
Si ha empaquetado un tema secundario para su distribución, probablemente haya tenido algunos contratiempos en el camino. Este proceso generalmente involucra múltiples complementos que dan como resultado varios archivos para crear su paquete comprimido. Casi nunca sale bien en el primer intento y, por lo general, hay que solucionar algunos problemas para que todo funcione sin problemas. Todos estos problemas se resuelven con un complemento de terceros llamado JEDI (Jerry’s Easy Demo Import) .
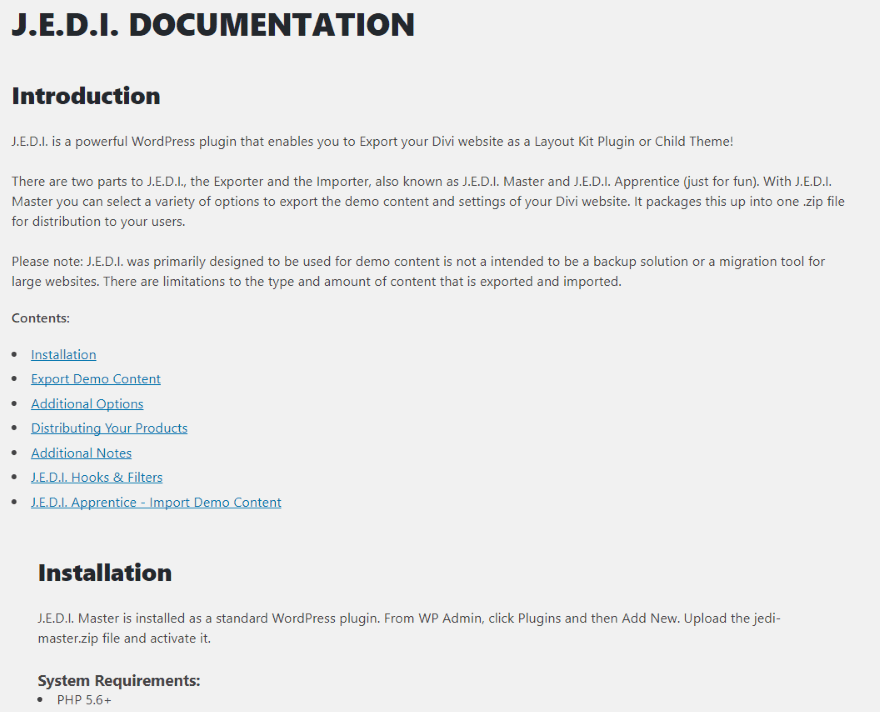
JEDI es un complemento fácil de usar que crea una versión empaquetada de un tema secundario o un kit de diseño. En esta descripción general, echo un vistazo a la edición JEDI Master y creo un paquete de tema secundario y un complemento de diseño, y veo lo fácil que es instalarlo.

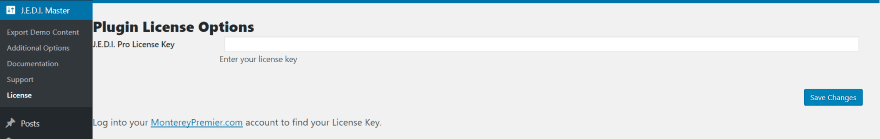
Instale y active el complemento de forma normal. Dentro del tablero, vaya a JEDI Master , Licencia . Introduzca su clave de licencia y guarde los cambios. Una vez que haya guardado los cambios, verá un botón para activar su licencia.
Exportar contenido de demostración
Puede crear un tema secundario empaquetado o un kit de diseño. Los temas secundarios son como cualquier tema secundario normal, pero con un elemento adicional agregado al menú del tablero para importar el contenido de demostración.
Los kits de diseño no se instalan de la misma manera que un paquete de diseño, que incluye archivos JSON. En cambio, son más como un tema secundario pero empaquetados como un complemento. También agrega un elemento de menú al tablero para importar contenido de demostración. Sin embargo, en realidad no agrega un tema secundario. Recomiendo usar un tema secundario en blanco e importar su contenido en él. Si no está utilizando un tema secundario, solo puede exportar un complemento de diseño.
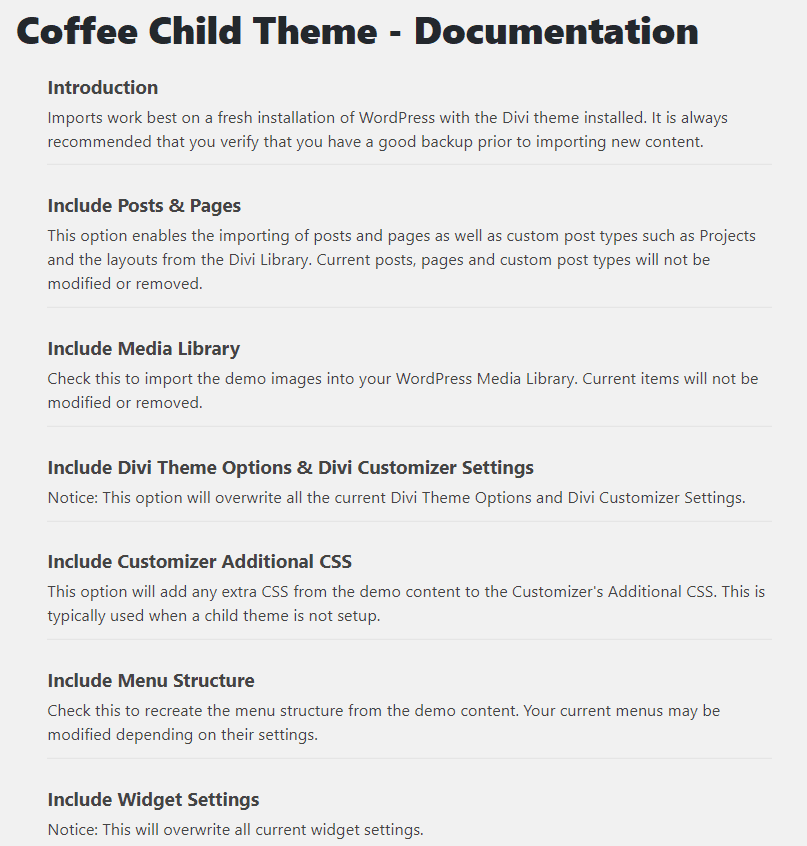
El elemento de menú para ambos tipos también agrega una pestaña de documentación. Puede crear su propia documentación o utilizar la predeterminada.
Instalador de tema infantil

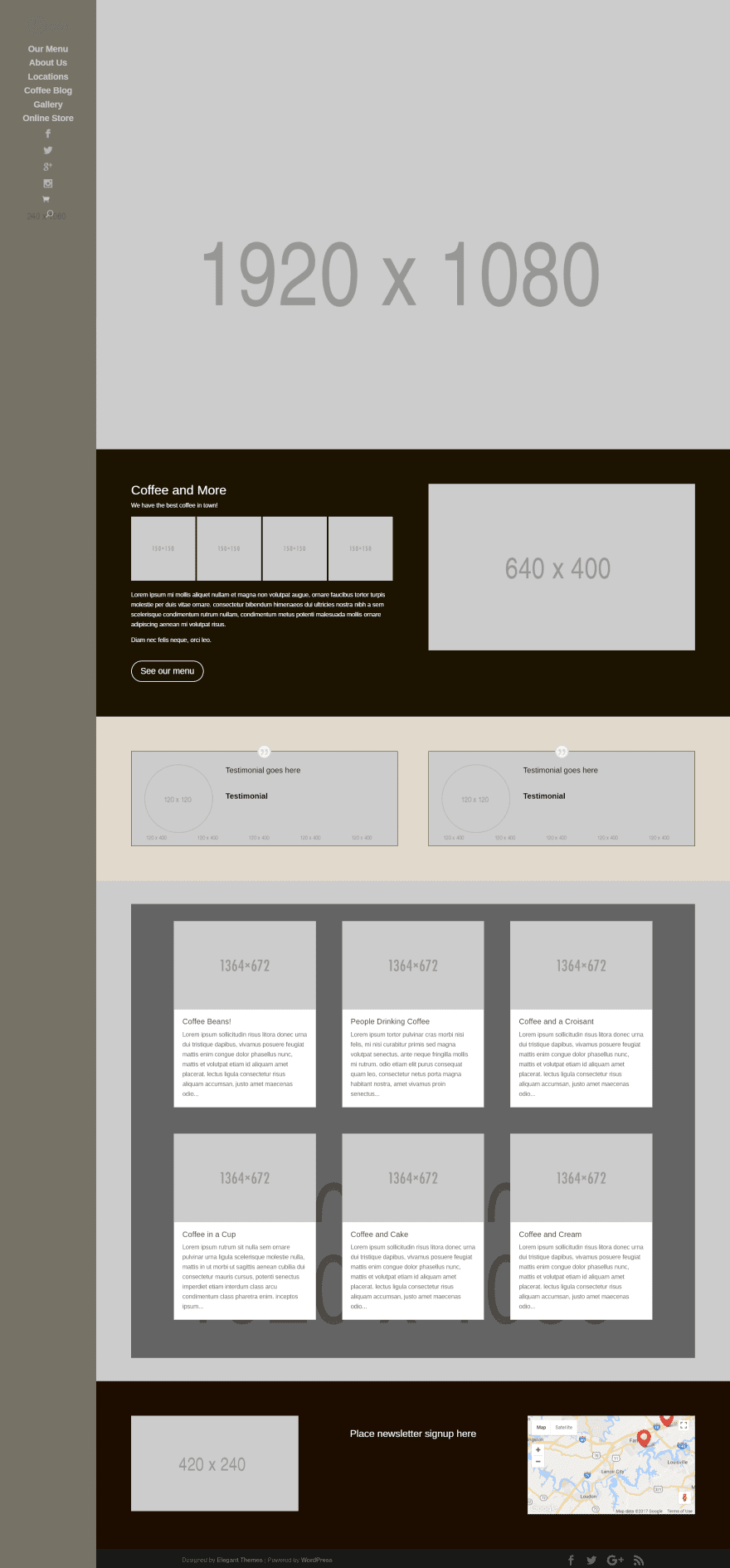
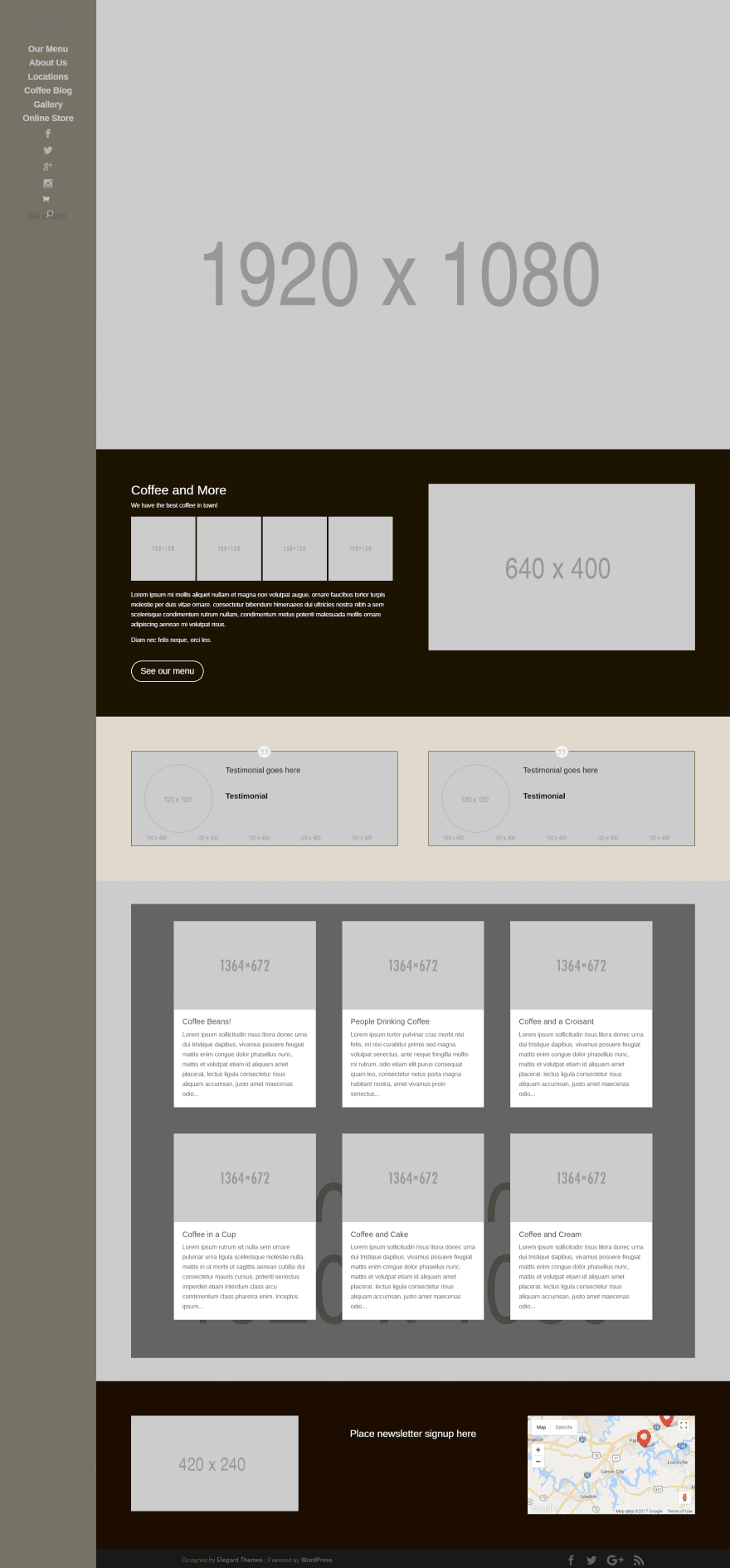
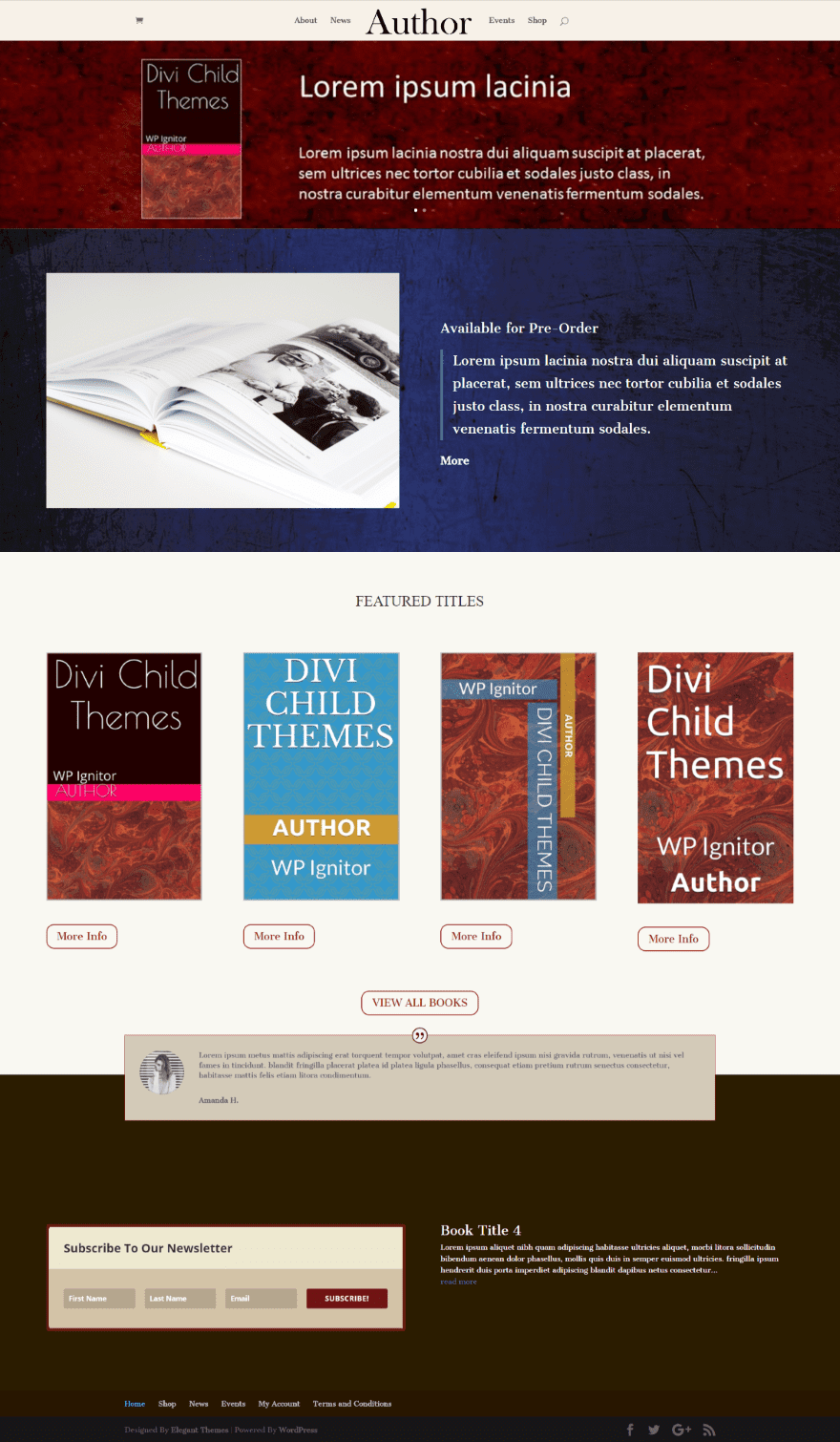
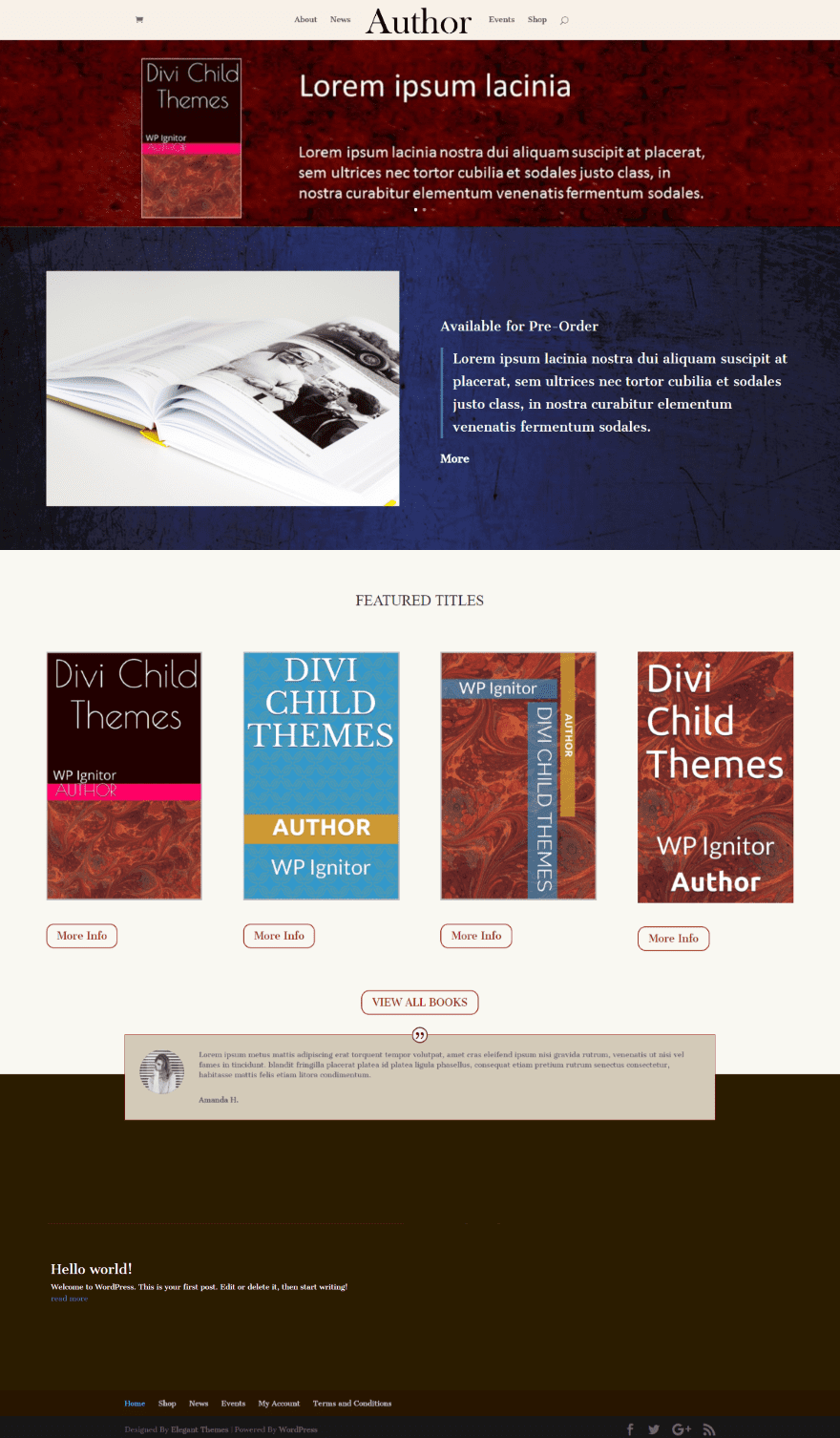
Este es un tema secundario que he creado con varias páginas personalizadas, integración con WooCommerce, contenido ficticio e imágenes de marcador de posición. También tiene un menú vertical con código para mostrar iconos sociales de Font Awesome . Este es el tema hijo que exportaré.
Normalmente, los íconos sociales deben agregarse manualmente. Veamos si JEDI puede manejarlo.

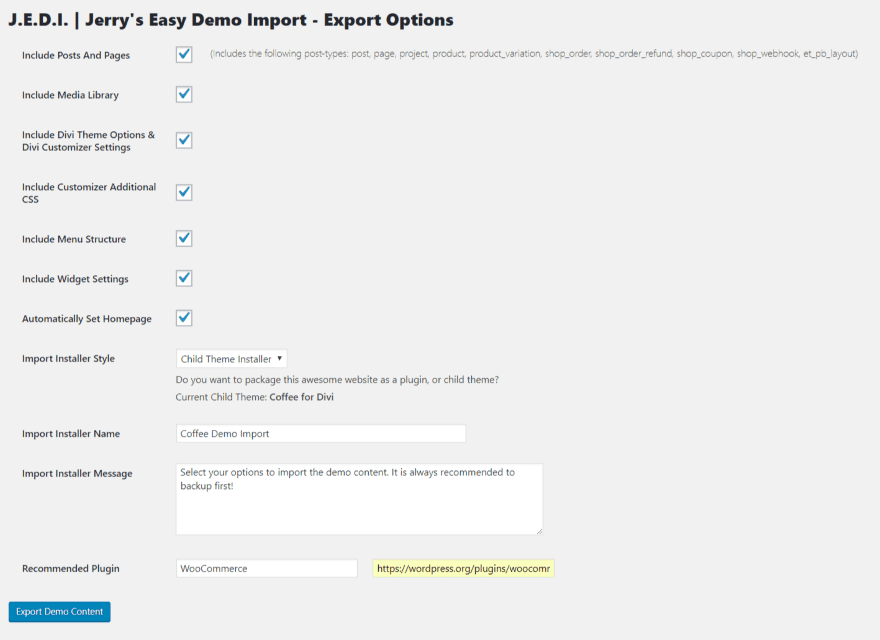
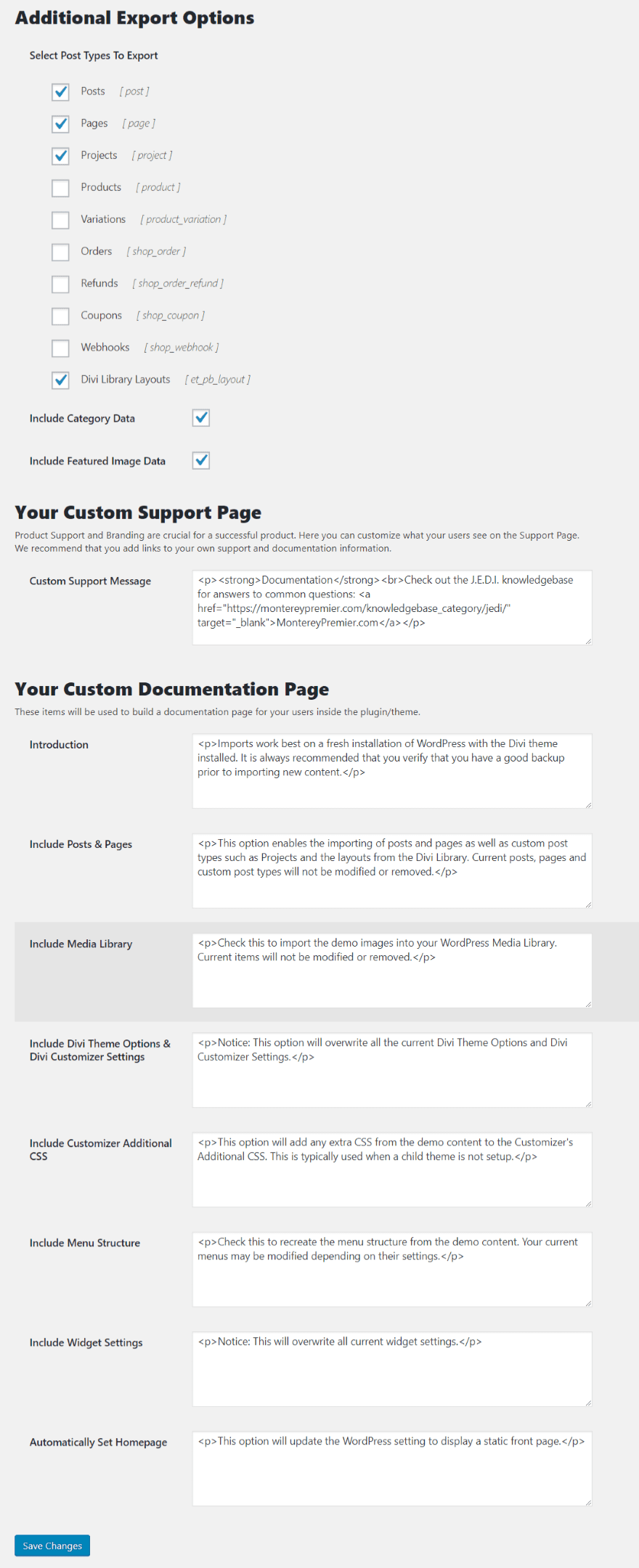
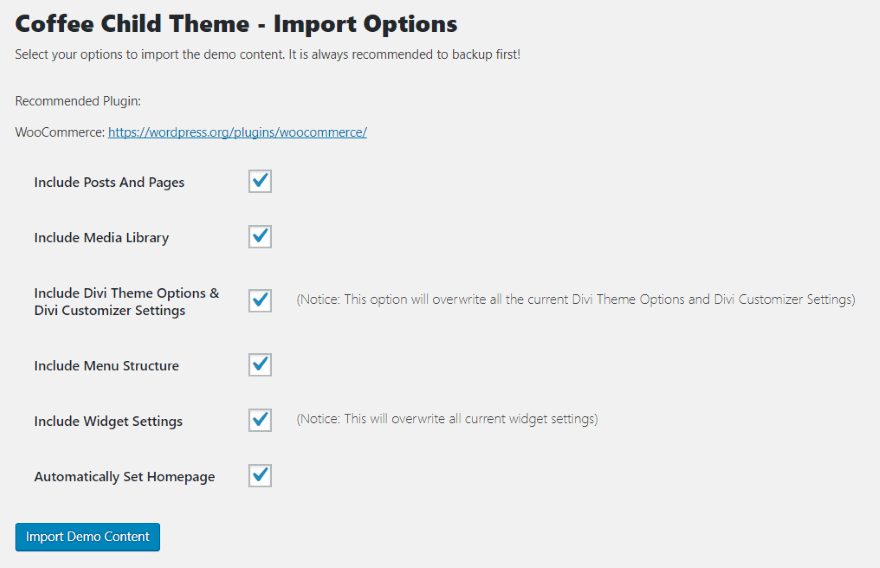
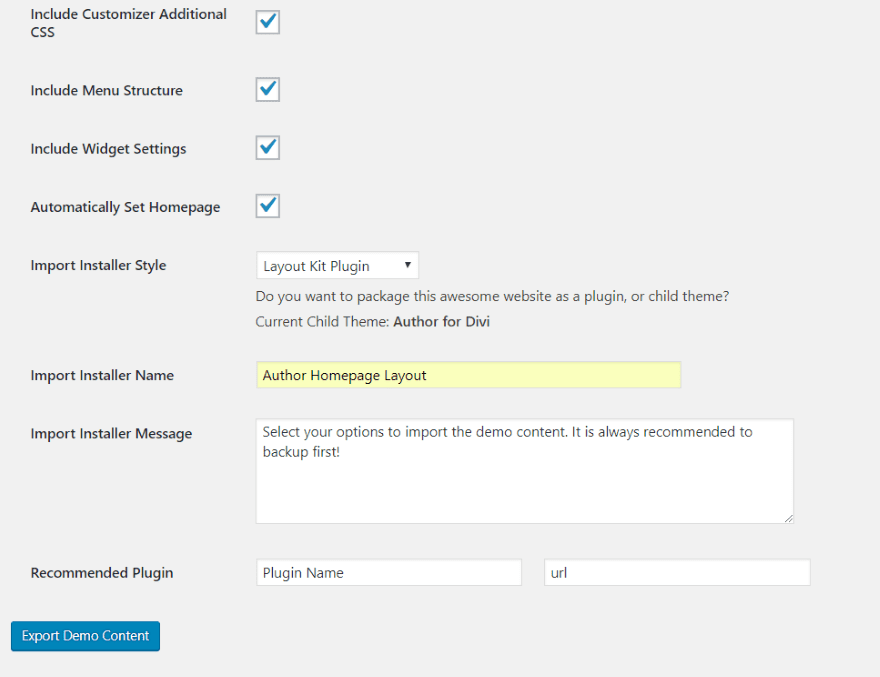
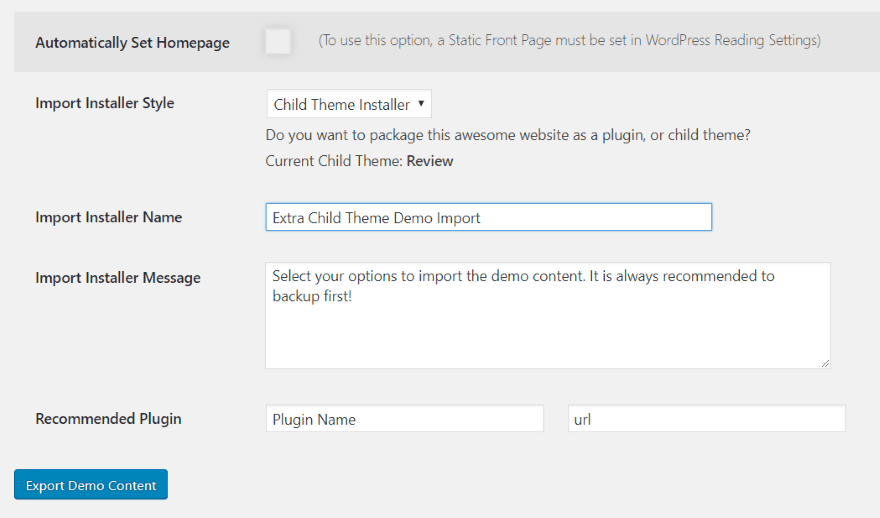
Primero, elige lo que quieres incluir en el paquete. La primera opción es Publicaciones y Páginas. Esto se verá diferente de un sitio a otro porque incluye cualquier tipo de publicación que haya instalado. Este tema secundario tiene integración con WooCommerce, por lo que se incluyen los tipos de publicaciones de WooCommerce.
Las opciones también incluyen Opciones de tema y configuración del Personalizador, CSS, menú, widgets y la opción de configurar automáticamente la página de inicio.
Elija entre empaquetar como un diseño o un tema secundario, asigne un nombre al archivo de instalación, proporcione un mensaje para que se muestre y configure los complementos recomendados. Dado que este tema secundario usa WooCommerce, lo configuré como un complemento recomendado y agregué la URL a su página en el depósito de WordPress. No requerirá que instale el complemento y no proporciona un botón para realizar la instalación, pero proporciona el nombre y un enlace al complemento.
Si está utilizando la versión gratuita, el complemento del kit de diseño será su única opción para importar el estilo del instalador . La edición Pro agrega Child Theme Installer . Si no está utilizando un tema secundario, el complemento del kit de diseño será su única opción.
Una vez que haya hecho sus selecciones e ingresado la información, haga clic en Exportar contenido de demostración .

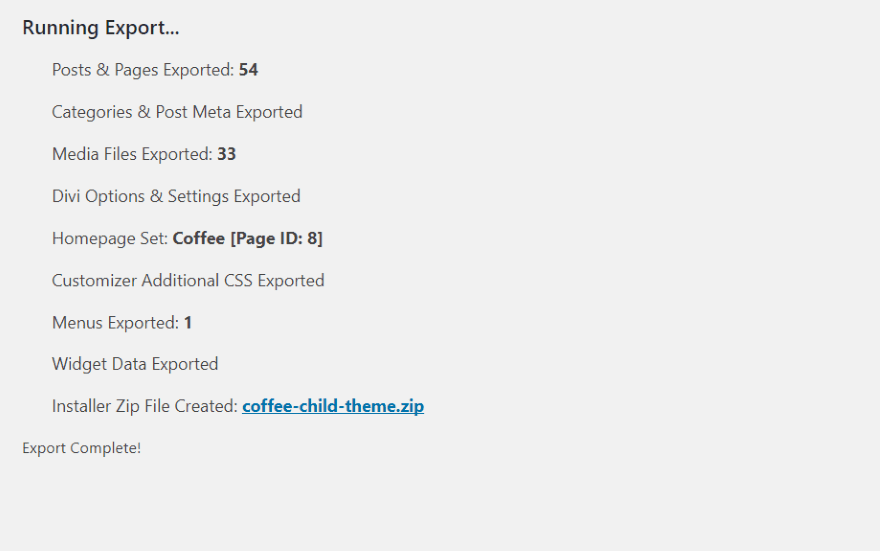
Cuando se complete el paquete, verá el informe con un archivo zip descargable. Simplemente descargue el archivo comprimido y estará listo para distribuir.
Opciones de exportación adicionales

Las Opciones de exportación adicionales le permiten elegir qué tipos de publicaciones y datos incluir en la descarga. Con esto también puede crear una página de soporte personalizada y una página de documentación. Agregue su propio HTML con mensajes y enlaces. Los campos incluyen el HTML con información sobre cada campo para ayudarlo a crear su propia documentación.
Cargando su tema hijo

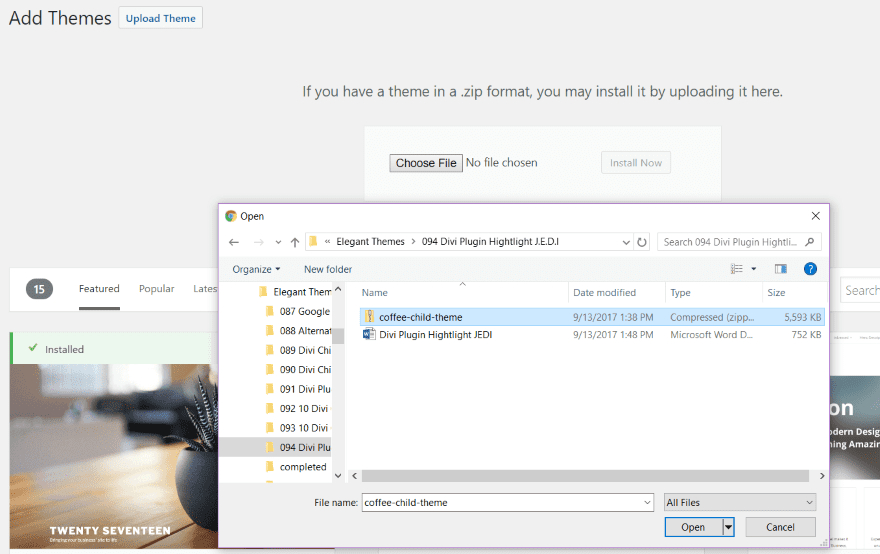
Primero debes tener Divi instalado y activado. A continuación, cargue el tema secundario como cualquier tema y actívelo. Los usuarios no necesitan el complemento JEDI.

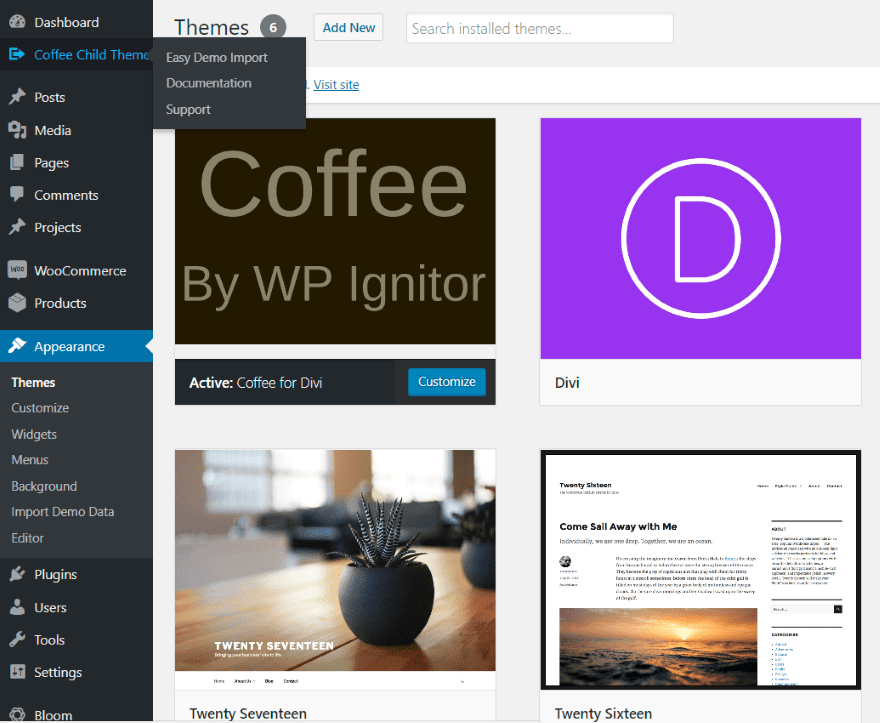
Si ha incluido su propia imagen para el tema secundario, el paquete de tema secundario que cree JEDI incluirá esa imagen. Una vez que se active el tema secundario, verá un nuevo elemento de menú con el nombre de su tema secundario (el nombre del instalador de importación que proporcionó). Esto incluye un botón para importar los datos de demostración y su documentación. Seleccione este menú y haga clic en Importación fácil de demostración .

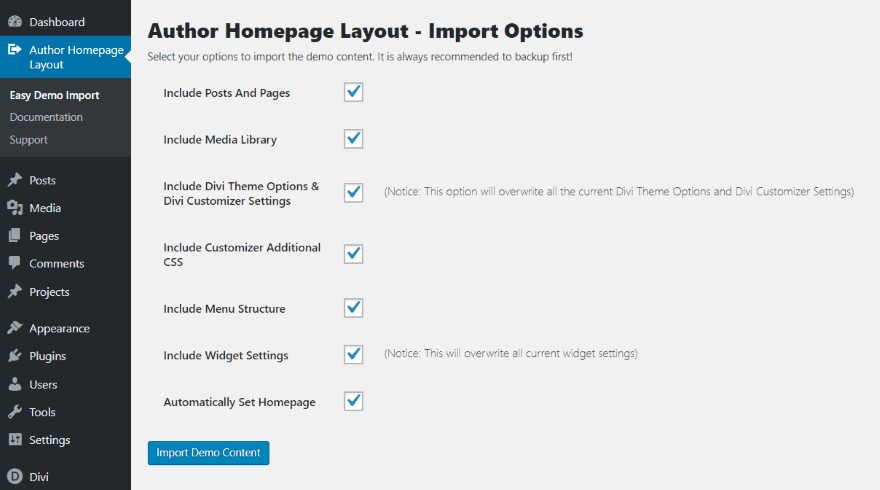
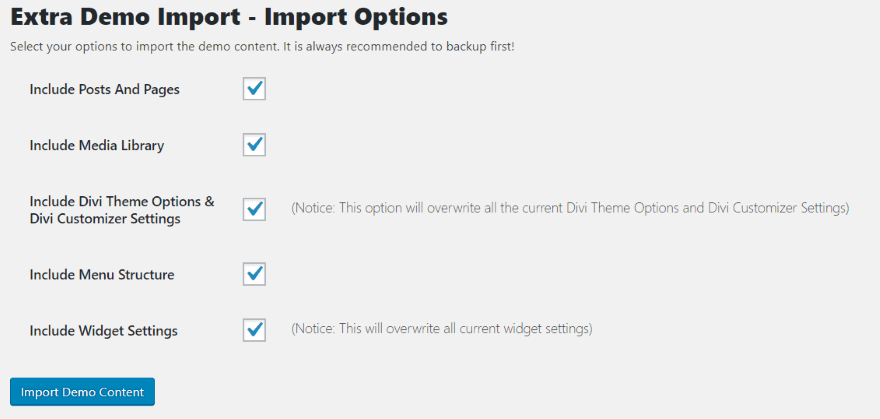
Verá esta pantalla donde puede elegir qué importar. También verá la lista de complementos recomendados. Una vez que haya hecho sus selecciones, haga clic en Importar contenido de demostración.
Nota: las opciones de tema de Divi , la configuración del personalizador de Divi y la configuración de widgets sobrescribirán su configuración actual.

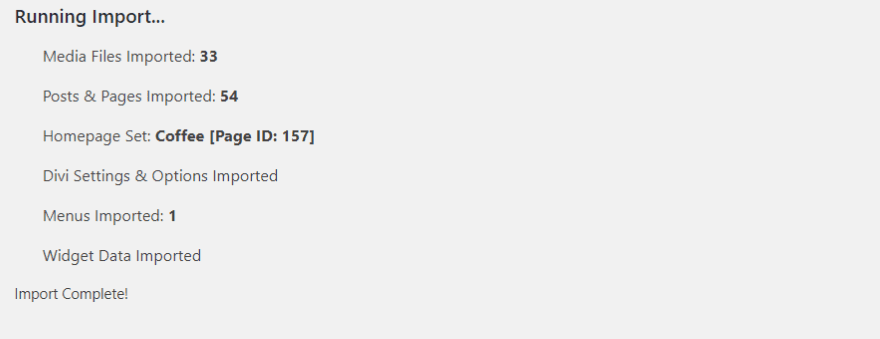
Una vez finalizada la importación, verá un mensaje que muestra lo que se importó y que está completo.

El elemento del menú Documentación contiene toda la documentación que creó en el menú Opciones adicionales de experto . Estos campos mostrarán sus valores predeterminados si no ha realizado cambios.

Eso es todo. Se incluyeron todas mis páginas personalizadas y la página de inicio se configura automáticamente. Incluso incluía mi código personalizado para que el menú incluyera los íconos sociales. No se necesitaron otros ajustes, y esto fue en el primer intento.
Complemento del kit de diseño

Para este, quiero guardar los diseños de mi tema secundario como un paquete de diseño.

Seleccione Complemento del kit de diseño . Tenga en cuenta que está creando un complemento y no archivos JSON. Haga clic en Exportar contenido de demostración y descargue el archivo comprimido.
La principal diferencia entre el complemento de diseño y los archivos JSON estándar es que tiene la capacidad de importar opciones de tema, configuraciones personalizadas, CSS, la estructura del menú, widgets y puede configurar su página de inicio. Por supuesto, puede anular la selección de todos ellos y solo proporcionar páginas y publicaciones que luego podrían agregar a la biblioteca Divi.
Cargando su diseño

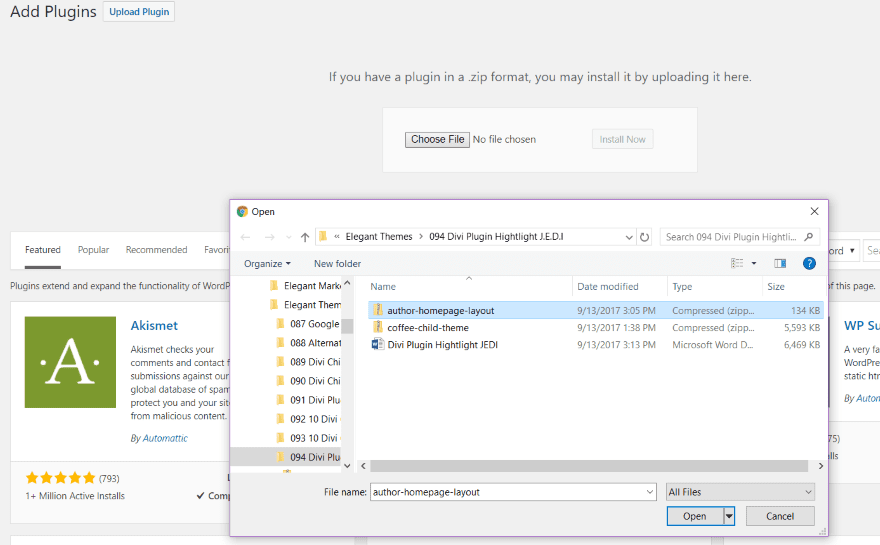
Instale el diseño de la misma manera que lo haría con cualquier complemento.

Una vez que active el complemento, verá el nombre del diseño en el menú Panel. Al igual que el tema secundario, incluye opciones de importación y su propia página de documentación personalizable. Elija las opciones que desee y haga clic en Importar contenido de demostración .

Cuando se complete la importación, se mostrará la cantidad de archivos que se importaron. Una vez que haya importado su contenido, puede desactivar el complemento y guardar las páginas en su biblioteca.

El resultado se ve igual que mi tema hijo con todas las páginas y estilos. Este no es un tema secundario, por lo que cualquier cambio de CSS o PHP que realice se realizará dentro de Divi a menos que instale un tema secundario en blanco.
Extra

También es compatible con Extra . Sin embargo, las páginas de categoría de Extra no son portadas estáticas, por lo que no se incluirán y no se pueden establecer automáticamente como página de inicio.

Dado que creé un diseño usando el Generador de categorías, no trajo los diseños de categorías ni configuró la página de inicio, pero sí trajo todo lo demás. Estoy seguro de que esta es una función que se agregará en el futuro.
Documentación

La documentación se incluye en el menú del panel JEDI. Incluye enlaces a cada una de las secciones con instrucciones completas sobre el uso del complemento gratuito y la versión pro.
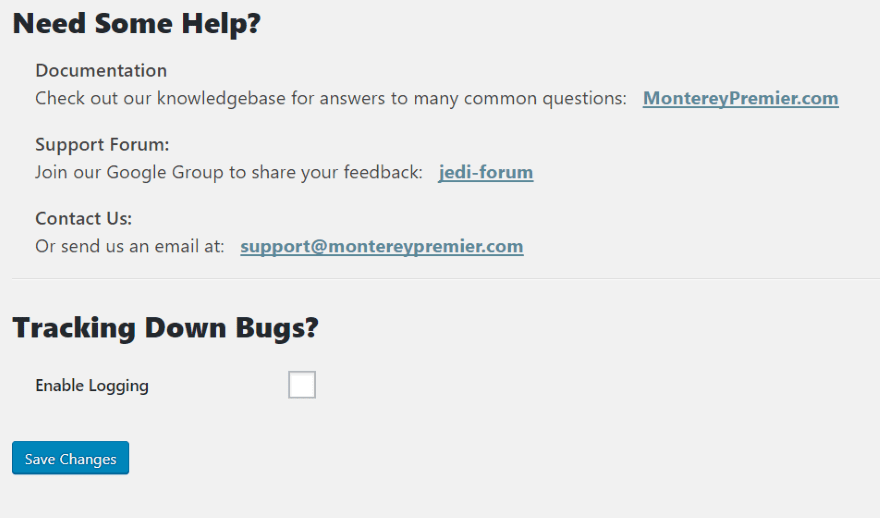
Apoyo

El soporte se proporciona a través de un grupo de Google o correo electrónico.
Pensamientos finales
He probado varios métodos para crear paquetes de temas secundarios y JEDI es, con mucho, el más fácil. Hasta ahora, he tenido que usar alrededor de 3 complementos y funciones de código manual, como los complementos y enlaces requeridos dentro del menú. JEDI funciona muy bien en multisitio (que es el método elegido por muchos desarrolladores de temas secundarios).
Tuve dificultades para importar a un sitio en el que ya había importado otro archivo JEDI. Esto podría ser simplemente un problema de necesidad de borrar el caché de mi sitio web .
El proceso de instalación de los temas secundarios es el mismo que cualquier instalación con un solo clic. La principal diferencia es la capacidad de agregar sus propias instrucciones al menú del tablero y proporcionar enlaces de soporte. El proceso de instalación de diseños es más sencillo que el método tradicional de carga de archivos JSON en la página.
Si está interesado en un método sencillo para empaquetar diseños y temas secundarios, JEDI podría ser la solución que está buscando. Puede crear archivos de diseño con la edición gratuita. Los archivos de temas secundarios requieren la edición pro. Puedes encontrar JEDI aquí .
¡Queremos escuchar de ti! ¿Has probado JEDI? Háganos saber lo que piensa al respecto en los comentarios.
Imagen destacada a través de SkillUp / shutterstock.com