
¿Alguna vez ha querido diseñar sus menús móviles independientemente de los menús de su escritorio en Divi ? El sistema de menús de Divi incluye configuraciones para dispositivos móviles que colocan el menú dentro de un ícono de hamburguesa, pero ¿qué sucede si desea usar un encabezado diferente para dispositivos móviles, agregar un nuevo estilo o incluso animar las acciones de apertura o cierre del menú? Puede hacer esto con un complemento de terceros llamado Personalizador de menú móvil.
En este complemento destacado, echaremos un vistazo al personalizador de menú móvil de Divicio.us y veremos qué puede hacer y el efecto que tendría en el tiempo de carga de su sitio web. Las imágenes de estos ejemplos fueron tomadas de Unsplash.com.

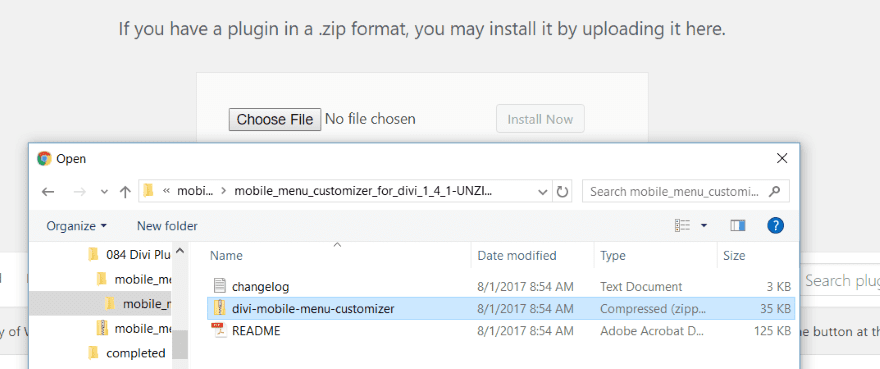
Primero debe descomprimir el archivo descargado. Dentro de él verás tres archivos:
- registro de cambios
- Divi-mobile-menú-personalizador
- LÉAME
Cargue y active el archivo divi-mobile-menu-customizer.

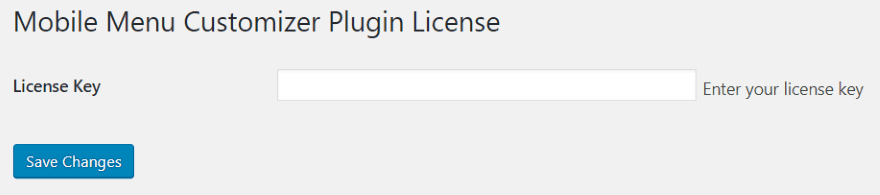
Dentro del menú del complemento en el tablero hay un nuevo enlace llamado Licencia del complemento DMMC. Haga clic aquí e ingrese su clave de licencia para recibir actualizaciones.
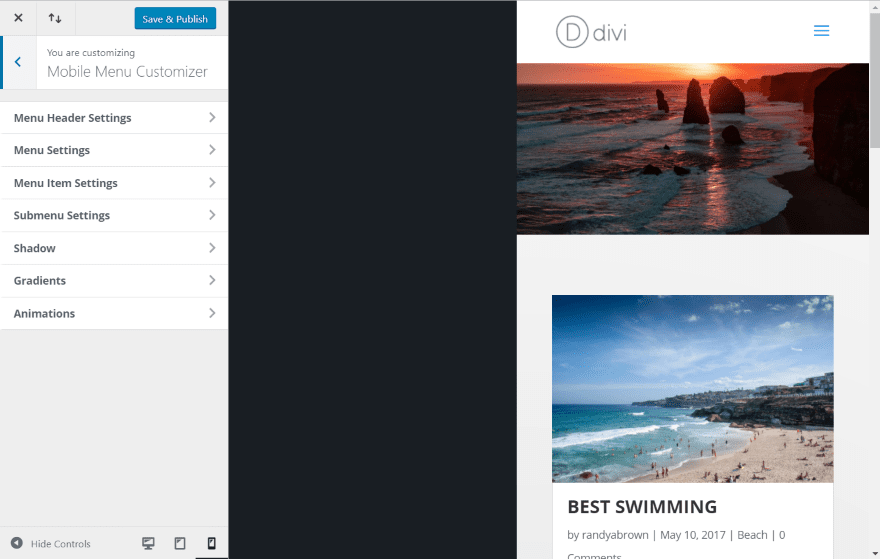
Nueva configuración del personalizador de temas

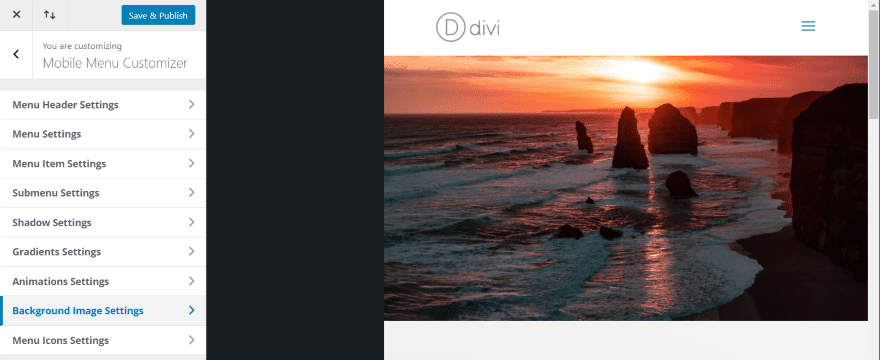
Se agrega un nuevo elemento de menú al Personalizador de temas llamado Personalizador de menú móvil. Al seleccionarlo, se muestra automáticamente su sitio web en una vista móvil usando un menú móvil. También puede seleccionar el modo tableta. Dentro del menú hay siete menús.

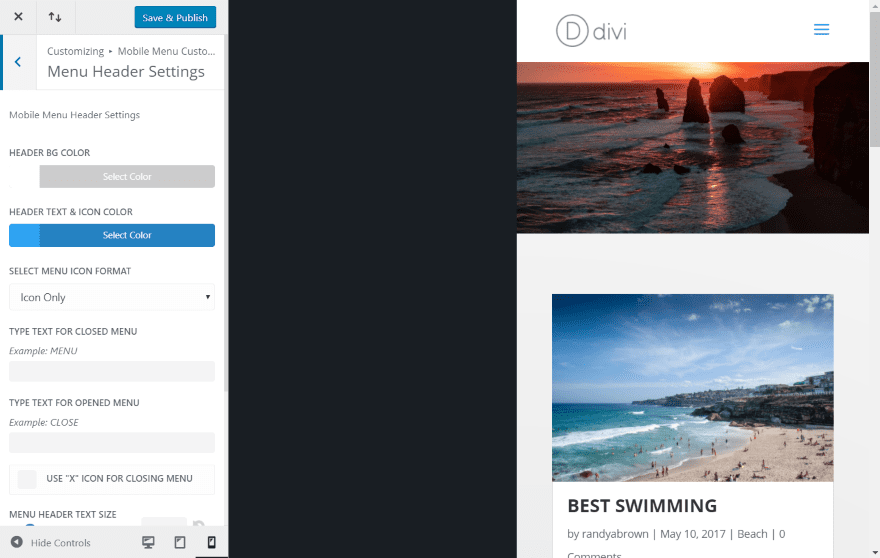
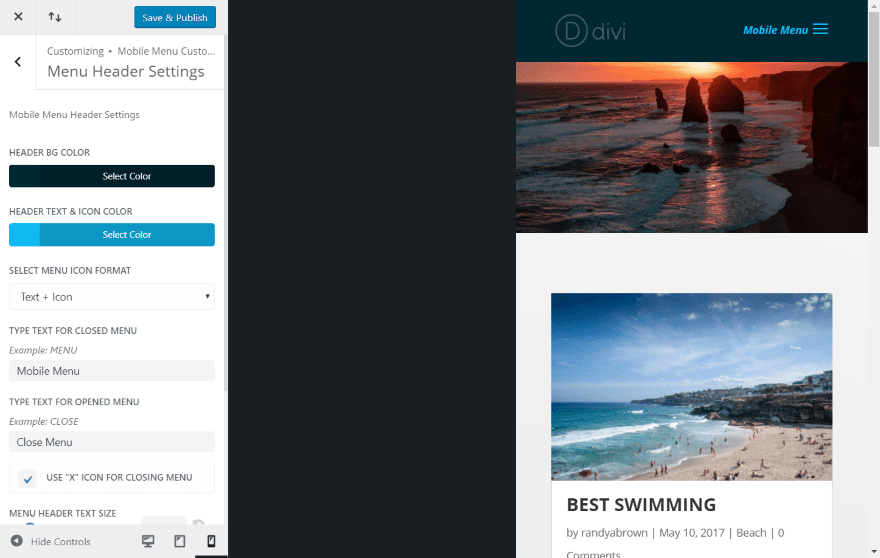
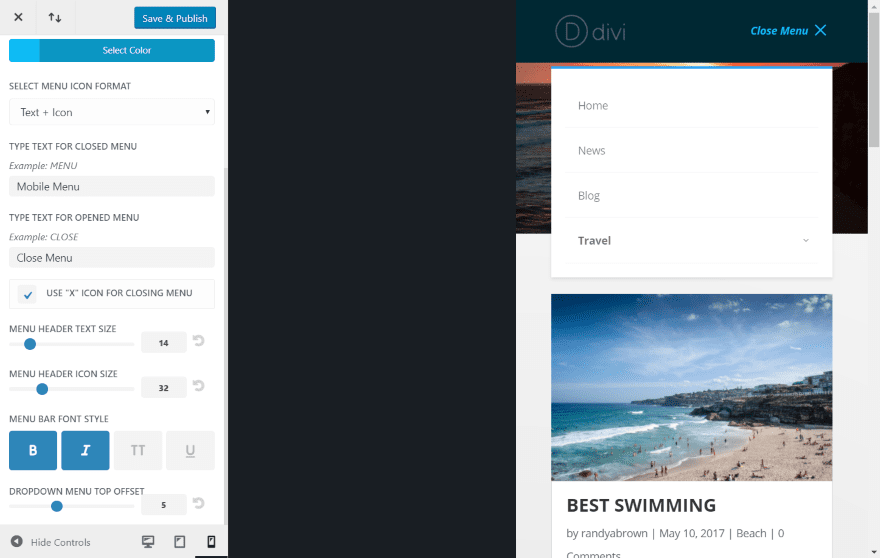
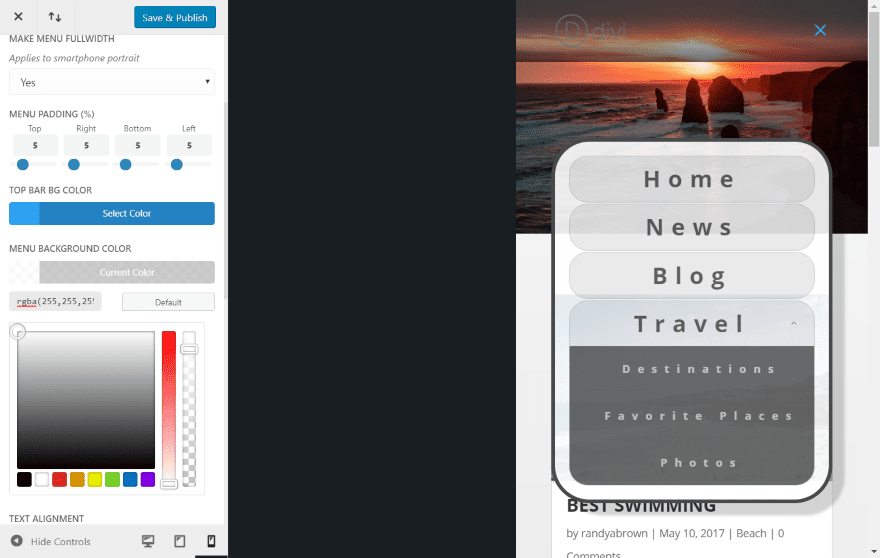
La configuración del encabezado del menú incluye configuraciones para el color de fondo del encabezado, el color del texto y el icono, el formato del icono, el tipo de texto para el menú abierto y cerrado, el tamaño del texto, el tamaño del icono, el estilo de fuente de la barra de menú y el desplazamiento superior del menú desplegable.

Cambié el color de fondo del encabezado y los colores del texto y los iconos. Elegí mostrar el texto y el ícono del menú, ingresé el texto que quiero que se muestre y seleccioné los estilos de fuente en negrita y cursiva. He dejado el texto y los tamaños de fuente en sus valores predeterminados. También podría mostrar el ícono a la izquierda y el texto a la derecha, solo el texto o solo el ícono.

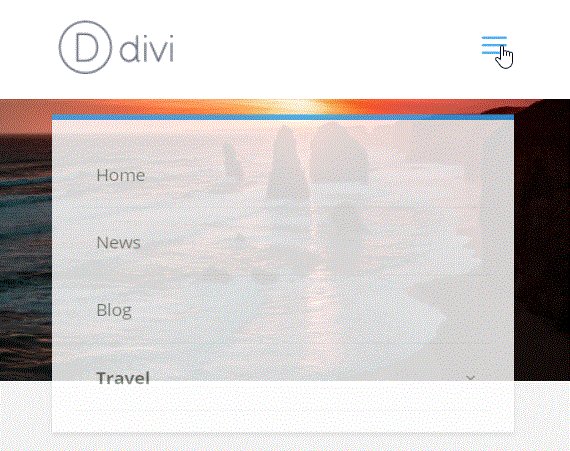
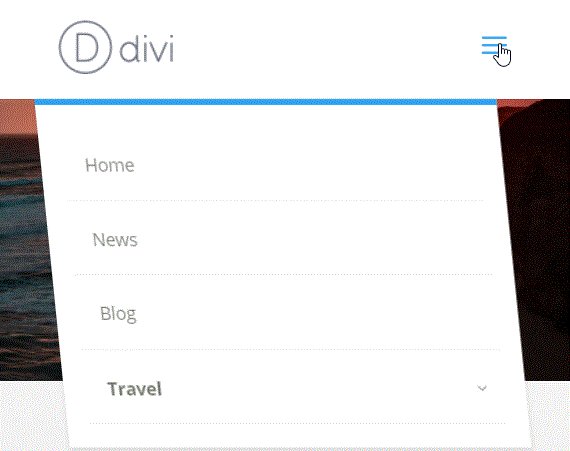
Para el menú abierto, ingresé texto para mostrar y seleccioné mostrar un ícono X. También configuré el desplazamiento superior del menú desplegable en 5 solo para mostrar que es ajustable.

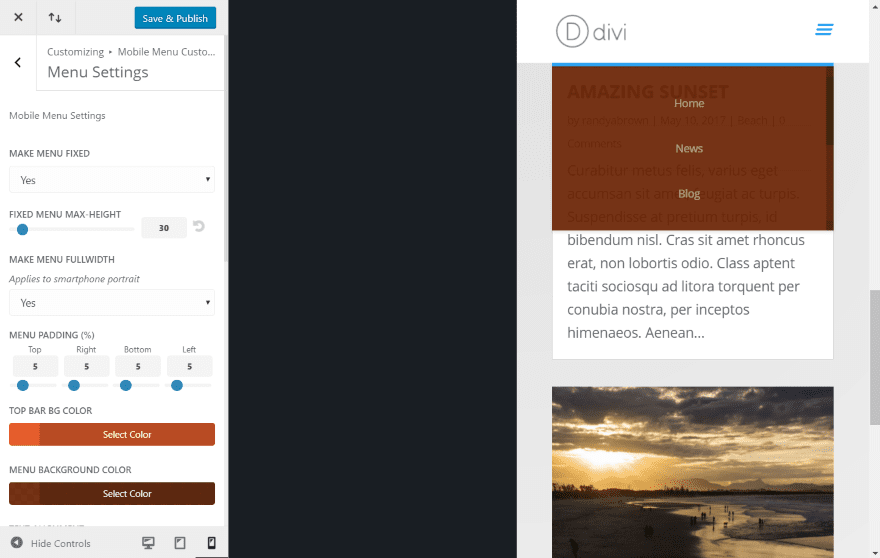
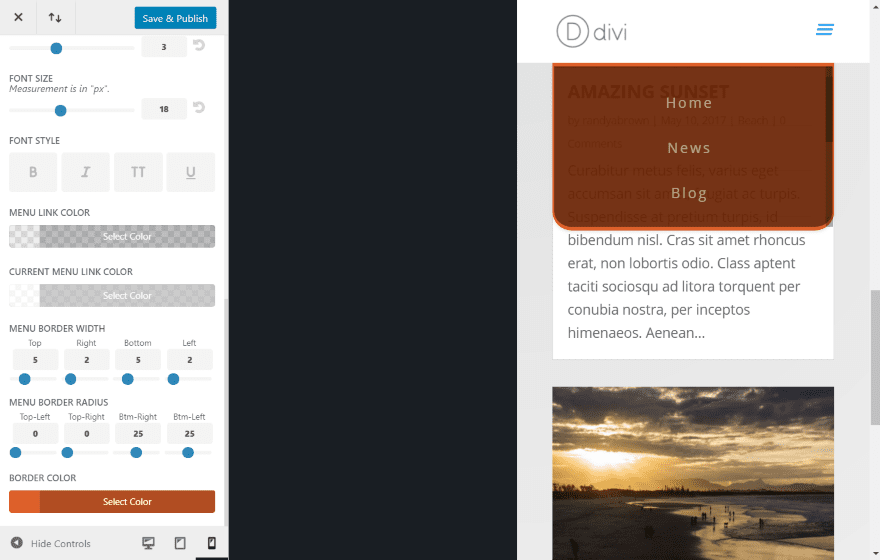
La configuración del menú incluye menú fijo, ancho completo (en modo vertical), relleno, color de fondo de la barra superior, configuración de texto y configuración de borde. Me gusta que te muestre automáticamente el sitio web en modo vertical, pero no vi una forma de verlo en modo horizontal, por lo que no puedo ver el efecto del menú de ancho completo.
Lo configuré como fijo para que el menú permanezca en la pantalla al desplazarse. Configuré los colores de fondo de la barra superior y del menú, y centré el texto. Puede ver que configuré la opacidad para mostrar solo un poco del fondo.

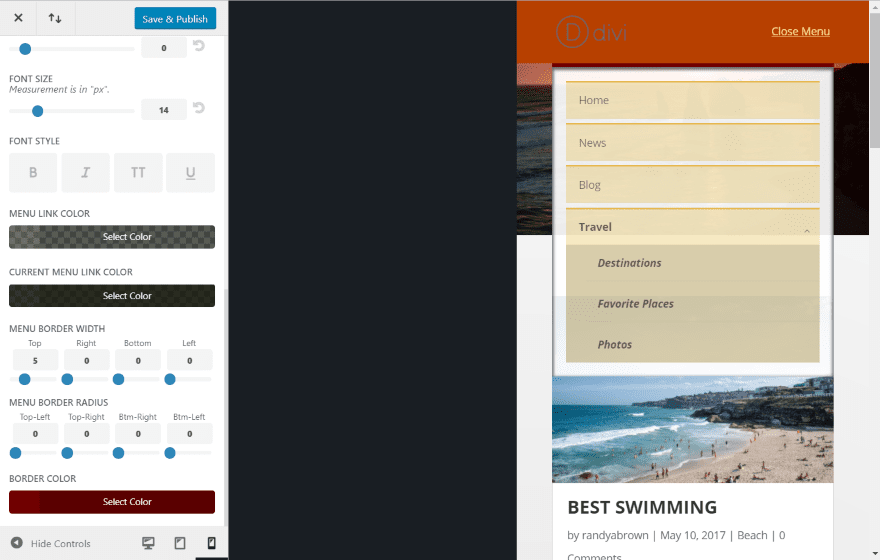
También aumenté el espaciado y el tamaño de la fuente, los colores de la fuente y ajusté el ancho, el radio y el color del borde. En este segundo ejemplo, ajusté el radio del borde superior y el ancho del borde derecho e izquierdo. Sería útil si los pequeños controles deslizantes tuvieran un botón para volver a su configuración predeterminada.

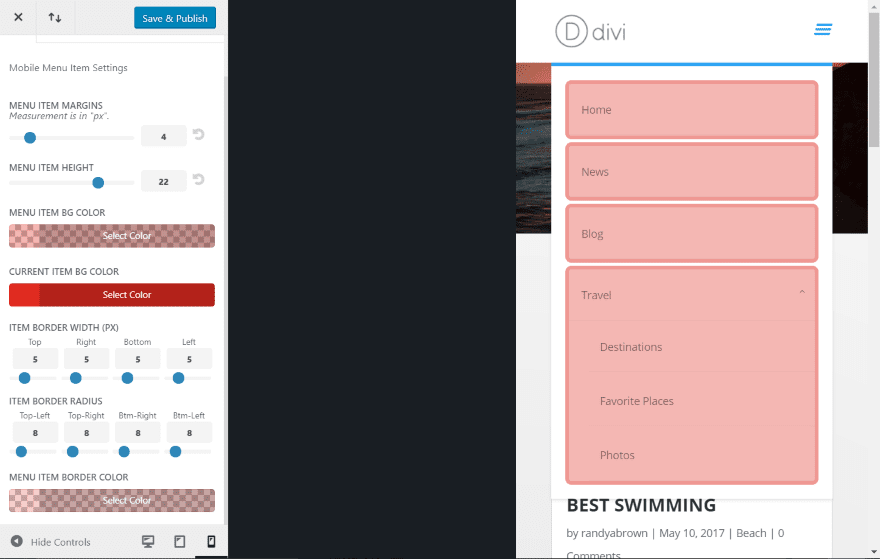
La configuración de los elementos del menú se aplica a los elementos individuales dentro del menú. Ajuste los márgenes, la altura, el color de fondo, el ancho del borde, el radio del borde y el color del borde.
En este ejemplo, aumenté los márgenes a 4, establecí la altura del elemento en 22, establecí el ancho del borde en 5 y el radio del borde en 8 para darle una esquina ligeramente redondeada.

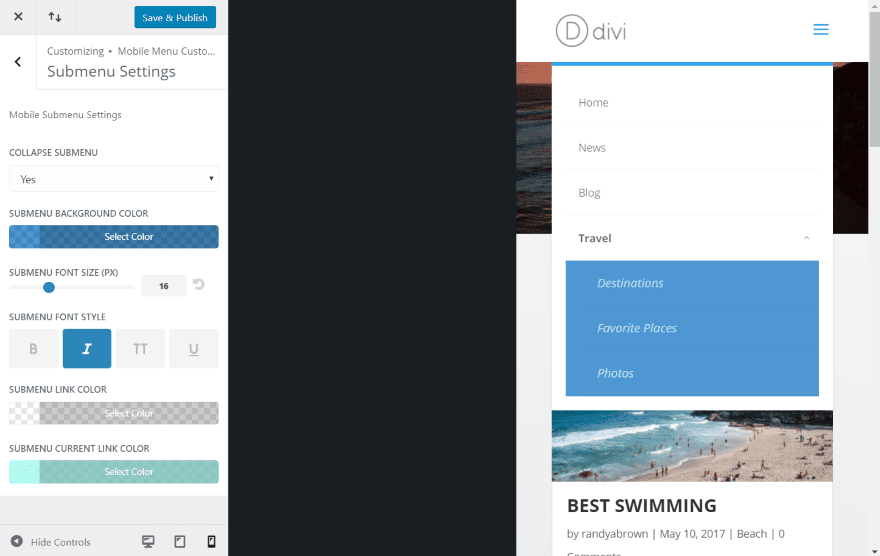
La configuración del submenú permite hacer que el submenú sea contraíble, cambiar los colores del fondo y los enlaces, y ajustar el tamaño y el estilo de la fuente. Ajusté los colores, aumenté el tamaño de fuente de 14 a 16, lo configuré en cursiva y lo hice plegable.
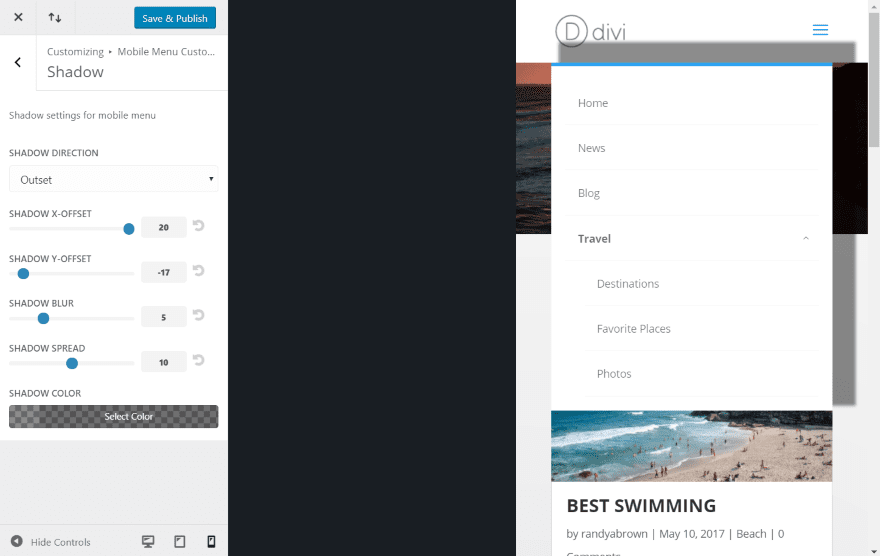
Sombra

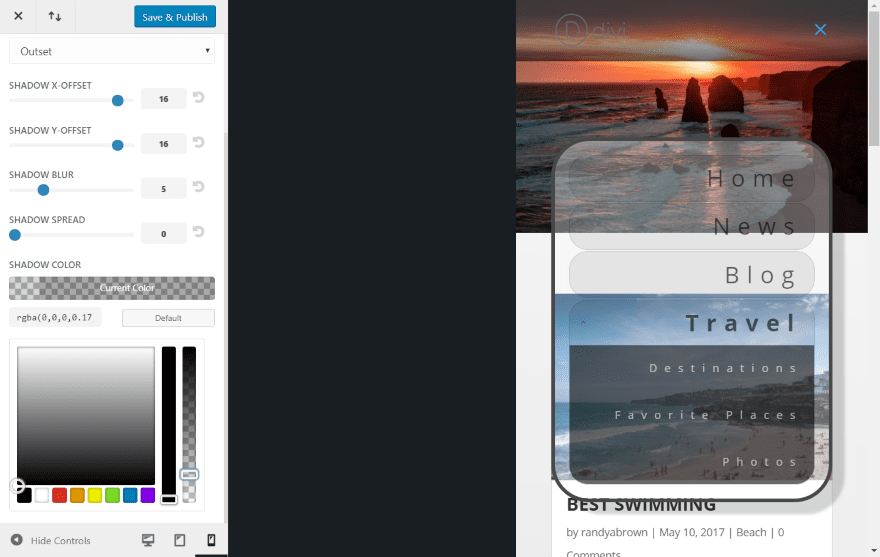
Shadow le permite controlar la dirección de entrada y salida, el desplazamiento X e Y, el desenfoque, la extensión y el color. Configuré este para comenzar con un desplazamiento X de 20, un desplazamiento Y de -17, un desenfoque de sombra de 5 y una extensión de 10. También lo oscurecí para que se destaque.
Gradientes

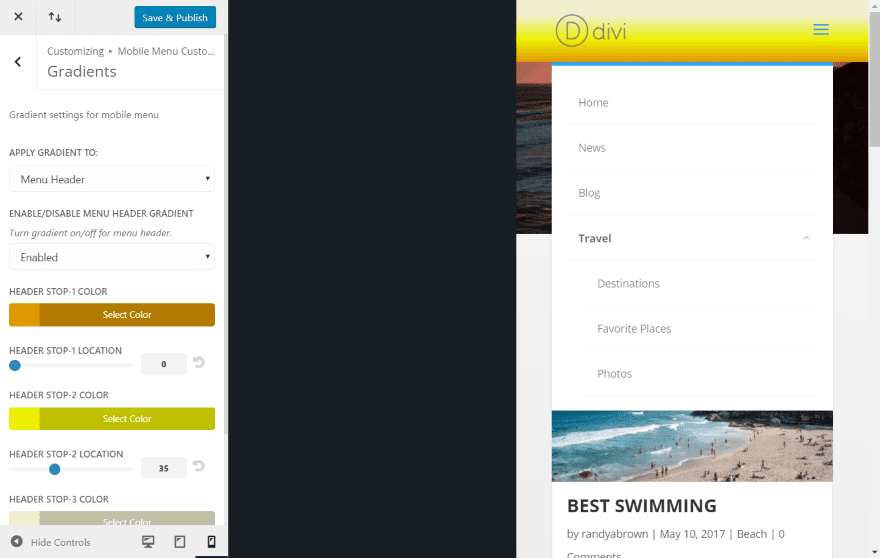
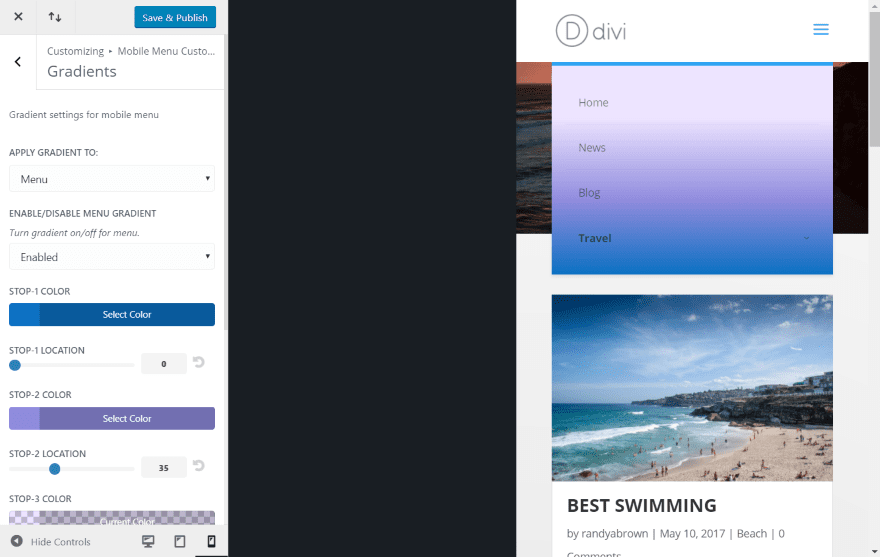
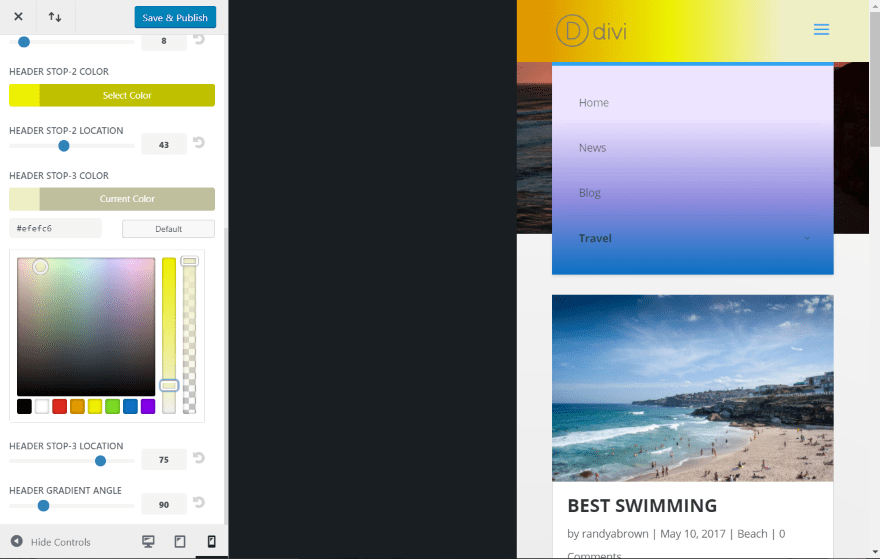
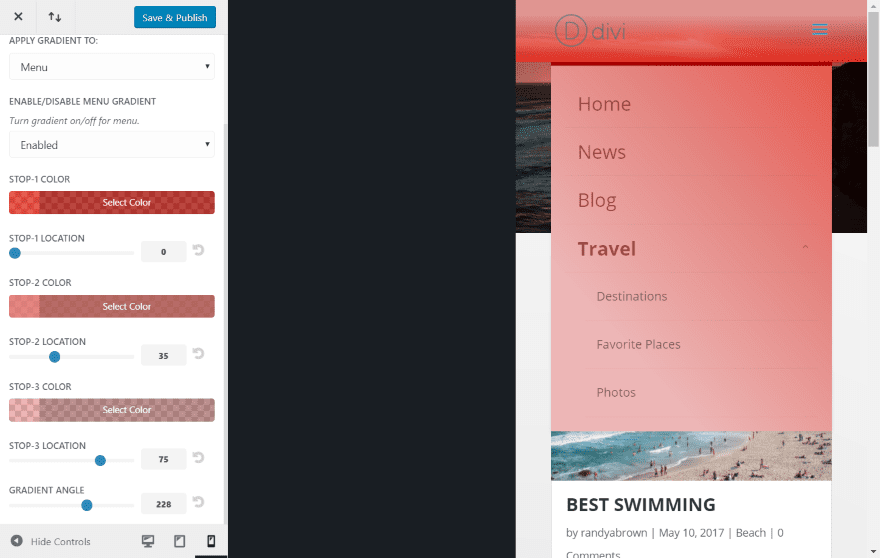
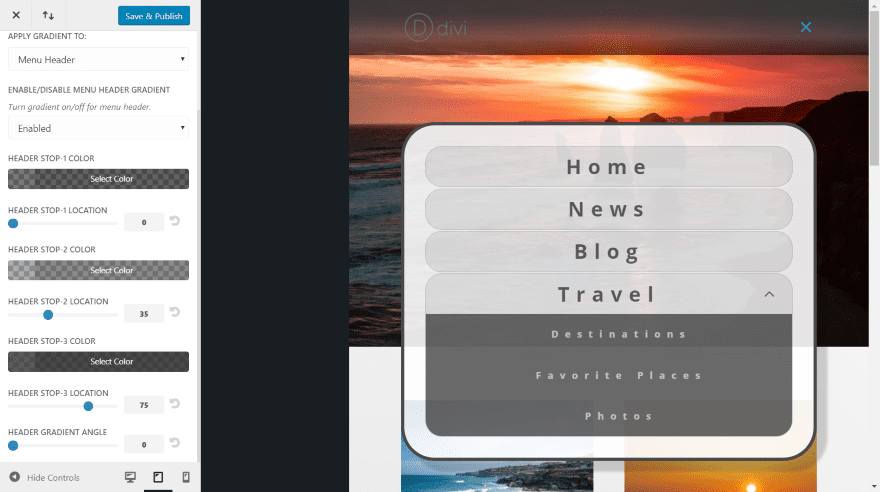
Los degradados se pueden aplicar al encabezado del menú y al propio menú. Te da tres colores con una ubicación de parada para cada uno. También puede cambiar el ángulo.

Este es un vistazo al degradado del menú.

También puede mostrar un degradado diferente para el menú y el encabezado del menú. Aquí está el mismo degradado con un ángulo diferente y ubicaciones de parada para el encabezado del menú.
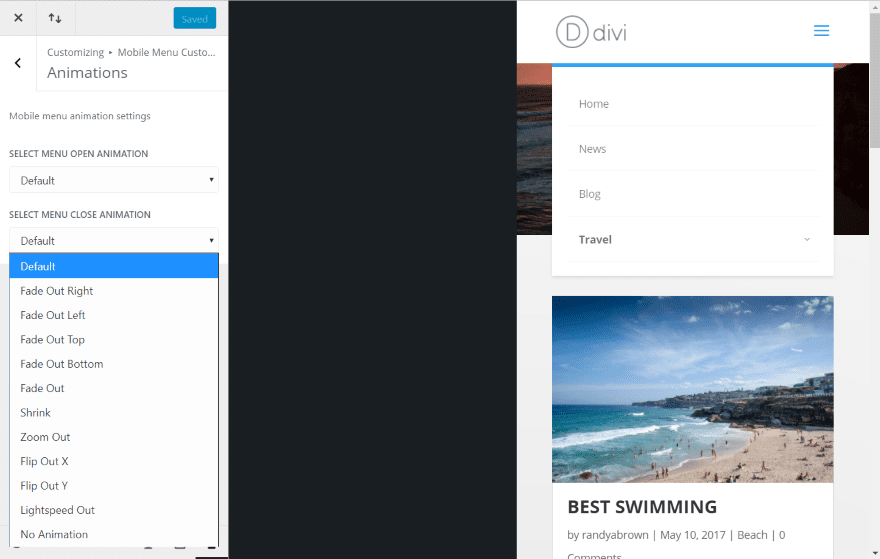
animaciones

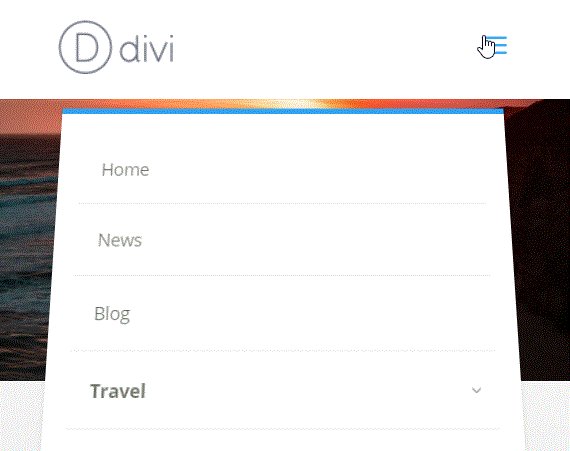
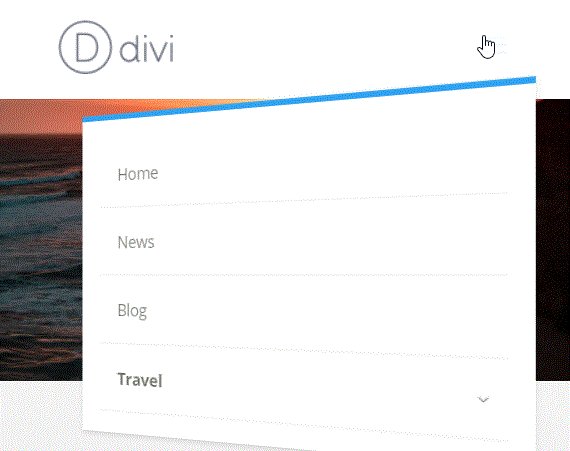
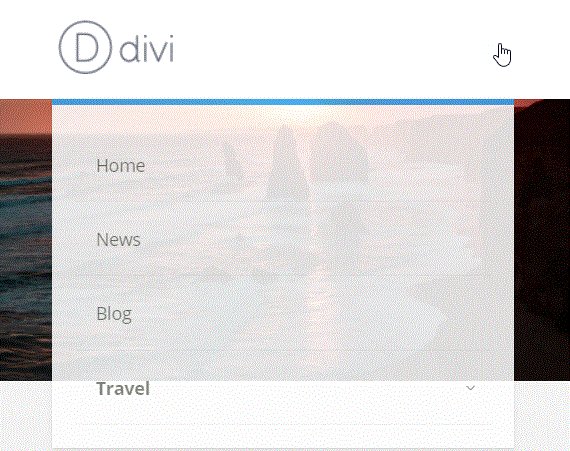
Animaciones proporciona dos listas desplegables: una para la animación de apertura y otra para la animación de cierre, con 10 animaciones cada una. Las animaciones incluyen desvanecimiento, reducción, zoom, volteo, etc. Puede usar las animaciones de entrada y salida en cualquier combinación que desee.

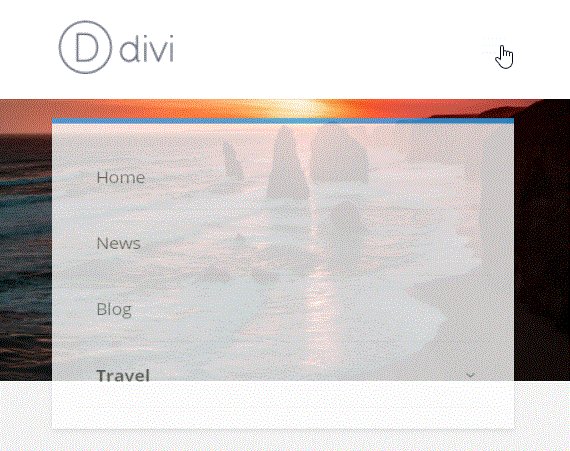
Este usa Fade In Right y Fade Out Left.

Este usa Crecer y Reducir.

Este usa Flip In X y Flip Out Y.

Este usa Lightspeed In y Fade Out.
Uso de la configuración juntos
Hasta este punto, he resaltado cada elemento del menú por separado para que pueda ver lo que hacen. Aquí hay algunos ejemplos de cómo se ven cuando se combinan.

En este ejemplo, ajusté el fondo del menú y los colores de los enlaces, cambié el ícono del menú por texto, cambié el color de la barra, ajusté la altura del elemento del menú, proporcioné un borde superior, configuré las fuentes del submenú en negrita y cursiva, configuré un color del submenú, y proporcionó una sombra usando el recuadro y ajustó la configuración para que solo se muestre.

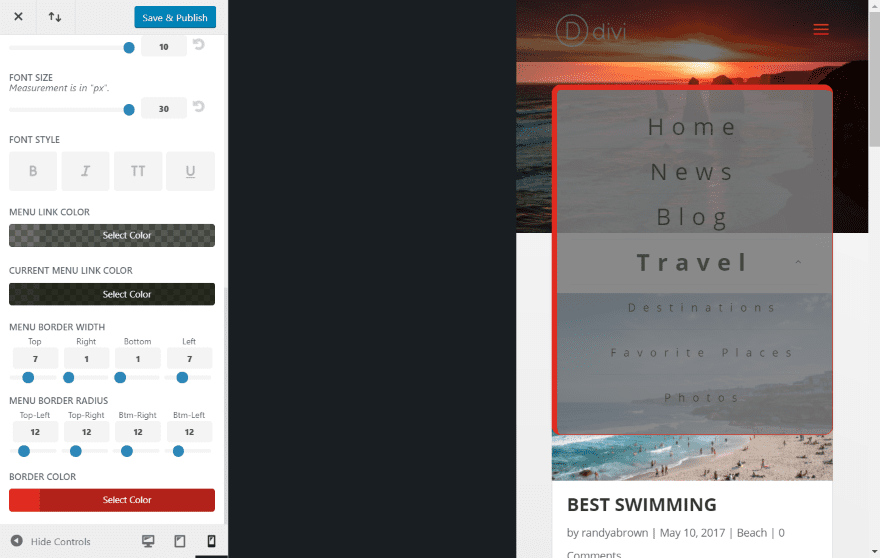
Este usa un ancho de borde compensado con un radio de 12 para redondear las esquinas. El color del borde es rojo. He aumentado el tamaño y el ancho de la fuente al máximo. El fondo es negro con una opacidad de .87. El encabezado es negro con una opacidad de .55. El enlace del menú es rojo para que coincida con el borde del menú desplegable.

Este ejemplo aumenta el tamaño de la fuente y usa varios tonos de degradados rojos tanto para el encabezado como para el menú desplegable. He configurado el color de la barra superior en un tono oscuro de rojo para que coincida. También he ajustado la altura del menú.

Este ejemplo utiliza un desplazamiento superior del menú desplegable de 100 y no es fijo. El espacio entre letras y el tamaño de fuente están al máximo. El radio del borde del menú se establece en 50 y el ancho del borde se establece en 5. El texto se alinea a la derecha. El fondo es blanco con una opacidad de 30.
El ancho del borde del elemento del menú es 1 y el radio es 25. He usado el mismo fondo negro pero con una opacidad de .08 y la opacidad del borde es .12.
La configuración del submenú tiene una opacidad de fondo de .55 y una fuente blanca. La sombra resalta un poco usando el mismo negro con una opacidad de .17. El desplazamiento de la sombra se establece en 16 tanto para x como para y. Coloqué un degradado en el encabezado usando negro con varios niveles de sombra y opacidad.

Un par de pequeños ajustes cambia el aspecto por completo. Este usa fuentes en negrita que están centradas y una opacidad de fondo de .90.

Aquí hay un vistazo al menú en modo tableta. Es una buena idea cambiar entre los modos a medida que realiza sus personalizaciones.
Actualización: dos nuevas configuraciones

Antes de que se publicara este artículo, se agregaron dos configuraciones nuevas: Imagen de fondo e Iconos de menú.
Configuración de la imagen de fondo

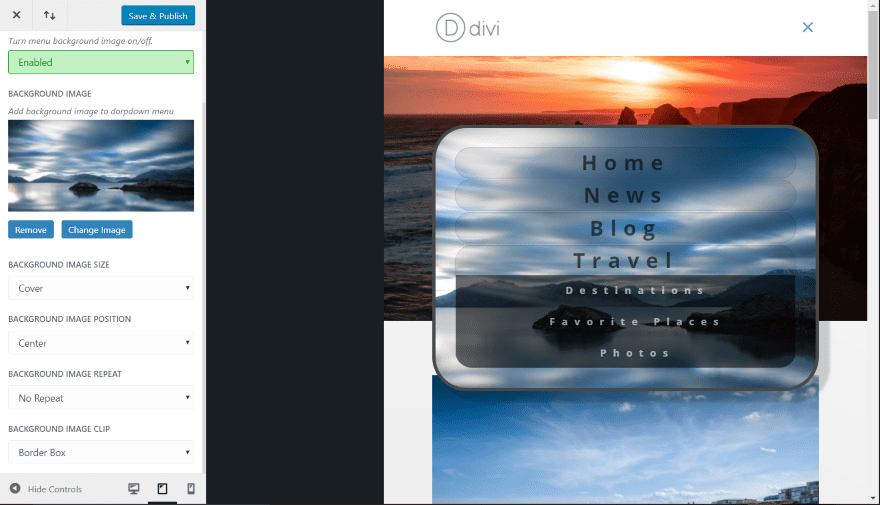
La configuración de la imagen de fondo le permite cargar una imagen para colocarla detrás del menú desplegable. Puede elegir su tamaño, posición, si se repite y cómo se recorta para el borde.
![]()
La configuración del icono del menú le permite elegir un icono para cada elemento del menú y ajustar el tamaño y la ubicación.

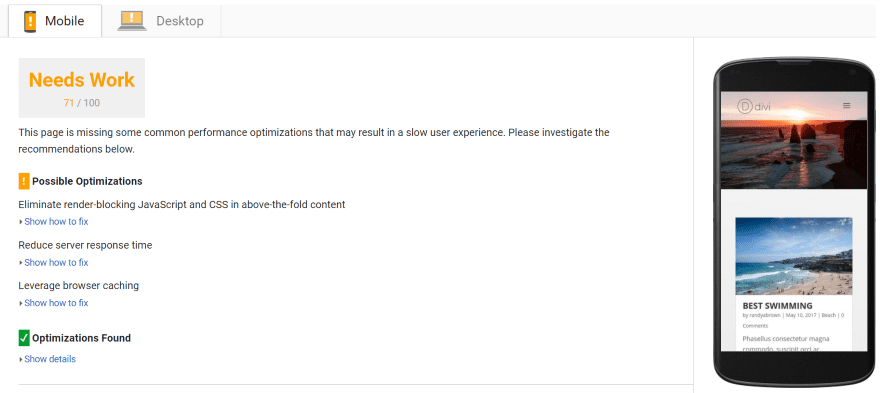
Dado que el complemento genera muchos efectos con todas las funciones habilitadas, decidí probarlo con PageSpeed Insights. Con el complemento deshabilitado, mi servidor de prueba obtiene una puntuación de 70. No estoy usando complementos de minificación o caché .

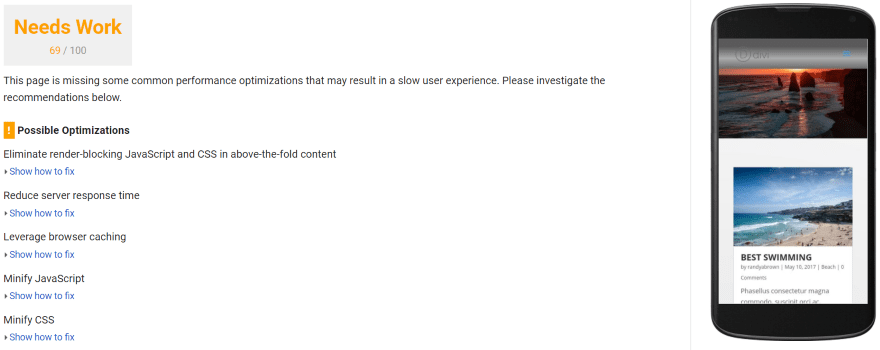
Con el complemento habilitado, la puntuación pasó de 70 a 69. Probé la prueba dos veces y obtuve el mismo resultado en ambas ocasiones. Vale 1 punto tener este nivel de personalizaciones.
Licencia
Puede instalar el complemento en sitios web ilimitados tanto para usted como para sus clientes. Incluye actualizaciones de por vida y 6 meses de soporte. La documentación se proporciona como videos en el sitio web del desarrollador .
Pensamientos finales
El personalizador de menú móvil agrega muchas funciones para diseñar el menú móvil. Encontré las personalizaciones fáciles de usar. Quería ver iconos de menú incluidos y ahora lo han sido. Me gustaría ver algunas características para el logotipo. También me gustaría ver las personalizaciones disponibles para los menús del escritorio. El complemento no funciona con Extra .
Las personalizaciones se ven geniales y hay muchas configuraciones para elegir. Me gusta que puedas diseñar el encabezado y el menú de forma independiente. Si está interesado en personalizar los estilos de su menú móvil y agregar alguna animación, vale la pena echarle un vistazo al Personalizador de menú móvil.
Nos gustaría saber de usted. ¿Has probado el personalizador de menú móvil? Háganos saber su experiencia con él en los comentarios.
Imagen destacada a través de Francois Poirier / shutterstock.com