
Bienvenidos al día 35 de nuestra Maratón Divi 100. ¡Sigue sintonizando durante 100 días seguidos los increíbles recursos de Divi mientras hacemos la cuenta regresiva para el increíble lanzamiento de Divi 3.0 en el último día de la serie!

Hasta ahora, en Divi 100 Marathon, hemos regalado varios paquetes de diseño que utilizan exclusivamente la funcionalidad de importación/exportación de nuestra Biblioteca Divi. En la publicación de hoy, por primera vez, compartimos un archivo de configuración del personalizador que mejorará el atractivo visual de todas sus publicaciones y páginas, en todo el sitio. También regalaremos un diseño de artículo único que puede importar de la misma manera que todos los paquetes de diseño anteriores de Divi 100.
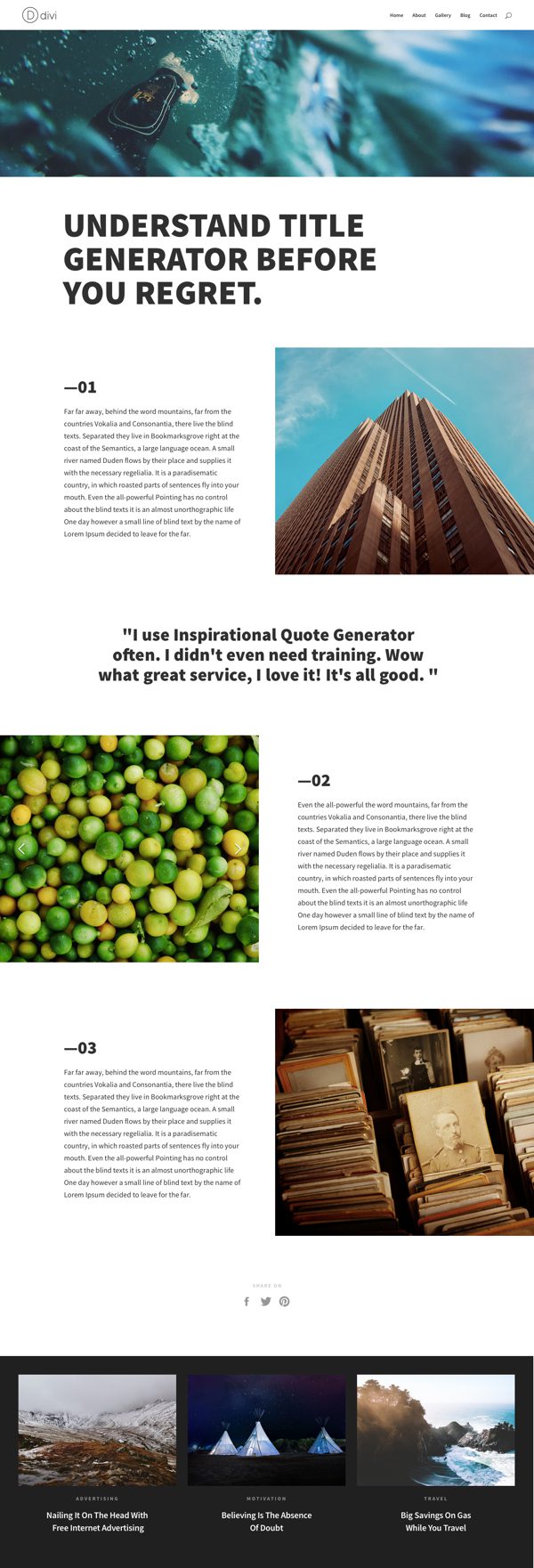
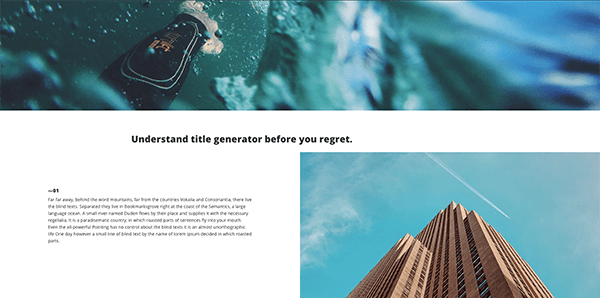
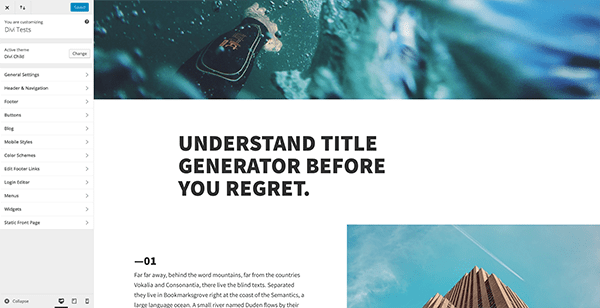
Para la primera parte del sorteo de hoy, tenemos este diseño de artículo audaz que es perfecto para publicaciones o páginas en las que desea hacer una gran declaración visual.

En un proceso que probablemente ahora sea familiar para aquellos de ustedes que han estado siguiendo la serie hasta ahora, querrán importar este diseño a través de la Biblioteca Divi.
El primer paso, por supuesto, es usar el botón de abajo para descargar la carpeta comprimida del diseño. Localice ese archivo comprimido en su carpeta de descargas y descomprímalo. Luego, navegue en su administrador de WordPress a Biblioteca Divi»>Divi > Biblioteca Divi y haga clic en el botón «Importar y exportar» en la parte superior de la página.
Cuando aparezca el modal de portabilidad, vaya a la pestaña de importación. Haga clic en el botón «elegir archivo» y seleccione el archivo de la carpeta descomprimida llamada «Página de artículo (diseño simple de Divi).json» y luego haga clic en el botón azul «Importar diseño de Divi Builder».
Cuando se complete la importación, ahora podrá usar el diseño anterior en cualquier publicación o página seleccionándolo desde Cargar desde biblioteca> Agregar desde biblioteca dentro de Divi Builder.
Suscríbete para descargar gratis

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Aprenda a importar la configuración del personalizador con nuestro primer paquete de configuración del personalizador
Hasta ahora, en la serie Divi 100, solo hemos utilizado la funcionalidad Importar y Exportar en la Biblioteca Divi. Pero hay algunos otros lugares dentro de Divi donde se pueden importar o exportar configuraciones. Una de esas áreas es el personalizador de temas .
![]()
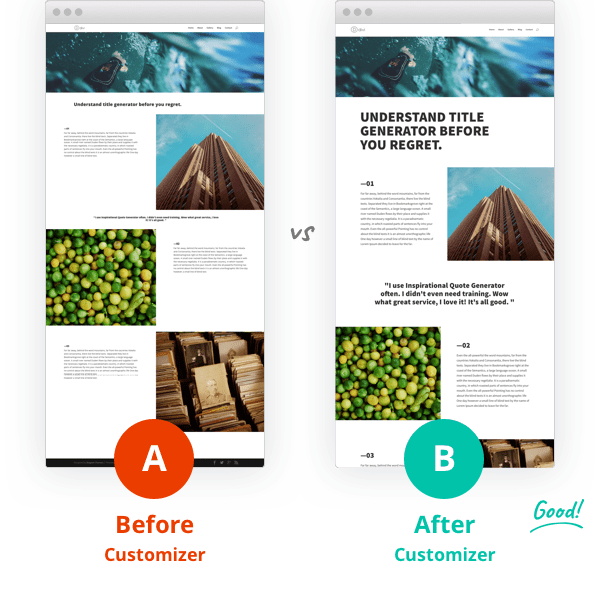
Al usar el paquete de personalización que proporcionamos a través del botón de descarga a continuación, podrá realizar cambios en todo el sitio en sus fuentes, filas, medianeras y más con solo unos pocos clics. Para ver este cambio tal como lo ve en el gráfico a continuación, siga estas instrucciones precisas. Advertencia: al importar la configuración del personalizador, se perderán todas sus configuraciones actuales y se reemplazarán con las configuraciones que se están importando. Sugerimos seguir este tutorial utilizando un sitio de prueba en lugar de editar un sitio web en vivo. También puede descargar una copia de seguridad de la configuración actual del personalizador para importarla en otro momento.

Primero, use el botón de abajo para descargar el archivo divi-100-customizer-settings-pack.zip . Localice ese archivo en su carpeta de descargas y descomprímalo.
A continuación, en su administrador de WordPress, vaya a Divi > Biblioteca Divi y haga clic en el botón «Importar y exportar». Vaya a la pestaña de importación e importe el archivo 1 Article Page (Before) Divi Library Import.json . Luego, ve a Páginas > Agregar nuevo . No necesitará publicar esta página, es solo para que pueda ver cómo la configuración del personalizador cambiará un diseño específico, así que simplemente titule la página Antes del personalizador. En Divi Builder, vaya a Cargar desde biblioteca > Agregar desde biblioteca y cargue el diseño «Página del artículo (antes del personalizador)». Guarde el borrador y haga clic en el botón de vista previa.

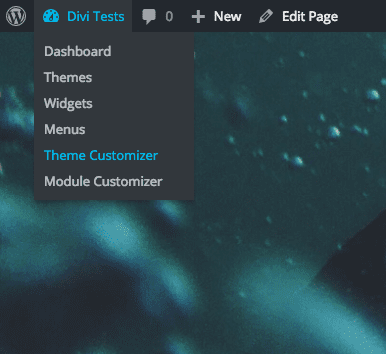
En el front-end, ahora debería ver una vista previa de la página que se parece a la imagen de arriba. Aquí es donde aplicamos la configuración del personalizador. Navegue a la parte superior de la página, a la barra de administración de WP donde se indica el nombre de su sitio web, y en el menú desplegable, seleccione «Personalizador de tema».


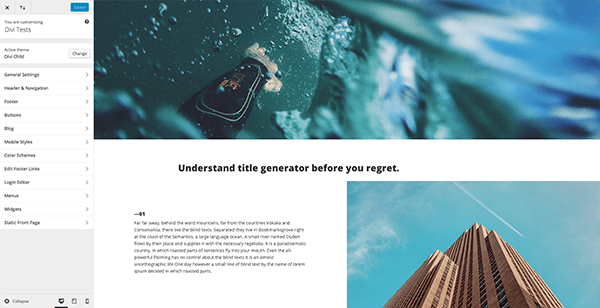
Ahora debería ver la página en la que estaba trabajando desde la vista del personalizador. Ahora, haga clic en el símbolo de importación y exportación en la parte superior de la barra lateral del personalizador.
![]()
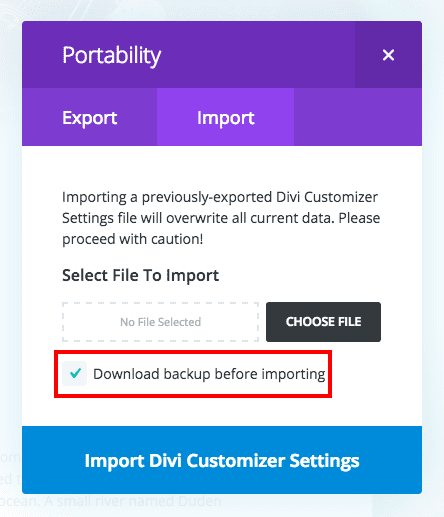
Cuando aparezca el modal de portabilidad, vaya a la pestaña de importación.
Antes de continuar, debe marcar la casilla junto a «Descargar copia de seguridad antes de importar» porque esto cambiará la configuración del personalizador en todo el sitio. Si no le gustan estos cambios, podrá volver a su configuración anterior volviendo a importar el archivo que esto genera.

Después de marcar la casilla junto a «Descargar copia de seguridad antes de importar», haga clic en el botón «elegir archivo». Seleccione el archivo de la descarga que proporcionamos llamado 2 Article Page (After) Customizer Import.json y haga clic en el botón azul «Importar configuración del personalizador Divi».

Cuando se complete la importación, notará que el diseño de su artículo se ha actualizado con la nueva configuración del personalizador. Esta configuración también se habrá aplicado a otras publicaciones y páginas en todo su sitio. Si no le gustan estos cambios, puede volver a su configuración anterior volviendo a importar el archivo que generó marcando la casilla junto a «Descargar copia de seguridad antes de importar». También puede volver a la configuración predeterminada de Divi usando el otro archivo de personalización en la descarga que proporcionamos llamada Restablecer configuración de personalización de Divi a Default.json .
Descargar el paquete de configuración del personalizador
En la publicación de mañana, veremos cómo uno de los diseñadores web más talentosos de nuestra comunidad crea sitios web perfectamente receptivos para sus clientes usando Divi. ¡No querrás perdértelo!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!

Divi 100 Día 35
La cuenta atrás para Divi 3.0
Esta publicación es parte de nuestro maratón Divi 100. ¡Síguenos mientras publicamos recursos Divi gratuitos durante 100 días seguidos! Esta cuenta regresiva de 100 días terminará con el revolucionario lanzamiento de Divi 3.0, que incluye nuestro nuevo editor visual creado desde cero con React. ¡Divi 3.0 cambiará para siempre la forma en que construyes sitios web con Divi Builder!
Que empiece la cuenta atrás.
Más información sobre Divi 3.0