
La mayoría de las empresas necesitarán mostrar servicios en su sitio web a sus visitantes. Y una forma de mostrar los servicios en la parte superior de la página es usar un control deslizante. Esto le permite resaltar cada servicio uno por uno, pero la desventaja es que el usuario tendrá que navegar de un lado a otro para encontrar el servicio que necesita. Una mejor experiencia de usuario puede ser mantener esos servicios visibles para el usuario en todo momento.
En este tutorial, le mostraré cómo mostrar los servicios mediante un control deslizante y, al mismo tiempo, mantener el contenido de cada servicio visible para el usuario en todo momento. Para hacer esto, usaremos múltiples controles deslizantes y una animación automática para que cada servicio se destaque uno por uno con un diseño de diapositiva específico. Y lo haremos usando las opciones de diseño integradas de Divi.
Empecemos.
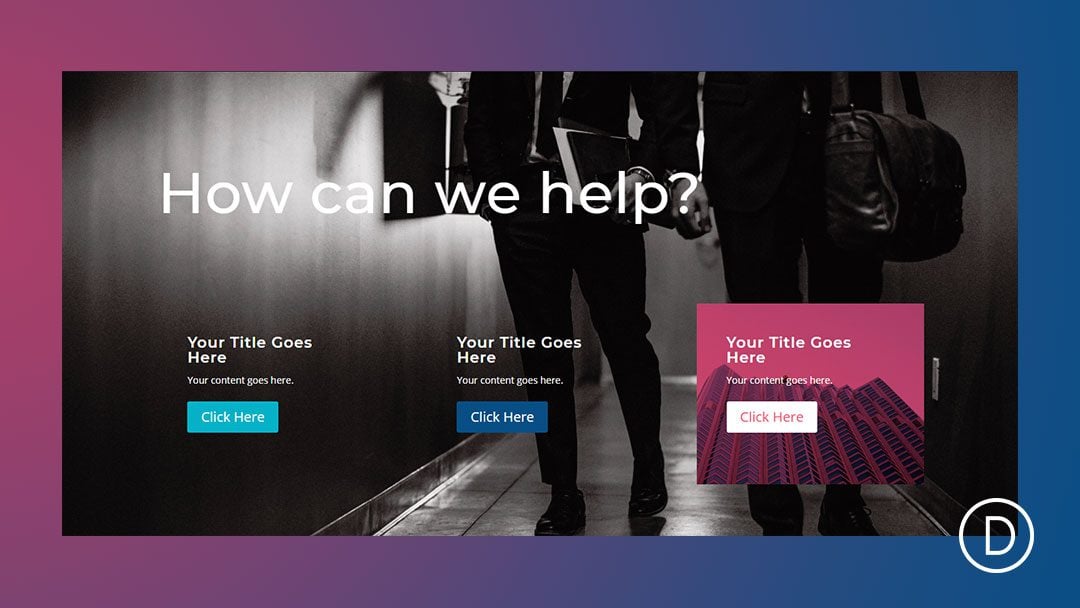
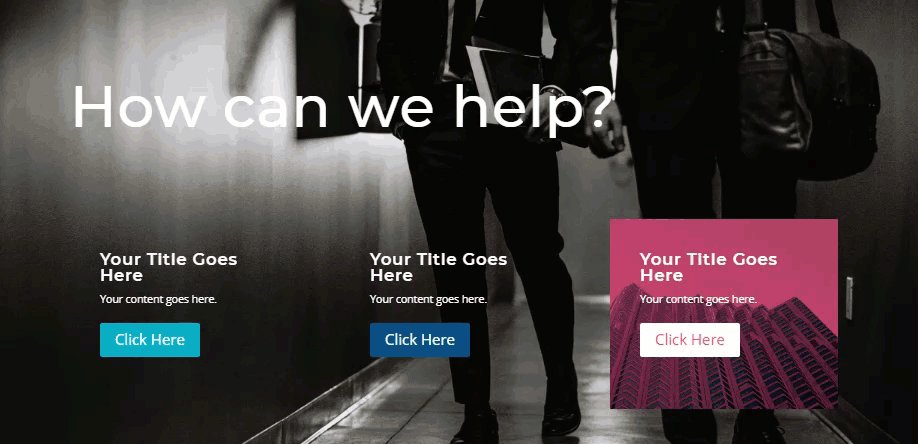
Aquí hay un vistazo rápido al diseño usando múltiples controles deslizantes para mostrar los servicios uno por uno.

Descargue los servicios de exhibición con el diseño de múltiples controles deslizantes GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Suscríbete a nuestro canal de Youtube
Lo que necesitas para empezar
Para comenzar, necesitará tener lo siguiente:
- El tema Divi instalado y activo
- Una nueva página creada para construir desde cero en el front-end (constructor visual)
- Imágenes que se utilizarán para contenido simulado
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Creación de servicios de exhibición con diseño de múltiples controles deslizantes en Divi
Crear la sección y la fila 1
Para comenzar, cree una sección regular con una fila de una columna.

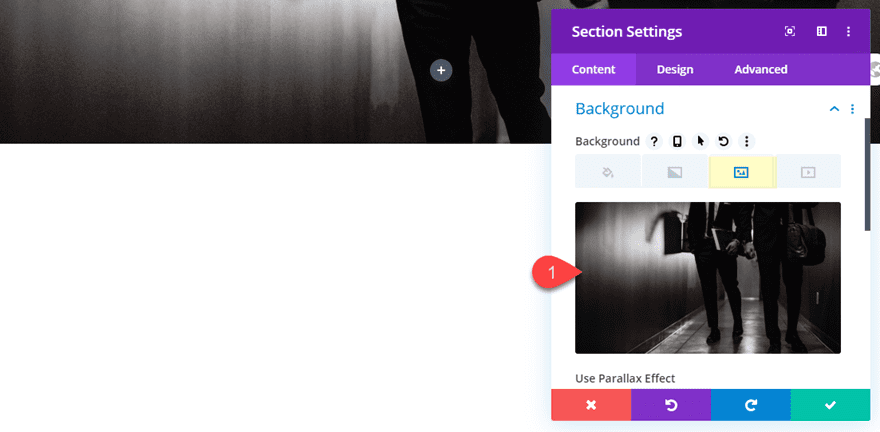
Luego, antes de agregar cualquier módulo, abra la configuración de la sección y agregue una imagen de fondo oscuro (o color de fondo).

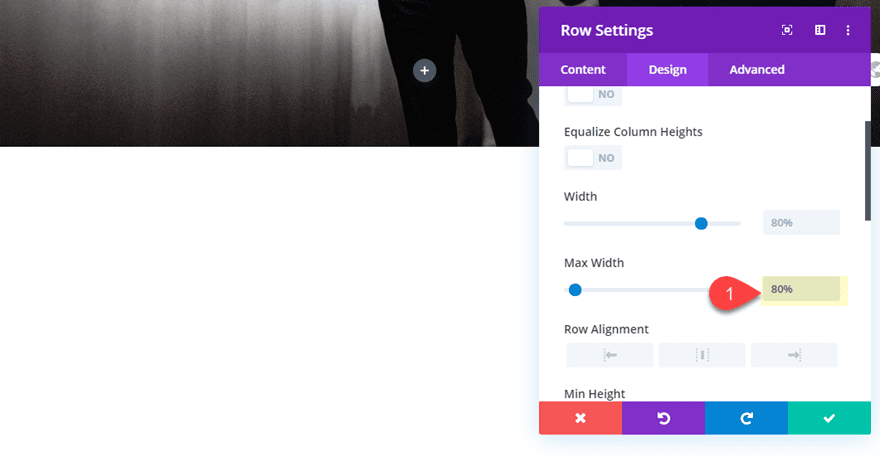
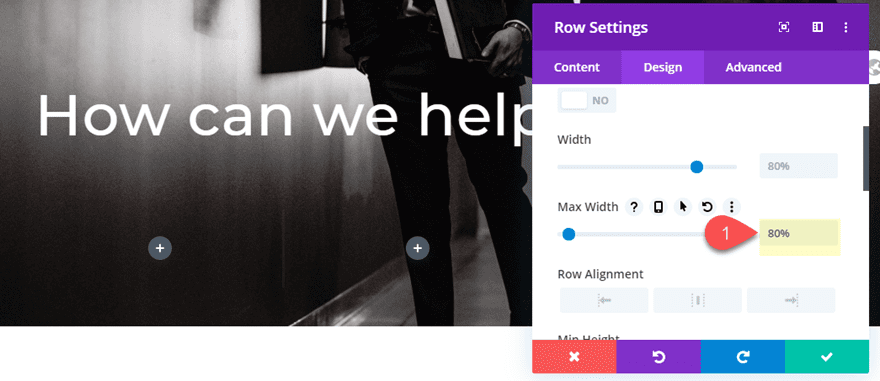
Luego abra la configuración de la fila y actualice lo siguiente:
Ancho máximo: 80%

Agregue el texto del encabezado con un módulo de texto
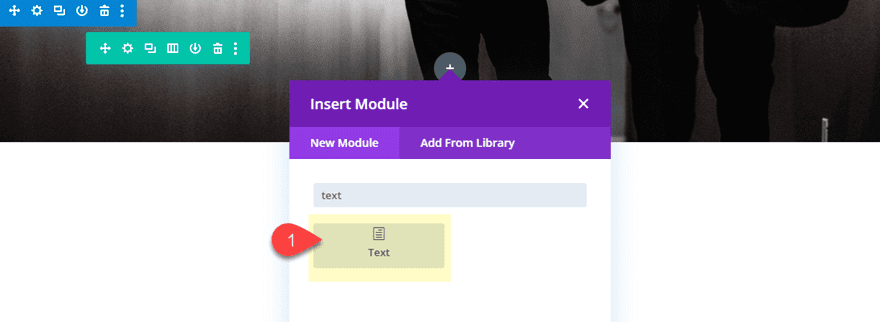
Para agregar el texto del encabezado para el diseño, usemos un módulo de texto. Continúe y agregue un módulo de texto a la fila.

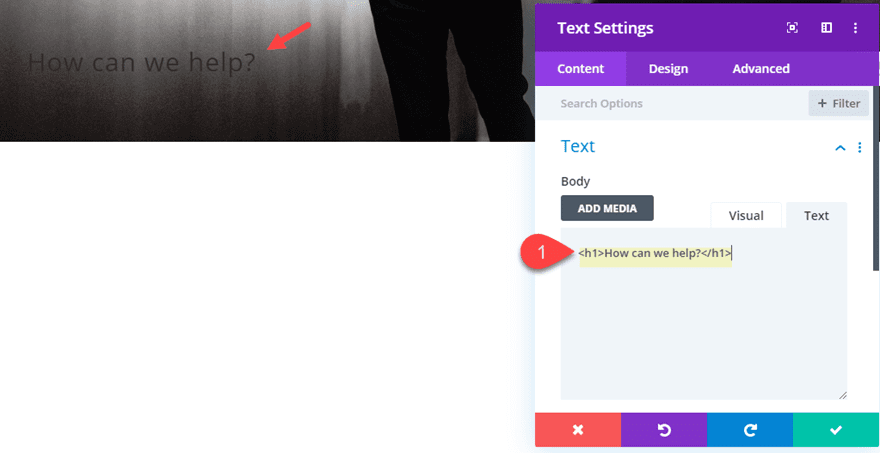
Luego actualice el contenido del cuerpo del módulo de texto con el siguiente HTML:
|
01
|
<h1>How can we help?</h1> |

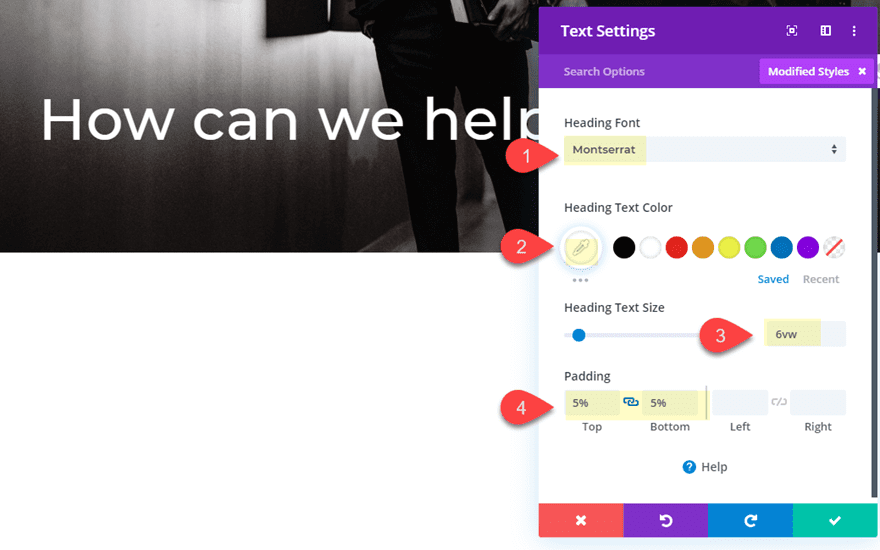
Luego actualice la configuración de diseño de la siguiente manera:
Fuente del encabezado: Montserrat
Color del texto del encabezado: #ffffff
Tamaño del texto del encabezado: 6vw
Relleno: 5 % superior, 5 % inferior

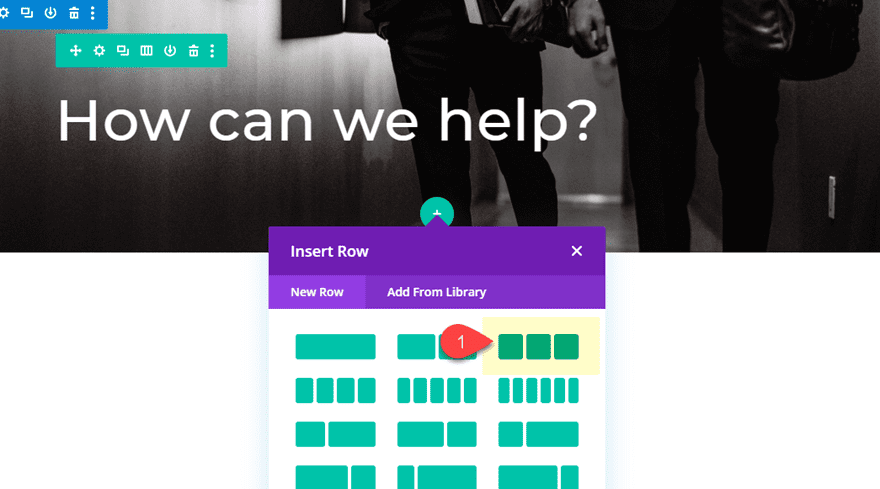
Agregar la segunda fila
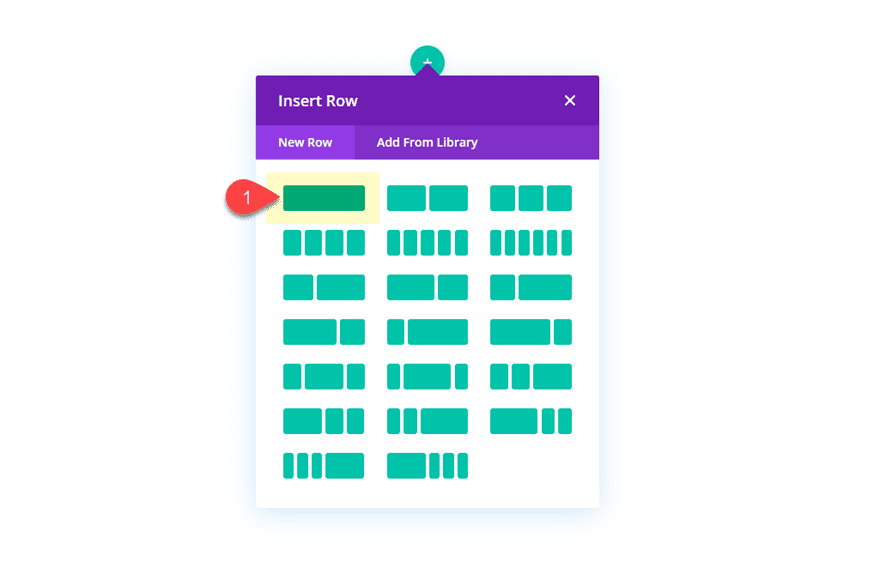
A continuación, agregue otra fila con un diseño de tres columnas.

Luego actualice la configuración de la fila con un ancho máximo del 80%.
Ancho máximo: 80%

Agregar un control deslizante a la columna 1
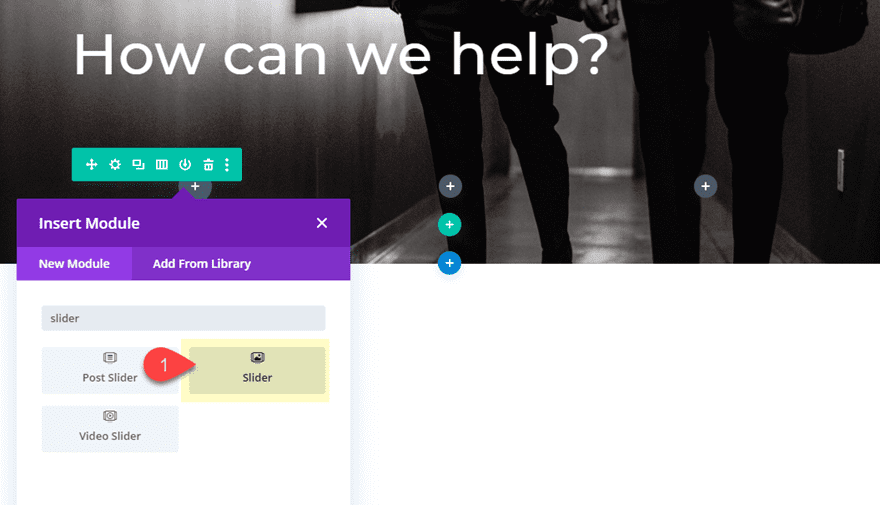
Ahora estamos listos para comenzar a agregar nuestros controles deslizantes a cada una de nuestras columnas. Comience agregando un módulo deslizante a la columna 1.

Elimine la segunda diapositiva predeterminada para que solo quede una diapositiva.
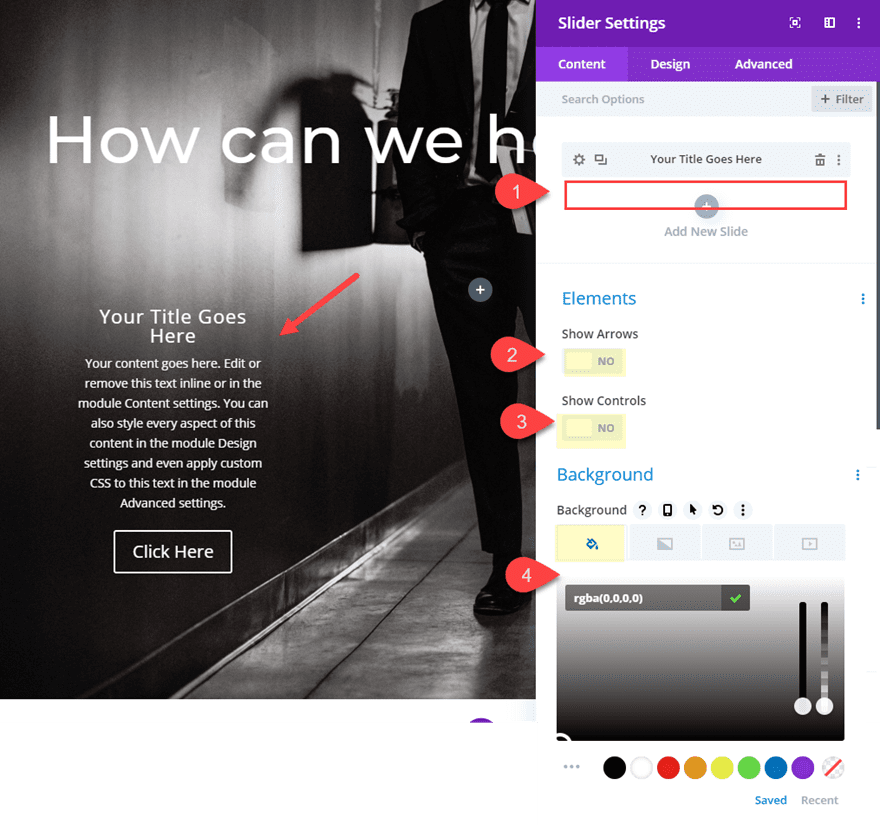
Luego actualice lo siguiente:
Mostrar flechas: NO
Mostrar controles: NO
Color de fondo: rgba(0,0,0,0)

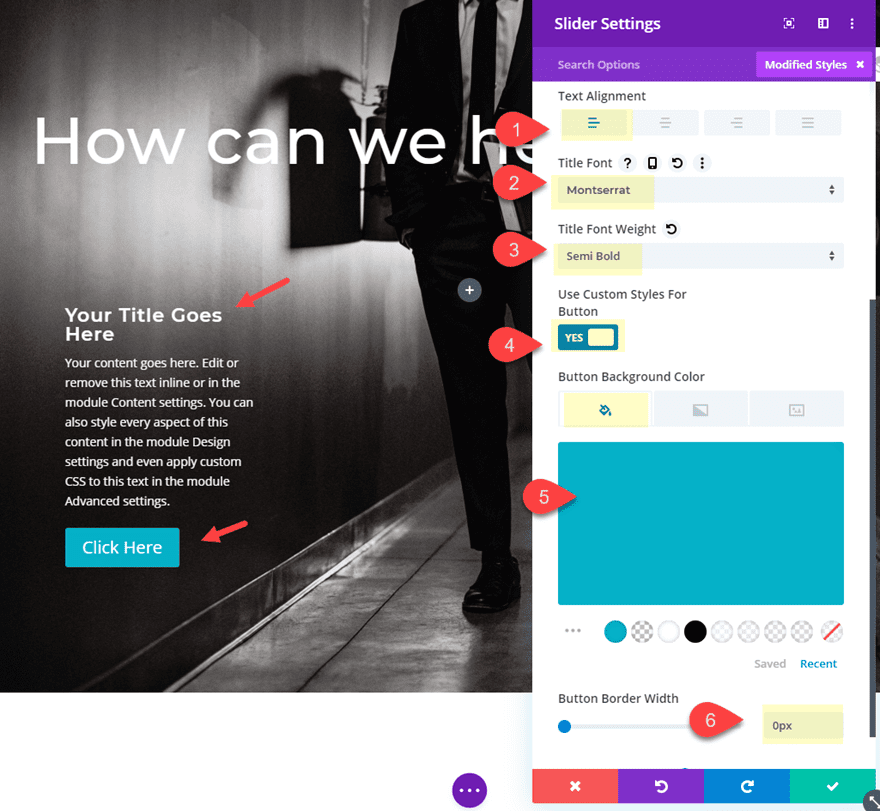
Alineación del texto: Izquierda
Fuente del título: Montserrat
Peso de la fuente del título: Semi negrita
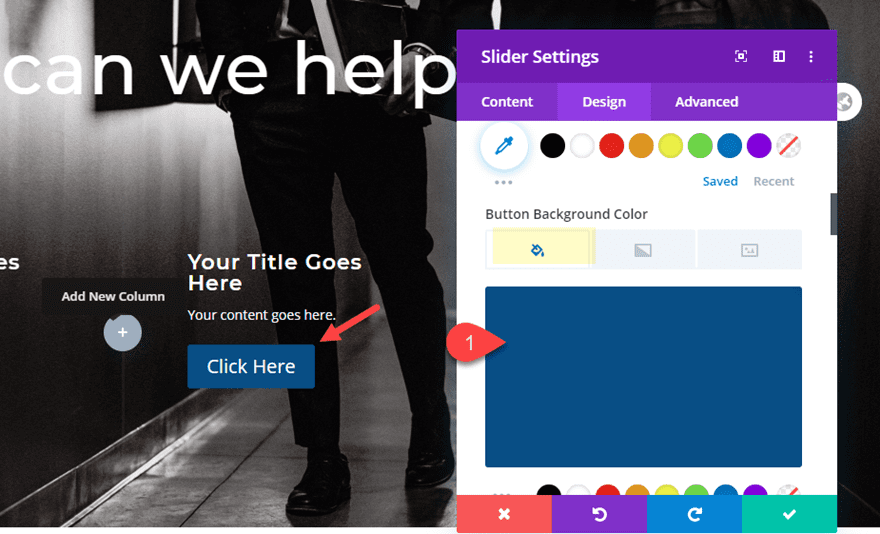
Color de fondo del botón: #38b3cb
Ancho del borde del botón: 0px

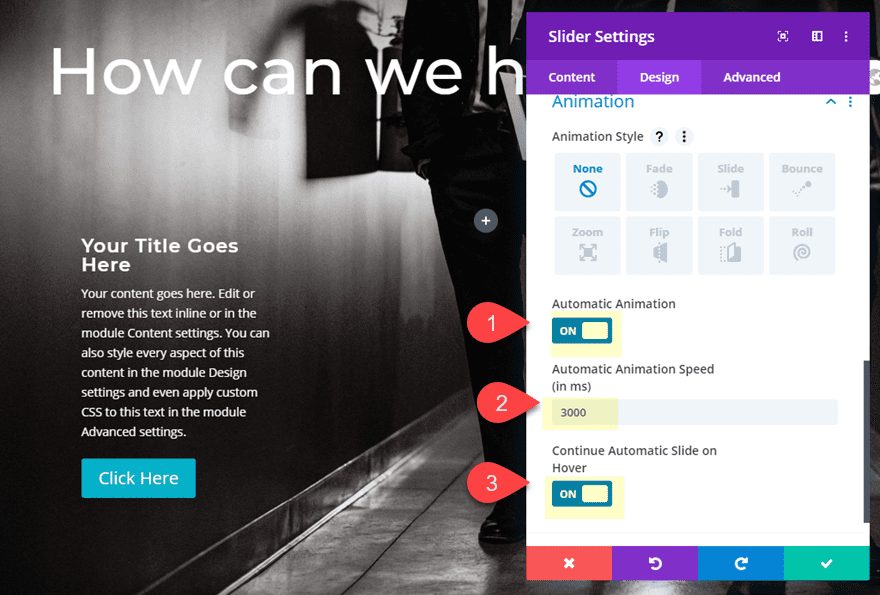
Luego configure las opciones de animación automática de la siguiente manera:
Animación automática: ENCENDIDO
Velocidad de animación automática: 3000
Continuar Deslizamiento automático al pasar el mouse: ENCENDIDO

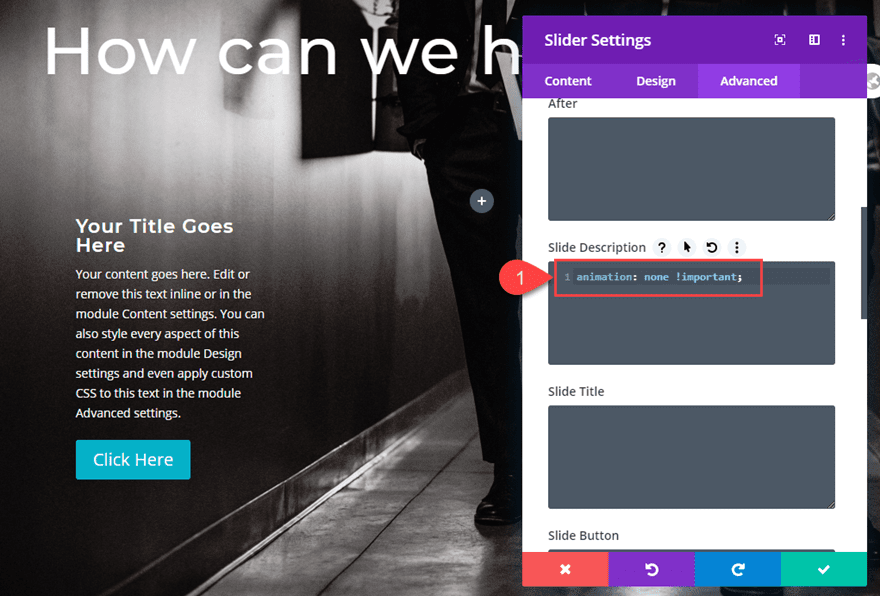
De forma predeterminada, Divi agregará una animación de desvanecimiento sutil entre las diapositivas. Queremos deshabilitar esto para que no haya cambios notables entre las diapositivas. Para hacer esto, agregue el siguiente CSS personalizado a la descripción de la diapositiva:
|
01
|
animation: none !important; |

Eso se encarga de la configuración del control deslizante. Ahora necesitamos actualizar nuestras diapositivas individuales.
Crear las diapositivas para el control deslizante 1
Vamos a utilizar tres controles deslizantes con un control deslizante en cada una de las tres columnas. Y para obtener el tiempo de las diapositivas para resaltar cada servicio uno por uno, necesitamos tener tres diapositivas para cada control deslizante. Luego, podemos elegir una de las diapositivas que se diseñará para mostrar o resaltar el servicio.
Comencemos creando las tres diapositivas para el Control deslizante 1.
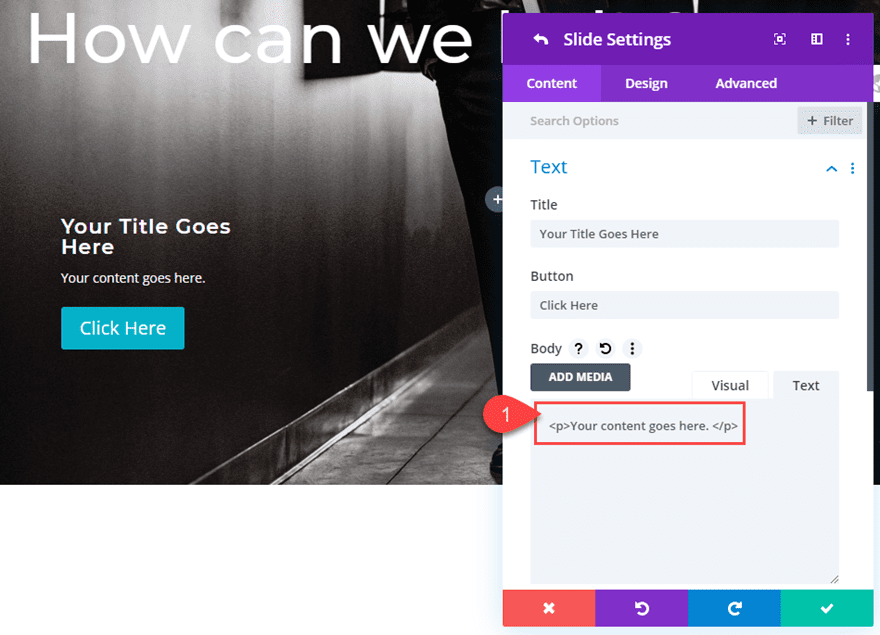
Abra la configuración de la diapositiva individual. Luego ajuste el contenido del cuerpo del texto para que contenga solo una oración corta.

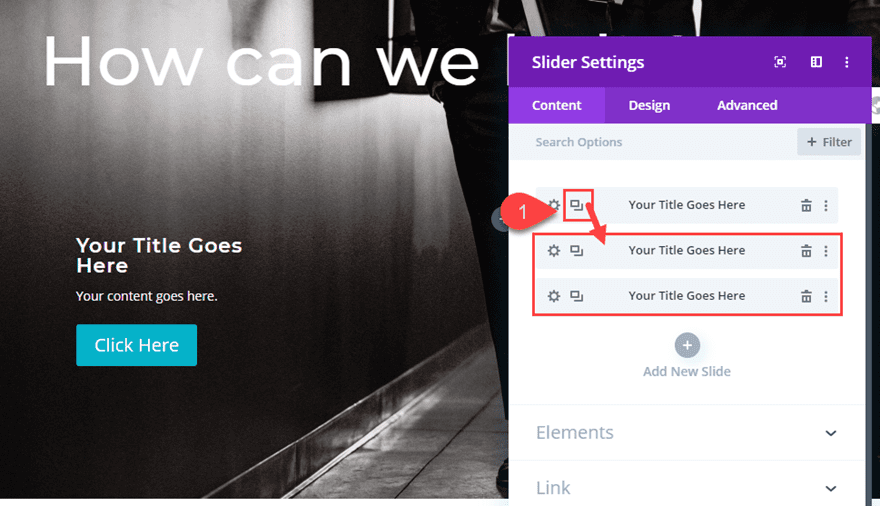
Ahora guarde la configuración de diapositivas individuales y duplique la diapositiva 2 veces para que tenga un total de tres diapositivas. Recuerde, para este diseño, debe tener la misma cantidad de diapositivas que de controles deslizantes/columnas.

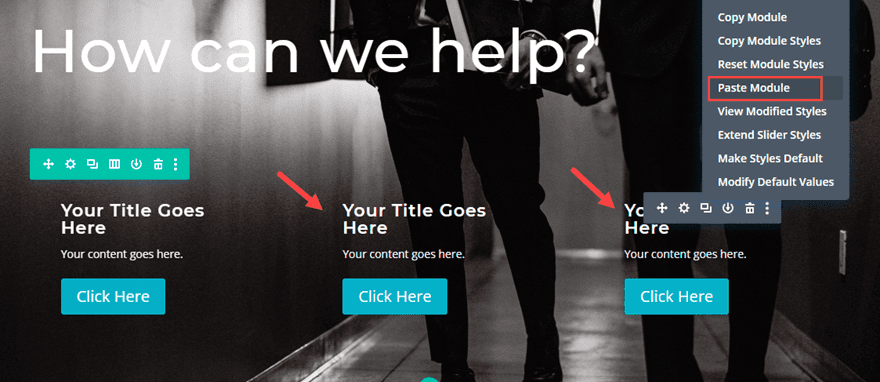
Copiar y pegar el control deslizante en cada columna restante
Con nuestras tres diapositivas en su lugar en el Control deslizante 1, podemos copiar el módulo deslizante y pegarlo en la columna 2 y la columna 3.

Ahora debería tener el mismo control deslizante en cada columna. Y cada control deslizante tiene tres diapositivas idénticas que están configuradas para realizar una transición automática cada 3000 ms. Y dado que deshabilitamos la animación de desvanecimiento, no puede ver las transiciones entre diapositivas. Sin embargo, si cambiamos el diseño de una de las diapositivas, podremos ver la diferencia cuando el control deslizante vaya a esa diapositiva. Esto nos permite cambiar el diseño de una diapositiva en cada control deslizante para mostrar (o resaltar) el servicio con animación automática.
Actualización de cada control deslizante con una diapositiva de presentación
Para hacer esto, cambiaremos el diseño de la primera diapositiva en el control deslizante 1, la segunda diapositiva en el control deslizante 2 y la tercera diapositiva en el control deslizante 3. Esto resaltará cada servicio automáticamente (cada 3000 ms) comenzando desde la columna izquierda y terminando con la tercera columna de la derecha. Luego continuará repitiendo esta animación automática.
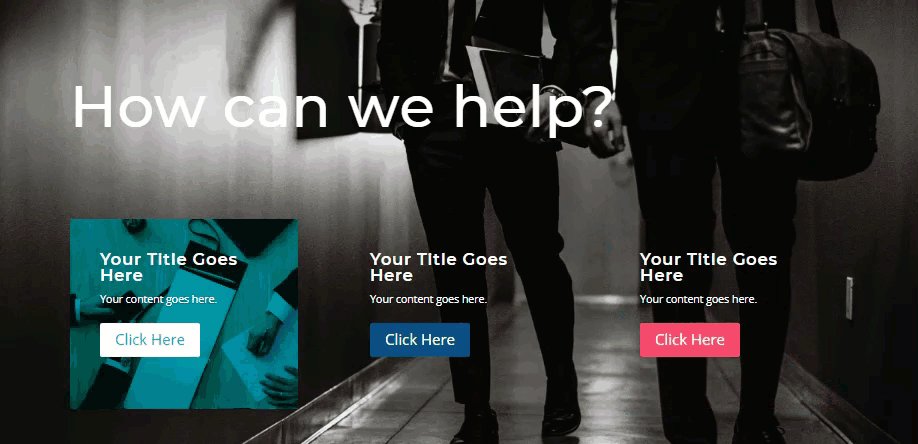
Actualizar Slider 1 Showcase Slide
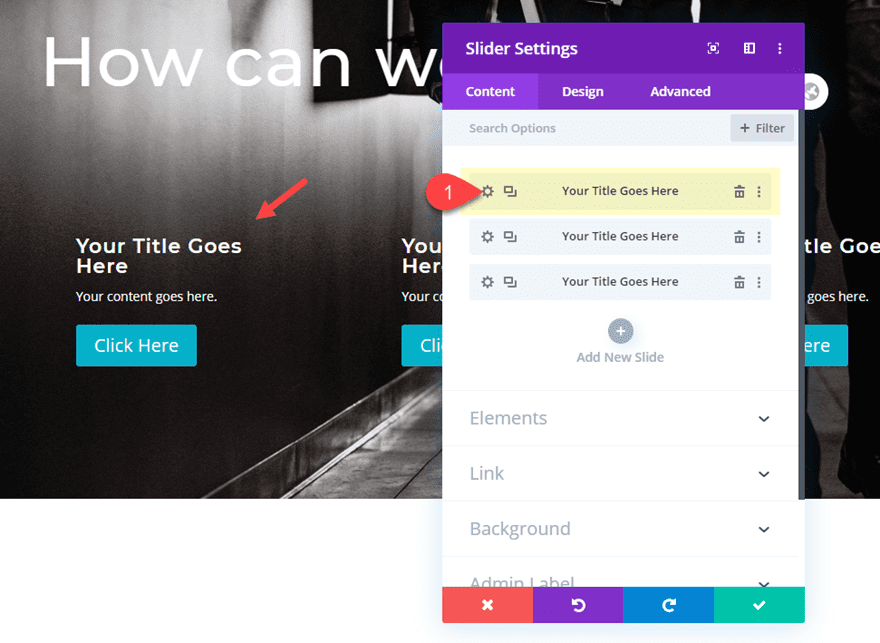
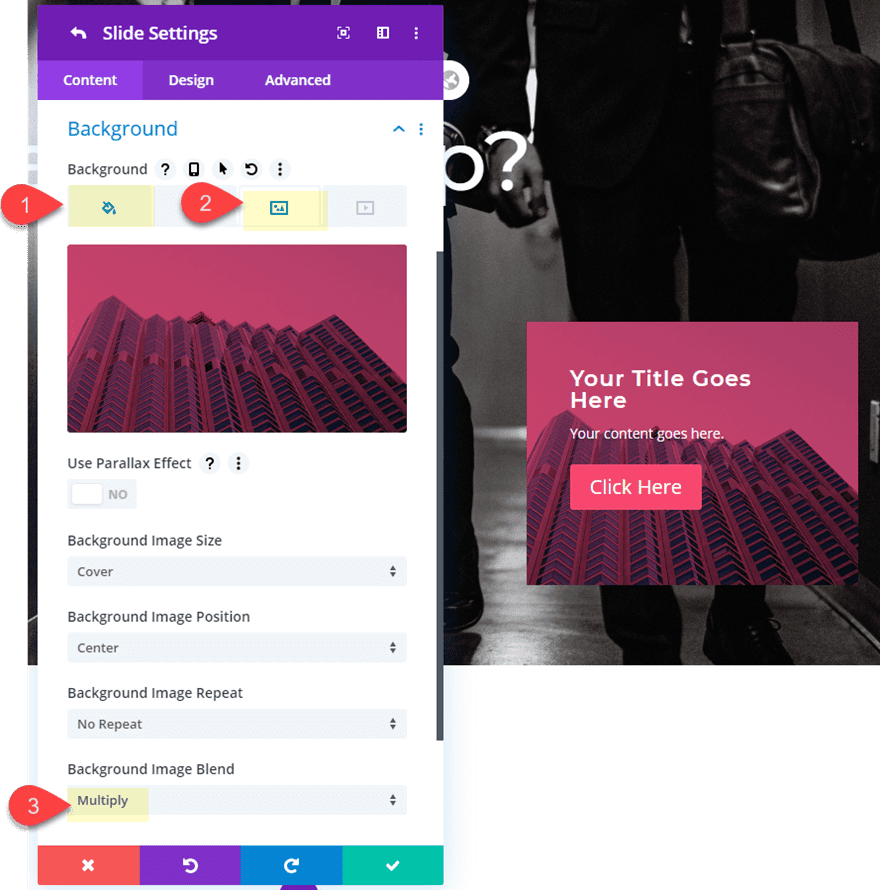
Comience abriendo la configuración del control deslizante 1 y luego abra la configuración de la primera diapositiva individual.

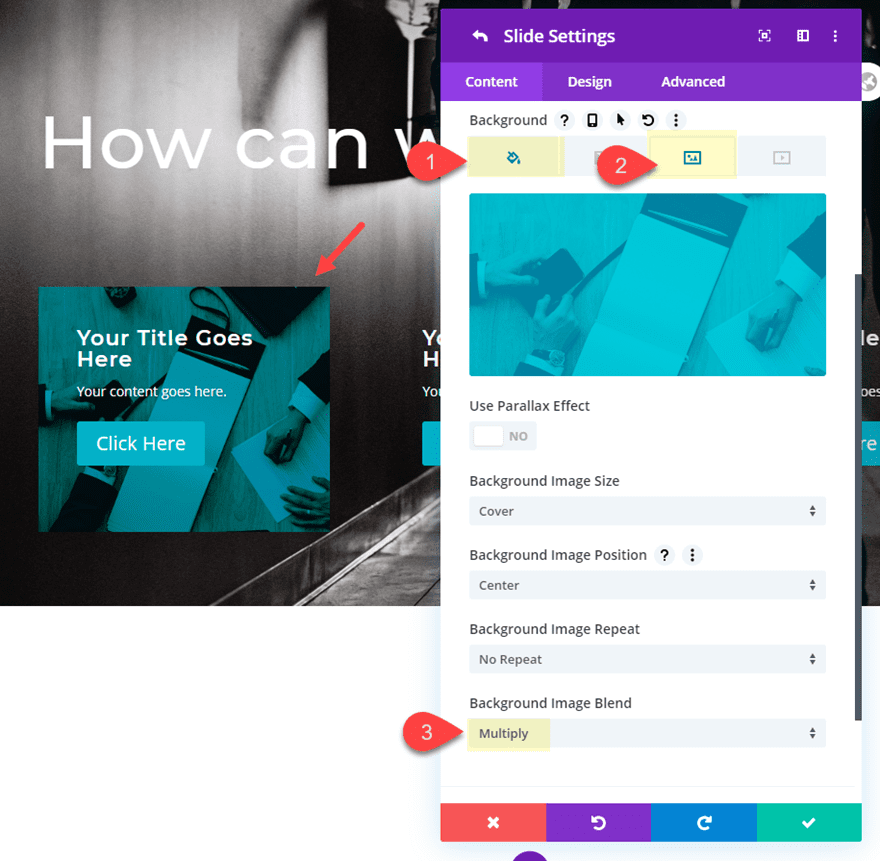
Para resaltar el servicio, actualizaremos la diapositiva con un color de fondo (que coincida con el botón) y una imagen de fondo que se fusionará con el color de fondo mediante el modo de fusión múltiple.
Para hacer esto agregue actualizar lo siguiente:
Color de fondo: #00b2ca
Imagen de fondo: [cargue la imagen de su elección]
Mezcla de imagen de fondo: Multiplicar

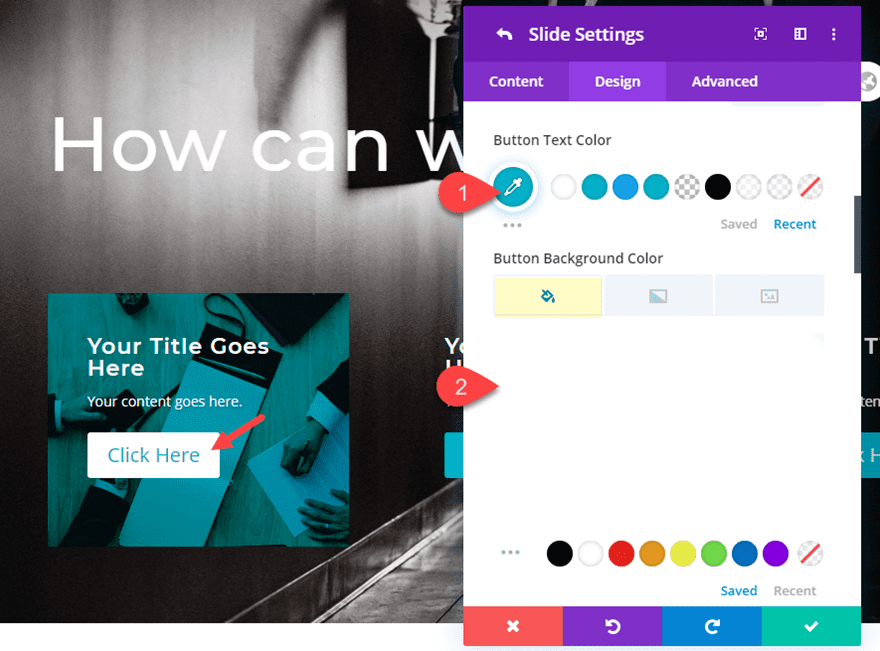
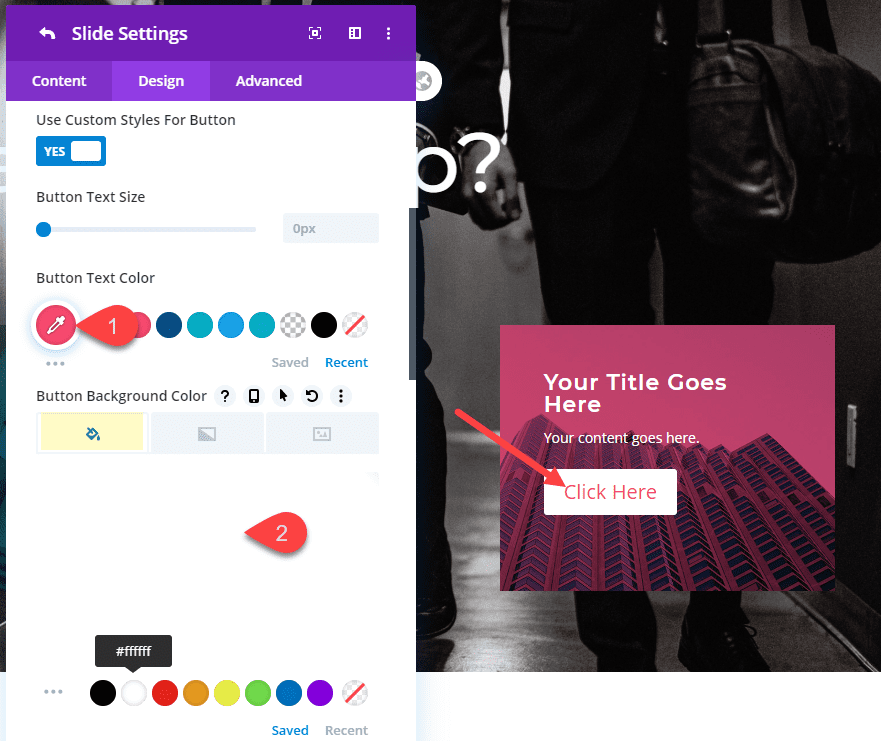
Luego actualice el estilo del botón para esta diapositiva de la siguiente manera:
Color del texto del botón: #00b2ca
Color de fondo del botón: #ffffff

Guardar ajustes.
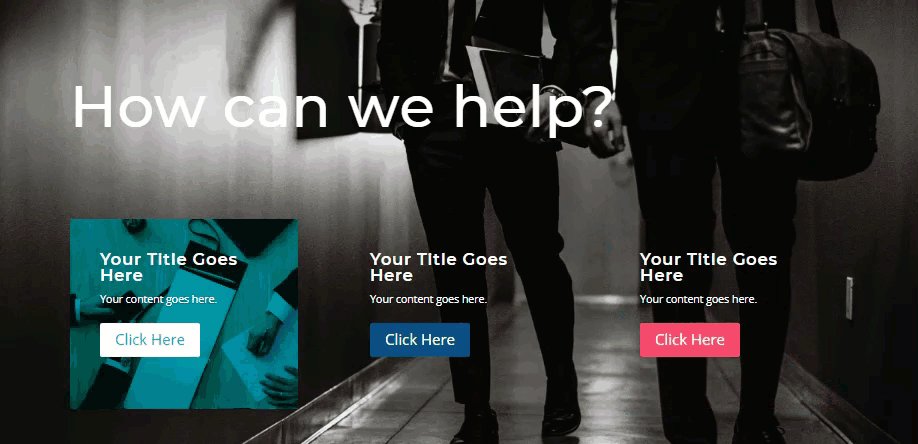
Ahora, con el nuevo diseño agregado a la primera diapositiva, verá que la primera diapositiva resalta el servicio cada vez que el control deslizante llega a la primera diapositiva.
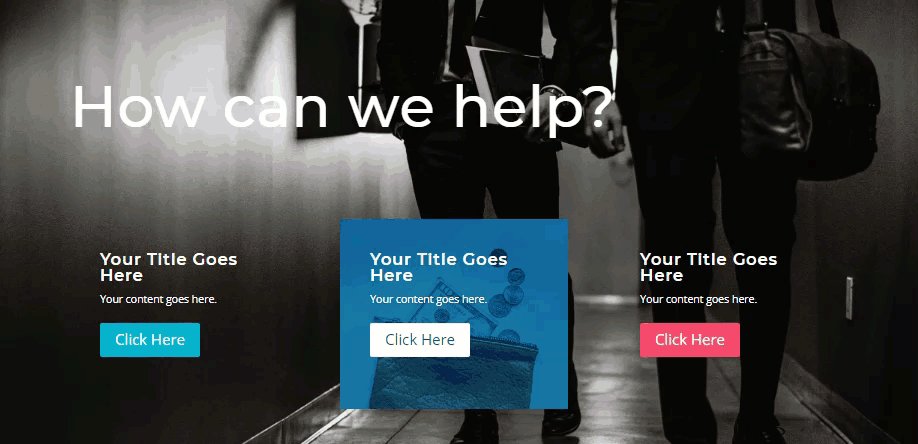
Actualizar Slider 2 Showcase Slide
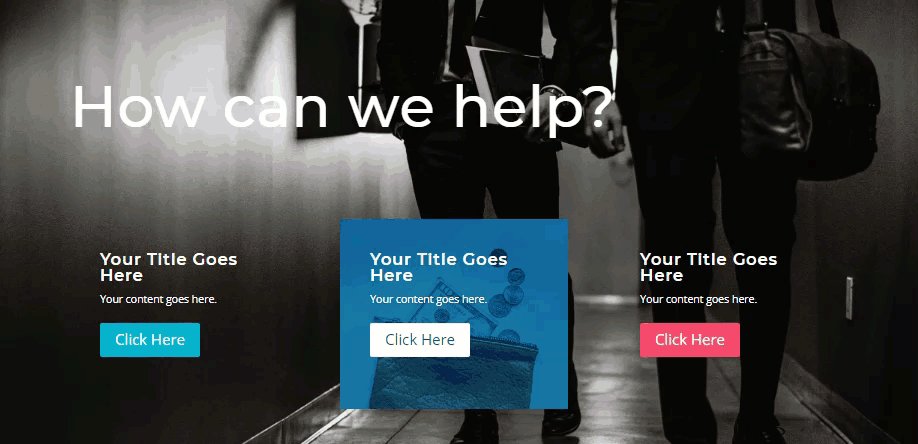
Para el Control deslizante 2, queremos que la segunda diapositiva sea nuestra diapositiva de exhibición para que aparezca inmediatamente después de la diapositiva de exhibición en el control deslizante 1.
Abra la configuración del módulo deslizante para el control deslizante en la columna 2 y cambie el color de fondo del botón.
Color de fondo del botón: #1d4e89

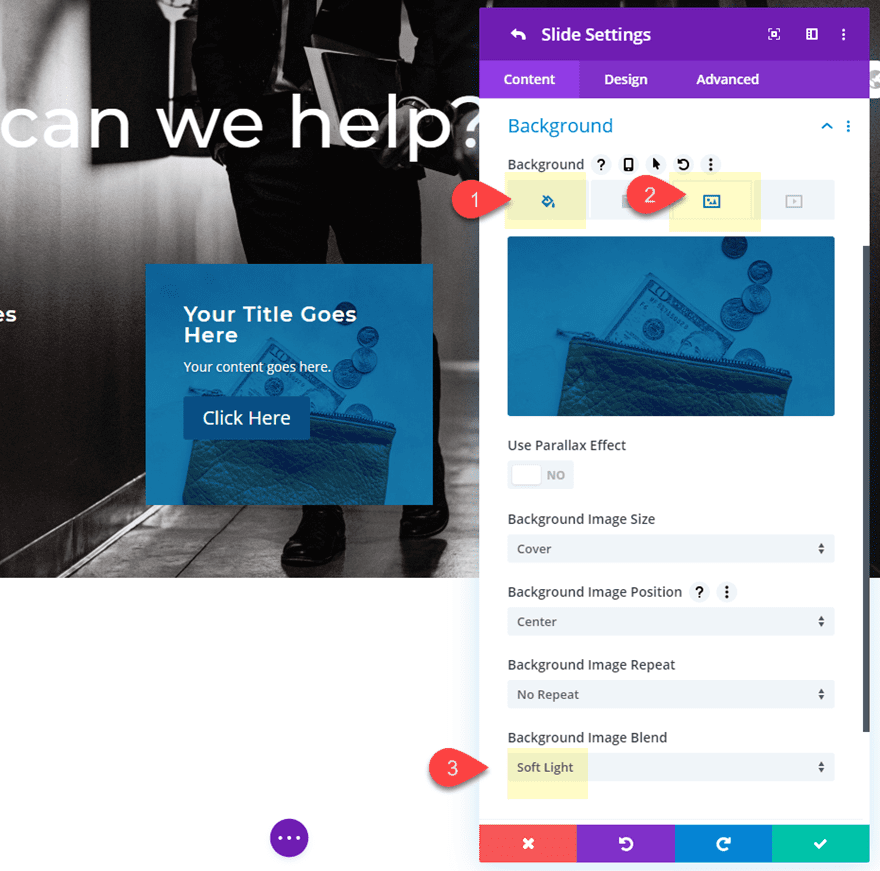
Luego abra la configuración de diapositivas individuales para la segunda diapositiva y actualice lo siguiente:
Color de fondo: #1d4e89
Imagen de fondo: [subir la imagen de su elección]
Mezcla de imagen de fondo: Luz suave (o multiplique para obtener un efecto más oscuro)

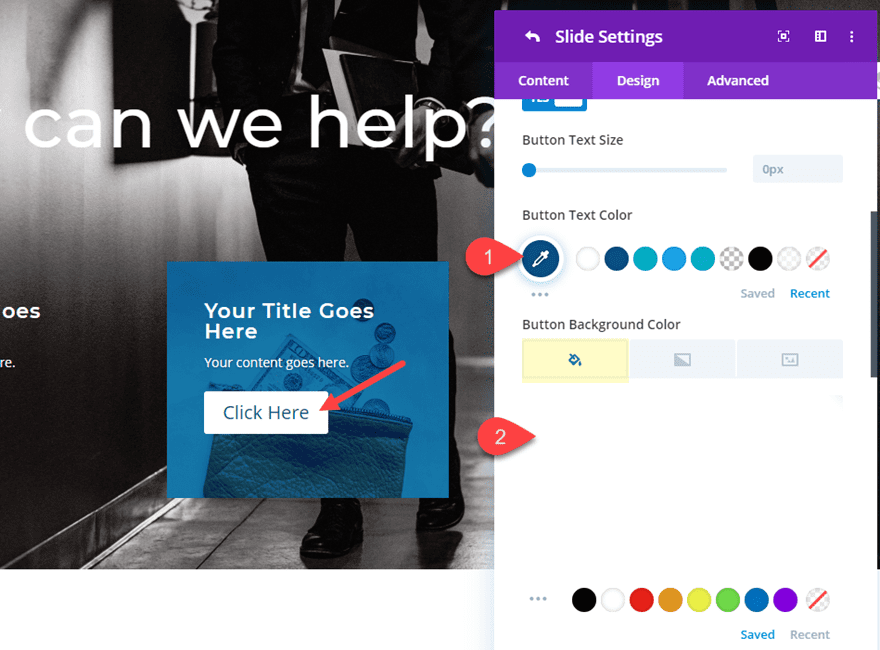
Luego actualice el estilo del botón para la diapositiva.
Color del texto del botón: #1d4e89
Color de fondo del botón: #ffffff

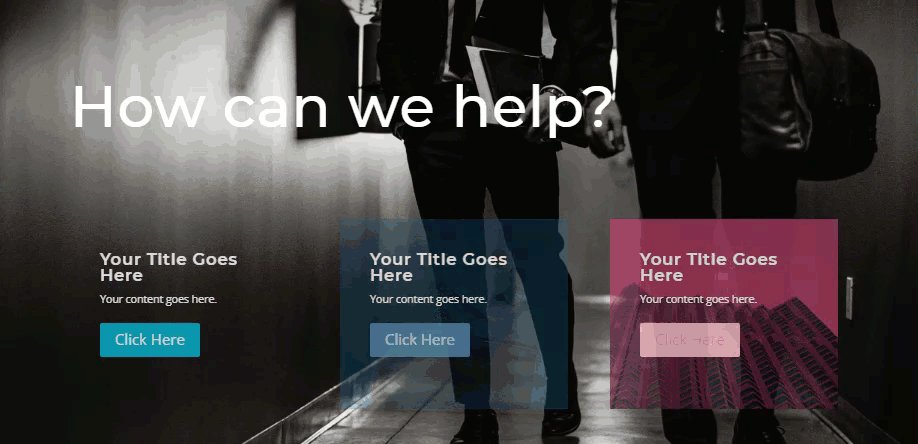
Actualizar Slider 3 Showcase Slide
Para el control deslizante 3 (en la columna 3), necesitaremos actualizar la tercera diapositiva como nuestra diapositiva de presentación para que aparezca inmediatamente después de la segunda diapositiva de presentación del control deslizante.
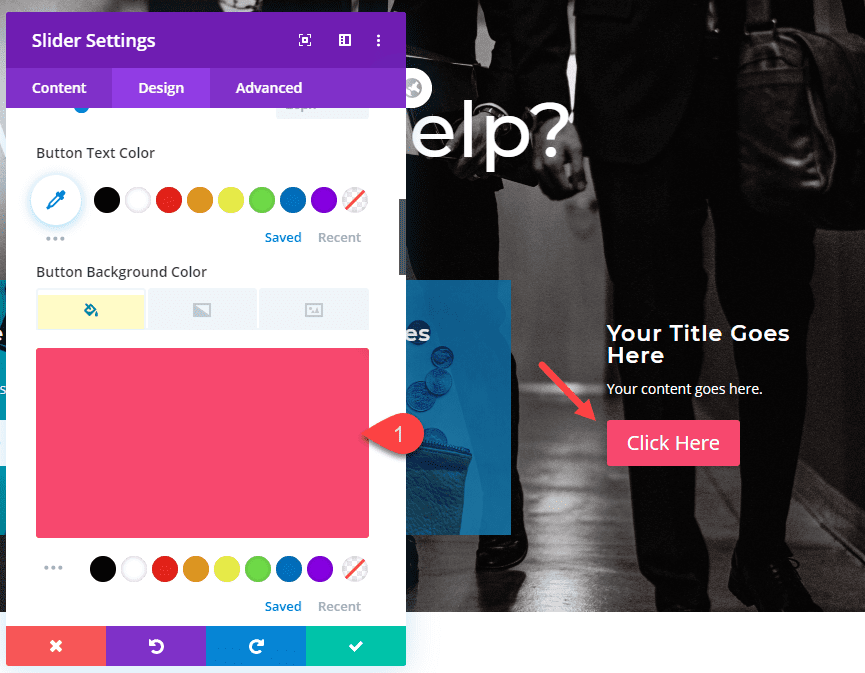
Primero, cambie el color del botón del control deslizante 3 de la siguiente manera:
Color de fondo del botón: #ef476f

Luego abra la configuración para la tercera diapositiva y actualice lo siguiente:
Color de fondo: #ef476f
Imagen de fondo [insertar imagen de elección]
Mezcla de imagen de fondo: Multiplicar

Luego actualice el estilo del botón para la diapositiva de la siguiente manera:
Color del texto del botón: #ef476f
Color de fondo del botón: #ffffff

Resultado final
Veamos el resultado final.

Y así es como se apila el diseño en la tableta y el teléfono.

Pensamientos finales
Mostrar servicios usando múltiples controles deslizantes con animación automática parece un poco complicado. Pero en realidad es bastante fácil una vez que entiendes el concepto.
Dado que cada control deslizante representa un servicio, querrá mantener el mismo contenido y asegurarse de que la URL de su botón sea la misma para cada diapositiva.
También hay muchas otras formas de usar esta configuración. Por ejemplo, puede configurar la duración de la animación automática a diferentes velocidades para que los servicios se destaquen esporádicamente. E incluso puede agregar diferentes servicios dentro de cada diapositiva de los controles deslizantes para que aparezcan más servicios.
Personalmente, me gusta la configuración actual porque muestra la progresión y se puede usar para mostrar a los visitantes un proceso. Pero me encantaría escuchar sus pensamientos e ideas.
Espero escuchar de usted en los comentarios.
¡Salud!