
Cuando se trata de máscaras de fondo, las personas tienden a usar un software de edición de imágenes fuera de Divi y luego cargan la imagen en el sitio web que están creando. Aunque esa es una forma sólida de personalizar y personalizar su sitio web, no es necesariamente la única forma de hacerlo. También puede crear máscaras de fondo dentro de Divi, combinando los diferentes elementos de diseño y las opciones de filtros de forma creativa. ¡Eso es exactamente lo que vamos a hacer en este post! Convertiremos personajes de gran tamaño en máscaras de fondo que se verán geniales en diferentes tamaños de pantalla. Esperamos que este tutorial lo inspire a crear sus propios diseños utilizando personajes de gran tamaño y las opciones integradas de Divi.
¡Hagámoslo!
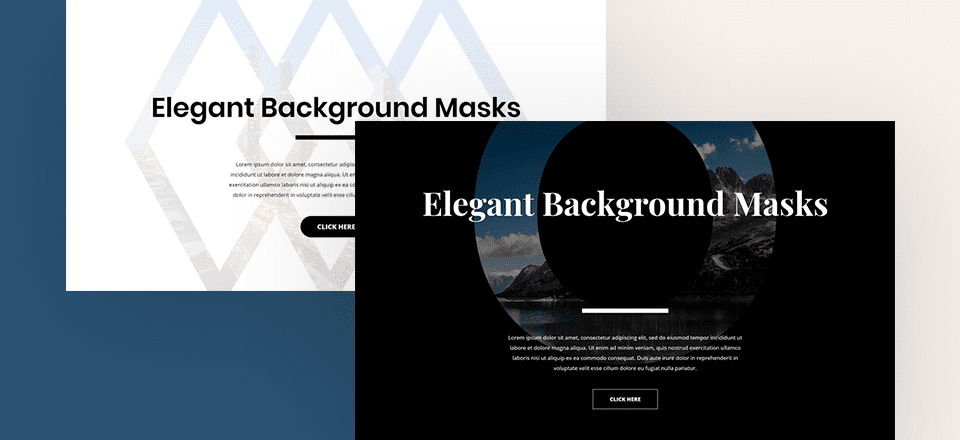
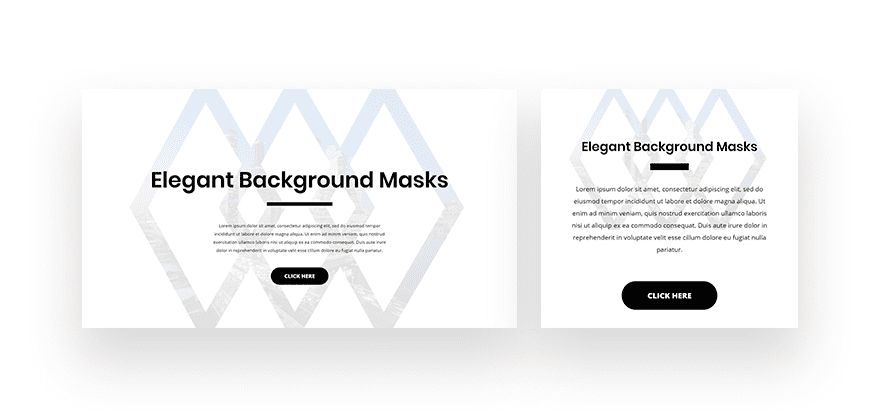
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
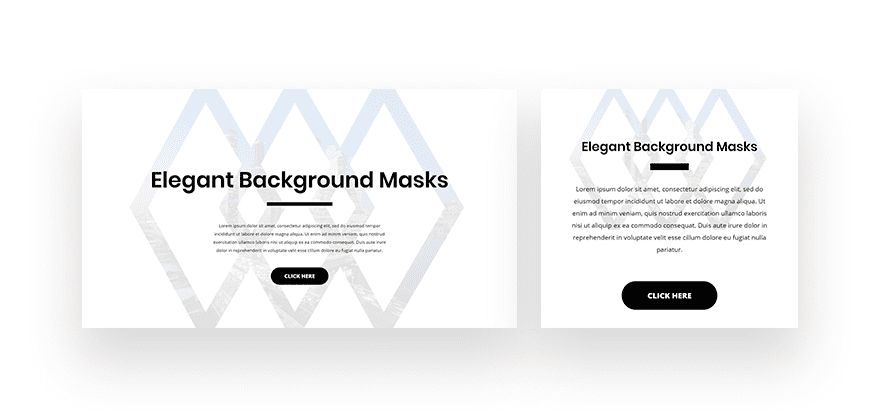
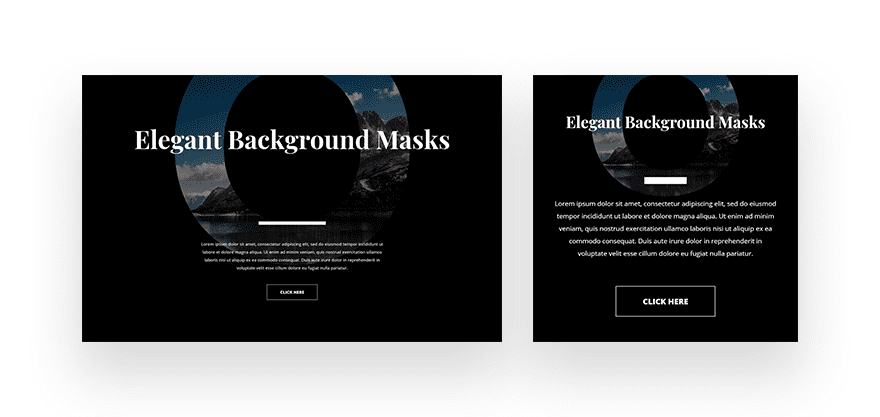
Ejemplo 1

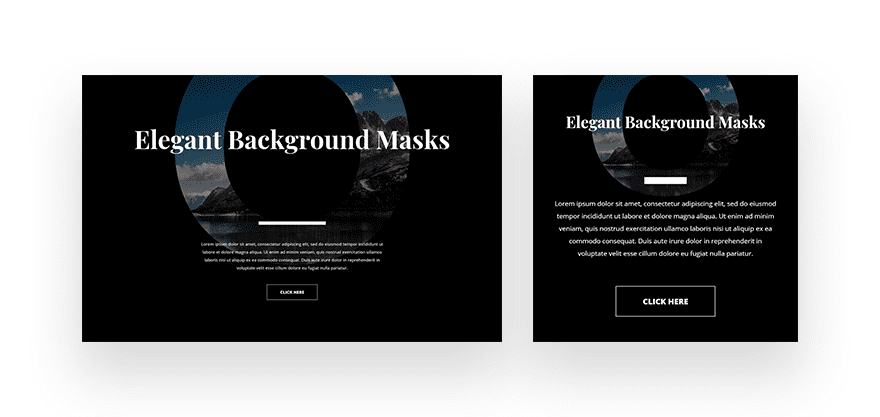
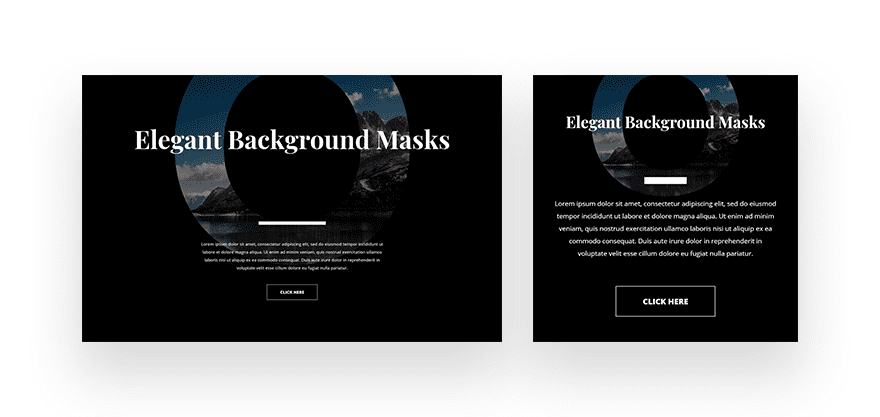
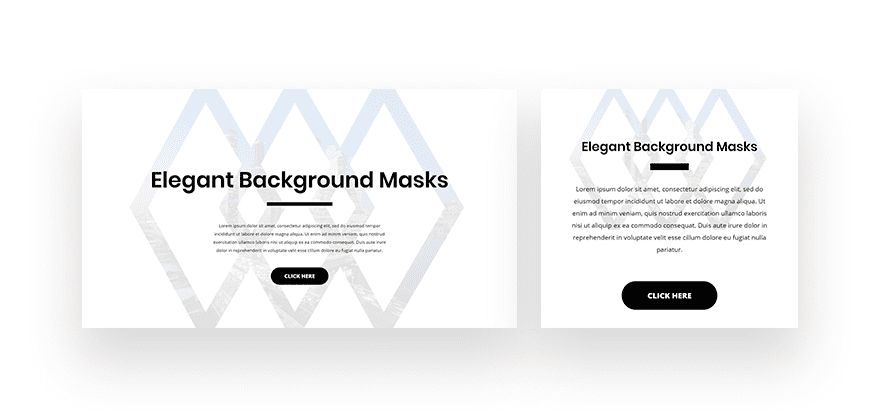
Ejemplo #2

Descarga las Secciones Hero GRATIS
Para poner sus manos en las secciones de héroe gratuitas, primero deberá descargarlas usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Recrear el ejemplo n.º 1
Suscríbete a nuestro canal de Youtube

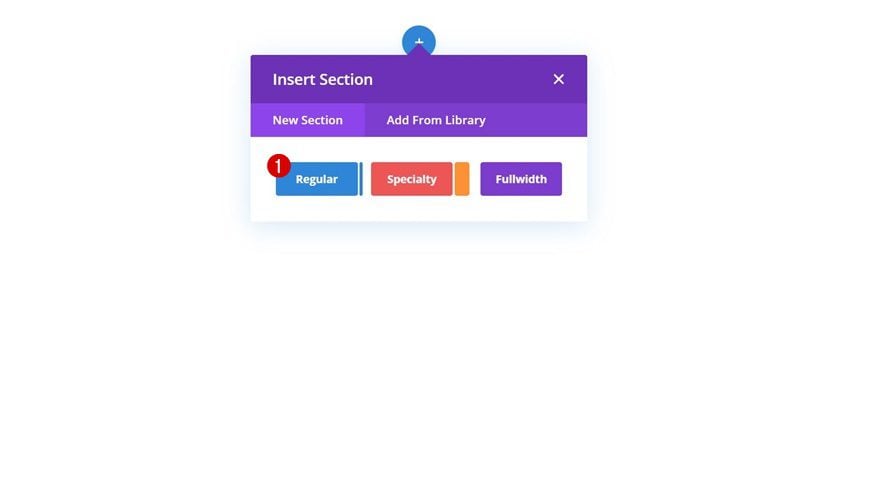
Agregar nueva sección
Color de fondo
¡Comencemos con el primer ejemplo! Agregue una nueva sección regular a una página nueva o existente y agregue un fondo a esa sección:
- Color de fondo: #000000

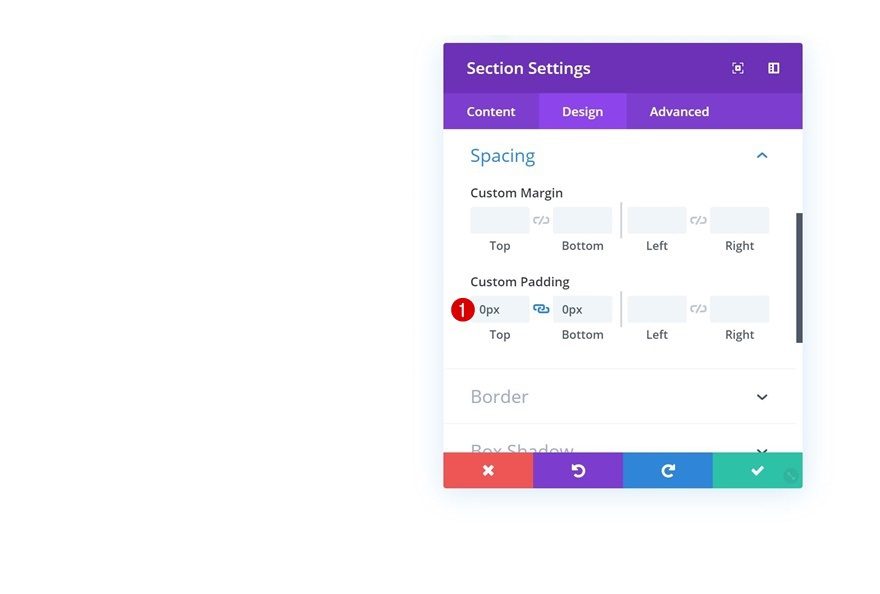
Espaciado
Luego, vaya a la configuración de espaciado y elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

Desbordamiento
Pase a la pestaña avanzada y oculte los desbordamientos de la sección. Esto será importante más adelante en este tutorial cuando cambiemos la posición del módulo de texto que contiene el carácter de gran tamaño.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

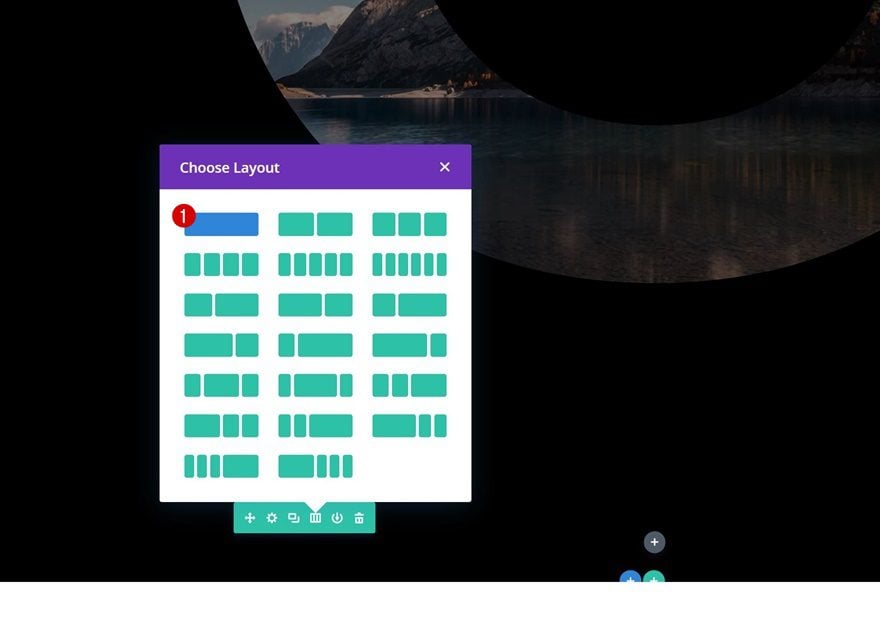
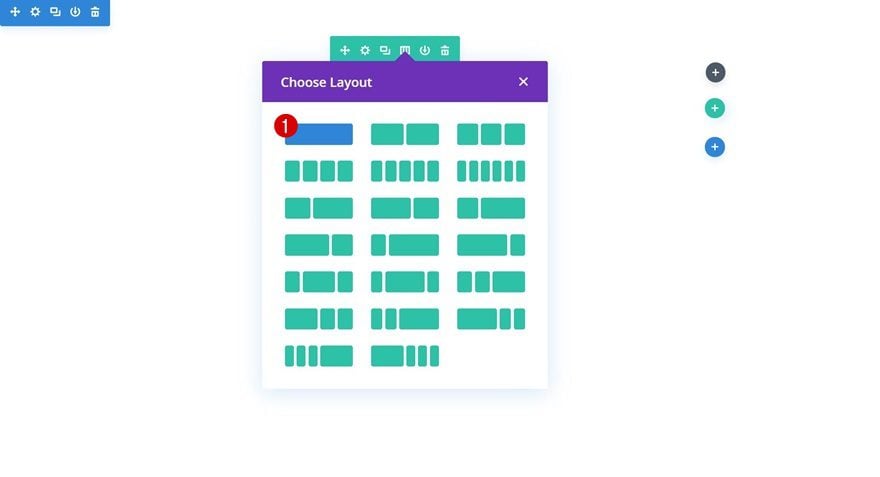
Añadir Fila #1
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

Color de fondo de la columna 1
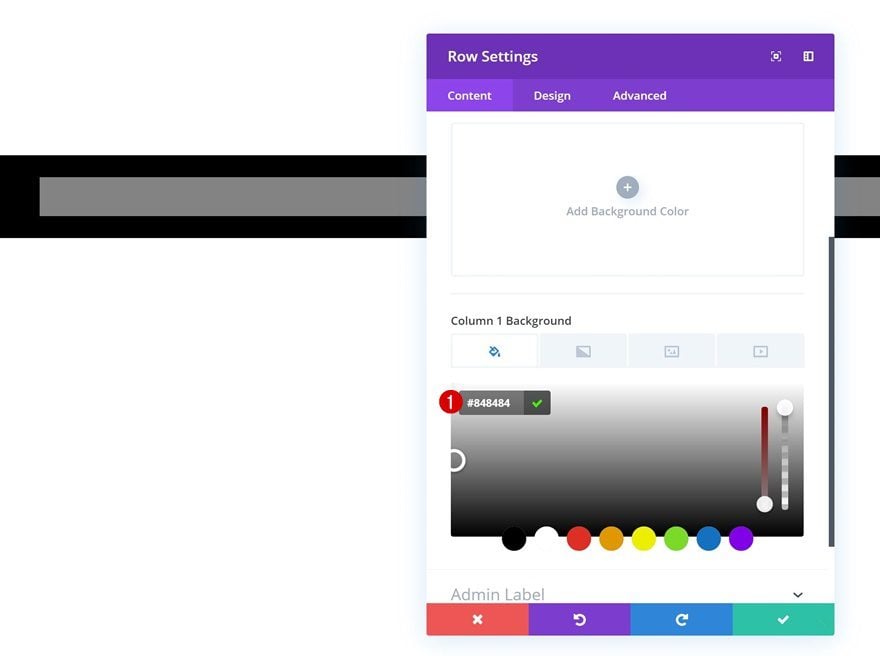
Sin agregar ningún módulo todavía, abra la configuración de la fila y agregue un color de fondo a la primera columna.
- Columna 1 Color de fondo: #848484

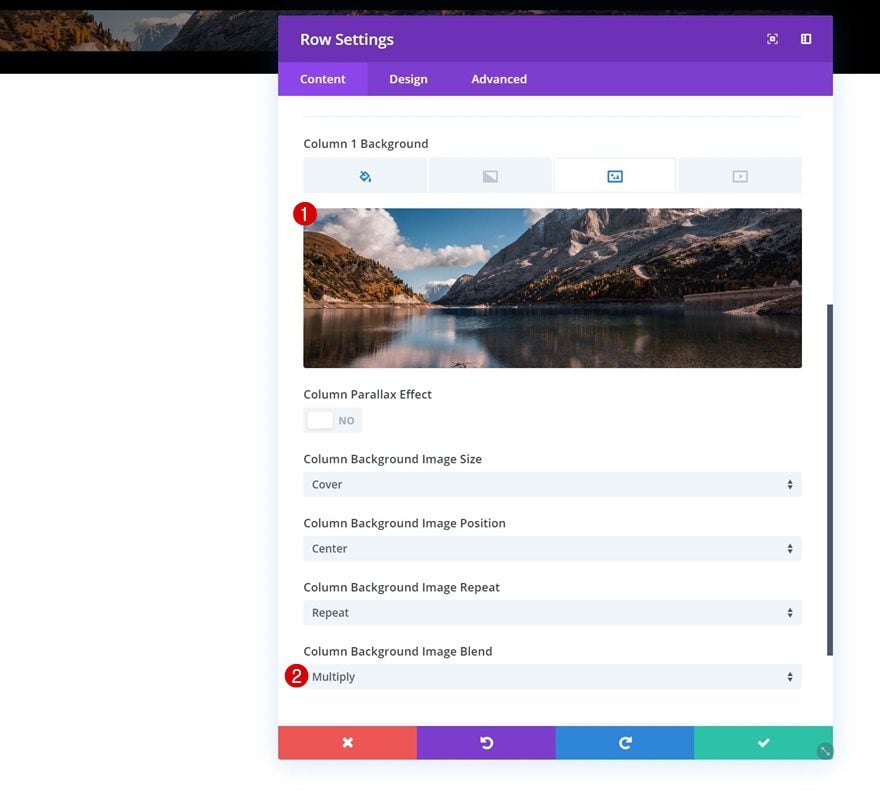
Imagen de fondo de la columna 1
Agregue un color de fondo también. Para combinar el color de fondo y la imagen, aplicaremos un modo de fusión.
- Mezcla de imagen de fondo de columna: Multiplicar

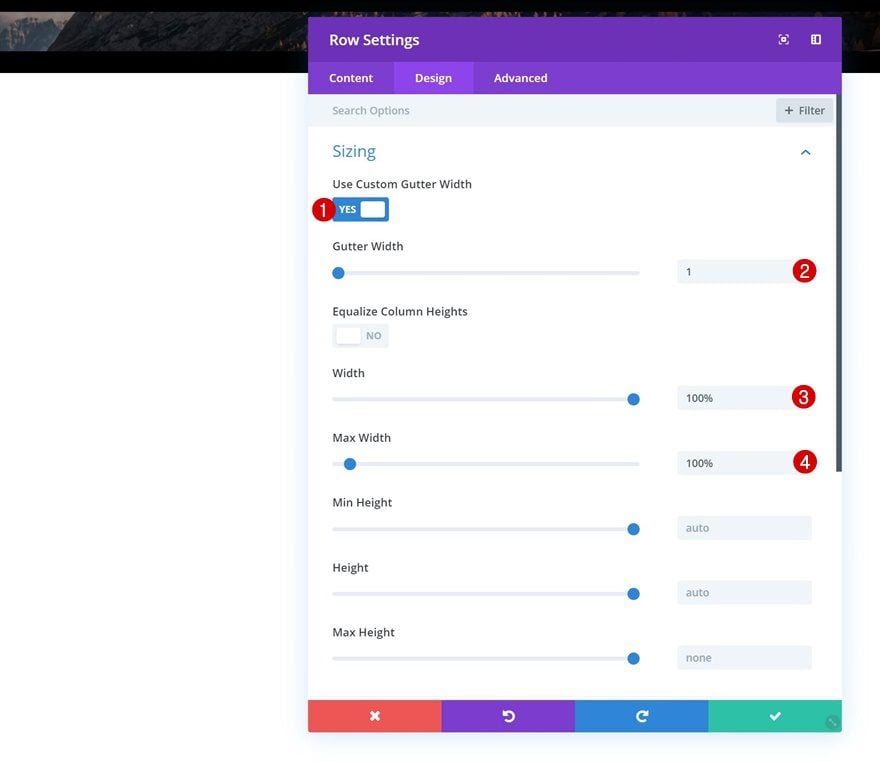
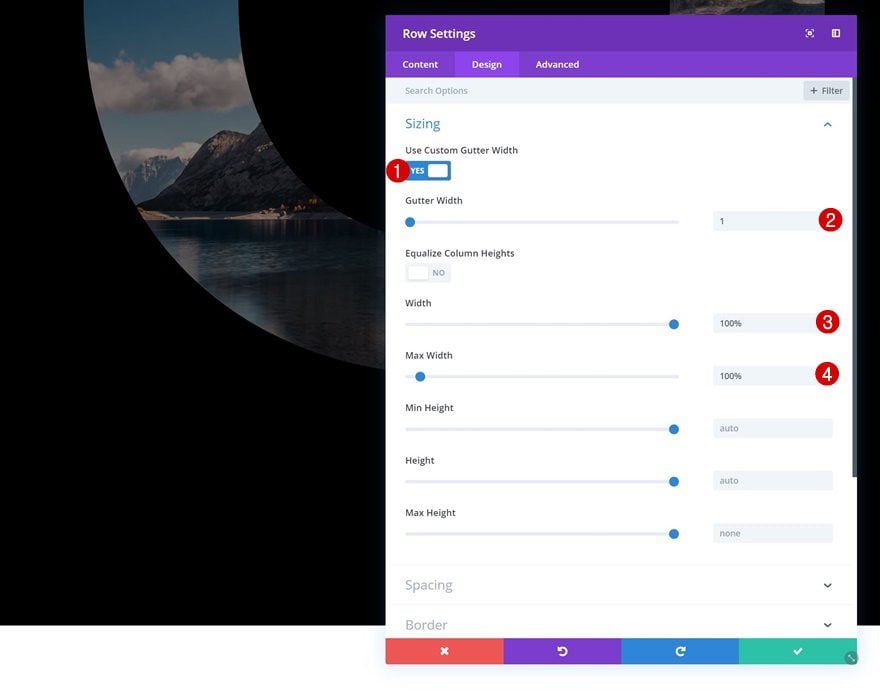
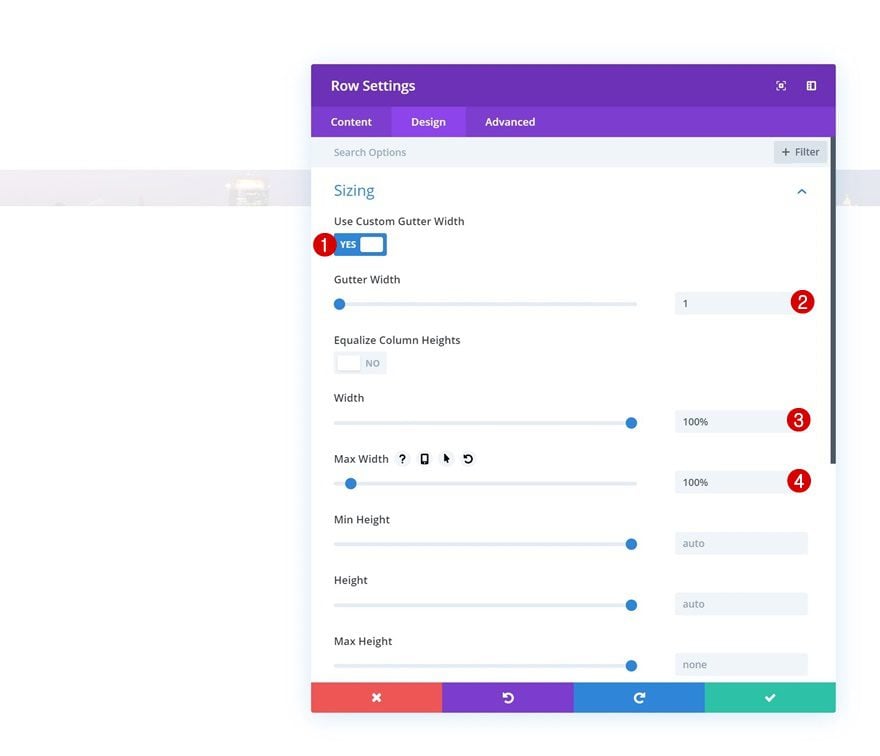
Dimensionamiento
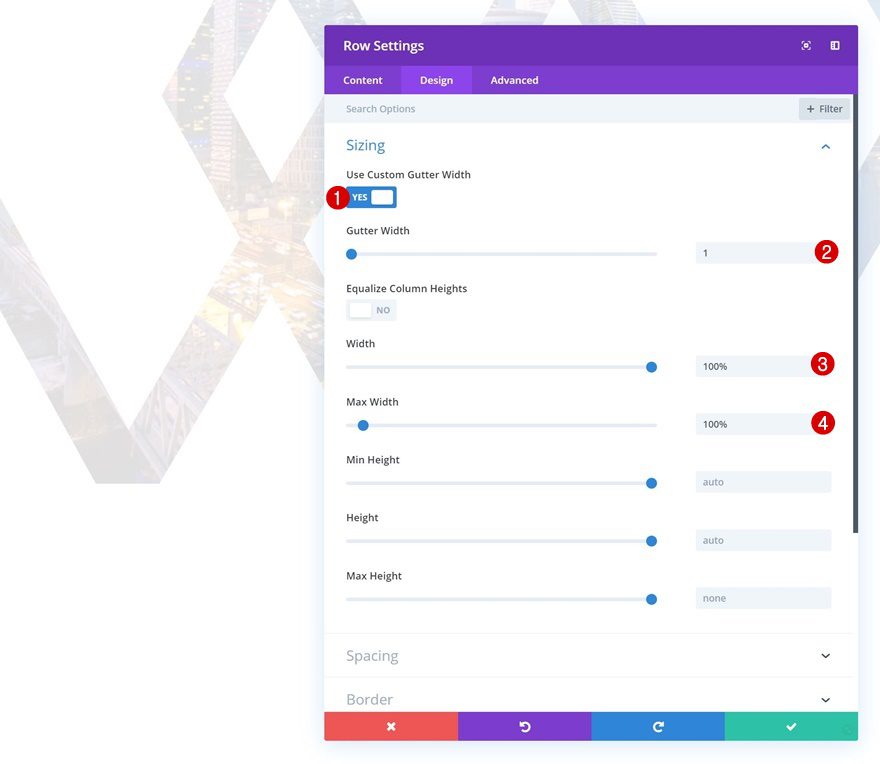
Pase a la pestaña de diseño y permita que la fila ocupe todo el ancho de la pantalla aplicando la siguiente configuración de tamaño:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

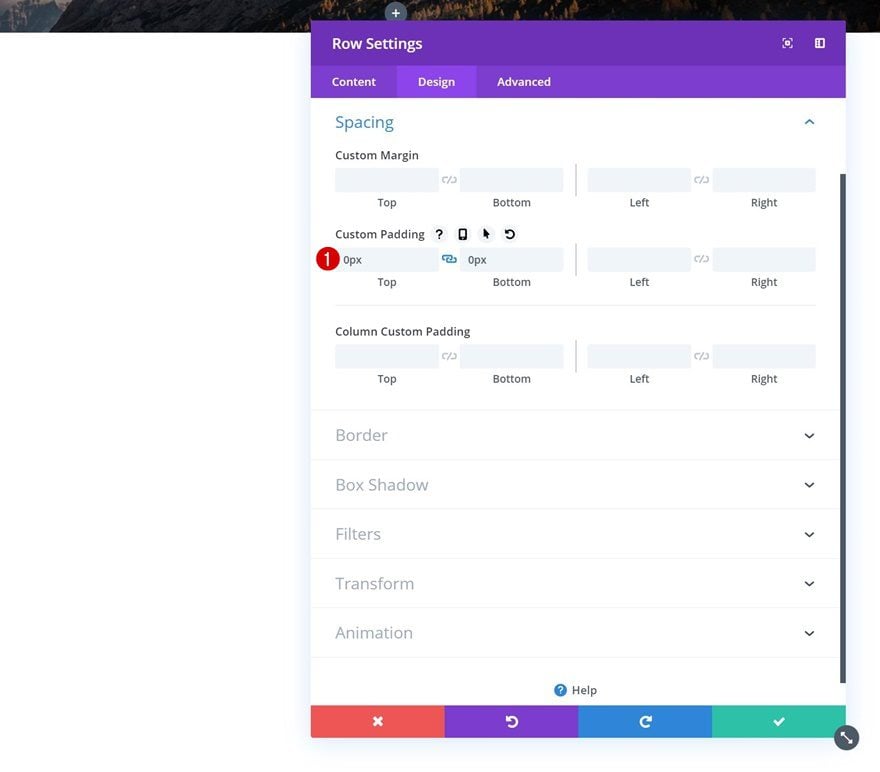
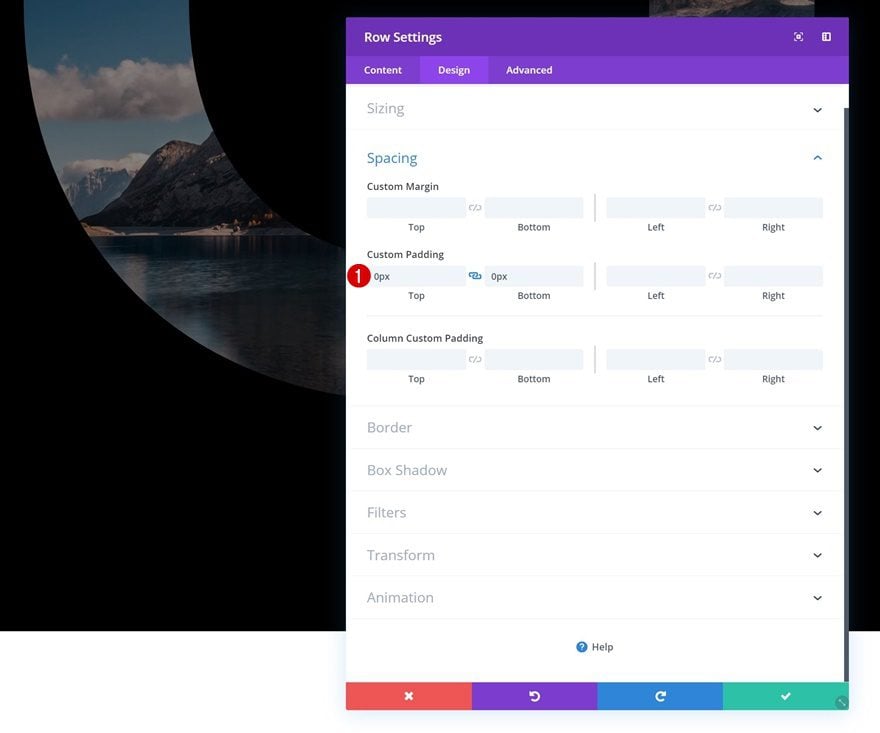
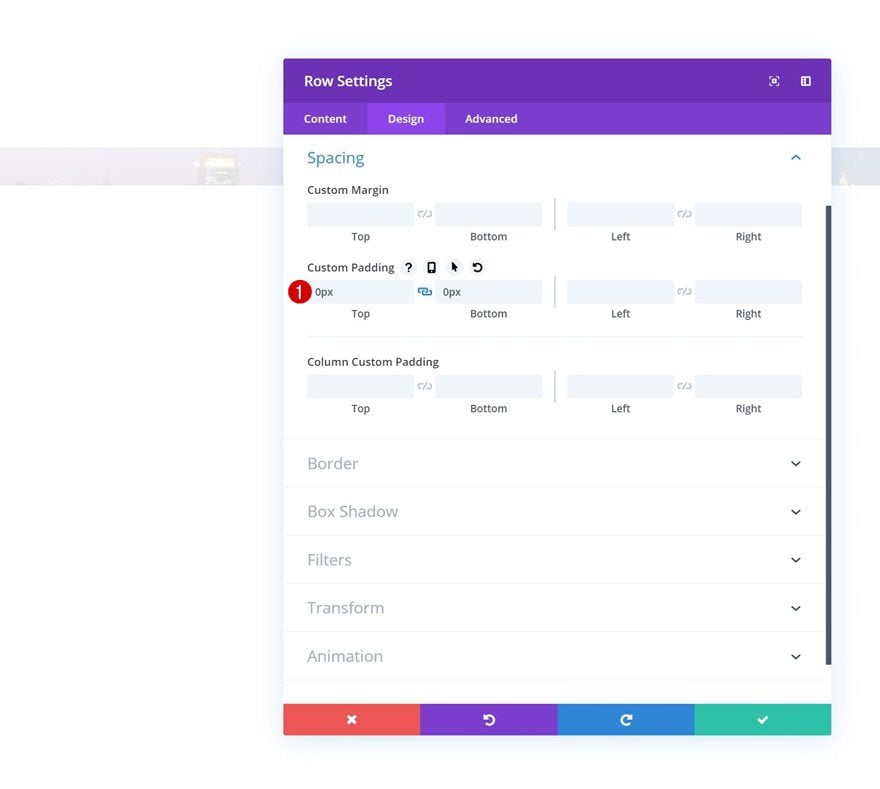
Espaciado
También nos estamos deshaciendo de todo el relleno superior e inferior personalizado de la fila.
- Relleno superior: 0px
- Relleno inferior: 0px

Agregar módulo de texto a la columna
Agregar carácter al cuadro de contenido
Es hora de agregar el módulo de texto que contiene un carácter de gran tamaño. Agregue la letra ‘o’ al cuadro de contenido.

Color de fondo
Continúe yendo a la configuración de fondo y agregue un color de fondo negro.
- Color de fondo: #000000

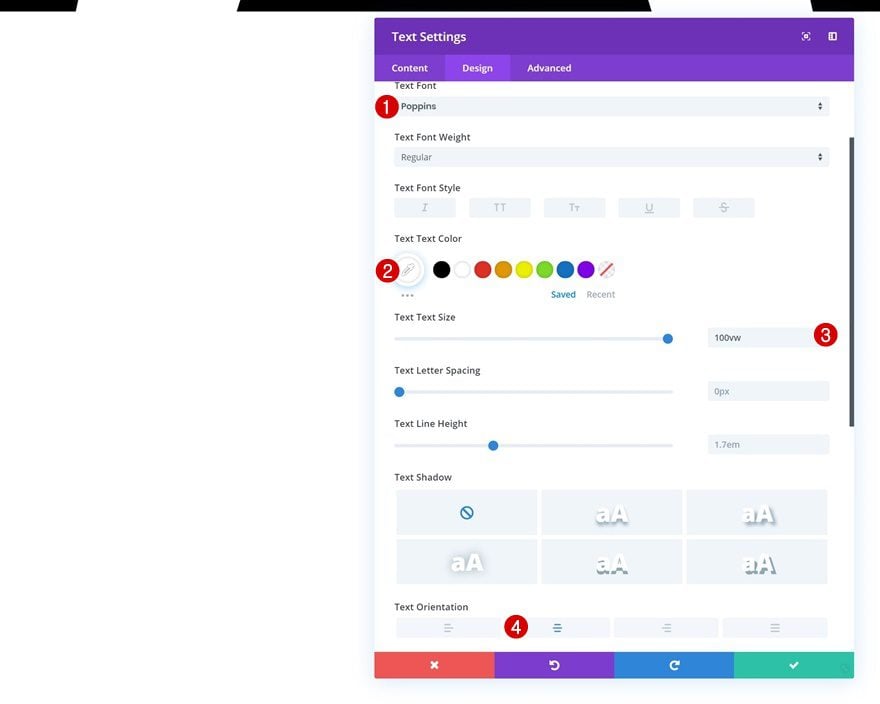
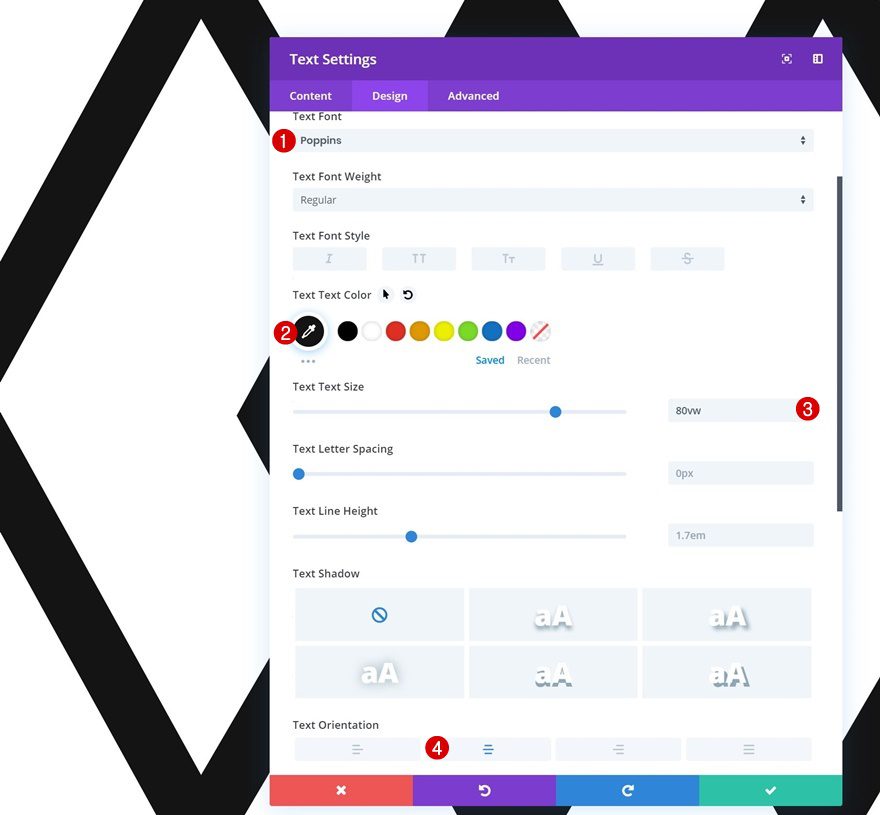
Configuración de texto
Pase a la pestaña de diseño y cambie la configuración del texto. Observe cómo estamos usando un valor alto para el tamaño del texto.
- Fuente del texto: Poppins
- Tamaño del texto: 100vw
- Orientación del texto: Centro

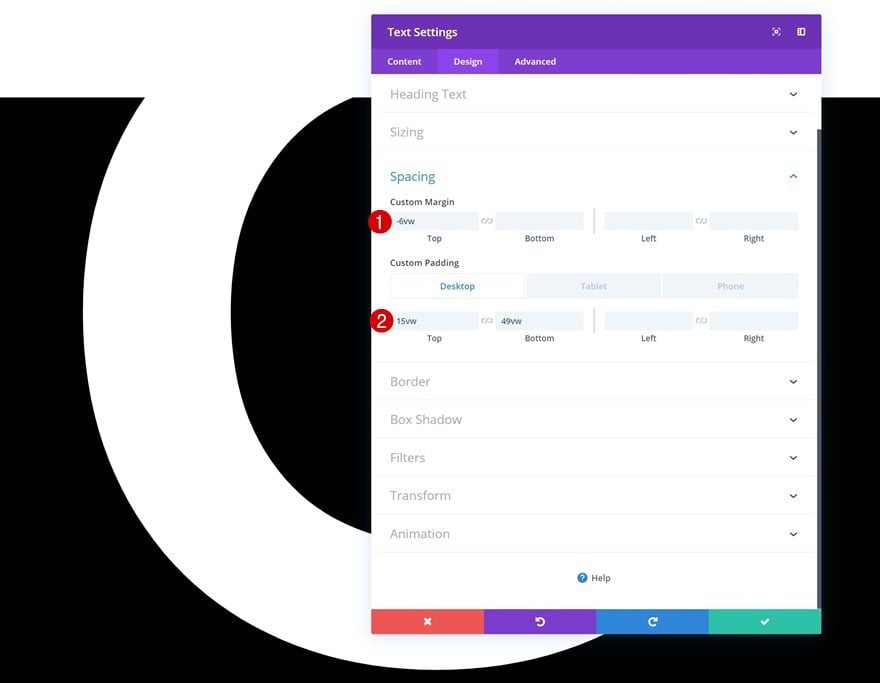
Espaciado
Luego, vaya a la configuración de espaciado y agregue algunos márgenes personalizados y valores de relleno.
- Margen superior: -6vw
- Acolchado superior: 15vw
- Acolchado inferior: 49vw

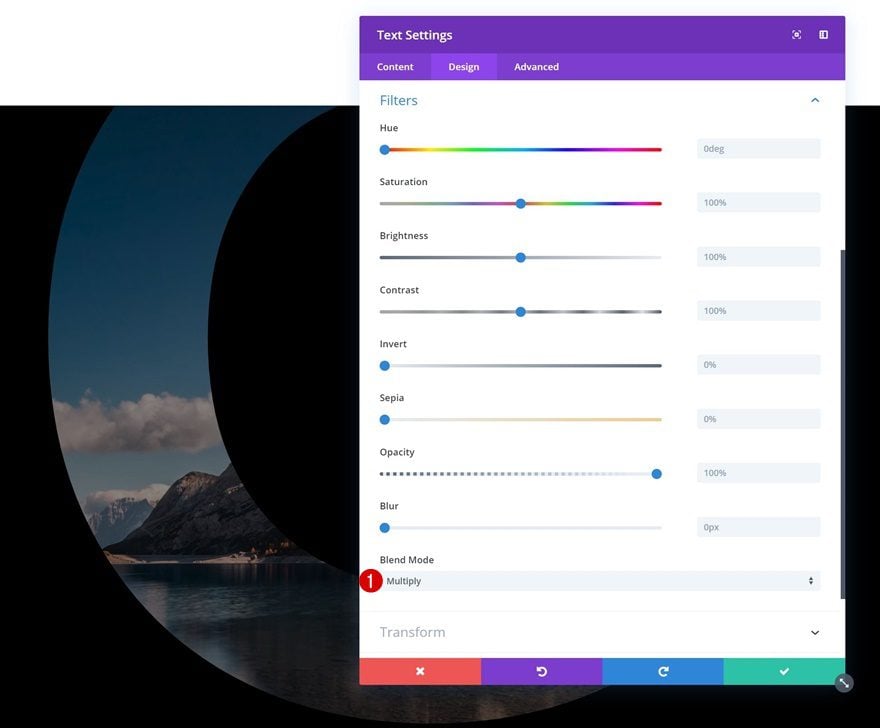
filtros
¡Es hora de hacer que la magia suceda! Vaya a la configuración de filtros del módulo y modifique el modo de fusión en consecuencia:
- Modo de fusión: Multiplicar

Añadir Fila #2
Estructura de la columna
Una vez que su personaje de gran tamaño se haya agregado al diseño, puede continuar agregando los módulos restantes que desea mostrar en la sección, preferiblemente agregando una nueva fila:

Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y permita que la fila ocupe todo el ancho de la pantalla.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

Espaciado
Elimine también todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

Agregue el módulo de texto n. ° 1 a la columna
Agregar contenido H1
En esta nueva fila, puede agregar los módulos de su elección. Para recrear el ejemplo exacto que se compartió en la vista previa de esta publicación, comience agregando un módulo de texto con algo de contenido H1.

Configuración de texto H1
Pase a la pestaña de diseño y cambie la configuración de texto H1.
- Fuente del título: Playfair Display
- Peso de la fuente del encabezado: Negrita
- Alineación del texto del título: Centro
- Color del texto del título: #ffffff
- Tamaño del texto del título: 6vw

Espaciado
Continúe yendo a la configuración de espaciado y permita que el Módulo de texto superponga el carácter de gran tamaño agregando un margen superior negativo. También nos estamos asegurando de que haya algo de espacio en el lado izquierdo y derecho del módulo para garantizar la capacidad de respuesta.
- Margen superior: -47vw
- Margen izquierdo: 1vw
- Margen derecho: 1vw

Agregar módulo divisor a columna
Visibilidad
El siguiente módulo que necesitamos es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

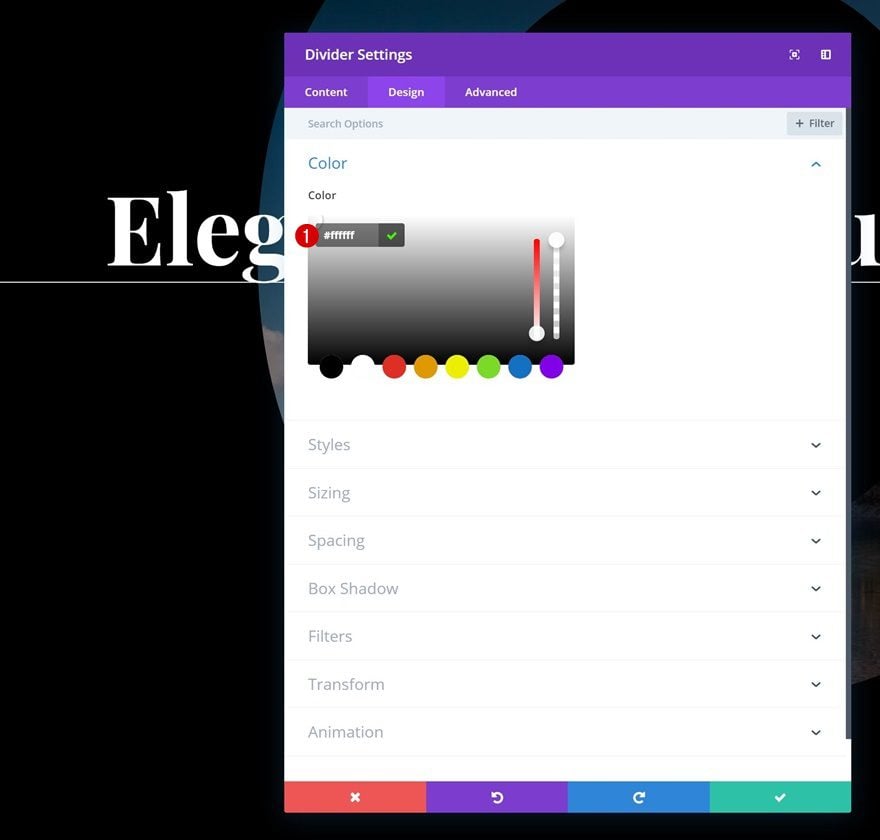
Color
Vaya a la pestaña de diseño a continuación y cambie el color del divisor.
- Color: #ffffff

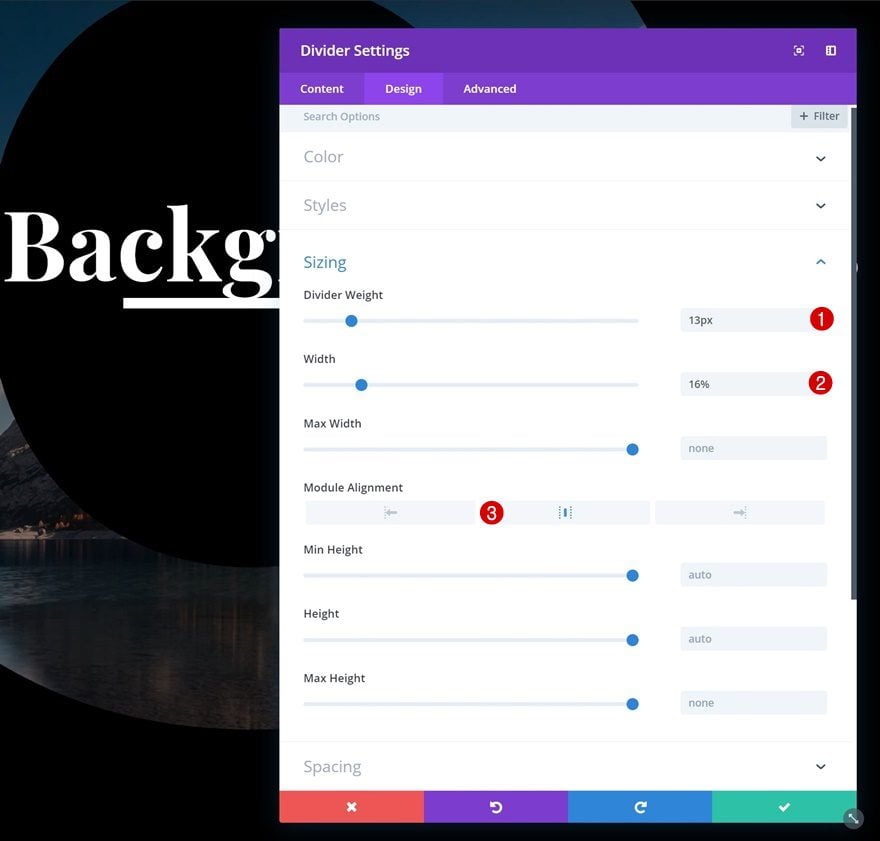
Dimensionamiento
Modifique también la configuración de tamaño.
- Peso del divisor: 13px
- Ancho: 16%
- Alineación del módulo: Centro

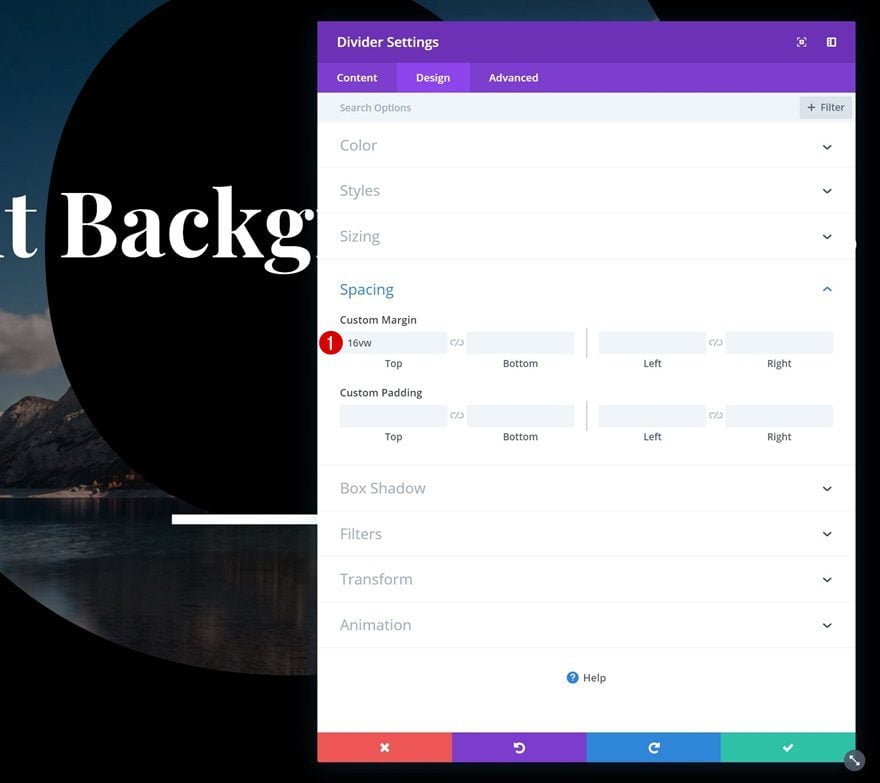
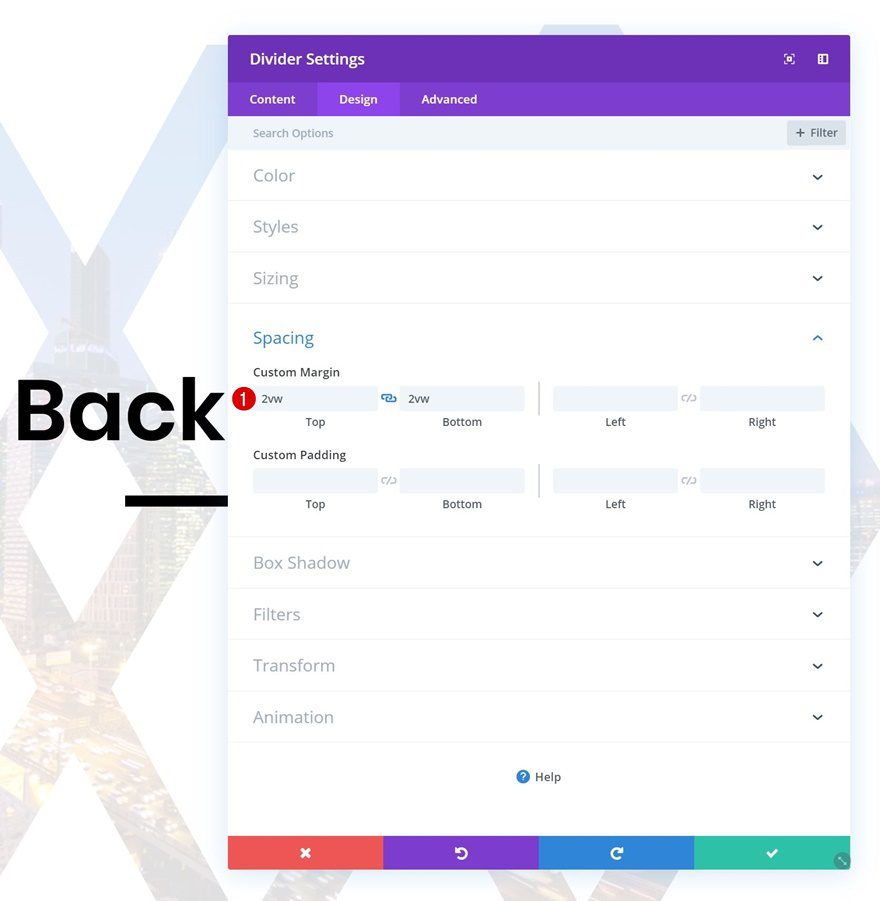
Espaciado
Y agregue un poco de margen superior para crear espacio entre el Módulo de texto y el Módulo divisor.
- Margen superior: 16vw

Agregue el Módulo de Texto #2 a la Columna
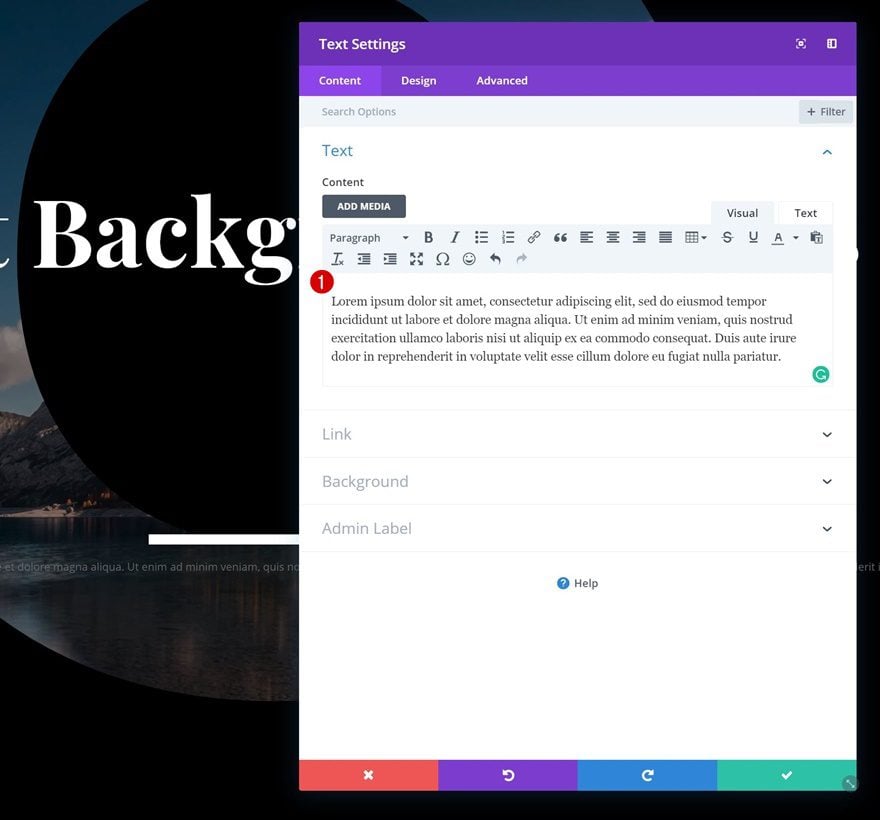
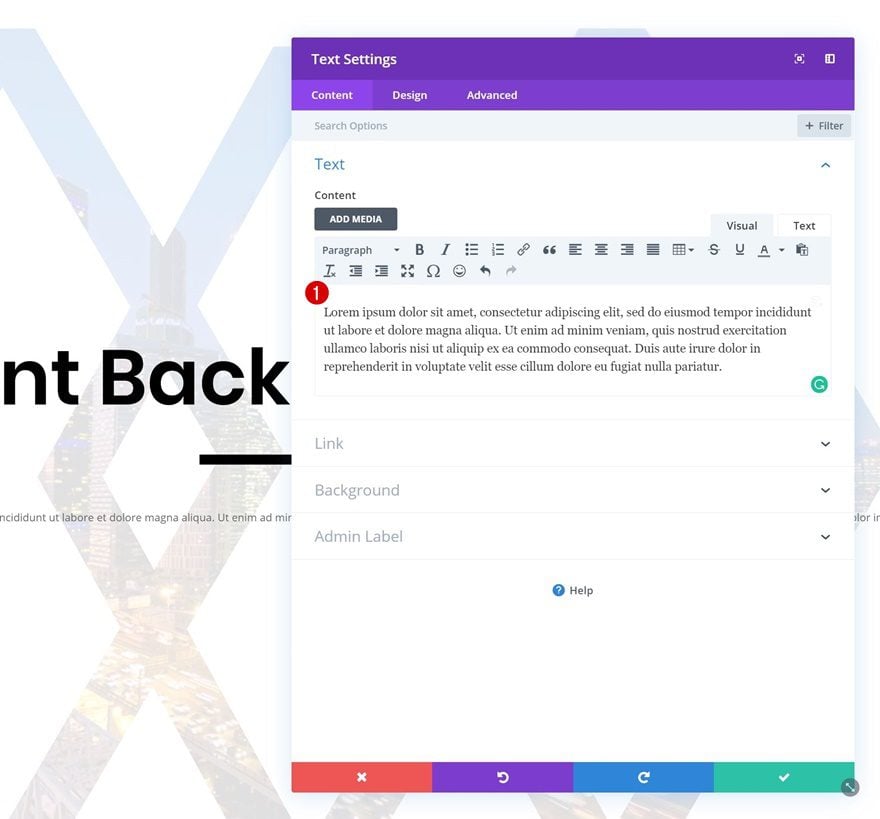
Agregar contenido
El siguiente módulo que necesitamos es un módulo de texto con algún contenido de párrafo.

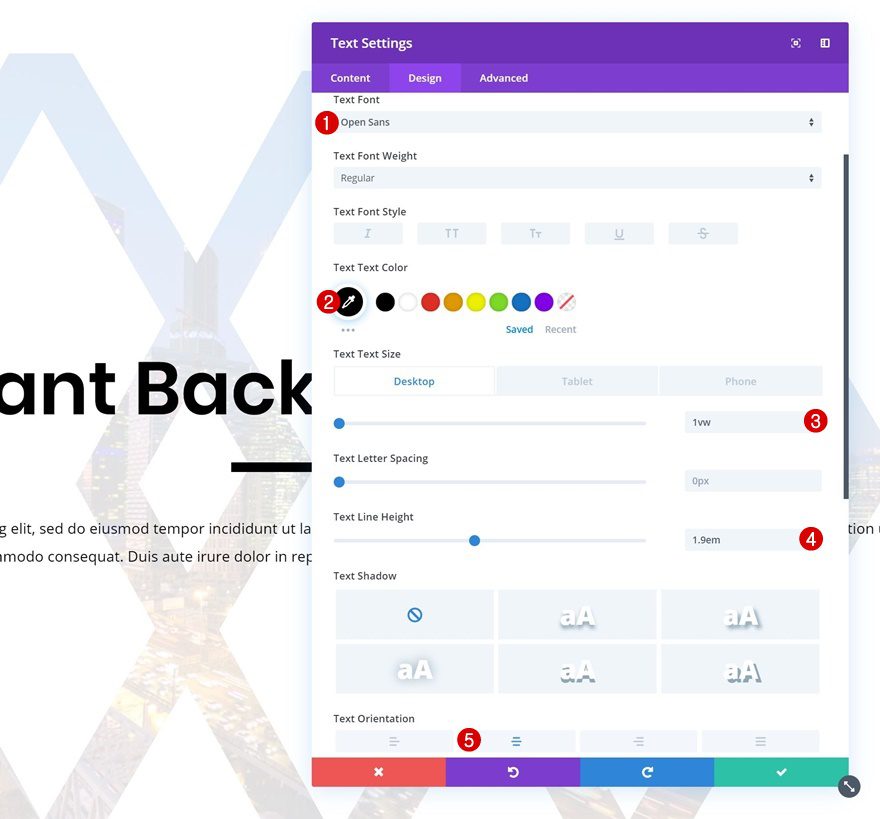
Configuración de texto
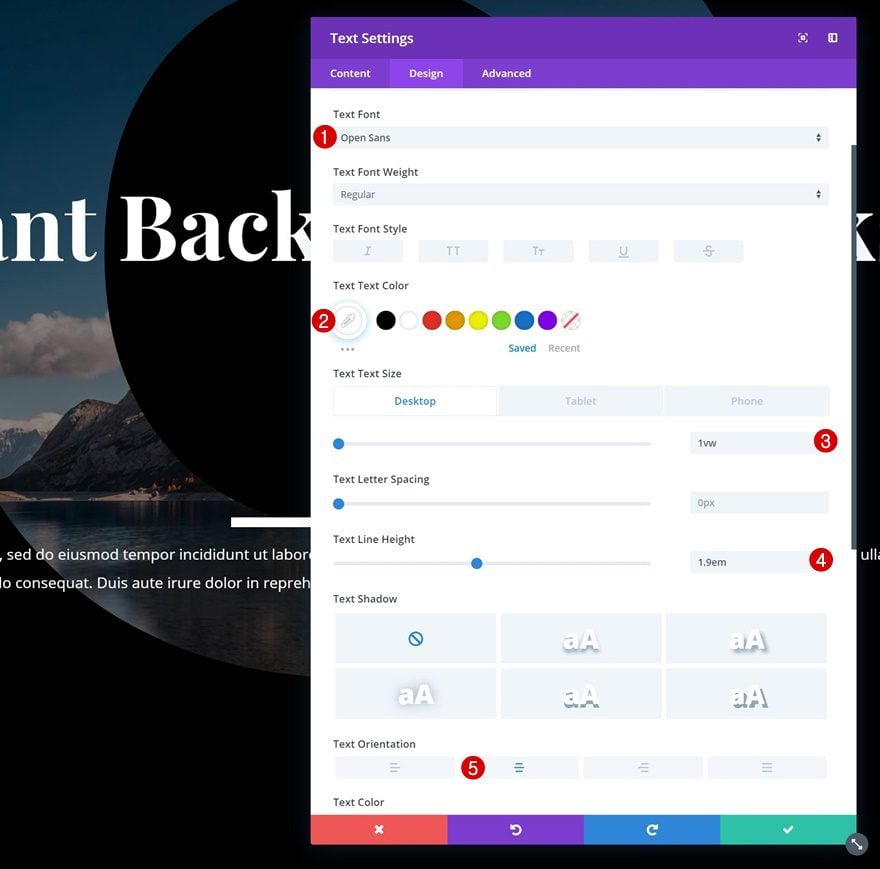
Vaya a la configuración de texto y realice los siguientes cambios:
- Fuente de texto: Open Sans
- Color del texto: #ffffff
- Tamaño de texto: 1vw (escritorio), 2vw (tableta), 2.5vw (teléfono)
- Altura de línea de texto: 1,9 em
- Orientación del texto: Centro

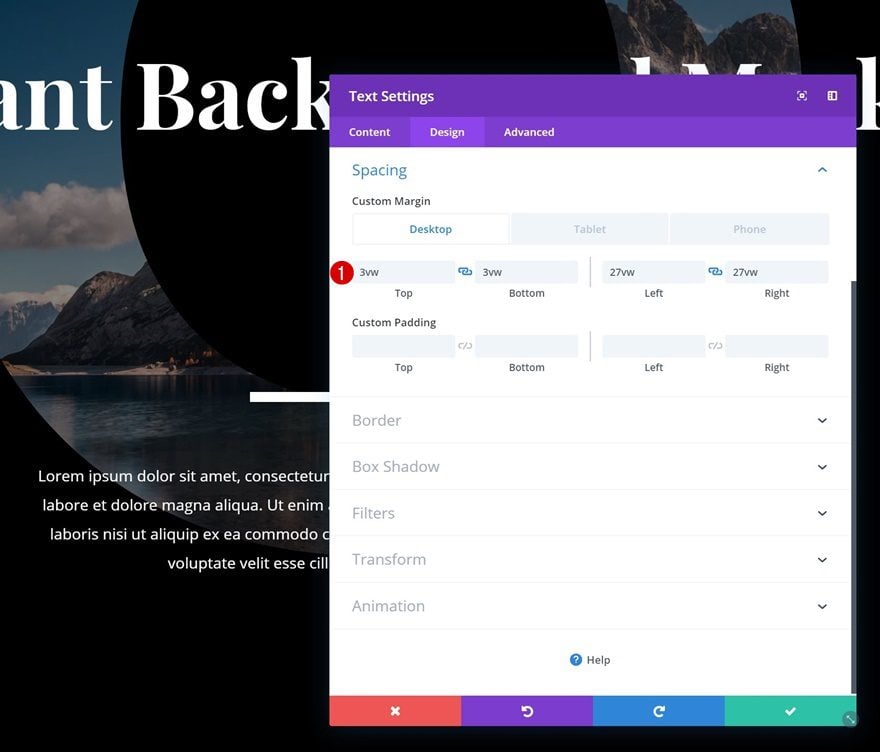
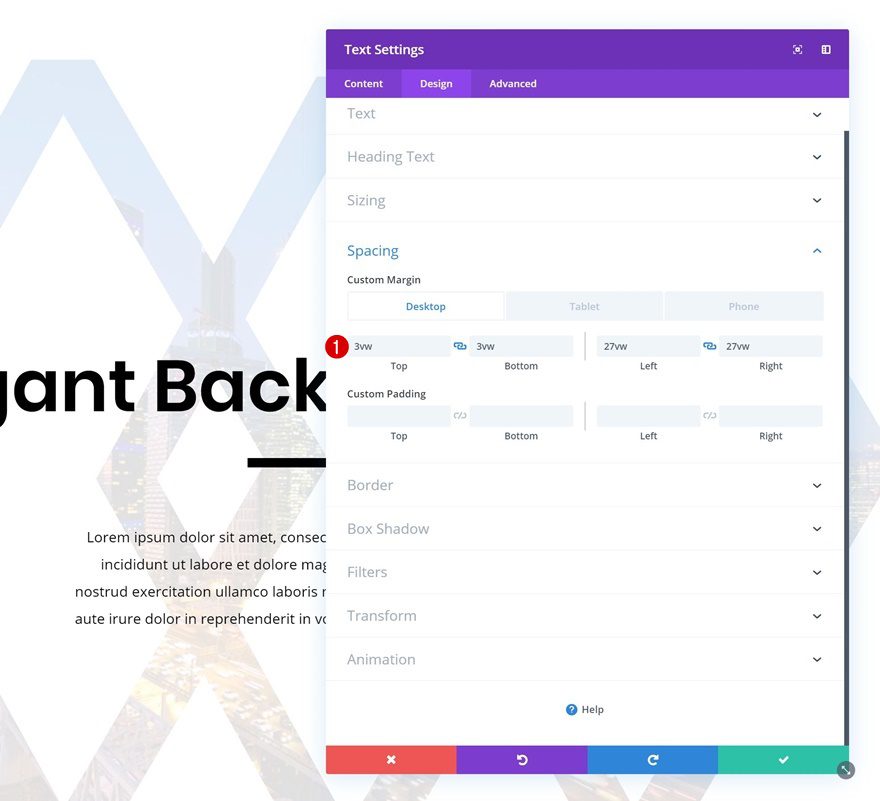
Espaciado
Agregue también algunos valores de espaciado personalizados.
- Margen superior: 3vw
- Margen inferior: 3vw (escritorio), 10vw (tableta y teléfono)
- Margen izquierdo: 27vw (escritorio), 10vw (tableta), 8vw (teléfono)
- Margen derecho: 27vw (escritorio), 10vw (tableta), 8vw (teléfono)

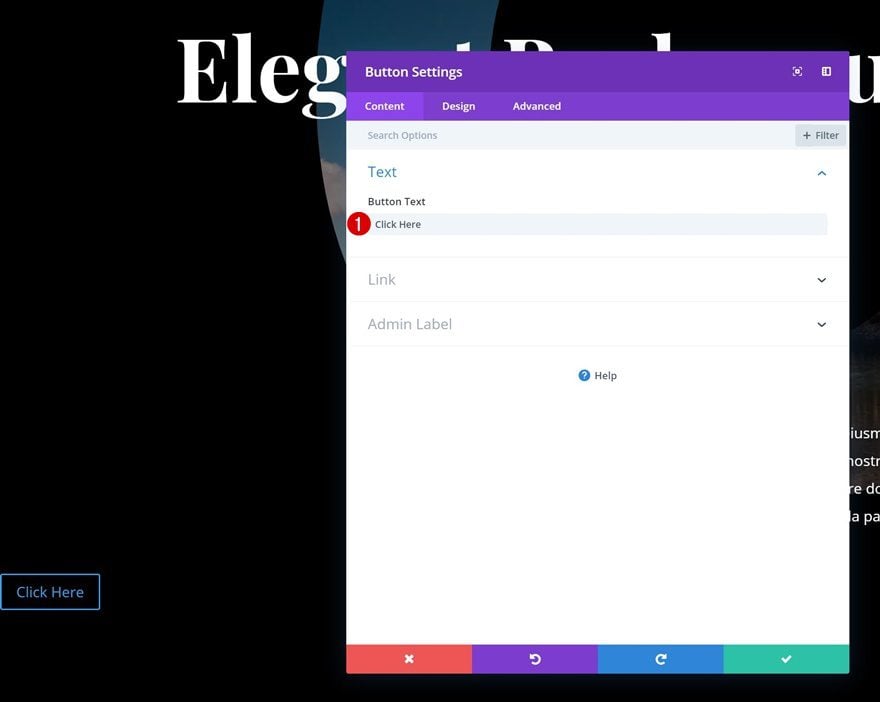
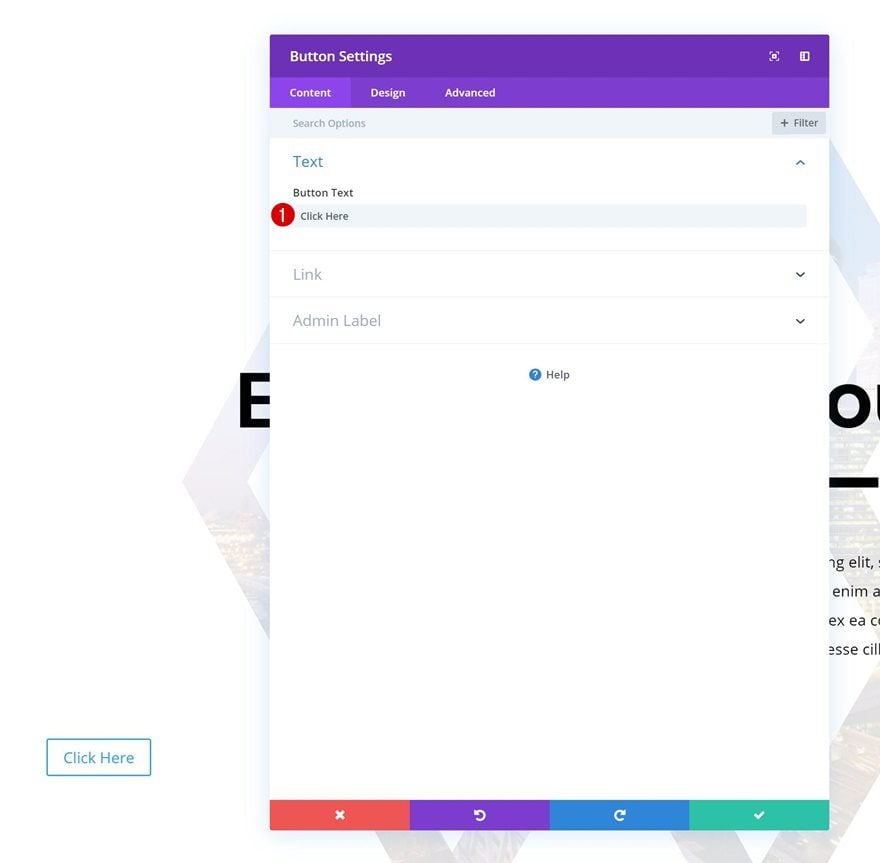
Agregar copia
Pasamos al siguiente y último módulo, que es un módulo de botones. Introduzca alguna copia de su elección.

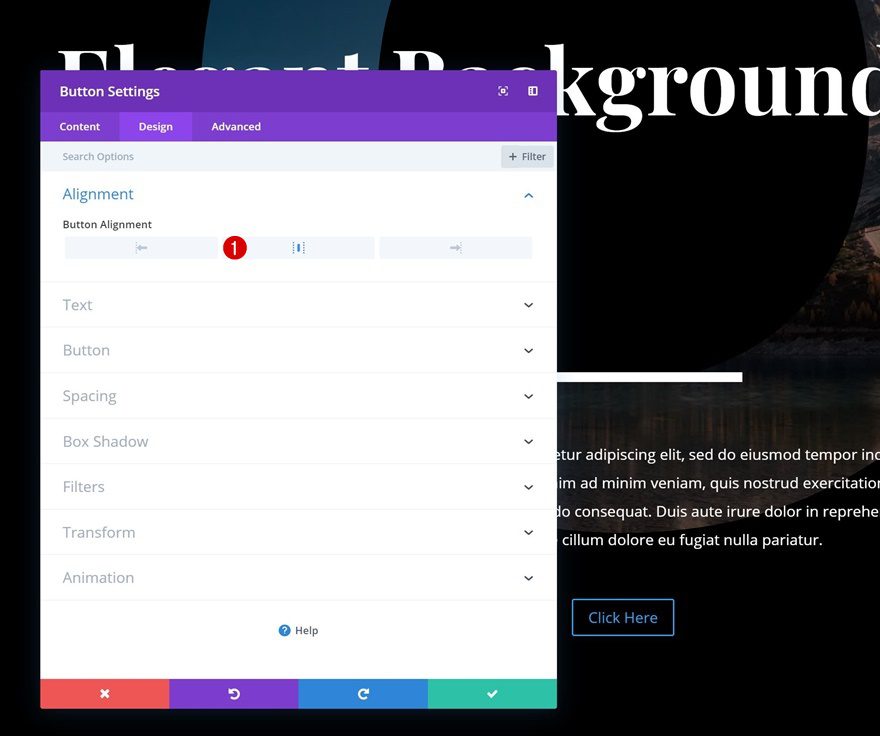
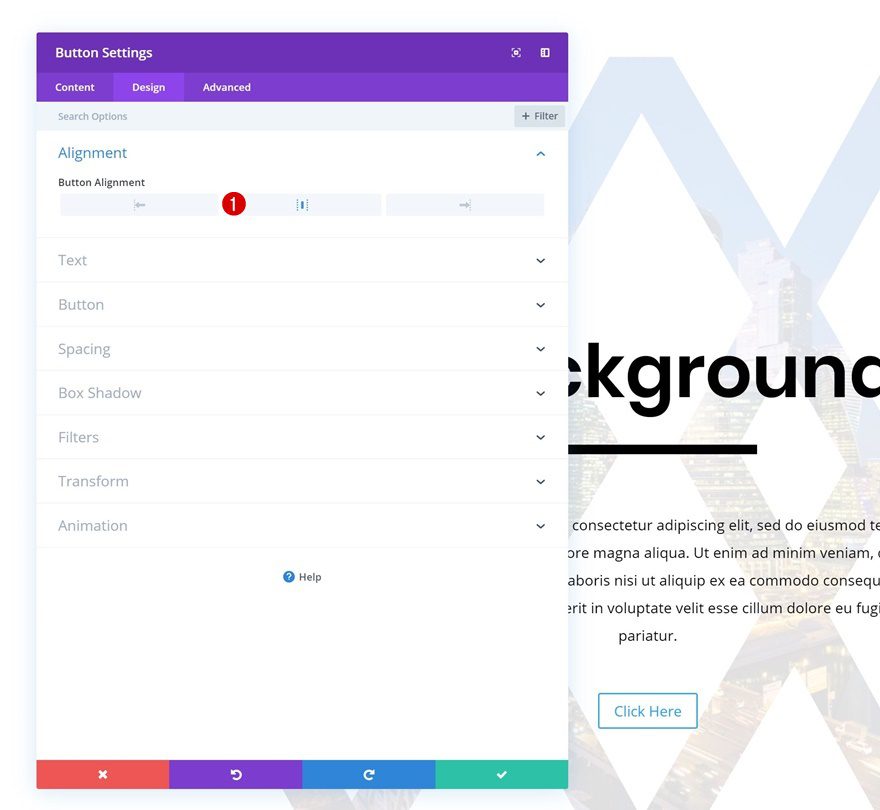
Alineación
Continúe cambiando la alineación del botón en la pestaña de diseño.
- Alineación de botones: Centro

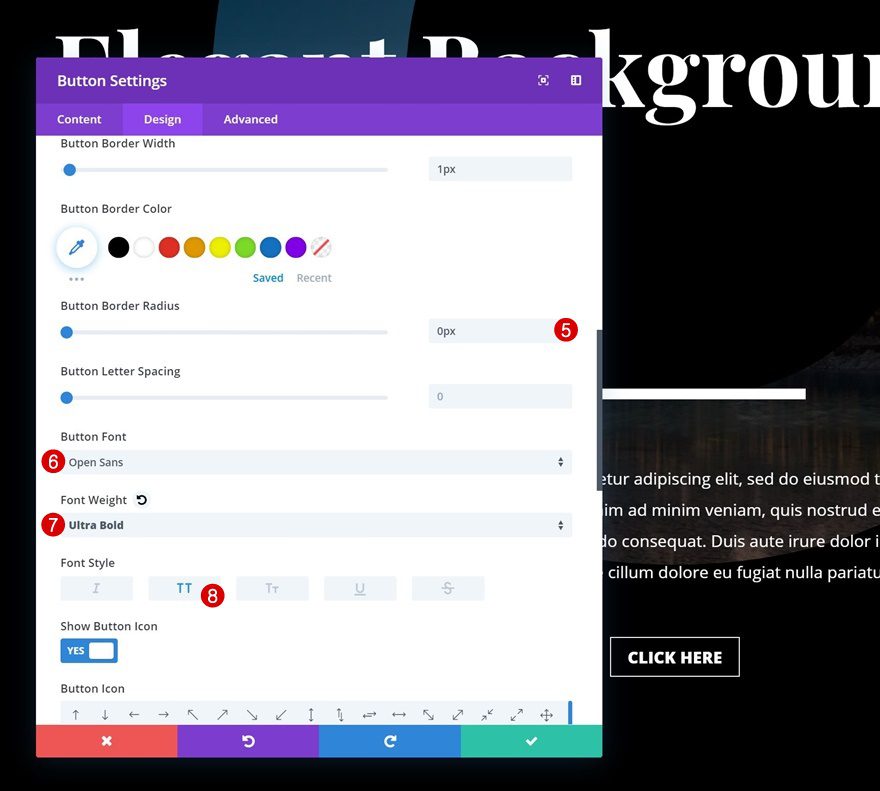
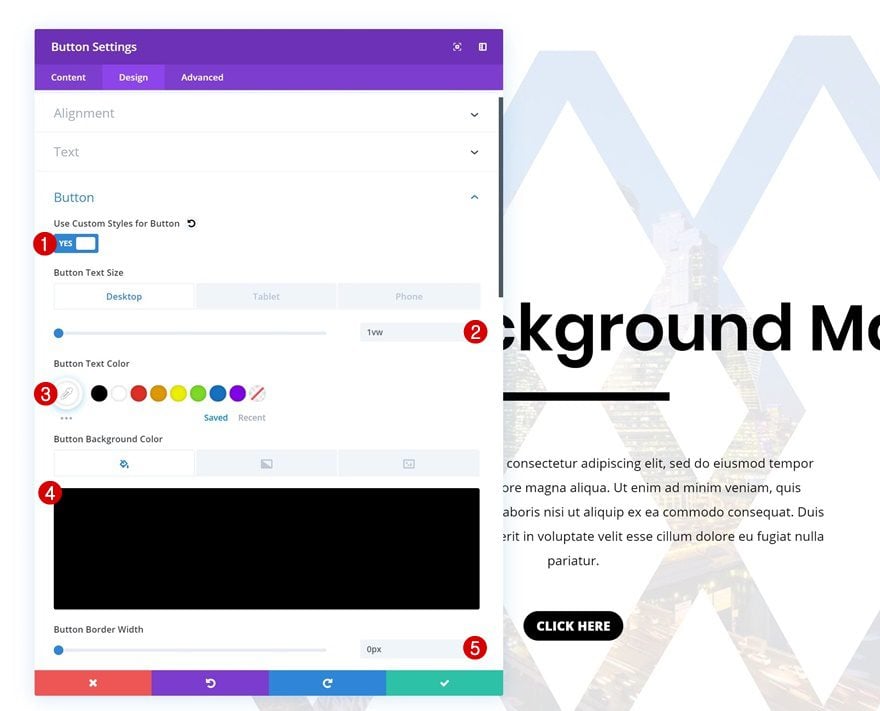
Configuración de botones
Pase a la configuración del botón y diseñe el botón como desee.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 1vw (escritorio), 2.5vw (tableta), 3vw (teléfono)
- Color del texto del botón: #ffffff
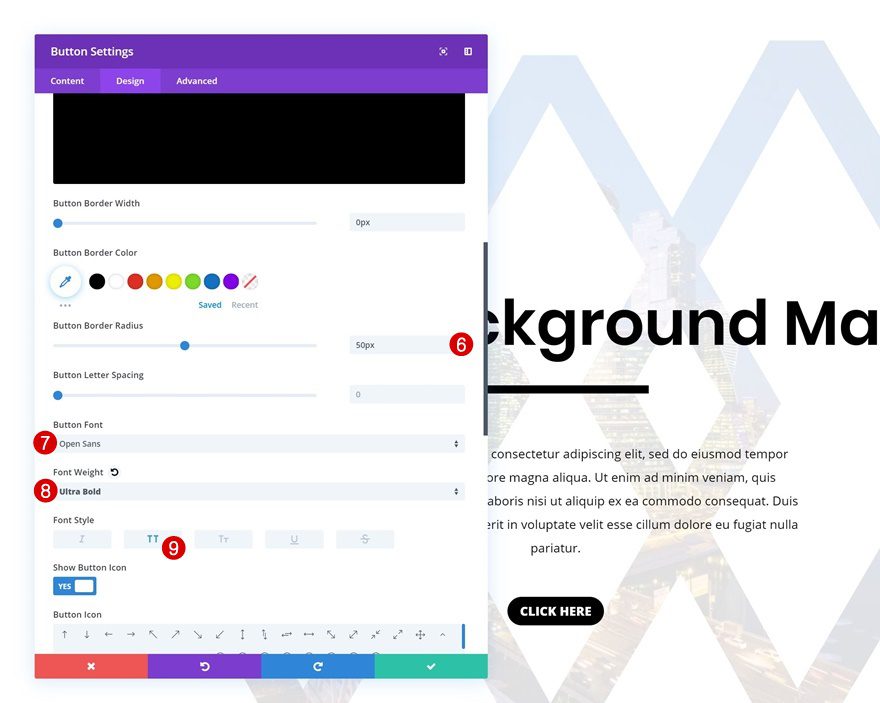
- Ancho del borde del botón: 1px
- Radio del borde del botón: 0px
- Fuente del botón: Open Sans
- Peso de fuente: ultra negrita
- Estilo de fuente: Mayúsculas


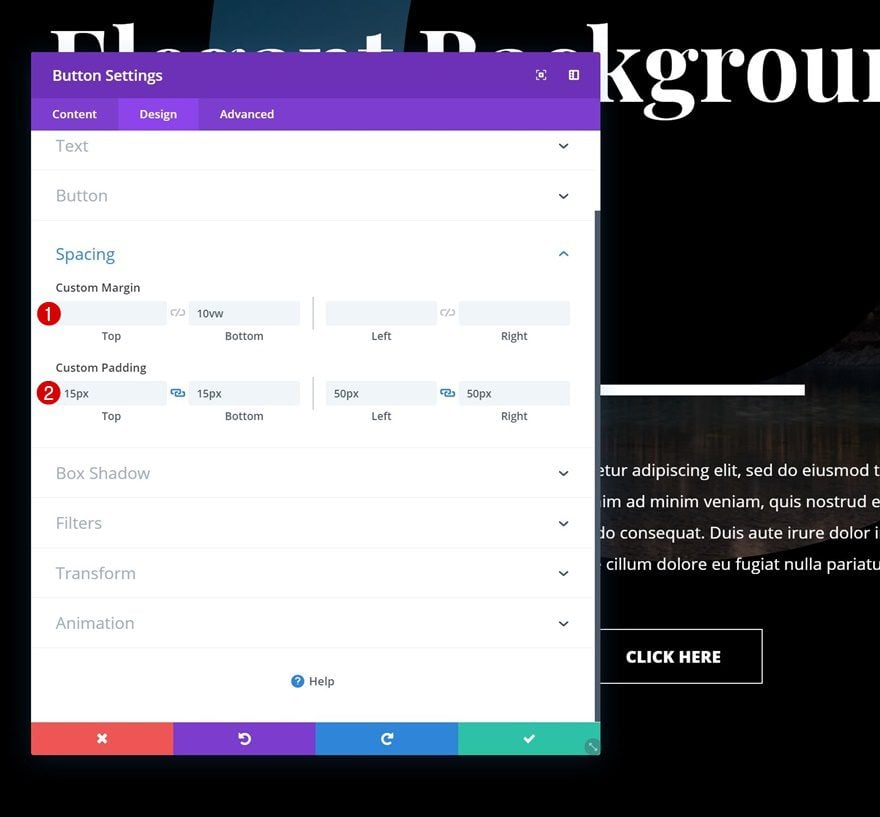
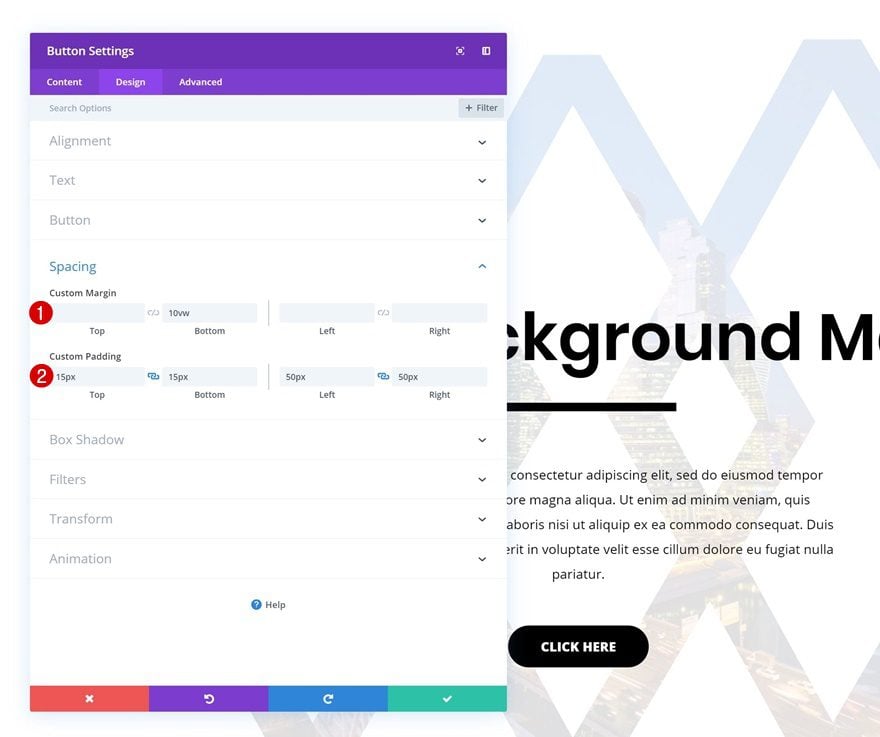
Espaciado
Por último, pero no menos importante, también estamos agregando algunos márgenes personalizados y valores de relleno para lograr el resultado deseado.
- Margen inferior: 10vw
- Relleno superior: 15px
- Relleno inferior: 15px
- Relleno izquierdo: 50px
- Relleno derecho: 50px

Recrear el Ejemplo #2

Agregar nueva sección
¡Vamos al segundo ejemplo! Agregue una nueva sección regular a la página en la que está trabajando.

Desbordamiento
Oculte el desbordamiento de la sección en la pestaña avanzada.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

Añadir Fila #1
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

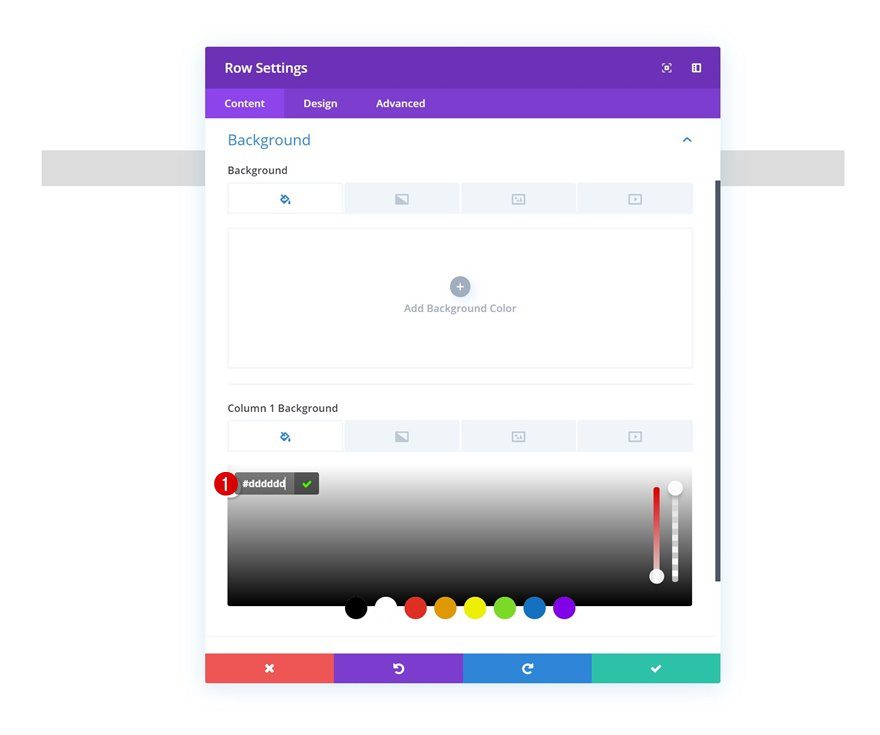
Color de fondo de la columna 1
Sin agregar ningún módulo todavía, abra la configuración de la fila y agregue un color de fondo a la primera columna.
- Color de fondo de la columna 1: #dddddd

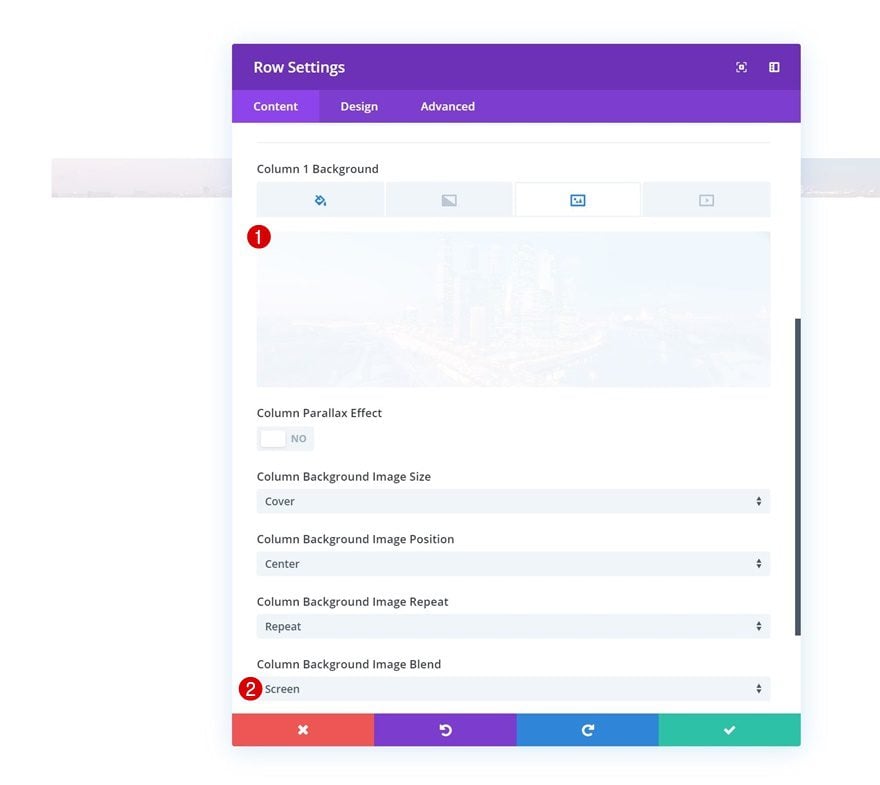
Imagen de fondo de la columna 1
Agregue también una imagen de fondo y combine el color de fondo con la imagen usando un modo de fusión.
- Mezcla de imagen de fondo de columna: Pantalla

Dimensionamiento
Luego, vaya a la configuración de tamaño de la fila y permita que ocupe todo el ancho de la pantalla.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

Espaciado
Retire el relleno superior e inferior a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

Agregar módulo de texto a la columna
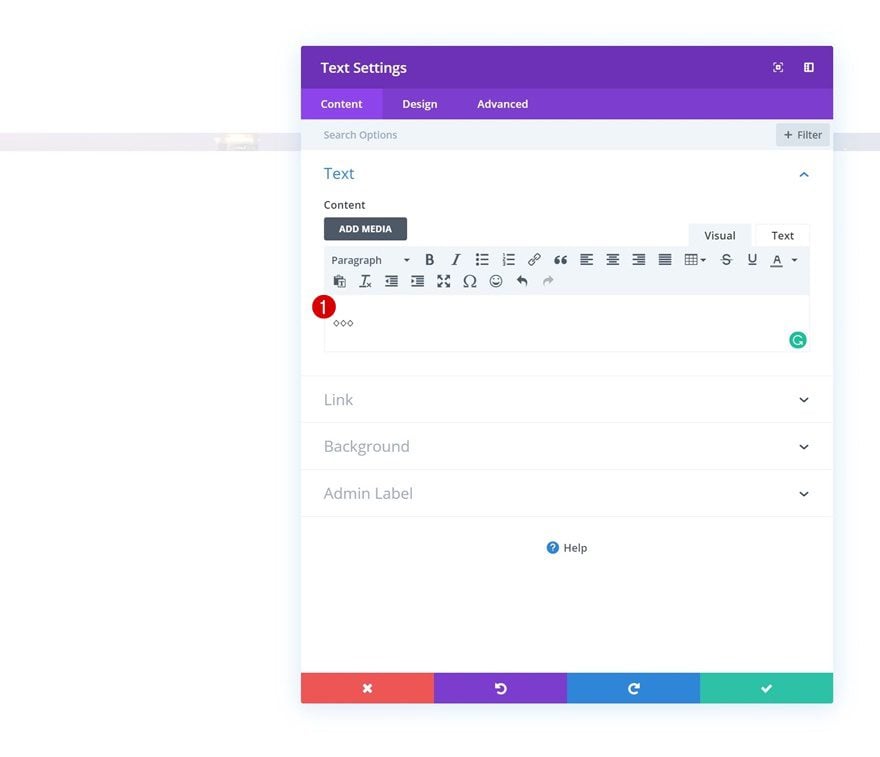
Agregar carácter al cuadro de contenido
¡Es hora de agregar el módulo de texto que contiene los caracteres de gran tamaño! Copie los siguientes caracteres: ‘◊◊◊’ y agréguelos al cuadro de contenido. Puede usar cualquier tipo de carácter que desee yendo al Mapa de caracteres (Windows) o Paleta de caracteres (Mac) en su computadora.

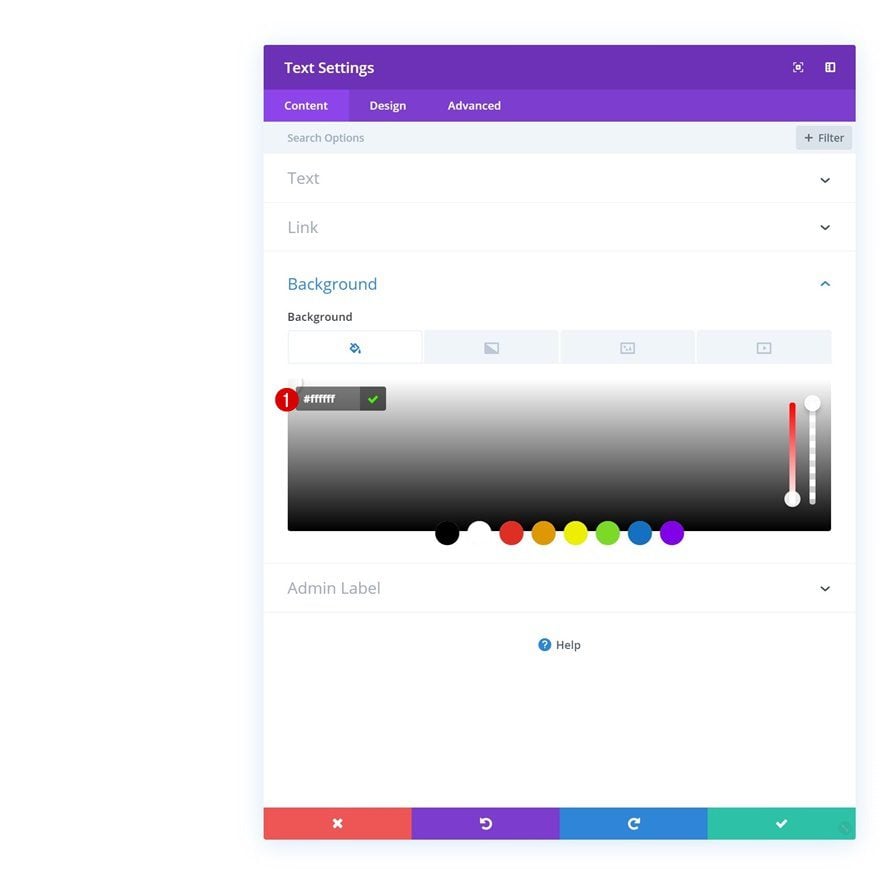
Color de fondo
Cambia el color de fondo de este módulo a blanco.
- Color de fondo: #ffffff

Configuración de texto
Luego, vaya a la pestaña de diseño y cambie la configuración del texto.
- Fuente del texto: Poppins
- Color del texto: #0c0c0c
- Tamaño del texto: 80vw
- Orientación del texto: Centro

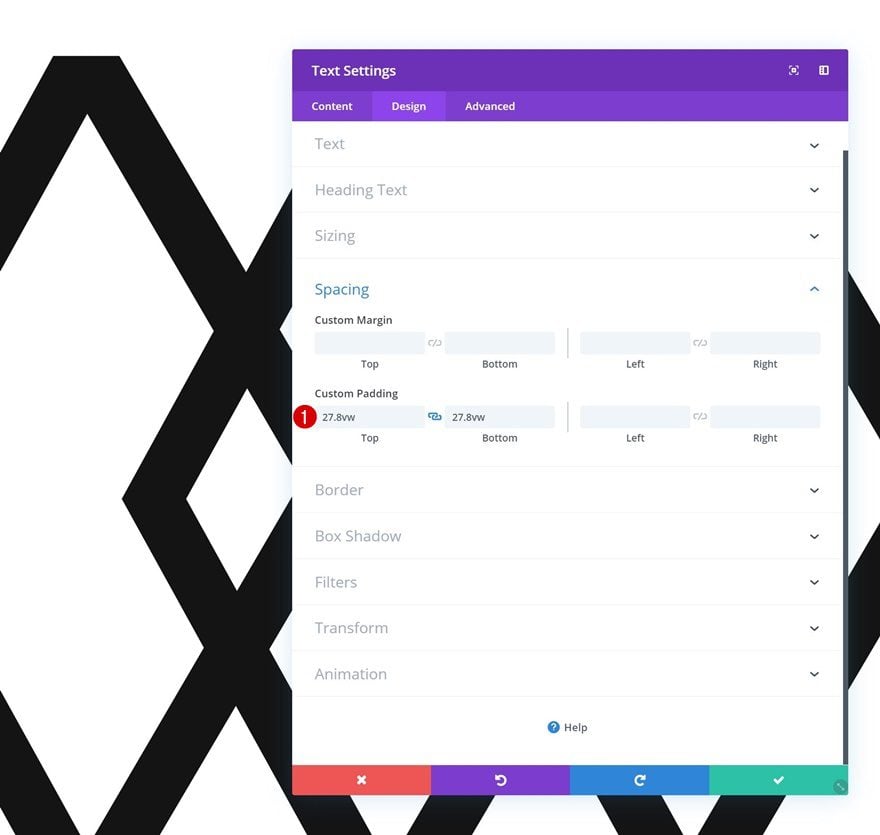
Espaciado
Modifique también los valores de relleno superior e inferior.
- Acolchado superior: 27.8vw
- Acolchado inferior: 27.8vw

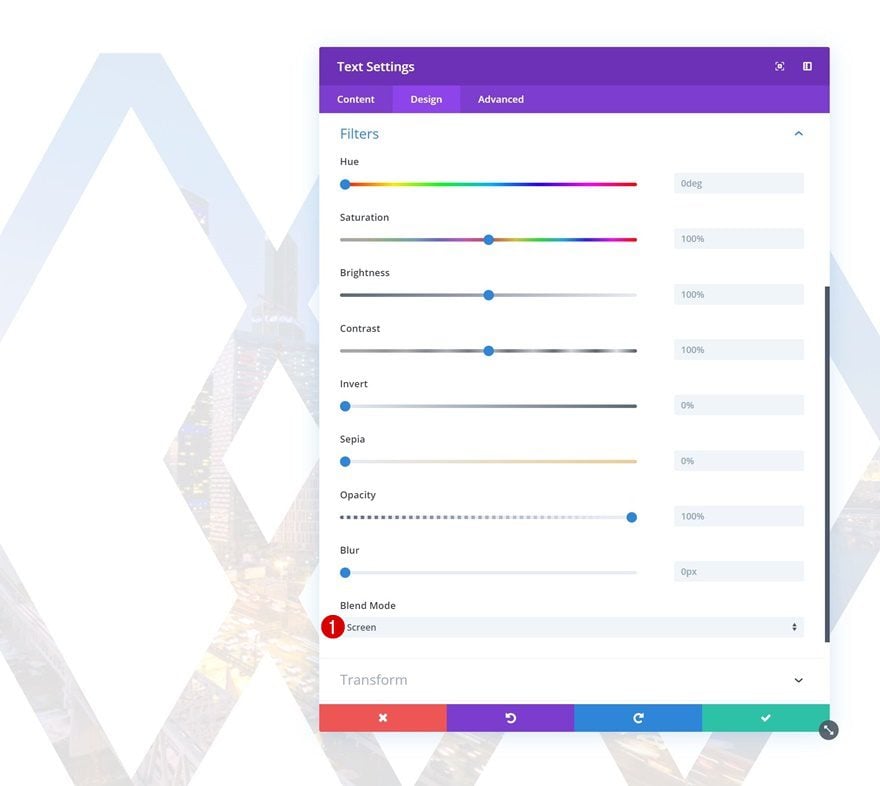
filtros
Y cree el efecto de máscara de fondo agregando un módulo de mezcla personalizado al módulo.
- Modo de fusión: Pantalla

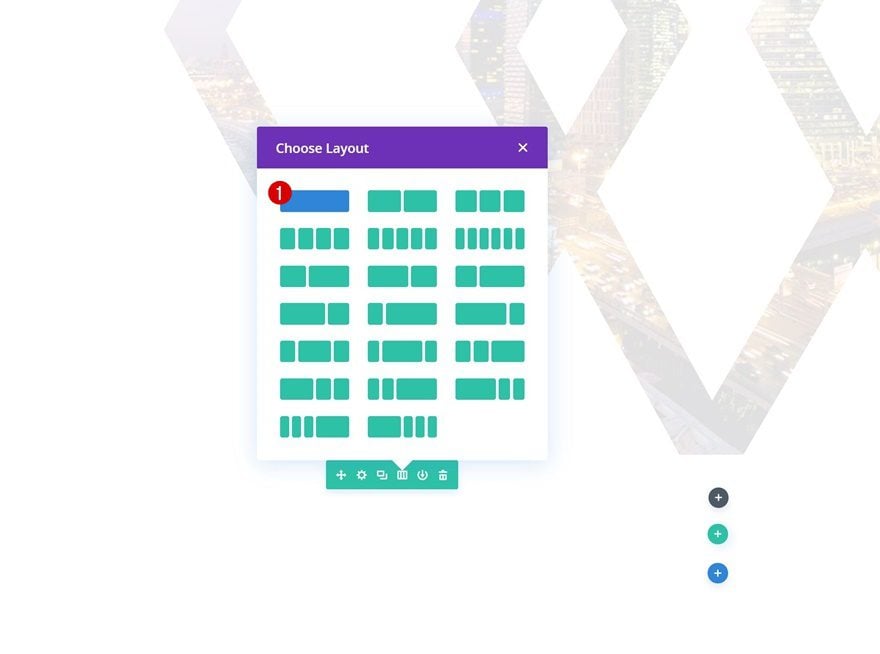
Añadir Fila #2
Estructura de la columna
Una vez que su personaje de gran tamaño esté en su lugar, puede agregar una nueva fila con los módulos restantes.

Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y permita que la fila ocupe todo el ancho de la pantalla.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

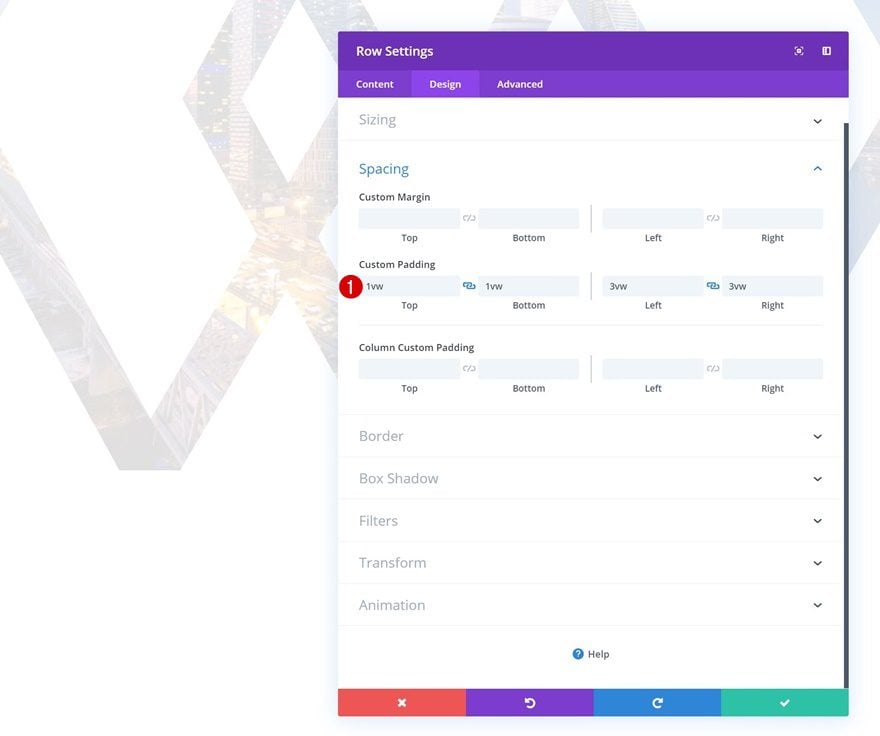
Espaciado
Agregue algunos valores de relleno personalizados a continuación.
- Acolchado superior: 1vw
- Acolchado inferior: 1vw
- Acolchado izquierdo: 3vw
- Acolchado derecho: 3vw

Agregue el módulo de texto n. ° 1 a la columna
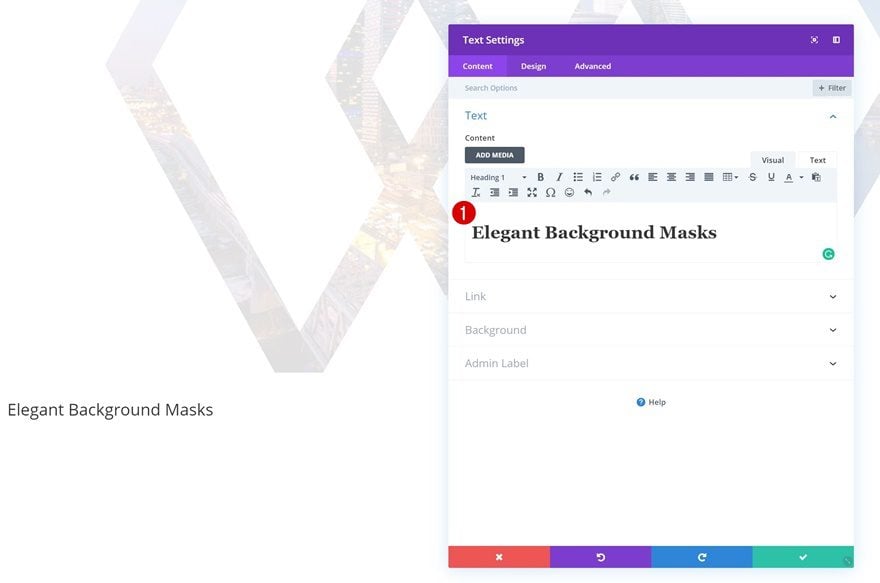
Agregar contenido H1
Es hora de agregar los módulos restantes. Si desea recrear exactamente el mismo diseño que ha visto en la vista previa de esta publicación, comience agregando un módulo de texto con algo de contenido H1.

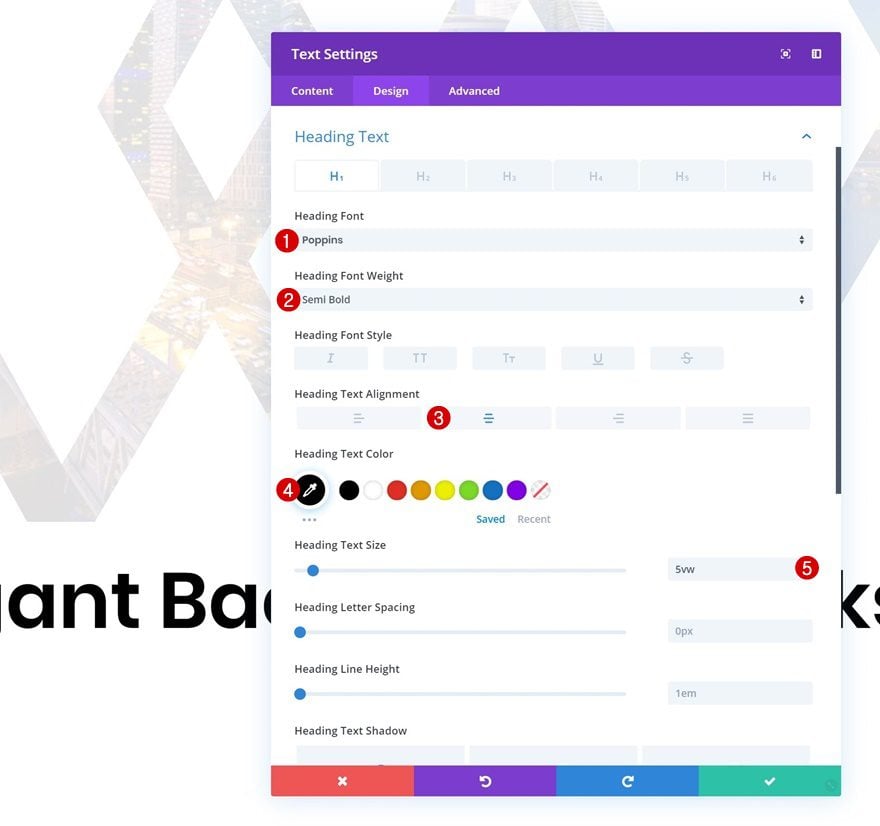
Configuración de texto H1
Pase a la pestaña de diseño y cambie la configuración de texto H1.
- Fuente del título: Poppins
- Peso de la fuente del encabezado: semi negrita
- Alineación del texto del título: Centro
- Color del texto del encabezado: #000000
- Tamaño del texto del encabezado: 5vw

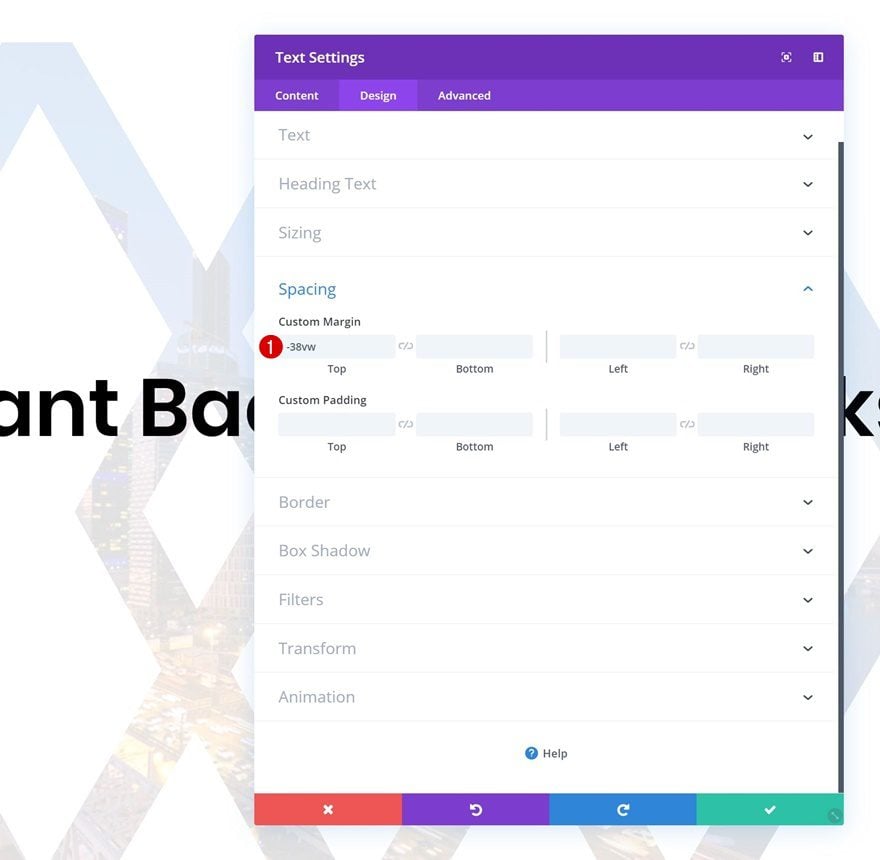
Espaciado
Cree una superposición entre este módulo y el Módulo de texto que contiene los caracteres de gran tamaño agregando un margen superior negativo.
- Margen superior: -38vw

Agregar módulo divisor a columna
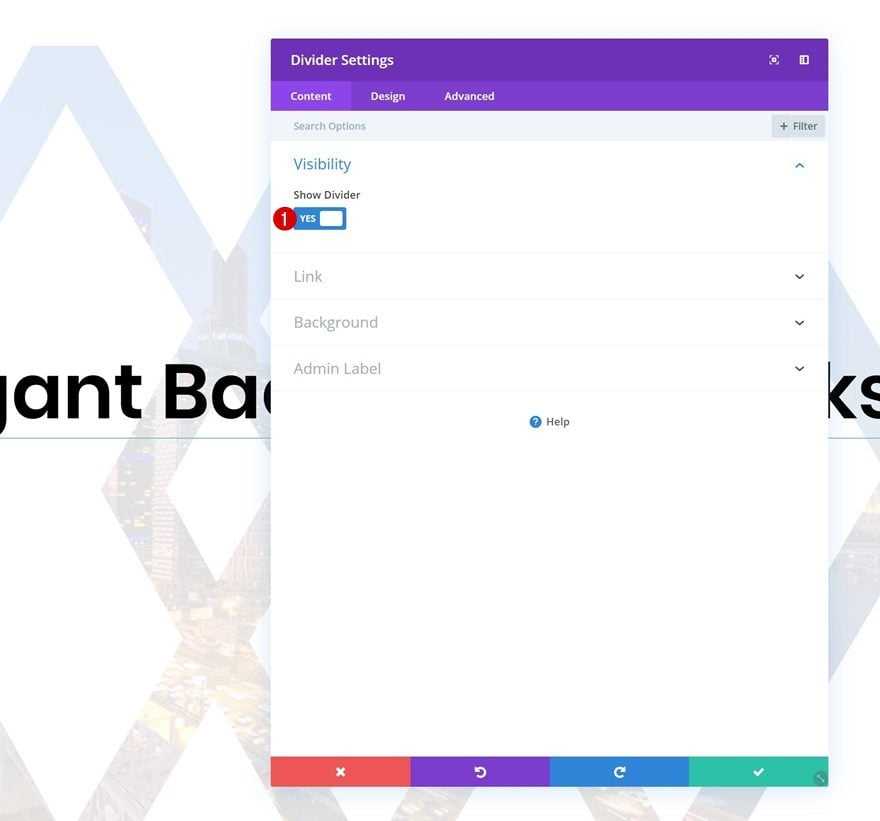
Visibilidad
El siguiente módulo que necesitamos es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

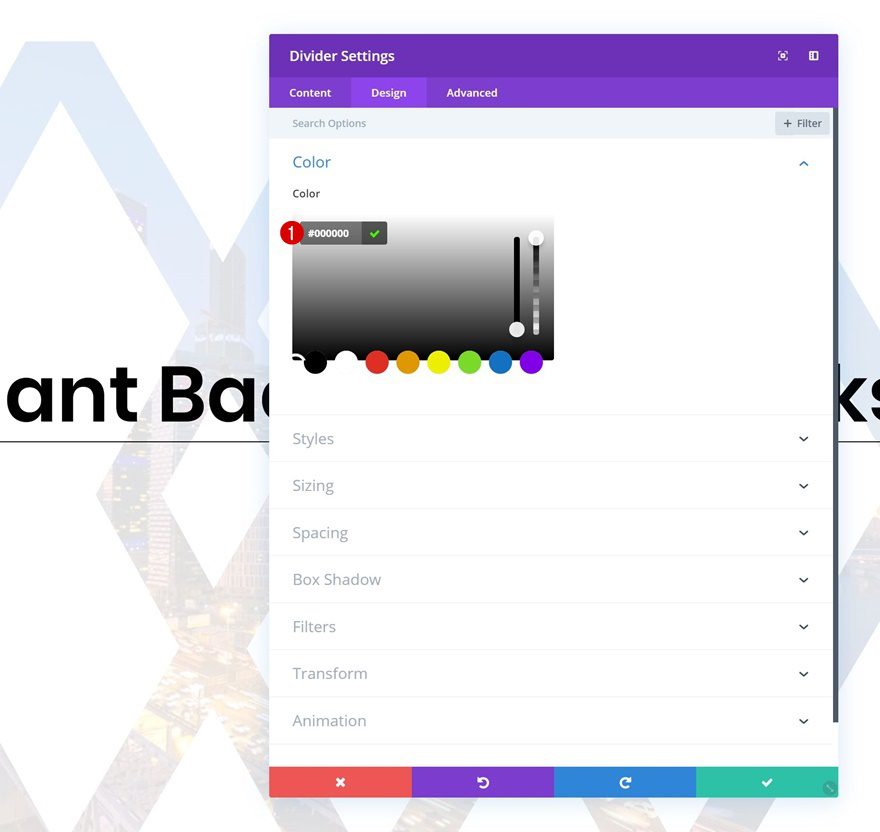
Color
Luego, ve a la pestaña de diseño y cambia el color del divisor.
- Color: #000000

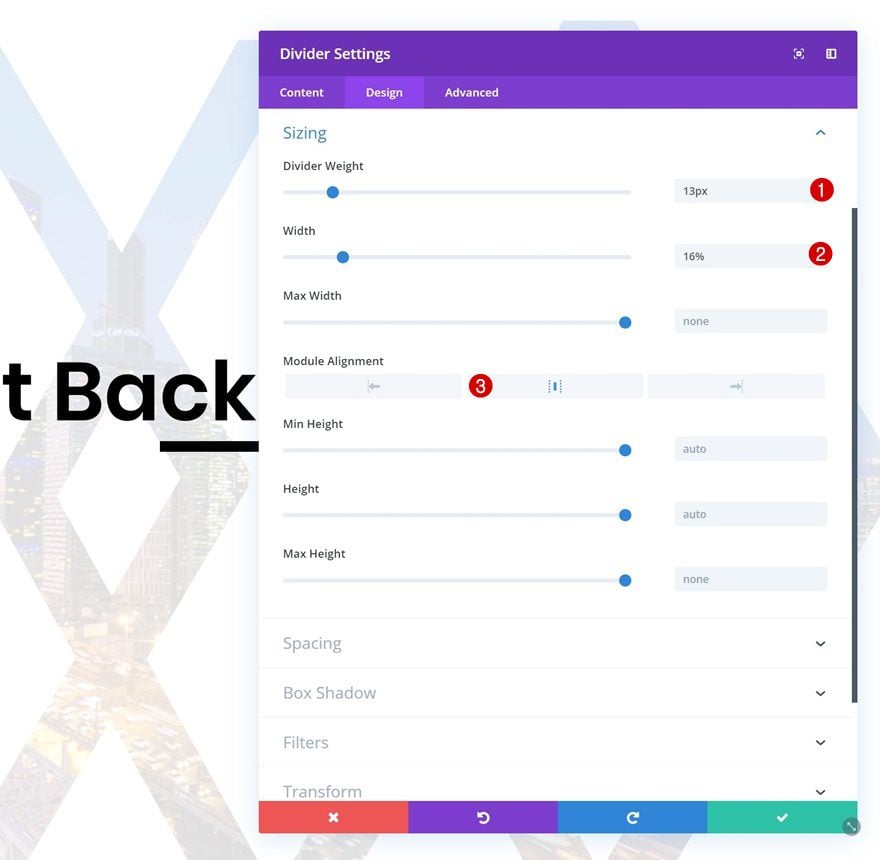
Dimensionamiento
Modifique también la configuración de tamaño.
- Peso del divisor: 13px
- Ancho: 16px
- Alineación del módulo: Centro

Espaciado
Junto con los valores de relleno en la configuración de espaciado.
- Margen superior: 2vw
- Margen inferior: 2vw

Agregue el Módulo de Texto #2 a la Columna
Agregar contenido
El siguiente módulo que necesitamos es otro módulo de texto. Introduzca algún contenido de párrafo de su elección.

Configuración de texto
Luego, vaya a la configuración de texto y realice algunos cambios.
- Fuente de texto: Open Sans
- Color del texto: #000000
- Tamaño de texto: 1vw (escritorio), 2vw (tableta), 2.5vw (teléfono)
- Altura de línea de texto: 1,9 em
- Orientación del texto: Centro

Espaciado
Agregue también algunos valores de margen personalizados.
- Margen superior: 3vw
- Margen inferior: 3vw (escritorio), 10vw (tableta y teléfono)
- Margen izquierdo: 27vw (escritorio), 10vw (tableta), 8vw (teléfono)
- Margen derecho: 27vw (escritorio), 10vw (tableta), 8vw (teléfono)

Agregar copia
El siguiente y último módulo que necesitamos es un módulo de botones. Introduzca alguna copia de su elección.

Alineación
Luego, ve a la pestaña de diseño y modifica la alineación de los botones.
- Alineación de botones: Centro

Configuración de botones
Dale estilo al botón para que se vea exactamente como quieres.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 1vw (escritorio), 2.5vw (tableta), 3vw (teléfono)
- Color del texto del botón: #ffffff
- Color de fondo del botón: #000000
- Ancho del borde del botón: 0px
- Radio del borde del botón: 50px
- Fuente del botón: Open Sans
- Peso de fuente: ultra negrita
- Estilo de fuente: Mayúsculas


Espaciado
Y complete el diseño agregando algunos márgenes personalizados y valores de relleno al botón.
- Margen inferior: 10vw
- Relleno superior: 15px
- Relleno inferior: 15px
- Relleno izquierdo: 50px
- Relleno derecho: 50px

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Ejemplo 1

Ejemplo #2

Pensamientos finales
En esta publicación, le mostramos cómo usar personajes de gran tamaño para crear hermosas máscaras de fondo con Divi. Esta es una excelente manera de crear un diseño web personalizado y personalizado sin tener que usar ningún software de edición de imágenes. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.