
Aspen Footer Editor de Aspen Grove Studios le permite editar el área de pie de página de Divi usando el editor WYSIWYG de WordPress. Esto significa que puede marcar y diseñar el texto de la forma que desee, agregar imágenes y videos, e incluso usar códigos abreviados en su pie de página. El editor de pie de página de Aspen funciona tanto con Divi como con Extra , por lo que no está limitado a la hora de elegir su tema.
¿Por qué se necesita el editor de pie de página de Aspen? Para responder a eso, echemos un vistazo al editor de pie de página de Divi y veamos qué puede y qué no puede hacer y luego lo compararemos con el editor de pie de página de Aspen y veremos qué ventajas podría tener.

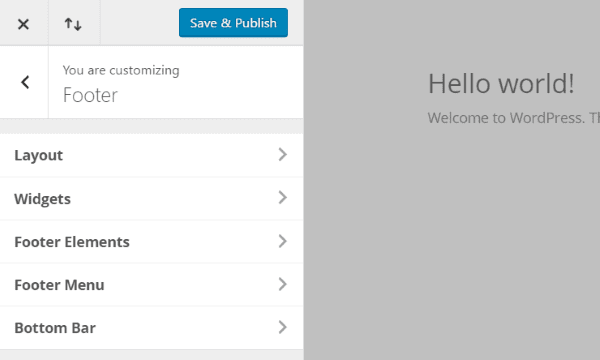
Divi tiene sus propias personalizaciones de pie de página integradas en el personalizador de temas . Incluye personalizaciones para:
- Disposición
- Widgets
- Elementos de pie de página
- Menú de pie de página
- Barra inferior
De estos elementos de menú, solo los elementos de pie de página y la barra inferior se ocupan del pie de página real. Los otros crean un área previa al pie de página para widgets y menús. Veamos los elementos de pie de página y la barra inferior.

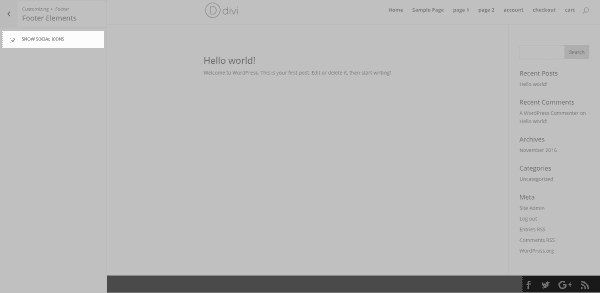
Los elementos de pie de página habilitarán o deshabilitarán los íconos sociales. Puede dejarlos y el editor de pie de página de Aspen los dejará intactos. Si prefiere íconos diferentes, desactívelos y veremos más adelante cómo podemos agregar los nuestros usando el editor de pie de página de Aspen.
Barra inferior

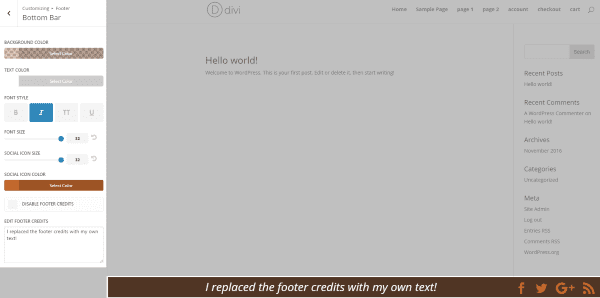
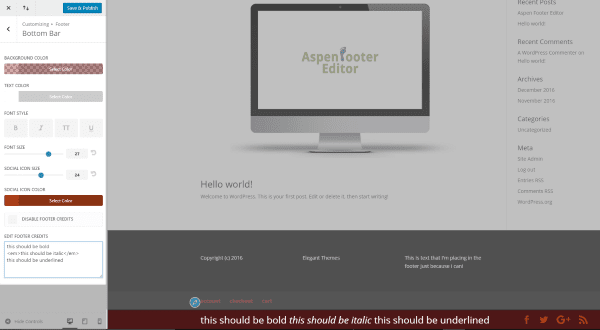
La configuración de la barra inferior le permite cambiar los colores del fondo, el texto y los íconos sociales, así como cambiar el estilo de fuente y el tamaño de los íconos y la fuente. Deshabilite completamente los créditos del pie de página original o reemplácelos con su propio texto.

Intenté usar el marcado, pero el único marcado que mantiene es la cursiva. Mostrará todo el marcado incluso después de guardar la configuración. Sin embargo, después de salir del personalizador, el único marcado que mantuvo fue el énfasis, eliminando el marcado de negrita, subrayado, tachado y color.
La barra inferior Divi es excelente para crear su propio texto, modificar el color y el tamaño de la fuente, el estilo de fuente y el color de fondo. Incluso tomará caracteres especiales y enlaces. Si eso es todo lo que necesita en su pie de página, entonces el editor de pie de página Divi funcionará muy bien para usted. Sin embargo, si desea hacer un poco más, como diseñar el texto (incluso hasta las letras individuales), agregar medios y códigos abreviados, entonces necesitará algo como el editor de pie de página de Aspen.

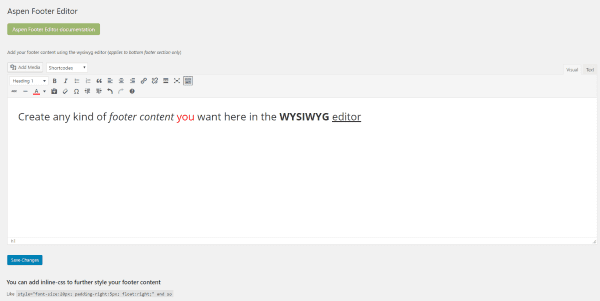
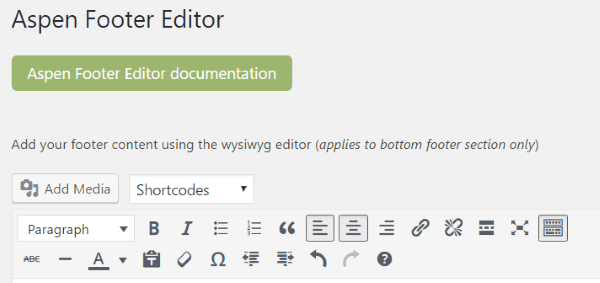
Para instalar el complemento , descomprima el archivo de descarga antes de cargarlo. El archivo comprimido contiene un archivo PDF y el archivo comprimido del complemento. Una vez que haya descomprimido el archivo de descarga, cargue el archivo del complemento como lo haría con cualquier complemento. Aspen Footer Editor aparecerá en el menú del panel de control de Divi. Haga clic en el enlace del menú para abrir el editor de pie de página.
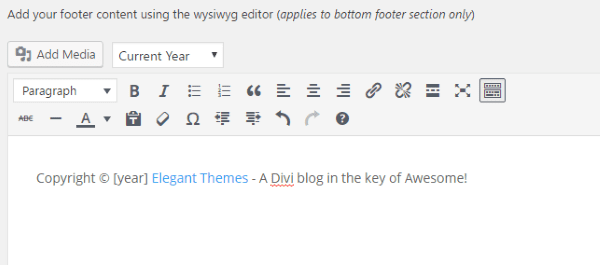
Aquí puede colocar todo el contenido de su pie de página. Este es un editor WYSIWYG estándar y funciona igual que el editor normal de WordPress . Todo lo que tienes que hacer es crear tu contenido y guardarlo. El contenido ahora aparecerá en el pie de página.
Uso de texto

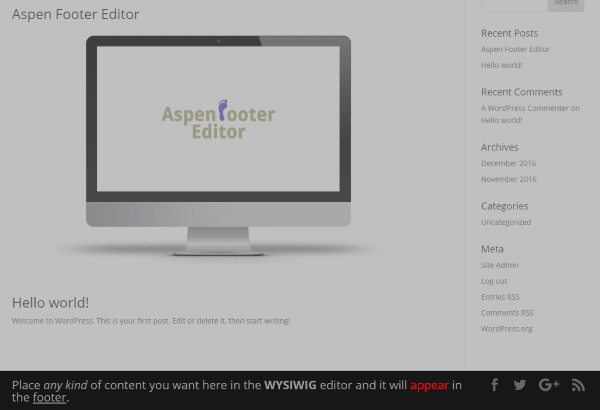
Aquí hay un ejemplo rápido de cómo agregar texto al pie de página. Agregué algo de estilo a algunas palabras, incluidas cursiva, negrita, subordinado y color. Puede ver cómo funciona el contenido con los íconos sociales que aún están en su lugar. Podemos desactivarlos en la configuración de Elementos de pie de página si queremos y el nuevo contenido también usará esa área. Ajusté el tamaño de fuente usando la configuración de fuente de la barra inferior de Divi.
Uso de medios

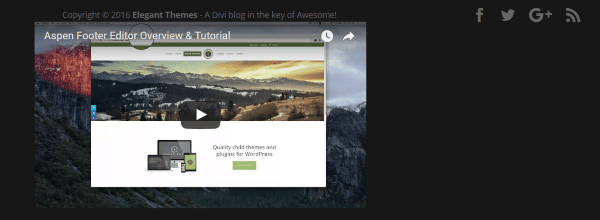
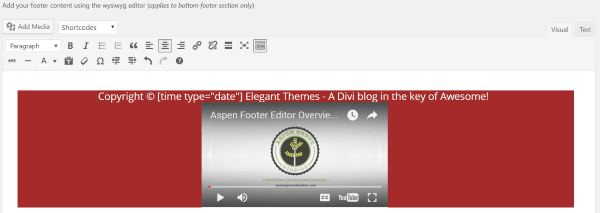
En este incrusté un enlace al video de Aspen Footer Editor en YouTube. El video se muestra tal como lo hace en una página o publicación.

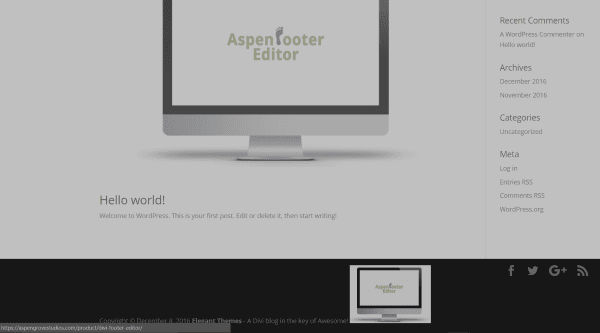
Aquí hay uno con una imagen en la que se puede hacer clic con un enlace externo. Puede ver que es una imagen en la que se puede hacer clic cuando pasa el mouse sobre ella y el hipervínculo se muestra en la esquina inferior izquierda.
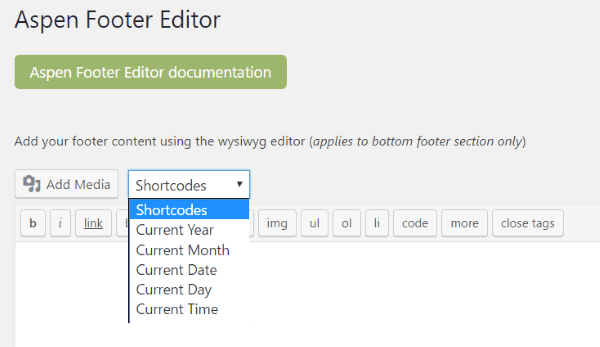
Usando los códigos cortos incorporados

El editor de pie de página de Aspen tiene varios códigos abreviados incorporados para fechas y horas. Mostrará la corriente:
- Año
- Mes
- Fecha
- Día
- Tiempo
Cada uno es dinámico para que se mantengan actualizados. Simplemente selecciónelos del cuadro desplegable y se colocarán dentro de su contenido (donde se encuentra el cursor). Puede moverlos y usar tantos como desee.

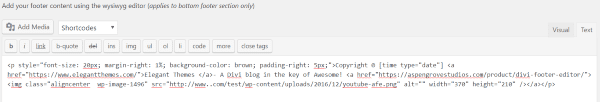
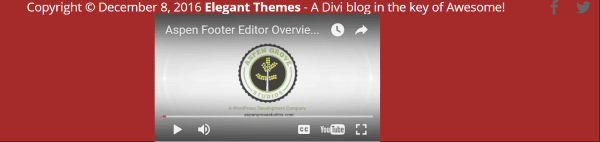
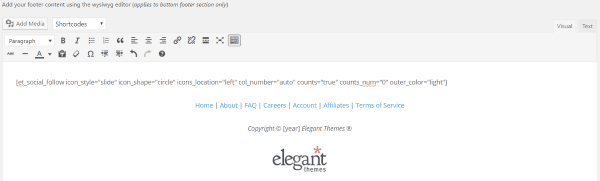
En este, creé un aviso de derechos de autor estándar (haga clic en el símbolo omega (menú de caracteres especiales) para encontrar el símbolo de derechos de autor), agregué un enlace a Elegant Themes e hice un pequeño comentario sobre el sitio. El año (o cualquiera de los códigos cortos de fecha en la lista) cambiará automáticamente a medida que cambie el año, por lo que nunca tendré que actualizarlo.

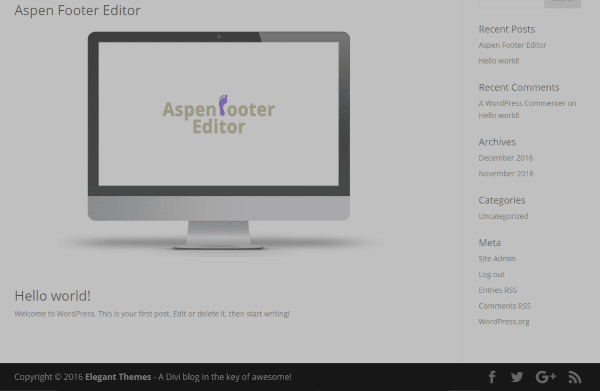
Esto es lo que parece en el pie de página. Es bastante estándar. Iluminé el color y aumenté ligeramente el tamaño de la fuente usando la configuración de la barra inferior de Divi para ayudar a que sea más fácil de ver en las imágenes.

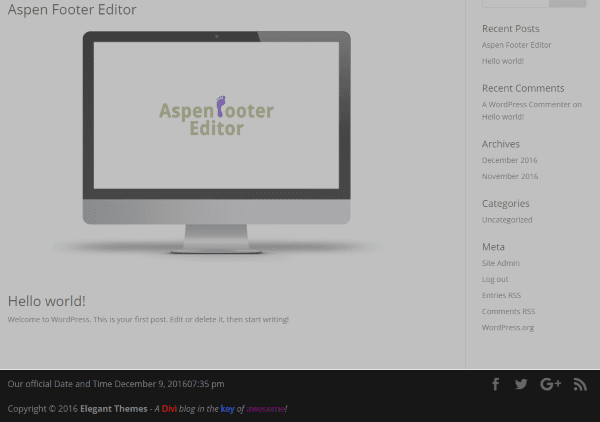
Este usa múltiples códigos cortos para mostrar la fecha, la hora y el año. También incluye algunos estilos adicionales en parte del texto para color, cursiva y un salto de línea para colocar la segunda línea de texto debajo de la primera.
Uso de códigos cortos para otros complementos

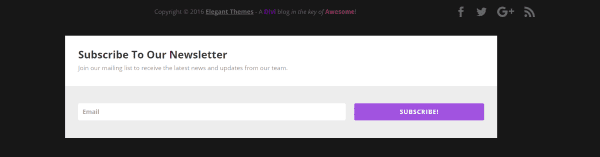
Al igual que el editor WYSIWYG estándar, puede colocar códigos cortos de otros complementos. Este usa un código abreviado de Bloom para colocar un formulario de suscripción dentro del pie de página. Puede usar esto para colocar formularios, mapas, etc.

He deshabilitado los íconos sociales en el personalizador de temas y los reemplacé con los de Monarch . Hay varias formas de mostrar los íconos sociales usando Monarch. Puedo modificar el tema en el menú Monarch y los cambios se reflejan automáticamente en el pie de página porque estoy usando el mismo shortcode.

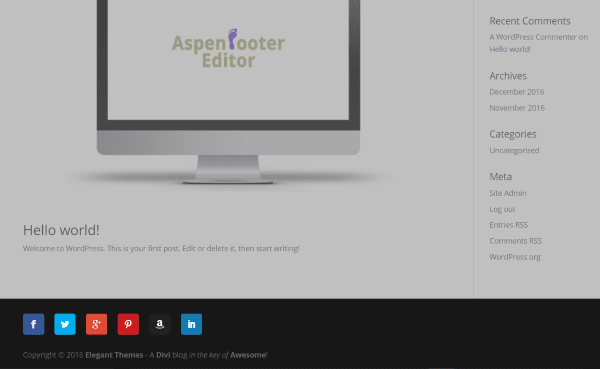
Este simplifica los íconos sociales, creando una apariencia más pequeña y limpia en el pie de página.

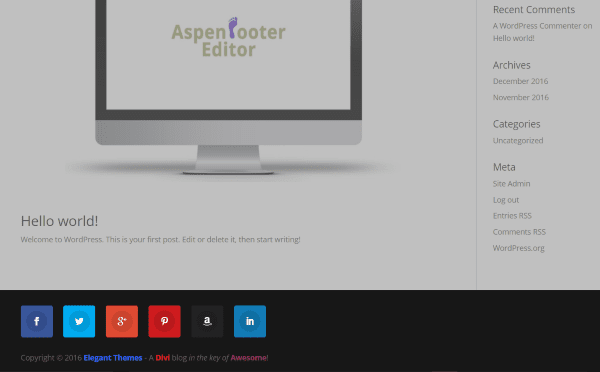
Este le da a los íconos un poco más de estilo. Me gusta trabajar con códigos abreviados porque puedo actualizar la página para ver rápidamente el nuevo estilo.
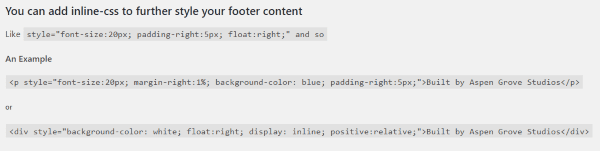
Uso de CSS en línea

¿Qué pasaría si quisieras cambiar los colores del texto o el fondo usando CSS? Usted puede hacer eso. El complemento incluye un par de ejemplos para ayudarlo a comenzar.

Hice algunas de mis propias modificaciones para agregar estilo a la fuente y al fondo. Este código establece el color de fondo, el tamaño de fuente y el relleno. El contenido incluye dos enlaces (uno para el texto y otro para la imagen) y un código abreviado para la fecha.

También quería cambiar el color de la fuente. Para eso, simplemente puedo usar el editor WYSIWYG en la pestaña visual y ajustar los colores. También configuré el texto para Centered . Puede ver los resultados utilizando la pestaña Visual en el editor WYSIWYG a medida que realiza los ajustes.

La única diferencia en el pie de página real es que muestra los resultados de los códigos abreviados.

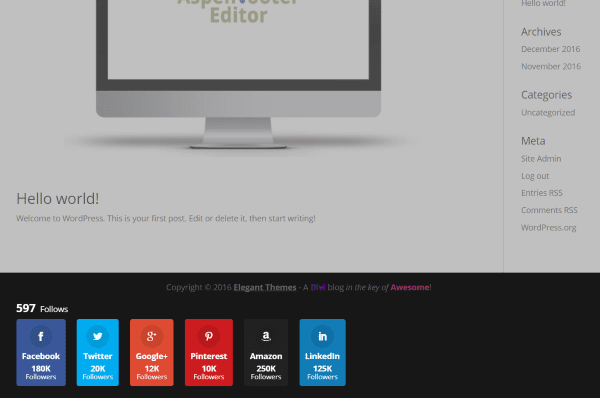
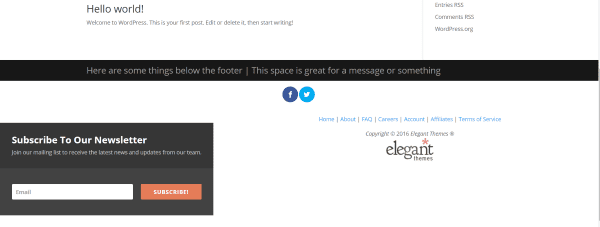
He aquí un vistazo a la creación de un pie de página simple con elementos comunes que vemos en los sitios web de hoy. Quería crear algo que fuera útil con información y enlaces. Agregué íconos sociales usando un shortcode de Monarch y usé CSS en línea para modificar la ubicación de los íconos (probé varias ubicaciones). Luego agregué un menú con enlaces, un aviso de derechos de autor con el código abreviado para mostrar el año y el logotipo de Elegant Themes.

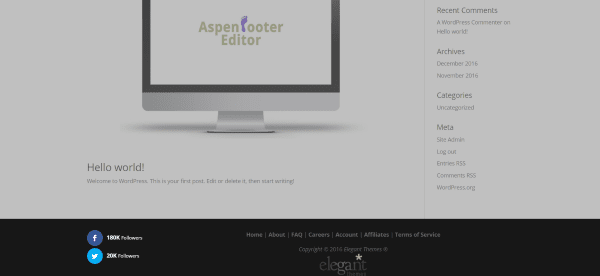
Este usa un CSS flotante a la izquierda para apilar los botones de seguimiento social a la izquierda del menú. Esto funciona si solo tiene unos pocos iconos para mostrar.

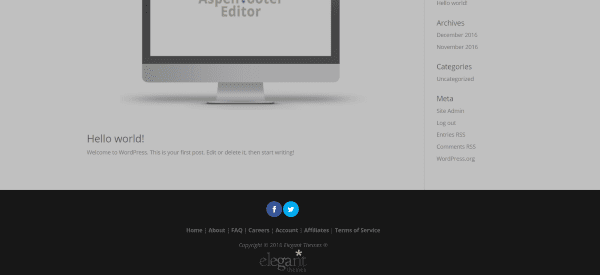
Este usa CSS centrado para centrar los botones sociales sobre el menú. Esto es mejor para múltiples íconos.

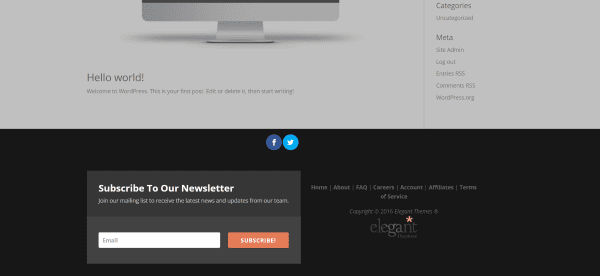
Este agrega un código abreviado de Bloom con flotador a la izquierda y algo de relleno para crear dos columnas: una para el formulario de suscripción y otra para el menú, el texto y la imagen.

Aquí hay un vistazo al pie de página mientras se usa el pie de página original de Divi. Si coloca contenido dentro de la barra inferior de Divi, el contenido del Editor de pie de página de Aspen aparecerá en el área debajo del pie de página, creando una nueva área interesante y utilizable.
El estilo de la barra inferior de Divi no afecta el texto creado con el editor de pie de página de Aspen si tiene texto en el área de crédito del pie de página de la barra inferior. No lo desea porque eliminaría el nivel adicional de detalle que ahora obtenemos al usar el editor WYSIWYG.
Esto puede ser útil para usar la barra inferior para un mensaje o enlaces y usar el área debajo para algo completamente diferente, como formularios de suscripción, mapas o videos.
Aspen Footer Editor no tiene una función integrada para guardar, importar o exportar sus pies de página, pero hay una manera fácil de guardarlos manualmente y reutilizarlos. Solo sigue estos sencillos pasos:
Paso 1

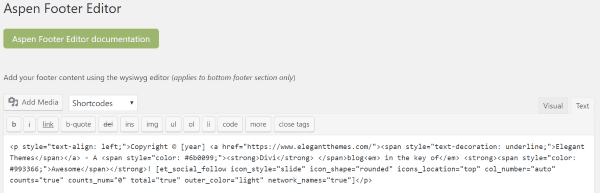
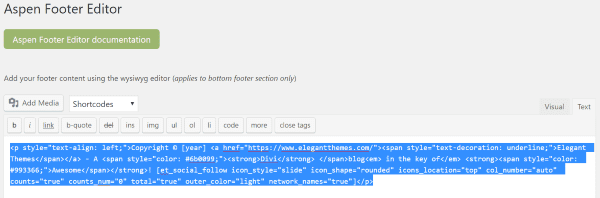
En la pantalla Editor de pie de página de Aspen, haga clic en la pestaña Texto para ver todo el contenido como código.
Paso 2

Resalta y copia todo el código.
Paso 3

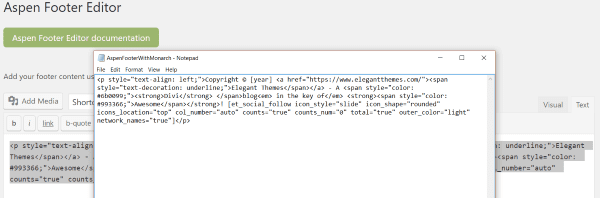
Cree un nuevo documento de texto y pegue el contenido. Guarde el documento con un nombre que describa el pie de página.
¡Eso es todo! Ahora puede guardar, compartir y reutilizar los pies de página. Me gusta usar este método para experimentar con diseños de pie de página. Recomiendo guardarlos en una carpeta para ayudarlo a ordenar sus diseños de pie de página. Si ha cargado medios para usar en el pie de página, asegúrese de mantener los medios en su sitio web si desea volver a pegar el código más adelante. Si lo elimina, tendrá que volver a cargarlo y cambiar el nombre del archivo dentro del texto para que coincida con la fecha de carga. Es mucho más fácil dejar los medios en la biblioteca de medios.
Si desactiva el complemento, los créditos del pie de página volverán a su valor predeterminado. Reactivar el complemento recupera el pie de página personalizado (al menos lo hizo en mis pruebas), pero aun así recomiendo guardar el código para el pie de página en un archivo de texto por si acaso.
Actualizaciones, Documentación, Licencia y Soporte

Aspen Footer Editor incluye actualizaciones automáticas gratuitas de por vida. Se agrega un enlace a la lista de complementos para buscar actualizaciones.
El archivo de descarga incluye documentación en PDF dentro del archivo comprimido. También hay un enlace en el editor (el cuadro verde grande debajo del título) que abrirá el PDF en el sitio web de Aspen Groves Studios en otra pestaña. Cubre una descripción del complemento, las funciones, la instalación, las preguntas frecuentes y un enlace de correo electrónico para obtener asistencia.
La licencia incluye uso ilimitado para usted y sus clientes.
El apoyo también es de por vida. Puede obtener soporte a través del sitio web antes, durante y después de la compra. Tienen un sistema de tickets de soporte y una página de preguntas frecuentes.
Pensamientos finales
El editor de pie de página de Aspen facilita la creación de su propio pie de página utilizando el editor WYSIWYG. Le brinda todas estas herramientas para marcar el texto, usar CSS en línea, incluir sus propias imágenes y medios de video, usar códigos cortos y más. Puede crear excelentes pies de página independientes o puede usarse con otros elementos de pie de página de Divi para crear algo aún más único.
Es fácil e intuitivo de usar. Guarda los cambios rápidamente y no sobrecarga el sitio web. El complemento es liviano y no noté ninguna desaceleración en absoluto. Si está buscando una manera fácil de crear sus propios pies de página, Aspen Footer Editor podría ser la herramienta que necesita.
¿Has probado el editor de pie de página de Aspen? ¡Háganos saber lo que piensa al respecto en los comentarios a continuación!
Imagen destacada de VectorsMarket / shutterstock.com