
Hola Nación Divi, gracias por acompañarnos en la próxima entrega de nuestra Iniciativa de Diseño Divi semanal; donde cada semana regalamos un nuevo paquete de diseño para Divi .
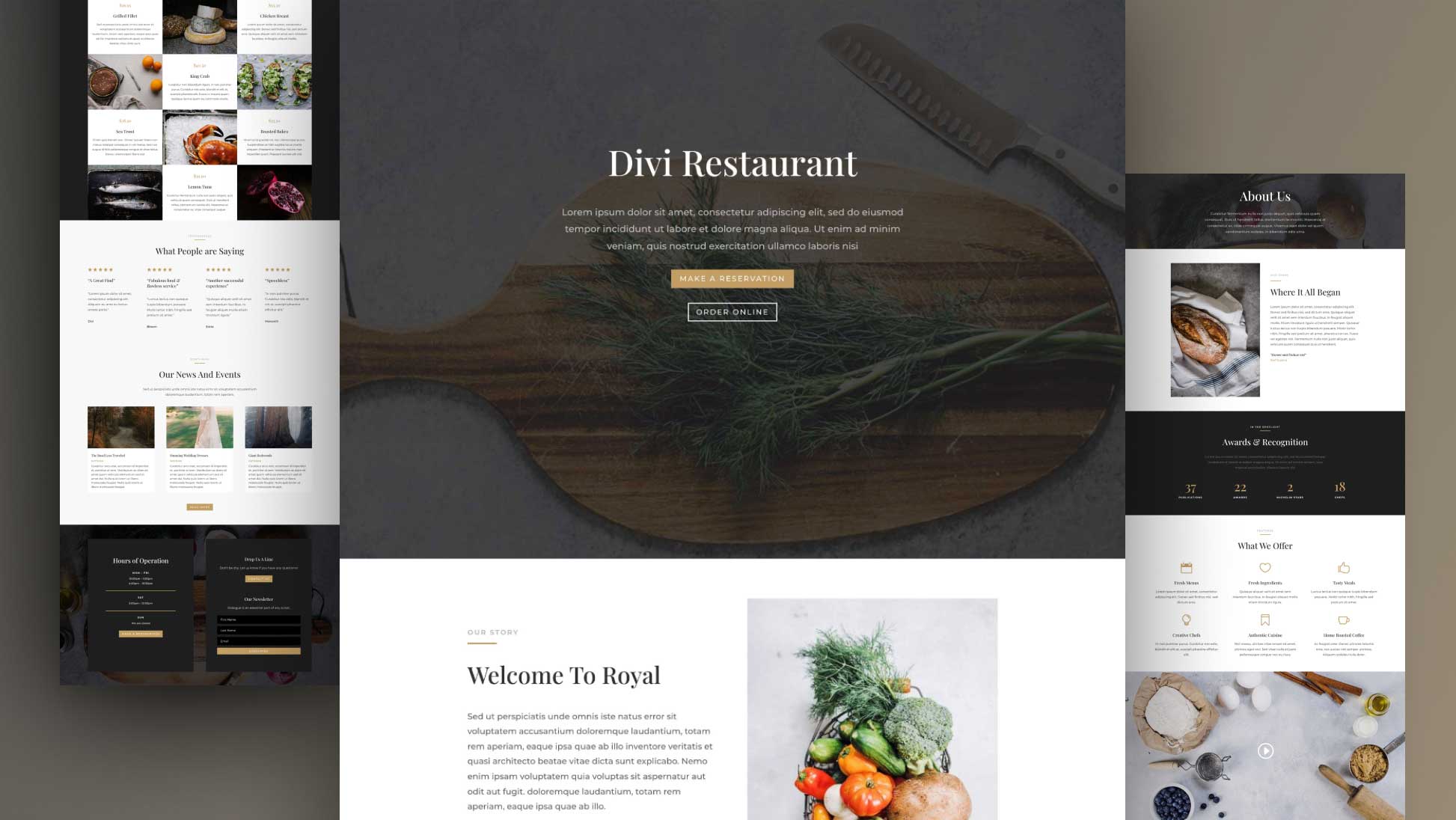
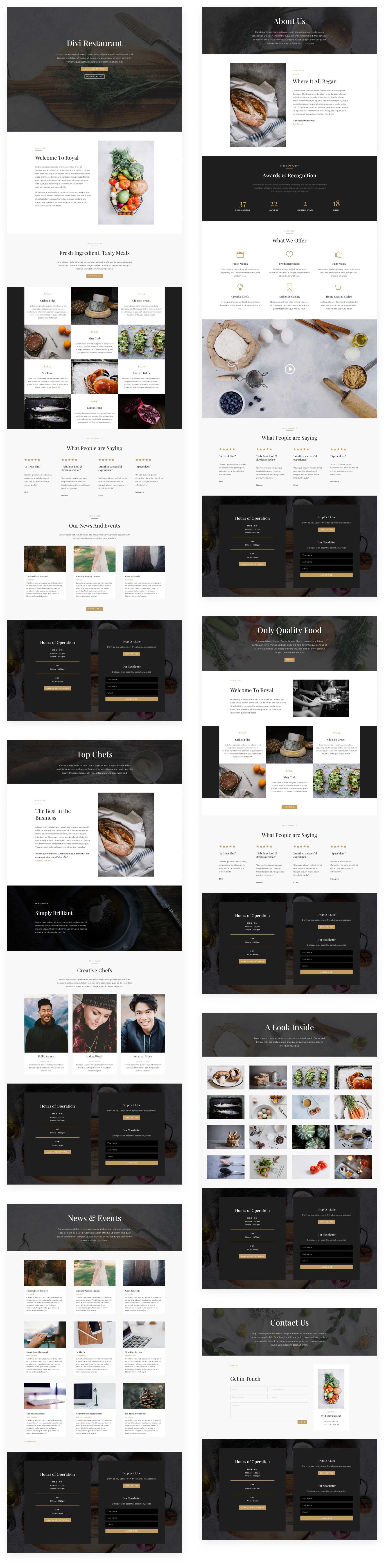
Esta semana, Kenny y su equipo crearon un hermoso paquete de diseño de restaurante con ocho páginas diferentes que brindan todo lo que su restaurante promedio necesitará para comenzar a funcionar con solo unos pocos clics.
![]()
Echa un vistazo al paquete de diseño Divi
para restaurantes a continuación
¡Descárgalo gratis hoy!

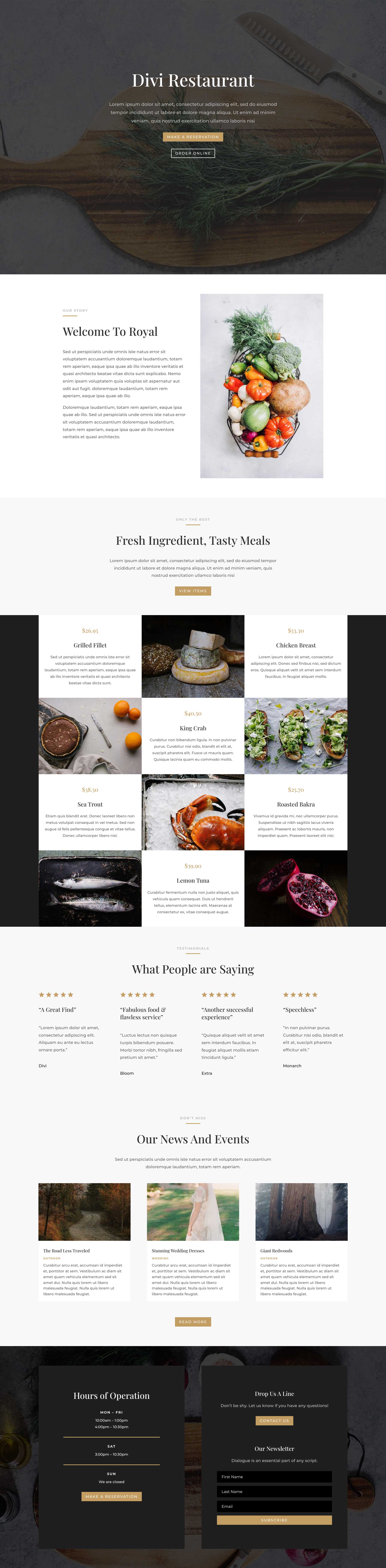
Diseño de página de aterrizaje

Ver la demostración de diseño en vivo
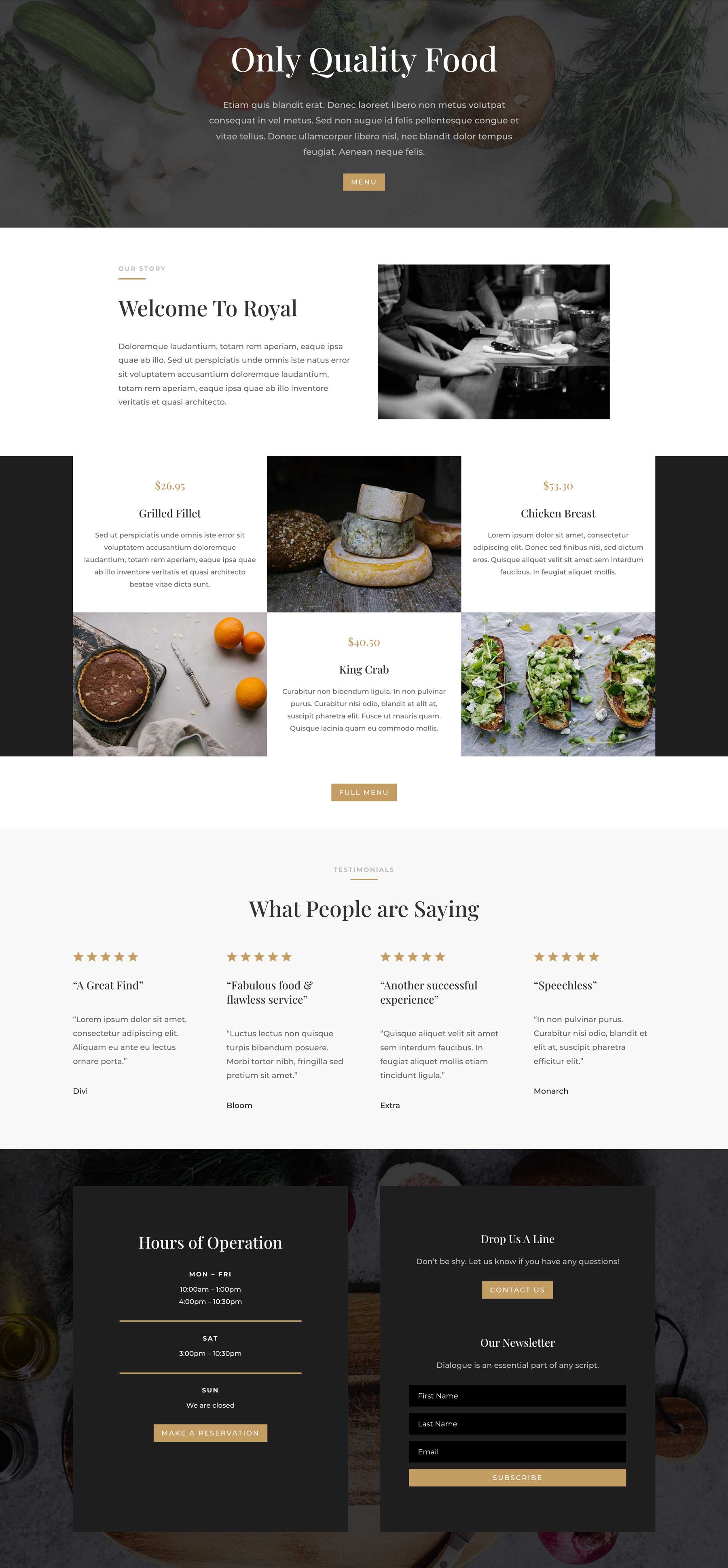
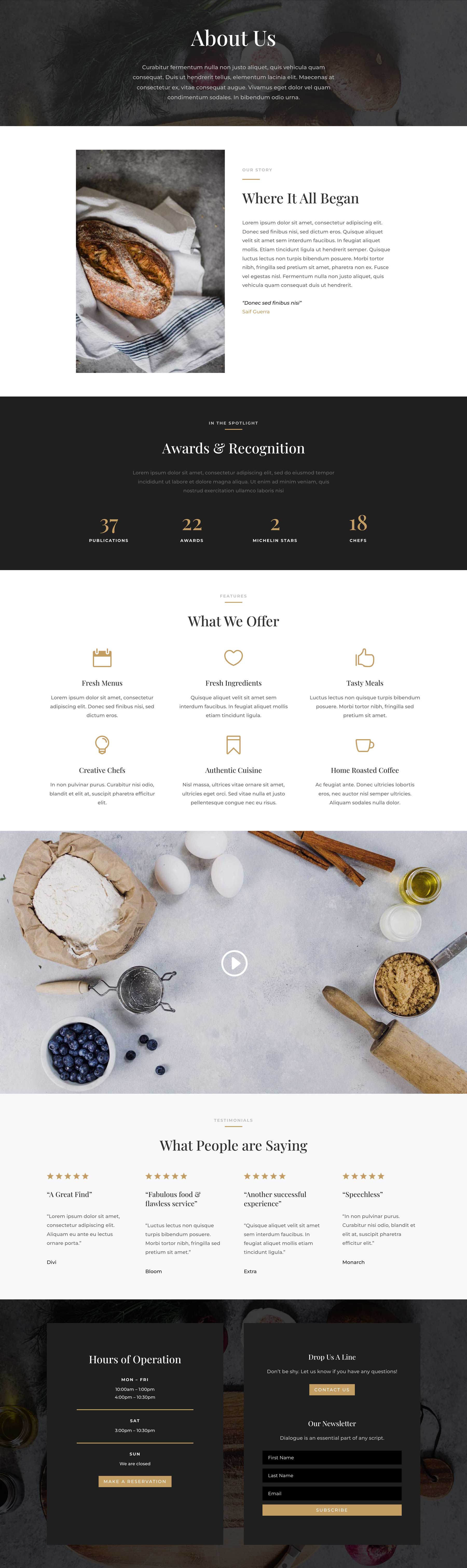
Diseño de página de inicio

Ver la demostración de diseño en vivo
Acerca del diseño de página

Ver la demostración de diseño en vivo
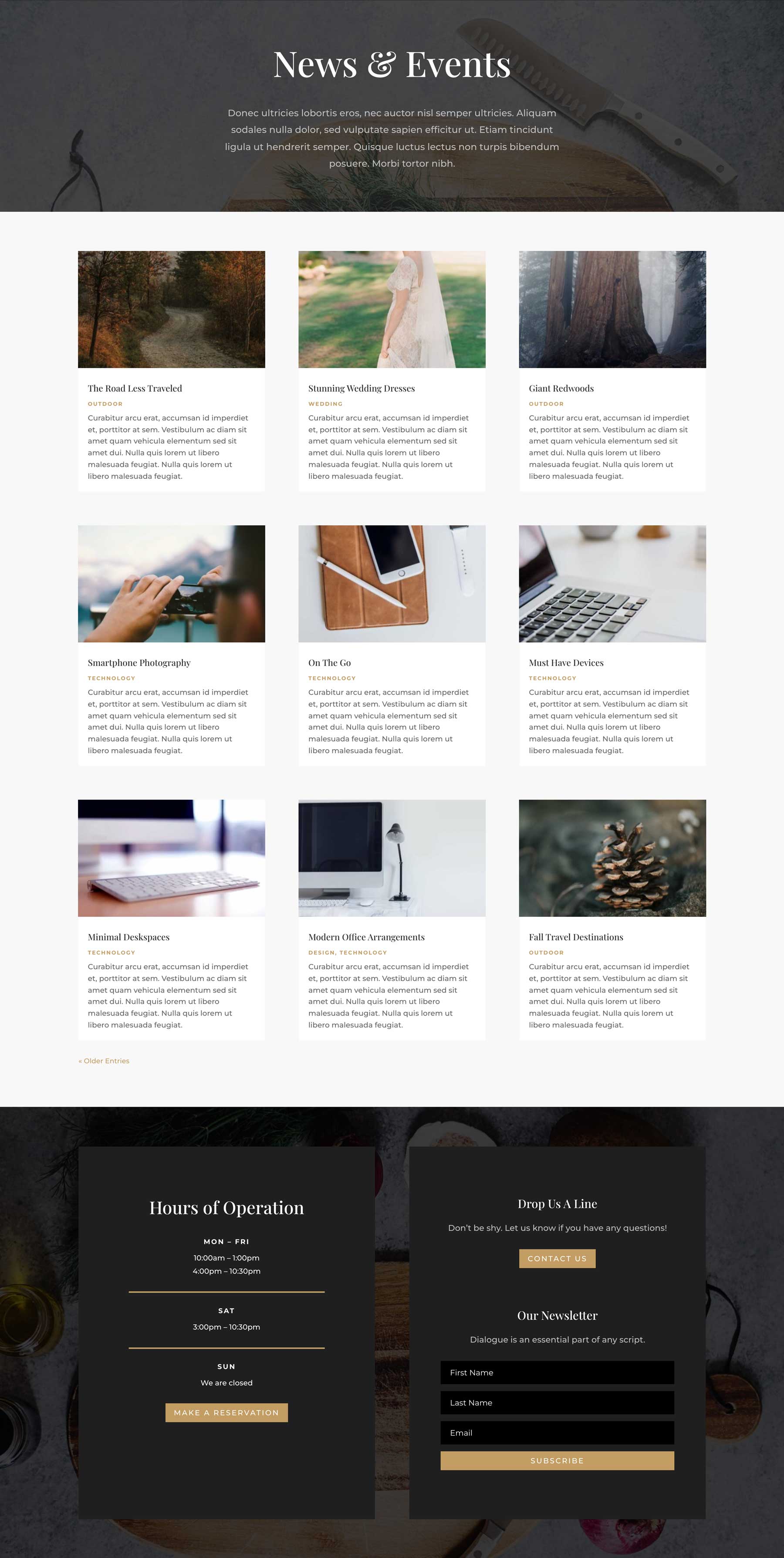
Diseño de página de blog

Ver la demostración de diseño en vivo
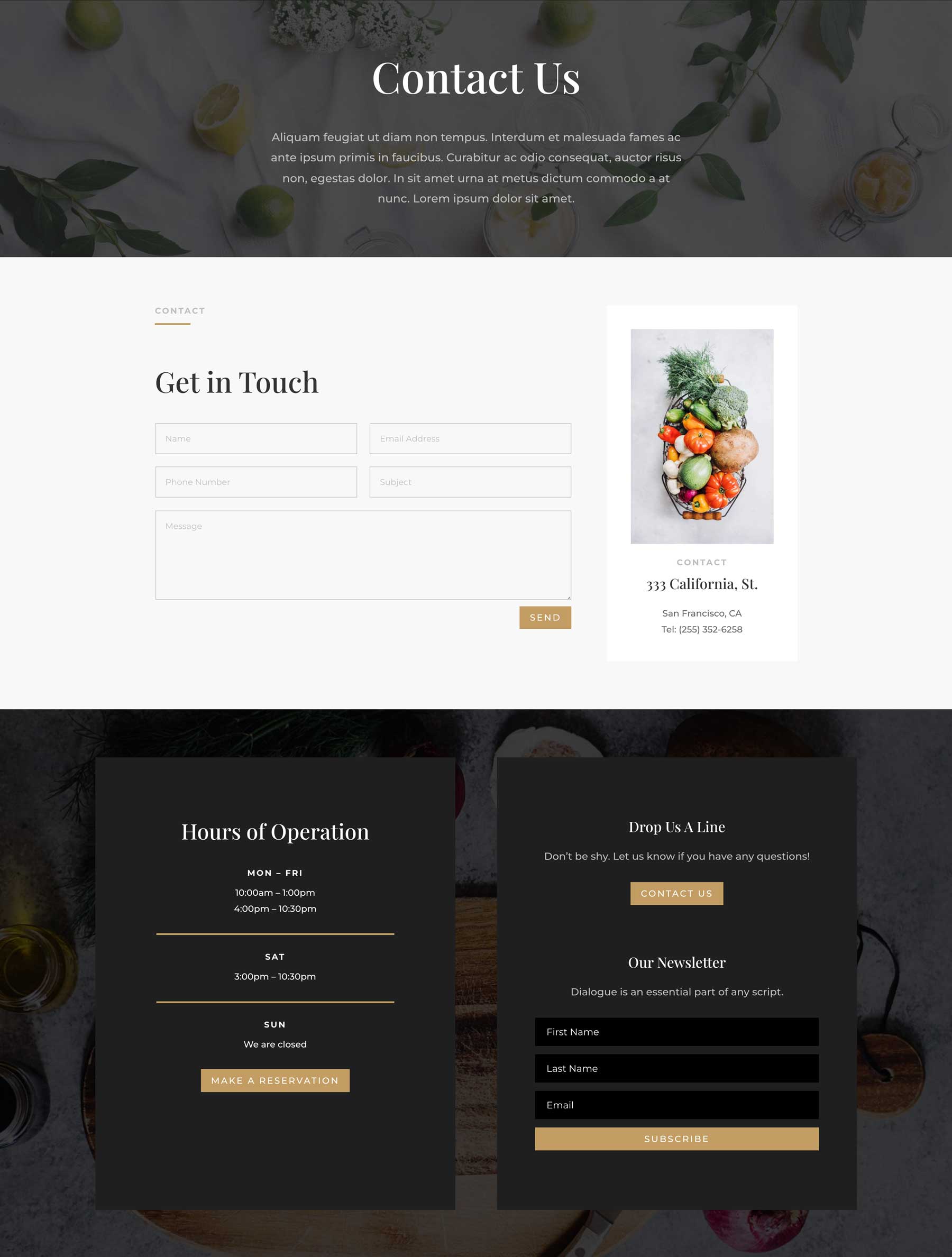
Diseño de página de contacto

Ver la demostración de diseño en vivo
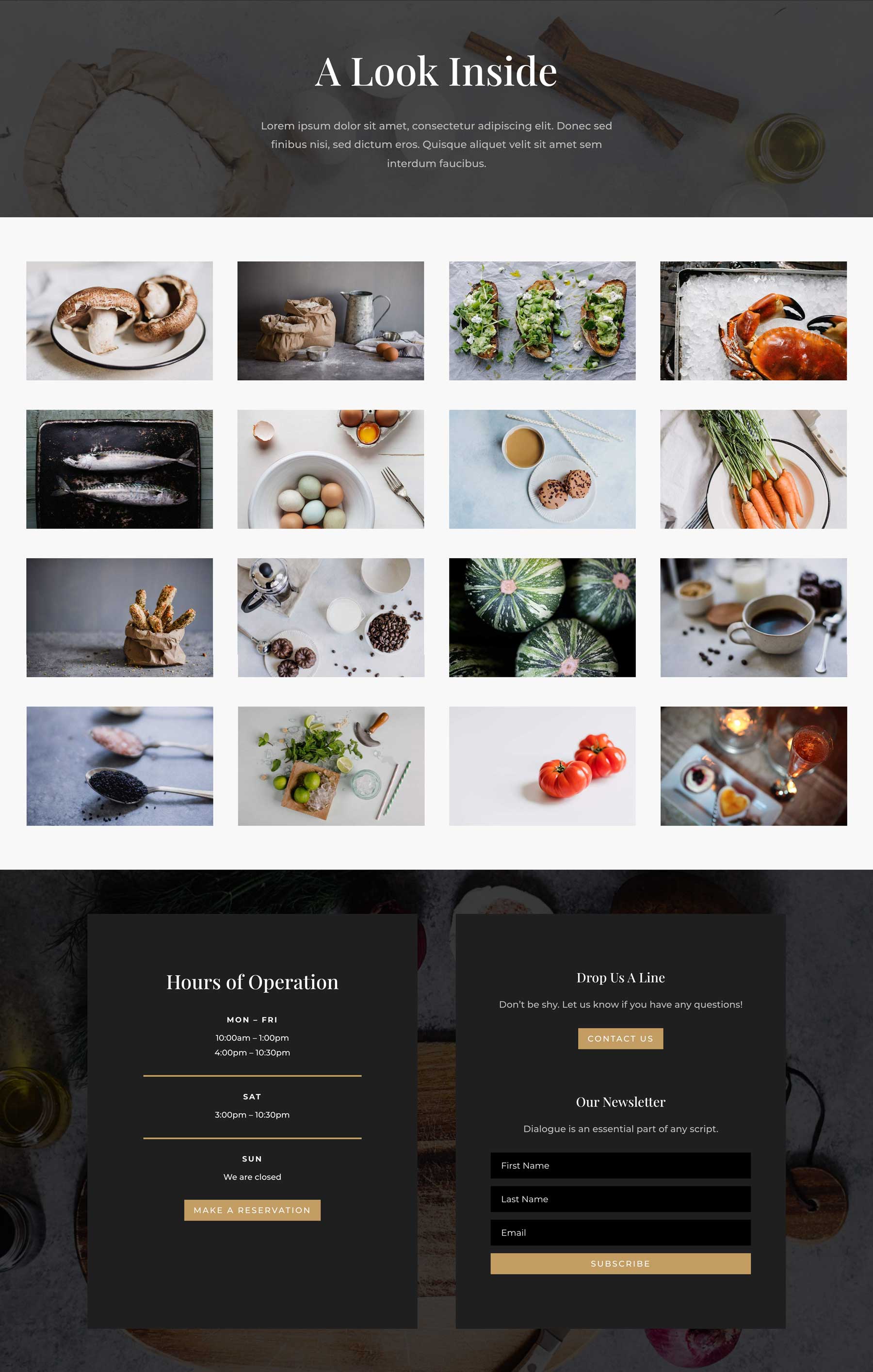
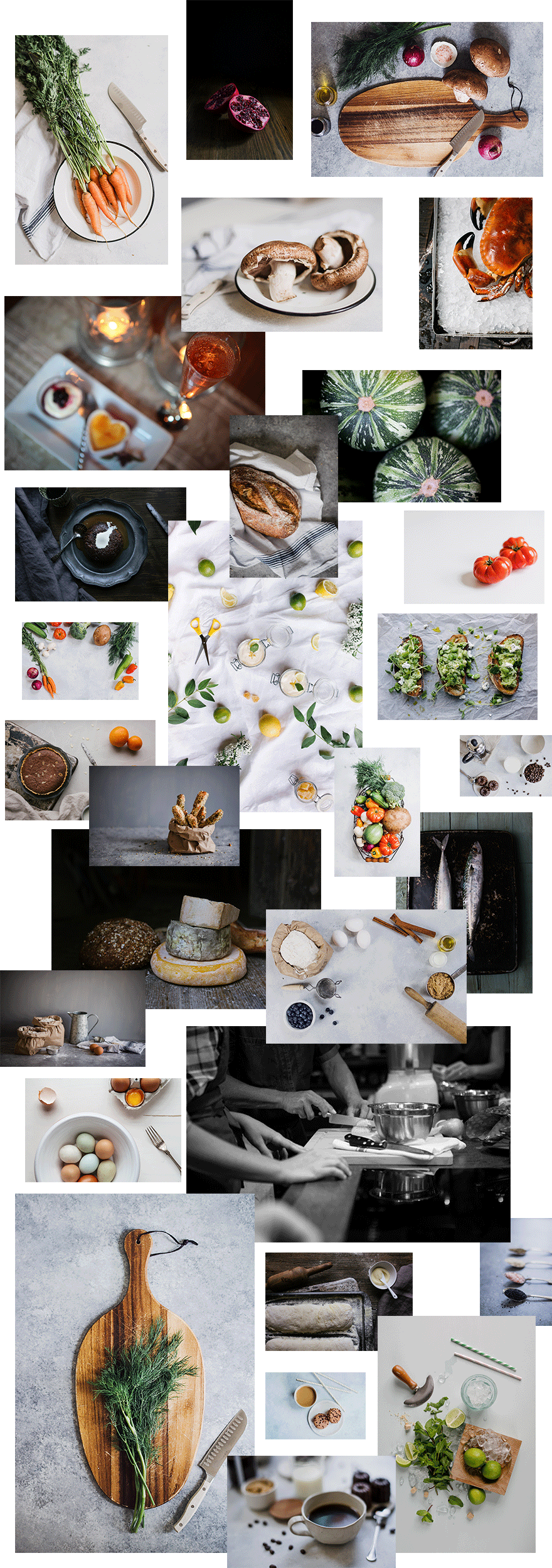
Diseño de página de galería

Ver la demostración de diseño en vivo
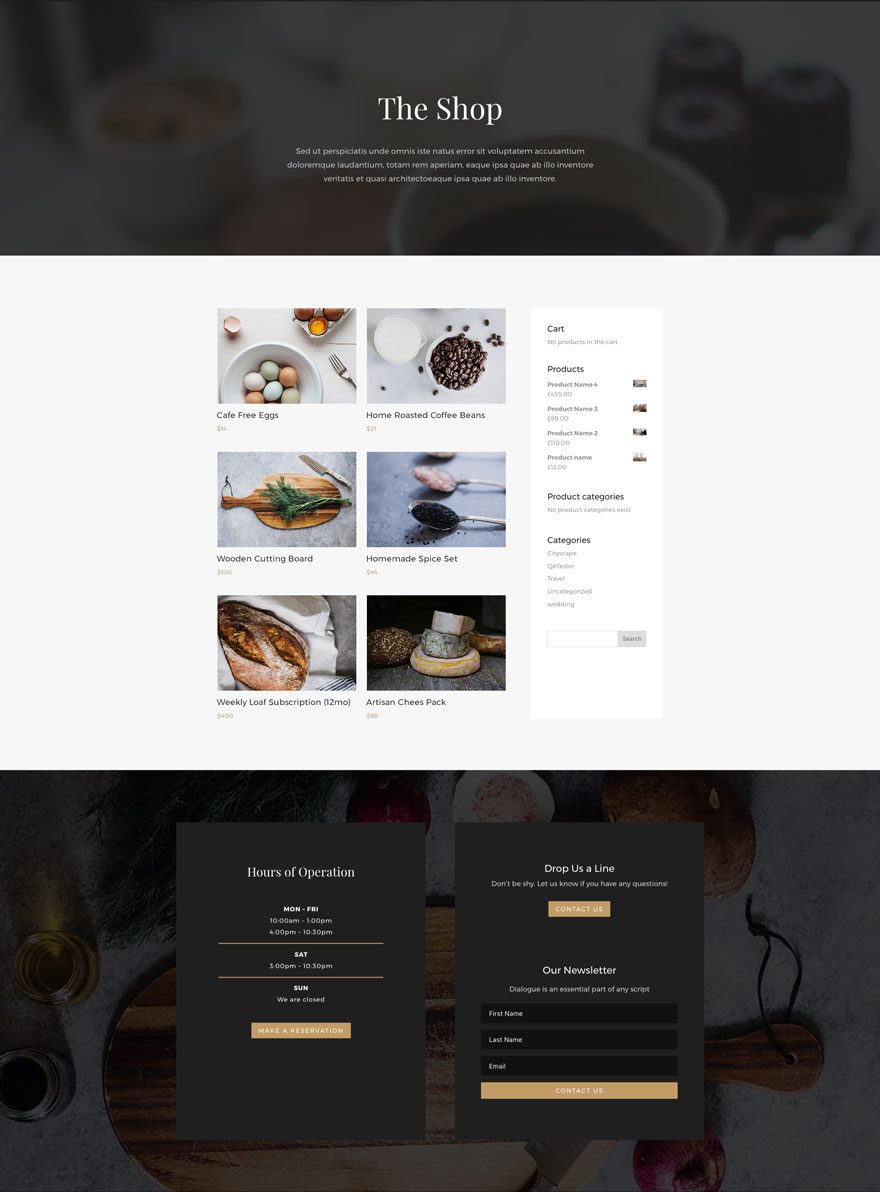
Diseño de página de tienda

Ver la demostración de diseño en vivo
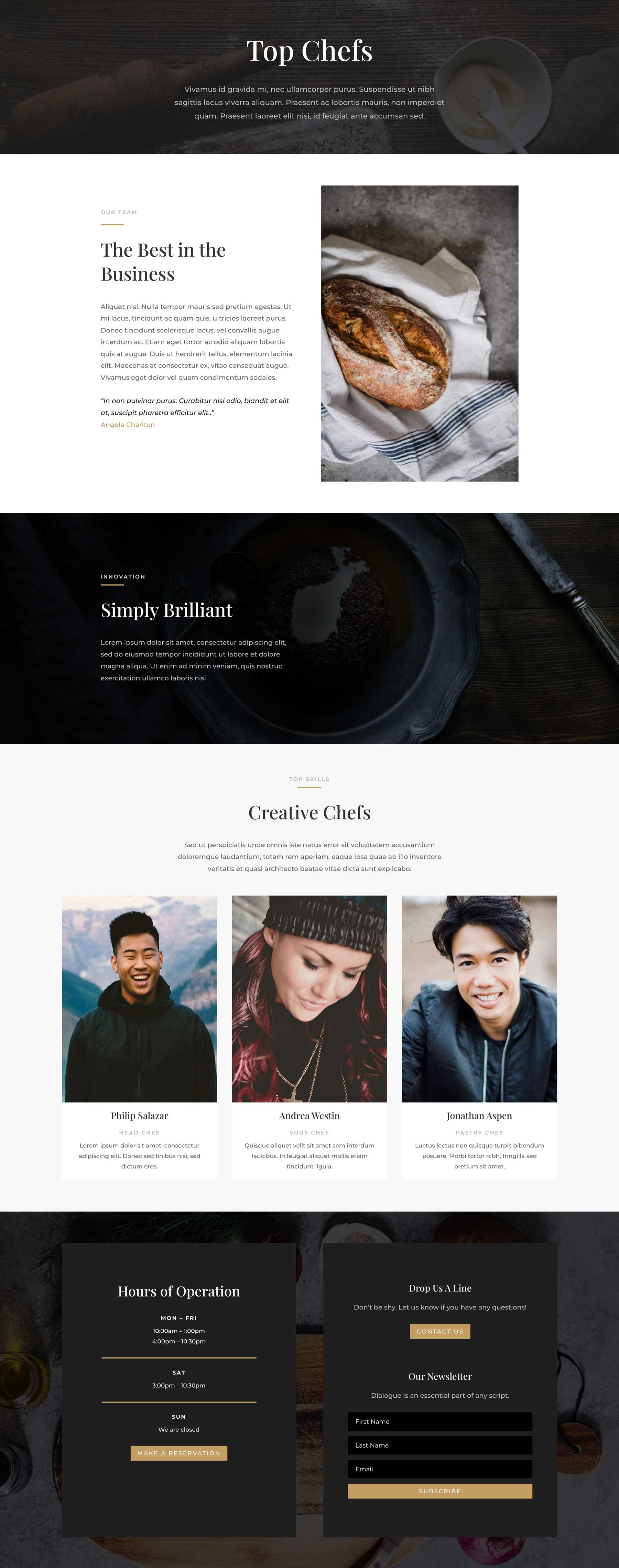
Diseño de página de equipo

Ver la demostración de diseño en vivo
Características clave
Este paquete de diseño de restaurante está diseñado para proporcionar todo lo que el restaurante promedio necesitará de forma inmediata. En particular, la información importante sobre las «horas de funcionamiento» en el pie de página de cada página. También hay un botón en la sección principal de la página de inicio y en la página de destino para hacer una reserva, aunque deberá instalar un complemento de reserva de WordPress para que funcione. Del mismo modo, hay una tienda y un blog que requieren que cargues contenido propio antes de aparecer. Pero una vez que lo haga, la configuración de diseño del paquete de diseño tomará el control y sus productos y publicaciones de blog se verán tan impresionantes como el resto de su sitio web.
demostraciones en vivo
Haga clic en los enlaces a continuación para ver una demostración en vivo de cada uno de los diseños incluidos en el paquete.
- Página de destino del restaurante (demostración en vivo)
- Página de inicio del restaurante (demostración en vivo)
- Restaurante Acerca de la página (demostración en vivo)
- Página del equipo del restaurante (demostración en vivo)
- Página de galería del restaurante (demostración en vivo)
- Página de la tienda del restaurante (demostración en vivo)
- Página de blog del restaurante (demostración en vivo)
- Página de contacto del restaurante (demostración en vivo)
Descargar el paquete de diseño
Para usar el paquete de diseño de restaurante en su propio sitio web Divi, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. ¡Como nuevo suscriptor, recibirás aún más bondades de Divi y un paquete de Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Cómo importar el diseño Divi
Suscríbete a nuestro canal de Youtube
Una vez que haya descargado el paquete de diseño, busque el archivo divi-restaurant-layout-pack.zip en la carpeta de descargas de su computadora. Haga doble clic en la carpeta para descomprimirla y luego navegue dentro de la carpeta divi-restaurant-layout-pack . Dentro de esta carpeta, encontrará 8 archivos, cada uno de los cuales es un diseño único que puede importar a su Biblioteca Divi. Para hacerlo, navegue en su administrador de WordPress a Biblioteca Divi > Importar y exportar»>Divi > Biblioteca Divi > Importar y exportar . Puede seleccionar el diseño individual que desee o elegir el archivo Todos los diseños para importar todo a la vez.
- Restaurant_All.json
- Restaurante_Acerca de.json
- Restaurante_Blog.json
- Restaurante_Contacto.json
- Restaurant_Gallery.json
- Restaurant_Landing.json
- Restaurant_Shop.json
- Restaurant_Home.json
- Restaurant_Team.json
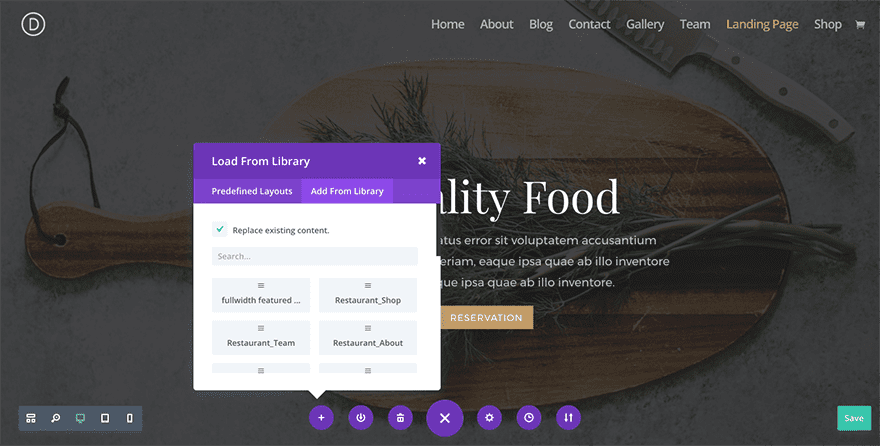
Para cargar uno de estos diseños en su página, active Divi Builder y luego busque el ícono «Cargar desde biblioteca» en la barra de configuración de la página (parece un símbolo más). Haga clic en este icono para iniciar la ventana emergente Cargar desde biblioteca y luego vaya a la pestaña Agregar desde biblioteca. Aquí puede elegir cualquiera de los ocho diseños que hemos incluido en este paquete para agregar a su página.

Sin restricciones de licencia

Las fotos incluidas con estos diseños no tienen restricciones de licencia. Esto significa que puede usarlos en todos sus proyectos comerciales sin tener que preocuparse por pagar tarifas de licencia o atribuir al fotógrafo. Úselos en sus sitios web comerciales, véndalos dentro de sus temas secundarios Divi , inclúyalos en sus propios paquetes de diseño Divi o simplemente utilícelos en su blog. Sabemos lo difícil que puede ser encontrar buenas fotos y lo confusas y aterradoras que pueden ser las licencias que rigen esas fotos. Queremos solucionar ese problema para nuestros usuarios.
Descargue los activos de imagen de resolución completa
Esperamos que este diseño le sirva bien. Tal vez agregue un complemento de restaurante para permitir la recogida en la acera y estará cocinando con aceite.
¡Pero espera hay mas!
Esperamos que disfrute de este paquete de diseño de restaurante. Y para ayudar a garantizar que lo haga, realizaremos una transmisión en vivo en nuestra página de Facebook este miércoles a las 3:00 p . arriba. Hablaremos sobre el diseño del encabezado y el pie de página, la configuración del personalizador, la conversión de ciertas secciones a globales y más.
¡Te veo allí!