
Encuéntrelo en el mercado Divi
¡ Divi Blog Extras está disponible en Divi Marketplace! Eso significa que ha pasado nuestra revisión y se ha encontrado que cumple con nuestros estándares de calidad. Puede visitar Divi Extended en el mercado para ver todos sus productos disponibles. Los productos comprados en Divi Marketplace vienen con uso ilimitado del sitio web y una garantía de devolución de dinero de 30 días (al igual que Divi).
Compra en el mercado Divi
Divi incluye un módulo de blog para mostrar tus publicaciones en un diseño de ancho completo o de cuadrícula. Es un buen módulo y hace el trabajo. ¿Qué pasaría si quisiera diferentes diseños y características? Eso se puede hacer con CSS, pero un complemento de terceros llamado Divi Blog Extras hace que la tarea sea mucho más fácil.
Divi Blog Extras es un complemento de terceros de Divi Extended que agrega un nuevo módulo a Divi Builder con varias características nuevas para mostrar las publicaciones de su blog. Incluye seis diseños de diseño diferentes y agrega una función de carga AJAX con un botón para cargar más. Las publicaciones se cargan a medida que se desplaza y la carga es rápida. Puede cambiar el texto de los botones Leer más y Cargar más.
En este complemento destacado, echaremos un vistazo a Divi Blog Extras y obtendremos algunas ideas de lo que se puede hacer con este complemento. Las imágenes de estos ejemplos se tomaron de Unsplash.com.
Divi Blog Extras Instalación y configuración

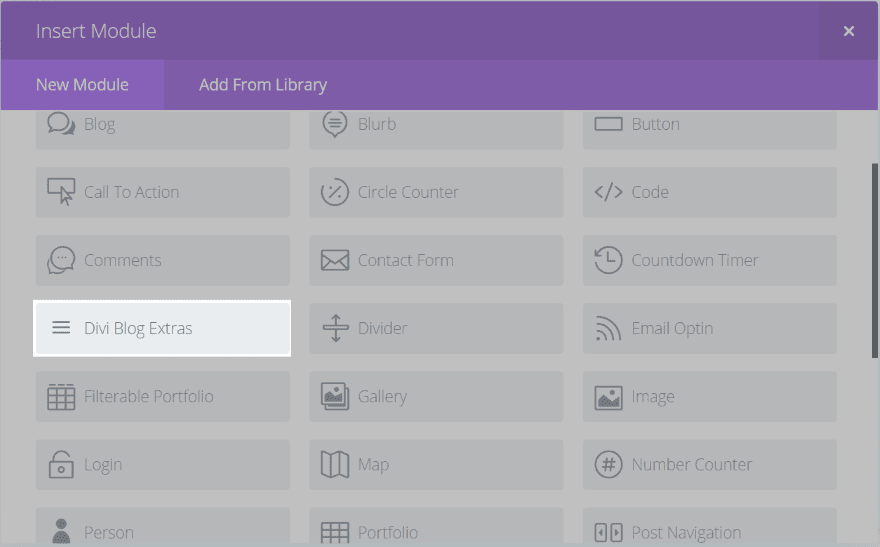
Cargue y active normalmente. Un nuevo módulo llamado Divi Blog Extras estará disponible en Divi Builder. Para usarlo, simplemente colóquelo en una fila como cualquier módulo. Dado que las opciones son las mismas que las de los módulos estándar de Divi Builder, el uso de este módulo es intuitivo.

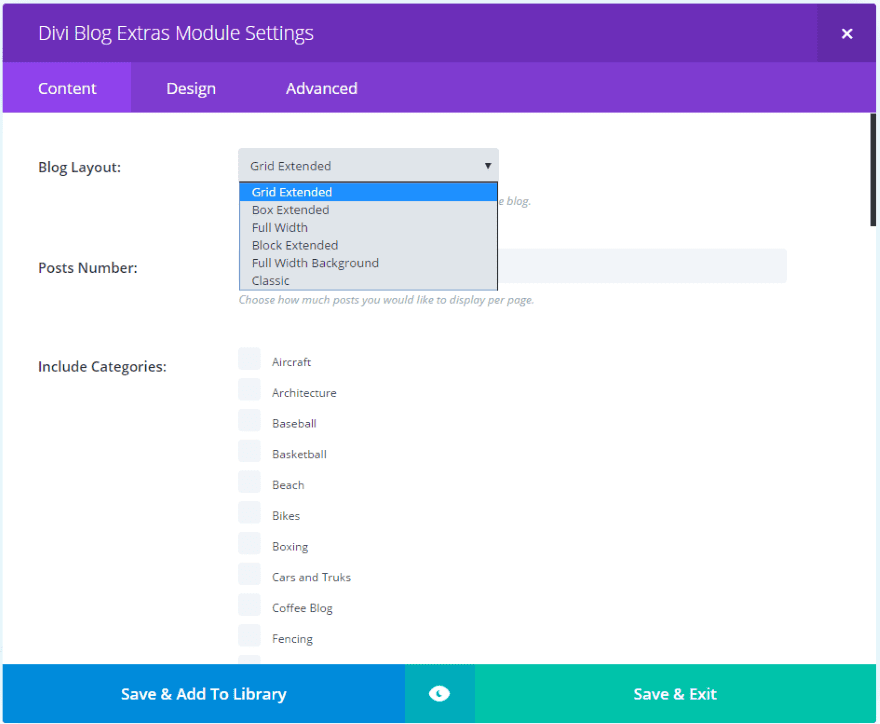
La configuración de Contenido incluye las opciones familiares y tiene seis opciones de diseño, longitud de extracto, colores de categoría, cargar más texto de botón, superposición de imagen destacada, leer más texto de botón y opciones de color de texto. La configuración de diseño incluye encabezado, meta y cuerpo de texto, y estilo de borde. El diseño Block Extended agrega la posición de la imagen y Classic agrega íconos sociales. Veamos más de cerca cada uno de los diseños.
Cuadrícula extendida

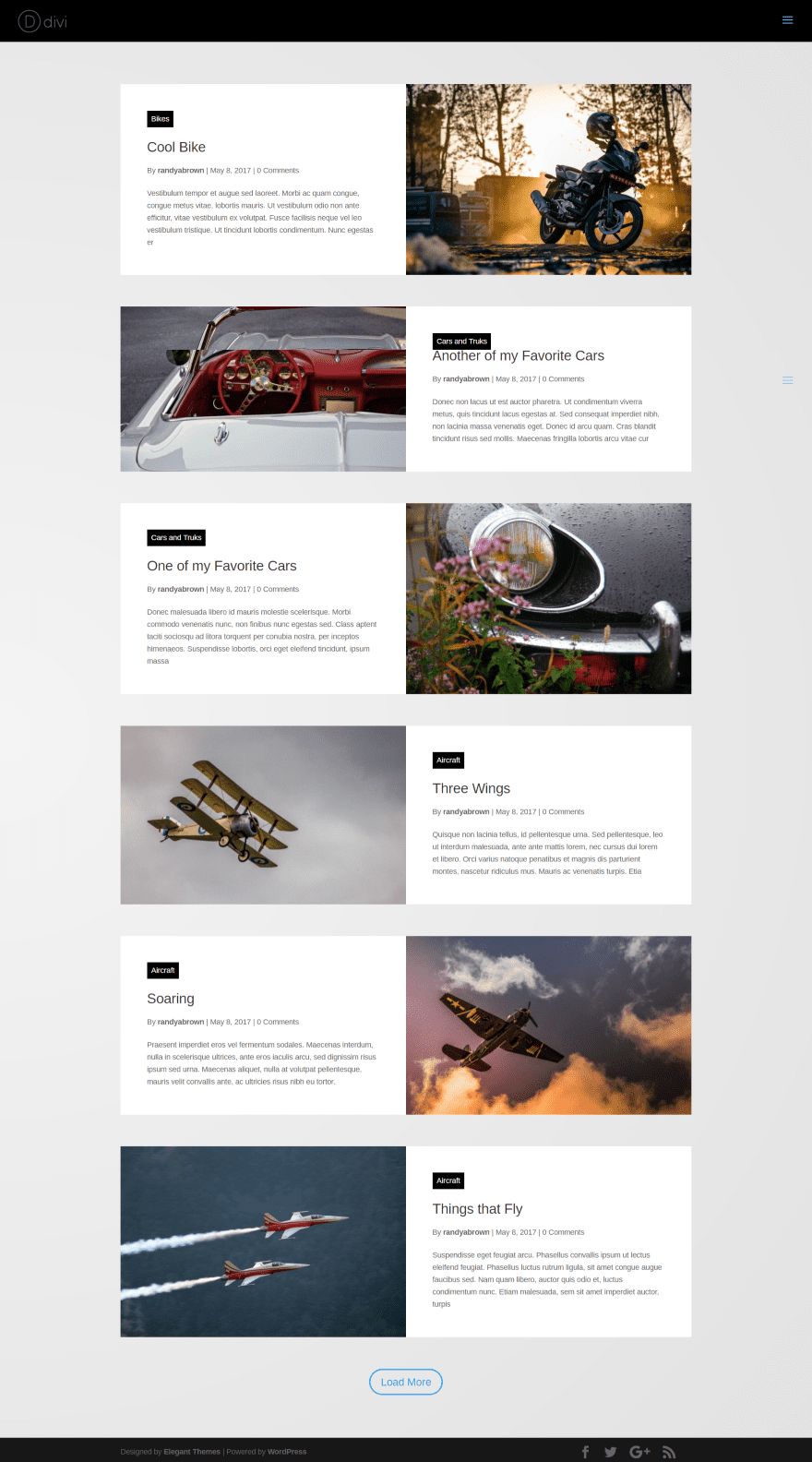
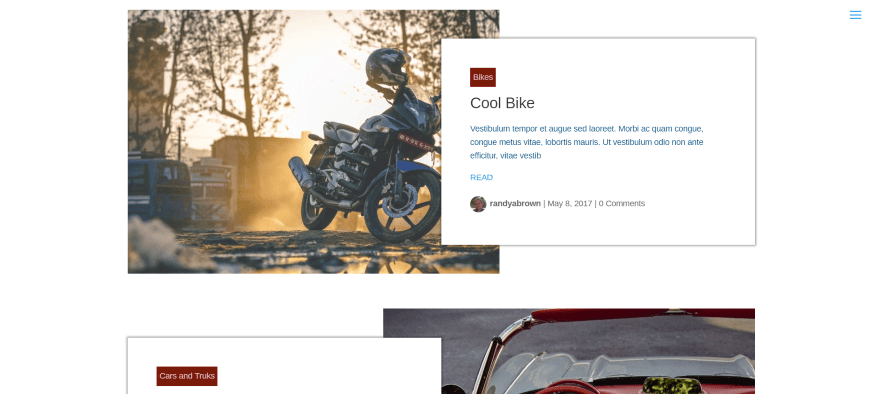
El diseño predeterminado, Grid Extended, muestra publicaciones de blog con imágenes y texto alternados. Las imágenes se iluminan al pasar el mouse por encima. Los nombres de las categorías se colocan dentro de un cuadro. en el modo de respuesta, las imágenes se colocan en la parte superior.

En este ejemplo, agregué una superposición de desplazamiento, un icono de desplazamiento, cambié el texto Leer más, limité el extracto a 100 caracteres y cambié el texto de la categoría y los colores de fondo. La animación de desplazamiento se muestra cuando pasa el cursor sobre cualquier parte de la publicación.
Caja extendida

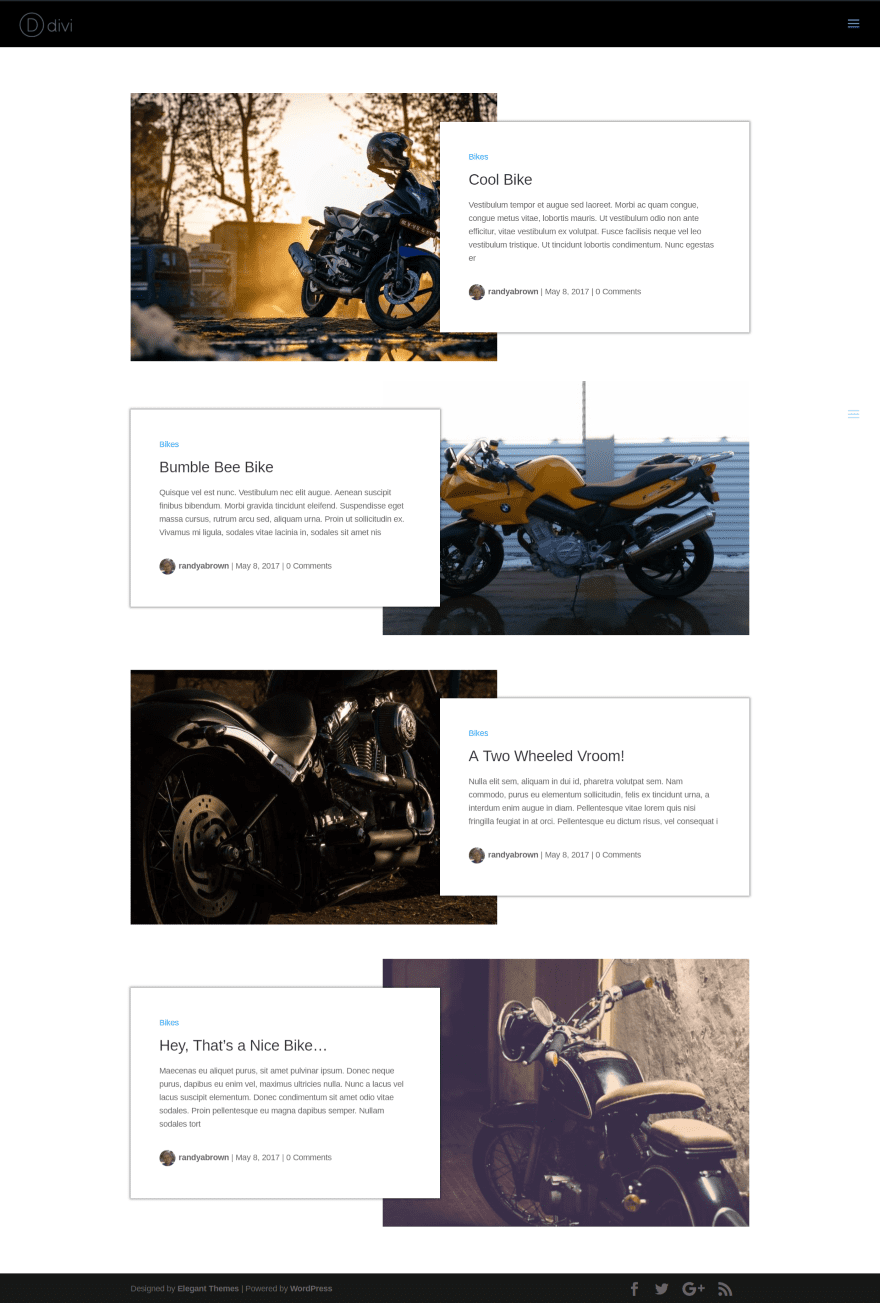
Box Extended coloca el extracto en un cuadro que se superpone a la imagen y elimina el cuadro alrededor del nombre de la categoría. La imagen del autor se agrega a la sección meta. Las imágenes y el texto se alternan. Este es uno de los diseños de blog más elegantes.

En este ejemplo, cambié la fuente de la categoría y los colores de fondo, limité la longitud del extracto a 150 caracteres, cambié la fuente a azul y cambié el texto del botón Leer más. El desplazamiento predeterminado ilumina la imagen como se ve en la imagen superior de arriba.
Ancho completo

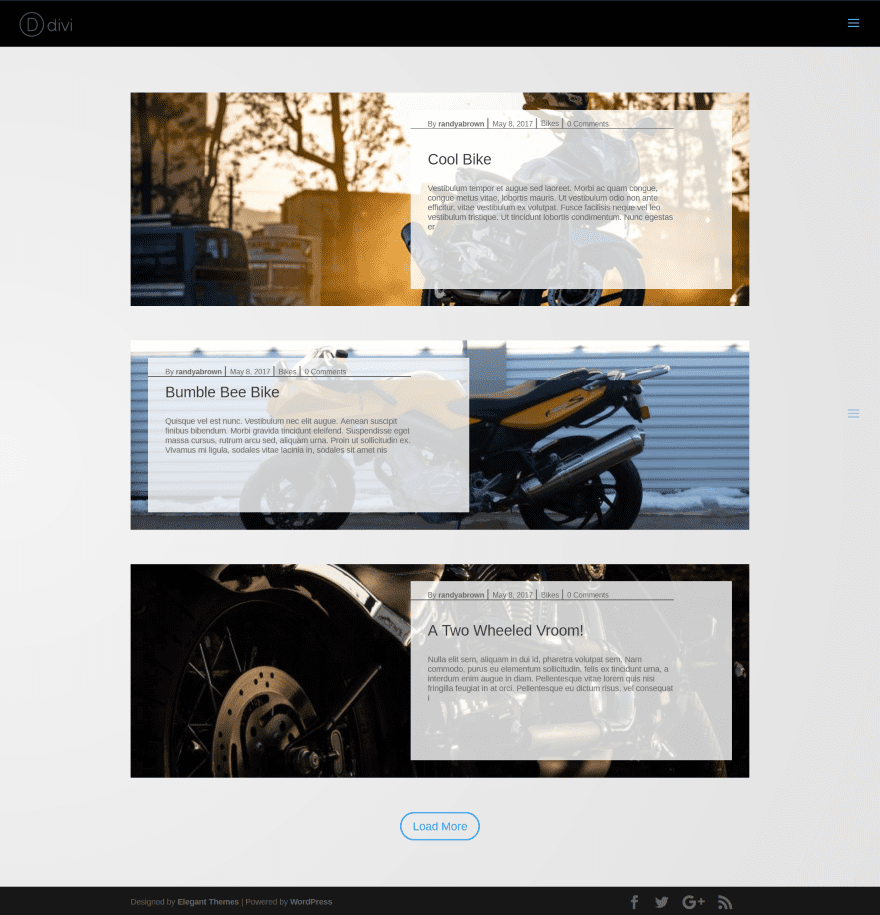
Ancho completo coloca las imágenes a la izquierda y el extracto a la derecha, y agrega una fecha con estilo en el extremo izquierdo. Cada publicación está separada por una línea. El nombre de la categoría se coloca dentro de meta.

Este ejemplo deshabilita la fecha y la metainformación. El texto utiliza colores personalizados. Cambié el texto del botón leer más y cargar más. El extracto está limitado a 200 caracteres.

Todos los diseños son responsivos. Aquí hay un vistazo a la apariencia receptiva de Full Width. Esto muestra dos módulos uno al lado del otro en una fila de 2 columnas.
Bloque extendido

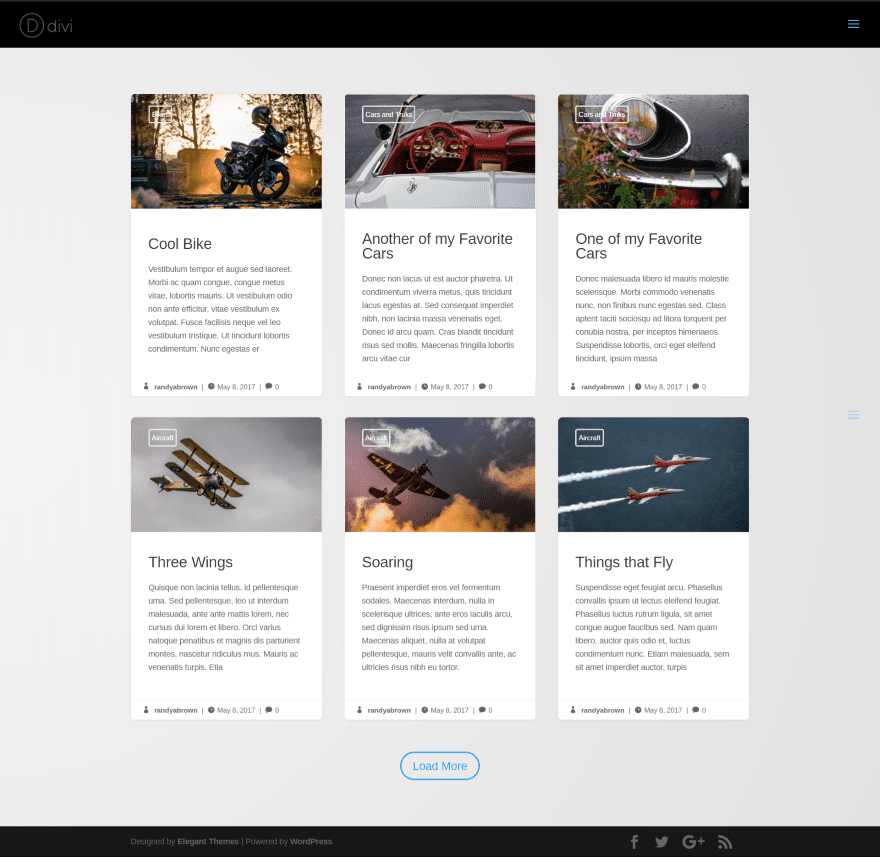
Block Extended es una cuadrícula de blog que agrega el nombre de la categoría sobre la imagen y meta en la parte inferior de la tarjeta. La imagen se amplía cuando pasa el cursor sobre cualquier parte de la tarjeta. Me gusta este tipo de microinteracción porque muestra que se puede hacer clic en la tarjeta.

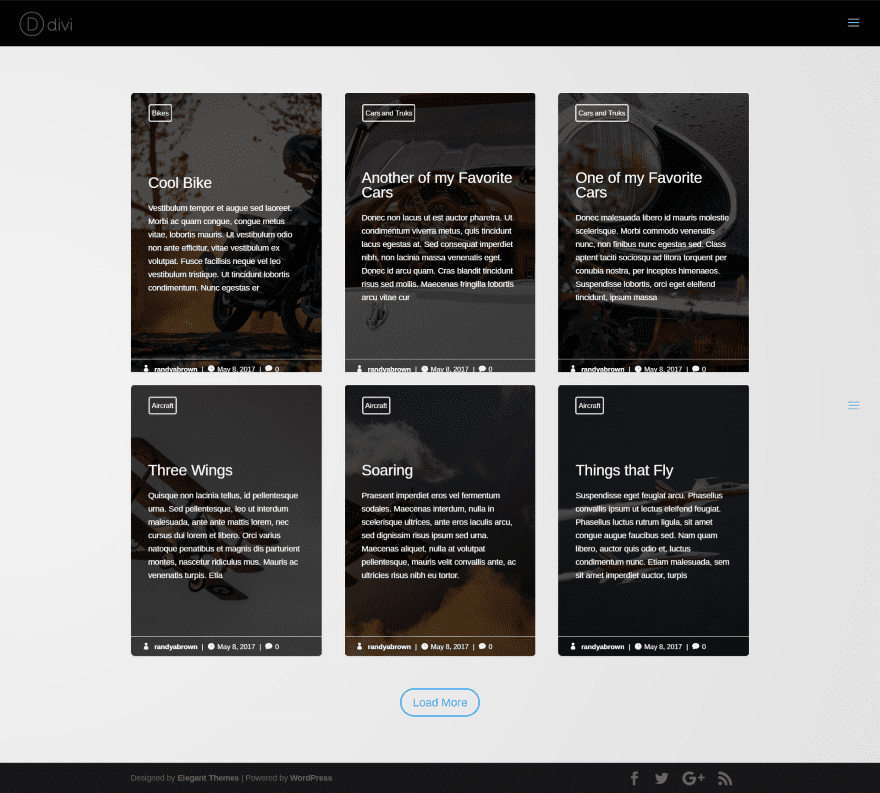
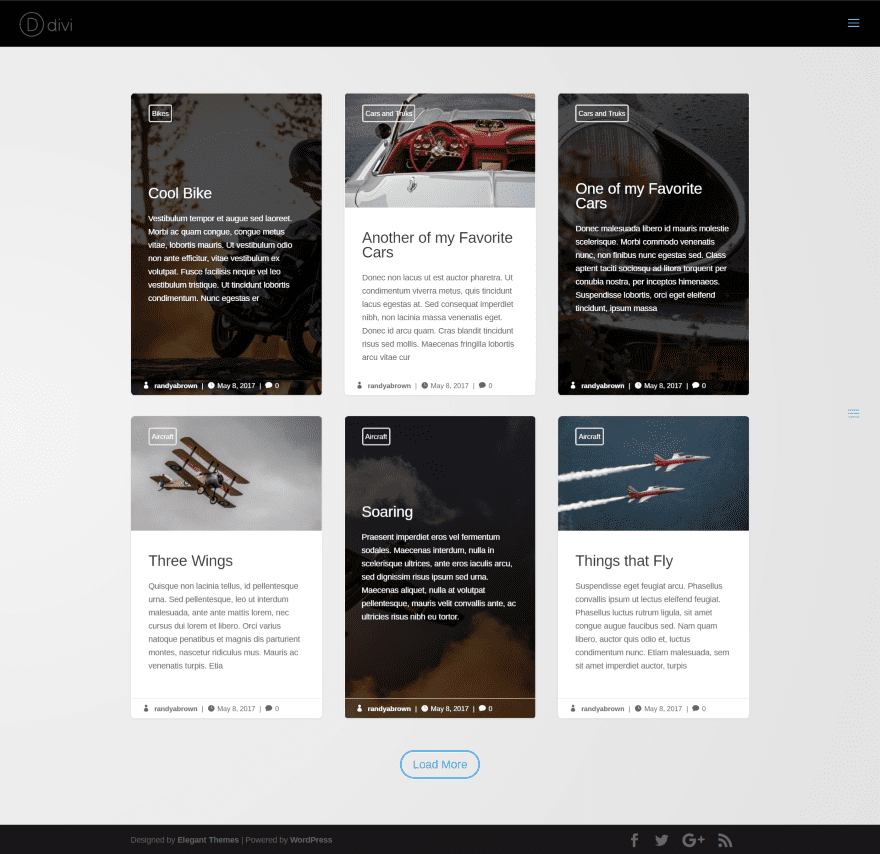
Block Extended tiene tres opciones para mostrar las imágenes. Este ejemplo coloca la imagen destacada en el fondo con el texto en una superposición.

Este ejemplo alterna la imagen de fondo entre las dos primeras opciones.
Fondo de ancho completo

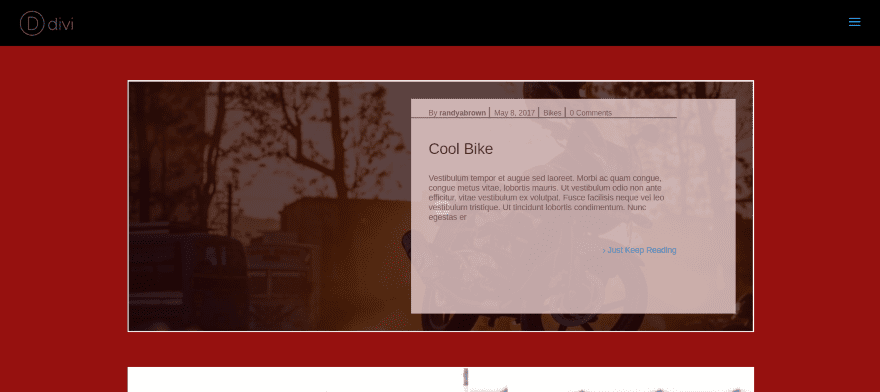
Fondo de ancho completo muestra una versión recortada de la imagen en ancho completo y coloca el extracto con meta en una superposición sobre la imagen. La ubicación del extracto se alterna. Meta se separa del extracto con una línea.

Este ejemplo usa una superposición oscura sobre la imagen para mostrar que la superposición del extracto no usa la misma superposición al pasar el mouse. El fondo de la sección es rojo para este ejemplo. Observe que el rojo se muestra al pasar el mouse. También agregué mi propio texto de botón Leer más y un borde de 2 píxeles.
Clásico

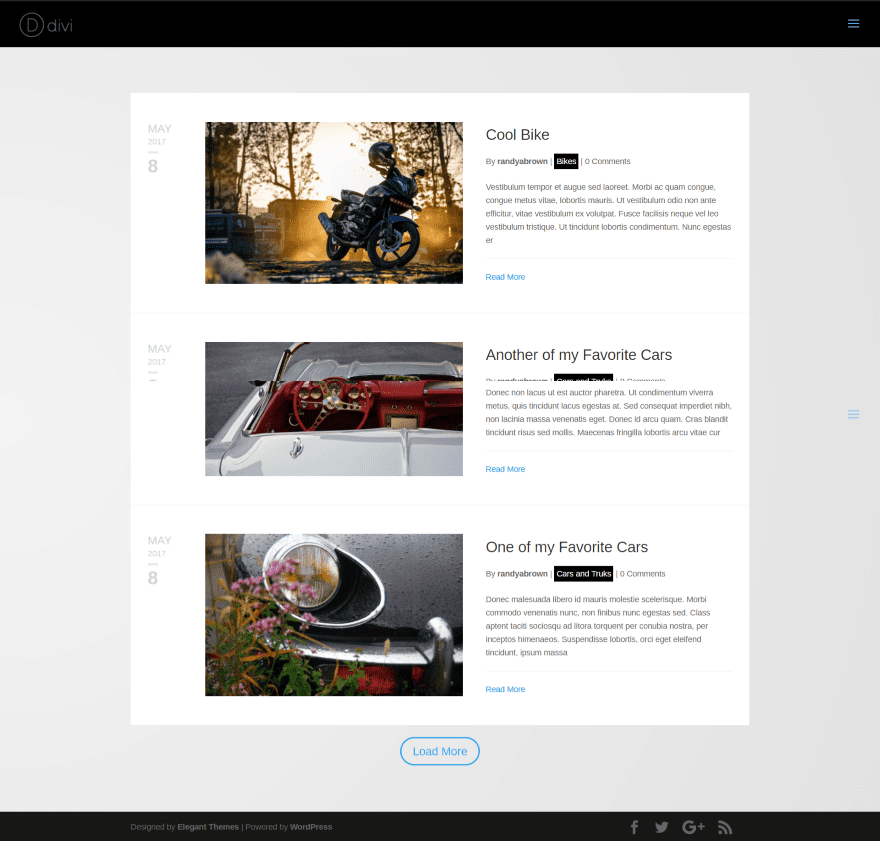
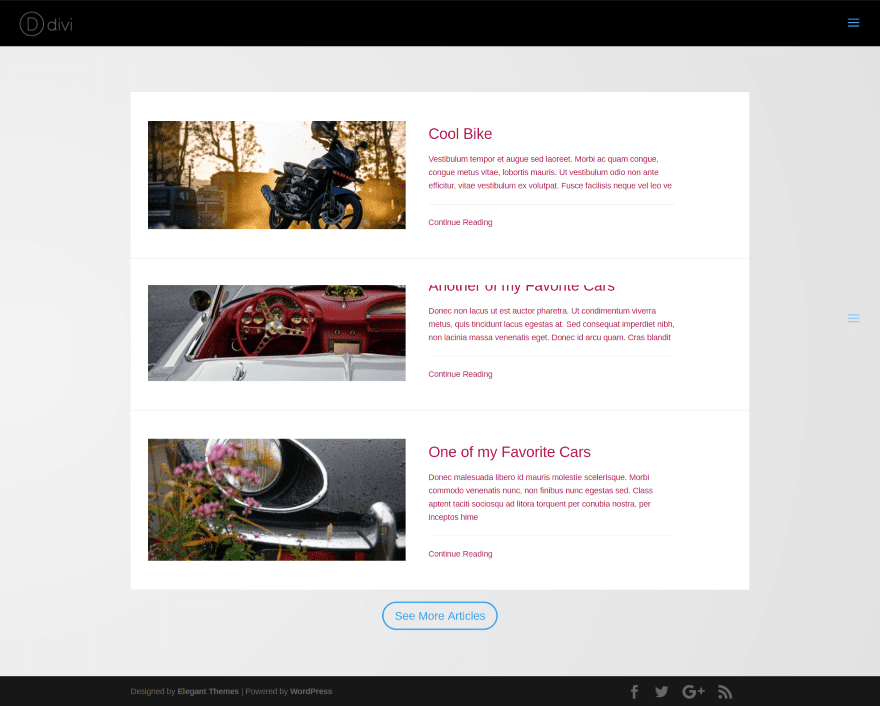
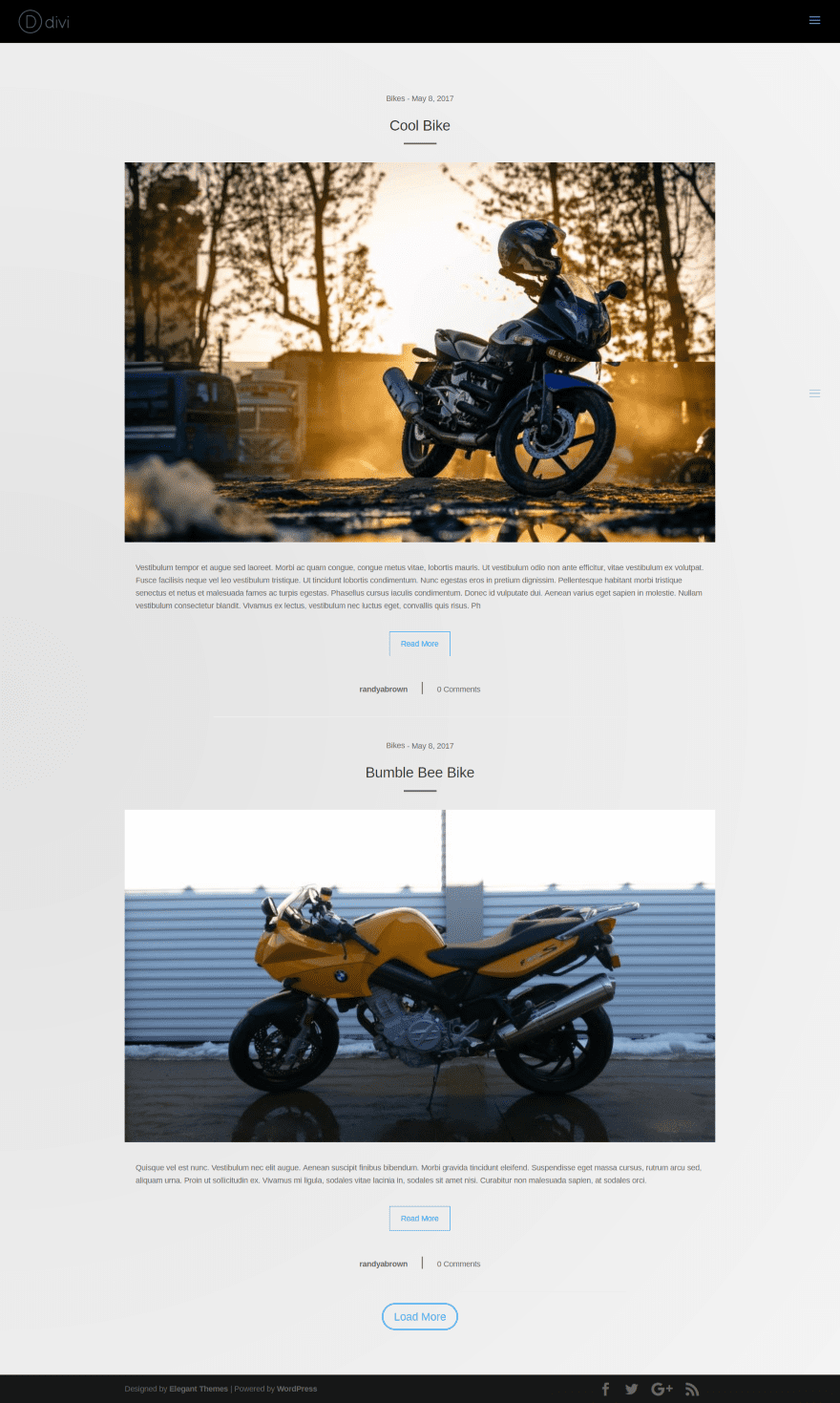
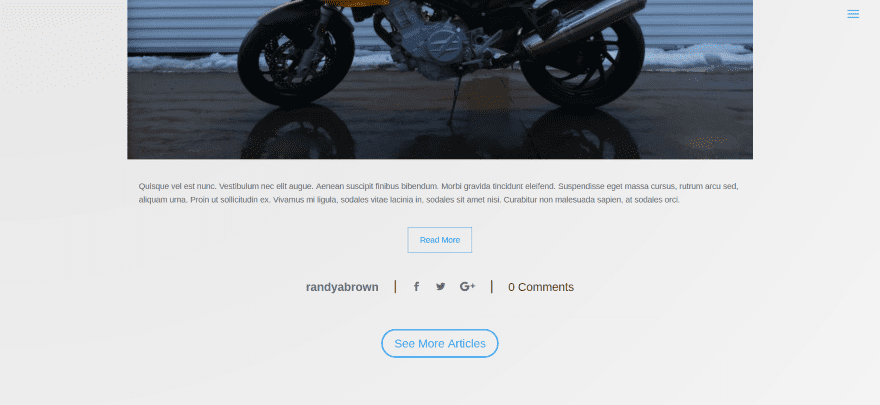
El diseño clásico muestra las publicaciones del blog con imágenes de tamaño completo y extractos de ancho completo debajo de las imágenes. La categoría y la fecha se colocan encima del título. El título incluye un separador de línea corto para que se destaque de la imagen. Debajo del extracto está el nombre del autor y el número de comentarios separados por una barra. Un separador de línea más delgado y más ancho separa las publicaciones entre sí.

Este diseño tiene una opción para mostrar íconos sociales. Al hacer clic en Cargar más (o como lo he etiquetado, Ver más artículos) se muestra el siguiente conjunto de publicaciones, que es igual a la cantidad de publicaciones que he seleccionado para mostrar. En este ejemplo, estoy mostrando dos publicaciones. Cargar más carga las siguientes 2 publicaciones.
Creando un Diseño Único con Divi Blog Extras

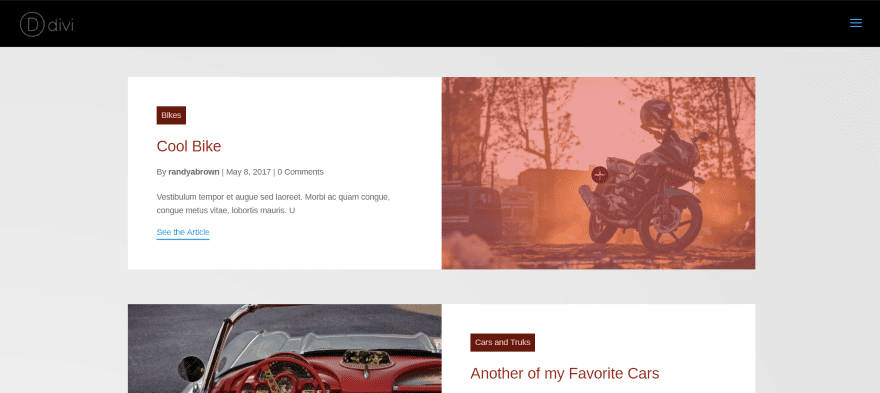
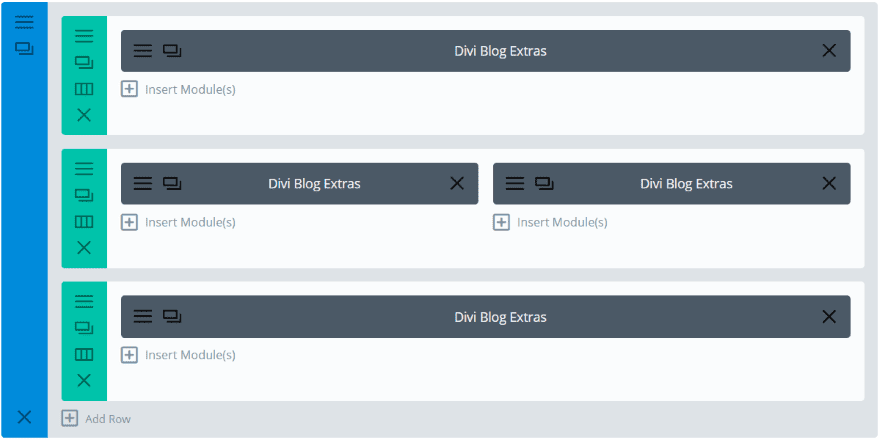
Se pueden usar varios módulos juntos para crear diseños de revistas. Este diseño simple incluye cuatro módulos que muestran el diseño Gird Extended. Cada módulo muestra diferentes categorías. Los dos en el medio muestran dos publicaciones cada uno.

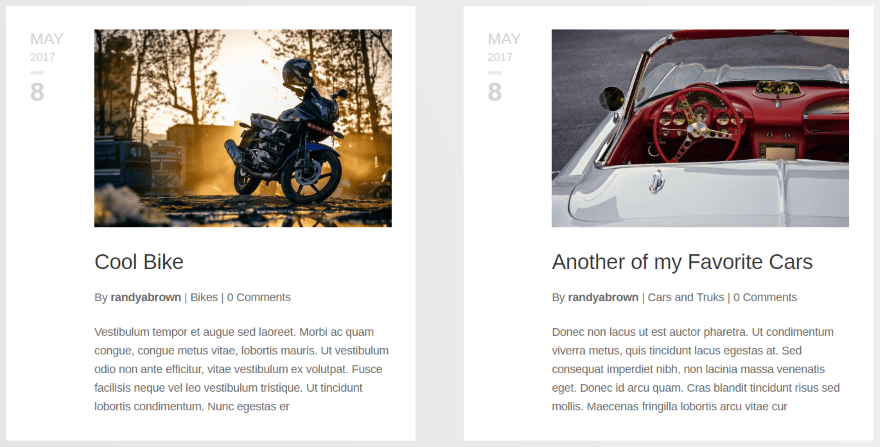
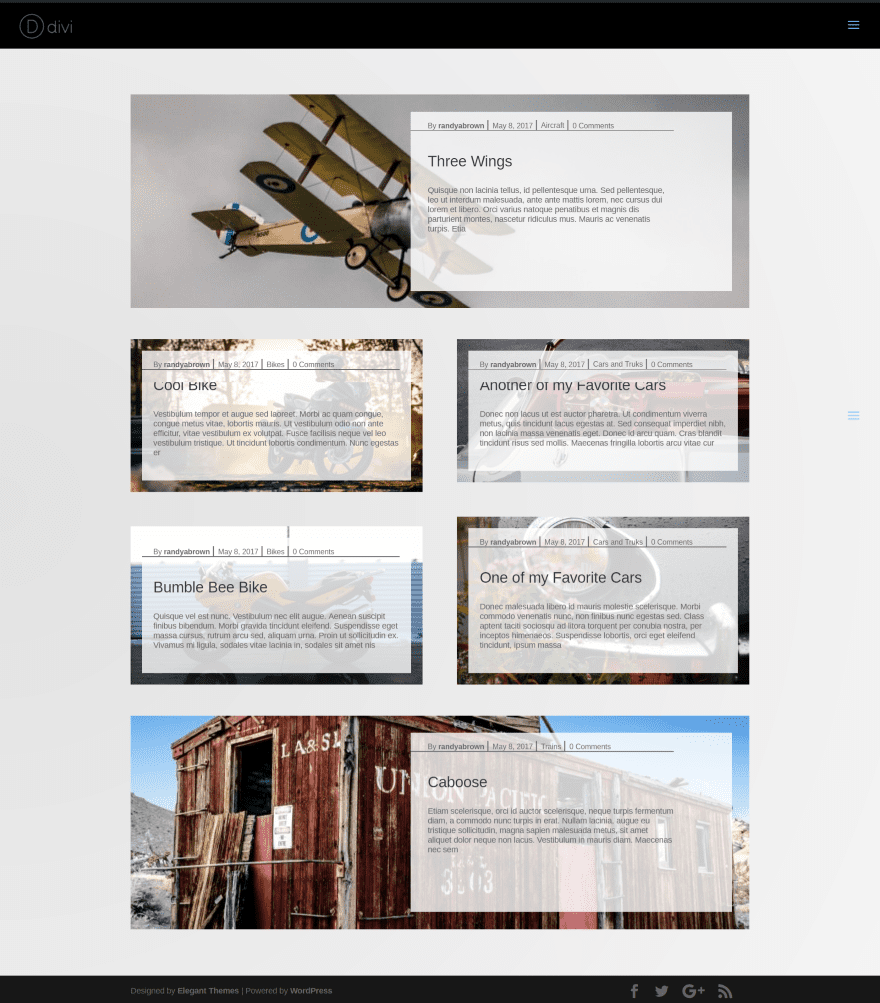
Esto crea un diseño de revista con diferentes categorías para las distintas secciones. Este ejemplo muestra cómo la cuadrícula extendida se ve como receptiva.

Este es el mismo diseño de Divi Builder pero usa un fondo de ancho completo. Las superposiciones cubren las imágenes casi por completo cuando están en modo de respuesta.

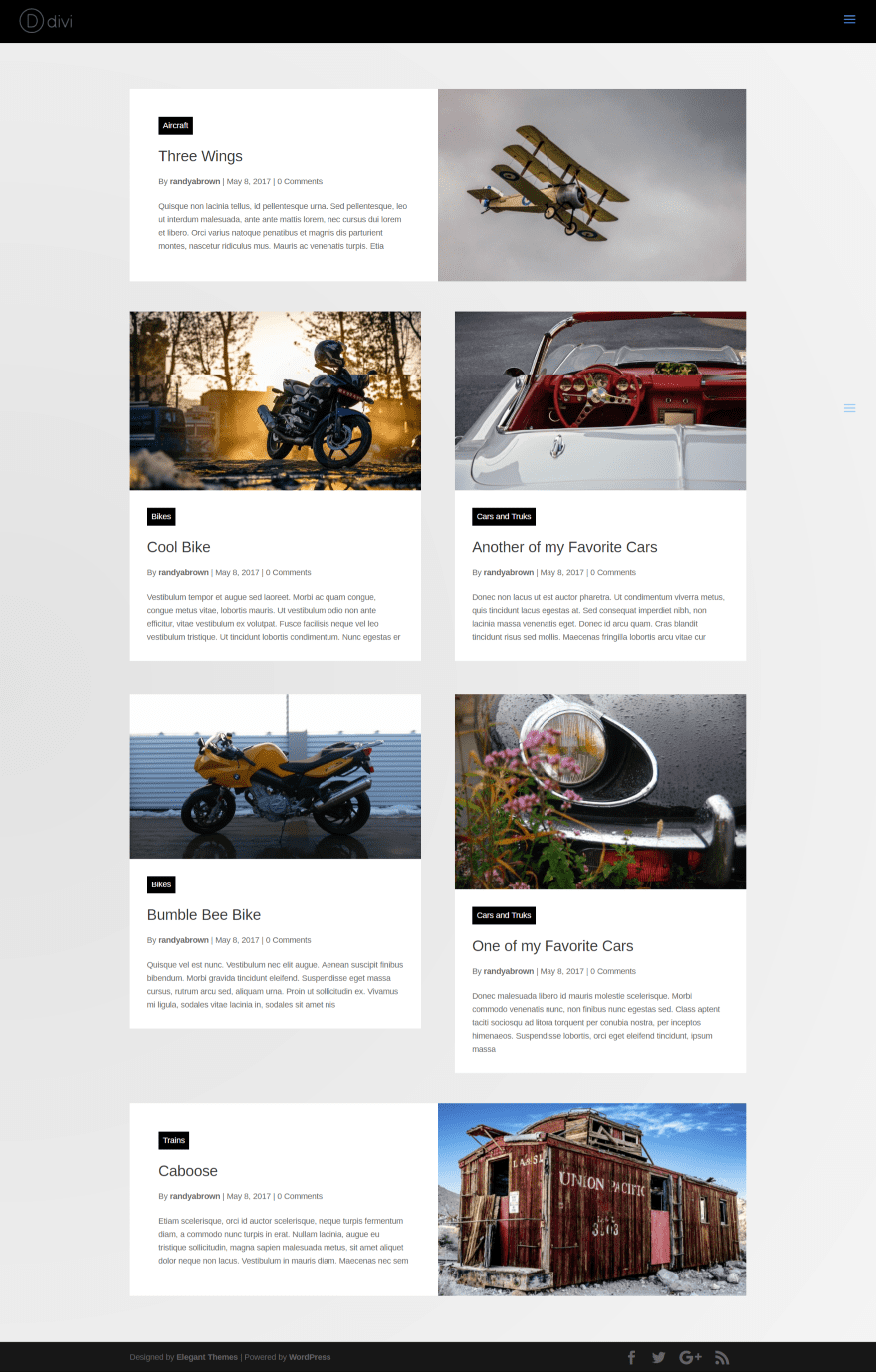
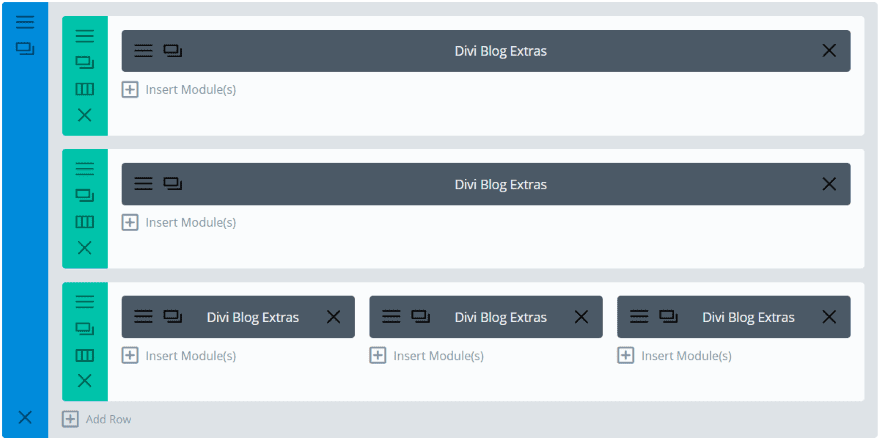
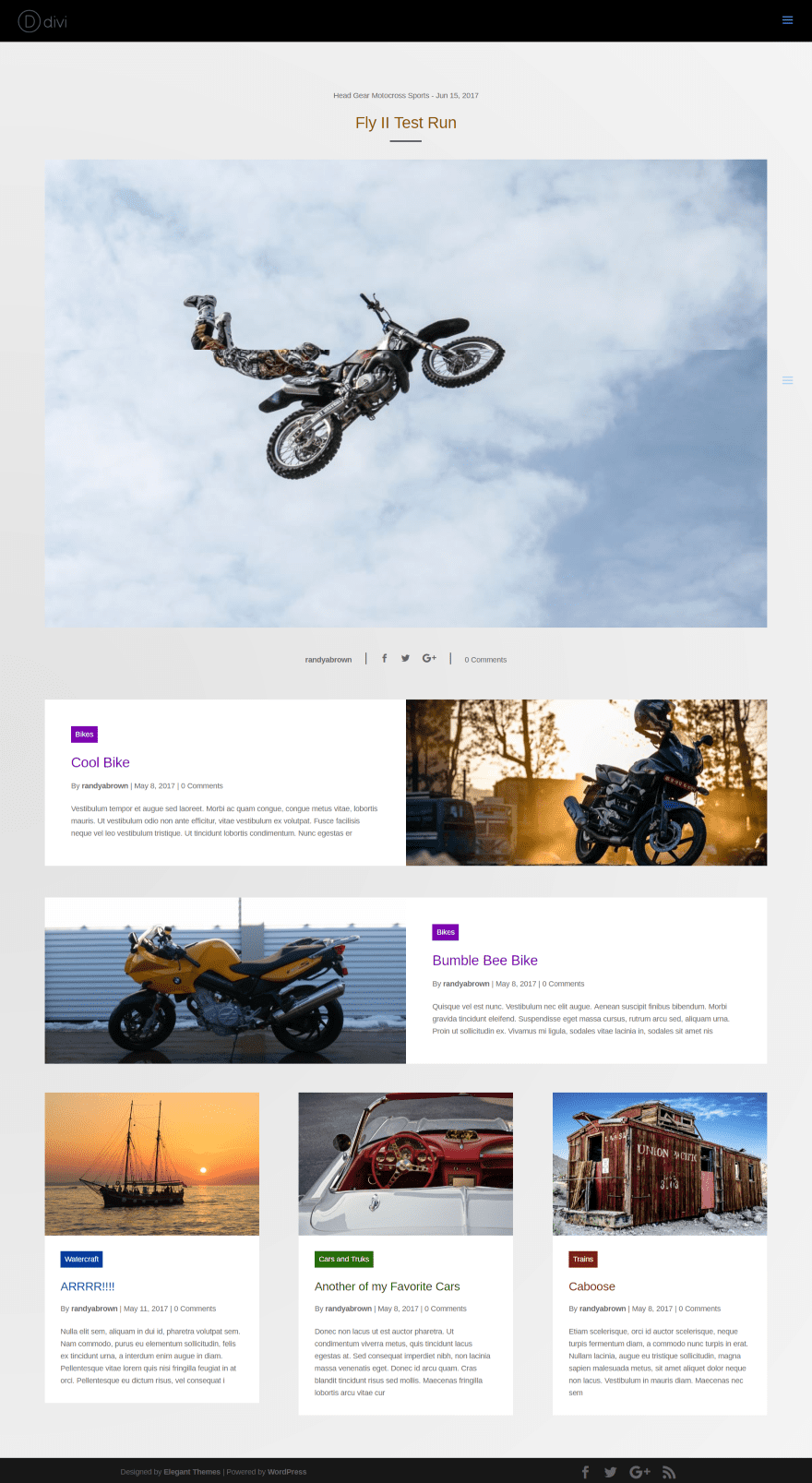
Este ejemplo usa el diseño clásico para el módulo superior y Grid Extended para los siguientes dos módulos. Cada uno de los módulos muestra diferentes categorías y tiene su propio estilo para el texto de la categoría. El módulo superior no muestra un extracto.

Esto crea un diseño de revista interesante. También configuré las filas para mostrar el ancho completo. Puede mezclar y combinar los diseños para obtener un diseño único. He creado los diseños con diferentes categorías para cada módulo. En una actualización futura, el módulo tendrá una función de compensación para que pueda usar varios módulos dentro de la misma categoría.
Licencia
Un solo sitio cuesta $15. La licencia extendida cuesta $30 y se puede usar en sitios ilimitados para usted y sus clientes. Incluye actualizaciones de por vida.
Este complemento no funciona con Extra .
- Puede comprar este complemento en el sitio web de Divi Extended .
Pensamientos finales
Divi Blog Extras agrega algunas características agradables de estilo y diseño para darle a su módulo de blog algo de dinamismo. También agrega la capacidad de aplicar estilo a los fondos y al texto de las categorías. Utiliza AJAX para cargar e incluye un nuevo botón de carga. Incluso puede agregar su propio texto a los botones cargar más y leer más. Cada uno de estos diseños es excelente para darle a su blog un aspecto único del blog estándar. Si desea un diseño de blog que vaya más allá del módulo de blog Divi Builder estándar, Divi Blog Extras podría ser el módulo que está buscando.
Queremos escuchar de ti. ¿Has probado Divi Blog Extras? Háganos saber acerca de su experiencia en los comentarios a continuación.
Imagen destacada vía pulsar011 / shutterstock.com