
Bienvenidos al día 17 de nuestro Maratón Divi 100. ¡Sigue sintonizando durante 100 días seguidos los increíbles recursos de Divi mientras hacemos la cuenta regresiva para el increíble lanzamiento de Divi 3.0 en el último día de la serie!
A medida que continúa el maratón Divi 100 y nos acercamos al lanzamiento de Divi 3.0, publicaré adelantos regulares e informes de progreso siguiendo nuestro desarrollo. Aunque Divi 3.0 aún se encuentra en una etapa pre-alfa, hemos logrado grandes avances y las cosas realmente están comenzando a funcionar. La base del nuevo constructor, construida desde cero con React, está terminada y se ha integrado la estructura básica para todas las configuraciones del módulo. Las cosas están empezando a funcionar, y los resultados son bastante espectaculares. ¡Editar un módulo y ver los resultados al instante es una experiencia maravillosa!
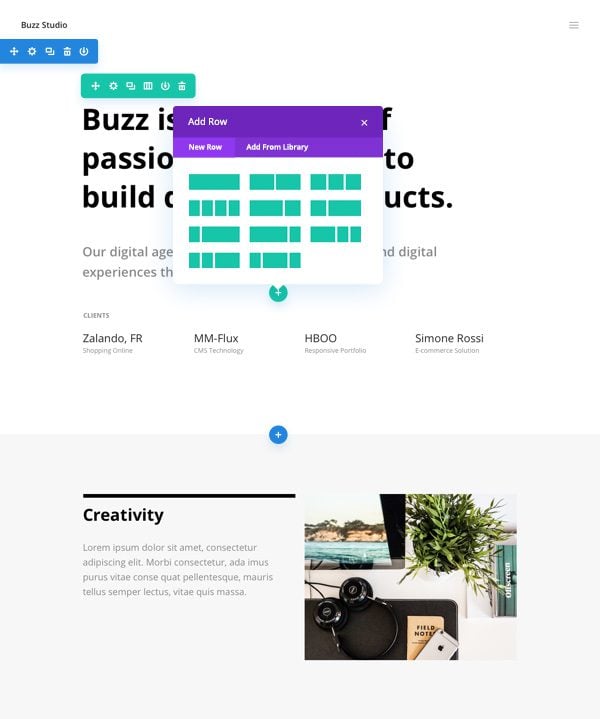
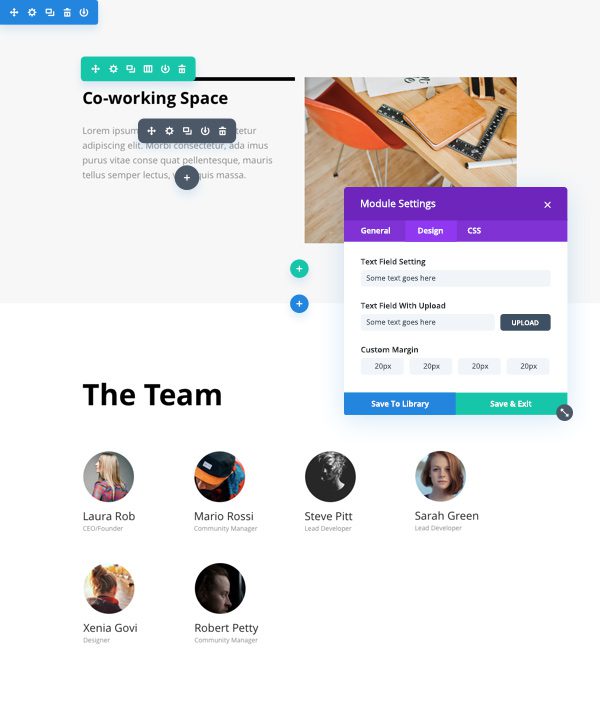
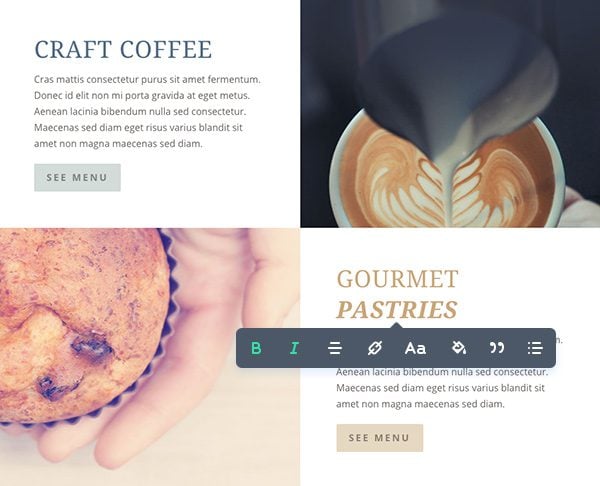
Cuando carga el editor visual de Divi Builder , ve su página exactamente como se muestra en su sitio web. A diferencia de la versión actual de Divi Builder, en la que los elementos de la página están representados por bloques, los elementos en el editor visual están representados por sí mismos. Puede hacer clic en cualquier sección, fila o módulo y editar la configuración del elemento tal como lo haría en el generador actual. Sin embargo, cuando está en modo visual, la experiencia de edición más amplia, particularmente la interacción entre la configuración de un módulo y la salida real de esa configuración, es infinitamente más intuitiva. Cuando haces un cambio, sucede instantáneamente (y quiero decir instantáneamente)! Toda la edición ocurre en su navegador, lo que significa que no es necesario usar llamadas Ajax para cargar elementos o actualizar el diseño, y dado que estamos usando React, actualizar el DOM es increíblemente eficiente. Construir una nueva página es realmente muy rápido.

Uno de los conceptos impulsores detrás de nuestro enfoque de la nueva experiencia de edición visual es la creación de una «interfaz de usuario invisible». Queremos que la experiencia de construcción sea lo más natural posible y eso significa que no queremos que la interfaz de usuario obstaculice la naturaleza visual del editor. Hemos reducido las cosas a lo esencial, informando al usuario a través de señales sutiles en lugar de contornos excesivos, cuadrículas, marcos de opciones flotantes y botones.

Crear una experiencia de edición más natural que elimine los elementos de la interfaz de usuario significa que debemos hacer posibles acciones más naturalmente intuitivas. Por ejemplo, si hace clic en algún texto, debería poder editarlo allí mismo en la página, en lugar de tener que abrir un panel de configuración. Si arrastra el borde de una fila, debería poder hacerla más grande y más pequeña sin tener que «habilitar el ancho personalizado» en la configuración de la fila y luego ingresar un tamaño y una unidad de medida. Si parece que algo debería ser posible, entonces queremos hacerlo posible. Estas son ideas que recién estamos comenzando a explorar, y son ideas que continuaremos expandiendo después de que se haya lanzado 3.0.

Informe de progreso actual
Los conceptos anteriores son más que simples maquetas. ¡Están comenzando a tomar forma en la versión pre-alfa actual de Divi 3.0, y usar el editor en vivo en su etapa actual ya es bastante increíble! Hemos superado muchos de los obstáculos fundamentales y nuestras ideas están empezando a hacerse realidad. Todavía queda mucho trabajo por hacer con algunas de las características más matizadas del constructor (como roles, controles de clic derecho, historial de edición y módulos globales), y hay mucho por perfeccionar con la interfaz de usuario, pero como se encuentra actualmente en aproximadamente un 60% de finalización y estamos en camino de cumplir con nuestra fecha límite de lanzamiento en 82 días
Nuestro objetivo principal es crear un MVP súper sólido y libre de errores que podamos seguir expandiendo después de que se haya lanzado 3.0. Una vez que hayamos integrado todos los controles básicos de Divi Builder en el editor visual, pasaremos a algunos de nuestros conceptos más avanzados. ¡Divi tiene un futuro largo y emocionante por delante!
Espero que todos estén tan entusiasmados con Divi 3.0 como nosotros. Háganos saber si tiene alguna pregunta en los comentarios y estaremos encantados de responderla ¡No olvide volver a consultar cada día para obtener más regalos y recursos de Divi 100!

Divi 100 Día 17
La cuenta atrás para Divi 3.0
Esta publicación es parte de nuestro maratón Divi 100. ¡Síguenos mientras publicamos recursos Divi gratuitos durante 100 días seguidos! Esta cuenta regresiva de 100 días terminará con el revolucionario lanzamiento de Divi 3.0, que incluye nuestro nuevo editor visual creado desde cero con React. ¡Divi 3.0 cambiará para siempre la forma en que construyes sitios web con Divi Builder!
Que empiece la cuenta atrás.
Más información sobre Divi 3.0