
Los formularios web son extremadamente cruciales para el éxito de su sitio web. Esto tiene sentido considerando que la mayoría de los negocios en línea dependen de formularios como opciones de correo electrónico y formularios de contacto para ganar dinero mediante la creación de listas de correo electrónico y la comunicación con compradores potenciales. Y, en estos días, debemos asegurarnos de que estamos diseñando formularios receptivos que se verán geniales en todos los navegadores y dispositivos móviles.
En este tutorial, le mostraré cómo diseñar un formulario de contacto receptivo utilizando unidades de longitud vw y vh en Divi. Cubriremos cómo ajustar el tamaño y el espacio de los campos de entrada y los botones que se ajustarán de acuerdo con el ancho y alto de su navegador. Esto le permitirá maximizar la visibilidad del formulario en todos los dispositivos, incluso para la vista horizontal en teléfonos móviles.
Para hacer esto, usaremos la configuración integrada de Divi que le permite personalizar el texto del formulario, los campos y los botones con facilidad.
Empecemos.


Escritorio

Tableta

Teléfono (retrato)

Teléfono (horizontal)

Descargue el diseño del formulario de contacto receptivo GRATIS (¡también incluye un formulario de suscripción de correo electrónico receptivo!)

Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, necesitará tener la siguiente configuración:
- El tema Divi instalado y activo
- Una nueva página creada para construir desde cero en el front-end (constructor visual)
- Tu bebida favorita (opcional, a menos que aún no hayas tomado tu café)
Después de eso, tendrás un lienzo en blanco para comenzar a construir los formularios receptivos en Divi.
¿Por qué usar unidades de longitud vw y vh para un diseño receptivo?
Las unidades de longitud son los valores necesarios para dimensionar y espaciar elementos en su página web. Probablemente, las unidades de longitud más comunes utilizadas en el diseño web son los píxeles y los porcentajes. Por ejemplo, un píxel es una unidad de longitud común que se usa para dimensionar el texto, la unidad de longitud em se usa comúnmente para la altura de la línea y una unidad de longitud porcentual se usa comúnmente para espaciar y dimensionar elementos para el diseño receptivo. De hecho, los valores de unidad de longitud predeterminados para los elementos Divi (módulos, filas, secciones) se construyen utilizando estas unidades de longitud comunes.
Las unidades de longitud serán absolutas (permanecen del mismo tamaño sin importar el tamaño de otros elementos) o relativas (cambian/escalan dependiendo del tamaño de otros elementos). Por ejemplo, un píxel es una unidad de longitud absoluta. Entonces, si un cuerpo de texto tiene un tamaño de fuente de 16 px, el texto permanecerá en 16 px sin importar el tamaño de su contenedor. Pero porcentaje y em son unidades de longitud relativa. Entonces, una altura de línea que tiene un valor em se ajustará a medida que cambie el tamaño del texto del elemento. Y dado que el porcentaje también es una unidad de longitud relativa, una fila con un ancho del 80 % será el 80 % de su contenedor (o sección).
Las unidades de longitud vw y vh también son unidades de longitud relativas, pero en lugar de ser relativas al contenedor principal de los elementos, son relativas a la ventana gráfica real del navegador. El ancho de la ventana gráfica (vw) es relativo al ancho del navegador y la altura de la ventana gráfica (vh) es relativa a la altura del navegador. El uso de estas unidades de longitud es una forma de mantener la coherencia de su diseño en todos los navegadores porque se escalará de acuerdo con la ventana gráfica. Esto hace que el tamaño de cada elemento sea más predecible y fácil de administrar sin tener que preocuparse tanto por darle a cada elemento un tamaño diferente en cada dispositivo o punto de interrupción receptivo. La unidad de longitud vh resulta especialmente útil para las pantallas de los teléfonos móviles, ya que tendrá en cuenta la altura de la ventana del teléfono en la vista vertical y horizontal.
Esta técnica funciona mejor para los diseños que dependen de pantallas grandes de ancho completo en el escritorio, cuya escala aumentará de tamaño sin problemas a medida que el usuario ajuste el ancho del navegador.
Para obtener una explicación más detallada de las unidades de longitud, consulte esta guía sobre el uso de unidades de longitud en Divi .
Parte 1: Diseño de un formulario de contacto receptivo en Divi
Crear la sección y la fila
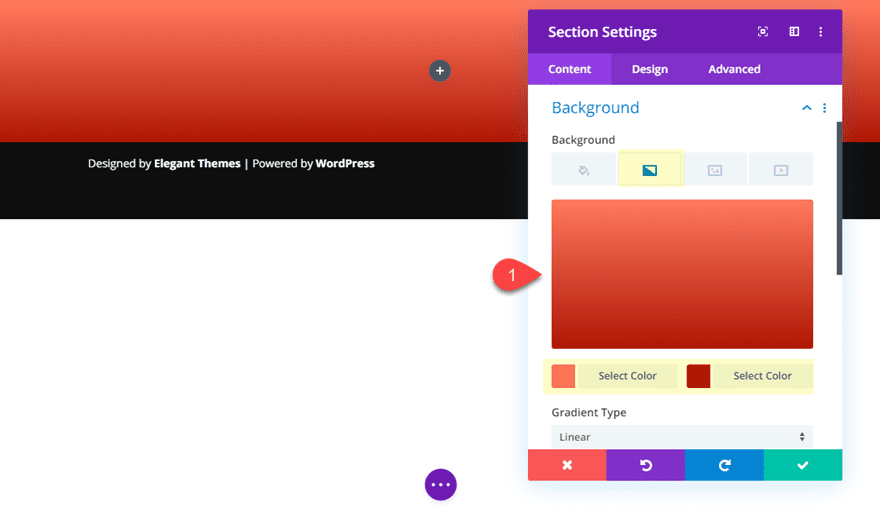
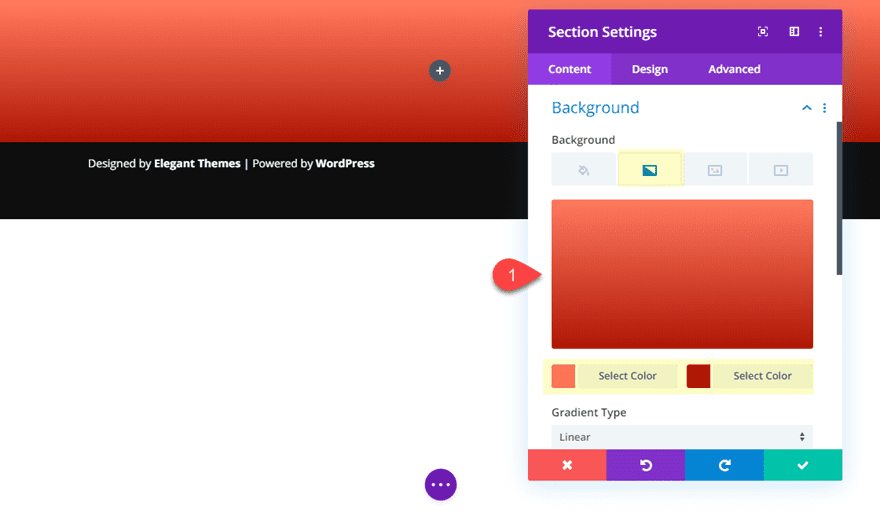
Cree una sección regular con una fila de una columna. Antes de agregar cualquier módulo, actualice la configuración de la sección de la siguiente manera:
Color de fondo degradado a la izquierda: #fd7b5b
Color de fondo degradado a la derecha: #a92200

Luego abra la configuración de la fila y dele un degradado de fondo.
Color de fondo degradado a la izquierda: #ffdb8b
Color de fondo degradado a la derecha: #fdb15b

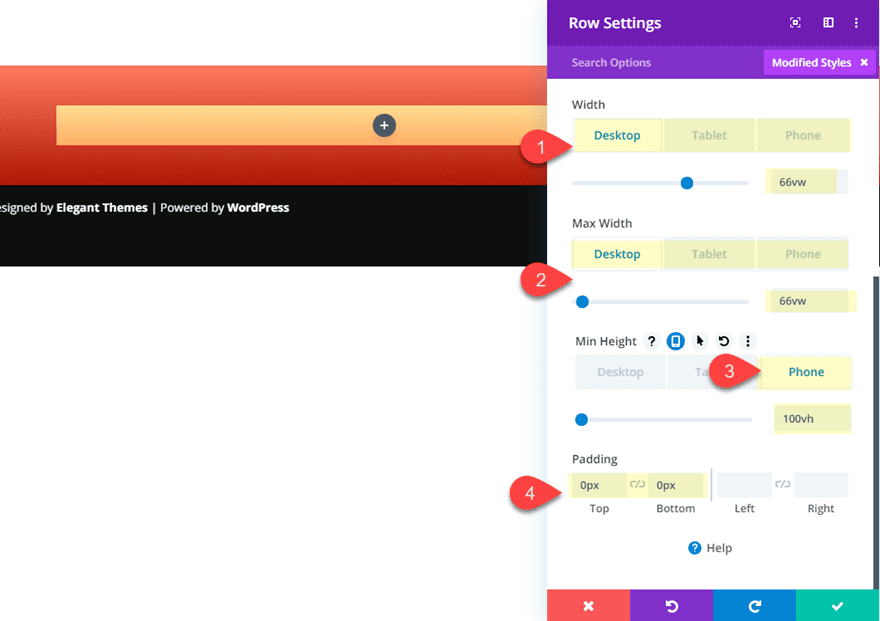
A continuación, dimensionemos la fila usando la unidad de longitud vw para que se escale con el navegador.
Ancho: 66vw (escritorio), 66vw (tableta), 100% (teléfono)
Ancho máximo: 66vw (escritorio), 66vw (tableta), 100% (teléfono)
Altura mínima: 100vh (teléfono)
Relleno: 0px arriba, 0px abajo
El valor 66vw se asegurará de que la fila permanezca aproximadamente dos tercios del ancho de la ventana gráfica del navegador. El valor de 100vh en la pantalla del teléfono garantizará que la altura de la fila sea igual a la altura de la ventana del teléfono (opcional, pero es un buen toque para una visualización óptima del área de contenido de la fila en los teléfonos).
Observe que el ancho de la fila se establece en 100% (no 100vw). Esto se debe a que 100vw no tendrá en cuenta el ancho de la barra de desplazamiento a medida que se desplaza hacia abajo en la página. Por lo tanto, siempre es mejor usar el porcentaje para pantallas de ancho completo.

Crear el formulario de contacto
Con nuestra fila en su lugar, ahora podemos agregar el Módulo de formulario de contacto a la fila.
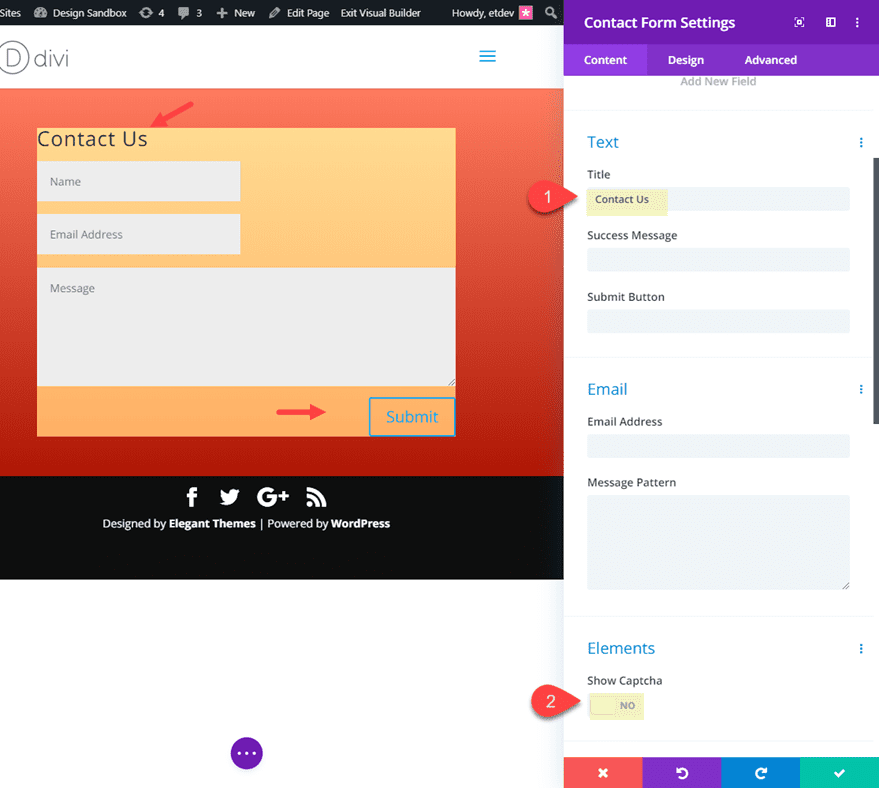
Una vez que se agrega el formulario de contacto, actualice el contenido como con un título y deshabilite el captcha.
Título: Contáctenos
Mostrar Captcha: NO

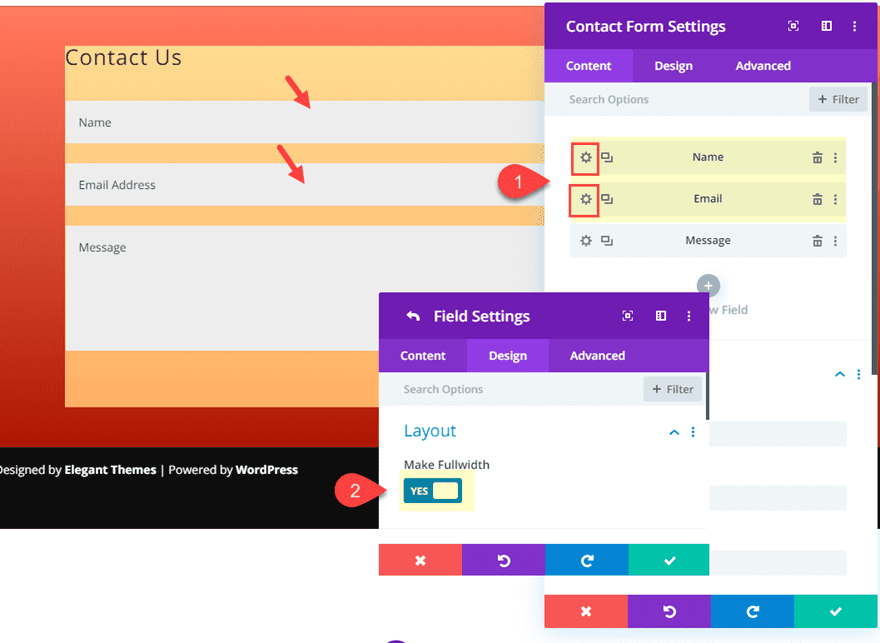
Hacer campos de ancho completo
Para este diseño, usaré campos de ancho completo. Esto me permitirá agregar un espacio constante entre los campos (ya que no se utilizan flotadores) y me permitirá dar un ancho personalizado a cada uno de los campos para un diseño único más adelante. Por ahora, abra la configuración para los campos de nombre y correo electrónico y configure la opción «Hacer ancho completo» en «SÍ».

Optimización de los campos para el diseño receptivo
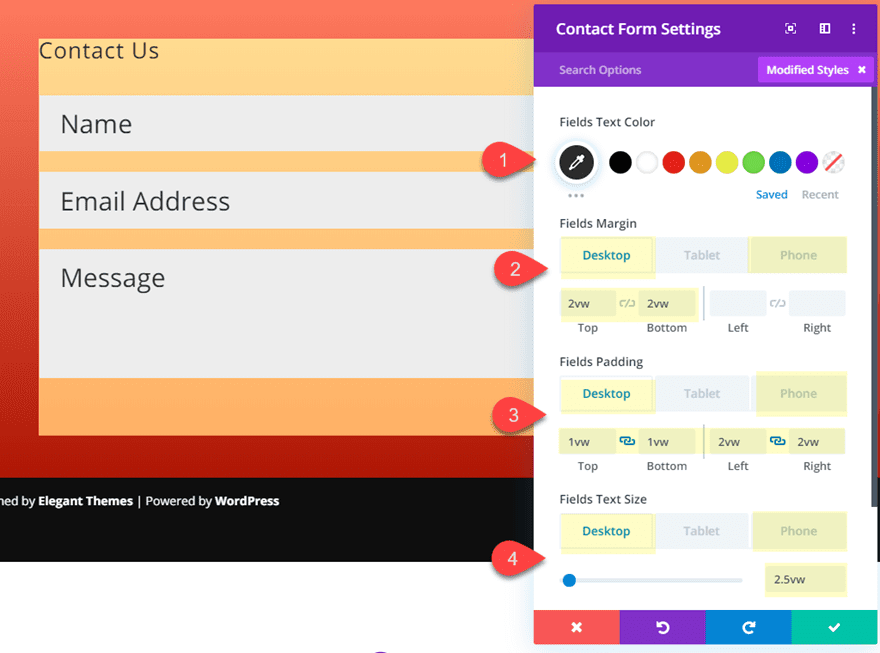
Ahora vuelve a la configuración del formulario de contacto. Ahora podemos personalizar los campos del formulario usando unidades de longitud vw y vh. Actualice lo siguiente:
Color de texto de campo: #333333
Margen de campos (computadora de escritorio y tableta): 2vw arriba, 2vw abajo
Margen de campos (teléfono): 2vh arriba, 2vh abajo
Relleno de campos (escritorio y tableta): 1vw arriba, 1vw abajo, 2vw izquierda, 2vw derecha
Relleno de campos (teléfono): 2vh arriba, 2vh abajo, 2vh izquierda, 2vh derecha
Tamaño del texto de los campos: 2.5vw (escritorio), 4vh (teléfono)
Nota: El uso de 4vh para el teléfono permitirá que el tamaño de su texto se escale con la altura de la pantalla de su teléfono móvil, lo que será útil para ver el formulario en la pantalla horizontal del teléfono (volteando el teléfono hacia los lados). Pero si desea un tamaño de texto más consistente, puede usar una unidad de longitud de píxel para el tamaño de texto de campo en la pantalla del teléfono.

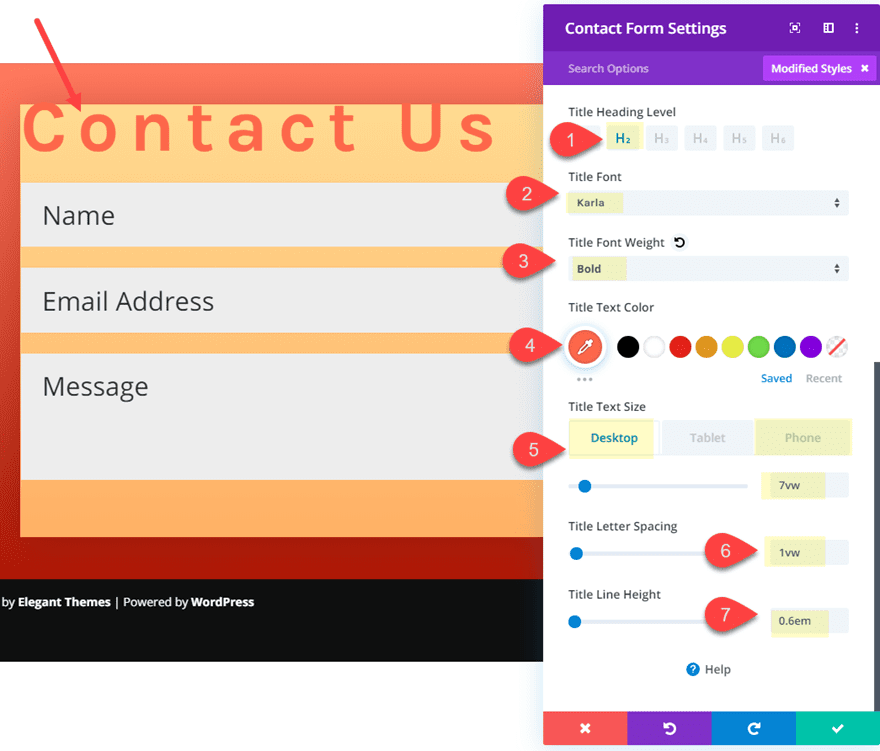
Diseño del texto del título
Para el texto del título, personaliza lo siguiente:
Nivel de encabezado del título: H2
Fuente del título: Karla
Peso de la fuente del título: Negrita
Color del texto del título: #f56845
Tamaño del texto del título: 7vw (escritorio), 8vh (teléfono)
Espaciado entre letras del título: 1vw
Altura de la línea del título: 0,6 em

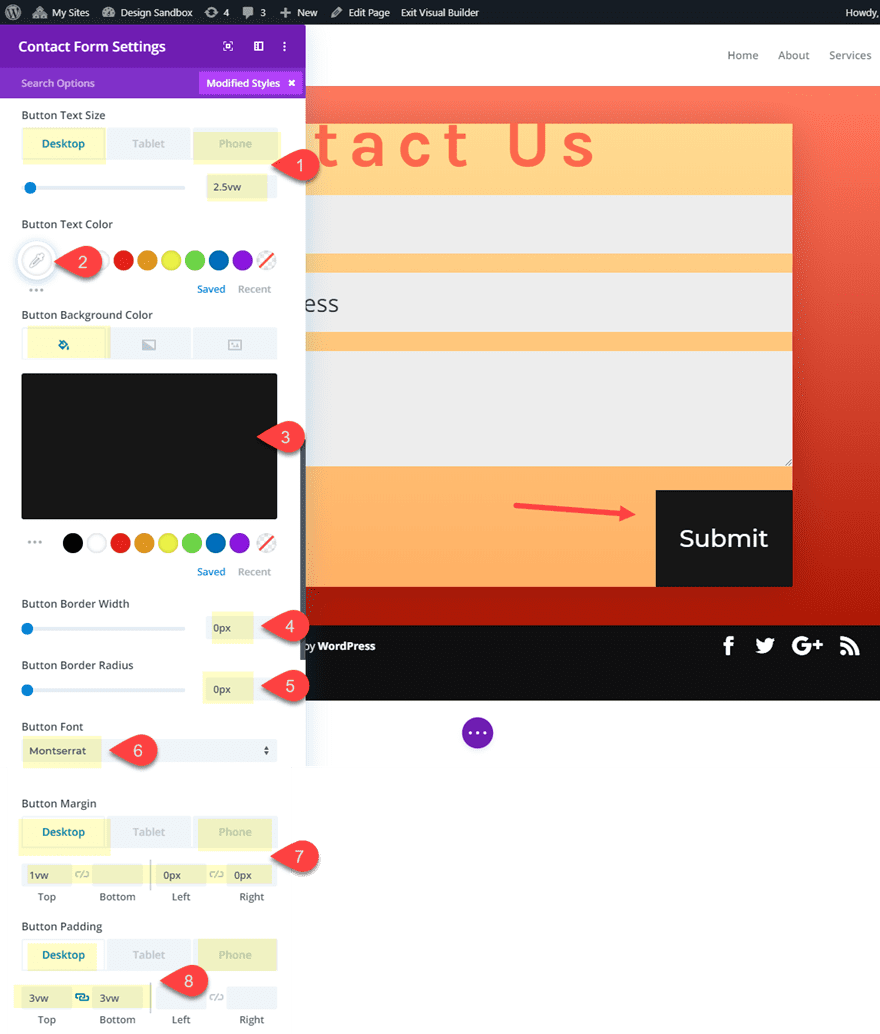
Optimización del botón para un diseño receptivo
Para el botón del formulario de contacto, vamos a agregar espaciado y tamaño de texto similar a los campos que diseñamos anteriormente.
Haga clic para usar estilos de botones personalizados y actualice lo siguiente:
Tamaño del texto del botón: 2.5vw (escritorio), 4vh (teléfono)
Color del texto del botón: #ffffff
Color de fondo del botón: #333333
Ancho del borde del botón: 0px
Radio del borde del botón: 0px
Fuente del botón: Montserrat
Margen del botón (escritorio): 1vw top, 0px izquierdo, 0px derecho
Margen del botón (teléfono): 1vh superior
Relleno del botón (escritorio): 3vw superior, 3vw inferior
Relleno del botón (teléfono): 3vh superior, 3vh inferior

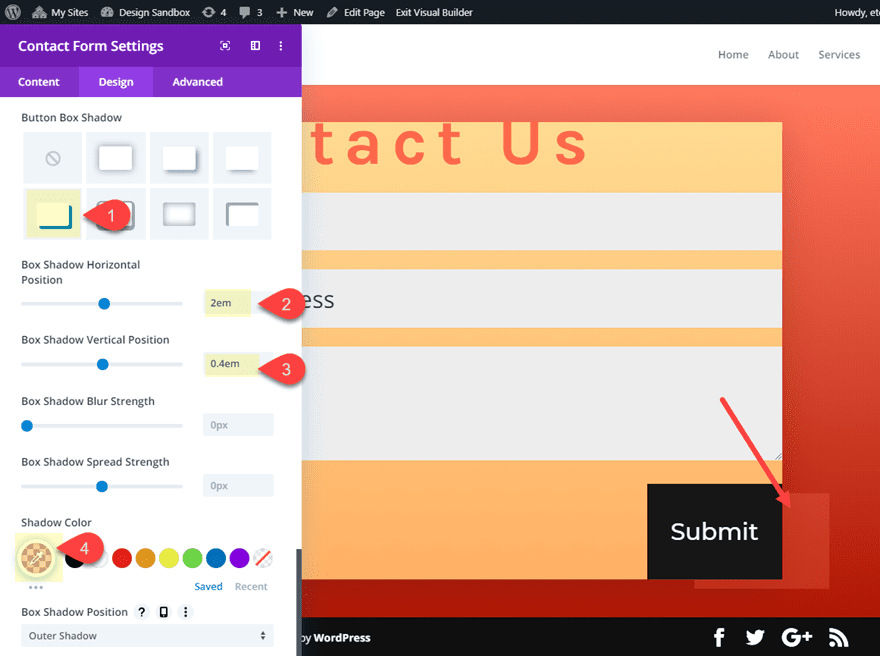
Sombra de cuadro de botón: ver captura de pantalla
Posición horizontal de sombra de cuadro: 2em
Posición vertical de sombra de cuadro: 0,4em
Color de sombra: rgba(245,104,69,0.29)

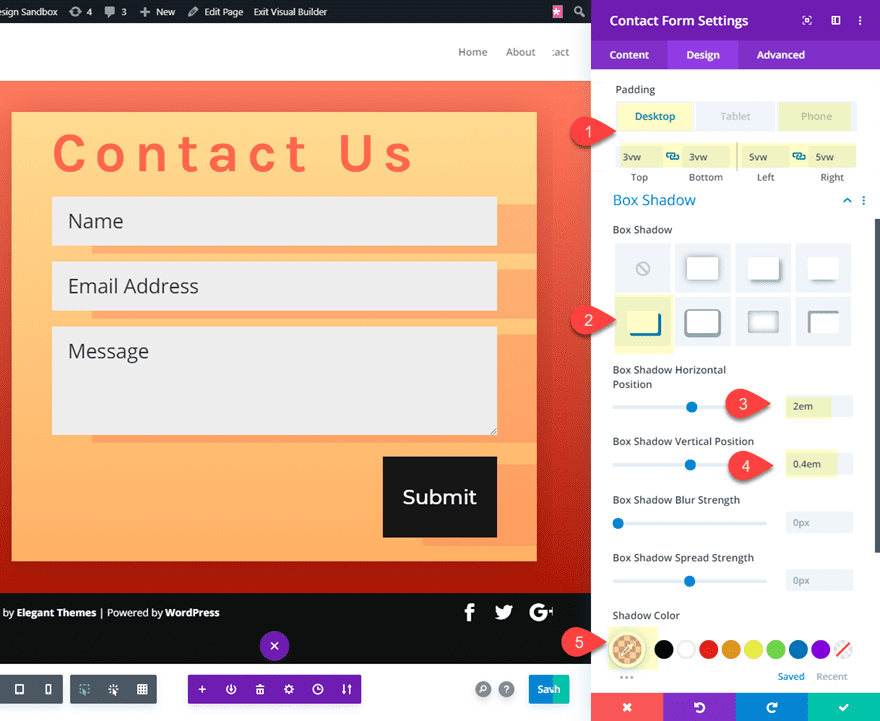
Agregar espacio al formulario de contacto
A continuación, agregue algo de relleno al formulario de contacto usando la unidad de longitud vw y una sombra de cuadro a los campos del formulario de la siguiente manera:
Relleno (escritorio): 3vw arriba, 3vw abajo, 5vw izquierda, 5vw derecha
Relleno (teléfono): 5vh arriba, 5vh abajo, 3vh izquierda, 3vh derecha
Sombra de cuadro de botón: ver captura de pantalla
Posición horizontal de sombra de cuadro: 2em
Posición vertical de sombra de cuadro: 0,4em
Color de sombra: rgba(245,104,69,0.29)

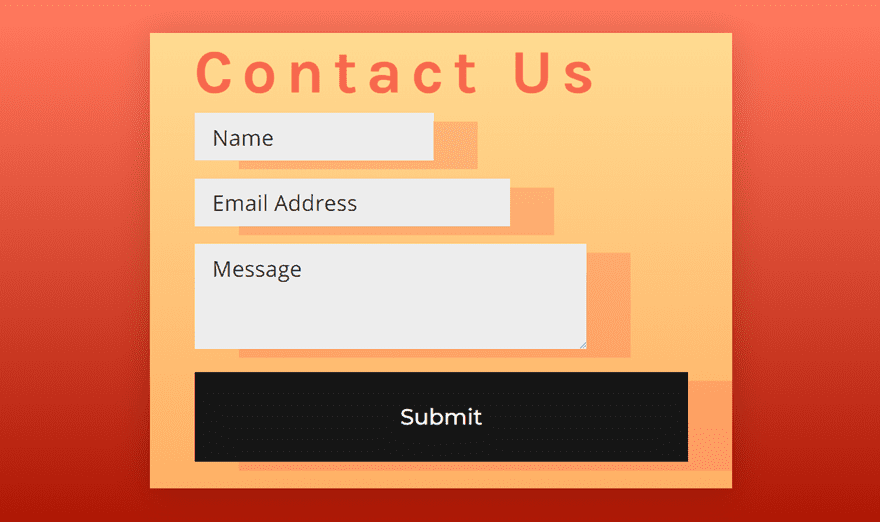
resultado hasta ahora
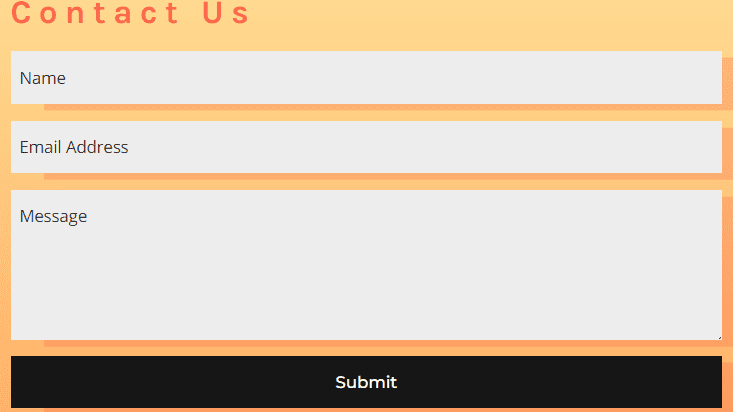
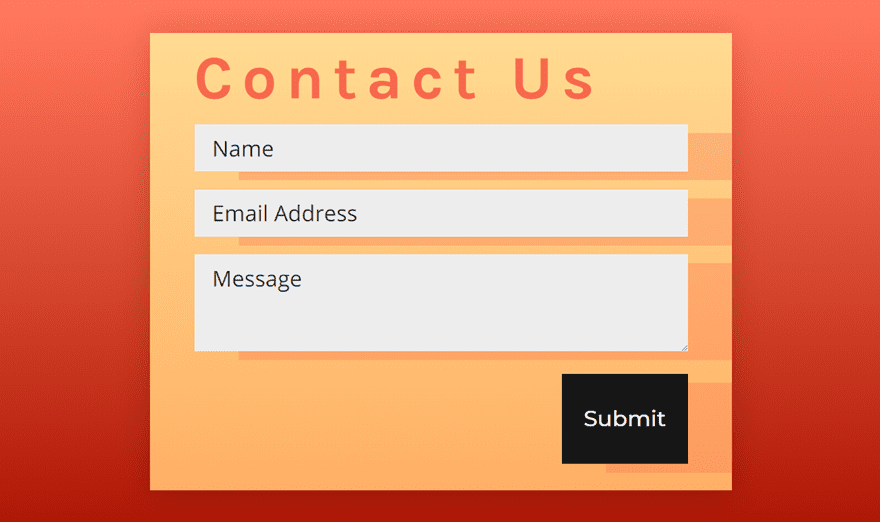
Escritorio

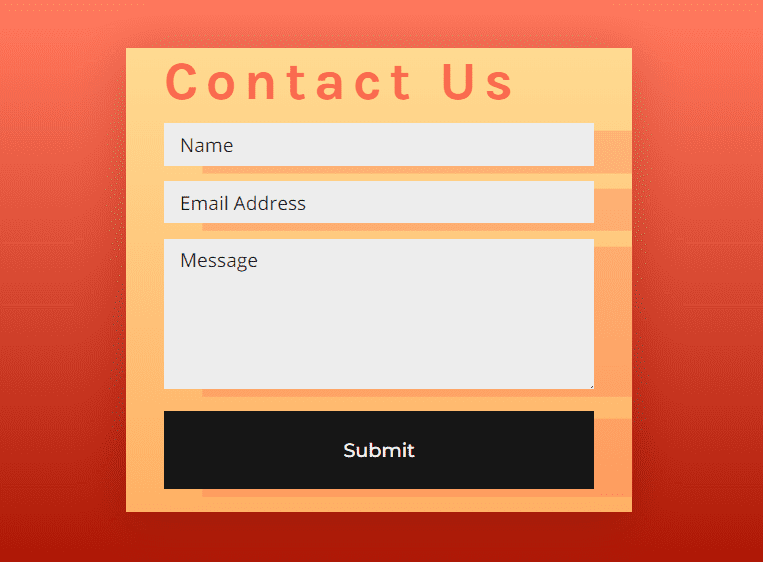
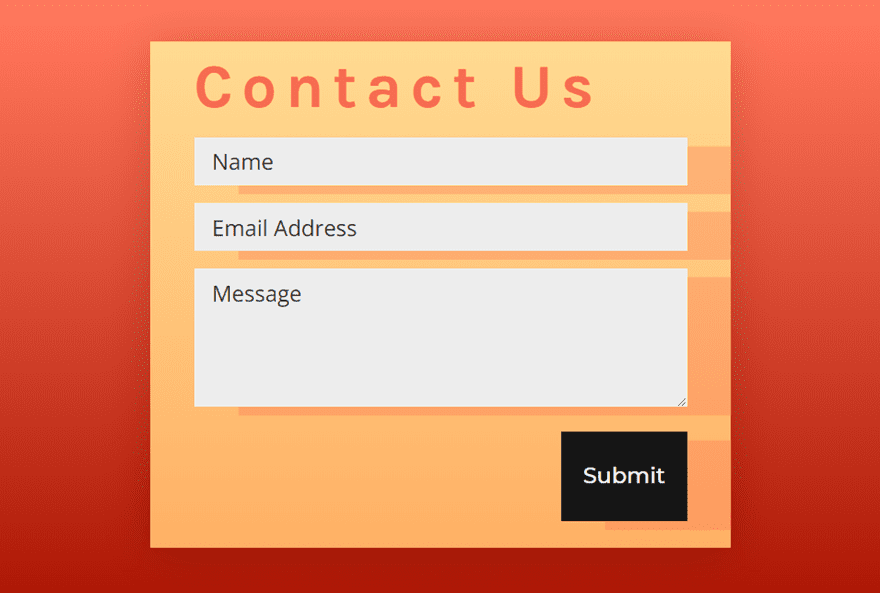
Tableta

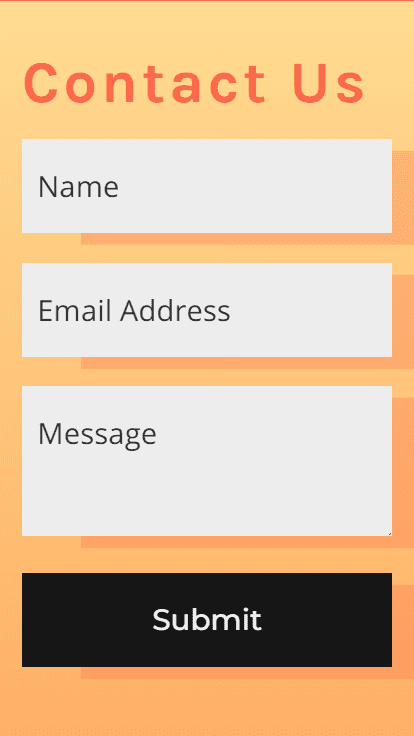
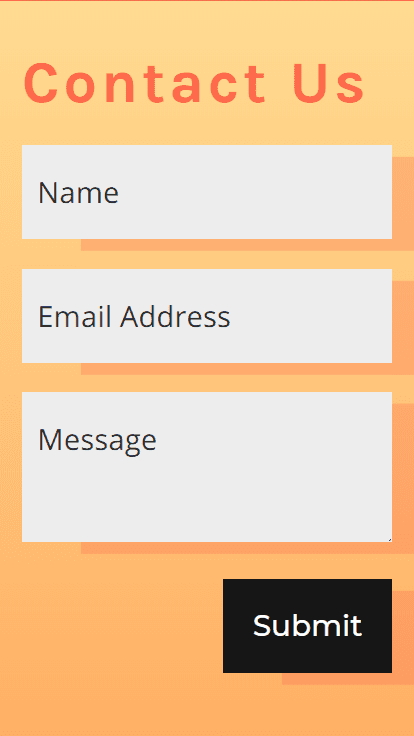
Teléfono (retrato)

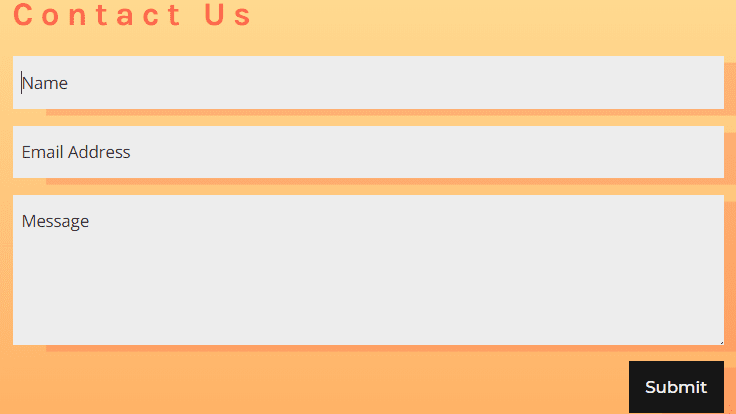
Teléfono (horizontal)

Toques finales
Ajuste de los anchos de los campos de formulario
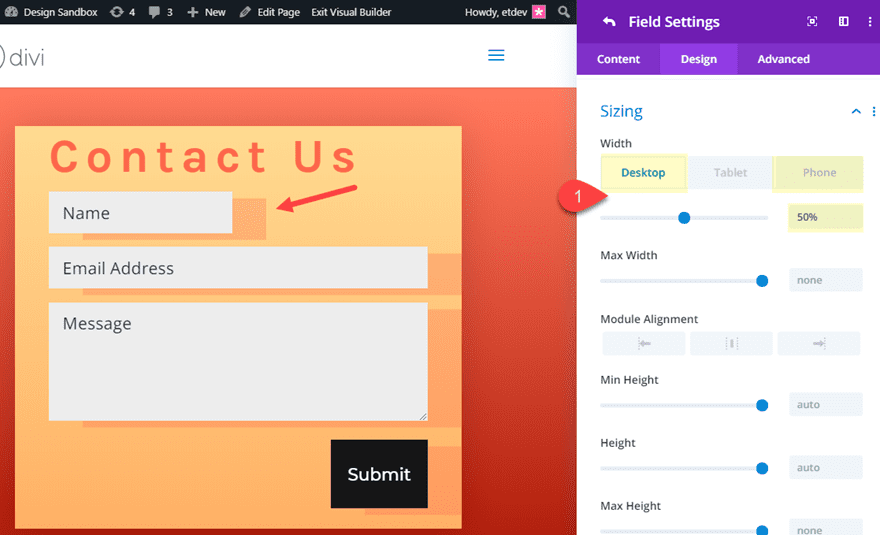
Para una opción de diseño única, puede personalizar el ancho de cada uno de los campos. Abra la configuración del campo de nombre y actualice el ancho de la siguiente manera:
Ancho: 50% (escritorio), 100% (teléfono)

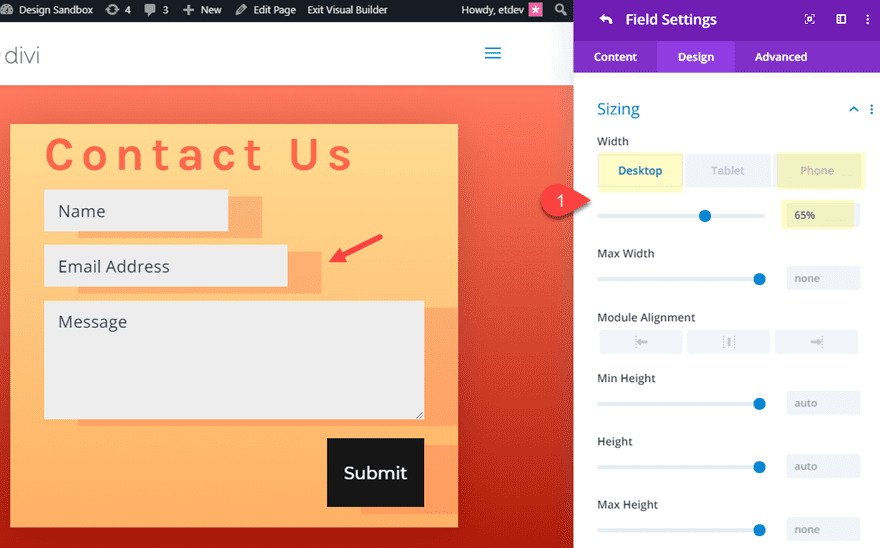
Luego abra la configuración del campo de correo electrónico y actualice el ancho de la siguiente manera:
Ancho: 65% (escritorio), 100% (teléfono)

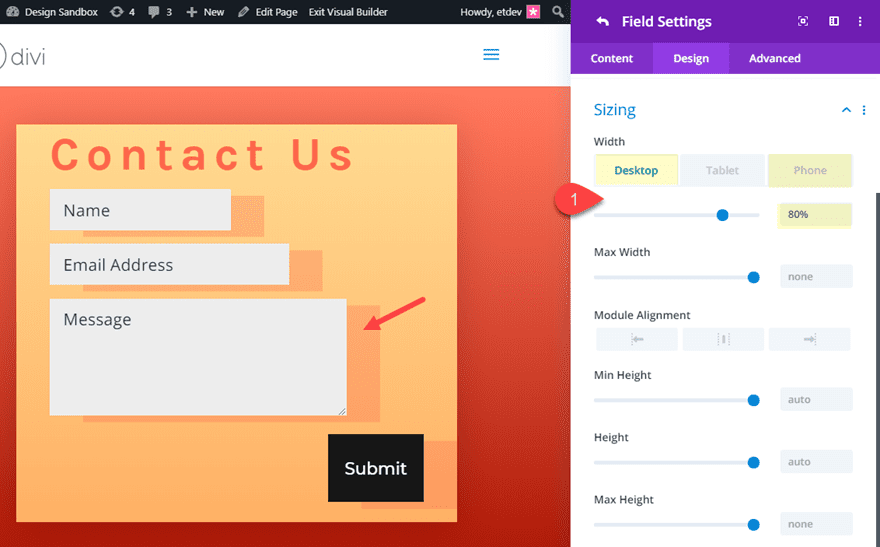
A continuación, abra la configuración del campo del mensaje y actualice el ancho de la siguiente manera:
Ancho: 80% (escritorio), 100% (teléfono)

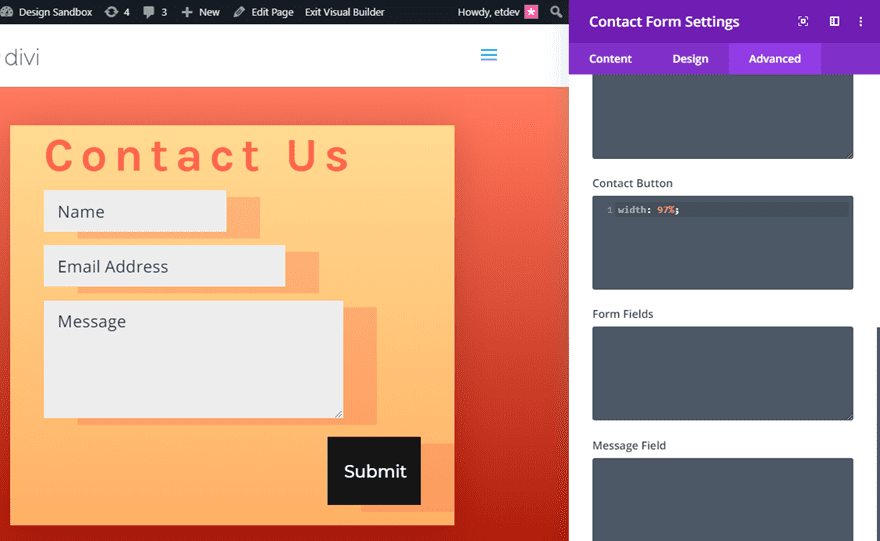
Para hacer que el botón del formulario de contacto receptivo tenga ancho completo, primero debemos agregar el siguiente CSS personalizado al cuadro de entrada del botón de contacto:
|
01
|
width: 97%; |

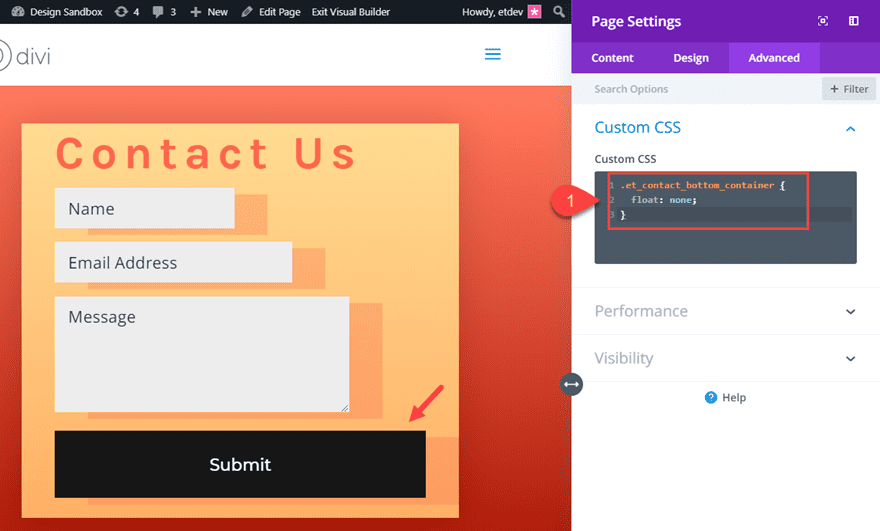
Luego abra la configuración de la página y agregue el siguiente css personalizado:
|
01
02
03
|
.et_contact_bottom_container { float: none;} |

Diseño final
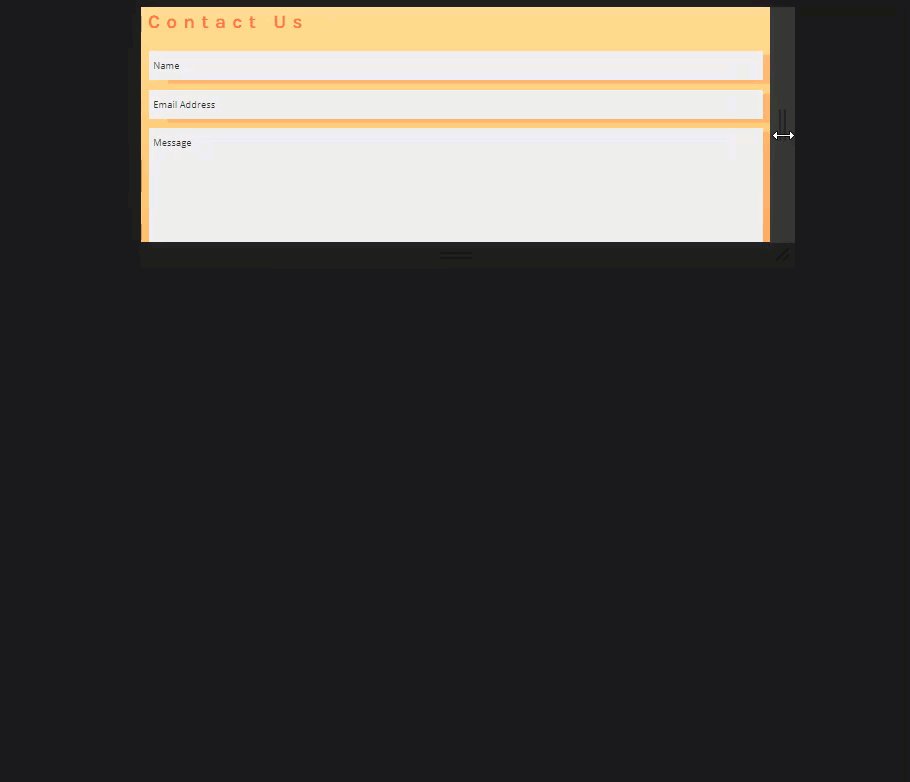
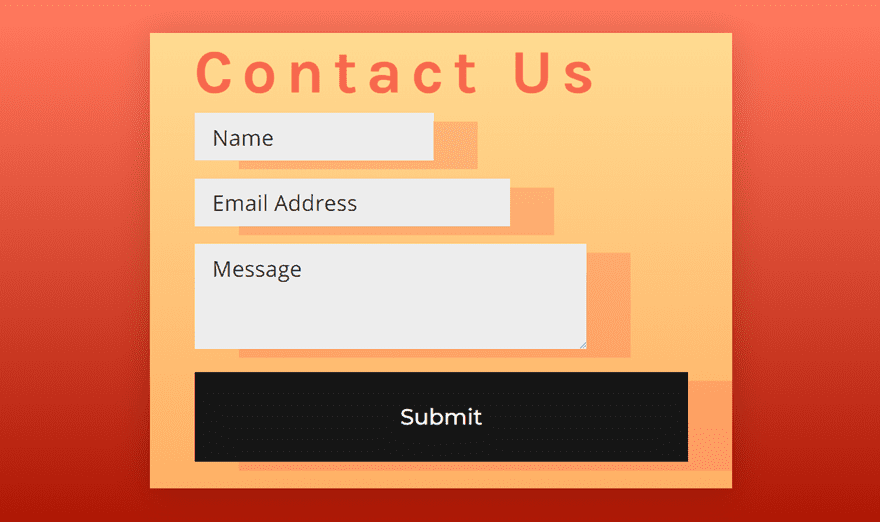
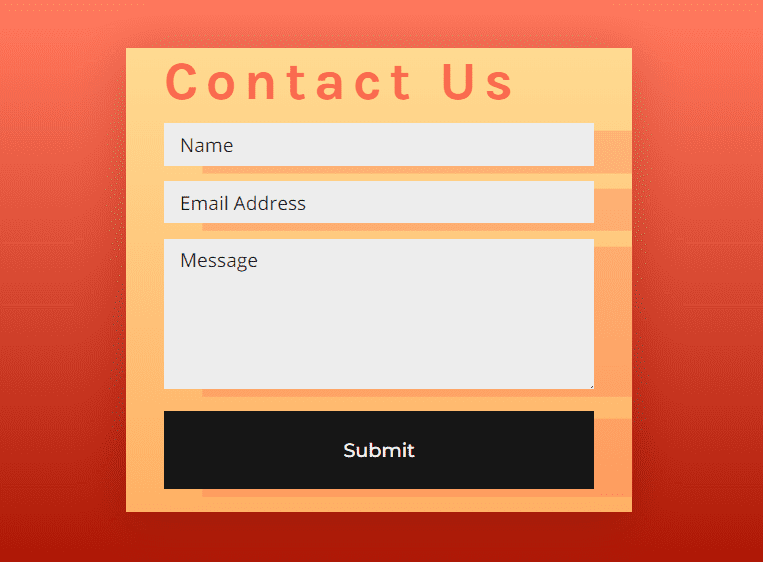
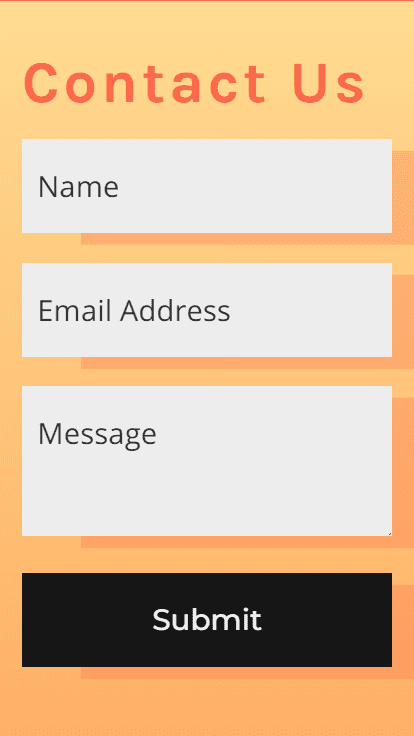
Ahora que hemos terminado, mira el resultado final de nuestro formulario receptivo. Observe cómo se escala el formulario de contacto al ajustar el ancho del navegador en el escritorio y la tableta y también cómo se ajusta el diseño al ajustar la altura de la ventana gráfica en el teléfono móvil.


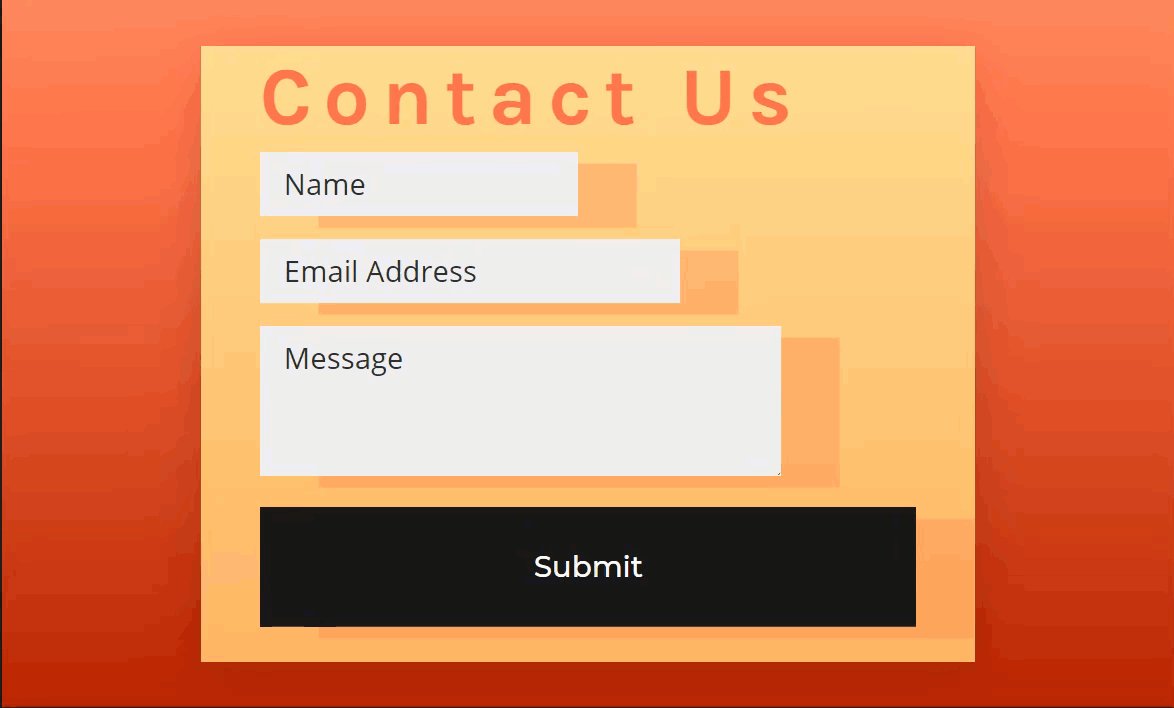
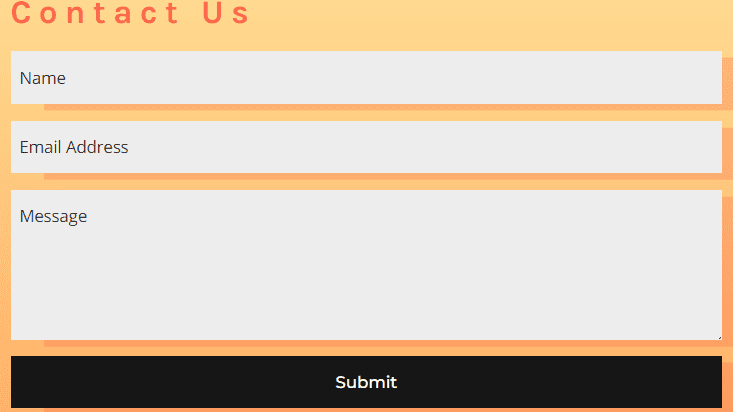
Escritorio

Tableta

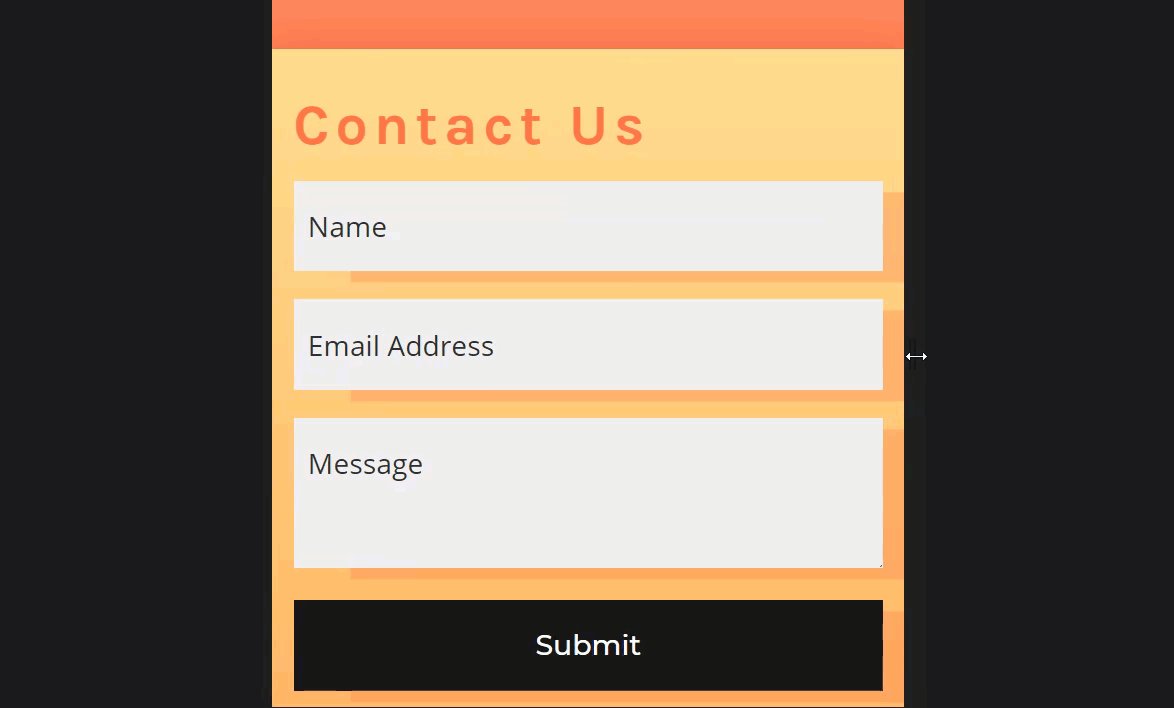
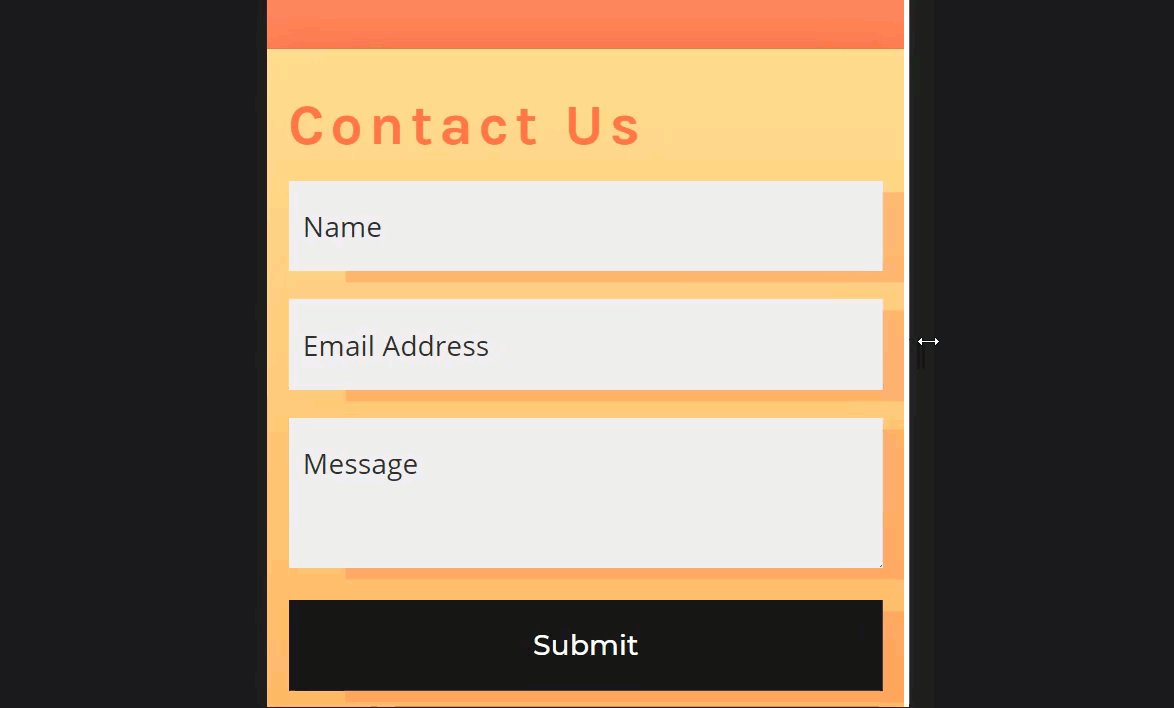
Teléfono (retrato)

Teléfono (horizontal)

Use la misma configuración de diseño para los formularios de suscripción de correo electrónico
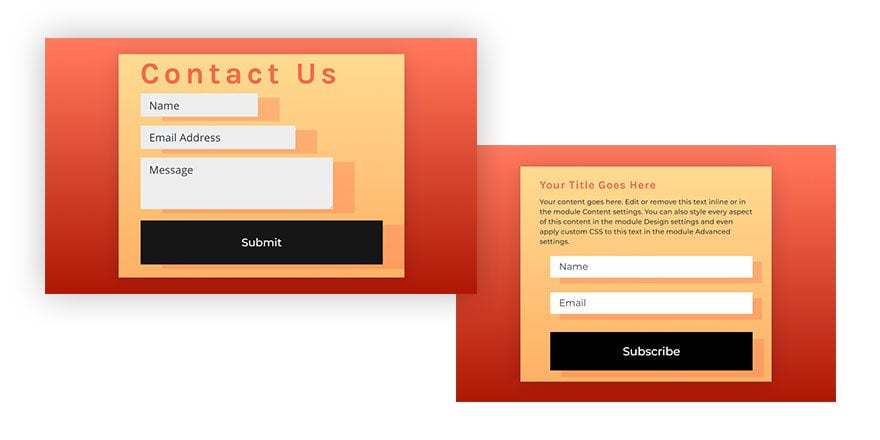
También puede usar las mismas unidades de longitud vw y vh para diseñar un formulario de suscripción de correo electrónico receptivo. Aquí hay una captura de pantalla de un diseño de formulario de suscripción por correo electrónico que se incluye en la descarga gratuita disponible en esta publicación.
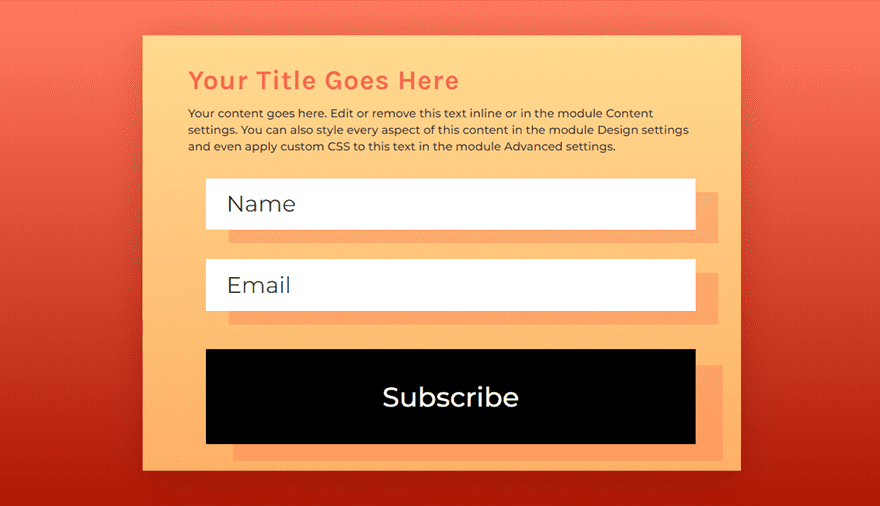
Escritorio

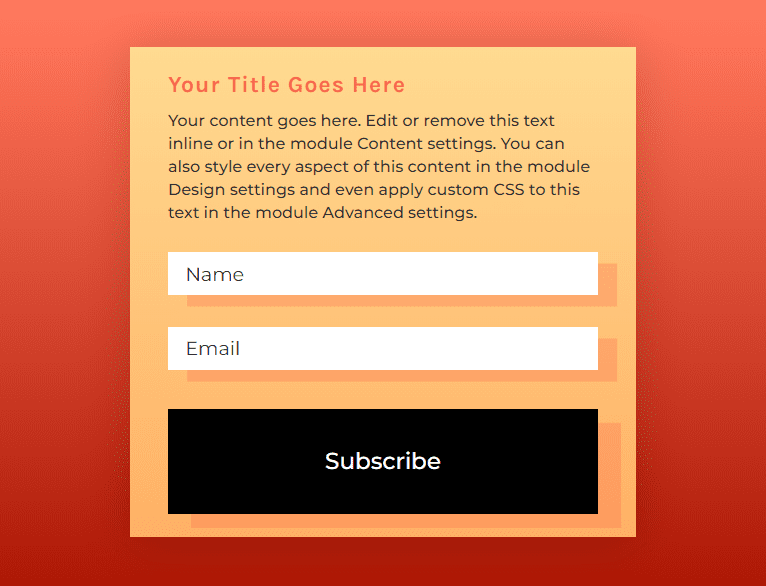
Tableta

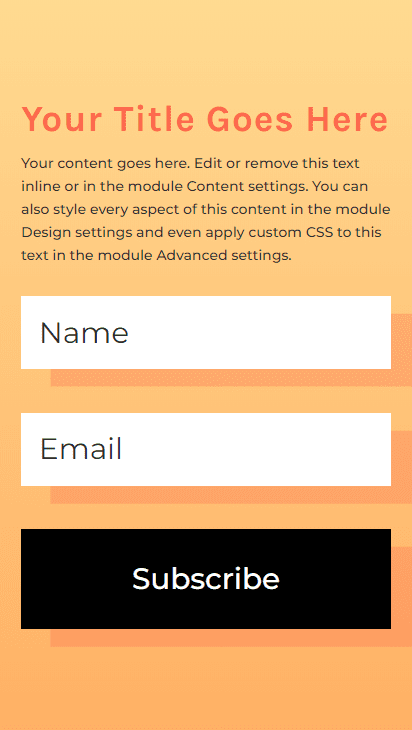
Teléfono (retrato)

Teléfono (horizontal)

Pensamientos finales
Usando unidades de longitud vw y vh, podemos crear un formulario de contacto receptivo (o cualquier formulario Divi) que se ve muy bien en todos los tamaños de navegador y dispositivos móviles. El diseño receptivo escalará los elementos del formulario sin problemas a medida que ajusta el ancho del navegador. Y, si usa la unidad de longitud vh en la pantalla del teléfono, también puede optimizar la forma para la visualización vertical y horizontal del teléfono.
No olvide consultar la descarga gratuita para obtener un ejemplo práctico de un formulario de contacto receptivo y una opción de correo electrónico.
Con suerte, esta publicación puede brindarle algunos consejos sobre cómo crear algunos formularios receptivos hermosos para su próximo proyecto.
Espero escuchar de usted en los comentarios.
¡Salud!