
Si usted es una organización sin fines de lucro y depende de las donaciones en línea para sus ingresos, lo más probable es que haya pensado mucho en su página de donaciones. Este artículo lo ayudará a comprender qué hace que una página de inicio de donación sea excelente y cómo hacer que suceda con Divi y GiveWP (un popular complemento de donación ).
A diferencia del comercio electrónico y los productos, no es muy probable que tenga visitantes que simplemente lo encuentren en Google y de repente hagan una donación. Los consumidores no necesitan una relación sólida con el comerciante para sentirse cómodos al comprarles un producto. Pero los donantes no son los mismos. Los donantes quieren conocer bien su organización. Quieren saber que usarás su dinero sabia y prudentemente. Lo más probable es que lean todo su sitio durante meses antes de que finalmente hagan clic en el botón «Donar» en su menú.
Si ese es el caso, ¿por qué crear una página de destino? ¿Por qué no poner un formulario en cualquier lugar y esperar? La respuesta es simple: porque su relación con sus donantes es importante.
Con toda probabilidad, el 90 % del esfuerzo de lograr que un donante realmente done se realiza fuera de la página de destino. Es posible que quieran ofrecer su tiempo como voluntarios con su organización por un tiempo antes de donar. Es posible que lean tu blog o vean tus videos durante meses antes de querer donar. Tu relación con ellos va a llevar mucho tiempo; así que cuando llegue el momento de la donación, no querrás desperdiciar esa oportunidad. Por eso, cuando finalmente deciden darte su dinero, quieres mostrarles tu mejor material y hacer que la experiencia sea cómoda.
Las páginas de destino son una excelente manera de consolidar la información más convincente sobre su Causa o Campaña en un formato fácil de digerir que lleva a su visitante directamente al formulario de donación al final. Cuando lleguen a esa página, no deberían ver nada más que cosas que reafirman todas las cosas que han estado aprendiendo sobre usted durante los últimos meses de voluntariado y lectura.
Su página de donaciones es una gran oportunidad para consolidar una relación a largo plazo con sus donantes. No lo desperdicie con un formulario simple.
¿En qué se diferencia una página de destino de donaciones?
Si eres un lector habitual del Blog de Elegant Themes, probablemente hayas leído muchos artículos sobre páginas de destino . Tampoco hay escasez de tutoriales sobre páginas de destino efectivas en Internet. Desafortunadamente, la gran mayoría de esos artículos y tutoriales se centran principalmente en las páginas de destino de los productos.
Si bien el resultado final de una página de destino de donaciones es prácticamente el mismo que el de una página de destino de un producto (que un usuario da dinero a una organización), la estrategia que emplea para una página de destino de donaciones es muy diferente.
La página de destino de un producto está tratando de vender al cliente potencial y convencerlo de que realice una compra. Por el contrario, una página de inicio de donación no promete ningún retorno físico. Una página de inicio de donaciones no convencerá al donante potencial sobre los méritos de ningún «producto».
En cambio, una página de destino de donaciones hace lo siguiente:
- Cuenta la historia de una necesidad que apela a los posibles donantes de la humanidad.
- Valida esa necesidad con información externa imparcial
- Le brinda al donante potencial una manera fácil de donar en la página sin redirigir
Creación de su página de inicio de donación
Ahora que entendemos el propósito de las páginas de destino y nuestra estrategia para una página de destino de donaciones, hagamos que suceda.
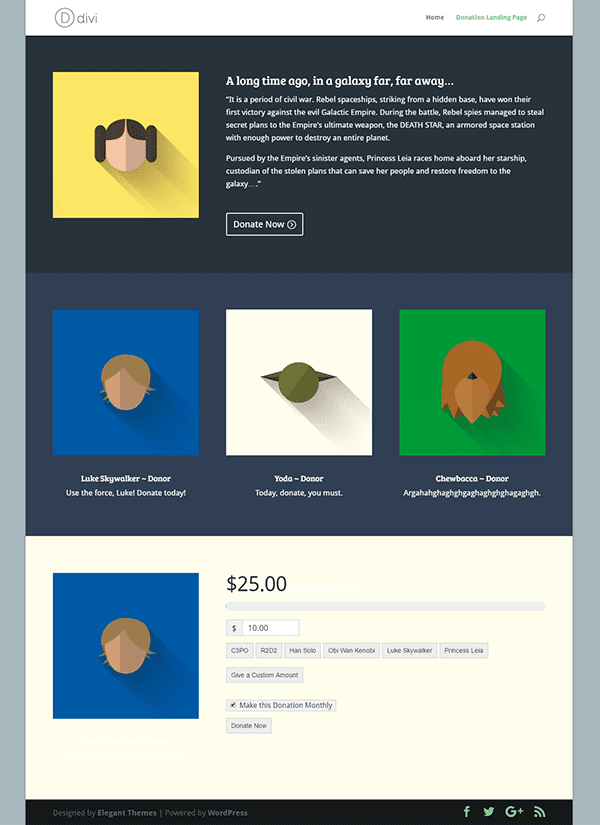
Aquí hay una captura de pantalla de una página de destino básica que creé con Divi Builder:

Si bien nuestra estrategia de contenido para esta página de destino es muy diferente a la de una página de producto, se siguen aplicando los principios básicos del diseño de conversión . Todavía queremos encapsular la vista del visitante, crear contraste visual, proporcionar prueba social y también un sentido de urgencia. Estos principios son bastante universales. La diferencia es el tono y la imagen con la que presentas tu caso o historia.
En mi ejemplo, abro inmediatamente con la historia. Tengo una imagen que debe dar una respuesta emocional y mi historia explica claramente la necesidad.
Luego valido nuestra Causa con testimonios de donantes reales. Si su organización está impulsada por puntos de datos particulares, puede optar por utilizarlos aquí en lugar de testimonios. Ambos tienen el mismo propósito, aunque proporcionan «prueba social».
Justo antes de mi formulario de donación, doy una última súplica que describe la urgencia. Si los donantes entienden que las donaciones diarias se destinan al beneficio diario de la causa, la urgencia es clara.
Hablaré sobre el formulario de donación más adelante, pero el propósito central del formulario de donación es no estorbar . Digo esto a menudo, pero básicamente significa que si tu formulario ocupa la mitad de toda la página y atrae mucha atención, entonces estás haciendo algo mal. Mantenga el formulario de donación lo más simple y minimalista posible para que sea lo más fácil posible para sus donantes donar. Ese es el objetivo.
Ahora solo tenemos que construirlo. Esta es realmente la parte divertida porque Divi Theme and Builder hace todo el trabajo pesado por nosotros.
Naturalmente, su tema se configurará para su sitio, por lo que no entraré en los detalles de la configuración de mi tema. Sin embargo, lo único que quiero resaltar son solo algunos aspectos importantes a tener en cuenta:
1. Sin barras laterales. No querrás dar a tus donantes ninguna excusa para ir a navegar a otro lugar. Una vez que aterrizan en la página de destino, desea eliminar todas las distracciones. Entro en detalles sobre esta idea aquí .
2. Sin menús pegajosos. Este es el mismo principio que sin barras laterales. Desea alentar a su lector a leer directamente desde la página hasta el formulario, así que mantenga la navegación fuera de la vista.
3. El diseño en caja. Sé que el diseño de ancho completo es (todavía) atractivo, pero en este caso los lados verticales (en el escritorio) realmente ayudan a animar la vista hacia abajo en la página. Refuerzan que hay MÁS para ver abajo.
Todas estas opciones son muy simples de implementar con el tema Divi con solo unos pocos clics a través del Personalizador.
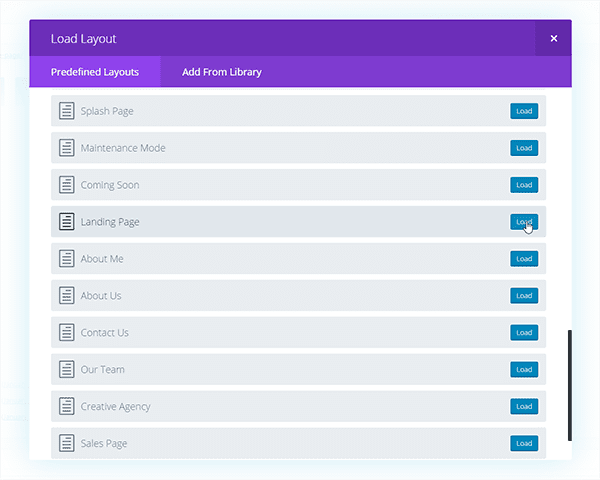
Ahora para construir la página real con Divi Builder. Empecé usando la plantilla de «Página de destino» directamente desde la Biblioteca Divi integrada.

Es una plantilla simple pero efectiva que sirve perfectamente para nuestro propósito. Viene listo para usar con el diseño de conversión en mente.

Con esa plantilla en su lugar, es solo una cuestión de colocar el contenido, luego elegir y recortar imágenes poderosas y tal vez hacer algunos ajustes básicos de margen y relleno. Dado que estos detalles serán diferentes para cada página de destino, no entraré en los detalles del diseño aquí. En su lugar, guardaré las instrucciones detalladas para el formulario Dar a continuación.
Usando Give con Divi Builder
Solo se necesitan cuatro pasos para insertar su formulario en su nueva página de destino de donaciones. El primer paso es instalar y activar Give yendo a Complementos > Agregar nuevo y buscando «Give».
El segundo paso es configurar su pasarela de pago. Give viene con PayPal Standard gratis. Todo lo que necesita para configurarlo es ir a Donaciones> Configuración> Pasarelas de pago e ingresar su dirección de correo electrónico en el campo de configuración.
El tercer paso es ir a Donaciones > Agregar formulario . Una vez que esté allí, tiene bastantes opciones, pero literalmente puede darle un título a su formulario y presionar Publicar y listo.
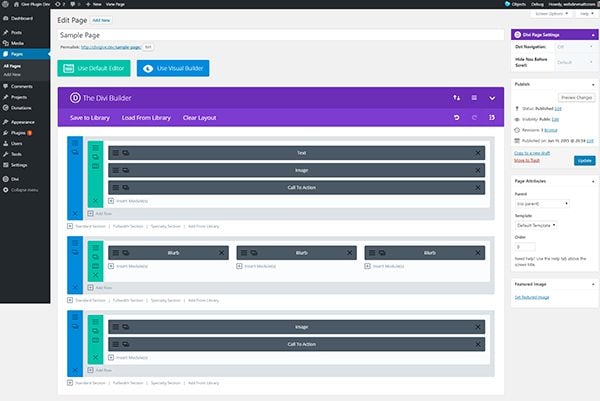
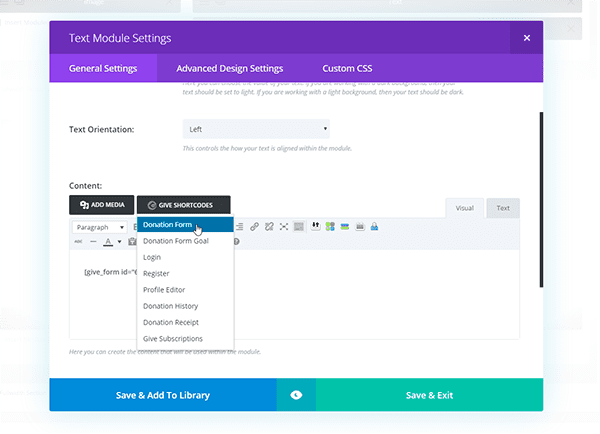
El cuarto paso es ir a la página de destino de su donación y editarla a través del backend. Sé que el Divi Builder de front-end es realmente ingenioso. Pero una cosa que actualmente falta en la interfaz es la capacidad de heredar botones personalizados para el editor que utilizan muchos complementos, incluido Give. Vaya a su último panel, a un Módulo de texto, y encima del editor verá un botón que dice «Dar códigos cortos». Eso le permitirá insertar su formulario Give directamente en el editor.

En mi caso, agregué otra imagen convincente a la izquierda del formulario. Es una buena opción porque también ayuda a que la forma mantenga un buen ancho máximo, lo que da una apariencia más limpia.
¡Haz clic en Publicar y listo!
Personalización de su formulario de donación
Si bien las opciones predeterminadas de Dar funcionan bien, todos quieren modificar sus formularios para que sean exactamente como les gustaría. Give tiene muchas opciones y configuraciones para personalizar. Pero también hereda bien los estilos Divi y se puede personalizar fácilmente con CSS personalizado.
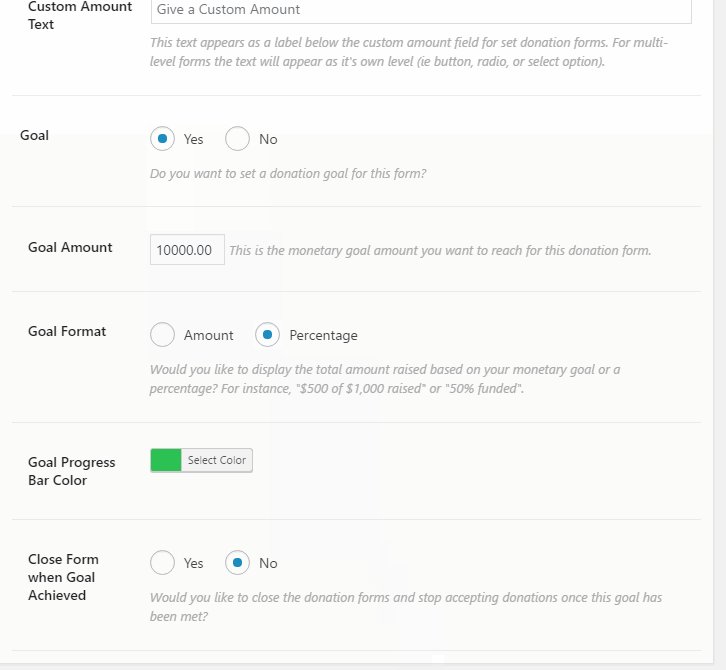
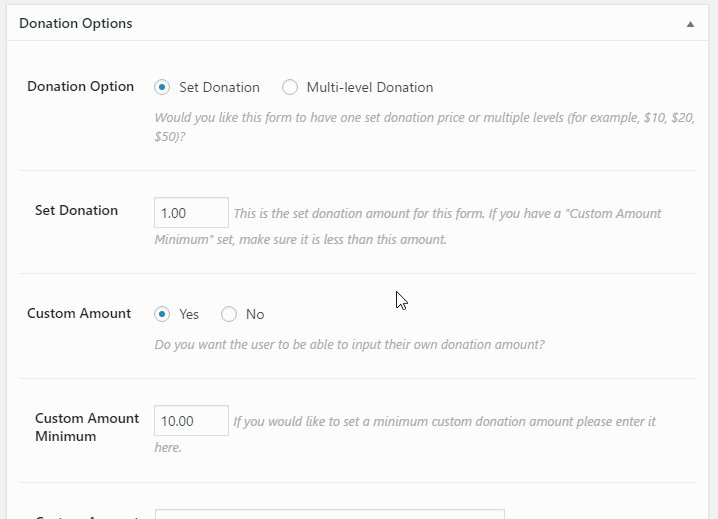
Dicho esto, el formulario de mi ejemplo no tiene ningún CSS personalizado. Sin embargo, aquí hay algunas cosas que configuré para mayor utilidad de conversión:
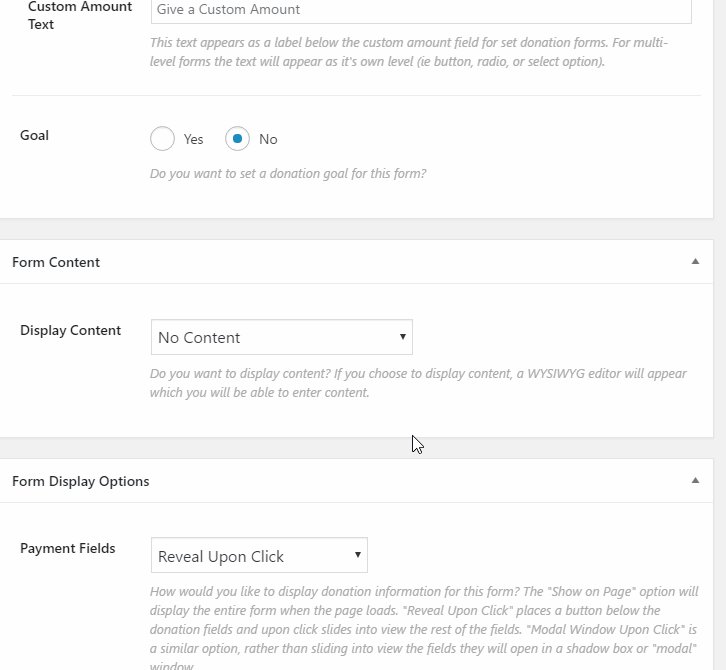
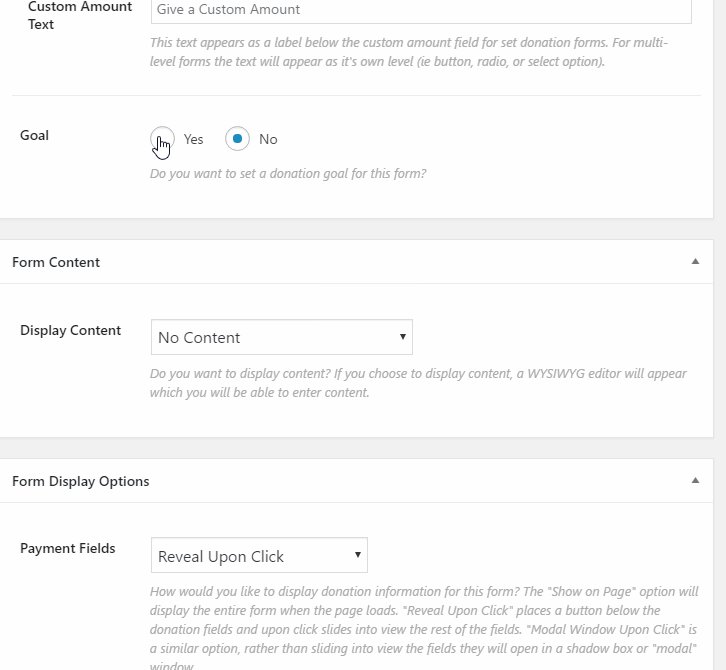
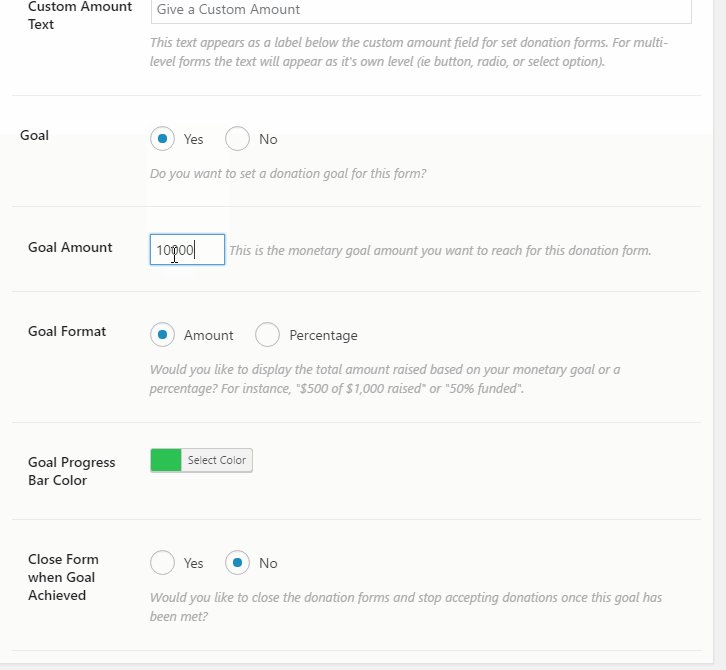
1. Objetivo de la donación: a los donantes les gusta saber que tienen un objetivo en mente. Quieren ver cuánto ayudará su contribución a alcanzar ese objetivo. Esta señal visual sutil puede significar mucho para algunos donantes.

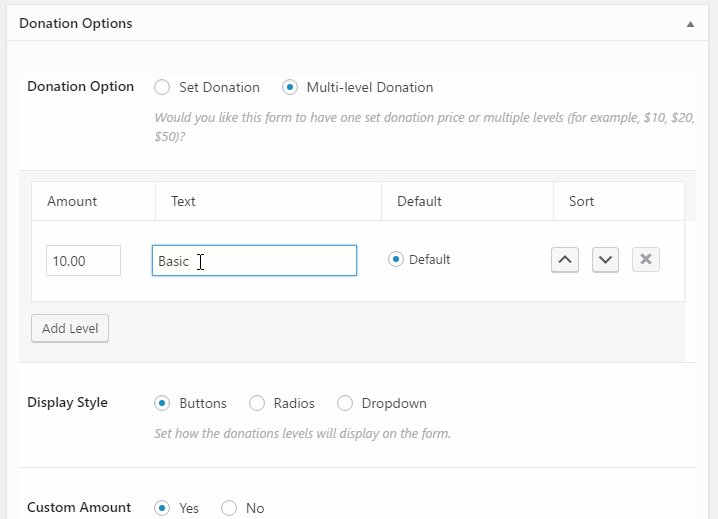
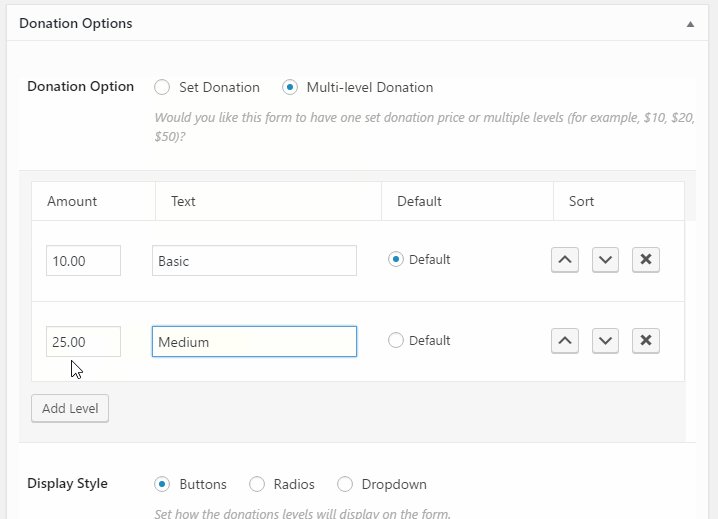
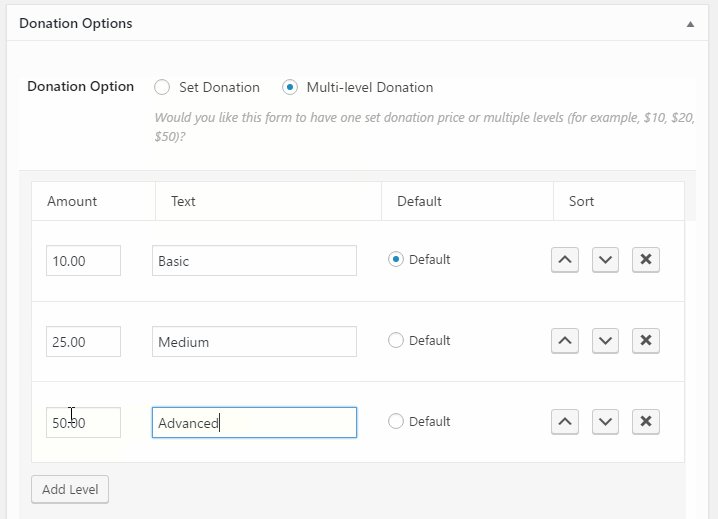
2. Sugerencias de niveles múltiples: si proporcionó un campo de cantidad simple, es posible que reciba donaciones de $5 continuamente. Al proporcionarles a los donantes cantidades sugeridas y alguna forma de entender cómo esa cantidad se relaciona con su objetivo, usted afirma y alienta su generosidad.

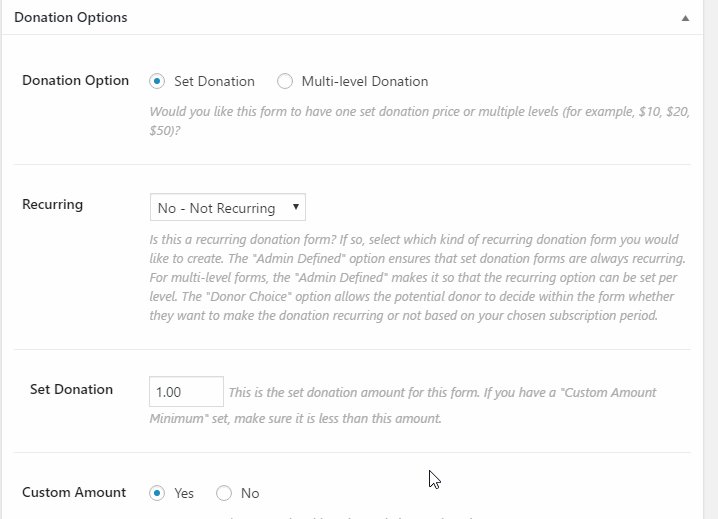
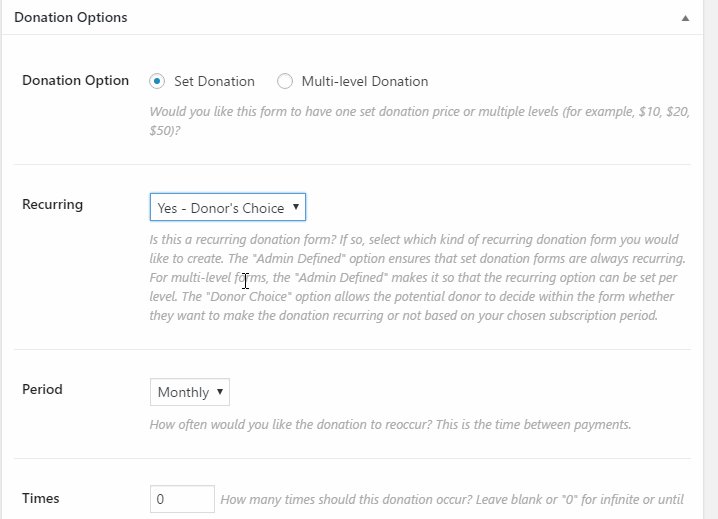
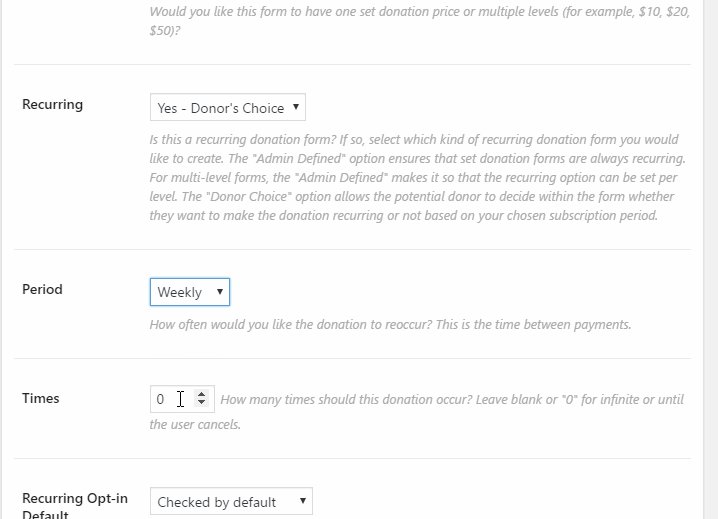
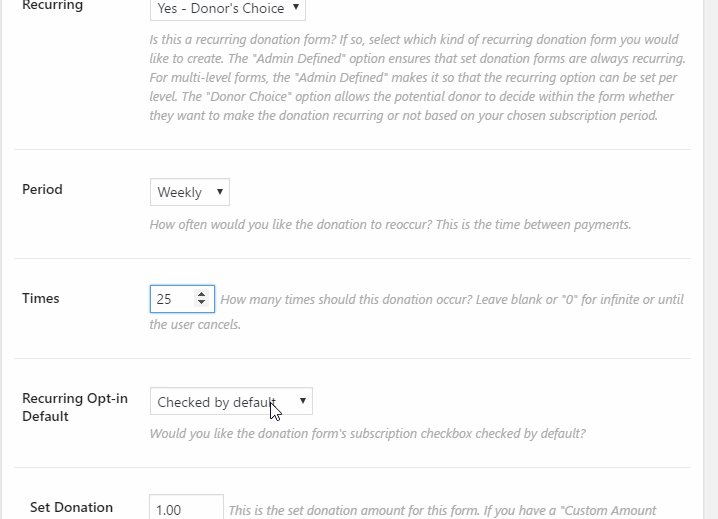
3. Donaciones recurrentes: este formulario en particular admite donaciones recurrentes a través del complemento de donación de donaciones recurrentes premium . Muchas organizaciones sin fines de lucro han descubierto que permitir que sus donantes donen de forma regular aumenta en gran medida la cantidad total que donan en el transcurso del año. Esto es particularmente cierto para aquellos con presupuestos limitados . Prefieren estirar sus donaciones en el transcurso de un año que una suma mayor.

Próximos pasos
Debido a que Divi le permite crear este tipo de páginas en cualquier parte de su sitio, y puede incrustar el formulario de Dar que desee en esas páginas, es muy fácil hacer una campaña única simple para probar qué tan efectiva puede ser una página de destino.
Le animo a que aproveche esta oportunidad para implementar una página de destino para su próxima campaña o campaña de donación, y compare los resultados con sus campañas anteriores en las que solo tenía un formulario simple. Creo que estarás muy feliz con los resultados.