
Las páginas de inicio y las páginas de destino de los sitios web a menudo tienen propósitos diferentes a los de la mayoría de las páginas interiores. Puede tratar de canalizar y convertir a los visitantes en clientes y clientes o mostrar su cartera con un diseño único que los atraiga y les haga querer explorar. El encabezado es una de las partes más llamativas de su sitio web, y es uno que todos los visitantes ven cuando cargan su página. Con eso en mente, queremos mostrarle cómo usar un encabezado Divi diferente en la página de inicio para que su sitio pueda funcionar a su nivel óptimo.
Para hacer esto, vamos a hacer uso del Divi Theme Builder . Puede encontrarlo en su panel de administración de WordPress en Divi – Theme Builder . Continúe, ingréselo y cargue su biblioteca de plantillas.

Asignar una plantilla de encabezado global
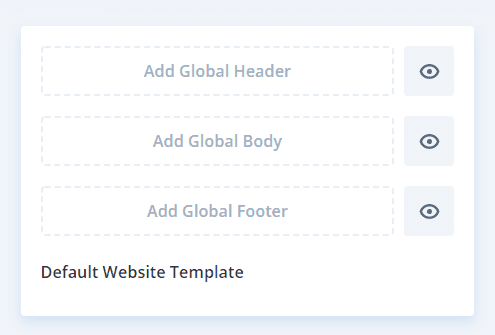
Si recién está cargando Theme Builder por primera vez, no verá los cuadros verdes etiquetados como Encabezado global , Cuerpo global y Pie de página global . En su lugar, verá algo similar a la imagen de abajo. Simplemente haga clic en cualquiera de los cuadros vacíos y cargue o cree el diseño para su sitio.

De cualquier manera, verá los cuadros verdes que indican que su sitio tiene diseños globales asignados. Esto significa que todas y cada una de las páginas y publicaciones de su sitio tendrán el mismo diseño de encabezado, pie de página y cuerpo. Desde la página de inicio hasta las publicaciones del blog. Lo que vamos a hacer es guiarlo a través de los pasos que debe seguir para eliminar la página de inicio de la configuración global.
Crear una nueva plantilla de generador de temas
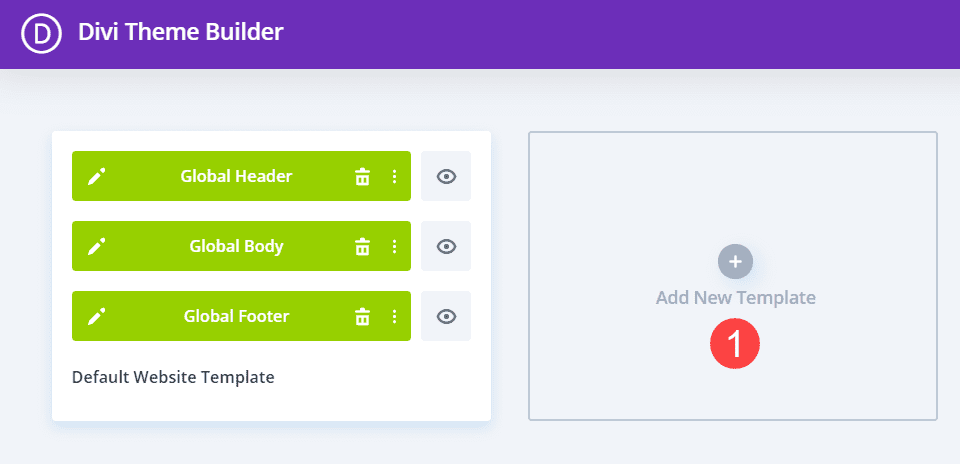
Lo primero que debe hacer es crear una nueva plantilla para la página de inicio. Esto se hace haciendo clic dentro del cuadro Agregar nueva plantilla .

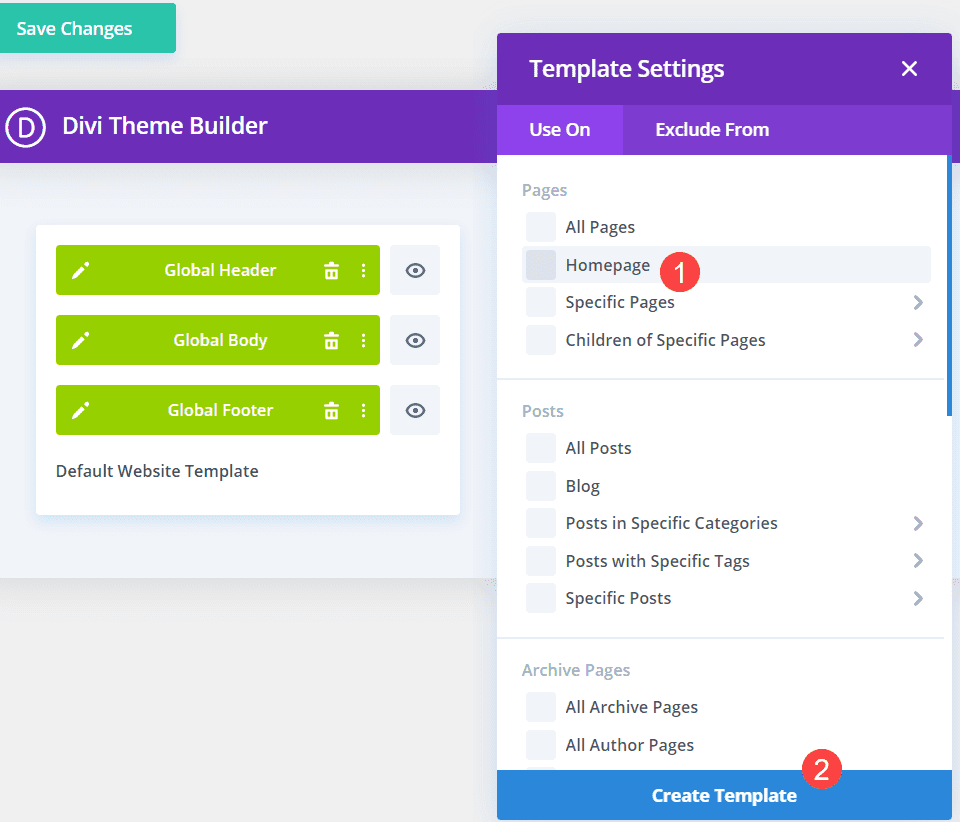
Cuando aparezca el menú, marque la casilla junto a Página de inicio . Luego haga clic en el botón azul Crear plantilla .

Deshabilitar el nuevo encabezado global
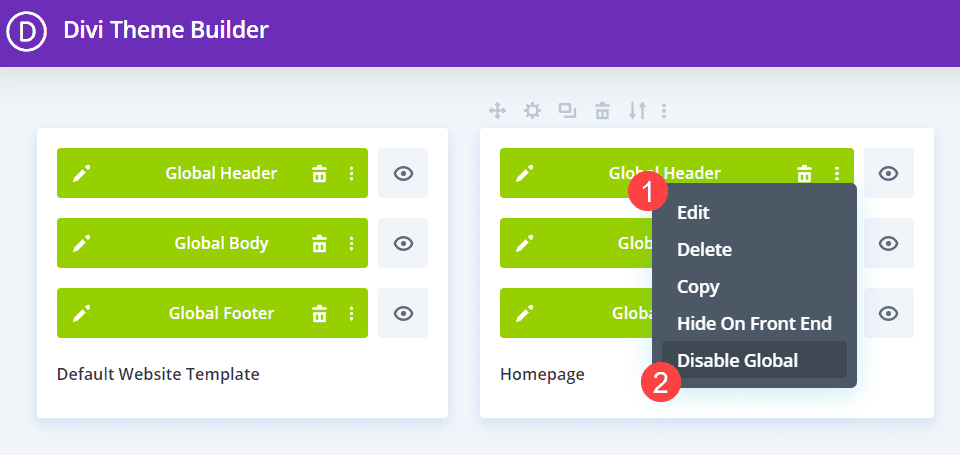
Cuando aparezca la nueva plantilla que acaba de crear, es posible que observe que tiene habilitados los diseños globales de encabezado, pie de página y cuerpo. Si es así, deberá deshabilitarlos.

Hágalo haciendo clic con el botón derecho en el encabezado global en la nueva plantilla de página de inicio que creó. A continuación, seleccione Desactivar global en el menú contextual. También puede seleccionar Eliminar en este menú para comenzar desde cero con el encabezado de la página de inicio, ya sea cargándolo desde la biblioteca o un archivo JSON o diseñándolo desde cero.
Diseñe o configure el nuevo encabezado
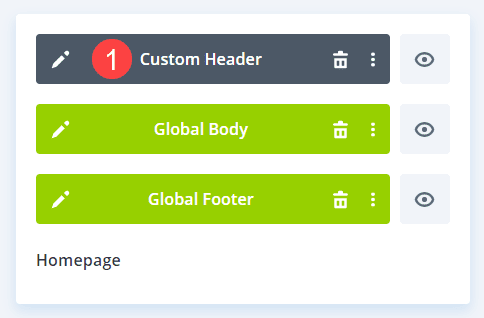
Cuando haya deshabilitado el aspecto global del encabezado, verá que la plantilla de la página de inicio ahora tiene una sección denominada Encabezado personalizado . Este sigue siendo el mismo diseño que el encabezado global, solo que ahora no está vinculado a todo el sitio.

En este punto, tiene varias opciones para colocar un diseño de encabezado diferente en la página de inicio.
1. Diseña un encabezado completamente nuevo
Para esta opción, solo necesita hacer doble clic en la sección Encabezado personalizado. Hacerlo lo llevará al Divi Visual Builder.

Luego puede editar este diseño de encabezado en lo que quiera que sea. Solo puede modificar ligeramente el diseño, como agregar un cuadro de CTA al encabezado de la página de inicio , manteniendo el diseño general de la plantilla global. O puede comenzar desde cero y darle a su página de inicio un encabezado completamente diferente del resto de las publicaciones y páginas que usan la plantilla global.
2. Cargue un encabezado prediseñado
Otra dirección a la que puede ir desde aquí es cargar un encabezado ya diseñado. Las sólidas opciones de portabilidad de Divi Theme Builder le permiten exportar e importar diseños y plantillas completas como archivos JSON. Para cada uno de los diseños gratuitos que lanzamos, también lanzamos un diseño descargable de encabezado/pie de página en el blog.
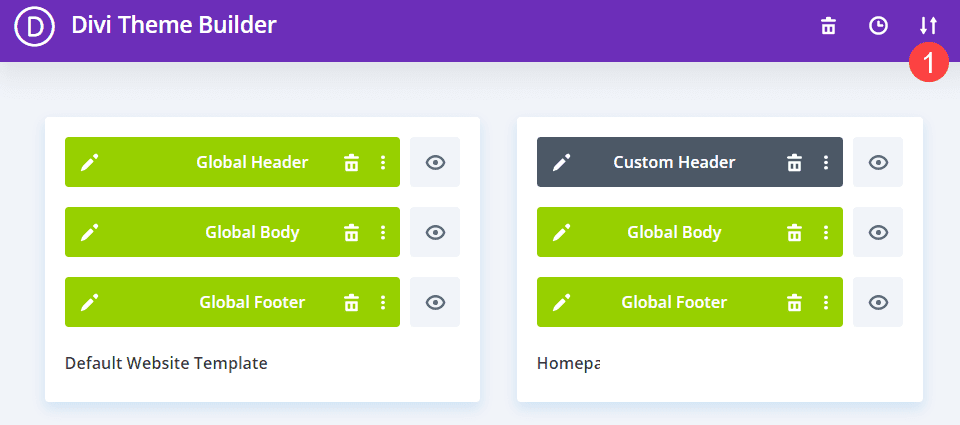
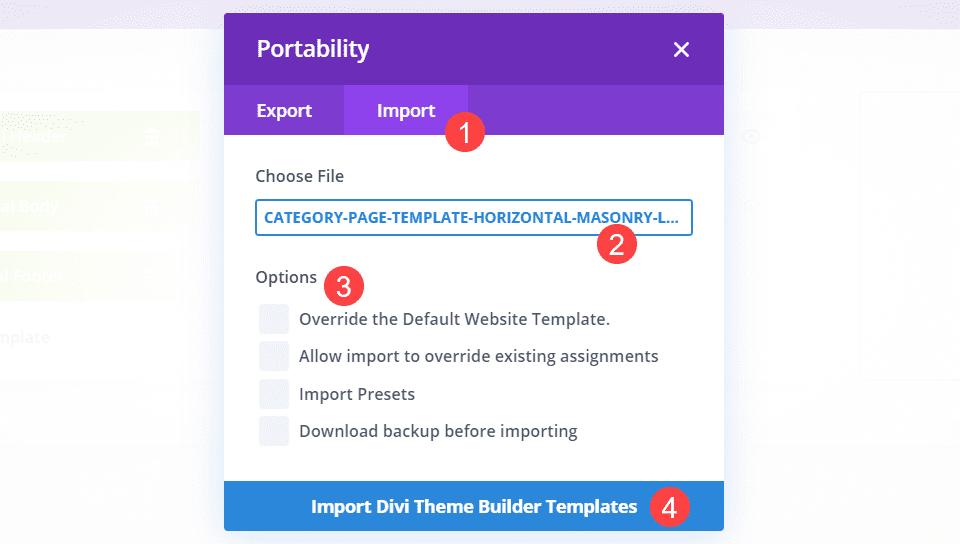
Si ingresa a Divi Theme Builder y hace clic en el icono de doble flecha en la esquina superior derecha del tablero, abrirá las opciones de importación/exportación.

Haga clic en la pestaña Importar y busque el archivo JSON para el diseño que desea importar. Desmarque las casillas y presione Importar plantillas de Divi Theme Builder .

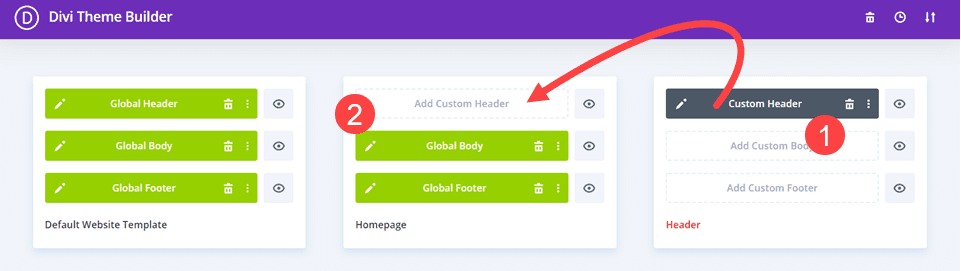
Luego aparecerá como una plantilla sin asignar. Puede arrastrar y soltar el encabezado en la plantilla de página de inicio existente . Si aún no ha creado una plantilla de página de inicio , puede asignar esta plantilla en particular a la página de inicio como en el paso anterior.

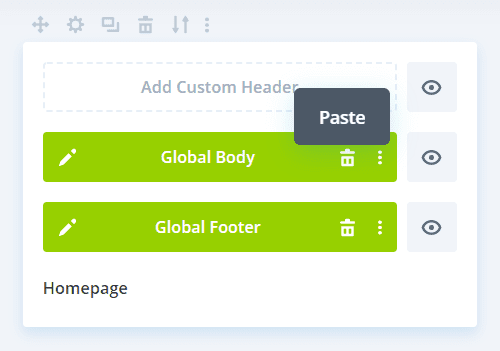
Además, también puede hacer clic con el botón derecho en el encabezado recién importado y elegir Copiar en el menú contextual y pegarlo en el lugar Agregar encabezado personalizado asignado a la página de inicio.

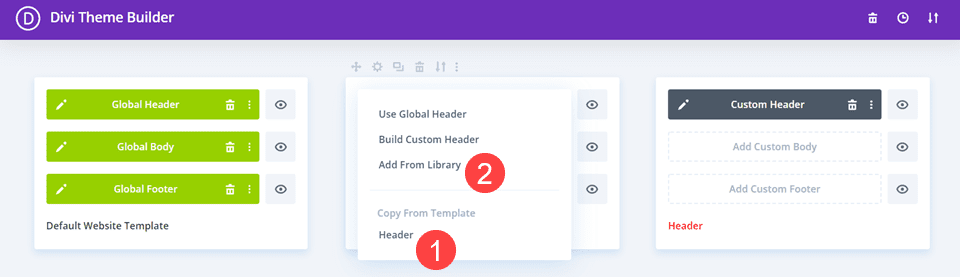
También puede simplemente hacer clic en el bloque Agregar encabezado personalizado para que aparezca un menú contextual adicional. A continuación, debería ver una sección Copiar de plantilla en el menú, y simplemente puede seleccionar la plantilla existente que desea duplicar.

También puede elegir Agregar de la biblioteca , aunque esta opción en particular se extraerá de la Biblioteca Divi y no del Creador de temas en sí. Lo que significa que cargará los diseños y diseños que ha realizado con Divi Builder .

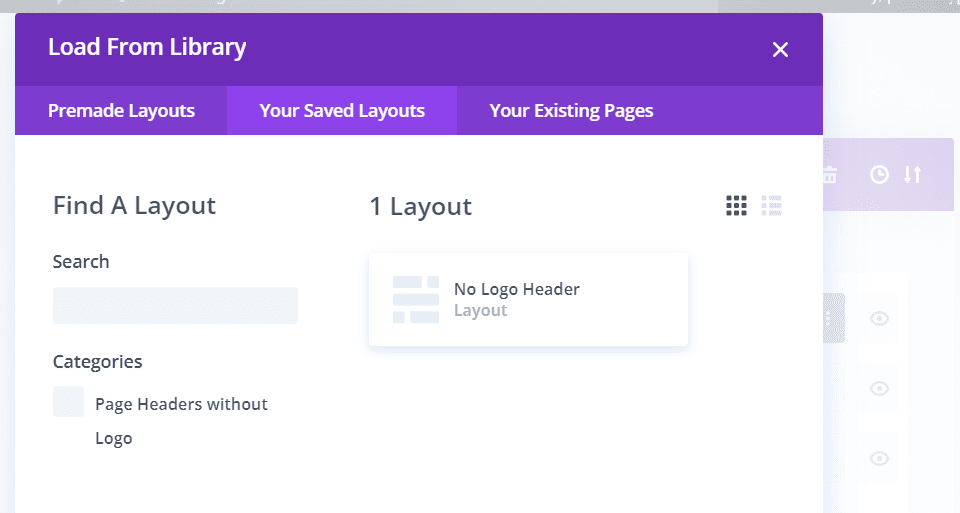
También puede, en cualquier momento, cargar un diseño de encabezado desde su biblioteca a su página de inicio en el generador visual.
Terminando
Divi Theme Builder le brinda control total sobre el diseño de su sitio web, y eso significa que puede configurar su página de inicio para mostrar cualquier encabezado que elija. Incluso si tiene un diseño de encabezado global establecido para su sitio web, puede separar su página de inicio de la plantilla global. Ya sea que necesite cambiar solo un elemento para la página de inicio o desee rediseñar por completo esa área solo para la página principal, puede hacerlo en Divi Theme Builder.
¿Qué usos puede ver para usar un encabezado separado para su página de inicio?
Imagen destacada del artículo por Andy Chipus / shutterstock.com