
Siempre estamos buscando formas nuevas y creativas de mostrar elementos destacados (como productos y servicios) al diseñar un nuevo sitio web. Y, con Divi y sus efectos de desplazamiento, se han abierto nuevas puertas para llevar sus diseños publicitarios a un nivel completamente nuevo. En este tutorial, le mostraremos cómo crear un diseño de módulo publicitario con elementos circulares giratorios en el desplazamiento. Este diseño único presenta un uso inteligente de combinaciones de colores con múltiples elementos circulares que giran detrás de los anuncios publicitarios cuando el usuario se desplaza hacia abajo en la página. Sin duda, este diseño tendría muchas aplicaciones para casi cualquier contenido.
¡Disfrutar!
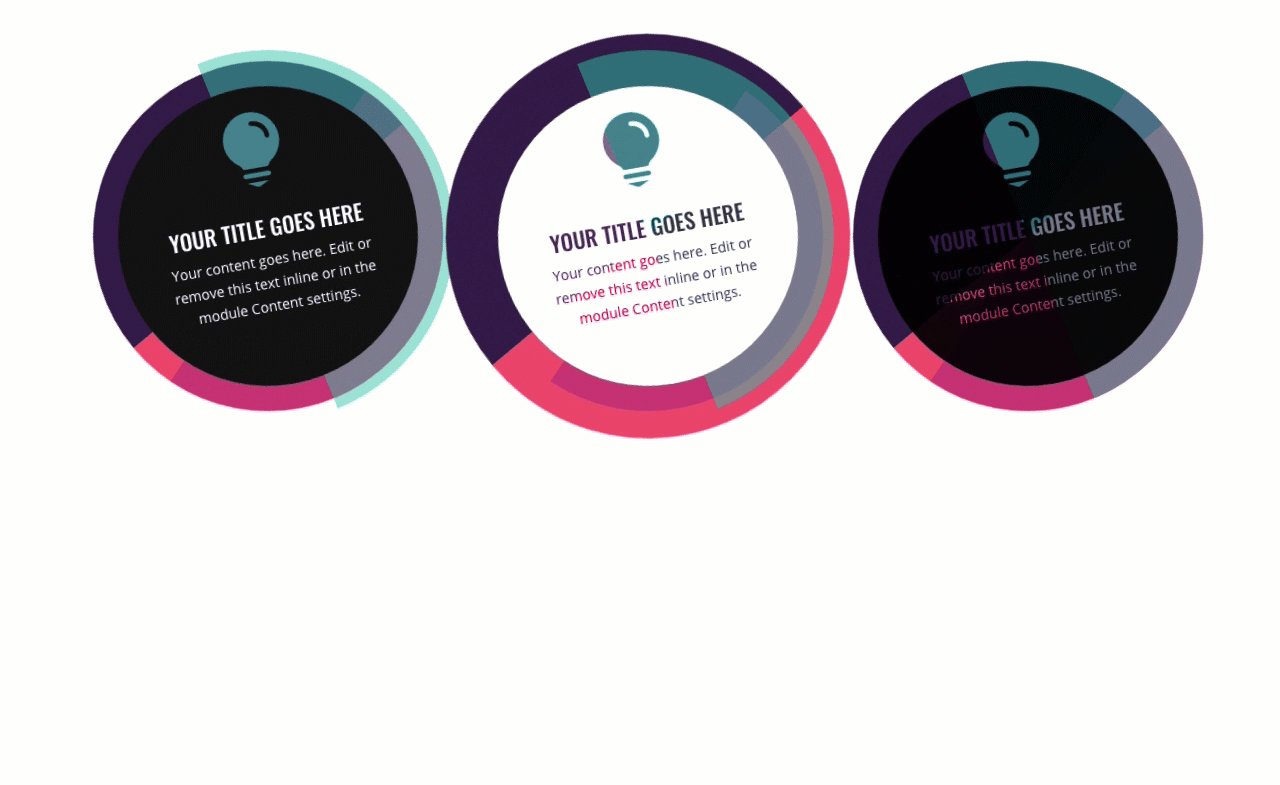
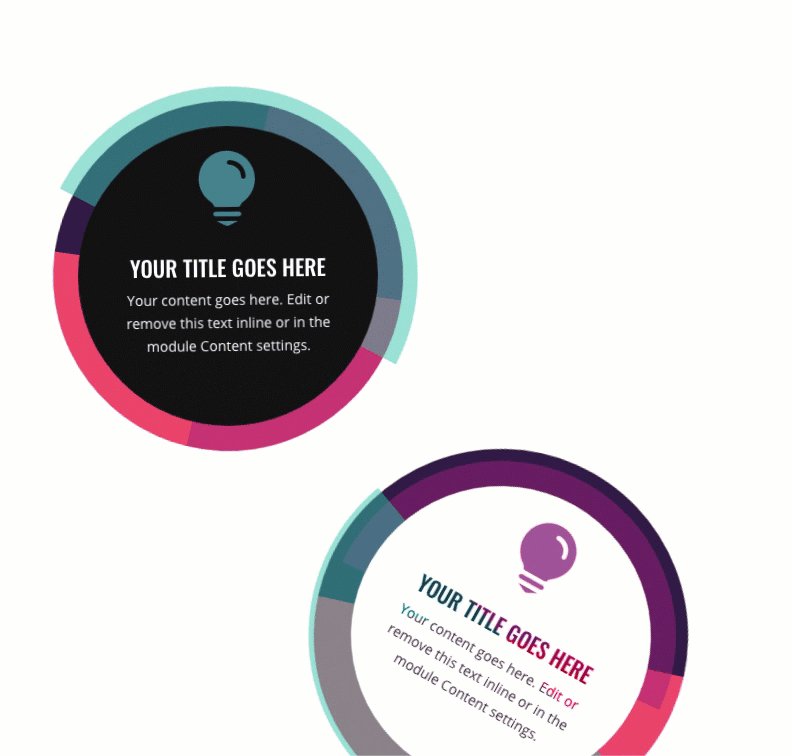
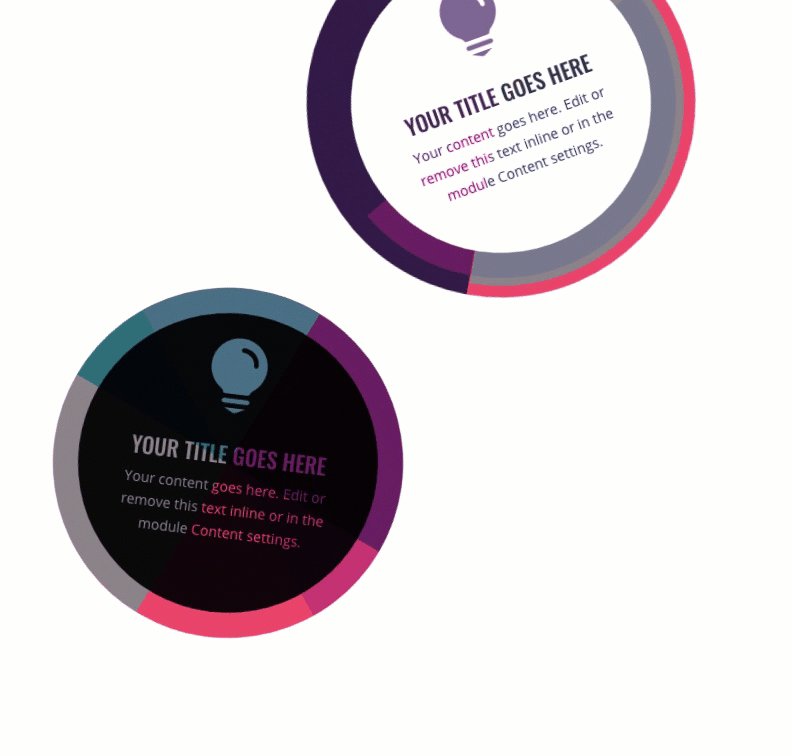
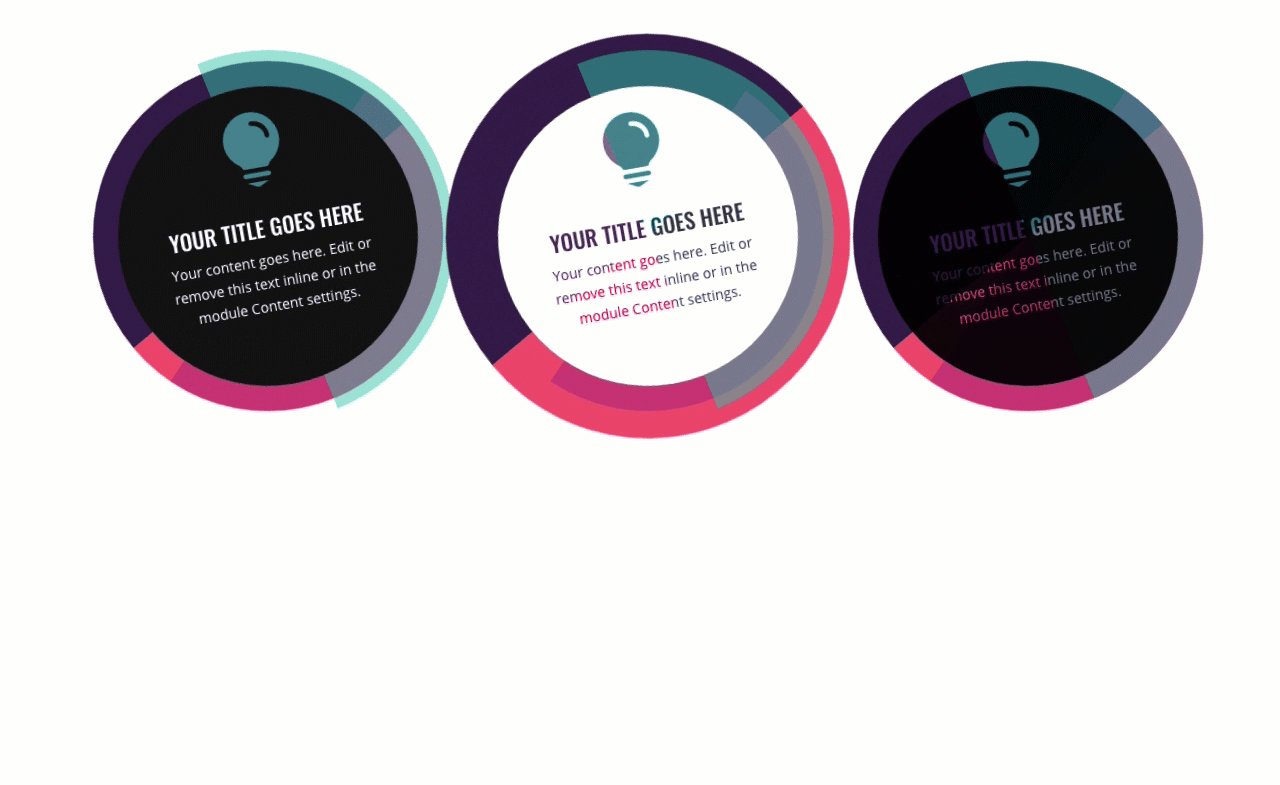
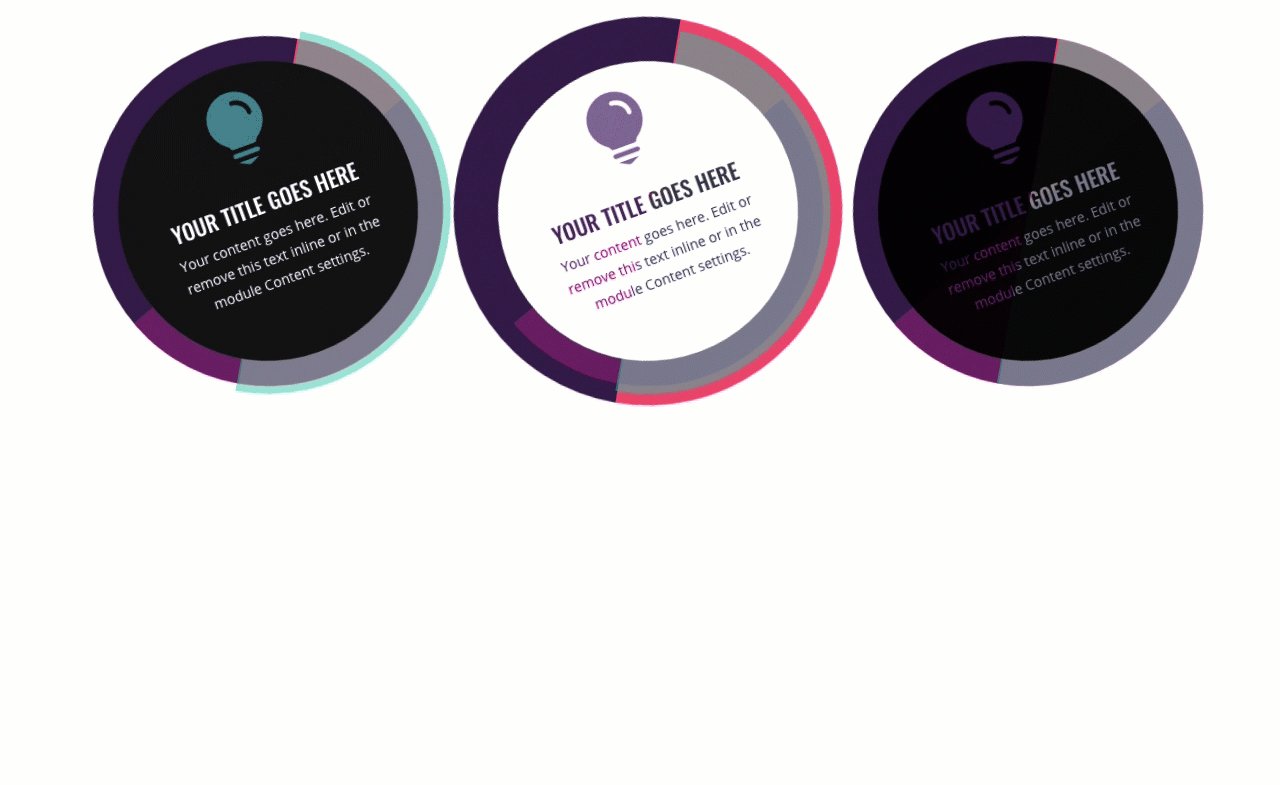
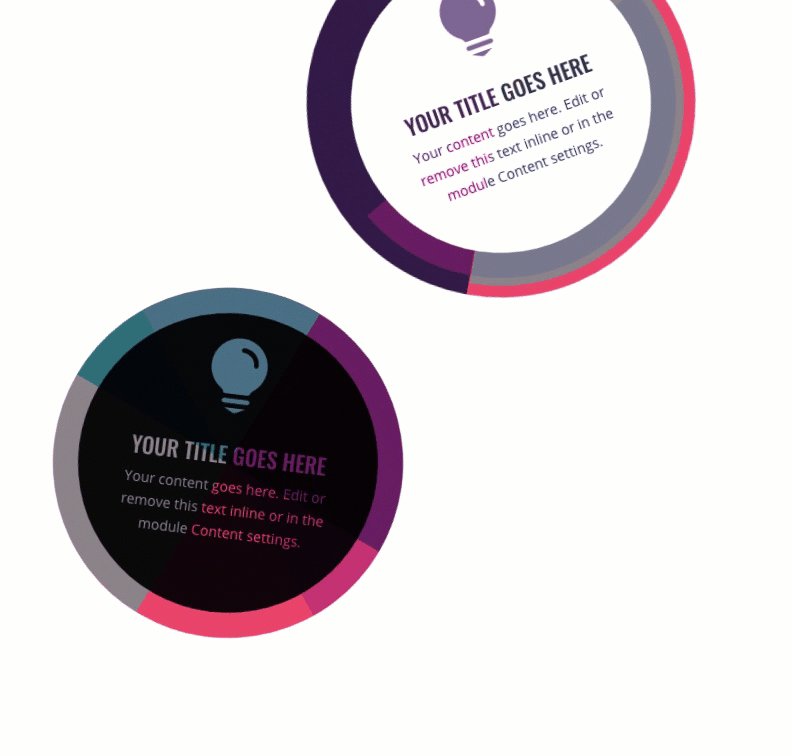
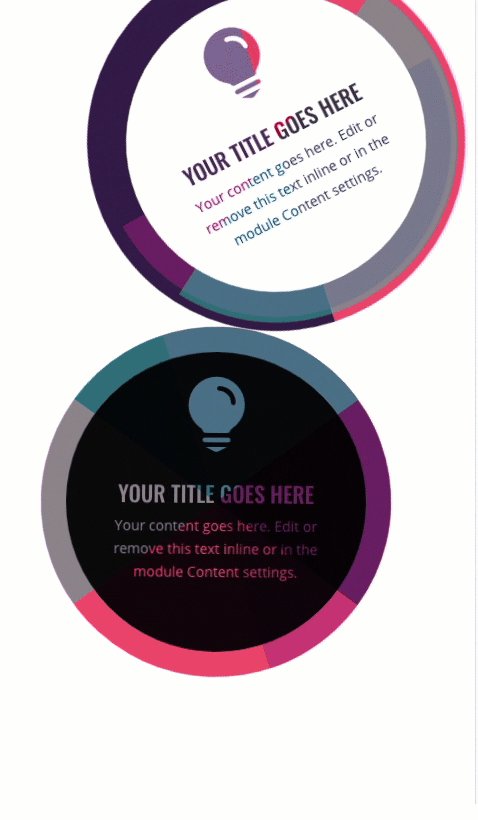
Aquí hay un vistazo rápido al diseño de publicidad con elementos circulares giratorios que estamos construyendo en este tutorial.



Descargue el diseño de la publicidad de elementos circulares giratorios GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo JSON a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción «Construir desde cero».
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Creación del diseño de Blurb con elementos circulares giratorios en desplazamiento en Divi
Agregar la fila
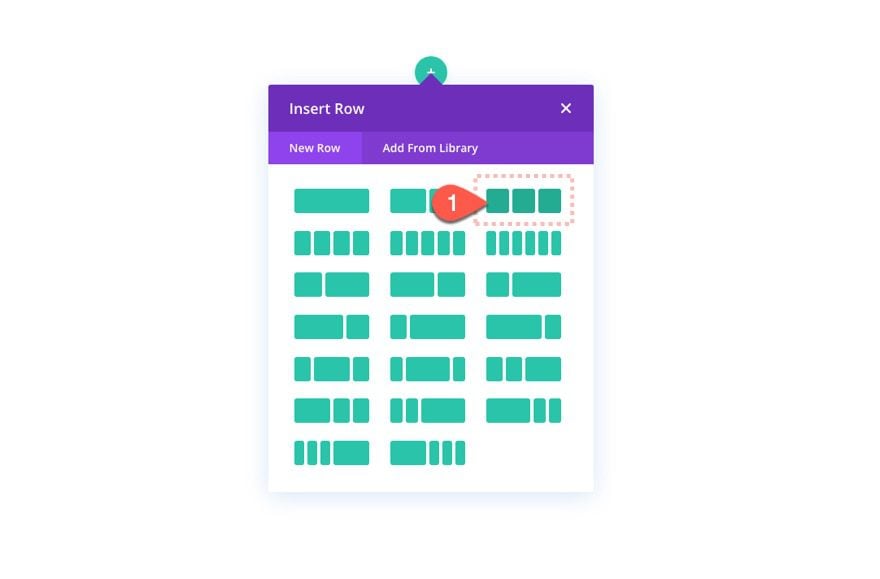
Primero, agregue una fila de tres columnas a la sección.

Margen de Sección Temporal
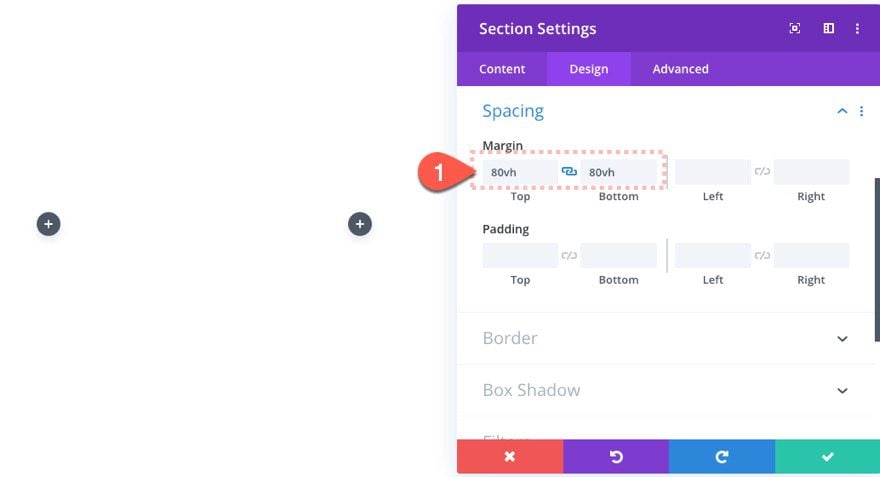
A continuación, agregue un margen superior e inferior a la sección para crear espacio para desplazarse.

Creación de un diseño de elemento circular rotatorio n.º 1
Para nuestro primer diseño, vamos a crear un módulo de publicidad con tres módulos divisores coloridos que se colocarán detrás de la publicidad y rotarán a medida que el usuario se desplace. Este primer diseño servirá como una buena plantilla para los próximos dos diseños que agregaremos a las otras columnas.
Aquí se explica cómo construirlo.
Agregar módulo Blurb
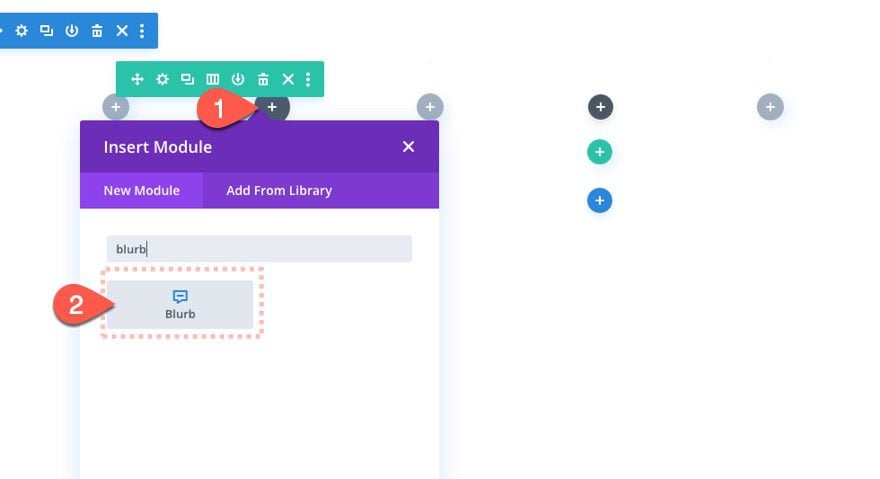
En la columna 1, agregue un módulo de propaganda.

Contenido de la publicidad 1
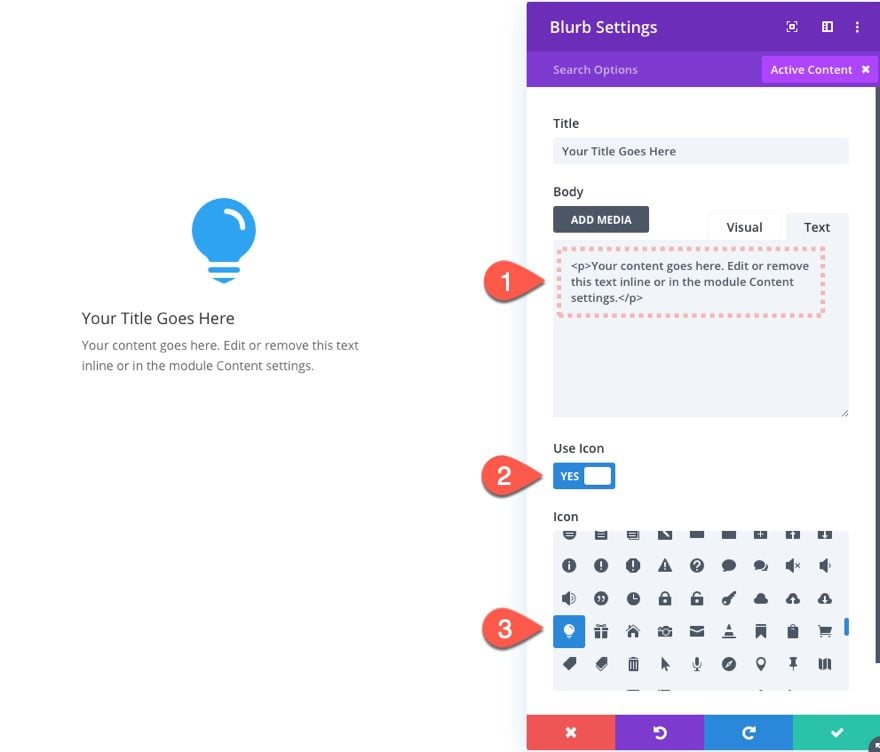
Abra la configuración del módulo de publicidad y actualice el contenido del cuerpo con lo siguiente:
|
01
|
<p>Your content goes here. Edit or remove this text inline or in the module Content settings.</p> |
Luego agregue un icono de su elección para reemplazar la imagen predeterminada.

Ajustes de diseño de Blurb 1
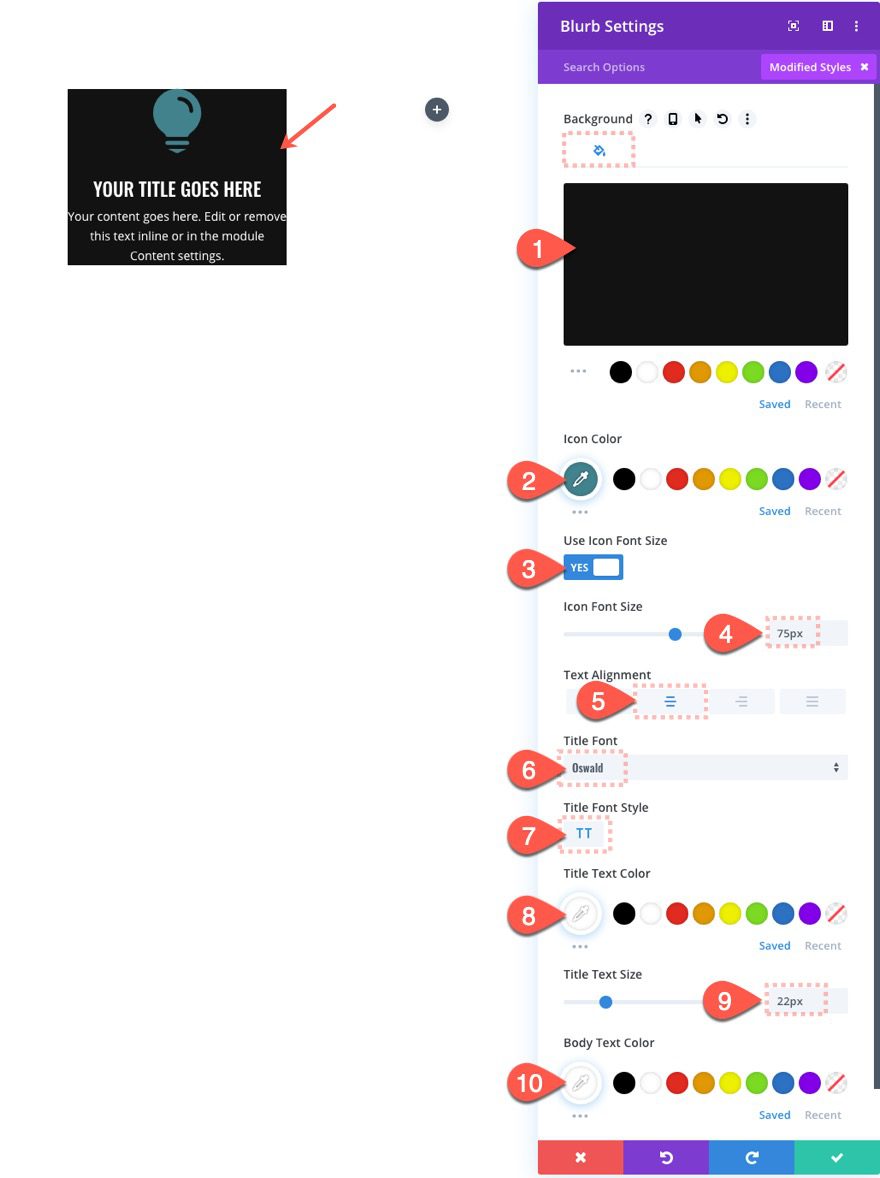
En la pestaña de diseño, actualice lo siguiente:
- Color de fondo: #121212
- Color del icono: #41828d
- Usar tamaño de fuente del icono: SÍ
- Tamaño de fuente del icono: 75 px
- Alineación de texto: centro
- Fuente del título: Oswald
- Estilo de fuente del título: TT
- Color del texto del título: #ffffff
- Tamaño del texto del título: 22px
- Color del cuerpo del texto: #ffffff

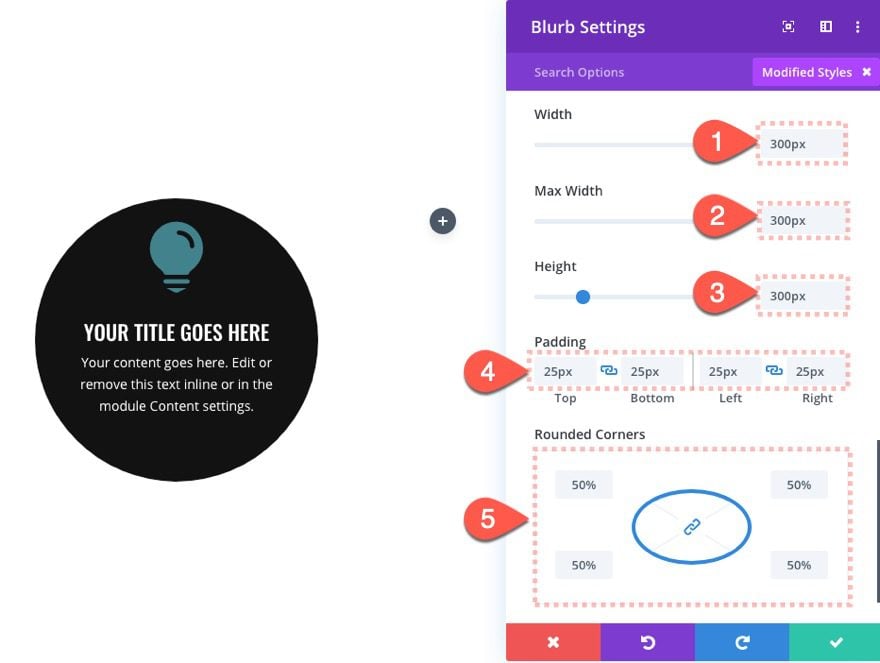
Para hacer que la publicidad sea circular, actualice el tamaño y las esquinas redondeadas de la siguiente manera:
- Ancho: 300px
- Ancho máximo: 300px
- Relleno: 25 px arriba, 25 px abajo, 25 px izquierda, 25 px derecha
- Esquinas redondeadas: 50%
La combinación de igual ancho y alto combinado con las esquinas redondeadas es lo que hace que la propaganda sea circular.

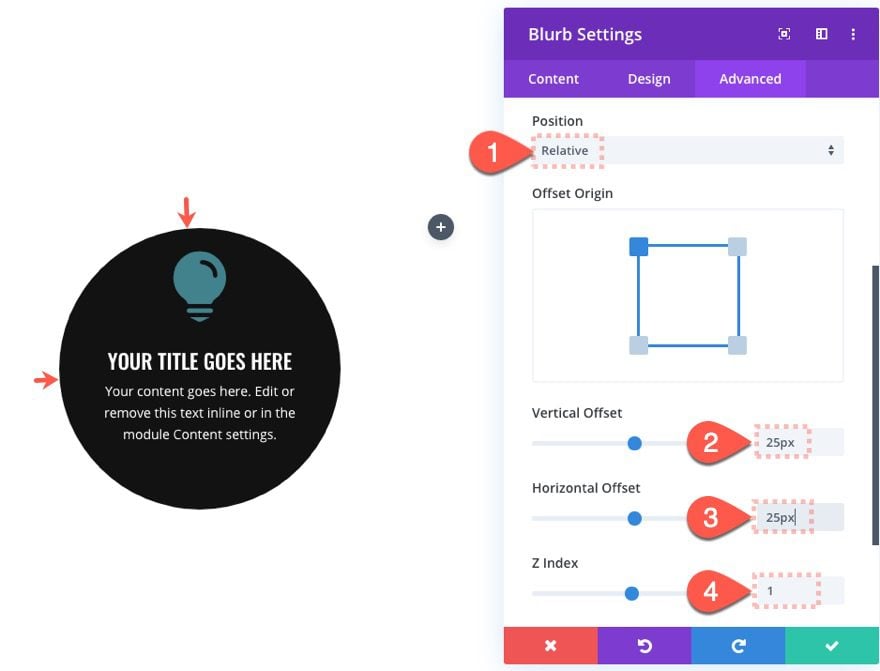
Luego actualice la posición con un desplazamiento.
- Cargo: Relativo
- Desplazamiento vertical: 25px
- Desplazamiento horizontal: 25 px
- Índice Z: 1

Esto centrará la publicidad dentro de los divisores que agregaremos más adelante. El Índice Z se asegurará de que la propaganda también se encuentre por encima de los otros divisores.
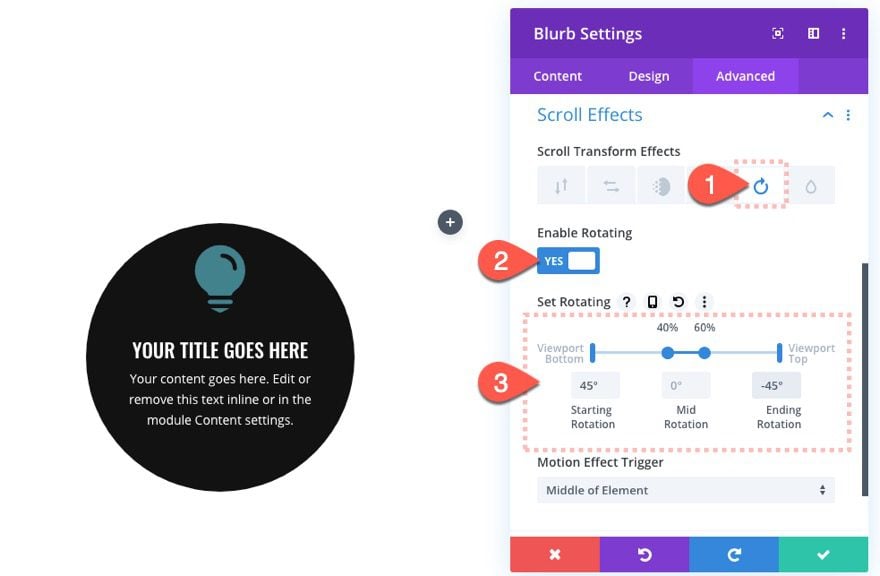
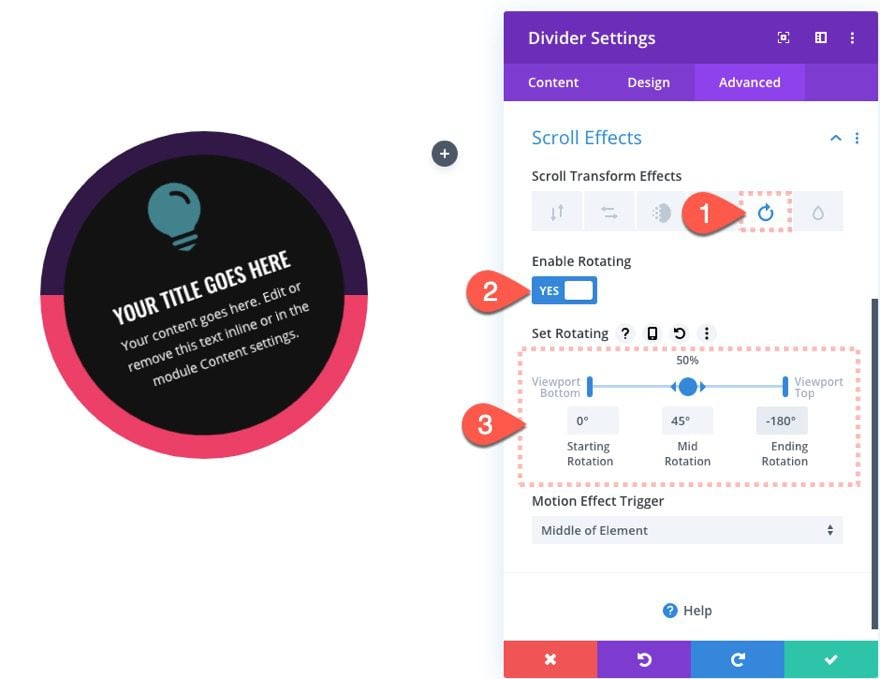
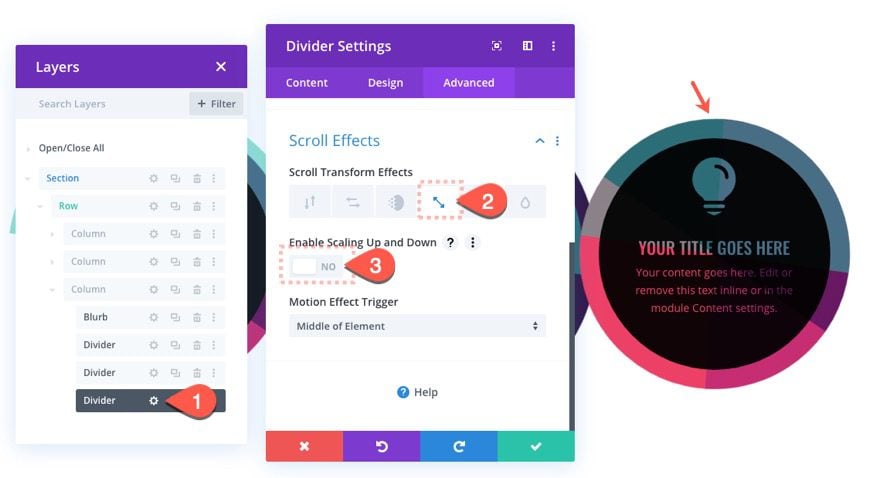
A continuación, agregue un efecto de desplazamiento giratorio a la publicidad.
En la pestaña Efectos giratorios…
- Habilitar rotación: SÍ
- Rotación inicial: 45 grados (a 0 % de ventana gráfica)
- Rotación media: 0 grados (a 40 %-60 % de ventana gráfica)
- Rotación final: -45 grados (al 100 % de la ventana gráfica)

Esto rotará la propaganda ligeramente a una posición vertical hacia el centro de la página y luego rotará otros 45 grados cuando salga de la parte superior de la página.
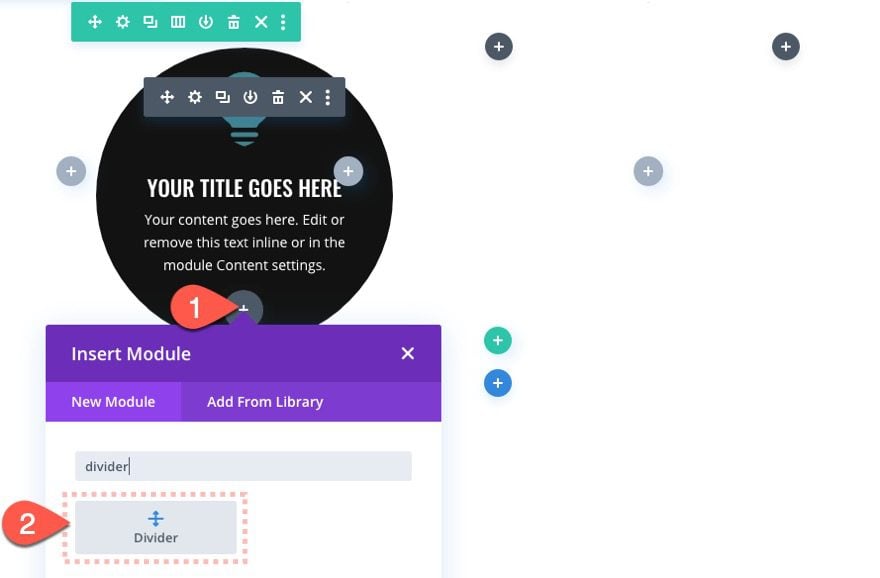
Agregar divisor circular #1
Ahora vamos a agregar el primero de los tres módulos divisores que conformarán nuestro diseño de elementos circulares giratorios.
Agregue un módulo divisor debajo del módulo publicitario.

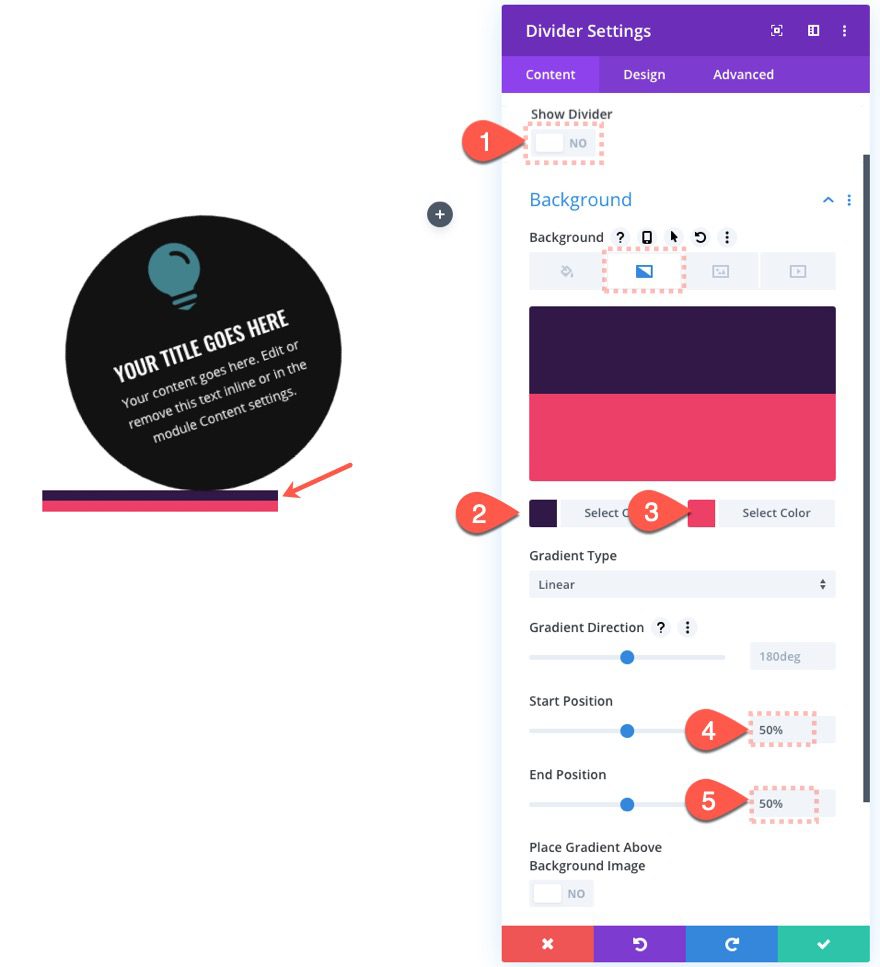
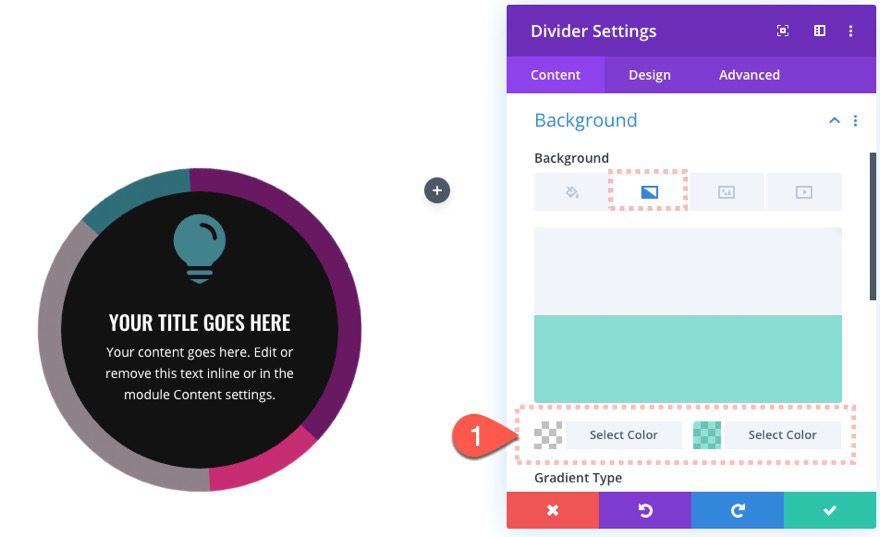
Configuración del divisor 1
Abra la configuración del divisor y actualice lo siguiente:
- Mostrar divisor: NO
- Degradado de fondo Color izquierdo: #311847
- Degradado de fondo Color derecho: #ec4067
- Posición inicial: 50%
- Posición final: 50%

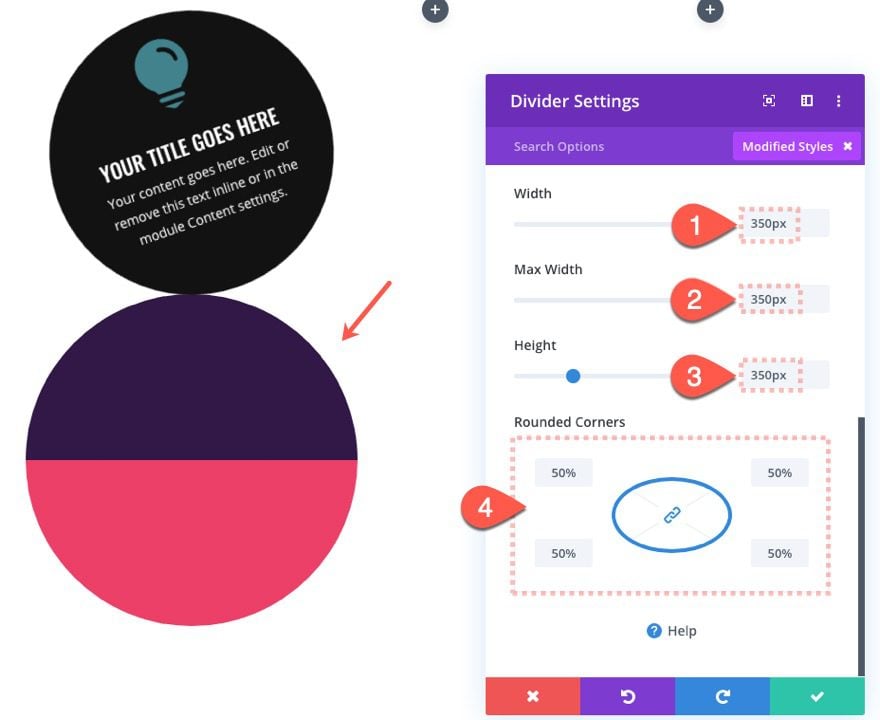
Y ahora lo hacemos circular de la siguiente manera:
- Ancho: 350px
- Ancho máximo: 350px
- Altura: 350px
- Esquinas redondeadas: 50%

Tenga en cuenta que el divisor es un poco más grande que el módulo de publicidad, por lo que podremos ver el borde exterior del divisor una vez colocado detrás de la publicidad.
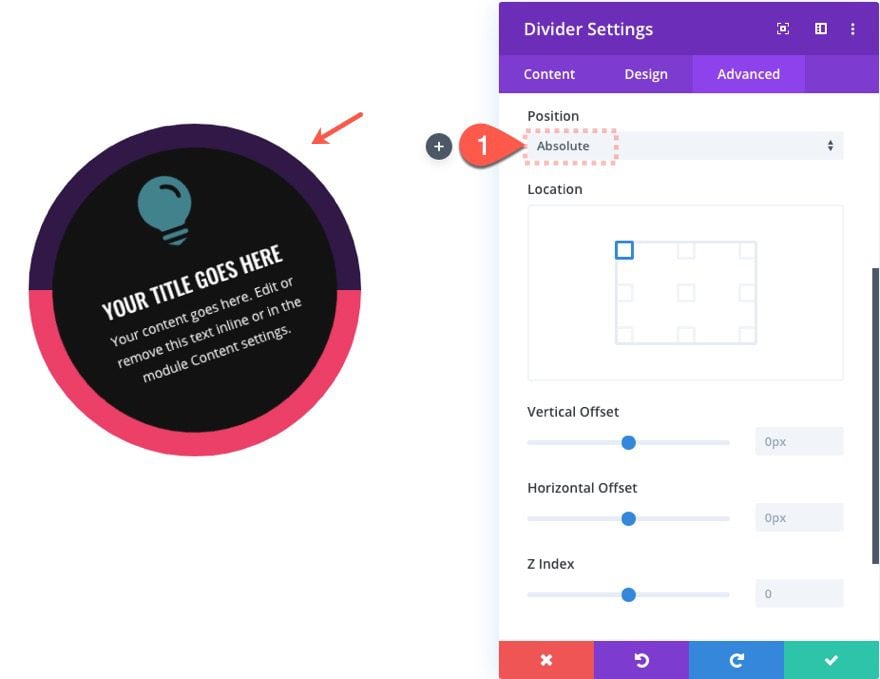
Ahora simplemente actualizamos la posición del divisor a absoluto y se ubicará perfectamente detrás de la propaganda.
- Posición: Absoluta

Si su divisor se encuentra encima de la publicidad, asegúrese de haber actualizado el índice z de la publicidad a 1.
A continuación, agregue los siguientes efectos de desplazamiento al divisor:
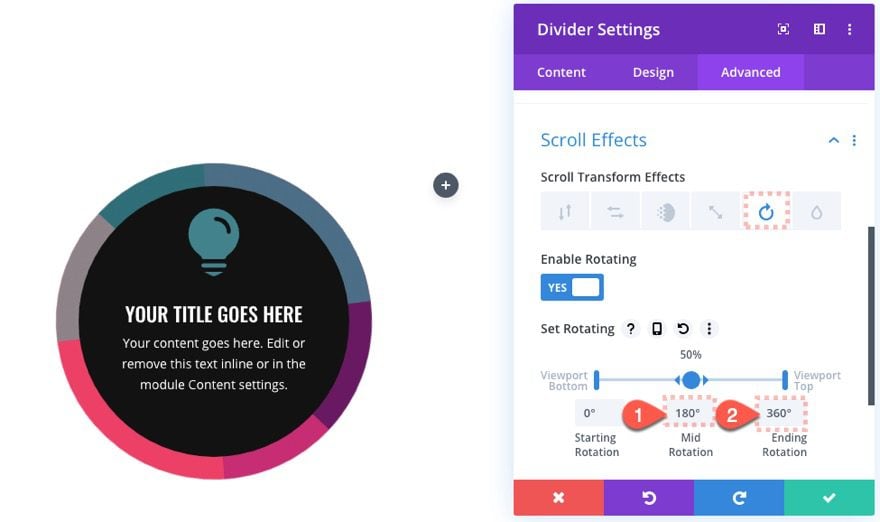
En la pestaña Efecto de rotación…
- Habilitar rotación: SÍ
- Rotación inicial: 0 grados (a 0 % de ventana gráfica)
- Rotación media: 45 grados (al 50 % de la ventana gráfica)
- Rotación final: -180 grados (al 100 % de la ventana gráfica)

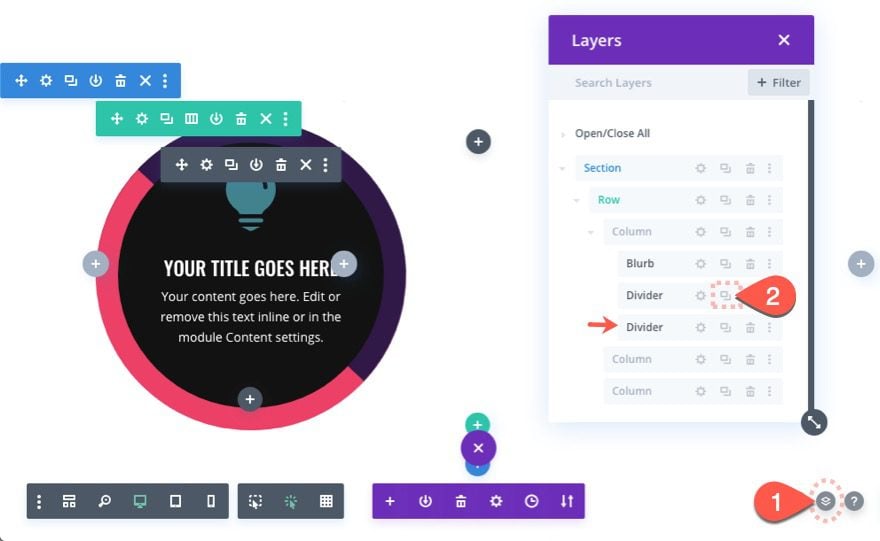
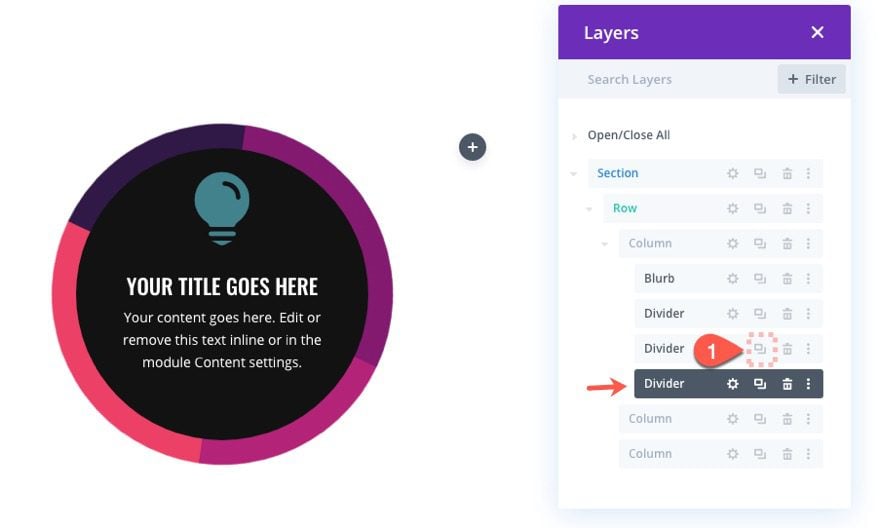
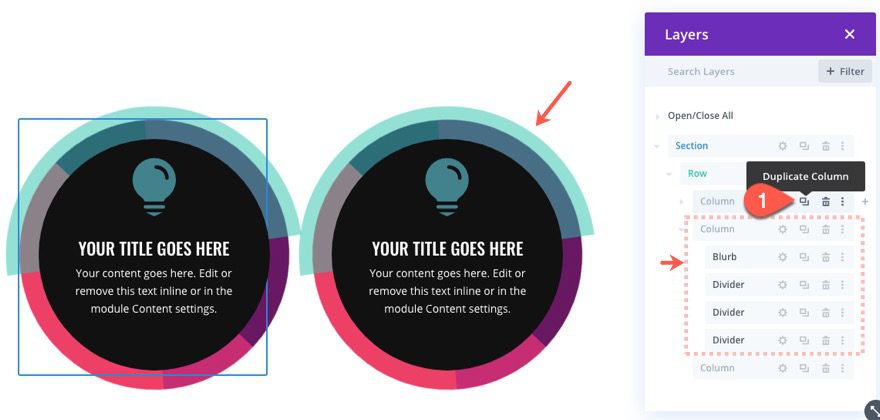
Agregar divisor circular 2
Para crear el segundo divisor circular, abra el cuadro de capas haciendo clic en el icono de capas en el menú de configuración. Luego duplique el módulo divisor para crear uno nuevo.

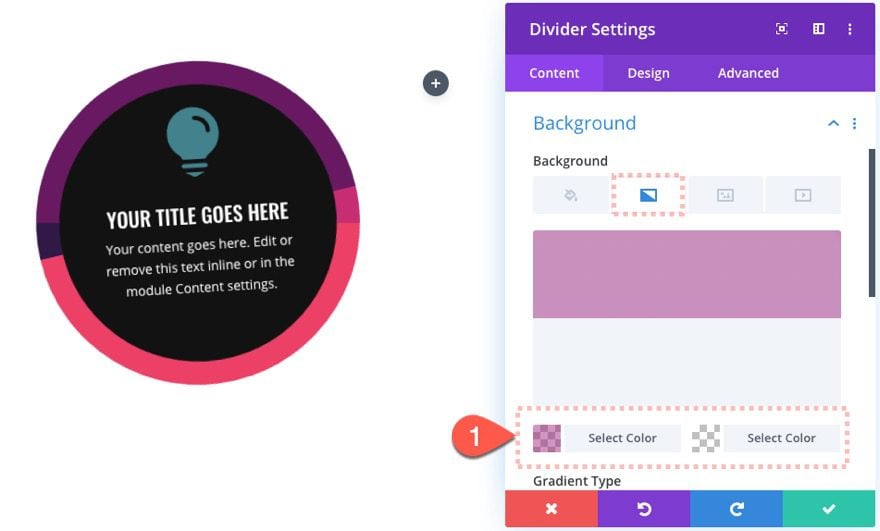
Actualizar la configuración de diseño del divisor 2
Para este divisor, démosle un color de fondo degradado diferente de la siguiente manera:
- Gradiente de fondo Color izquierdo: rgba(160,26,125,0.5)
- Gradiente de fondo Color derecho: rgba(255,255,255,0)
NOTA: Es importante usar colores semitransparentes aquí para exponer el fondo detrás de él. Esto crea una hermosa combinación de colores.

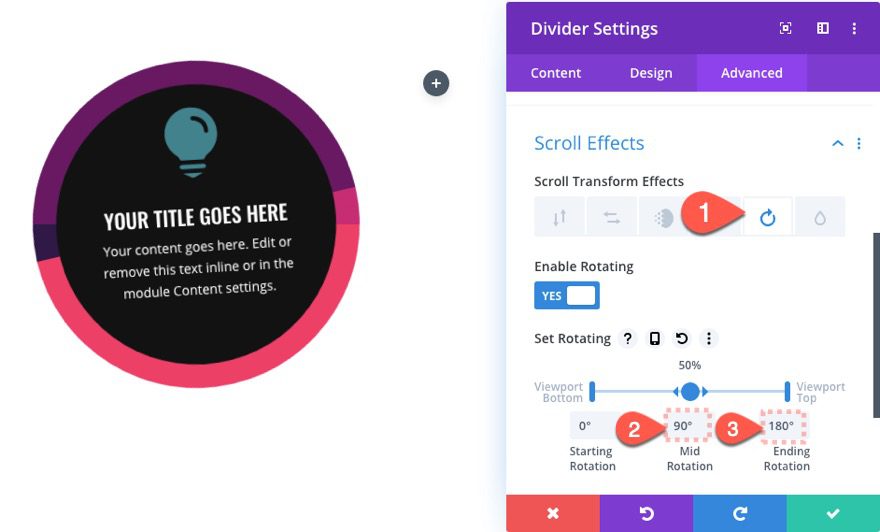
A continuación, actualice los efectos de desplazamiento de la siguiente manera:
En la pestaña Efectos giratorios…
- Rotación media: 90 grados (al 50 % de la ventana gráfica)
- Rotación final: 180 grados (al 100 % de la ventana gráfica)

Agregar divisor circular 3
Continúe con el mismo proceso para crear el tercer y último divisor duplicando el divisor 2.

Actualizar la configuración de diseño del divisor 3
Para este divisor, también le daremos un color de fondo degradado diferente de la siguiente manera:
- Color izquierdo del degradado de fondo: rgba(255,255,255,0)
- Gradiente de fondo Color derecho: rgba(41,196,169,0.5)

Luego actualice los efectos de desplazamiento de la siguiente manera:
En la pestaña Efectos giratorios…
- Rotación media: 180 grados (al 50 % de la ventana gráfica)
- Rotación final: 360 grados (al 100 % de la ventana gráfica)

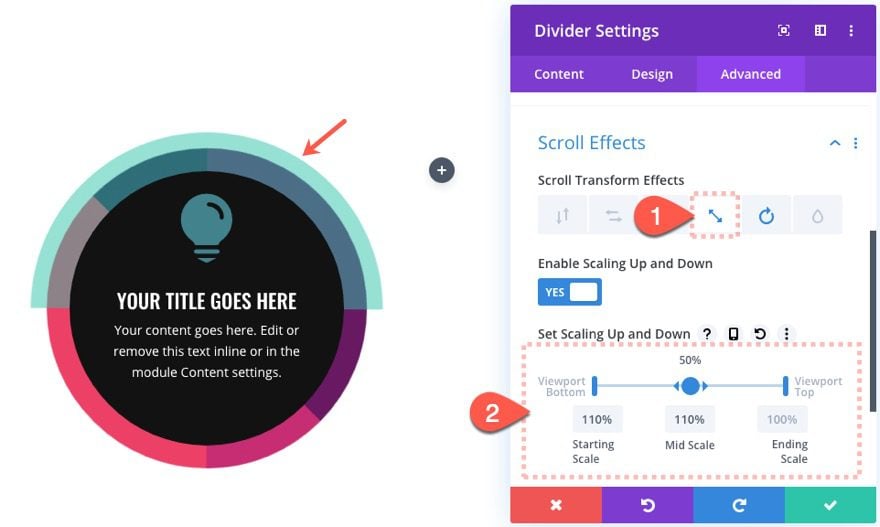
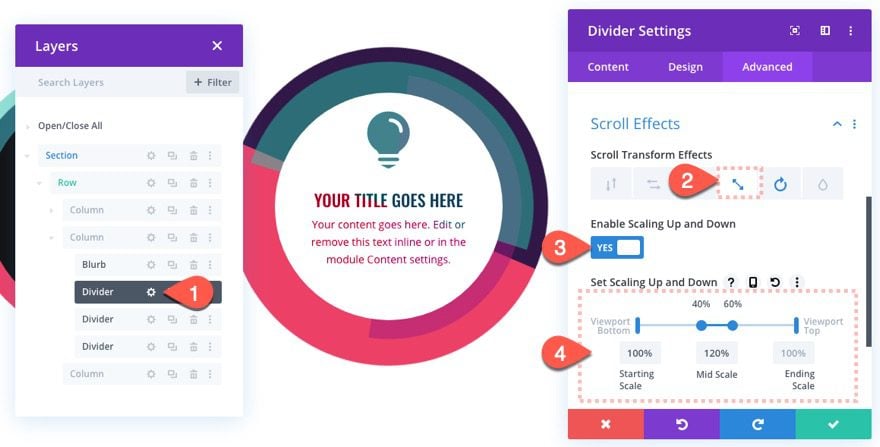
En la pestaña Escalar hacia arriba y hacia abajo…
- Habilitar escalado hacia arriba y hacia abajo: SÍ
- Escala inicial: 110 % (a 0 % de ventana gráfica)
- Escala media: 110 % (al 50 % de la ventana gráfica)
- Escala final: 100 % (a 100 % de ventana gráfica)

Creación de un diseño de elemento circular giratorio n.° 2
Como ya tenemos un diseño completo en la columna 1, comencemos el segundo diseño duplicando toda la primera columna. Esto se transferirá a los cuatro módulos también. Deberá eliminar una de las columnas vacías para mantener el diseño de tres columnas.

Actualizar el diseño del módulo Blurb
Para este diseño vamos a usar un fondo de publicidad blanco para que podamos usar el efecto de filtro de pantalla para mostrar los colores en movimiento detrás del texto de publicidad. También vamos a agregar un efecto de desplazamiento de escala para agrandar el divisor posterior.
Aquí está cómo hacerlo.
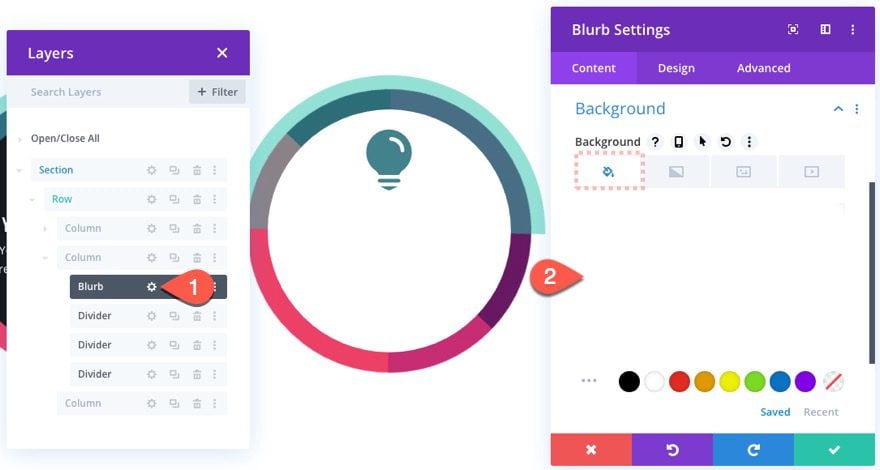
Abra la configuración del módulo de propaganda en la columna 2 y actualice lo siguiente:
- Fondo: #ffffff

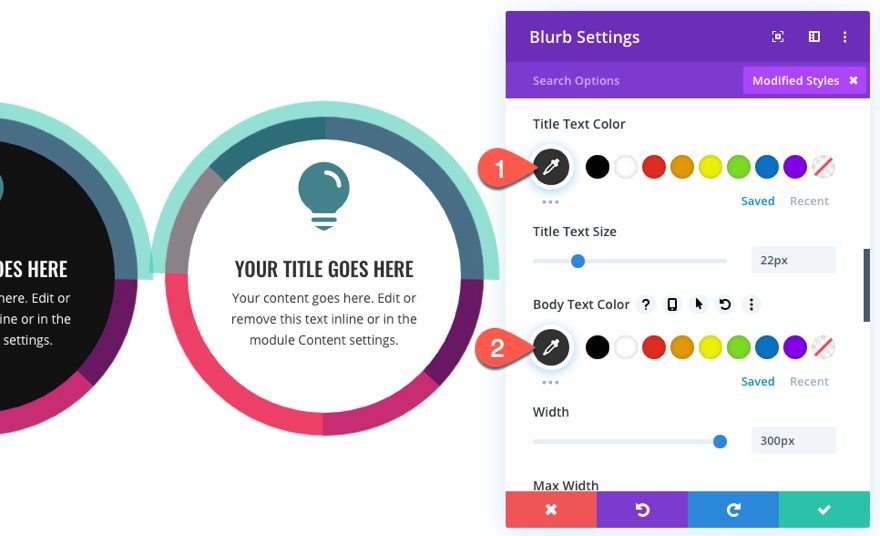
Luego cambie el Título y el Color del texto del cuerpo a negro.
- Color del texto del título: #000000
- Color del cuerpo del texto: #000000

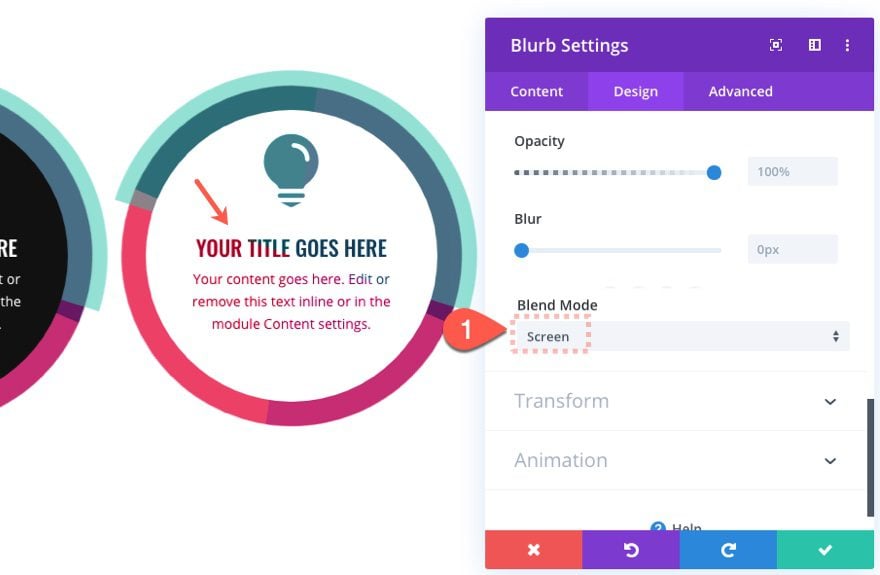
Luego agregue el siguiente modo de fusión:
- Modo de fusión: Pantalla

Actualizar los efectos de desplazamiento del divisor 1
Abra la configuración del módulo divisor directamente debajo del módulo de publicidad en la columna 2 y actualice los siguientes efectos de desplazamiento:
En la pestaña Efectos de aumento y reducción de escala…
- Habilitar escalado hacia arriba y hacia abajo: SÍ
- Escala inicial: 100 % (a 0 % de ventana gráfica)
- Escala media: 120 % (a 40 %-60 % de ventana gráfica)
- Escala final: 100 % (a 100 % de ventana gráfica)
Esto hará que el divisor crezca un 20 % de su tamaño original a mitad de camino a medida que el usuario se desplaza hacia abajo en la página.

Creación de un diseño de elemento circular rotatorio n.º 3
Para este último diseño, vamos a crear una propaganda circular giratoria similar a la de la columna 1. Sin embargo, agregaremos un modo de fusión diferente para mostrar los colores a través del texto blanco sobre un fondo oscuro.
Aquí está cómo hacerlo.
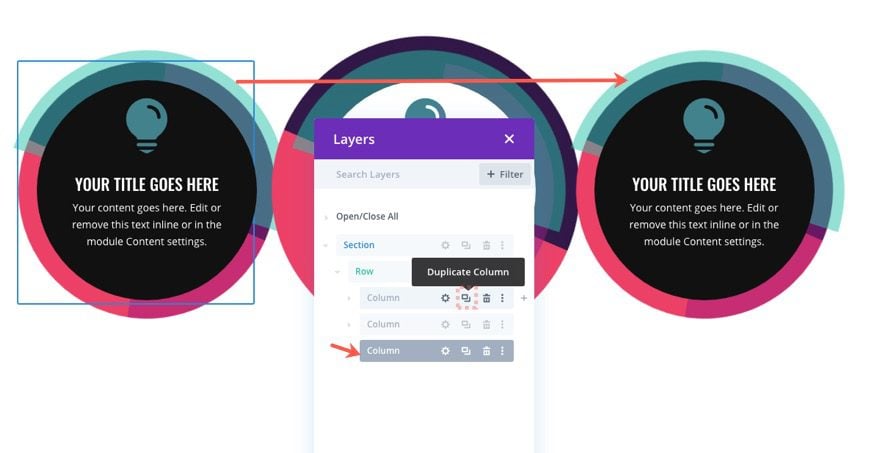
Columna duplicada 1
Como ya tenemos un diseño completo en la columna 1, comencemos con el tercer diseño duplicando toda la primera columna y moviéndola a la ubicación de la tercera columna usando el cuadro de capas. Luego elimine la columna vacía adicional.

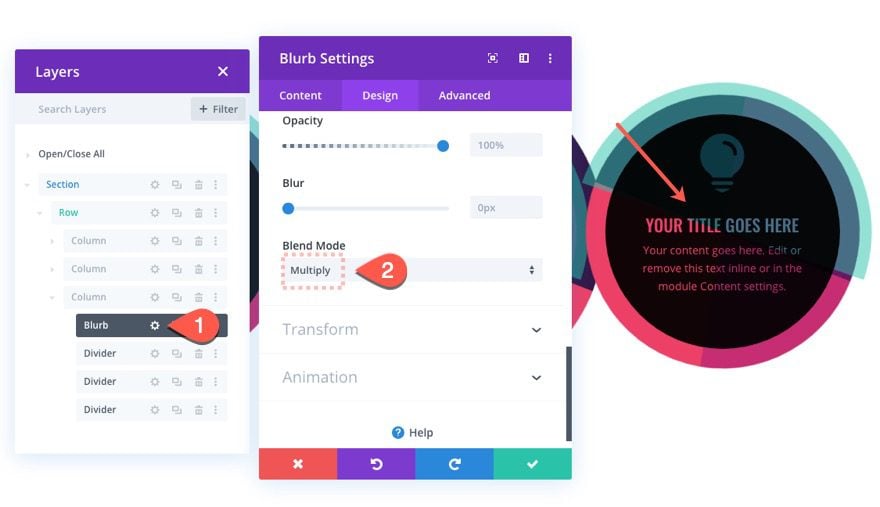
Actualizar la configuración del módulo de Blurb
Primero, agreguemos el modo de mezcla múltiple para mostrar los colores del divisor a través del texto blanco de la siguiente manera:
- Modo de fusión: múltiple

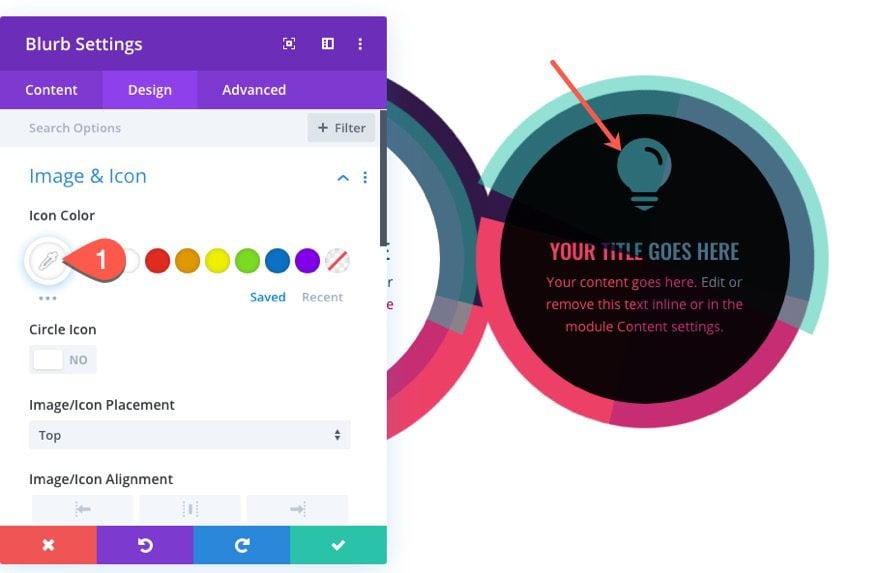
Luego actualice el color del ícono a blanco también.
- Color del icono: #ffffff

Actualizar la configuración del divisor 3
Ahora eliminemos el efecto de desplazamiento de escala en el último (tercer) divisor en la columna 3.
Abra la configuración para el tercer divisor y actualice lo siguiente:
En la pestaña Efectos de aumento y reducción de escala…
- Habilitar escalado hacia arriba y hacia abajo: NO

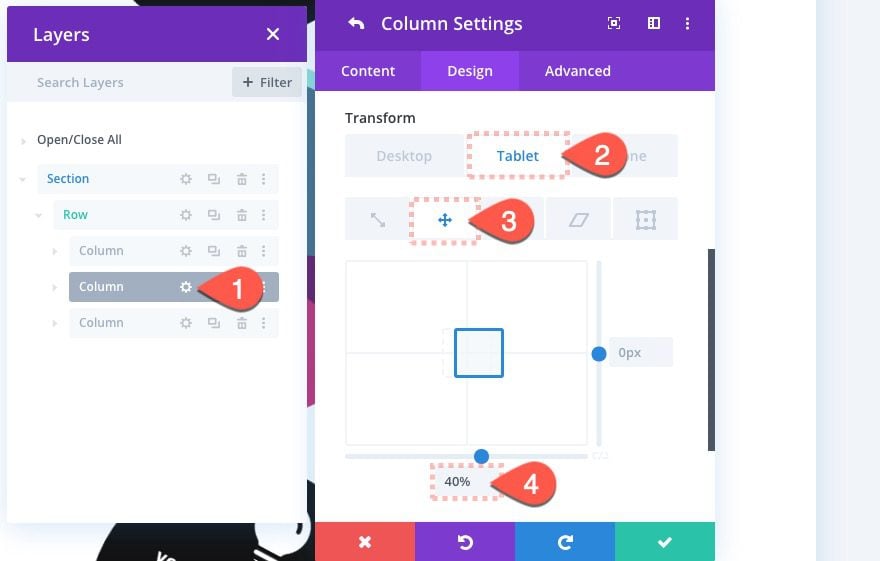
Ajustar la posición de la columna 2 en el móvil
En este momento, los tres diseños publicitarios se alinearán a la izquierda de la pantalla en las pantallas de tabletas y teléfonos. Para equilibrar el diseño, podemos mover la columna del medio hacia la derecha fácilmente usando la escala de transformación.
Abra la configuración de la columna 2 y actualice lo siguiente:
Transform Scale X Axis: 40 % (en tableta), 15 % (en teléfono)

Resultado final
¡Eso es todo! Veamos el resultado final en una página en vivo.
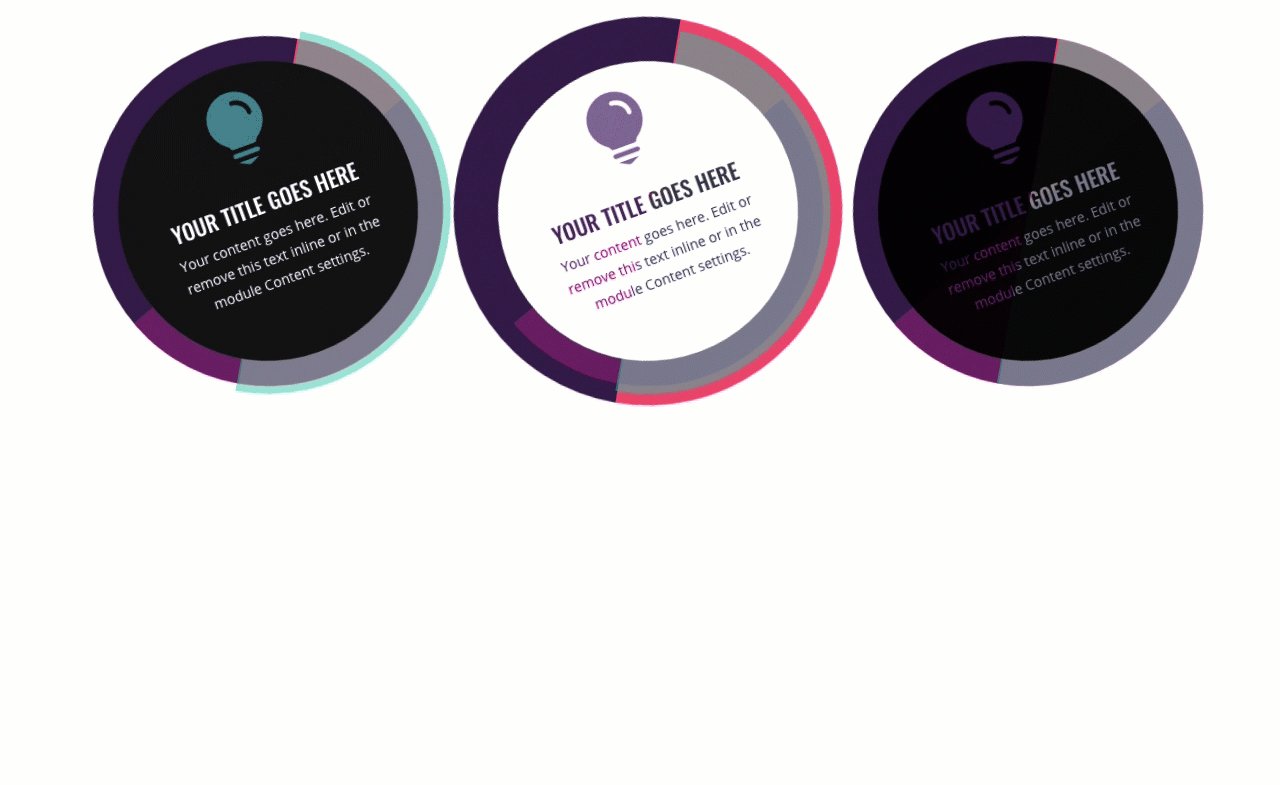
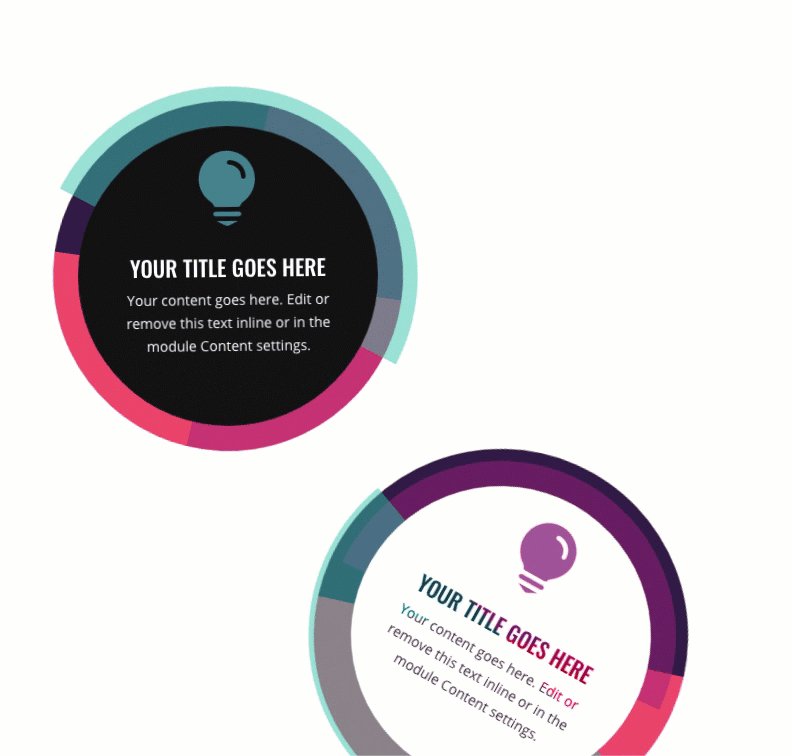
Aquí está el diseño en el escritorio a medida que el usuario se desplaza por el diseño.

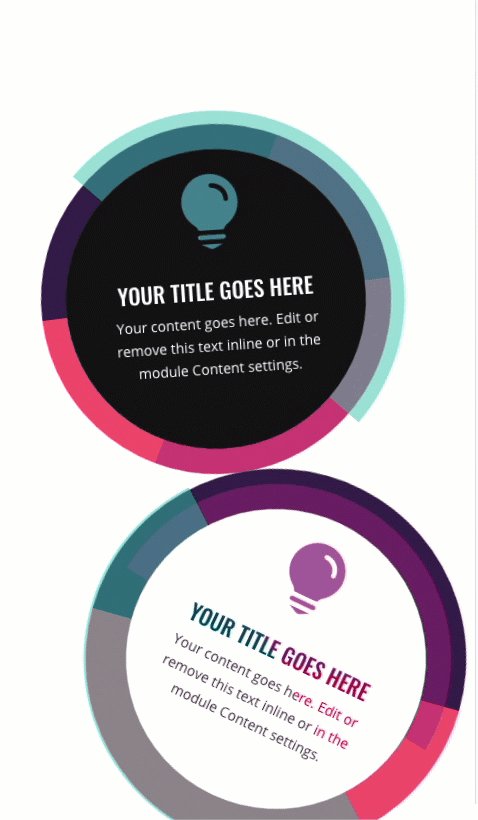
Aquí está el diseño en la tableta.

Y aquí está en el teléfono.

Pensamientos finales
Una de las mejores características de este diseño es lo creativo que puede ser con los efectos de desplazamiento y las combinaciones de colores, cada uno de los cuales se modifica fácilmente con las opciones integradas de Divi. Y una vez que maneja mejor cómo incorporar efectos de filtro, las cosas realmente comienzan a aparecer. Con suerte, esto le dará algo de inspiración para el próximo diseño publicitario que cree.
Espero escuchar de usted en los comentarios.
¡Salud!