
Al diseñar un pie de página y un encabezado globales, es importante tener en cuenta el estilo de diseño general del sitio web. Si está creando un sitio web mínimo, con mucho espacio en blanco, por ejemplo, su mejor opción es usar también un encabezado y un pie de página mínimos. En el tutorial de hoy, compartiremos un diseño combinado de encabezado y pie de página mínimo gratuito que puede usar en cualquier sitio web que cree y sin restricciones. También lo guiaremos, paso a paso, a través del proceso de recreación.
Hagámoslo.
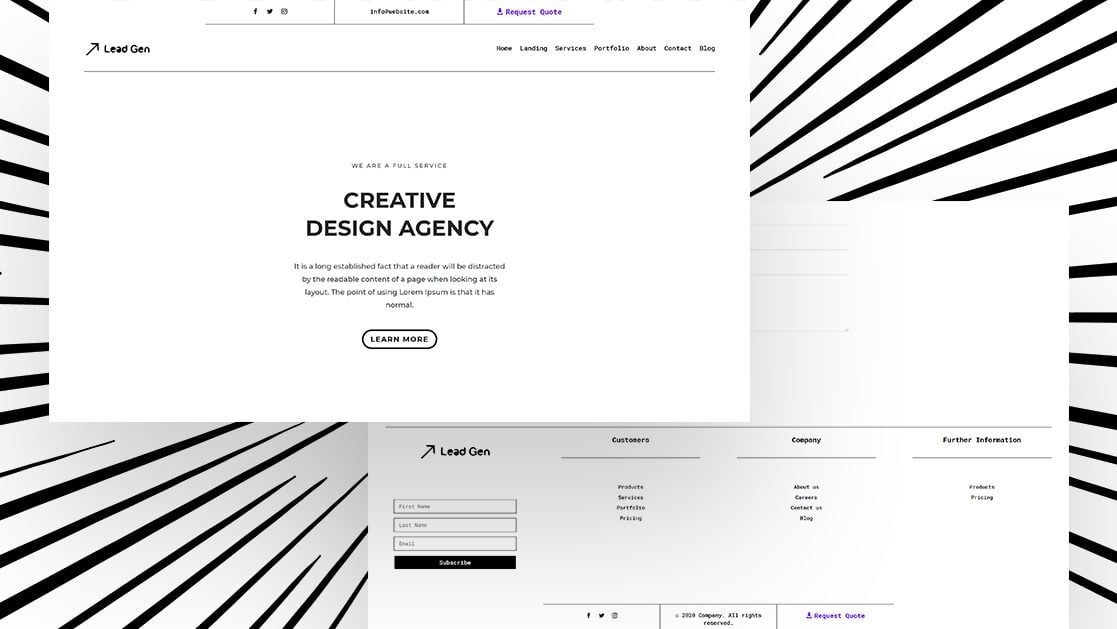
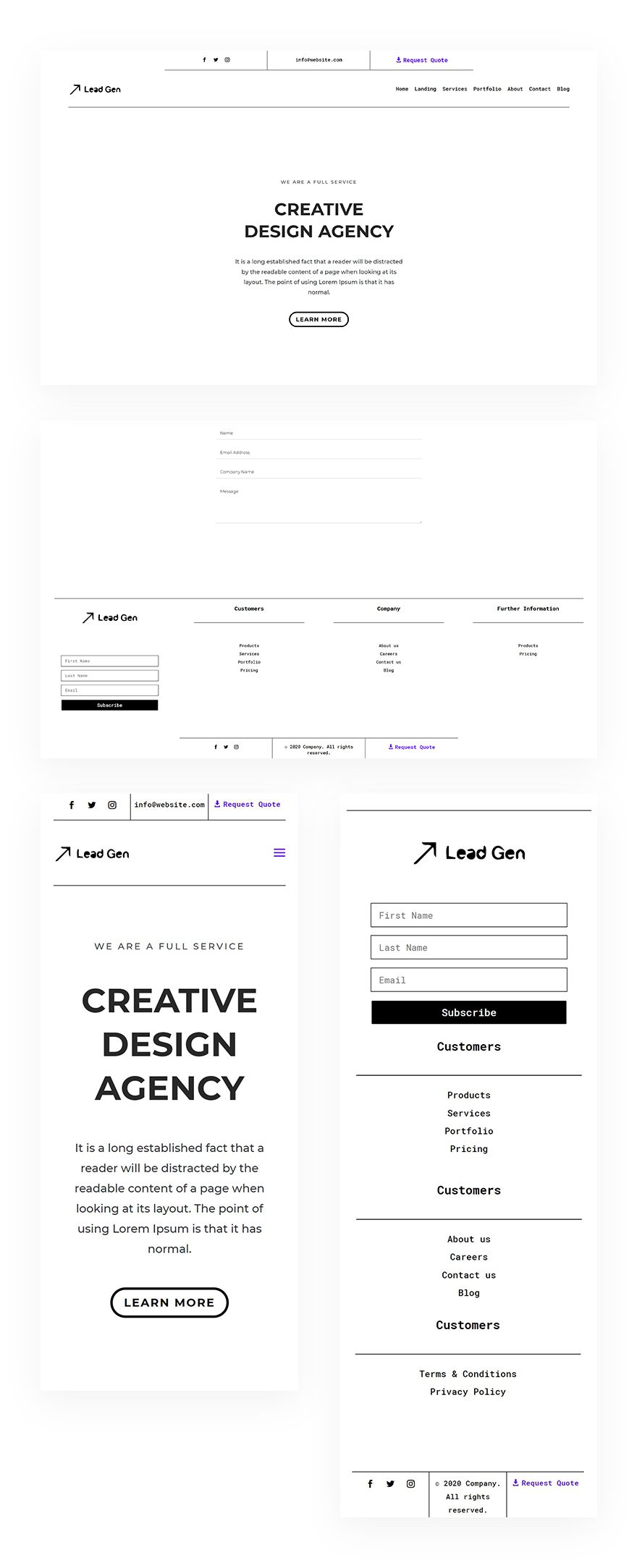
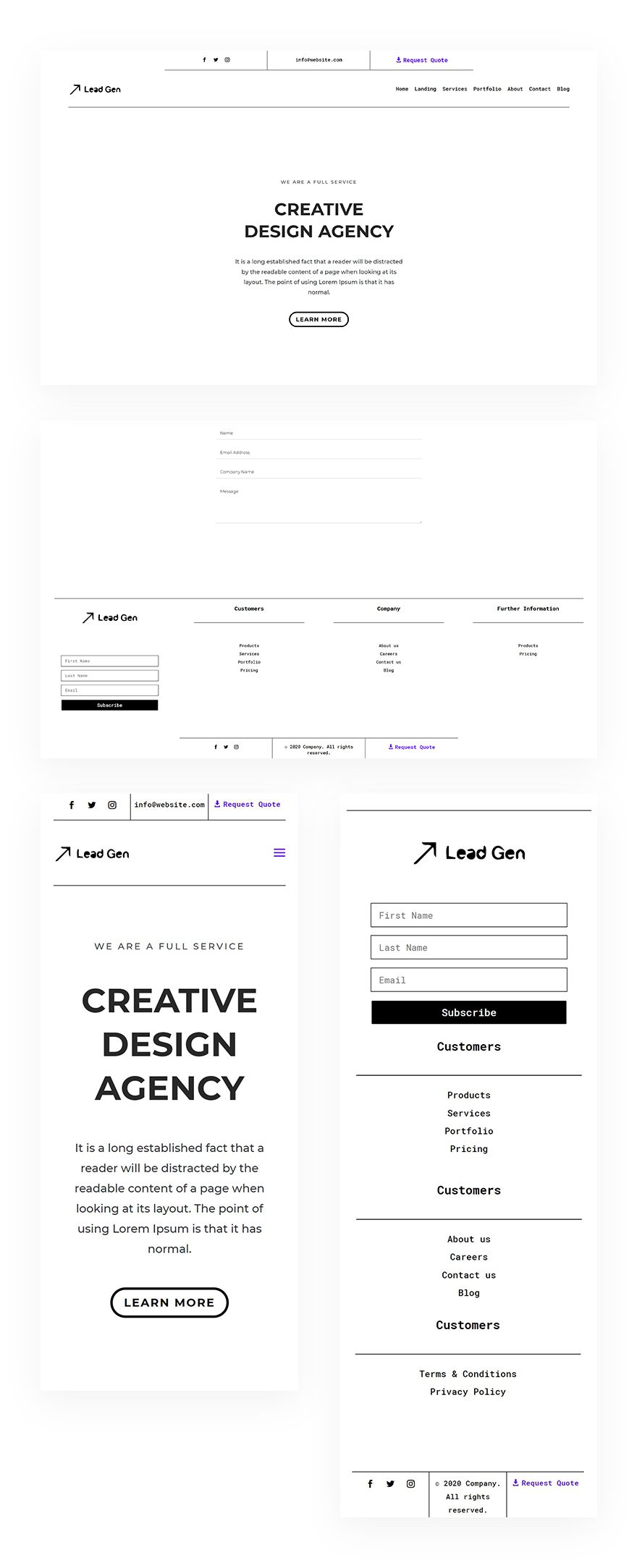
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.

Para poner sus manos en la plantilla de sitio web predeterminada combinada mínima gratuita de encabezado y pie de página, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
1. Crear encabezado global
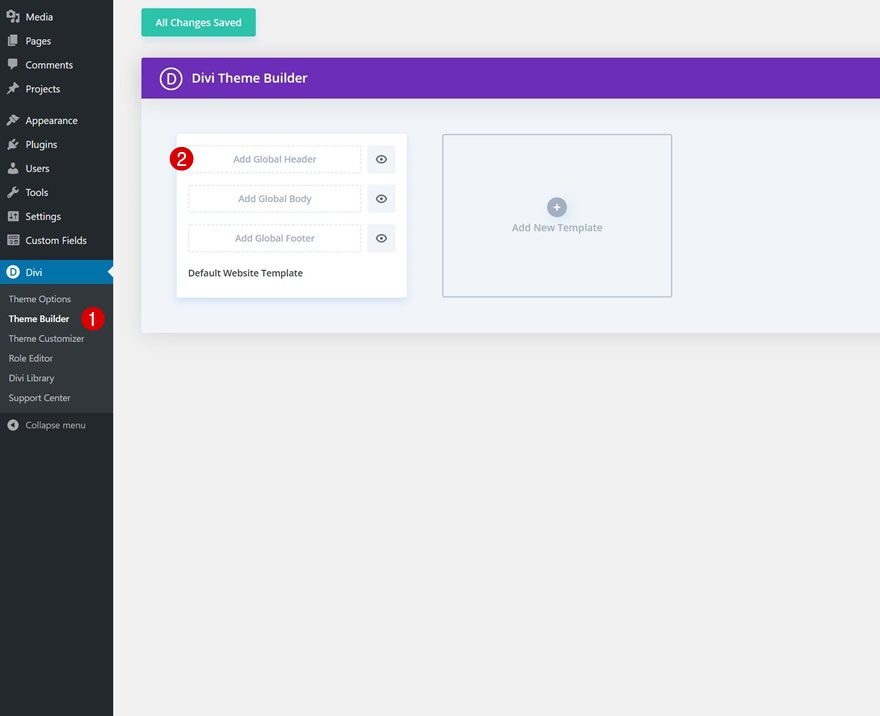
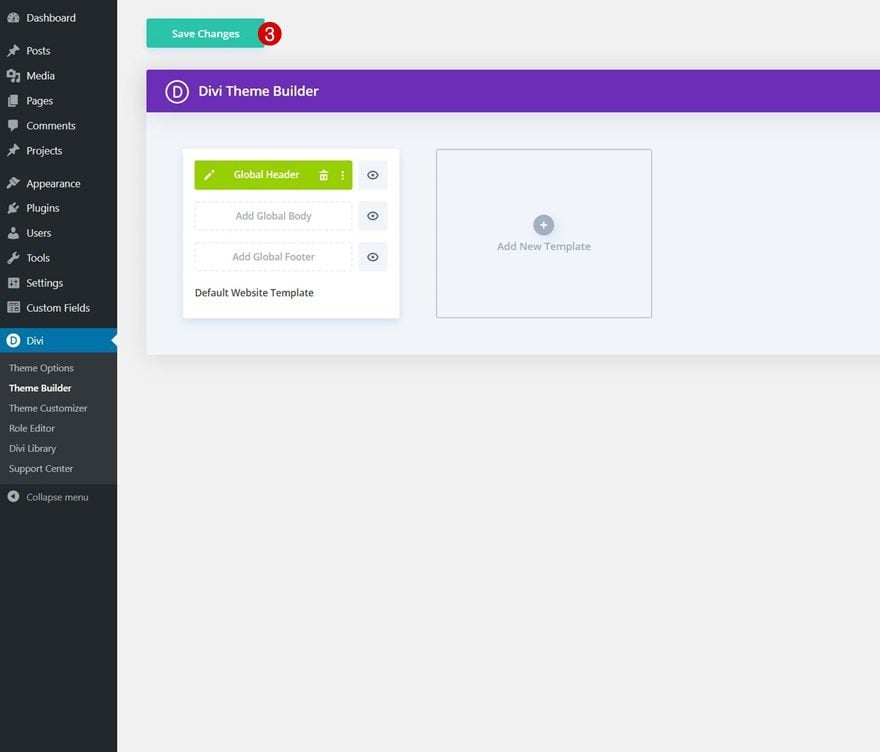
Ir al Creador de temas Divi
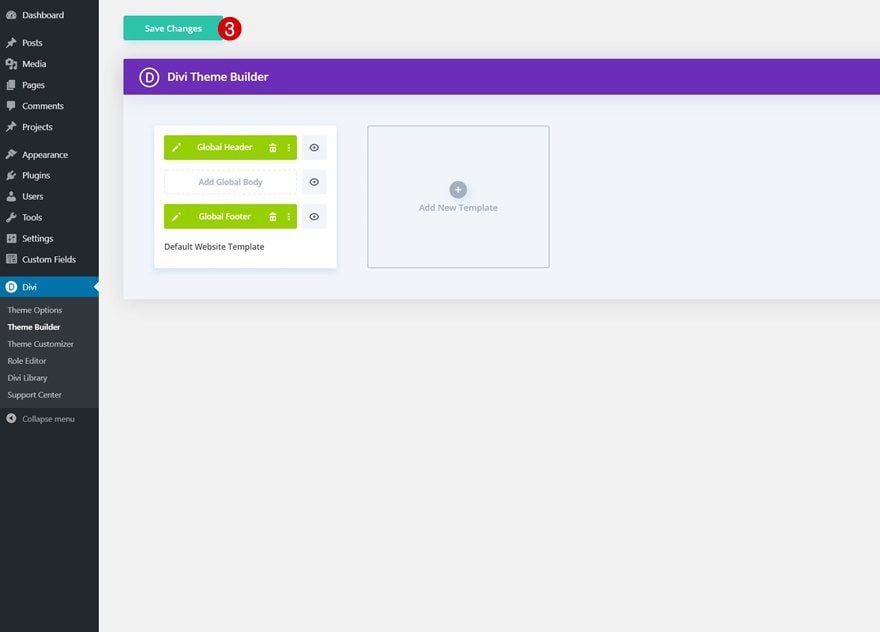
Comience yendo a Divi Theme Builder y haga clic en ‘Agregar encabezado global’.

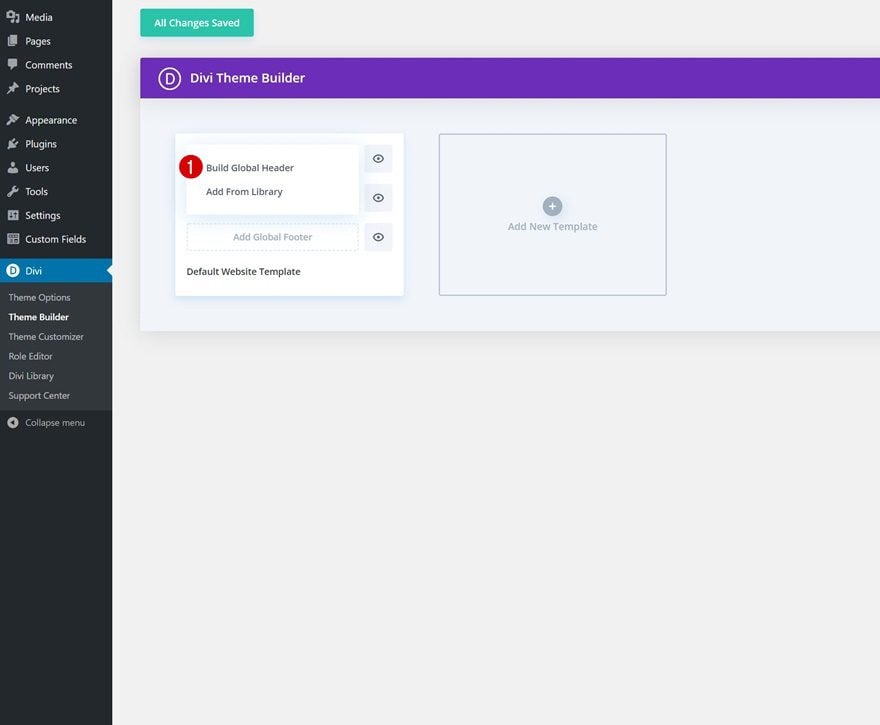
Empezar a construir encabezado global
Luego, comience a construir el encabezado global.

Modificar Sección #1
Espaciado
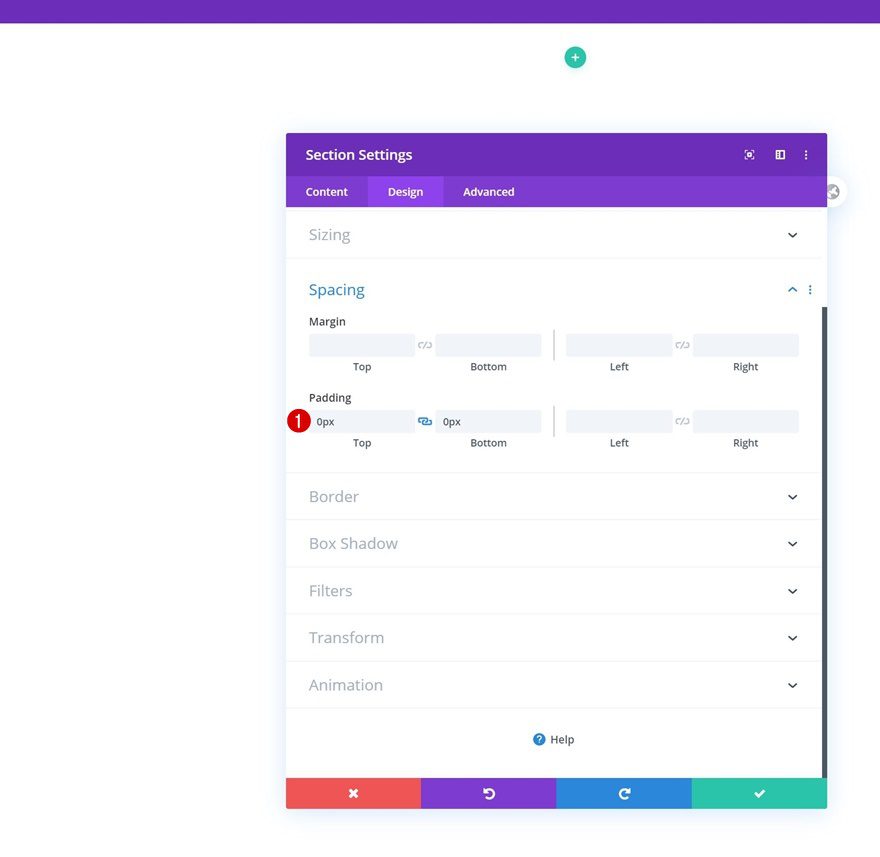
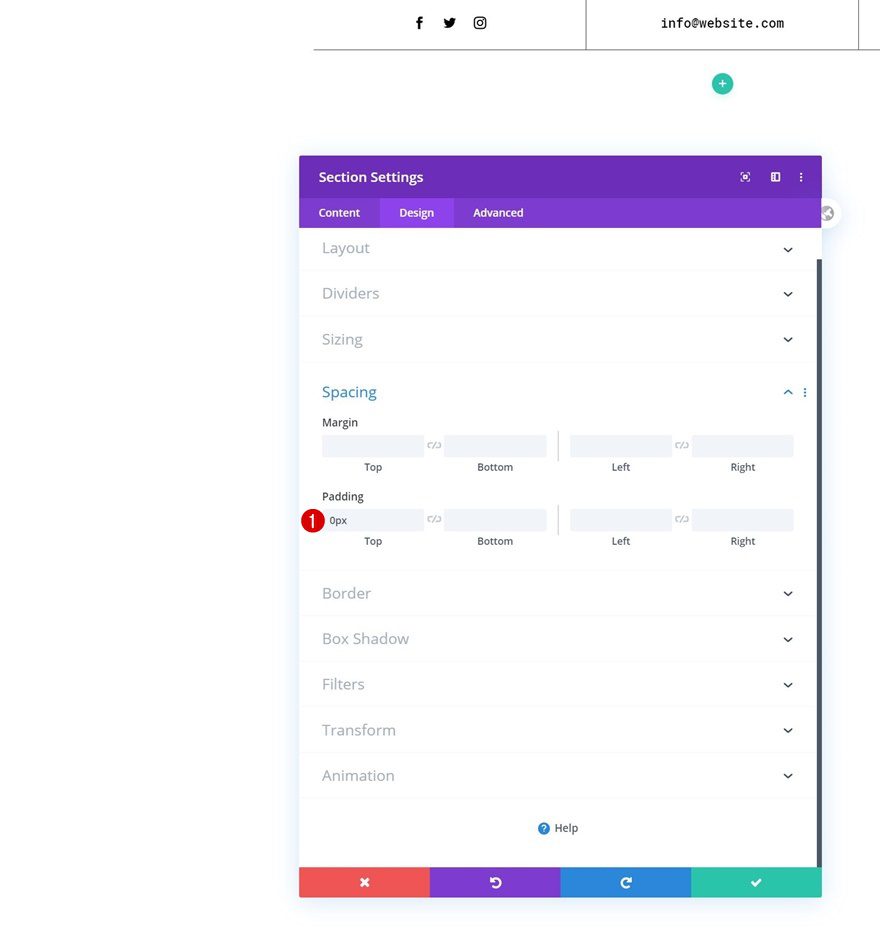
Una vez dentro del editor de plantillas, verás una sección. Abra la configuración de la sección y elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

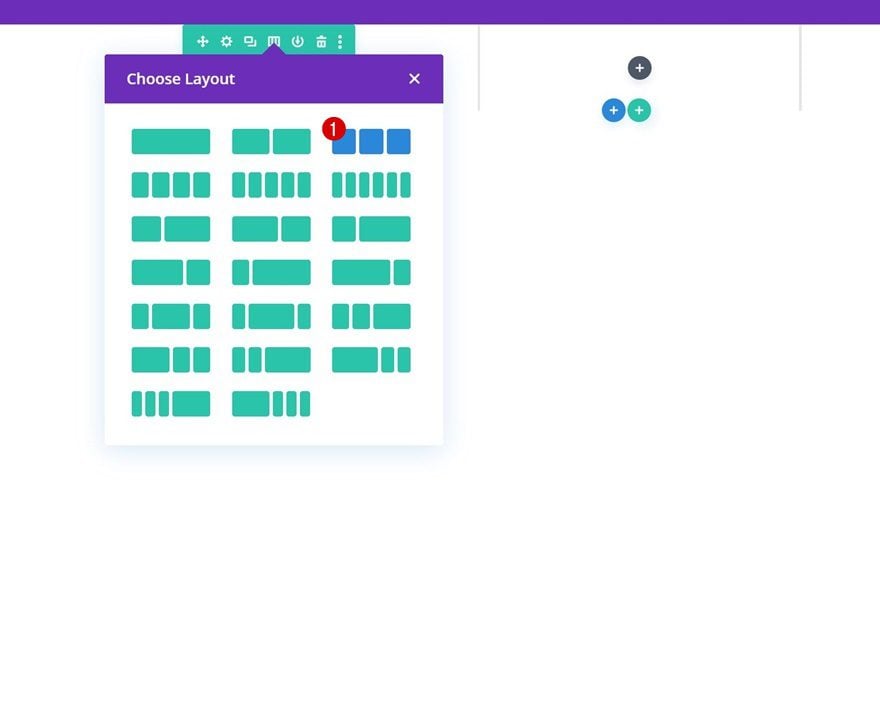
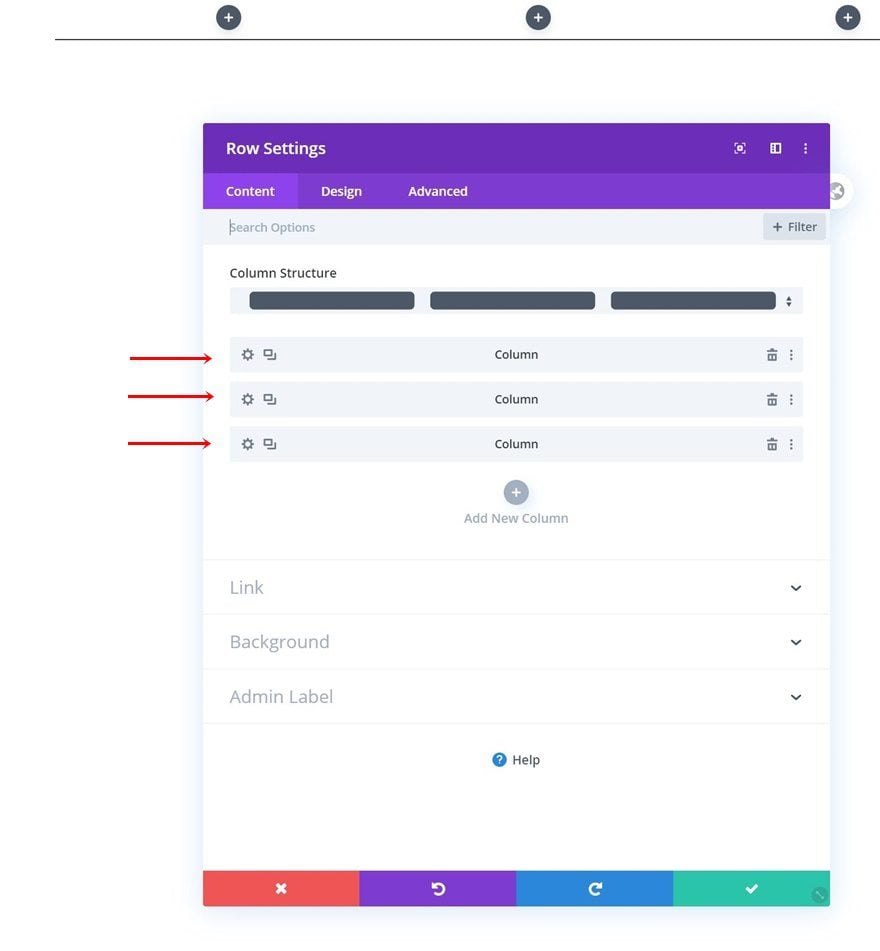
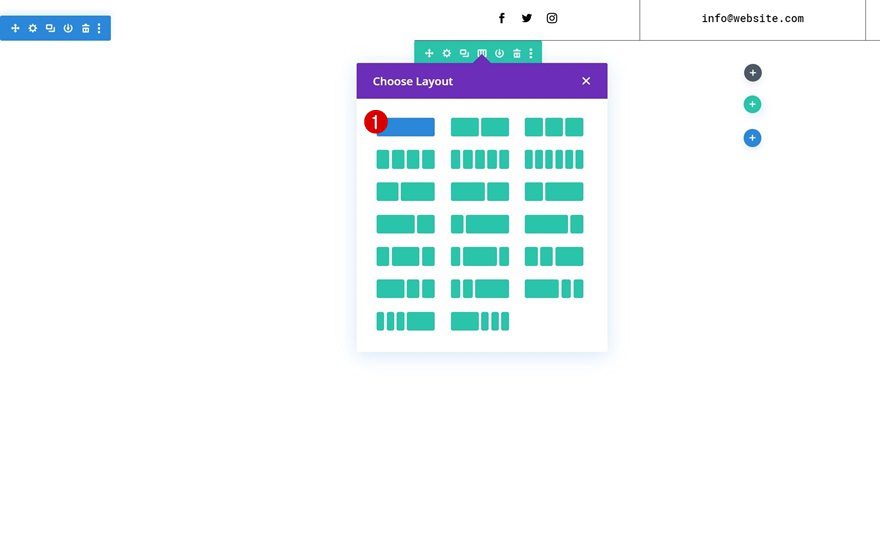
Agregar nueva fila
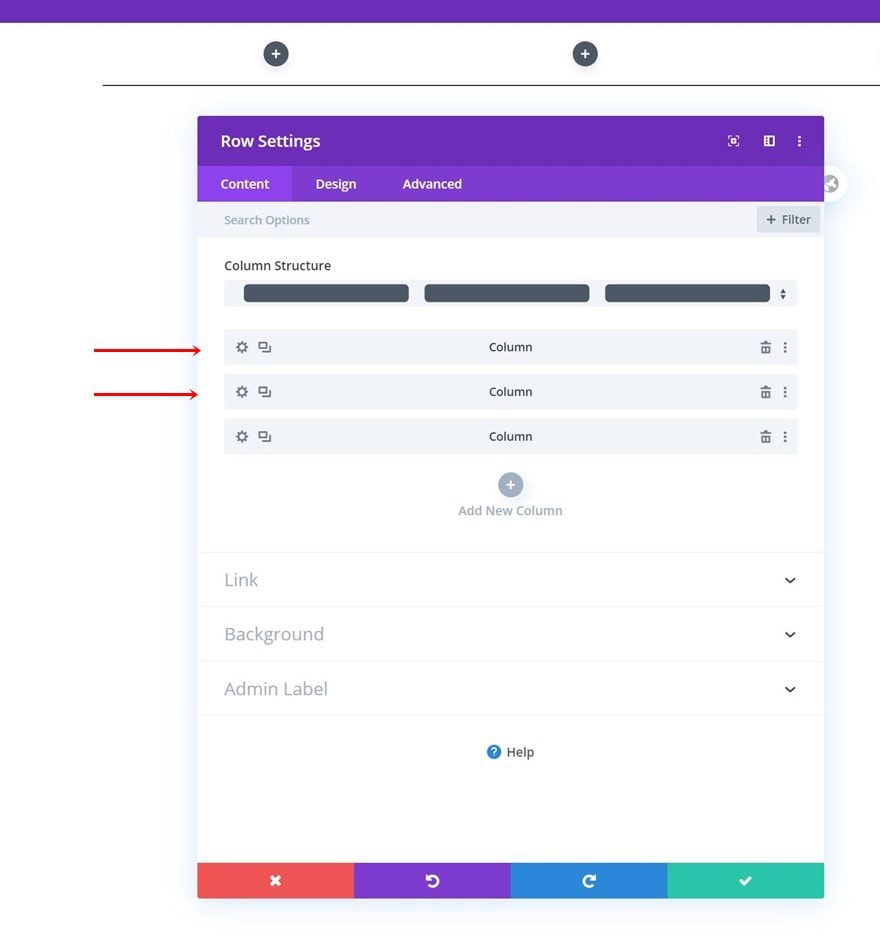
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

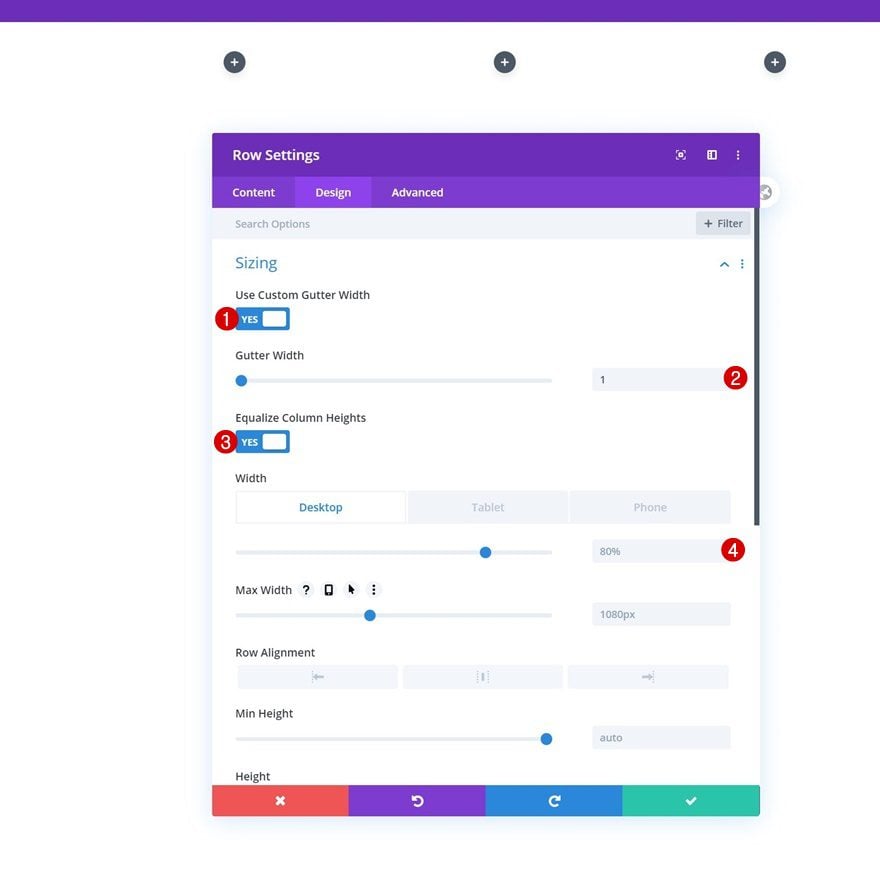
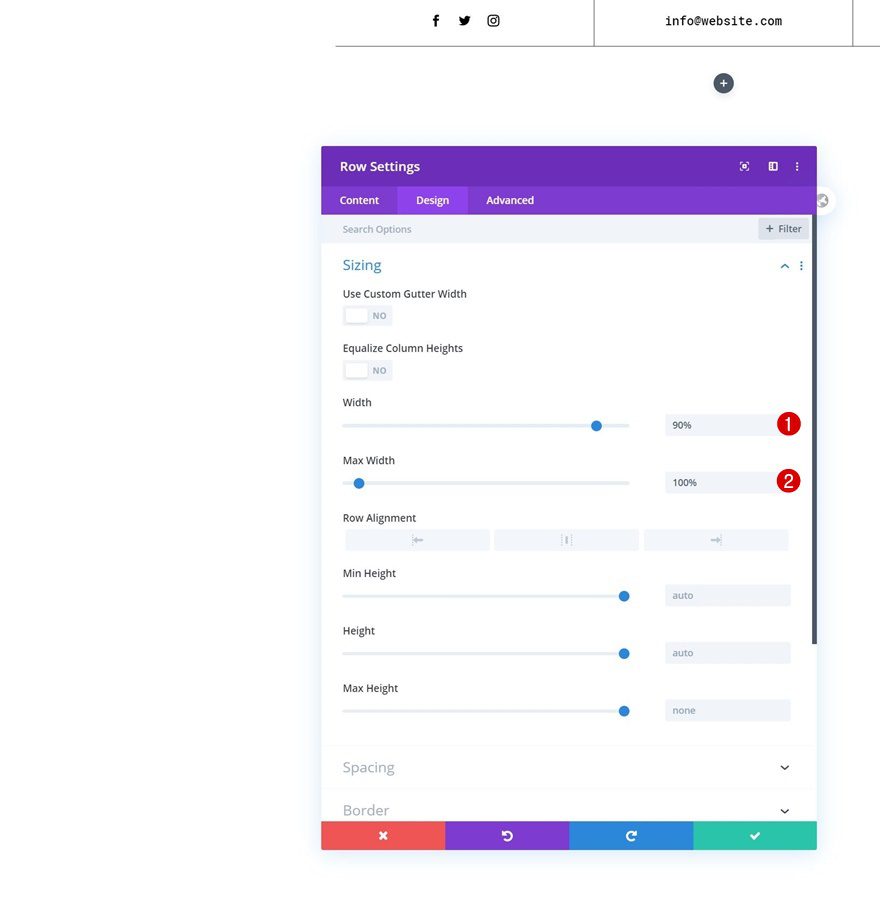
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y modifique la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí
- Ancho: 80 % (escritorio), 90 % (tableta y teléfono)

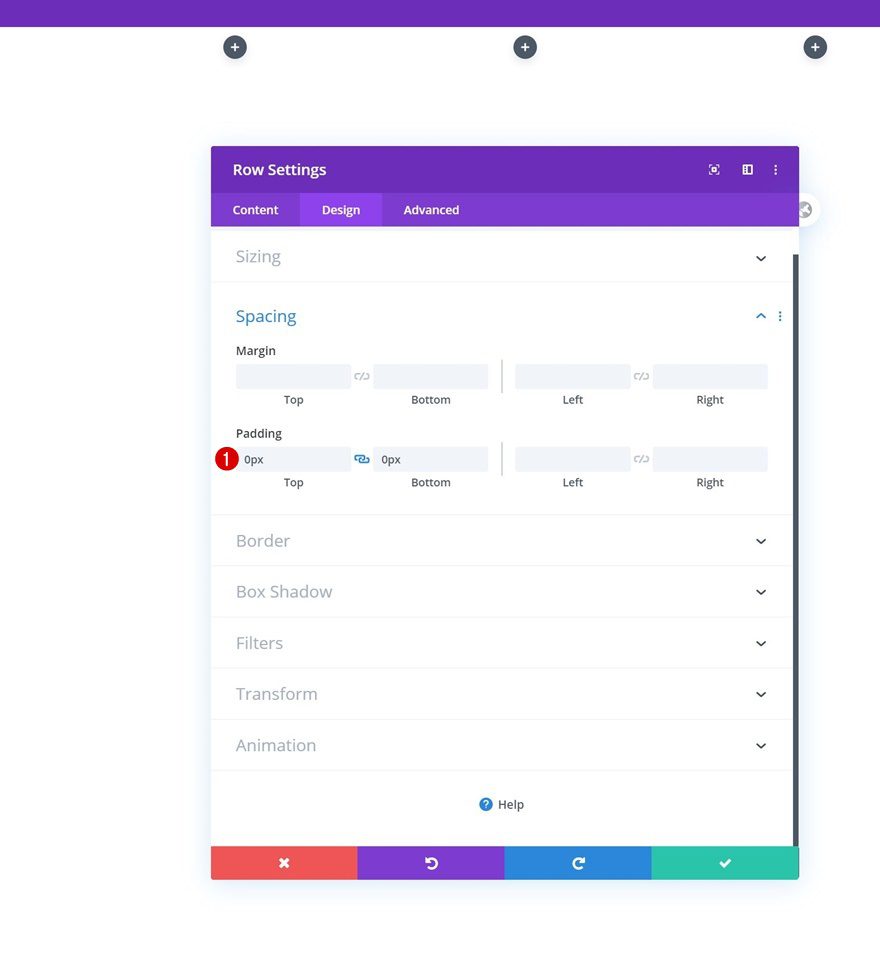
Espaciado
Elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

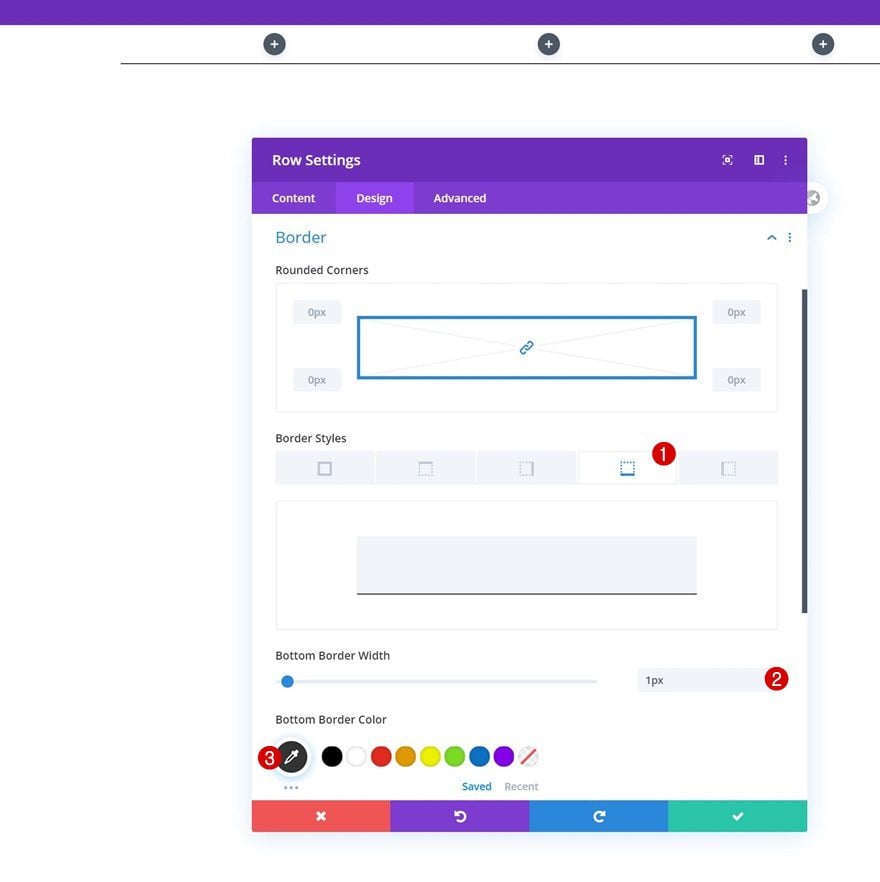
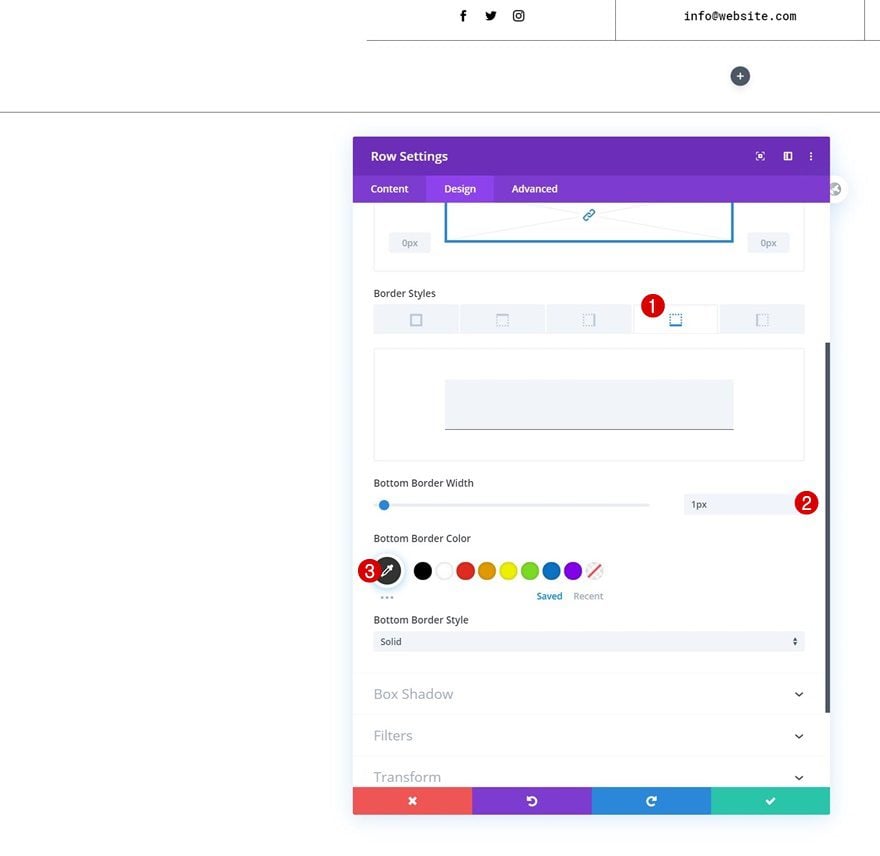
Borde
Use un borde inferior también.
- Ancho del borde inferior: 1px
- Color del borde inferior: #333333

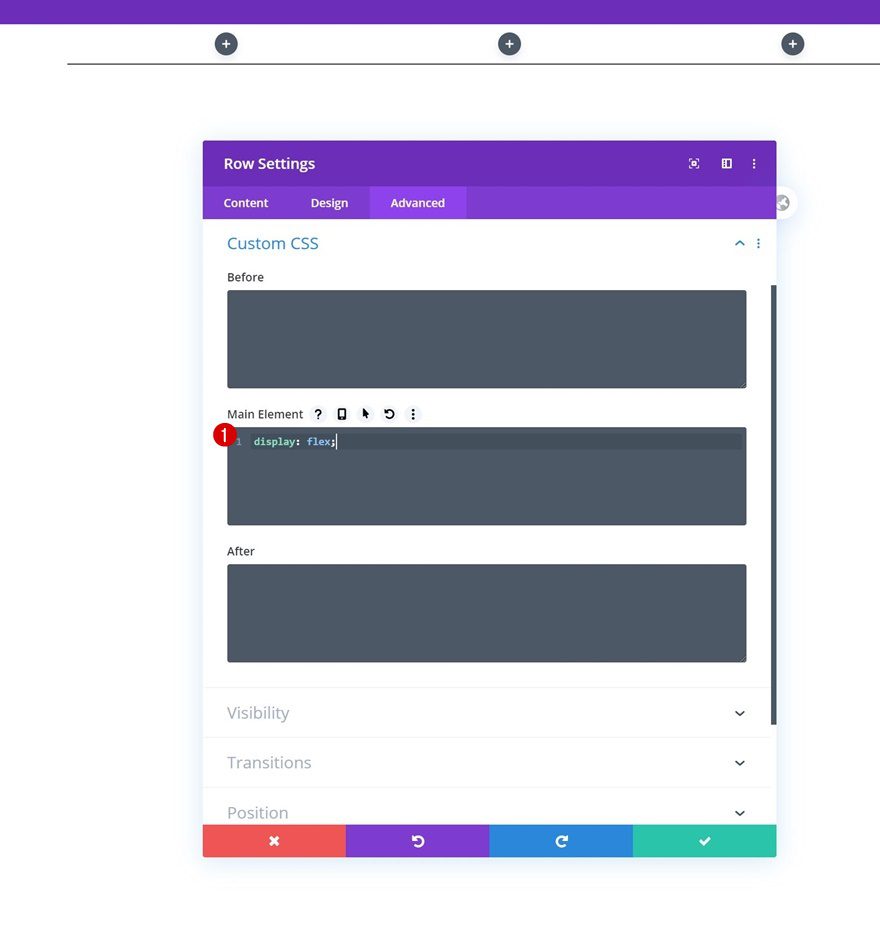
Elemento principal
Luego, vaya a la pestaña avanzada y agregue una sola línea de código CSS al elemento principal de la fila. Esto nos ayudará a mantener las columnas una al lado de la otra en tamaños de pantalla más pequeños.
|
01
|
display: flex; |

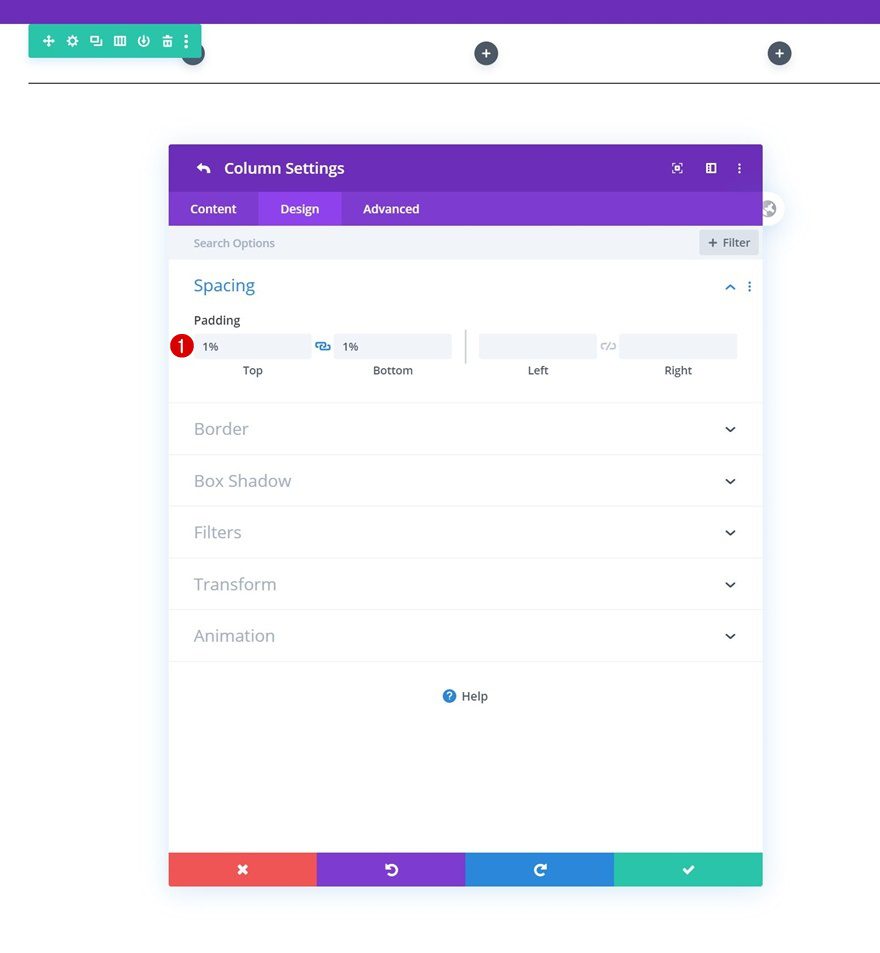
Espaciado de todas las columnas
A continuación, agregaremos un relleno personalizado a todas las columnas de nuestra fila.

- Acolchado superior: 1%
- Acolchado inferior: 1%

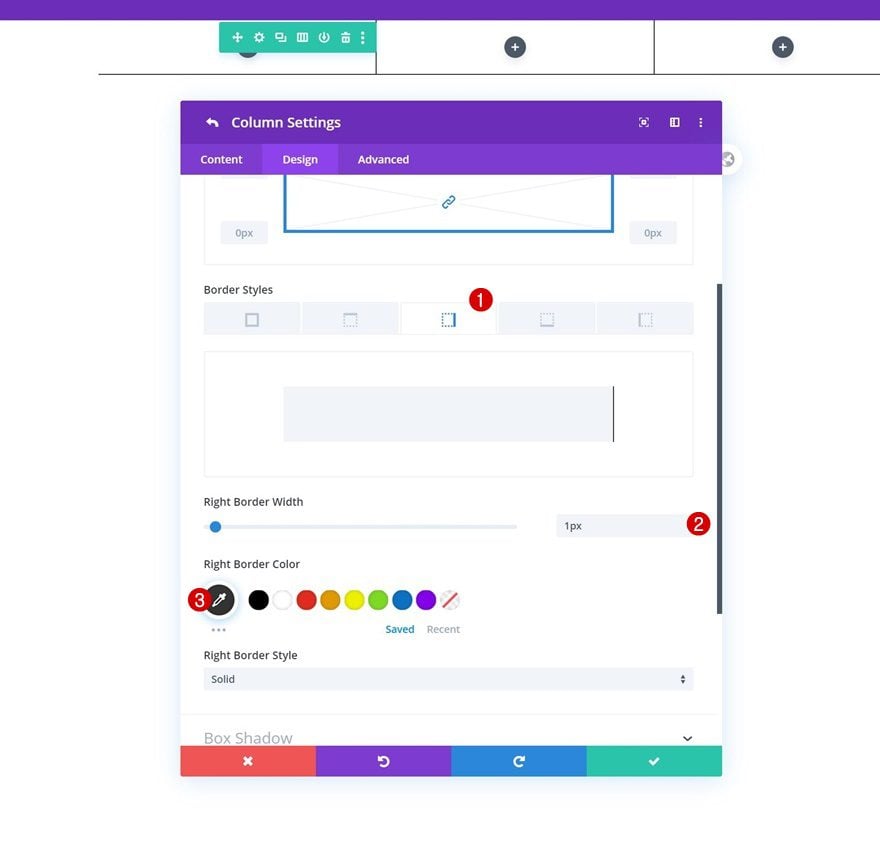
Borde de la columna 1 y 2
Agregaremos un borde derecho a la primera y segunda columna también.

- Ancho del borde derecho: 1px
- Color del borde derecho: #333333

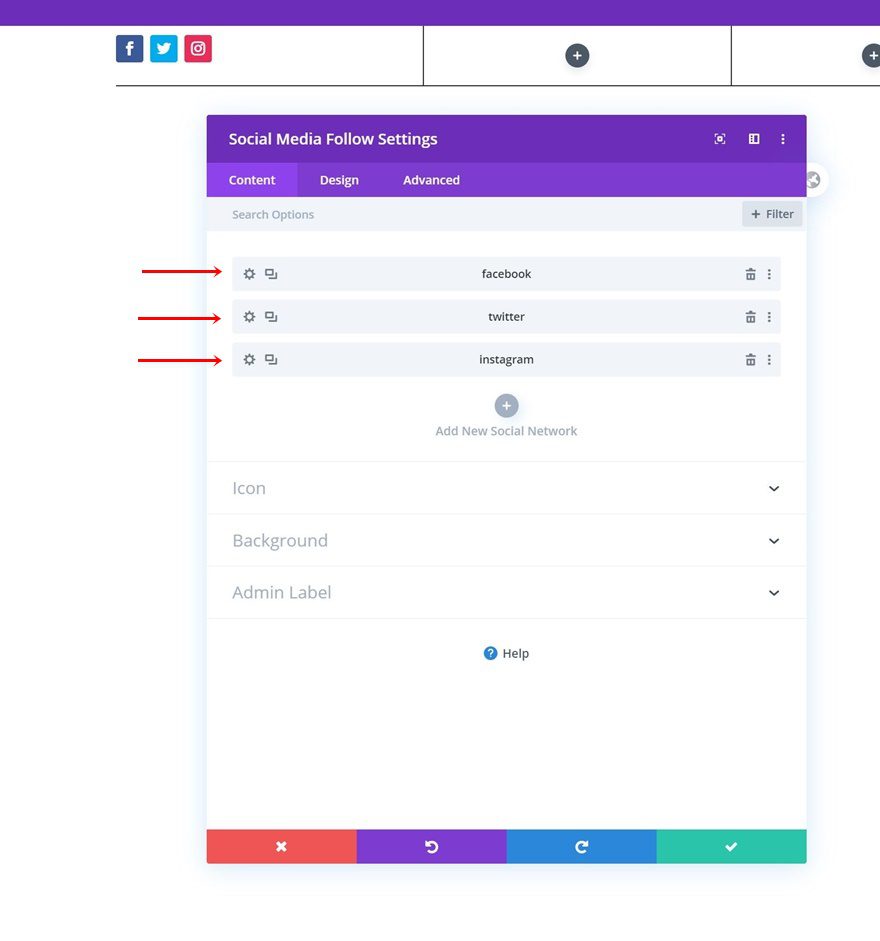
Añadir Redes Sociales
Es hora de agregar módulos, comenzando con un Módulo de seguimiento de redes sociales en la columna 1. Agregue las redes sociales de su elección.

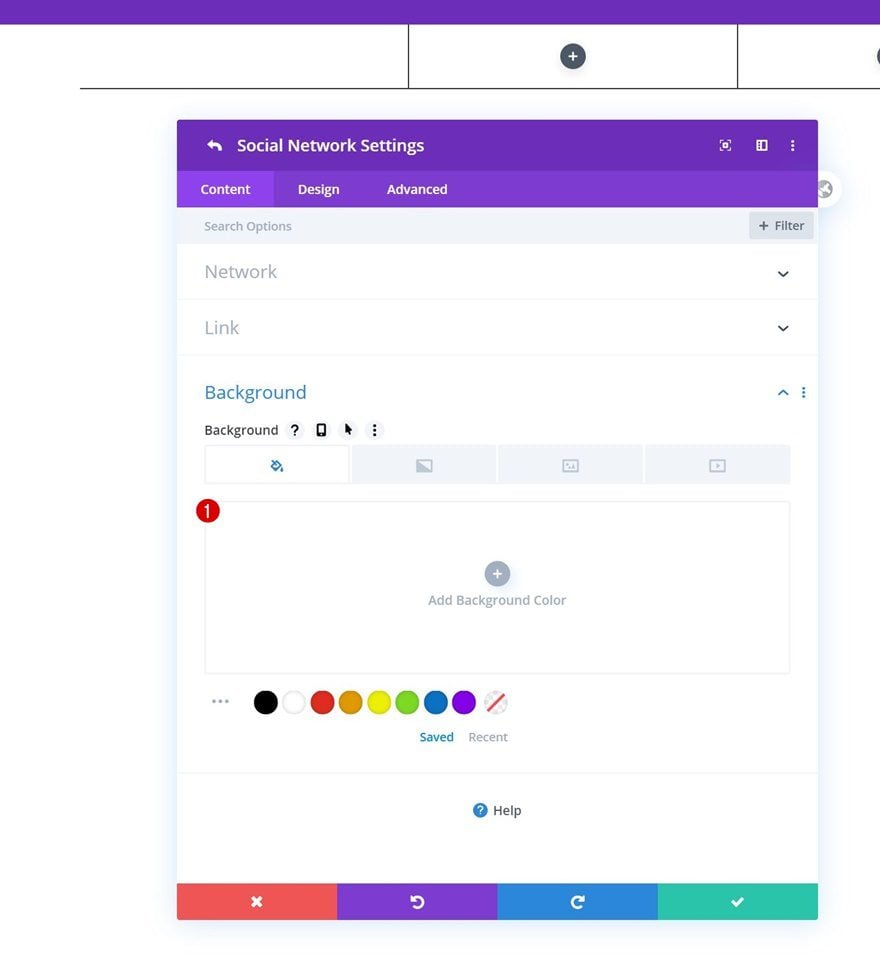
Eliminar el color de fondo individual de cada red social
Continúe eliminando el color de fondo de cada red social a nivel individual.

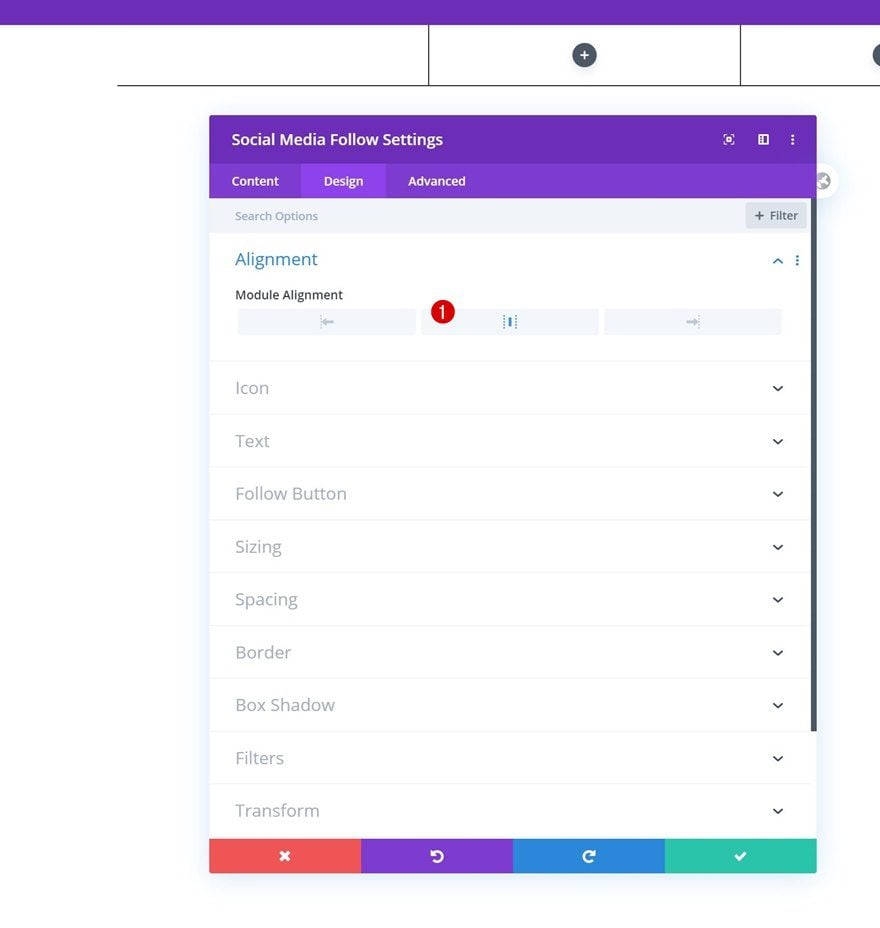
Alineación
Luego, regrese a la configuración general del módulo y cambie la alineación del módulo en la pestaña de diseño.
- Alineación del módulo: Centro

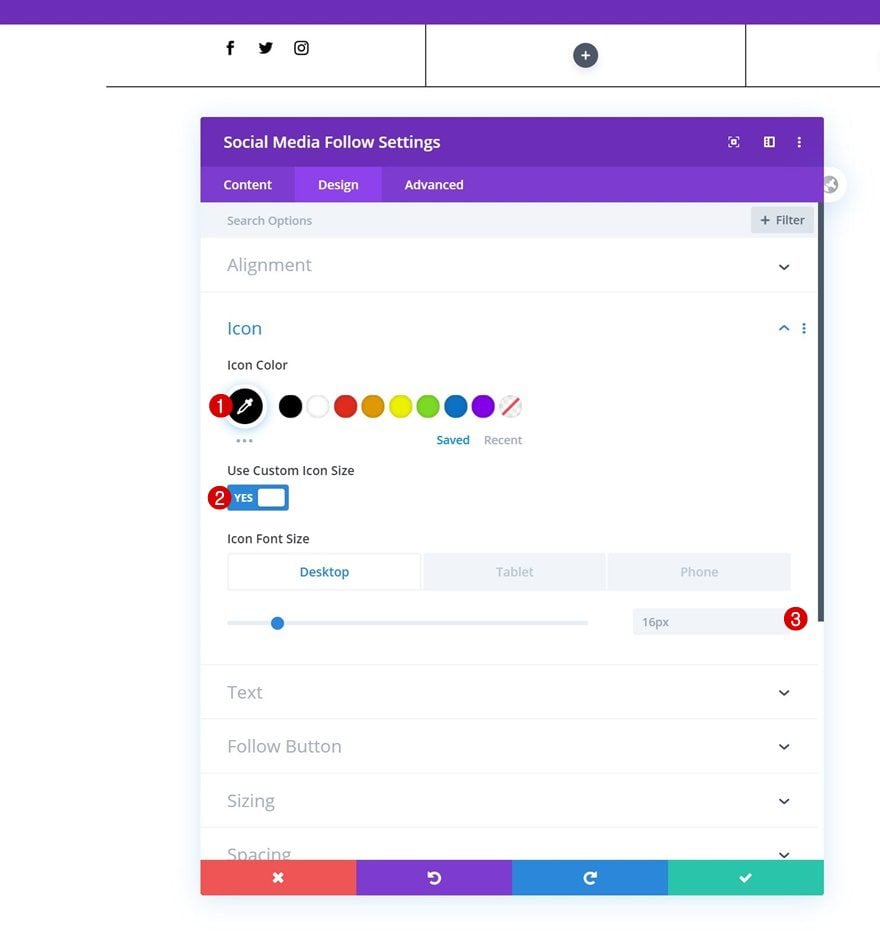
Configuración de iconos
Cambie la configuración del icono a continuación.
- Color del icono: #000000
- Usar tamaño de icono personalizado: Sí
- Tamaño de fuente del icono: 16 px (escritorio), 14 px (tableta y teléfono)

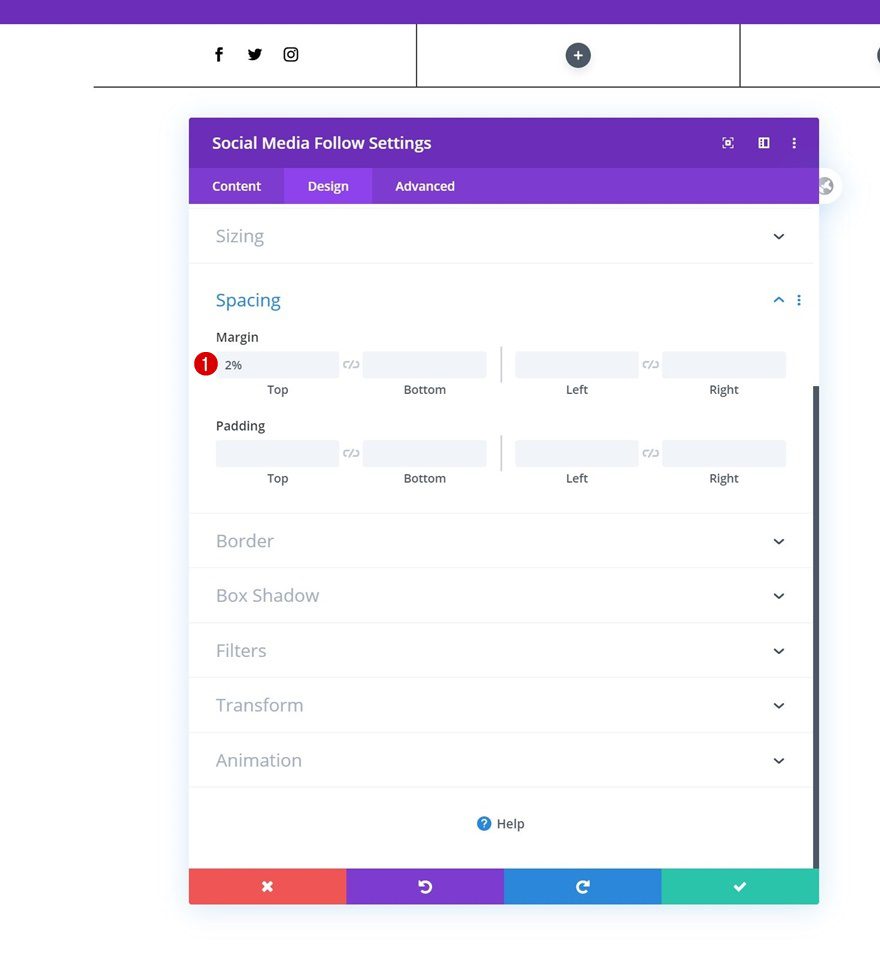
Espaciado
Y complete la configuración del módulo agregando un margen superior.
- Margen superior: 2%

Agregar módulo de texto a la columna 2
Agregar contenido
En la segunda columna, agregaremos un módulo de texto con algún contenido de nuestra elección.

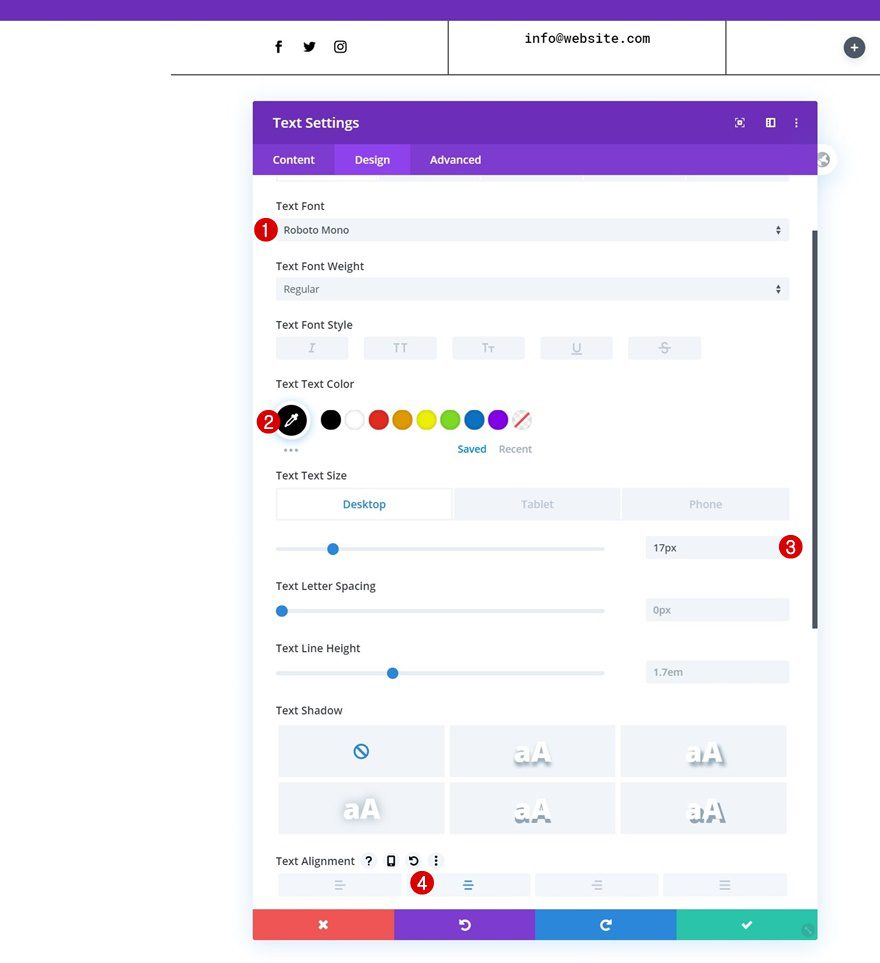
Configuración de texto
Pase a la pestaña de diseño y cambie la configuración de texto del módulo de la siguiente manera:
- Fuente del texto: Roboto Mono
- Color del texto: #000000
- Tamaño del texto: 17 px (escritorio), 15 px (tableta), 13 px (teléfono)
- Alineación de texto: Centro

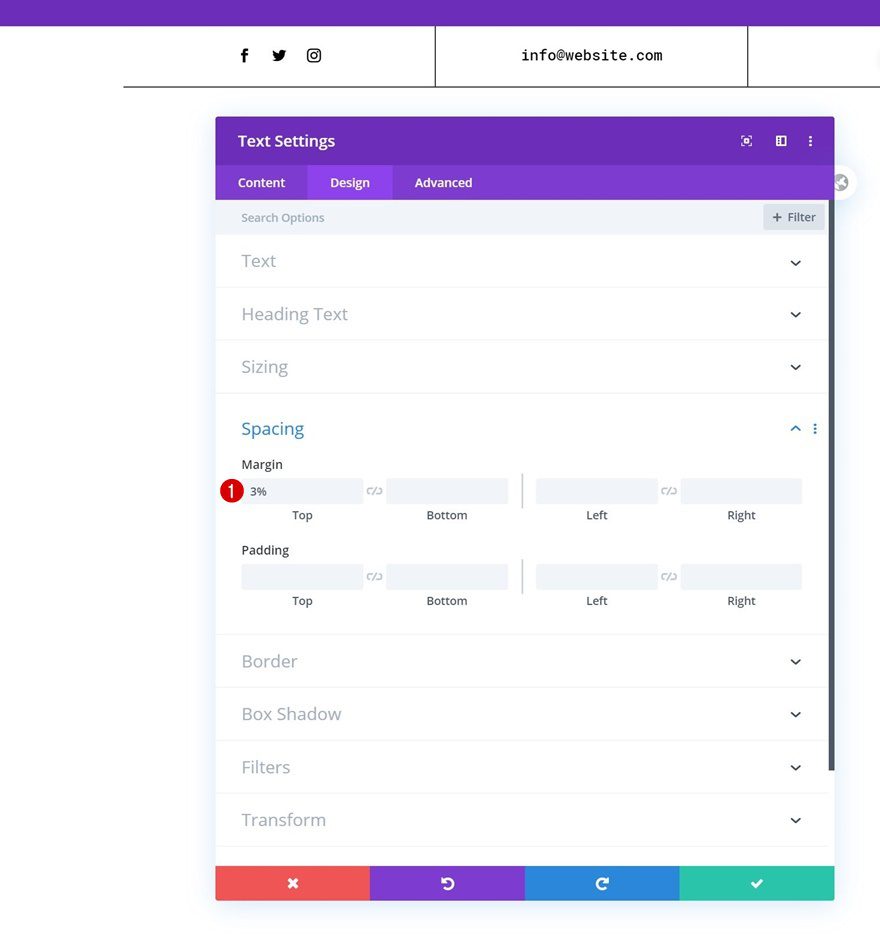
Espaciado
Agregaremos un poco de margen superior también.
- Margen superior: 3%

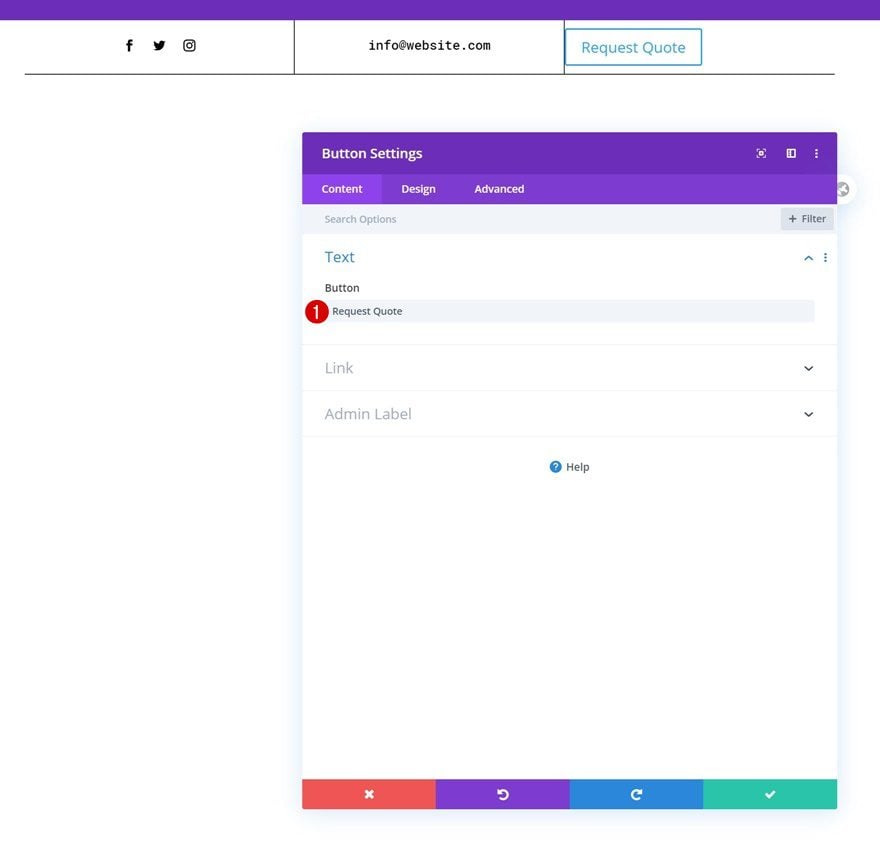
Agregar copia
En la última columna. Agregue un módulo de botones con alguna copia de su elección.

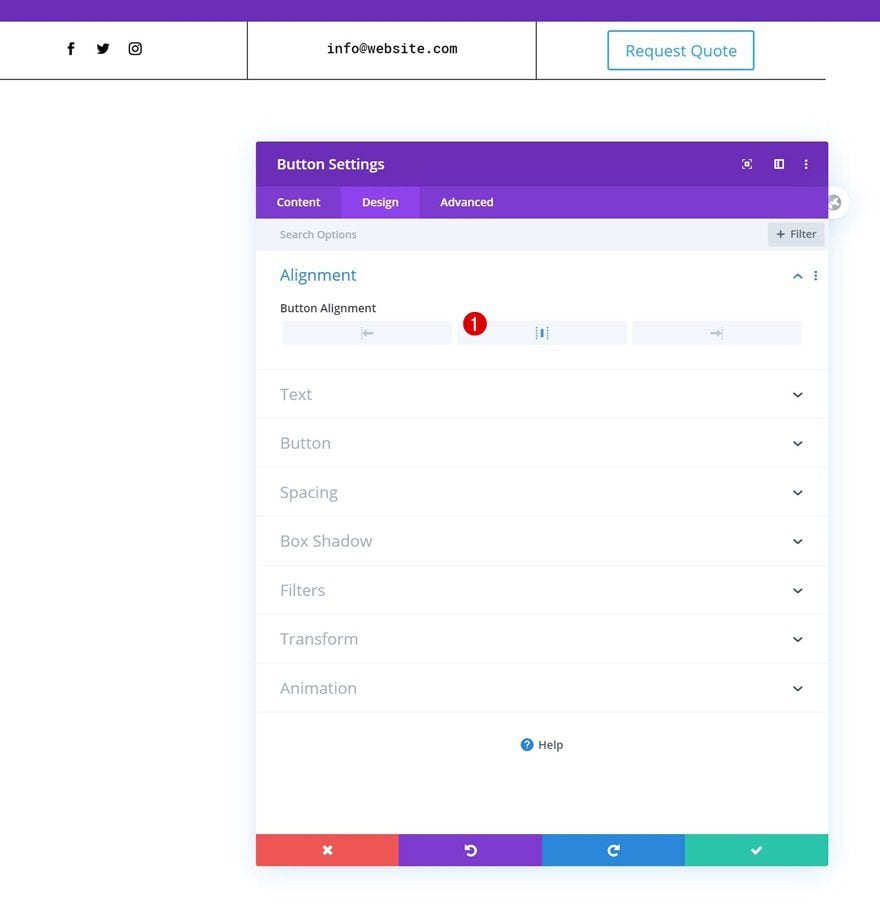
Alineación de botones
Pase a la pestaña de diseño del módulo y cambie la alineación en consecuencia:
- Alineación de botones: Centro

Configuración de botones
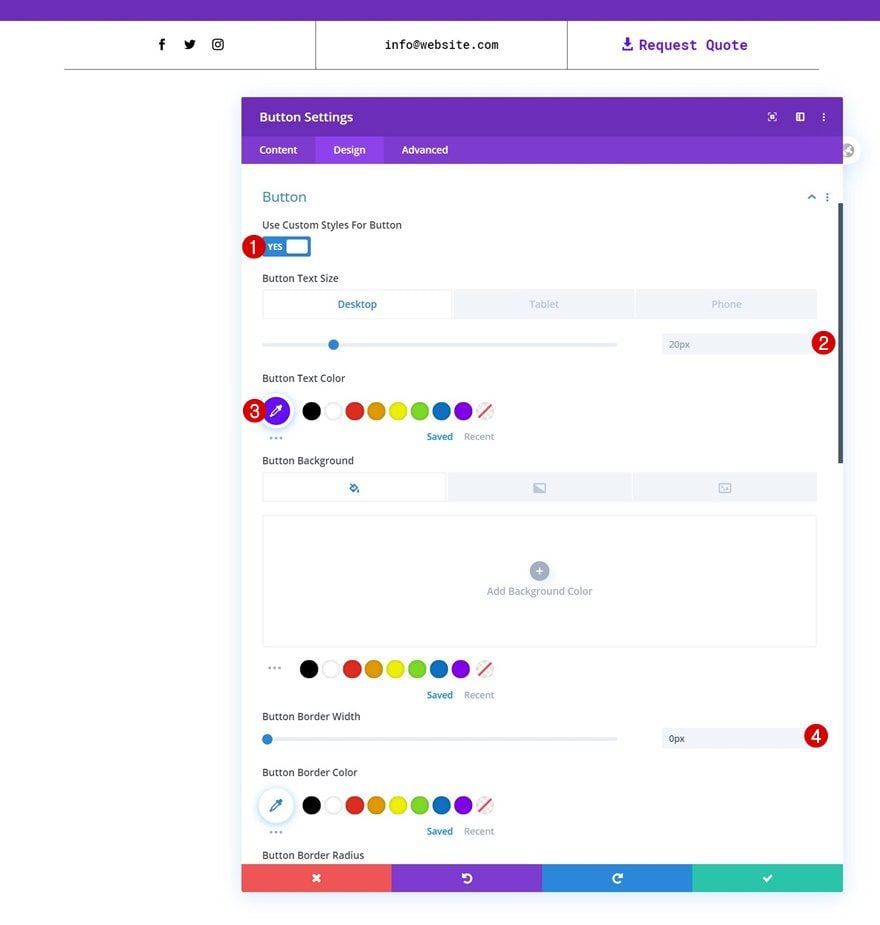
Luego, vaya a la configuración de botones y diseñe los botones de la siguiente manera:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 20 px (escritorio), 16 px (tableta), 13 px (teléfono)
- Color del texto del botón: #670fff
- Ancho del borde del botón: 0px

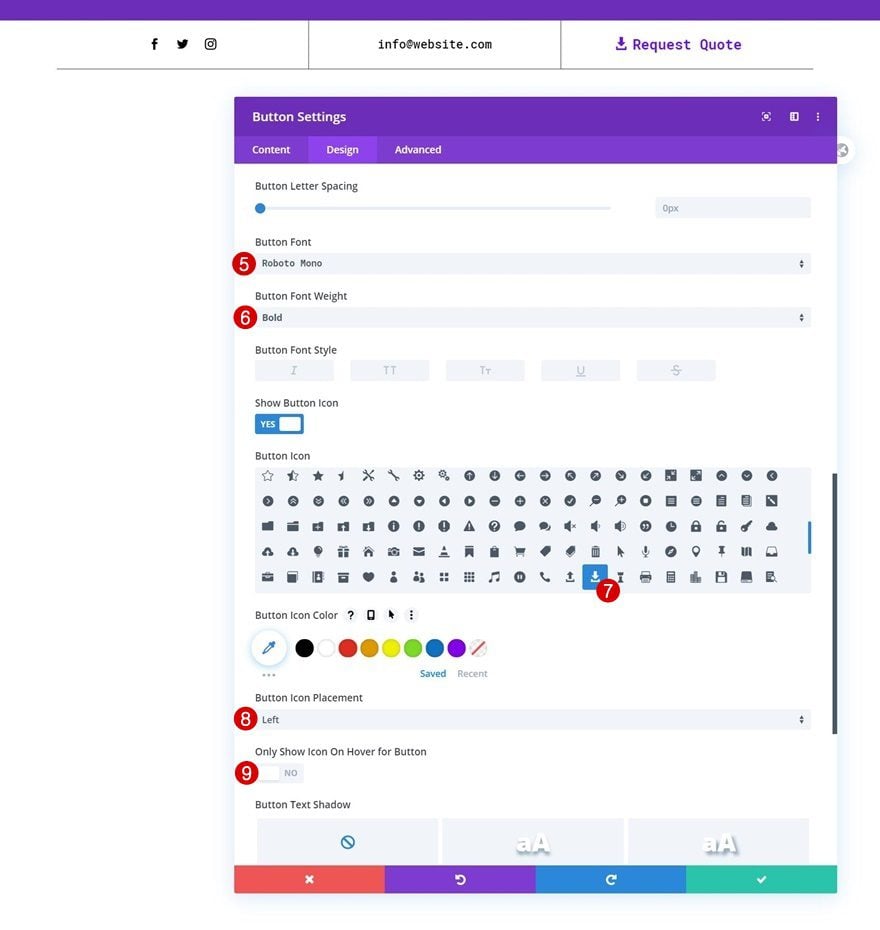
- Fuente del botón: Roboto Mono
- Peso de la fuente del botón: Negrita
- Ubicación del icono del botón: Izquierda
- Solo mostrar icono al pasar el mouse sobre el botón: No

Añadir Sección #2
Espaciado
Agregue otra sección regular justo debajo de la anterior. Abra la configuración de la sección y elimine el relleno superior predeterminado.
- Relleno superior: 0px

Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

Dimensionamiento
Sin agregar ningún módulo, abra la configuración de la fila y modifique la configuración de tamaño en consecuencia:
- Ancho: 90%
- Ancho máximo: 100%

Borde
Agregue un borde inferior a continuación.
- Ancho del borde inferior: 1px
- Color del borde inferior: #333333

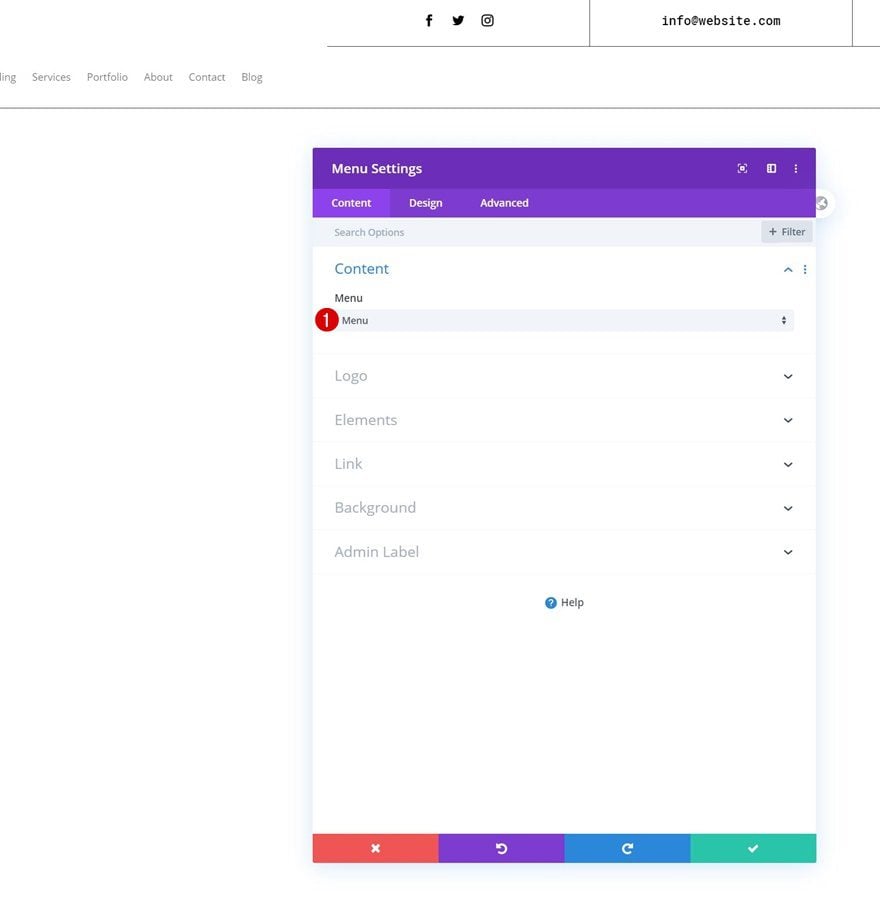
Seleccione el menú
Luego, agregue un módulo de menú a la columna de la fila y seleccione un menú de su elección.

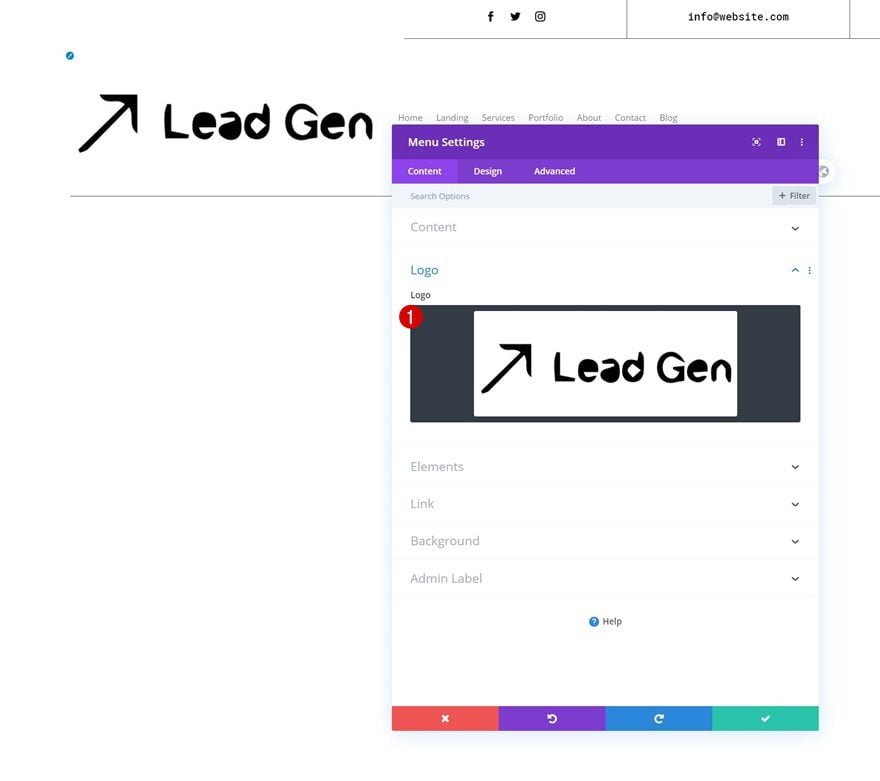
Cargar logotipo
Cargue un logotipo a continuación.

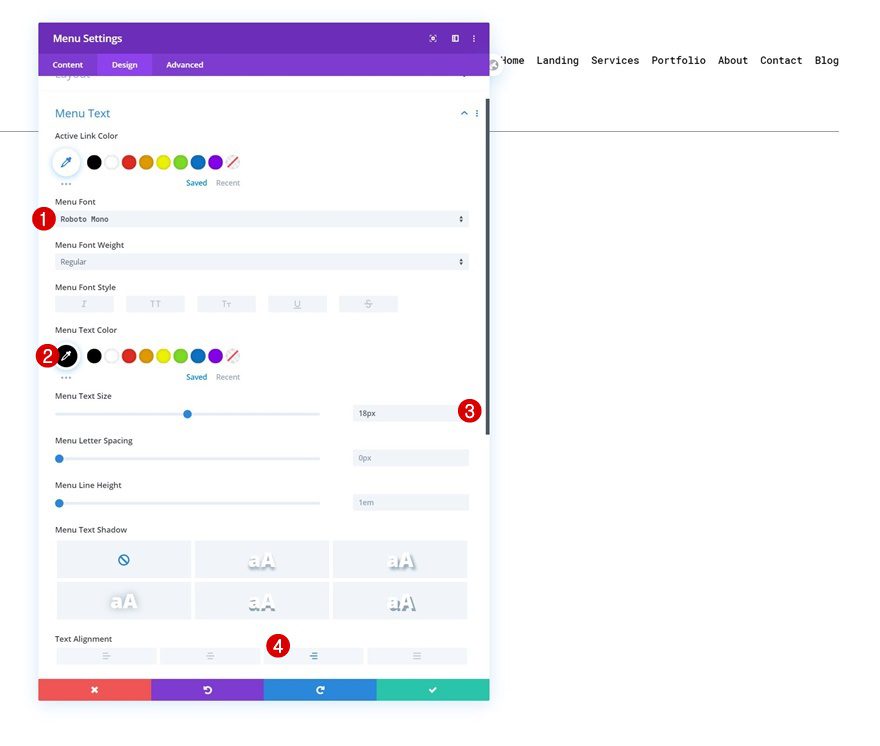
Configuración del texto del menú
Luego, pase a la pestaña de diseño y cambie la configuración del texto del menú en consecuencia:
- Fuente del menú: Roboto
- Color del texto del menú: #000000
- Tamaño del texto del menú: 18px
- Alineación de texto: Derecha

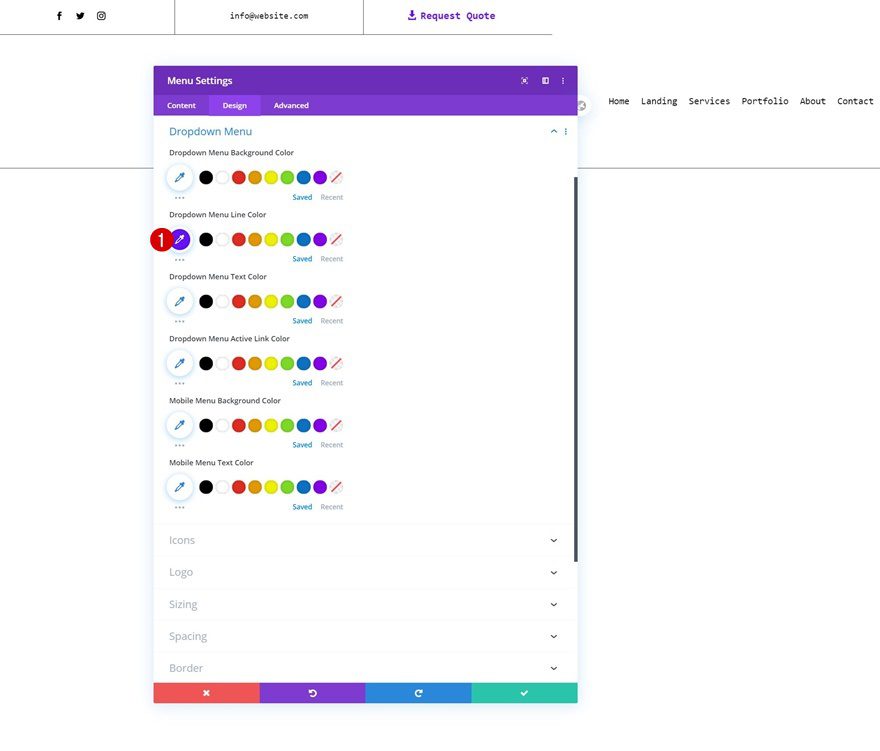
Ajustes de texto del menú desplegable
Cambie también el color de la línea del menú desplegable.
- Color de la línea del menú desplegable: #670fff

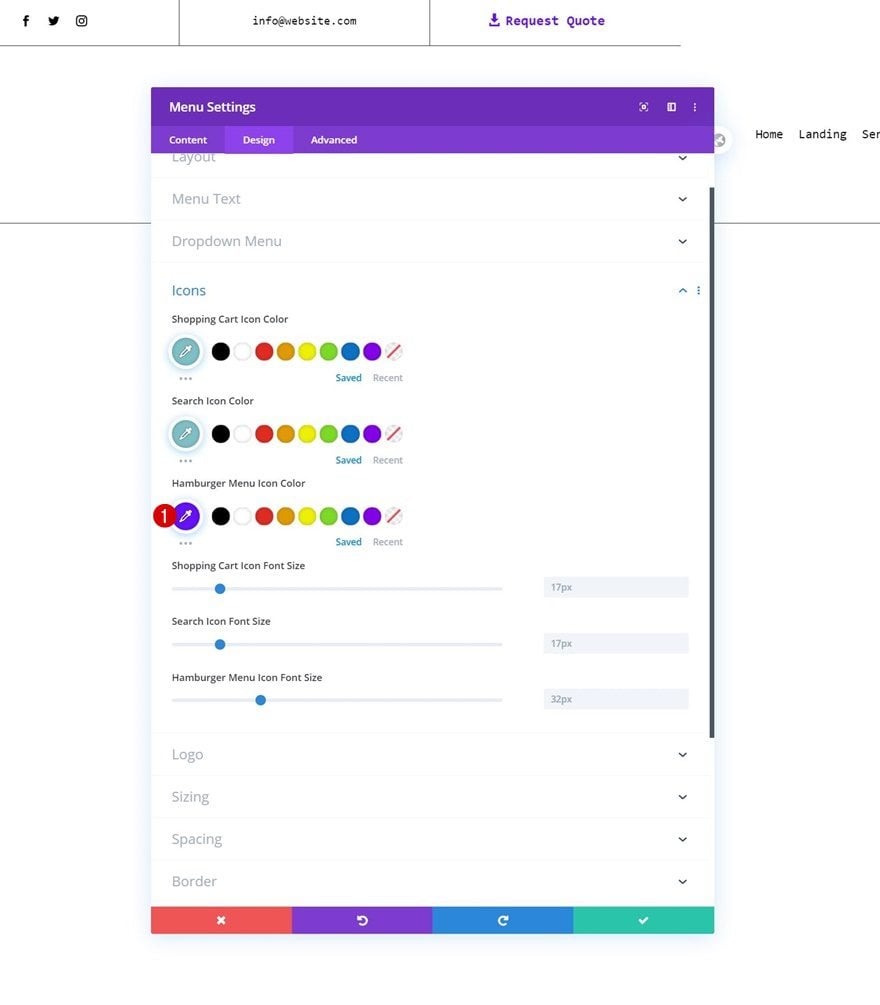
Configuración de iconos
Junto con el color del ícono del menú de hamburguesas en la configuración de los íconos.
- Color del icono del menú de hamburguesas: #670fff

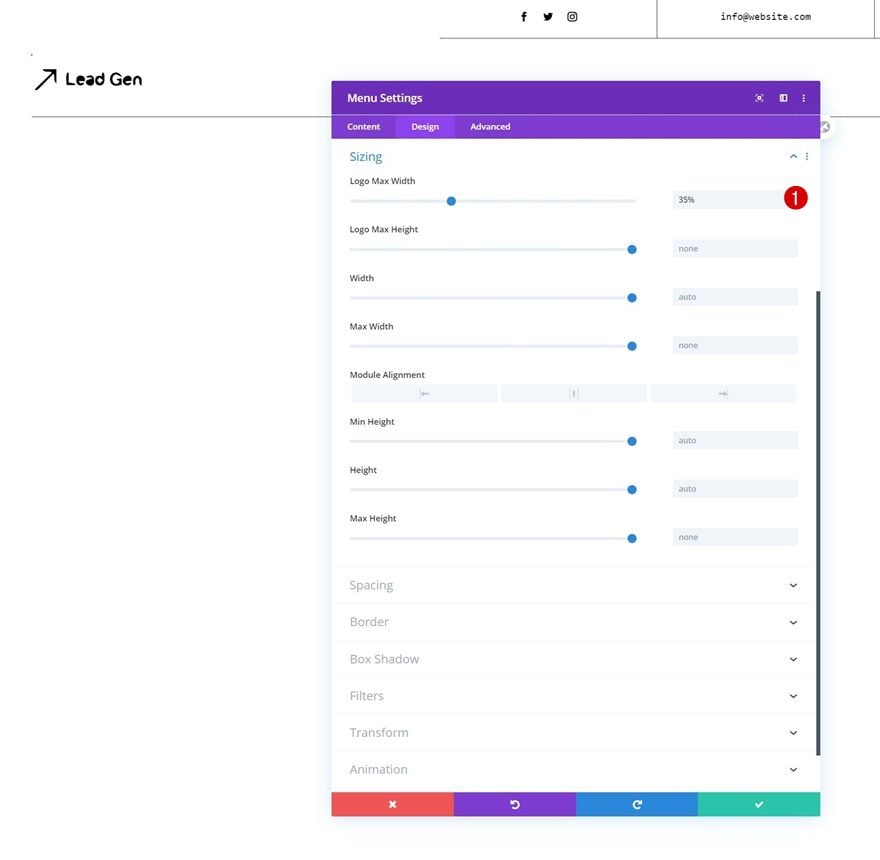
Dimensionamiento
Complete la configuración del módulo cambiando el ancho máximo del logotipo en la configuración de tamaño.
- Ancho máximo del logotipo: 35 %

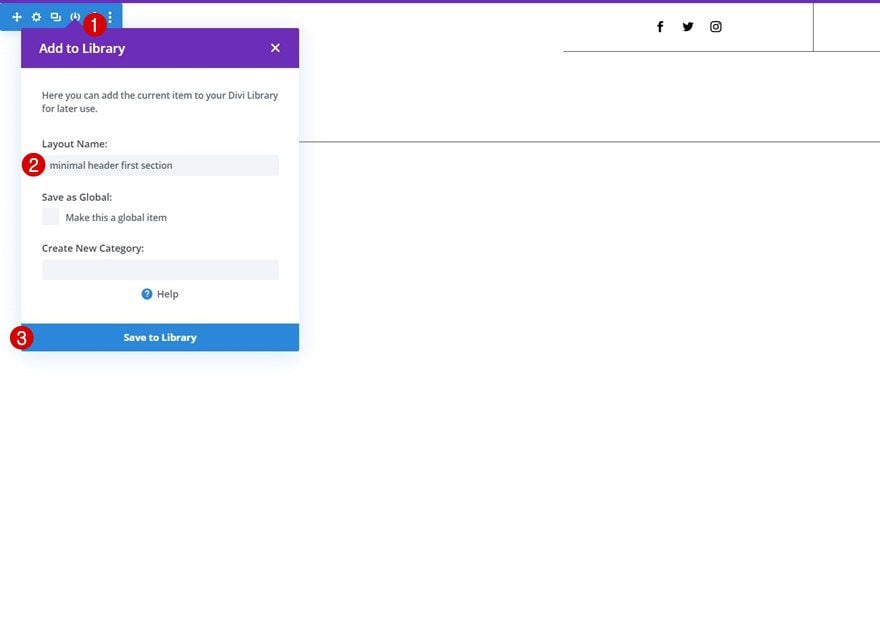
Guardar la Sección #1 en la Biblioteca Divi
Una vez que haya completado el encabezado global y todos sus elementos, puede guardar la primera sección en su Biblioteca Divi. Reutilizaremos esta sección más adelante en nuestro pie de página global.

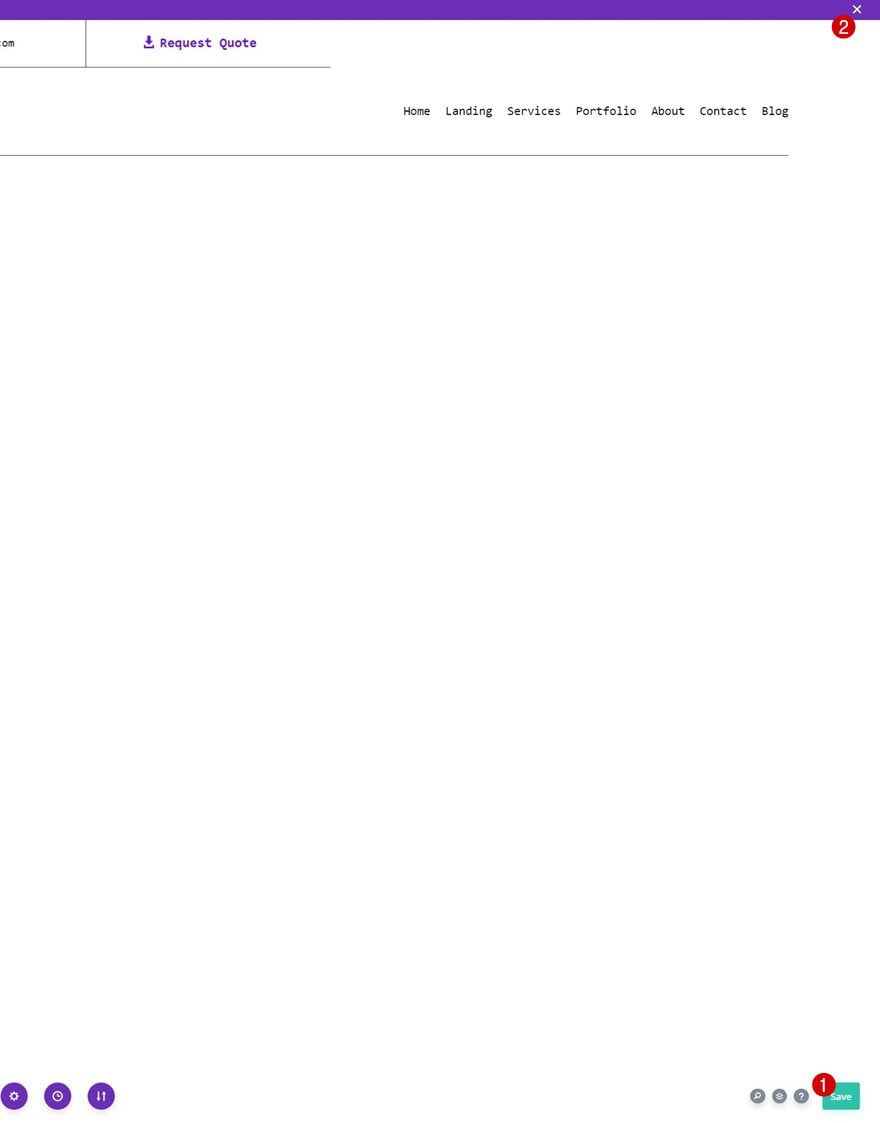
Guardar cambios en el generador de encabezados y temas globales
Luego, guarde la plantilla de encabezado global junto con los cambios de Divi Theme Builder.


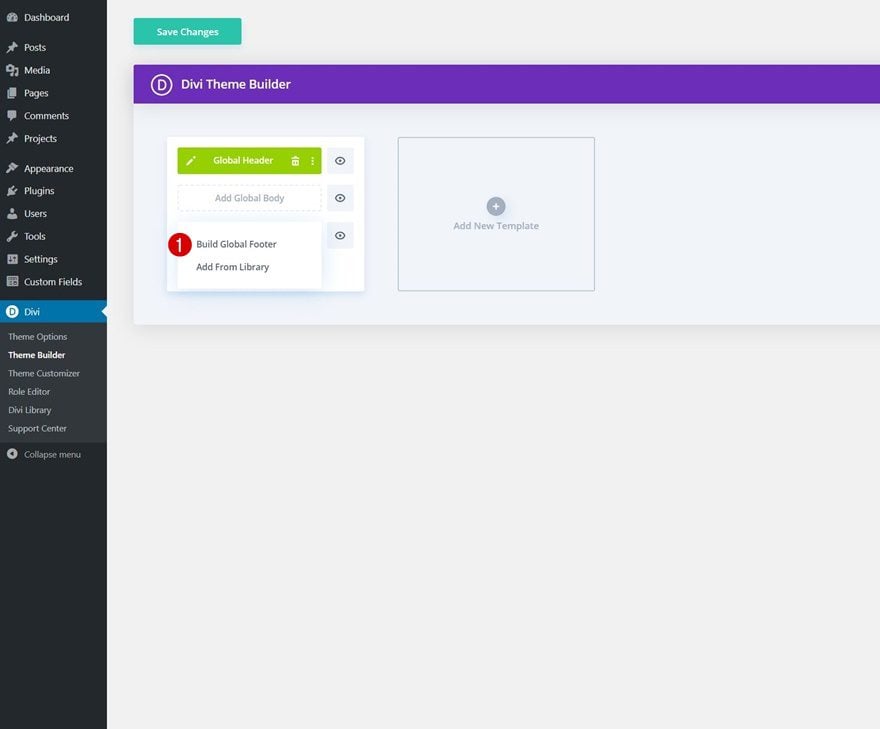
¡En el pie de página global! Comience a construir el pie de página desde cero.

Agregar nueva fila a la sección #1
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

Dimensionamiento
Abra la configuración de fila y cambie la configuración de tamaño de la siguiente manera:
- Igualar alturas de columna: Sí
- Ancho: 95%
- Ancho máximo: 100%

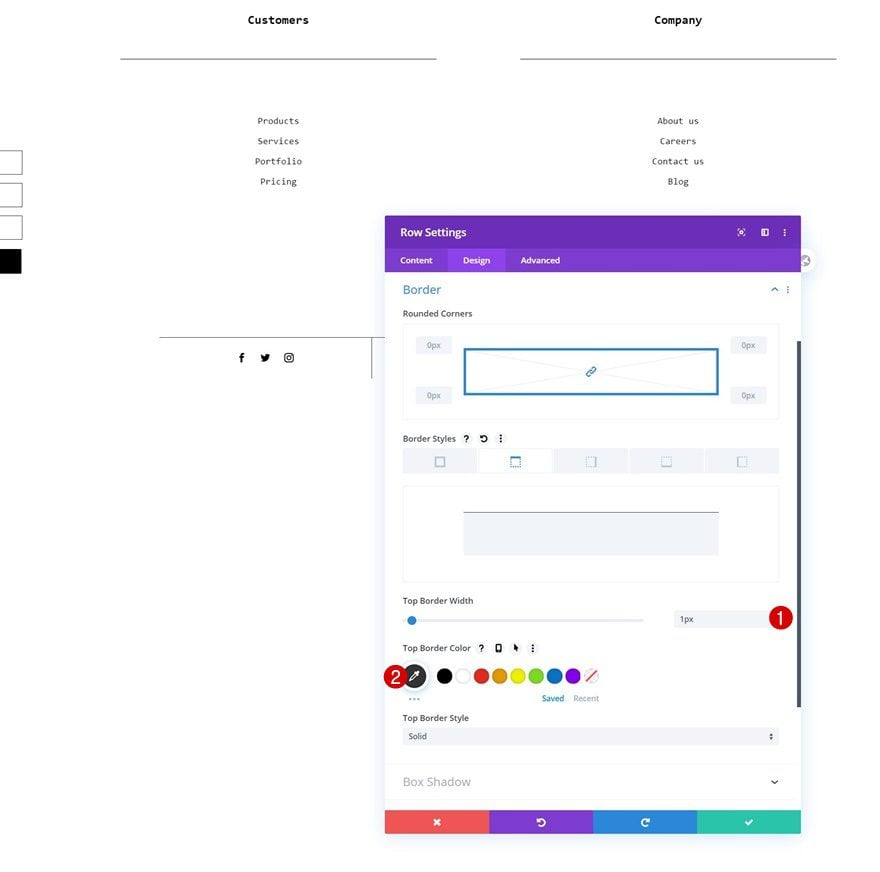
Borde
Y complete la configuración de la fila agregando un borde superior.
- Ancho del borde superior: 1px
- Color del borde superior: #333333

Agregar módulo de imagen a la columna 1
Cargar logotipo
Es hora de agregar módulos, comenzando con un módulo de imagen en la columna 1. Cargue un logotipo.

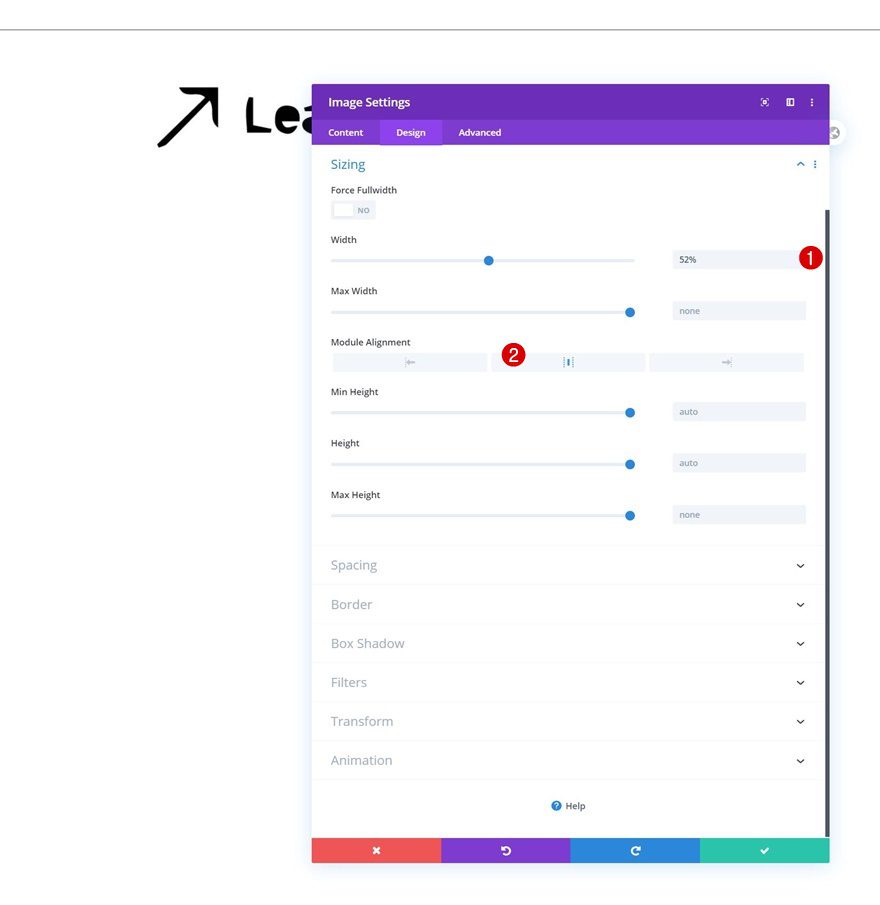
Dimensionamiento
Pase a la pestaña de diseño del módulo y cambie la configuración de tamaño en consecuencia:
- Ancho: 52%
- Alineación del módulo: Centro

Agregue el módulo de opción de correo electrónico a la columna 1
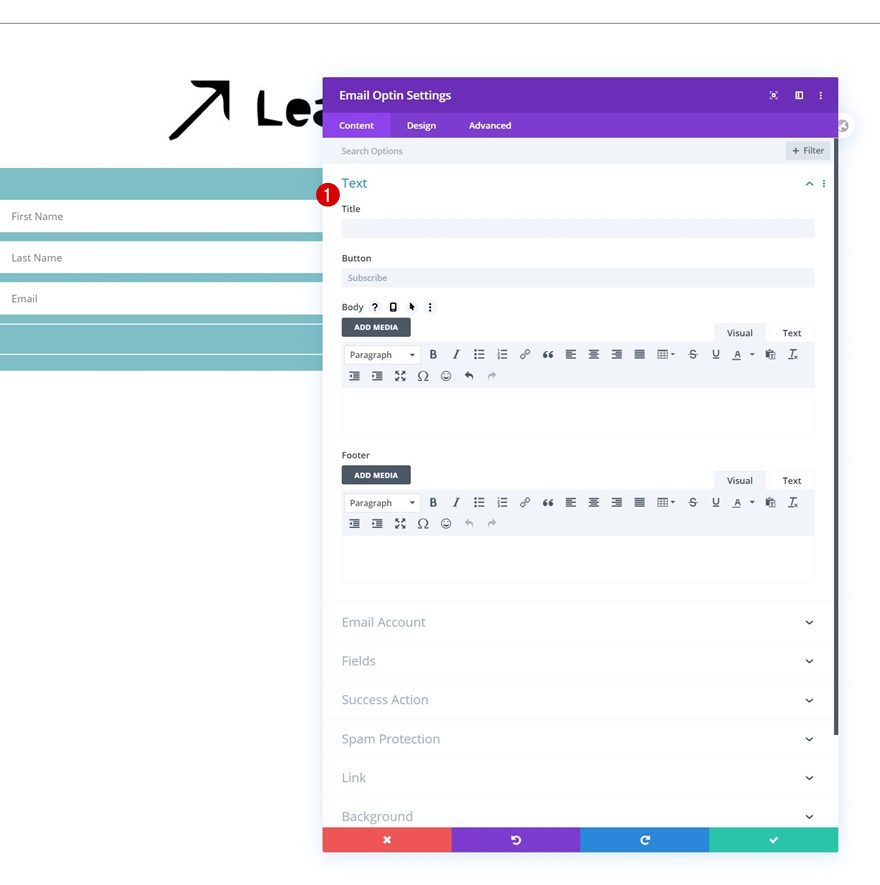
Eliminar contenido
El siguiente módulo que necesitamos en la columna 1 es un módulo de suscripción por correo electrónico. Eliminar toda la copia.

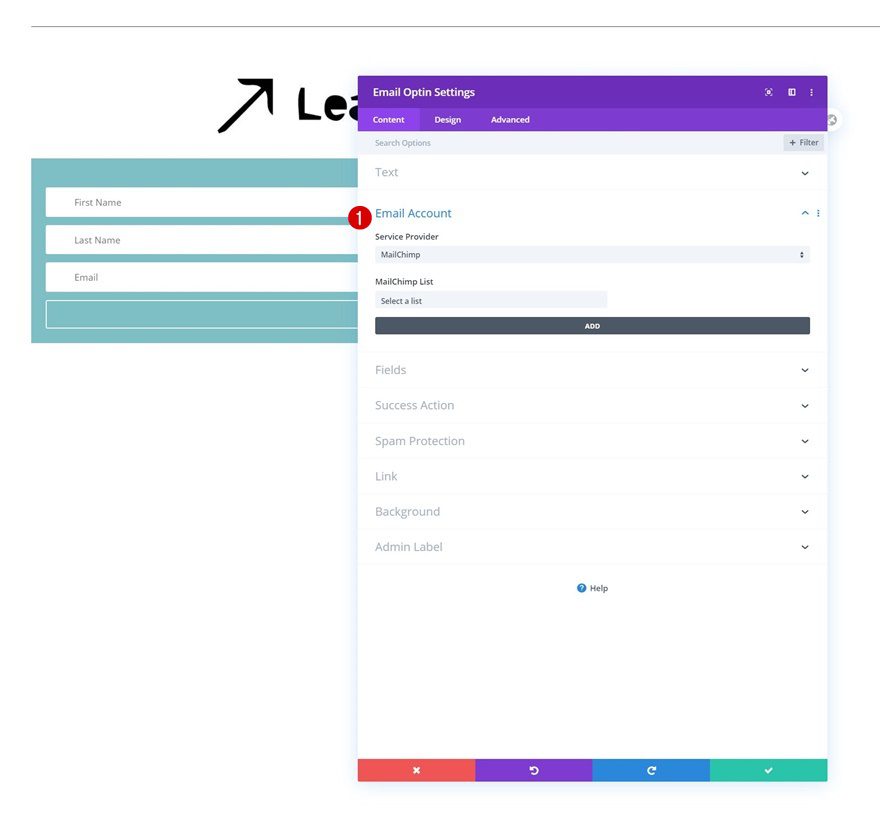
Vincular cuenta de correo electrónico
Agregue una cuenta de correo electrónico de su elección a continuación.

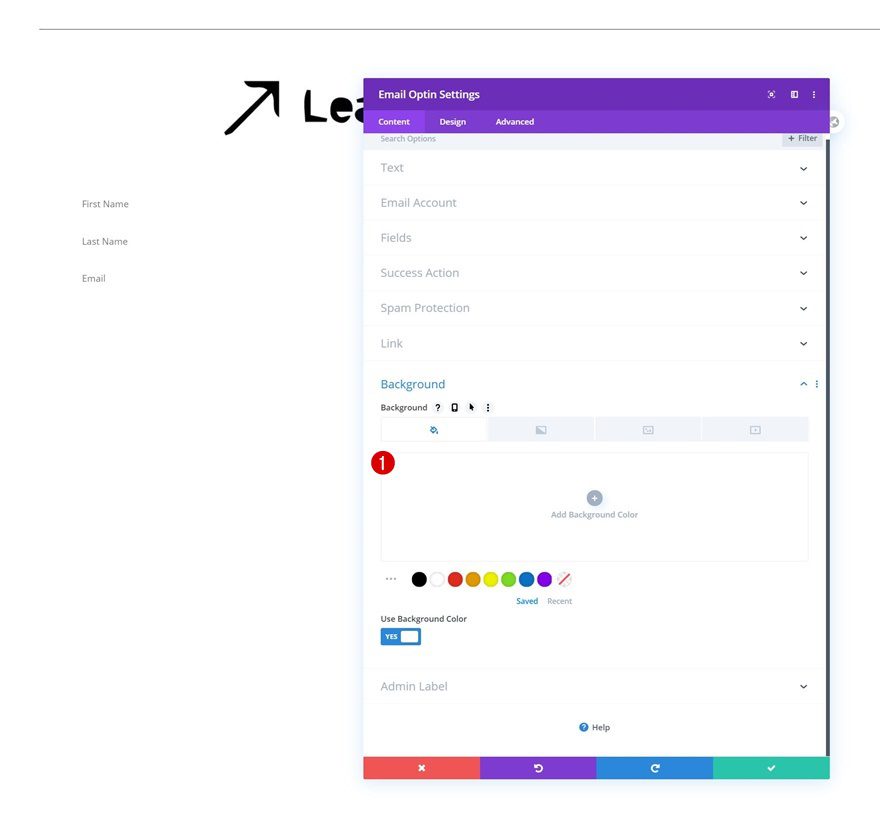
Eliminar color de fondo
Luego, elimine el color de fondo predeterminado.

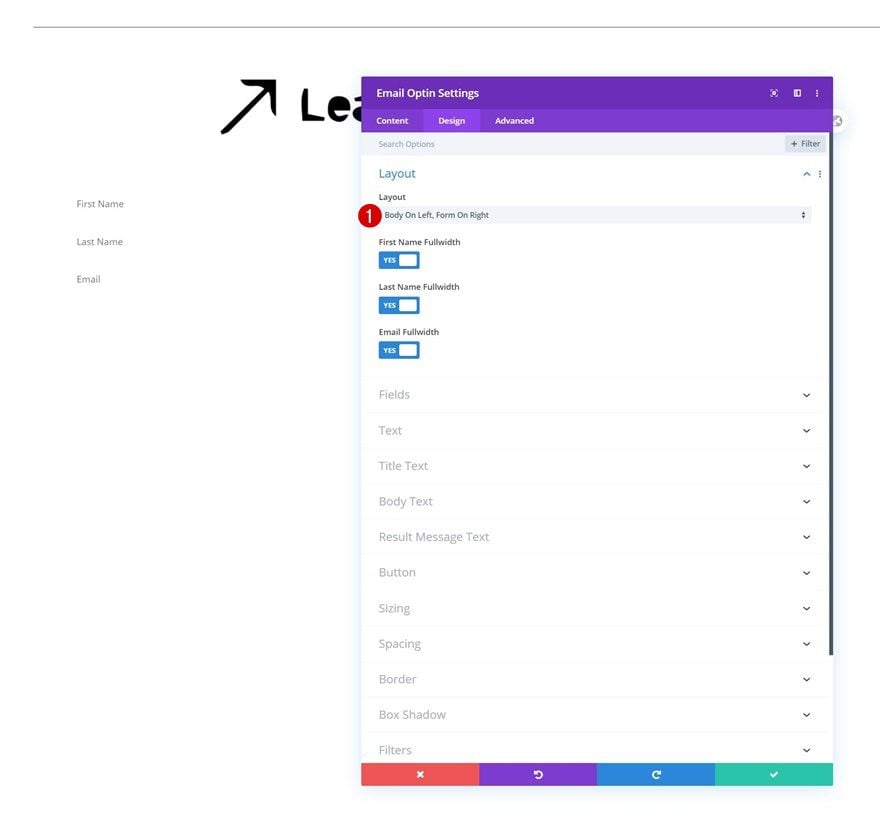
Disposición
Pase a la pestaña de diseño y asegúrese de que se aplique el siguiente diseño:
- Diseño: cuerpo a la izquierda, formulario a la derecha

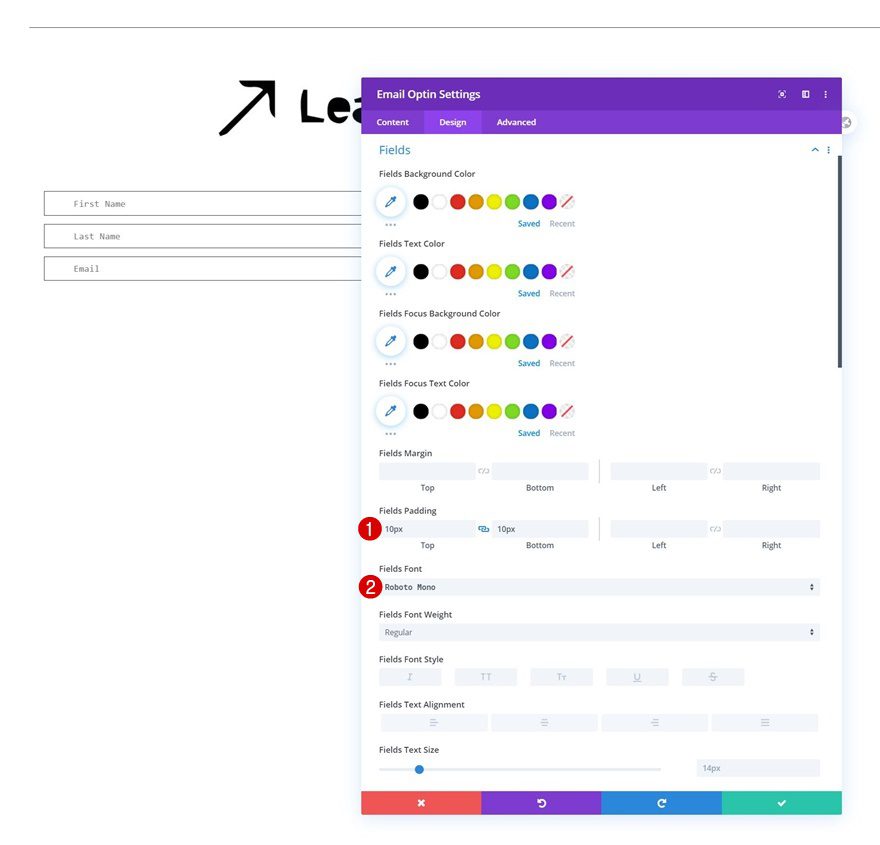
Configuración de campos
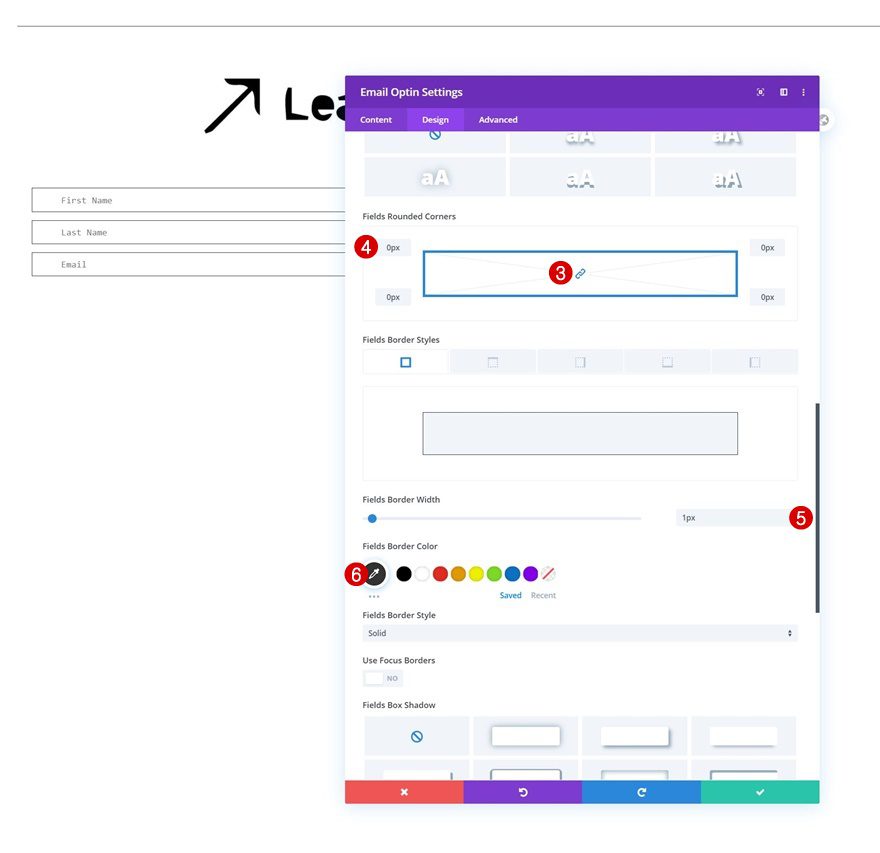
Cambie la configuración de los campos también.
- Relleno superior: 10px
- Relleno inferior: 10px
- Fuente de los campos: Roboto Mono

- Campos Esquinas redondeadas: 0px (Todas las esquinas)
- Ancho del borde de los campos: 1px
- Color del borde de los campos: #333333

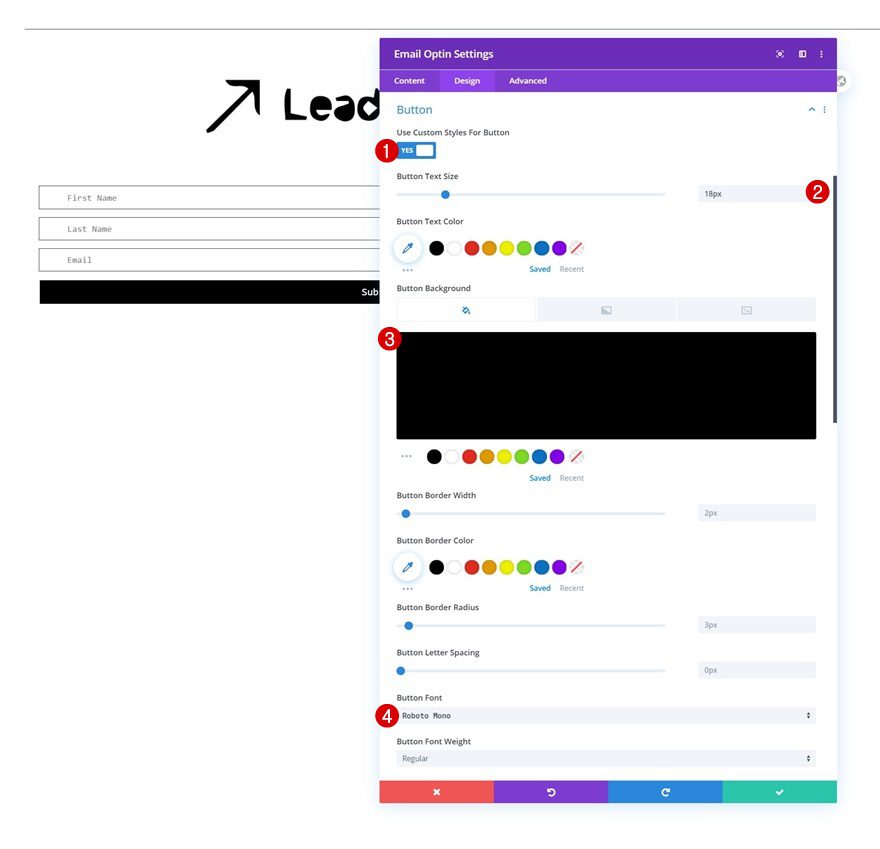
Configuración de botones
Y complete la configuración del módulo diseñando el botón de la siguiente manera:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 18px
- Color de fondo del botón: #000000
- Fuente del botón: Roboto Mono

Agregue el Módulo de Texto #1 a la Columna 2
Agregar contenido
Vamos a la segunda columna. Agregue un primer módulo de texto con algún contenido de su elección.

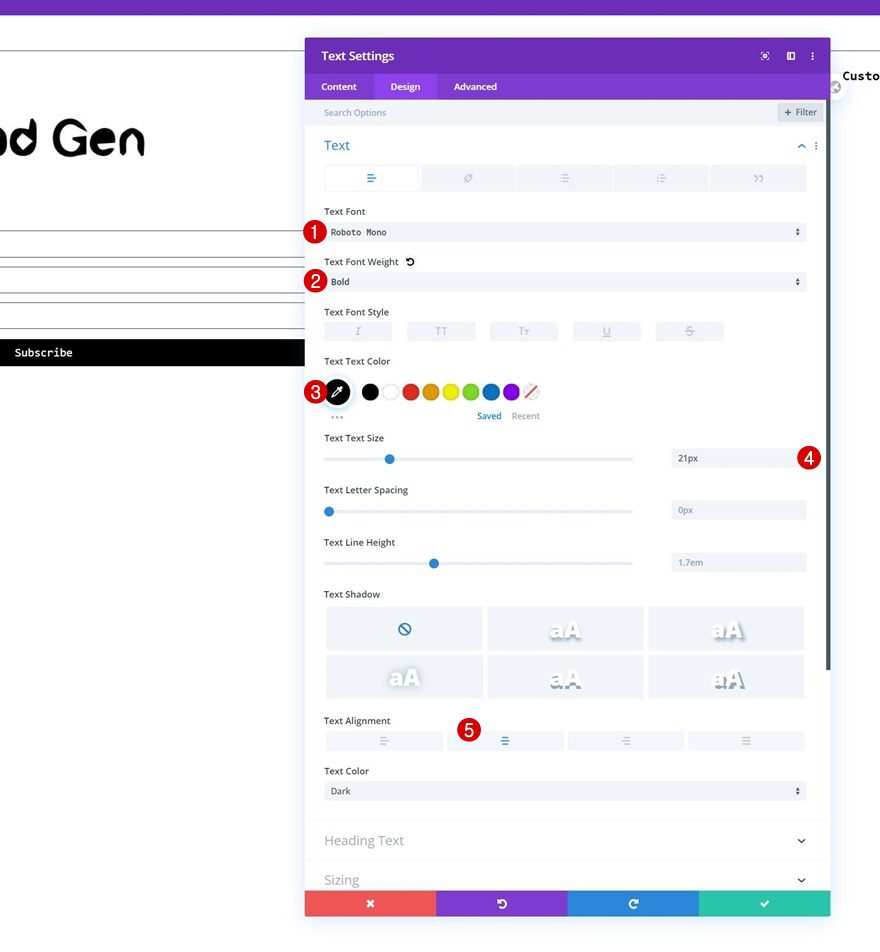
Configuración de texto
Pase a la pestaña de diseño y cambie la configuración del texto de la siguiente manera:
- Fuente del texto: Roboto Mono
- Peso de fuente de texto: Negrita
- Color del texto: #000000
- Tamaño del texto: 21px
- Alineación de texto: Centro

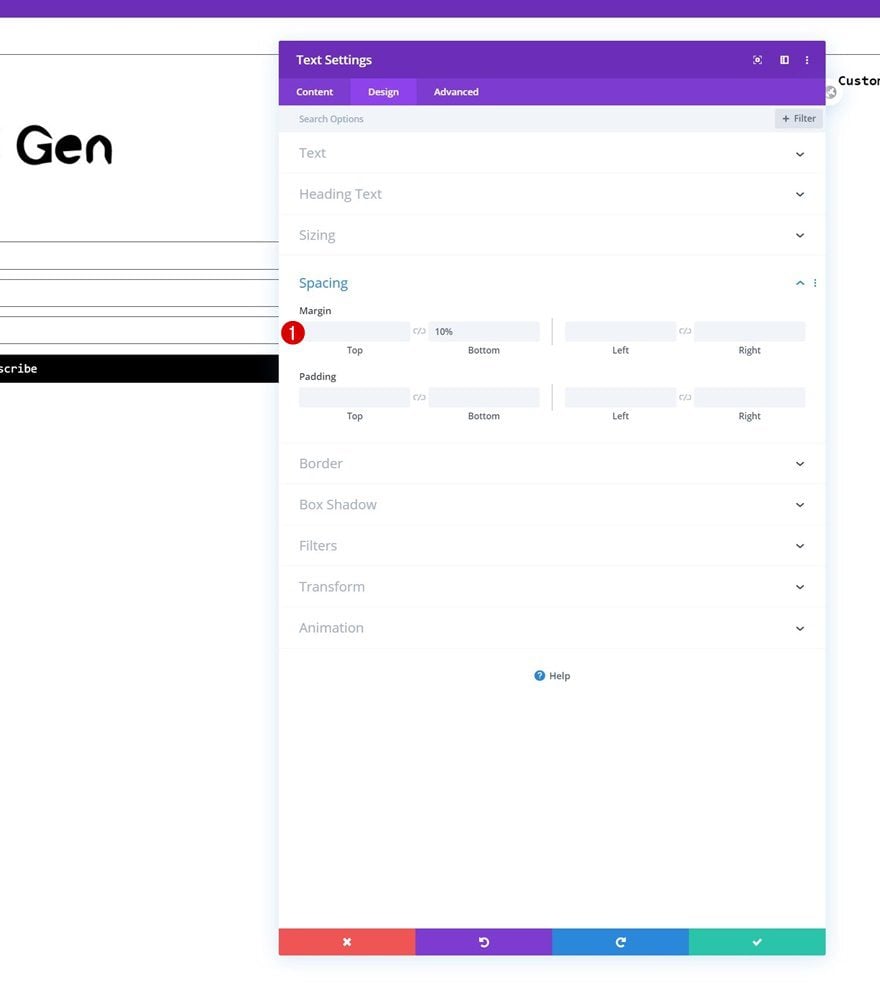
Espaciado
Agregue un poco de margen inferior también.
- Margen inferior: 10%

Agregue el módulo divisor a la columna 2
Visibilidad
Justo debajo del módulo de texto, agregaremos un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

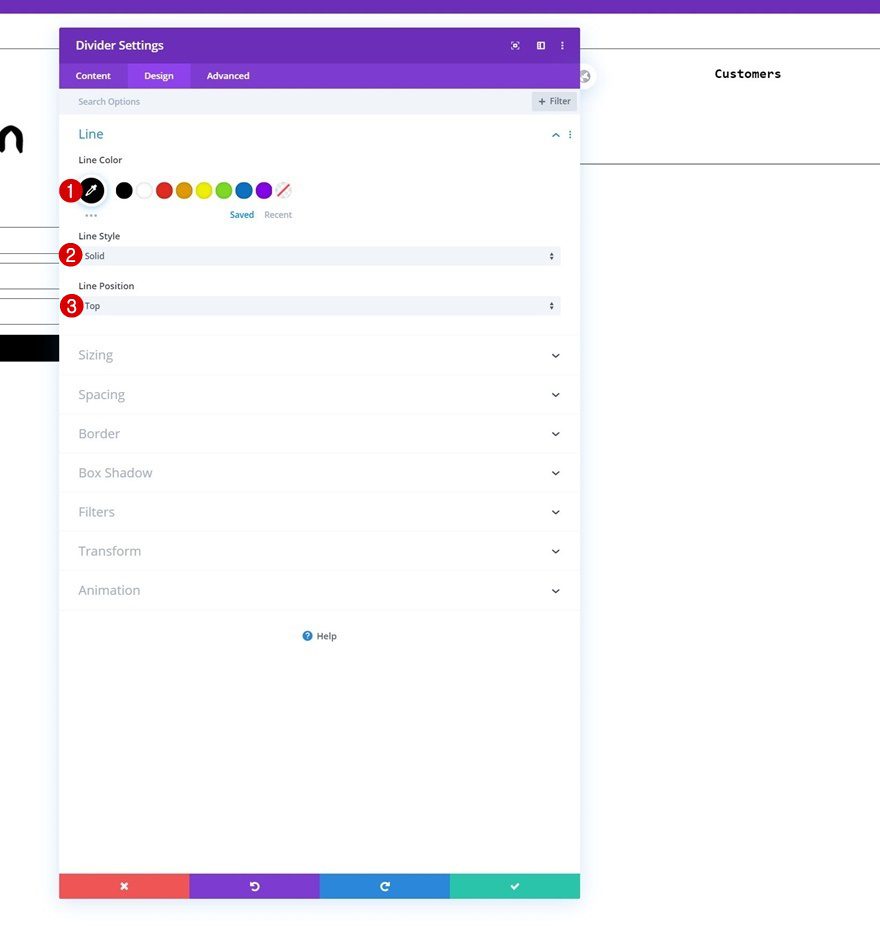
Configuración de línea
Cambie la configuración de línea del módulo a continuación.
- Color de línea: #000000
- Estilo de línea: Sólido
- Posición de la línea: Arriba

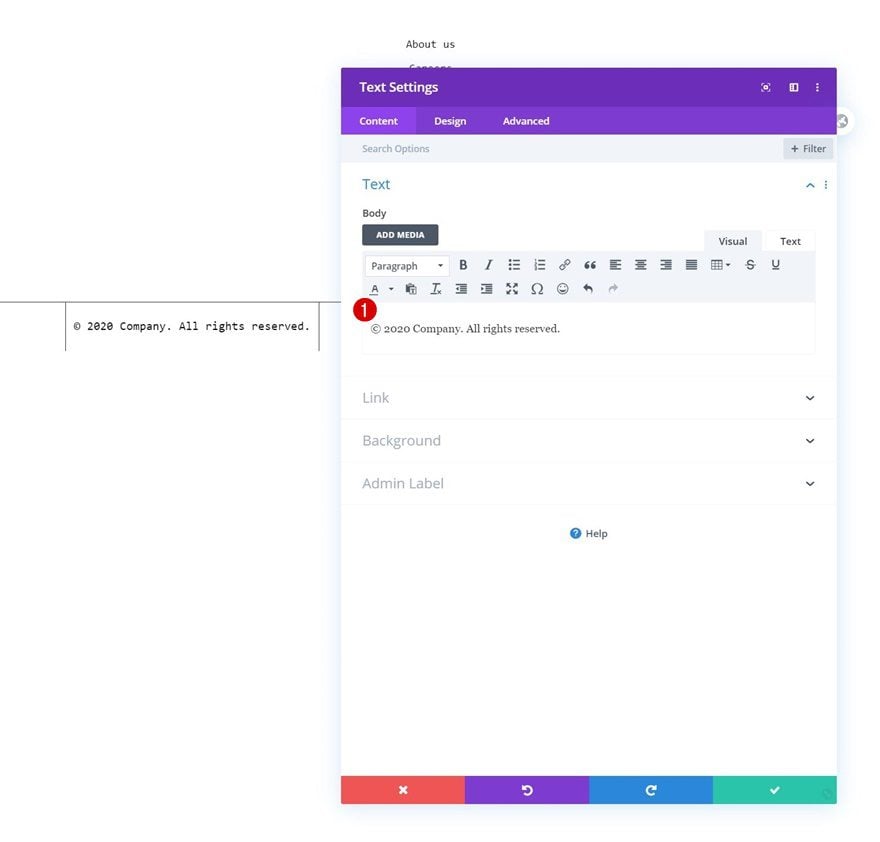
Agregue el Módulo de Texto #2 a la Columna 2
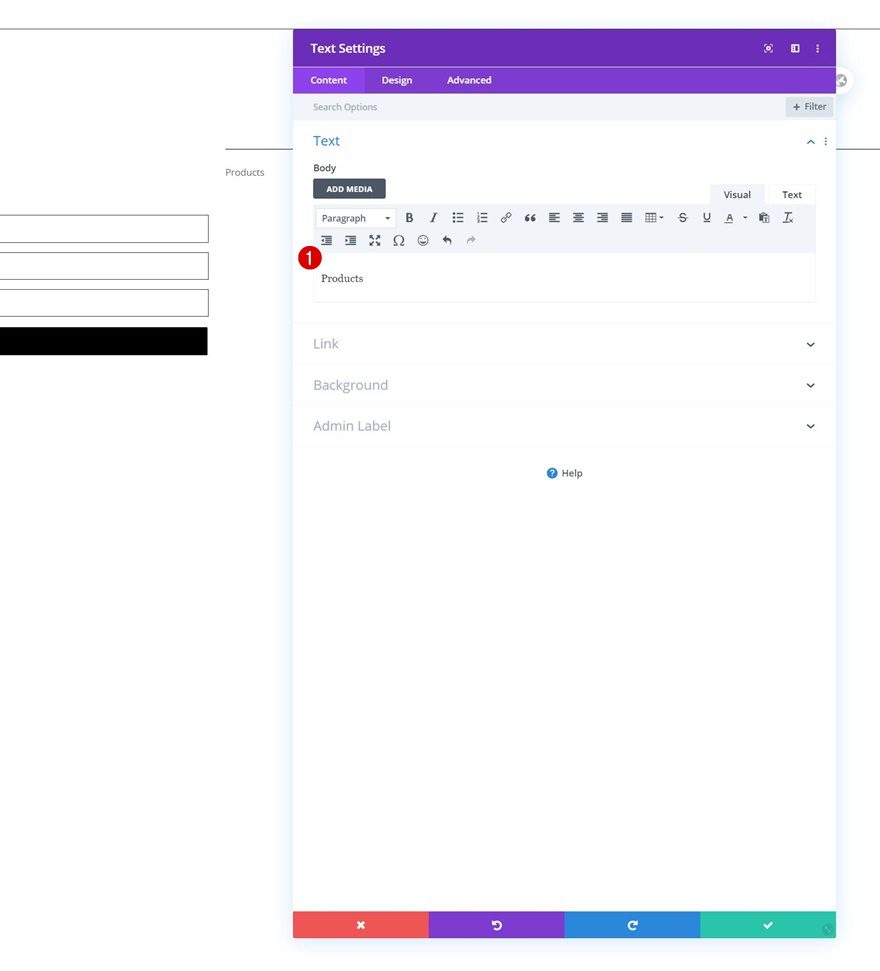
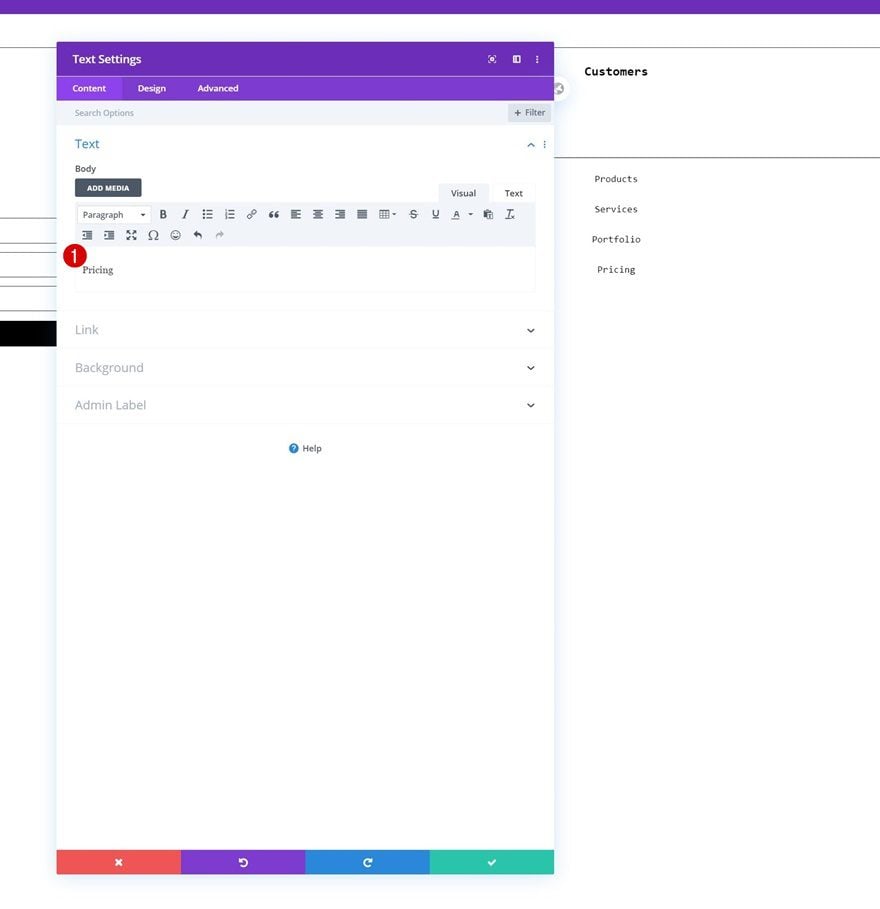
Agregar contenido
Agregue otro módulo de texto a la segunda columna con un elemento de pie de página de su elección.

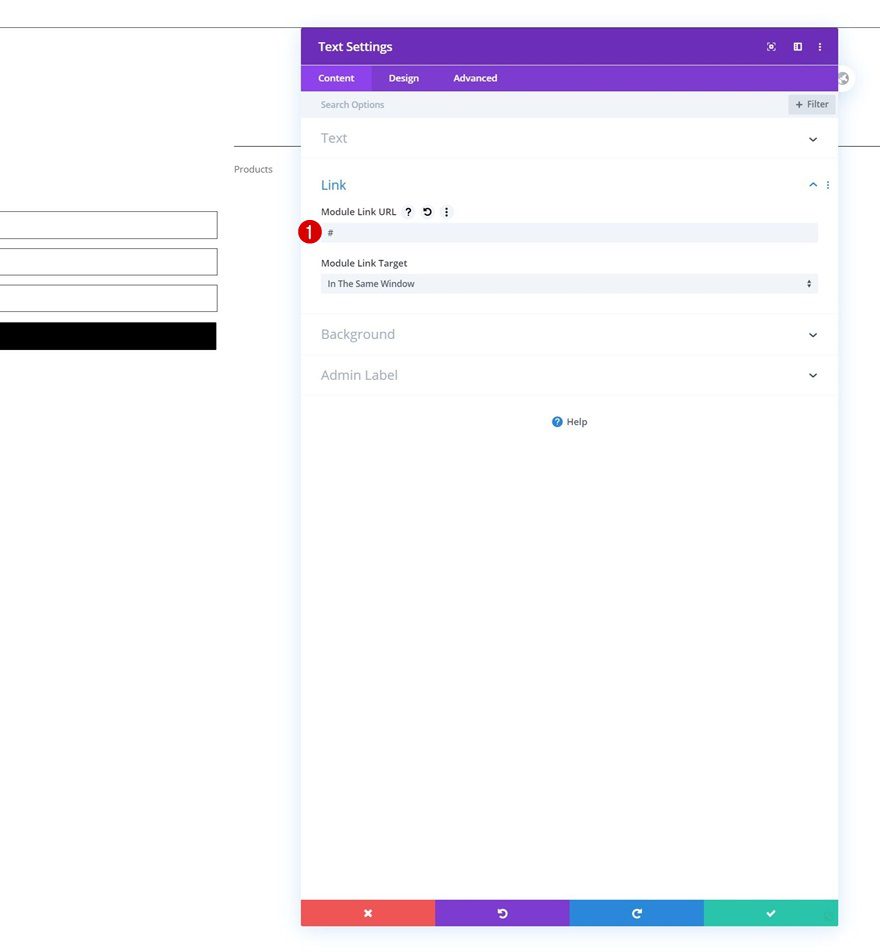
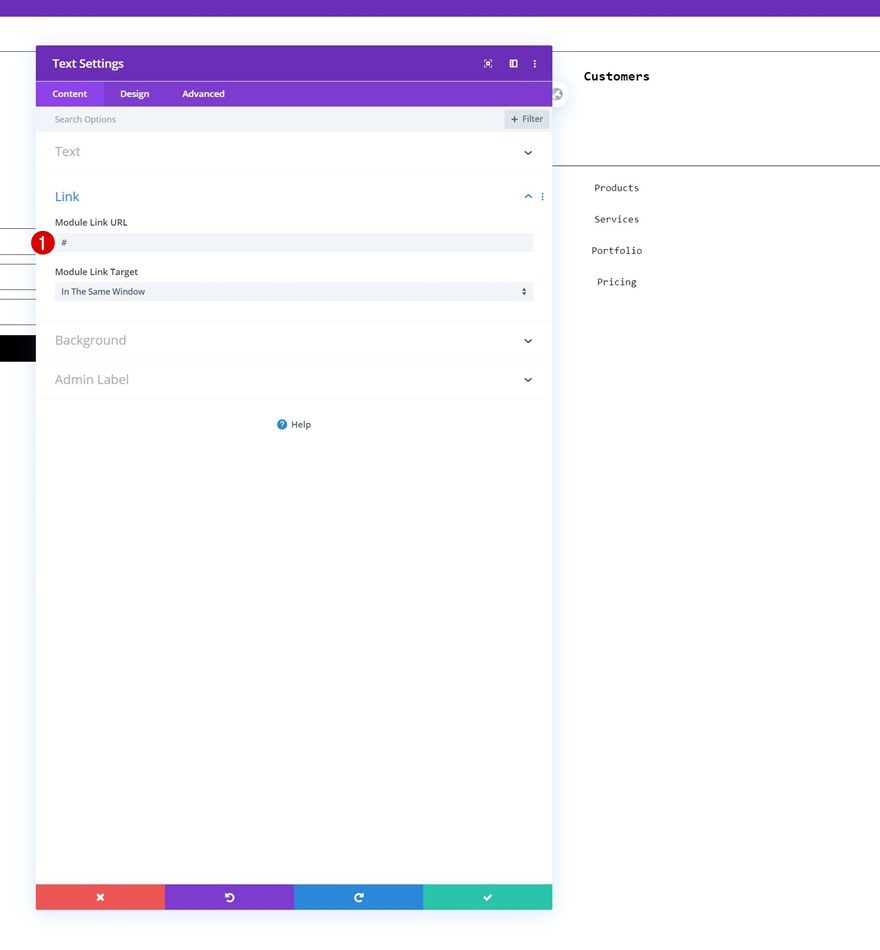
Añadir enlace
Agregue un enlace a continuación.

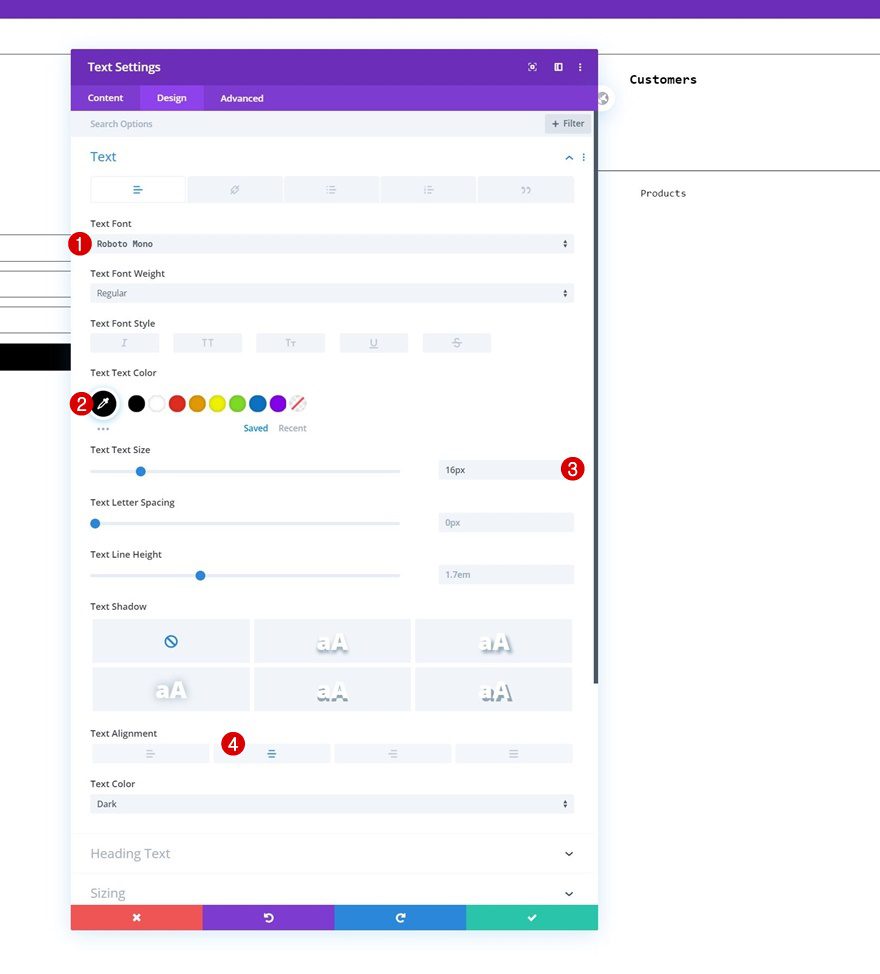
Configuración de texto
Luego, pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Fuente del texto: Roboto Mono
- Color del texto: #000000
- Tamaño del texto: 16px
- Alineación de texto: Centro

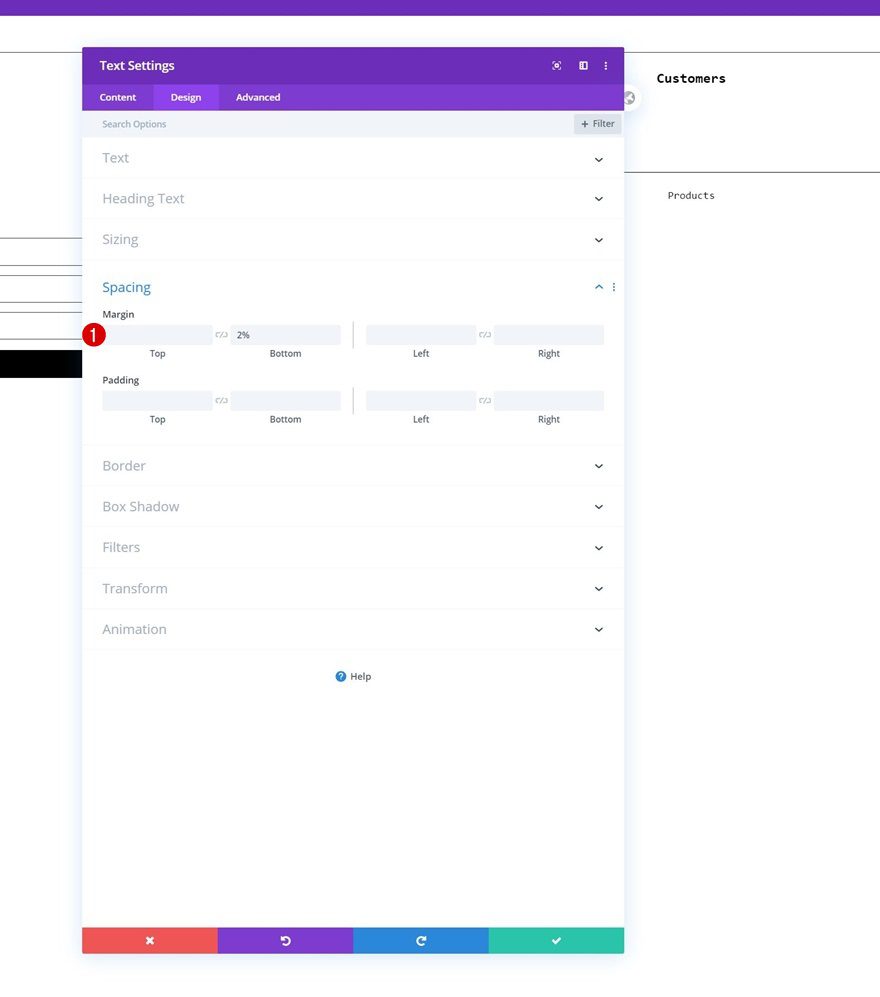
Espaciado
Agregue un poco de margen inferior también.
- Margen inferior: 2%

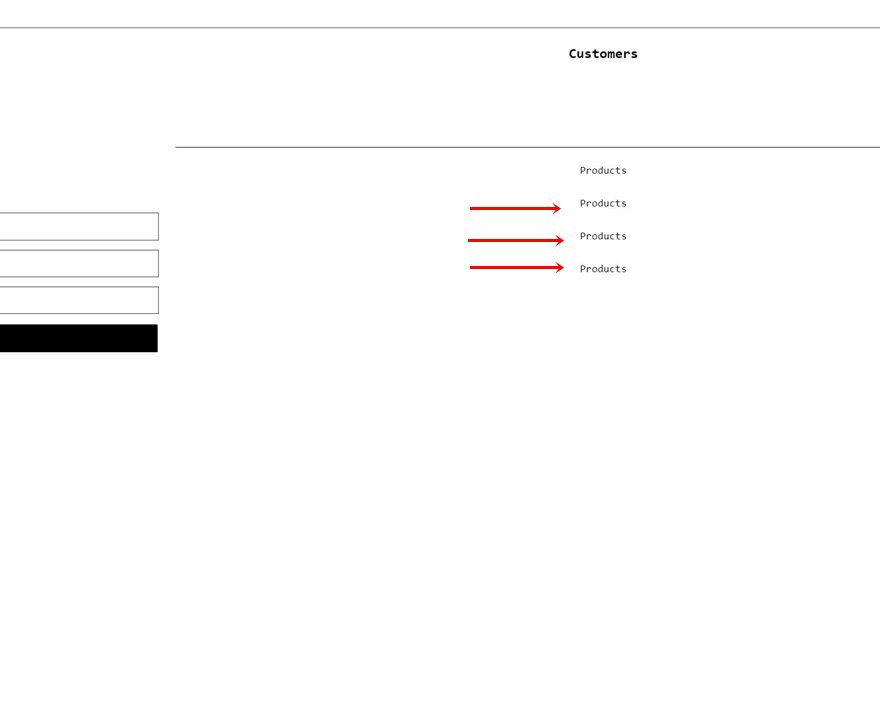
Clone Text Module #2 tantas veces como sea necesario
Una vez que haya completado el segundo módulo de texto en la columna 2, puede clonarlo tantas veces como desee, según la cantidad de elementos de pie de página que desee mostrar.

Modificar contenido y enlaces
Modifique el contenido y los enlaces de cada módulo de texto duplicado.


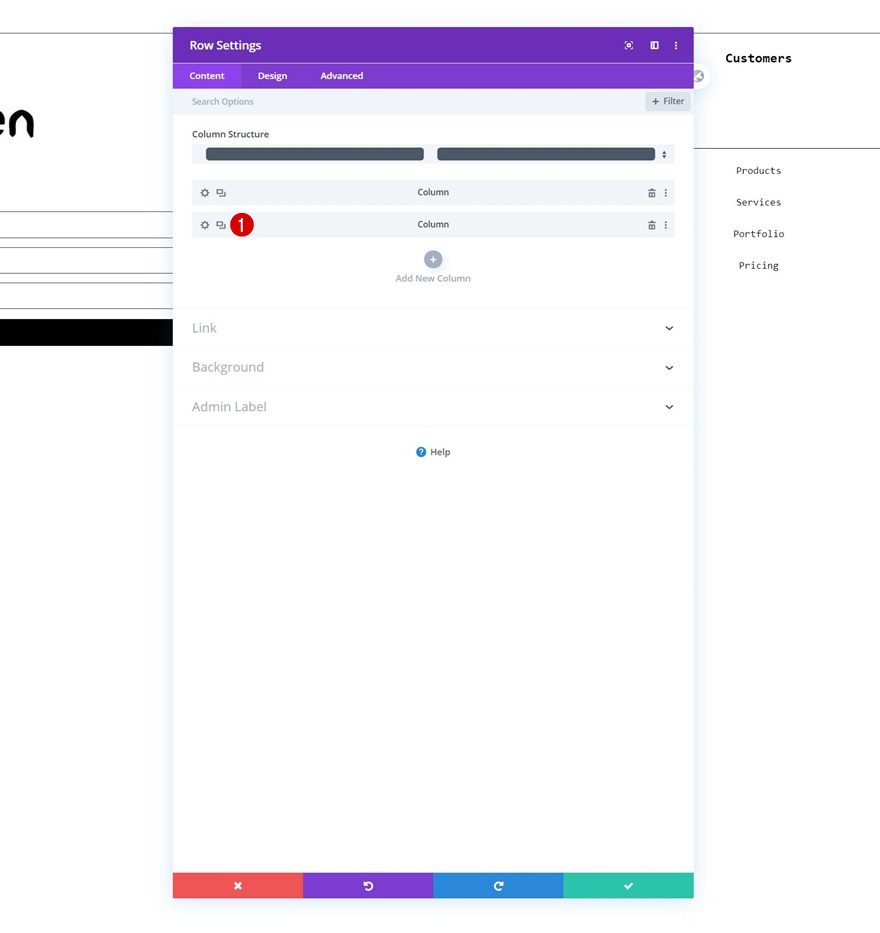
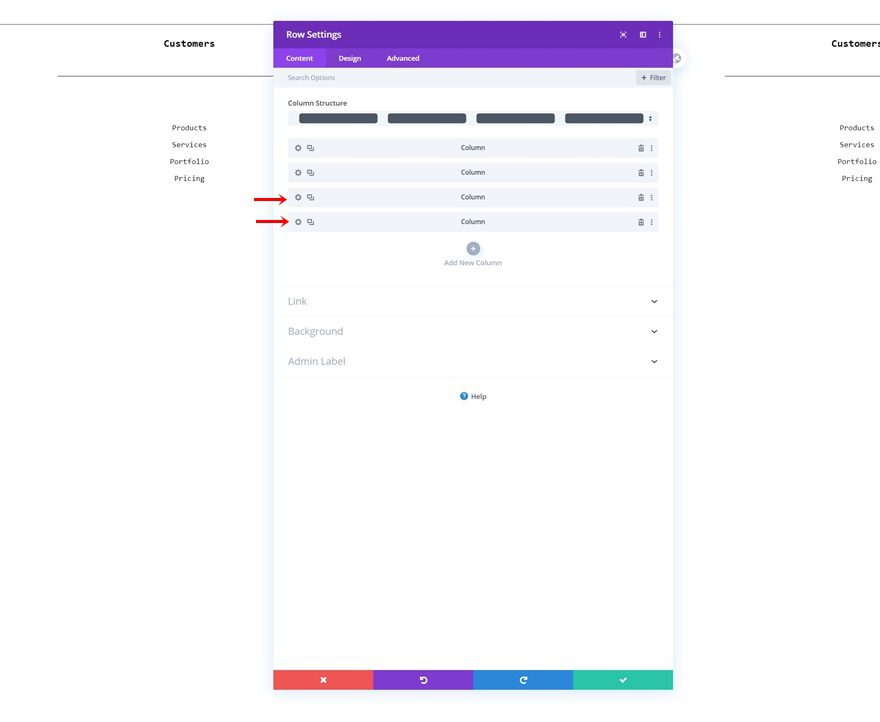
Clonar columna 2 dos veces
Una vez que haya completado la segunda columna y todos sus elementos de pie de página, puede clonar la columna completa dos veces.


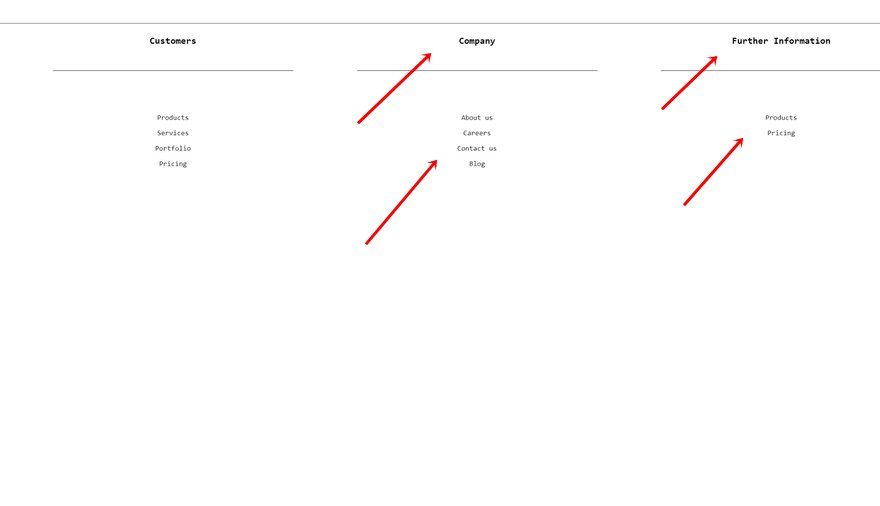
Modificar contenido y enlaces
Modifique el contenido y los enlaces en las columnas duplicadas.

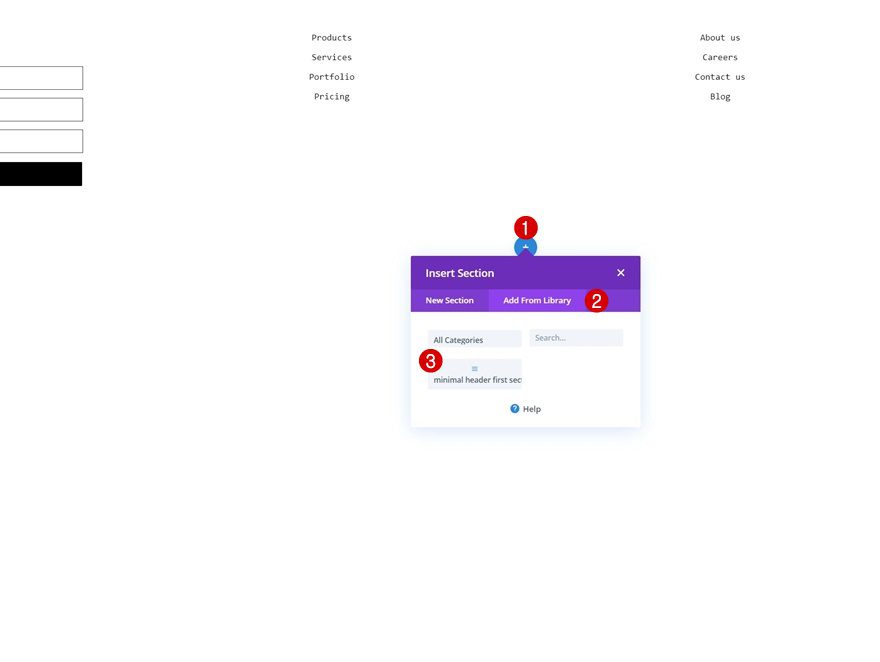
Sección de importación #2
Una vez que haya completado la primera sección, es hora de importar la sección que hemos usado en el encabezado global.

Cambiar borde de fila
Abra la configuración de la fila en la segunda sección, elimine el borde inferior y agregue un borde superior en su lugar.
- Ancho del borde superior: 1px
- Color del borde superior: #333333
- Ancho del borde inferior: 0px

Cambiar contenido en el módulo de texto
Cambie la copia en el Módulo de texto en la columna 2 también.

Una vez que haya completado el pie de página global, asegúrese de guardar todos los cambios.

3. Guarde los cambios del generador de temas y obtenga una vista previa del resultado
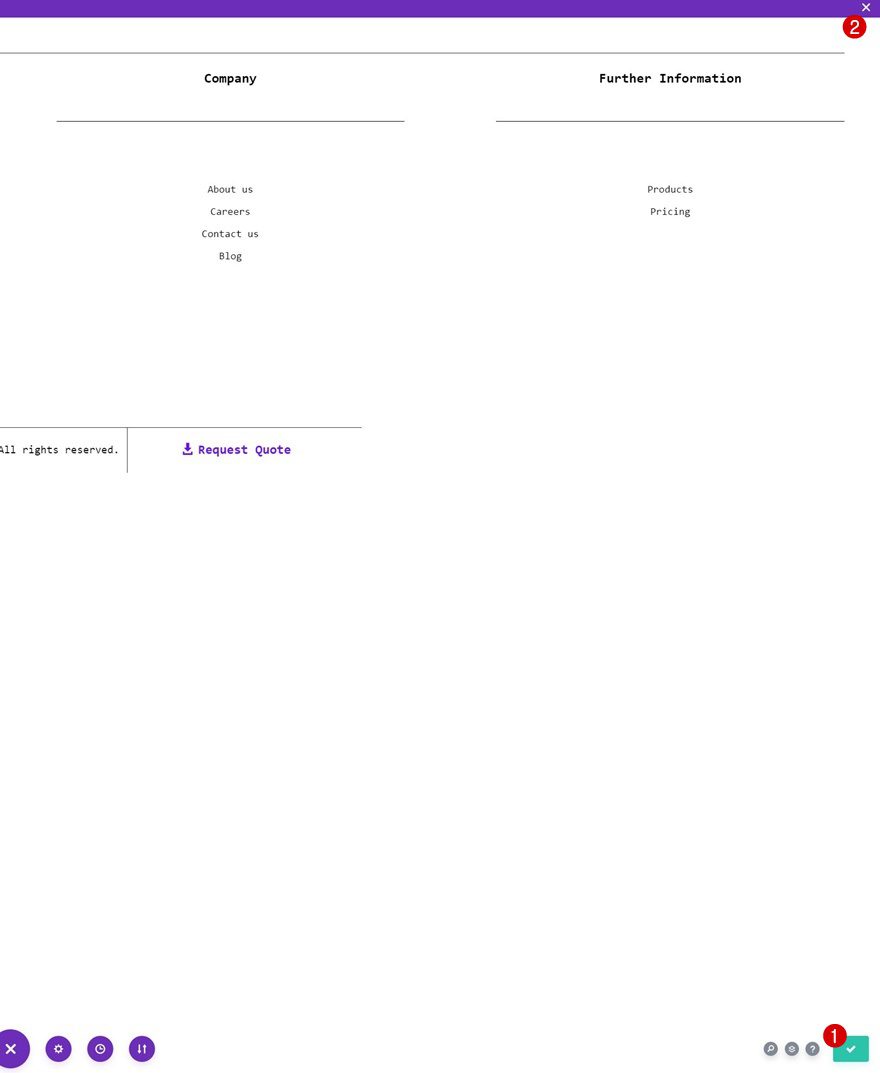
Luego, salga del editor de plantillas, guarde todos los cambios de Divi Theme Builder y obtenga una vista previa del resultado en su sitio web.

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.

Pensamientos finales
En esta publicación, hemos compartido una hermosa combinación mínima de encabezado y pie de página que puedes usar en cualquier sitio web que construyas y sin restricciones. Esta combinación de encabezado y pie de página es un excelente complemento para los sitios web mínimos que crea. Hay múltiples elementos incluidos sin que el diseño general parezca abrumador. También hemos recreado el diseño desde cero. Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.