
Desde que apareció Divi’s Theme Builder , la forma en que diseñamos encabezados y pies de página en nuestros sitios web con Divi se ha vuelto más fácil que nunca. Todo se puede personalizar y puede obtener el menú exacto que tiene en mente sin tener que abandonar el entorno intuitivo de Divi . Ahora, en cierto punto, es posible que haya encontrado el menú desplegable Temas elegantes en nuestro sitio web. Este menú desplegable es un tipo de mega menú más avanzado que combina de forma creativa iconos, texto y llamadas a la acción. Esto permite a los visitantes navegar visualmente a través de los diferentes productos que se ofrecen. También se traduce en un hermoso menú anidado en pantallas más pequeñas.
En este tutorial, le mostraremos cómo recrear este menú desplegable avanzado de Elegant Themes dentro del Theme Builder de Divi. Combinaremos lo mejor de ambos mundos; Usaremos los elementos Divi incorporados para crear la base de nuestros menús desplegables y combinarlos con algún código que coloque los menús desplegables dentro del menú de WordPress. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
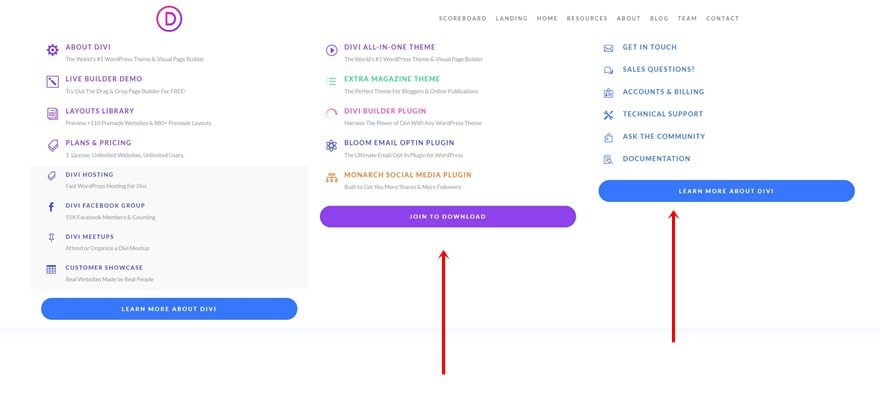
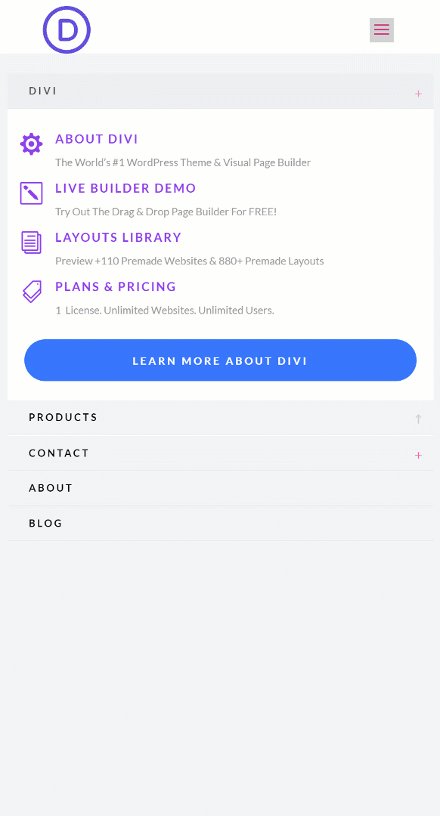
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
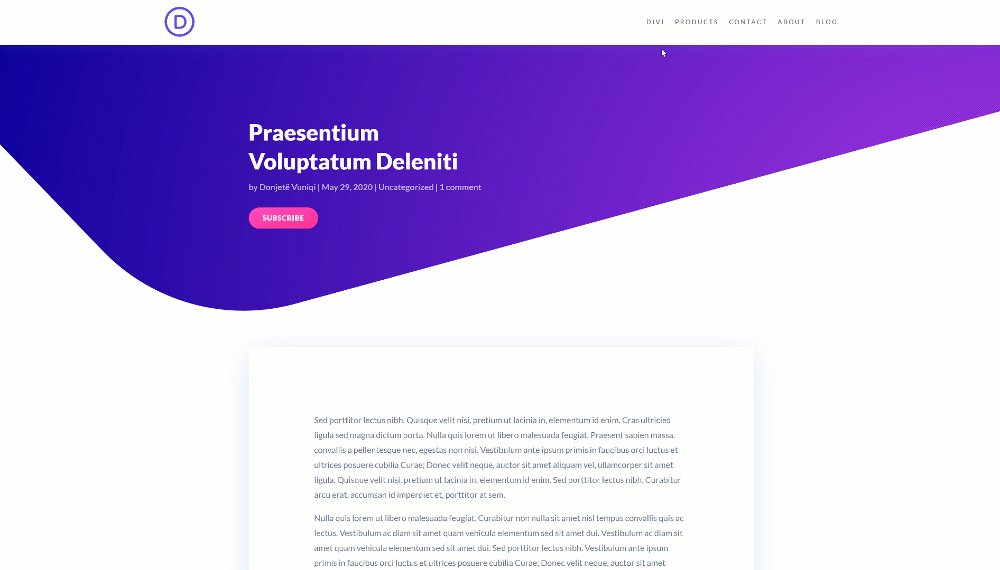
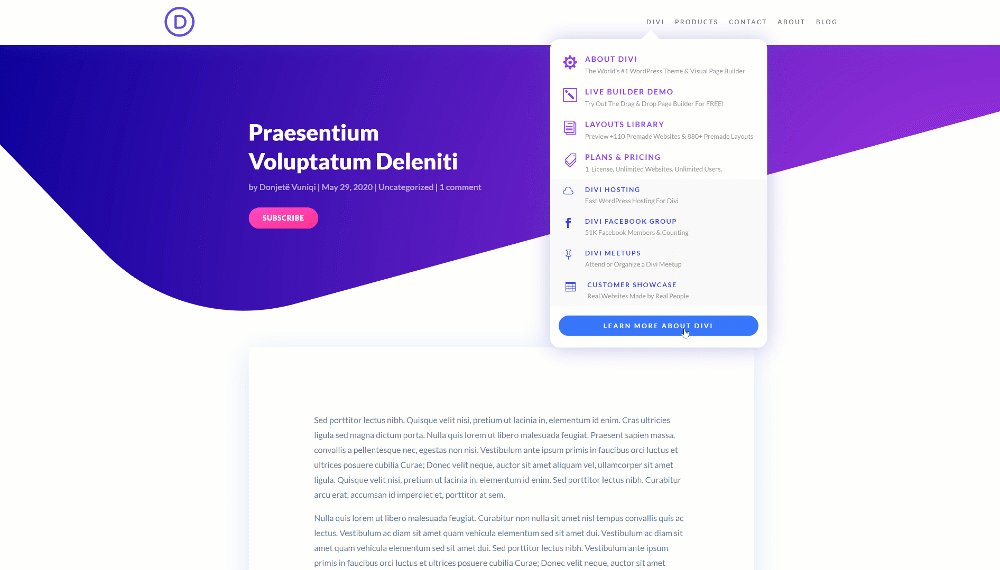
Escritorio

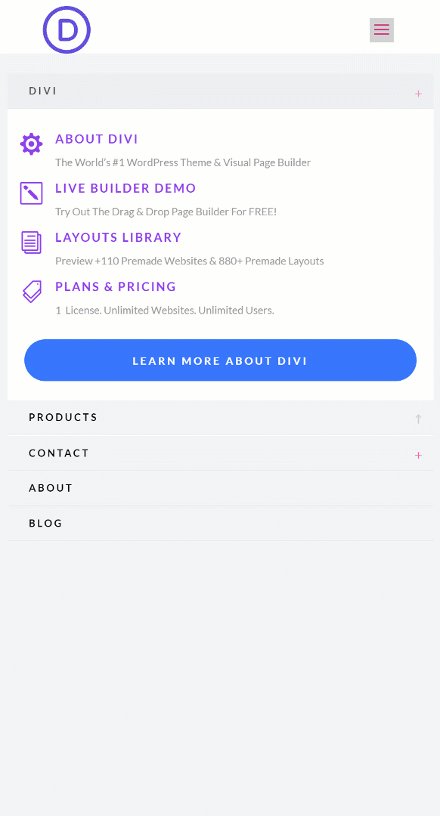
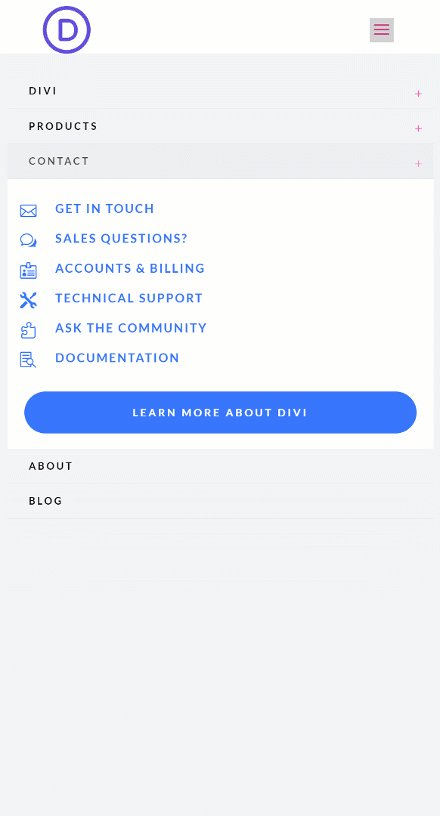
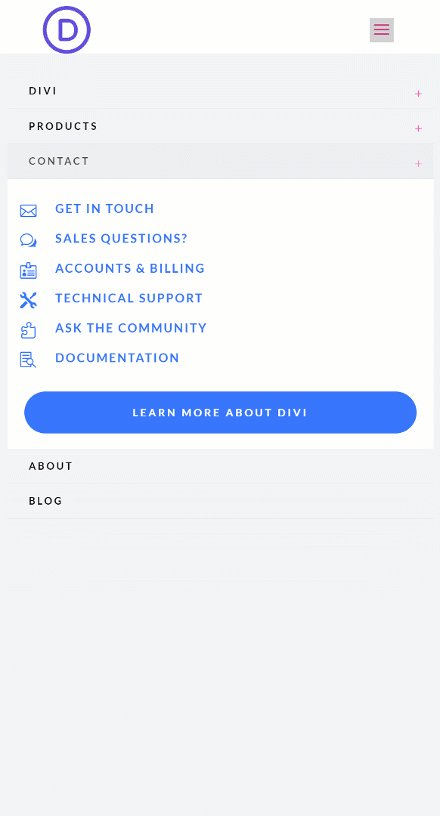
Móvil

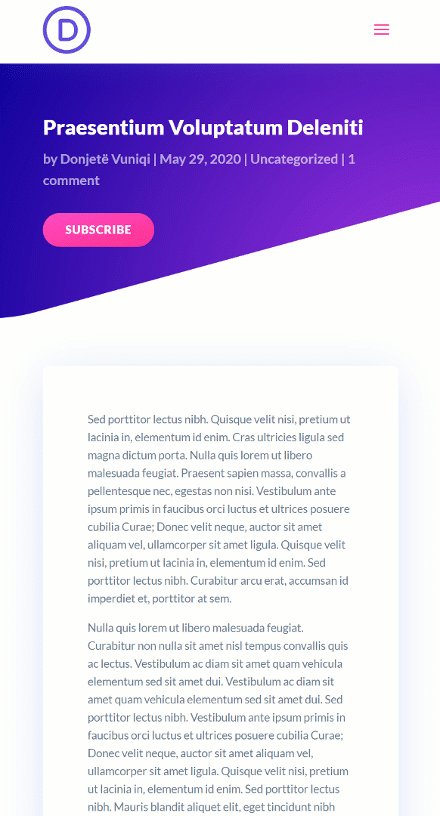
Para poner sus manos en el diseño de encabezado gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Cómo cargar el archivo JSON
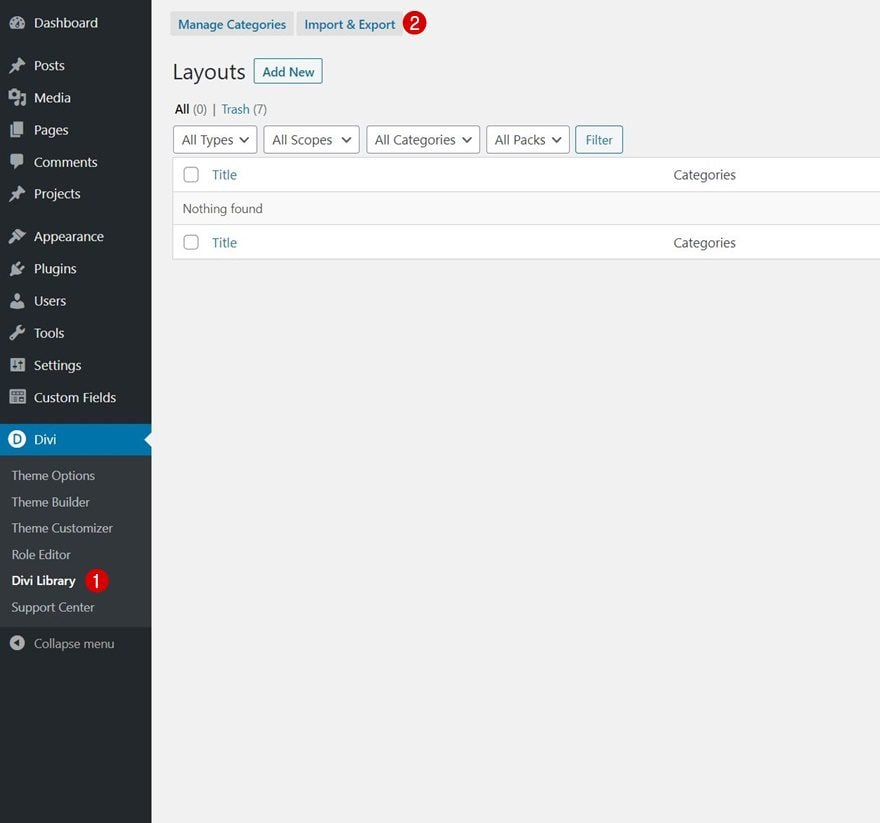
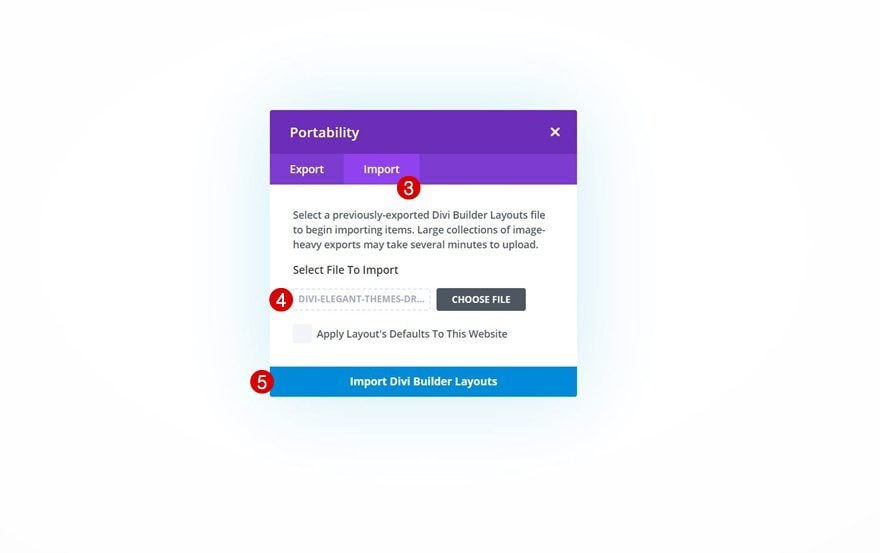
Descomprima la carpeta comprimida que pudo descargar arriba. Luego, navegue a su sitio web de WordPress> Divi> Biblioteca Divi y cargue el JSON.


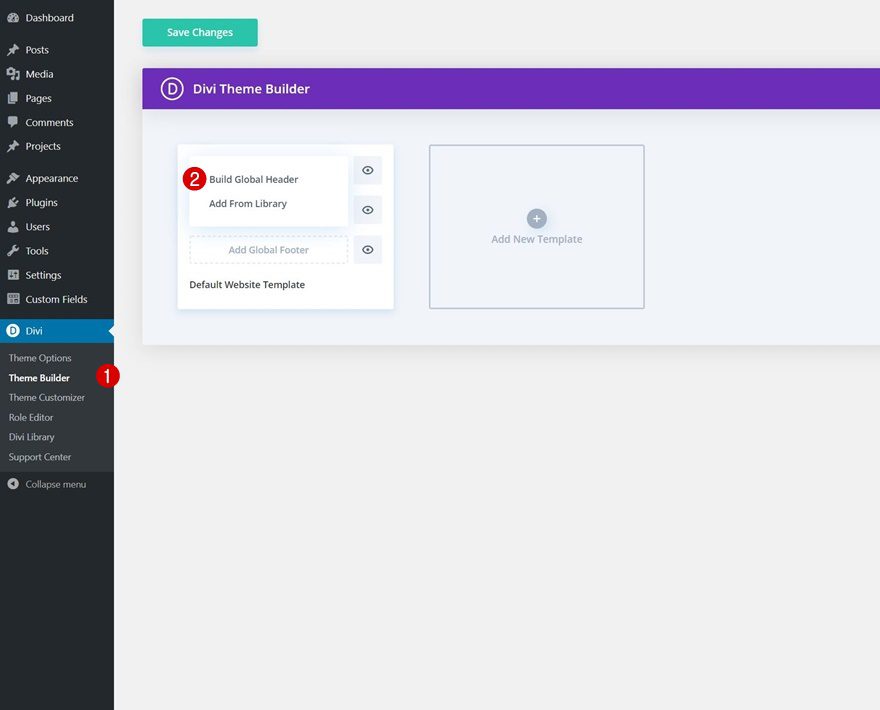
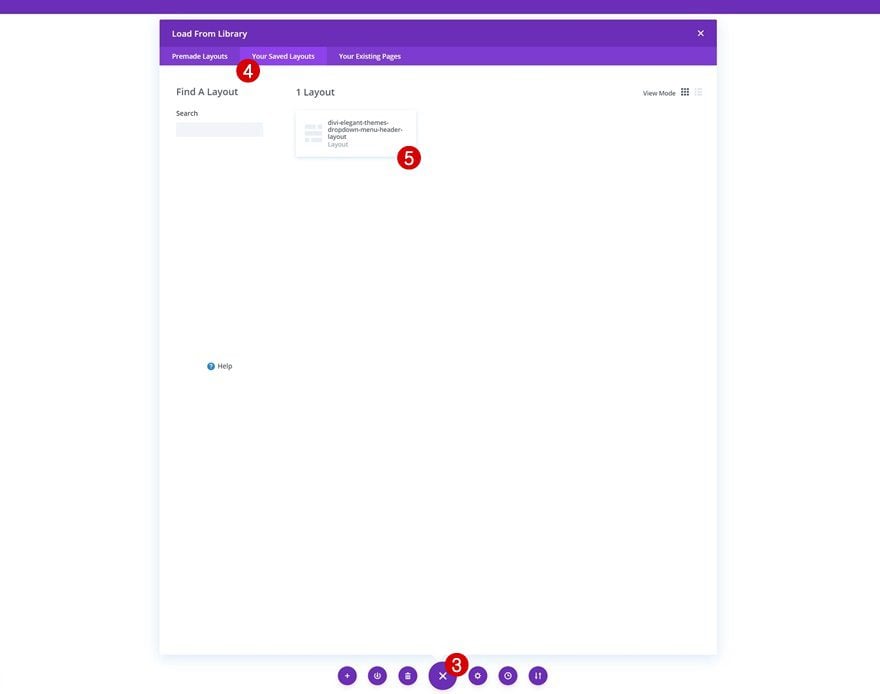
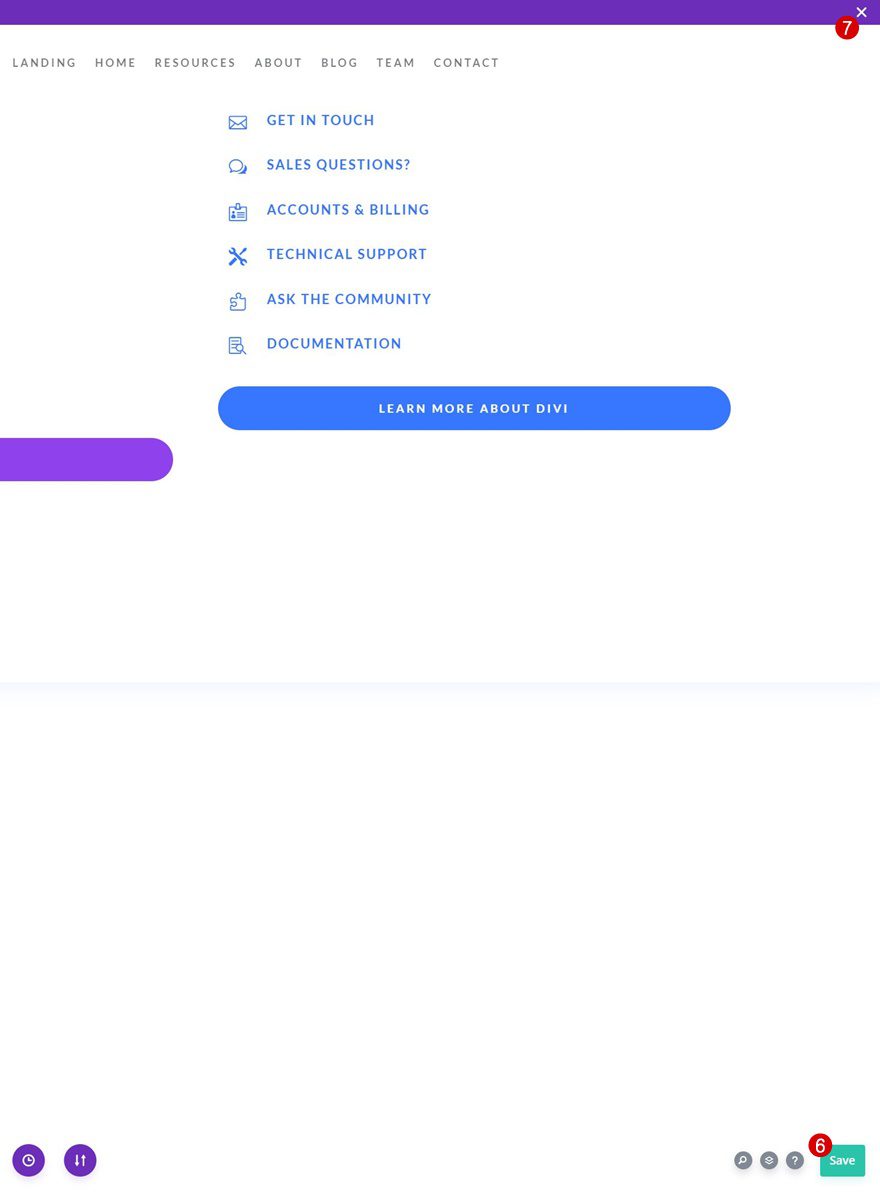
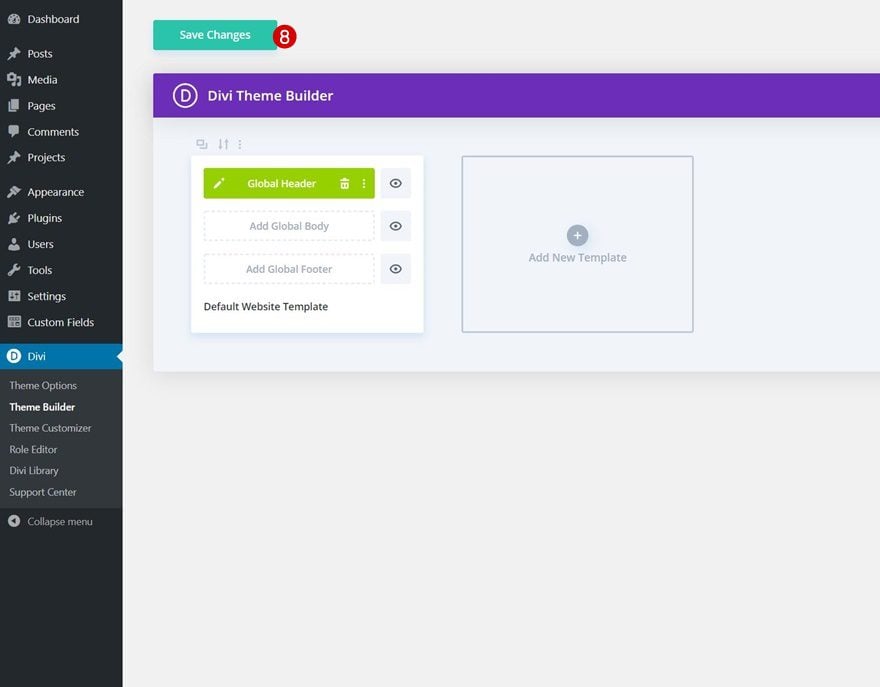
Una vez que su diseño se guarde en la Biblioteca Divi, puede navegar hasta Divi Theme Builder e importar el diseño guardado haciendo clic en ‘Agregar encabezado global’ o ‘Agregar encabezado personalizado’ y seleccionando ‘Crear encabezado global/personalizado’. Vaya a la pestaña ‘Sus diseños guardados’ en la Biblioteca Divi, seleccione el diseño que cargó en el paso anterior y guarde todos los cambios de Divi Theme Builder.




Para tener un menú que funcione desde el principio, se le pedirá que siga la primera parte de este tutorial a continuación; agregar las clases CSS a los elementos del menú en un nivel individual. También deberá habilitar una de las clases de CSS dentro del Módulo de código como se muestra en la parte 5 de este tutorial.
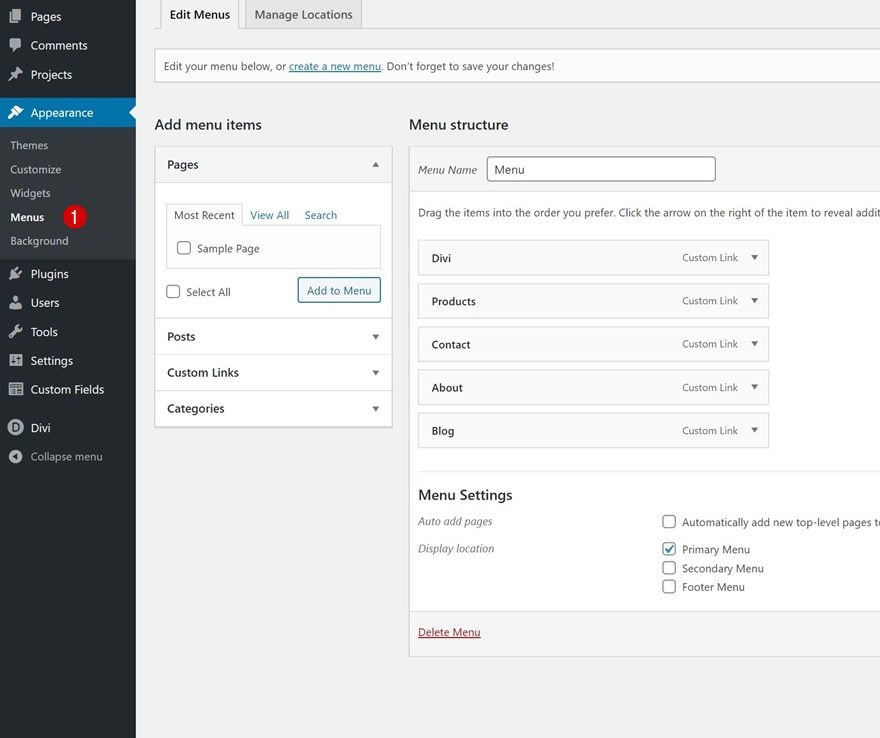
La primera parte de este tutorial se enfoca en configurar los elementos del menú de WordPress con las clases de CSS adecuadas. Para hacer eso, navegue a su tablero de WordPress> Menús> Crear un nuevo menú o abra uno existente.

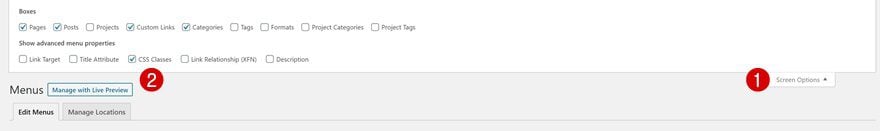
Habilitar la opción de clase CSS
Luego, en la esquina superior derecha de su pantalla, verá las ‘Opciones de pantalla’. Alterne esta opción y habilite ‘Clases CSS’ en las propiedades del menú avanzado. Esto nos permitirá agregar clases de CSS a elementos de menú específicos en un nivel individual.

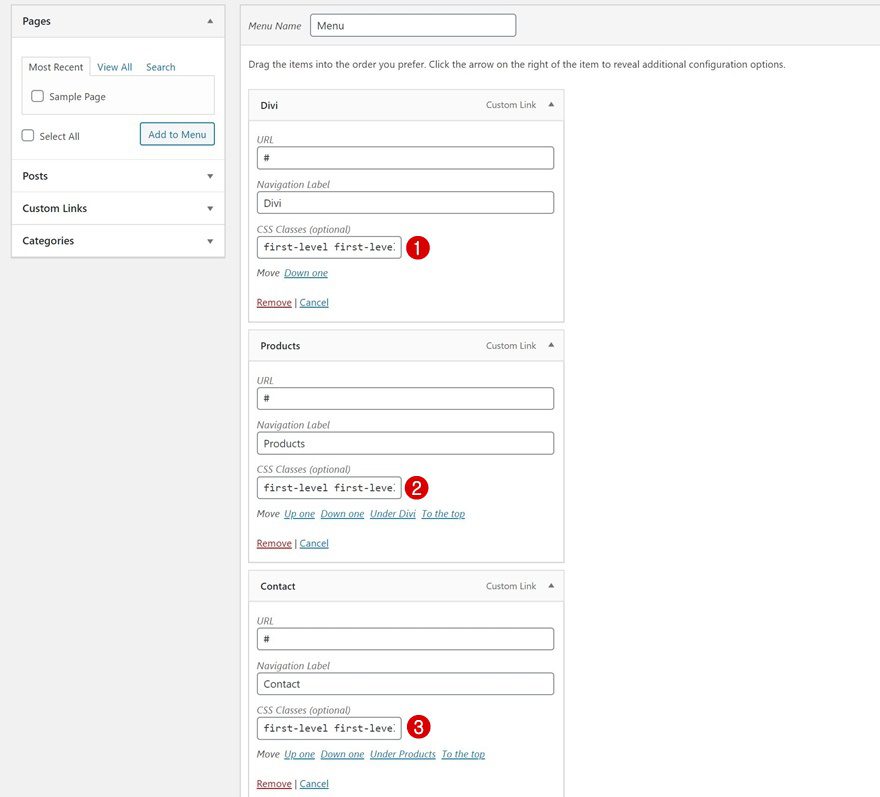
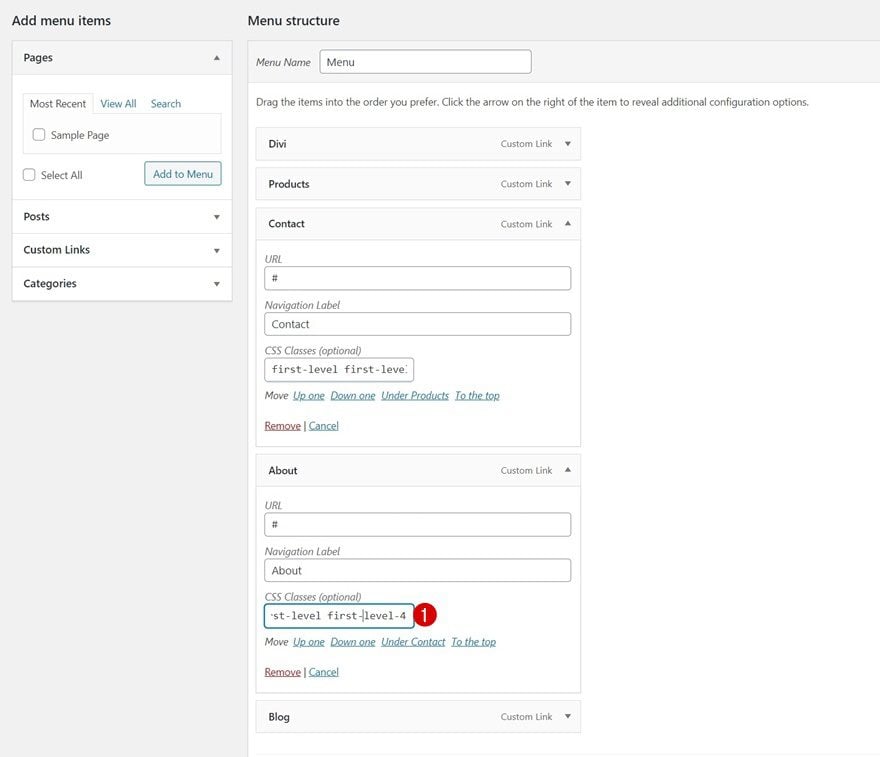
A lo largo de este tutorial, crearemos tres menús desplegables diferentes y asignaremos cada uno de ellos a un elemento de menú específico. Para poner en marcha ese proceso, necesitaremos asignar dos clases de CSS diferentes a los tres elementos del menú que queremos que contengan un menú desplegable.
- Primer elemento de menú al que desea asignar un menú desplegable: primer nivel primer nivel-1
- Segundo elemento del menú al que desea asignar un menú desplegable: primer nivel primer nivel-2
- Tercer elemento del menú al que desea asignar un menú desplegable: primer nivel primer nivel-3

2. Crea un encabezado personalizado con el generador de temas de Divi
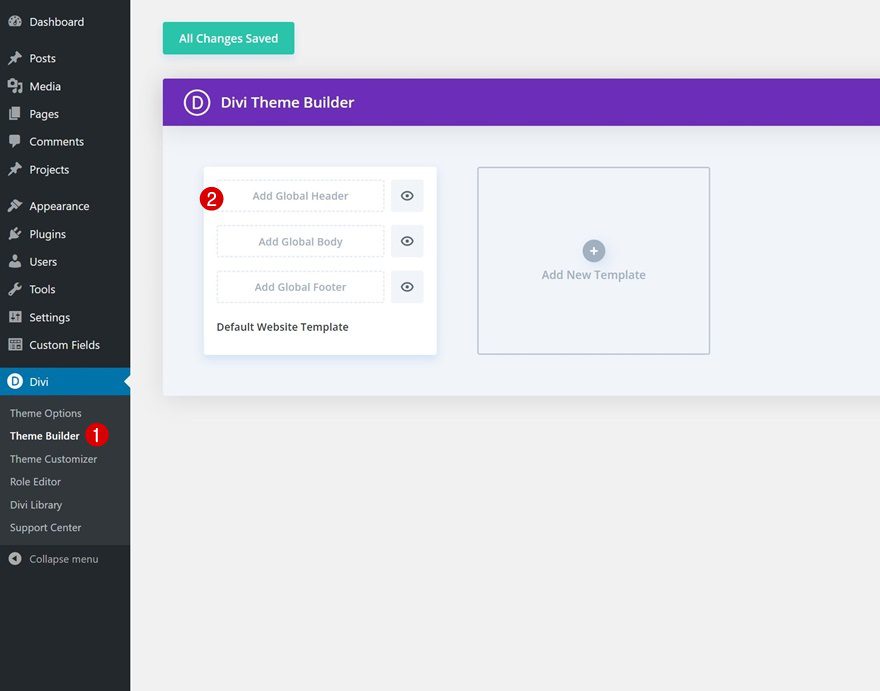
Ir al Creador de temas Divi
Una vez que las clases de CSS de los elementos del menú están en su lugar, es hora de cambiar a Divi. Vaya a Divi Theme Builder y seleccione ‘Agregar encabezado global/personalizado’.

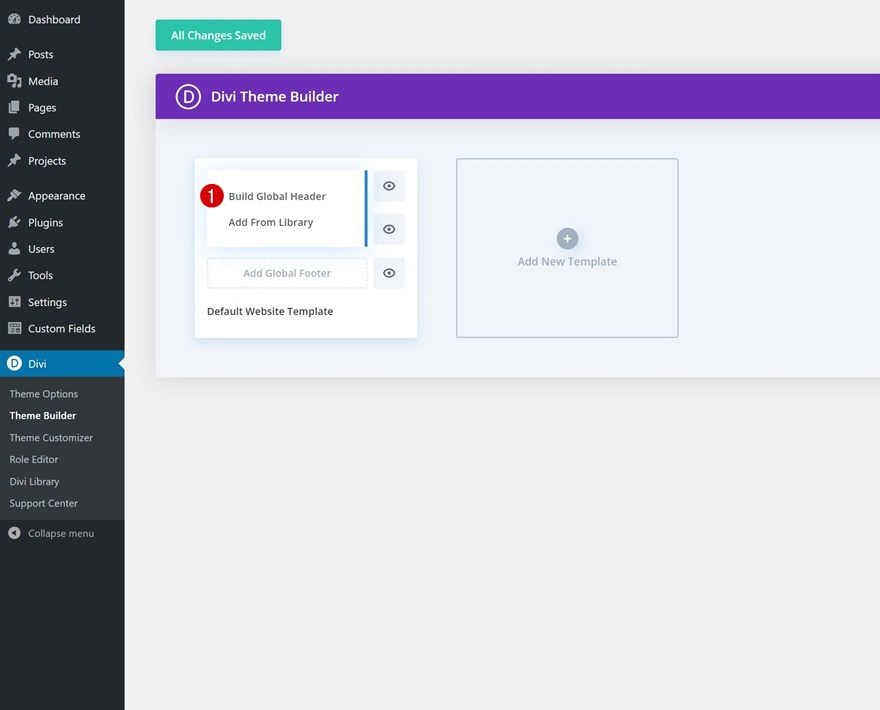
Empezar a construir encabezado global
Luego, seleccione ‘Crear encabezado global’ para ser redirigido al editor de plantillas.

Ajustes de sección
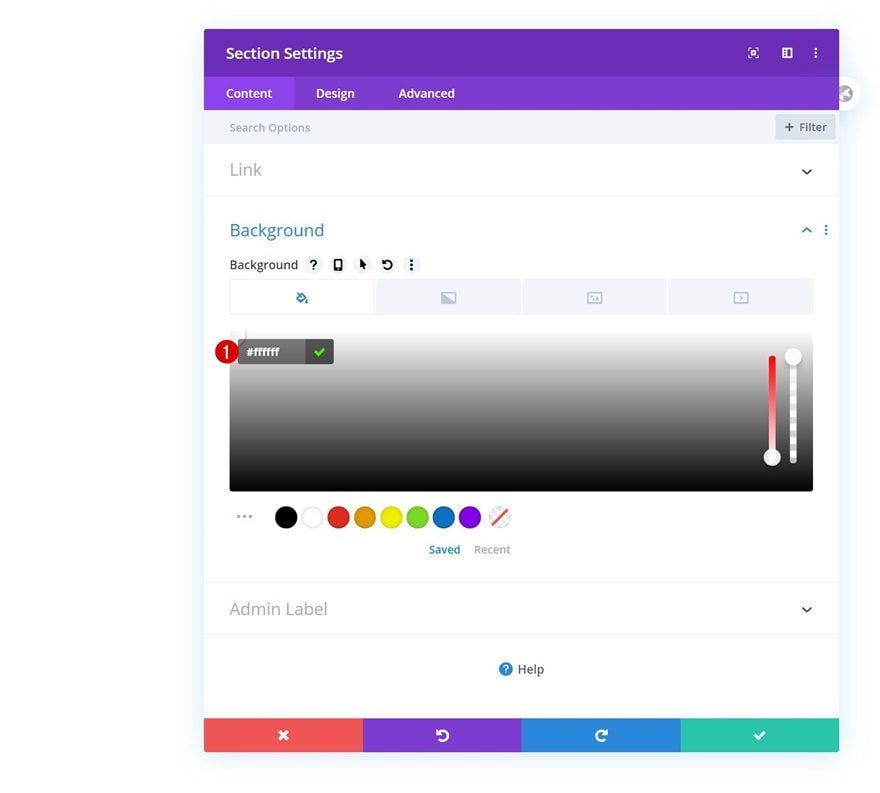
Color de fondo
Dentro de la plantilla, notará una sección. Abre esa sección y cambia el color de fondo.
- Color de fondo: #ffffff

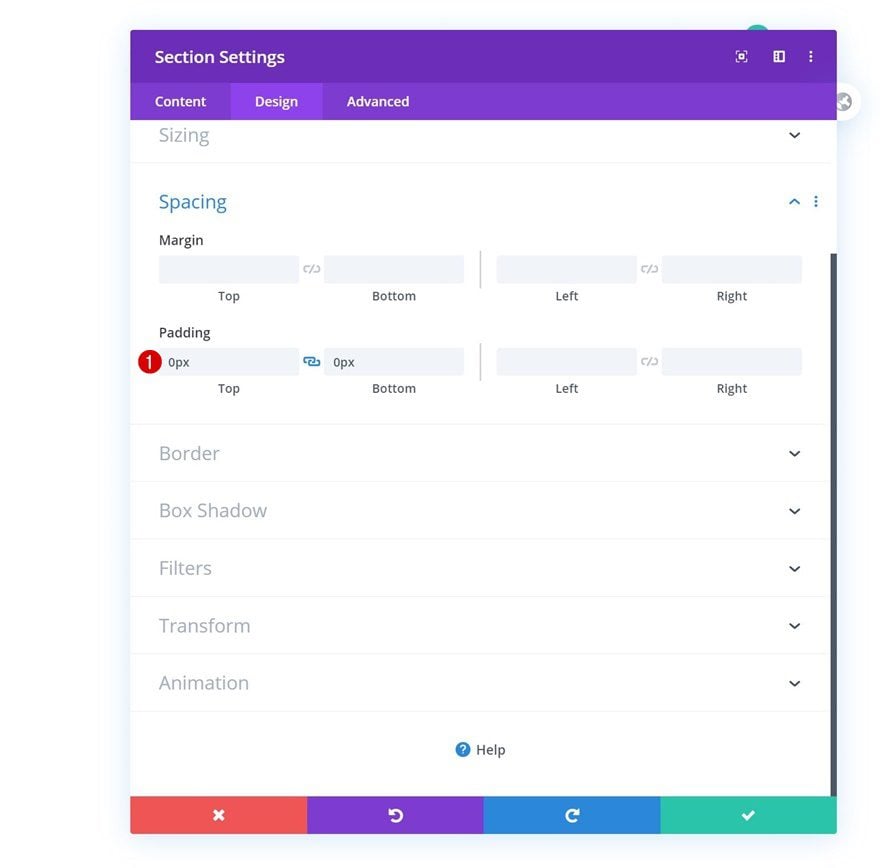
Espaciado
Elimine todo el relleno predeterminado de la sección superior e inferior a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

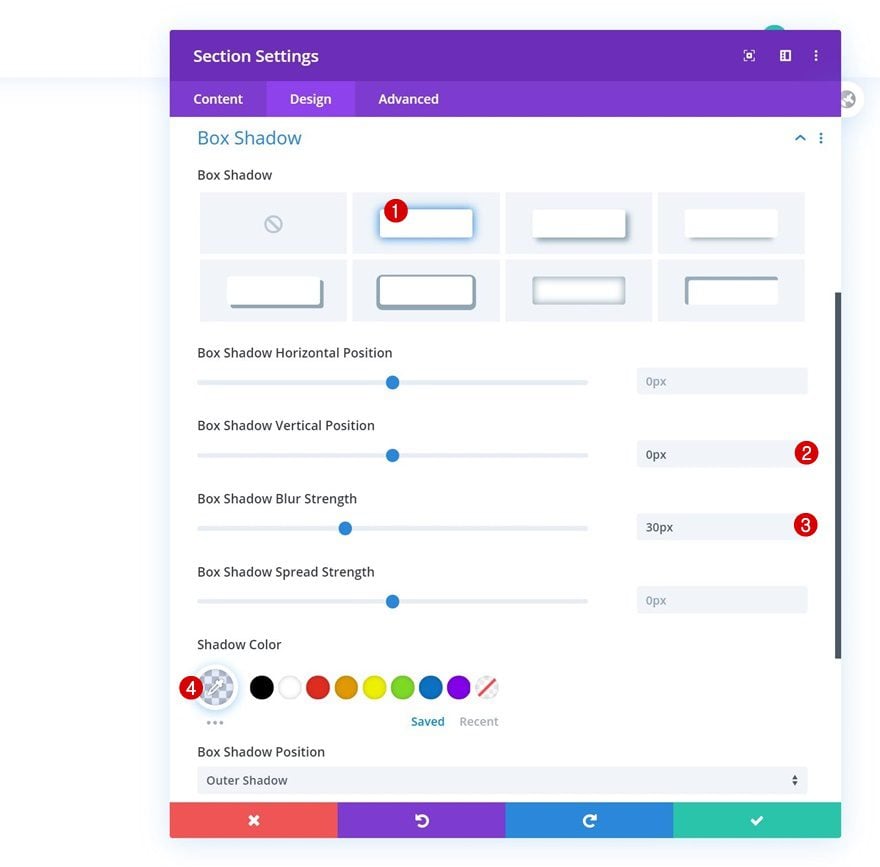
Sombra de la caja
E incluye también una sutil sombra de caja.
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de desenfoque de sombra de cuadro: 30px
- Color de sombra: rgba (103,151,255,0.17)

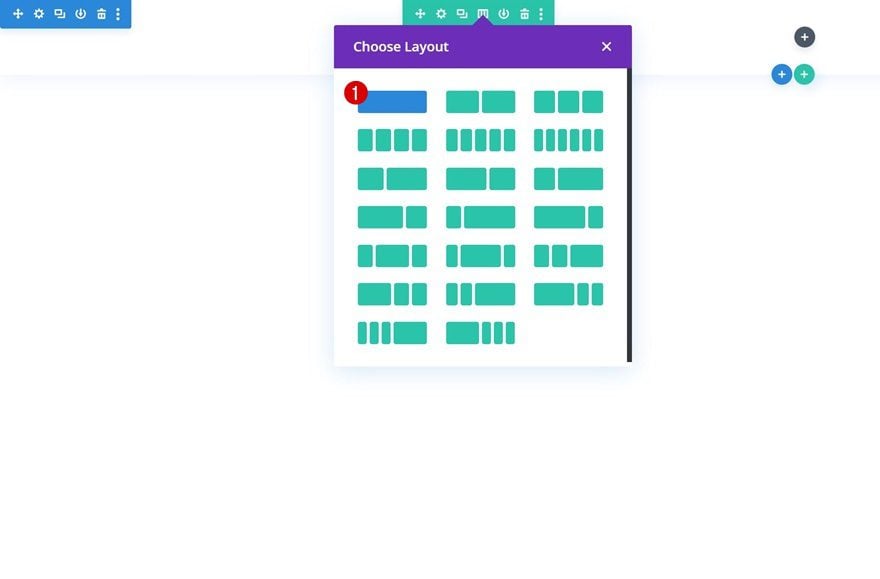
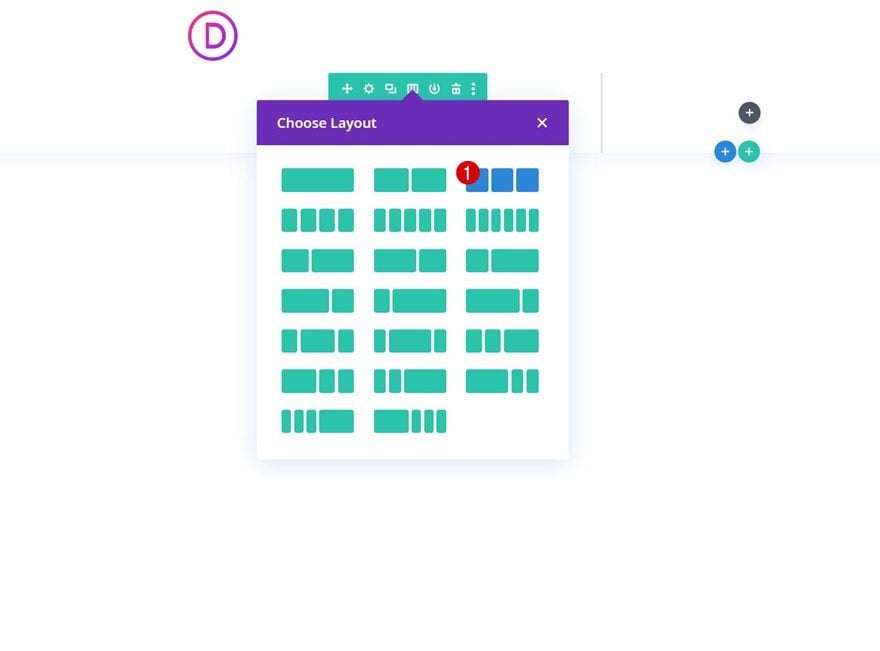
Agregar nueva fila
Estructura de la columna
Continúe agregando una primera fila a la sección utilizando la siguiente estructura de columnas:

Dimensionamiento
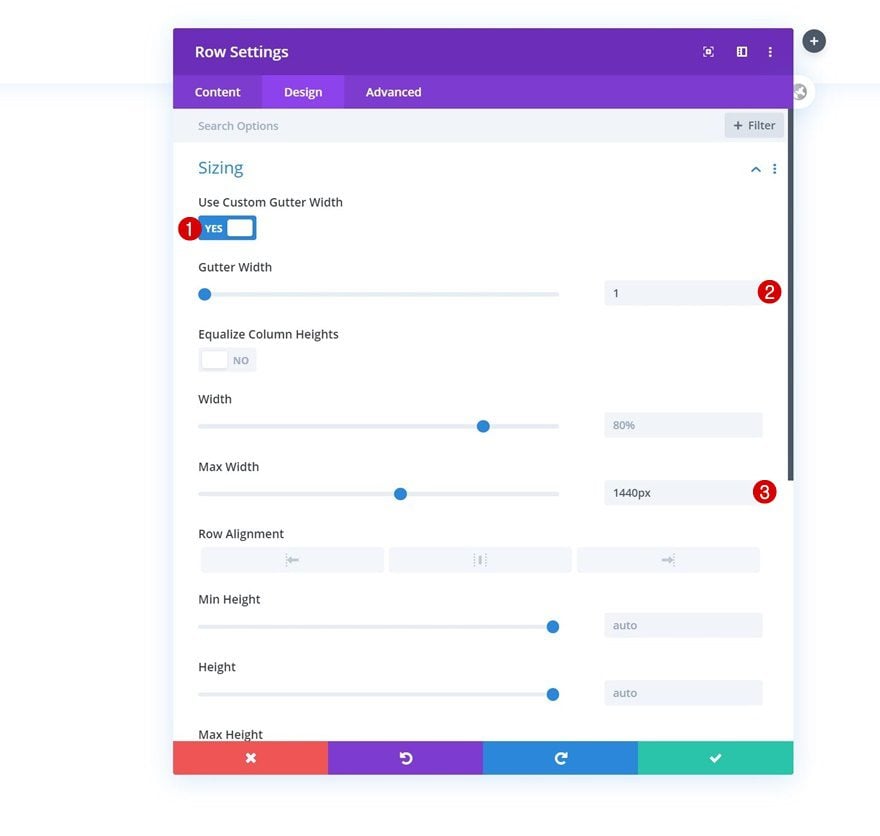
Sin agregar ningún módulo todavía, abra la configuración de la fila y modifique la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho máximo: 1440px

Espaciado
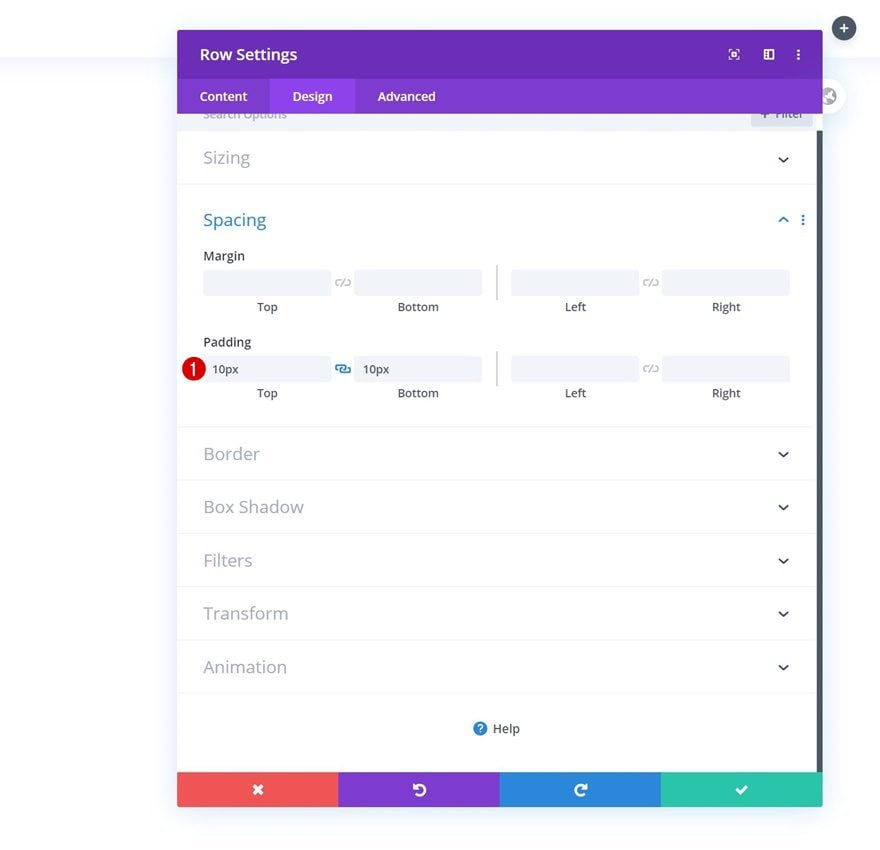
Cambie los valores de relleno superior e inferior en la configuración de espaciado a continuación.
- Relleno superior: 10px
- Relleno inferior: 10px

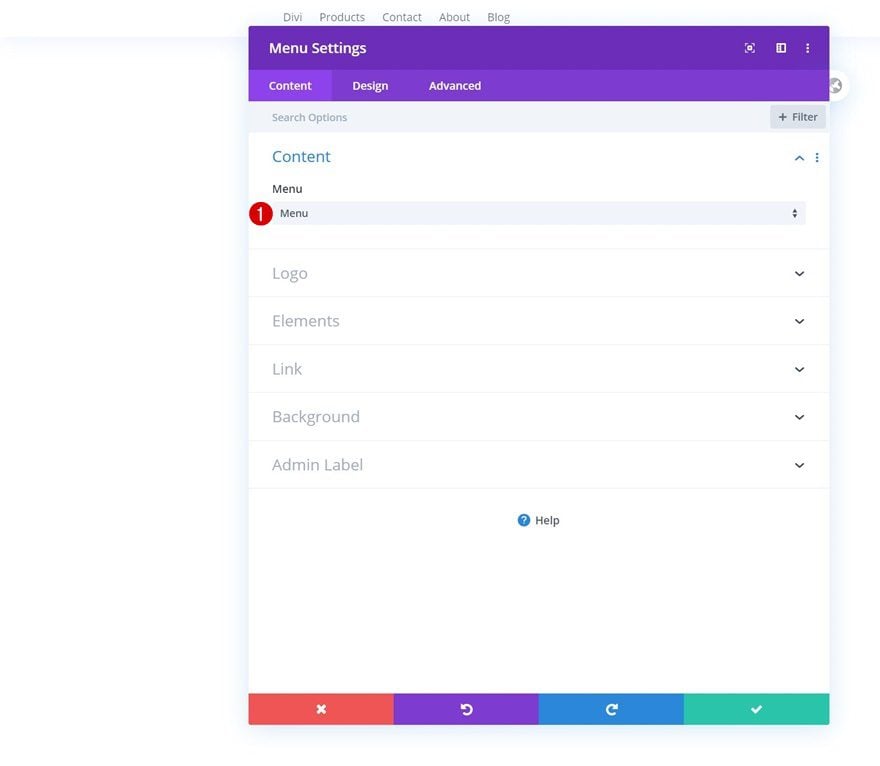
Seleccione el menú
Luego, agregue un módulo de menú a la columna de su fila y seleccione el menú de WordPress que modificó en la primera parte de este tutorial.

Cargar logotipo
Cargue un logotipo a continuación.

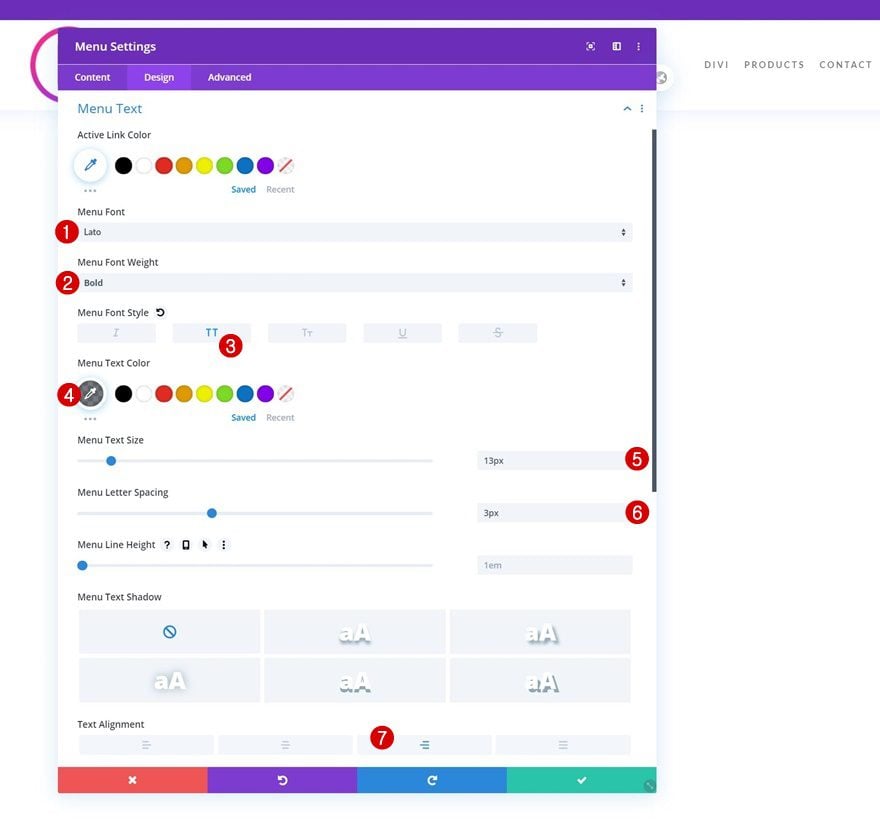
Configuración del texto del menú
Pase a la pestaña de diseño y cambie la configuración del texto del menú en consecuencia:
- Fuente del menú: Lato
- Peso de la fuente del menú: Negrita
- Estilo de fuente del menú: Mayúsculas
- Color del texto del menú: rgba (32,41,47,0.62)
- Tamaño del texto del menú: 13px
- Espaciado entre letras del menú: 3px
- Alineación de texto: Derecha

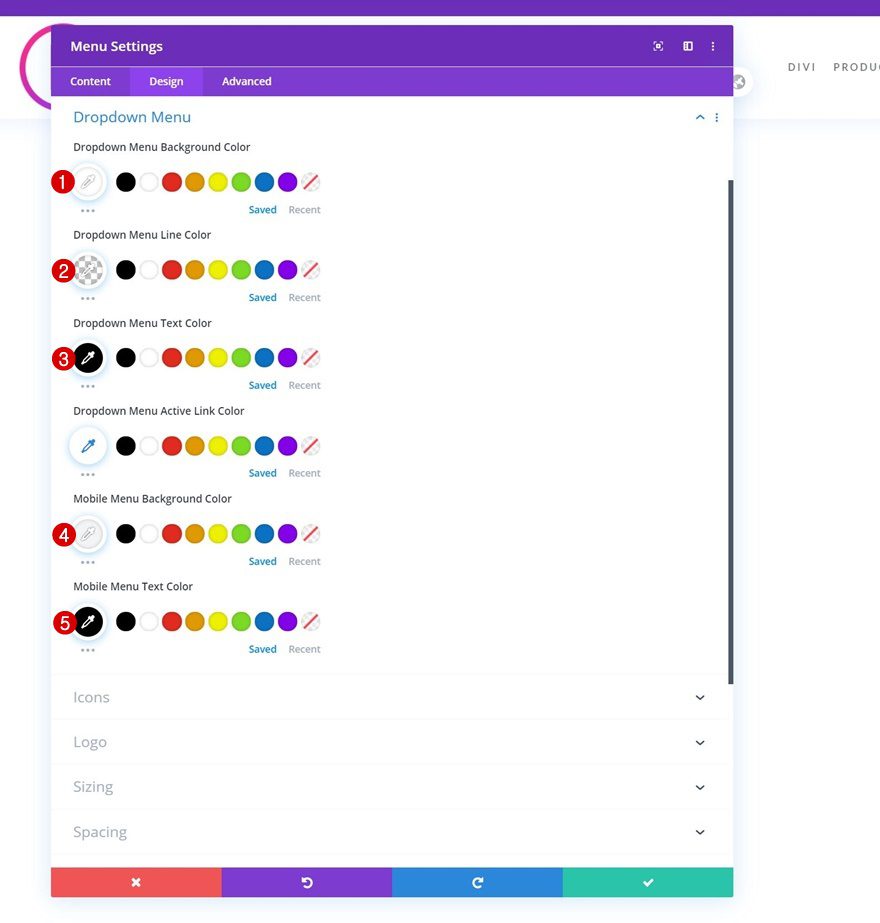
Configuración del menú desplegable
Realice algunos cambios en la configuración del menú desplegable a continuación.
- Color de fondo del menú desplegable: #ffffff
- Color de la línea del menú desplegable: rgba(0,0,0,0)
- Color del texto del menú desplegable: #000000
- Color de fondo del menú móvil: #f2f4f5
- Color del texto del menú móvil: #000000

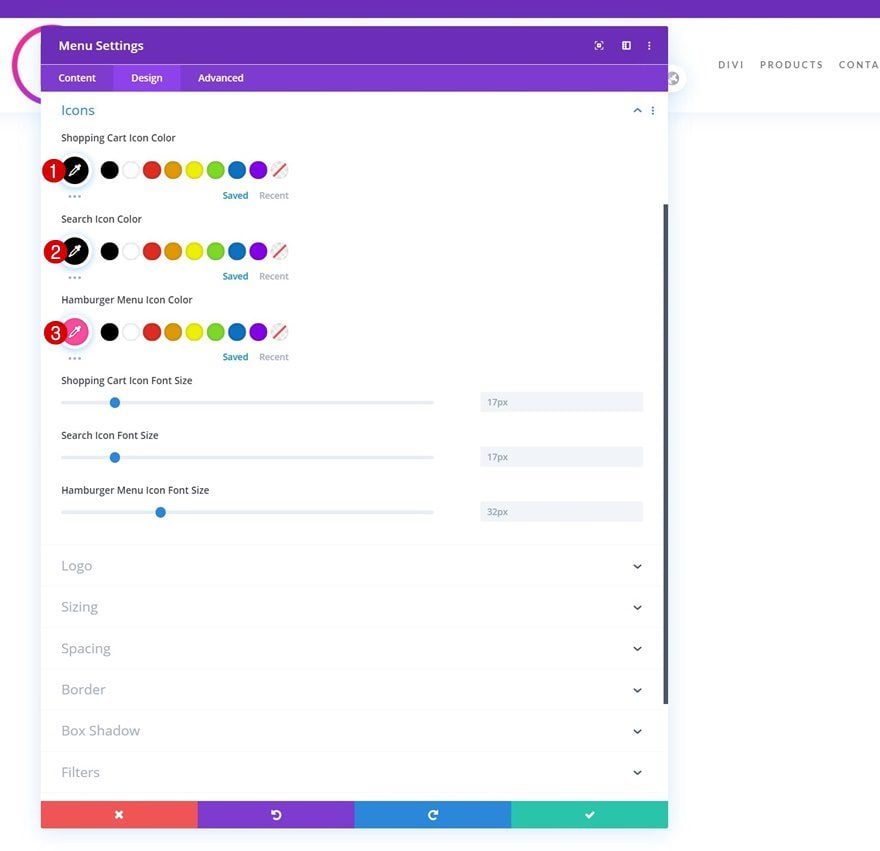
Configuración de iconos
Así como la configuración de los iconos.
- Color del icono del carrito de compras: #000000
- Color del icono de búsqueda: #000000
- Color del icono del menú de hamburguesas: #ff4a9e

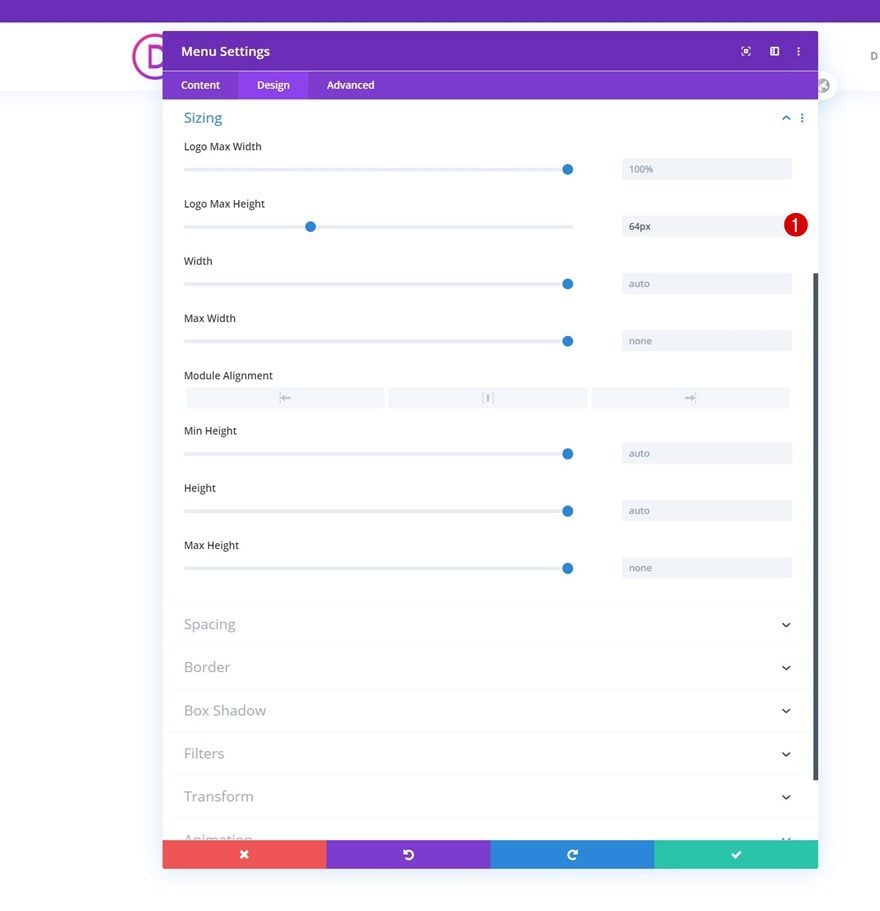
Dimensionamiento
Y complete la configuración del módulo asignando una altura máxima de logotipo a la configuración de tamaño.
- Altura máxima del logotipo: 64 px

3. Crear elementos desplegables
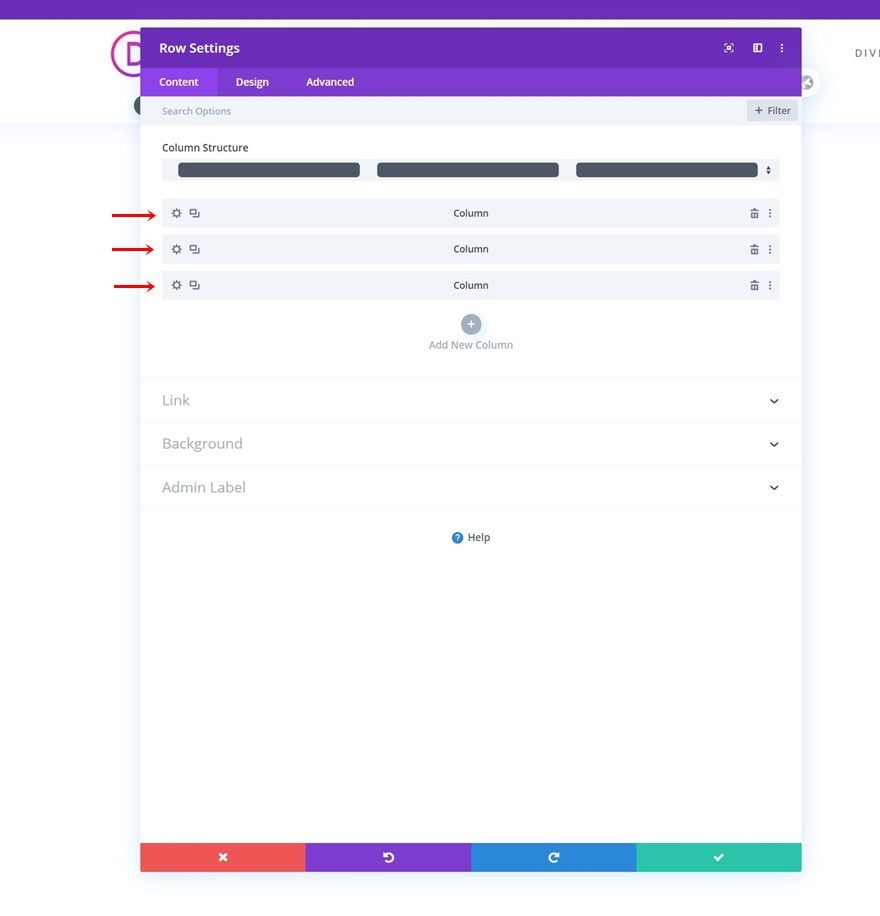
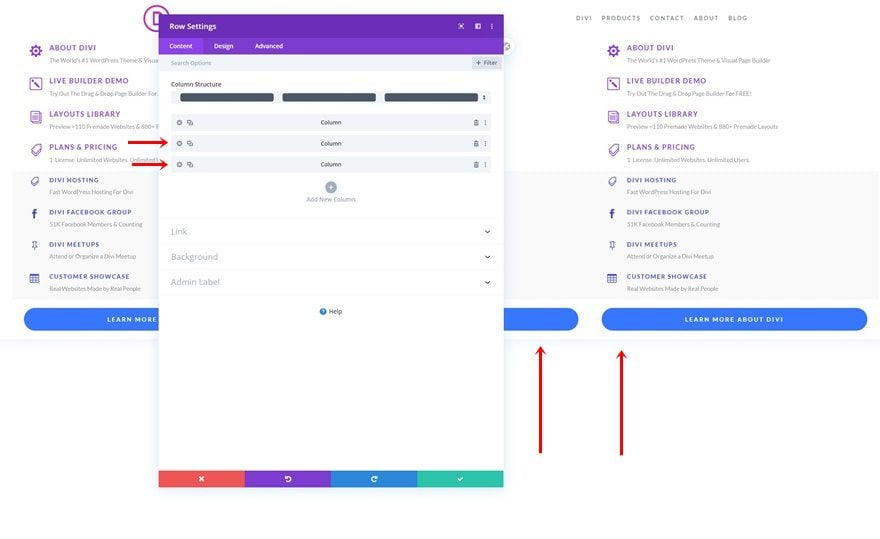
Agregar nueva fila a la sección
Estructura de columna (se necesita un número coincidente de menús desplegables)
Una vez que su menú predeterminado esté en su lugar, es hora de crear los menús desplegables. Para hacerlo, agregaremos una nueva fila que contenga tres columnas del mismo tamaño. El número de columnas coincide con el número de menús desplegables que crearemos.

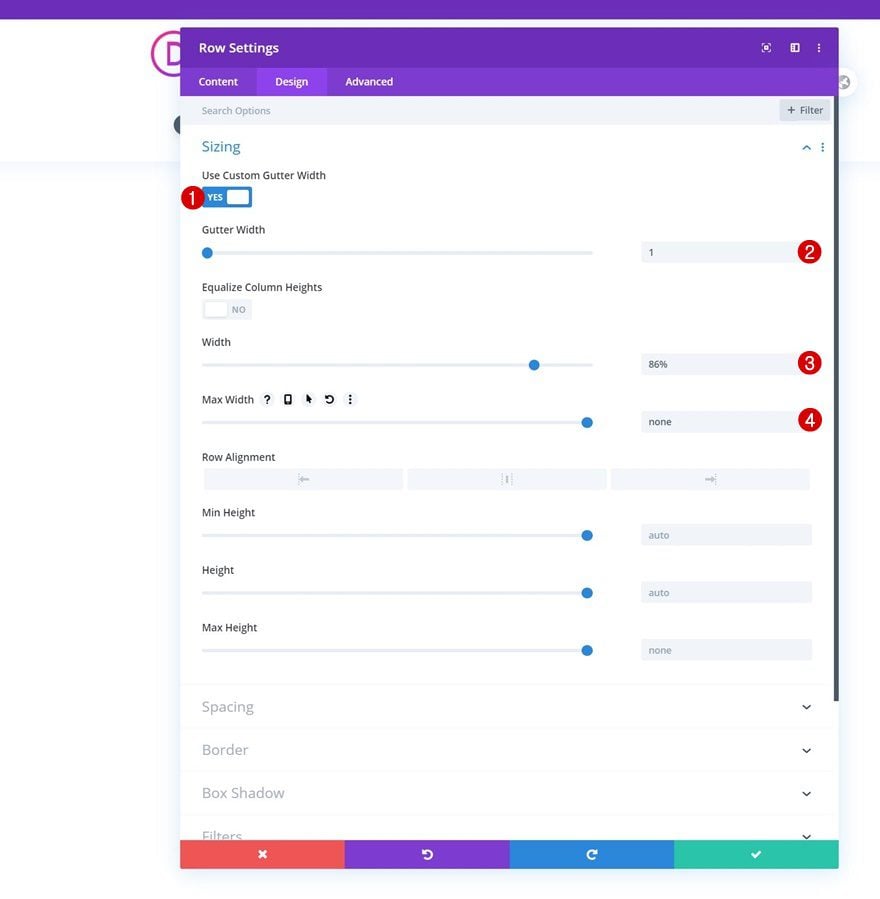
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y modifique la configuración de tamaño en consecuencia:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 86%
- Ancho máximo: Ninguno

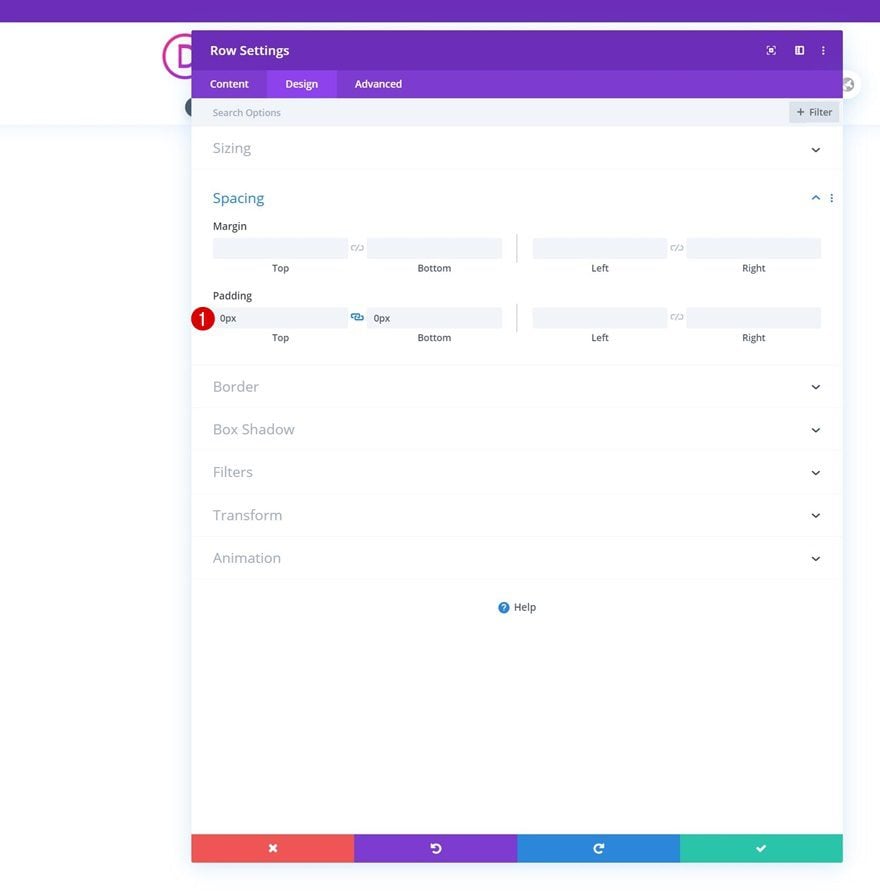
Espaciado
Elimine todo el relleno superior e inferior predeterminado a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

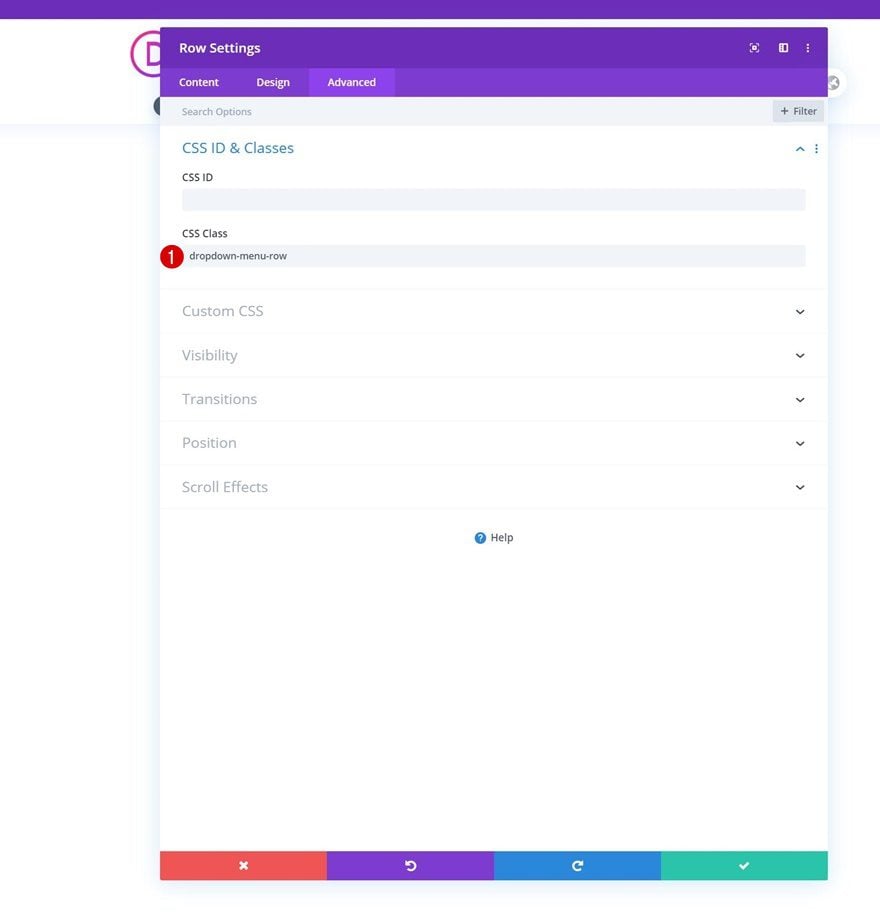
Clase CSS
Y asigne una clase CSS a la fila.
- Clase CSS: menú desplegable-fila

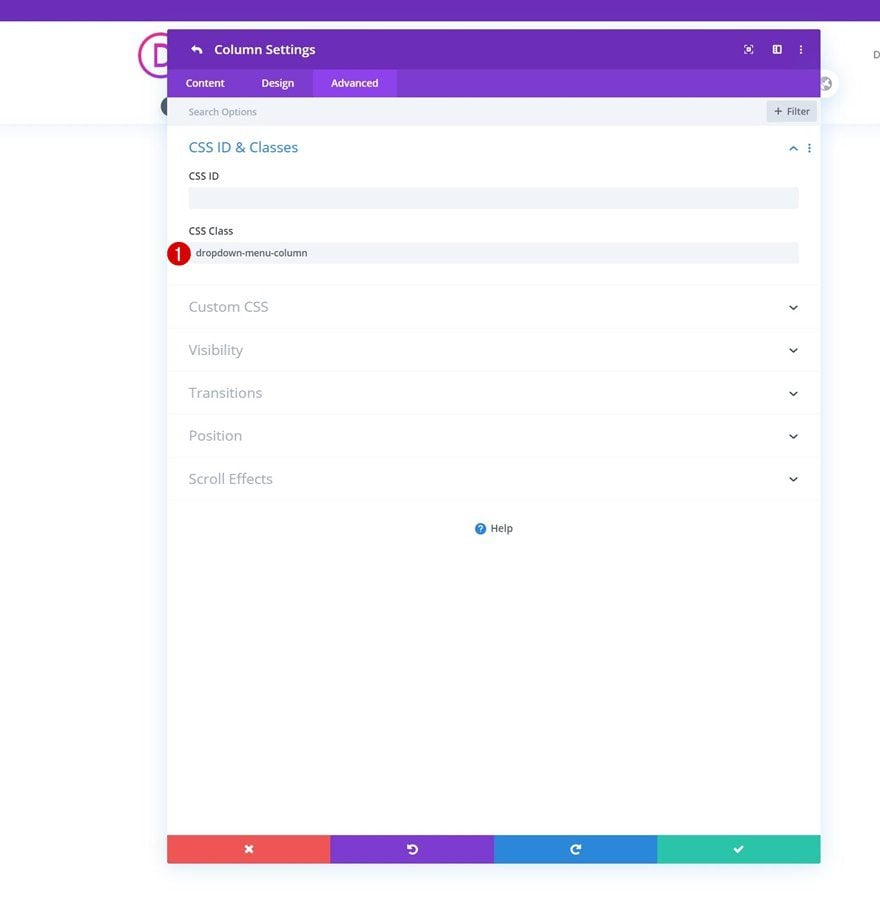
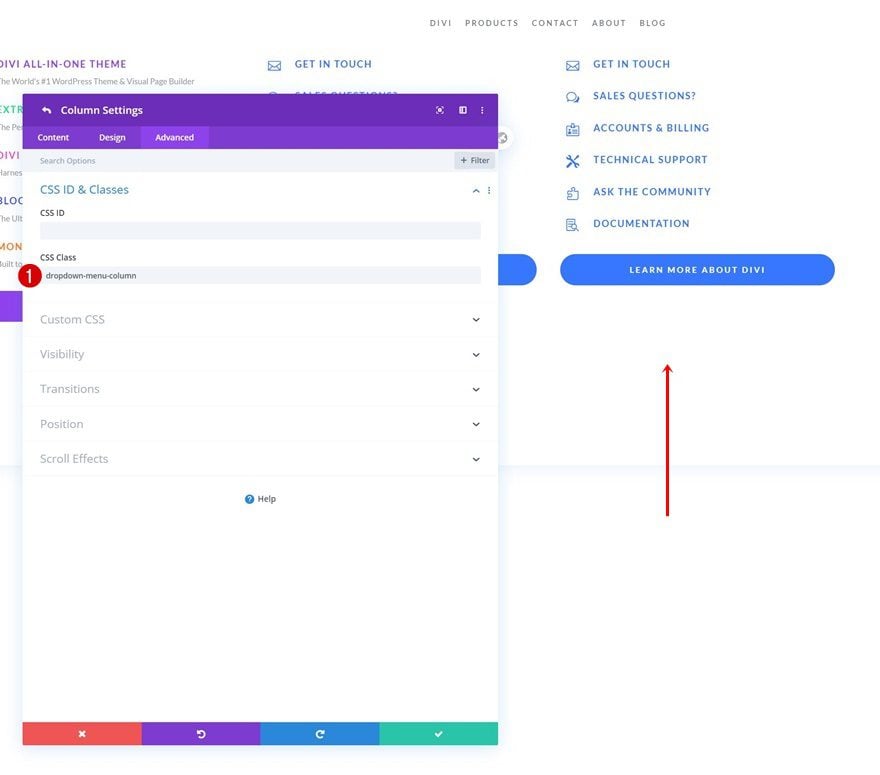
Todas las clases de CSS de columna
Una vez que haya completado la configuración general de la fila, abra cada columna individualmente y asigne la siguiente clase de CSS:
- Clase CSS: menú desplegable-columna


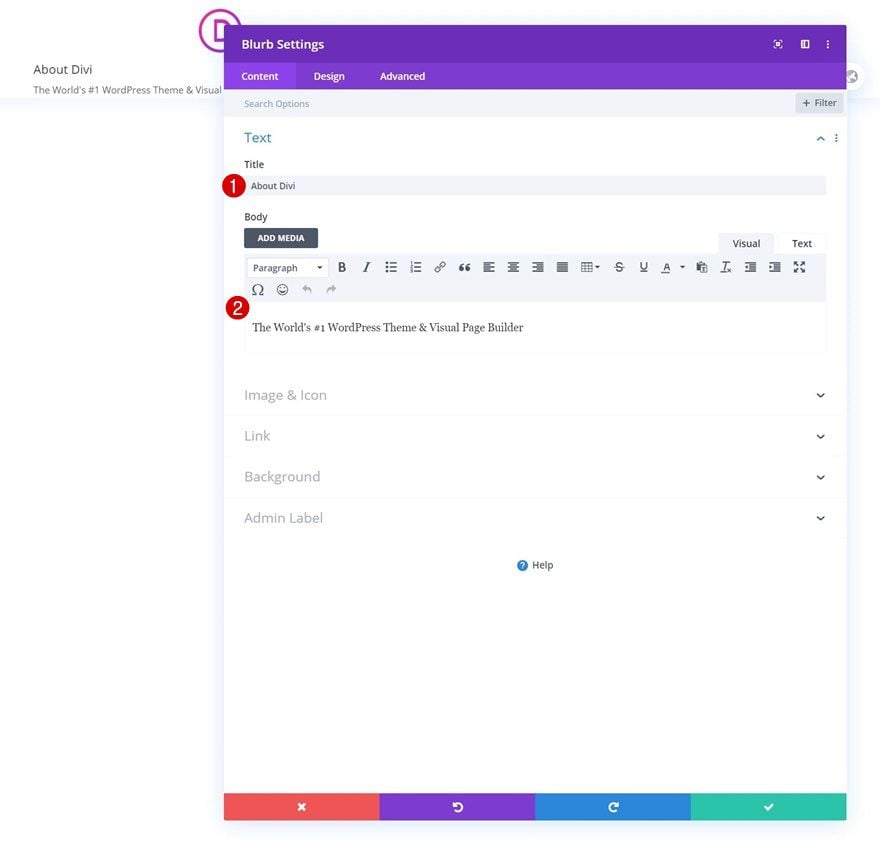
Agregue el Módulo de Blurb #1 a la Columna 1
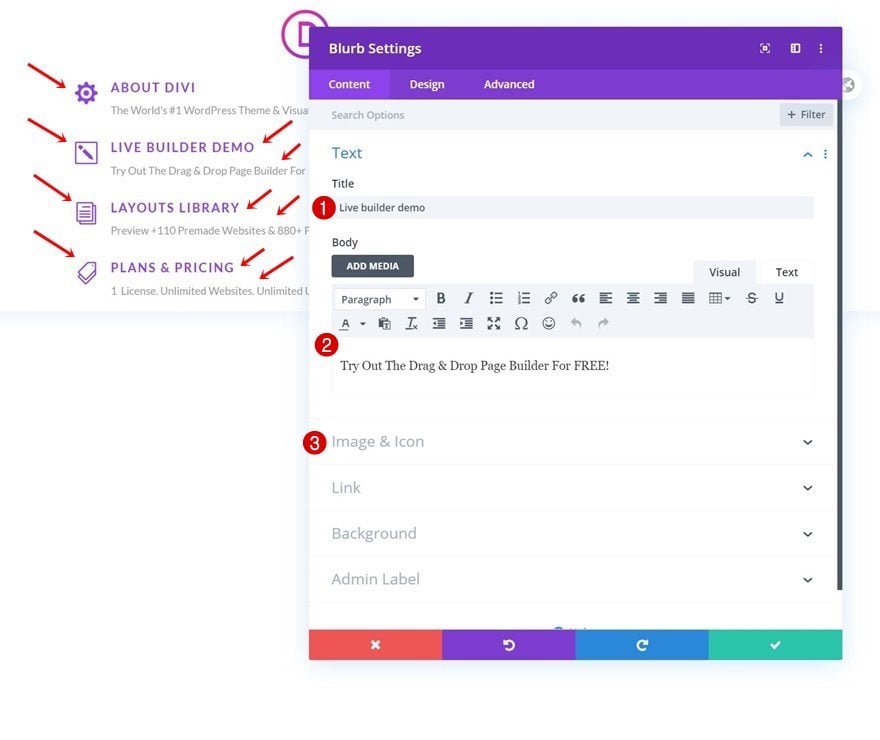
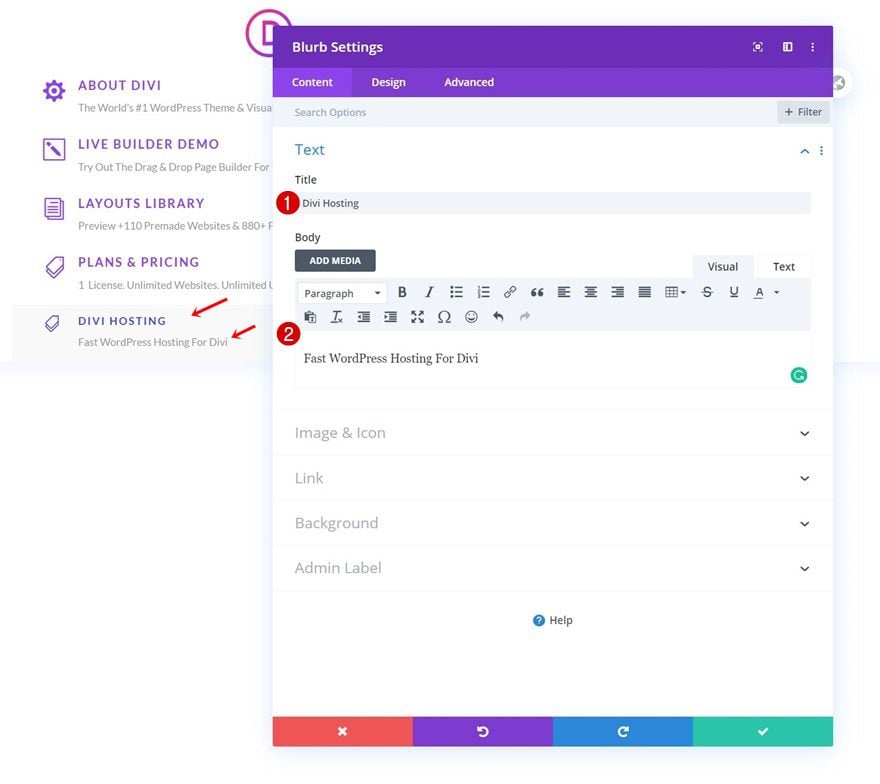
Agregar contenido
¡Es hora de agregar módulos! Comenzaremos creando el primer menú desplegable en la primera columna. Para mostrar todos los productos diferentes, usaremos el módulo Blurb de Divi. Agregue algún contenido de su elección.

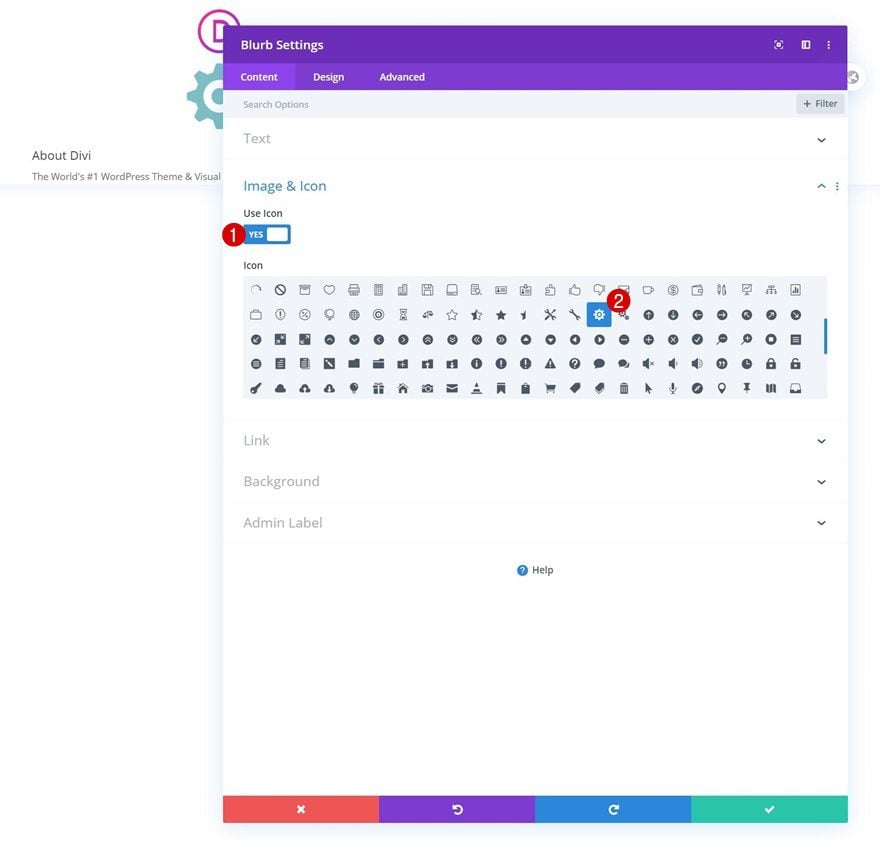
Seleccionar icono
Luego, seleccione un icono coincidente.

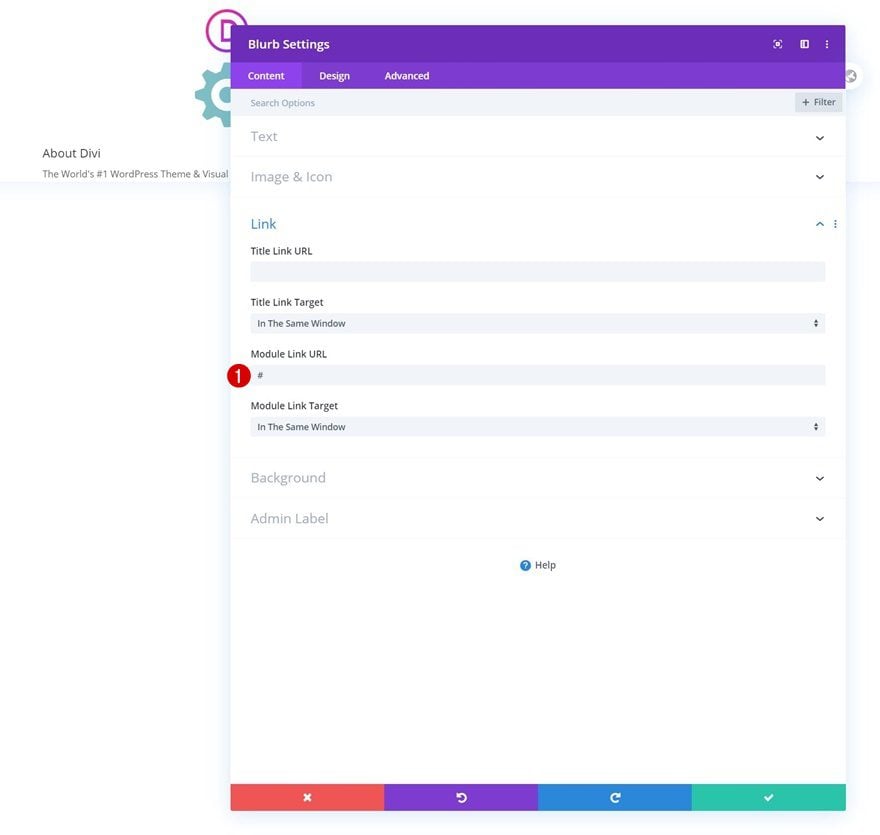
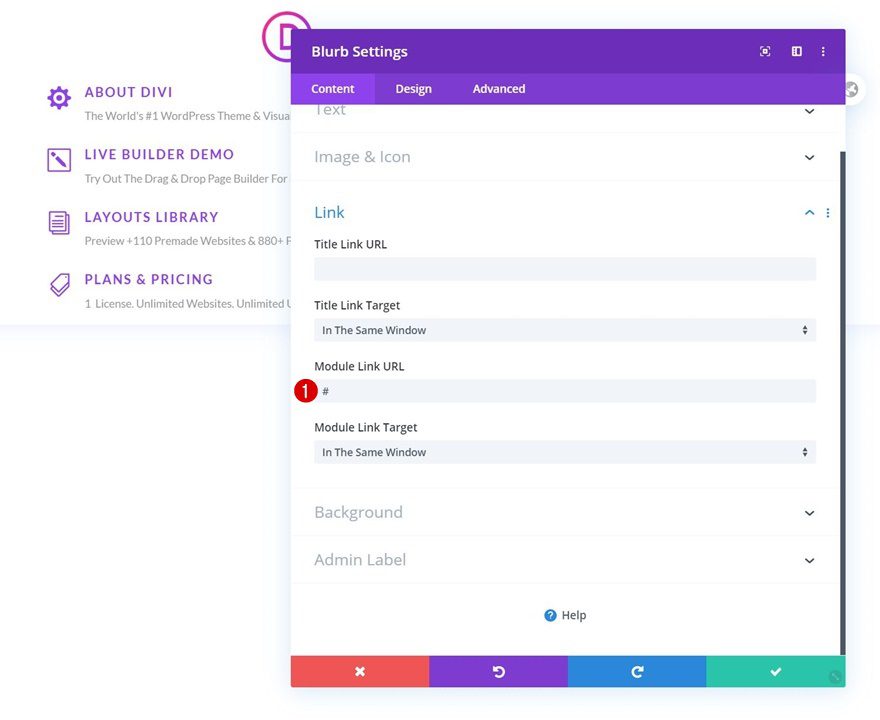
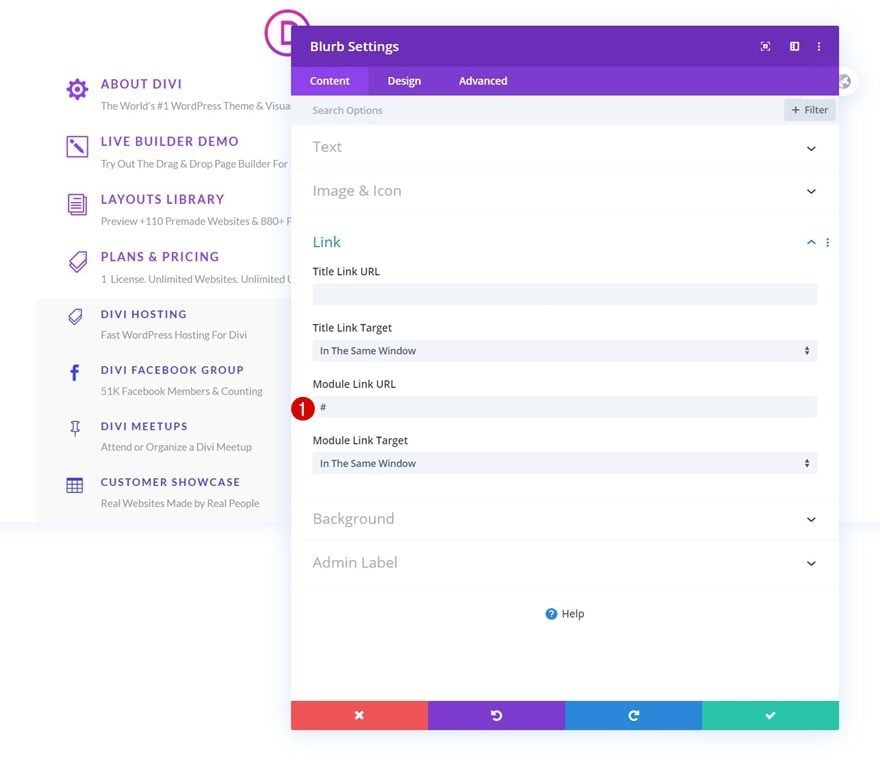
Añadir enlace
Agregue un enlace al módulo también.

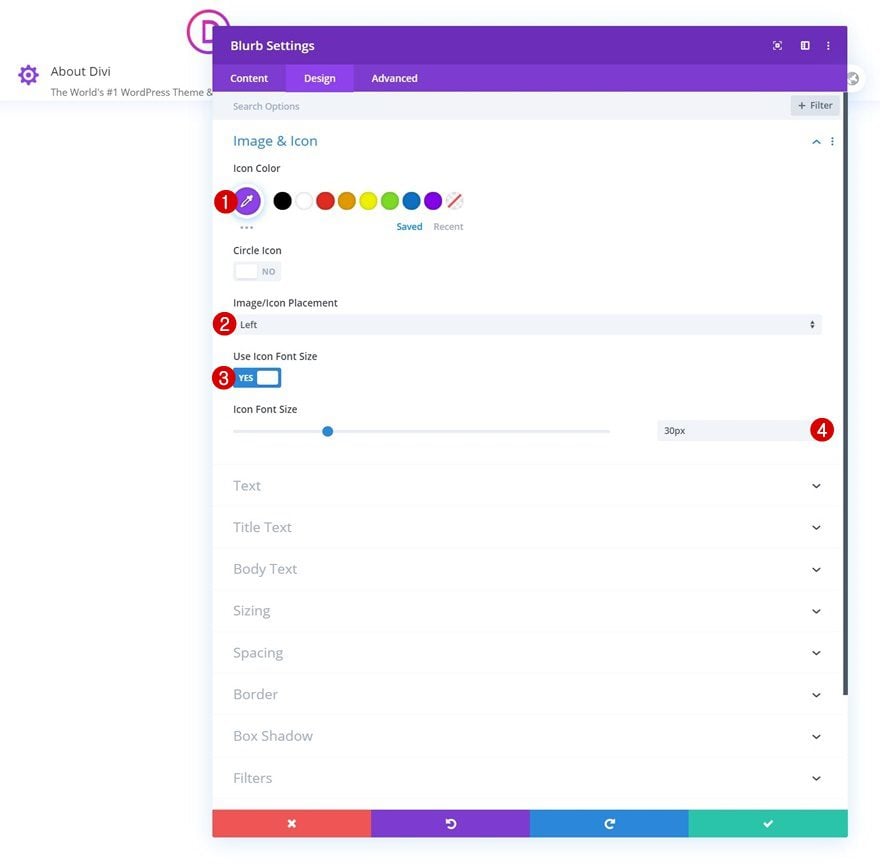
Configuración de iconos
Pase a la pestaña de diseño y aplique estilo a la configuración del icono de la siguiente manera:
- Color del icono: #8f42ec
- Colocación de imagen/icono: Izquierda
- Usar tamaño de fuente de icono: Sí
- Icono Tamaño de fuente: 30px

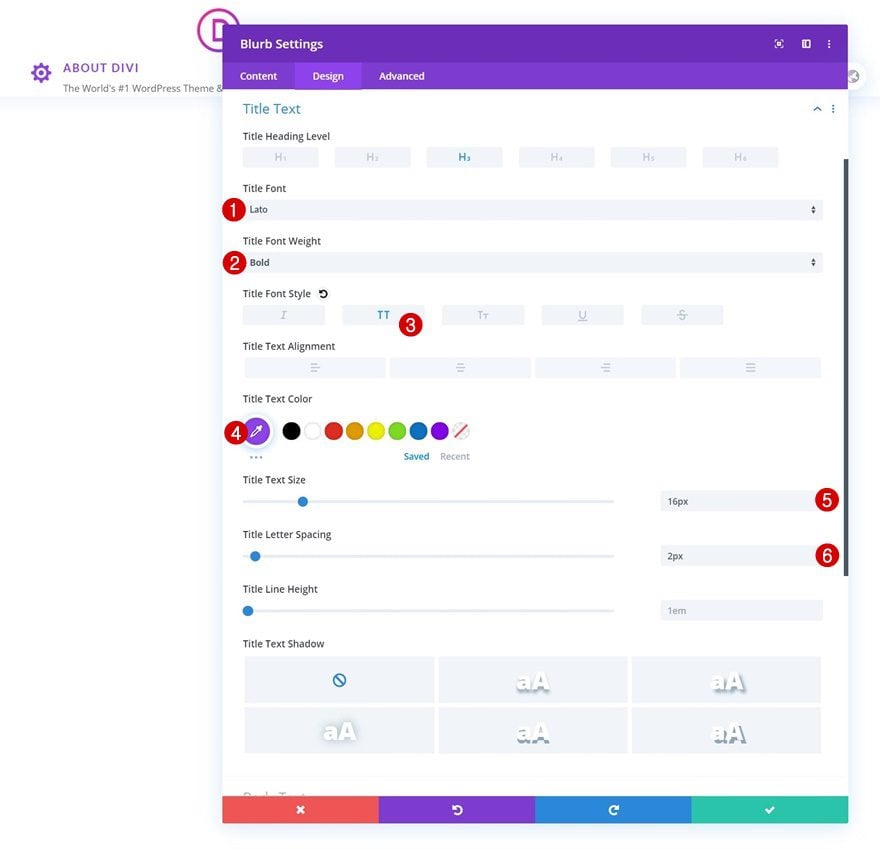
Configuración del texto del título
Luego, aplique estilo al texto del título.
- Fuente del título: Lato
- Peso de la fuente del título: Negrita
- Estilo de fuente del título: Mayúsculas
- Color del texto del título: #8f42ec
- Tamaño del texto del título: 16px
- Espaciado entre letras del título: 2px

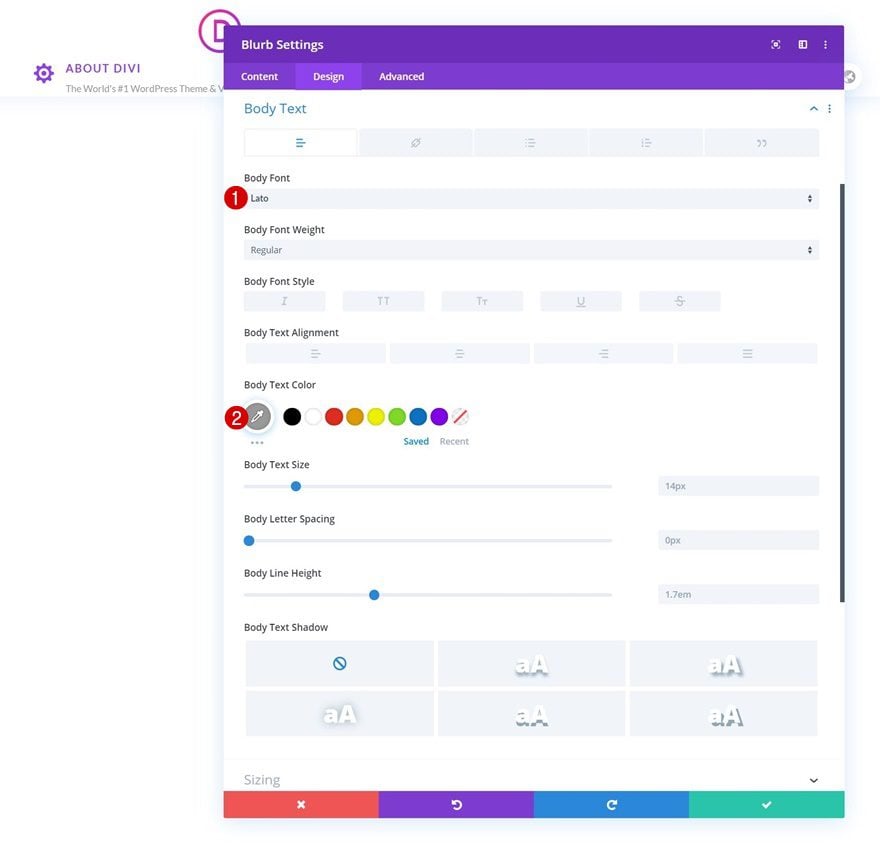
Configuración del texto del cuerpo
Junto con el cuerpo del texto.
- Fuente del cuerpo: Lato
- Color del texto del cuerpo: #999999

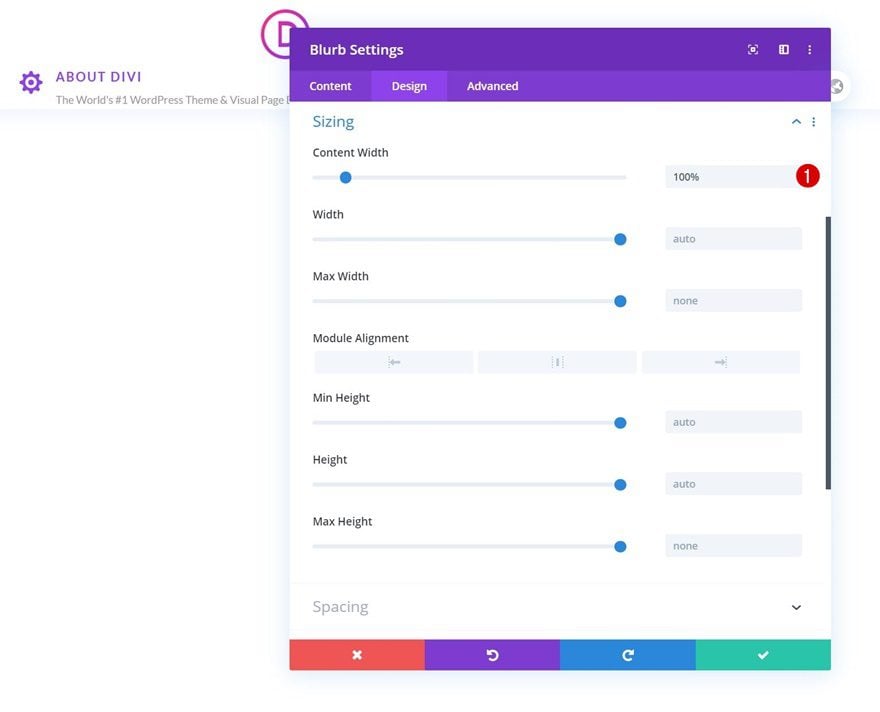
Dimensionamiento
Nos estamos asegurando de que el ancho del contenido sea ‘100%’ también.
- Ancho de contenido: 100%

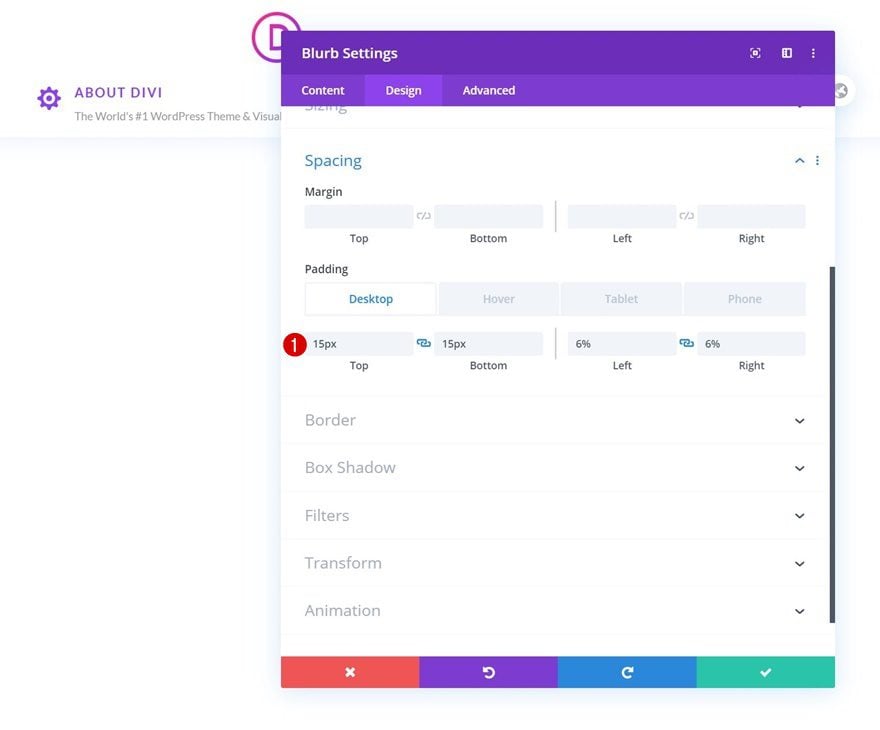
Espaciado
Luego, iremos a la configuración de espaciado y usaremos algunos valores de relleno diferentes en diferentes tamaños de pantalla.
- Relleno superior: 15px
- Relleno inferior: 15px
- Relleno izquierdo: 6 % (escritorio), 2 % (tableta), 3 % (teléfono)
- Relleno derecho: 6 % (escritorio), 2 % (tableta), 3 % (teléfono)
Flotar:
- Relleno superior: 15px
- Relleno inferior: 15px
- Relleno izquierdo: 8%
- Relleno derecho: 4%

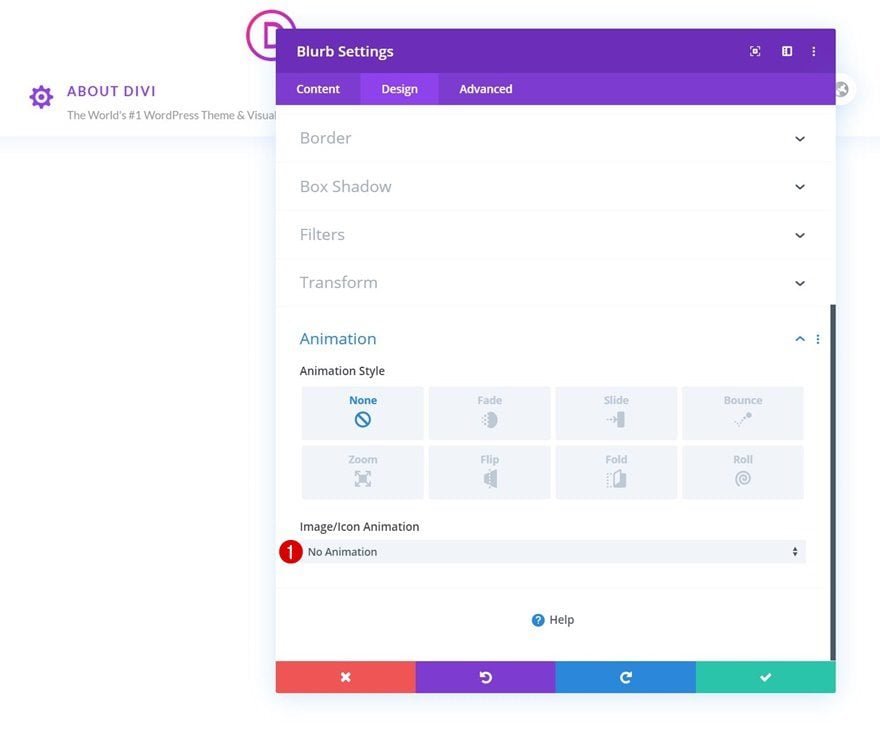
animaciones
A continuación, eliminaremos la animación del icono predeterminado en la configuración de animación.
- Animación de imagen/icono: sin animación

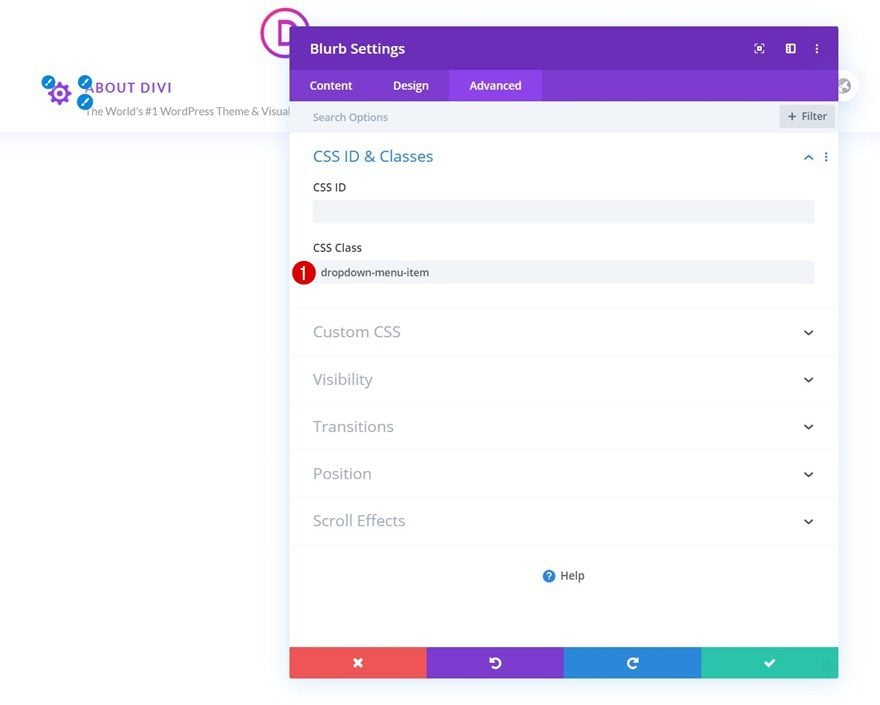
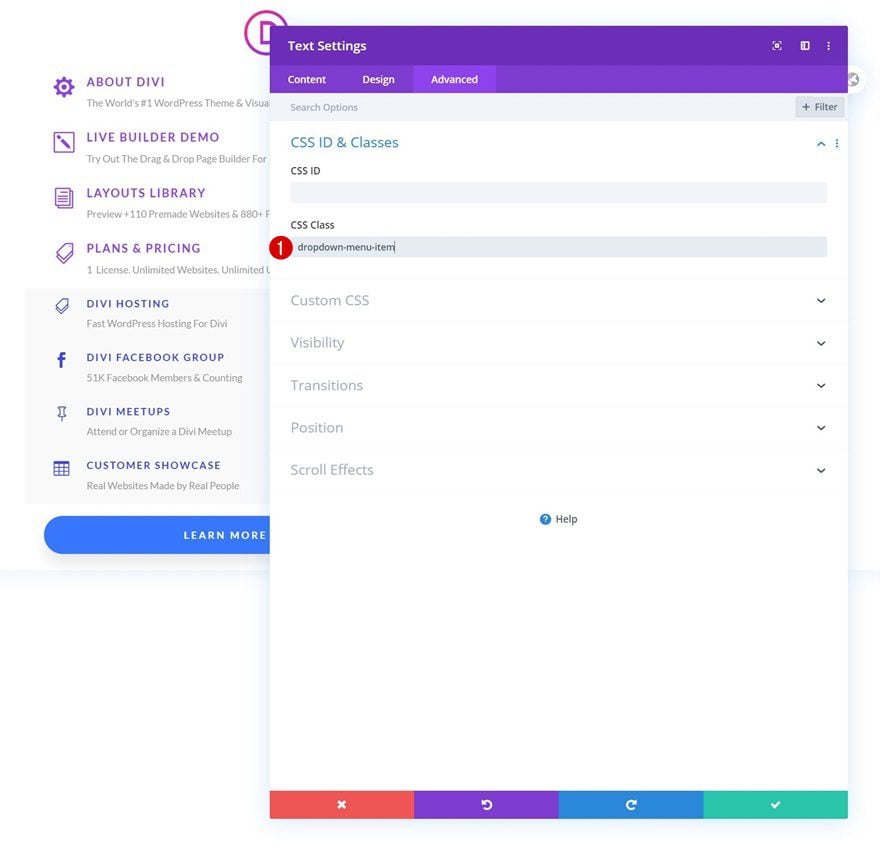
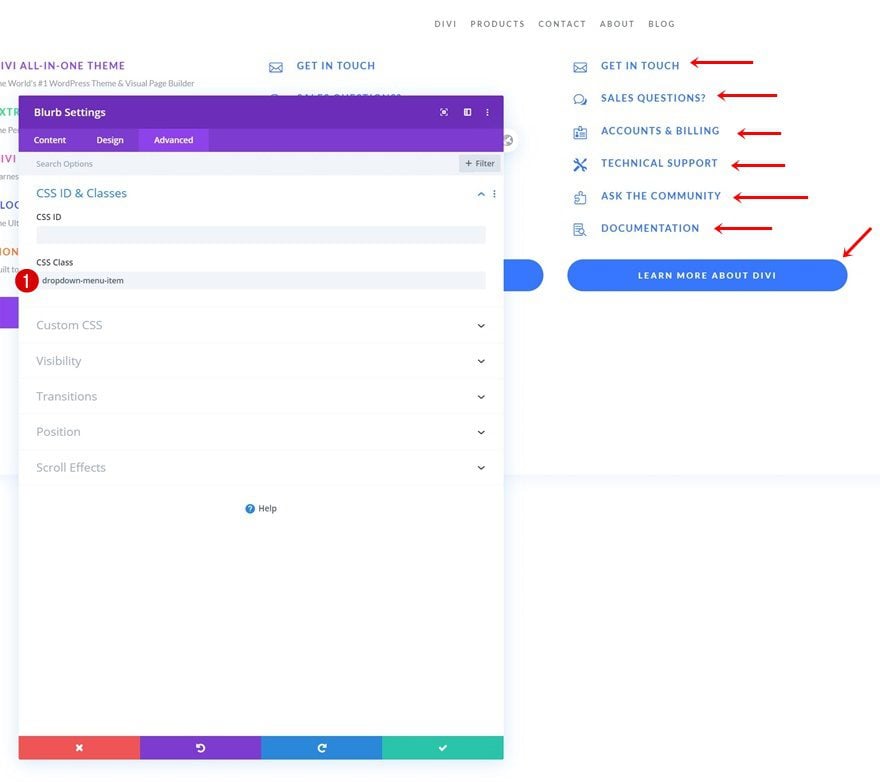
Clase CSS
Luego, pasaremos a la pestaña avanzada y asignaremos una clase CSS a nuestro módulo. Todos y cada uno de los módulos en su menú desplegable necesitan la misma clase CSS asignada para ser incluidos en el menú desplegable.
- Clase CSS: elemento del menú desplegable

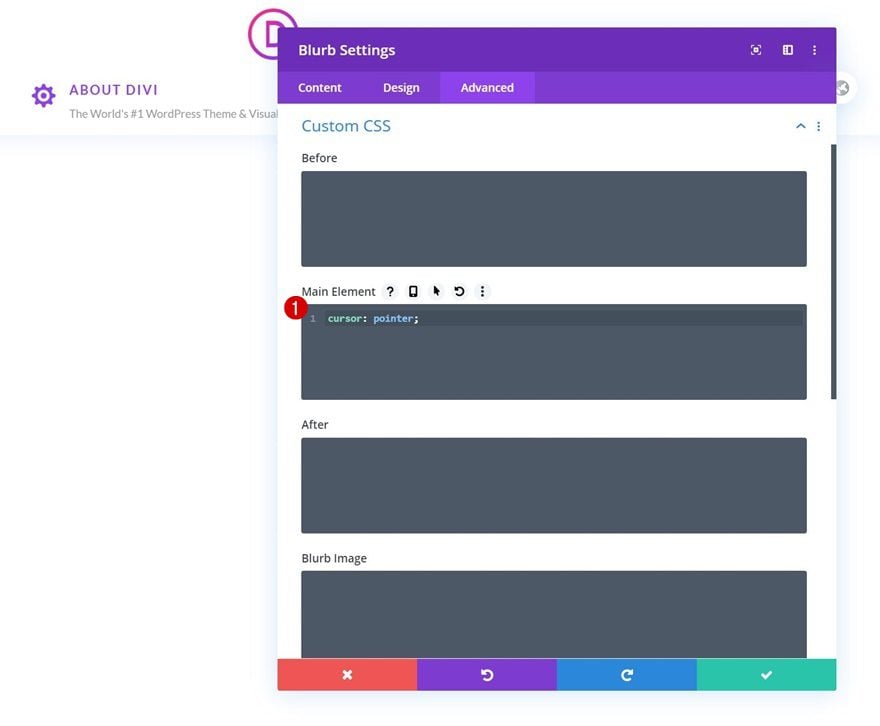
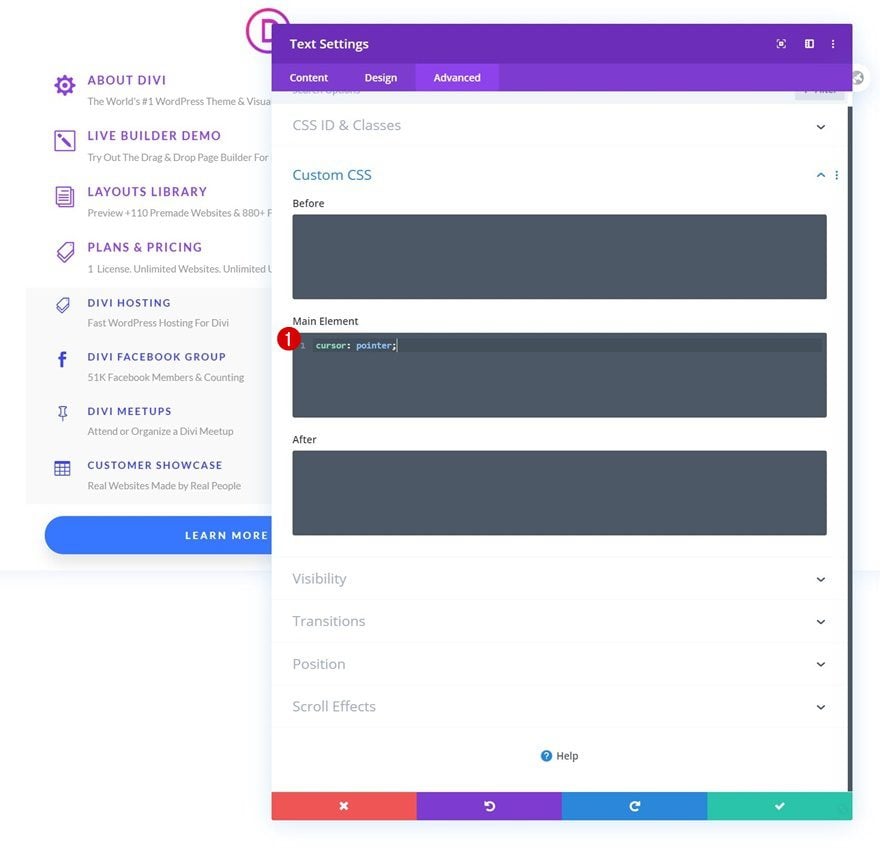
Elemento principal CSS
Por último, pero no menos importante, completaremos la configuración del módulo cambiando el cursor usando una línea de código CSS en el elemento principal.
|
01
|
cursor: pointer; |

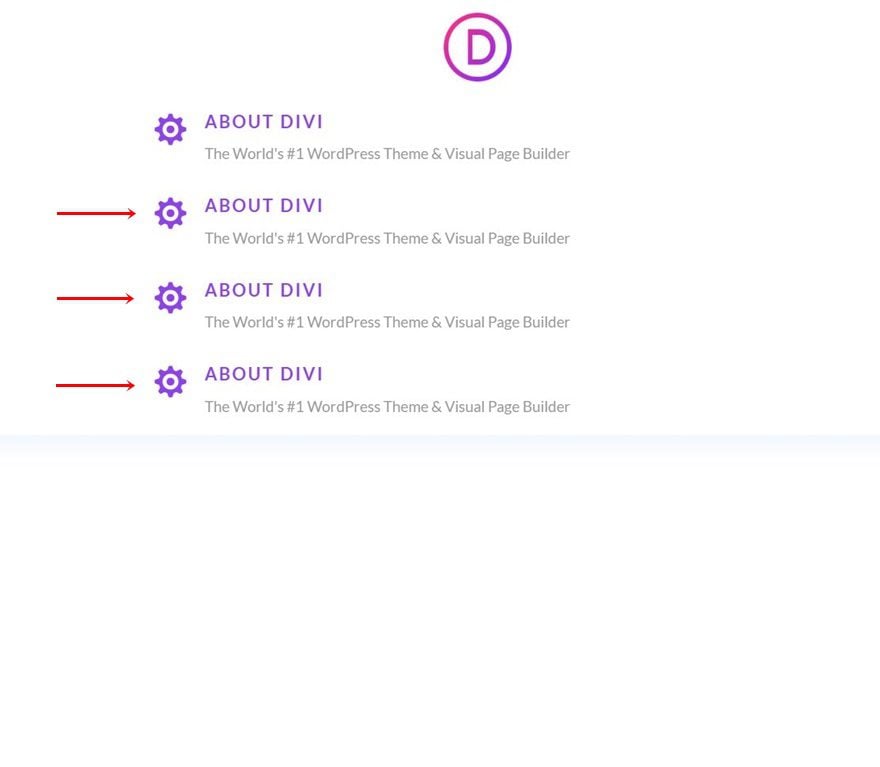
Clonar Módulo Blurb x3
Una vez que haya completado el primer módulo de Blurb, clónelo tres veces.

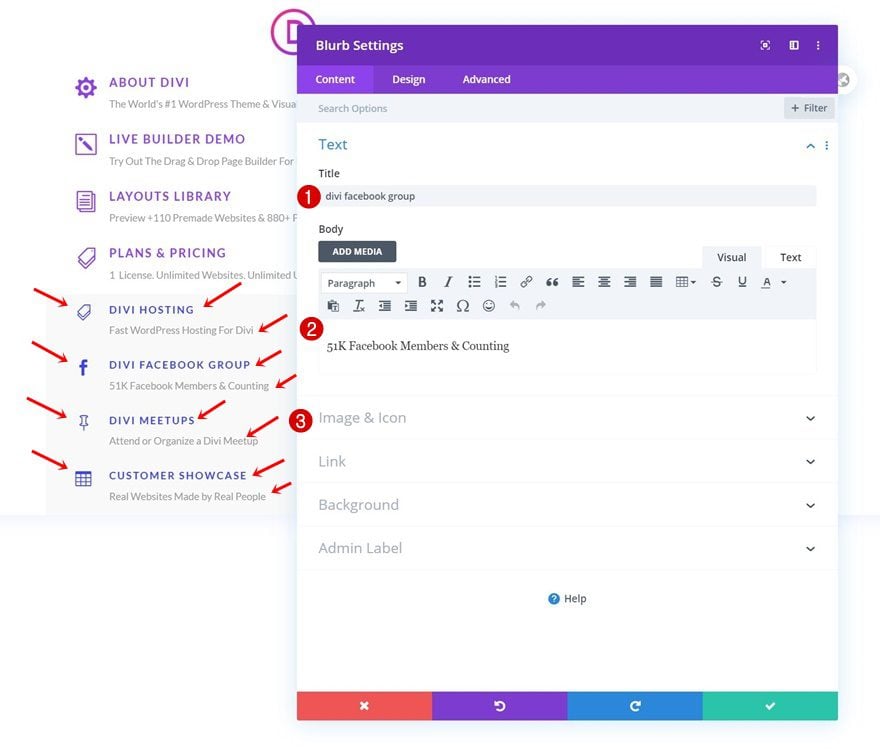
Cambiar contenido e íconos
Modifique todo el contenido y los íconos para cada duplicado.

Cambiar enlaces
Junto con los enlaces.

Clonar el último módulo de Blurb una vez
Continúe clonando una vez el último módulo de Blurb en la columna.

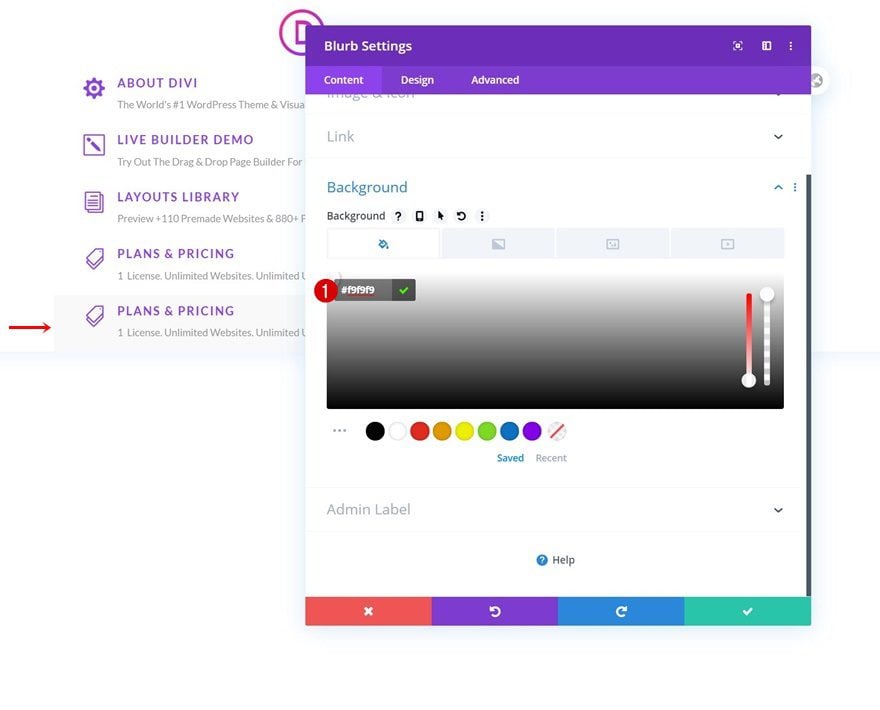
Agregar color de fondo
Abra la configuración del Módulo de Blurb duplicado y cambie el color de fondo.
- Color de fondo: #f9f9f9

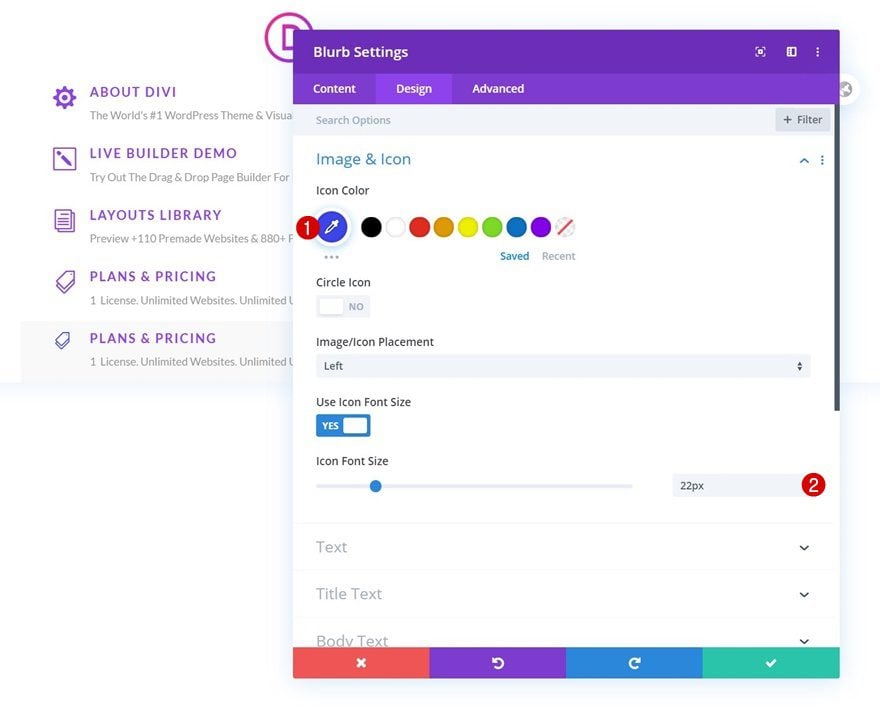
Cambiar la configuración de iconos
Modifique también la configuración de los iconos.
- Color del icono: #3b45eb
- Tamaño de fuente del icono: 22 px

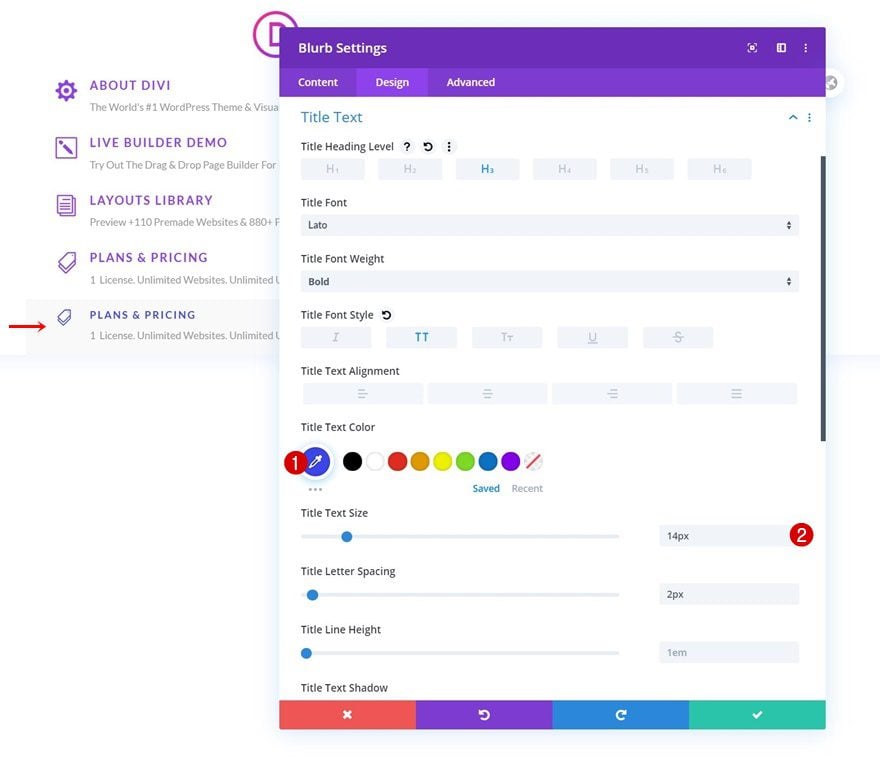
Cambiar la configuración del texto del título
Junto con la configuración del texto del título.
- Color del texto del título: #3b45eb
- Tamaño del texto del título: 14px

Cambiar contenido y enlace
Y, por supuesto, el contenido y el enlace.

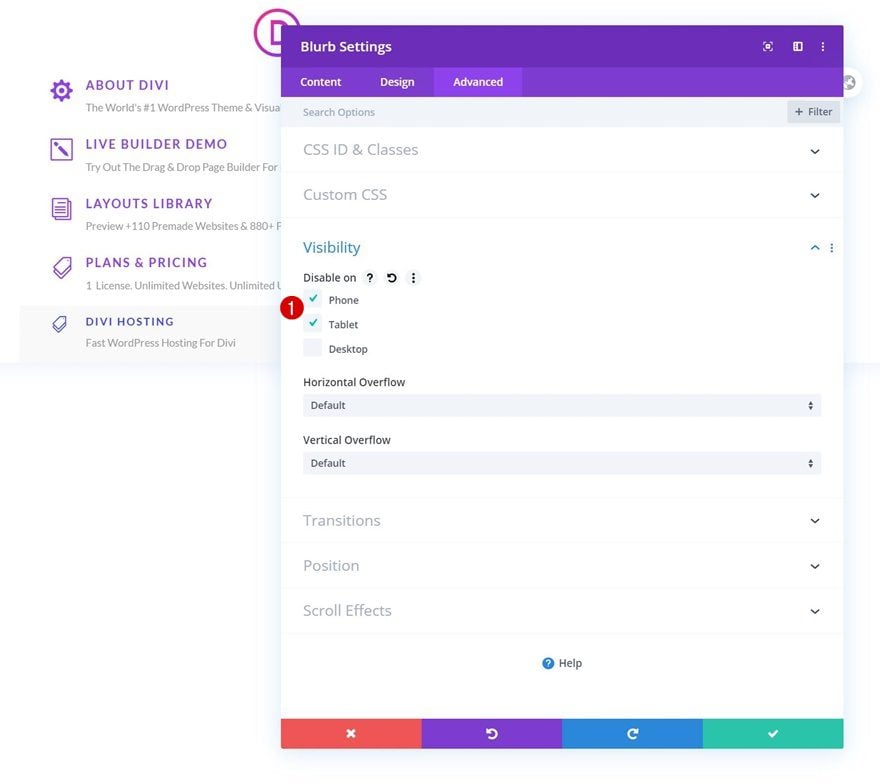
Desactivar en tableta y teléfono
El segundo tipo de módulo de Blurb que tenemos en este menú desplegable solo será visible en pantallas de mayor tamaño. Esto nos ayudará a garantizar que el menú desplegable no sea demasiado abrumador en pantallas de menor tamaño. Para ocultar el módulo en tamaños de pantalla más pequeños, vaya a la pestaña avanzada y deshabilite el módulo en la tableta y el teléfono.

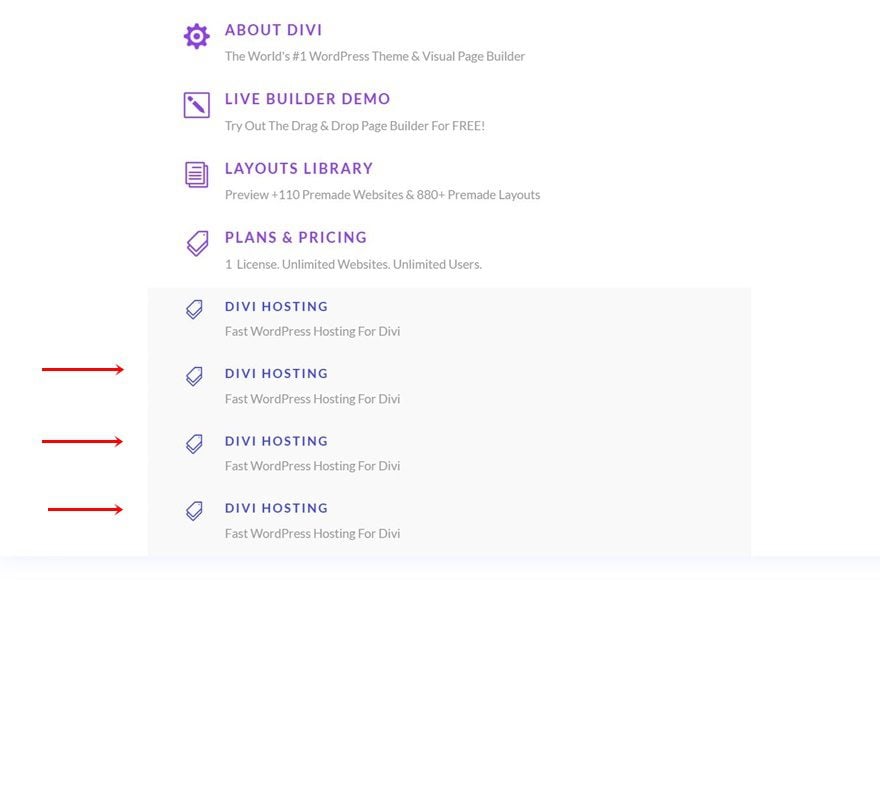
Clonar Módulo Blurb x3
Una vez que haya completado su segundo tipo de módulo de Blurb, puede clonarlo tres veces.

Cambiar contenido e íconos
Asegúrese de cambiar el contenido y los iconos de cada duplicado.

Cambiar enlaces
Junto con los enlaces.

Agregar módulo de texto a la columna 1
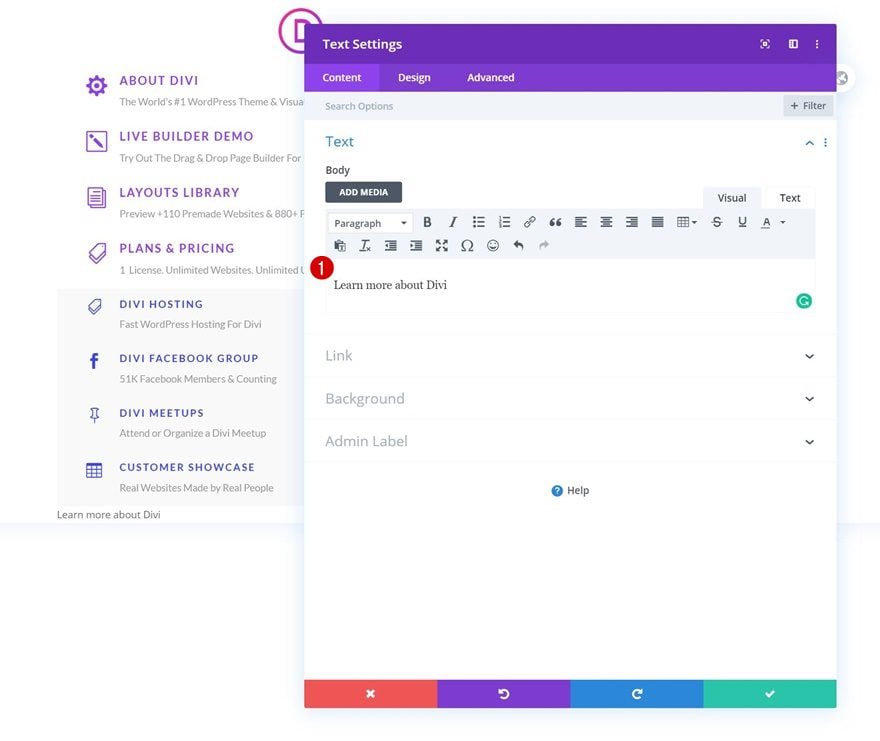
Agregar contenido
El último módulo que necesitamos en nuestro menú desplegable es un módulo de texto. Estamos usando un módulo de texto en lugar de un módulo de botones porque el módulo de texto se adaptará más fácilmente al entorno desplegable. Agregue alguna copia de su elección.

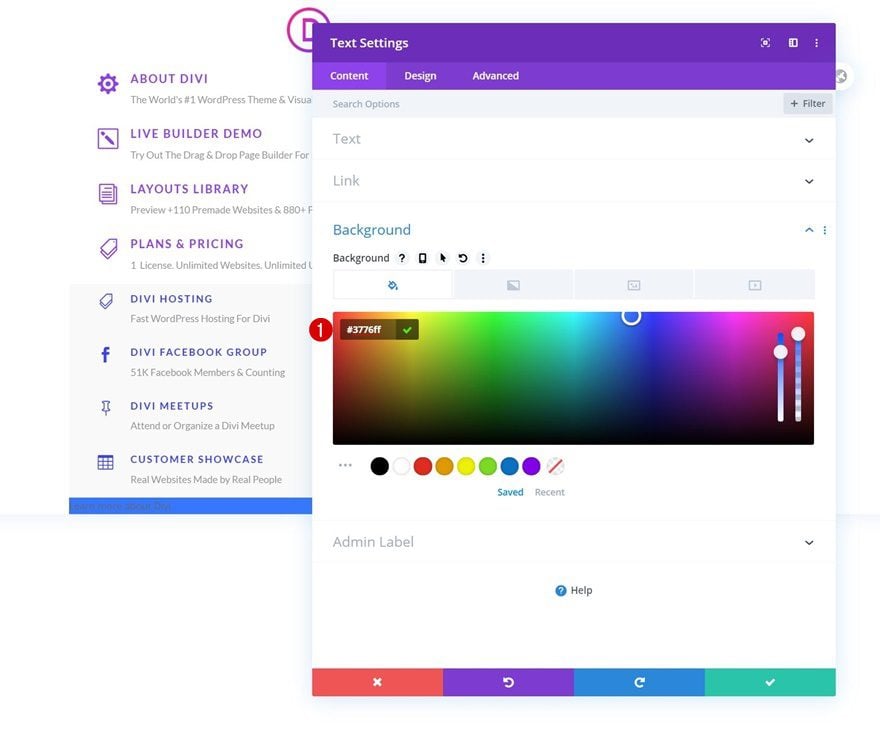
Color de fondo
Luego, cambia el color de fondo.
- Color de fondo: #3776ff

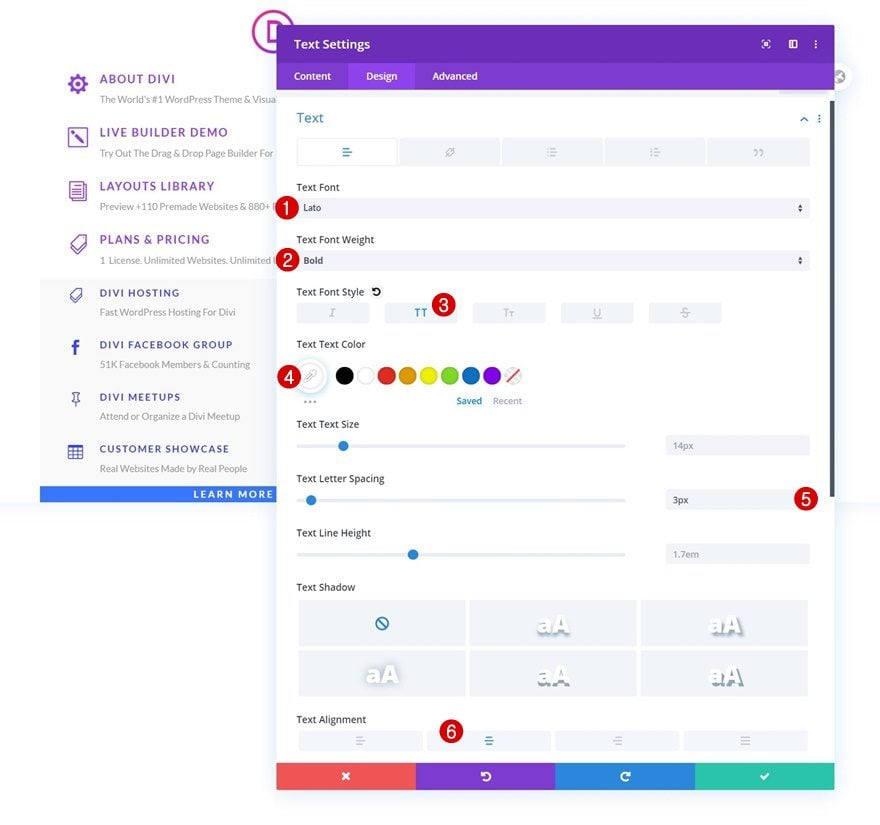
Configuración de texto
Pase a la pestaña de diseño y modifique la configuración del texto en consecuencia:
- Fuente del texto: Lato
- Peso de fuente de texto: Negrita
- Estilo de fuente de texto: Mayúsculas
- Color del texto: #ffffff
- Espaciado entre letras de texto: 3px
- Alineación de texto: Centro

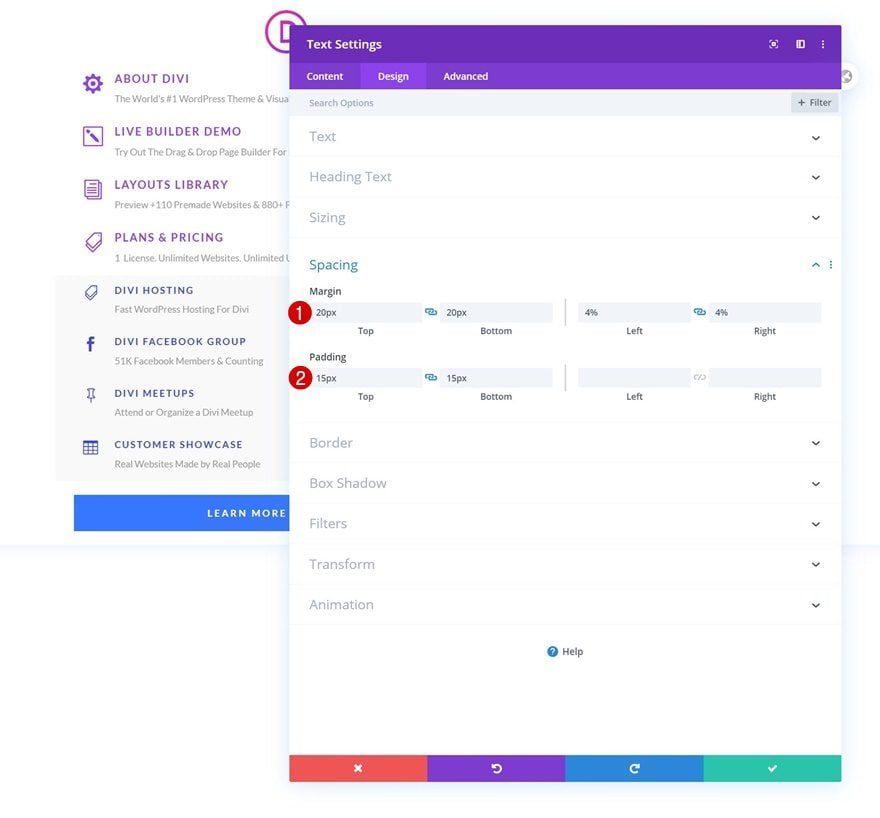
Espaciado
Agregue también algunos valores de espaciado personalizados.
- Margen superior: 20px
- Margen inferior: 20px
- Margen Izquierdo: 4%
- Margen Derecho: 4%
- Relleno superior: 15px
- Relleno inferior: 15px

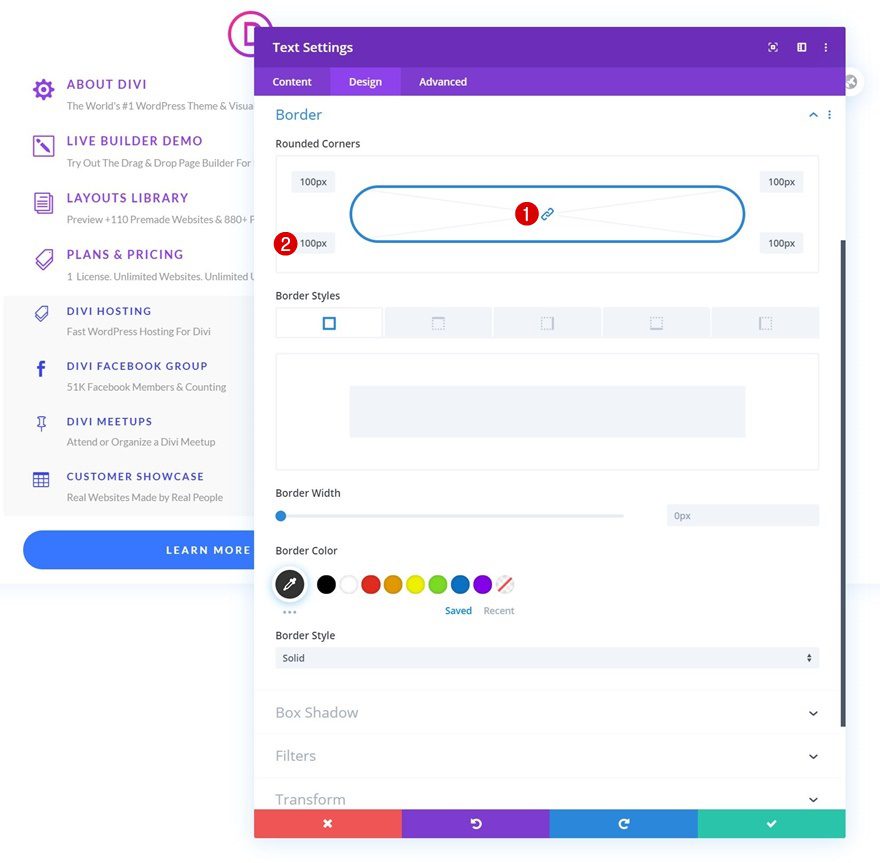
Borde
Luego, agregue esquinas redondeadas a la configuración del borde.
- Todas las esquinas: 100px

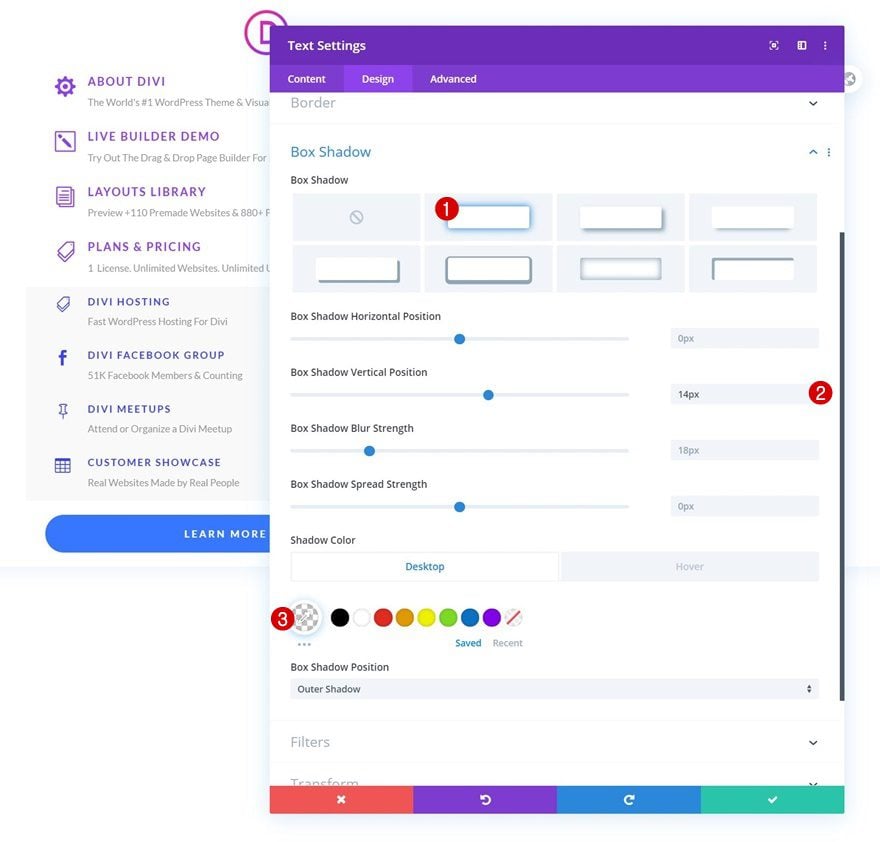
Sombra de la caja
Habilite una sombra de cuadro sutil.
- Posición vertical de la sombra del cuadro: 14px
- Color de sombra: rgba(0,0,0,0) (Predeterminado), rgba(0,0,0,0.09) (Hover)

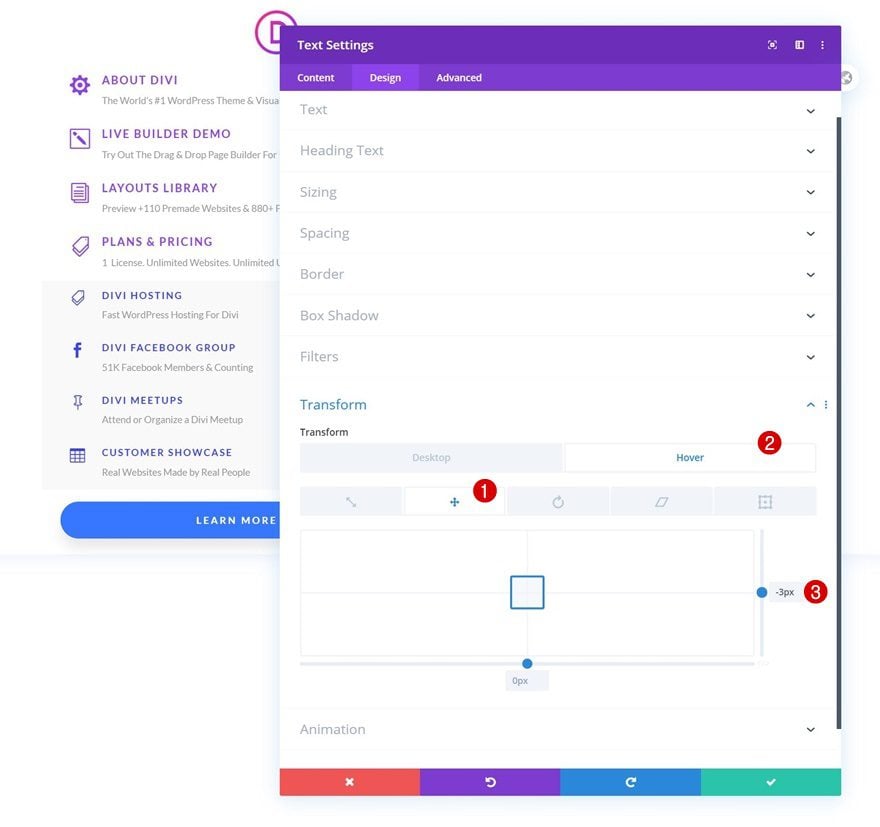
Transformar Traducir
Al pasar el mouse, queremos que el botón suba ligeramente. Para agregar ese efecto, usaremos algunas configuraciones de traducción de transformación personalizadas al pasar el mouse.
- Derecha: -3px (Pasar el cursor)

Clase CSS
Como todos los demás módulos en nuestro menú desplegable, este módulo necesita la siguiente clase CSS:
- Clase CSS: elemento del menú desplegable

Elemento principal CSS
Y completaremos la configuración del módulo cambiando el cursor usando una línea de código CSS en el elemento principal.
|
01
|
cursor: pointer; |

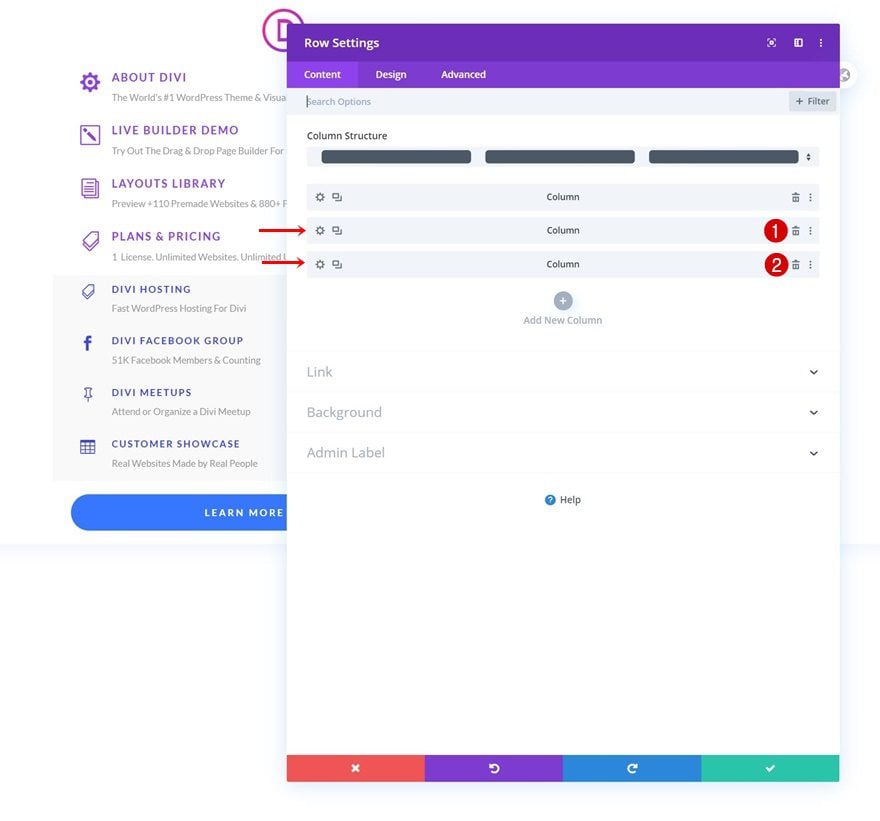
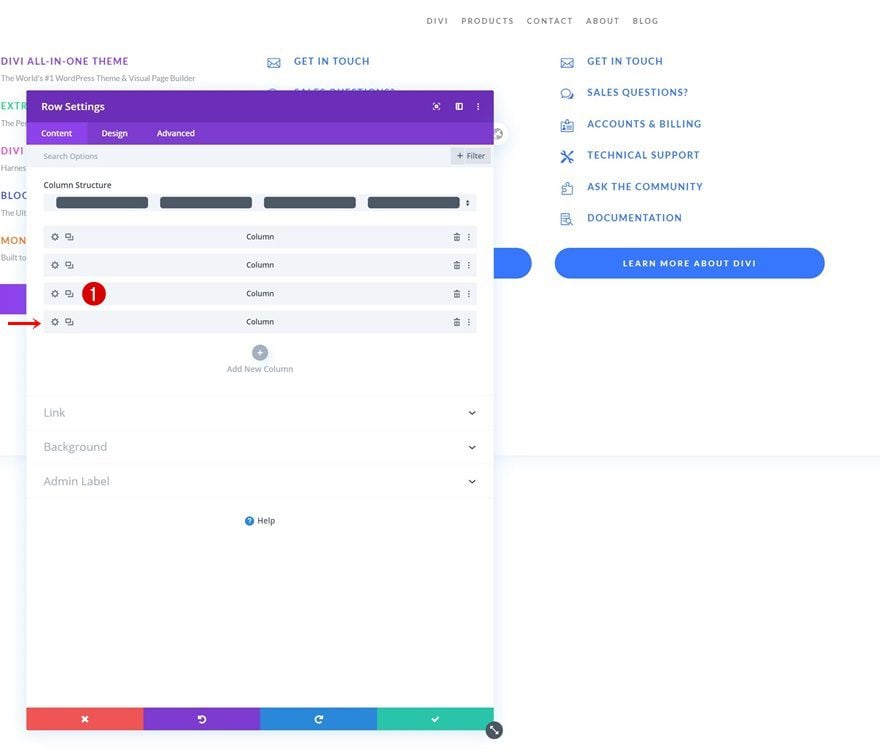
Eliminar columna 2 y 3
Una vez que haya completado la primera columna del menú desplegable, puede abrir la configuración de la fila y eliminar las dos columnas vacías de la fila.

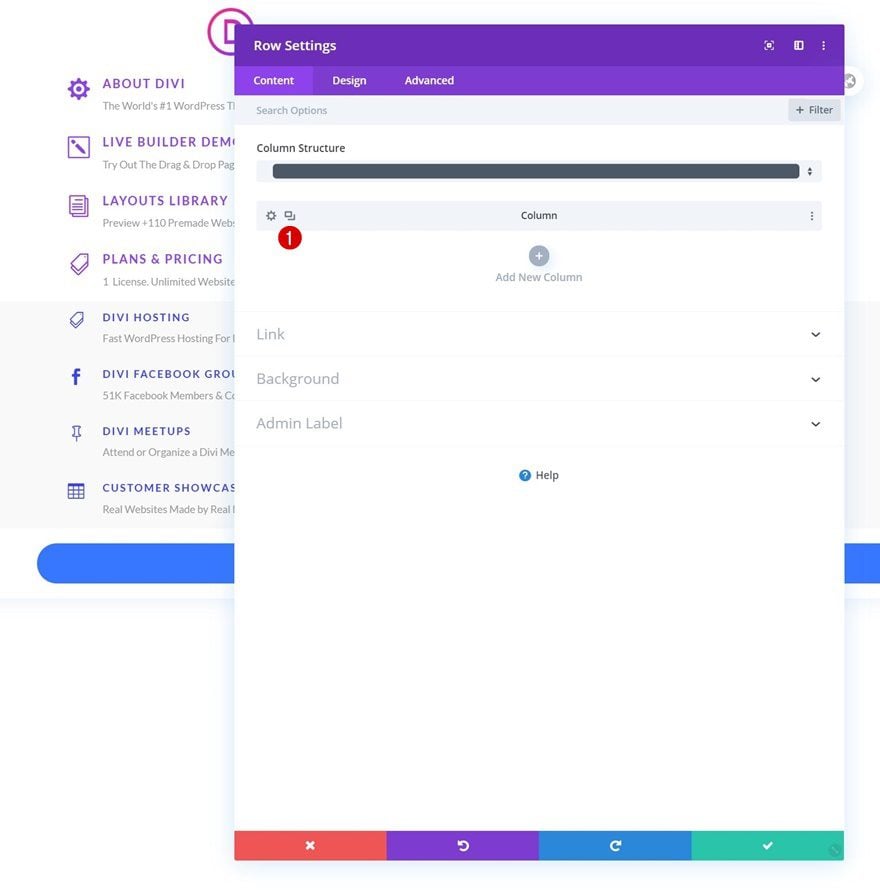
Clonar la primera columna dos veces
Clona la primera columna dos veces.


Personalizar artículos
Y personaliza todos los elementos en los otros dos menús desplegables como quieras.

4. Agregar código CSS y JQuery
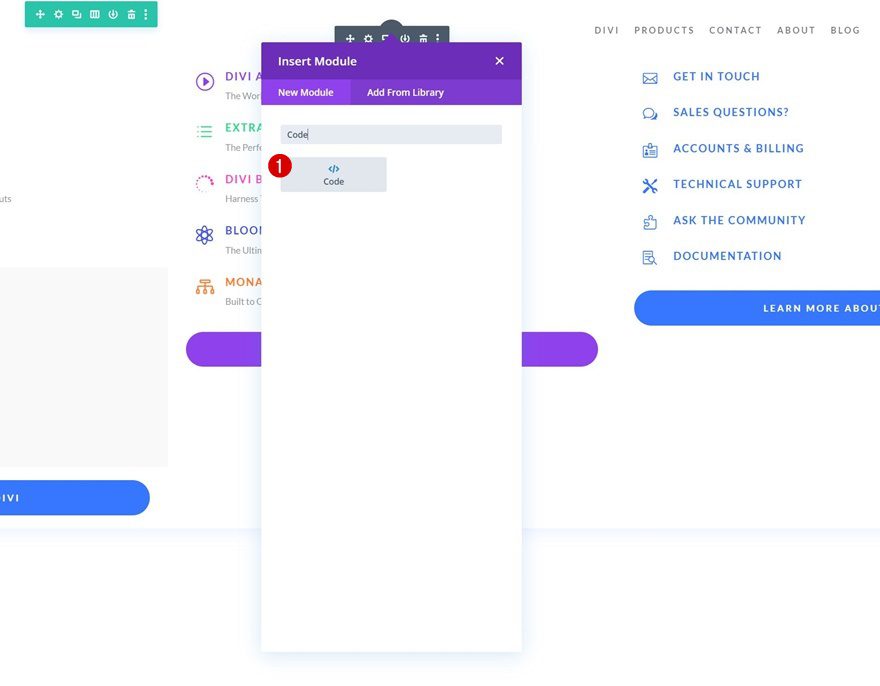
Agregar nuevo módulo de código a la columna de la fila n.º 1
Ahora que tenemos todos los elementos del menú desplegable en su lugar, es hora de convertirlos en un menú desplegable y colocar el menú desplegable dentro de un elemento de menú coincidente. Agregue un módulo de código a su primera fila, justo debajo del módulo de menú.

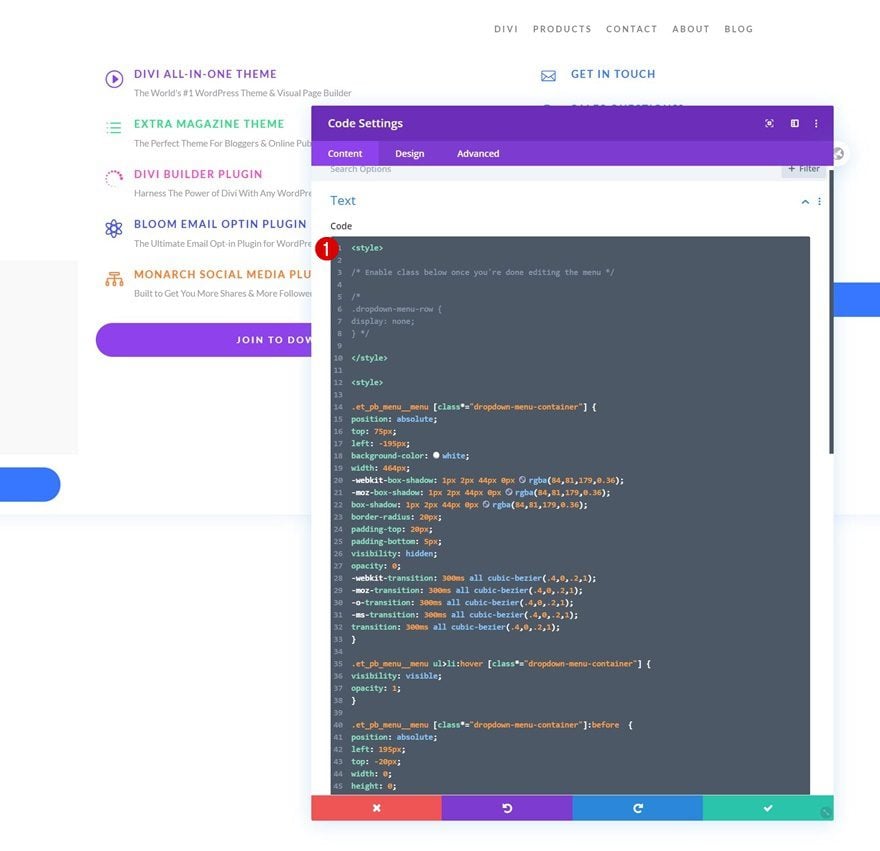
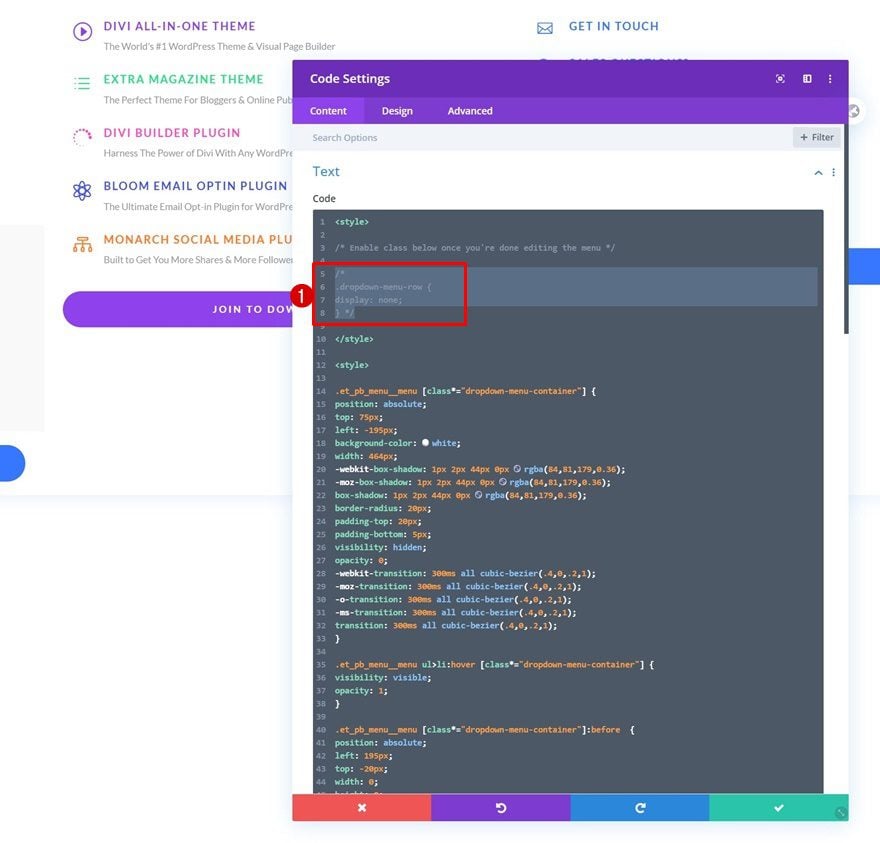
Insertar código CSS
E inserte el siguiente código CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
sesenta y cinco
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
<style> /* Enable class below once you're done editing the menu */ /*.dropdown-menu-row {display: none;}*/ </style><style> .et_pb_menu__menu [class*="dropdown-menu-container"] {position: absolute;top: 75px;left: -195px;background-color: white;width: 464px;-webkit-box-shadow: 1px 2px 44px 0px rgba(84,81,179,0.36);-moz-box-shadow: 1px 2px 44px 0px rgba(84,81,179,0.36);box-shadow: 1px 2px 44px 0px rgba(84,81,179,0.36);border-radius: 20px;padding-top: 20px;padding-bottom: 5px;visibility: hidden;opacity: 0;-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);-moz-transition: 300ms all cubic-bezier(.4,0,.2,1); -o-transition: 300ms all cubic-bezier(.4,0,.2,1); -ms-transition: 300ms all cubic-bezier(.4,0,.2,1); transition: 300ms all cubic-bezier(.4,0,.2,1); } .et_pb_menu__menu ul>li:hover [class*="dropdown-menu-container"] {visibility: visible;opacity: 1;} .et_pb_menu__menu [class*="dropdown-menu-container"]:before {position: absolute;left: 195px;top: -20px;width: 0;height: 0;content: '';border-left: 20px solid transparent;border-right: 20px solid transparent;border-bottom: 20px solid white;} .et_mobile_menu [class*="dropdown-menu-container"] {background-color: white; padding-top: 25px;padding-bottom: 5px;} .et_mobile_menu li > a {background-color: transparent;position: relative;} .et_mobile_menu .first-level > a:after {font-family: 'ETmodules';content: '4c';color: #FF4A9E;font-weight: normal;position: absolute;font-size: 16px;top: 13px;right: 10px;} .et_mobile_menu .first-level > .icon-switch:after{content: '21';color: #c9c9c9;} .et_mobile_menu [class*="dropdown-menu-container"] {display: none;} .et_mobile_menu [class*="dropdown-menu-container"].reveal-items {display: block;} .et_mobile_menu {width: 130%;margin-left: -15% !important;min-height: 100vh;}</style> |

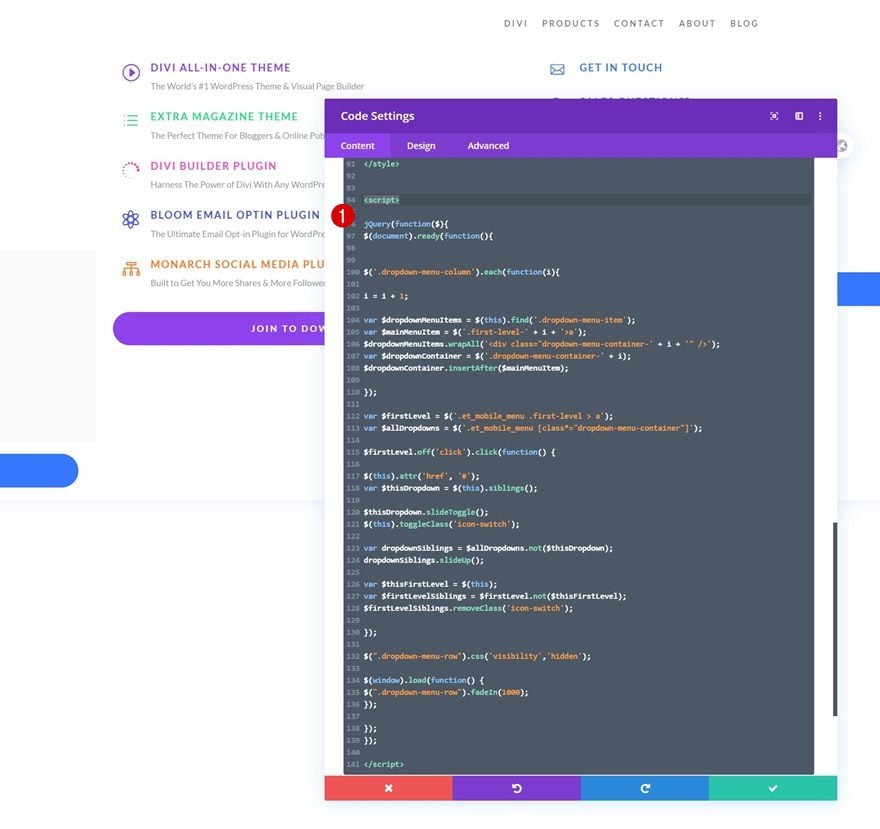
Insertar código JQuery
También estamos usando código JQuery. Asegúrese de colocar este código entre las etiquetas de script , como puede ver en la pantalla de impresión a continuación.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
jQuery(function($){$(document).ready(function(){ $('.dropdown-menu-column').each(function(i){ i = i + 1; var $dropdownMenuItems = $(this).find('.dropdown-menu-item');var $mainMenuItem = $('.first-level-' + i + '>a');$dropdownMenuItems.wrapAll('<div class="dropdown-menu-container-' + i + '" />');var $dropdownContainer = $('.dropdown-menu-container-' + i);$dropdownContainer.insertAfter($mainMenuItem); });var $firstLevel = $('.et_mobile_menu .first-level > a');var $allDropdowns = $('.et_mobile_menu [class*="dropdown-menu-container"]');$firstLevel.off('click').click(function() {$(this).attr('href', '#'); var $thisDropdown = $(this).siblings(); $thisDropdown.slideToggle();$(this).toggleClass('icon-switch');var dropdownSiblings = $allDropdowns.not($thisDropdown); dropdownSiblings.slideUp();var $thisFirstLevel = $(this);var $firstLevelSiblings = $firstLevel.not($thisFirstLevel);$firstLevelSiblings.removeClass('icon-switch'); }); $(".dropdown-menu-row").css('visibility','hidden'); $(window).load(function() {$(".dropdown-menu-row").fadeIn(1000);}); });}); |

Tan pronto como haya terminado de personalizar todos los elementos del menú desplegable, le quedará una cosa por hacer: ocultar toda la fila que contiene los elementos del menú desplegable. Esto, en combinación con una función de carga dentro de nuestro código, evitará que aparezcan los menús desplegables al cargar la página. Una vez que habilite esta clase CSS, ya no verá la segunda fila dentro del Visual Builder, pero podrá acceder a ella en el modo de estructura alámbrica y/o deshabilitar temporalmente la clase CSS cuando realice cambios en sus menús desplegables. Para habilitar la clase, elimine los corchetes ‘/* */’ al principio y al final de la clase CSS.
- Clase CSS: menú desplegable-fila

Si está buscando una manera de agregar más de 3 menús desplegables a su menú, deberá navegar de regreso a su menú y agregar clases de CSS consecutivas al cuarto elemento del menú.
- Cuarto elemento de menú al que desea asignar un menú desplegable: primer nivel primer nivel-4

Clonar columna al final de la fila
Luego, regrese a su encabezado y clone la última columna.

Asegúrese de que las clases de CSS de columna y módulo estén en su lugar
¡Asegúrese de que las clases de CSS de la columna y el módulo estén en su lugar para el nuevo menú desplegable y listo! Es importante dedicar siempre una nueva columna a un nuevo menú desplegable y seguir el orden de las columnas de la fila. Esto significa que la columna 1 será el menú desplegable 1, la columna 2 será el menú desplegable 2, etc.
- Columna Clase CSS: menú desplegable-columna
- Módulo Clase CSS: menú desplegable-elemento


Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En este tutorial, le mostramos cómo recrear el menú desplegable Temas elegantes usando el generador de temas de Divi. Combinamos lo mejor de ambos mundos y usamos los elementos integrados de Divi para diseñar todos los elementos en nuestro menú desplegable, luego usamos un código para colocar todos los menús desplegables dentro de su elemento de menú correspondiente dentro del menú de WordPress. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.