
Cada semana, le proporcionamos paquetes de diseño Divi nuevos y gratuitos que puede usar para su próximo proyecto. Para uno de los paquetes de diseño, también compartimos un caso de uso que lo ayudará a llevar su sitio web al siguiente nivel.
Esta semana, como parte de nuestra iniciativa de diseño Divi en curso , le mostraremos cómo usar símbolos de manera creativa en su diseño web con Divi. Para este tutorial, usaremos el paquete de diseño Life Coach , pero lo que les muestro en esta publicación se puede aplicar a cualquier diseño Divi. Buscamos constantemente formas nuevas y creativas que le permitan personalizar su sitio web y este tutorial lo acerca un paso más.
¡Hagámoslo!
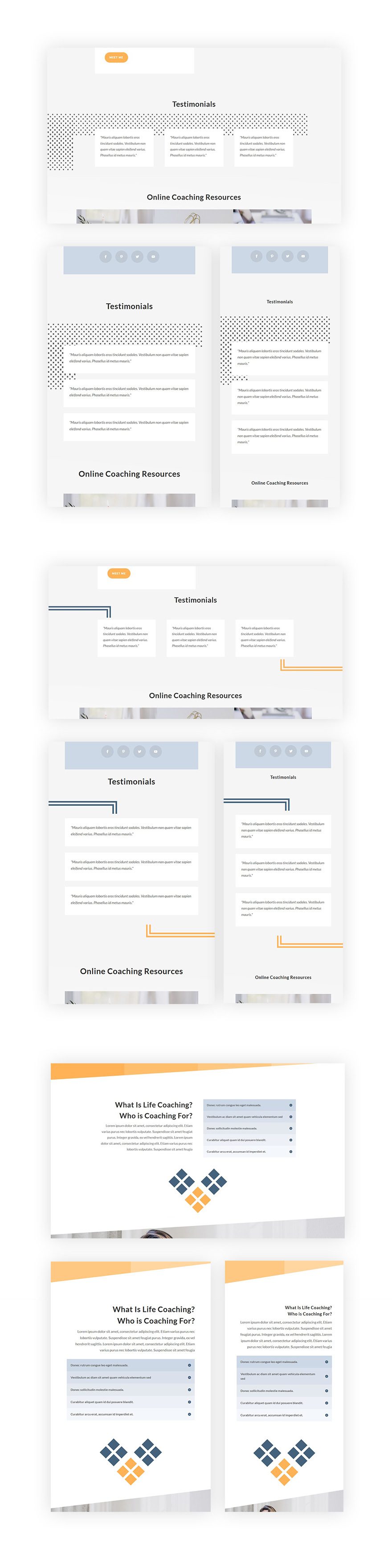
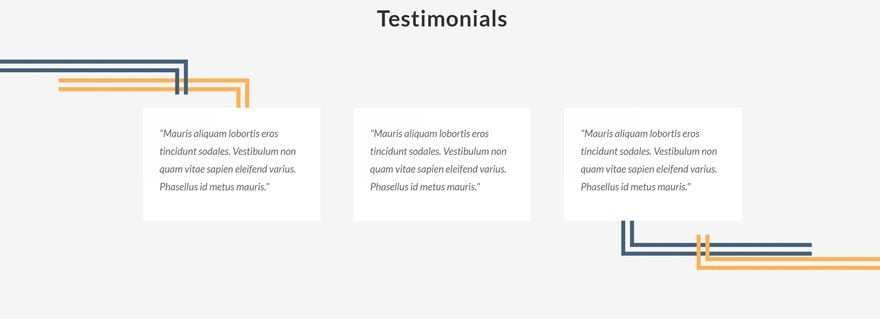
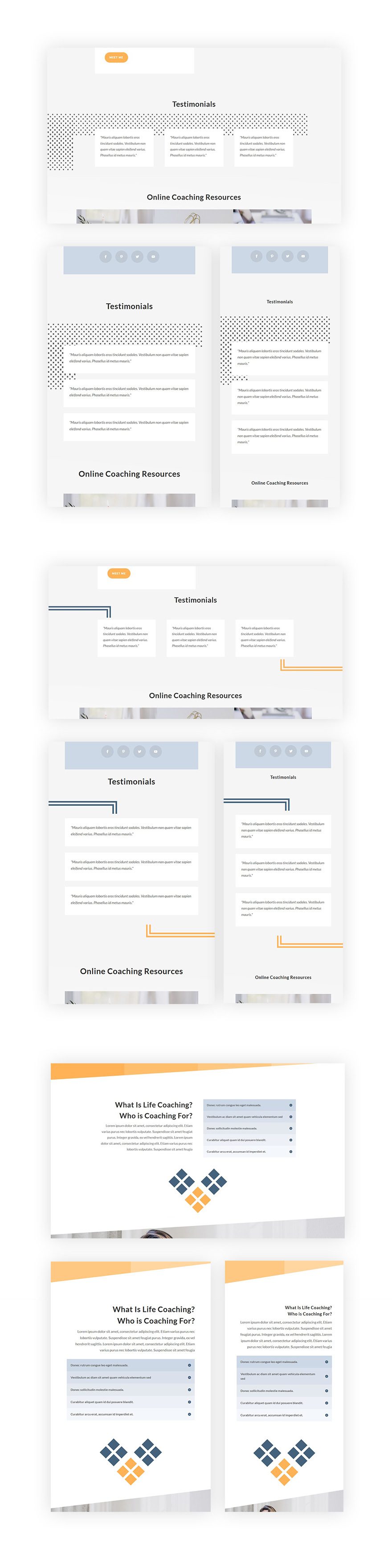
Antes de sumergirnos en el tutorial, echemos un vistazo a los tres ejemplos diferentes que recrearemos en diferentes tamaños de pantalla.

Acercarse
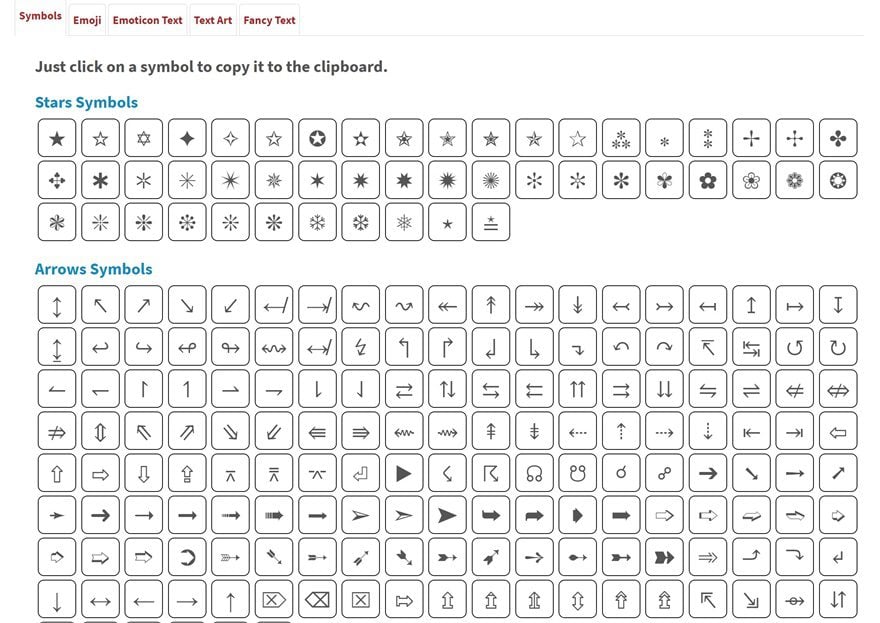
Los caracteres de tu teclado no son los únicos que existen. De hecho, hay un montón de ellos que están disponibles pero que no están incluidos en su teclado. Muchos de estos caracteres van más allá de las letras del alfabeto. Contienen símbolos visualmente atractivos, por ejemplo. Y al igual que las letras del alfabeto, también puede usar estos símbolos en los módulos de texto de su sitio web. Puede encontrar todos los caracteres yendo al Mapa de caracteres (PC) o Paleta de caracteres (Mac) de su computadora. O también puedes encontrarlos en la siguiente web .

Estos símbolos se comportan de la misma manera que otros caracteres, lo que significa que puede ajustar el tamaño de fuente, el espaciado entre letras, el color, etc. Esto hace que sea extremadamente fácil ajustarlos en diferentes tamaños de pantalla con Visual Builder de Divi.
Crear Ejemplo #1

Agregar nueva fila
Posición de fila
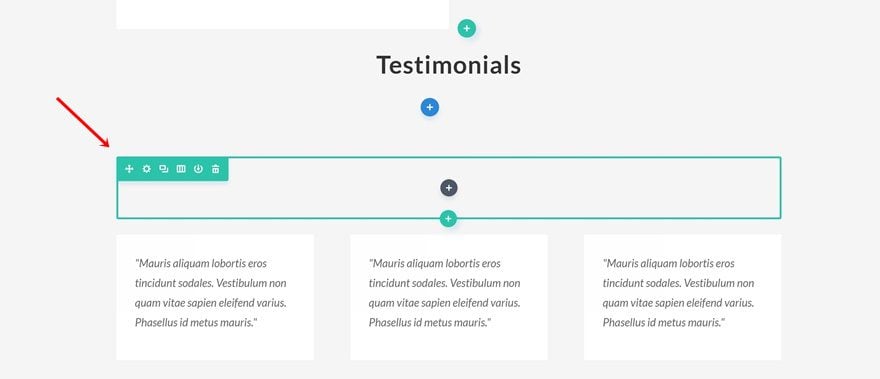
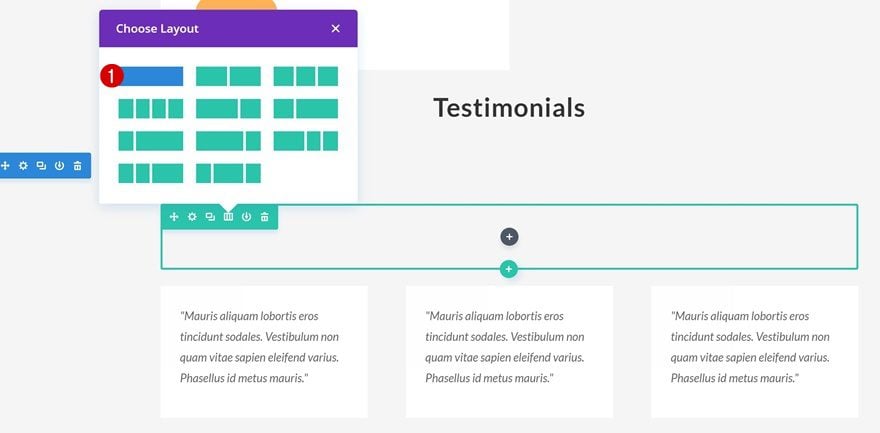
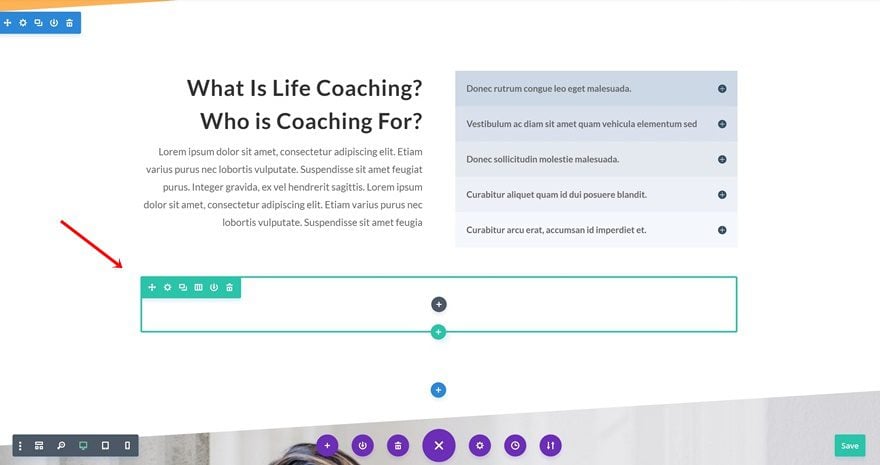
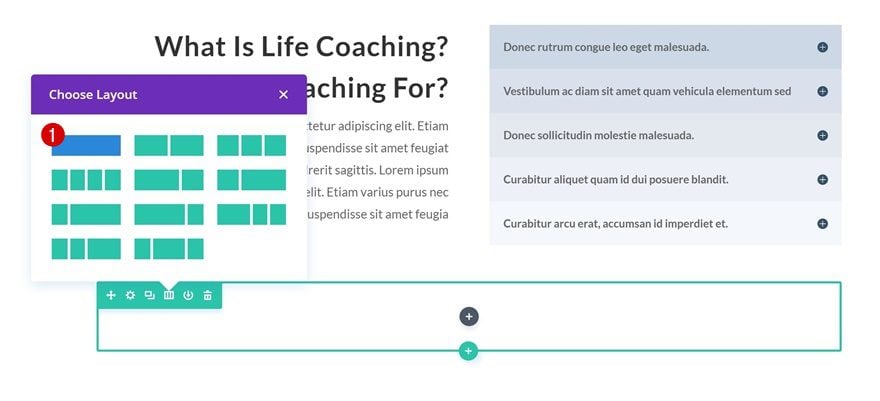
¡Empecemos con el primer ejemplo! Abra la página de destino del sitio web que ha creado con el paquete de diseño Life Coach de Divi con Visual Builder y agregue una nueva fila en el siguiente lugar:

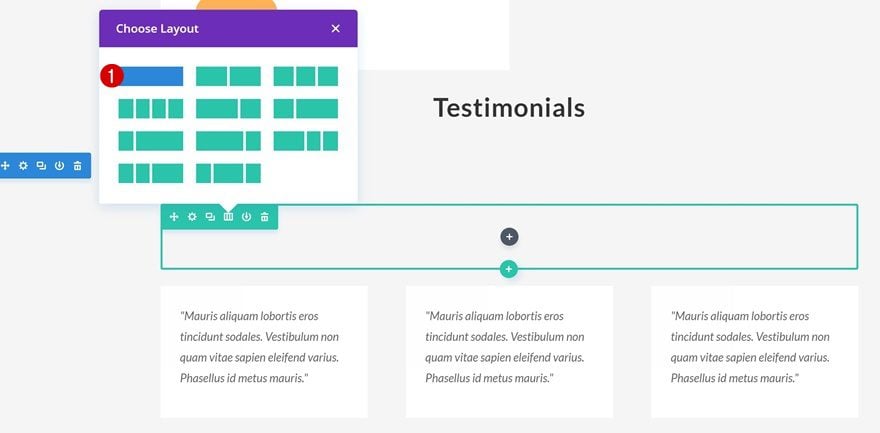
Estructura de la columna
Para esta fila, solo necesitaremos una columna.

Dimensionamiento
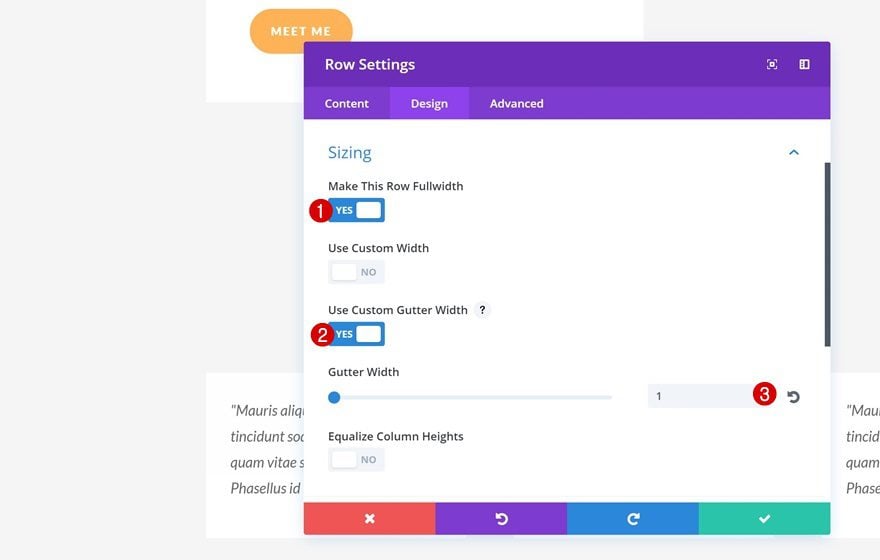
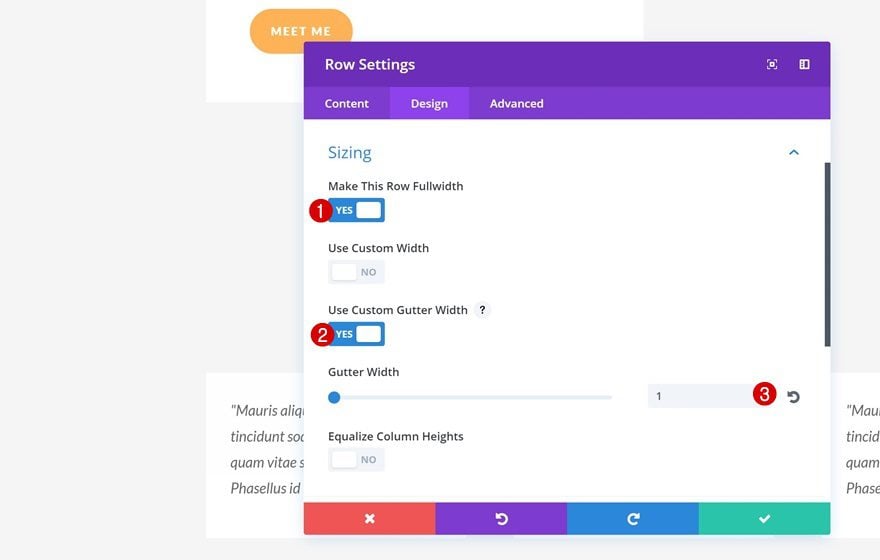
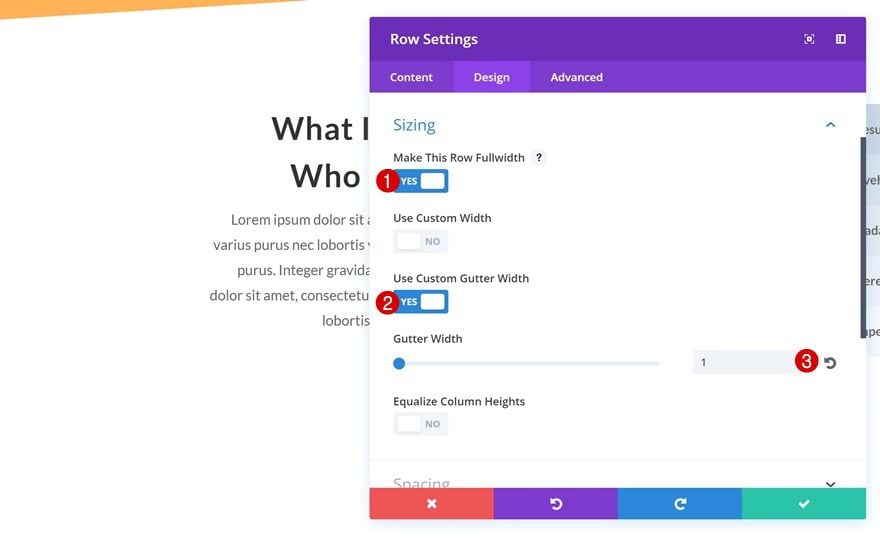
Abra la configuración de esta fila. Lo único que deberá hacer dentro de esta configuración es cambiar el Tamaño de su fila para aumentar el ancho:
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

Agregar módulo de texto
simbolos
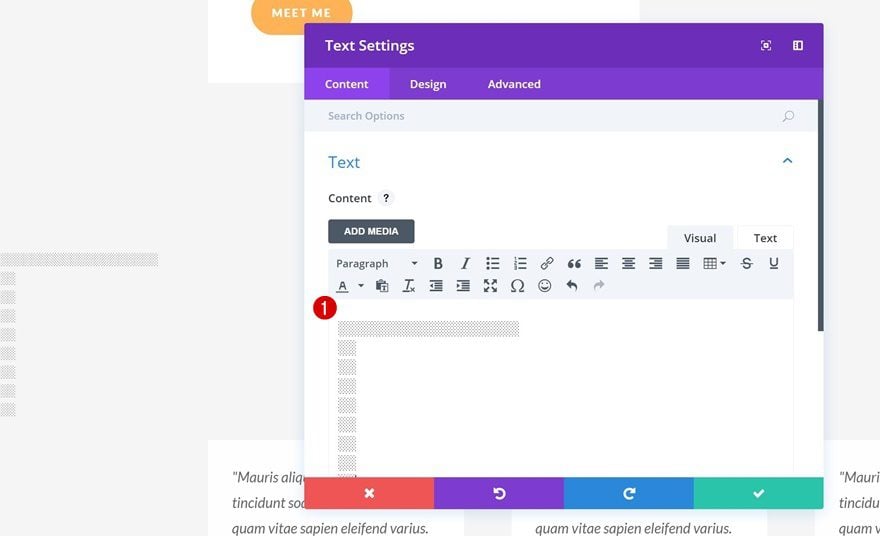
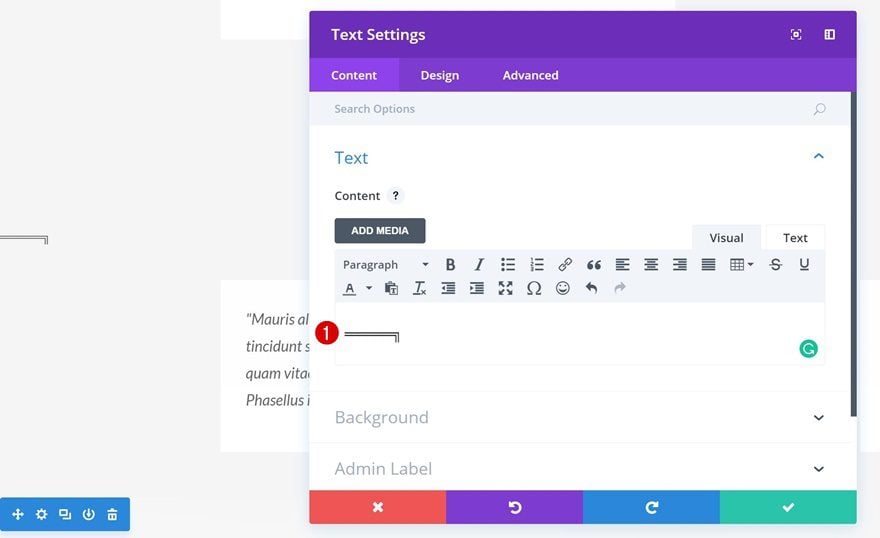
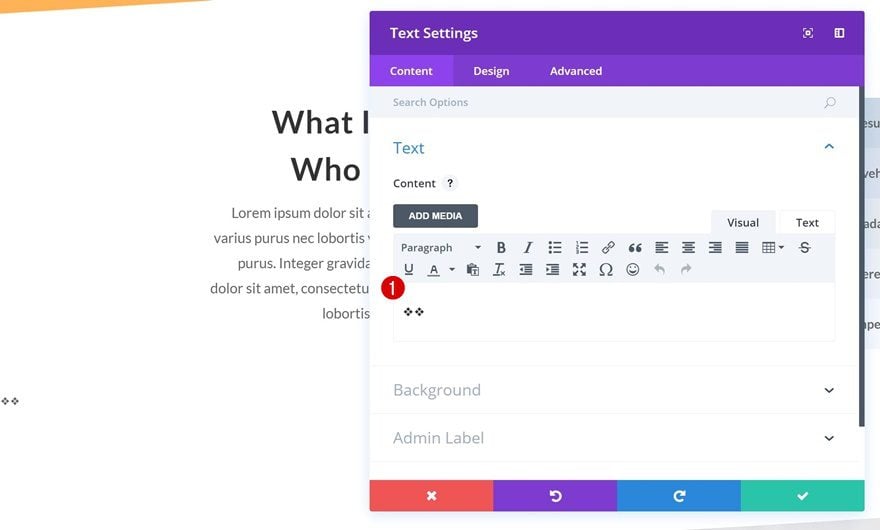
A continuación, agregue un módulo de texto con los siguientes símbolos:
░░░░░░░░░░░░░░░░░░░░
░░
░░
░░
░░
░░
░░
░░
░░

Configuración de texto
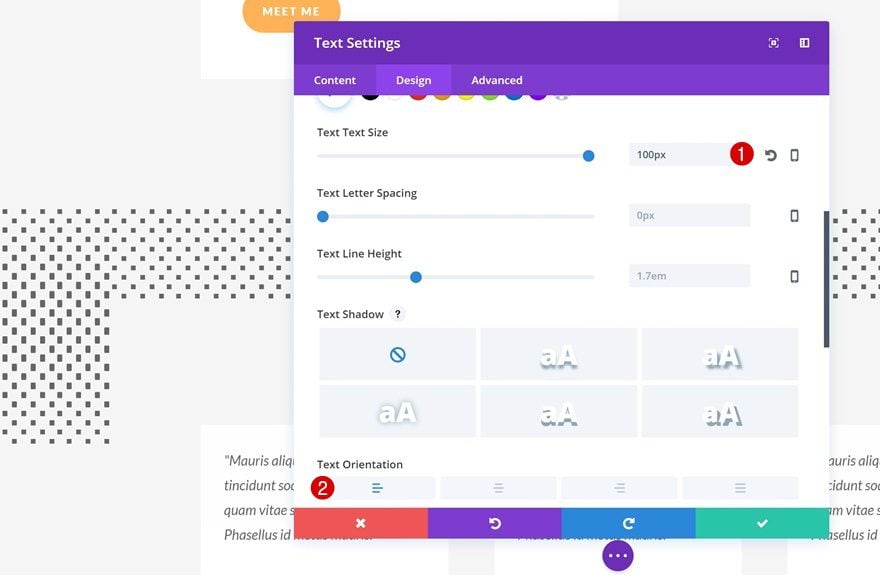
Ahora podemos jugar con la configuración de texto de estos símbolos. Para lograr el mismo resultado que el ejemplo, use la siguiente configuración:
- Tamaño del texto: 100px
- Orientación del texto: Izquierda

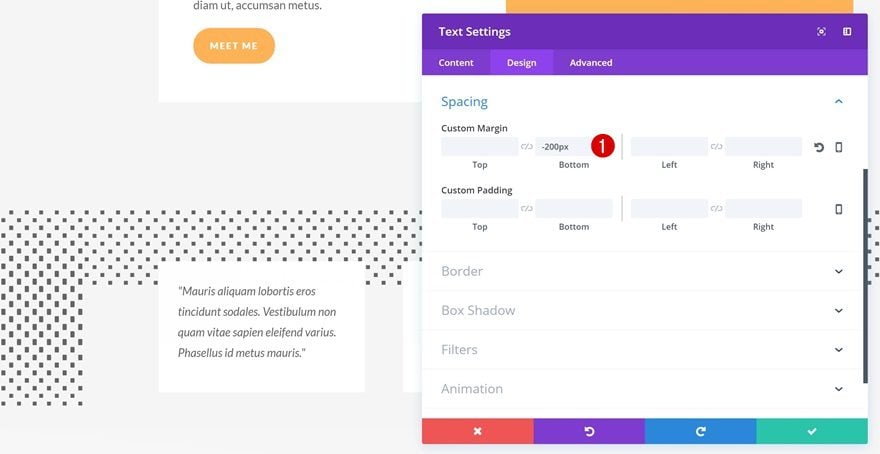
Espaciado
Por último, también vamos a empujar hacia abajo el Módulo de texto agregando ‘-200px’ al margen inferior.

Crear ejemplo #2

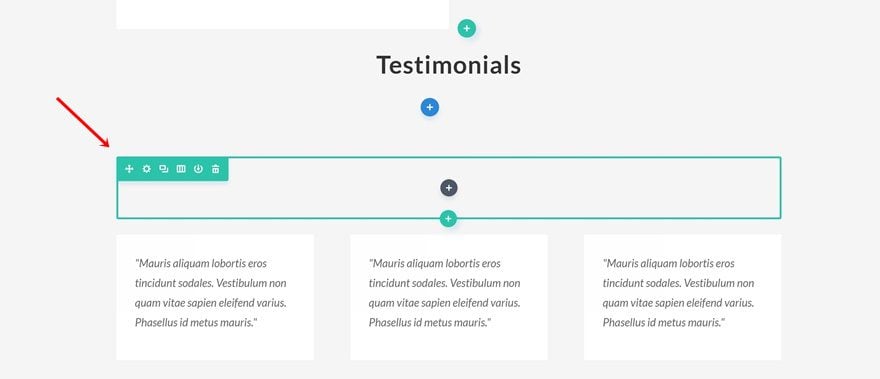
Agregar nueva fila #1
Posición de fila
El segundo ejemplo necesita dos filas. Vamos a colocar la primera fila en el mismo lugar que en el primer ejemplo:

Estructura de la columna
Solo necesitaremos una columna para esta fila también.

Dimensionamiento
Aplique la siguiente configuración de tamaño a su fila a continuación:
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

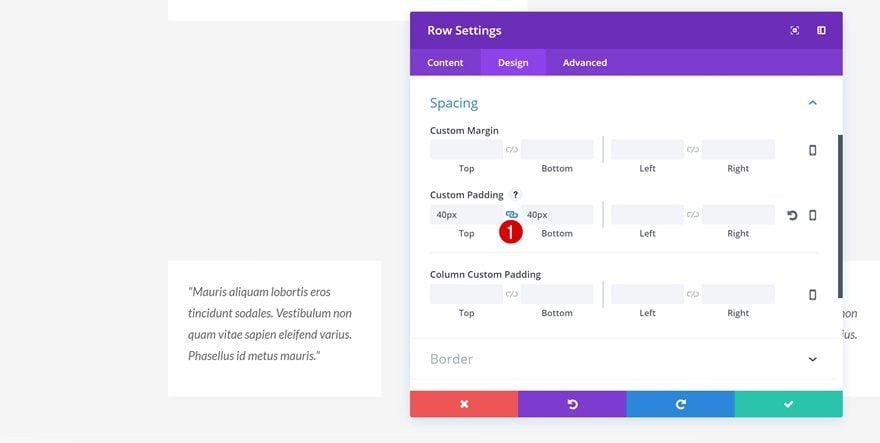
Espaciado
Y use ’40px’ para el relleno superior e inferior de esta fila.

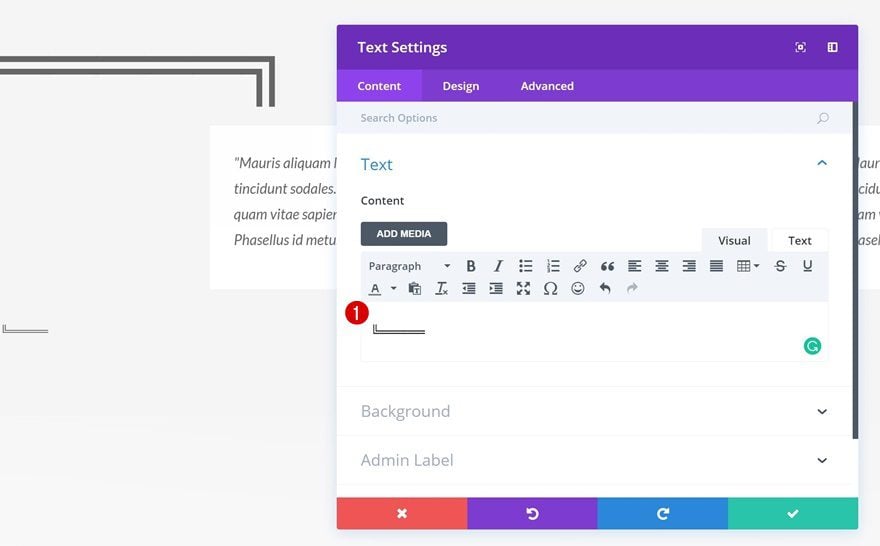
Agregar módulo de texto
simbolos
Continúe agregando un módulo de texto a su fila con los siguientes símbolos:
═════╗

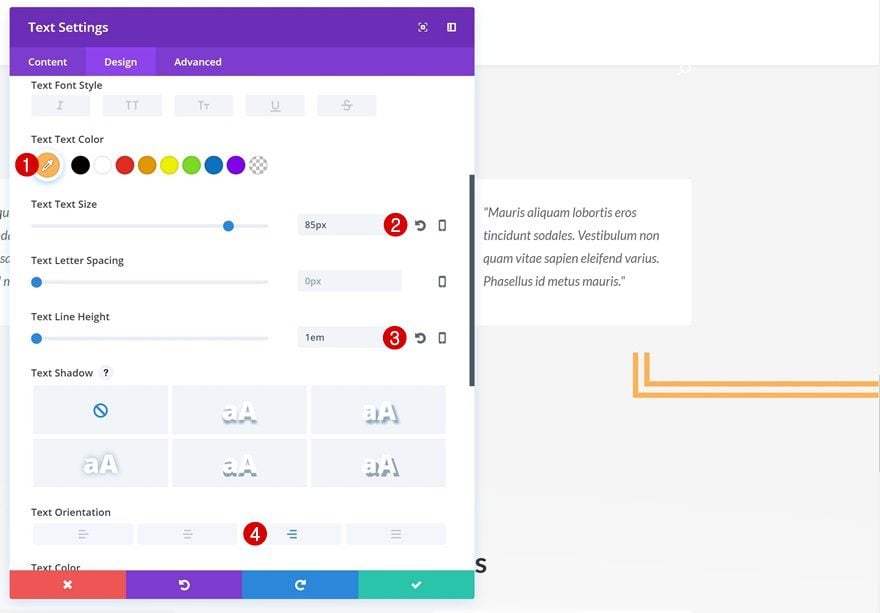
Configuración de texto
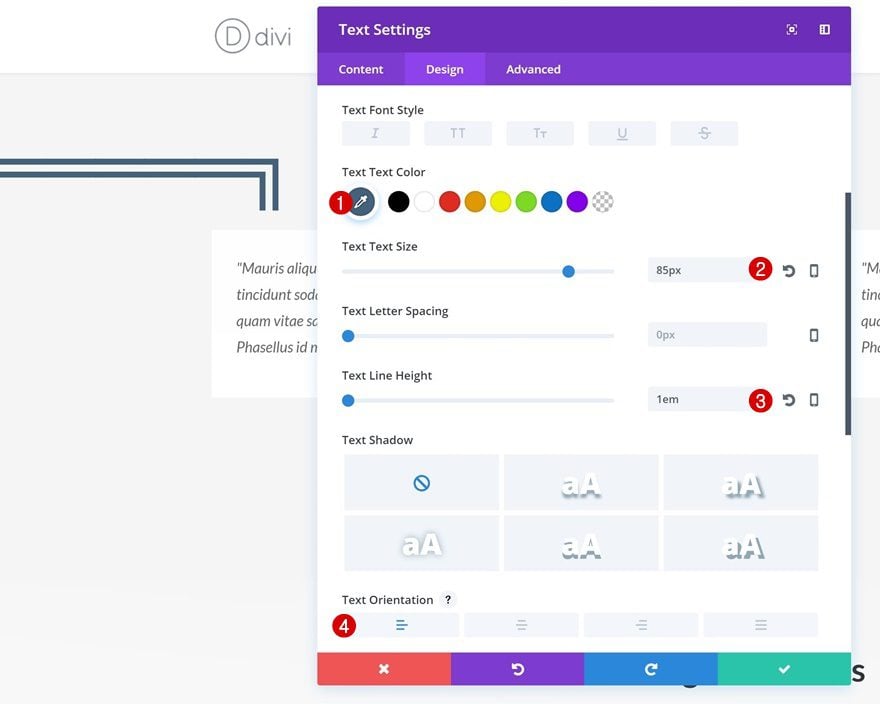
Abra la configuración de texto a continuación y aplique los siguientes cambios:
- Color del texto: #44627c
- Tamaño del texto: 85px
- Altura de línea de texto: 1em
- Orientación del texto: Izquierda

Agregar nueva fila #2
Posición de fila
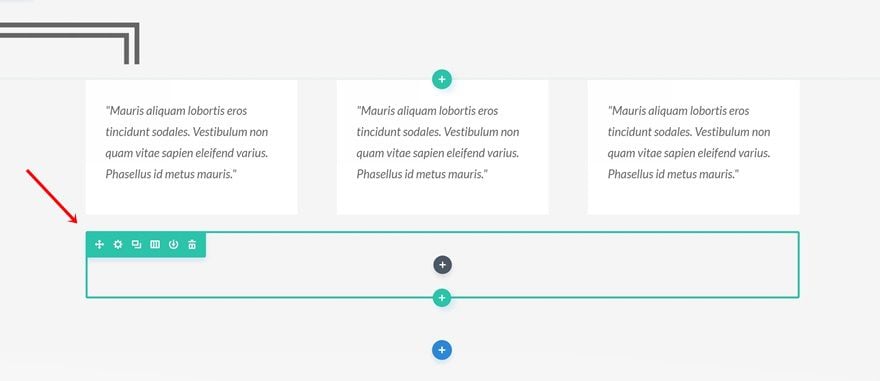
Vamos a hacer exactamente lo mismo al final de los testimonios con símbolos simétricos. Agregue una nueva fila justo debajo de sus testimonios.

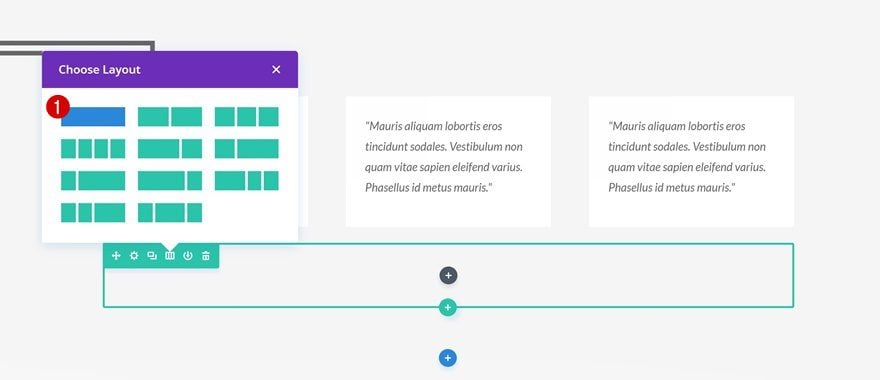
Estructura de la columna
Agregue una columna a su fila a continuación.

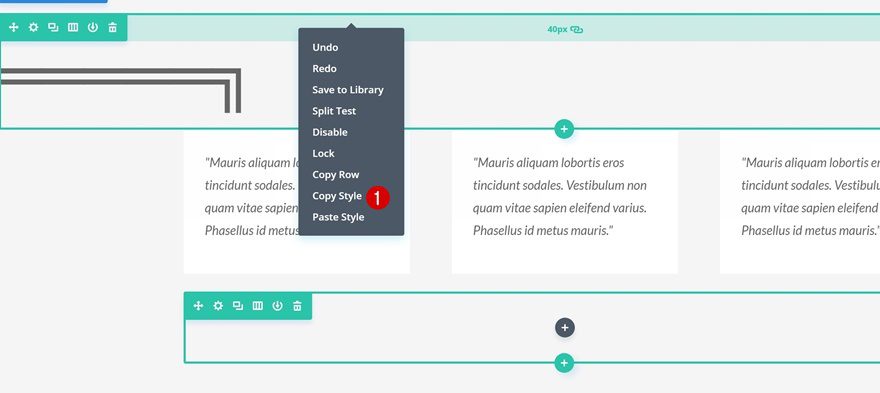
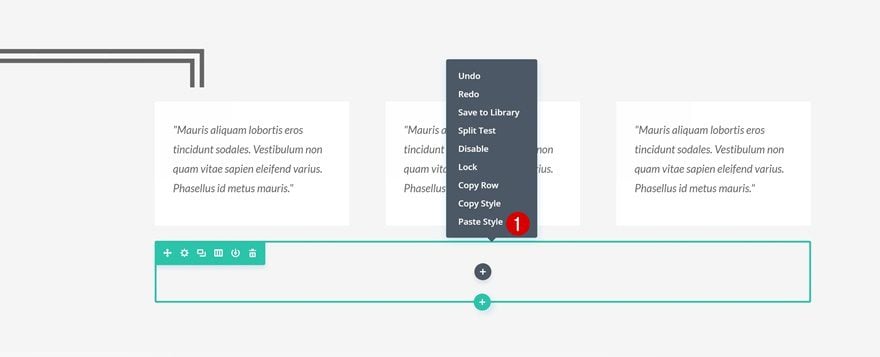
Copiar y pegar estilo de fila
Para ahorrarnos algo de tiempo, vamos a copiar el estilo de la fila anterior que hemos creado y pegarlo en nuestra nueva fila.


Agregar módulo de texto
simbolos
El módulo de texto en esta fila necesita los siguientes símbolos que son simétricos a los anteriores que hemos usado:
╚═════

Configuración de texto
Continúe abriendo la Configuración de texto de este módulo y aplique los siguientes cambios:
- Color del texto: #ffb356
- Tamaño del texto: 85px
- Altura de línea de texto: 1em
- Orientación del texto: Derecha

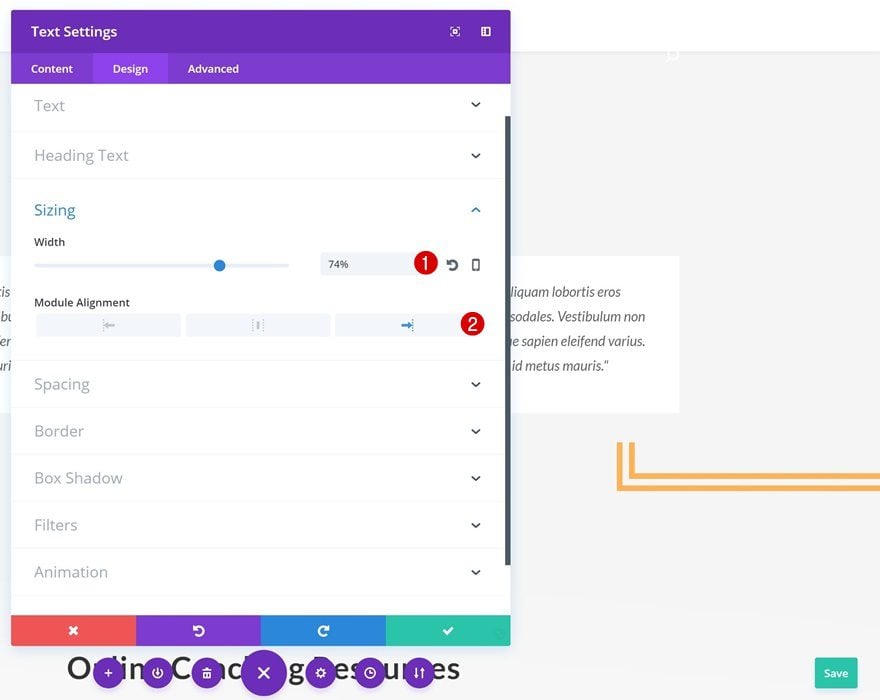
Dimensionamiento
Por último, también vamos a cambiar el tamaño de este módulo de texto para que se vea igual de bien en dispositivos móviles:
- Ancho: 74%
- Alineación del módulo: Derecha

Extra: agregar sombra de texto a los símbolos

Módulo de texto de sombra de texto #1
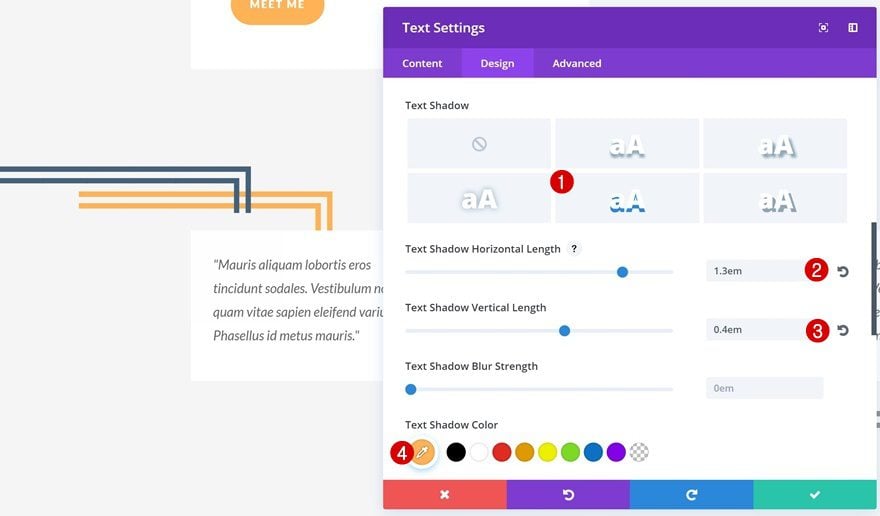
¿Quiere llevar este ejemplo un paso más allá? Agregue una sombra de texto también. Abra su primer módulo de texto de símbolo y aplique la siguiente sombra de texto:
- Longitud horizontal de la sombra de texto: 1,3 em
- Longitud vertical de la sombra del texto: 0,4 em
- Color de sombra de texto: #ffb356

Módulo de texto de sombra de texto #2
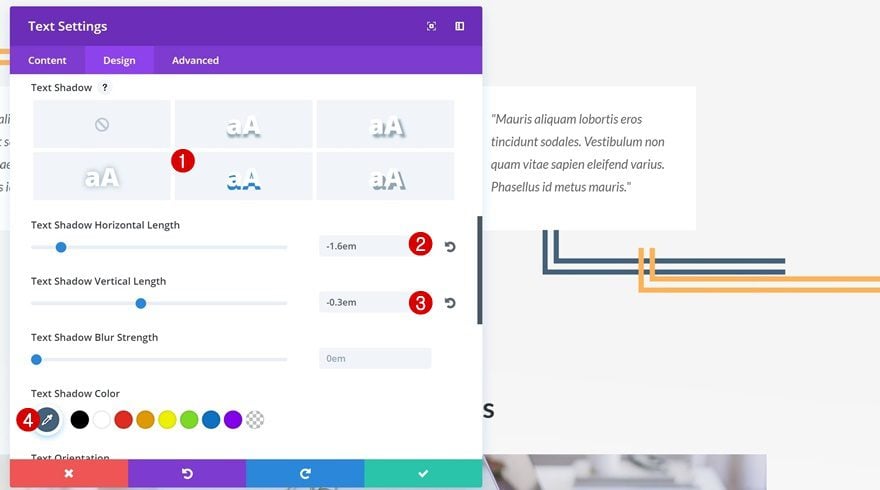
Luego, abra su segundo módulo de texto y aplique también la siguiente sombra de texto:
- Longitud horizontal de la sombra de texto: -1.6em
- Longitud vertical de la sombra del texto: -0.3em
- Color de sombra de texto: #44627c

Crear Ejemplo #3

Agregar nueva fila
Posición de fila
Para el último ejemplo de este tutorial, agregue su fila en el siguiente lugar de su página de destino:

Estructura de la columna
Estamos, nuevamente, usando solo una columna.

Dimensionamiento
Y aumentaremos el ancho de nuestra fila usando la siguiente configuración de Tamaño:
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

Añadir Módulo de Texto #1
simbolos
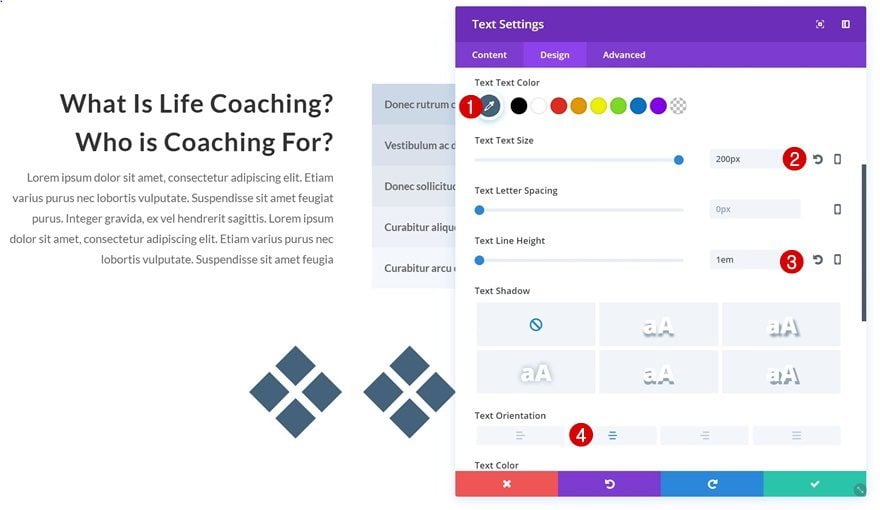
Para crear nuestro ejemplo, necesitaremos dos módulos de texto. Agrega tu primer módulo de texto usando los siguientes símbolos:
❖❖

Configuración de texto
Use la siguiente configuración para este primer módulo de texto:
- Color del texto: #44627c
- Tamaño del texto: 200px
- Altura de línea de texto: 1em
- Orientación del texto: Centro

Añadir Módulo de Texto #2
simbolos
El segundo módulo de texto solo necesita un símbolo:
❖

Configuración de texto
Aplique la siguiente configuración de texto a este módulo de texto:
- Color del texto: #ffb356
- Tamaño del texto: 200px
- Altura de línea de texto: 1em
- Orientación del texto: Centro

Espaciado
Por último, agregue ‘-100px’ al margen superior y ¡listo!

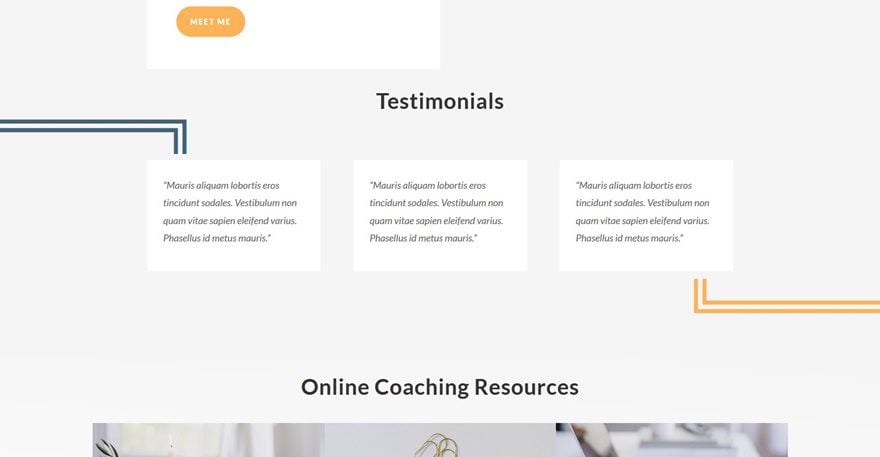
Avance
Ahora que hemos seguido todos los pasos y todos los ejemplos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.

Pensamientos finales
En este tutorial de diseño de Divi, le mostramos cómo usar símbolos en su diseño web con Divi. Hemos aplicado este método al Life Coach Layout Pack de Divi . Agregar símbolos a su sitio web de una manera creativa puede ayudarlo a personalizar su sitio web y darle vida. Te mostramos tres formas hermosas de cómo hacerlo, pero el cielo es el límite, así que adelante, pruébalo también con otros símbolos. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!