
Las personas se relacionan con otras personas. Es por eso que en casi cualquier sitio web que visite, verá aparecer caras. Desde clientes anteriores hasta miembros del equipo y más; cuanto antes muestre a los clientes y personas detrás de su empresa, mayores serán sus posibilidades de convencerlos de que su empresa, marca o producto es el adecuado. En esta publicación, nos centraremos en mostrar a sus clientes de una manera hermosa y avanzada. ¡También podrá descargar el archivo JSON de forma gratuita!
¡Hagámoslo!
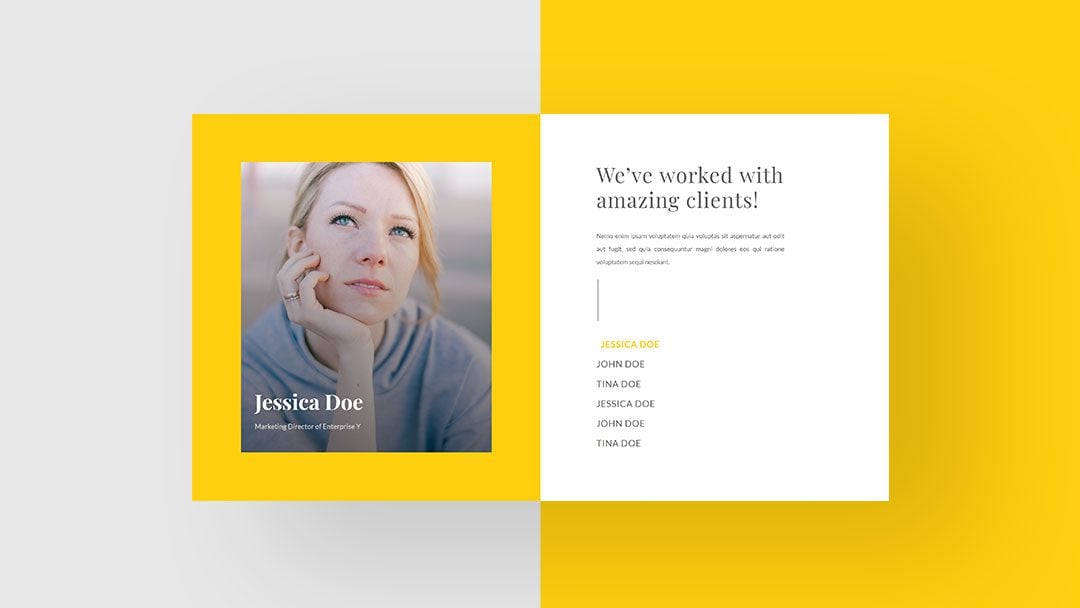
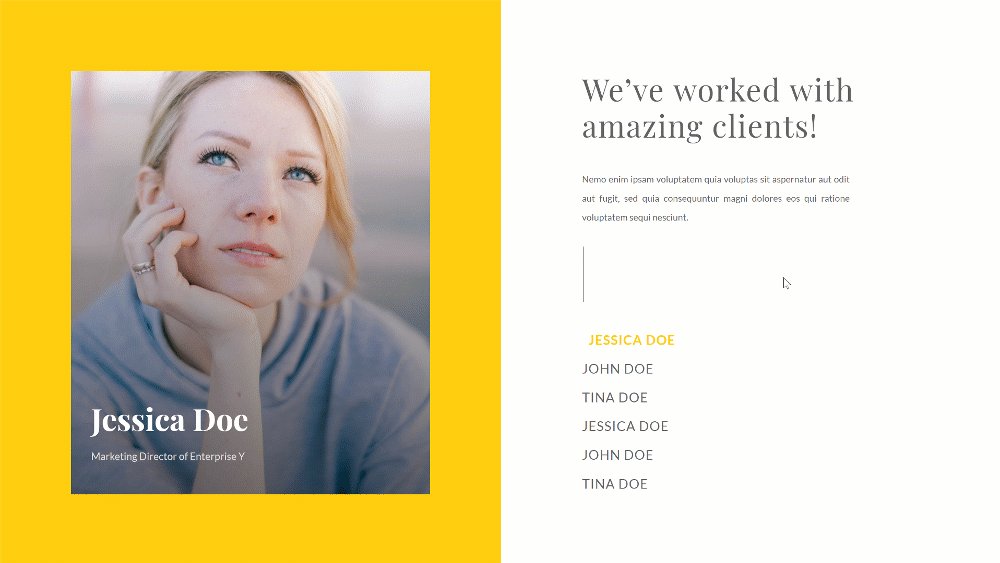
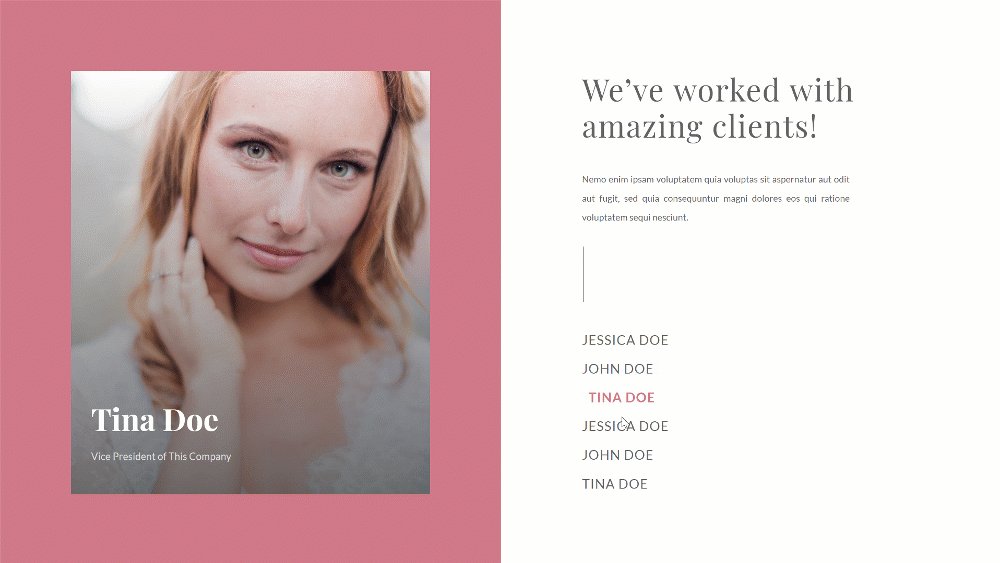
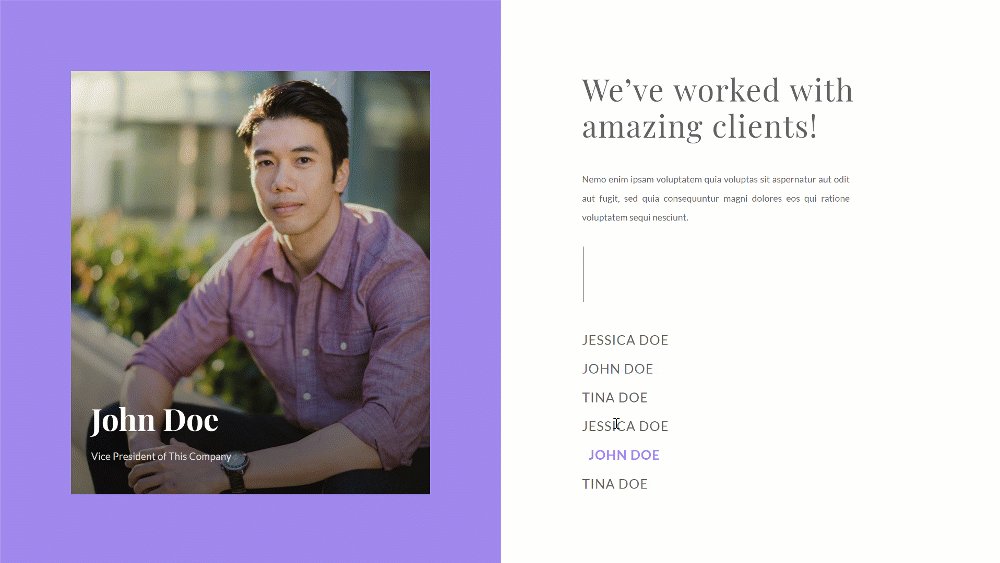
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
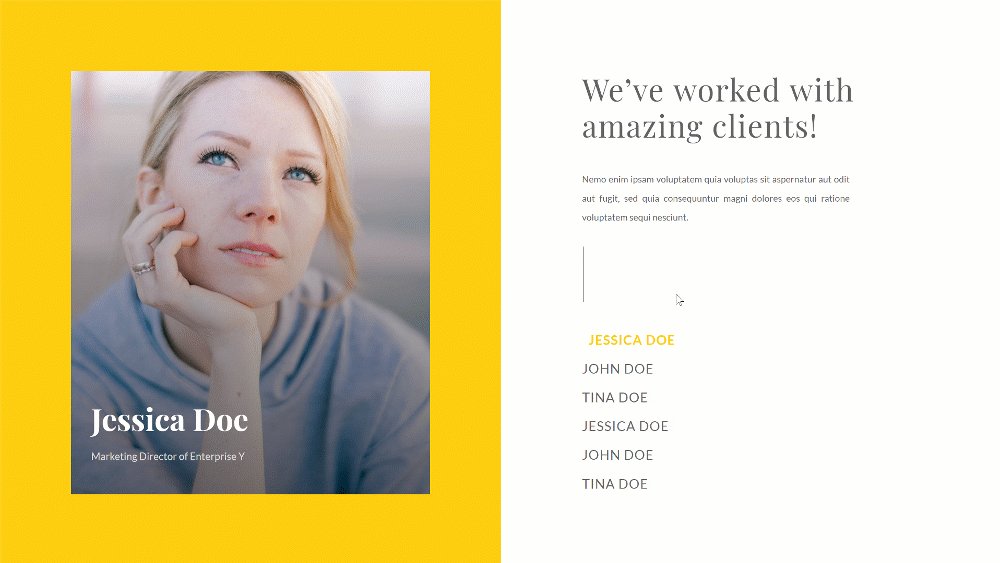
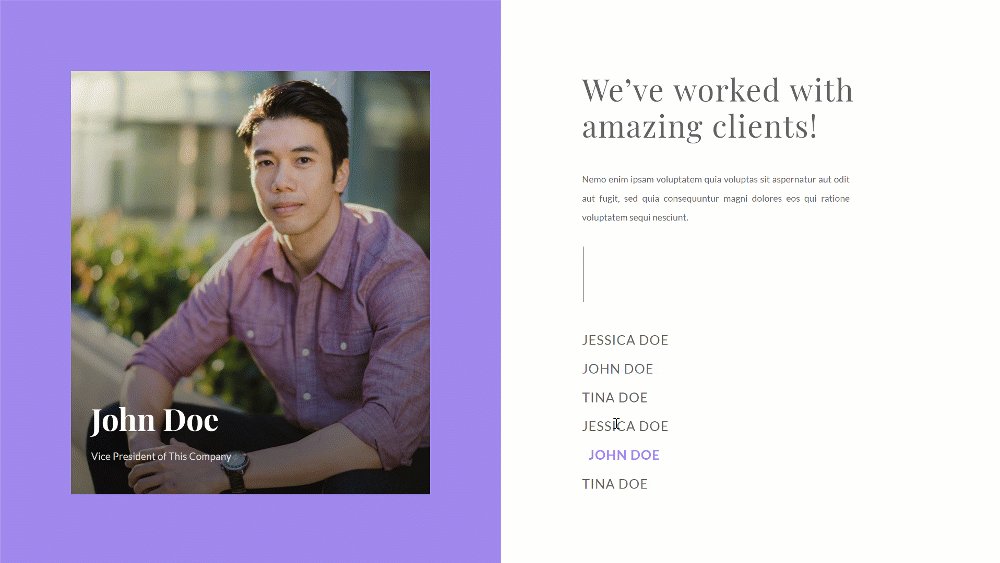
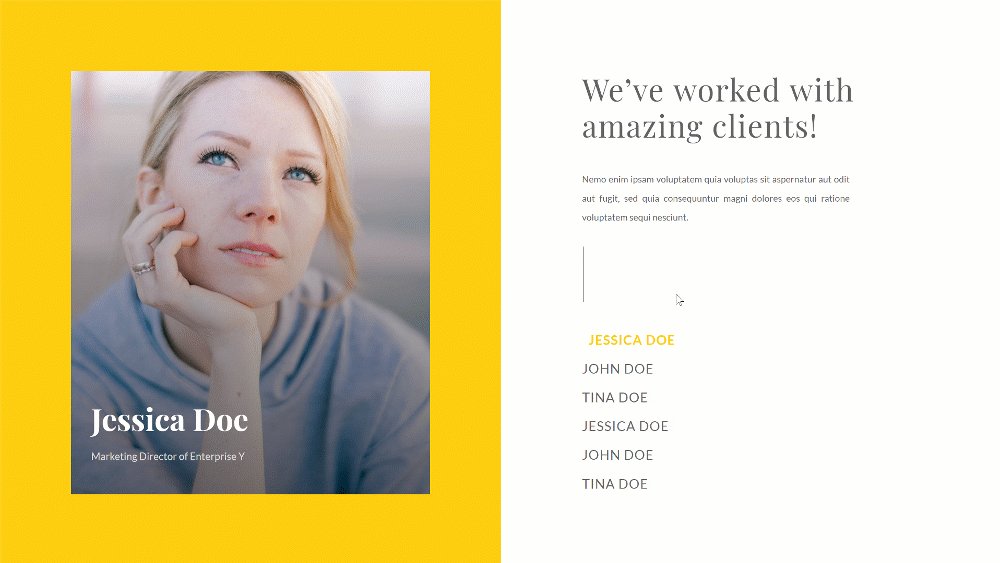
Escritorio

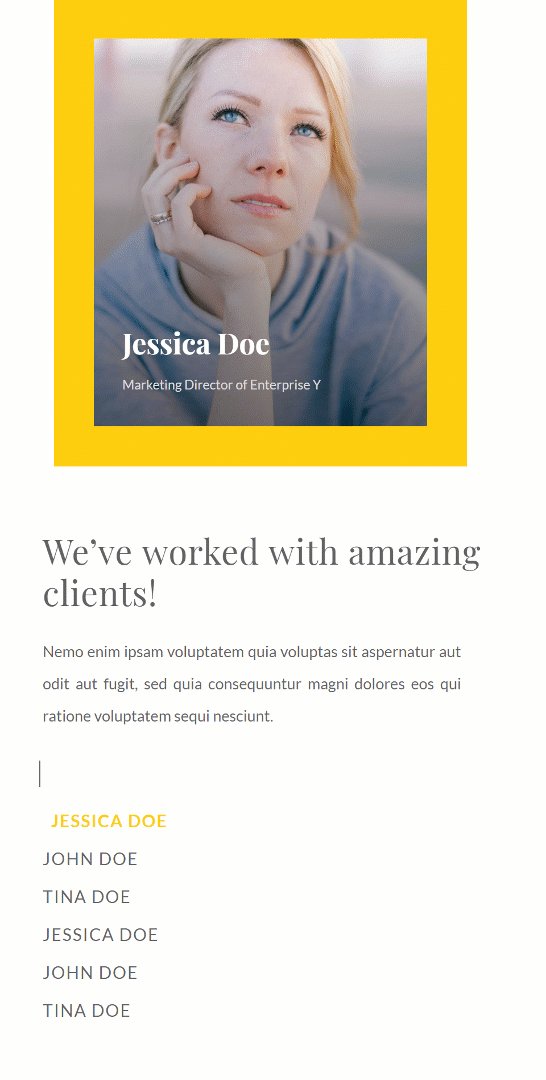
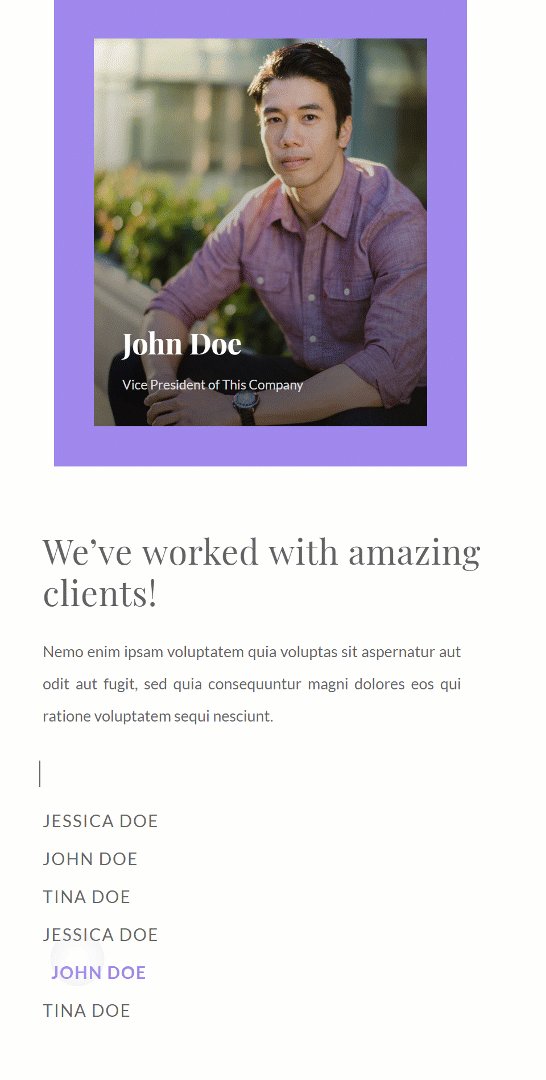
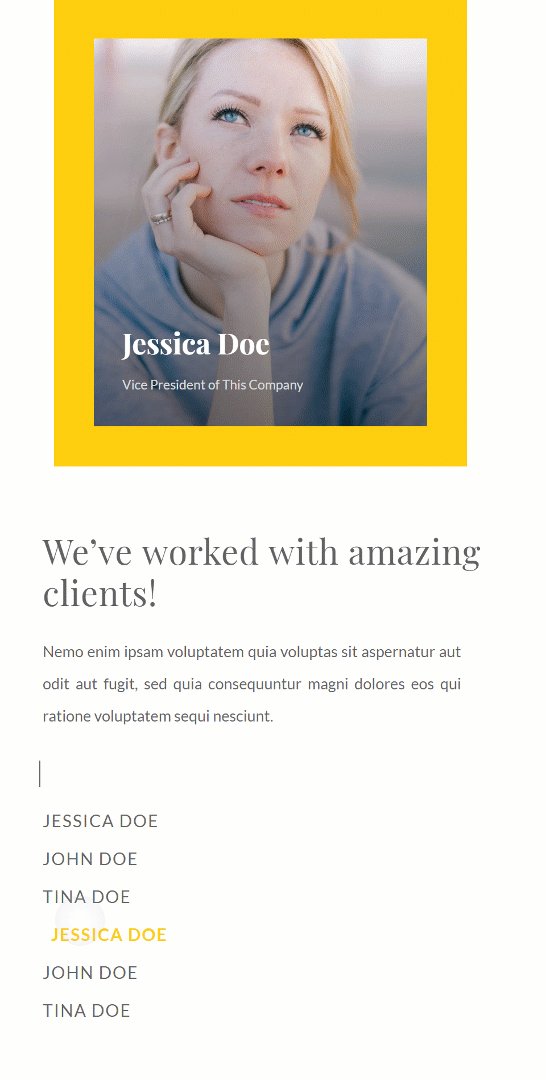
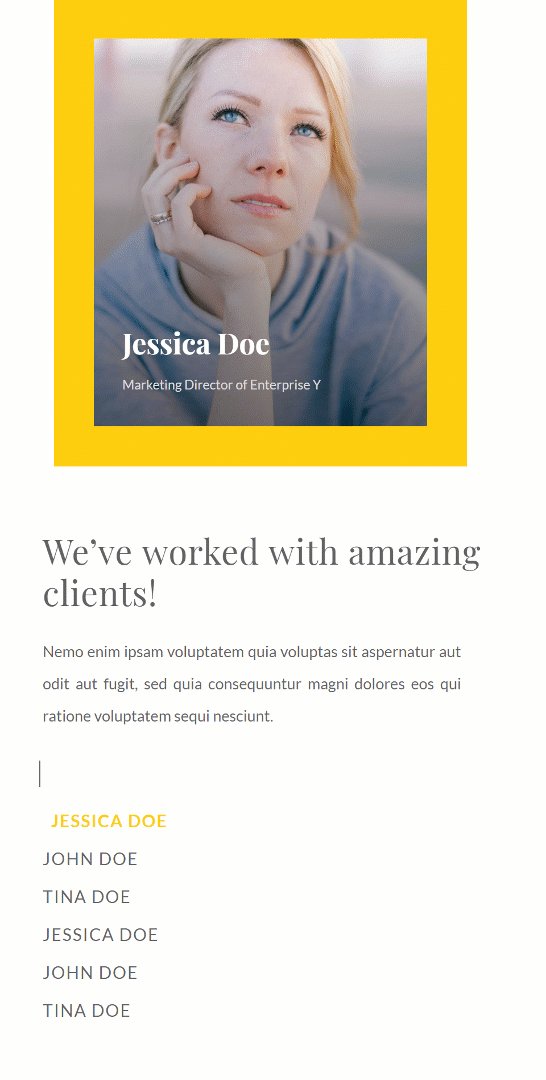
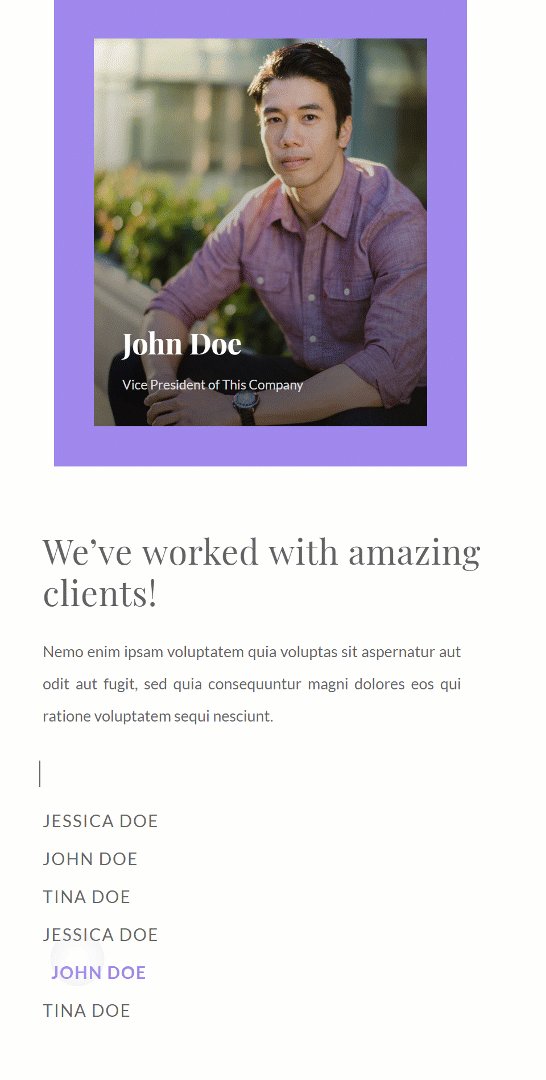
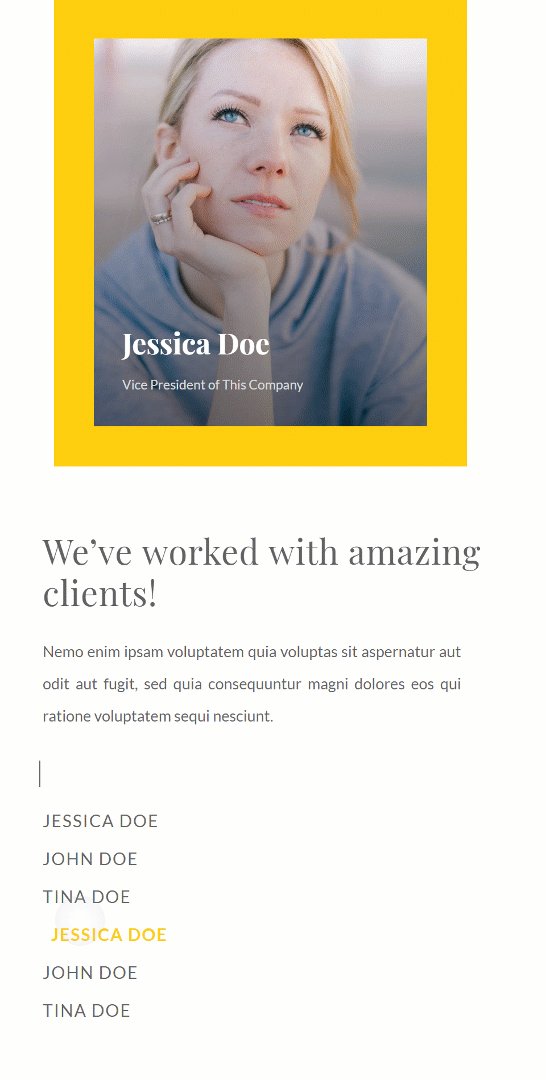
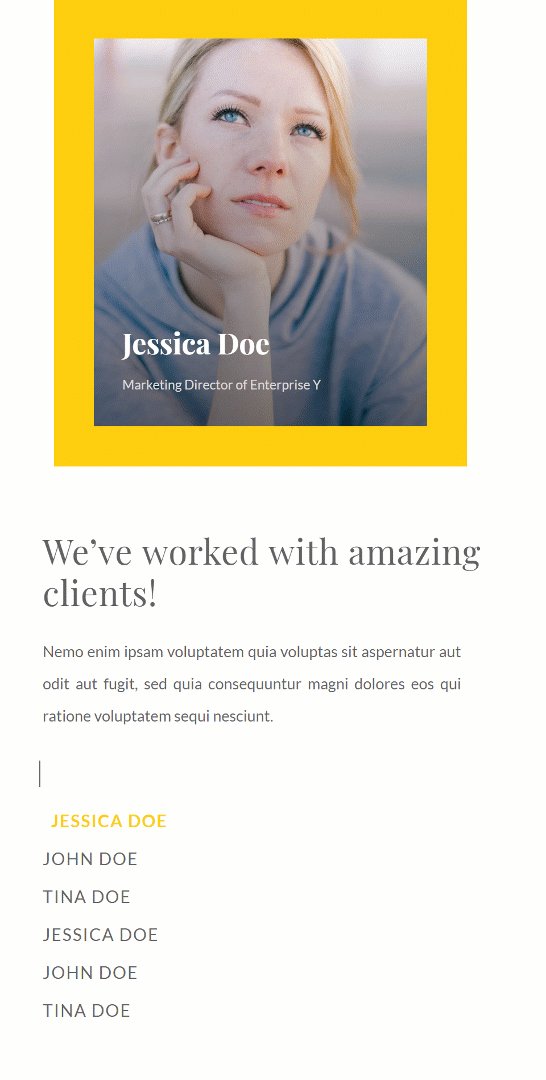
Móvil

Descargue el diseño Hover/Click de The Client Showcase GRATIS
Para poner sus manos en el diseño de pasar el mouse/hacer clic en la exhibición del cliente gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
¡Empecemos a Recrear!
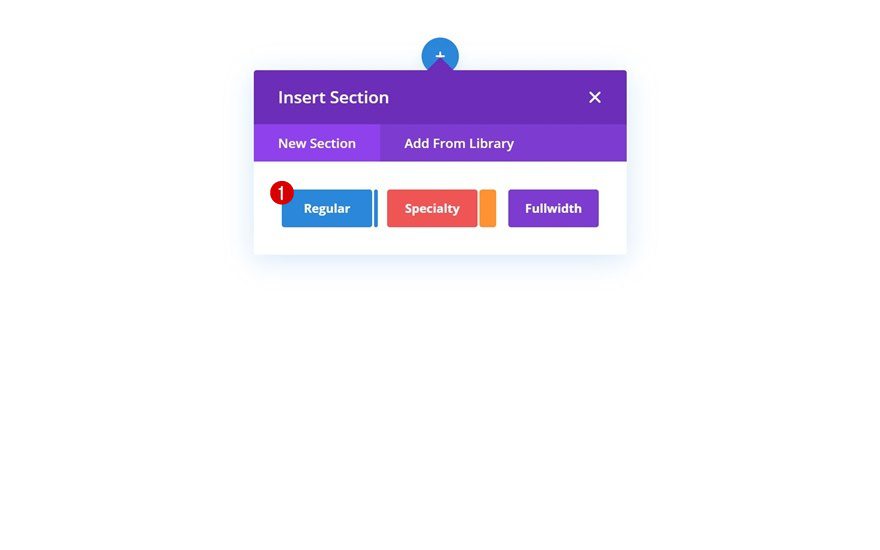
Agregar nueva sección
Lo primero que deberá hacer es agregar una nueva sección regular a la página en la que está trabajando.

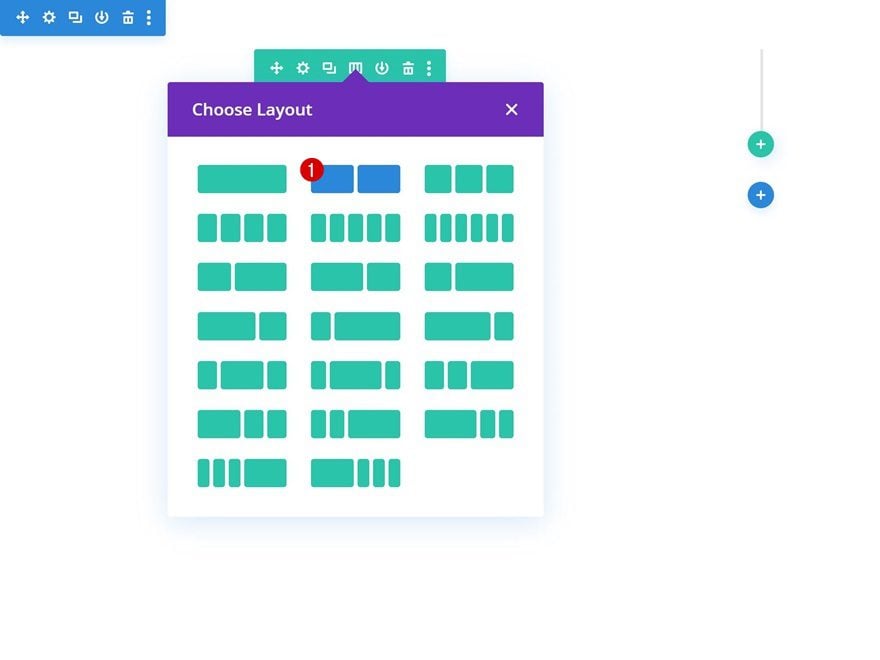
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

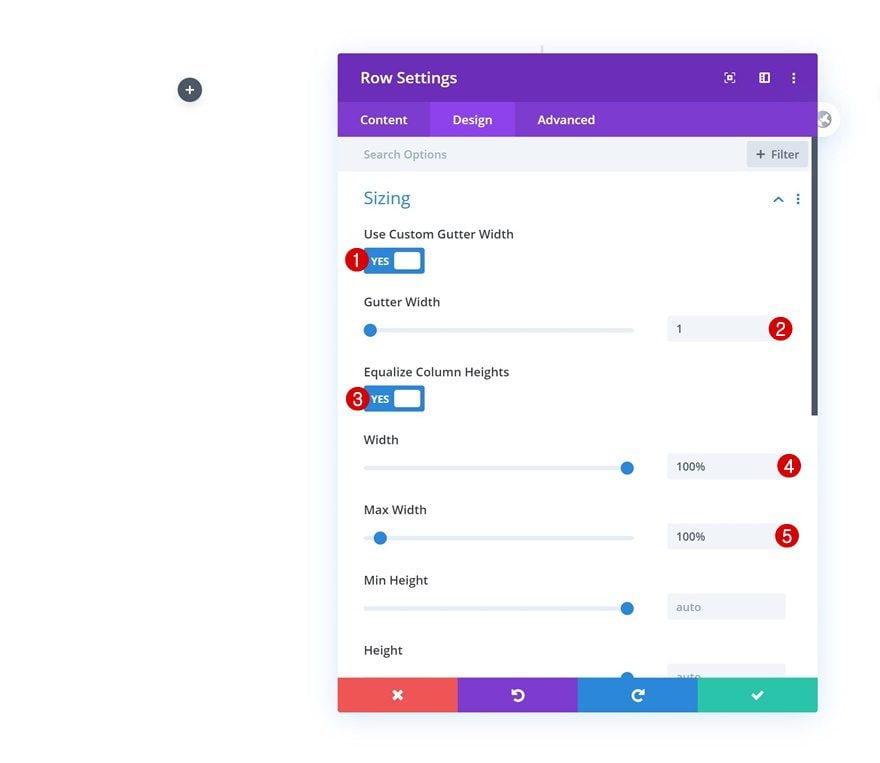
Dimensionamiento
Antes de agregar cualquier módulo, abra la configuración de la fila y permita que la fila ocupe todo el ancho de la pantalla.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí
- Ancho: 100%
- Ancho máximo: 100%

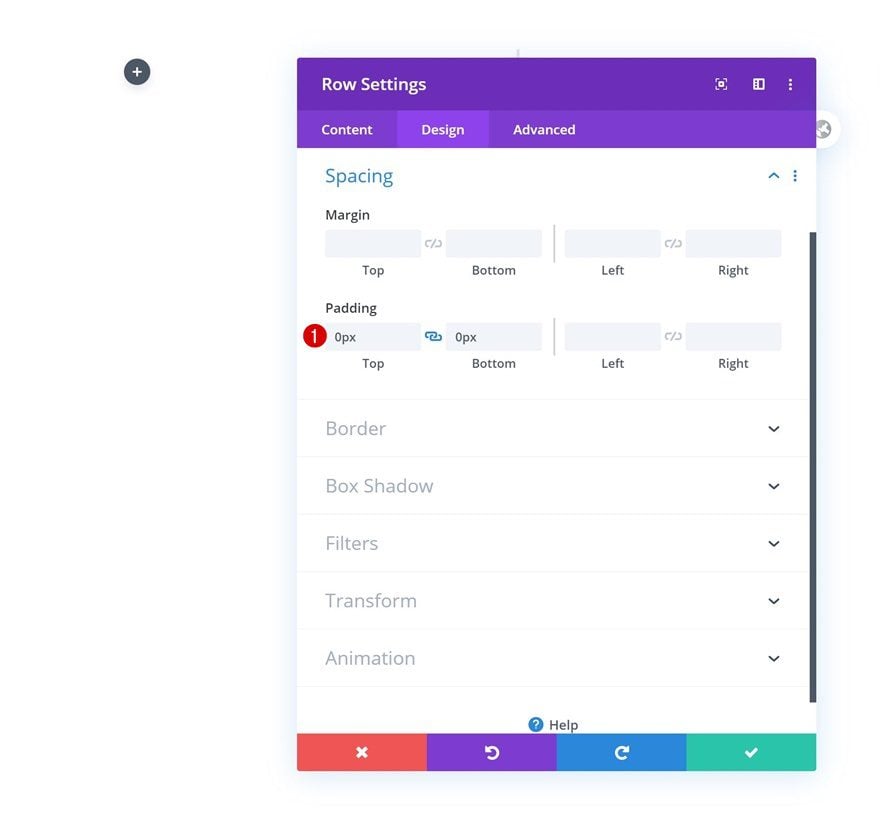
Espaciado
Elimine el relleno superior e inferior predeterminado de la fila siguiente.
- Relleno superior: 0px
- Relleno inferior: 0px

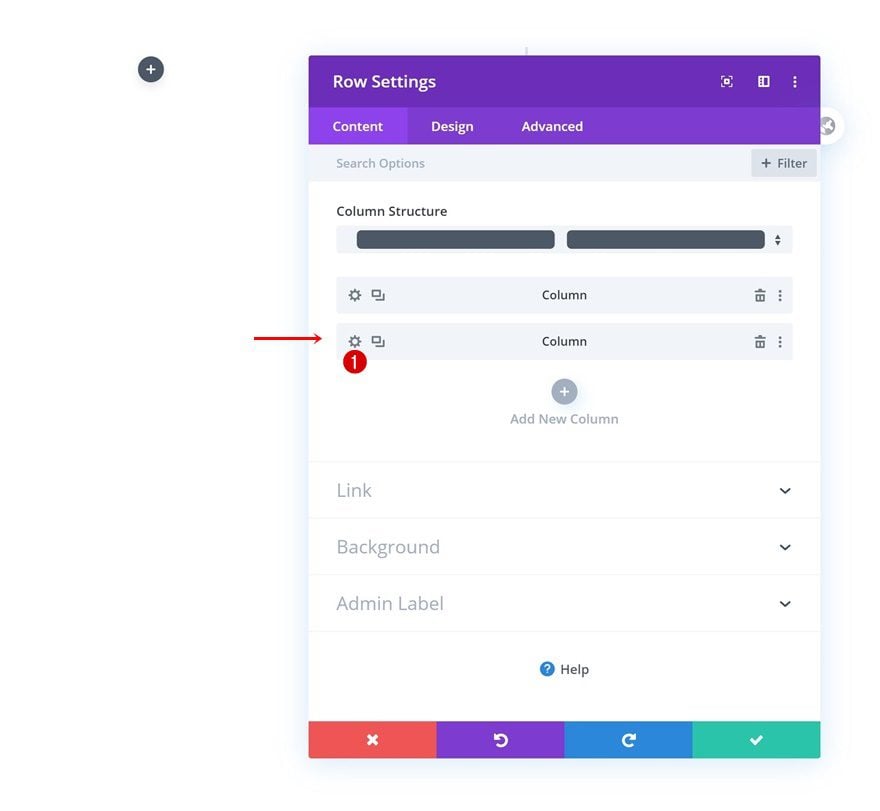
Configuración de la columna 2
Continúe abriendo la configuración de la segunda columna.

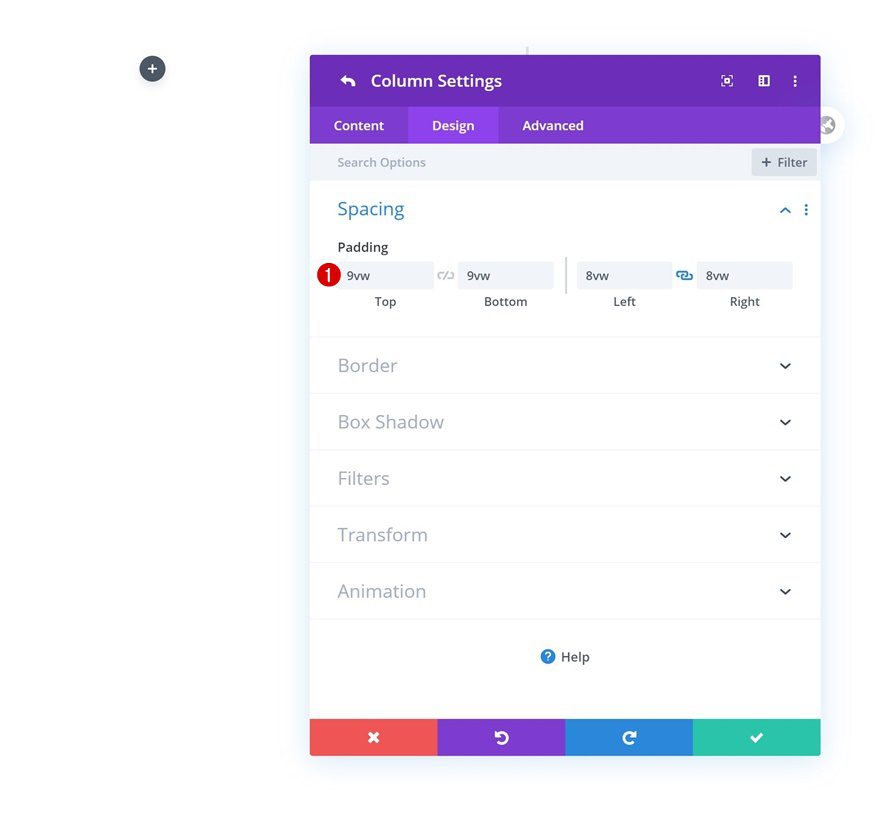
Espaciado
Agregue algunos valores de relleno personalizados a la columna.
- Acolchado superior: 9vw
- Acolchado inferior: 9vw
- Acolchado izquierdo: 8vw
- Acolchado derecho: 8vw

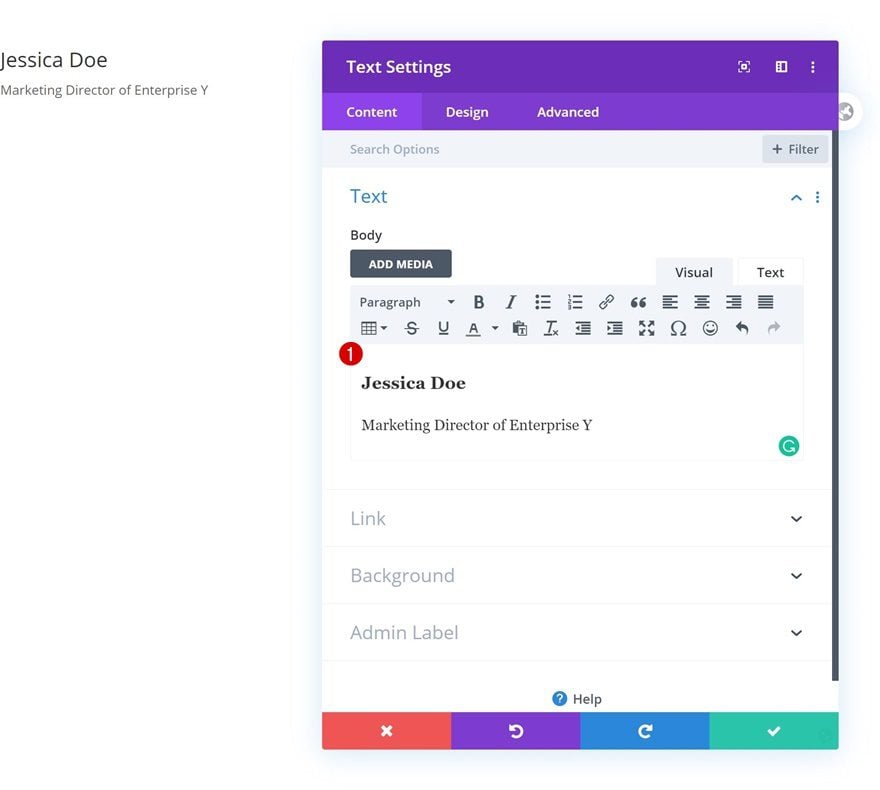
Agregar módulo de texto a la columna 1
Agregar H3 y contenido de párrafo
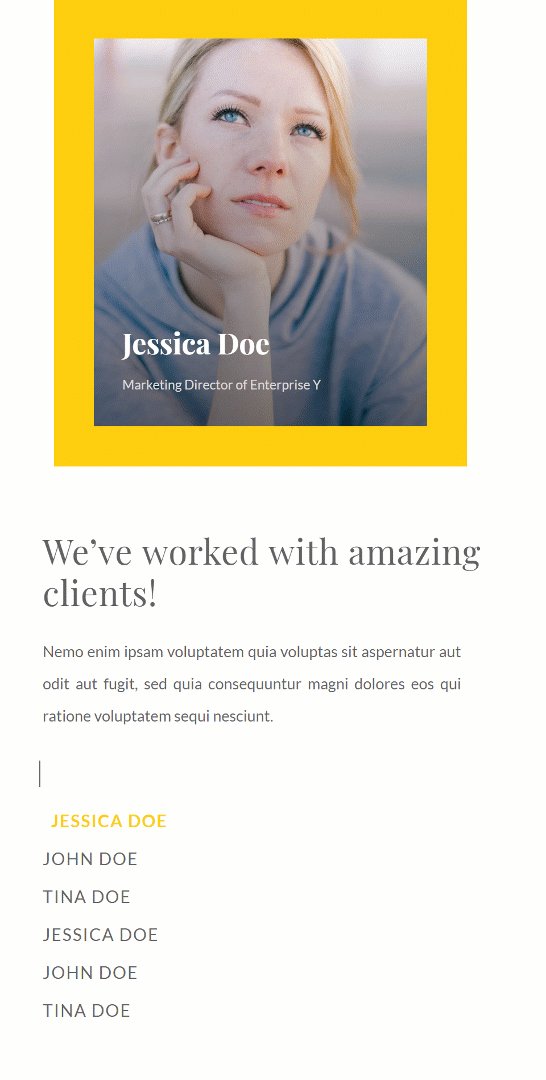
Una vez que haya completado la configuración de filas y columnas, continúe agregando un módulo de texto a la columna 1. Agregue la información del cliente al cuadro de contenido.

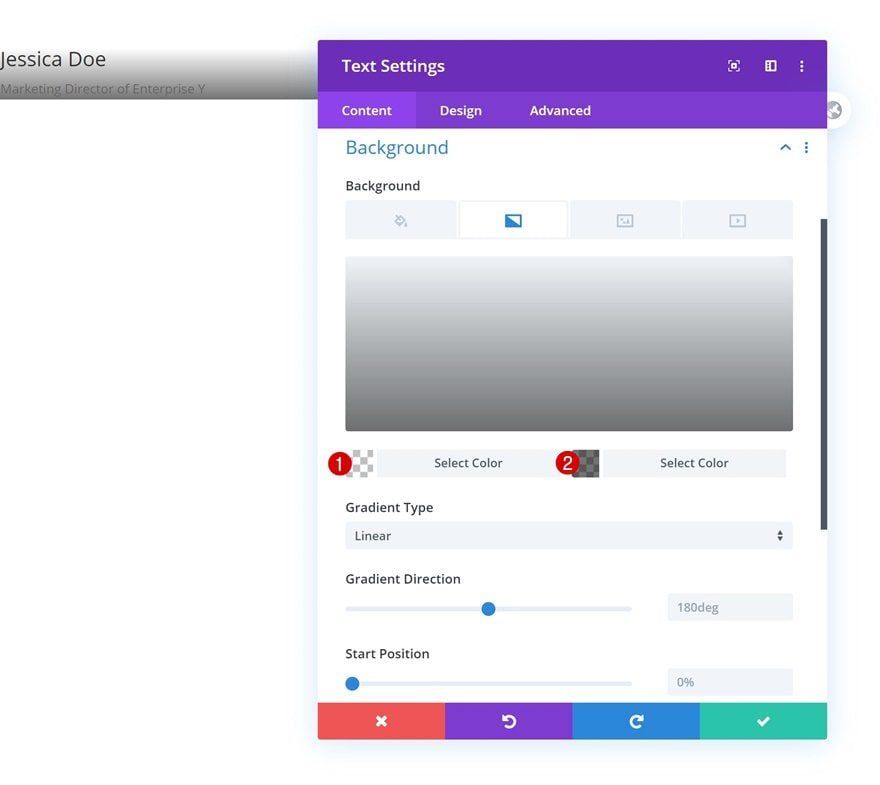
Fondo degradado
Vaya a la configuración de fondo a continuación y aplique el siguiente fondo degradado:
- Color 1: rgba(43.135.218,0)
- Color 2: rgba (0,0,0,0,55)
- Coloque el degradado sobre la imagen de fondo: Sí

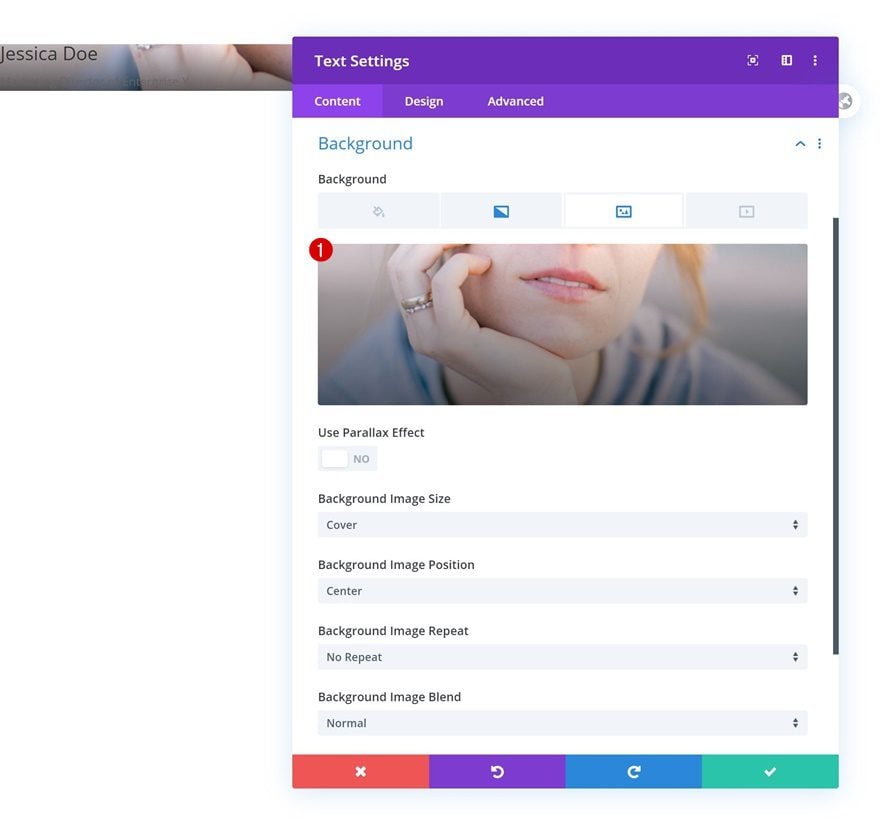
Imagen de fondo
Sube una imagen de fondo también.

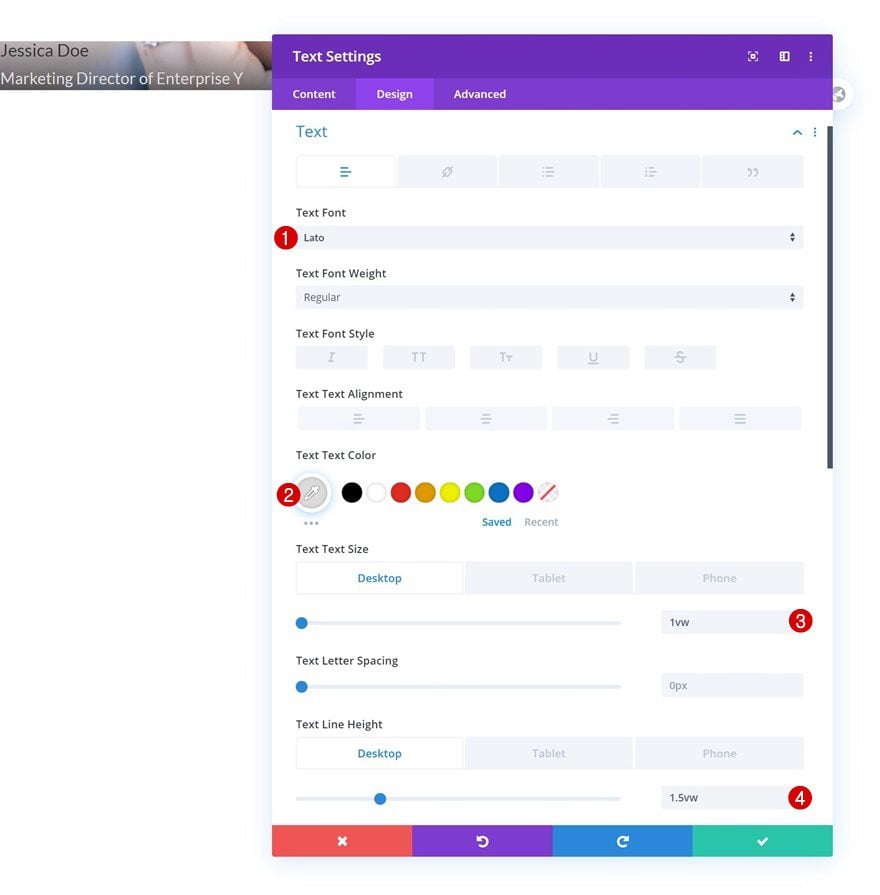
Configuración de texto
Pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Fuente del texto: Lato
- Color del texto: #dbdbdb
- Tamaño del texto: 1vw (escritorio), 1,8vw (tableta), 2,3vw (teléfono)
- Altura de línea de texto: 1.5vw (escritorio), 2vw (tableta), 2.5vw (teléfono)

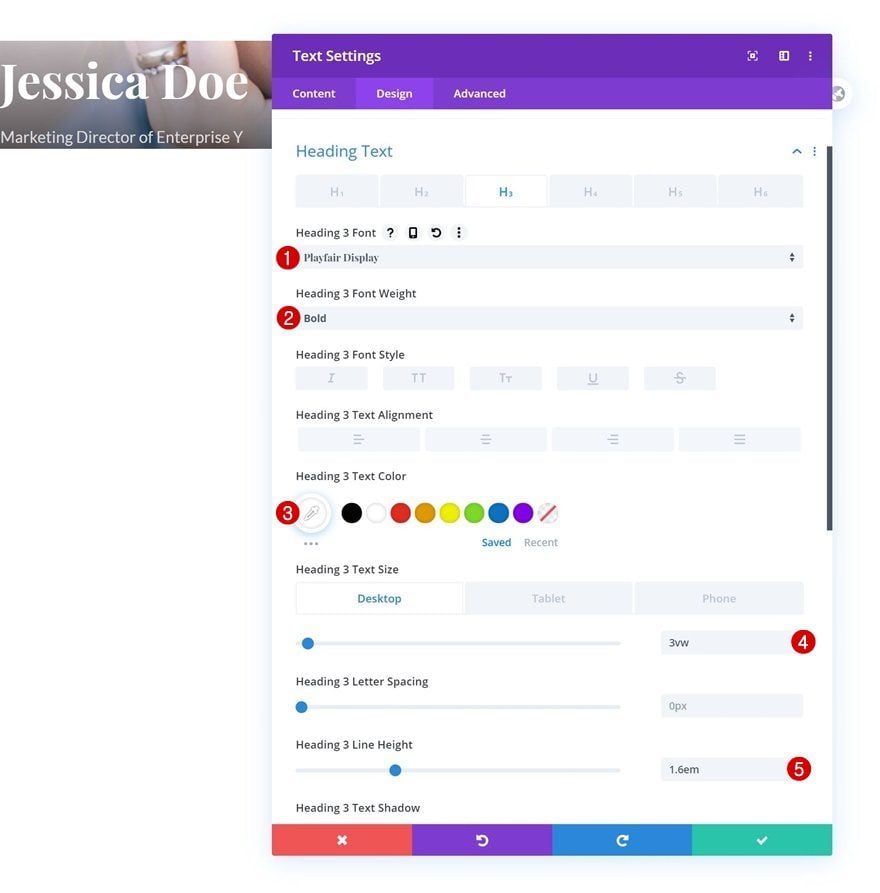
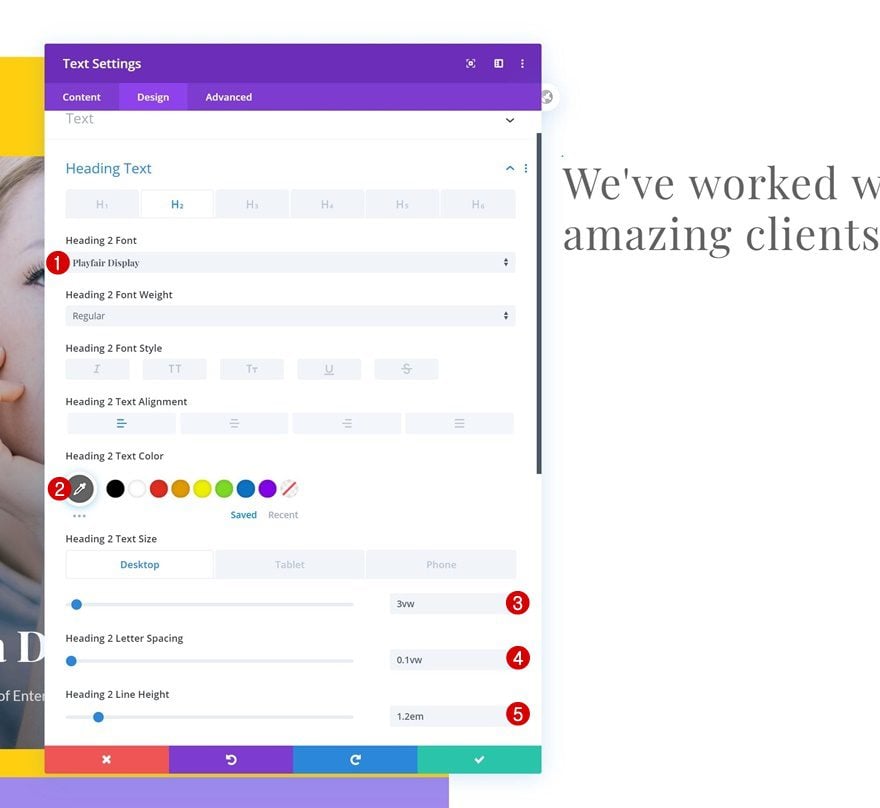
Encabezado 3 Ajustes de texto
Realice algunos cambios en la configuración de texto H3 también.
- Título 3 Fuente: Playfair Display
- Encabezado 3 Peso de fuente: Negrita
- Título 3 Color del texto: #ffffff
- Título 3 Tamaño del texto: 3vw (Escritorio), 4vw (Tableta), 5vw (Teléfono)
- Encabezado 3 Altura de línea: 1,6 em

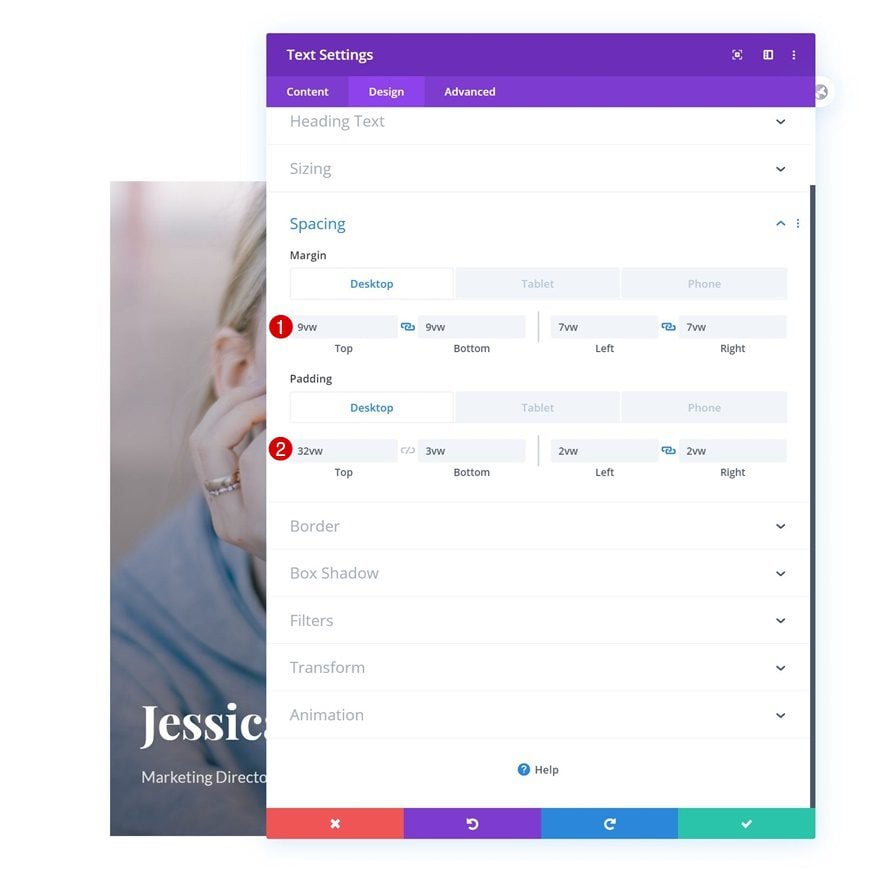
Espaciado
Continúe yendo a la configuración de espaciado y diseñando la forma y posición del módulo en consecuencia:
- Margen superior: 9vw
- Margen inferior: 9vw
- Margen izquierdo: 7vw (escritorio), 16vw (tableta), 17vw (teléfono)
- Margen derecho: 7vw (escritorio), 16vw (tableta), 17vw (teléfono)
- Acolchado superior: 32vw (escritorio), 55vw (tableta), 49vw (teléfono)
- Acolchado inferior: 3vw (escritorio), 6vw (tableta y teléfono)
- Relleno izquierdo: 2vw (escritorio), 4vw (tableta), 5vw (teléfono)
- Relleno derecho: 2vw (escritorio), 4vw (tableta), 5vw (teléfono)

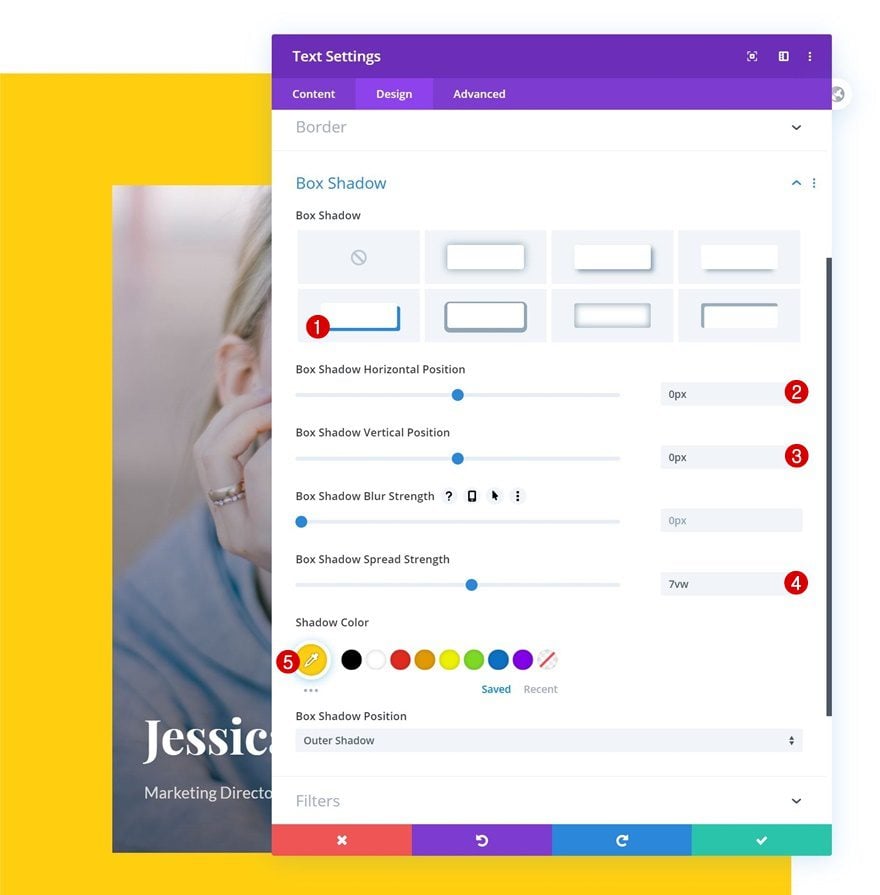
Sombra de la caja
También estamos agregando una sombra de caja colorida.
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de propagación de la sombra de la caja: 7vw
- Color de sombra: #ffcf0f

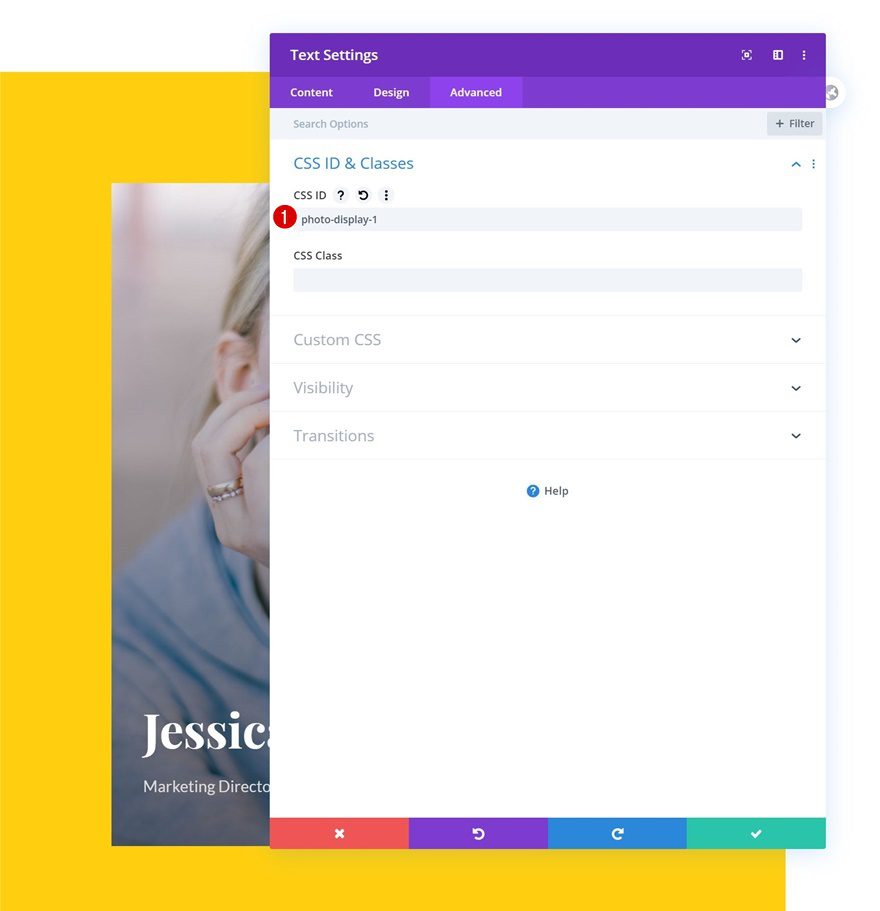
ID de CSS
Complete la configuración del módulo agregando una ID de CSS.
- ID de CSS: foto-display-1

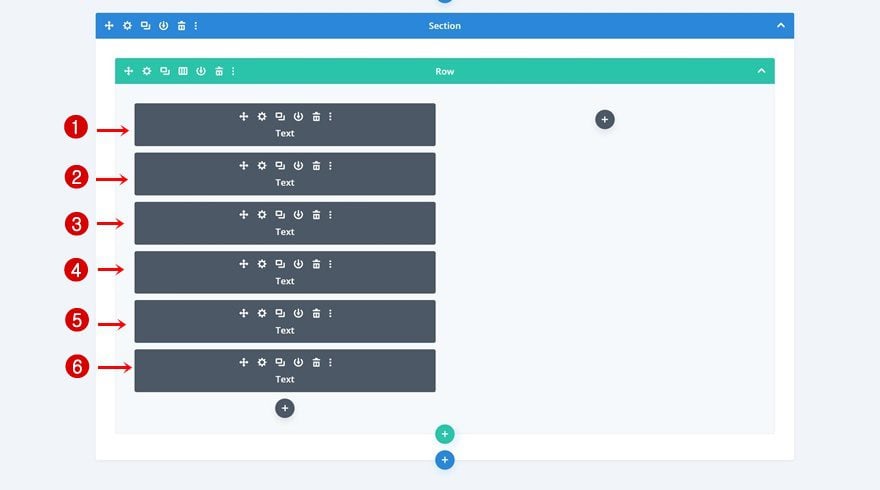
Clonar módulo de texto cinco veces
Una vez que haya completado el primer módulo de texto, continúe y clónelo 5 veces.

Cambiar el contenido y la imagen de fondo de cada duplicado
Cambia el contenido y la imagen de fondo en cada duplicado.

Cambiar el color de la sombra del cuadro de cada duplicado
Junto con la sombra de la caja.
- Color de sombra: #9f89ed

Cambiar ID de CSS de cada duplicado y agregar clase de CSS
Cada módulo de texto en la columna 1 necesita una ID de CSS única. El primer módulo de texto de la columna contiene el ID de CSS ‘photo-display-1’, el segundo necesita el ‘photo-display-2’, el tercero ‘photo-display-3’, y así sucesivamente. Agregue una clase CSS a cada módulo de texto duplicado también (asegúrese de no agregar una al módulo de texto original).
- CSS ID: photo-display-2 (del 2 al 6)
- Clase CSS: photo-hide-first (todos los módulos de texto en la columna 1 excepto el primero)

Agregue el Módulo de Texto #1 a la Columna 2
Agregar contenido H2
Una vez que haya completado los 6 módulos en la columna 1, puede pasar a la segunda columna. Allí, el primer módulo que necesitaremos es un módulo de texto con algo de contenido H2.

Configuración de texto H2
Vaya a la pestaña de diseño y modifique la configuración de texto H2 en consecuencia:
- Título 2 Fuente: Playfair Display
- Título 2 Color del texto: #636363
- Título 2 Tamaño del texto: 3vw (escritorio), 6vw (tableta y teléfono)
- Encabezado 2 Espaciado entre letras: 0.1vw
- Encabezado 2 Altura de línea: 1,2 em

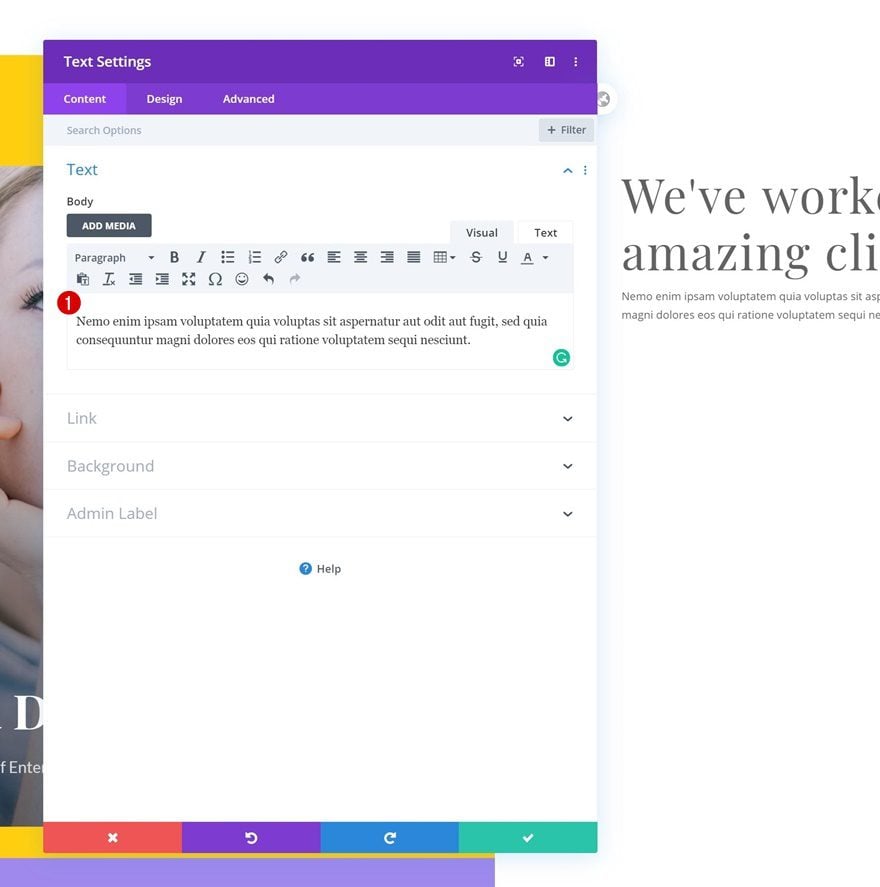
Agregue el Módulo de Texto #2 a la Columna 2
Agregar contenido
Agregue otro módulo de texto a la columna 2 con algún contenido de párrafo de su elección.

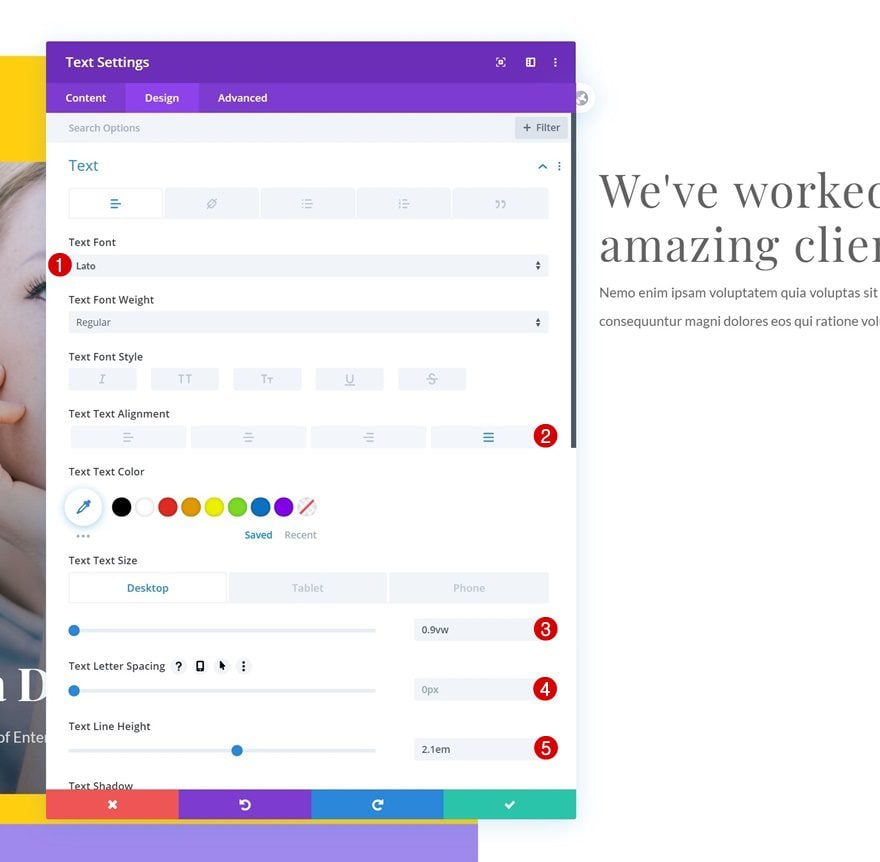
Configuración de texto
Pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Fuente del texto: Lato
- Alineación de texto: Justificar
- Tamaño del texto: 0.9vw (Escritorio), 2vw (Tableta), 2.7vw (Teléfono)
- Altura de línea de texto: 2,1 em

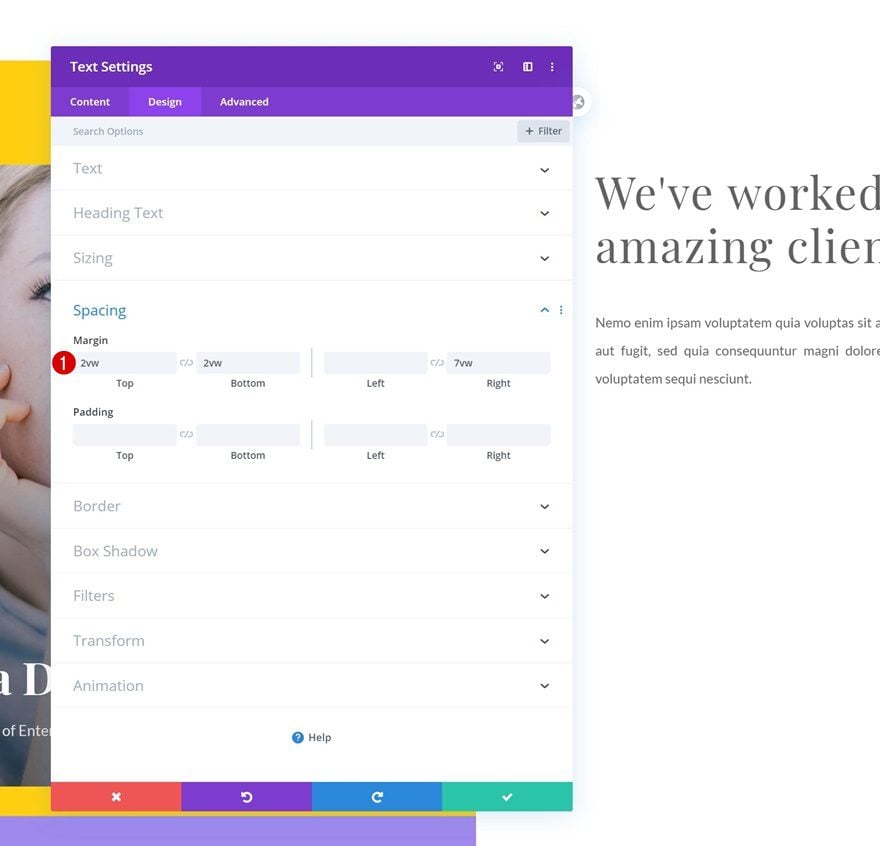
Espaciado
Modifique también los valores de margen en la configuración de espaciado.
- Margen superior: 2vw
- Margen inferior: 2vw
- Margen derecho: 7vw

Agregue el módulo divisor a la columna 2
Visibilidad
Pasamos al siguiente módulo, que es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

Línea
Pase a la pestaña de diseño y cambie el color de la línea.
- Color de línea: #636363

Espaciado
Modifique los valores de margen en diferentes tamaños de pantalla a continuación.
- Margen inferior: 7vw
- Margen izquierdo: 14vw (escritorio), 39vw (tableta), 38vw (teléfono)
- Margen derecho: 14vw (escritorio), 39vw (tableta), 38vw (teléfono)

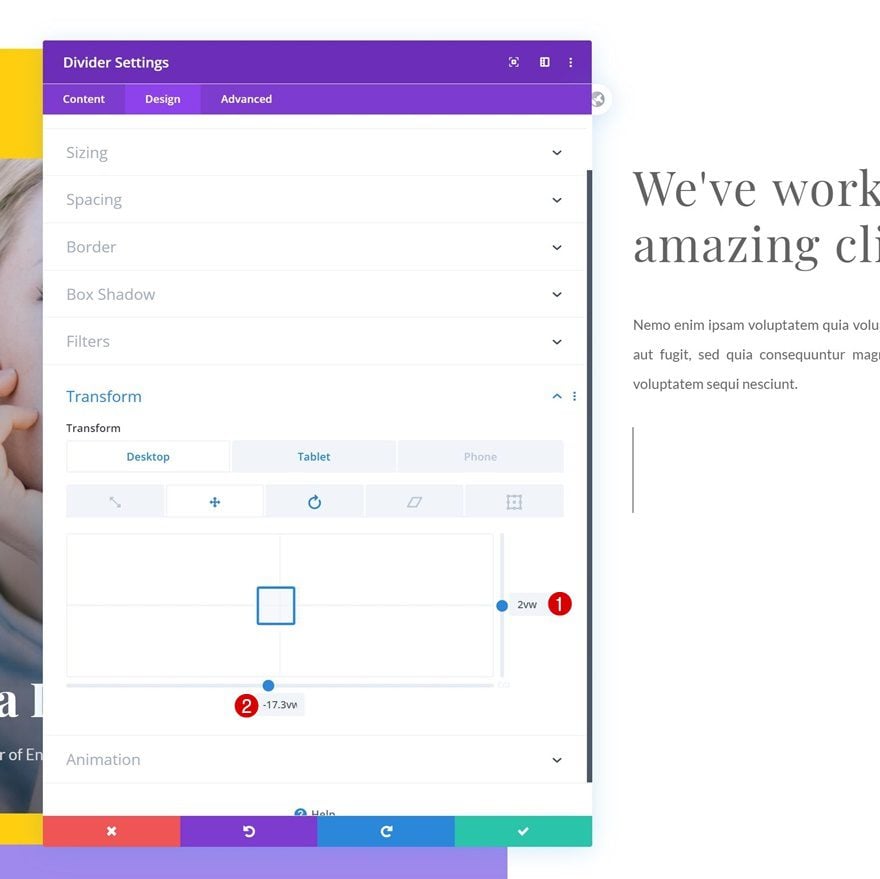
Transformar Rotar
Gire el módulo divisor.
- Izquierda: 90 grados

Transformar Traducir
Y vuelva a colocarlo usando algunos valores de traducción de transformación personalizados en diferentes tamaños de pantalla.
- Derecha: 2vw (escritorio), 3vw (tableta y teléfono)
- Abajo: -17.3vw (escritorio), -43vw (tableta y teléfono)

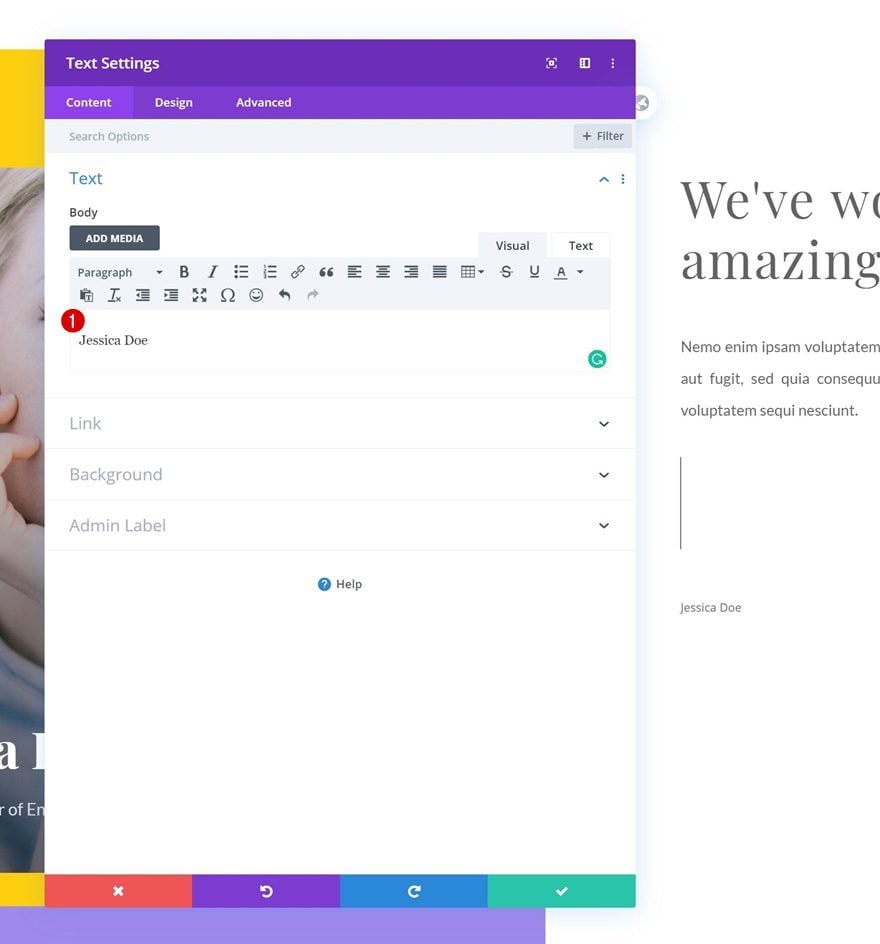
Agregue el Módulo de Texto #3 a la Columna 2
Agregar contenido
El siguiente módulo que necesitamos es otro módulo de texto. Asegúrese de agregar el nombre de cliente correspondiente al cuadro de contenido (compárelo con el primer módulo de texto en la columna 1).

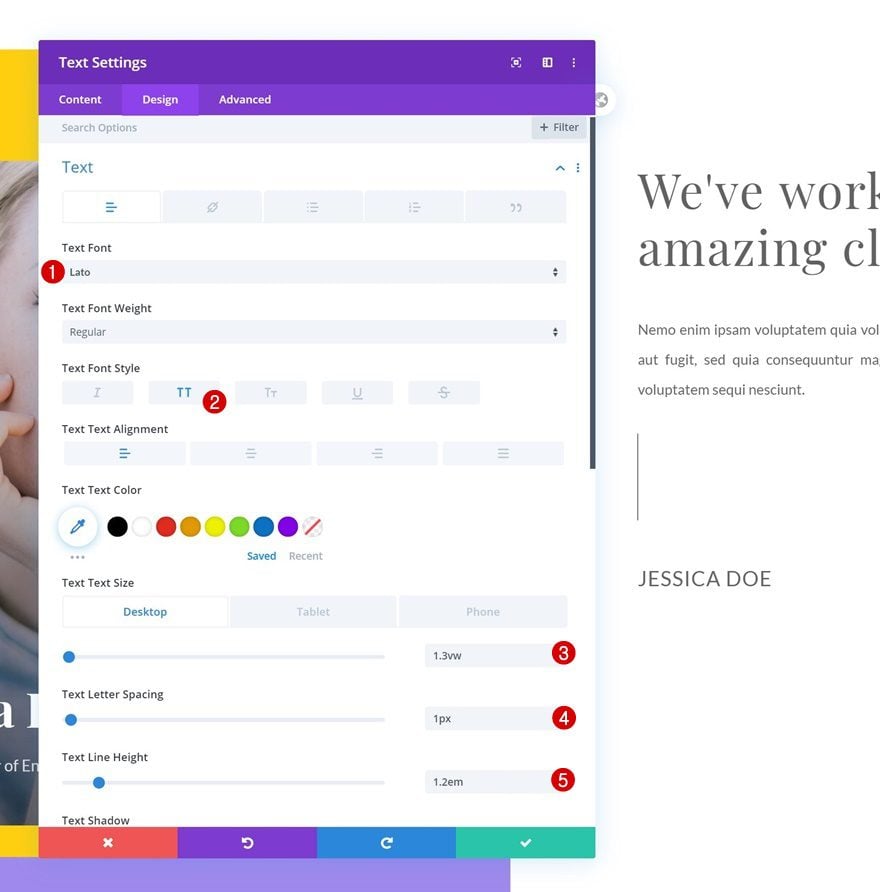
Configuración de texto
Pase a la pestaña de diseño y modifique la configuración del texto en consecuencia:
- Fuente del texto: Lato
- Estilo de fuente de texto: Mayúsculas
- Tamaño del texto: 1.3vw (escritorio), 2.5vw (tableta), 3vw (teléfono)
- Espaciado entre letras de texto: 1px
- Altura de línea de texto: 1,2 em

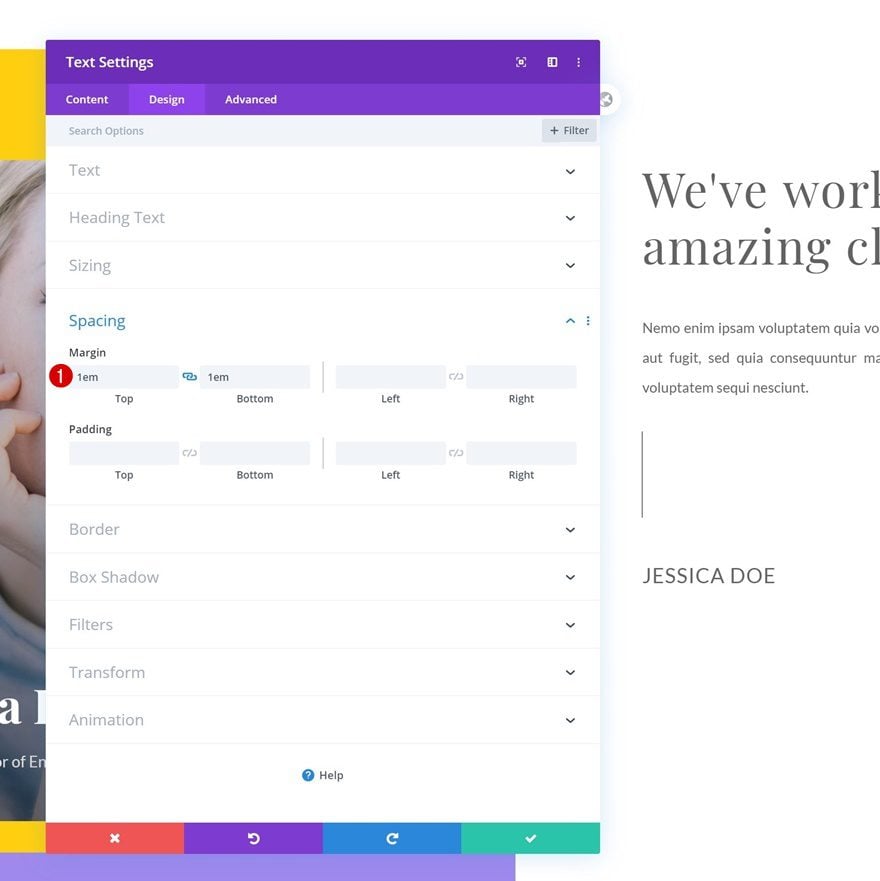
Espaciado
Agregue un margen superior e inferior personalizado a continuación.
- Margen superior: 1em
- Margen inferior: 1em

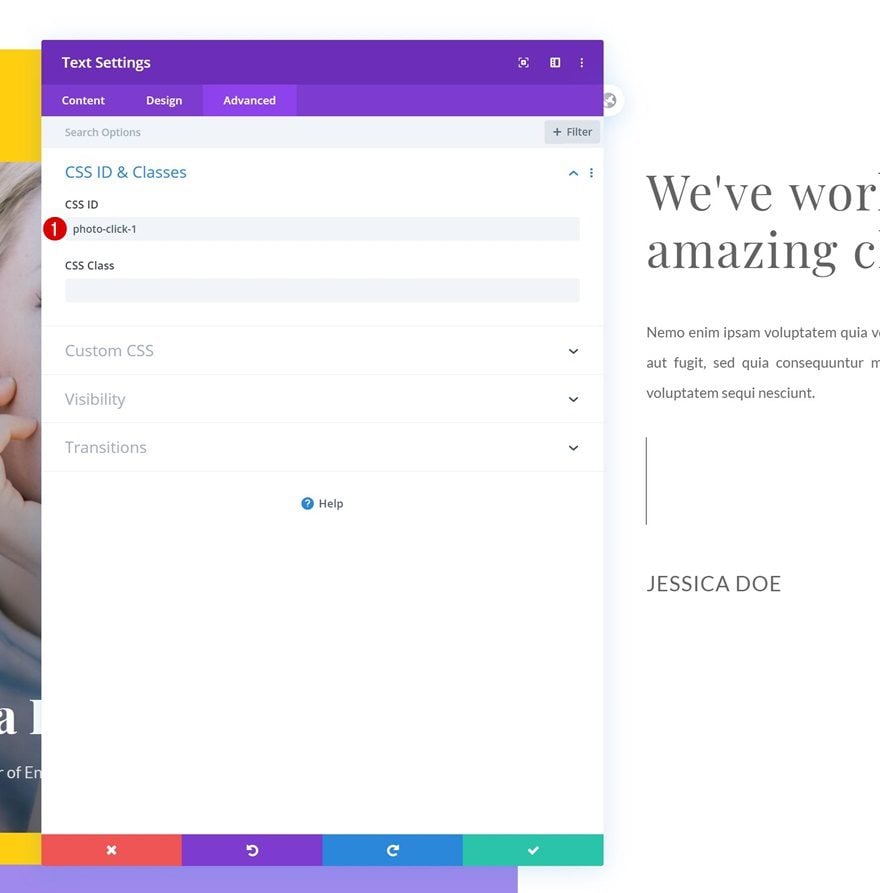
ID de CSS
Pase a la pestaña de diseño y agregue una ID de CSS. Asegúrese de que el número sea el mismo que el Módulo de texto correspondiente en la columna 1.
- ID de CSS: foto-clic-1

Clonar el Módulo de Texto #3 Cinco Veces
Una vez que haya completado el primer módulo de texto del cliente, clónelo 5 veces.

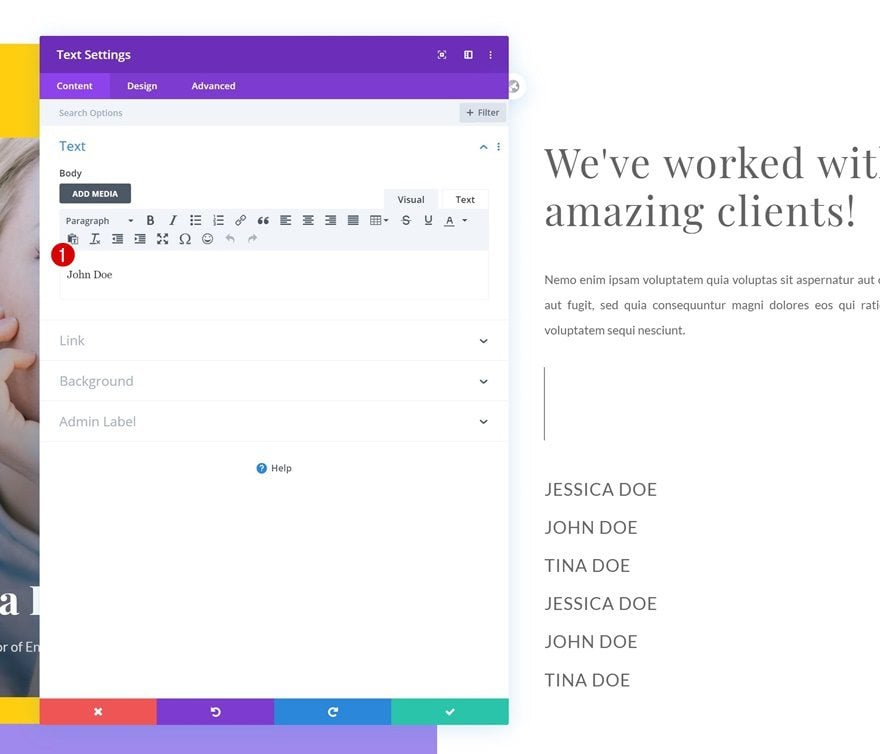
Cambiar el contenido de cada duplicado (hacer coincidir con los módulos de texto en la columna 1)
Cambie el nombre del cliente en cada módulo de texto duplicado.

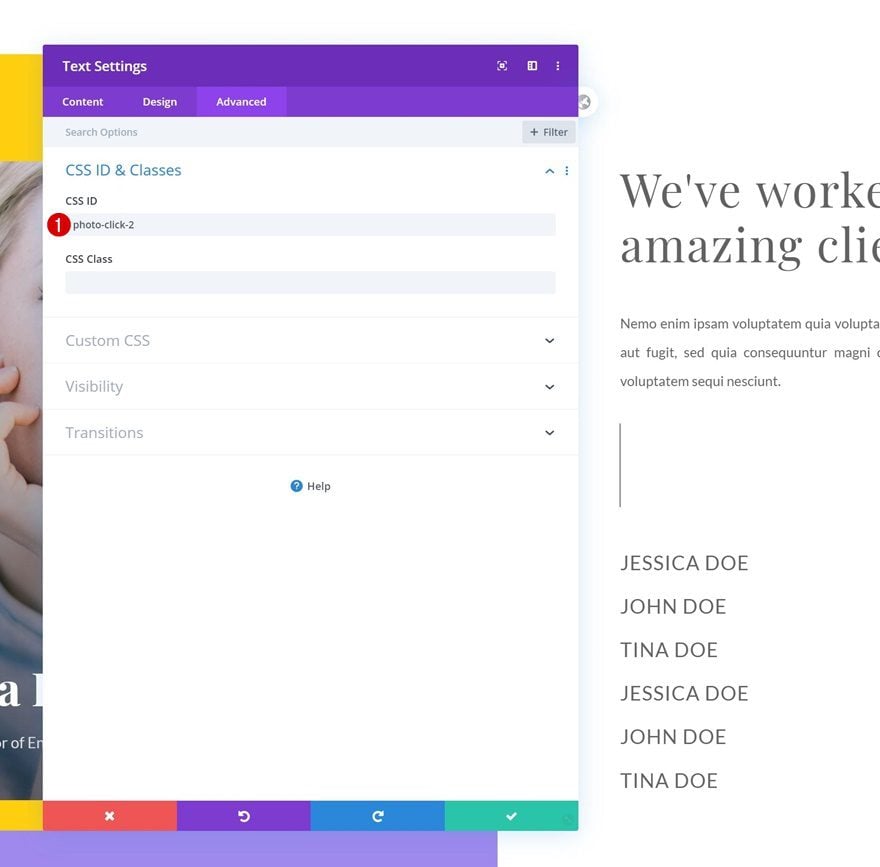
Cambiar ID de CSS de cada duplicado
Y haga coincidir la ID de CSS de cada duplicado con el Módulo de texto en la columna 1.
- CSS ID: photo-click-2 (del 2 al 6)

Agregue el módulo de código n. ° 1 a la columna 2
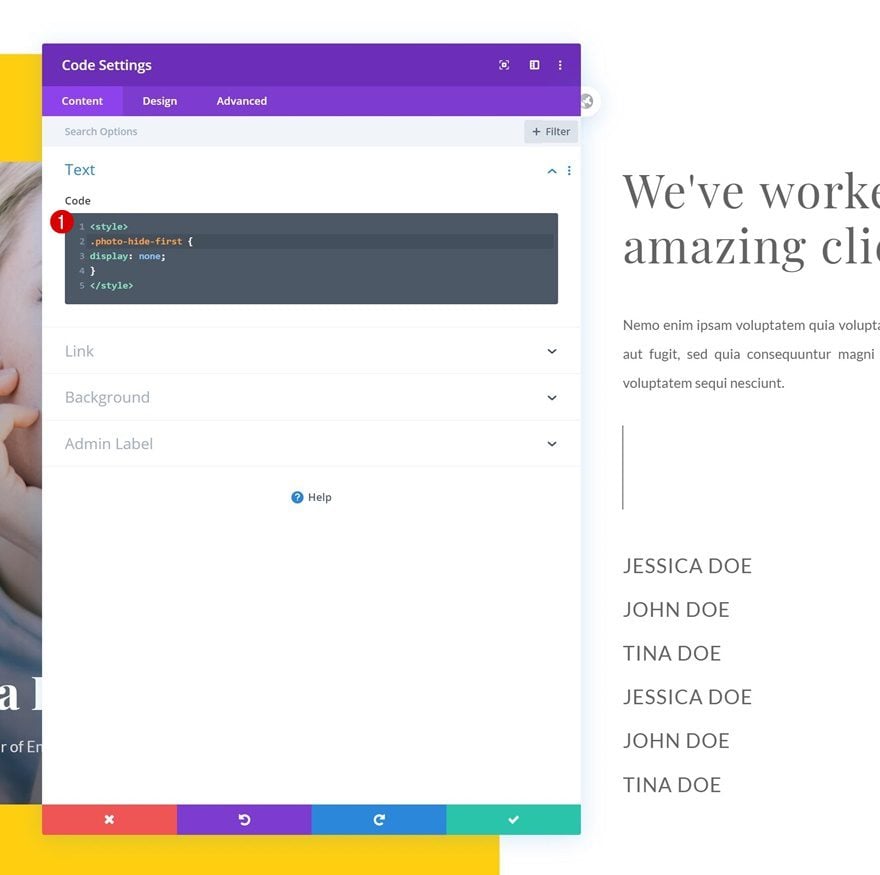
Insertar código CSS
La última parte de este tutorial se enfoca en hacer que funcione la función de desplazamiento. Agregue un primer módulo de código a la columna 2 e inserte las siguientes líneas de código CSS:
|
01
02
03
04
05
|
<style>.photo-hide-first {display: none;}</style> |

Agregue el módulo de código n.º 2 a la columna 2
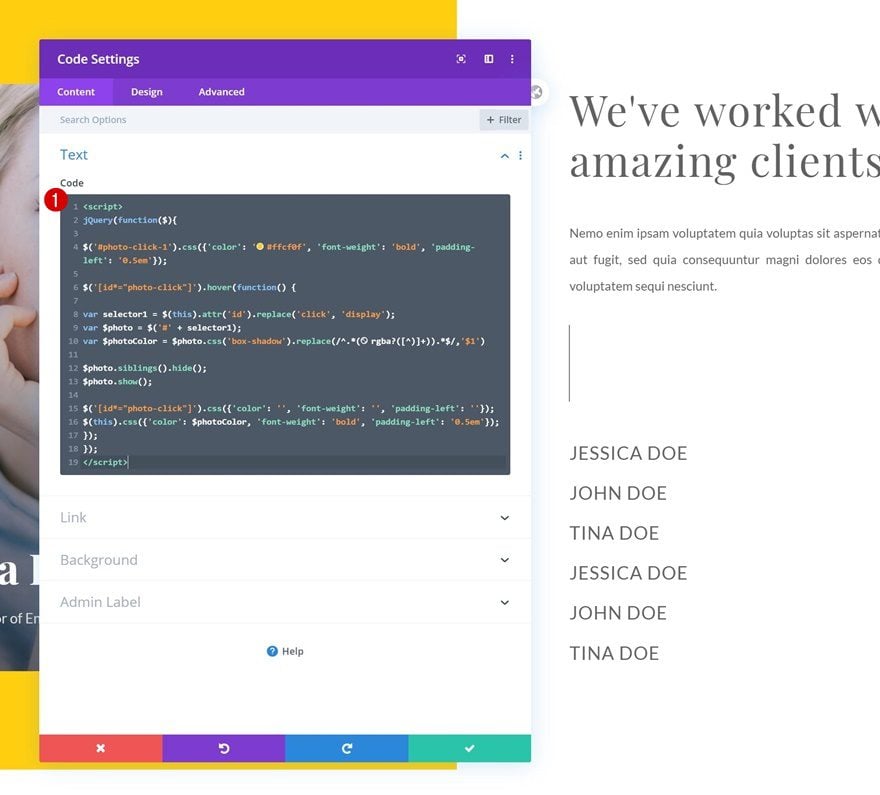
Insertar código JQuery
Agregue otro módulo de código justo debajo del anterior e inserte el siguiente código jQuery para que funcione la función de desplazamiento:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
|
<script>jQuery(function($){$('#photo-click-1').css({'color': '#ffcf0f', 'font-weight': 'bold', 'padding-left': '0.5em'});$('[id*="photo-click"]').hover(function() {var selector1 = $(this).attr('id').replace('click', 'display');var $photo = $('#' + selector1);var $photoColor = $photo.css('box-shadow').replace(/^.*(rgba?([^)]+)).*$/,'$1')$photo.siblings().hide();$photo.show();$('[id*="photo-click"]').css({'color': '', 'font-weight': '', 'padding-left': ''});$(this).css({'color': $photoColor, 'font-weight': 'bold', 'padding-left': '0.5em'});});});</script> |

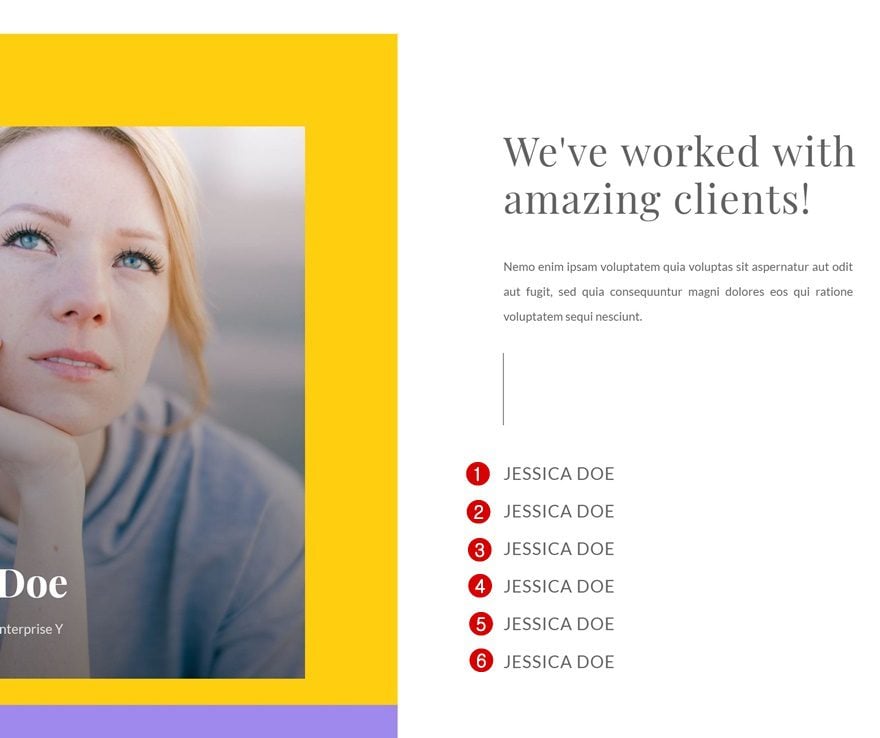
Avance
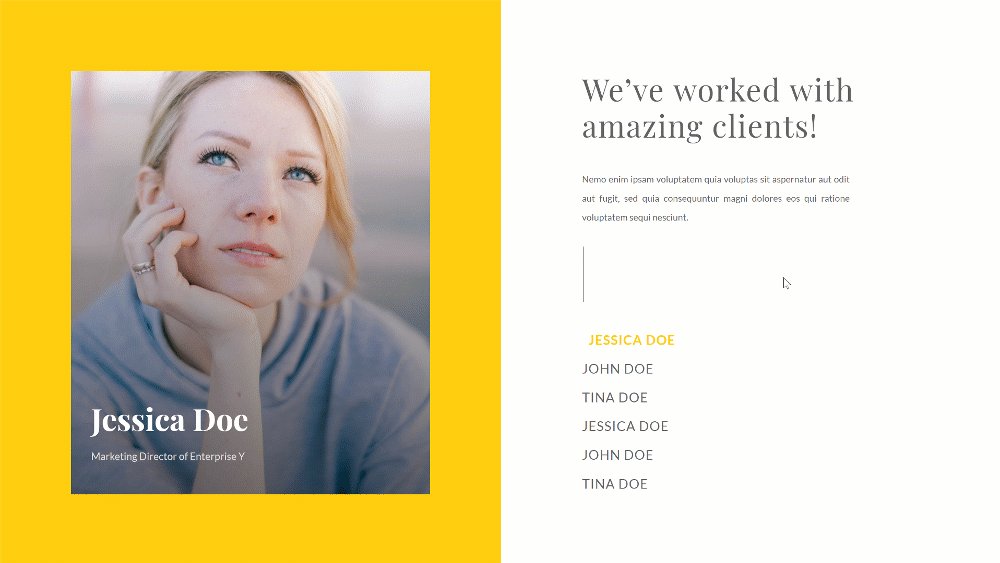
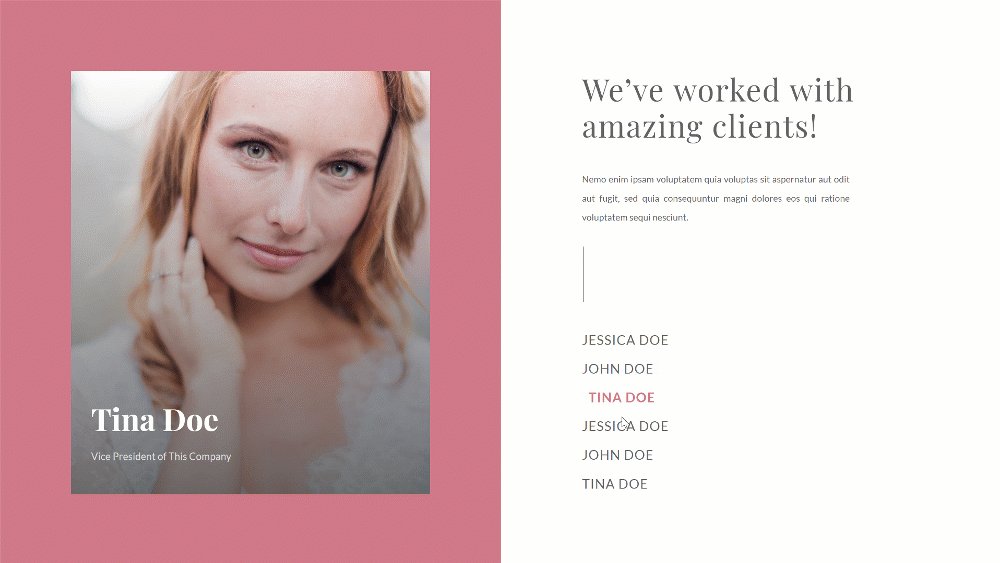
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo crear un hermoso escaparate para el cliente que puede usar en cualquier sitio web que cree. Hemos combinado las opciones integradas de Divi con código jQuery para que el enfoque funcione. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, asegúrese de dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.