
Dado que los módulos de WooCommerce se han convertido en parte de Divi , le mostramos un par de diseños de páginas de productos que puede crear utilizando las opciones integradas de Divi. Hoy, estamos agregando un nuevo tutorial a esa lista mostrándote cómo crear una hermosa página de producto a pantalla completa. Estamos ajustando todo el contenido del producto en una sola sección mientras creamos un diseño impresionante. Aunque estamos limitando el desplazamiento vertical que se requiere en la página del producto, el diseño no parece abrumador de ninguna manera. También nos aseguramos de que el diseño siga siendo atractivo y receptivo en pantallas pequeñas. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
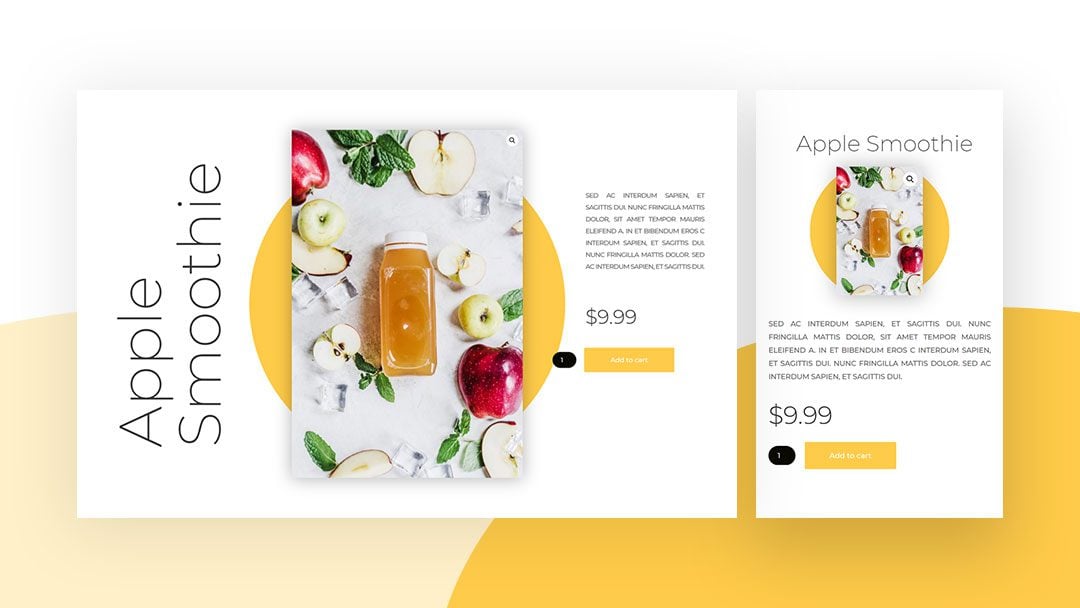
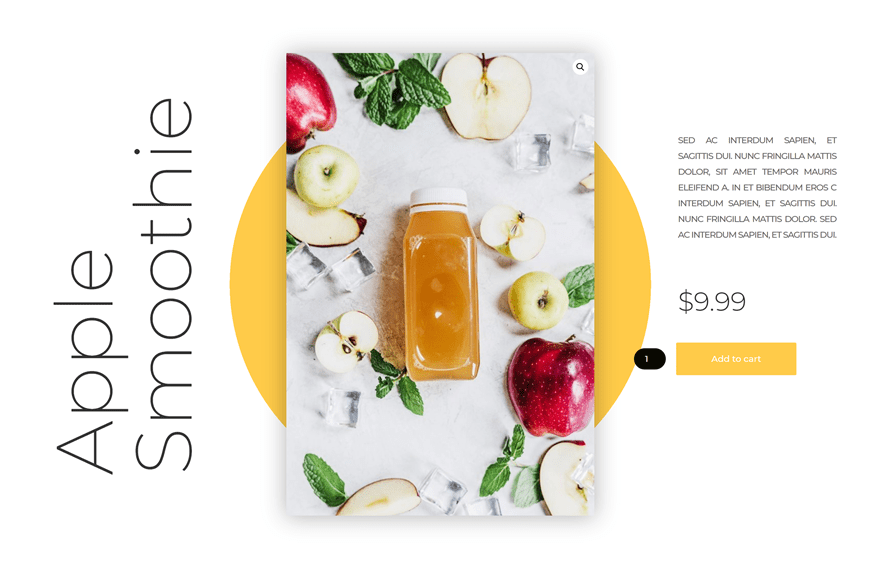
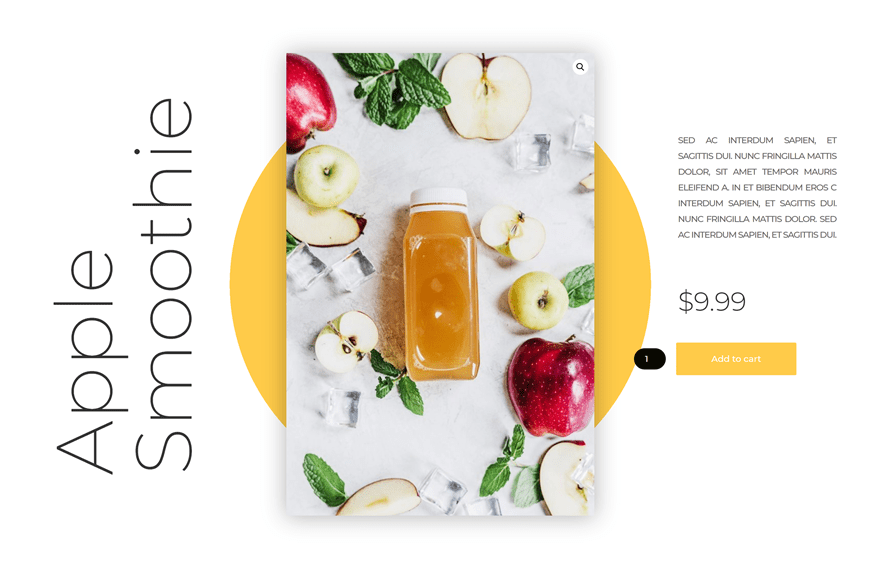
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Descargue el diseño del producto a pantalla completa GRATIS
Para poner sus manos en el diseño de producto de pantalla completa gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
¡Empecemos a Recrear!
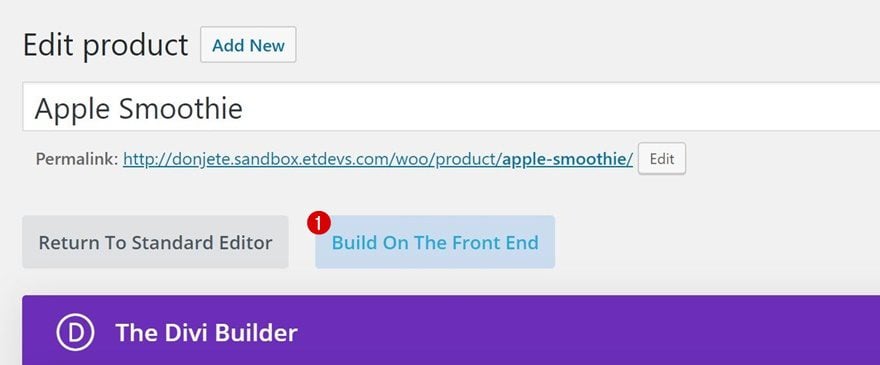
Abrir página de producto existente
Lo primero que deberá hacer es abrir una página de producto existente o crear una nueva. Para este diseño en particular, hemos agregado los siguientes elementos a nuestra página de producto:
- Titulo del producto
- Foto principal
- Breve descripción
- Descripción
- Precio
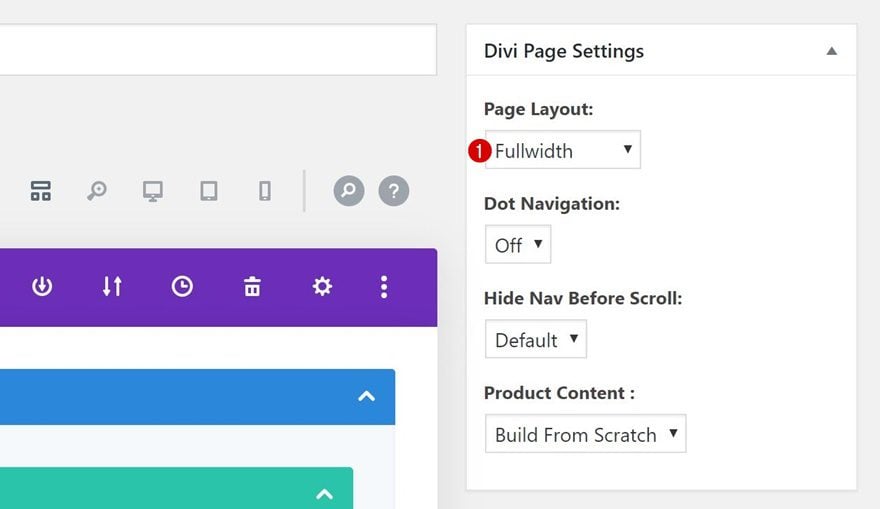
Habilitar Divi y modificar la configuración de la página
Continúe habilitando Divi y cambiando el diseño de la página en la configuración de la página.

Cambiar a Visual Builder
Una vez hecho esto, puede cambiar a Visual Builder.

Eliminar sección existente
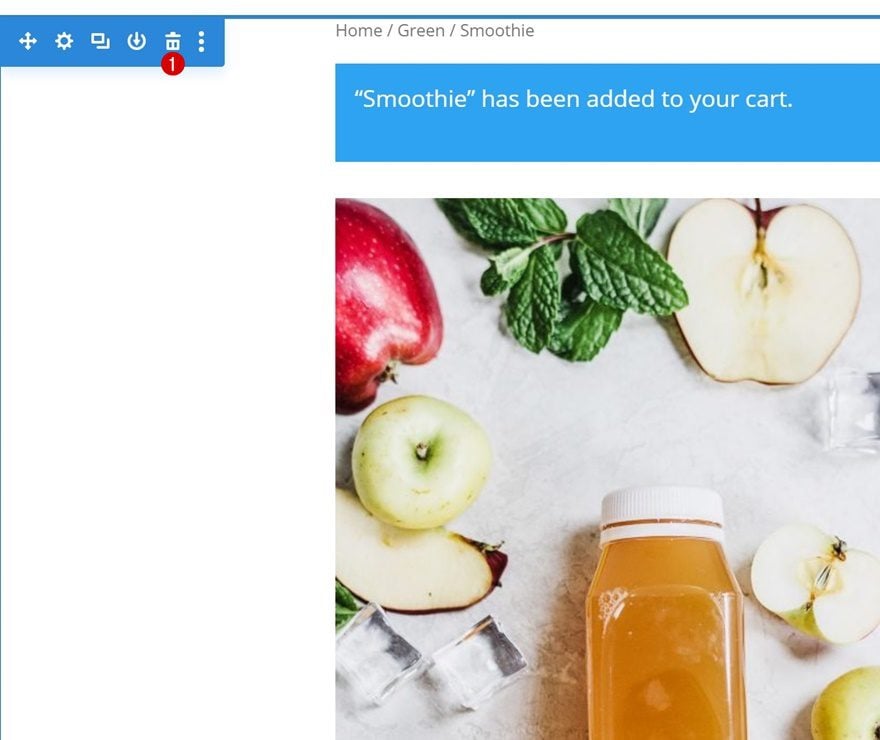
Dentro del Visual Builder, notará una sección con los elementos de la página del producto predeterminados. Puede continuar y eliminar toda esta sección. En los siguientes pasos de esta publicación, recrearemos nuestro propio diseño alternativo.

Agregar nueva sección
Espaciado
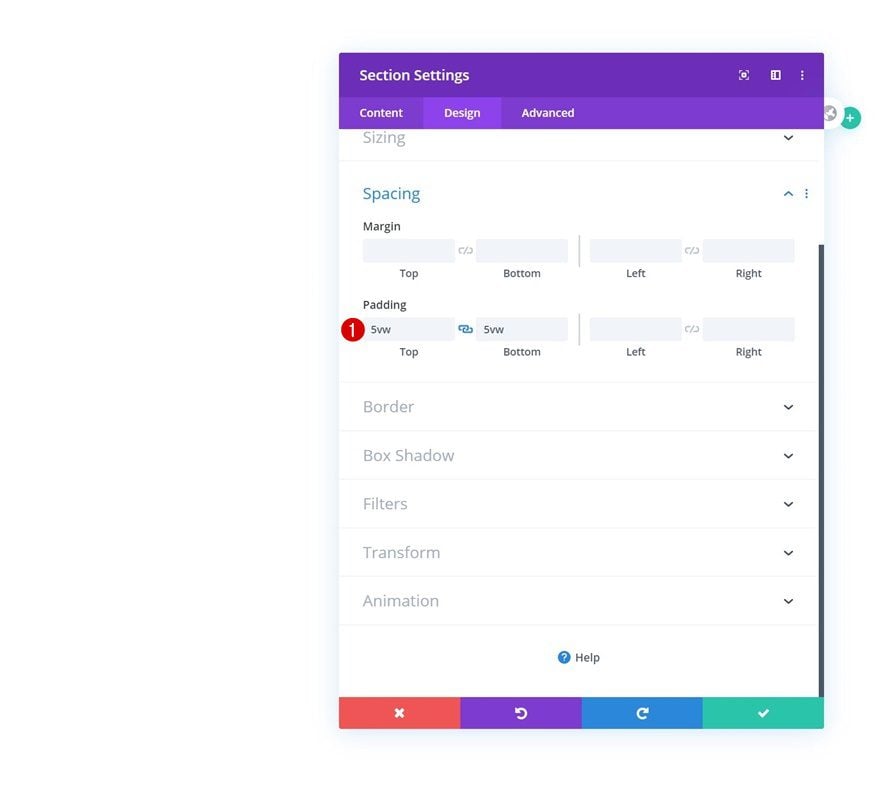
¡Hora de empezar a crear! Agregue una nueva sección, abra la configuración de la sección y modifique los valores de relleno superior e inferior.
- Acolchado superior: 5vw
- Acolchado inferior: 5vw

desbordamientos
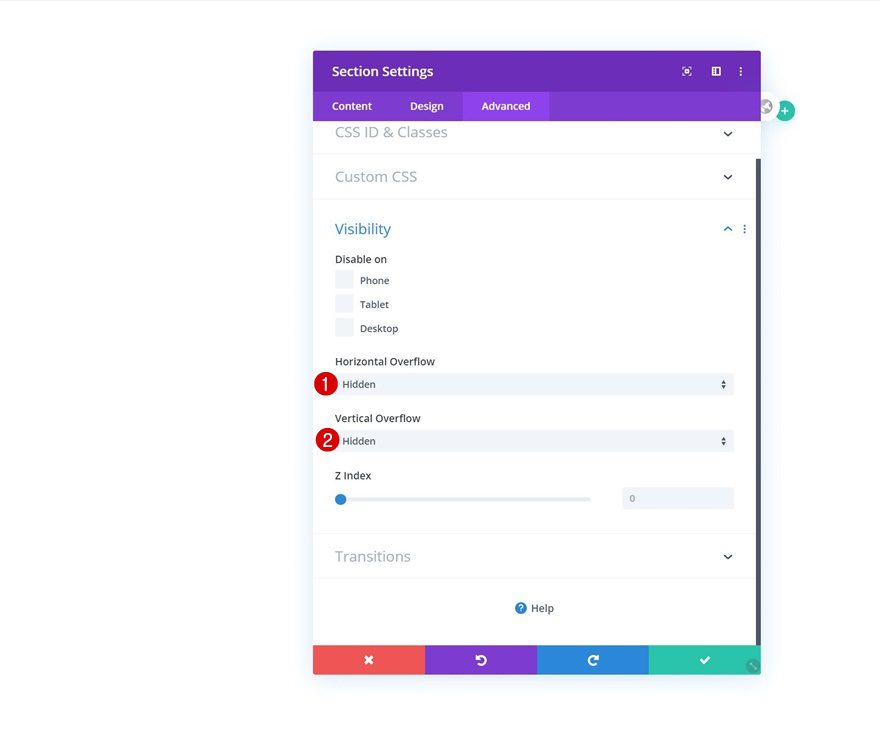
Oculte también los desbordamientos de la sección.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

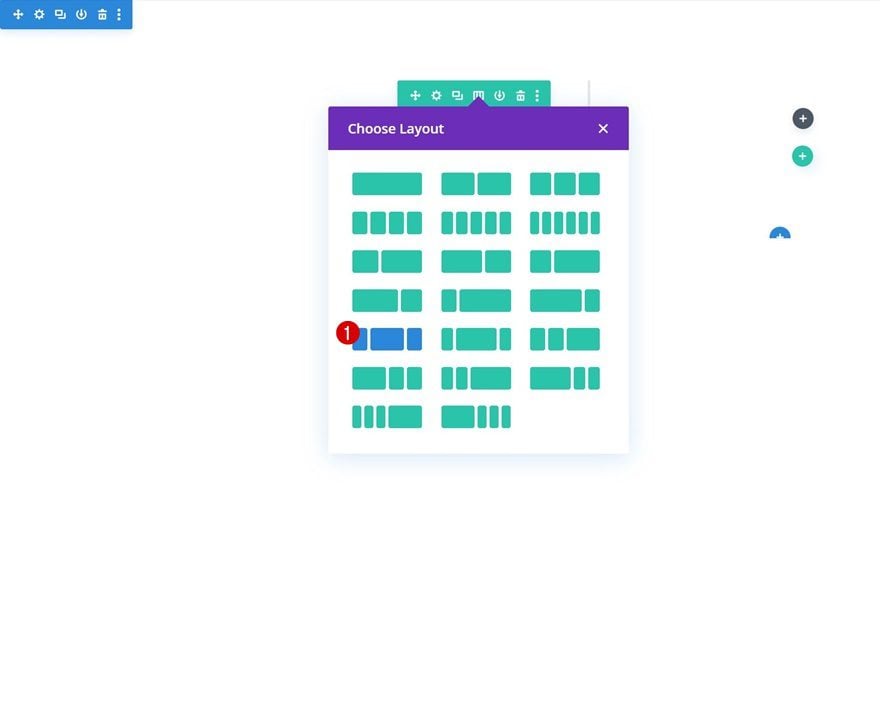
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

Dimensionamiento
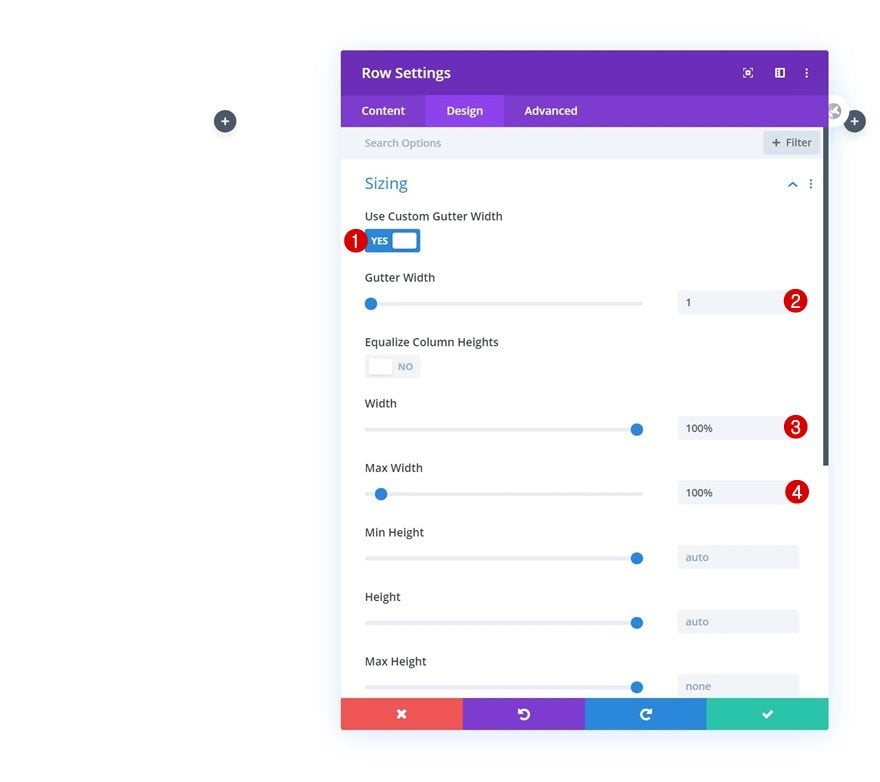
Sin agregar ningún módulo todavía, abra la configuración de la fila y ajuste la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

columna 1
Índice Z
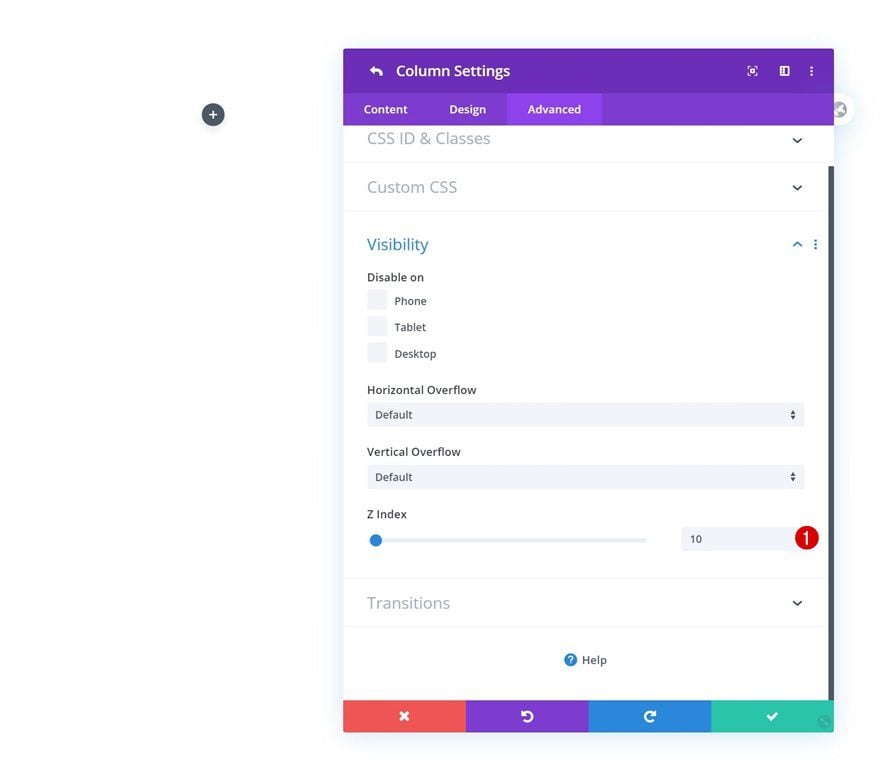
También estamos aumentando el índice z de la primera columna en la configuración de visibilidad.
- Índice Z: 10

columna 2
Fondo degradado
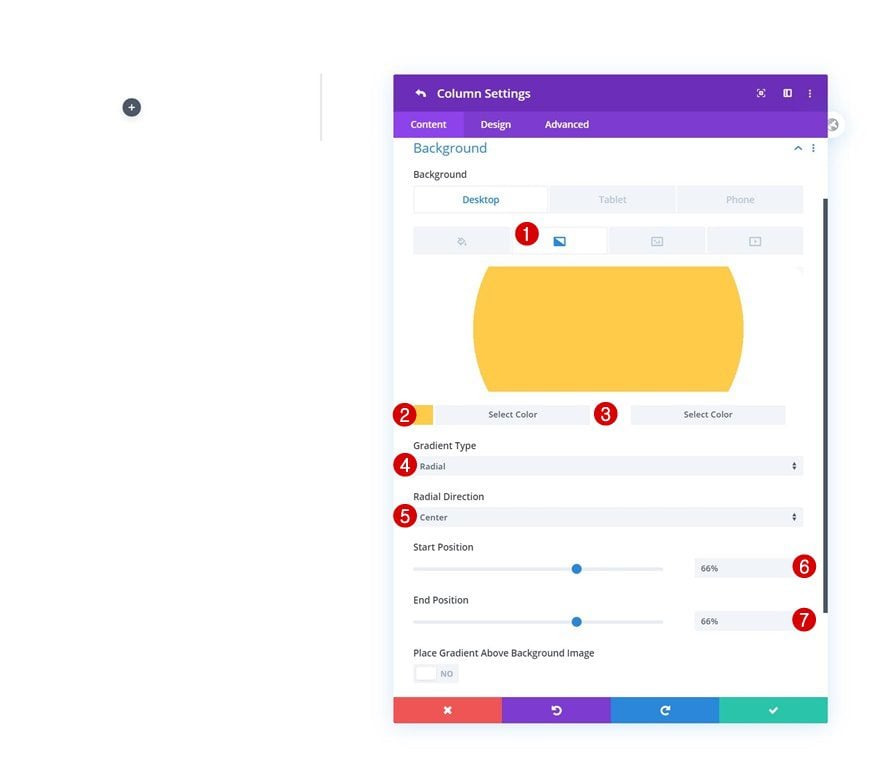
Abra la configuración de la columna 2 a continuación y agregue un fondo degradado en diferentes tamaños de pantalla:
- Color 1: #ffcb49
- Color 2: #ffffff
- Tipo de gradiente: Radial
- Dirección radial: Centro
- Posición inicial: 66 % (escritorio), 50 % (tableta y teléfono)
- Posición final: 66 % (escritorio), 50 % (tableta y teléfono)

Agregue el módulo de título de Woo a la columna 1
Contenido dinámico
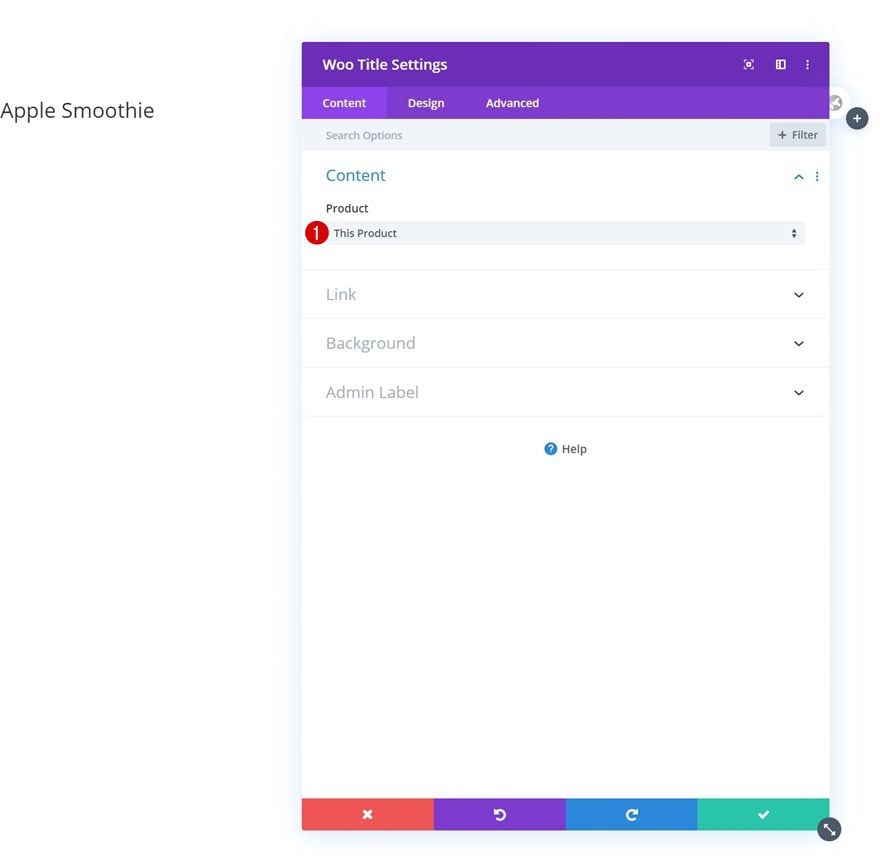
¡Es hora de comenzar a agregar módulos! En la columna 1, el único módulo que necesitamos es un módulo de título de Woo.
- Producto: Este Producto

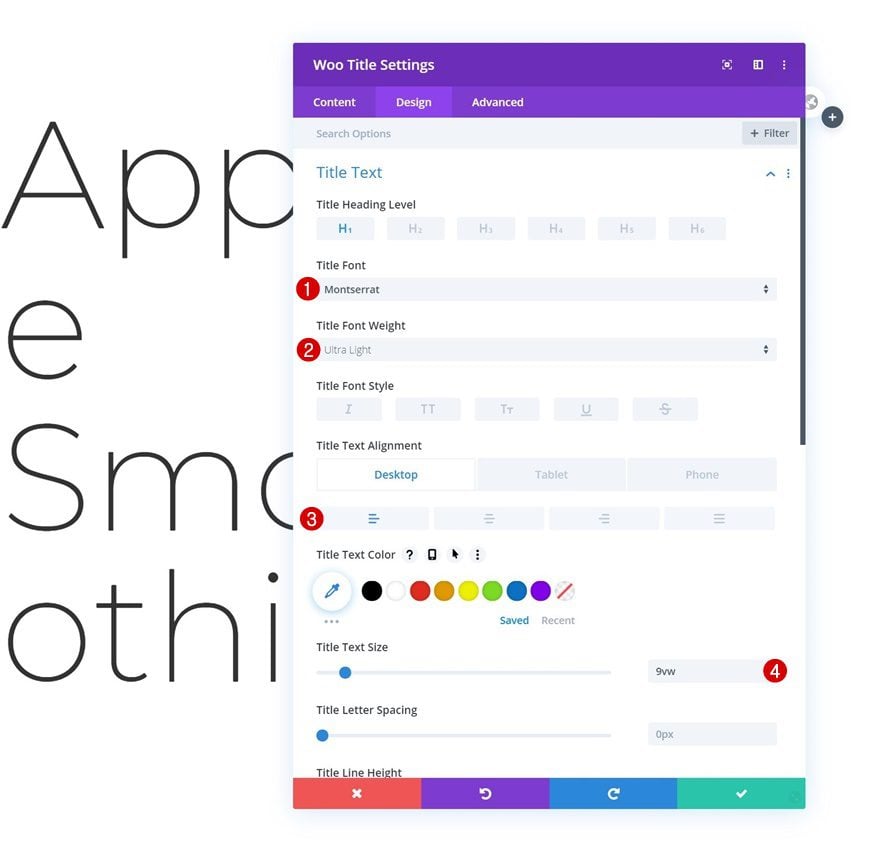
Configuración del texto del título
Pase a la pestaña de diseño del módulo y cambie la configuración del texto del título de la siguiente manera:
- Fuente del título: Montserrat
- Peso de la fuente del título: ultraligero
- Alineación del texto del título: izquierda (escritorio), centro (tableta y teléfono)
- Tamaño del texto del título: 9vw

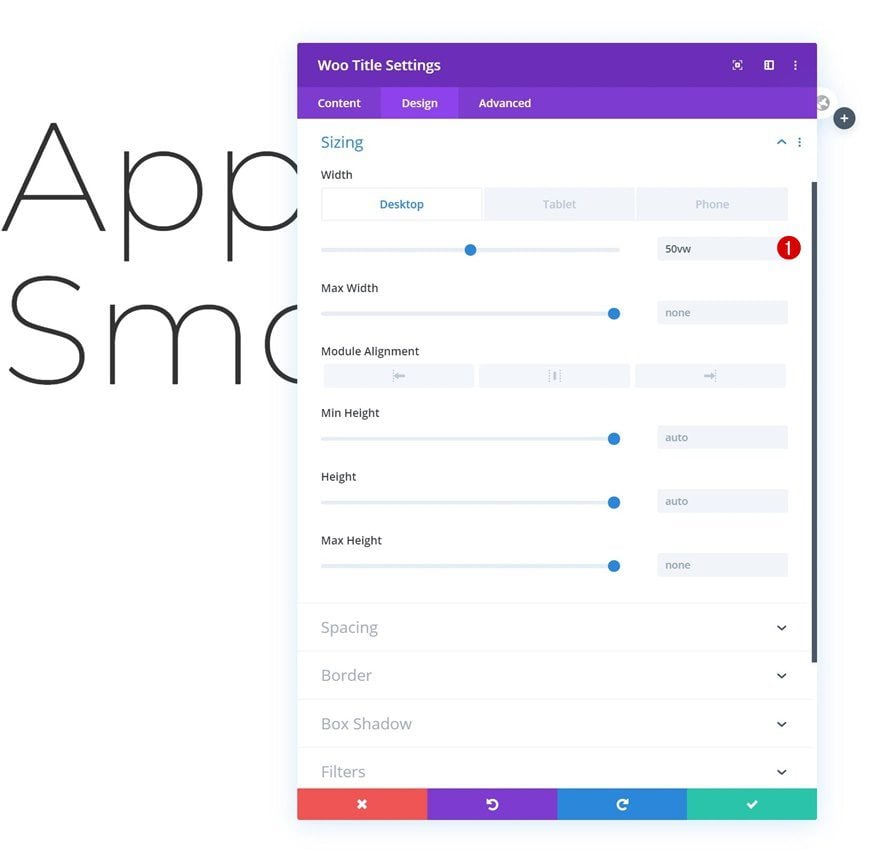
Dimensionamiento
Modifique también el tamaño del módulo.
- Ancho: 50vw (escritorio), 100% (tableta y teléfono)

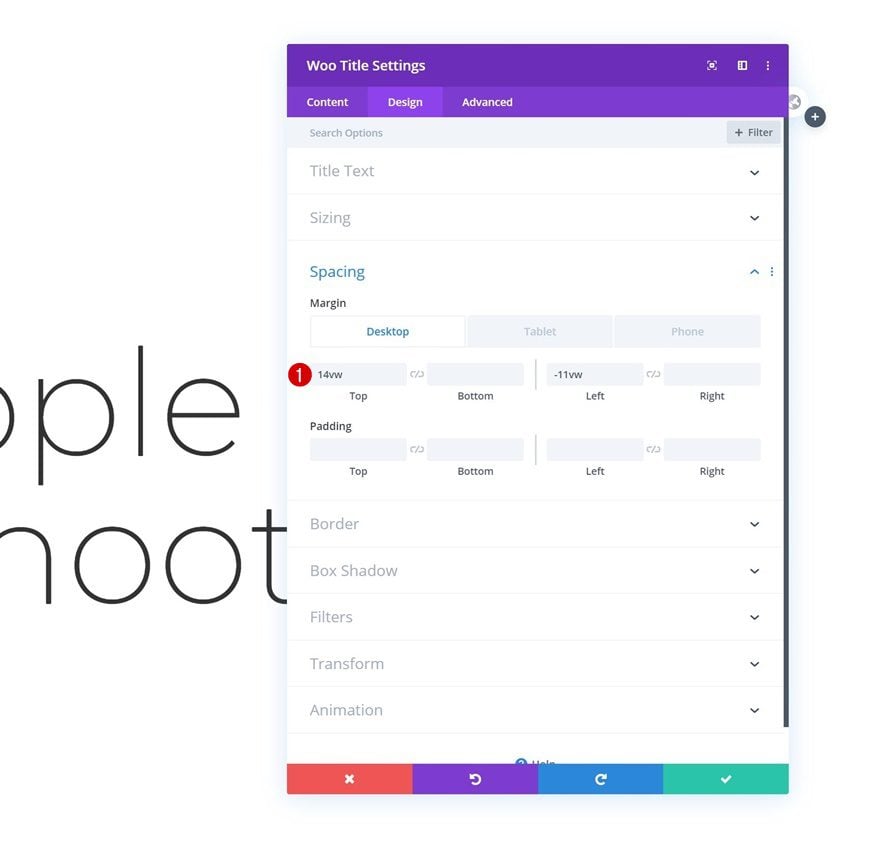
Espaciado
Junto con la configuración de espaciado.
- Margen superior: 14vw (escritorio), 0vw (tableta y teléfono)
- Margen inferior: 5vw (tableta y teléfono)
- Margen izquierdo: -11vw (escritorio), 2vw (tableta y teléfono)
- Margen derecho: 2vw (tableta y teléfono)

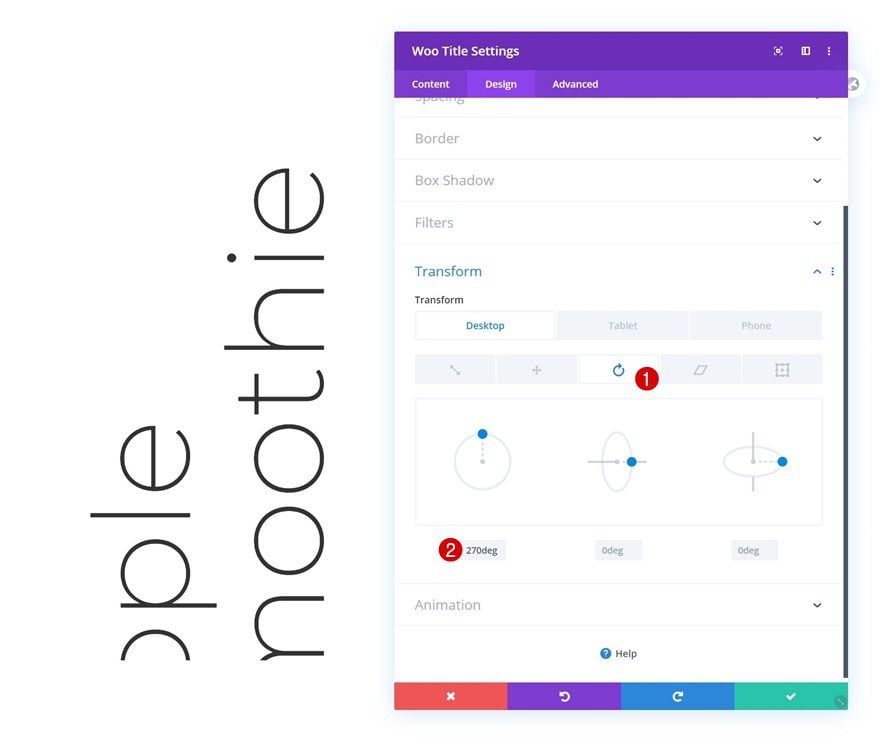
Transformar Rotar
Por último, pero no menos importante, gire todo el módulo en la configuración de transformación.
- Izquierda: 270 grados (escritorio), 0 grados (tableta y teléfono)

Agregue el módulo de imágenes de Woo a la columna 2
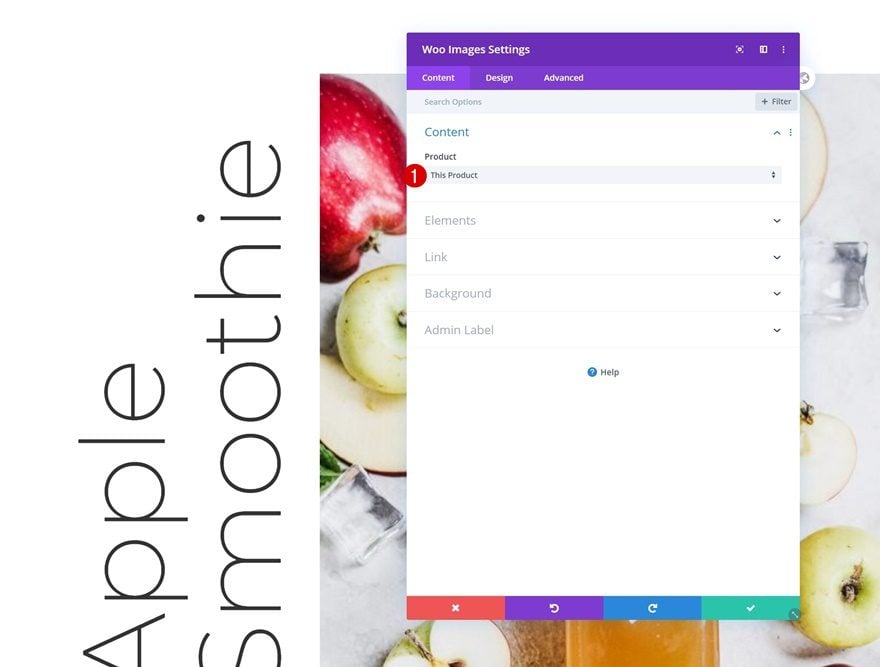
Contenido dinámico
¡Vamos al segundo módulo! Allí, el único módulo que necesitamos es el módulo de imagen de Woo.
- Producto: Este Producto

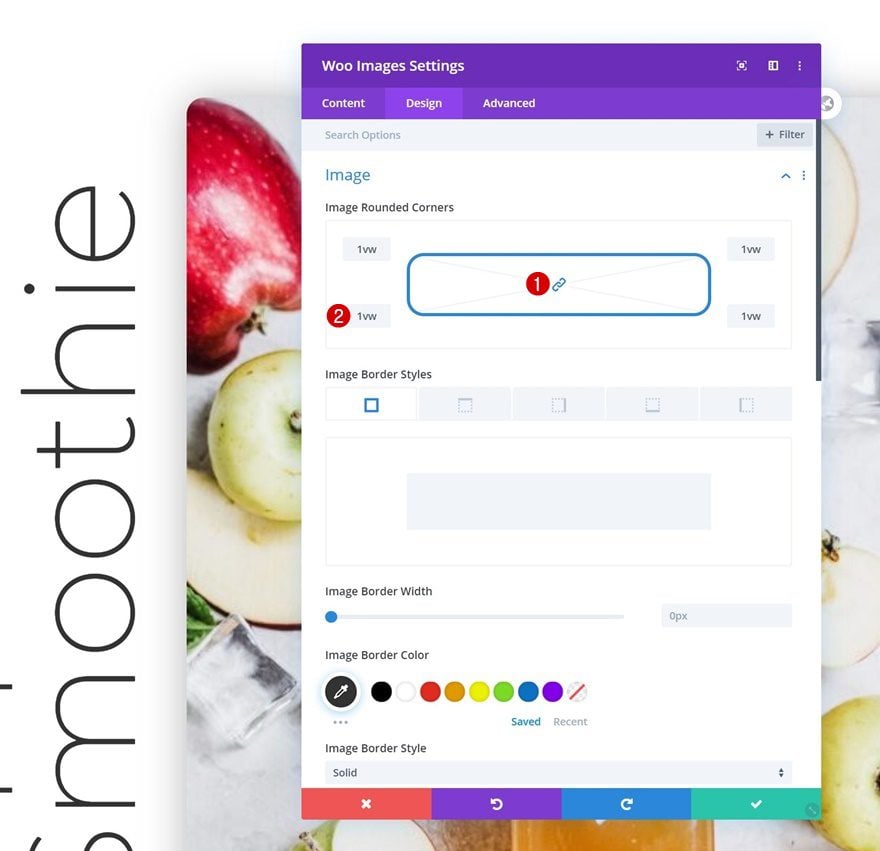
Configuración de imagen
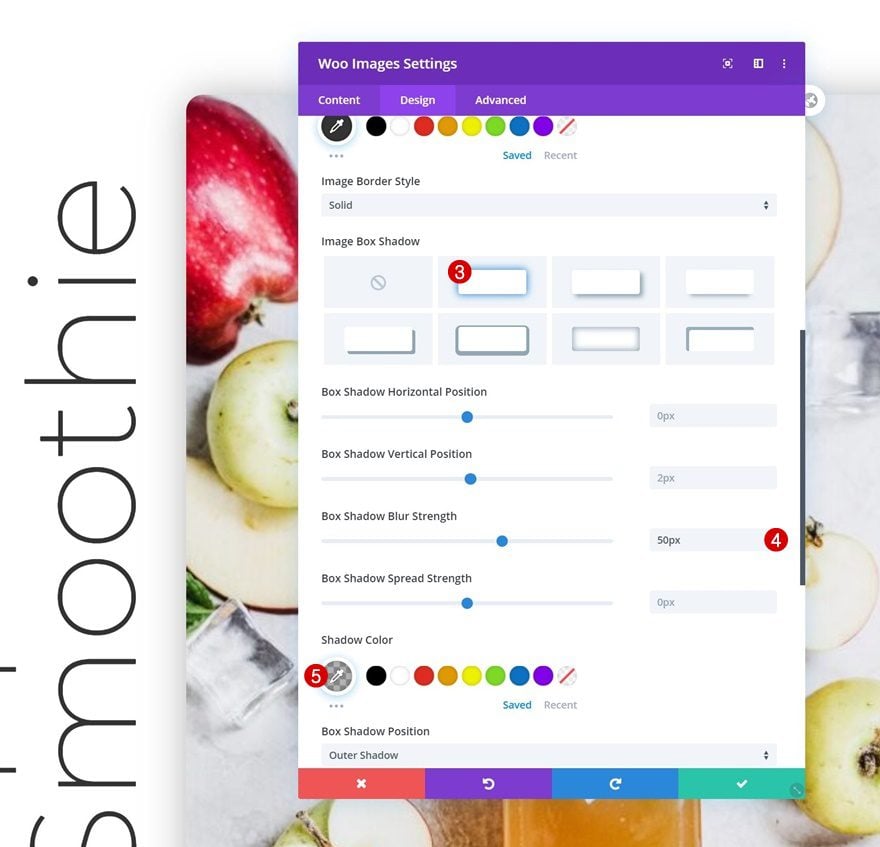
Pase a la pestaña de diseño del módulo y cambie la configuración de la imagen de la siguiente manera:
- Esquinas redondeadas de la imagen: 1vw (todas las esquinas)

- Fuerza de desenfoque de sombra de cuadro: 50px
- Color de sombra: rgba(0,0,0,0.3)

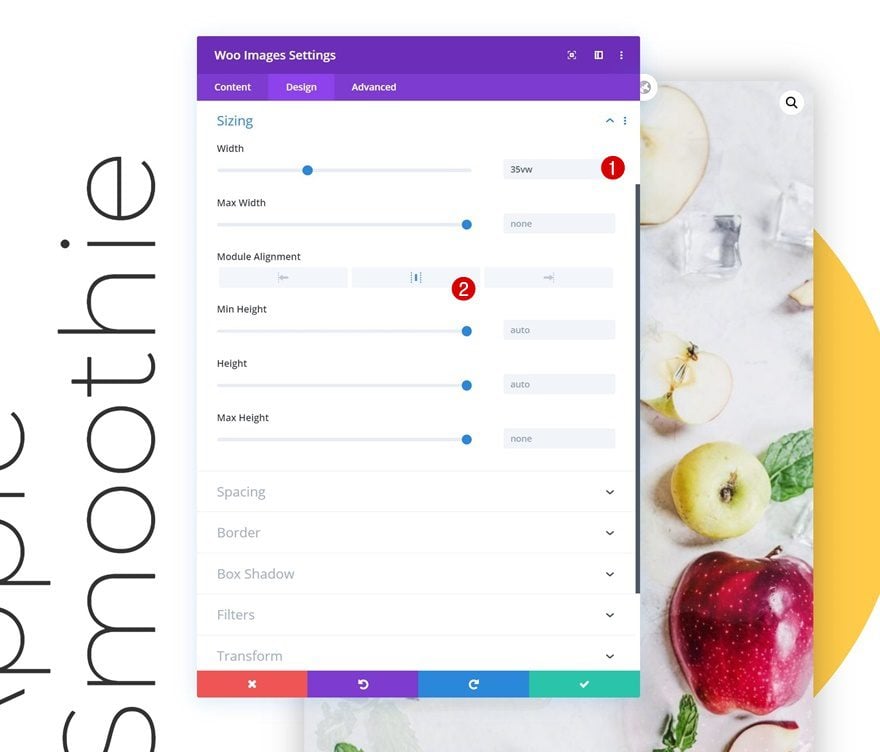
Dimensionamiento
Complete la configuración del módulo de imagen de Woo cambiando el ancho y la alineación del módulo en la configuración de tamaño.
- Ancho: 35vw
- Alineación del módulo: Centro

Agregue el Módulo de Descripción Woo #1 a la Columna 3
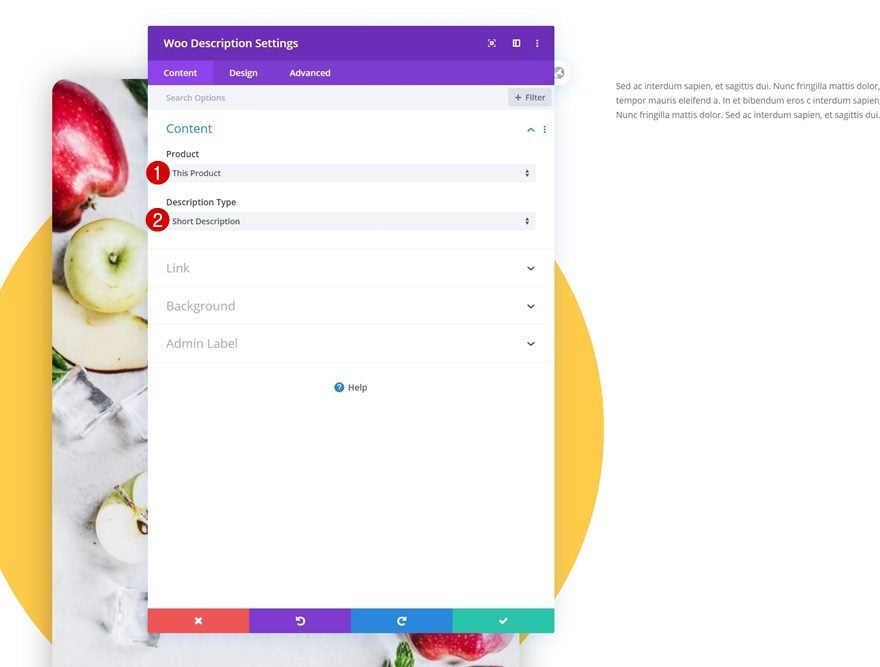
Contenido dinámico
¡Hasta la última columna! Allí, el primer módulo que necesitamos es el módulo de descripción de Woo.
- Producto: Este Producto
- Tipo de descripción: Descripción breve

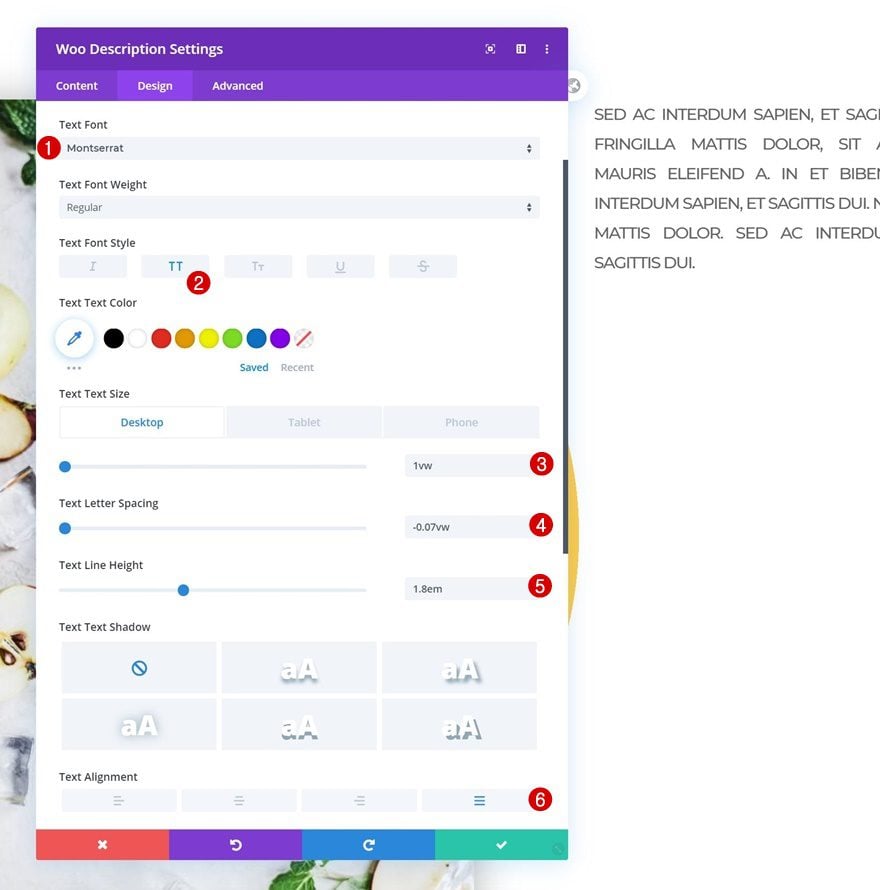
Configuración de texto
Pase a la pestaña de diseño del módulo y cambie la configuración del texto de la siguiente manera:
- Fuente del texto: Montserrat
- Estilo de fuente de texto: Mayúsculas
- Tamaño de texto: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Espaciado entre letras de texto: -0.07vw
- Altura de la línea de texto: 1,8 em

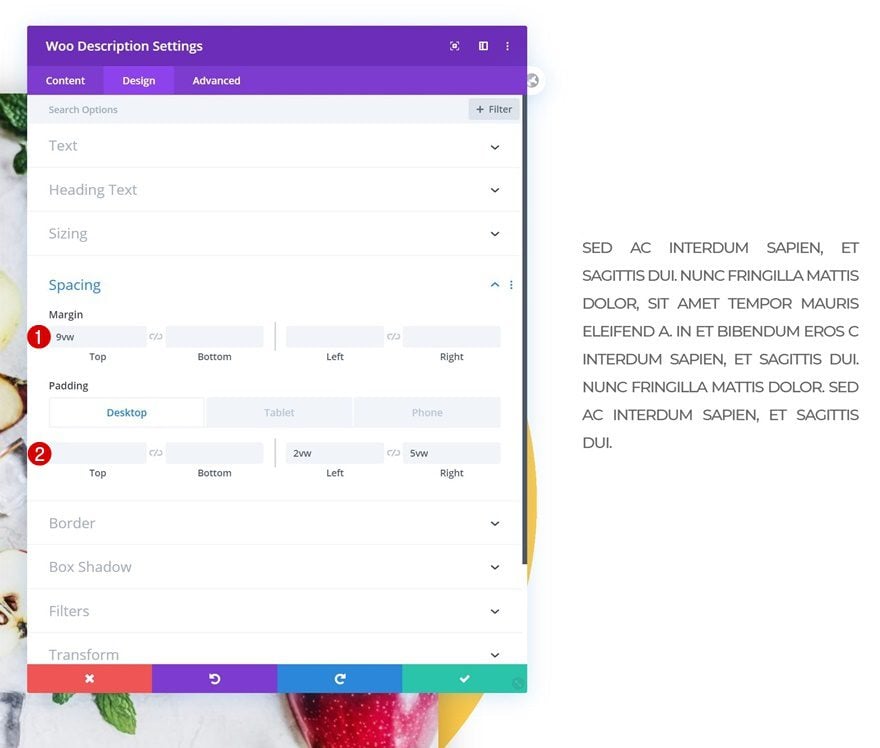
Espaciado
Modifique también la configuración de espaciado.
- Margen superior: 9vw
- Relleno izquierdo: 2vw (escritorio), 5vw (tableta y teléfono)
- Acolchado derecho: 5vw

Agregue el módulo de precios de Woo a la columna 3
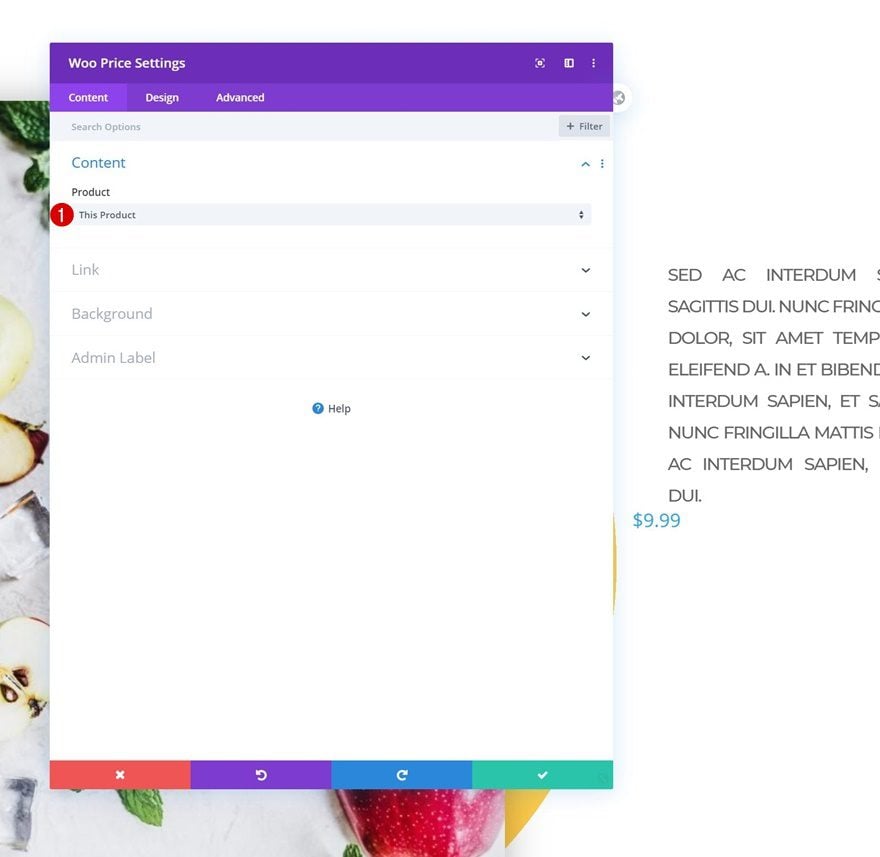
Contenido dinámico
Pasemos al siguiente módulo, que es el módulo Woo Price.
- Producto: Este Producto

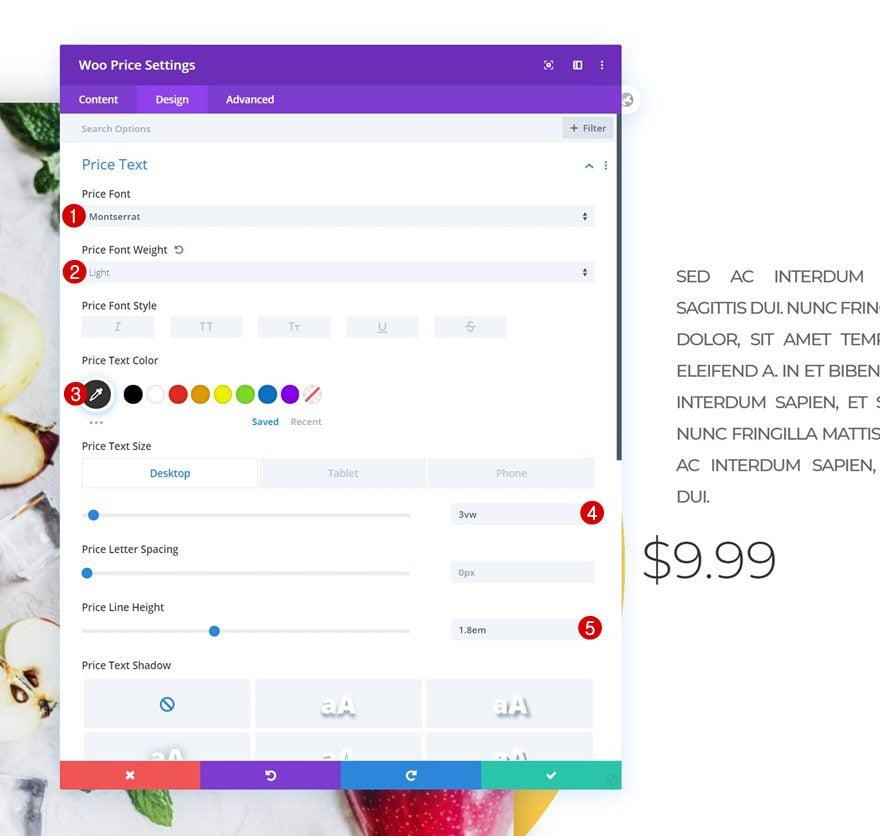
Configuración de texto de precio
Cambie la configuración del texto del precio del módulo de la siguiente manera:
- Precio Fuente: Montserrat
- Color del texto del precio: #333333
- Tamaño del texto del precio: 3vw (escritorio), 7vw (tableta), 10vw (teléfono)
- Altura de la línea de precio: 1,8 em

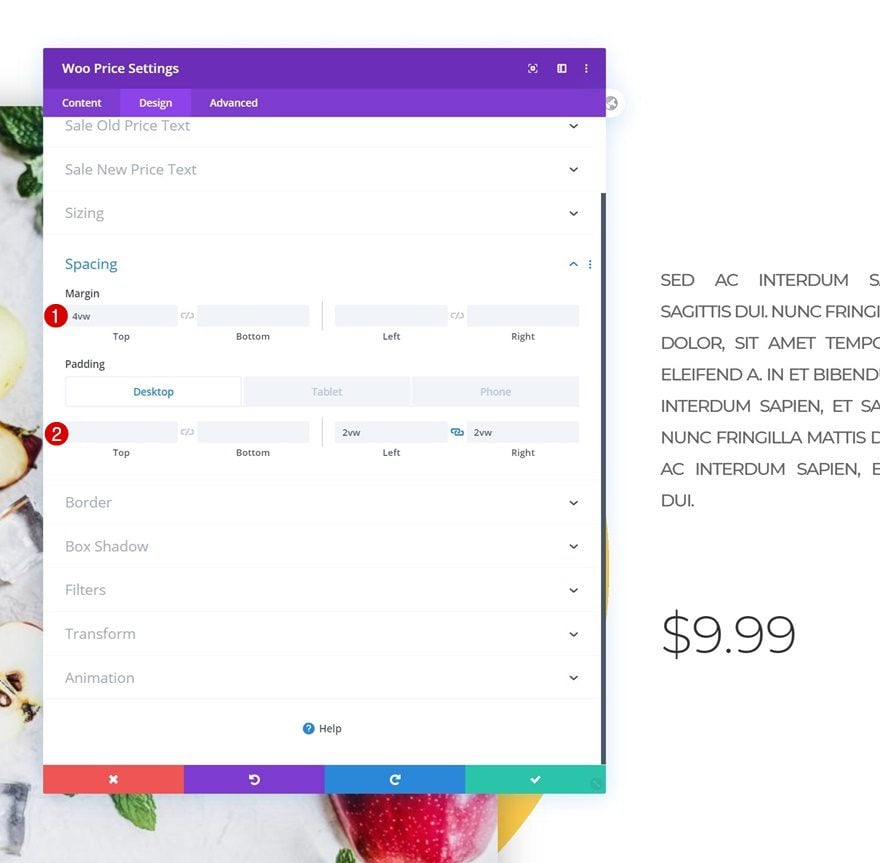
Espaciado
Modifique también la configuración de espaciado.
- Margen superior: 4vw
- Relleno izquierdo: 2vw (escritorio), 5vw (tableta y teléfono)
- Relleno derecho: 2vw (escritorio), 5vw (tableta y teléfono)

Agregue el módulo Agregar al carrito de Woo a la columna 3
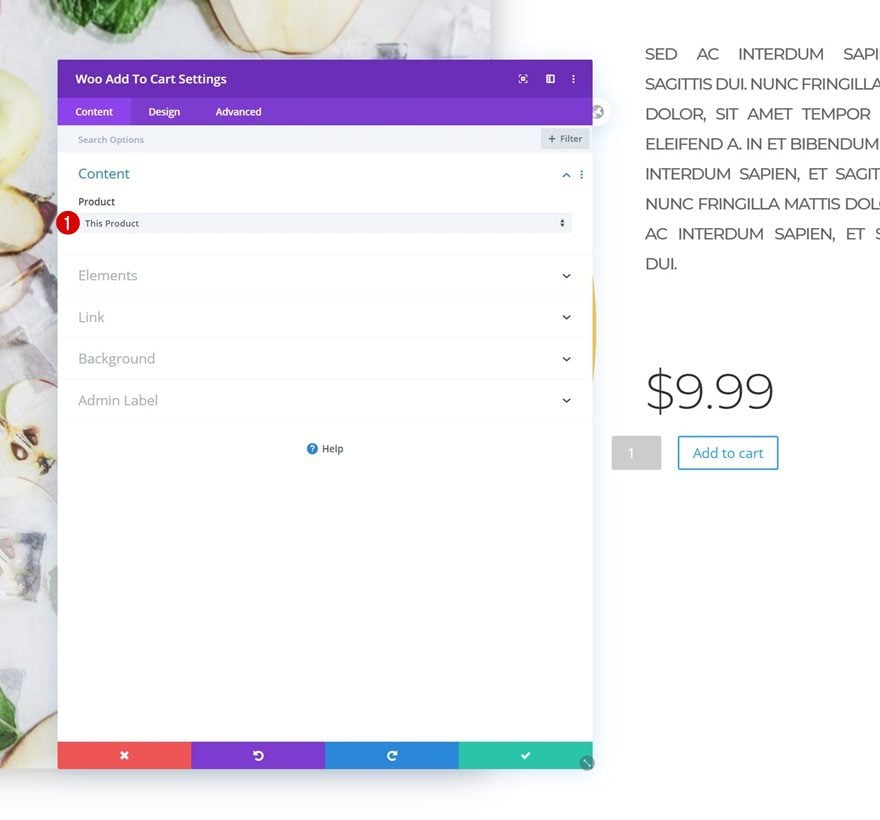
Contenido dinámico
El siguiente y último módulo que necesitamos para completar este diseño es el módulo Agregar al carrito de Woo.
- Producto: Este Producto

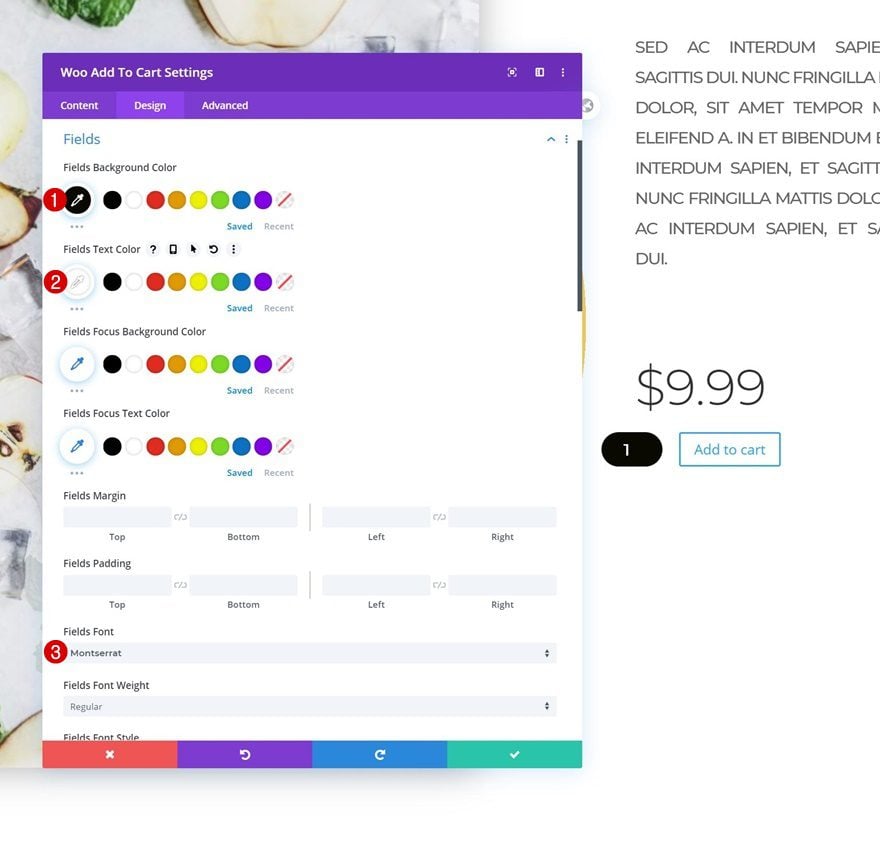
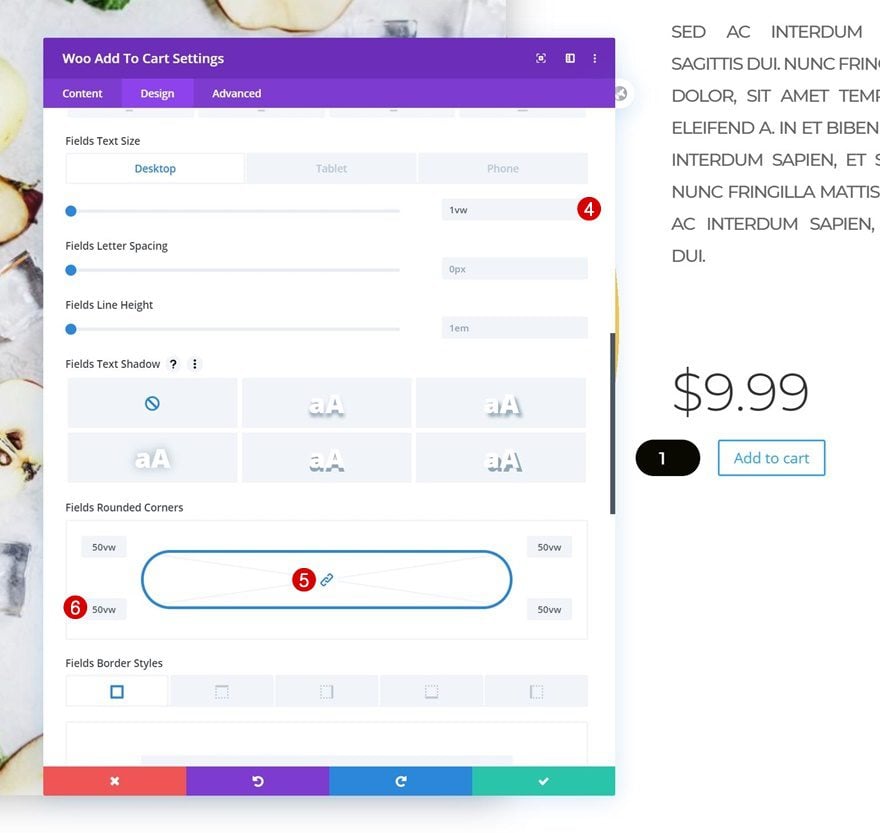
Configuración de campos
Cambie la configuración de los campos del módulo de la siguiente manera:
- Color de fondo de los campos: #0a0900
- Color del texto de los campos: #ffffff
- Campos Fuente: Montserrat

- Campos Tamaño del texto: 1vw (Escritorio), 2vw (Tablet), 3vw (Teléfono)
- Campos Esquinas redondeadas: 50vw (Todas las esquinas)

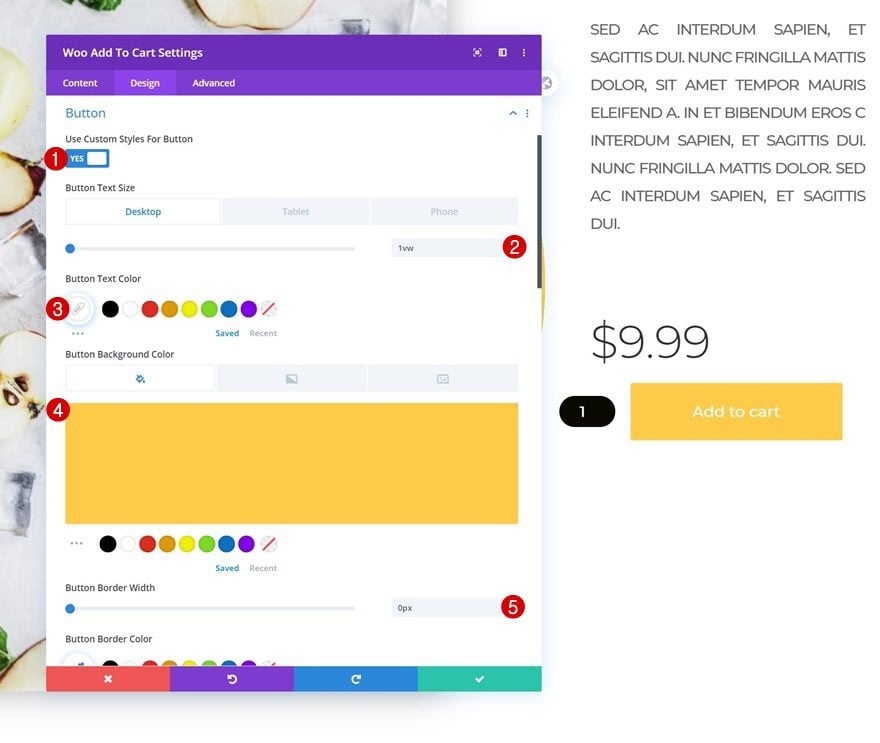
Configuración de botones
Juega con la configuración de los botones también.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Color del texto del botón: #ffffff
- Color de fondo del botón: #ffcb49
- Ancho del borde del botón: 0px

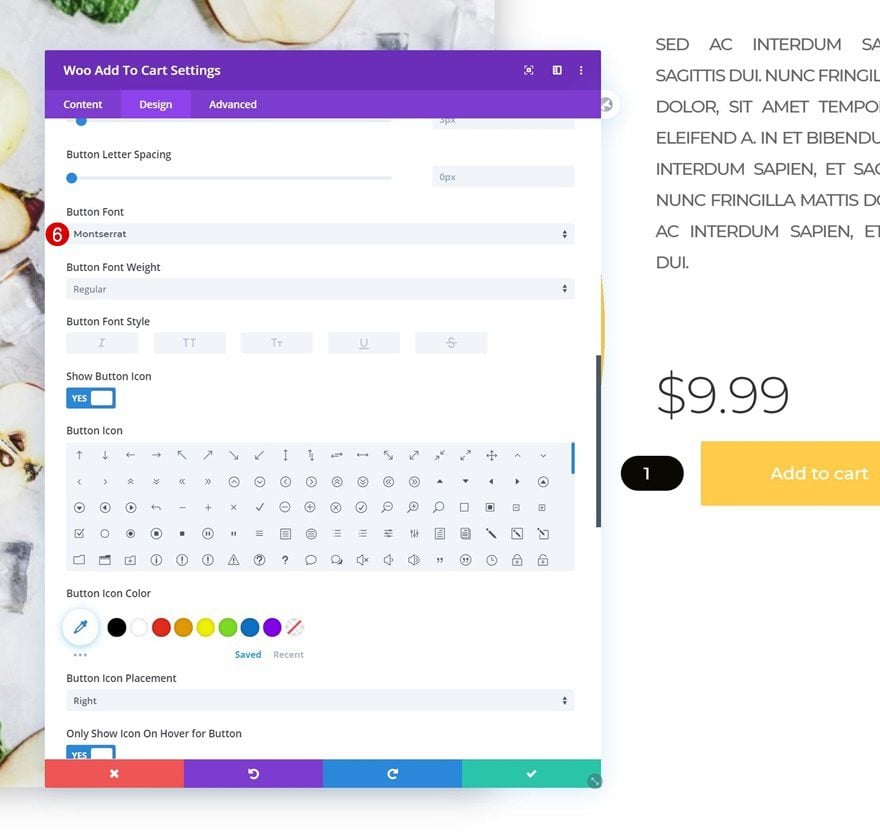
- Fuente del botón: Montserrat

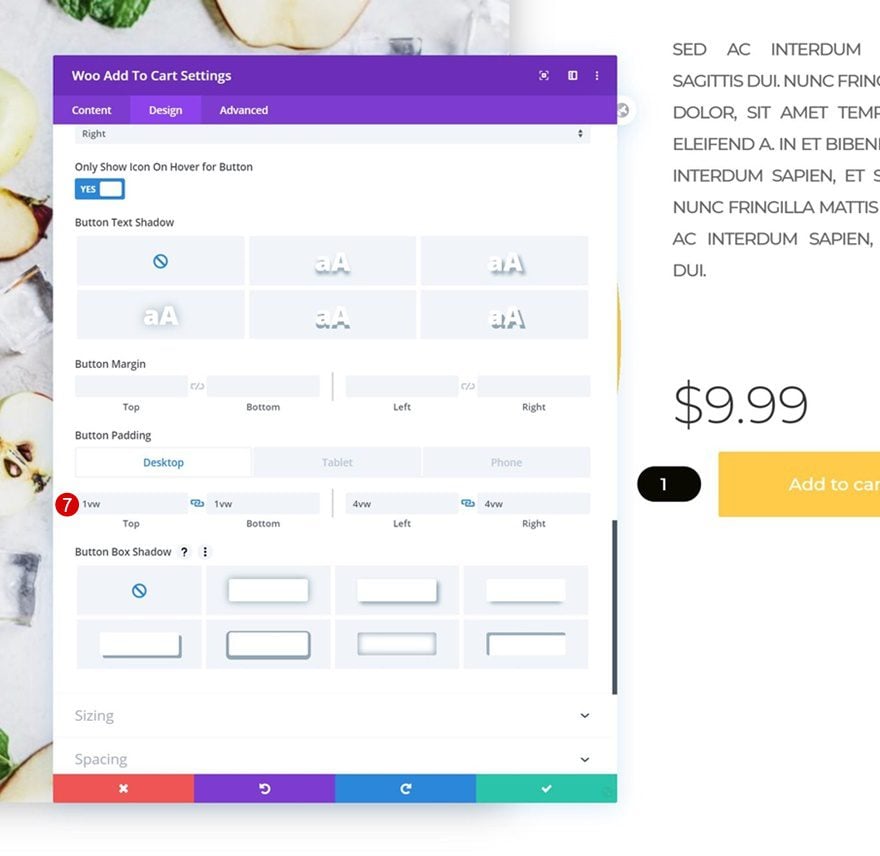
- Relleno superior: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Acolchado inferior: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Relleno izquierdo: 4vw (escritorio), 8vw (tableta), 10vw (teléfono)
- Relleno derecho: 4vw (escritorio), 8vw (tableta), 10vw (teléfono)

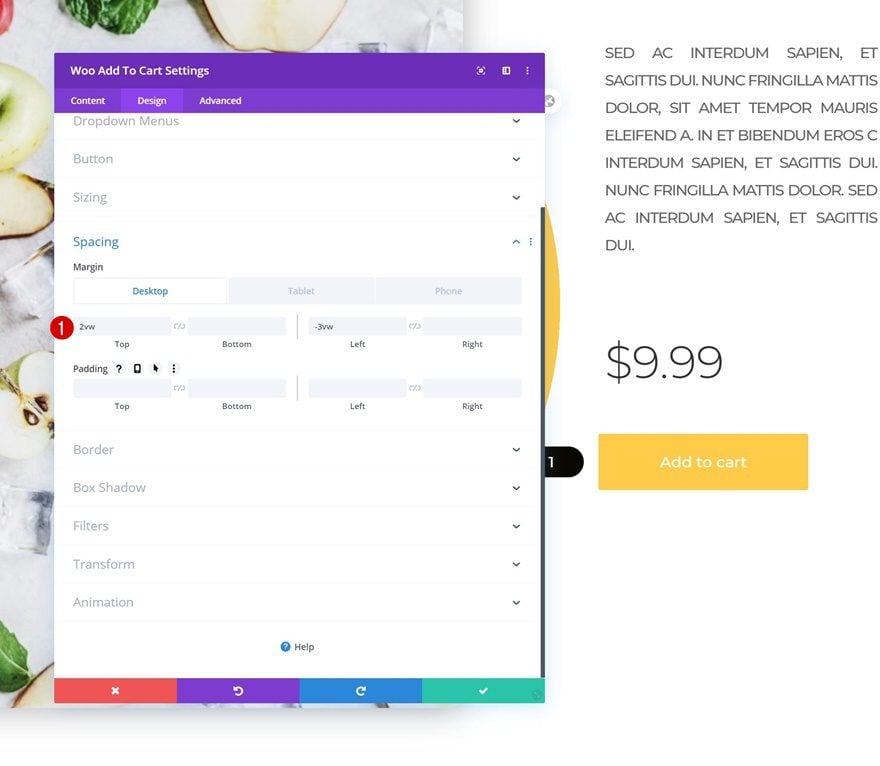
Espaciado
Y complete la configuración del módulo agregando algunos valores de espaciado personalizados en diferentes tamaños de pantalla.
- Margen superior: 2vw
- Margen izquierdo: -3vw (escritorio), 5vw (tableta y teléfono)
- Margen derecho: 5vw (tableta y teléfono)

Convierta la página del producto en una plantilla
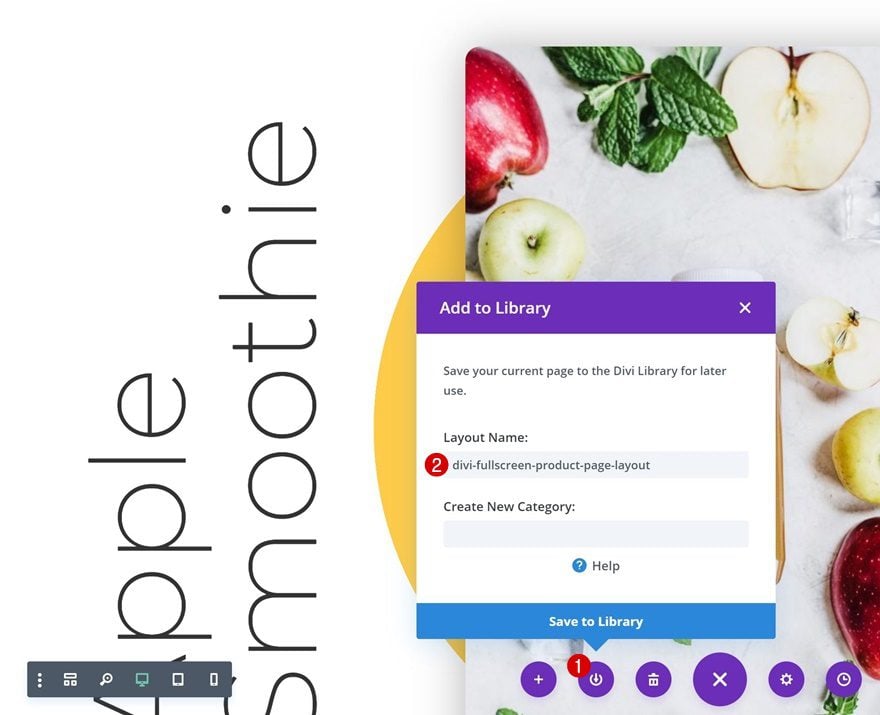
Guardar diseño de página en la biblioteca Divi
Una vez que haya completado la página del producto a pantalla completa, puede usarla para cada uno de sus productos usando Divi’s Theme Builder . Para hacer eso, guarde el diseño que acaba de crear en su Biblioteca Divi.

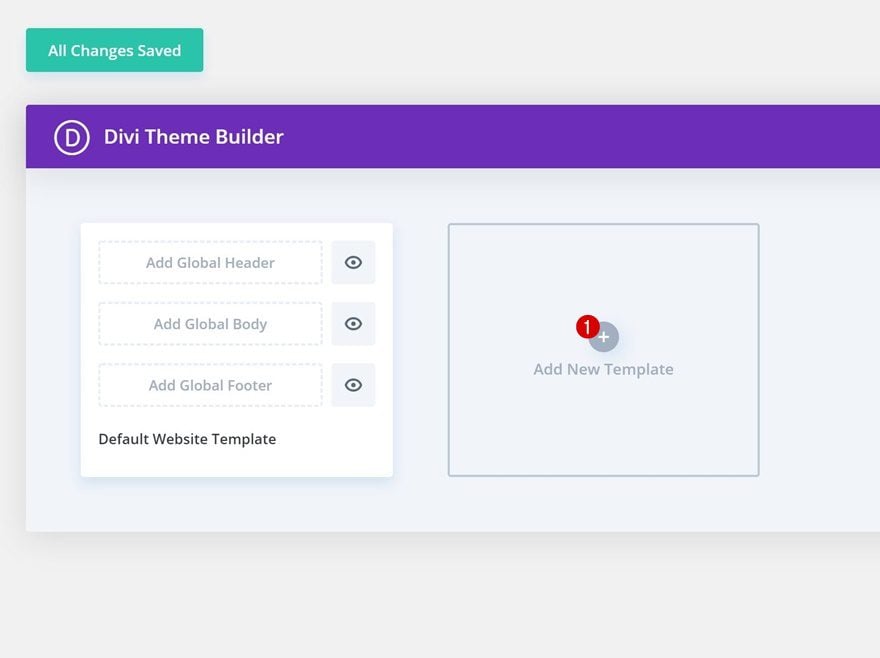
Agregar nueva plantilla al generador de temas
Pase al Theme Builder en su configuración de Divi y agregue una nueva plantilla.

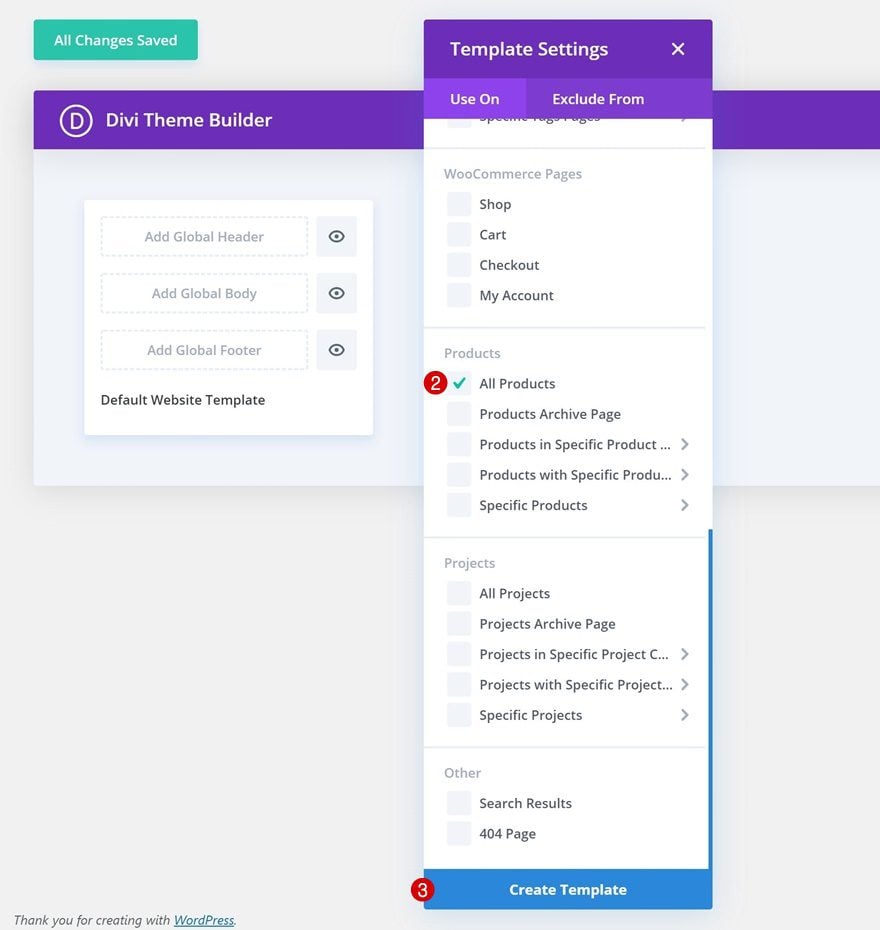
Seleccione las páginas de productos en las que desea que aparezca este diseño.

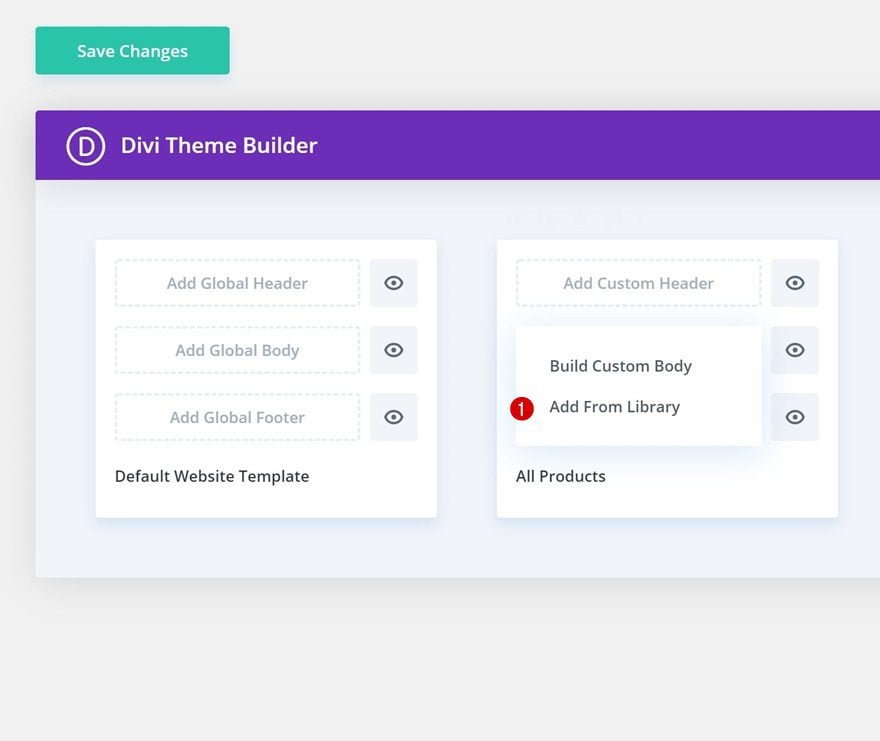
Subir diseño al cuerpo de la plantilla
Luego, haga clic en ‘Agregar cuerpo global’ y seleccione ‘Agregar desde biblioteca’.

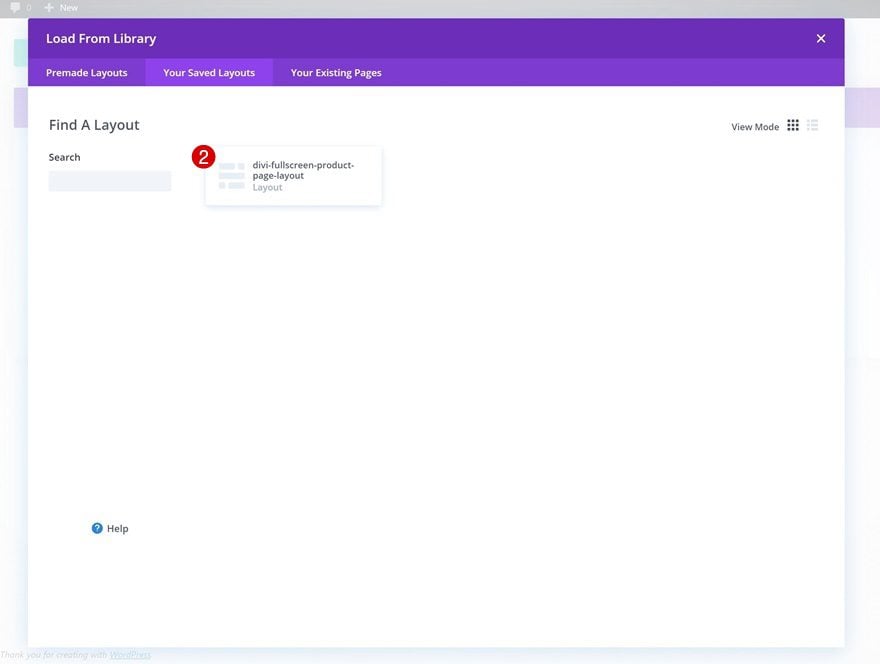
Elige tu diseño en la pestaña ‘Tus diseños guardados’.

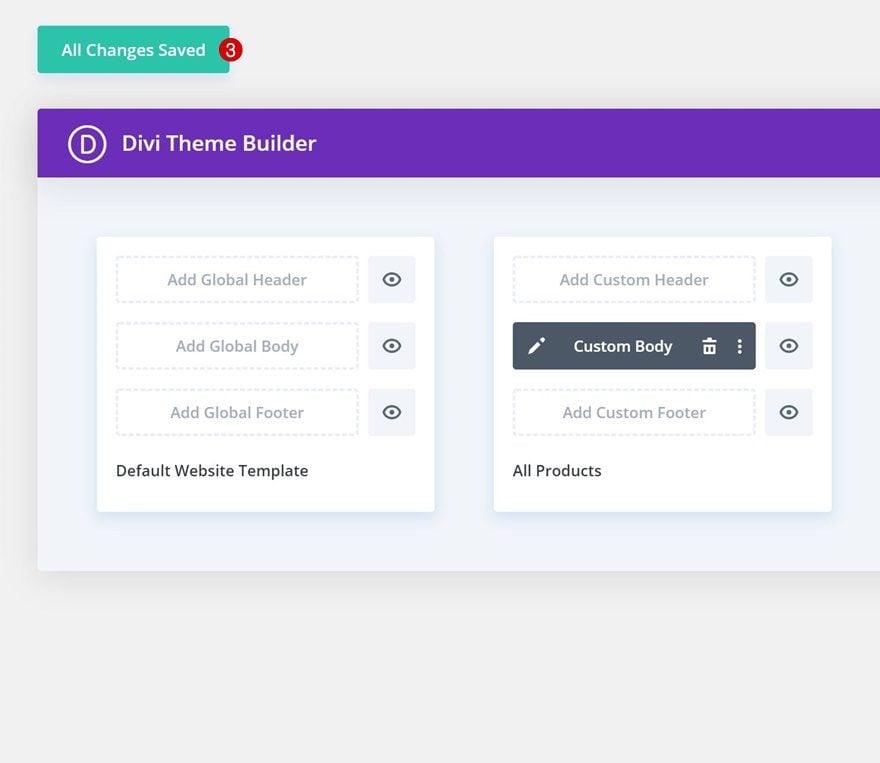
¡Y guarda todos tus cambios!

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo recrear una hermosa página de producto a pantalla completa que puede usar para cualquier tipo de sitio web de comercio electrónico que esté configurando. Hemos hecho coincidir la configuración de los diversos módulos Woo para crear un resultado sorprendente y limitar el desplazamiento vertical que se requiere. ¡Esperamos que este diseño también lo inspire a crear sus propias páginas de productos a pantalla completa! Si tiene alguna pregunta, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.