
Cuando pensamos en el módulo Divi Blog, generalmente pensamos en la página del blog. Sin embargo, el módulo Blog de Divi incluye características que pueden ayudarte a crear una variedad de páginas. Publicaciones para la página actual es una opción dentro del módulo Blog que muestra dinámicamente las publicaciones. En este artículo, veremos de cerca las Publicaciones para la página actual y veremos qué hace y cómo usarlo.
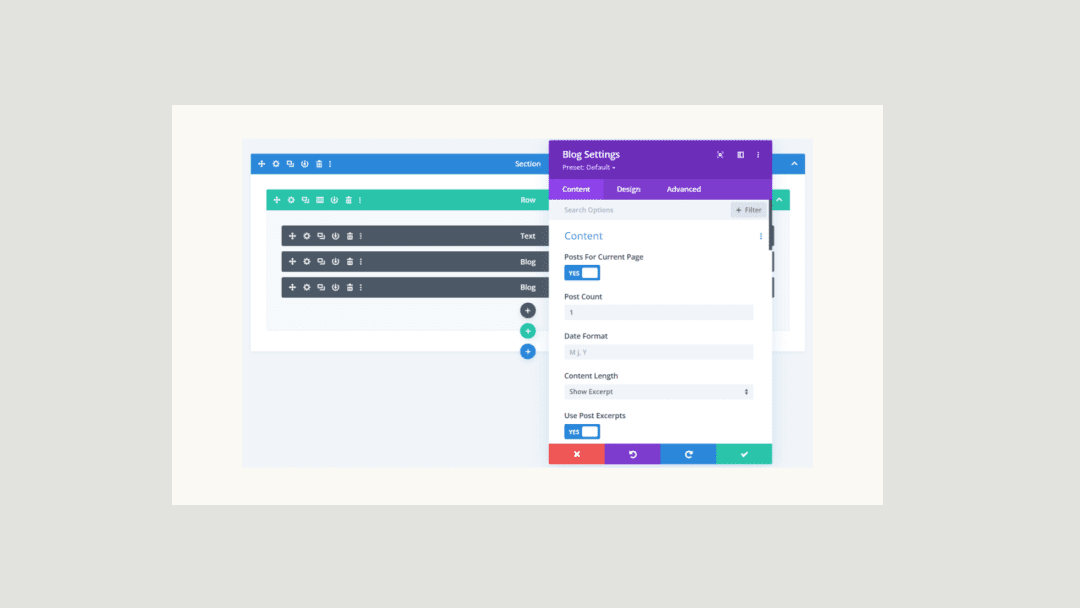
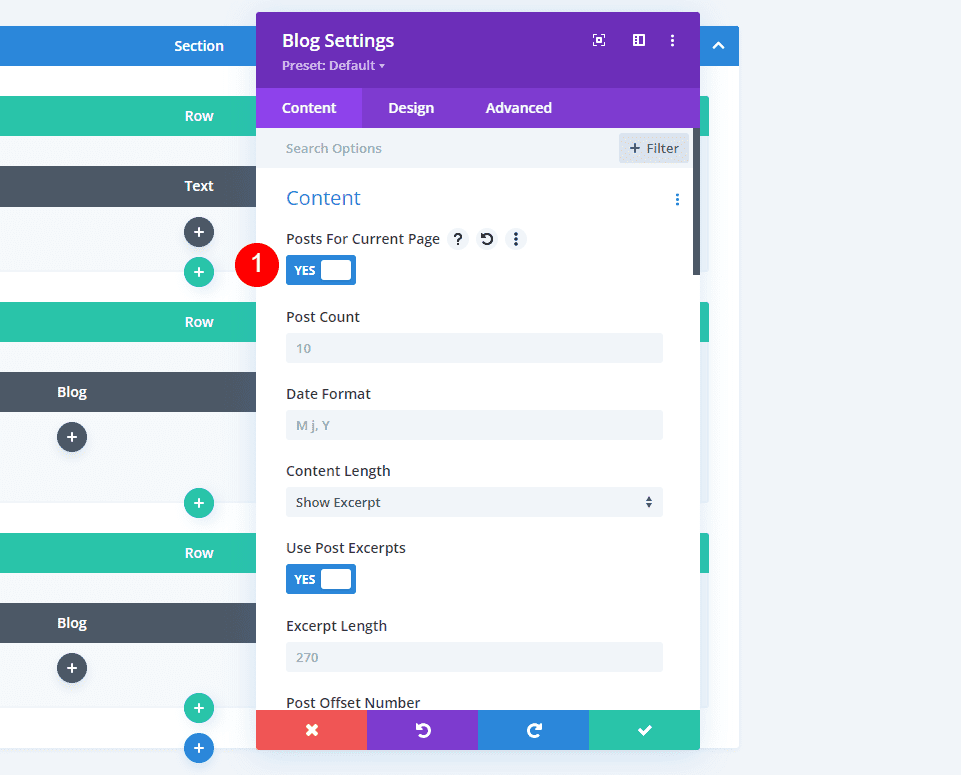
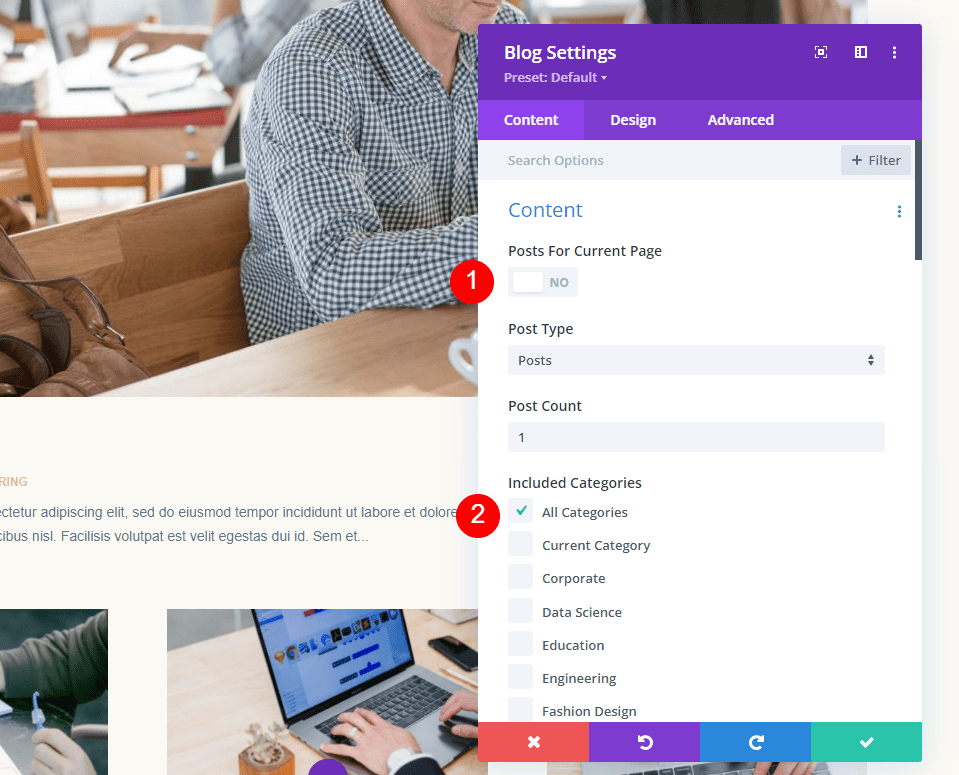
Publicaciones para la página actual es una opción dentro de la sección Contenido del módulo Blog. Está deshabilitado por defecto. Cuando está habilitado, algunas de las opciones dentro del módulo cambian.

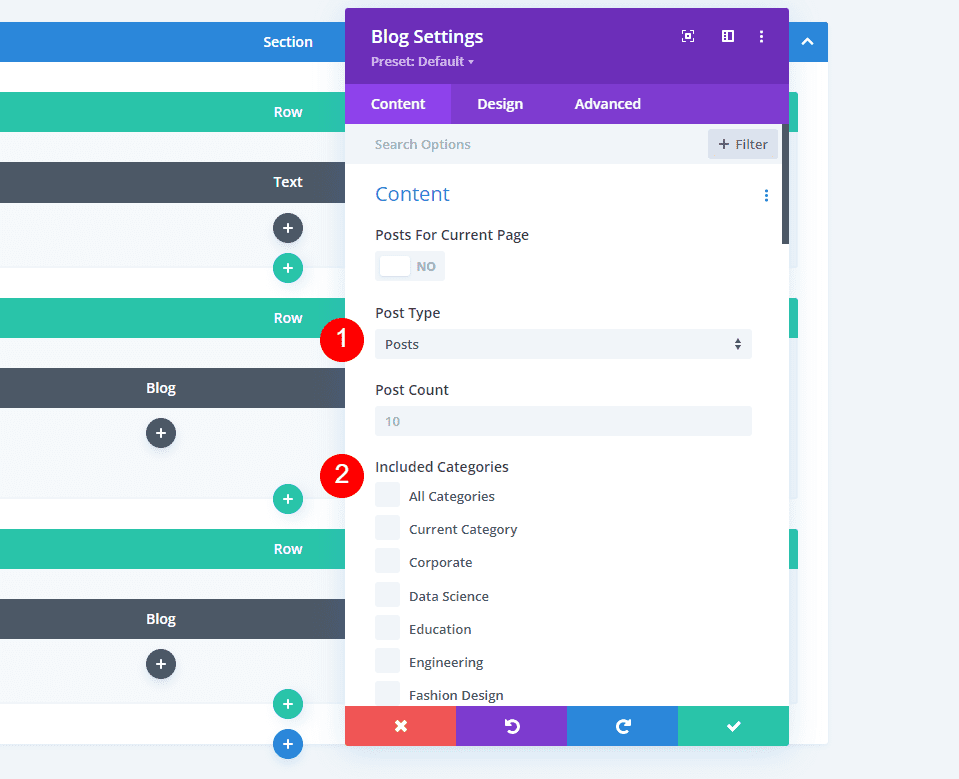
El módulo normalmente incluye una opción para elegir el tipo de publicación. Esto incluye páginas, publicaciones, medios y proyectos. También incluirá tipos de publicaciones personalizadas si tiene alguna.
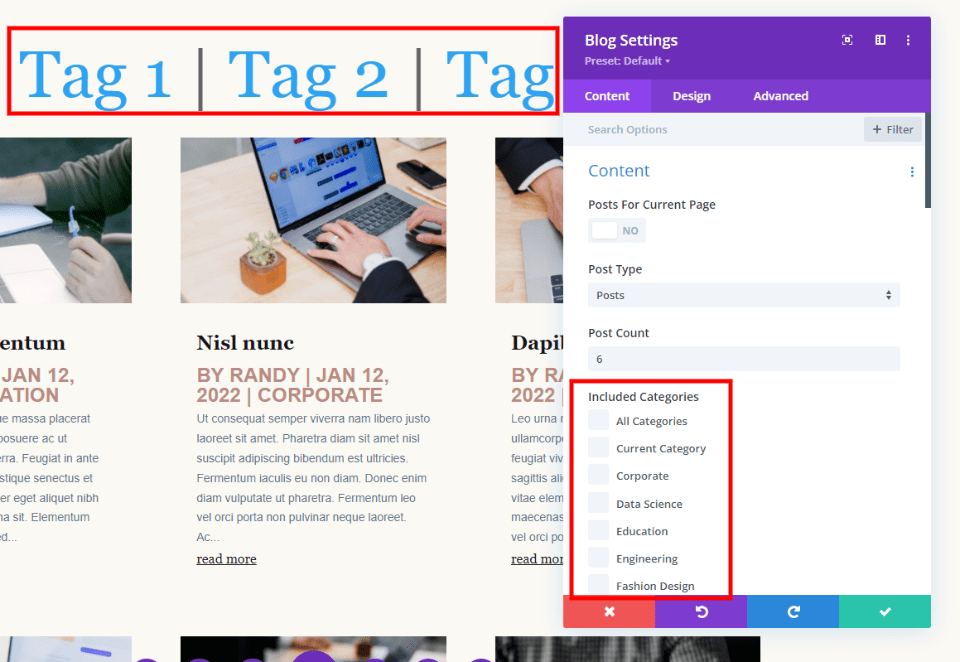
También suele tener una opción llamada Categorías Incluidas. Esto le da una lista de sus categorías para que pueda seleccionar aquellas que desea que muestre el módulo. Esto incluye Todas las categorías, que mostrará las publicaciones de cada categoría, independientemente de la categoría para la que se encuentre la página. Otra opción es Categoría actual. Esto muestra las publicaciones de la categoría que seleccionó el usuario.
Habilitar Publicaciones para la página actual desactiva las opciones Tipo de publicación y Categorías incluidas. Esto le permite a Divi hacer las selecciones dinámicamente por usted. Si usa esto con contenido dinámico , mostrará las publicaciones de la categoría seleccionada. Es similar a Categoría actual, pero es más amplia.

Las publicaciones para la página actual funcionan muy bien con las plantillas de archivo en Divi Theme Builder . También funciona bien para las plantillas asignadas a publicaciones específicas, como una determinada etiqueta.
Uso de la opción Publicaciones para la página actual con una plantilla de blog
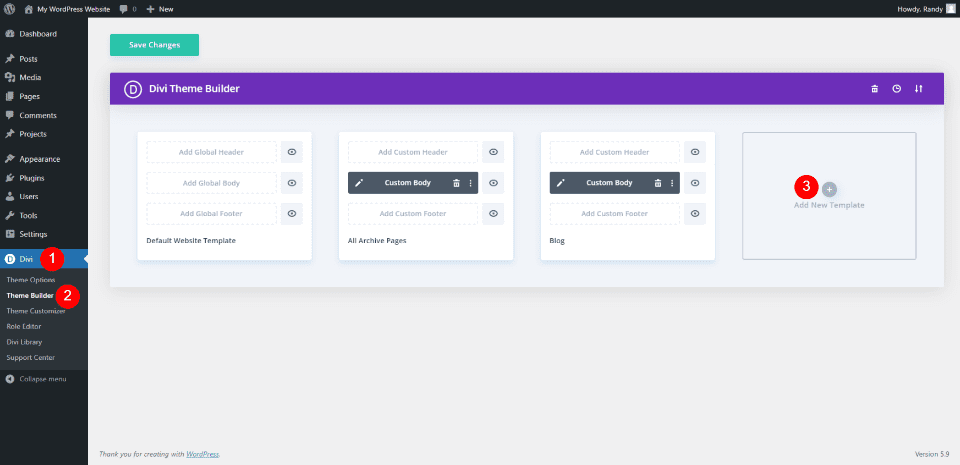
Crearemos una plantilla de página de archivo simple que demuestre cómo funciona. Esta plantilla incluirá un título y dos módulos de blog. Para crear la plantilla de la página de archivo, vaya a Divi > Generador de temas en el panel de control de WordPress. Seleccione Agregar nueva plantilla .

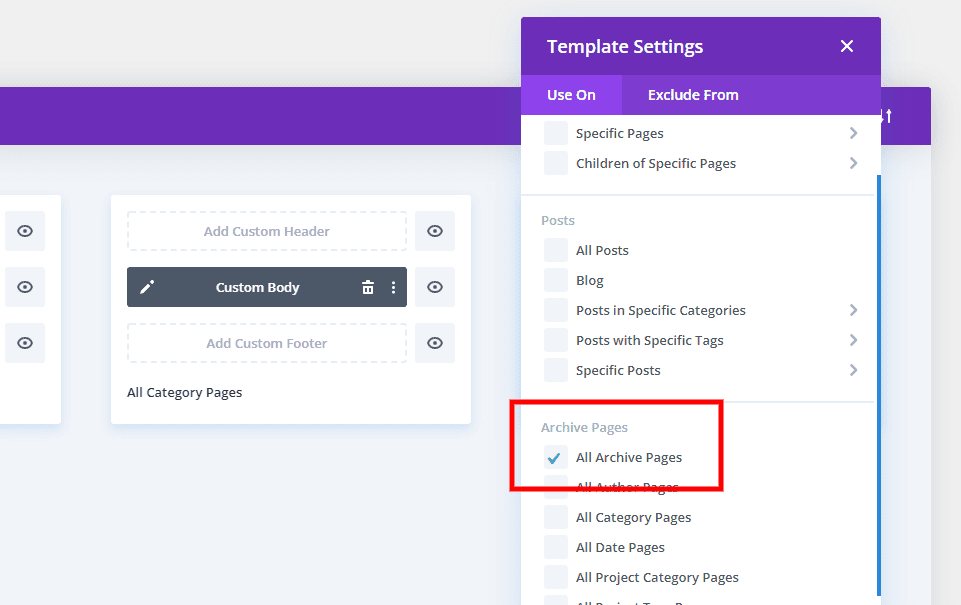
Asignar a todas las páginas de categoría
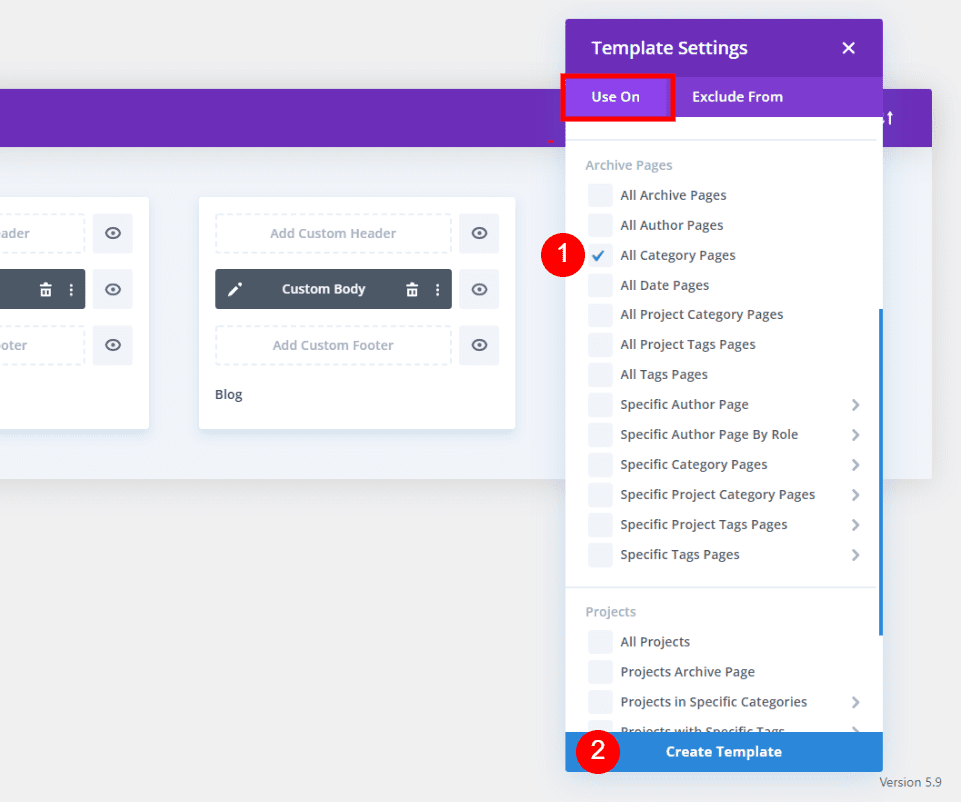
Se abrirá un modal con muchas opciones donde se asignará la plantilla. En Usar en , desplácese hacia abajo hasta Archivar páginas y seleccione Todas las páginas de categoría . Haga clic en Crear plantilla en la parte inferior del modal. Esto abrirá el editor donde crearemos la plantilla.

Crear la plantilla de categoría
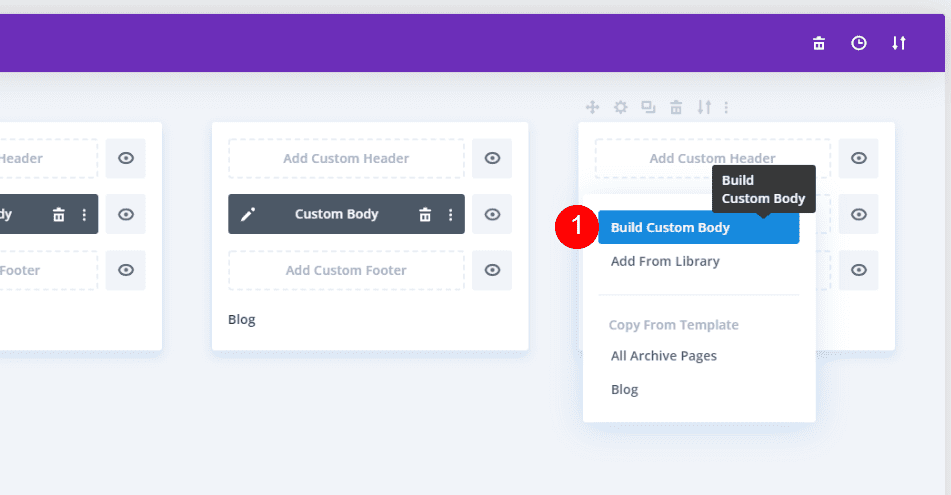
Seleccione Crear cuerpo personalizado . Como referencia, estoy usando las fuentes y los colores de la plantilla de página de categoría gratuita para el paquete de diseño de Blogger de Divi y estoy creando un diseño desde cero. También puede usarlo como su plantilla y seguir los módulos que estoy agregando.

Estilo de la sección
Primero, abra la configuración de la Sección haciendo clic en el engranaje azul.

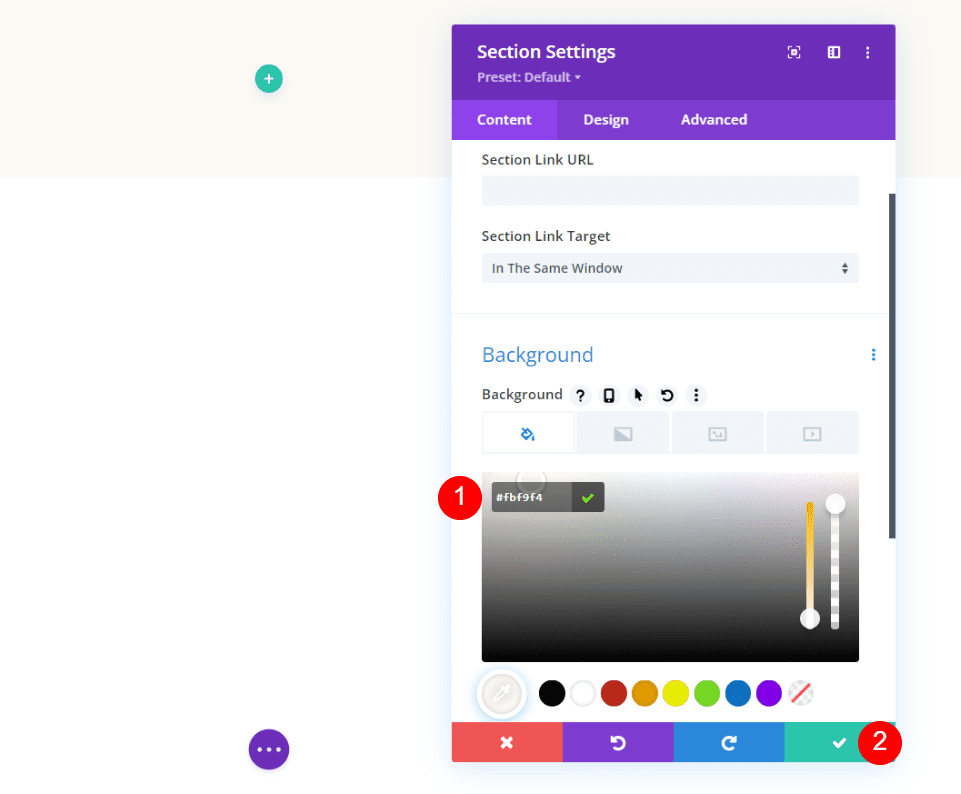
Desplácese hacia abajo hasta Fondo y agregue el color #fbf9f4. Cierra la configuración de la Sección.
- Color de fondo: #fbf9f4

Agregar una fila
Haga clic en el ícono verde y agregue una Fila de una columna .

Crear un título dinámico
A continuación, agregue un módulo de texto a la fila.

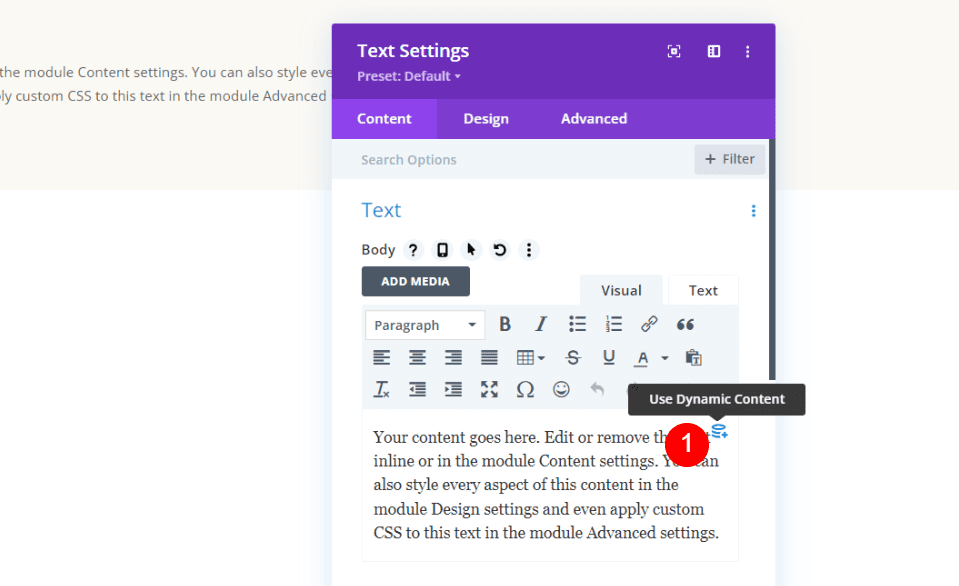
Para el contenido del cuerpo, seleccione Usar contenido dinámico .

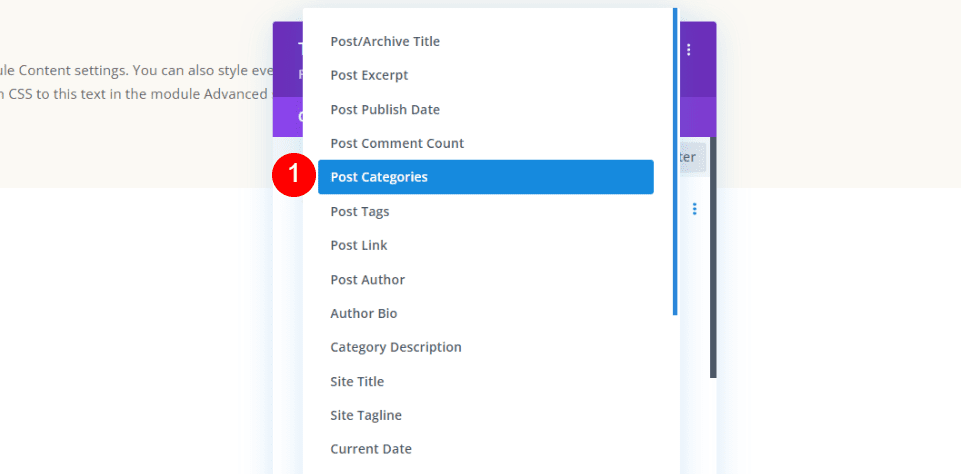
Esto abre una lista de opciones donde puede seleccionar el contenido dinámico para mostrar. Seleccione Categorías de publicación .

Cierra el siguiente conjunto de opciones. Usaremos la configuración predeterminada.

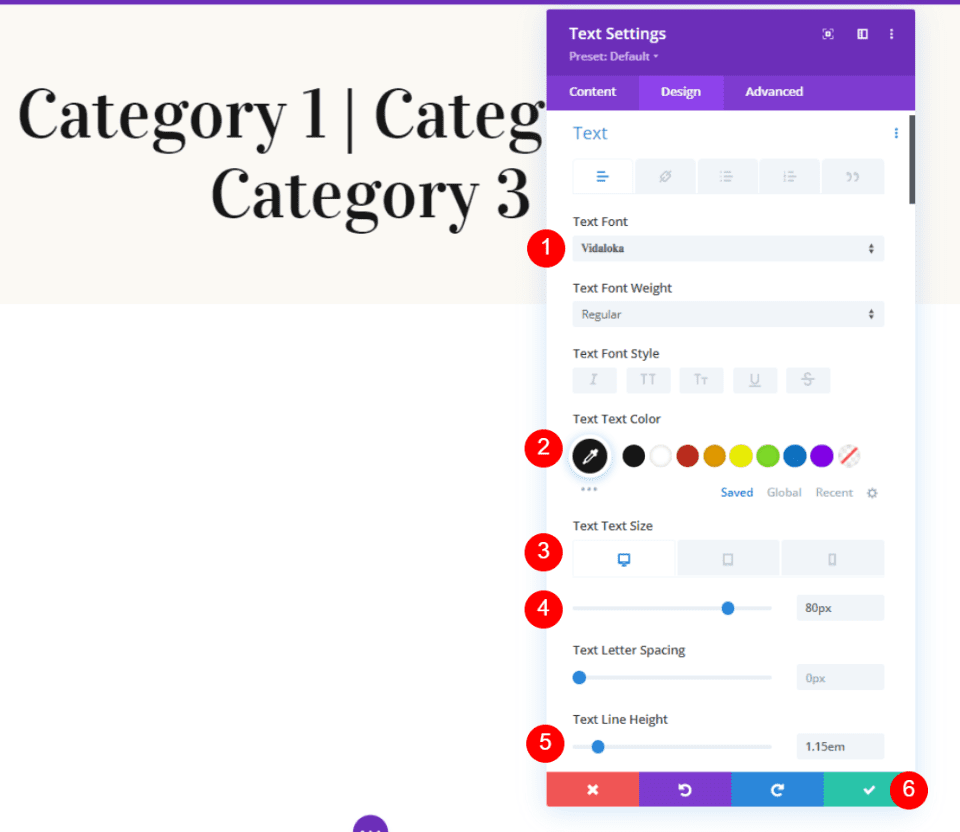
A continuación, ve a la pestaña Diseño . Cambia el Texto a Vidaloka y el Color a #161616. Establezca el tamaño de fuente del escritorio en 80 px y haga clic en el ícono del teléfono para configurar el tamaño de fuente del teléfono en 60 px. Cambie la altura de la línea a 1,15 em. Cierre la configuración del módulo de texto.
- Fuente: Vidaloka
- Color: #161616
- Tamaño: 80px, 60px
- Altura de la línea: 1,15 em

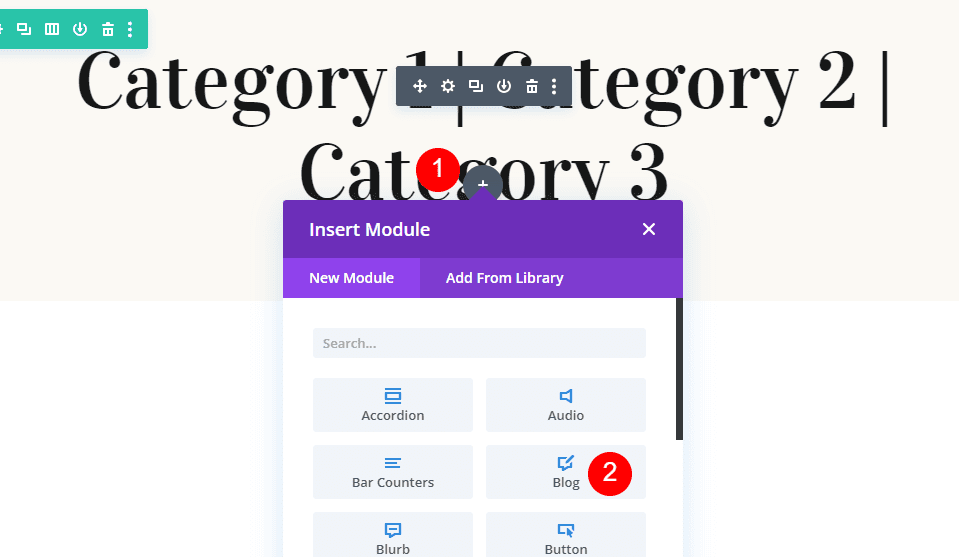
Agregue el primer módulo de blog
A continuación, agregaremos el primero de dos módulos de Blog. Este mostrará una publicación destacada, mientras que los otros proporcionarán un blog basado en el contenido de la página.

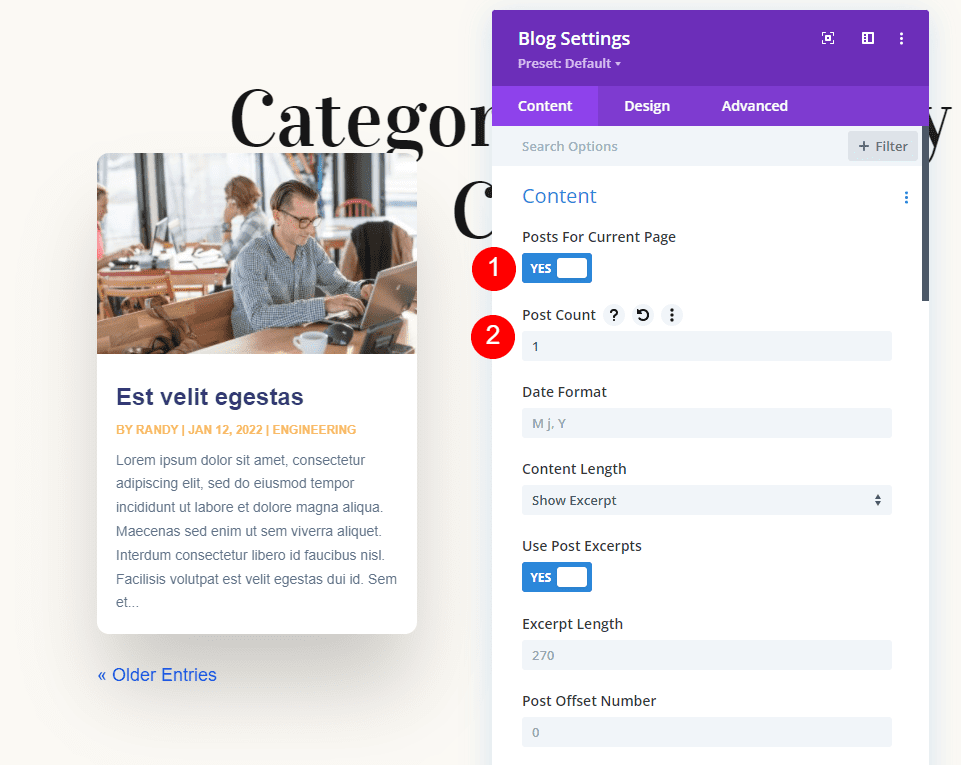
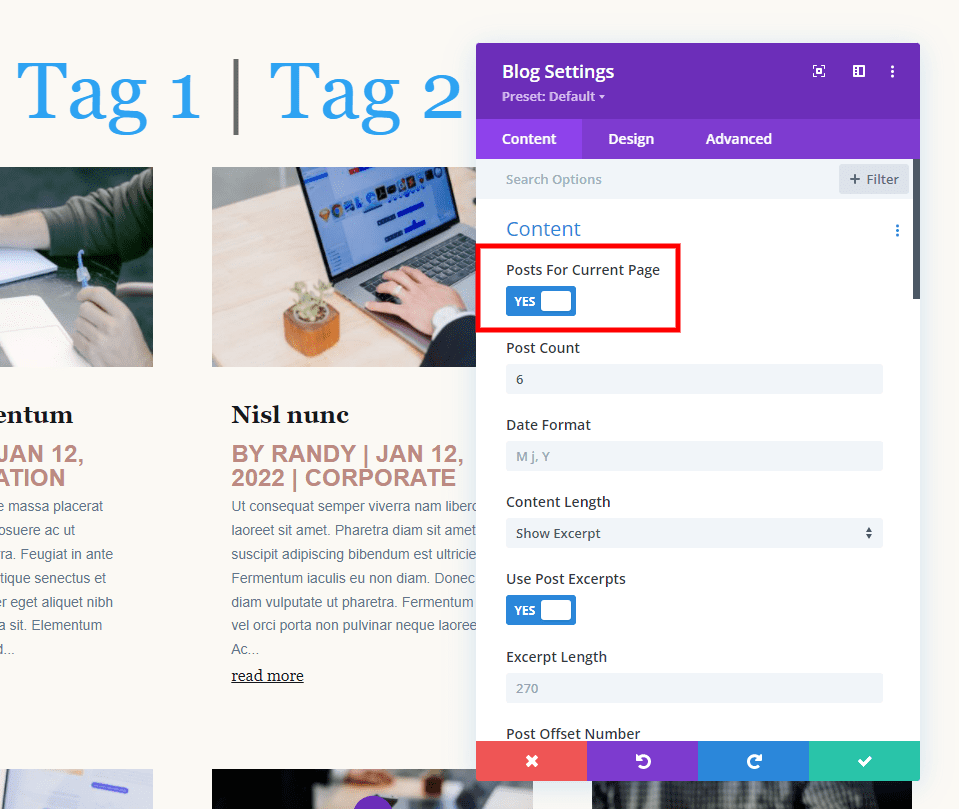
Seleccionar publicaciones para la página actual
Primero, habilite Publicaciones para contenido actual . Ingrese 1 para el recuento de publicaciones.
- Publicaciones para contenido actual: Sí
- Número de publicaciones: 1

Dale estilo al primer módulo del blog
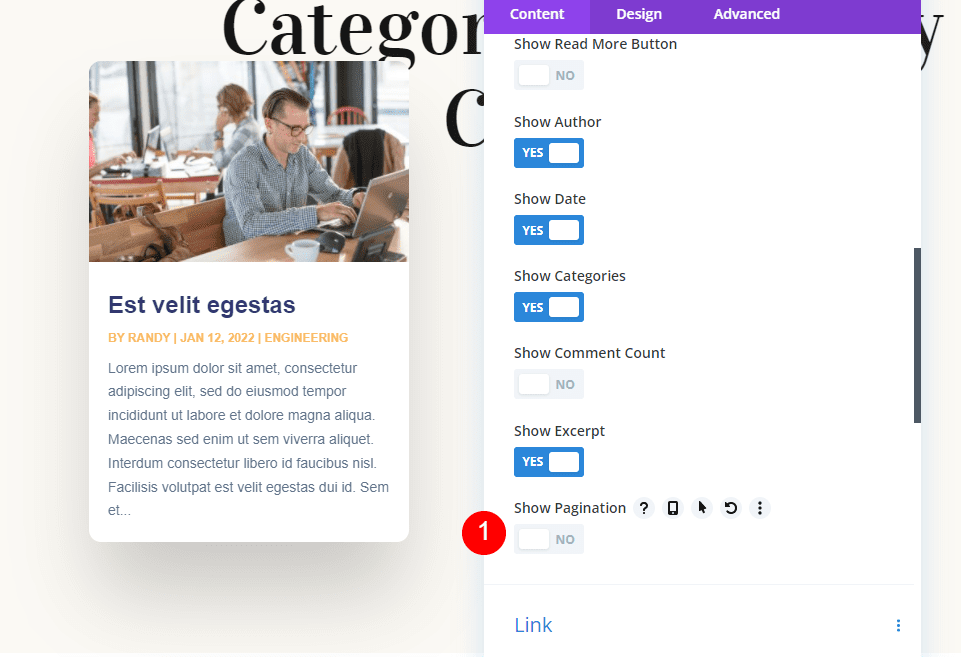
Elementos
Desplácese hacia abajo hasta Elementos y deshabilite Mostrar paginación. Usaremos esto para el segundo módulo Blog.
- Mostrar paginación: No

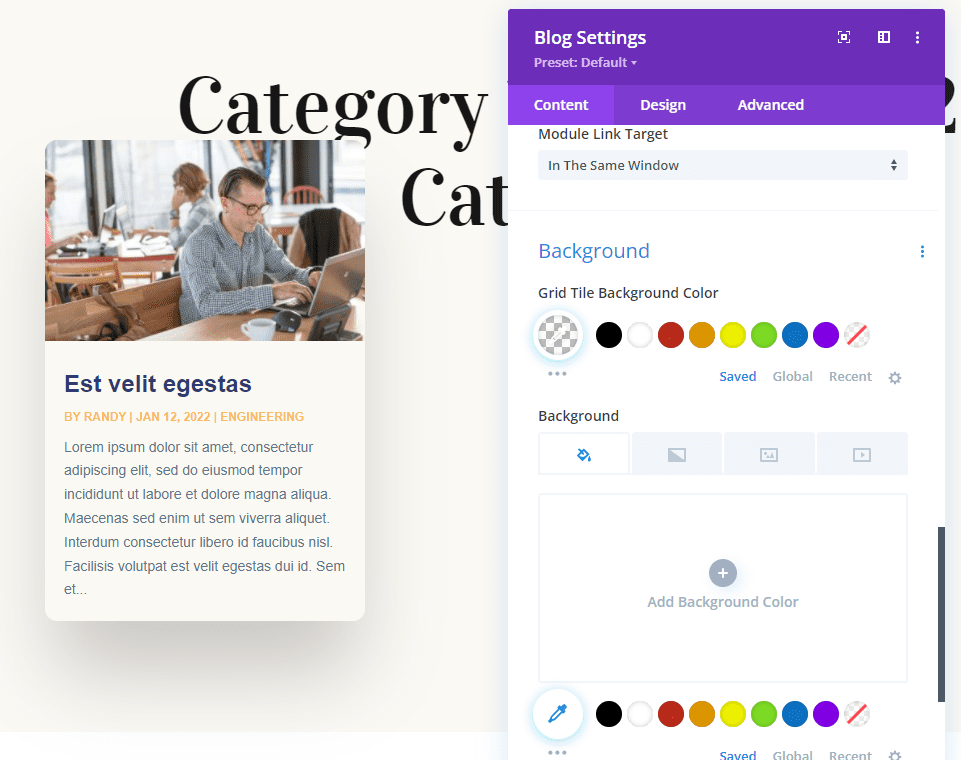
Fondo
Desplácese hacia abajo hasta Fondo y cambie el color a rgba (255,255,255,0).
- Fondo de cuadrícula: rgba(255,255,255,0)

Texto del título
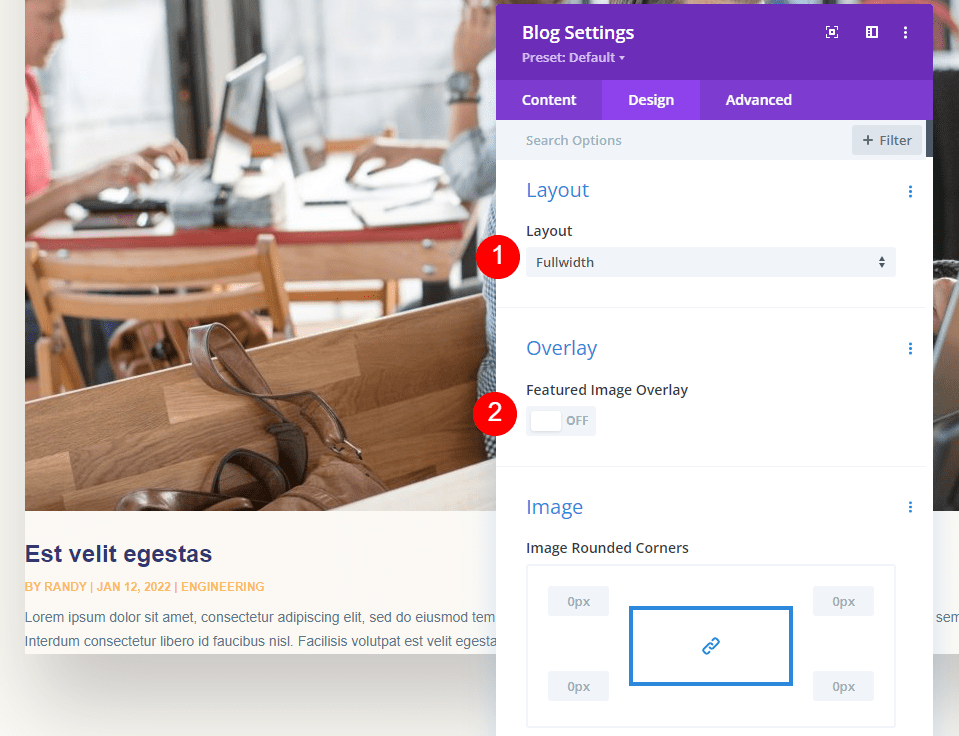
A continuación, ve a la pestaña Diseño . Cambie el diseño a ancho completo. Esto funcionará como nuestra publicación destacada en el área de héroes. Deshabilite la superposición.
- Diseño: ancho completo
- Superposición: Desactivado

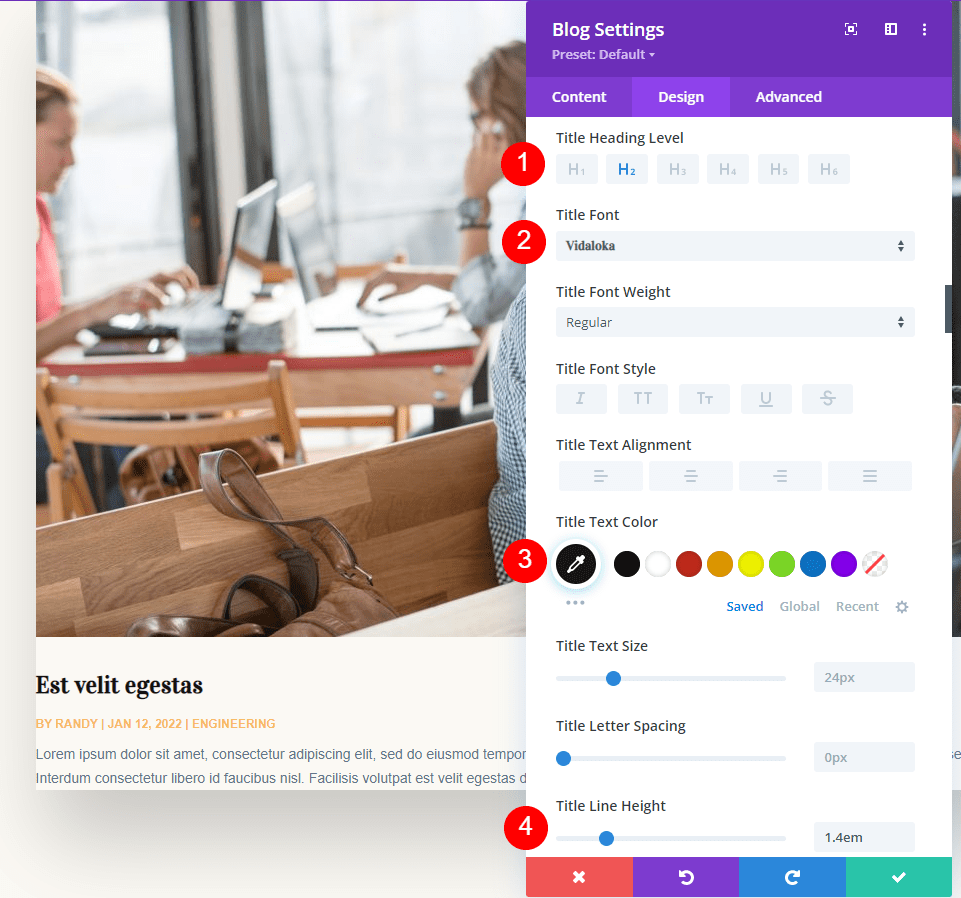
A continuación, desplácese hasta Texto del título . Usa Vidaloka para la Fuente y cambia el color a #161616. Cambie la altura de la línea a 1,4 em.
- Fuente: Vidaloka
- Color: #161616
- Altura de la línea: 1,4 em

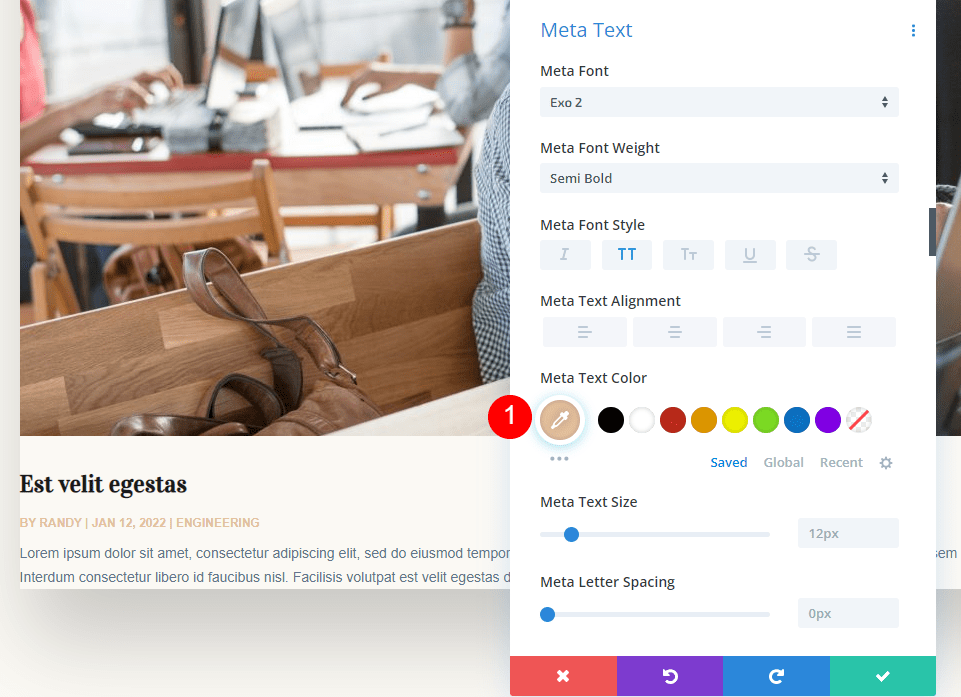
metatexto
Desplácese hacia abajo hasta Meta Texto y cambie el color a #e2c29d.
- Color: #e2c29d

Espaciado
A continuación, vaya a Espaciado y cambie el Margen superior a 0vw. Esto evita que el módulo se superponga al título.
- Margen superior: 0vw

Sombra de la caja
Por último, ve a Box Shadow y desactívalo. Ahora, puede cerrar este módulo y lo clonaremos para el segundo módulo.
- Sombra de caja: ninguna

Agregue el segundo módulo de blog
Ahora, duplique el primer módulo y abra su configuración. Este módulo de blog mostrará el feed del blog. Comenzaremos con su configuración, agregaremos algunas más y haremos algunos cambios.

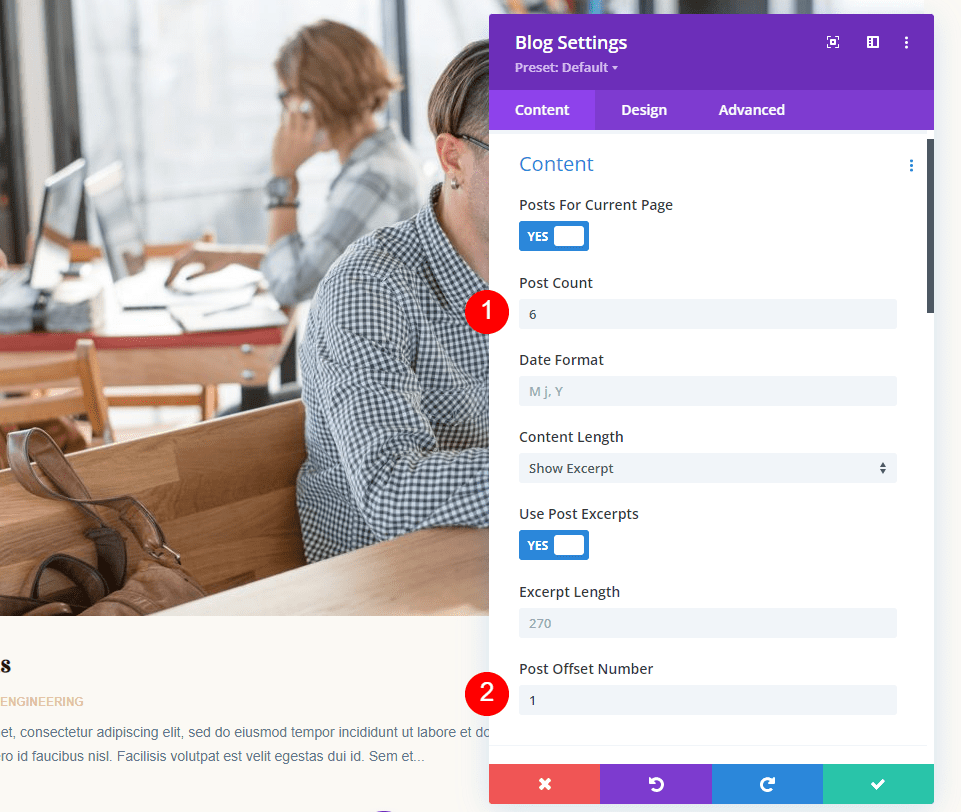
Contenido
Cambie el Recuento de publicaciones a 6 y el Número de desplazamiento de publicaciones a 1.
- Número de publicaciones: 6
- Desplazamiento de publicación: 1

La configuración de Post Offset le dice a Divi la cantidad de publicaciones que debe omitir. Comenzando con la publicación más reciente, Divi cuenta el número de publicaciones y comienza con el número de la compensación. Necesitamos esto porque ya estamos mostrando una publicación en el módulo Blog destacado.
Elementos
Desplácese hacia abajo hasta Elementos y habilite el botón Leer más y la Paginación.
- Botón Leer más: Sí
- Paginación: Sí

Dale estilo al segundo módulo del blog
A continuación, ve a la pestaña Diseño . Como hemos copiado el módulo que ya diseñamos, solo necesitaremos diseñar los elementos que el módulo no usó.
En Diseño , cámbielo a Cuadrícula.
- Diseño: Cuadrícula

Leer más texto
Desplácese hasta la configuración Leer más texto . Cambia la Fuente a Vidaloka y el Estilo a Subrayado.
- Fuente: Vidaloka
- Estilo: Subrayado

Cambie el Color del texto a #161616, el Tamaño a 16 px y la Altura de la línea a 1,8 em.
- Color del texto: #161616
- Tamaño: 16px
- Altura de la línea: 1,8 em

Texto de paginación
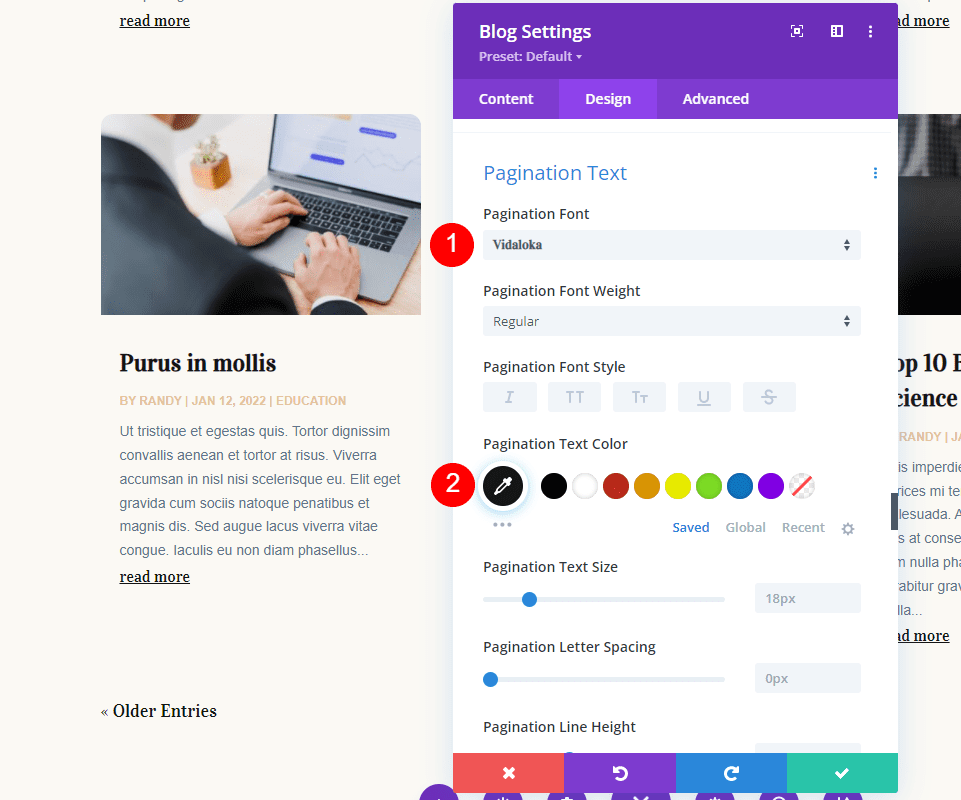
Vaya al Texto de paginación y cambie la Fuente a Vidaloka y el Color a #161616.
- Fuente: Vidaloka
- Color: #161616

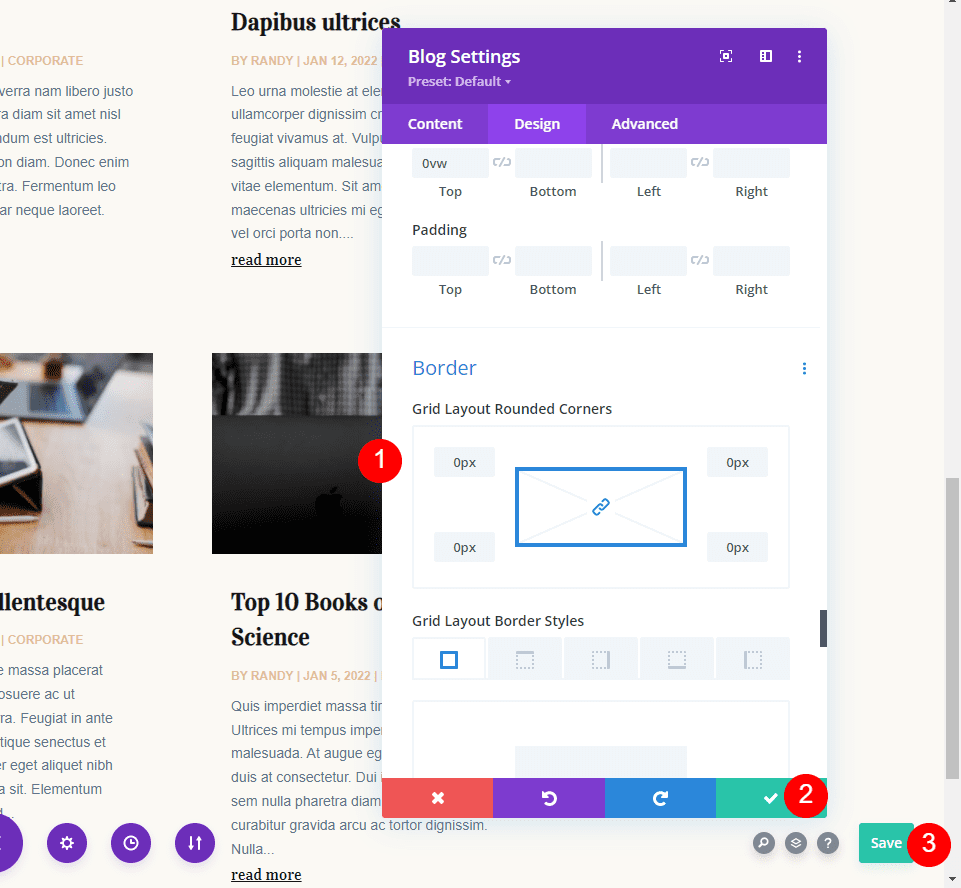
Por último, desplácese hasta Borde y cambie las Esquinas redondeadas a 0px. Cierre el módulo y guarde su plantilla de página.
- Esquinas redondeadas: 0px

Publicaciones para los resultados de la página actual
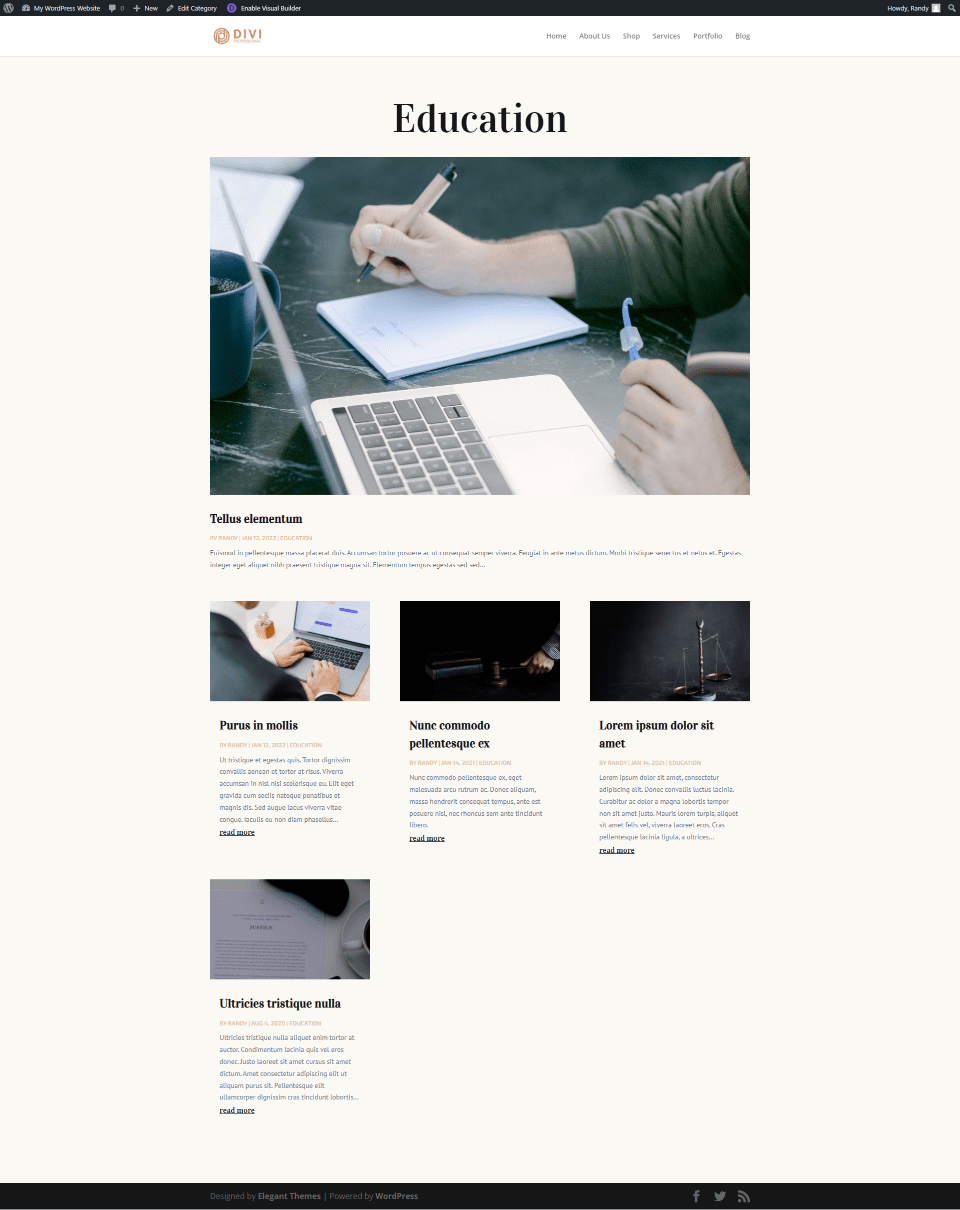
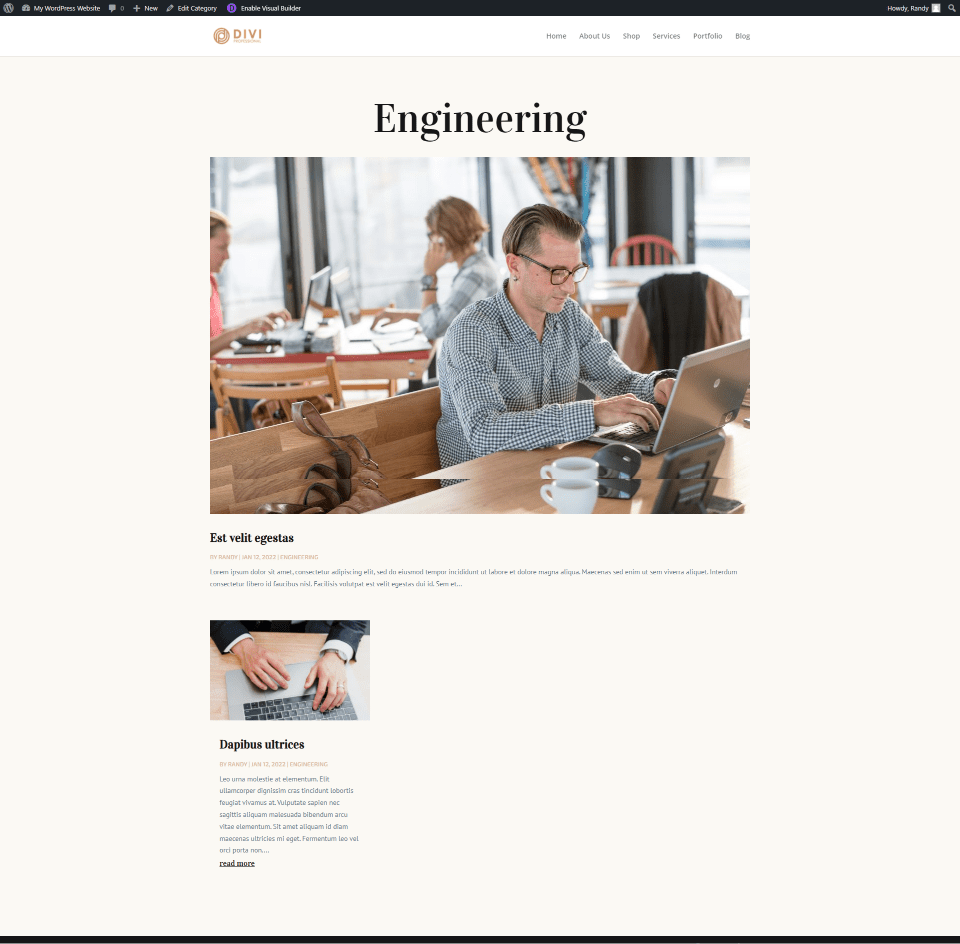
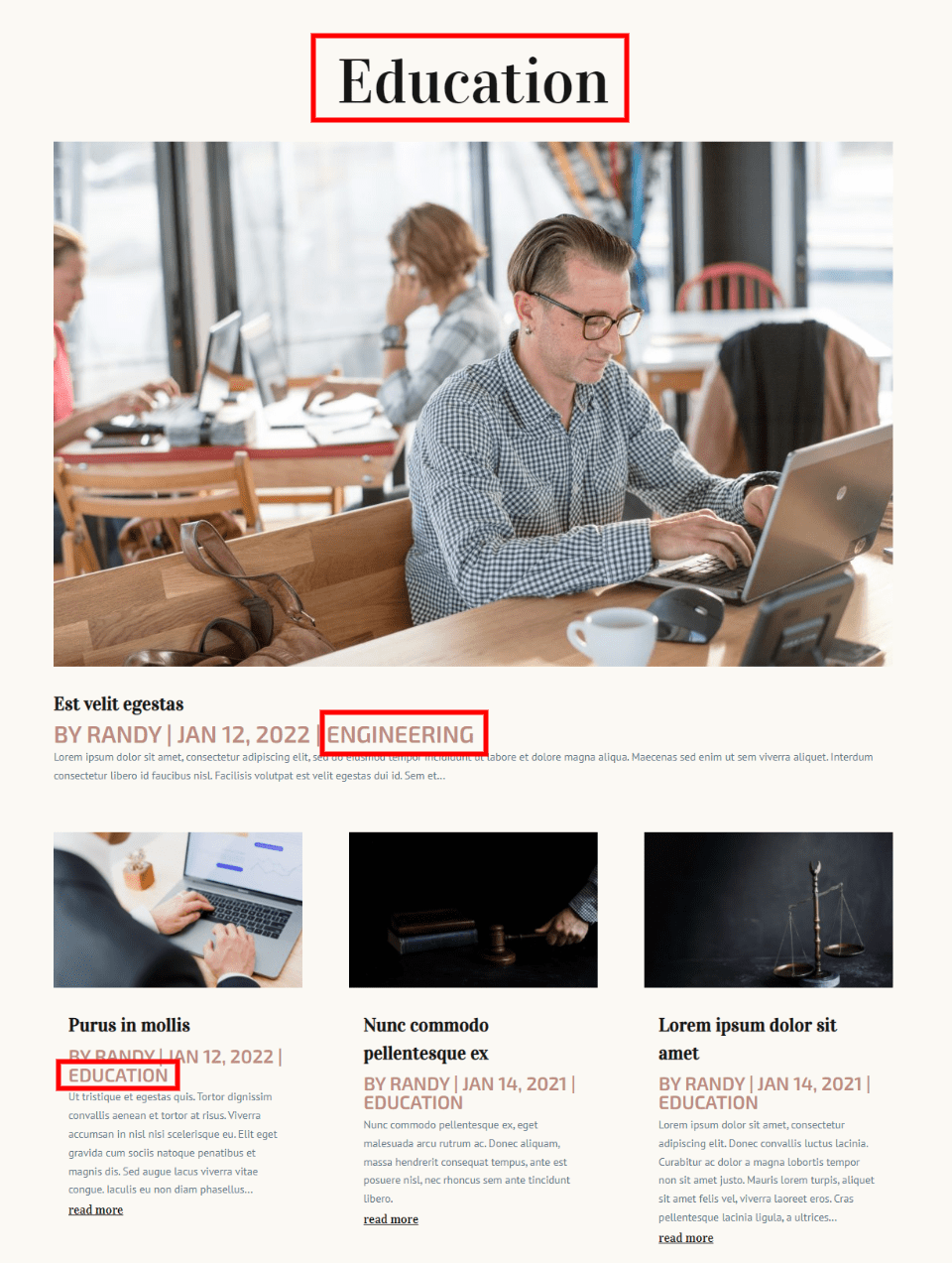
Ahora, cuando hago clic en una categoría, veo una página de archivo con publicaciones para esa página. El título, la publicación de blog destacada y el feed de blog muestran el contenido de forma dinámica en función de la categoría seleccionada. El segundo módulo Blog tiene un desplazamiento de 1.

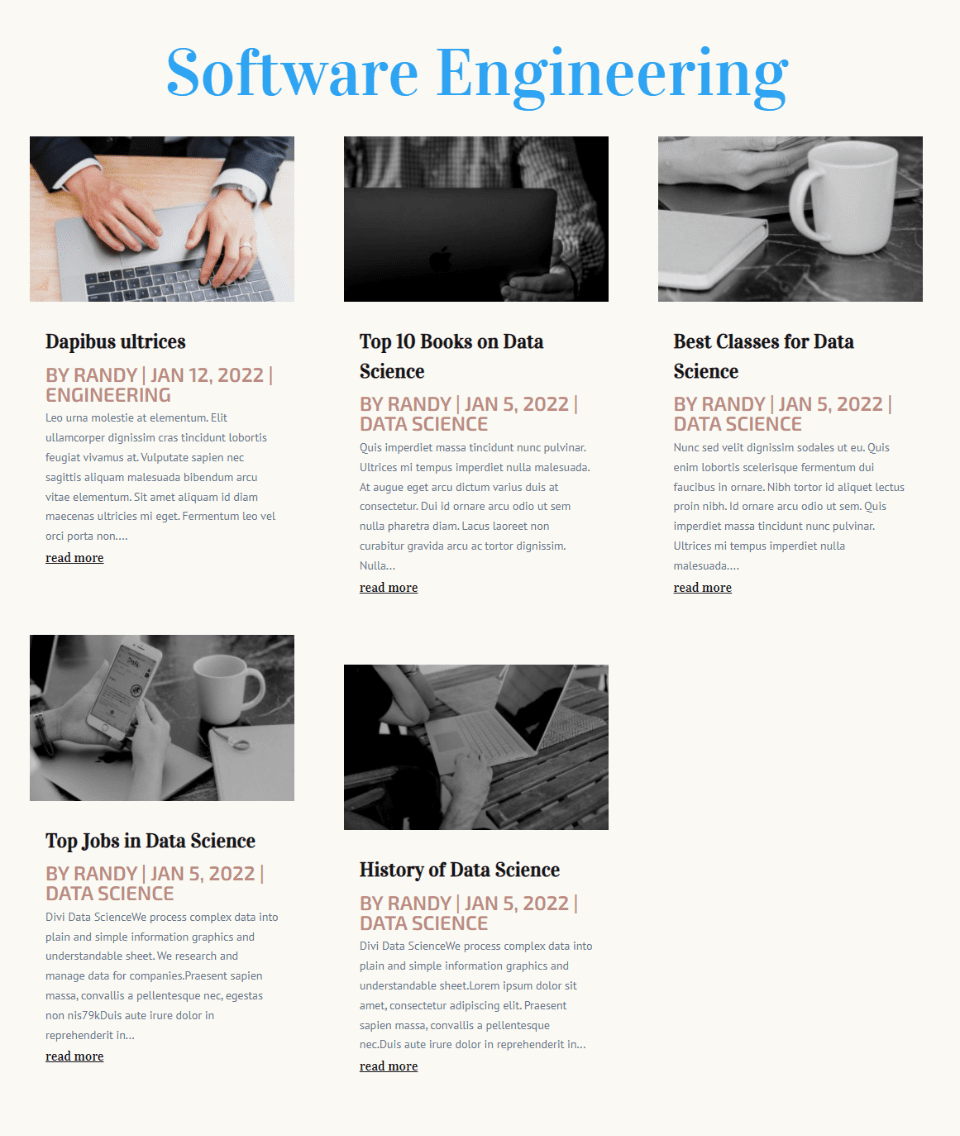
Esta es mi categoría de Ingeniería. Tengo dos publicaciones en esa categoría.

Para la demostración, volví a mi primer módulo y deshabilité Publicaciones para la página actual, y lo configuré en Todas las categorías. También aumentaré el tamaño de la Meta Fuente para que sea más fácil de ver.

Ahora, el primer módulo de Blog muestra la publicación más reciente en Todas las categorías y el segundo módulo de Blog muestra una fuente de blog dinámicamente según la categoría seleccionada. Tenga en cuenta que el segundo módulo aún comienza en la segunda publicación de la categoría Educación debido a la compensación.

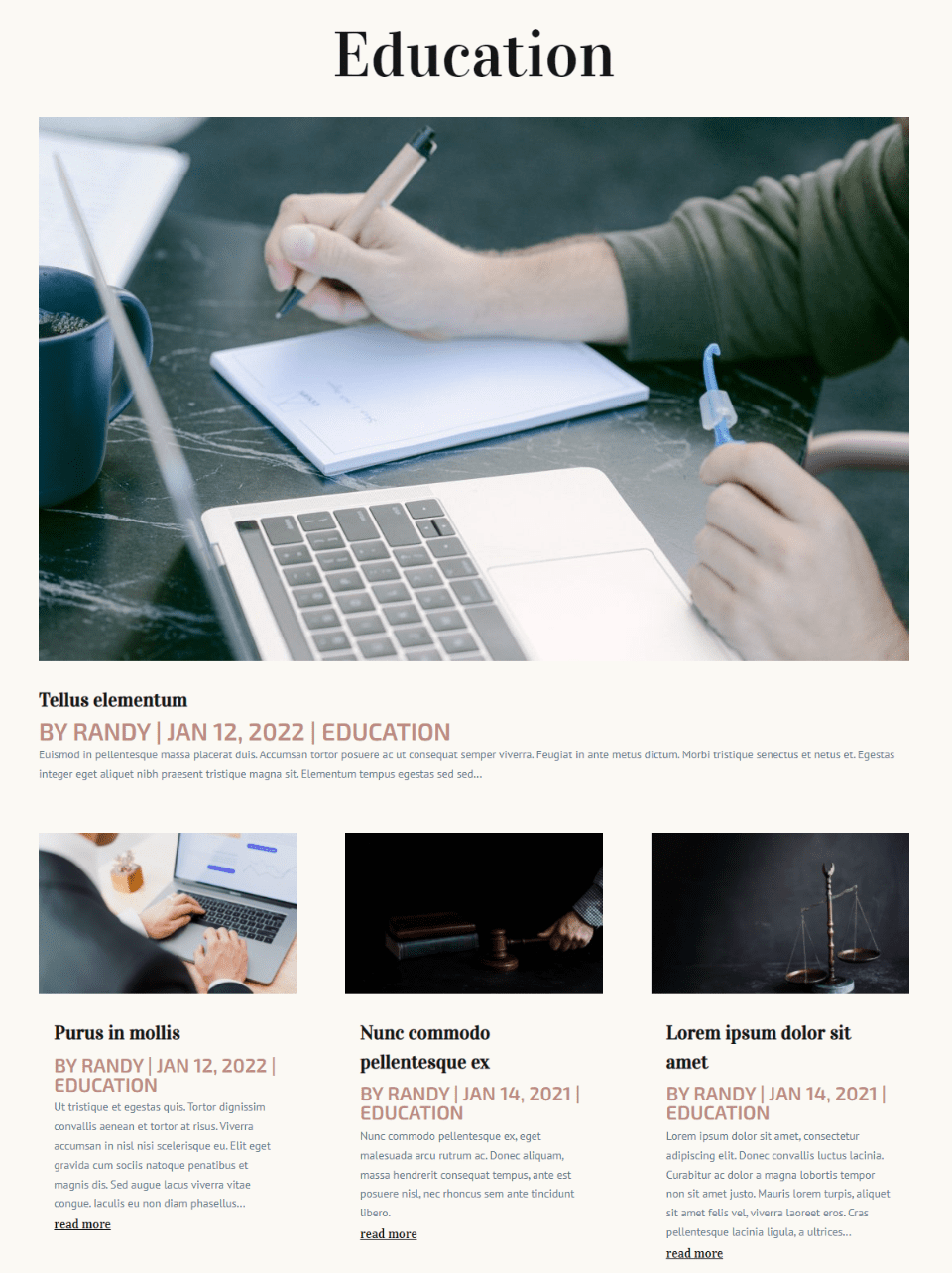
Ahora restablecí Publicaciones para la página actual para el primer módulo de Blog, y la página ahora solo muestra el contenido dinámicamente según la categoría seleccionada por el usuario.

Veamos un ejemplo más. Volví a la plantilla y asigné el título dinámico a Etiquetas de publicación. Cuando el usuario hace clic en el enlace de una etiqueta, la plantilla ahora mostrará las publicaciones con esa etiqueta.

Configuré el título para mostrar dinámicamente las etiquetas para esta página de archivo de etiquetas. No se selecciona ninguna categoría. He eliminado la publicación destacada para que sea más fácil de ver.

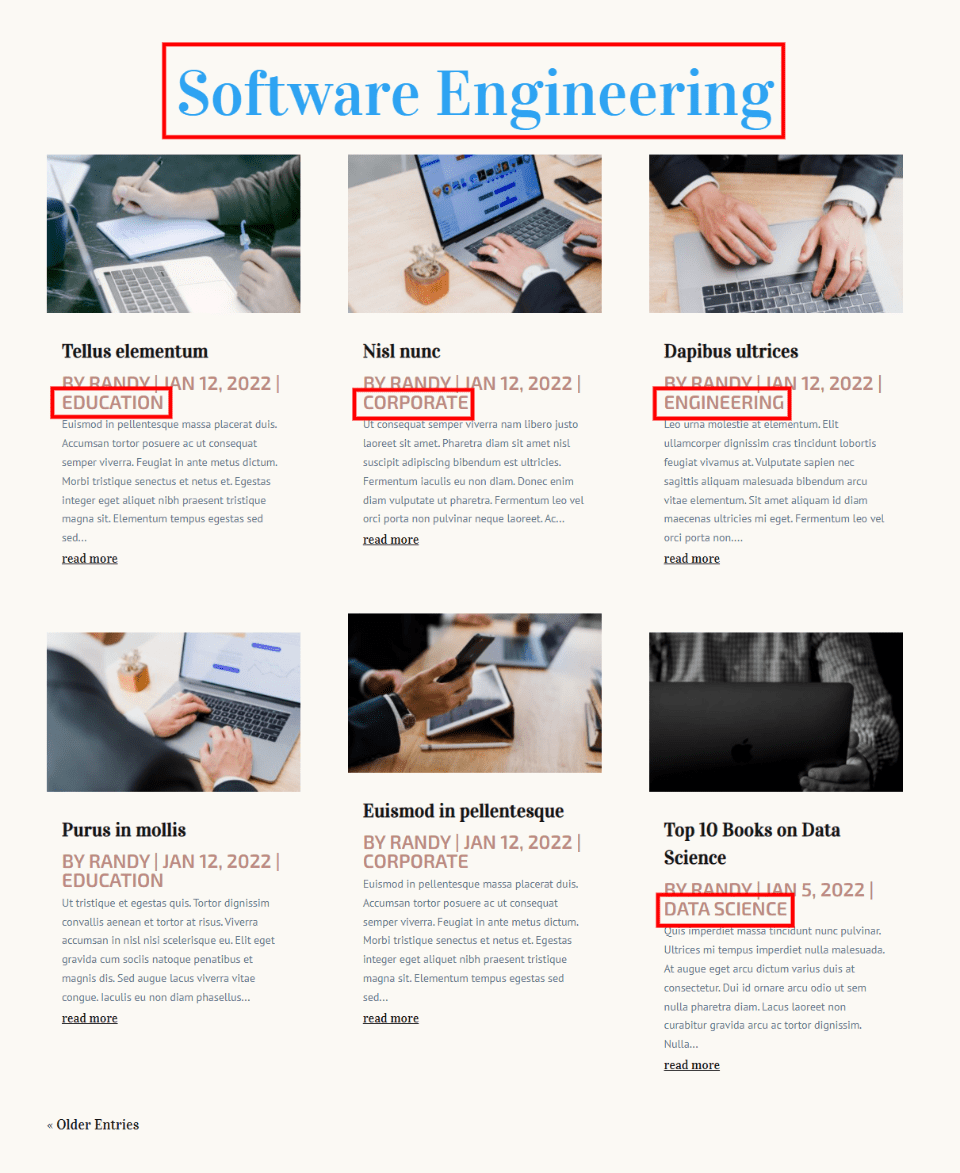
He seleccionado la página de archivo para la etiqueta Ingeniería de software. Esta etiqueta se aplica a las publicaciones en mis categorías Ingeniería y Ciencia de datos. El título muestra la etiqueta correctamente. Sin embargo, las publicaciones son de todas mis categorías. Quiero que solo muestre publicaciones con esta etiqueta.

No quiero mostrar publicaciones por categoría. En su lugar, quiero mostrar las publicaciones por sus etiquetas. No podemos elegir categorías y no podemos elegir etiquetas. Publicaciones para la página actual es nuestra mejor opción. No importa cuáles sean las categorías. Solo se preocupa por la relación dinámica entre las publicaciones. Dado que esta es una página de archivo de etiquetas, buscará dinámicamente las etiquetas.

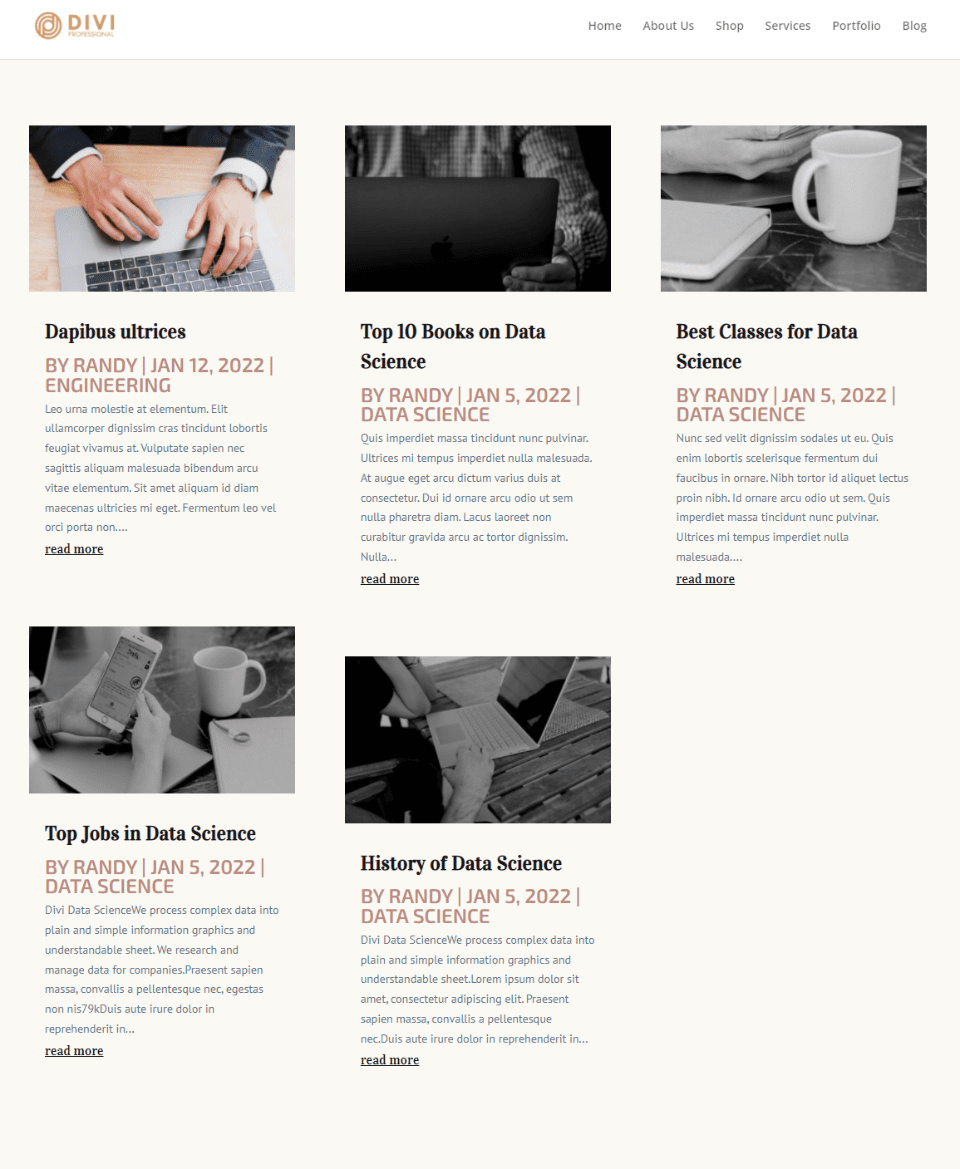
La página Mi archivo de etiquetas ahora solo muestra publicaciones con las etiquetas correctas.

Y, solo para demostrar el punto, no obtiene la etiqueta dinámica del título. He quitado el título en el siguiente ejemplo. Divi obtiene la información dinámica de la propia página de archivo de etiquetas.

pensamientos finales
Esa es nuestra mirada a la comprensión de la opción Publicaciones para la página actual dentro del módulo Divi Blog. Es fácil de usar y le brinda más control sobre las páginas de archivo. Dado que es dinámico, esta opción es mucho más amplia que el uso de categorías.
Queremos escuchar de ti. ¿Utiliza publicaciones para la página actual dentro de su módulo Divi Blog? Háganos saber en los comentarios.