
Muchas empresas incluirán un CTA de «comenzar» en su página de inicio. Por lo general, es la llamada a la acción principal en la página, ya que guiará al usuario a través de algún tipo de proceso previsto. Podría ser un simple botón de «comenzar ahora» que enlaza con otra página. O podría ser una sección de una página que incluya instrucciones de «inicio» y/o diferentes opciones que el usuario puede tomar para iniciar el proceso previsto por la empresa.
En este tutorial, le mostraremos cómo crear un CTA de «Comenzar» que revelará múltiples opciones de «Comenzar» al pasar el mouse. Usando Divi, diseñaremos una sección para que aparezca como un botón grande. Luego, al pasar el cursor sobre el botón, las opciones aparecerán de forma muy parecida a como un control deslizante vertical revelaría la siguiente diapositiva.
El diseño es elegante y la funcionalidad podría ser útil de muchas maneras.
Empecemos.
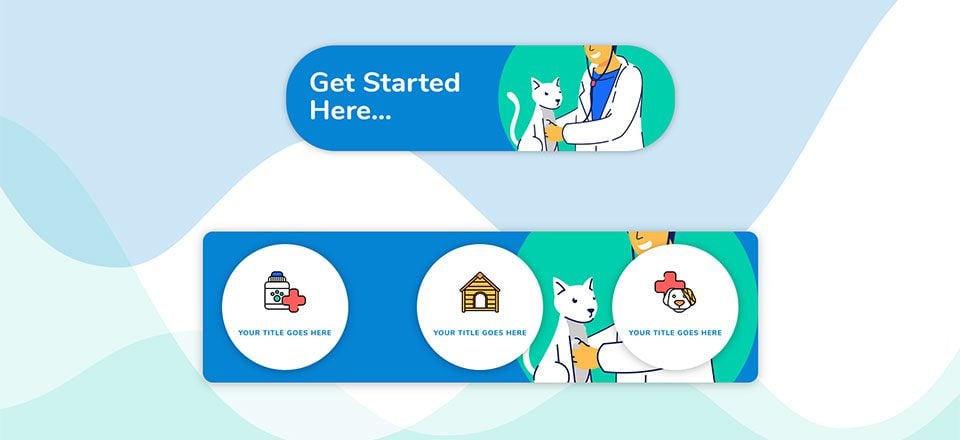
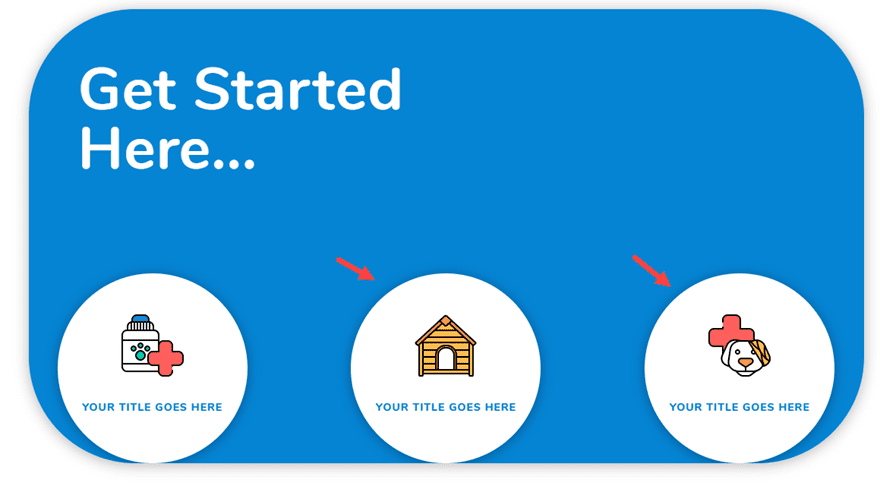
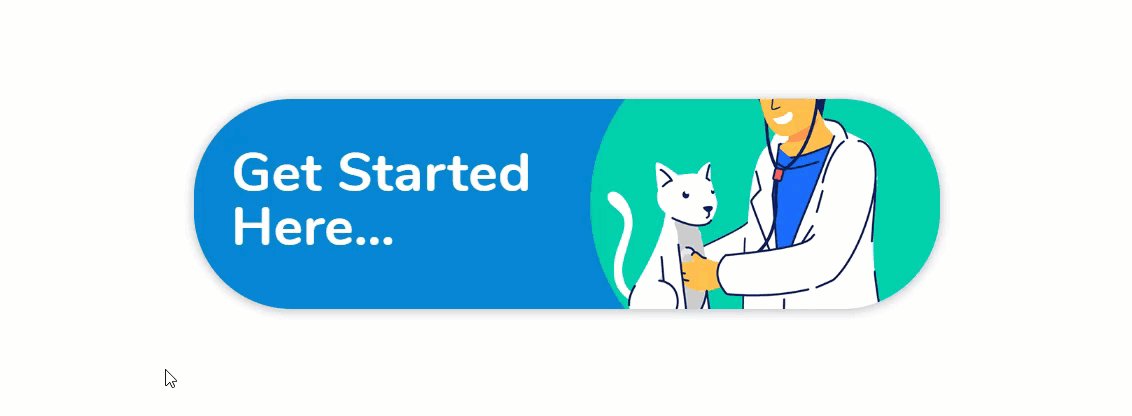
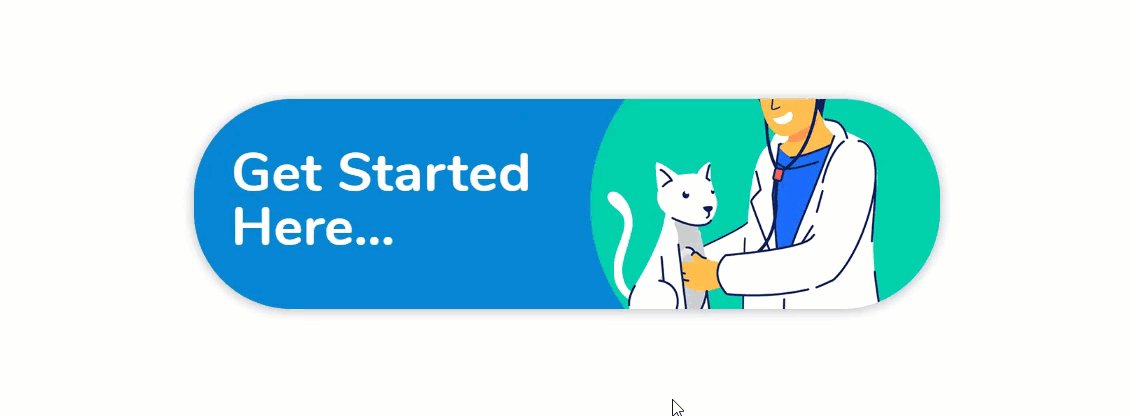
Aquí hay un vistazo rápido al CTA «Comenzar» que construiremos en este tutorial.



Descargue el diseño CTA Divi «Comenzar» GRATIS
Para poner sus manos en el diseño de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, necesitará tener lo siguiente:
- El tema Divi instalado y activo
- Una nueva página creada para construir desde cero en el front-end (constructor visual)
- Imágenes que se utilizarán para contenido simulado
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Implementando el diseño de CTA «Comienza aquí» en Divi
La idea básica detrás de este diseño es mover el contenido de una sección hacia arriba al pasar el cursor sobre la sección. Para hacer esto, debemos asegurarnos de que nuestra sección tenga una altura fija con el desbordamiento oculto. Esto ocultará las opciones de CTA antes del estado de desplazamiento. Luego, podemos usar el margen para colocar nuestros módulos y el relleno superior para mover el contenido a la vista al pasar el mouse.
Comencemos con la sección.
Crear la sección
Para comenzar, cree una sección regular con una fila de una columna. Luego, antes de agregar cualquier módulo, actualicemos la configuración de la sección.
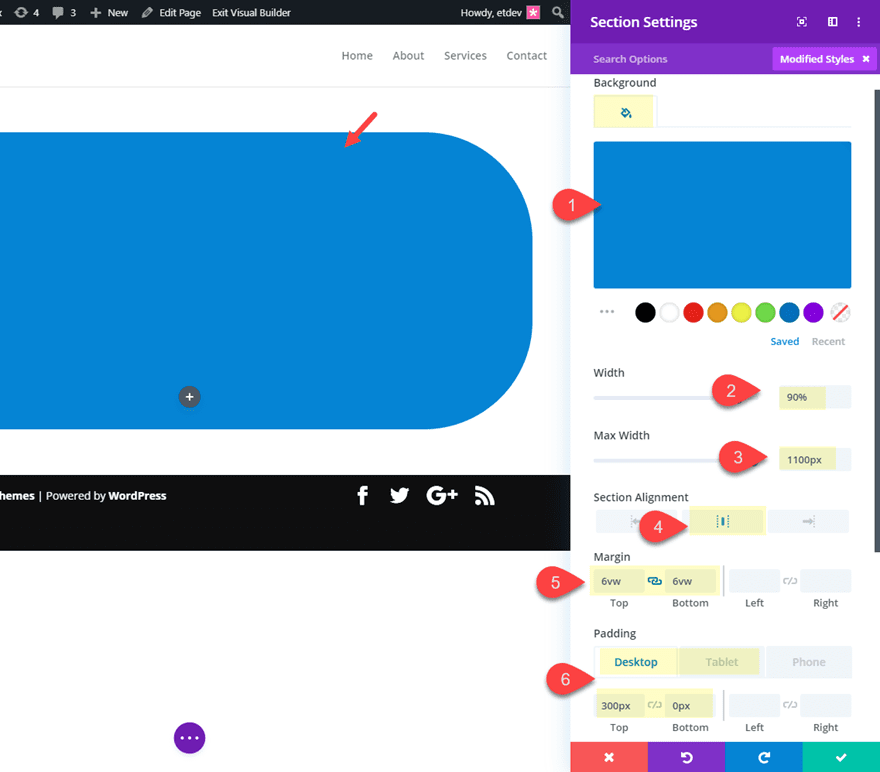
Abra la configuración de la sección y actualice lo siguiente:
Color de fondo:#2b87da
Ancho: 90 %
Ancho máximo: 1100 px
Alineación de sección: centro
Margen: 6vw arriba, 6vw abajo (solo para darle un poco de espacio para respirar)
Relleno (escritorio): 300 px arriba, 0 px abajo
Relleno (tableta): 0px arriba, 15% abajo

Luego agregue algunas esquinas redondeadas. Esto creará nuestro diseño similar a un botón cada vez que le demos a la sección una altura máxima.
Esquinas redondeadas: 140 px (escritorio), 20 px (desplazamiento), 10 px (tableta)
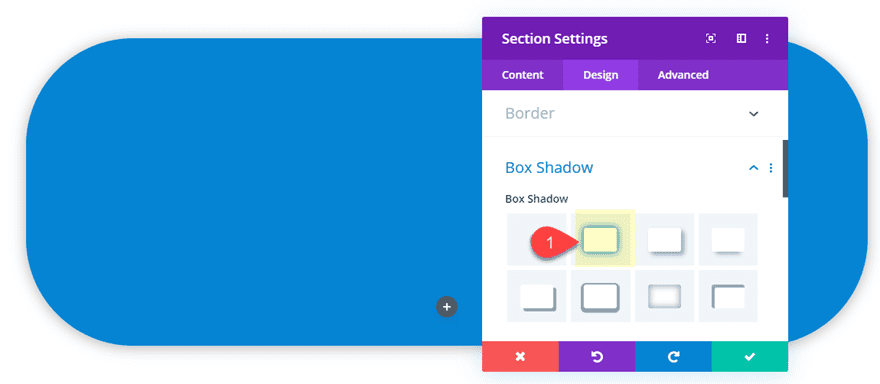
Luego dale una sombra de cuadro (ver captura de pantalla).

No vamos a agregar todas las configuraciones necesarias para el diseño final en este punto. Tendremos que volver y darle una altura fija y un efecto de desplazamiento. Pero por ahora agreguemos el contenido.
Crear la primera fila de contenido
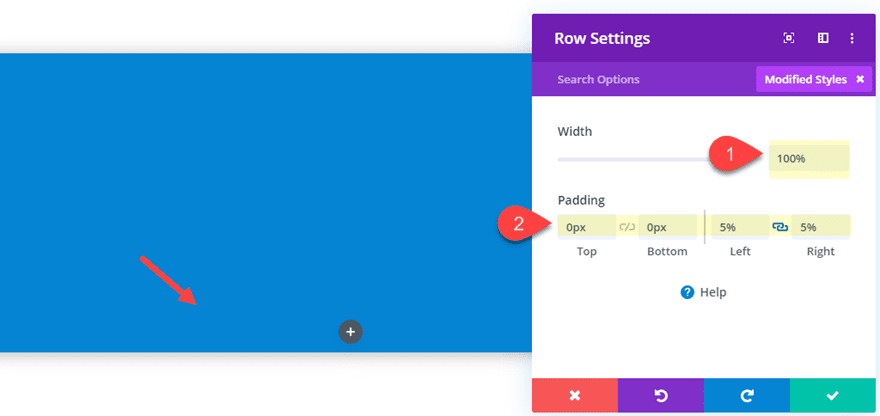
Abra la configuración para la fila de una columna que creó y actualice lo siguiente:
Ancho: 100%
Relleno: 0px arriba, 0px abajo, 5% izquierda, 5% derecha

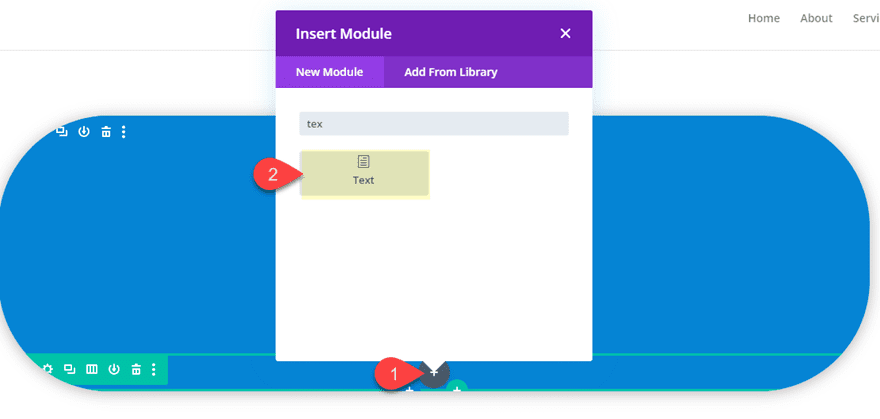
Dentro de la fila de una columna, agregue un módulo de texto.

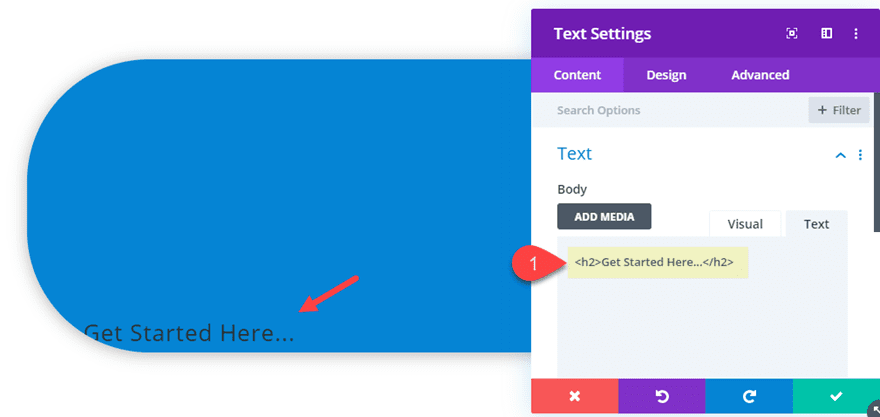
Luego agregue el siguiente encabezado h2 al contenido del cuerpo.
|
01
|
<h2>Get Started Here...</h2> |

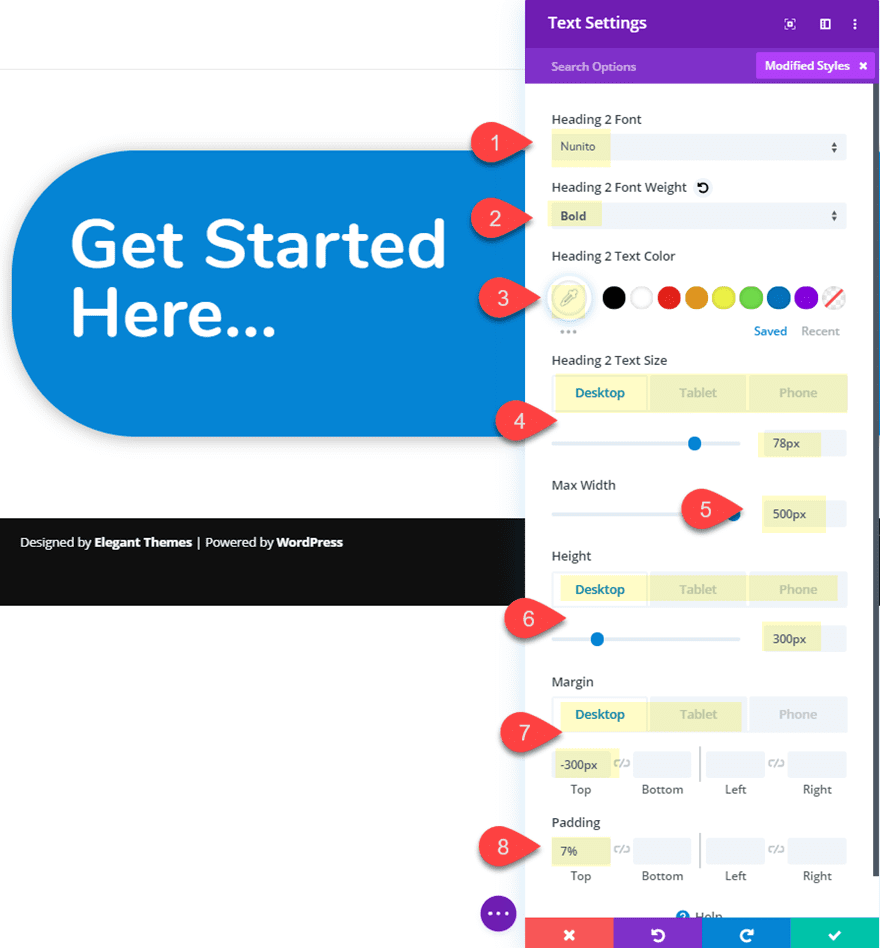
Actualice la configuración de diseño de la siguiente manera:
Fuente del encabezado 2: Nunito
Peso de la fuente del encabezado 2: Negrita
Color del texto del encabezado 2: #ffffff
Tamaño del texto del encabezado 2: 78 px (computadora de escritorio y tableta), 46 px (teléfono)
Ancho máximo: 500 px
Altura: 300 px (computadora de escritorio), automático (tableta y teléfono) )
Margen: -300 px arriba (escritorio), 0 px arriba (tableta y teléfono)
Relleno: 7 % arriba
La altura de 300 px y el margen superior de -300 px elevan el módulo de texto para llenar el relleno superior de 300 px de la sección. Más tarde, cada vez que eliminemos el relleno de la sección superior al pasar el mouse, el módulo de texto se desplazará hacia arriba sobre la sección.

Crear la segunda fila de contenido
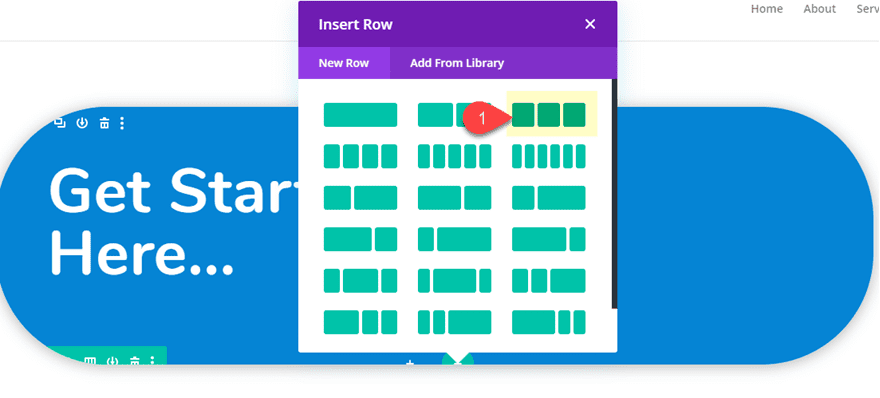
La segunda fila de contenido es donde agregaremos nuestras opciones de CTA. Continúe y agregue una nueva fila con un diseño de tres columnas.

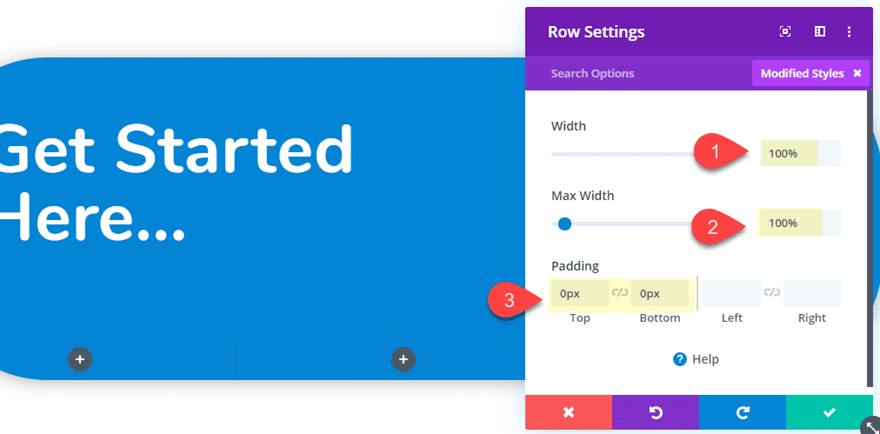
Luego actualice la configuración de la fila de la siguiente manera:
Ancho: 100%
Ancho máximo: 100%
Relleno: 0px arriba, 0px abajo

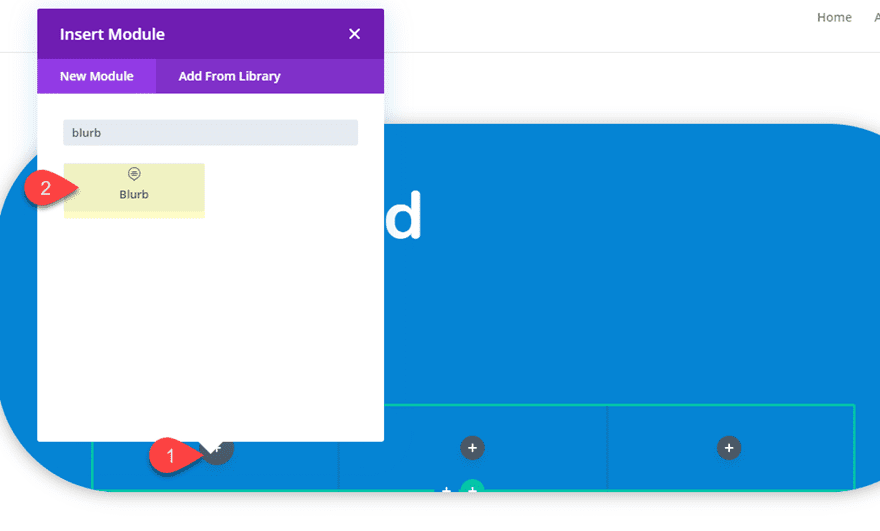
Luego agregue un módulo de propaganda en la columna 1.

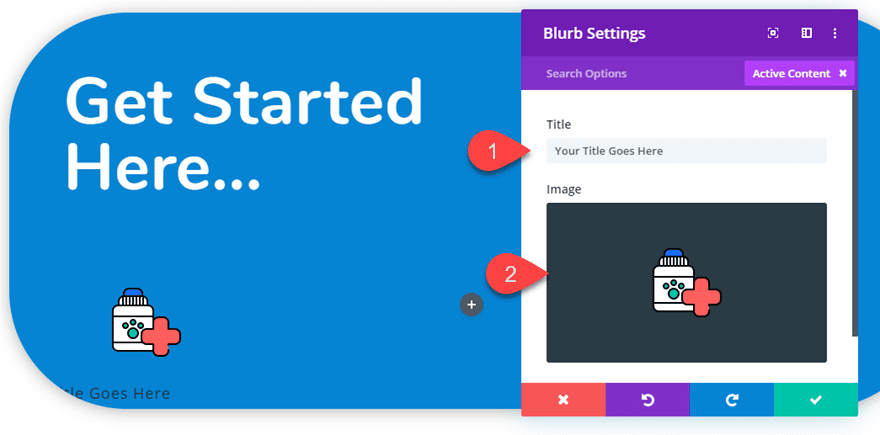
Luego actualice la configuración de publicidad de la siguiente manera:
Saque el texto del cuerpo predeterminado y deje el Título.
Luego agregue un icono de imagen (90 X 90). O puede usar un ícono Divi normal si lo desea.

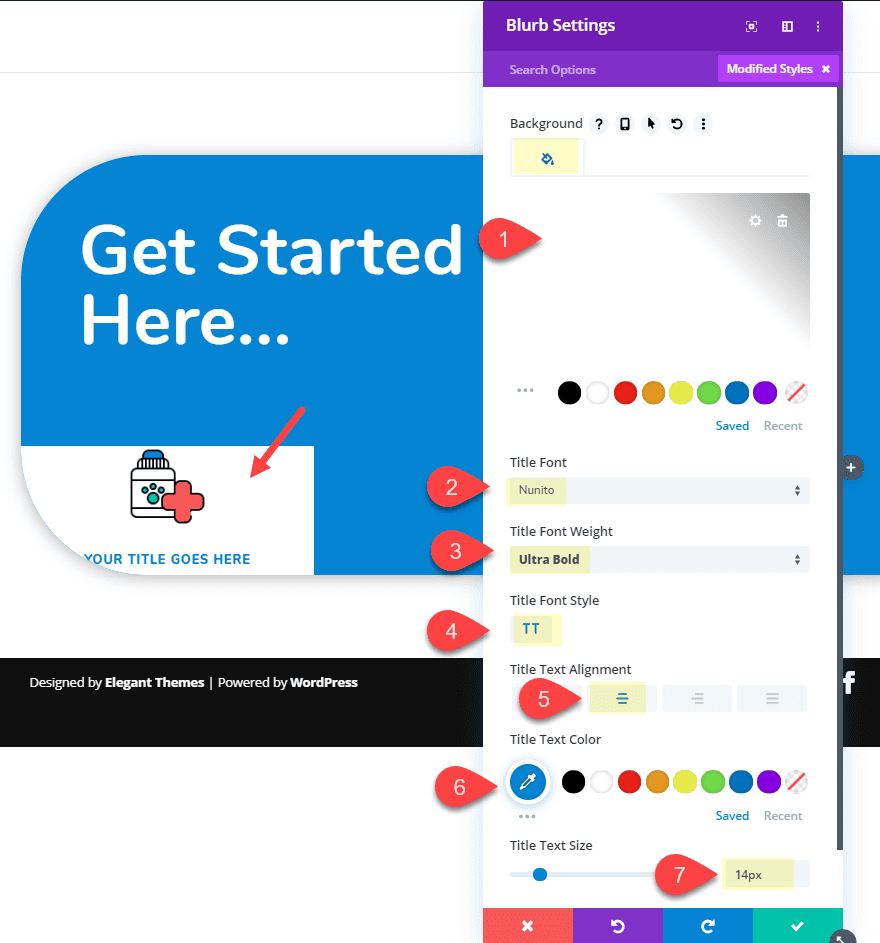
Agregue un fondo y actualice el diseño del texto del título.
Color de fondo: #ffffff
Fuente del título: Nunito
Peso de la fuente del título: Ultra Bold
Estilo de fuente
del título: TT Alineación del texto del título: Centro
Color del texto del título: #2b87da
Tamaño del texto del título: 14px

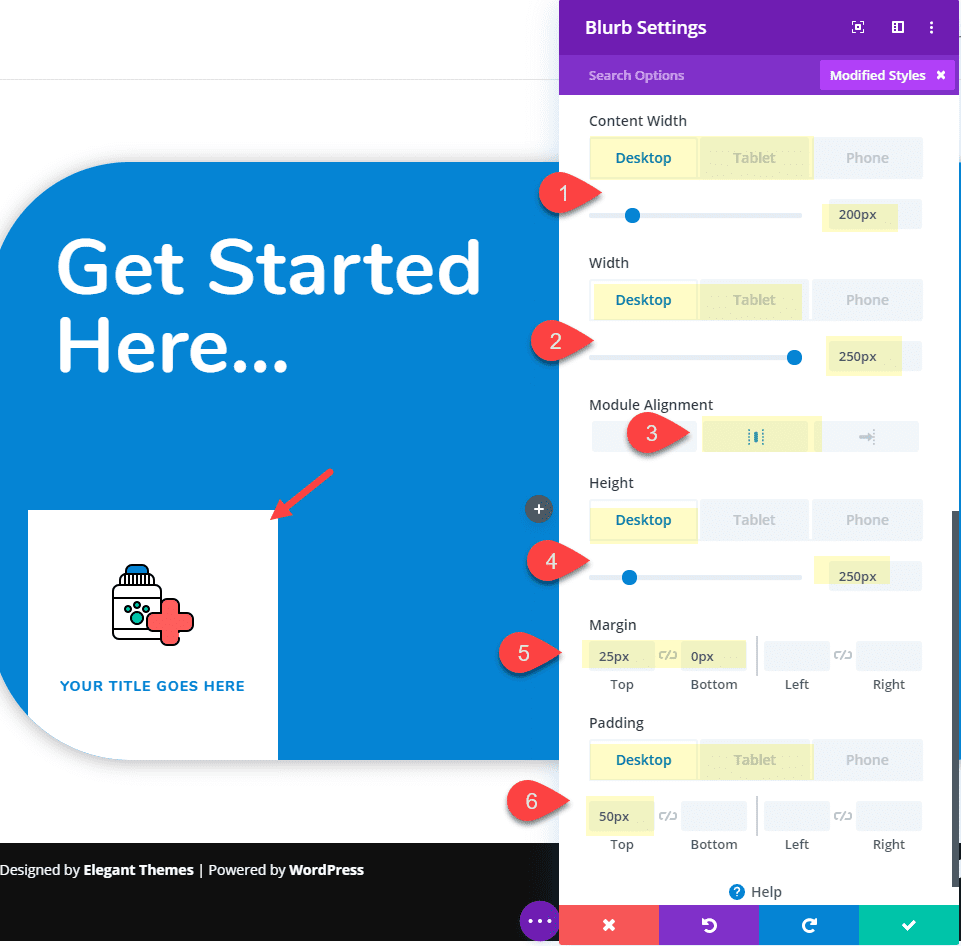
Antes de que podamos hacer que los anuncios publicitarios sean circulares, primero debemos darle a los anuncios publicitarios la misma altura y anchura. Luego podemos usar el espaciado para alinear la propaganda y el contenido de la propaganda en el centro.
Ancho del contenido: 200 px (escritorio), 250 px (tableta)
Ancho: 250 px (escritorio), 300 px (tableta)
Alineación del módulo: centro
Altura: 250 px (escritorio), 300 px (tableta)
Margen: 25 px arriba, 0 px abajo
Relleno: 50 px arriba ( escritorio), 75 px superior (tableta y teléfono)

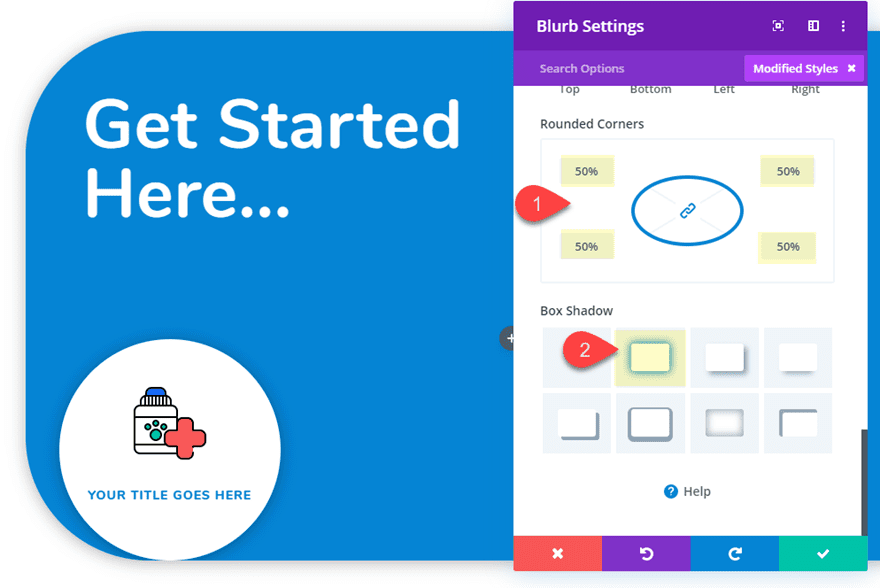
Para completar el diseño del círculo, dele a la publicidad una esquina redondeada y una sombra de cuadro.
Esquinas redondeadas: 50%
Sombra de cuadro: ver captura de pantalla

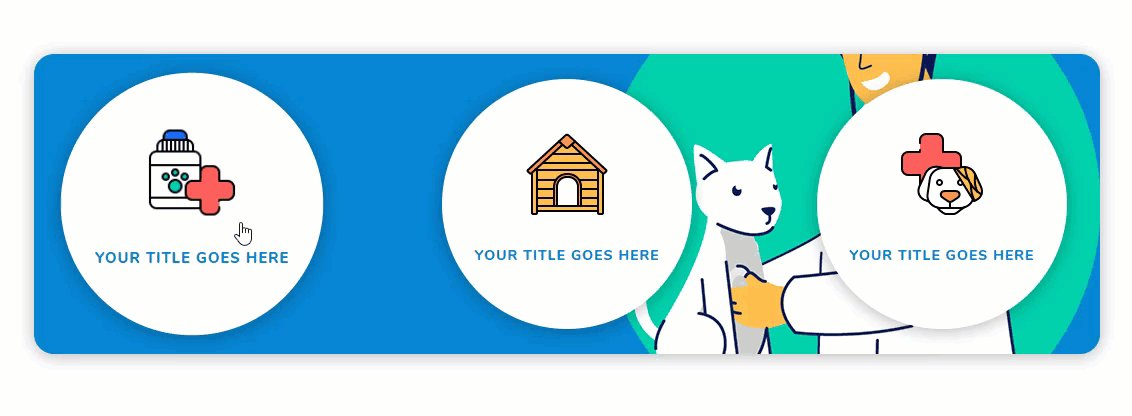
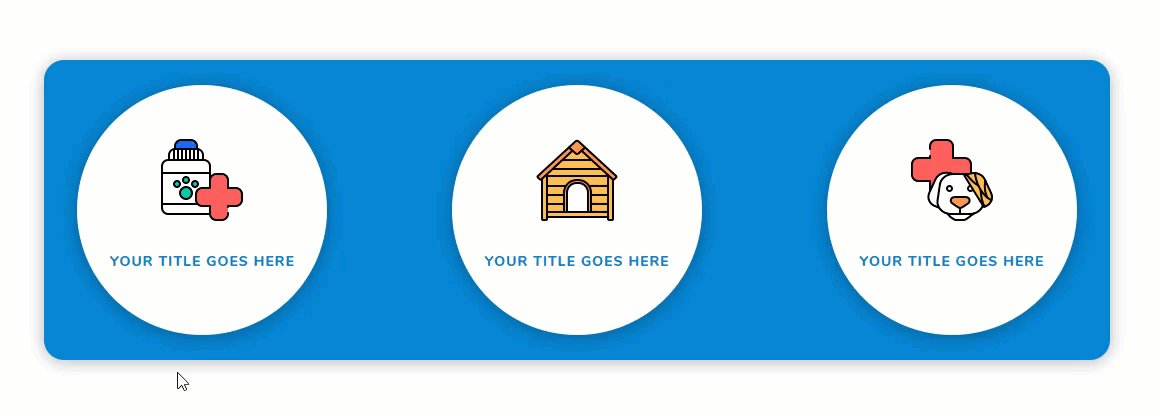
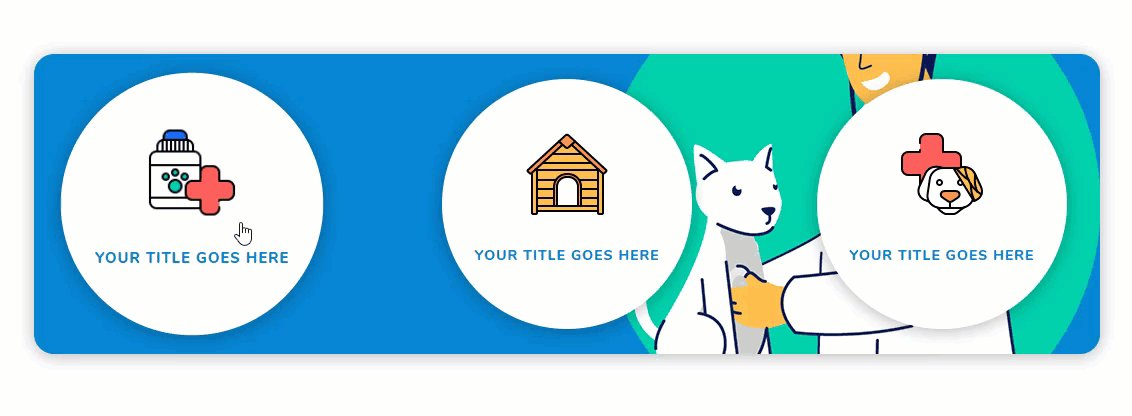
Eso se ocupa de nuestra primera propaganda. Para crear los dos siguientes. Copie la propaganda y péguela en la columna 2 y la columna 3. Luego actualice el ícono de imagen para cada uno. Debería verse como lo siguiente:

Toques finales a la sección
Para completar el diseño de CTA «Comenzar», necesitamos actualizar la sección un poco más. Actualice la siguiente configuración de la sección:
Alto: 300 px (escritorio), automático (tableta y teléfono)
Desbordamiento horizontal: oculto
Desbordamiento vertical: oculto
Esto mantendrá la sección a la misma altura que el contenido en la fila 1 y la fila 2. Ocultar el desbordamiento mantendrá el contenido en la fila 2 oculto hasta que lo mostremos al pasar el mouse por encima.
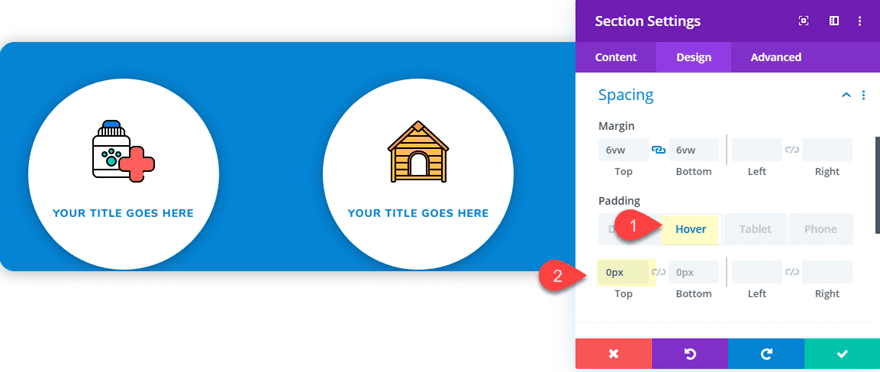
Para mostrar el contenido de la fila 2, debemos eliminar el relleno superior de la sección al pasar el mouse.
Relleno (desplazamiento): 0px arriba

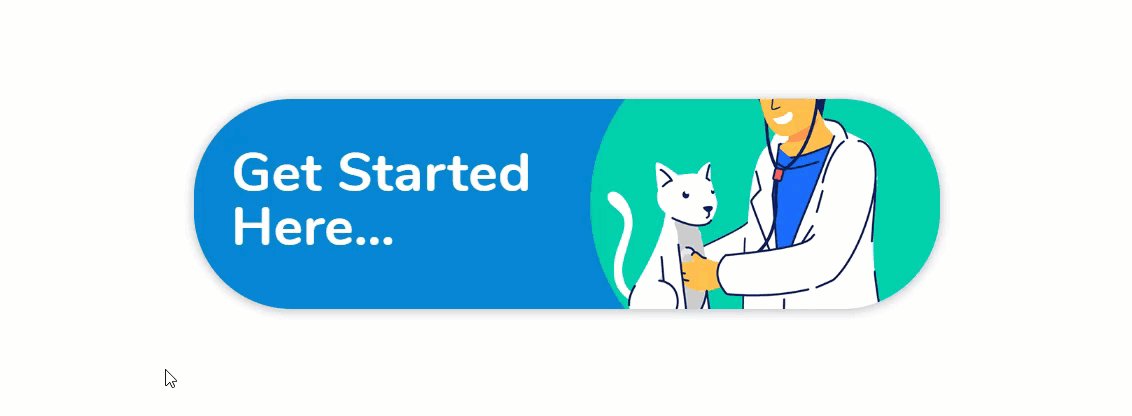
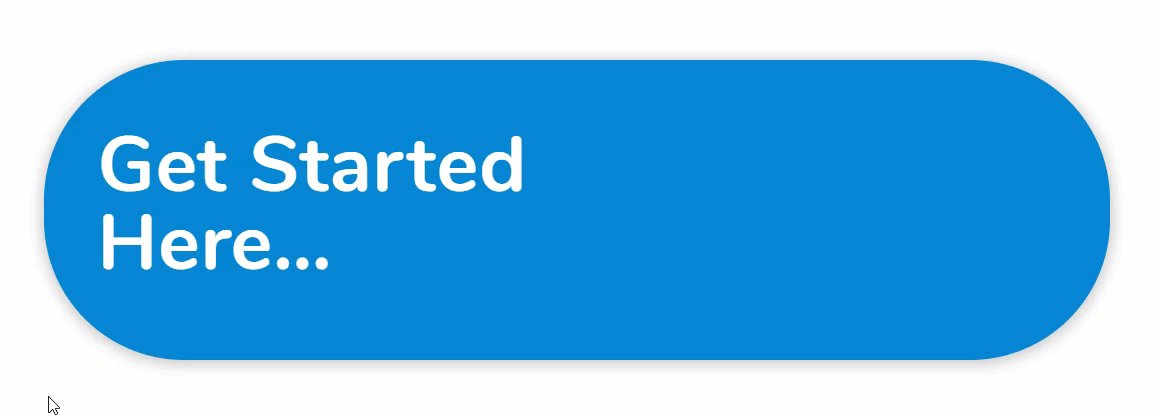
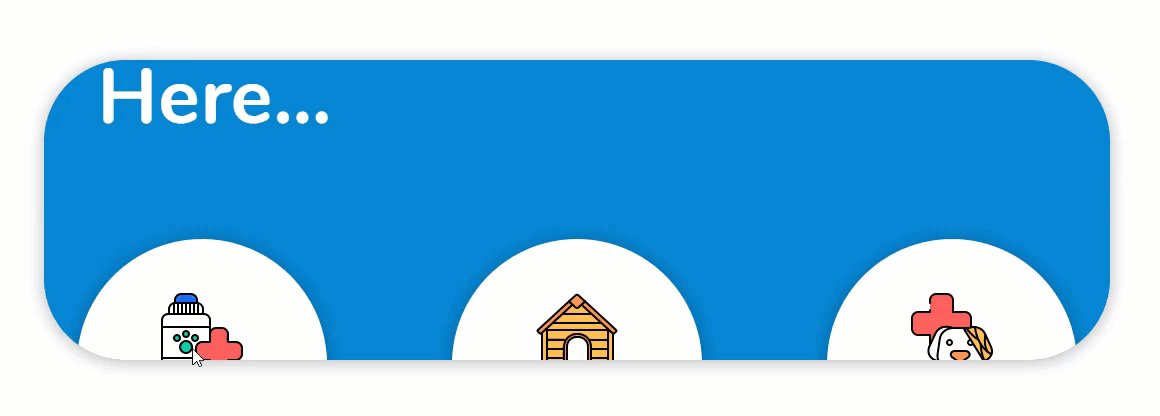
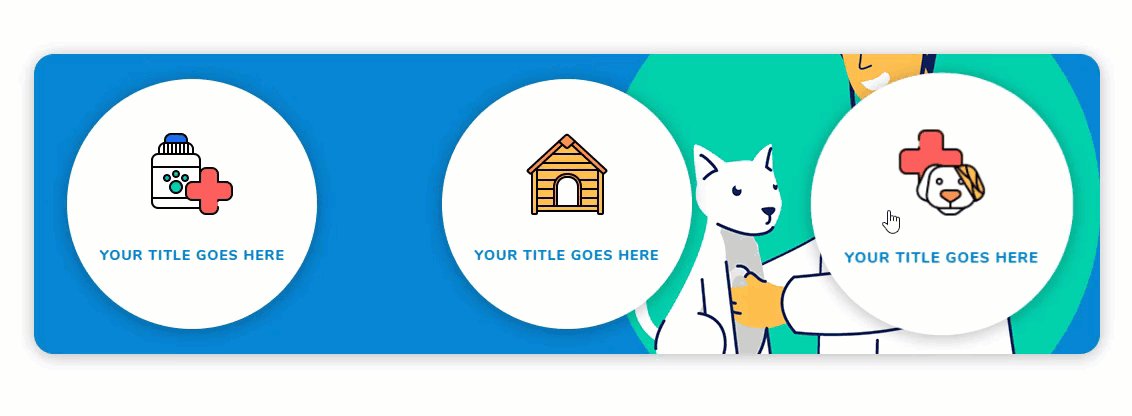
Ahora mira el resultado hasta ahora. El contenido se desplazará hacia arriba para revelar el contenido en la fila 2 que muestra las tres opciones de CTA.

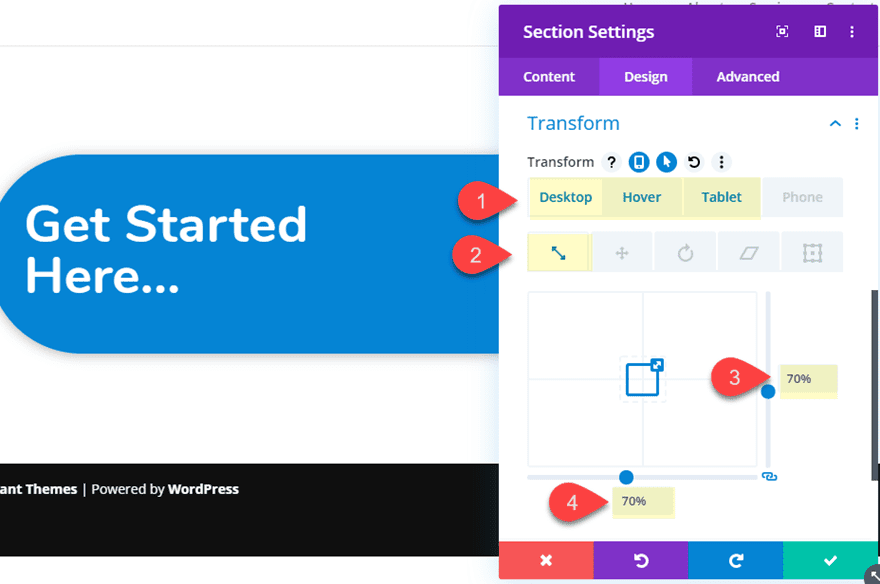
Para hacer que la sección se parezca más a un botón, podemos usar las opciones de transformación para reducirla y luego devolverla al tamaño normal al pasar el mouse por encima. Actualice las siguientes opciones de transformación para la sección.
Escala de transformación (escritorio): 70 %
Escala de transformación (desplazamiento): 100 %
Escala de transformación (tableta): 100 %

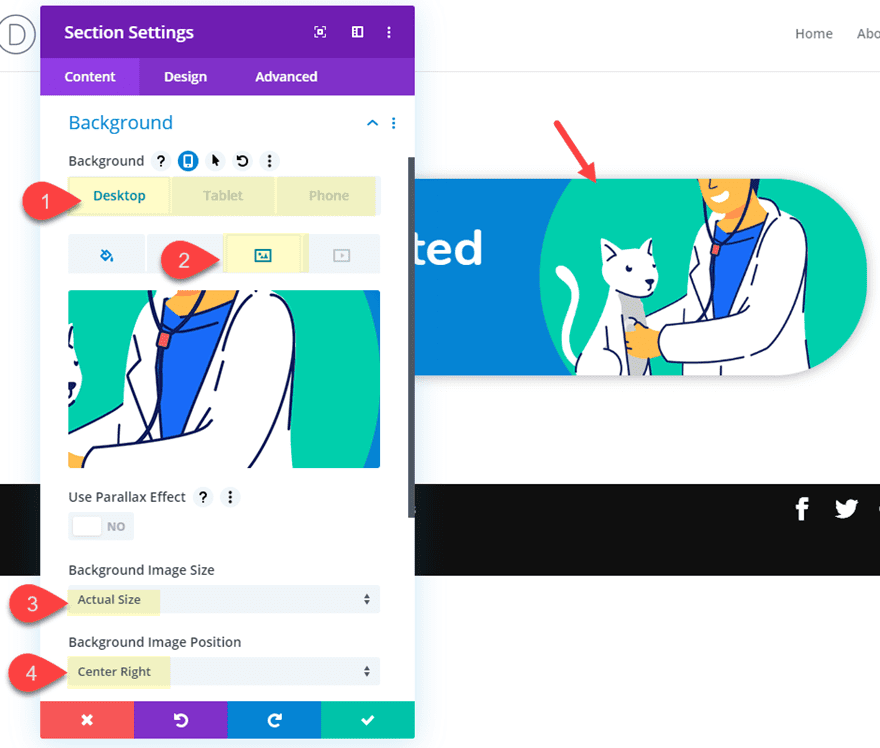
Ahora agregue un gráfico de imagen de fondo (500 X 500) para ocupar el tamaño correcto de la sección.
Imagen de fondo: insertar imagen
Tamaño de la imagen de fondo: tamaño real
Posición de la imagen de fondo: centro derecha (escritorio), arriba a la derecha (tableta), arriba a la izquierda (teléfono)

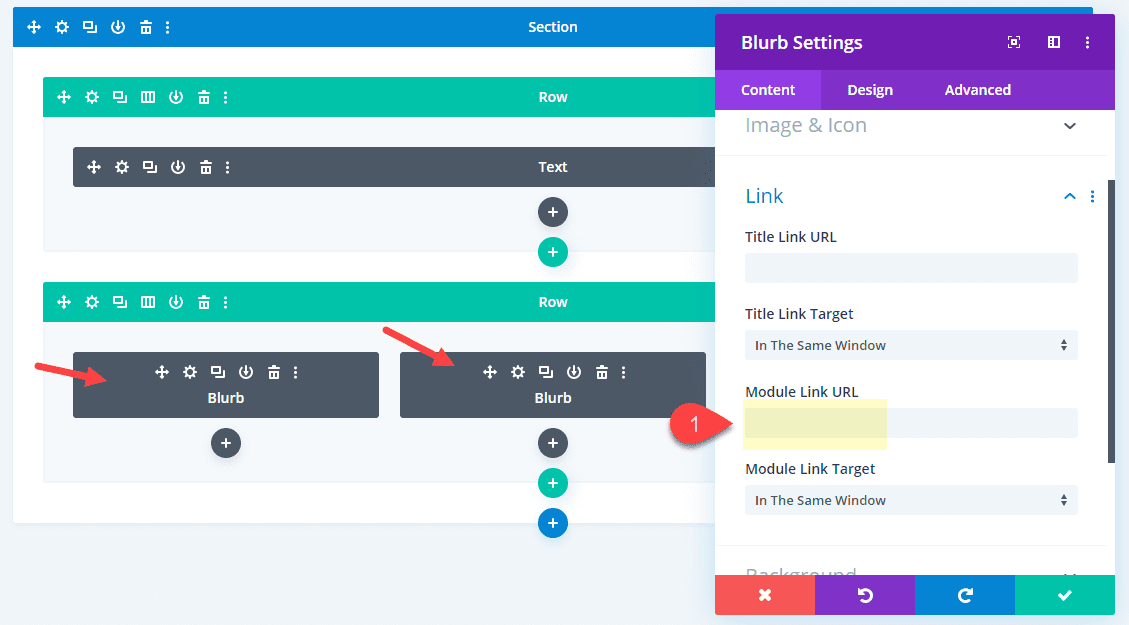
Agregar URL de enlace a los Blurbs y escalarlos al pasar el mouse
Dado que nuestros anuncios publicitarios en realidad funcionan como botones circulares, debemos agregar URL de enlace de módulo a cada uno de los anuncios publicitarios. Por supuesto, deberá agregar el suyo propio para satisfacer sus necesidades.
Dado que los anuncios publicitarios están ocultos en el generador visual, cambie el modo de vista de estructura alámbrica y actualice cada una de las configuraciones de anuncios publicitarios con la URL del enlace del módulo.

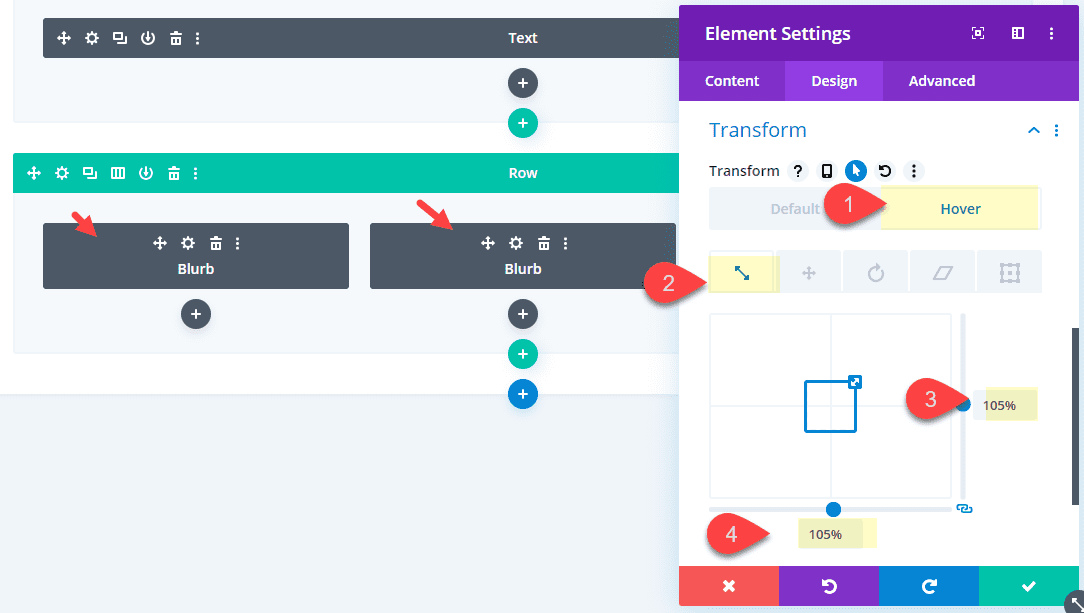
Luego permanezca en el modo de vista de estructura alámbrica y use la selección múltiple para seleccionar los tres anuncios publicitarios. Y abra la configuración de uno de los anuncios publicitarios para actualizar la configuración del elemento para los tres. Luego actualice la opción de transformación de la siguiente manera:
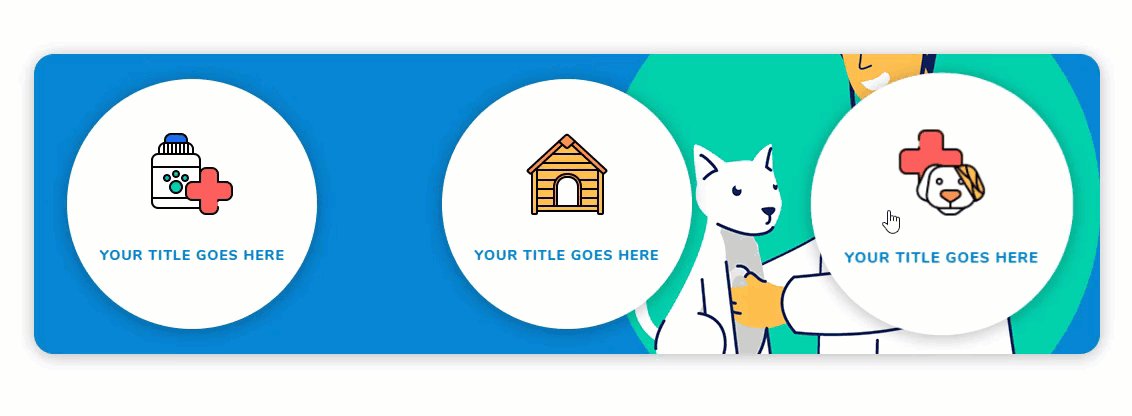
Escala de transformación (flotar): 105%

¡Eso es todo!
El resultado final
Veamos el diseño final de la llamada a la acción «Comenzar».

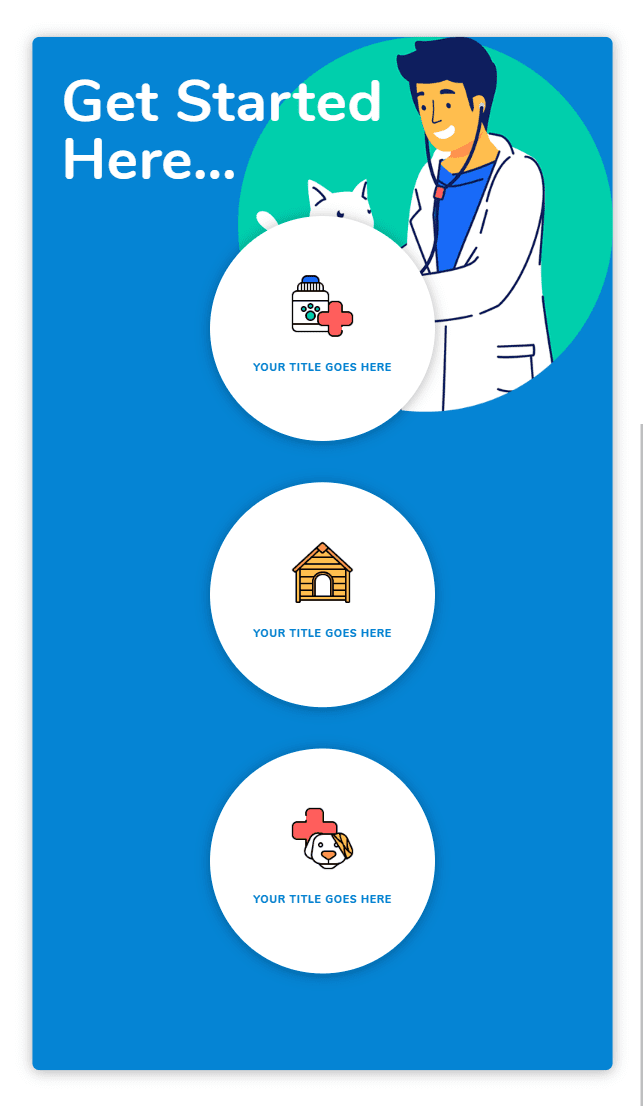
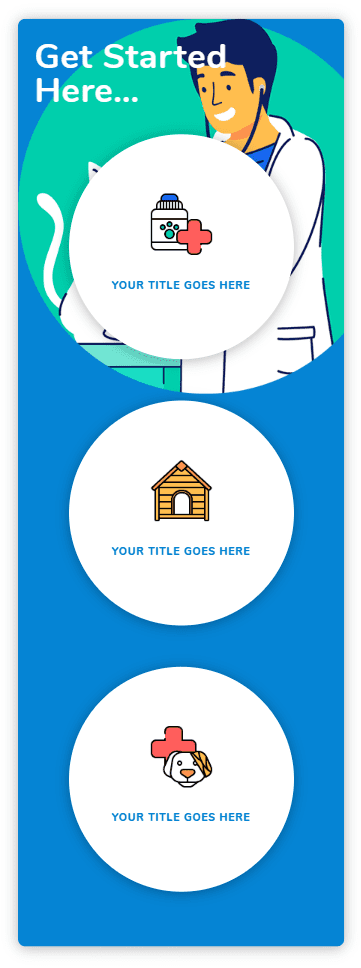
Y aquí está el diseño en tableta y teléfono.


Pensamientos finales
El CTA «Comenzar» es común en la web hoy en día. Con suerte, este tutorial te ayudará a llevarlo al siguiente nivel. Y no tenga miedo de pensar en otras formas de usar esta funcionalidad. Piénsalo. ¡Puedes agregar cualquier contenido que quieras a la sección!
Siéntase libre de compartir sus pensamientos en los comentarios a continuación.
Espero escuchar de usted.
¡Salud!