
Para muchos sitios web, los blogs se han convertido en una parte importante de su estrategia de SEO. Pero además de crear contenido de alta calidad, también es importante simplificar el proceso de navegación de publicaciones para sus visitantes. De esa manera, pueden saltar de una publicación a otra y pasar más tiempo en su sitio web leyendo el contenido que publica. Dentro de Divi , hay un módulo de blog que puede usar para mostrar dinámicamente las publicaciones de su blog y diseñarlas también. Si está buscando una manera de llevar la experiencia de búsqueda de publicaciones al siguiente nivel, le encantará esta publicación. Le mostraremos cómo convertir el Divi Blog Module integrado en un carrusel avanzado que se puede arrastrar o deslizar con los elementos integrados de Divi y la librería slick js gratuita . ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
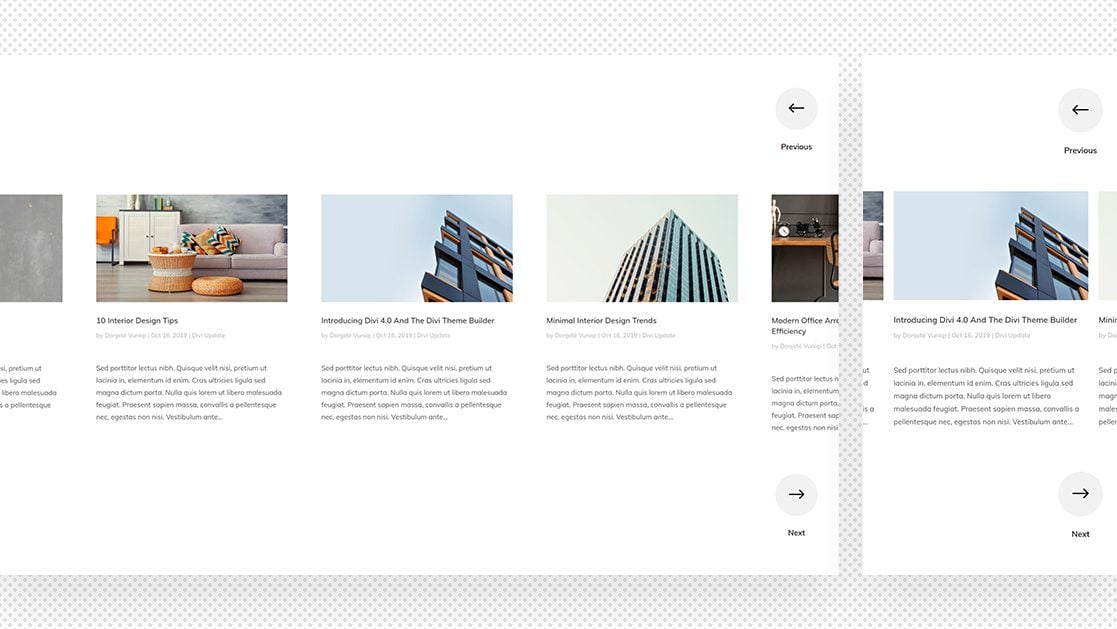
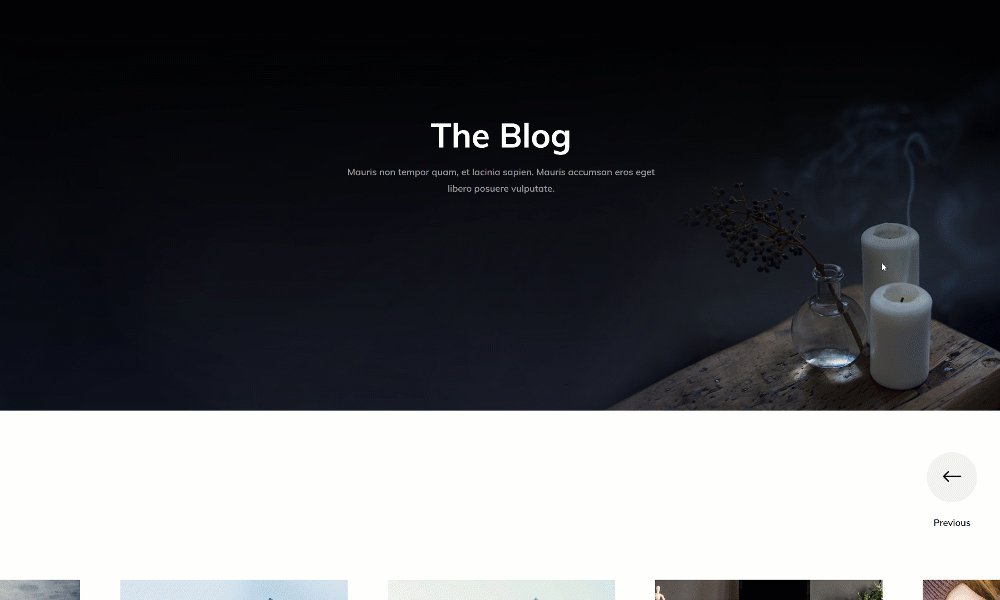
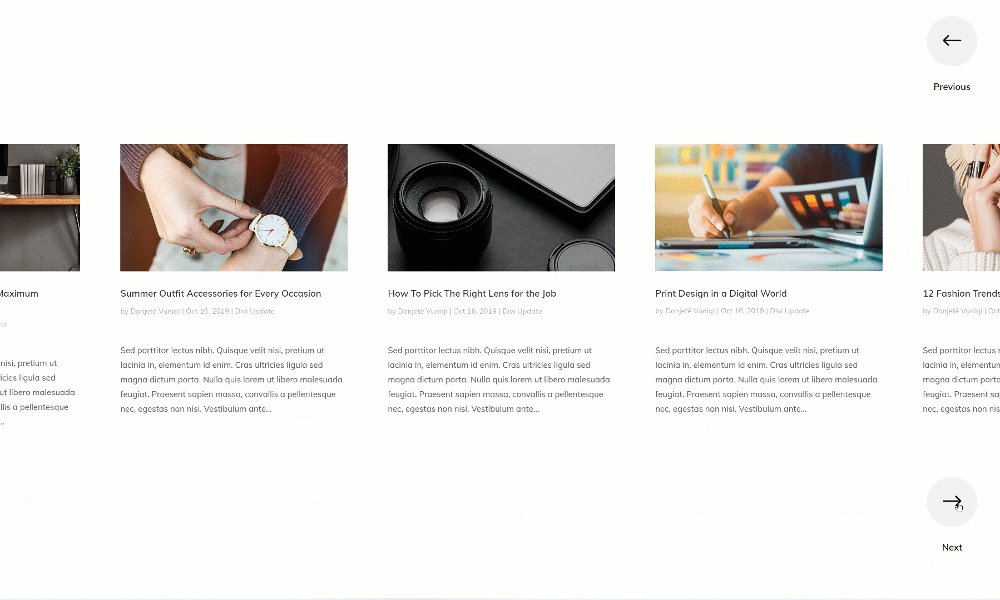
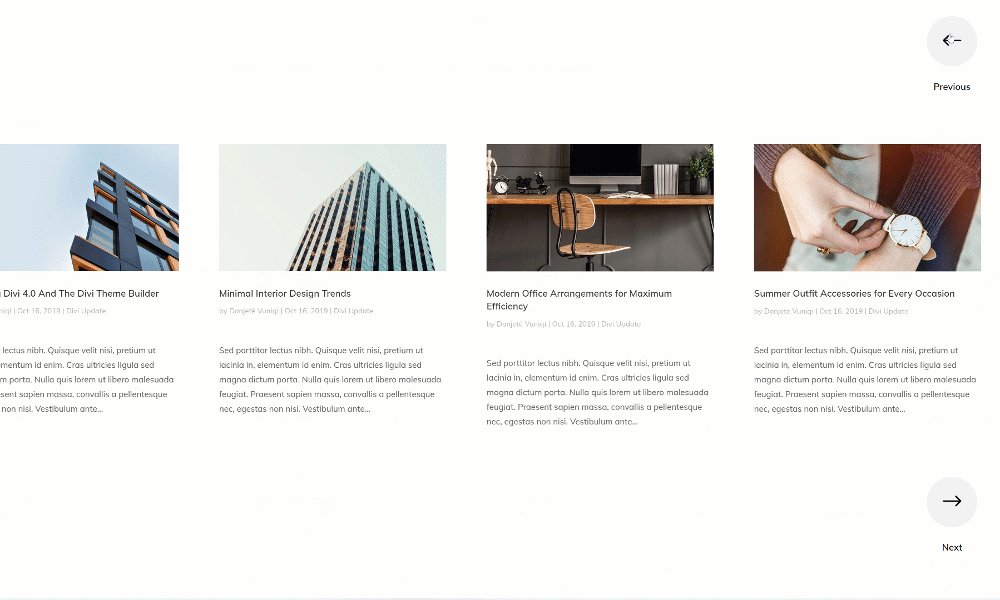
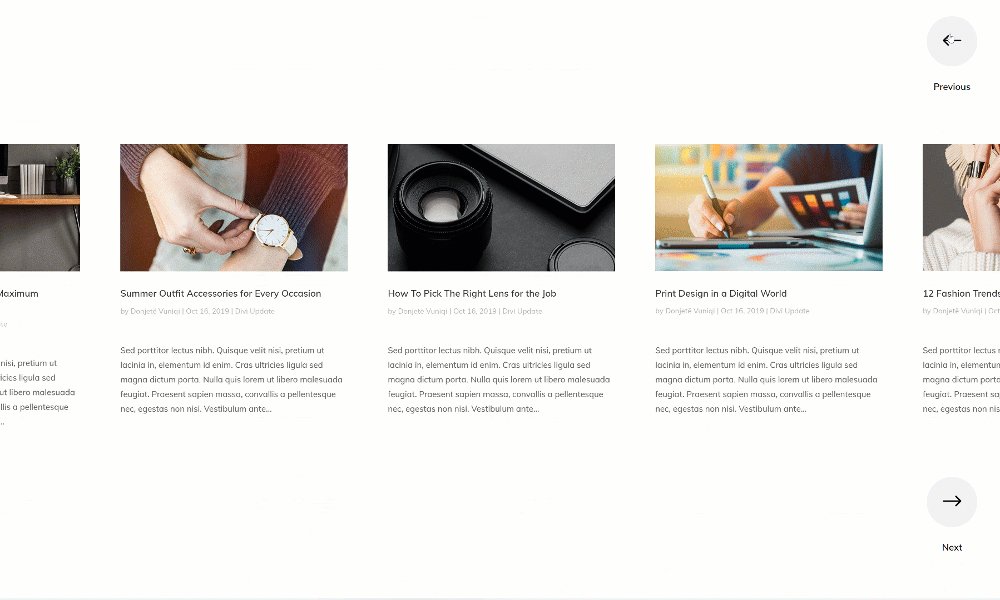
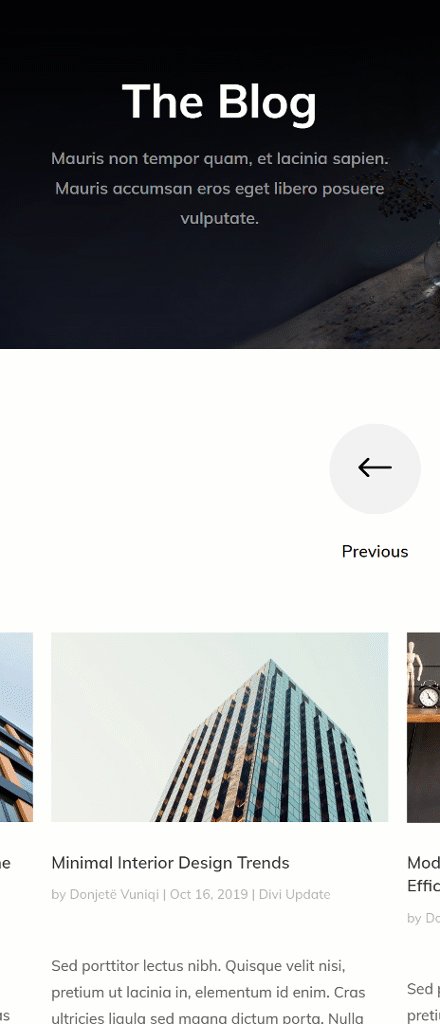
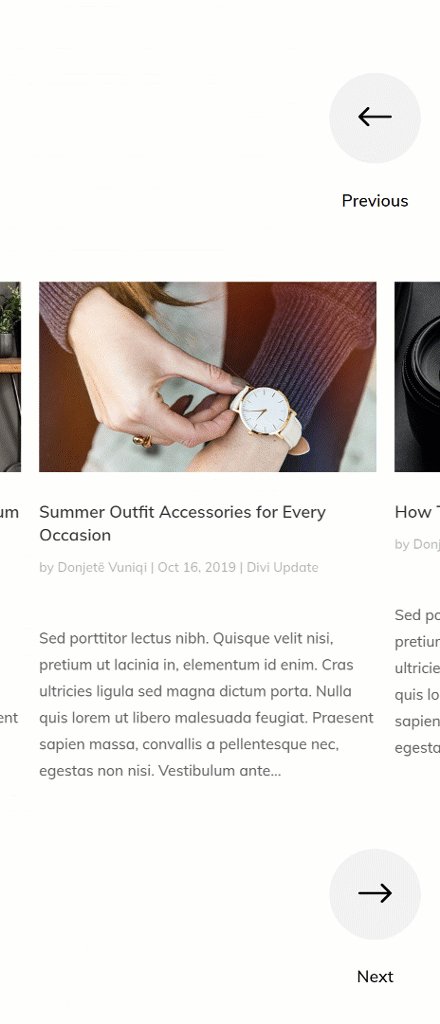
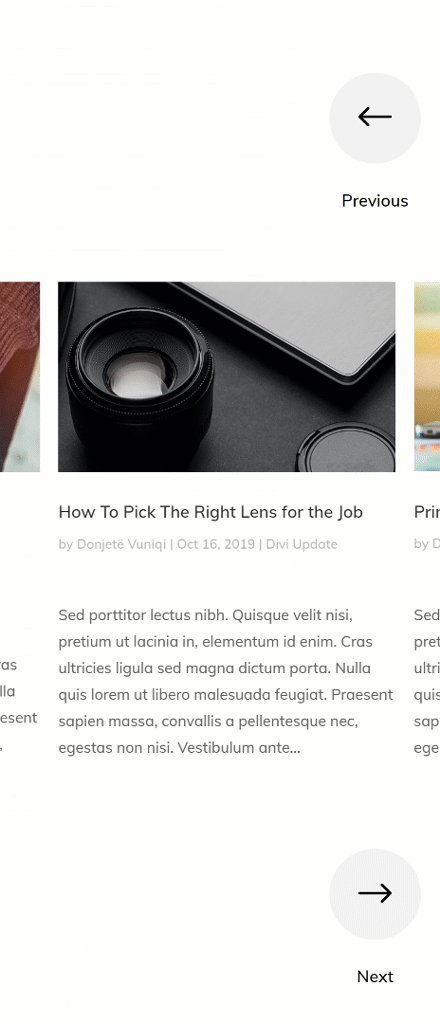
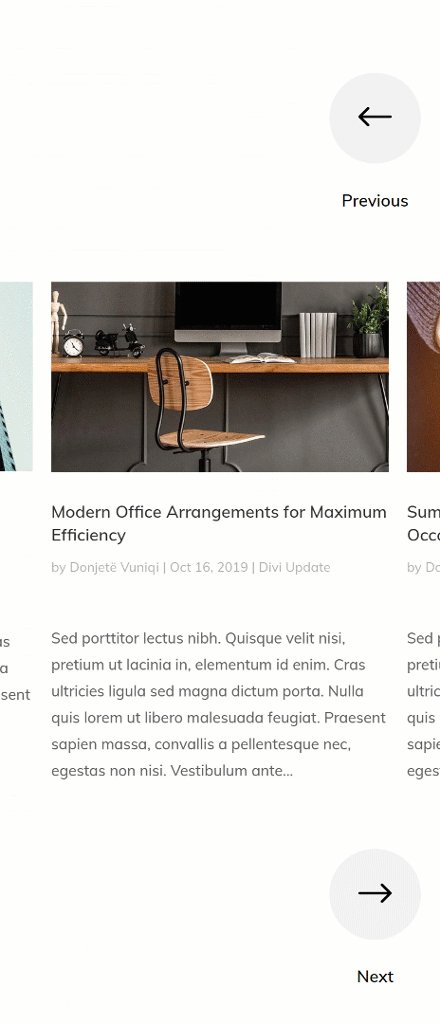
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Escritorio

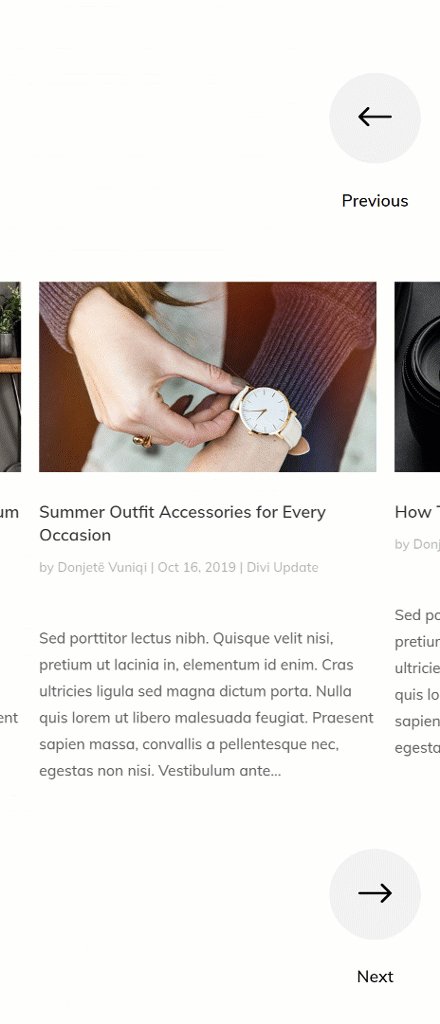
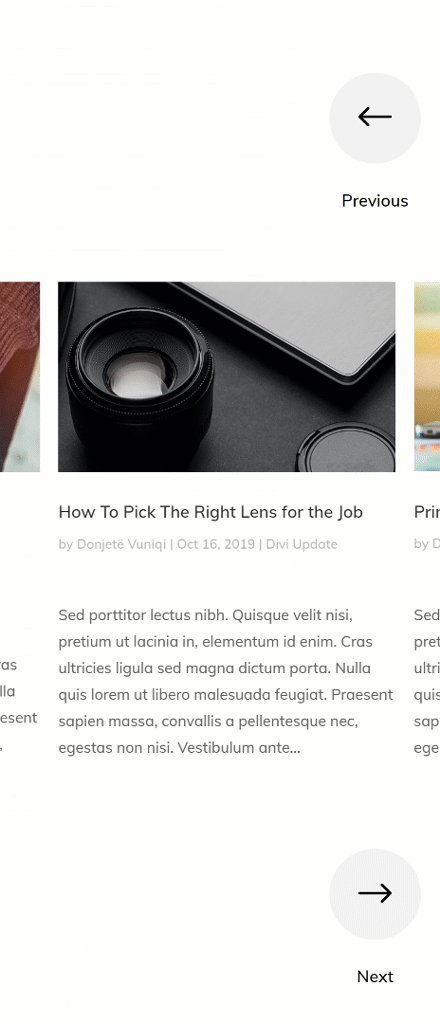
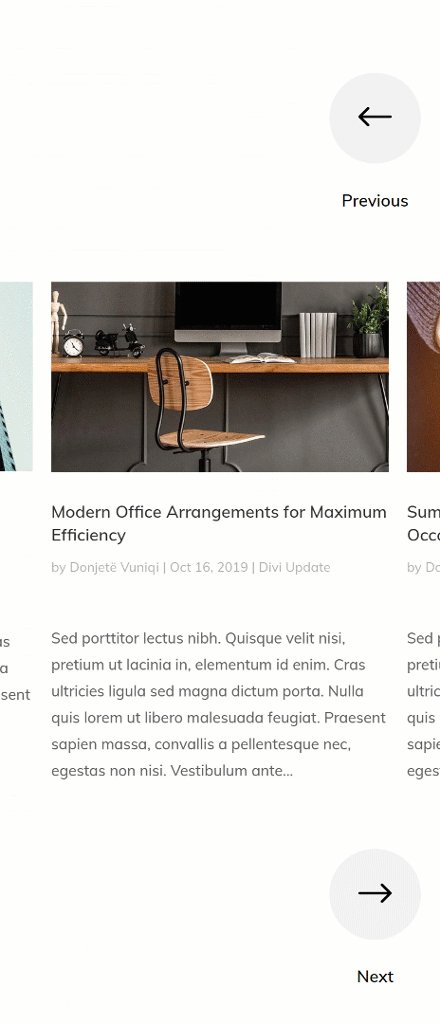
Móvil

Descargue el diseño de carrusel de deslizamiento arrastrable del módulo de blog GRATIS
Para poner sus manos en el diseño de carrusel de deslizamiento arrastrable del módulo de blog gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Crear página de blog
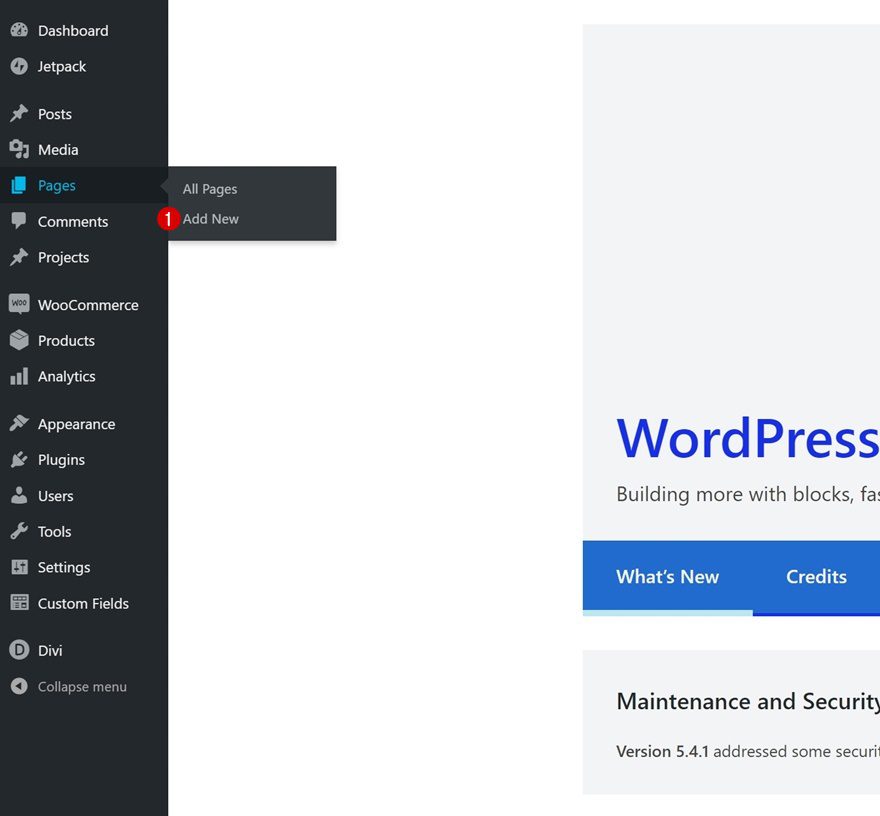
Agregar nueva página
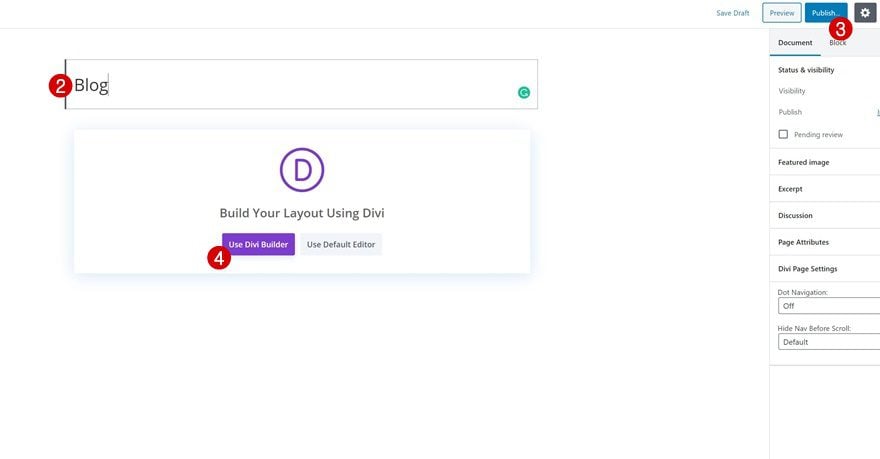
Comience agregando una nueva página al sitio web en el que está trabajando. Asigne un título a su página, publíquela y cambie a Visual Builder.


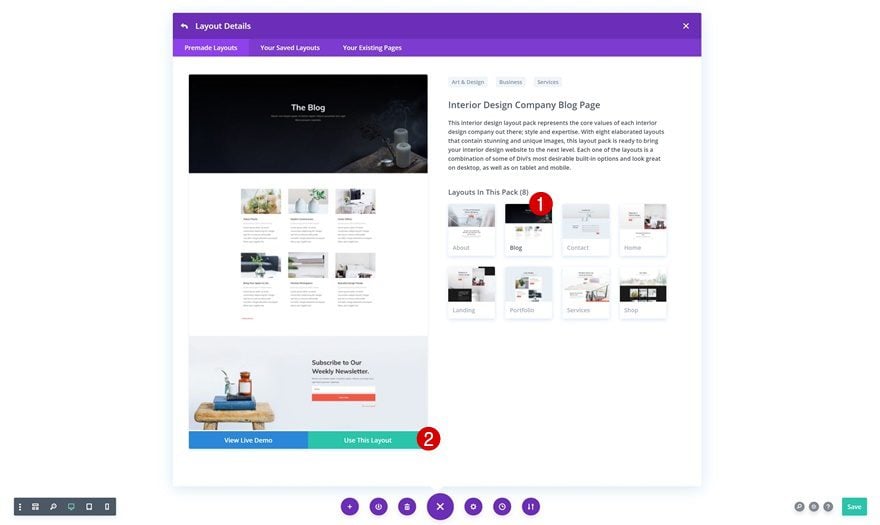
Cargar el diseño de la página del blog de la empresa de diseño de interiores
En este tutorial de caso de uso, usaremos el diseño del blog de Interior Design Company, pero puede usar cualquier otro diseño de su elección.

2. Cree diseños de flechas anteriores y siguientes utilizando módulos de Blurb
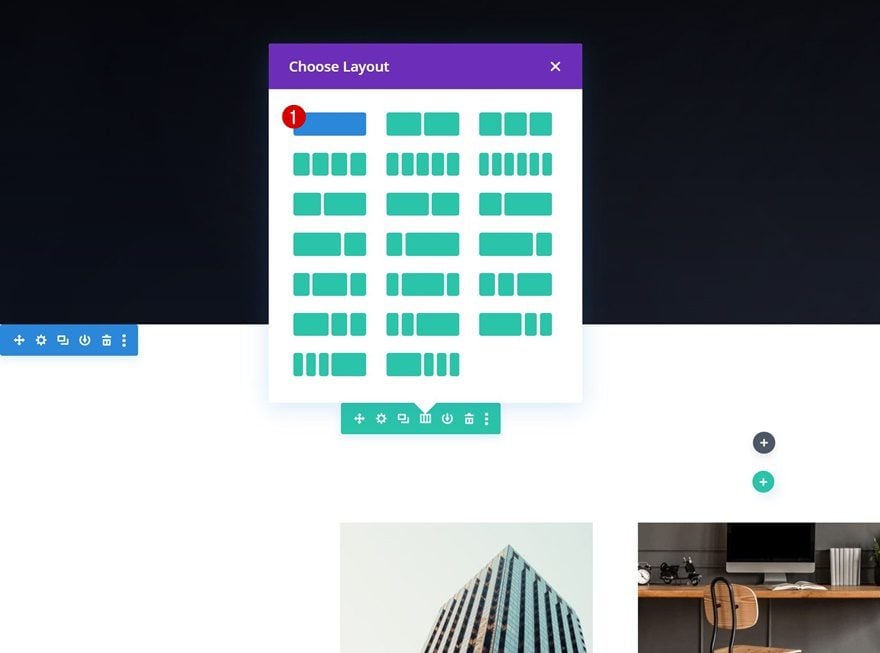
Agregar nueva fila a la parte superior de la sección
Estructura de la columna
Una vez que estemos dentro de la página del blog, podemos comenzar a construir el carrusel de deslizamiento arrastrable avanzado. La primera parte está dedicada a diseñar las flechas que necesitamos para permitir a los visitantes ir y venir entre las publicaciones. Las flechas no serán la única opción que tendrán los visitantes para navegar por el carrusel. Podrán arrastrar el carrusel en el escritorio y deslizar el dedo también en el móvil. Para diseñar las flechas, usaremos el módulo Blurb integrado de Divi, pero puede usar cualquier otro módulo de su elección. Agrega una nueva fila en la parte superior de la sección de tu blog usando la siguiente estructura de columnas:

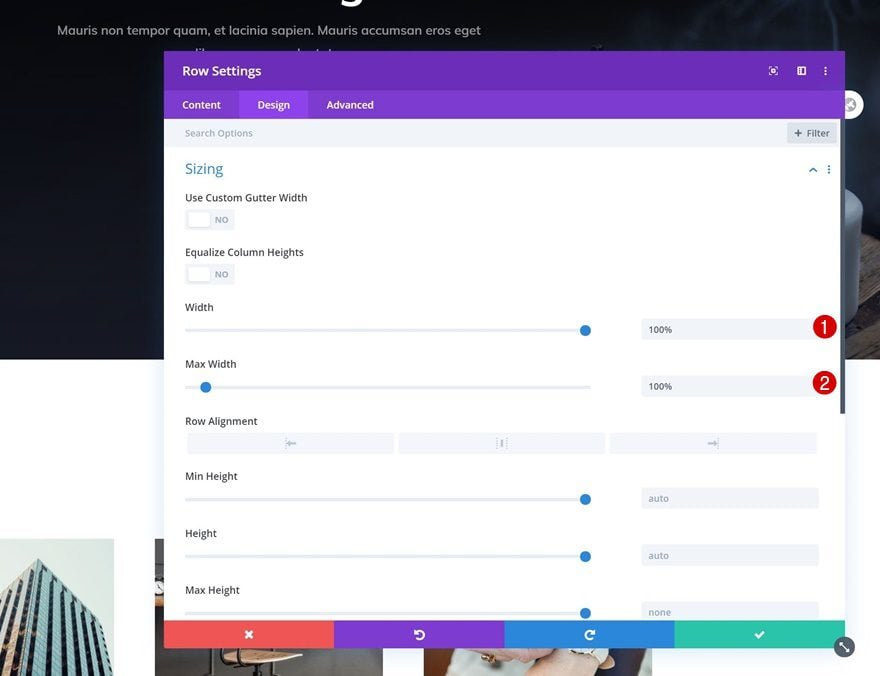
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y permita que la fila toque el lado izquierdo y derecho de la sección cambiando la configuración de tamaño de la siguiente manera:
- Ancho: 100%
- Ancho máximo: 100%

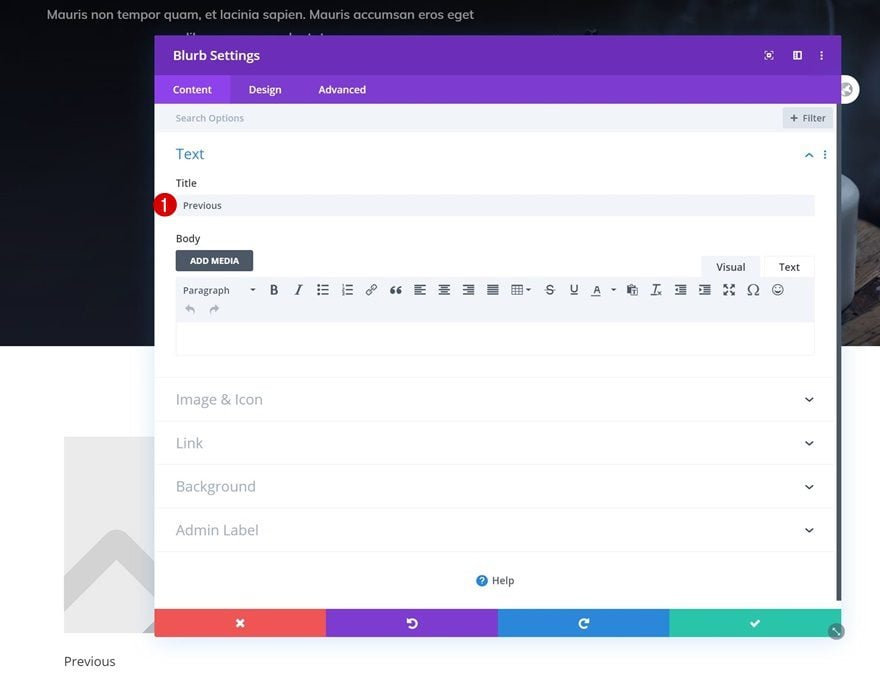
Añadir módulo Blurb
Añadir título
Luego, agregue un módulo de Blurb e inserte un título.

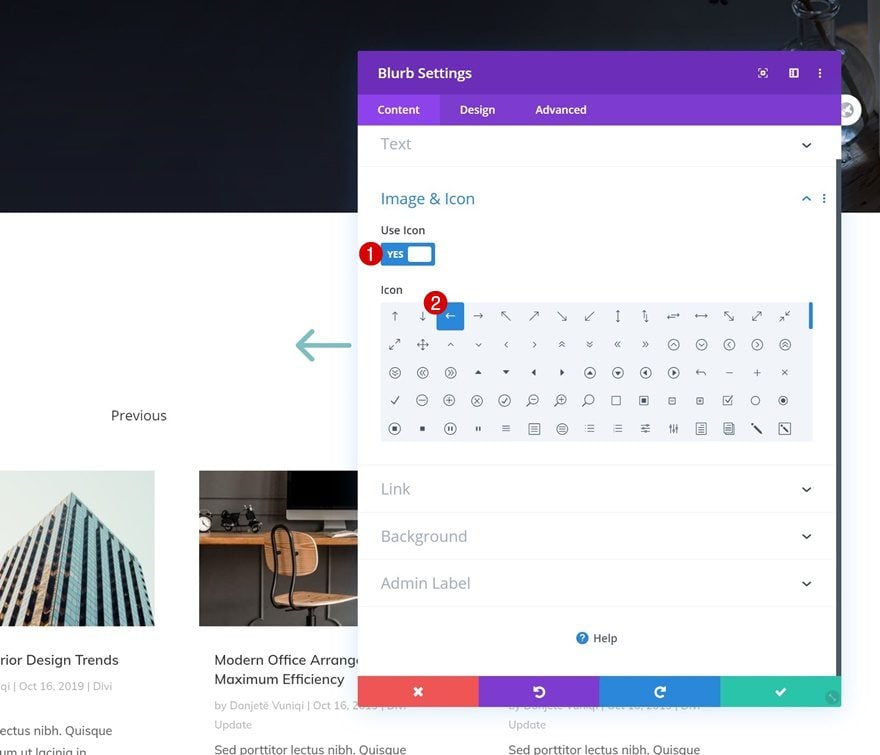
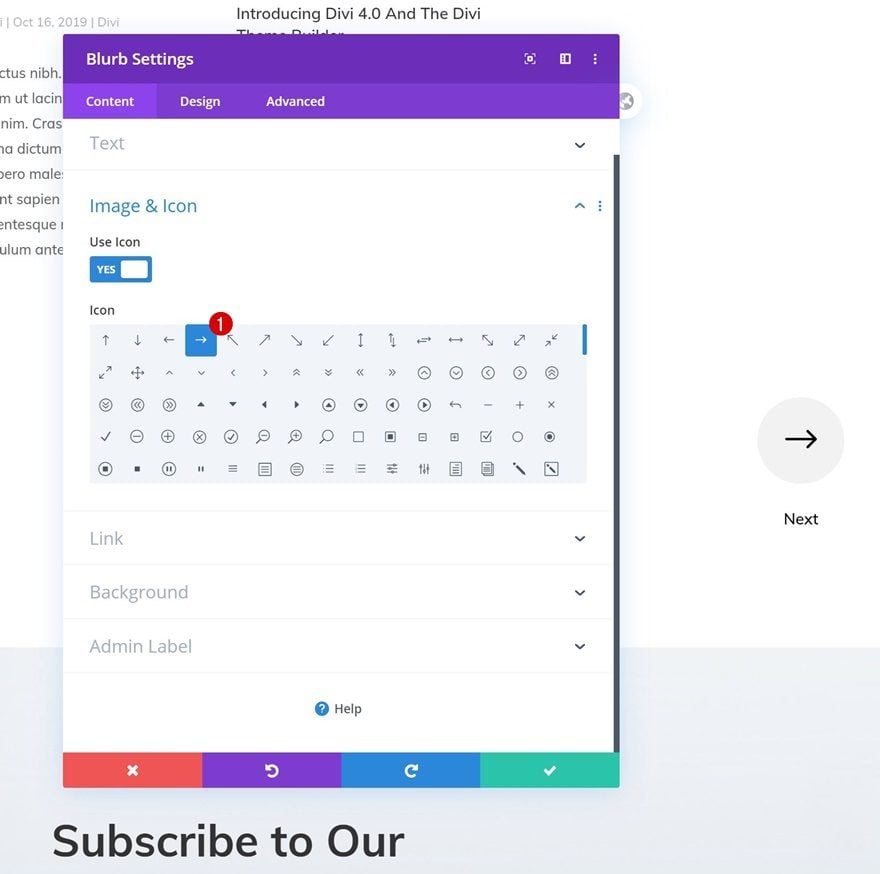
Seleccionar icono
Seleccione un icono a continuación.

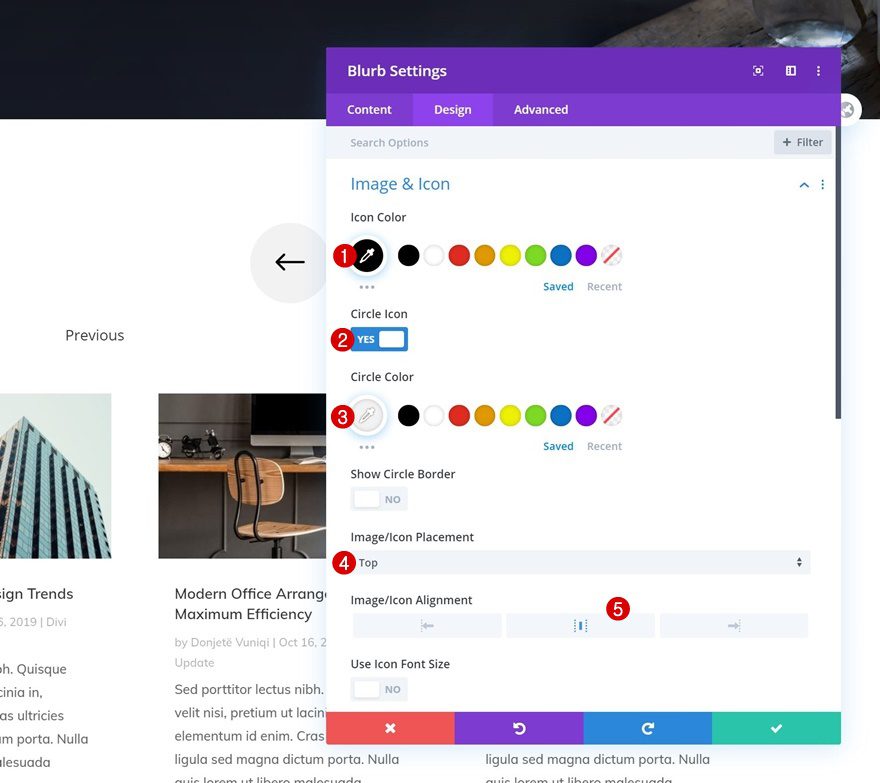
Configuración de iconos
Pase a la pestaña de diseño y cambie la configuración del icono de la siguiente manera:
- Color del icono: #000000
- Icono de círculo: Sí
- Color del círculo: #f2f2f2
- Colocación de imagen/icono: Arriba
- Alineación de imagen/icono: Centro

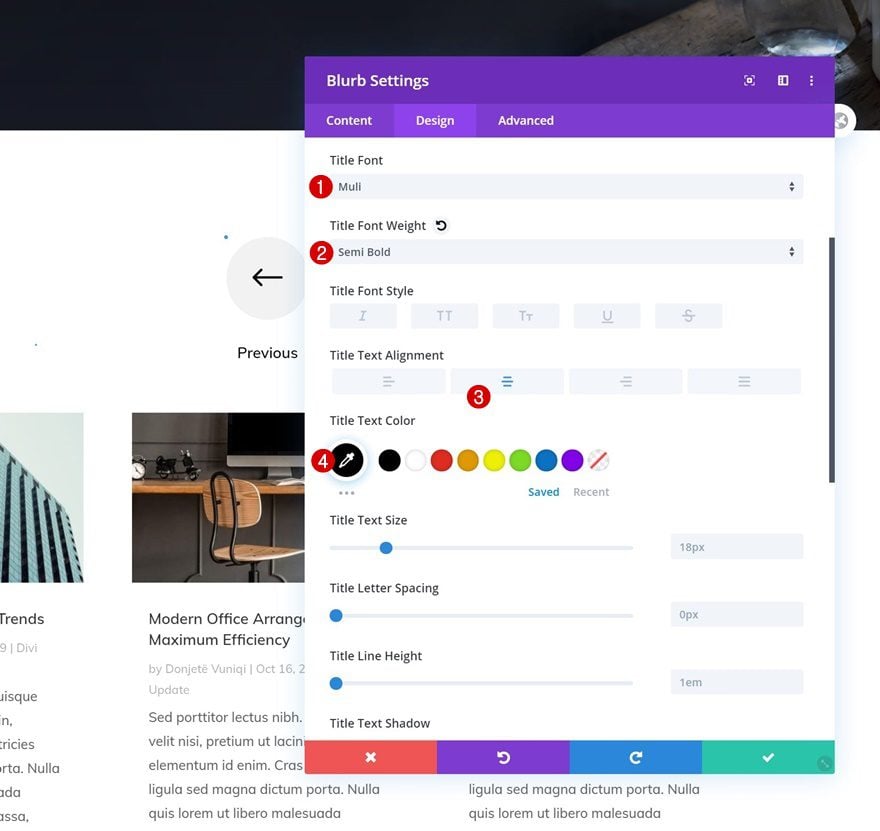
Configuración del texto del título
Luego, modifique la configuración del texto del título.
- Fuente del título: Muli
- Peso de la fuente del título: semi negrita
- Alineación del texto del título: Centro
- Color del texto del título: #000000

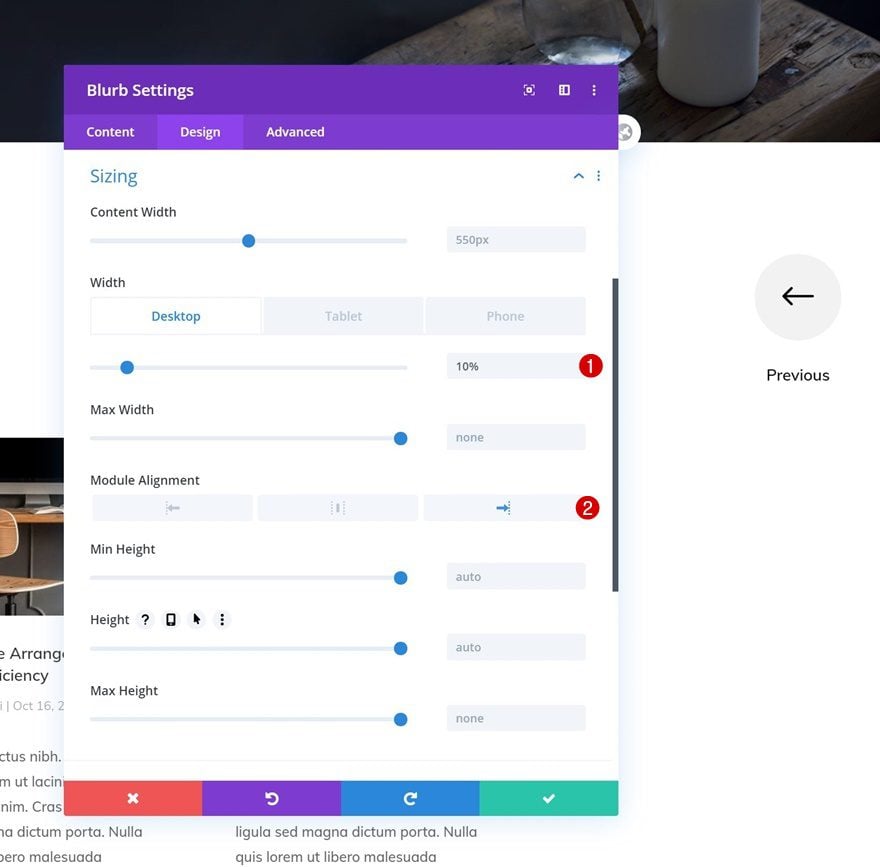
Dimensionamiento
A continuación, cambiaremos la configuración de tamaño del módulo en diferentes tamaños de pantalla.
- Ancho: 10% (Escritorio), 20% (Tableta), 30% (Teléfono)
- Alineación del módulo: Derecha

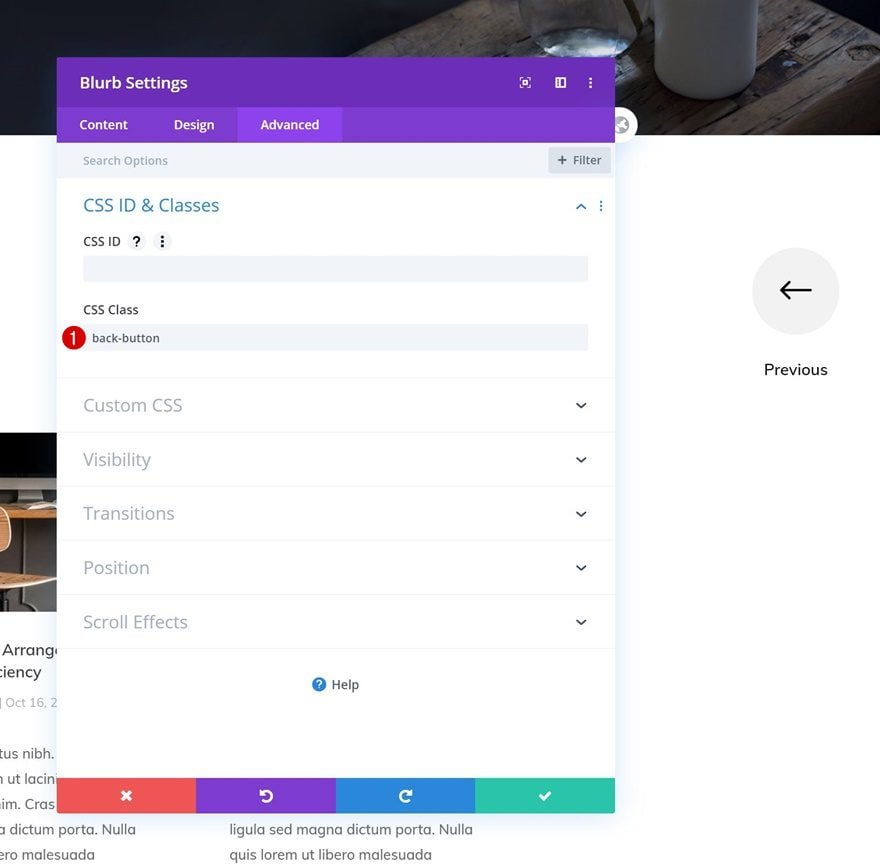
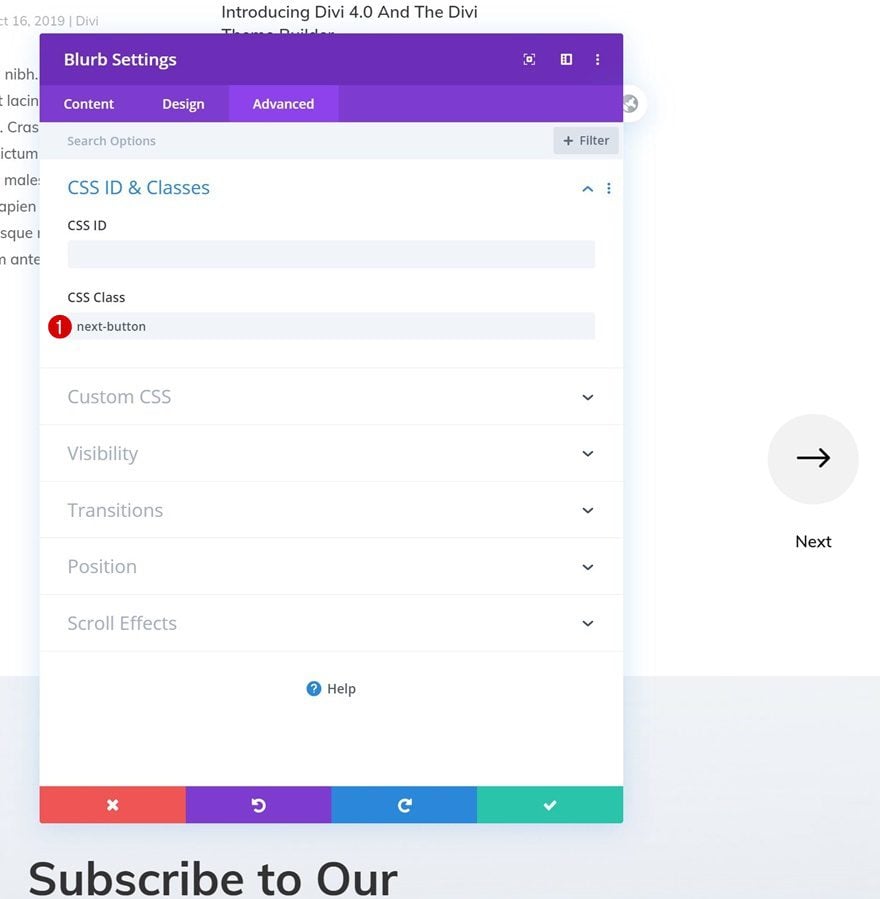
Clase CSS
Y también agregaremos una clase CSS. Esta clase de CSS nos ayudará a activar la acción del carrusel al hacer clic más adelante en el tutorial.
- Clase CSS: botón de retroceso

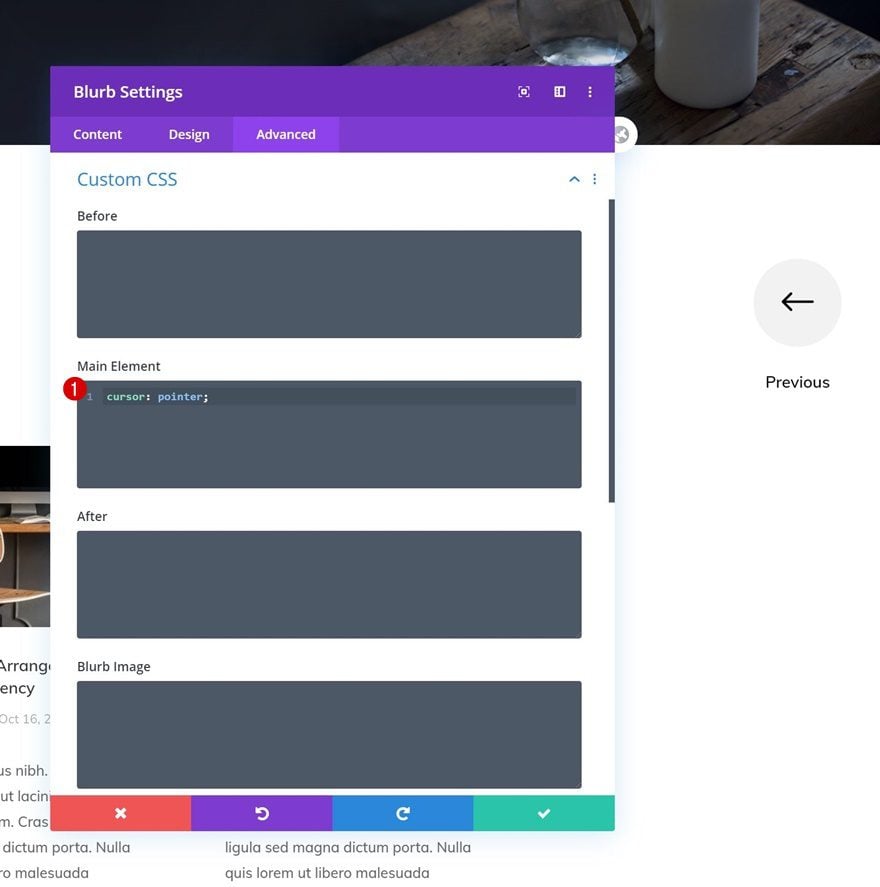
Elemento principal CSS
Por último, pero no menos importante, también agregaremos una línea de código CSS al elemento principal del módulo para convertir el cursor en un puntero.
|
01
|
cursor: pointer; |

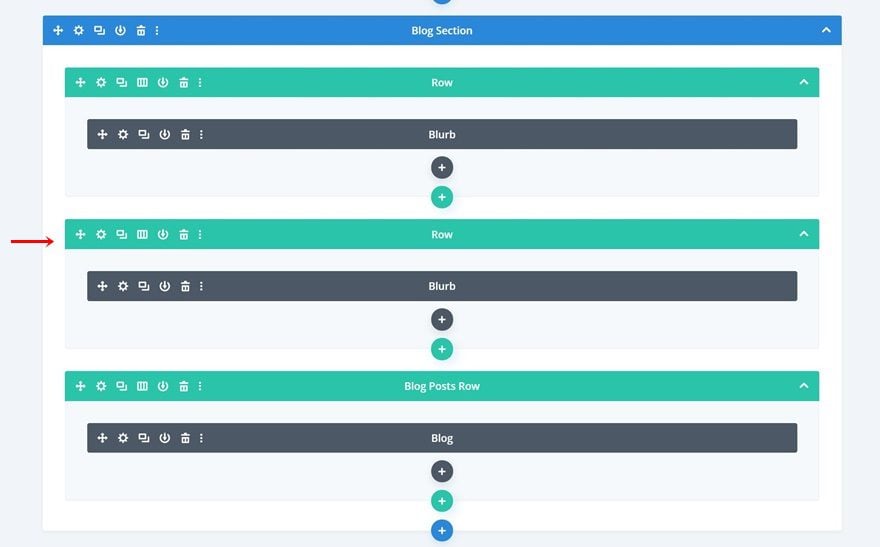
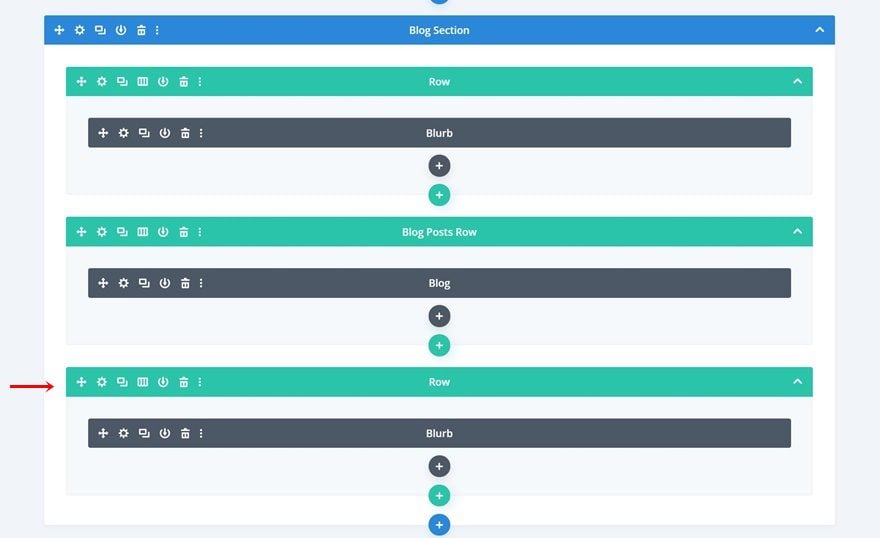
Clonar fila y colocar en la parte inferior de la sección
Una vez que haya completado la primera flecha, puede clonar todo el contenedor de filas y colocar la fila duplicada al final de la sección del blog.


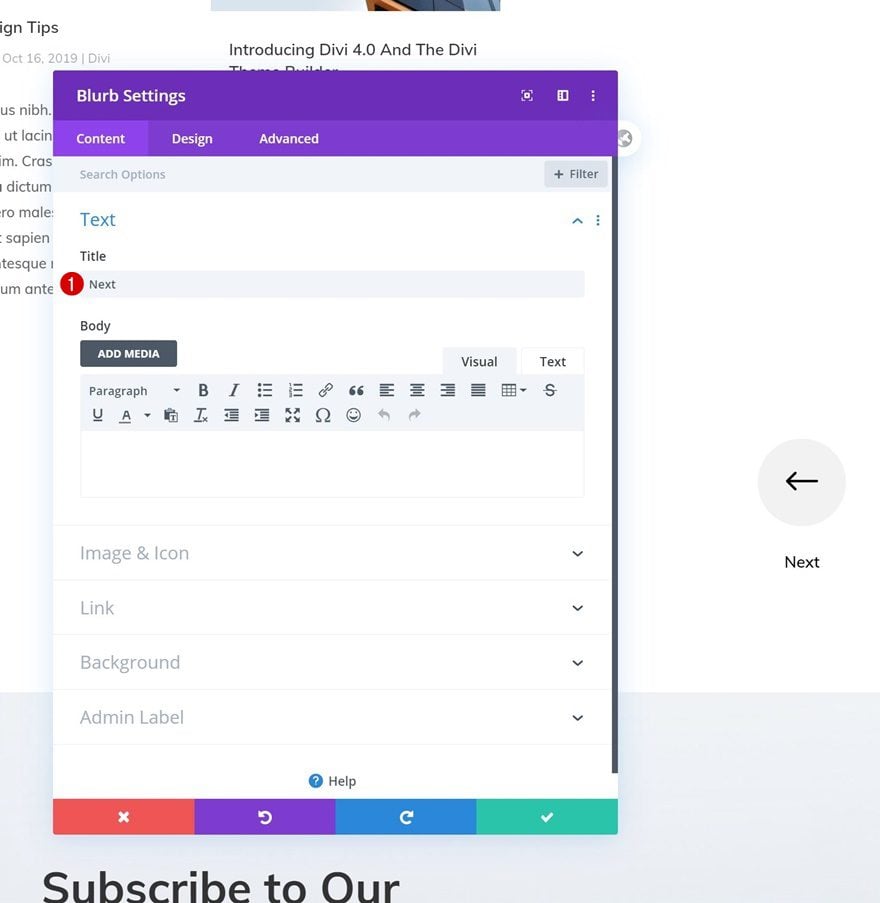
Cambiar título
Abra el módulo de Blurb en la fila duplicada y cambie el título.

Cambiar el ícono
Junto con el icono.

Cambiar clase CSS
Y modifique la clase CSS también.
- Clase CSS: botón siguiente

3. Preparar el Módulo Blog
Fila abierta que contiene el módulo de blog
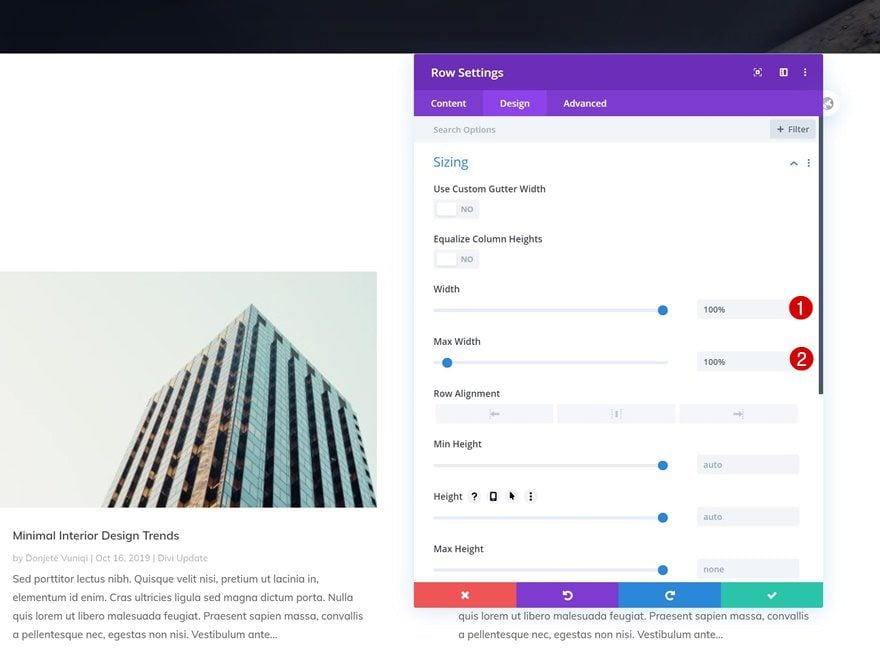
Dimensionamiento
Una vez que las flechas estén en su lugar, es hora de comenzar a ajustar el módulo de blog, comenzando con la fila en la que se encuentra. Abra la configuración de la fila y modifique la configuración de tamaño según corresponda:
- Ancho: 100%
- Ancho máximo: 100%

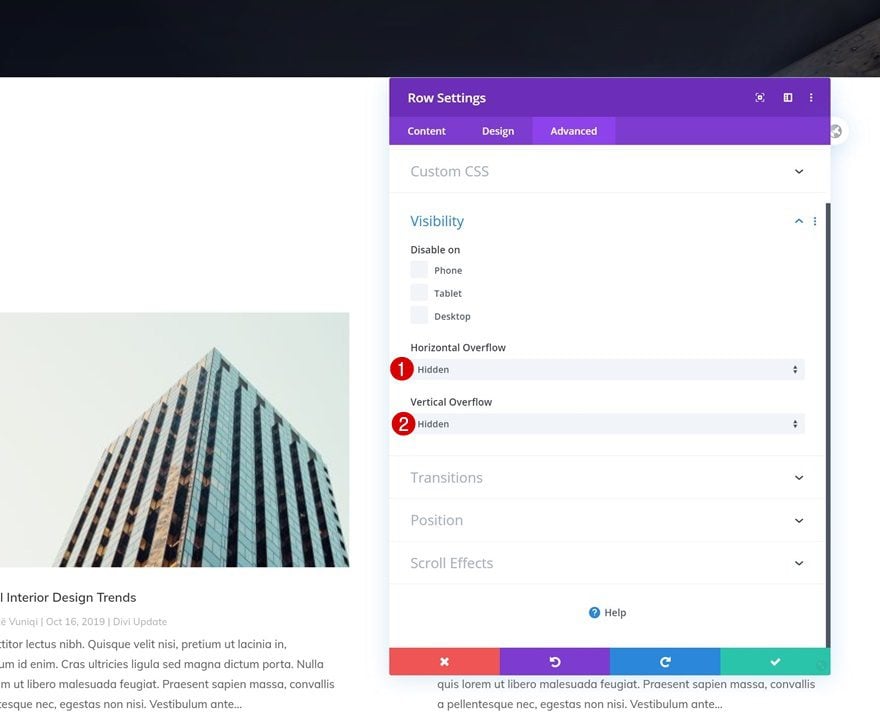
Visibilidad
Luego, coloque los desbordamientos de la fila en ocultos. Esto ayudará a garantizar que el carrusel no haga que aparezca ninguna barra de desplazamiento horizontal dentro de nuestra página.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

Modifique el módulo del blog
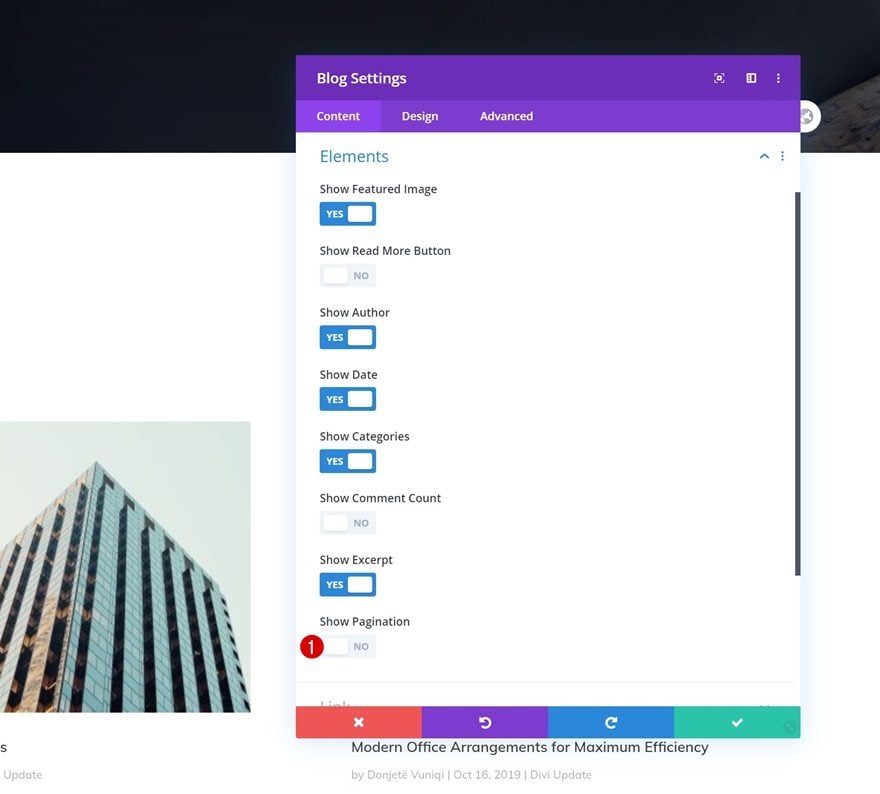
Ocultar paginación
Una vez que la configuración de la fila esté en su lugar, abra la configuración del Módulo de blog. Asegúrese de que la paginación esté deshabilitada en la configuración de los elementos.
- Mostrar paginación: No

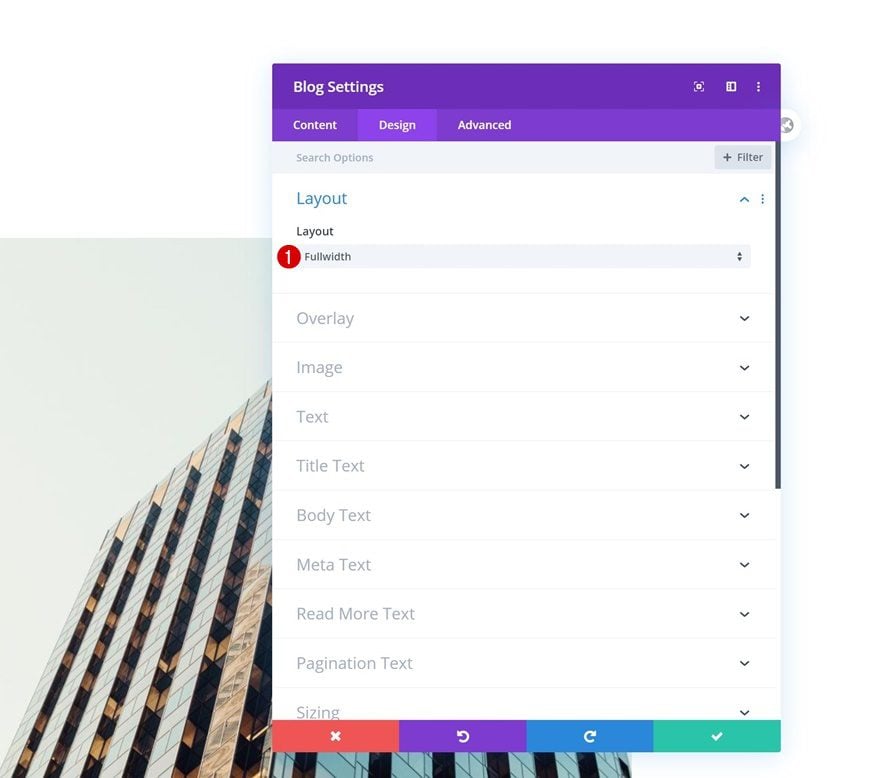
Disposición
Luego, vaya a la pestaña de diseño y cambie el diseño a ancho completo.
- Diseño: ancho completo

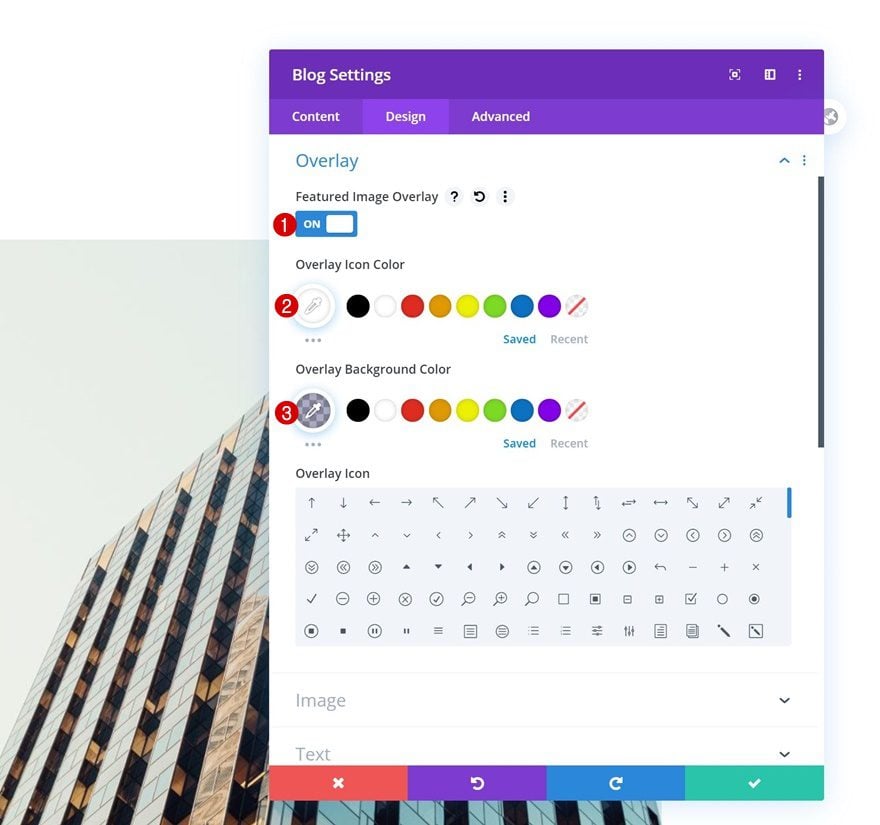
Cubrir
Estamos agregando una superposición también.
- Superposición de imagen destacada: activada
- Color del icono superpuesto: #ffffff
- Color de fondo superpuesto: rgba(1,0,66,0.33)

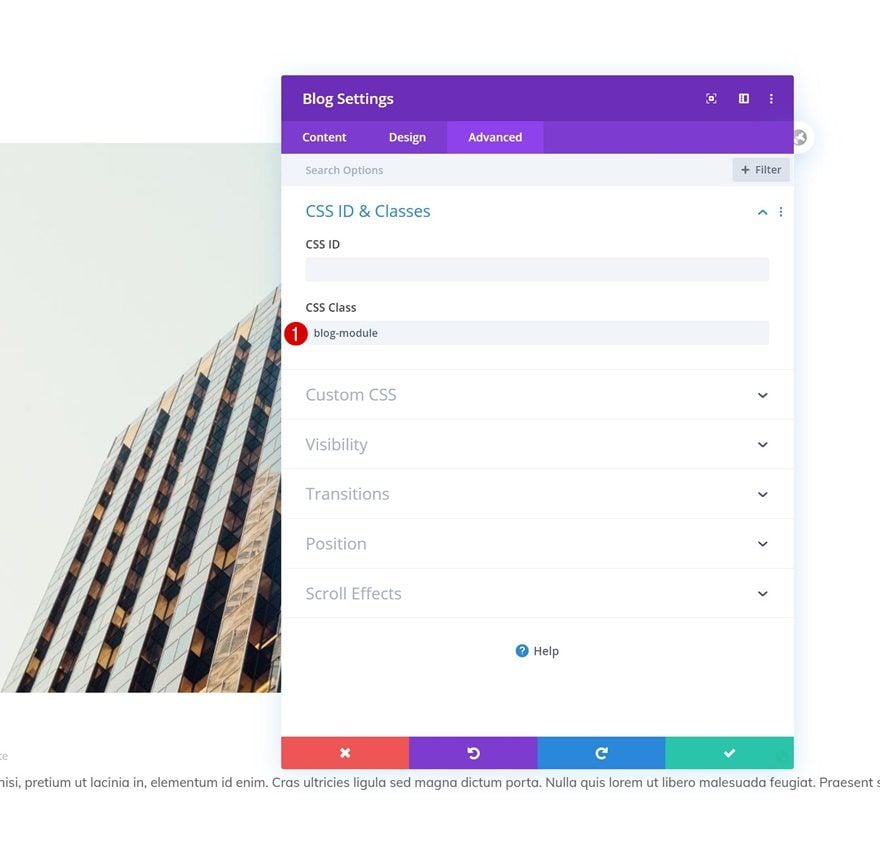
Clase CSS
A continuación, agregaremos una clase CSS a nuestro blog, lo que nos ayudará a habilitar el carrusel más adelante en el tutorial.
- Clase CSS: módulo de blog

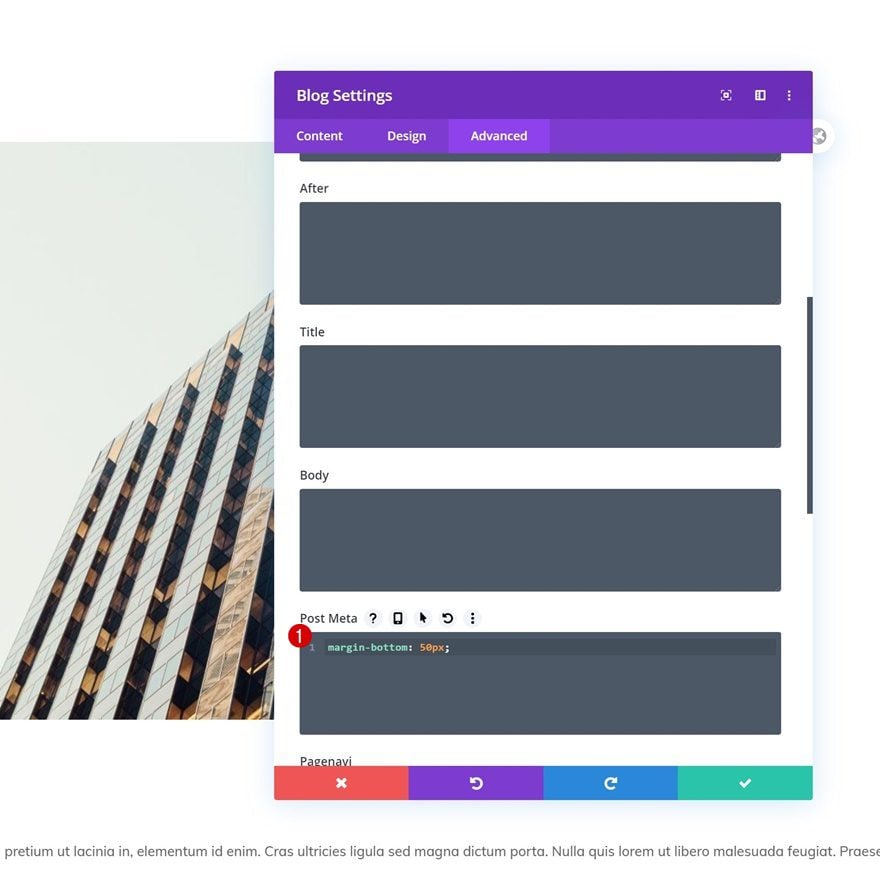
Publicar meta CSS
Y generaremos algo de espacio entre el meta de la publicación y el extracto agregando un margen inferior al elemento CSS de la meta de la publicación en la pestaña avanzada.
|
01
|
margin-bottom: 50px; |

4. Agregue la funcionalidad Slick JS
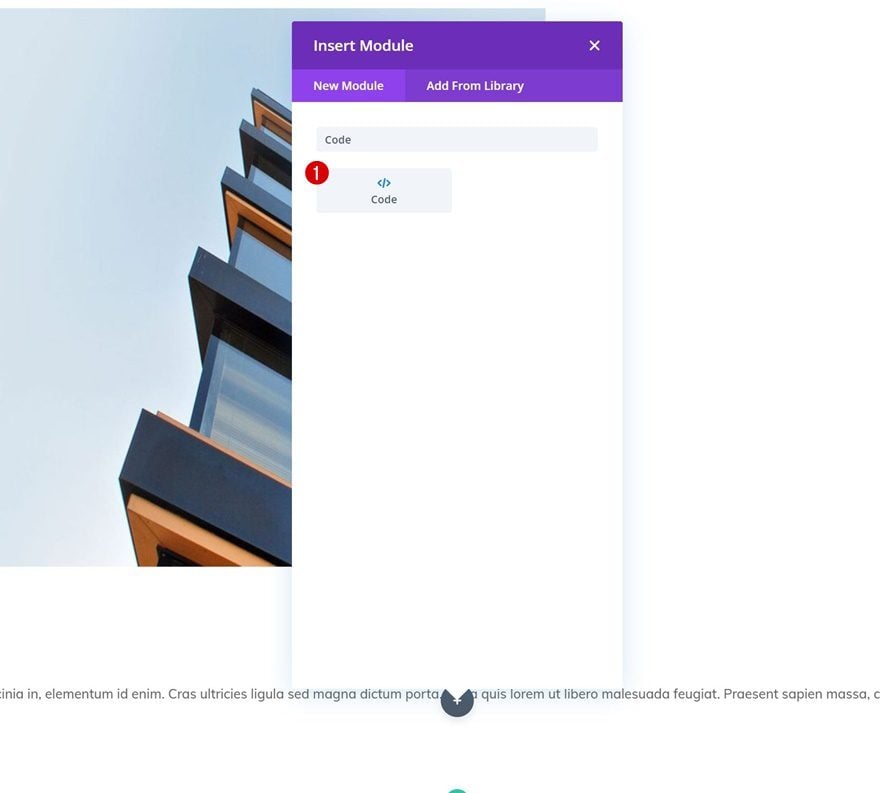
Agregar módulo de código debajo del módulo de blog
Una vez que todas las configuraciones de Divi estén en su lugar, ¡es hora de agregar la funcionalidad slick js! Agregue un módulo de código justo debajo del módulo de blog (o en cualquier otro lugar de la página).

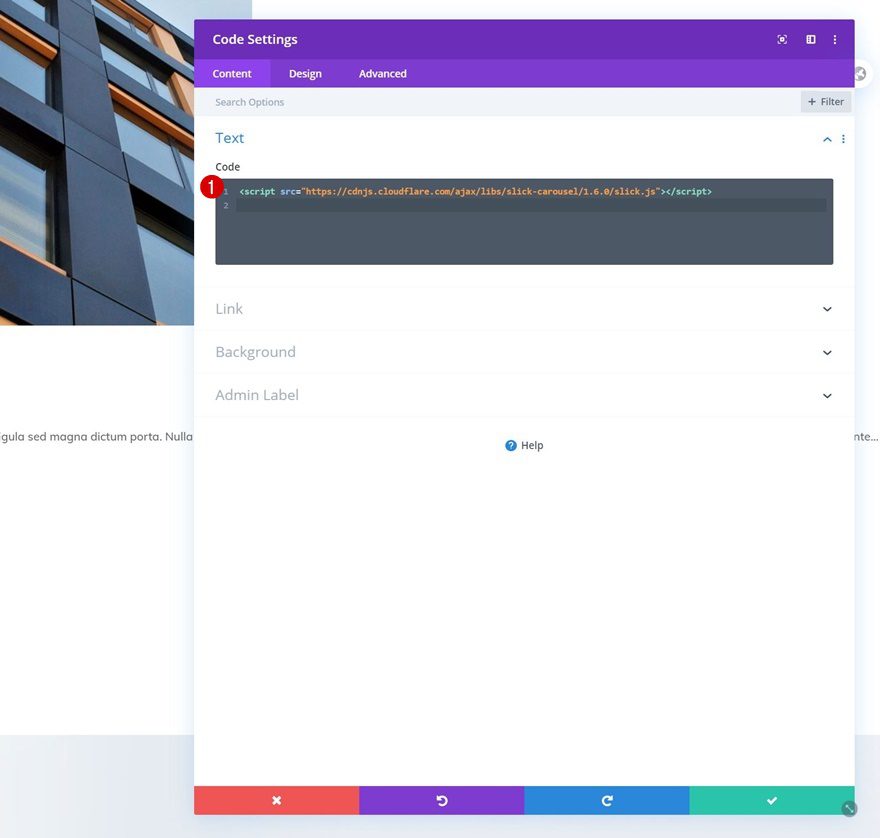
Añadir etiquetas Slick JS Script
Luego, agregue la biblioteca slick js dentro de las etiquetas de script (como puede ver en la pantalla de impresión a continuación). También puede agregarlos al encabezado de su sitio web en la configuración del tema Divi.
|
01
|
src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.6.0/slick.js |

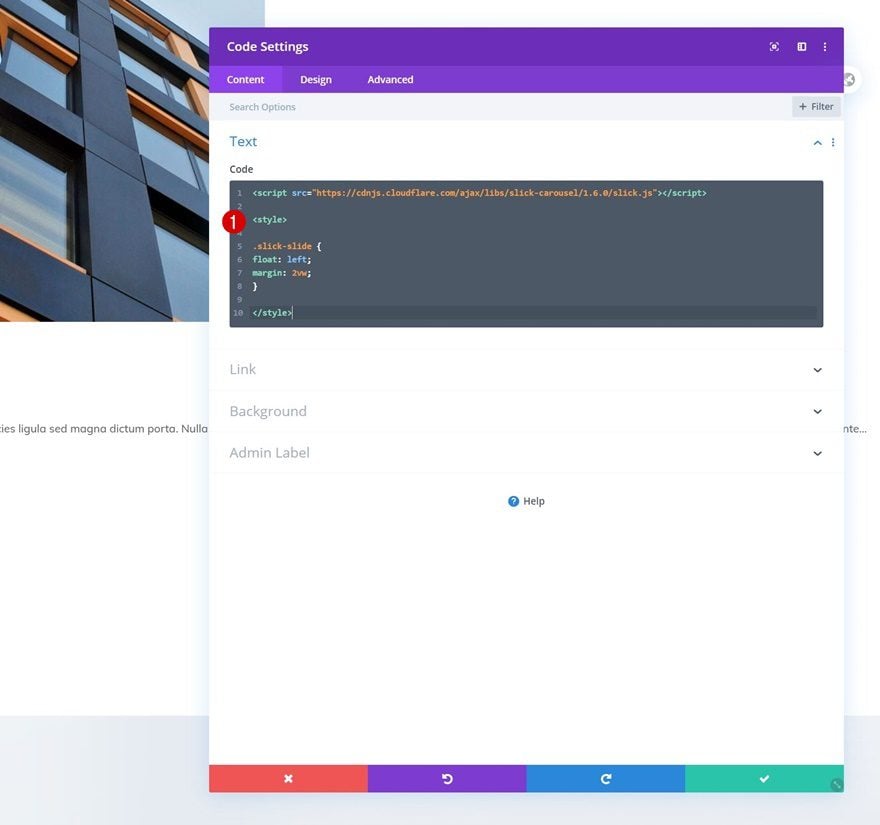
Agregar código CSS de diapositiva
Modificaremos ligeramente cada publicación de blog a nivel individual usando algún código CSS. Asegúrese de colocar el código entre las etiquetas de estilo como se ve en la pantalla de impresión a continuación.
|
01
02
03
04
|
.slick-slide {float: left;margin: 2vw;} |

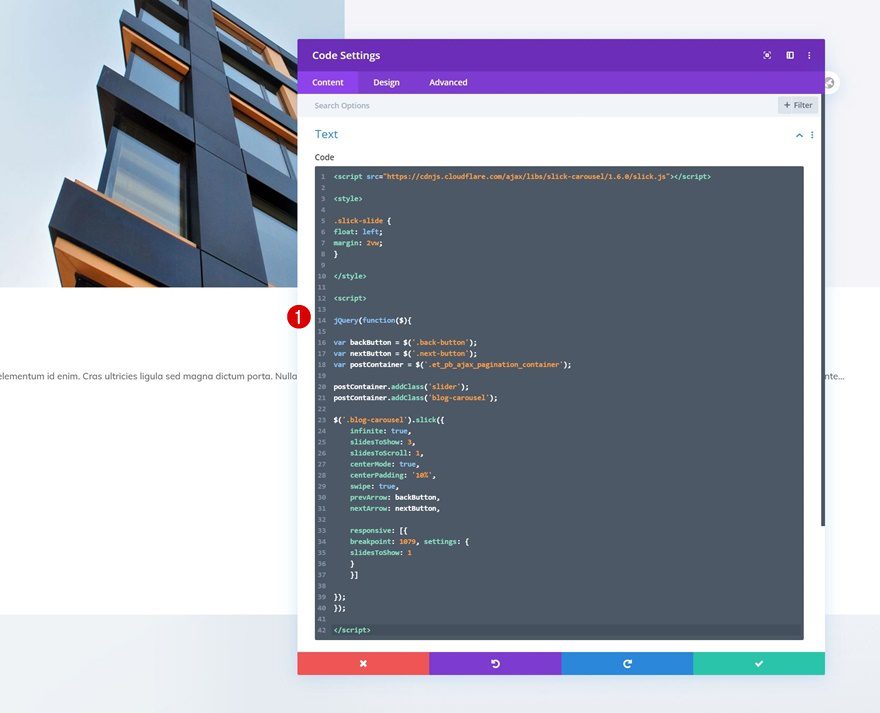
Añadir código JQuery
Y por último, pero no menos importante, agregaremos algo de código JQuery para permitir que el carrusel avanzado de deslizamiento arrastrable tome su forma. Dentro del código a continuación, también estamos agregando los botones que hemos diseñado para la funcionalidad del carrusel. Asegúrese de colocar el código dentro de las etiquetas de script , como puede ver en la pantalla de impresión a continuación.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
|
jQuery(function($){ var backButton = $('.back-button');var nextButton = $('.next-button');var postContainer = $('.blog-module .et_pb_ajax_pagination_container'); postContainer.addClass('slider'); postContainer.addClass('blog-carousel'); $('.blog-carousel').slick({ infinite: true, slidesToShow: 3, slidesToScroll: 1, centerMode: true, centerPadding: '10%', swipe: true, prevArrow: backButton, nextArrow: nextButton, responsive: [{ breakpoint: 1079, settings: { slidesToShow: 1 } }]});}); |

5. Guardar página y salir de Visual Builder para ver el resultado
Dentro del Visual Builder, no verá el resultado. Entonces, tan pronto como haya terminado, guarde su página, salga de Visual Builder y vea el resultado en su sitio web.


Avance
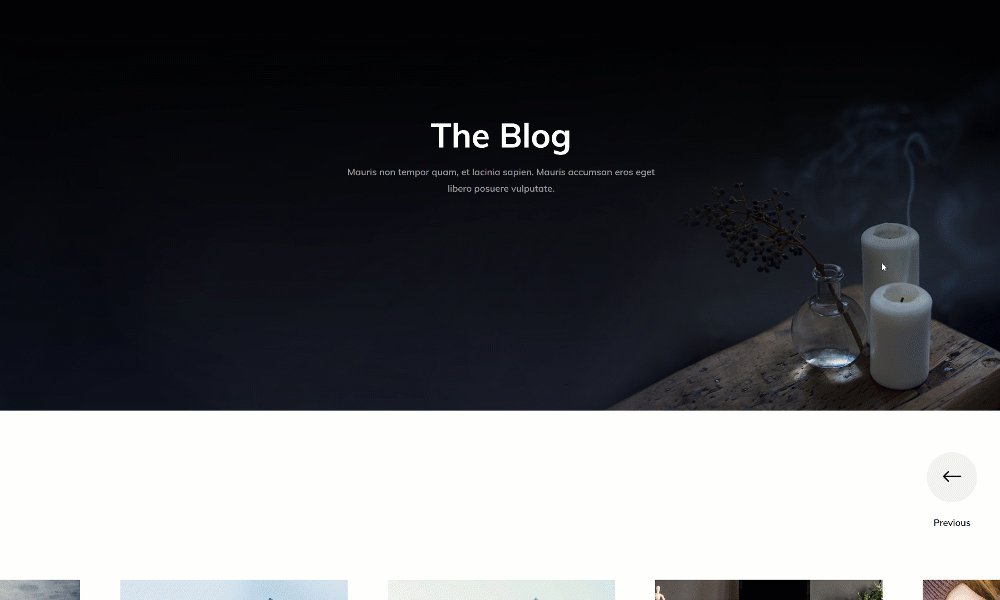
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo llevar el diseño de su módulo de blog al siguiente nivel. Más específicamente, le mostramos cómo convertir el módulo de blog incorporado de Divi en un carrusel de deslizamiento arrastrable avanzado utilizando la biblioteca gratuita slick js. ¡También proporcionamos el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.