
Esta publicación es la parte 3 de 5 de nuestra miniserie titulada 5 Impresionantes diseños de galería Divi y cómo crearlos . ¡Estén atentos para conocer los cinco ejemplos únicos del módulo de galería y los tutoriales sobre cómo lograrlos!
En este tercer ejemplo, vamos a utilizar una «máscara de recorte» de CSS para crear un pequeño borde ingenioso alrededor de las imágenes de nuestra galería. Si no está muy familiarizado con CSS, no se preocupe, le proporcionaré el código y le explicaré para qué sirve y cómo usarlo. Si eres nuevo en CSS, mi objetivo es hacerlo un poco menos abrumador y que veas cómo solo unas pocas líneas de código pueden llevar tus diseños al siguiente nivel.
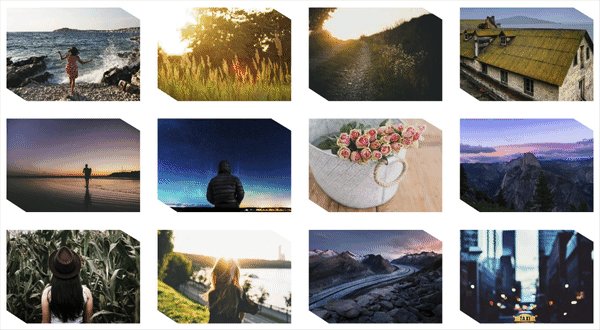
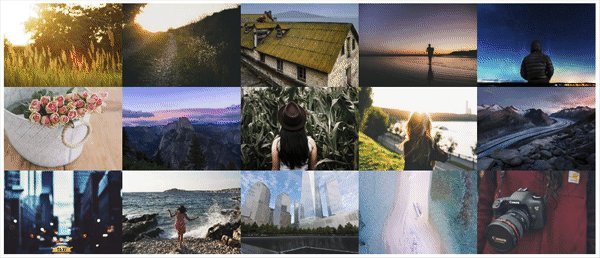
La siguiente imagen representa nuestro punto de partida. Todo lo que he hecho es agregar doce imágenes al módulo Divi Gallery sin realizar ningún otro cambio.

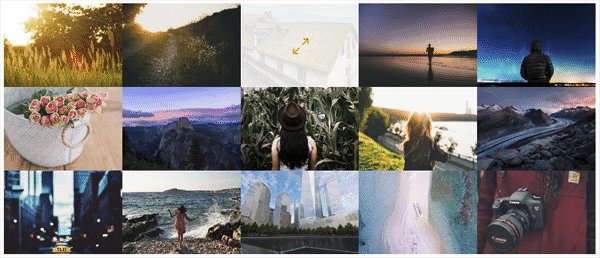
Pase el cursor sobre el módulo de galería predeterminado
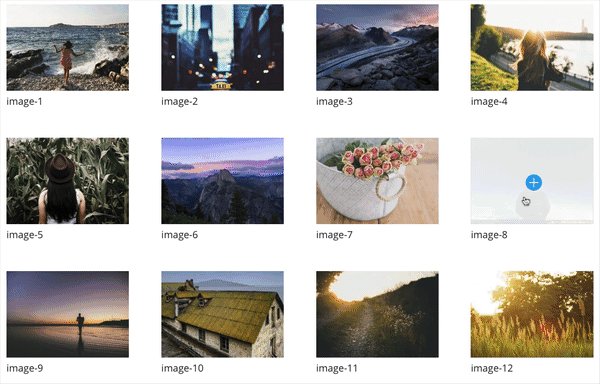
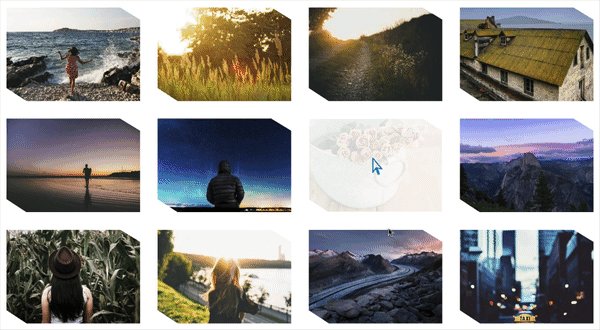
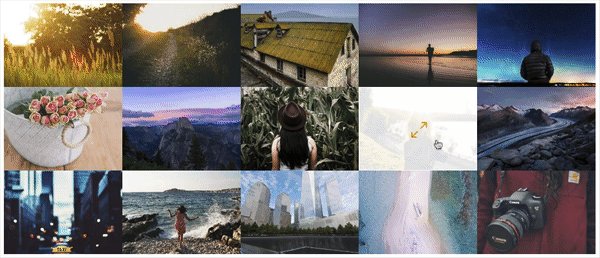
Al final de nuestro tutorial de hoy, obtendremos una galería más limpia (con menos texto) e imágenes que tienen una máscara de recorte CSS que brinda detalles personalizados.

Ejemplo 3: pase el mouse sobre
Cómo crear bordes de imagen únicos con el módulo Divi Gallery
Suscríbete a nuestro canal de Youtube
Concepto e inspiración para el módulo de galería de imágenes de borde único
Hay muchas circunstancias en las que podrá utilizar bordes únicos para las imágenes de su galería. A menudo uso bordes personalizados en las imágenes de la galería para vincular la apariencia con otros elementos gráficos en el sitio. Supongamos que tiene varias imágenes y gráficos con bordes redondeados, ¿no sería bueno que sus galerías reflejaran ese aspecto y tuvieran una sensación optimizada en todo el sitio? Con algunos ajustes simples de CSS, ¡podemos hacer exactamente eso!
Preparando sus elementos de diseño
Para seguir el tutorial de hoy, necesitará doce imágenes libres de regalías de un tamaño de 1200 px de ancho con una altura de 1000 px. Como han mencionado las otras dos publicaciones de esta miniserie, también sería una buena idea comprimir estas imágenes para tamaños de archivo más pequeños. Para aprender a cambiar el tamaño de sus imágenes y comprimirlas, consulte este tutorial que hemos creado para ayudarlo a aprovechar al máximo sus activos de imagen.
Para lograr nuestra máscara de recorte, utilicé http://bennettfeely.com/clippy/ para crear el borde en este ejemplo. Esta es una herramienta muy útil (y gratuita) que puede usar para crear cualquier forma de borde que desee para su imagen. Se puede usar para crear un círculo, bordes redondeados, una variedad de formas y más.
Implementando la galería en mosaico con un diseño de módulo de relleno personalizado en Divi
Para este ejemplo, usaremos el módulo Divi Gallery y haremos ajustes en estas 3 áreas:
– Configuración general
– Configuración avanzada de diseño
– Configuración personalizada de CSS

La configuración la cambiaremos.
Para comenzar, cree una sola sección con una sola fila y un solo módulo de galería.
Configuración del módulo de galería
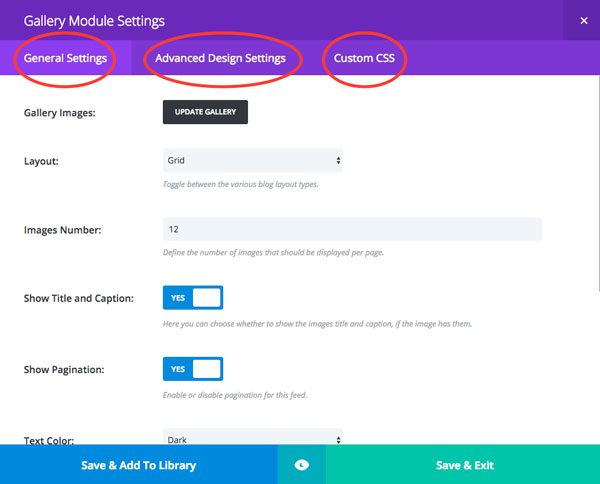
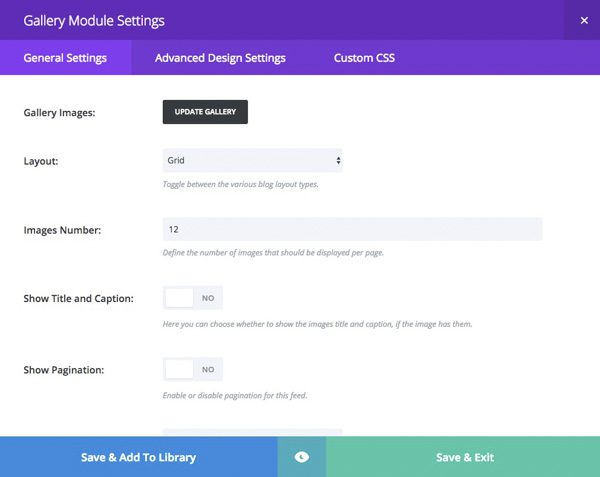
Configuración general:
Imágenes de la galería: Se agregaron las imágenes a la galería
Diseño: Cuadrícula
Número de imágenes: 12
Mostrar título y subtítulo: NO
Mostrar paginación: NO

Ejemplo 3 Configuración general
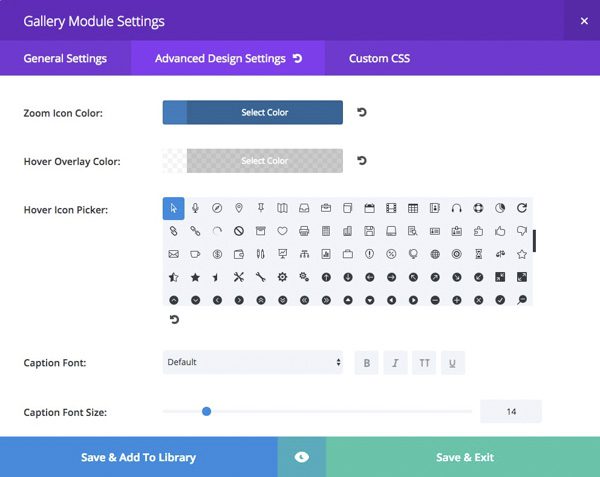
Configuración general avanzada:
Color de icono de zoom: #1f7cba
Color de superposición de desplazamiento: rgba(255,255,255,0.82)
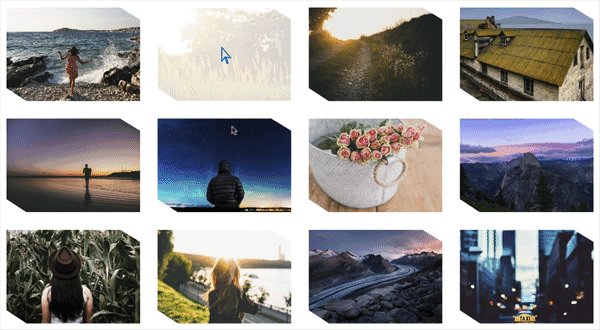
Selector de icono de desplazamiento: Puntero del mouse de la computadora
Una de mis partes favoritas del módulo Divi Gallery es que nos da la posibilidad de cambiar el icono de pasar el cursor por encima. Para este ejemplo, estoy usando el puntero del mouse para darle al usuario una llamada a la acción. Un poco de psicología web aquí: cuando alguien ve un clic del mouse, el instinto de la naturaleza es «hacer clic». Por lo tanto, esto puede ser muy útil para las galerías cuando desea que el usuario del sitio web haga clic para abrir una imagen.
Voy con un ícono azul sobre una superposición blanca transparente, pero puede usar cualquier color que coincida con el sitio en el que está trabajando.

Ejemplo 3 Configuración de diseño avanzada
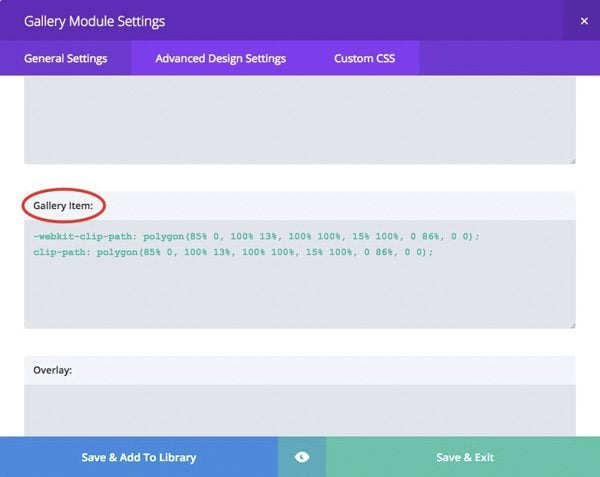
CSS personalizado:
Artículo de la galería:
|
01
02
|
-webkit-clip-path: polygon(85% 0, 100% 13%, 100% 100%, 15% 100%, 0 86%, 0 0);clip-path: polygon(85% 0, 100% 13%, 100% 100%, 15% 100%, 0 86%, 0 0); |
La sección de elementos de la galería aquí destaca cada imagen en la galería, por lo que cualquier ajuste que haga aquí afectará a cada imagen. Este código CSS le dice a la imagen dónde debe ocurrir el recorte y puede verlo por los porcentajes en la ruta del clip. La buena noticia es que, si usa la herramienta que mencioné anteriormente, no tiene que codificar nada de eso a mano Solo cree su forma y copie el código.

Ejemplo 3 CSS personalizado
Guardar la salida

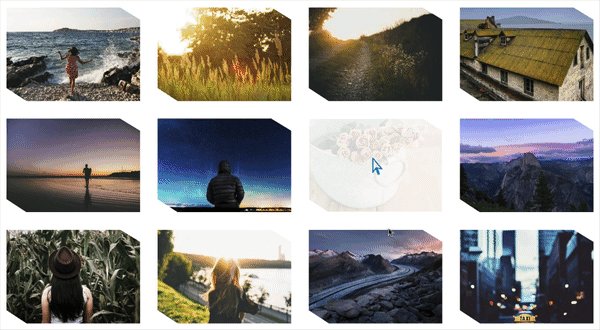
¡Su diseño final, imágenes de borde únicas con el módulo Divi Gallery!
¡Y eso es! Con algunos ajustes a la configuración básica del módulo Divi Gallery y solo un par de líneas de CSS, hemos creado un borde de aspecto único para las imágenes de nuestra galería. Una vez más, puede jugar con la máscara de recorte y crear cualquier forma o estilo de borde que desee para sus imágenes.
Mañana: cambiar el número de columnas en el módulo Divi Gallery
¿Alguna vez has querido más o menos columnas en tu galería Divi? Vuelva mañana para ver el ejemplo 4, donde le mostraré cómo aumentar el número de columnas y le daré el código para crear una galería de 2, 3, 5 o 6 columnas.

Ejemplo 4: agregar columnas
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!