
Cada semana, le proporcionamos paquetes de diseño Divi nuevos y gratuitos que puede usar para su próximo proyecto. Para uno de los paquetes de diseño, también compartimos un caso de uso que lo ayudará a llevar su sitio web al siguiente nivel.
Esta semana, como parte de nuestra iniciativa de diseño Divi en curso , le mostraremos cómo crear una cuadrícula de tarjetas de preguntas interactivas para su próxima página acerca de Divi. Usaremos la página Acerca de del paquete de diseño del proveedor de servicios de Internet, pero puede usar el enfoque en cualquier página en la que esté trabajando. Brinda una experiencia de usuario diferente a los visitantes y le permite interactuar con ellos en la información que está compartiendo. Una vez que obtenga el enfoque, puede crear diseños alternativos de cuadrícula de tarjetas de preguntas de su elección jugando con las opciones integradas de Divi.
¡Hagámoslo!
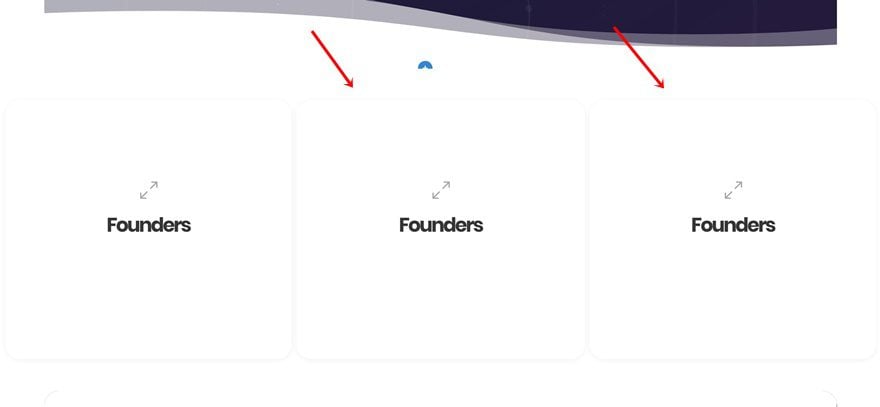
Antes de sumergirnos en el tutorial, echemos un vistazo rápido a la cuadrícula de la tarjeta de preguntas que recrearemos desde cero.
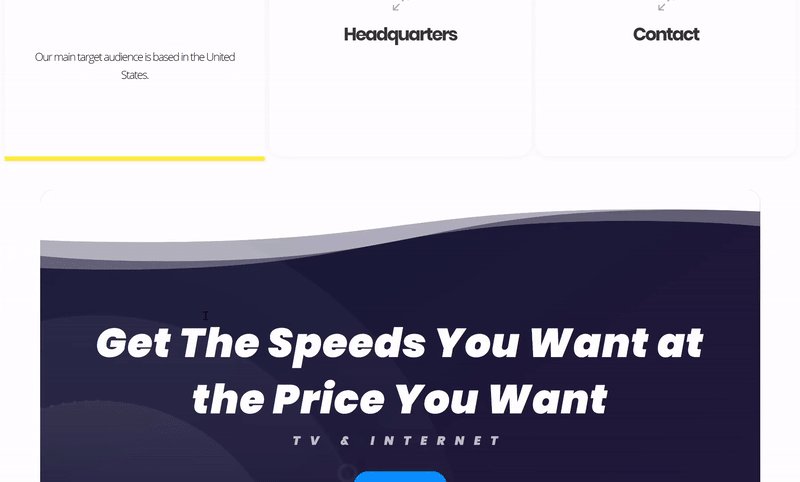
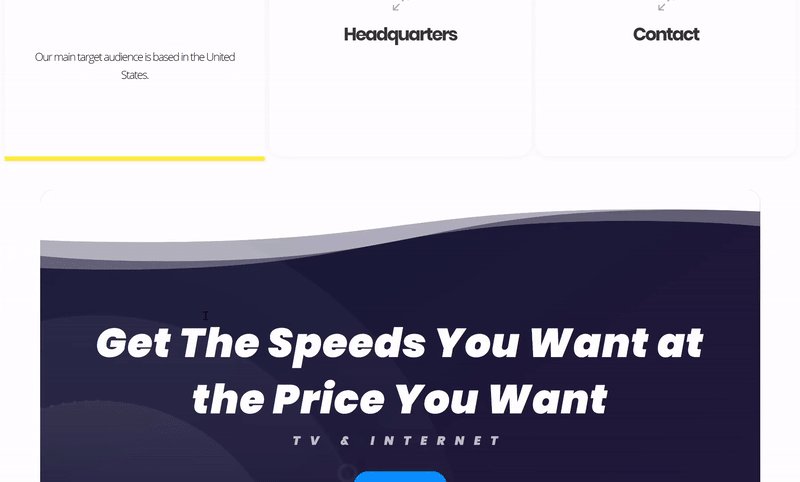
Escritorio

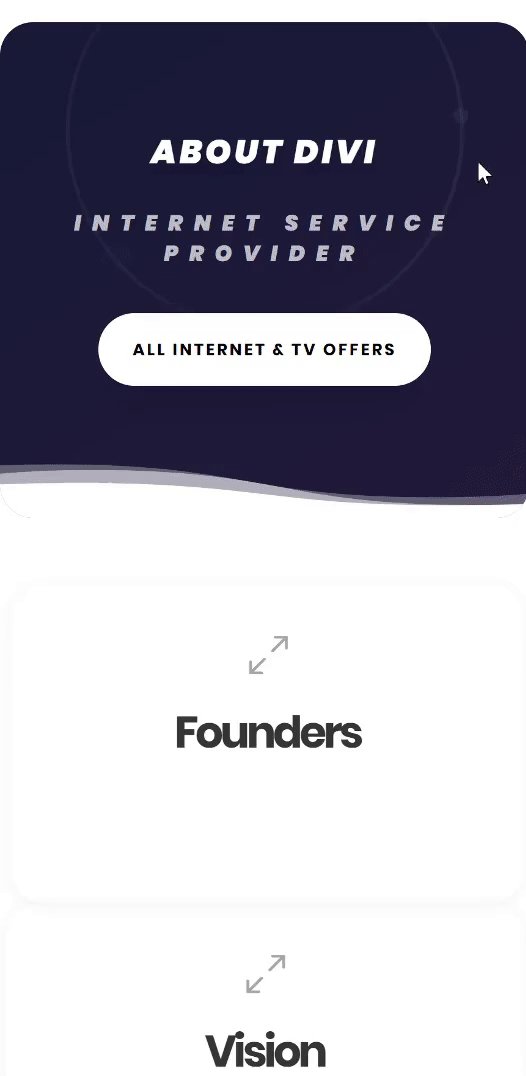
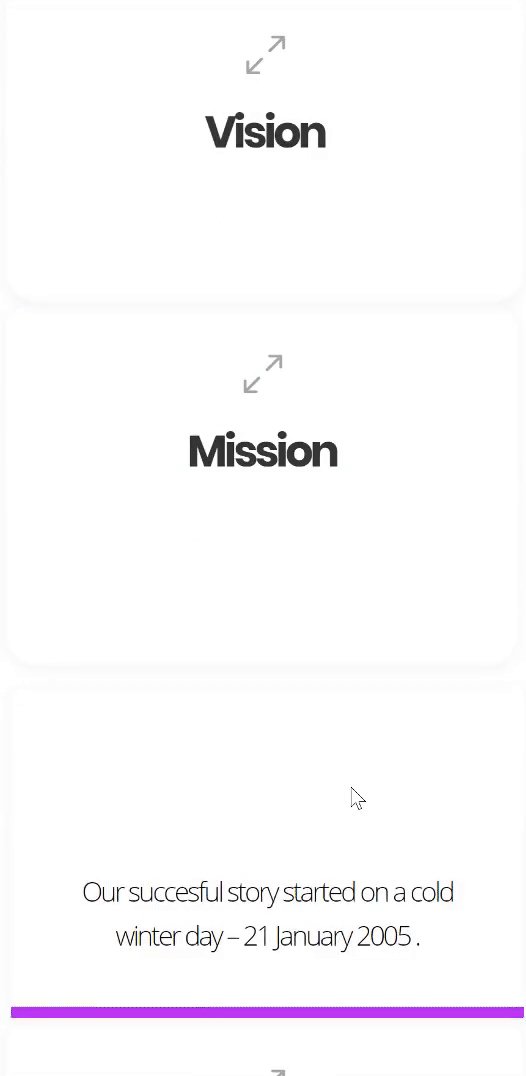
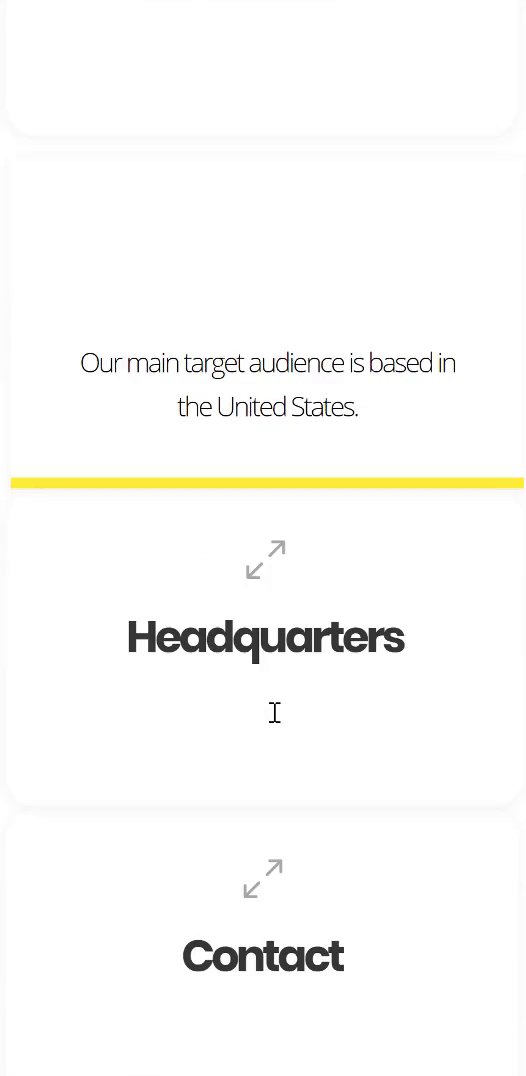
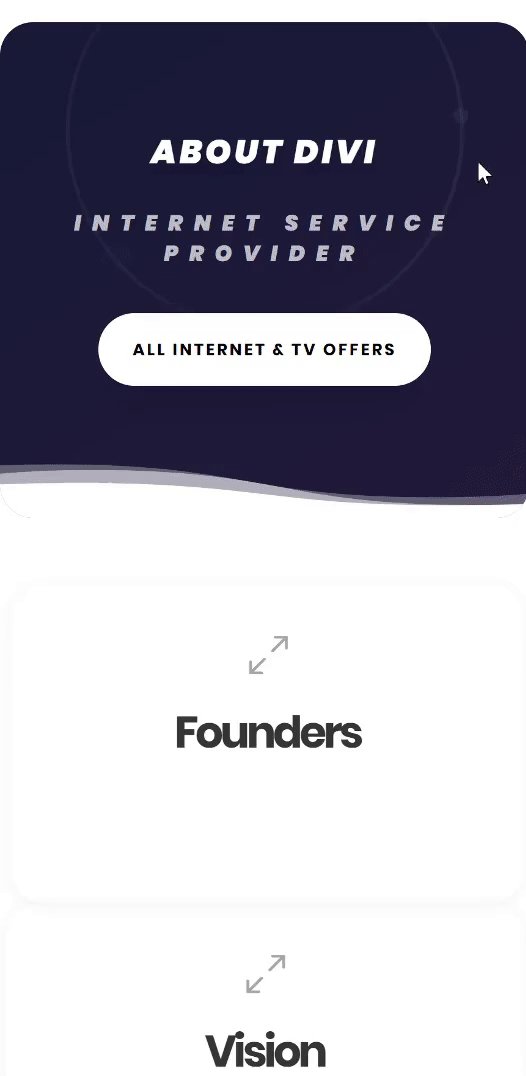
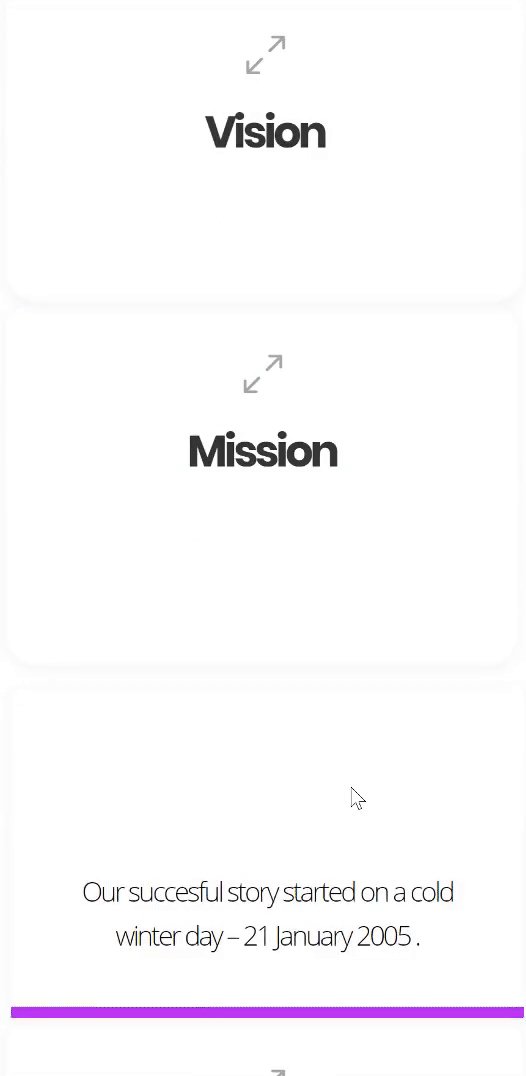
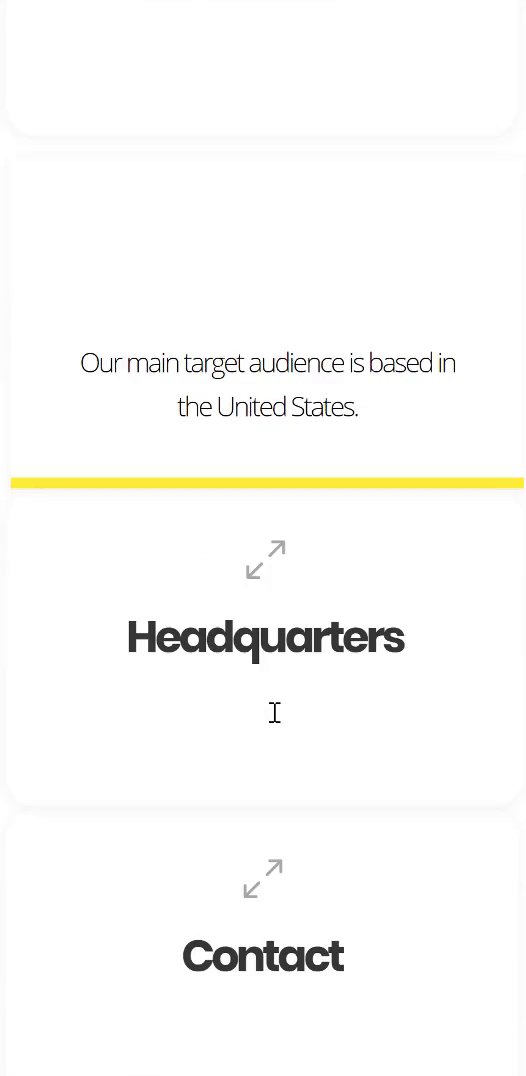
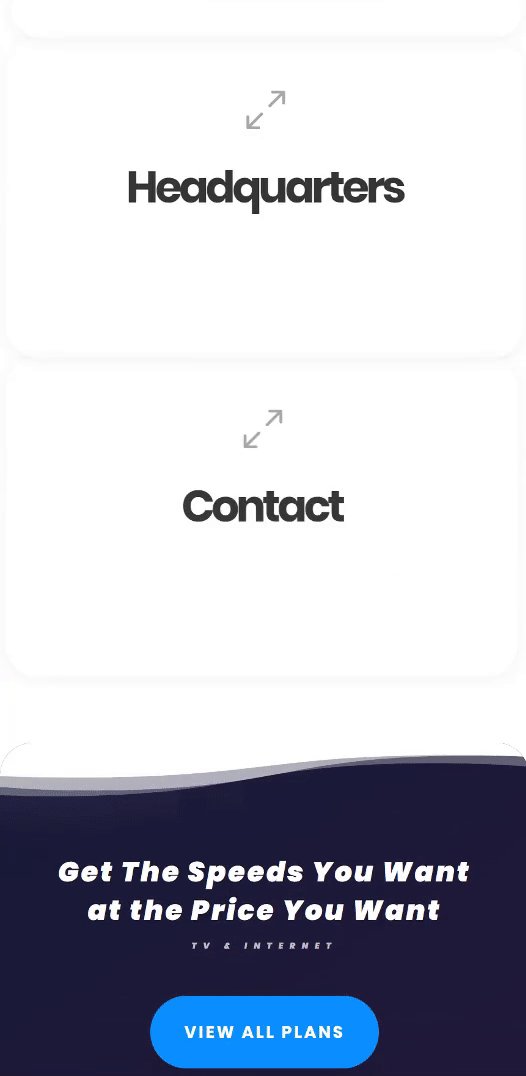
Móvil

¡Comencemos a Crear!
Crear una nueva página usando la página Acerca de del ISP Layout Pack
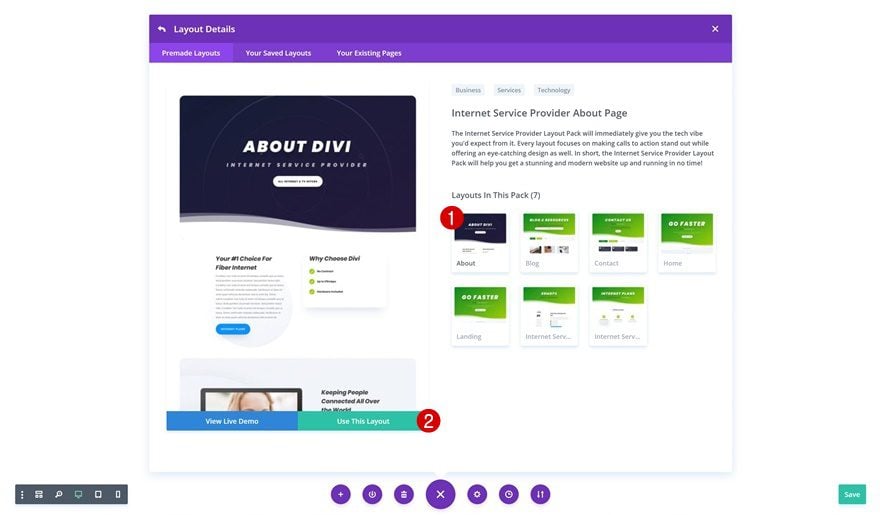
Para crear el diseño que mostramos arriba, vamos a utilizar la página Acerca de del paquete de diseño del proveedor de servicios de Internet, así que continúe y cree una nueva página con este diseño. Como de costumbre, puede encontrarlo en sus diseños prefabricados.

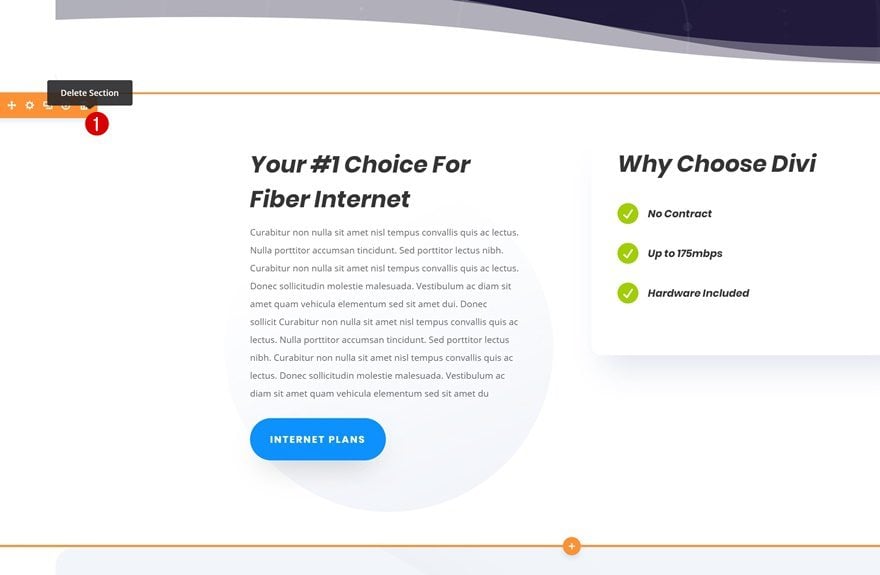
Reemplazaremos todo el contenido actual con una tarjeta de cuadrícula de preguntas. Para hacerlo, primero debemos eliminar todas las secciones entre la sección principal y el pie de página.


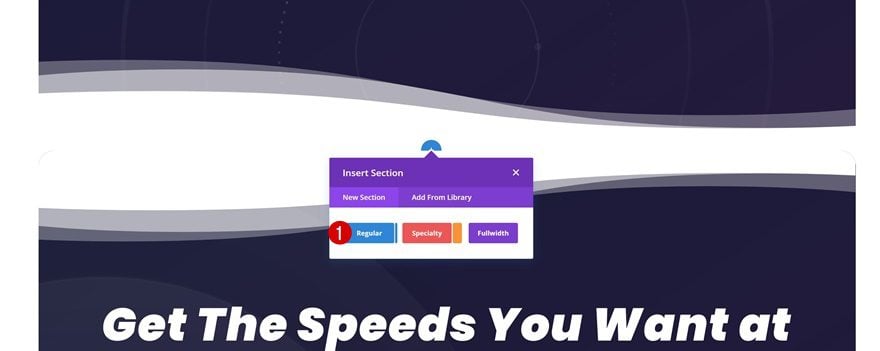
Agregar nueva sección en el medio
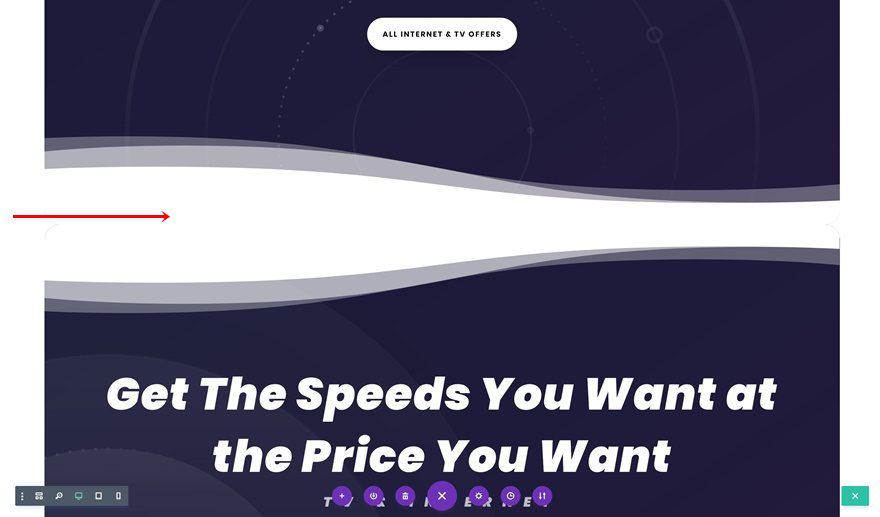
La cuadrícula de la tarjeta de preguntas que crearemos puede contener cualquier tipo de pregunta de la empresa que desee responder. También puede usar la cuadrícula para mostrar las preguntas más frecuentes. Continúe agregando una nueva sección regular entre la sección principal y el pie de página de la página.

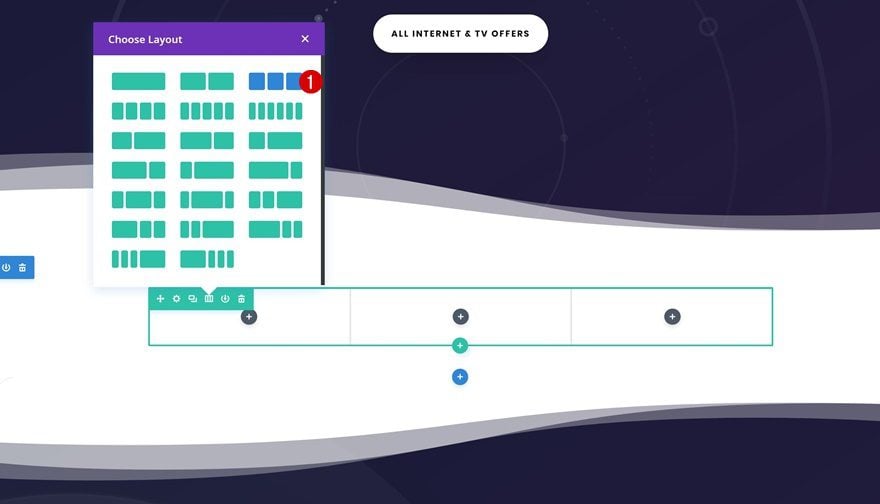
Agregar nueva fila
Estructura de la columna
Sin realizar ningún cambio en la configuración de la sección, agregue una nueva fila utilizando la siguiente estructura de columnas:

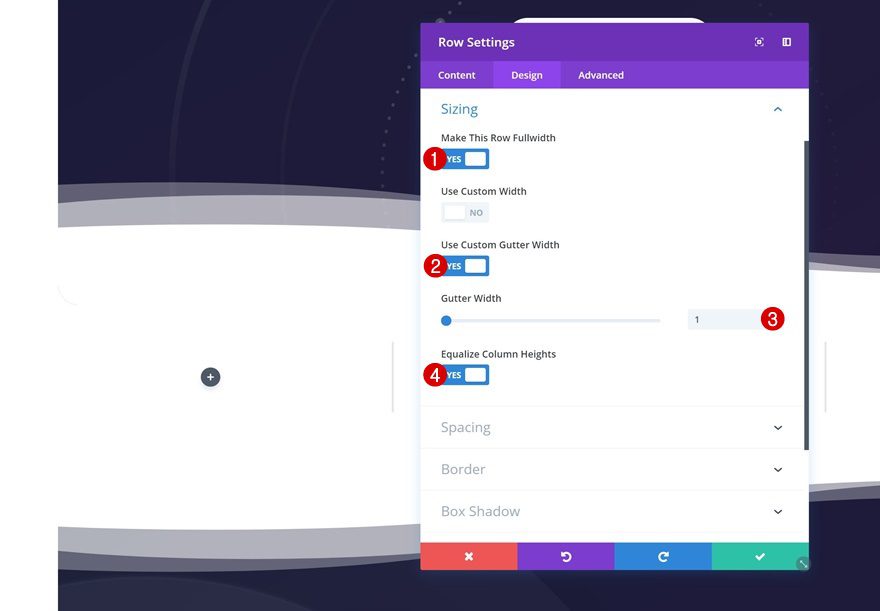
Dimensionamiento
Vamos a eliminar todo el espacio predeterminado entre columnas. Abra la configuración de la fila y realice algunos cambios en la configuración de tamaño.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí

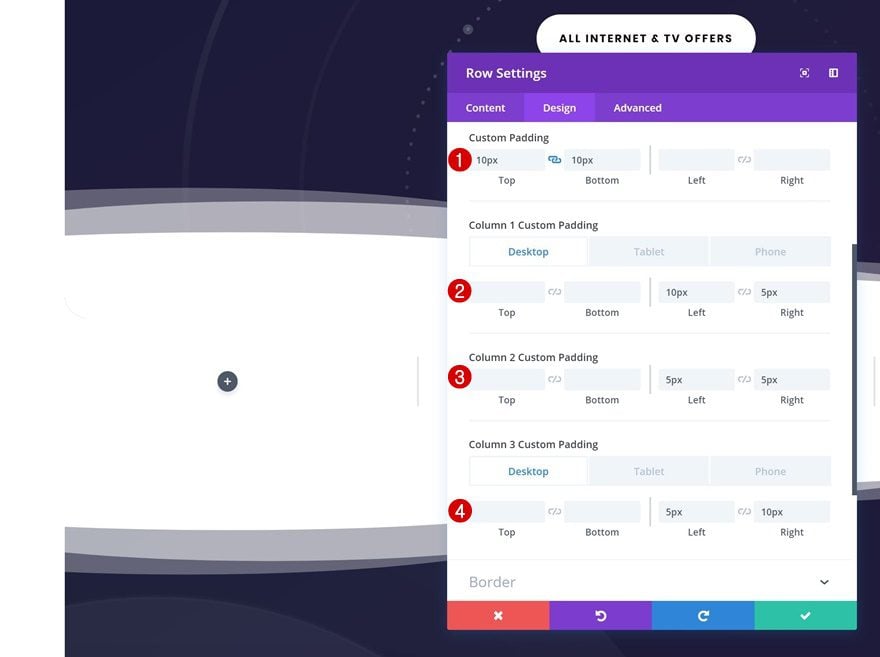
Espaciado
Todavía necesitaremos algo de espacio entre las columnas para tener un diseño atractivo. Vaya a la configuración de espaciado y agregue algunos valores de relleno personalizados.
- Relleno superior: 10px
- Relleno inferior: 10px
- Relleno izquierdo de la columna 1: 10 px (escritorio), 5 px (tableta y teléfono)
- Columna 1 Relleno derecho: 5px
- Columna 2 Relleno izquierdo: 5px
- Columna 2 Relleno derecho: 5px
- Columna 3 Relleno izquierdo: 5px
- Columna 3 Relleno derecho: 10 px (escritorio), 5 px (tableta y teléfono)

Agregar nuevo módulo de Blurb a la columna 1
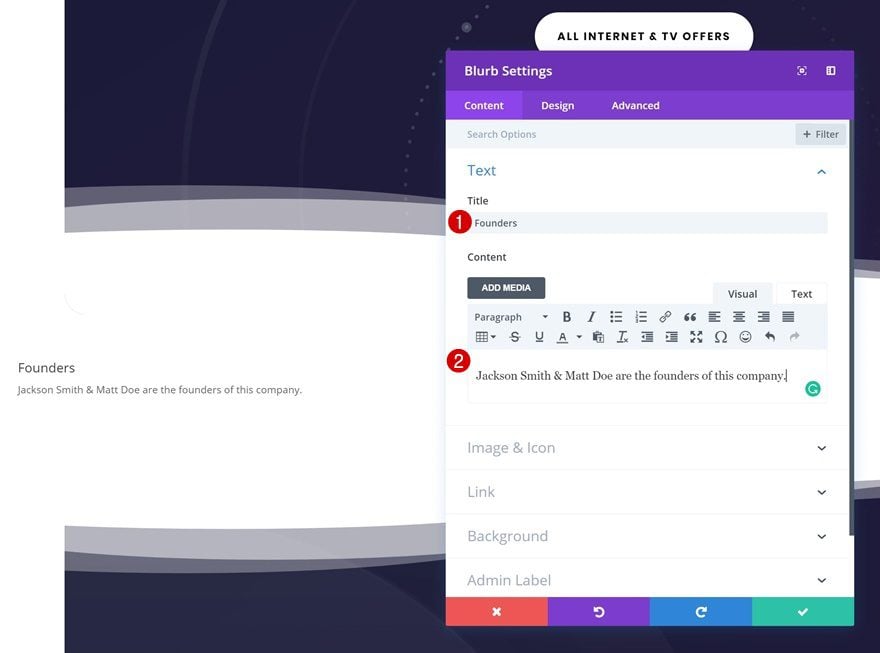
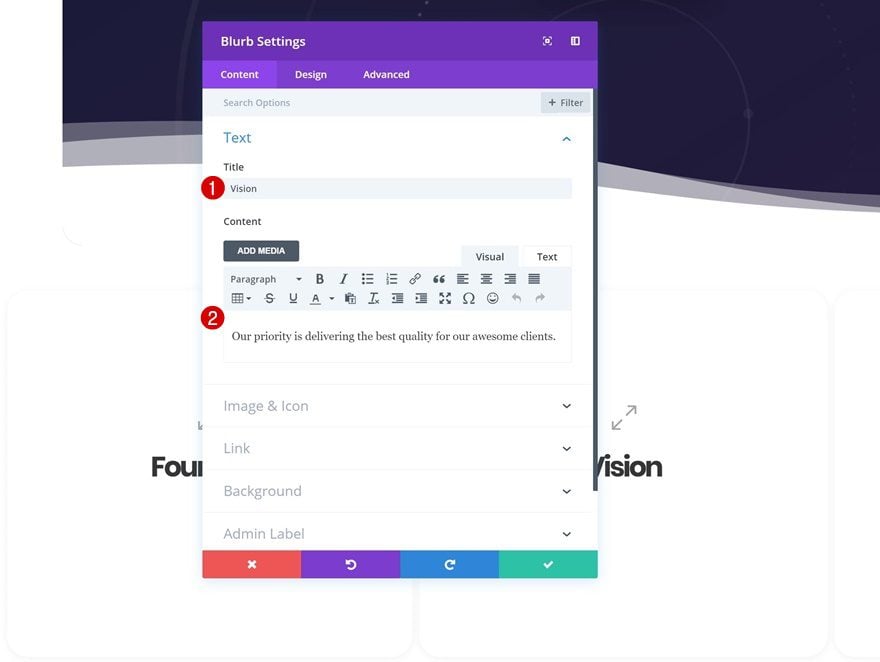
Agregar contenido
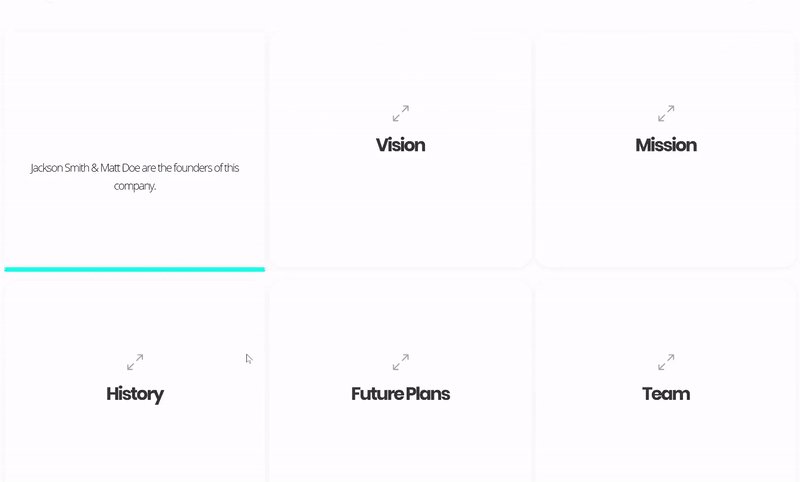
Para crear el efecto de desplazamiento, el único módulo que necesitaremos es un módulo de Blurb. Comenzaremos creando uno y luego lo clonaremos para crear el resultado completo. Agregue un módulo de Blurb a la columna uno. Agregue la pregunta que desea responder al campo de título y la respuesta al cuadro de contenido.

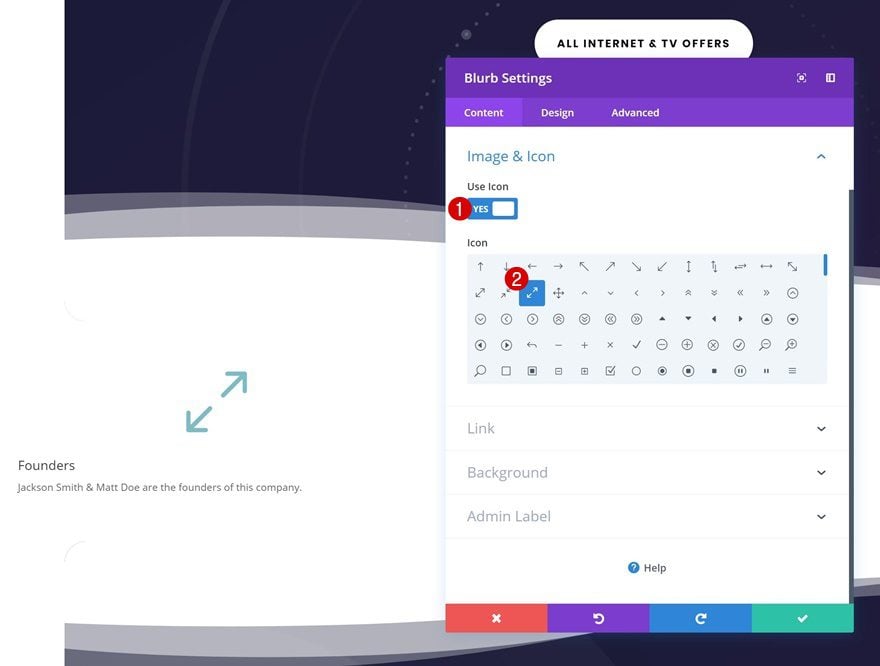
Seleccionar icono
Luego, seleccione un icono adecuado en la configuración de imagen e icono. Este icono ayudará a tus visitantes a entender que tienen que pasar el cursor sobre la tarjeta de preguntas para ver la respuesta.

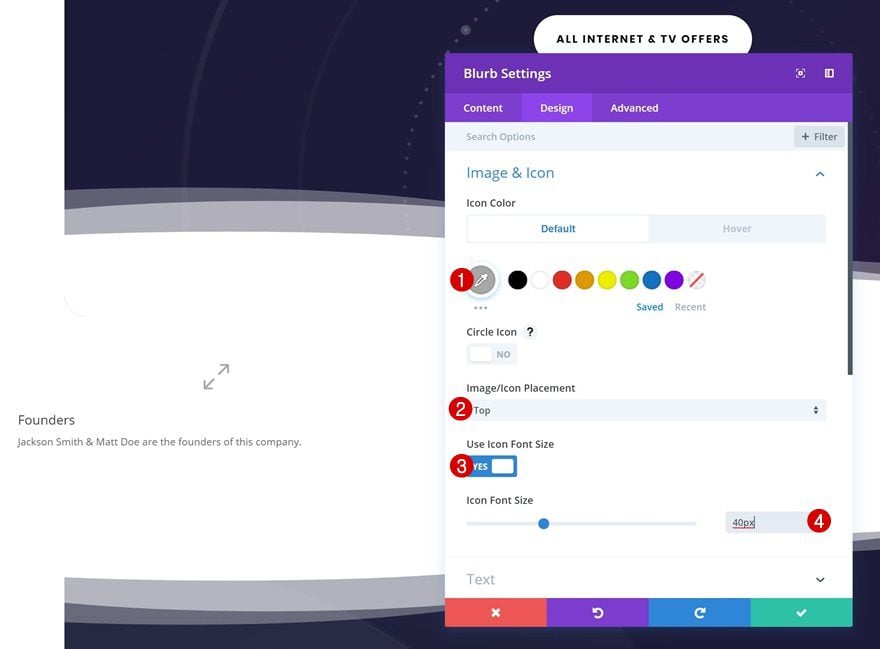
Configuración de iconos predeterminada
Continúe cambiando la configuración del icono en la pestaña de diseño.
- Color del icono: #aaaaaa
- Ubicación del icono: superior
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 40px

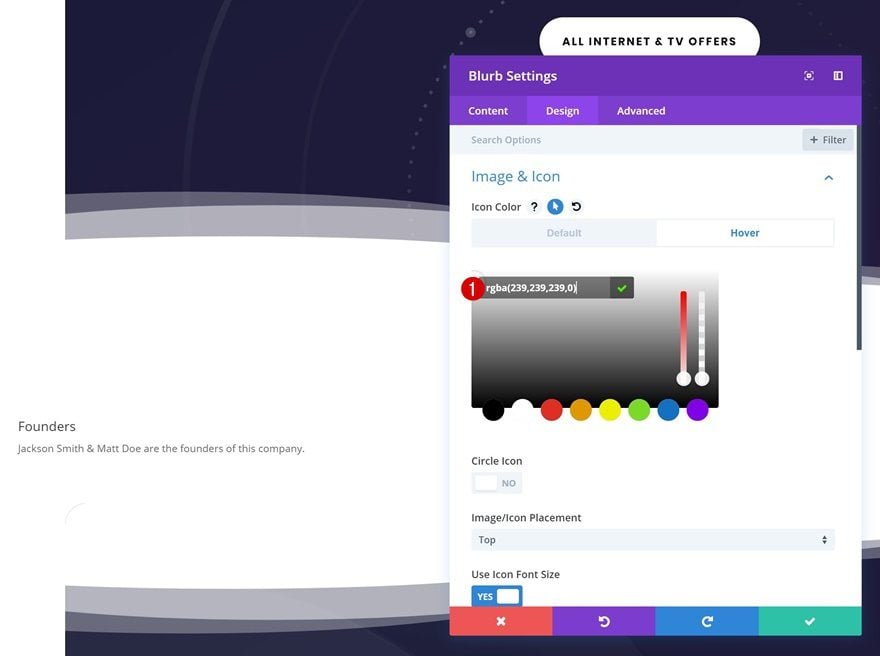
Configuración del icono de desplazamiento
Y modifique el color del icono al pasar el mouse. Estamos usando un color completamente transparente al pasar el mouse para hacer que el ícono desaparezca al pasar el mouse.
- Color del icono: rgba(255,255,255,0)

Configuración de texto
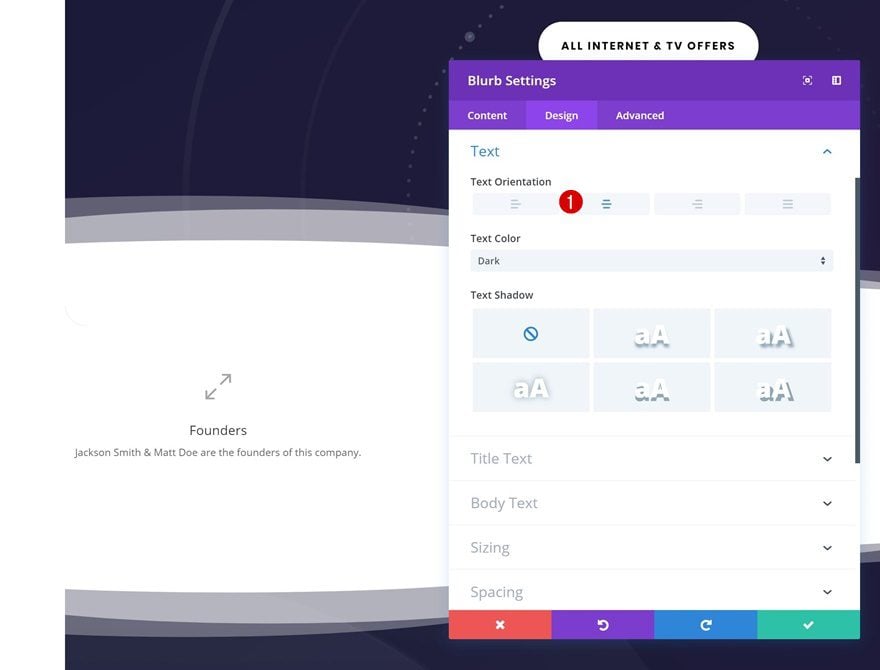
A continuación, cambie la orientación del texto en la configuración de texto.
- Orientación del texto: Centro

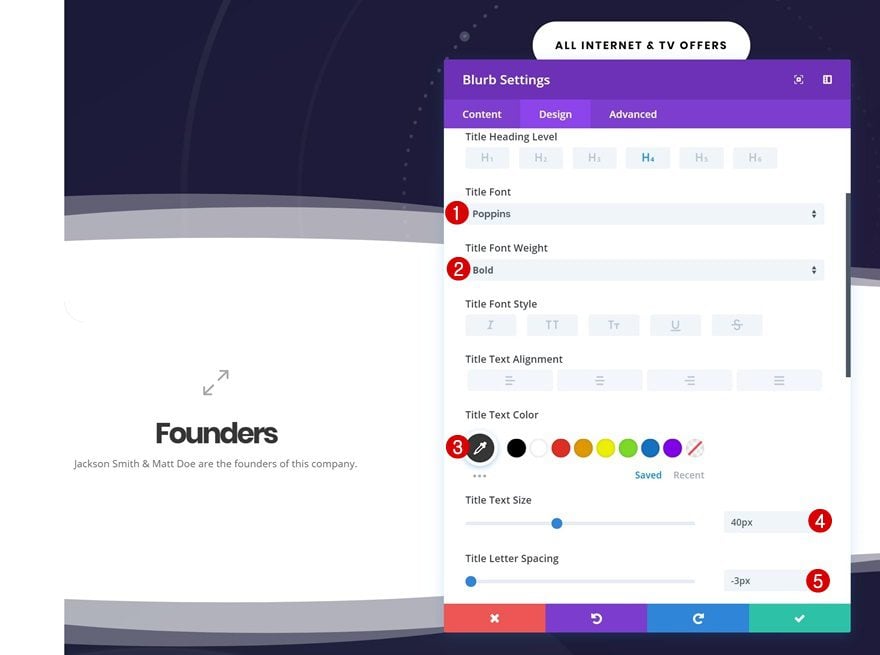
Configuración predeterminada del texto del título
Realice también algunos cambios en la configuración del texto del título.
- Fuente del título: Poppins
- Peso de la fuente del título: Negrita
- Color del texto del título: #333333
- Tamaño del texto del título: 40px
- Espaciado entre letras del título: -3px

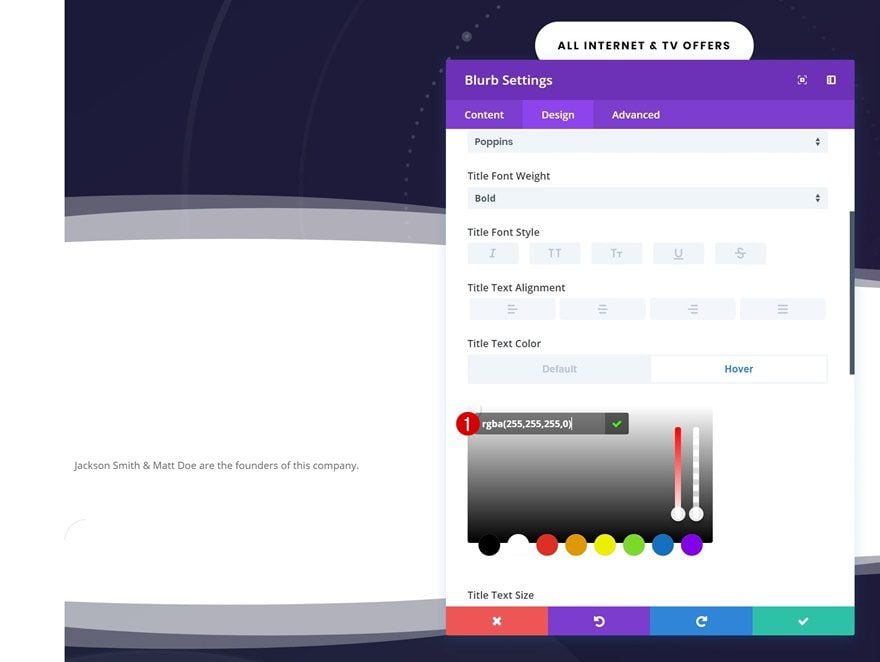
Configuración del texto del título flotante
Y cambie el color del texto del título al pasar el mouse. Estamos, nuevamente, usando un color completamente transparente para asegurarnos de que la pregunta no aparezca una vez que alguien pasa el cursor sobre el módulo de Blurb.
- Color del texto del título: rgba(255,255,255,0)

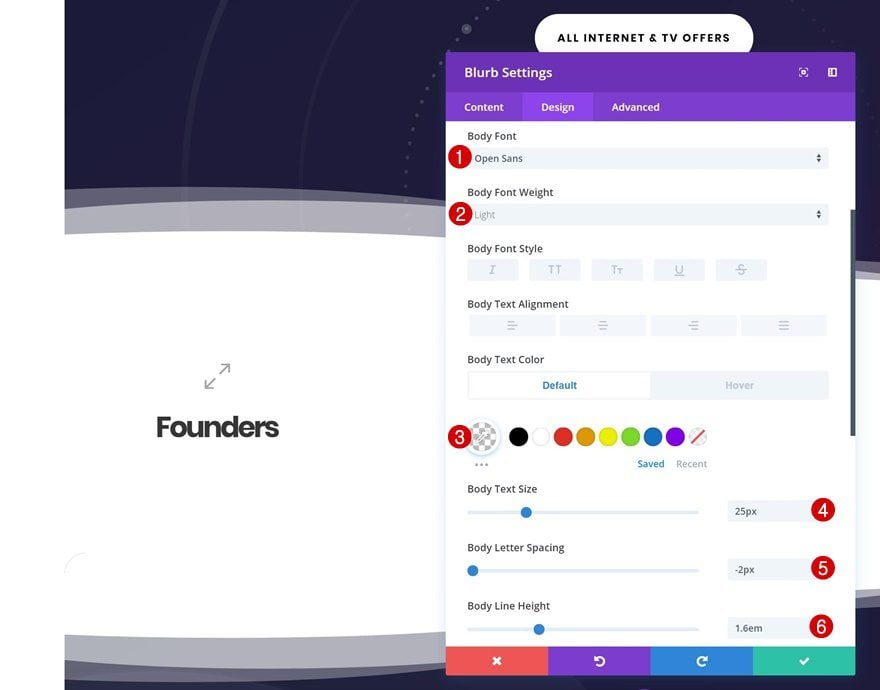
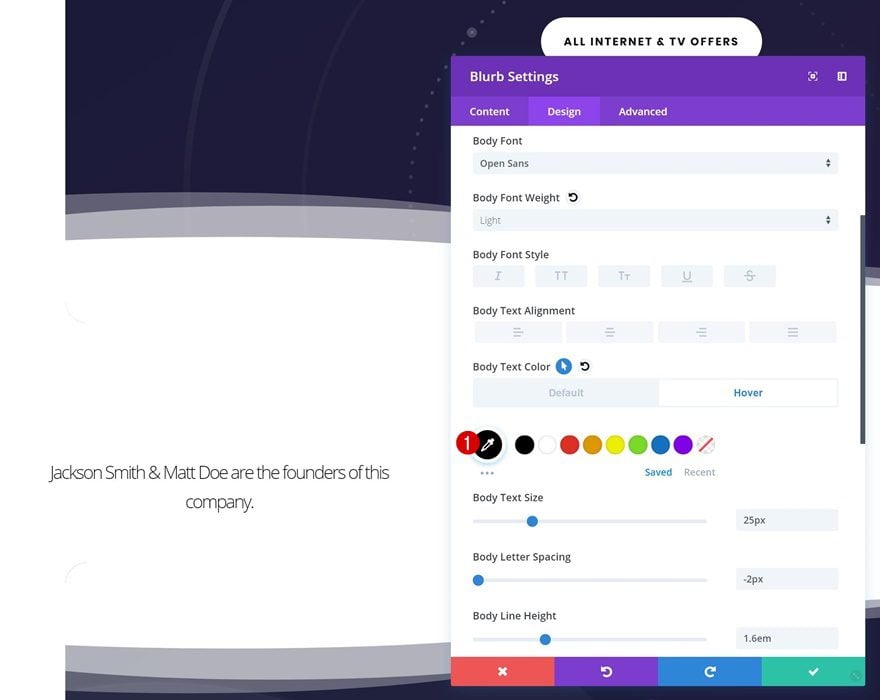
Configuración predeterminada del texto del cuerpo
Continúe cambiando la configuración del texto del cuerpo.
- Fuente del cuerpo: Open Sans
- Peso de la fuente del cuerpo: ligero
- Color del cuerpo del texto: rgba(255,255,255,0)
- Tamaño del cuerpo del texto: 25 px
- Espaciado entre letras del cuerpo: -2px
- Altura de la línea del cuerpo: 1,6 em

Configuración del texto del cuerpo flotante
Y cambie el color del texto del cuerpo al pasar el mouse.
- Color del cuerpo del texto: #000000

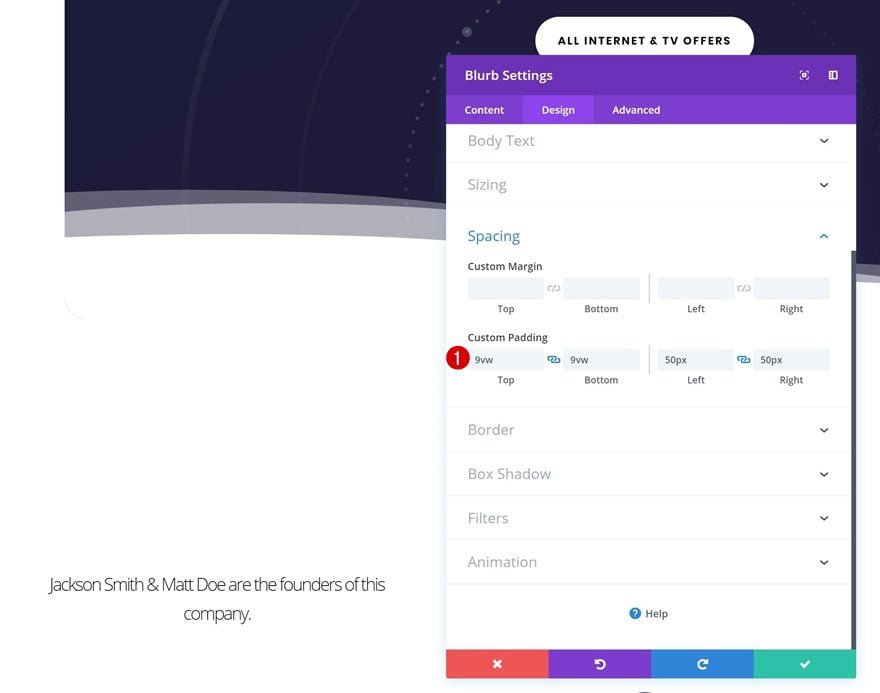
Espaciado
Para dar forma a nuestro módulo en un cuadrado, agregaremos algunos valores de relleno personalizados.
- Acolchado superior: 9vw
- Acolchado inferior: 9vw
- Relleno izquierdo: 50px
- Relleno derecho: 50px

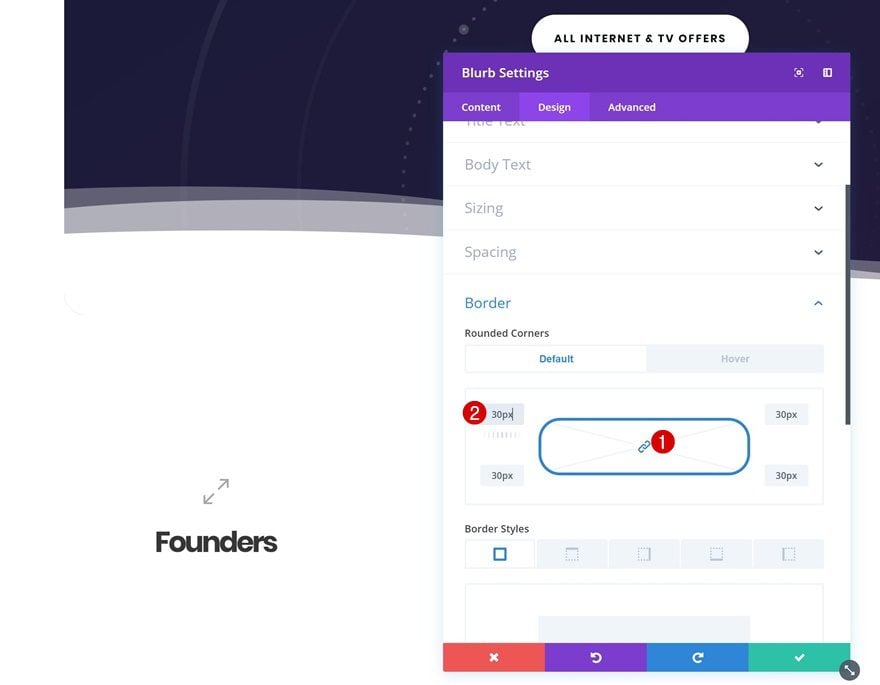
Esquinas redondeadas predeterminadas
También estamos dando a nuestro módulo ’30px’ de esquinas redondeadas.

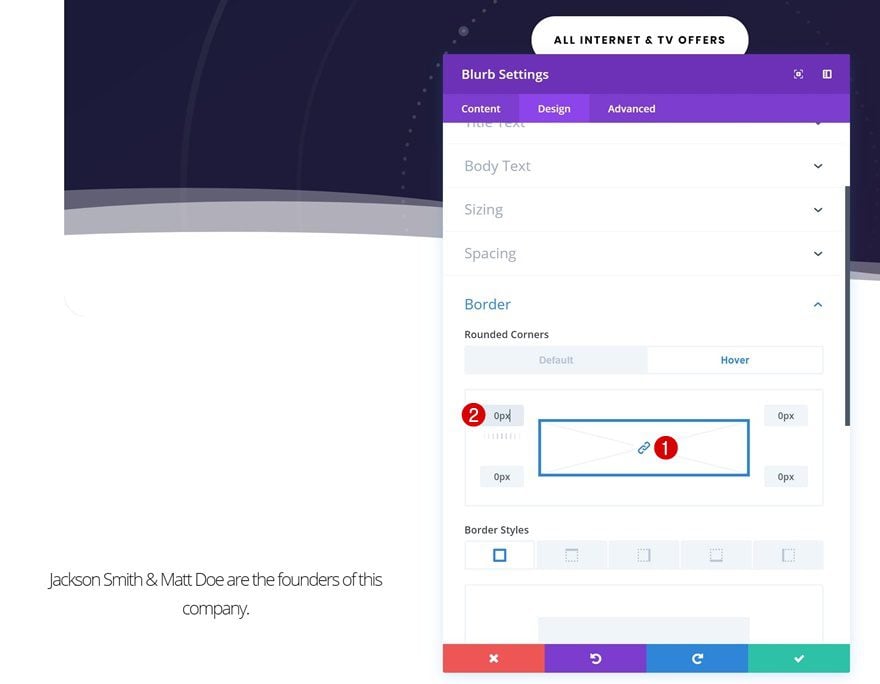
Pasar el cursor por las esquinas redondeadas
Estamos eliminando estas esquinas redondeadas al pasar el mouse.

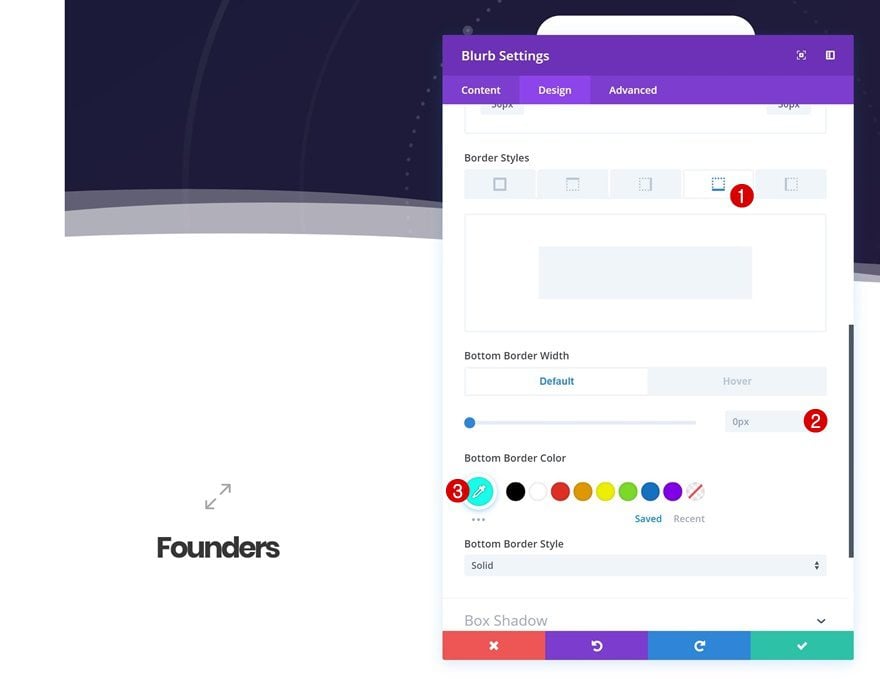
Borde predeterminado
Y agregaremos un borde inferior.
- Ancho del borde inferior: 0px
- Color del borde inferior: #0fffeb

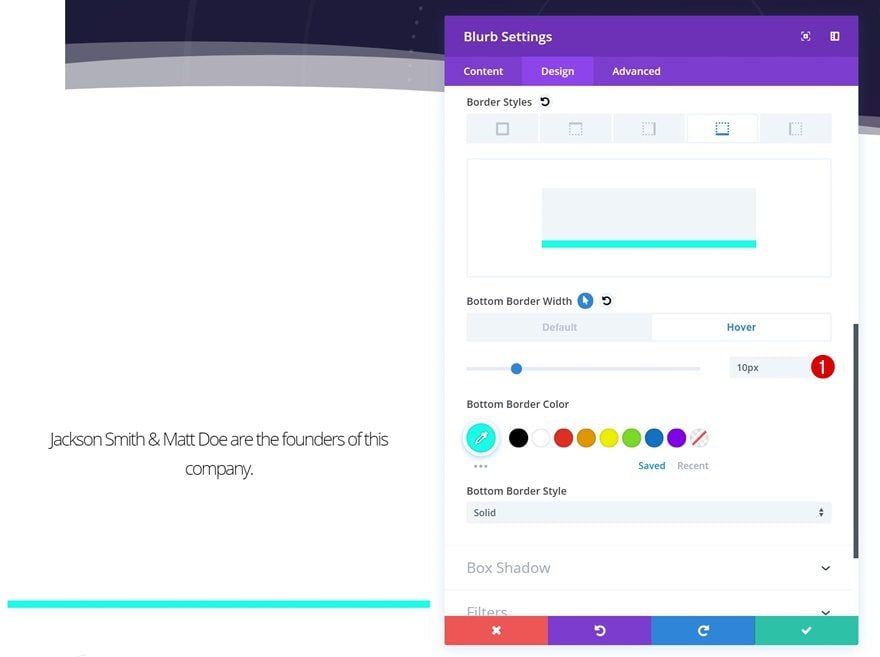
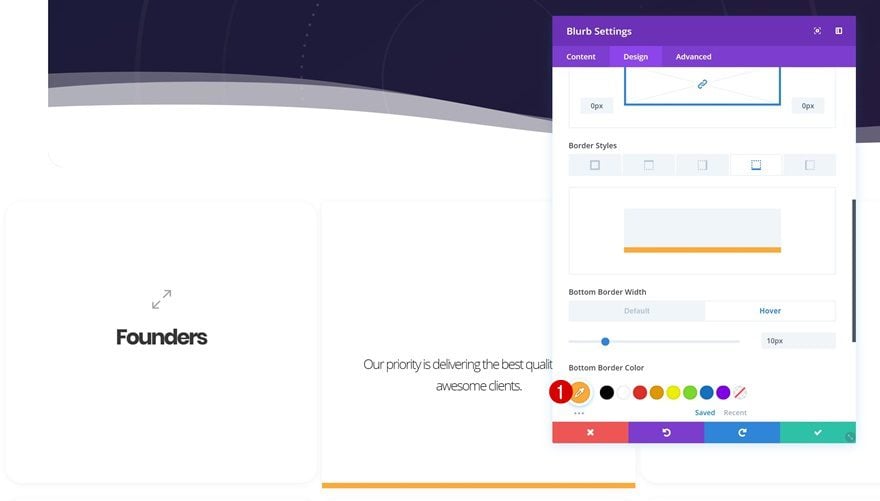
Borde flotante
Cambie el ancho del borde inferior al pasar el mouse para que aparezca.
- Ancho del borde inferior: 10px

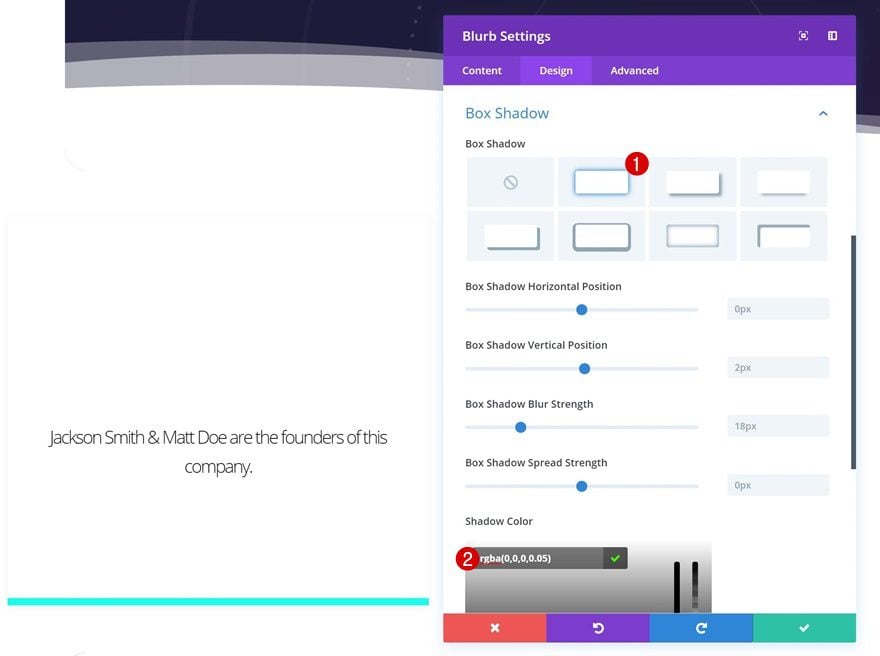
Sombra de la caja
Para agregar algo de profundidad, también usaremos una sombra de cuadro.
- Color de sombra: rgba(0,0,0,0.05)

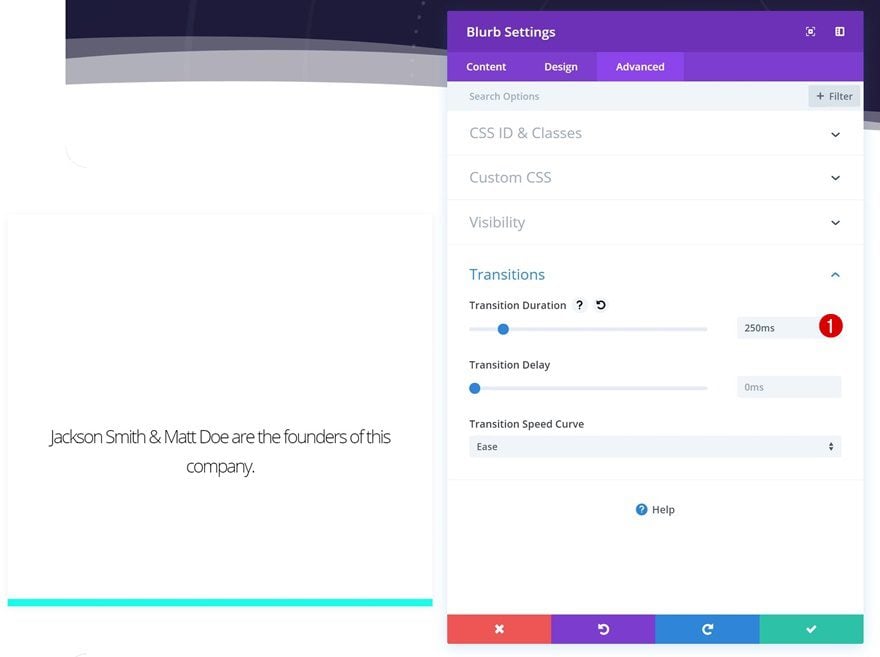
Transiciones
Por último, pero no menos importante, reduciremos la duración de la transición en la pestaña avanzada.
- Duración de la transición: 250ms

Clonar módulo Blurb dos veces y colocar en las columnas restantes
Ahora que ha terminado su primer módulo de Blurb, puede ahorrar tiempo si lo clona y coloca los duplicados en las dos columnas restantes.

Cambiar contenido
Asegúrate de cambiar el contenido de cada uno de los duplicados.

Cambiar los colores del borde inferior
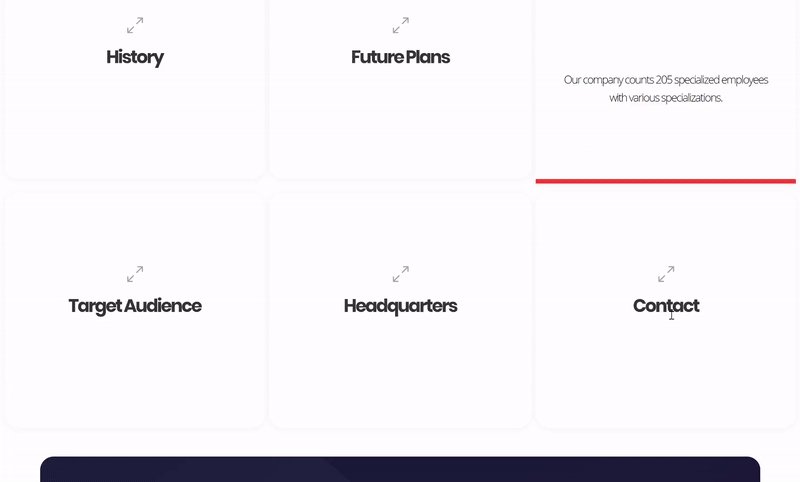
Junto con el color del borde inferior.

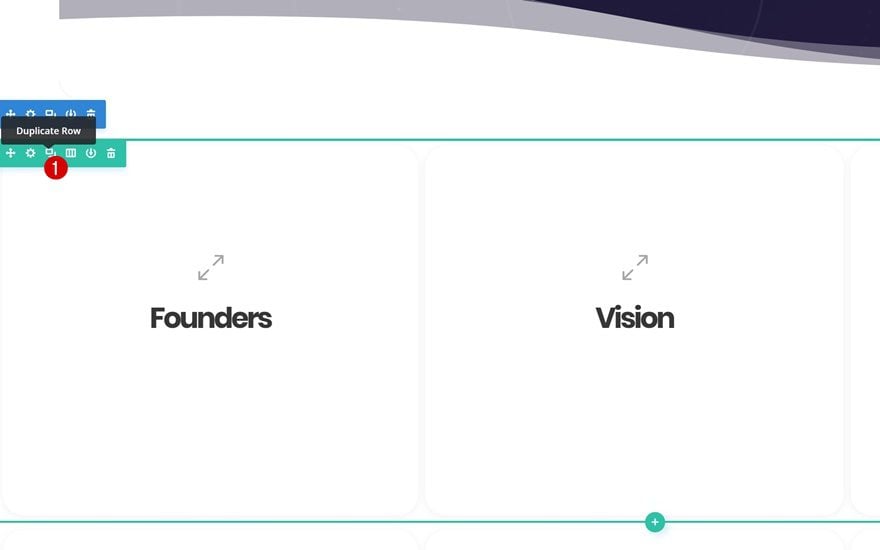
Clonar toda la fila dos veces
Puede crear la cuadrícula de la tarjeta de preguntas clonando la fila tantas veces como desee.

Cambie el contenido y los colores inferiores para cada artículo individualmente
¡Pero no olvides cambiar el contenido y los colores de fondo para que cada una de las tarjetas de preguntas sea única!

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado final en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo crear una cuadrícula de tarjetas de preguntas interactivas utilizando el paquete de diseño del proveedor de servicios de Internet de Divi. Aunque nos hemos asegurado de que el diseño coincida con el estilo del paquete de diseño, puede usar este método para transformar cualquier página de información en una que también sea interactiva. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!