
¿Busca una forma única y hermosa de mostrar imágenes en una galería en su sitio web? Si es así, estamos seguros de que te encantará este post. Le mostraremos cómo cortar las esquinas de las imágenes con módulos de texto como parte de un hermoso diseño que responde al 100 % en todos los tamaños de pantalla. Esta es una excelente manera de agregar etiquetas numeradas a sus imágenes mientras mantiene un diseño impresionante. También podrá descargar el archivo JSON del ejemplo de diseño de forma gratuita.
¡Hagámoslo!
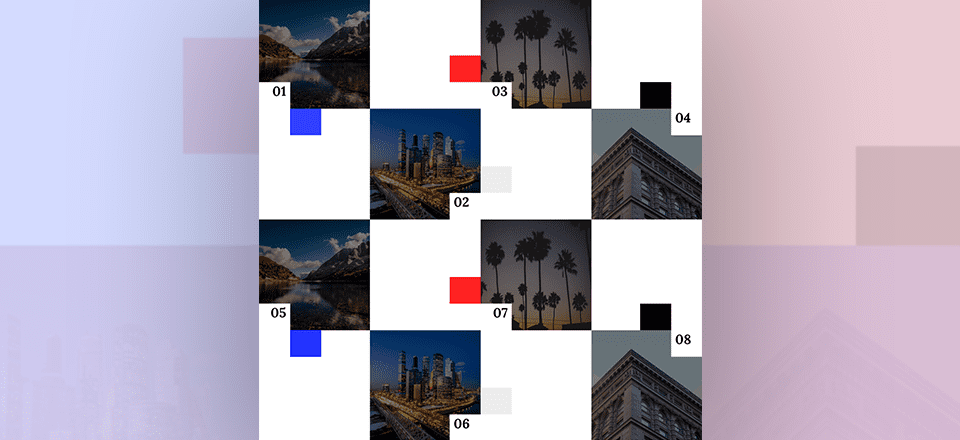
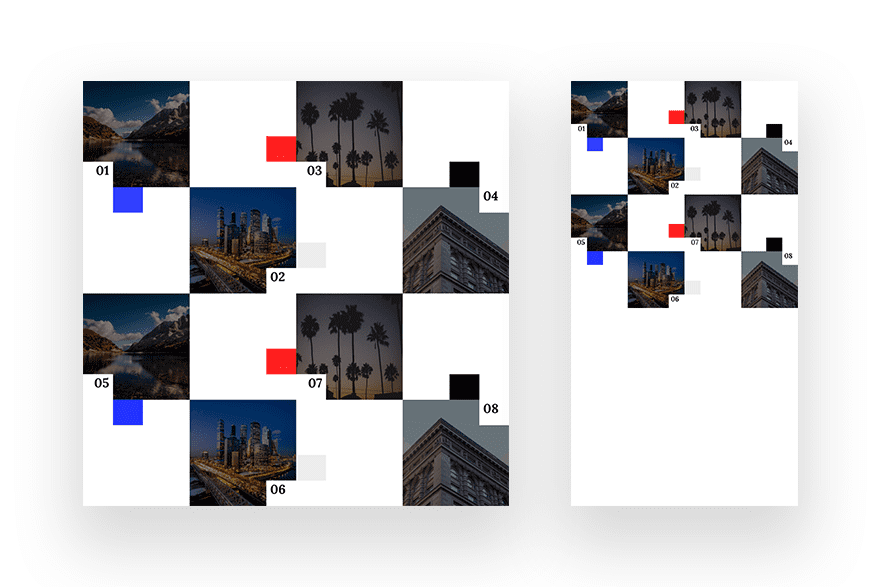
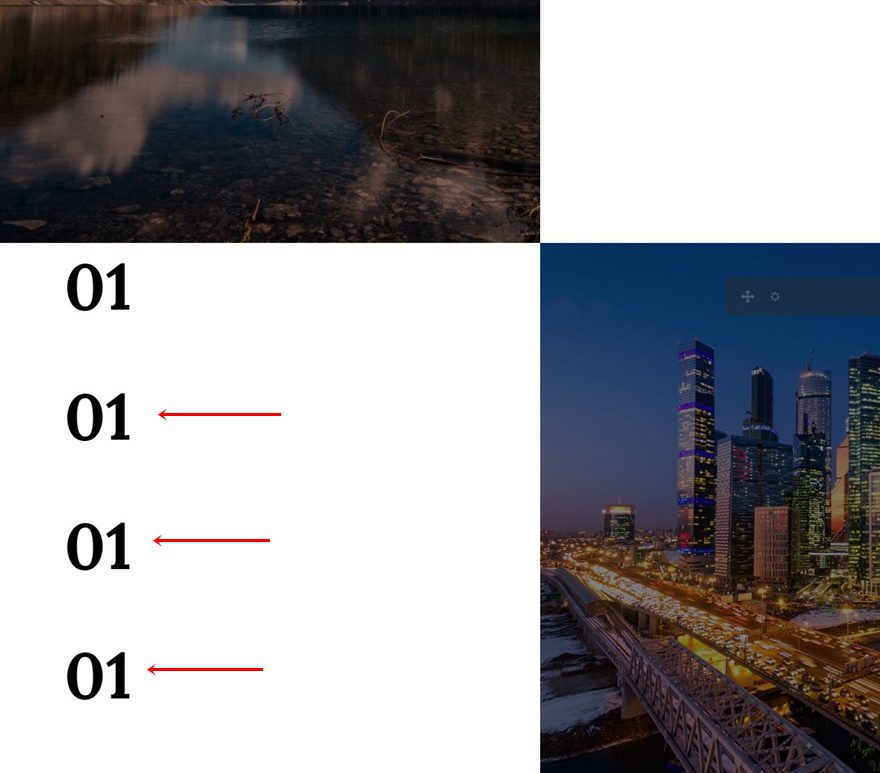
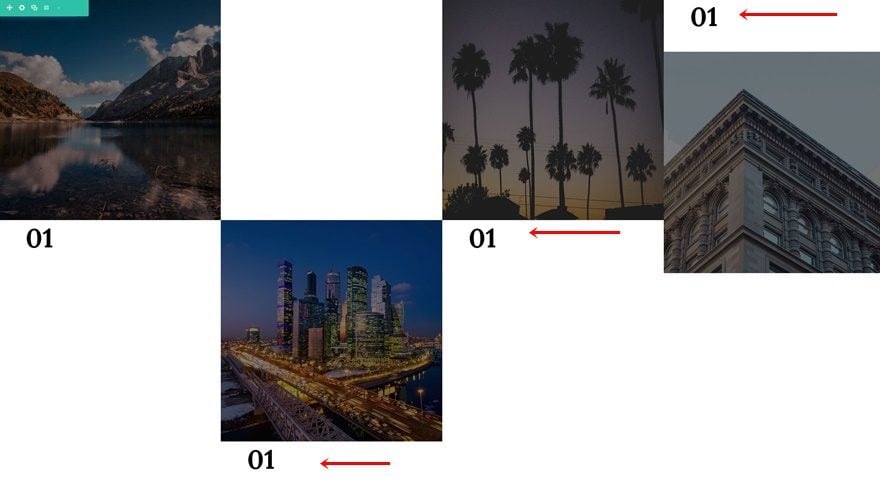
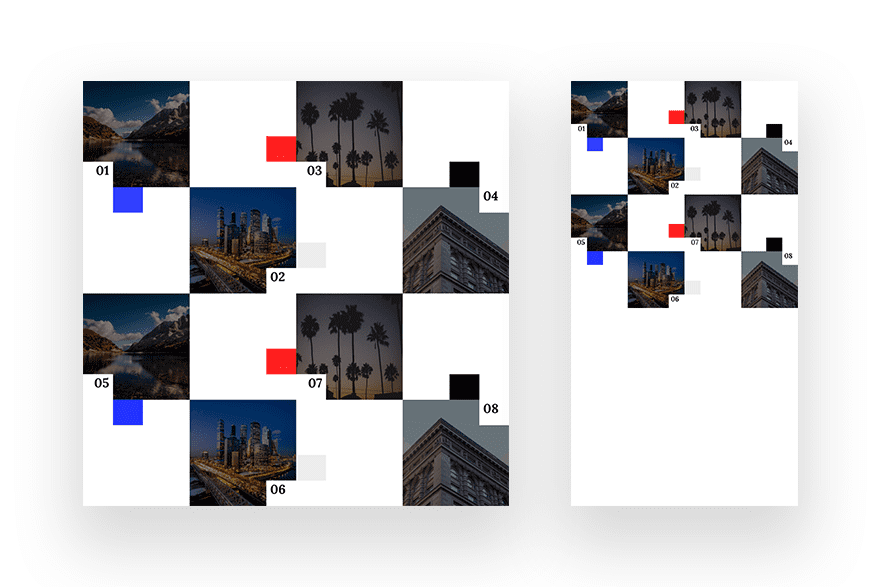
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.

Descarga el diseño de la sección de la galería GRATIS
Para poner sus manos en el diseño de la sección de la galería gratuita, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
Empecemos a Recrear
Agregar nueva sección
Espaciado
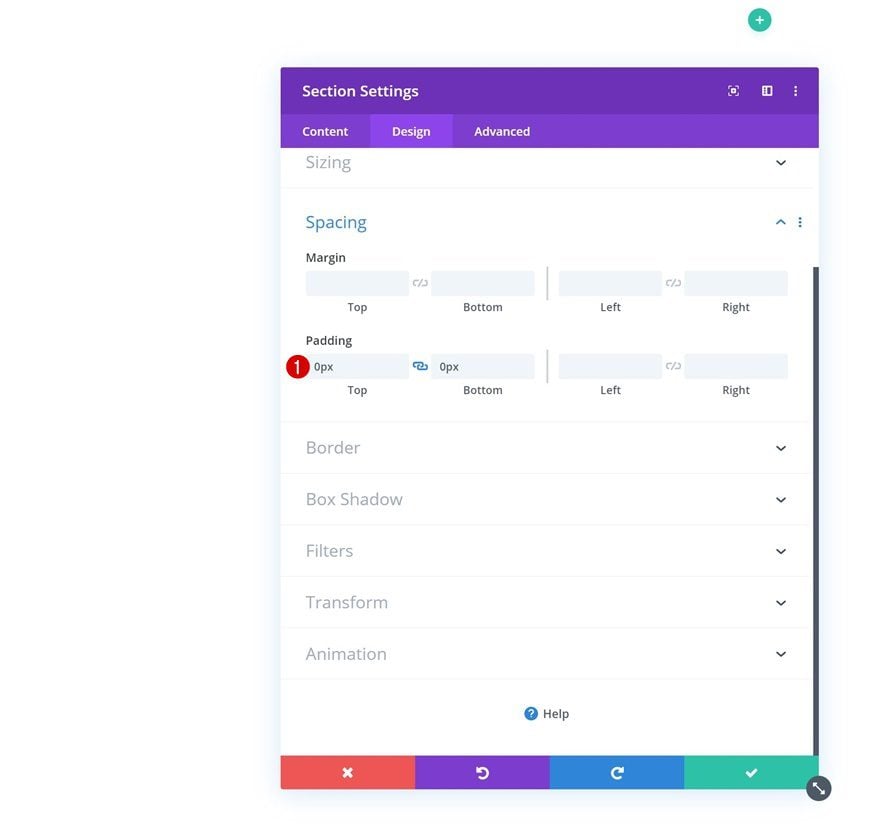
Lo primero que deberá hacer es agregar una nueva sección a la página en la que está trabajando. Abra la configuración de la sección y elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

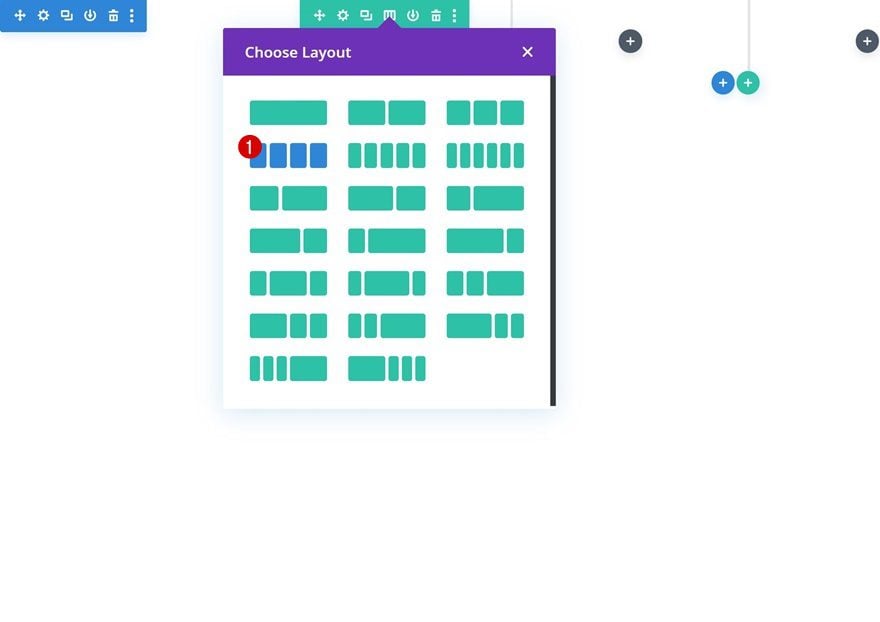
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

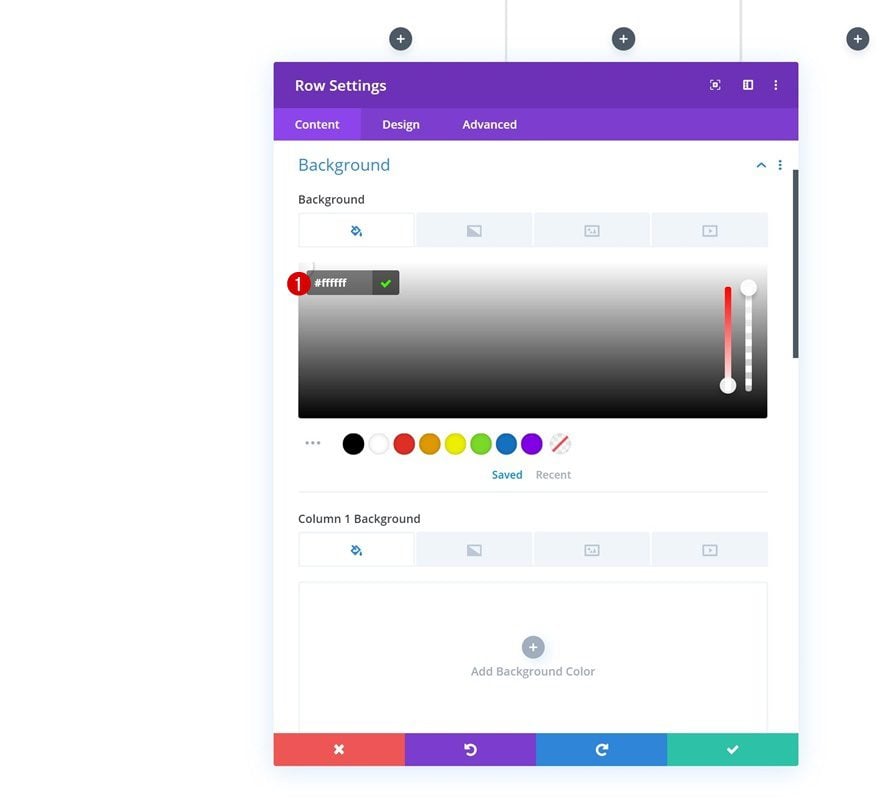
Color de fondo
Agregue un color de fondo blanco a continuación.
- Color de fondo: #ffffff

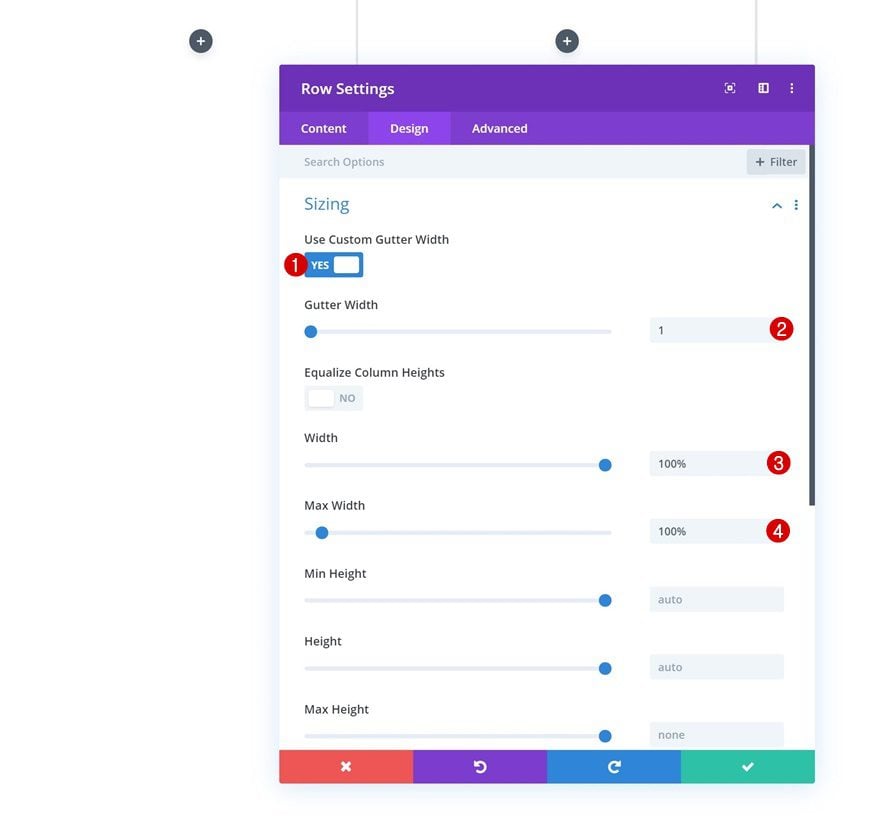
Dimensionamiento
Pase a la configuración de tamaño y elimine todo el espacio entre las columnas, la fila y la sección aplicando la siguiente configuración:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

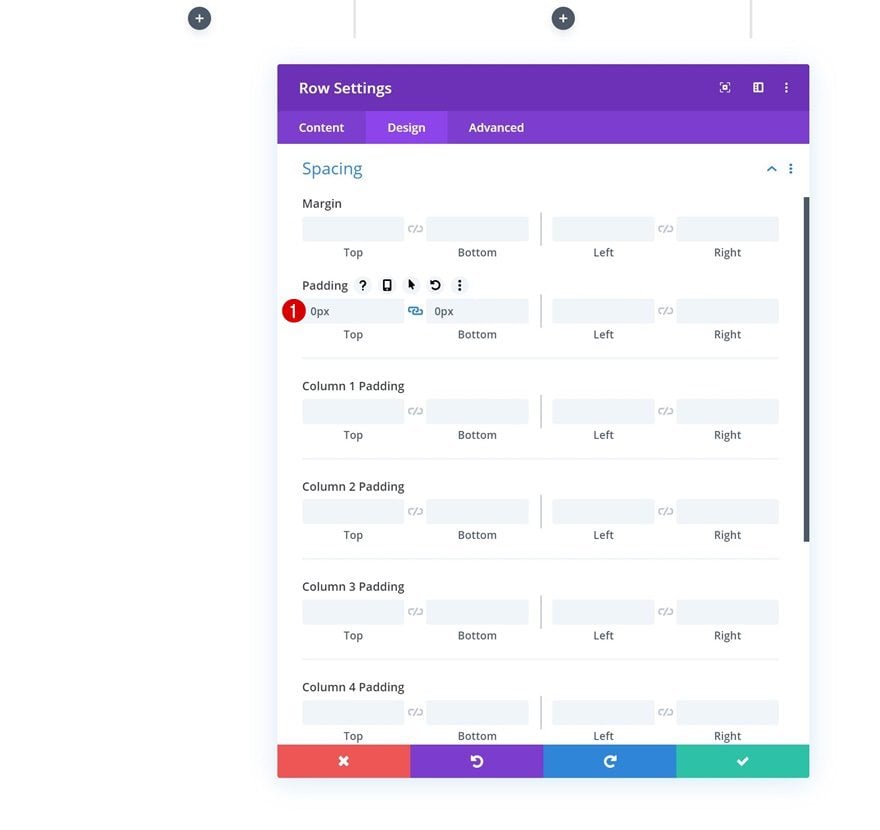
Espaciado
Continúe eliminando todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

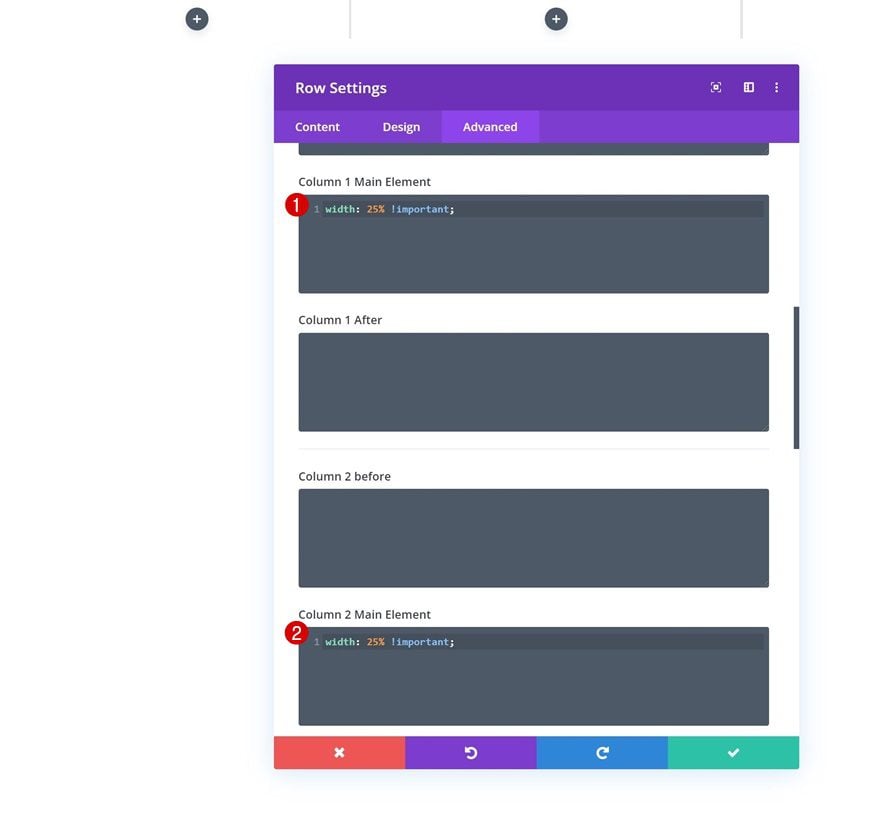
Columna 1, 2, 3 y 4 Elemento principal
Ahora, para asegurarnos de que se mantenga una estructura de 4 columnas en todos los tamaños de pantalla, nos aseguraremos de que cada una de las columnas mantenga su 25 % de ancho agregando la siguiente línea de código CSS a cada elemento principal de la columna individualmente:
|
01
|
width: 25% !important; |

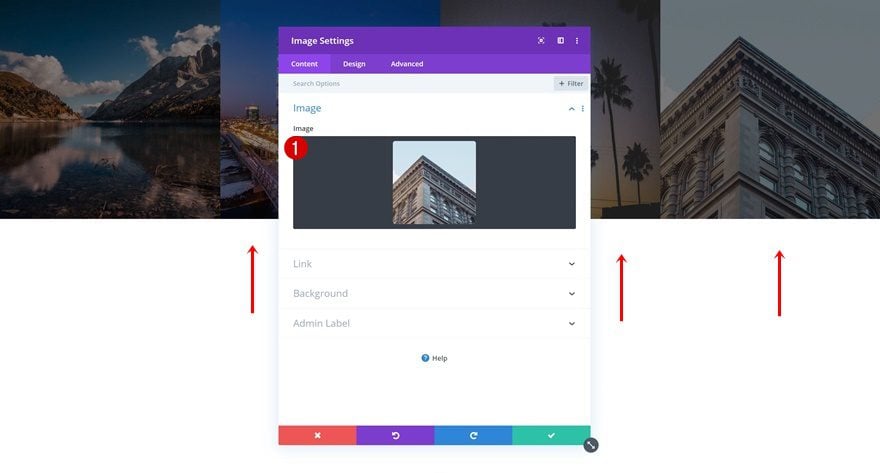
Agregar módulo de imagen a la columna 1
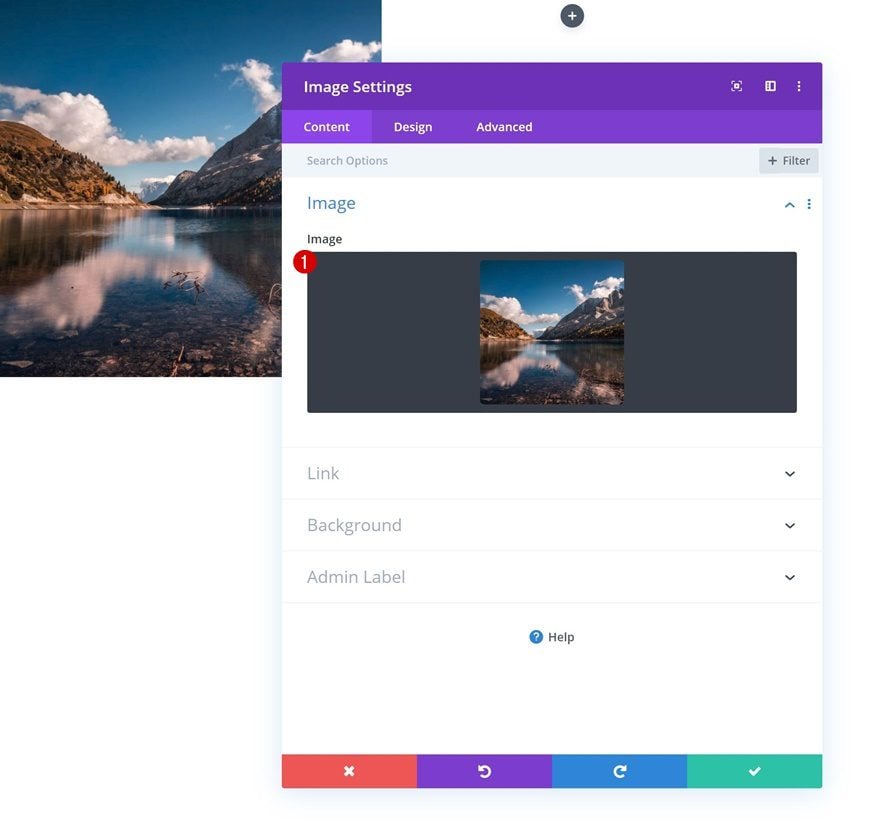
Subir imagen 1:1
¡Es hora de comenzar a agregar módulos! Agregue un nuevo módulo de imagen a la primera columna y cargue una imagen cuadrada de su elección (o use una que pueda encontrar en la carpeta comprimida que pudo descargar al comienzo de esta publicación).

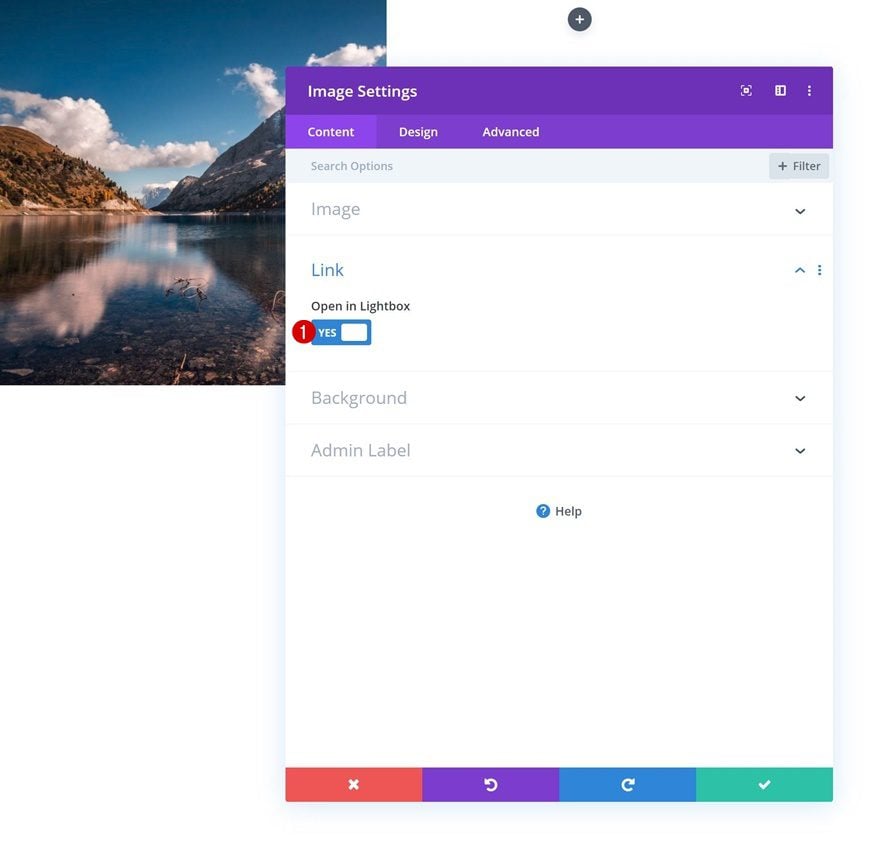
Caja ligera
Habilite la opción lightbox en la configuración del enlace a continuación.
- Abrir en Lightbox: Sí

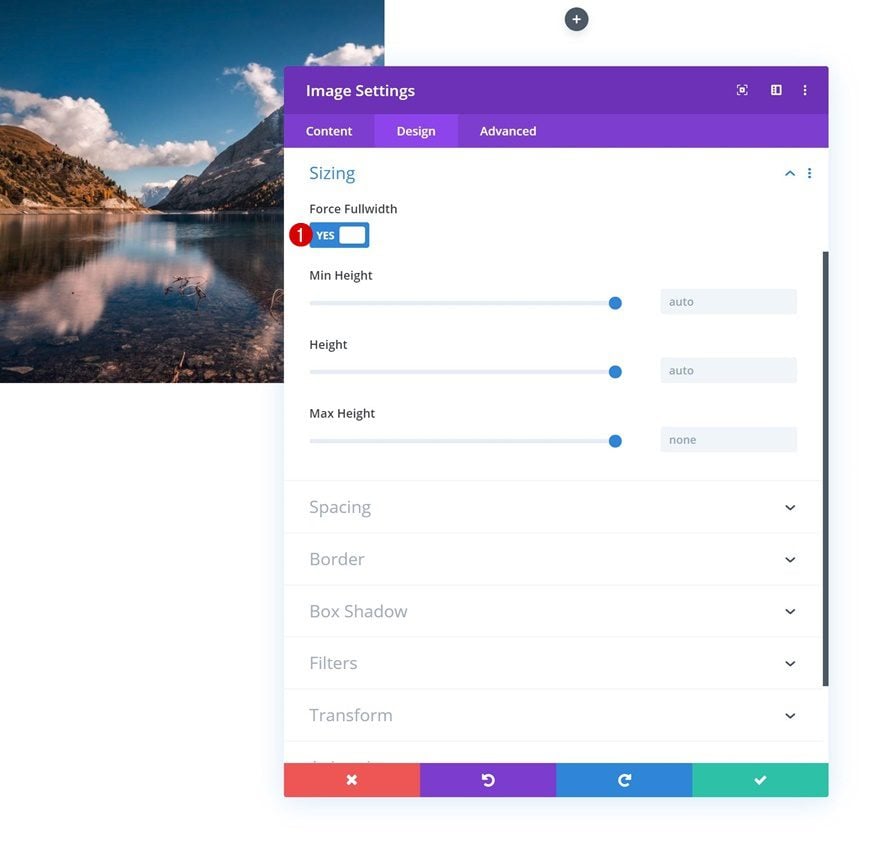
Dimensionamiento
Para asegurarnos de que la imagen siga respondiendo en todos los tamaños de pantalla, también habilitaremos la opción ‘Forzar ancho completo’.
- Forzar ancho completo: Sí

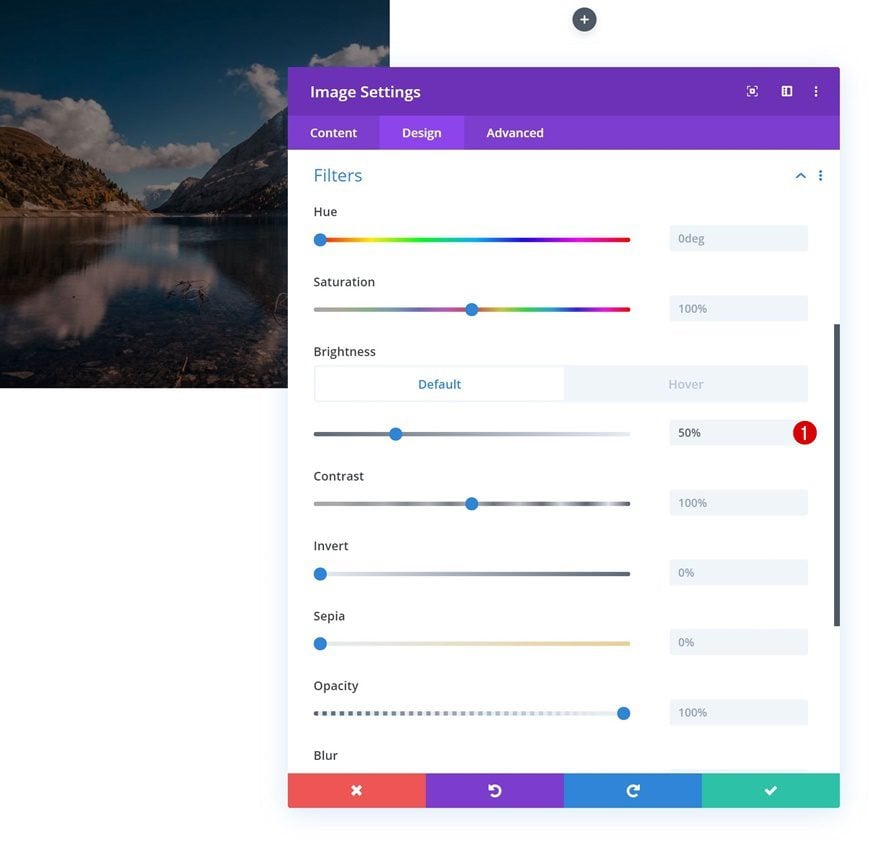
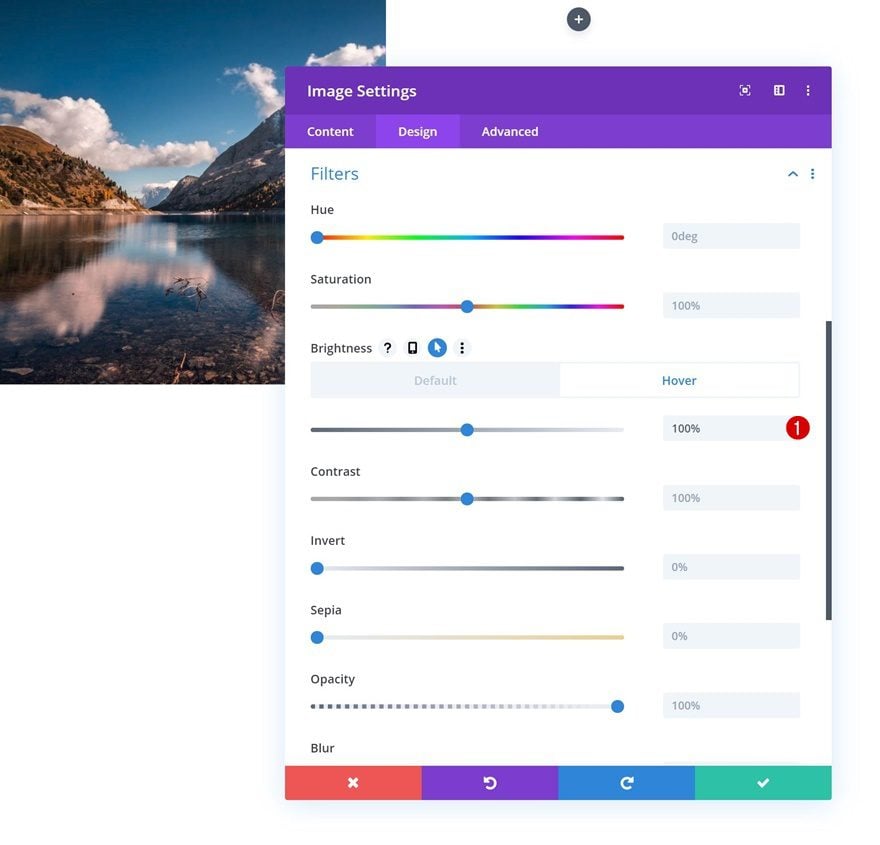
Filtros predeterminados
También estamos cambiando el brillo.
- Brillo: 50%

Filtros de desplazamiento
Y lo traeremos de vuelta al ‘100%’ al pasar el mouse.
- Brillo: 100%

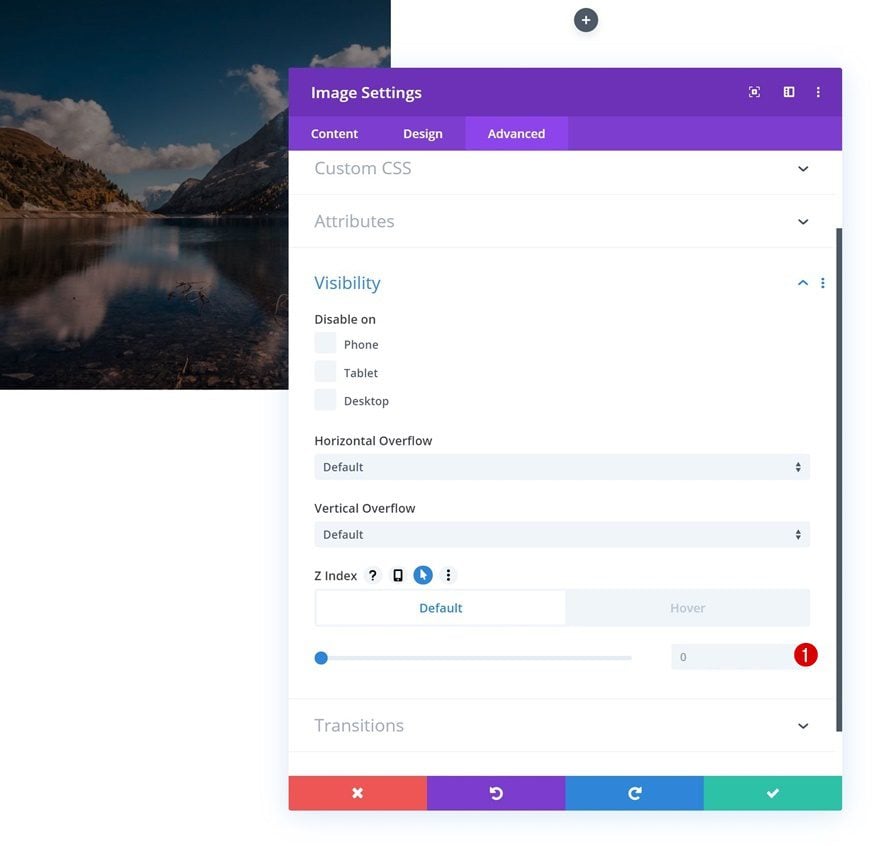
Índice Z predeterminado
Pase a la configuración de visibilidad y asegúrese de que el índice Z permanezca en ‘0’ en su estado predeterminado.
- Índice Z: 0

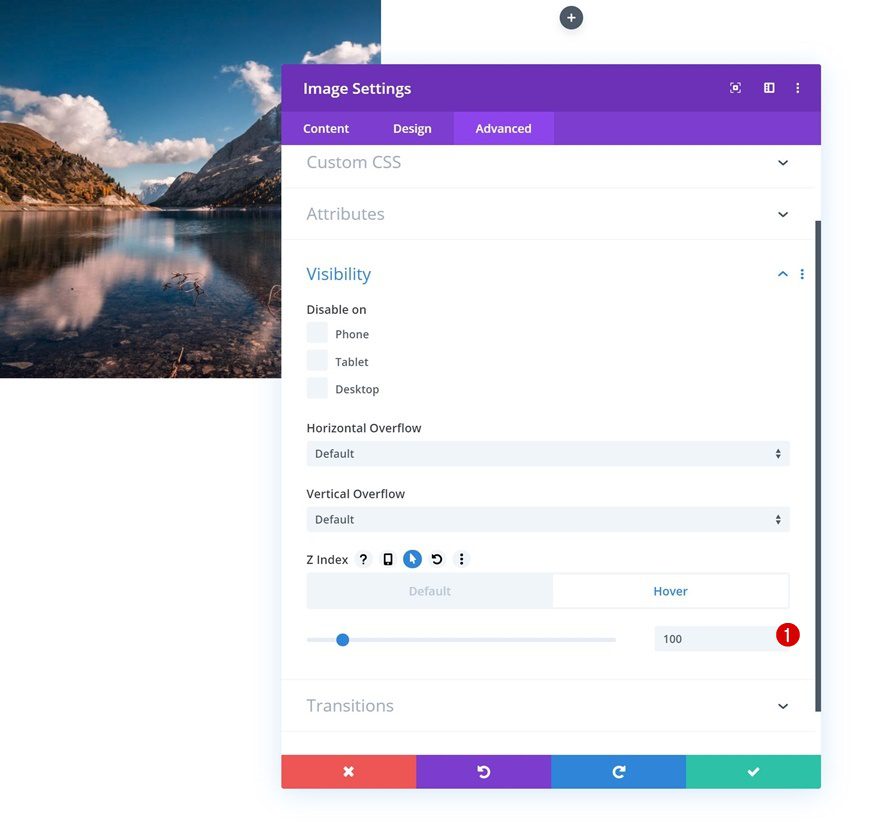
Índice Z flotante
Pero, al pasar el mouse, queremos que se superponga al módulo de texto de la etiqueta numerada que agregaremos en los próximos pasos. Para hacer eso, aumentaremos el valor del índice Z flotante.
- Índice Z: 100

Clonar módulo de imagen 3 tiempos y lugar en las columnas restantes
Una vez que haya completado el módulo de imagen en la columna 1, puede clonarlo tres veces. Coloque los duplicados en las tres columnas restantes de la fila.

Cambiar imágenes
Cambia las imágenes en los duplicados.

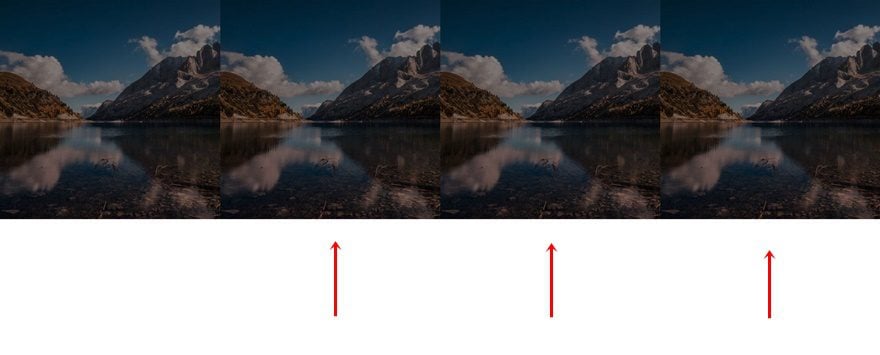
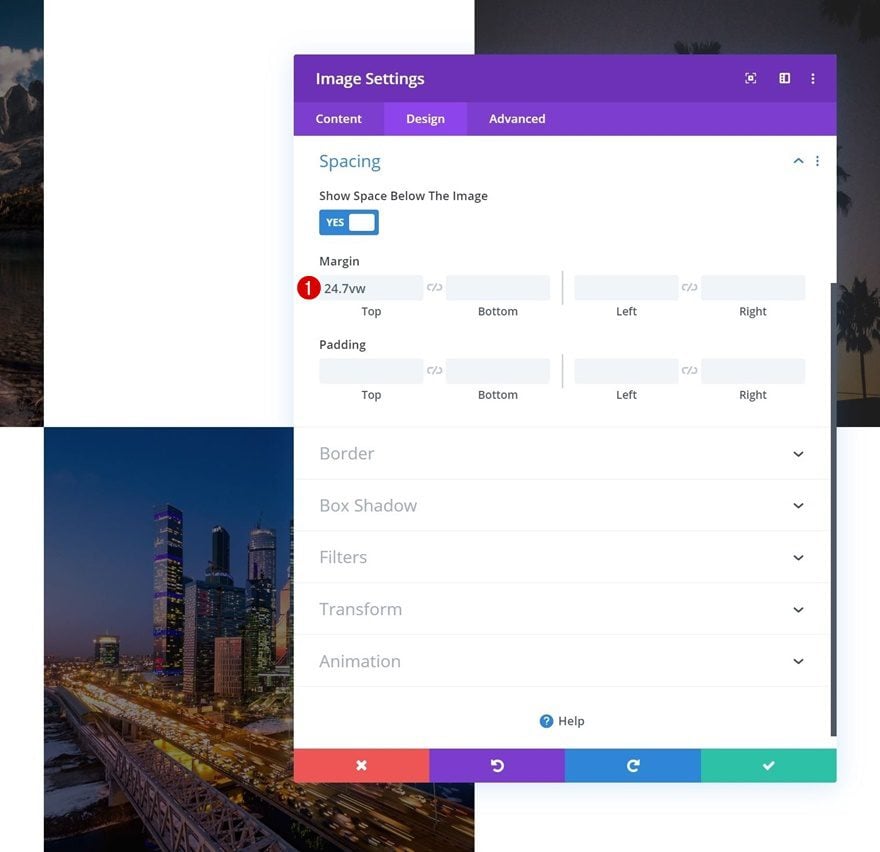
Agregar margen superior al módulo de imagen en la columna 2
Y agregue un margen superior al Módulo de imagen en la segunda columna.
- Margen superior: 24.7vw

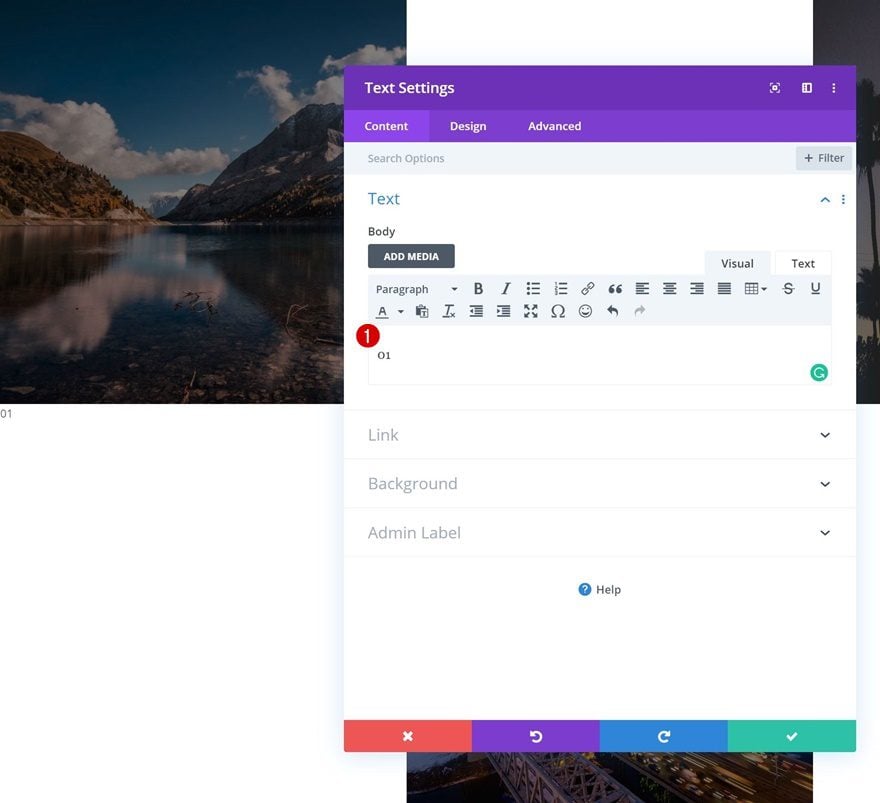
Agregar módulo de texto debajo del módulo de imagen n.º 1
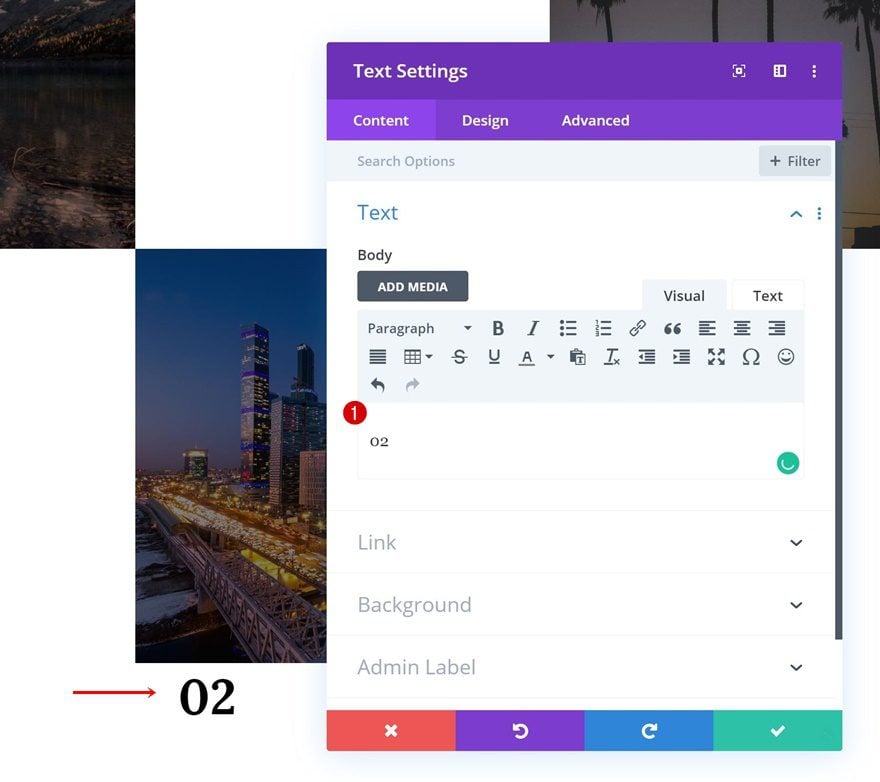
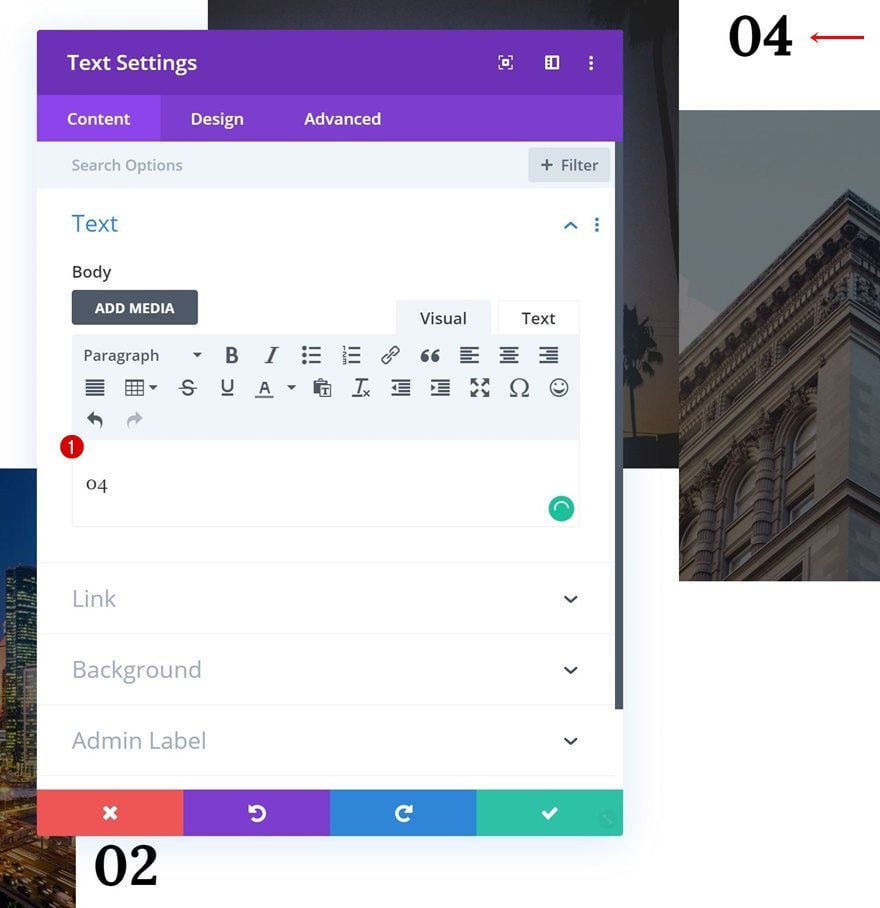
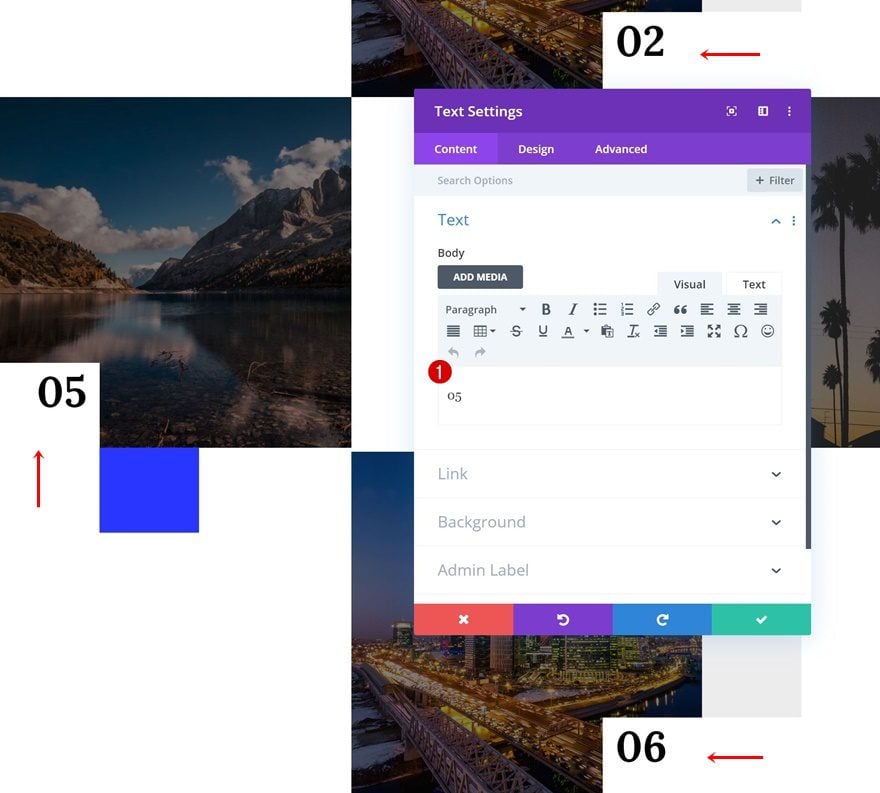
Agregar contenido
El siguiente módulo que necesitamos en la columna 1 es un módulo de texto. Agregue un número al cuadro de contenido.

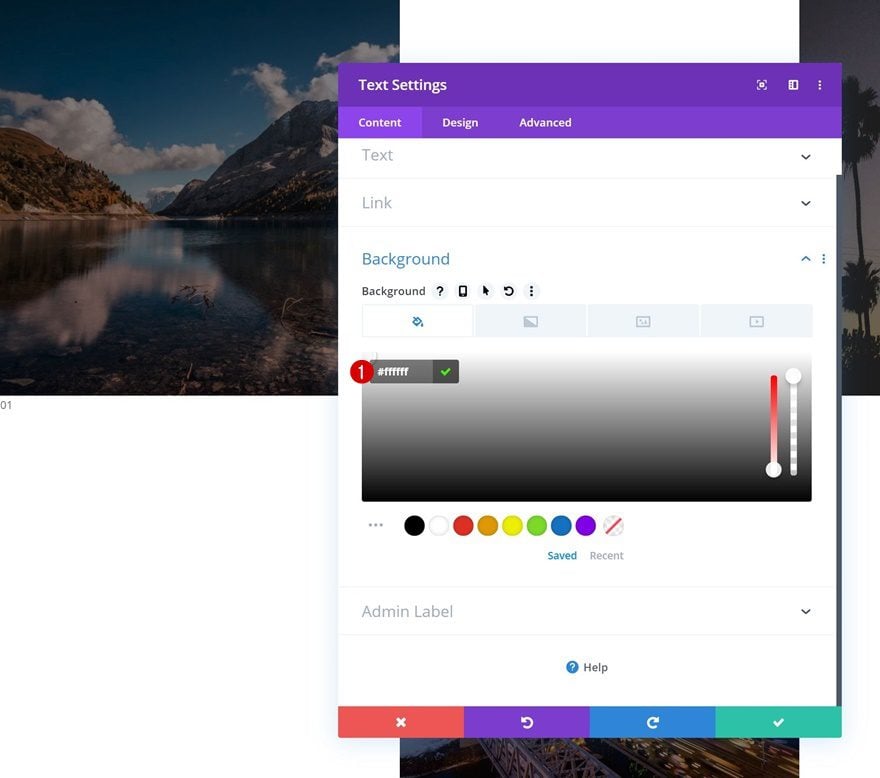
Color de fondo
Cambia el color de fondo a continuación. Este color debe coincidir con el color de fondo que haya asignado a la fila.
- Color de fondo: #ffffff

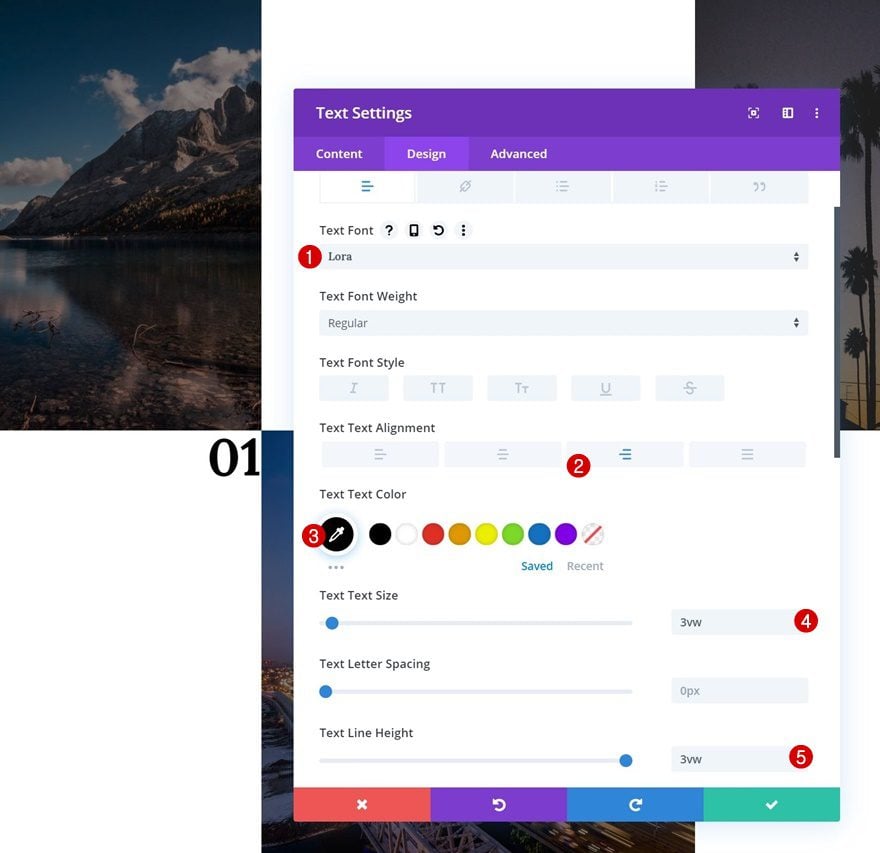
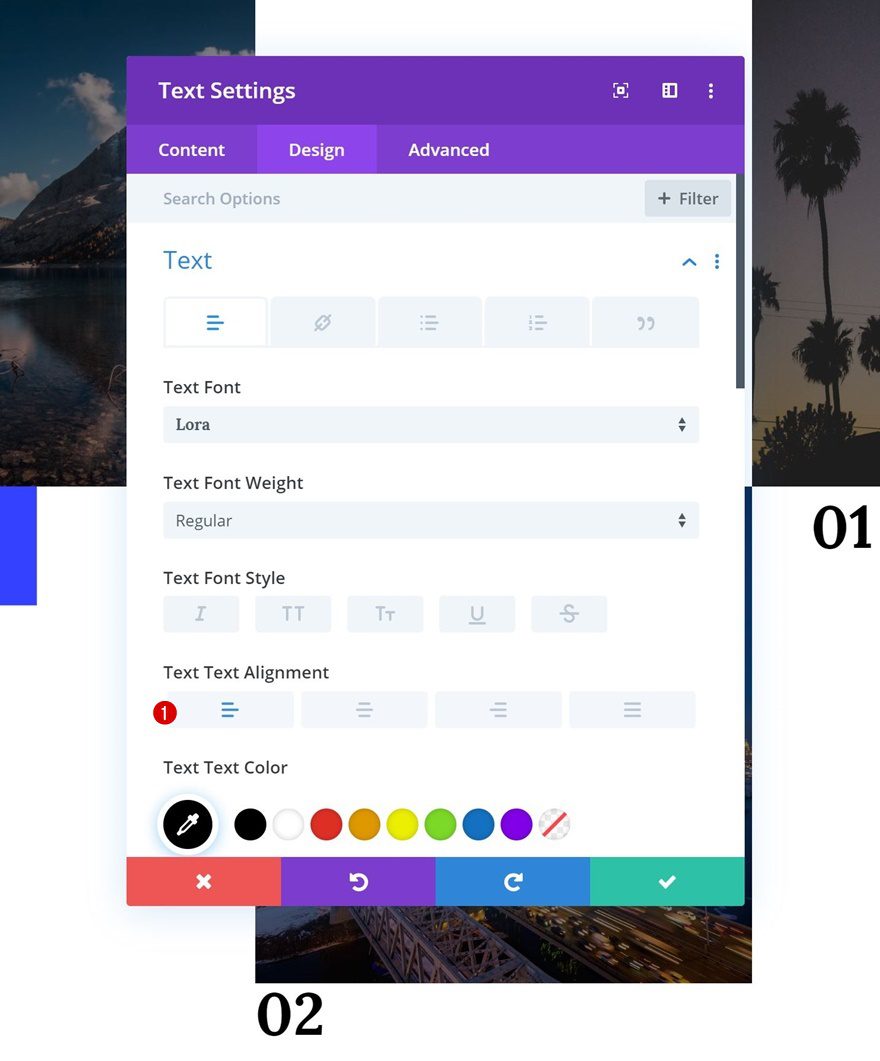
Configuración de texto
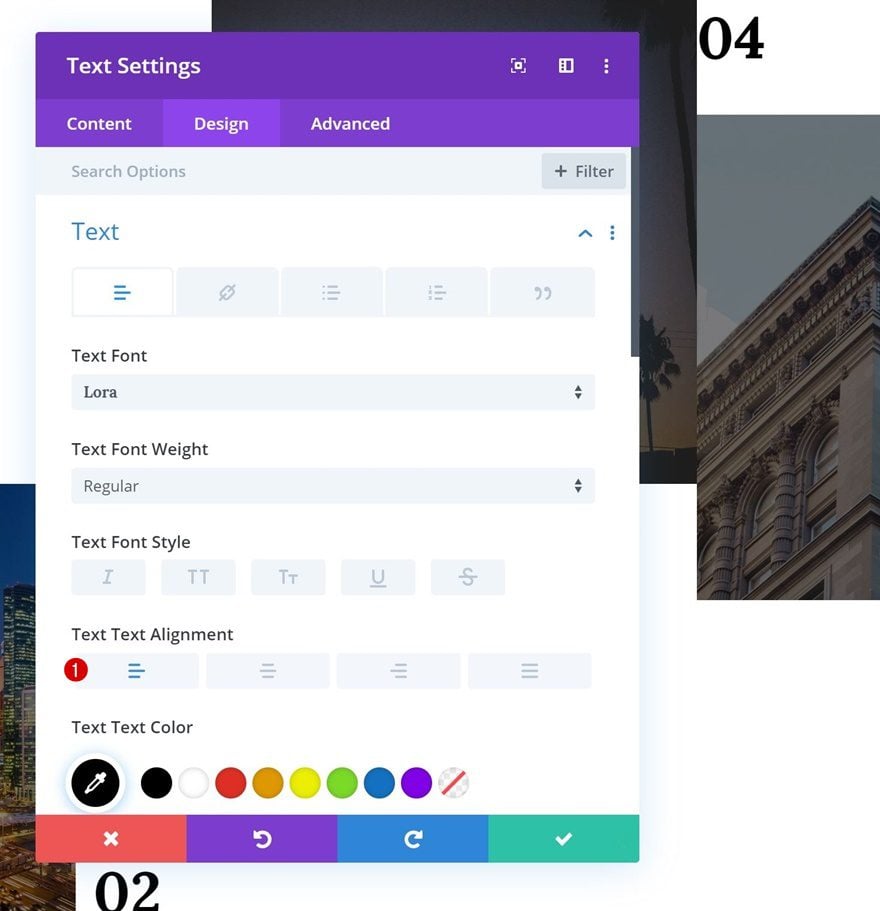
Pase a la pestaña de diseño y cambie la configuración del texto.
- Fuente del texto: Lora
- Alineación de texto: Derecha
- Color del texto: #000000
- Tamaño del texto: 3vw
- Altura de línea de texto: 3vw

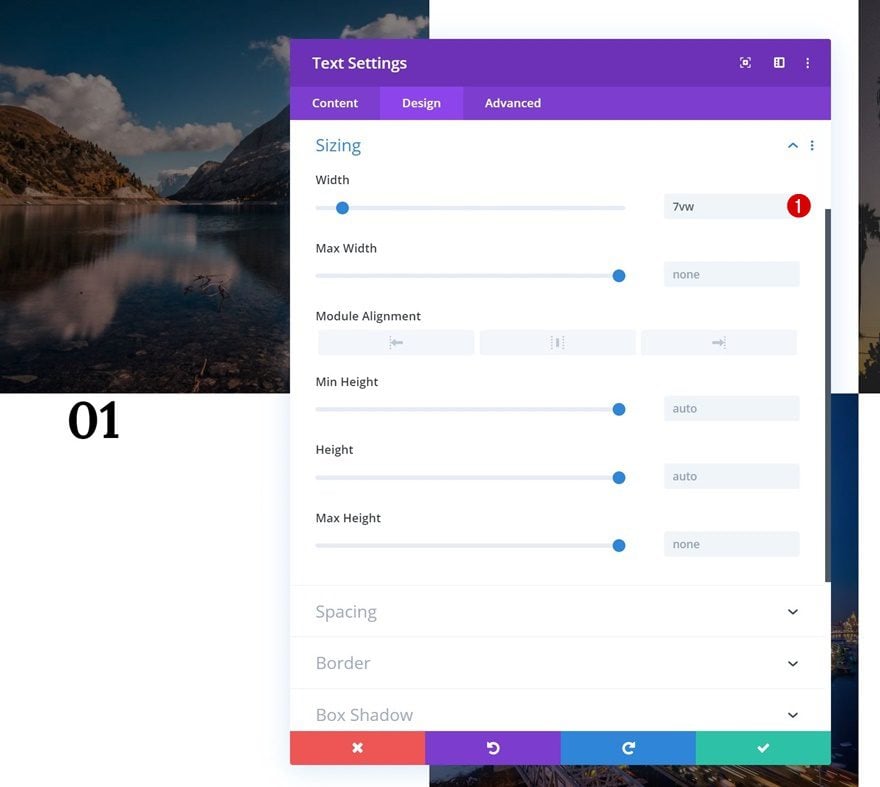
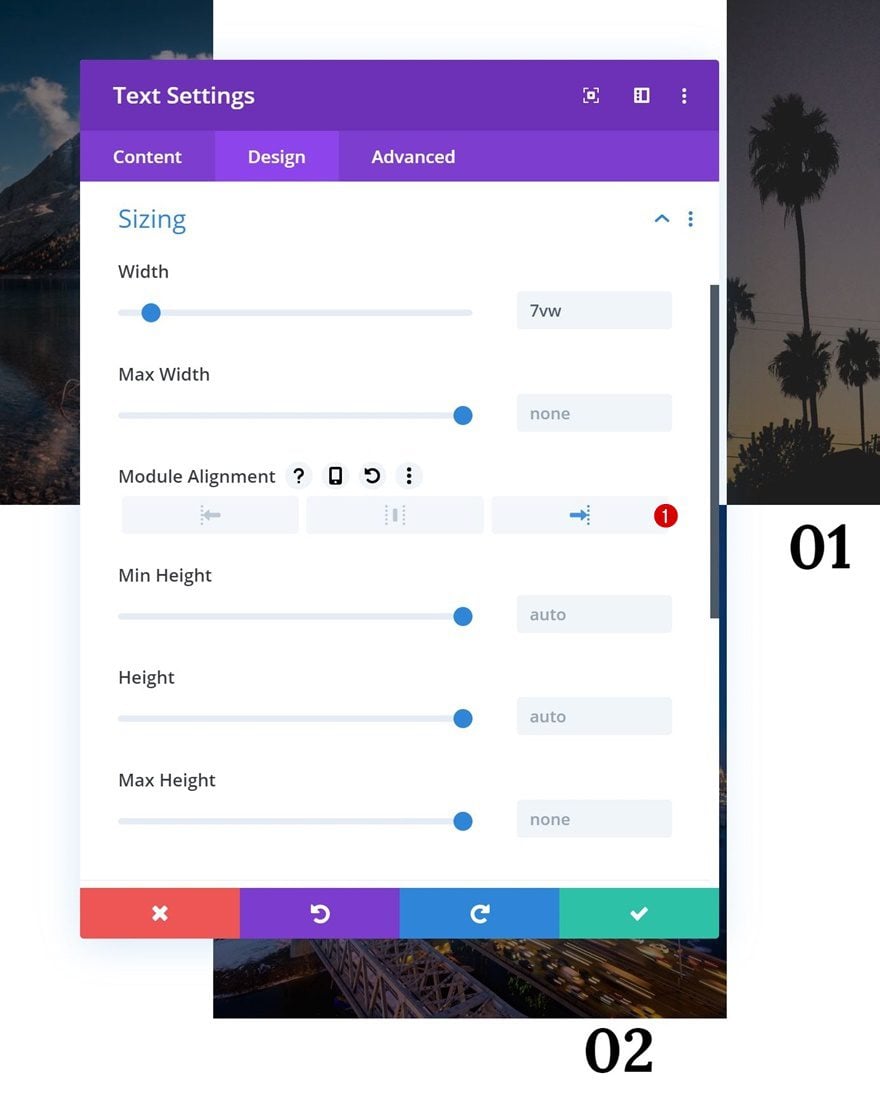
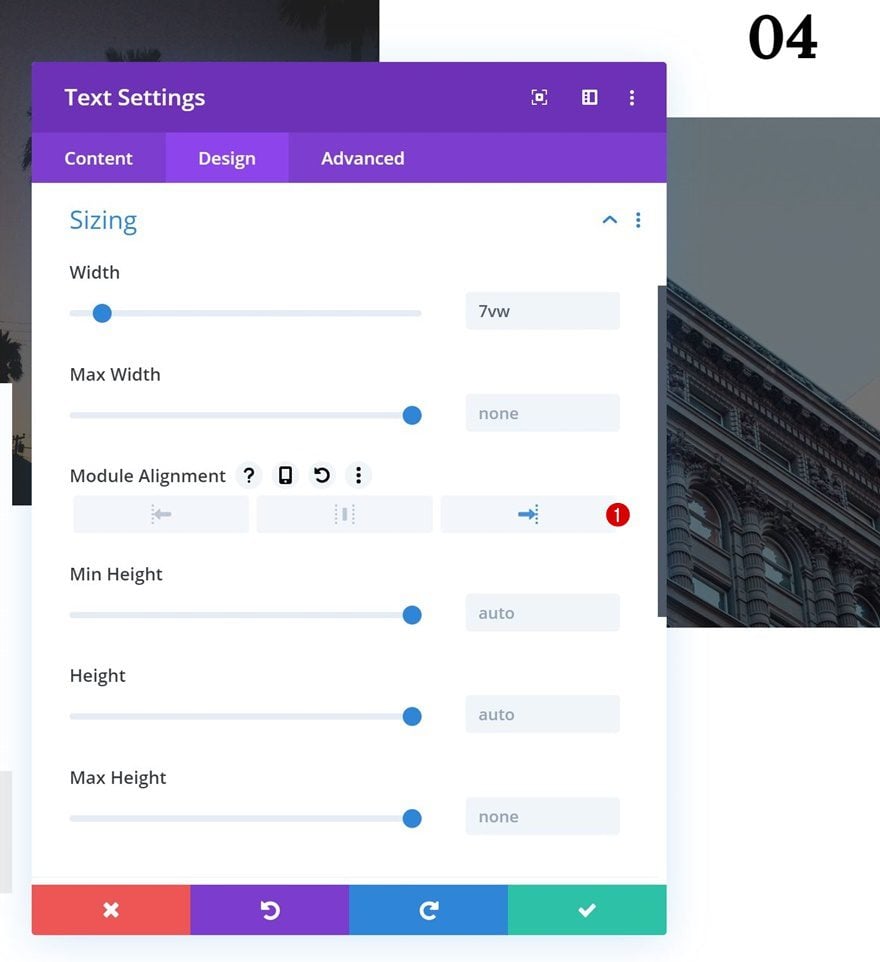
Dimensionamiento
También estamos reduciendo el ancho del módulo.
- Ancho: 7vw

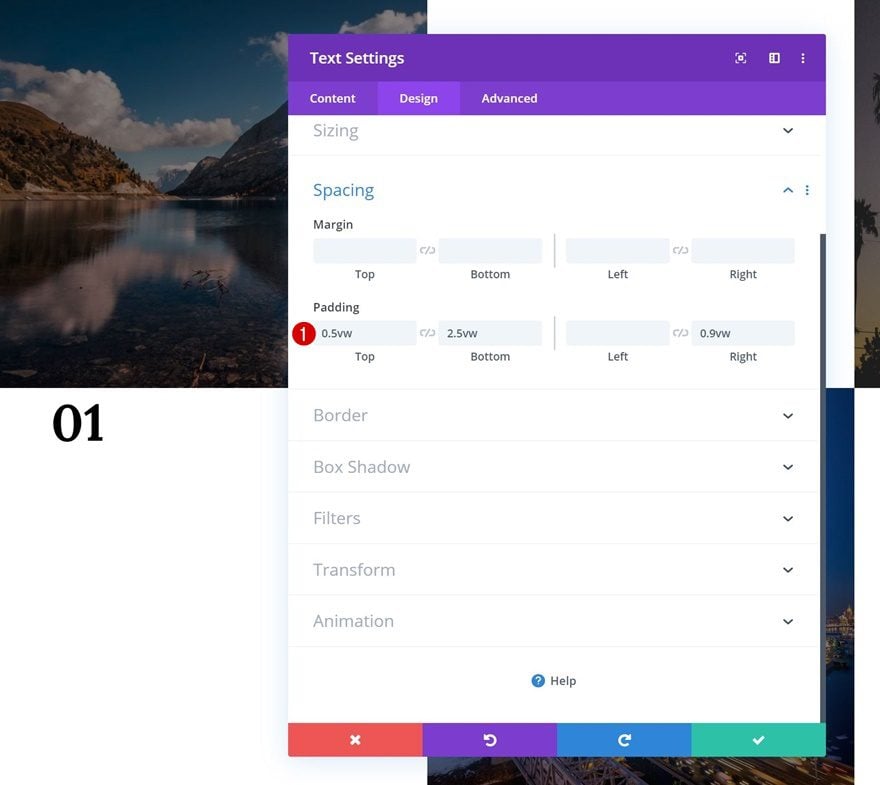
Espaciado
Cree algo de espacio para el módulo en la configuración de espaciado a continuación.
- Acolchado superior: 0.5vw
- Acolchado inferior: 2.5vw
- Acolchado derecho: 0.9vw

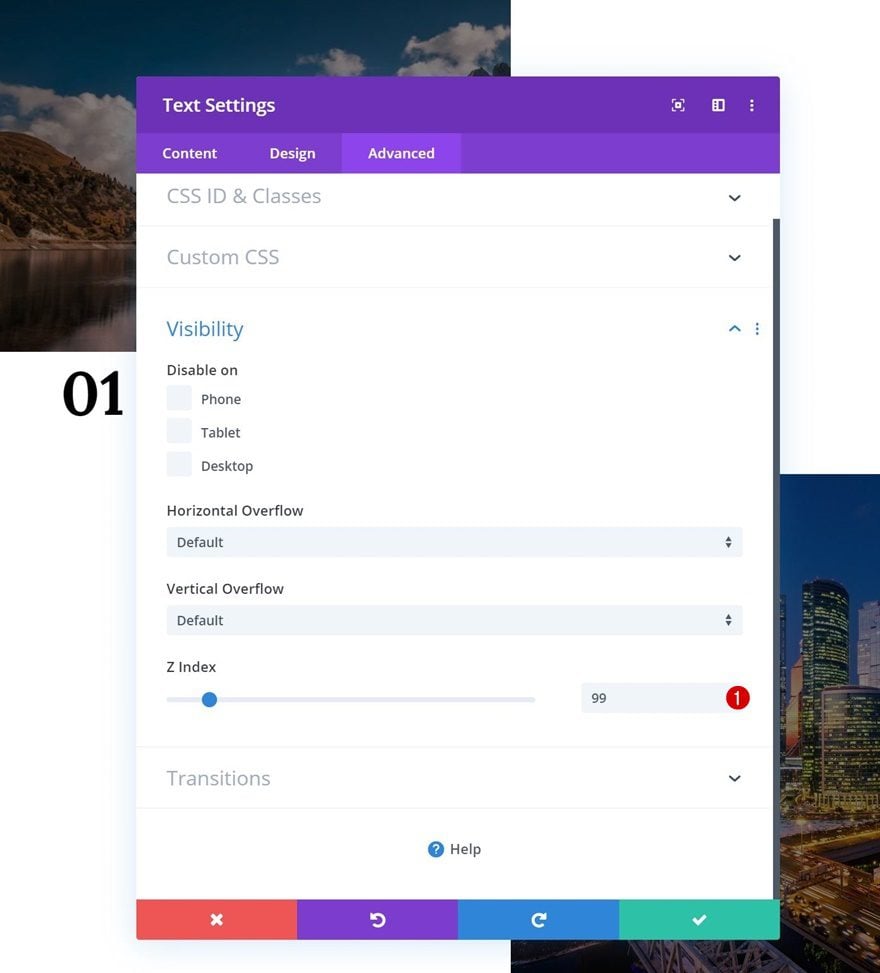
Índice Z
Y aumenta el índice Z.
- Índice Z: 99

Clonar módulo de texto 3 veces
Una vez que haya completado los pasos generales para el módulo de texto, puede clonarlo tres veces.

Posicionamiento
Coloque los duplicados en consecuencia:

Personalizar módulos de texto
Módulo de texto #1
Margen superior negativo
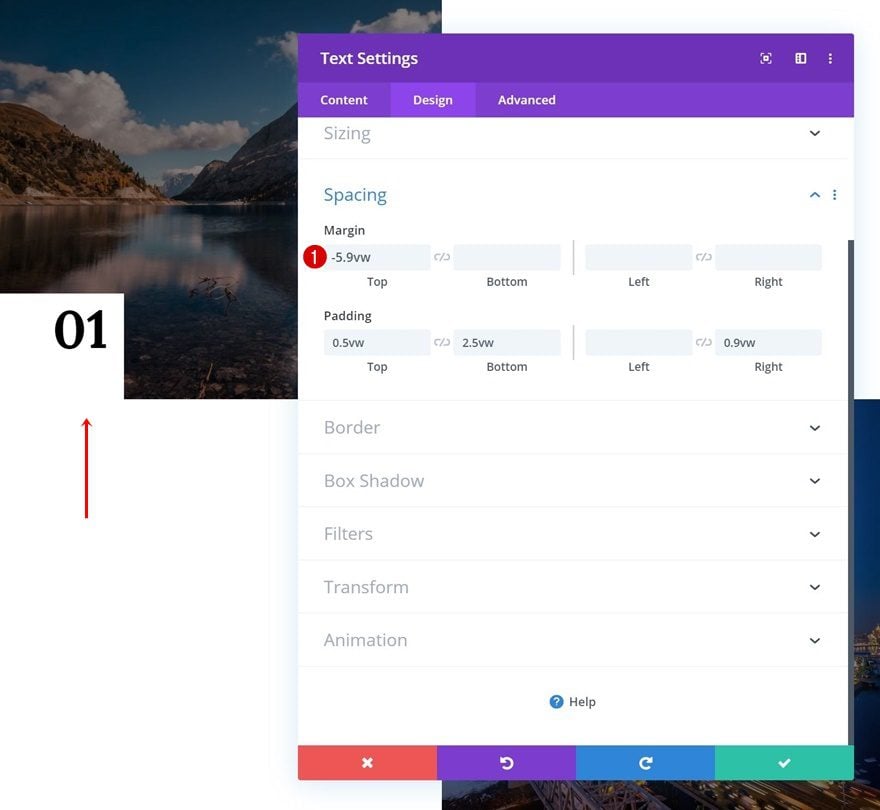
¡Es hora de comenzar a personalizar los diferentes módulos de texto según su posición! Abra el Módulo de texto en la columna 1 y agregue un margen superior negativo.
- Margen superior: -5.9vw

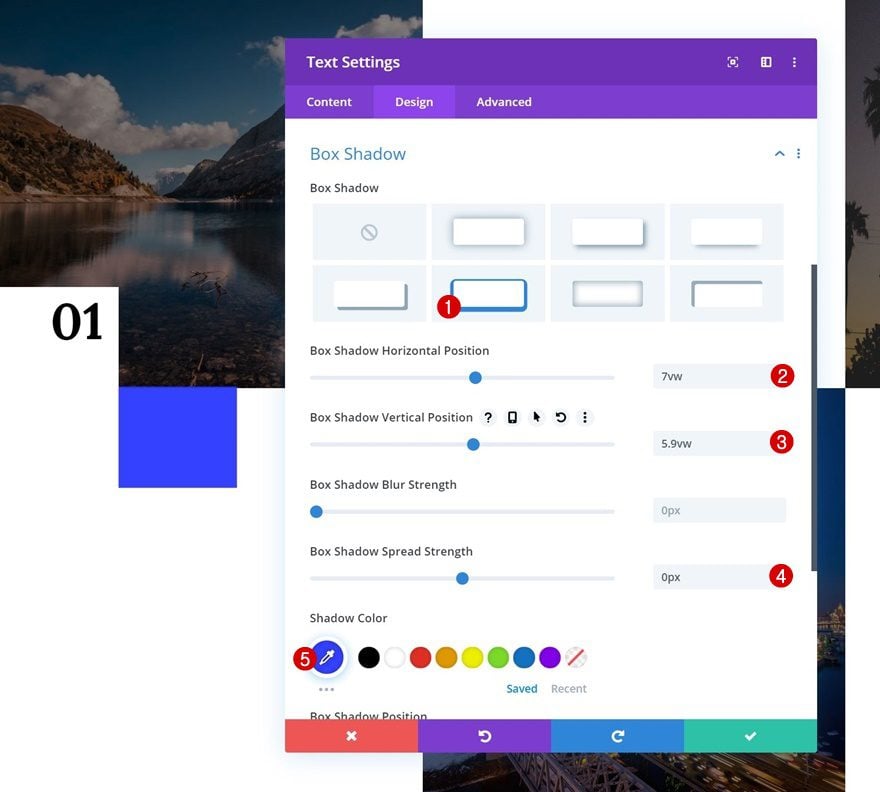
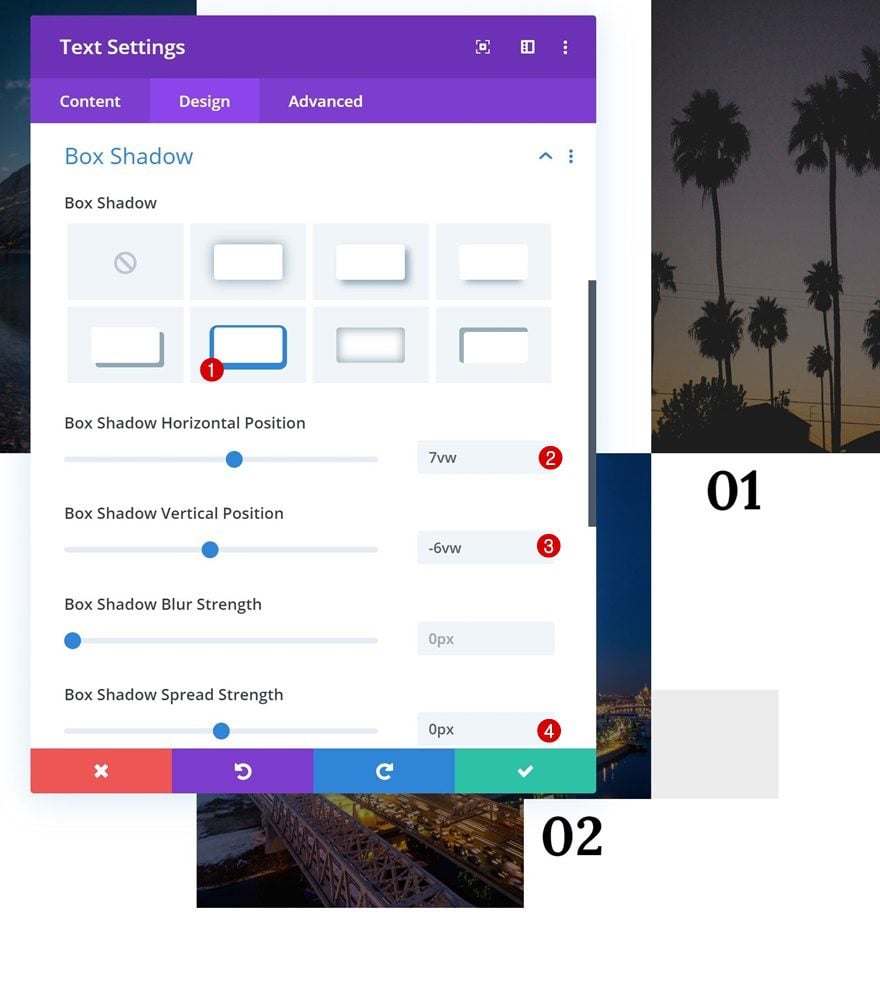
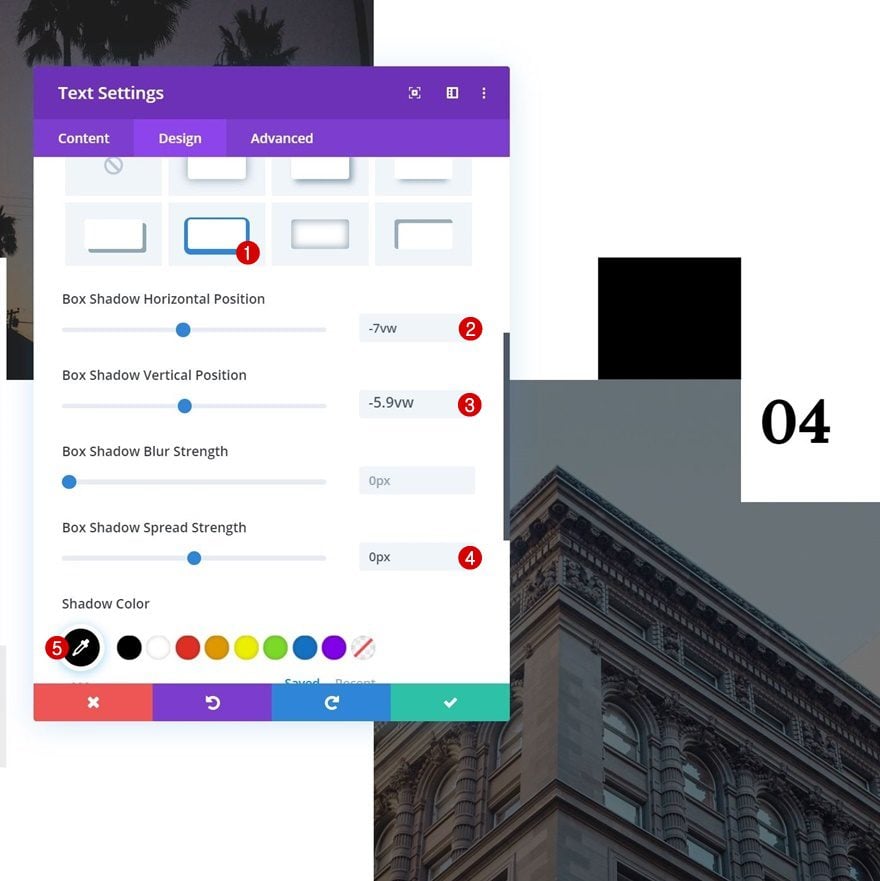
Sombra de la caja
También estamos agregando una sombra de cuadro usando la siguiente configuración:
- Posición horizontal de la sombra del cuadro: 7vw
- Posición vertical de la sombra del cuadro: 5.9vw
- Fuerza de propagación de la sombra del cuadro: 0px
- Color de sombra: rgba (35,50,255,0.94)

Módulo de texto #2
Cambiar numeración
Continúe abriendo el Módulo de texto en la segunda columna y cambie el número.

Alineación del texto
Modifique también la alineación del texto.
- Alineación de texto: Izquierda

Alineación de módulos
Y cambie la alineación del módulo en la configuración de tamaño.
- Alineación del módulo: Derecha

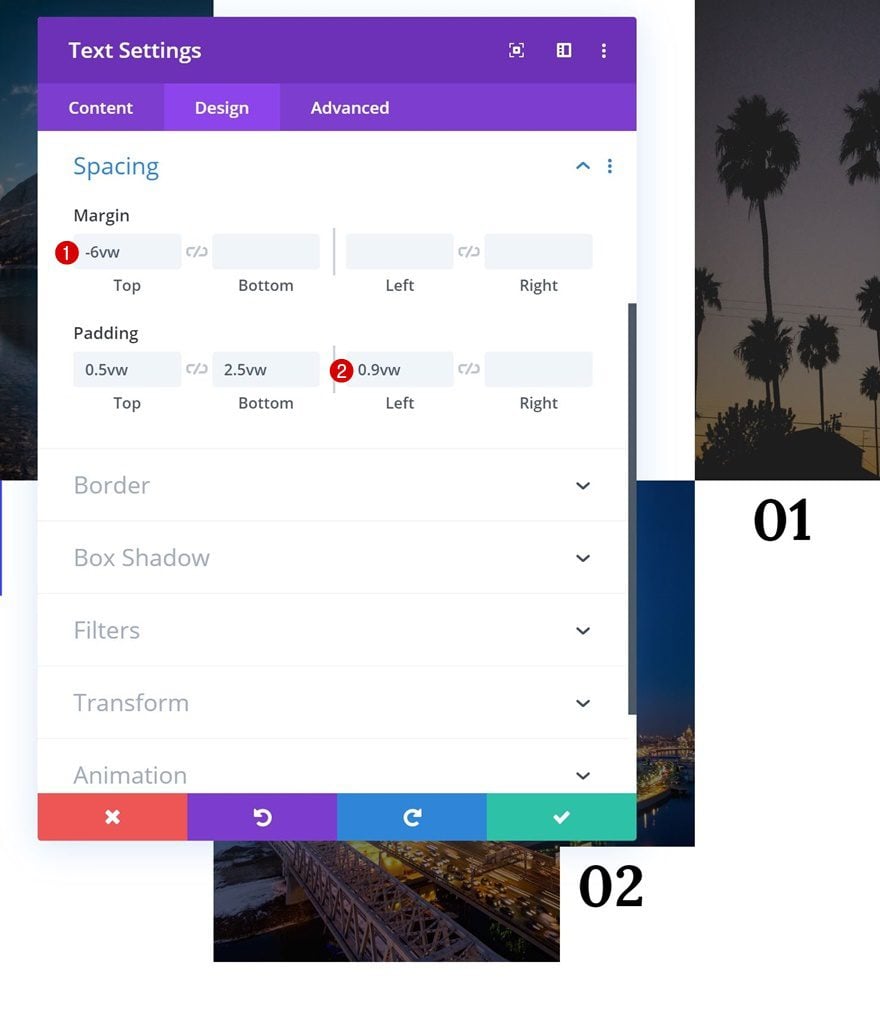
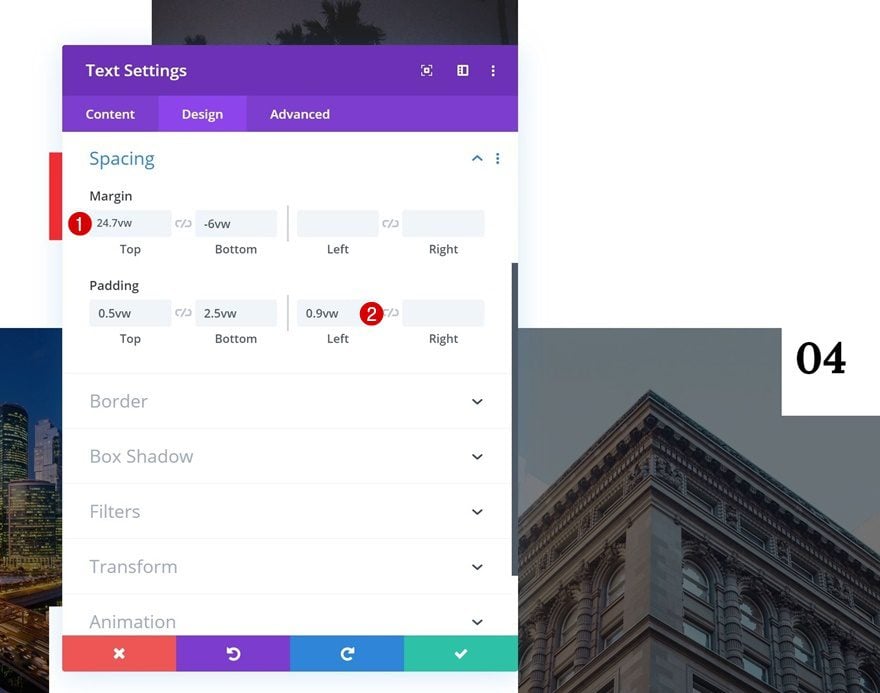
Espaciado
Pase a la configuración de espaciado y agregue un margen superior negativo. Agregue el relleno a la izquierda en lugar del lado derecho también.
- Margen superior: -6vw
- Acolchado izquierdo: 0.9vw

Sombra de la caja
Complete el diseño del módulo de texto agregando una sombra de cuadro.
- Posición horizontal de la sombra del cuadro: 7vw
- Posición vertical de la sombra del cuadro: -6vw
- Fuerza de propagación de la sombra del cuadro: 0px
- Color de sombra: #ededed

Módulo de texto #3
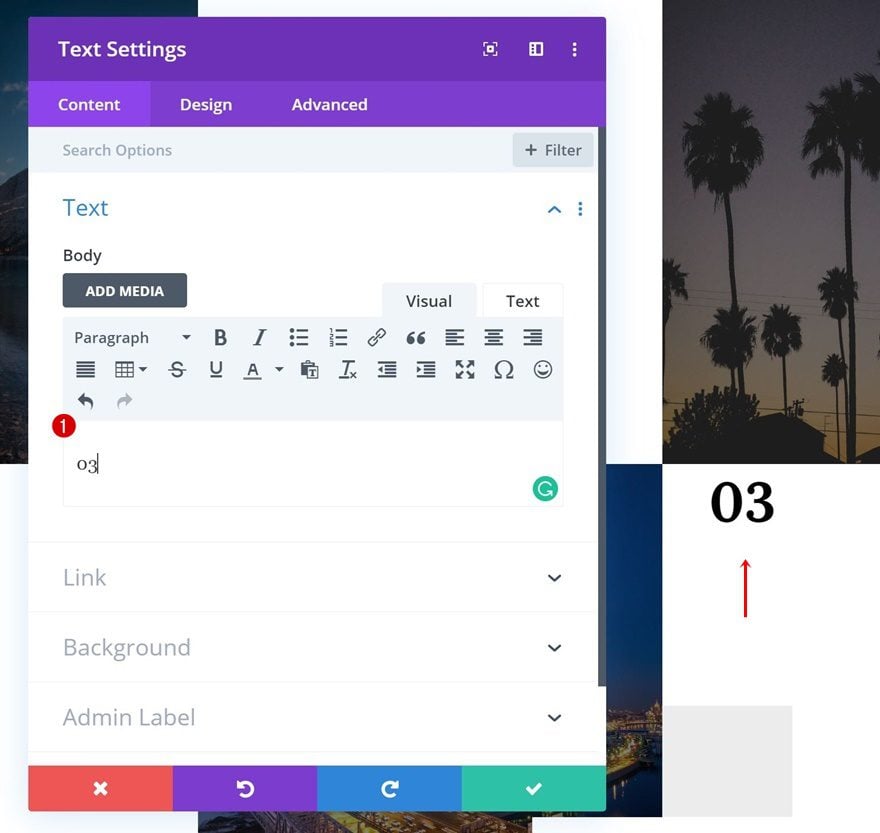
Cambiar numeración
¡Pasemos al módulo de texto en la columna 3! Cambie el número en el cuadro de contenido.

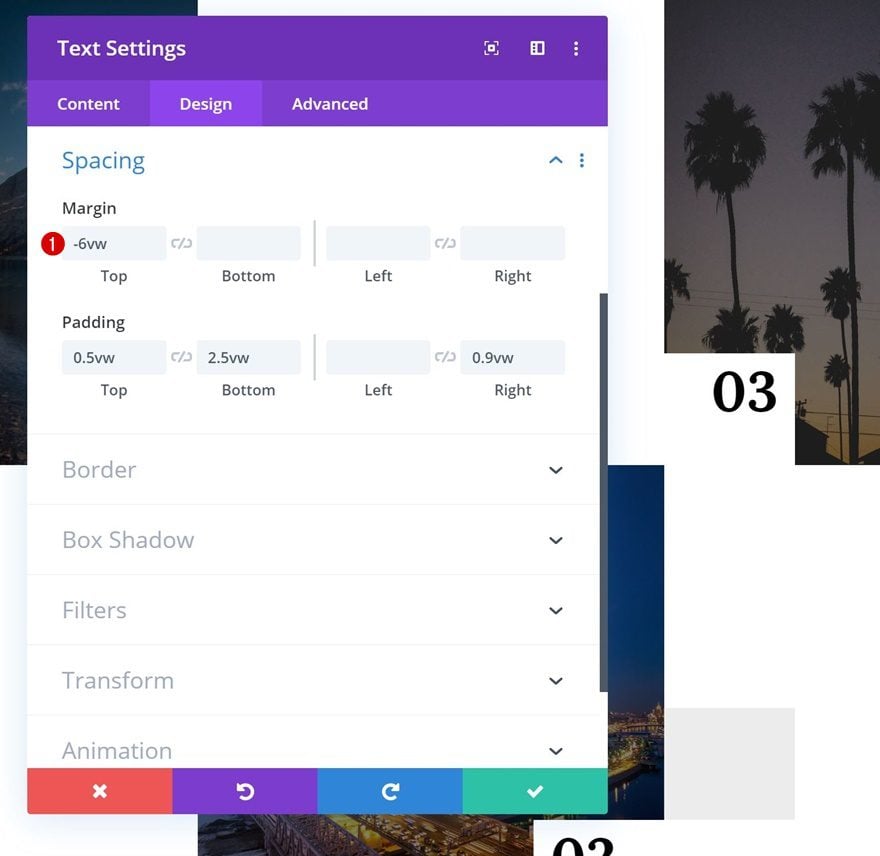
Margen superior negativo
Pase a la pestaña de diseño y agregue un margen superior negativo.
- Margen superior: -6vw

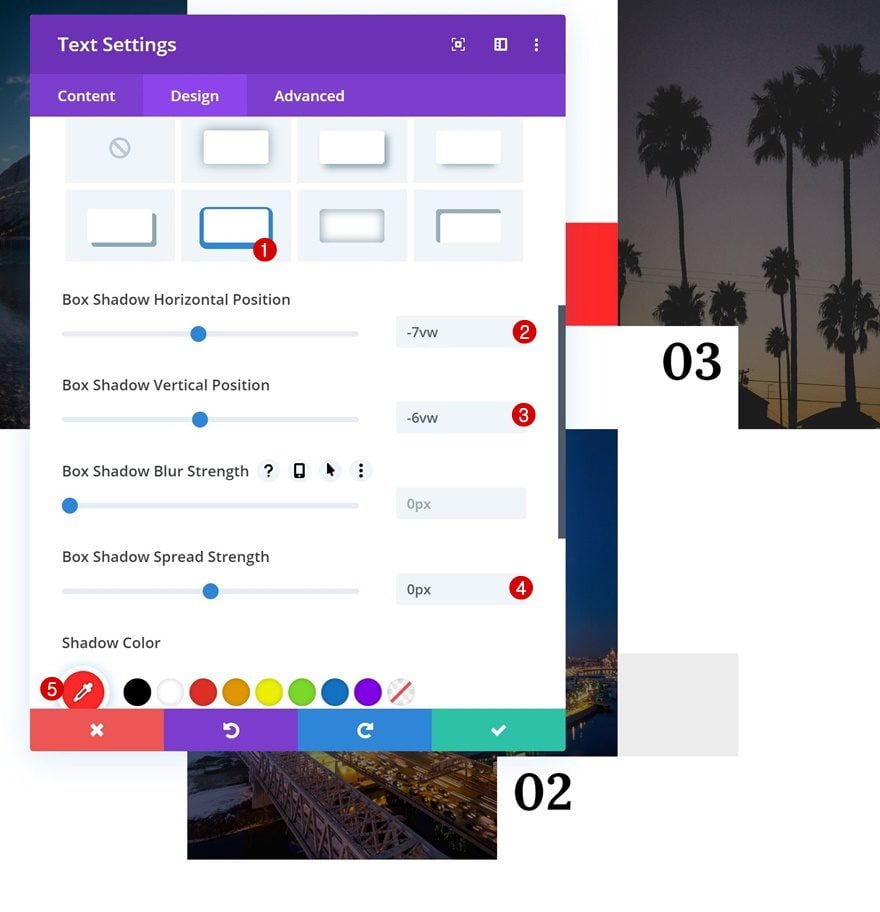
Sombra de la caja
Usa una sombra de caja también.
- Posición horizontal de la sombra del cuadro: -7vw
- Posición vertical de la sombra del cuadro: -6vw
- Fuerza de propagación de la sombra del cuadro: 0px
- Color de sombra: #ff2323

Módulo de texto #4
Cambiar numeración
En el siguiente y último módulo de texto. Cambie el número aquí también.

Alineación del texto
Luego, cambie la alineación del texto.
- Alineación de texto: Izquierda

Alineación de módulos
Modifique también la alineación del módulo en la configuración de tamaño.
- Alineación del módulo: Derecha

Cambiar espaciado
Modifique la configuración de espaciado a continuación.
- Margen superior: 24.7vw
- Margen inferior: -6vw
- Acolchado izquierdo: 0.9vw

Sombra de la caja
Y complete el diseño del módulo de texto agregando una sombra de cuadro con la siguiente configuración:
- Posición horizontal de la sombra del cuadro: -7vw
- Posición vertical de la sombra del cuadro: -5.9vw
- Fuerza de propagación de la sombra del cuadro: 0px
- Color de sombra: #000000

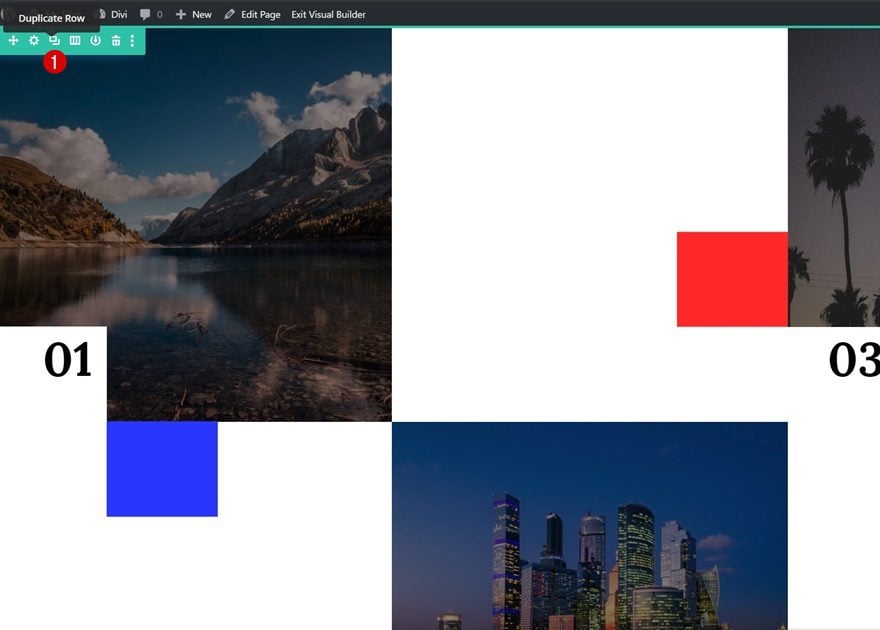
Clonar toda la fila
Una vez que haya completado la fila, puede clonarla tantas veces como desee, según la cantidad de imágenes que desee que se muestren.

Cambiar numeración e imágenes
¡Asegúrate de cambiar todas las imágenes y números y listo!

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.

Pensamientos finales
En esta publicación, le mostramos cómo crear una galería atractiva con esquinas de imágenes etiquetadas. Esta es una forma única de mostrar sus imágenes de una manera estéticamente atractiva. También pudo descargar el archivo JSON al comienzo del tutorial. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.