
¡Hola, creadores de Divi! Gracias por acompañarnos en la próxima entrega de nuestra iniciativa de diseño Divi semanal , en la que cada semana regalamos nuevos obsequios. Esta vez, nos basamos en el paquete de diseño de restaurante de mariscos con una nueva plantilla de publicación de blog que combina perfectamente con el resto del paquete. ¡Espero que lo disfrutes!
![]()
Echa un vistazo a la
plantilla de blog de restaurante de mariscos a continuación
¡Consíguelo gratis hoy!
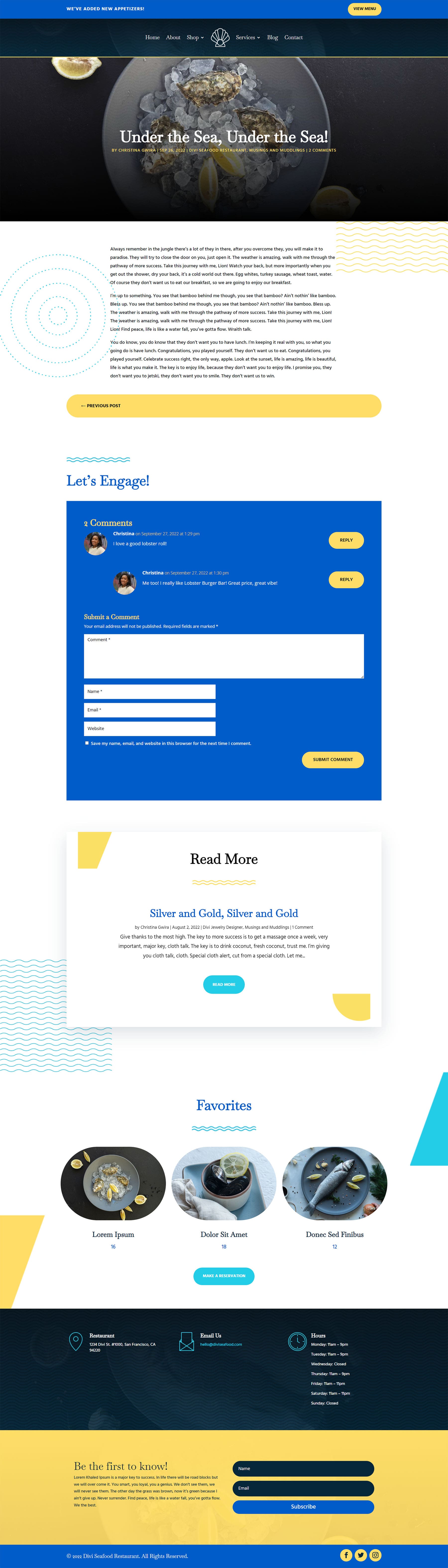
Vista de escritorio

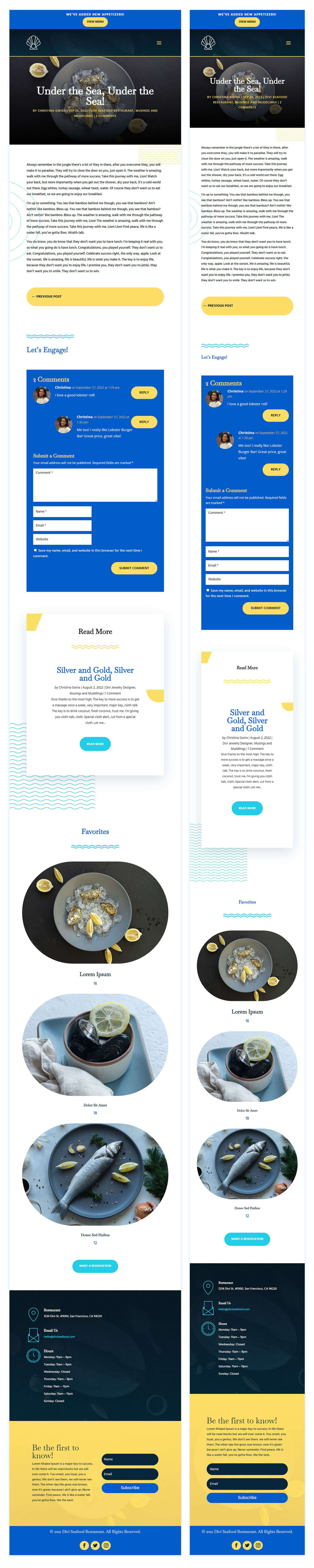
Vista de tableta y móvil

Descargar la plantilla del blog del restaurante de mariscos
Para poner sus manos en la plantilla gratuita de publicación de blog de restaurante de mariscos, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Cómo cargar la plantilla
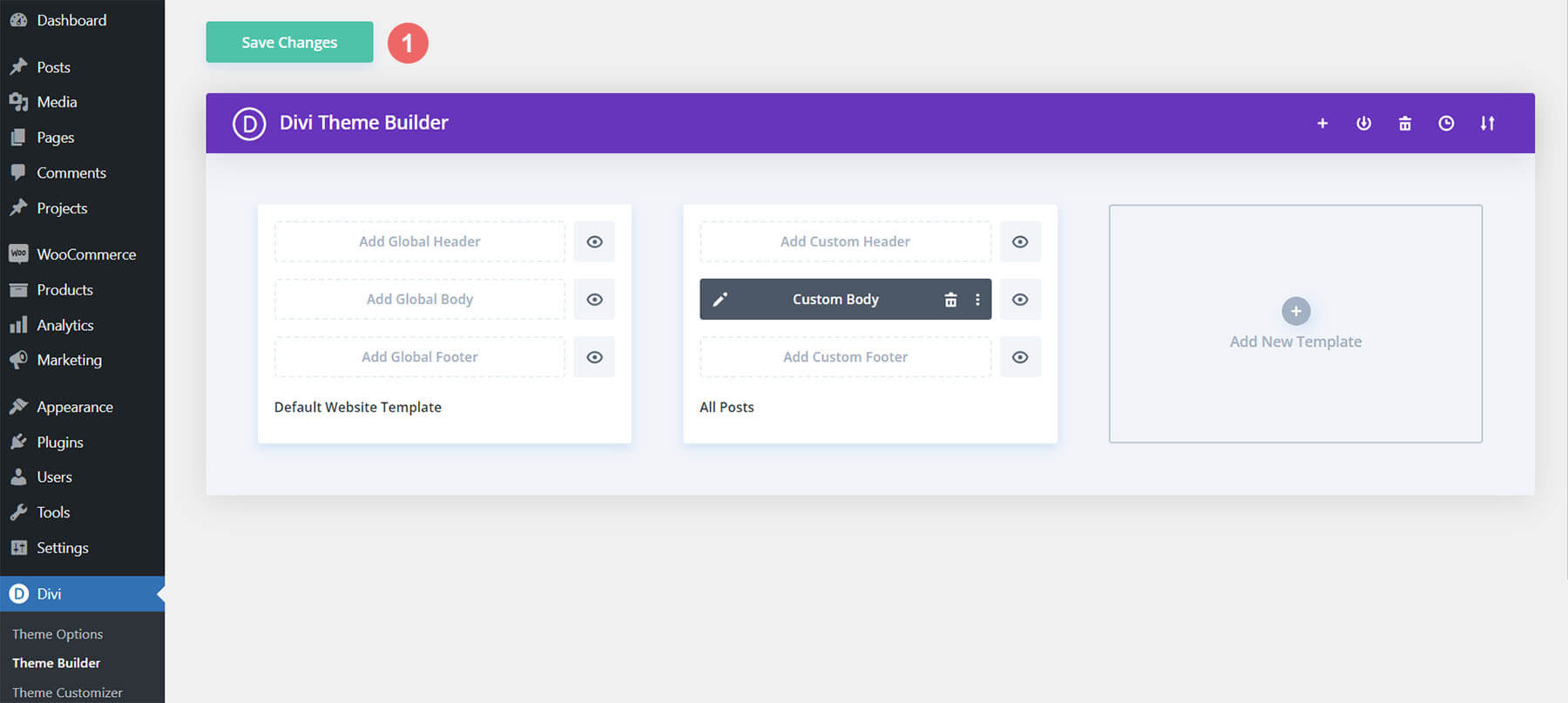
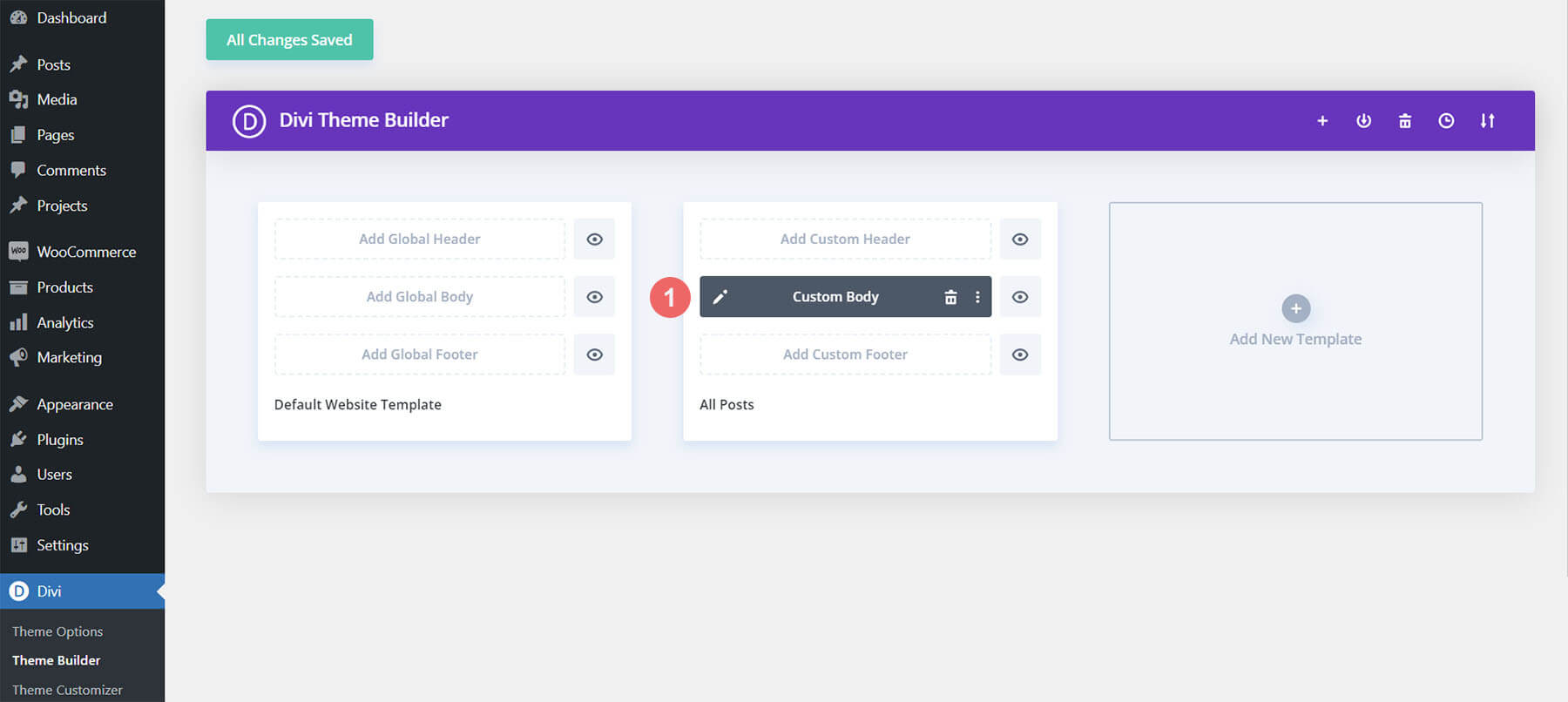
Ir al Creador de temas Divi
Para cargar la plantilla, navegue hasta Divi Theme Builder en el backend de su sitio web de WordPress.

Cargue la plantilla de blog de restaurante de mariscos
Luego, en la esquina superior derecha, verás un ícono con dos flechas. Haga clic en el icono.

Vaya a la pestaña de importación, cargue el archivo JSON que puede descargar en esta publicación y haga clic en ‘Importar plantillas de Divi Theme Builder’.

Guardar los cambios del generador de temas Divi
Una vez que haya cargado el archivo, notará una nueva plantilla con una nueva área del cuerpo que se ha asignado a Todas las publicaciones. Guarde los cambios de Divi Theme Builder tan pronto como desee que se active la plantilla.

Cómo modificar la plantilla
Abrir plantilla de publicación
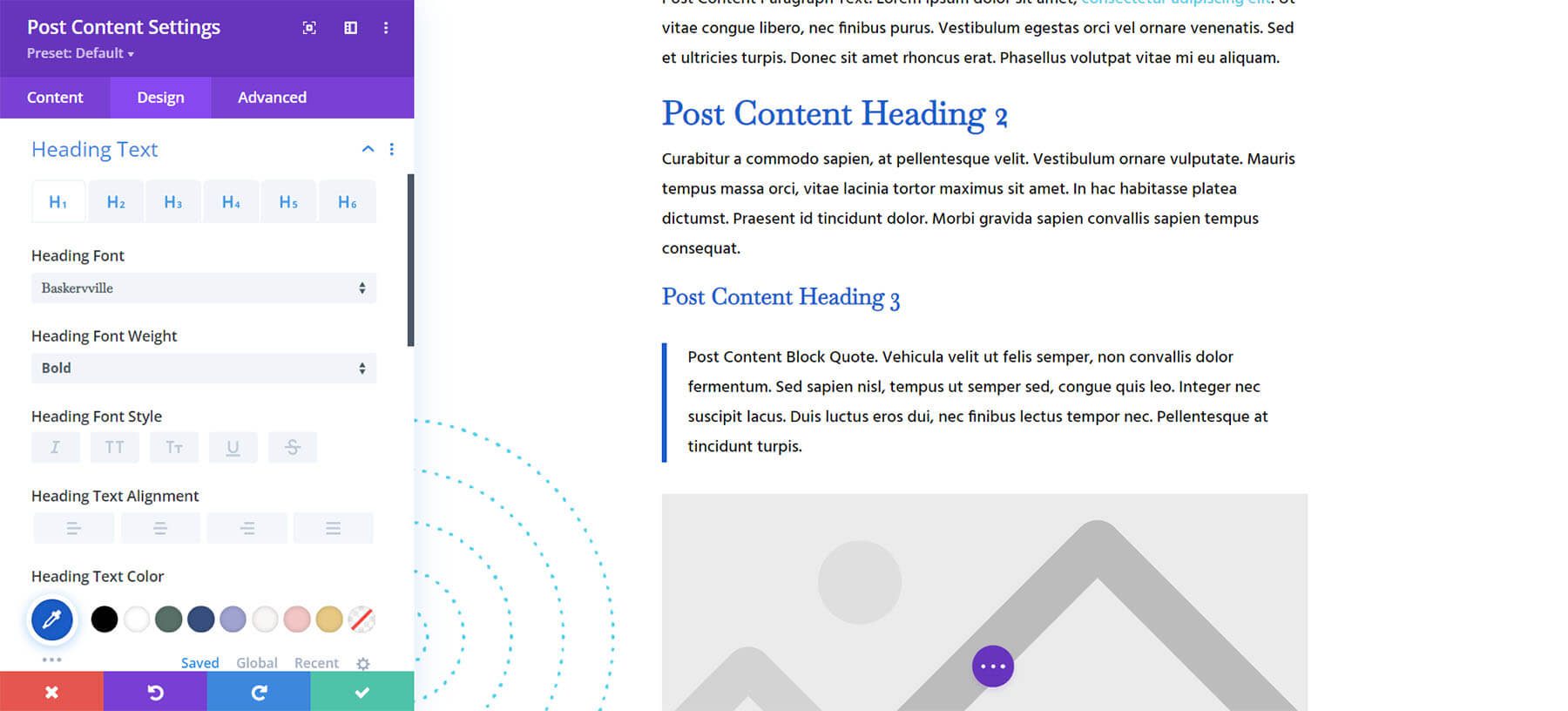
Para modificar los elementos de la plantilla, comience abriendo la plantilla.

Dentro del Body Layout Editor, puede editar el diseño en la parte frontal usando el Divi Builder como lo haría con una página Divi normal.
Dado que esta es una plantilla que se ha asignado a todas las publicaciones del sitio, hay un módulo de contenido de publicación que es necesario para mostrar el contenido de la publicación. Deberá mantener ese módulo en su lugar, pero puede ajustar los elementos de diseño del módulo de contenido de la publicación, que diseñarán el contenido de la publicación que se muestra dinámicamente.

Acerca del diseño
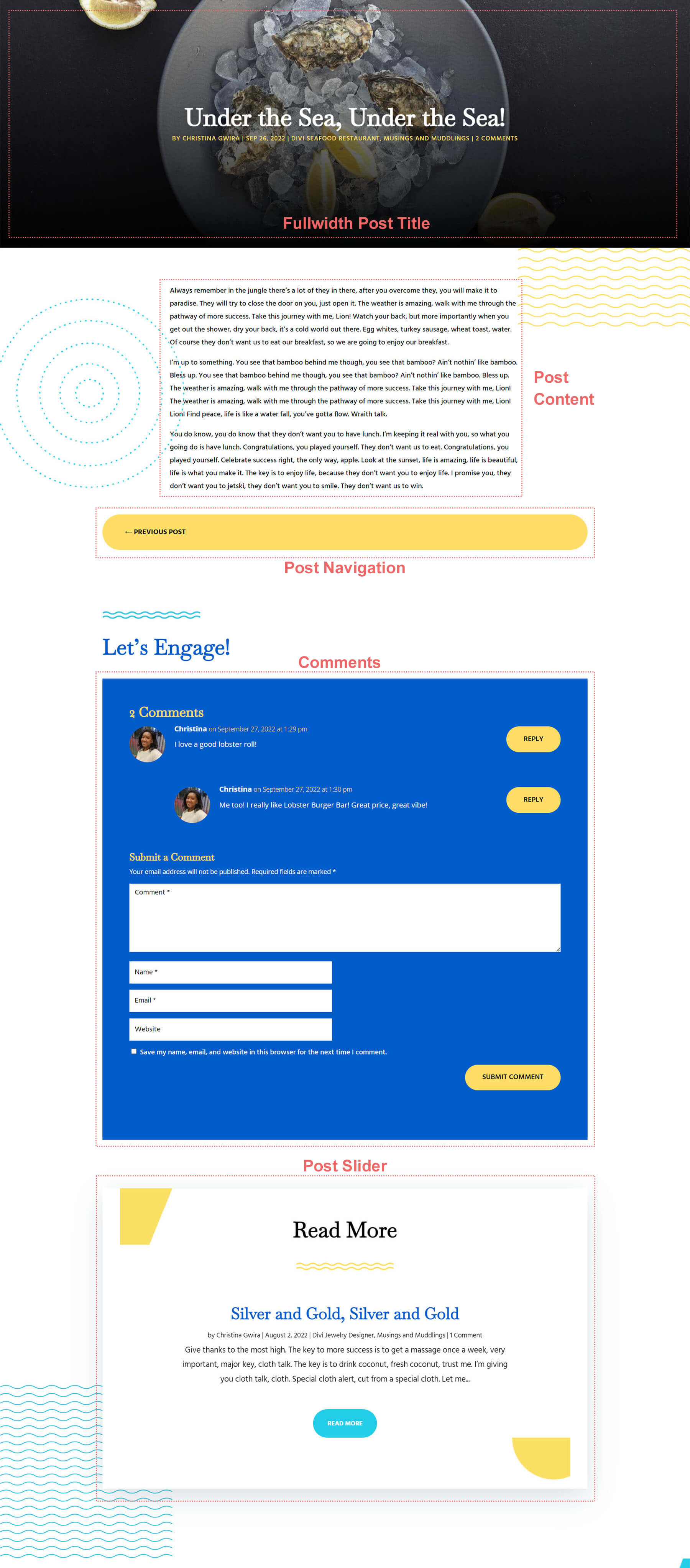
Esta plantilla de publicación de blog tiene muchos elementos dinámicos que funcionarán con sus publicaciones de blog de inmediato. Por ejemplo, usamos el módulo de título de publicación de ancho completo para el encabezado de la publicación. Este módulo nos permite mostrar fácilmente los metadatos (fecha, categorías, autor y recuento de comentarios) de la publicación. Este contenido no necesitará actualización, pero puede modificar el diseño de cada uno de esos elementos si es necesario.
Otros elementos dinámicos incluyen los siguientes:
- Navegación de publicaciones: Usamos este módulo para navegar entre las otras publicaciones de la categoría.
- Comentarios: hay un módulo de comentarios en esta plantilla de blog. Publique, responda y lea los comentarios realizados por otros visitantes del sitio web.
- Control deslizante de publicación: otras publicaciones dentro de la categoría de publicación se muestran mediante el módulo Control deslizante de publicación .
Aquí hay una ilustración rápida que identifica los elementos de la plantilla de publicación de blog de restaurante de mariscos.

Actualizar contenido estático
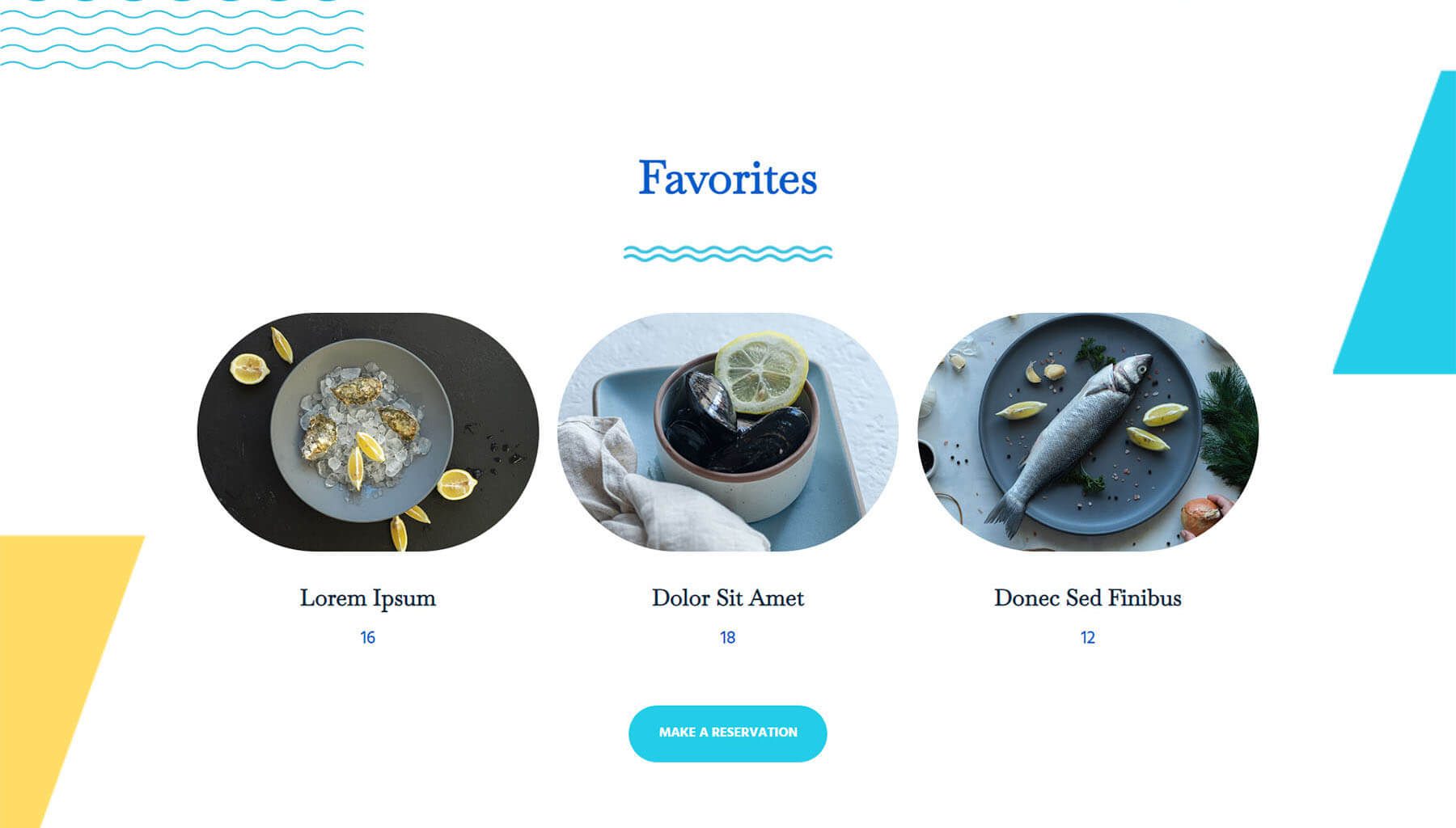
Antes de publicar su plantilla de publicación de blog en su sitio, asegúrese de actualizar los módulos estáticos. Hay una sección de llamada a la acción al final de la plantilla de publicación de blog. Asegúrese de actualizar el contenido con su propia información. Además, hay un módulo de botones que puede usar para vincular a otra página dentro de su sitio web.

¡Nuevos regalos cada semana!
Esperamos que haya disfrutado del paquete de diseño de restaurante de mariscos y la plantilla de publicación de blog gratuita que lo acompaña. Esperamos escuchar sus opiniones en la sección de comentarios a continuación. ¡Asegúrate de volver la próxima semana para obtener más regalos!