
Bienvenidos al día 56 de nuestra Maratón Divi 100. ¡Sigue sintonizando durante 100 días seguidos los increíbles recursos de Divi mientras hacemos la cuenta regresiva para el increíble lanzamiento de Divi 3.0 en el último día de la serie!

En este Divi Layout Pack gratuito, hemos creado un conjunto de cinco páginas de inicio con estilo de cartera. Son perfectos para fotógrafos, ilustradores o cualquier otra persona que busque enfocarse en su cuerpo de trabajo creativo de inmediato.
Para usar el paquete de diseño de cartera de la página de inicio de Divi gratis en su propio sitio web de Divi, primero deberá descargarlo usando el botón a continuación. A continuación, busque el archivo divi-100-homepage-portfolio-layout-pack.zip en su carpeta de descargas y descomprímalo. Luego, navegue en su administrador de WordPress a Biblioteca Divi»>Divi > Biblioteca Divi y haga clic en el botón «Importar y exportar» en la parte superior de la página.
Cuando aparezca el modal de portabilidad, vaya a la pestaña de importación. Haga clic en el botón «elegir archivo» y seleccione el archivo All.json o cualquiera de los diseños de cartera individuales que desee. Luego haga clic en el botón azul «Importar diseño de Divi Builder» y espere a que se complete la importación.
Una vez que la importación haya finalizado, ahora podrá cargar su(s) nuevo(s) diseño(s) de cartera de la página de inicio de Divi en cualquier página potenciada por el constructor yendo a Cargar desde biblioteca > Agregar desde biblioteca .
Suscríbete para descargar gratis

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Diseños de la cartera de la página de inicio
Los diseños dentro del paquete de diseño de cartera de la página de inicio de Divi no utilizan el módulo de cartera ni el tipo de publicación personalizada de proyectos. En cambio, adoptan un enfoque alternativo al reutilizar los módulos estándar de imagen y texto para crear hermosos portafolios independientes. Estos diseños pueden vivir solos o puede optar por vincular las imágenes a proyectos completos, ¡la elección es suya!
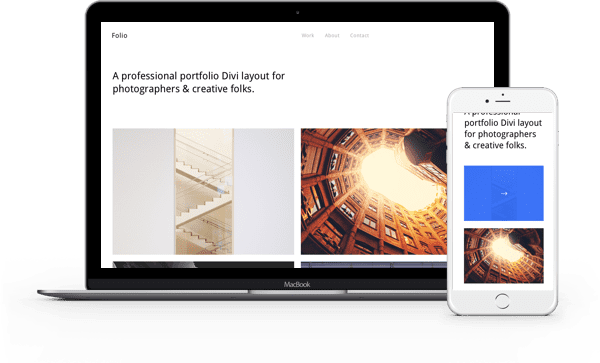
También puede notar que en las imágenes a continuación, hemos emparejado estos diseños con la plantilla de página «en blanco» y el «encabezado» o «menú» creativo creado con módulos de texto. Puede optar por hacer lo mismo o colocar los diseños dentro de páginas estándar como mejor le parezca.
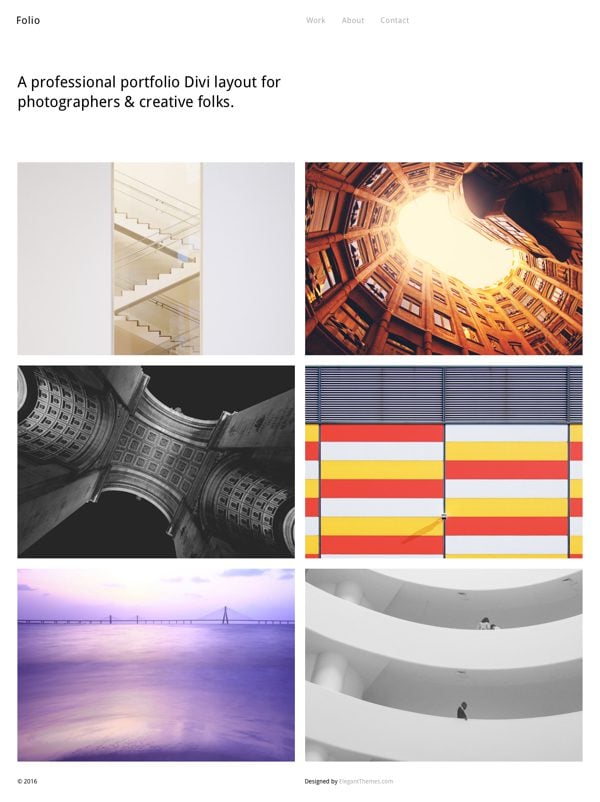
Diseño de cartera de página de inicio 01
El diseño 01 está destinado a ser muy limpio y mínimo. Se ha combinado con la plantilla de página «en blanco» y un «menú» de módulo de texto mínimo blanco en la parte superior (así como algo similar para el pie de página). Esto limita la cantidad de elementos en la página y mantiene el enfoque en las imágenes que intentamos mostrar.

Diseño de cartera de página de inicio 02
En Layout 02 pasamos de un blanco limpio a un negro oscuro. Como es el caso con todos estos diseños, las imágenes siguen ocupando un lugar central. Esta vez sin canaletas y con un estilo de cuadrícula/collage cerrado aplicado.

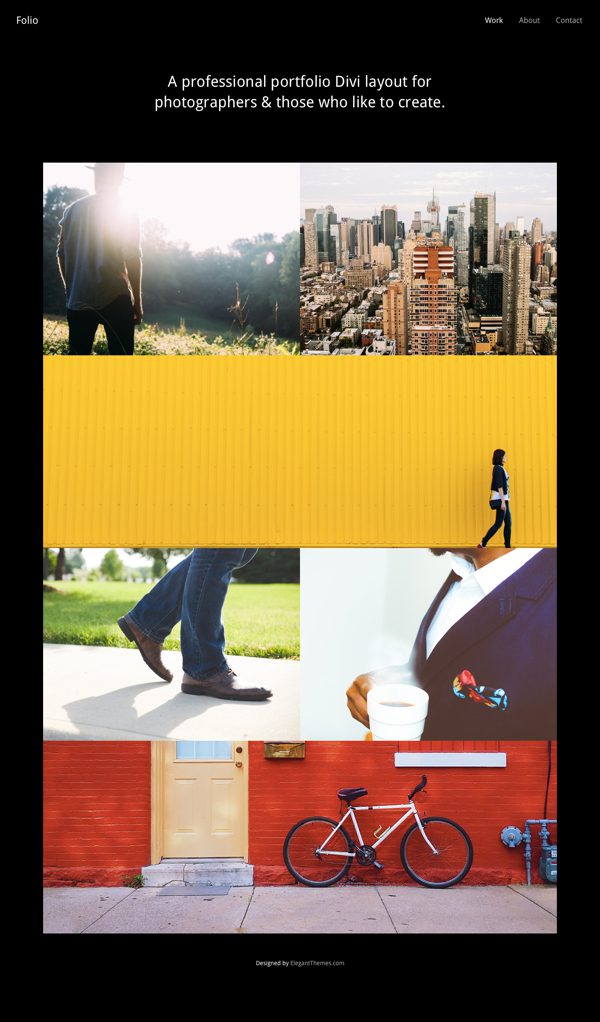
Diseño de cartera de página de inicio 03
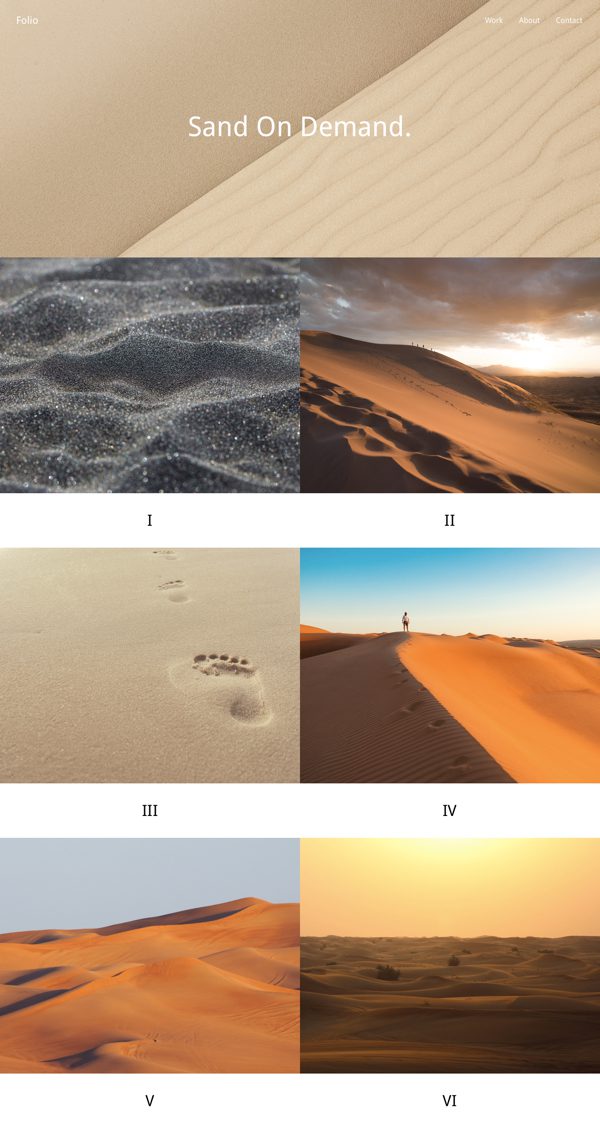
En el Diseño 03, las imágenes de nuestra cuadrícula dominan la página y, al mismo tiempo, se ajustan a una atractiva estética de columnas «escalonadas». Un look muy llamativo.

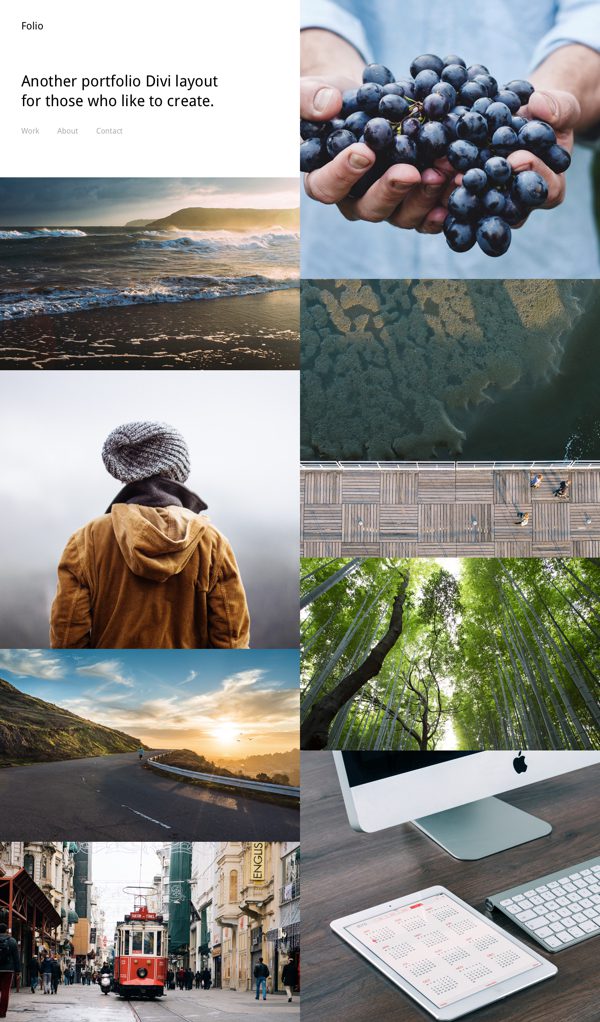
Diseño de cartera de página de inicio 04
En el Diseño 04 tenemos un hermoso encabezado y tres filas de dos columnas con sus medianeras eliminadas. Este es un buen giro en la «cuadrícula cerrada» que exploramos en algunos de los otros diseños donde dejamos que las cosas respiren un poco, pero no demasiado.

Diseño de la cartera de la página de inicio 05
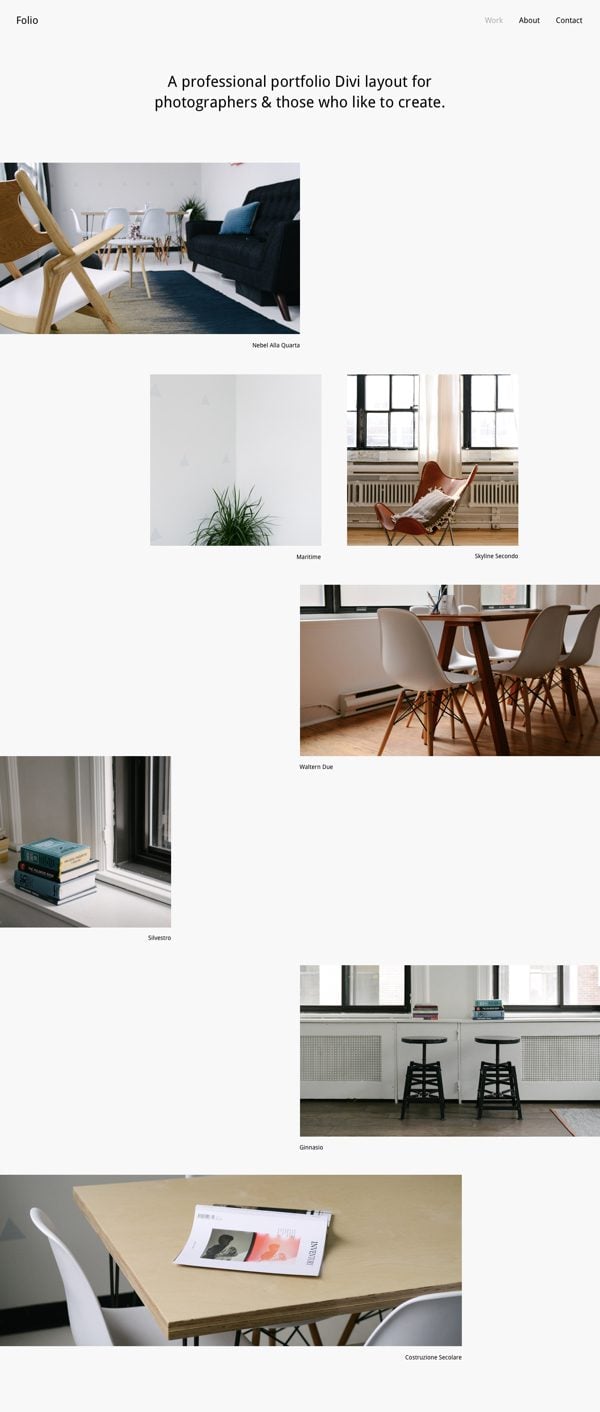
En Layout 05 hemos creado un collage «suelto» o «abierto». Todo lo contrario de las rejillas apretadas y cerradas de arriba. Este diseño permite que cada imagen esté rodeada de espacios en blanco con posiciones irregulares (pero en última instancia equilibradas) en relación con las otras imágenes.

Mañana: aprenda a usar el módulo Divi CTA para crear una cuadrícula de imagen receptiva
Mañana compartiremos otro tutorial de la miembro de la comunidad y colaboradora del blog Melissa Love. En este tutorial, le mostrará cómo usar el Módulo de llamada a la acción para crear una cuadrícula de imagen receptiva con botones superpuestos. ¡Hasta entonces!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!

Divi 100 Día 56
La cuenta atrás para Divi 3.0
Esta publicación es parte de nuestro maratón Divi 100. ¡Síguenos mientras publicamos recursos Divi gratuitos durante 100 días seguidos! Esta cuenta regresiva de 100 días terminará con el revolucionario lanzamiento de Divi 3.0, que incluye nuestro nuevo editor visual creado desde cero con React. ¡Divi 3.0 cambiará para siempre la forma en que construyes sitios web con Divi Builder!
Que empiece la cuenta atrás.
Más información sobre Divi 3.0