
¡Hola nación Divi! Gracias por acompañarnos en la próxima entrega de nuestra iniciativa de diseño Divi semanal, donde cada semana regalamos nuevos obsequios para Divi . Este lunes, compartimos un nuevo paquete de diseño de inteligencia artificial . Para ayudarlo a poner en funcionamiento su sitio web lo antes posible, compartimos una plantilla global de encabezado y pie de página que también se adapta perfectamente a este paquete de diseño. Espero que lo disfrutes.
![]()
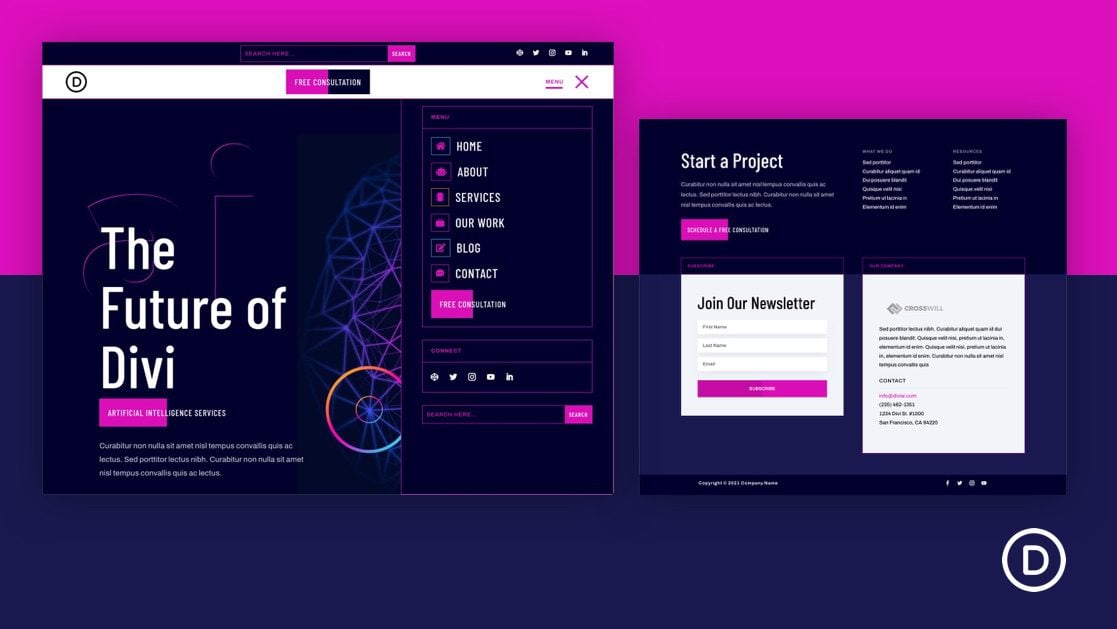
Consulte la
plantilla de encabezado y pie de página global de inteligencia artificial a continuación
¡Consíguelo gratis hoy!
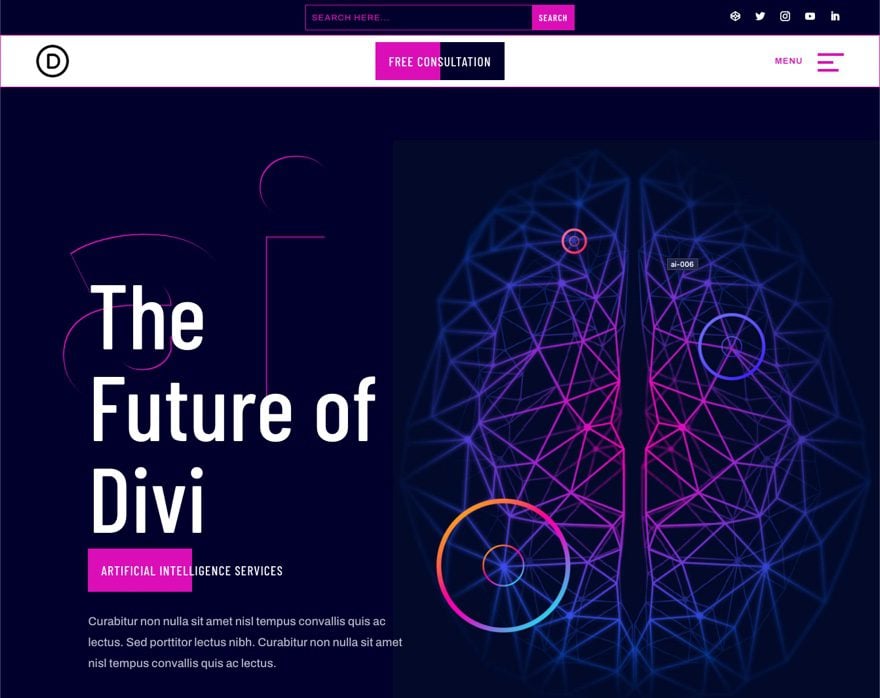
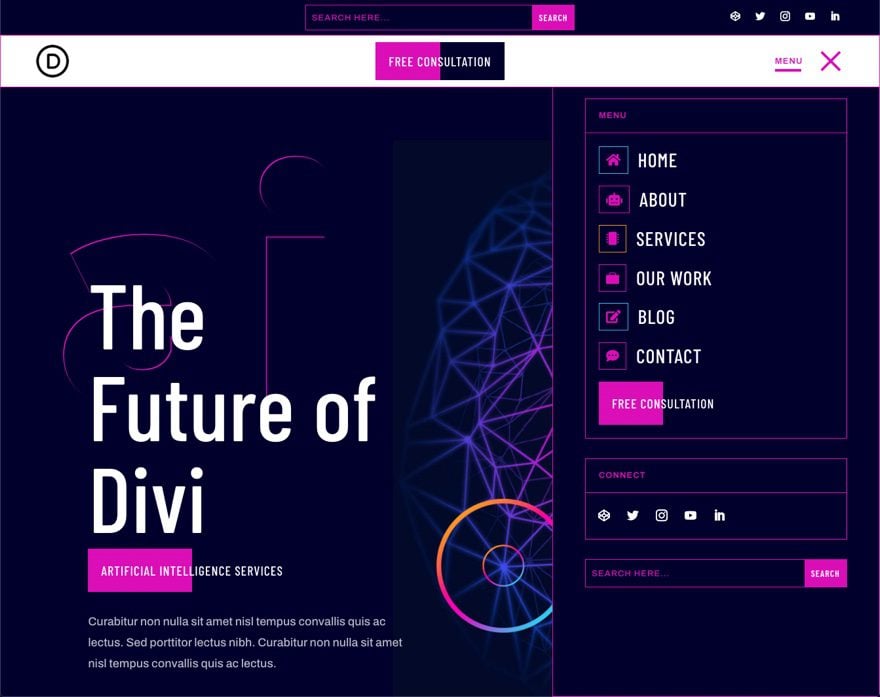
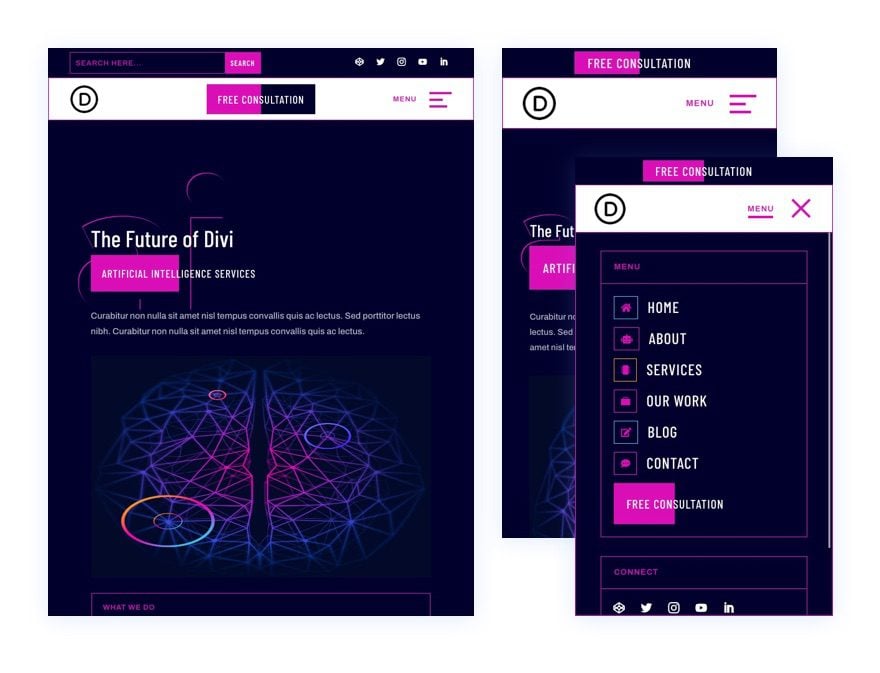
Diseño de encabezado
Escritorio


Tableta y teléfono

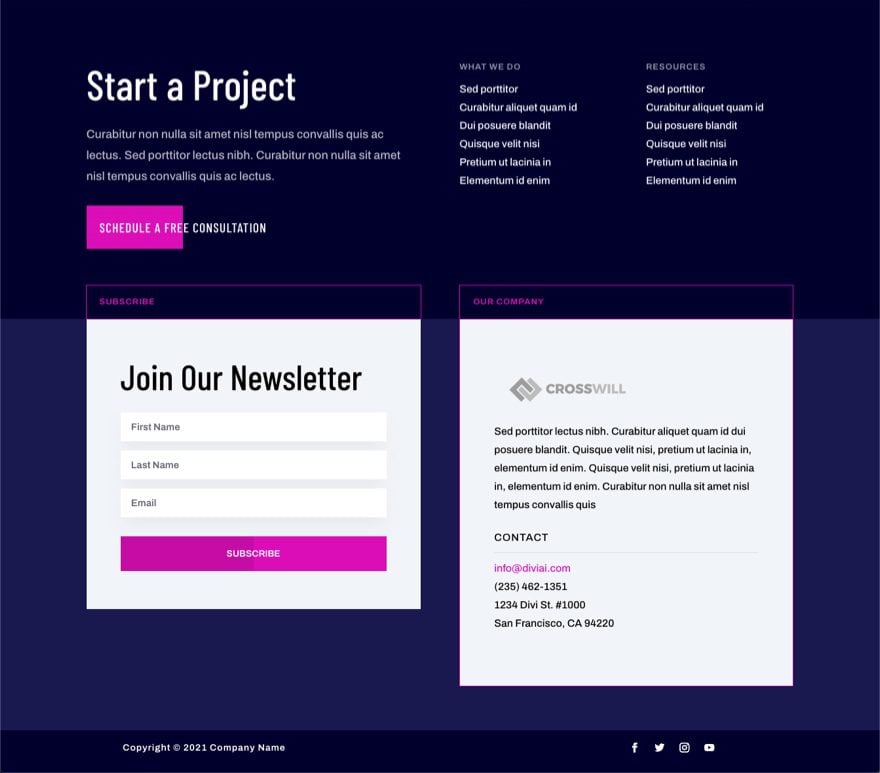
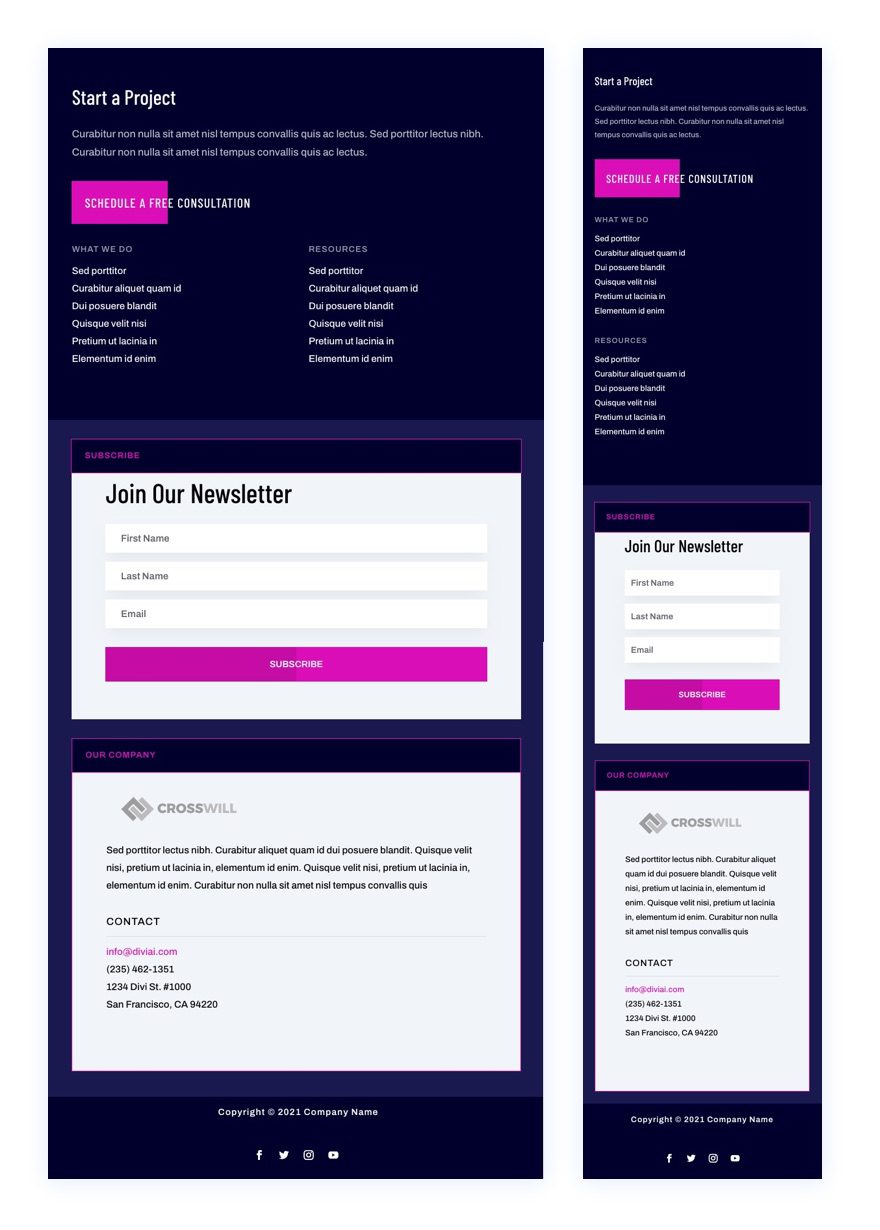
Diseño de pie de página
Escritorio

Tableta y teléfono

Descargue la plantilla global de encabezado y pie de página para el paquete de diseño de inteligencia artificial
Para poner sus manos en la plantilla global gratuita de encabezado y pie de página, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Cómo cargar la plantilla
Ir al Creador de temas Divi
Para cargar la plantilla, navegue hasta Divi Theme Builder en el backend de su sitio web de WordPress.

Subir plantilla de sitio web predeterminada global
Luego, en la esquina superior derecha, verás un ícono con dos flechas. Haga clic en el icono.

Vaya a la pestaña de importación, cargue el archivo JSON que pudo descargar en esta publicación y haga clic en ‘ Importar plantillas de Divi Theme Builder ‘.

Guardar los cambios del generador de temas Divi
Una vez que haya cargado el archivo, notará un nuevo encabezado y pie de página global en su plantilla de sitio web predeterminada. Guarde los cambios de Divi Theme Builder tan pronto como desee que se active la plantilla.

Cómo modificar la plantilla
Plantilla de encabezado abierto
Para modificar los elementos de la plantilla de encabezado global, comience abriendo la plantilla.

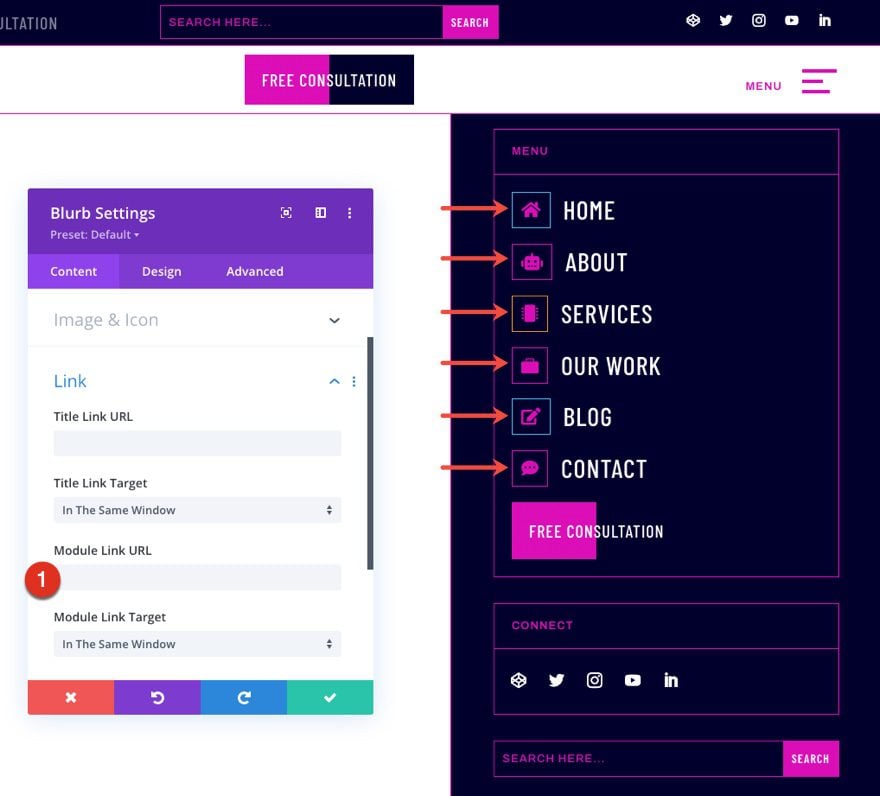
Modificar elementos de menú y enlaces
A continuación, agregue texto relevante y URL de enlace a los módulos dentro de la sección del menú de diapositivas.

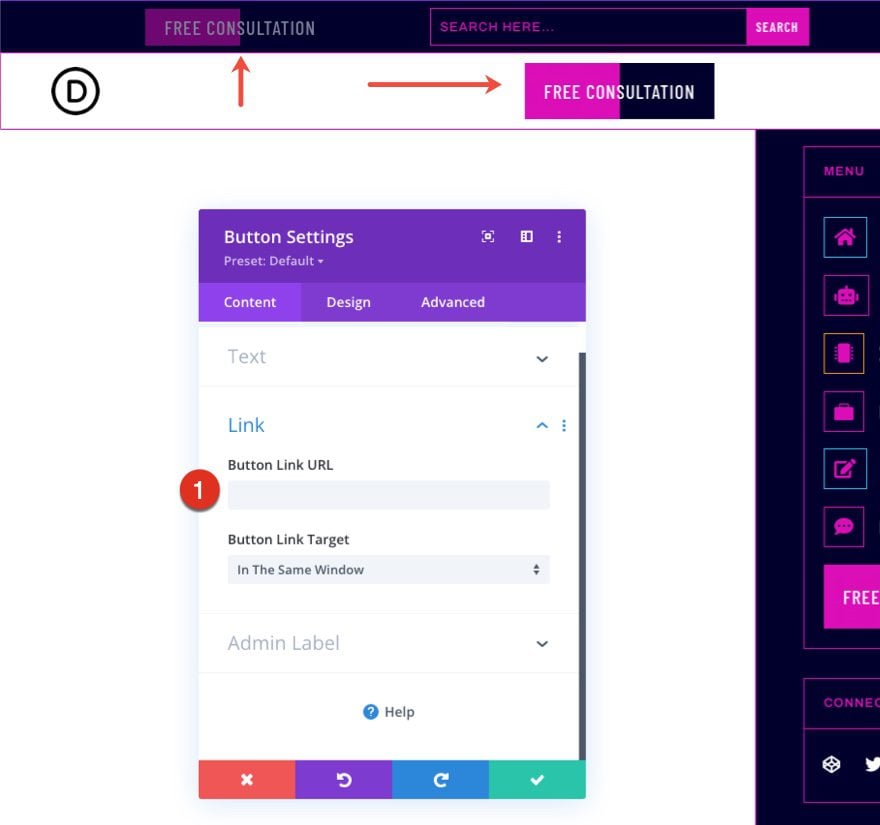
Agregar URL de enlace de CTA
Este encabezado tiene dos botones. Abra la configuración de cada uno para actualizar la URL del enlace al destino de su elección.

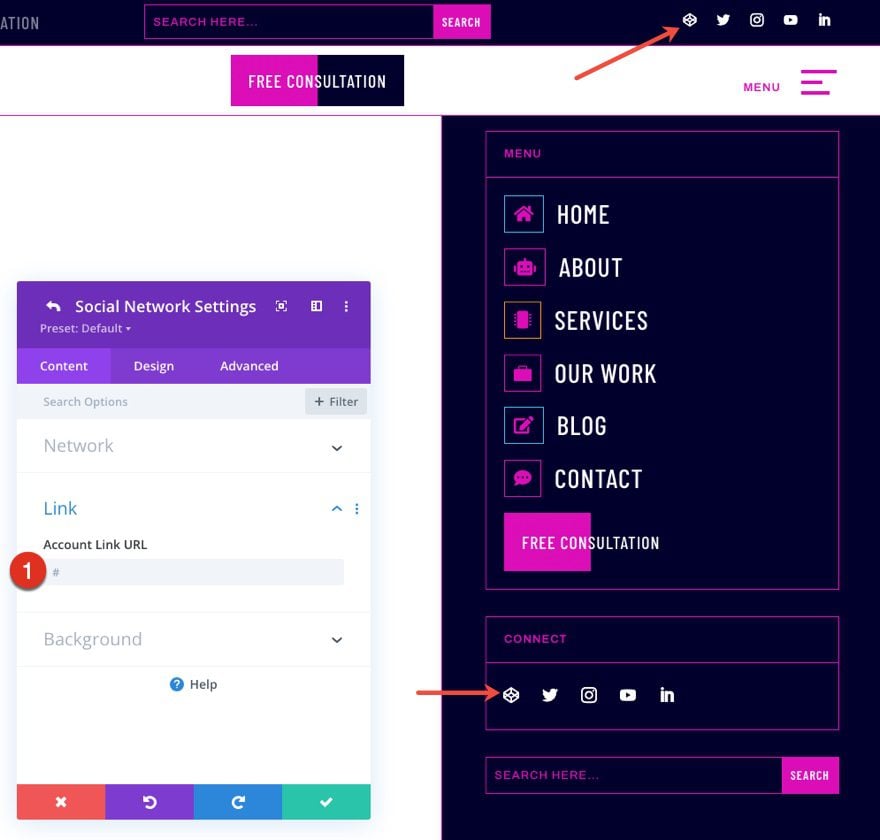
Actualizar los enlaces de seguimiento de las redes sociales
También deberá actualizar el módulo de seguimiento de redes sociales con sus propias redes y URL de cuenta.

Habilitar clase CSS una vez que se completa el diseño del encabezado
Por último, pero no menos importante, habilitaremos una clase CSS en el Módulo de código que puede encontrar en la primera sección. Abra el Módulo de código y elimine «/* */» al principio y al final de la clase. Habilitar esta clase garantizará que la sección que contiene los elementos del menú no se cargue de inmediato cuando alguien visite una de sus páginas. Una vez que habilite esta clase, la segunda sección de su página desaparecerá del Visual Builder, pero aún puede acceder a ella en el modo Wireframe o desactivar la clase CSS si desea realizar cambios adicionales.
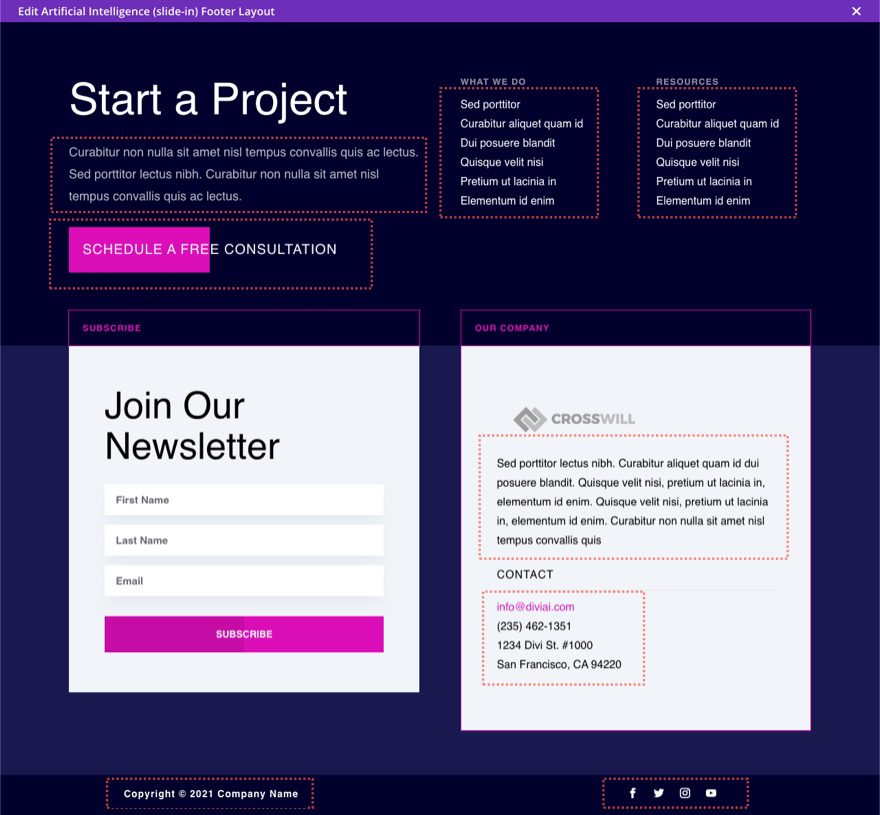
Abrir plantilla de pie de página
Continúe abriendo el pie de página global dentro de la plantilla de sitio web predeterminada.

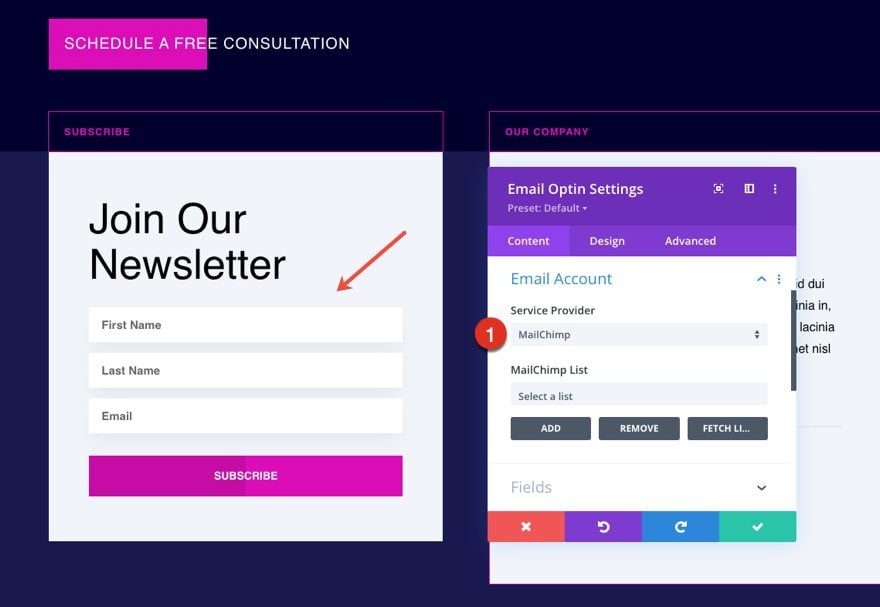
Actualizar opción de correo electrónico con cuenta/lista de correo electrónico
Luego, actualice la opción de correo electrónico con una cuenta de correo electrónico y una lista.

Actualizar contenido de pie de página
También deberá revisar y actualizar el contenido del pie de página, incluida la adición de su propio texto, URL de enlace y redes sociales. No se olvide del texto de derechos de autor en la parte inferior del pie de página también.

Guardar los cambios del generador de temas Divi
Una vez que haya realizado todos los cambios en el encabezado y el pie de página, ¡asegúrese de guardar los cambios del generador de temas!

¡Nuevos regalos cada semana!
Esperamos que haya disfrutado del paquete de diseño de inteligencia artificial y el regalo de encabezado y pie de página que lo acompaña. Esperamos escuchar sus opiniones en la sección de comentarios a continuación. ¡Asegúrate de volver la próxima semana para obtener más regalos!