
Cada semana, le proporcionamos paquetes de diseño Divi nuevos y gratuitos que puede usar para su próximo proyecto. Para uno de los paquetes de diseño, también compartimos un caso de uso que lo ayudará a llevar su sitio web al siguiente nivel.
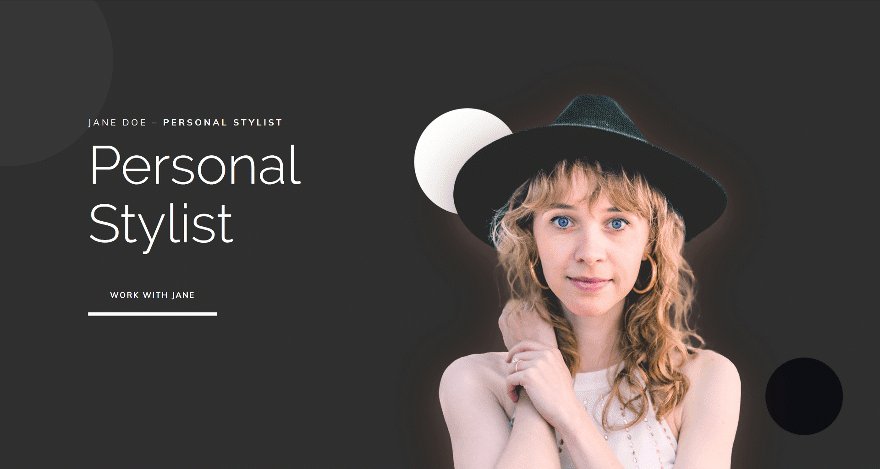
Esta semana, como parte de nuestra iniciativa de diseño Divi en curso , le mostraremos cómo usar las sombras de los cuadros como fondos de deslizamiento al pasar el mouse. Manejaremos tres ejemplos diferentes que se ven impresionantes en la página de inicio del paquete de diseño de estilista personal , pero las posibilidades que tiene son realmente infinitas. Recrearemos cada uno de los fondos de deslizamiento paso a paso usando solo las opciones integradas de Divi.
¡Hagámoslo!
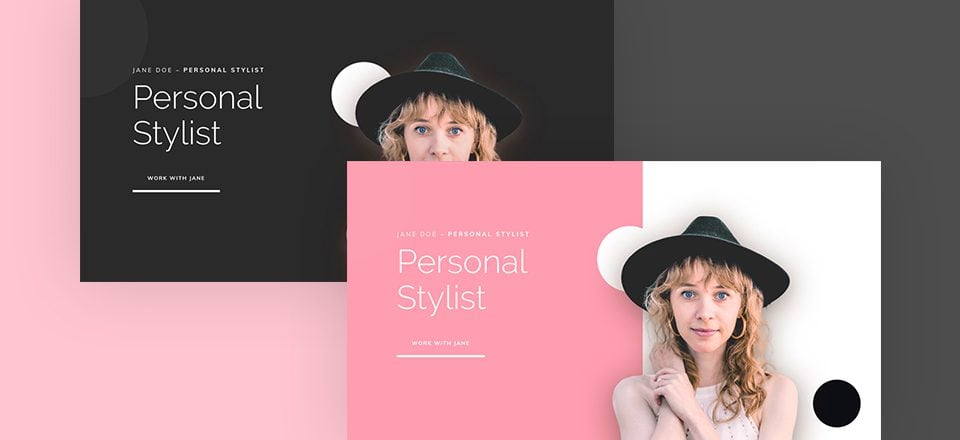
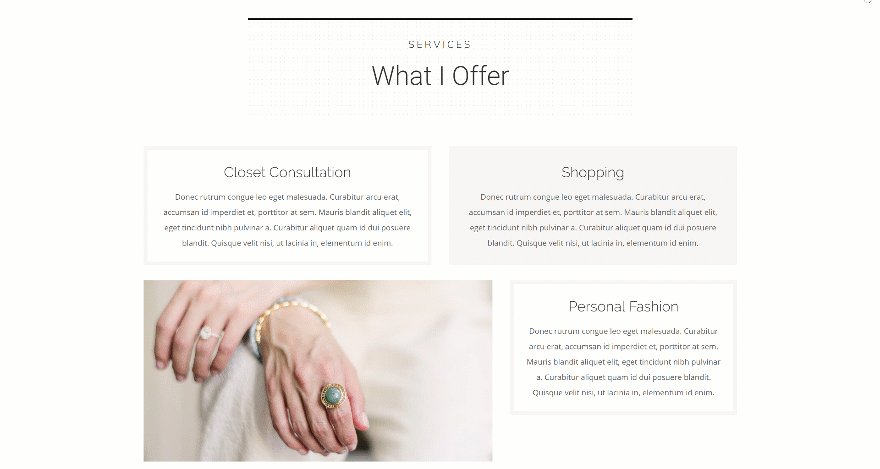
Antes de sumergirnos en el tutorial y sus diferentes ejemplos, echemos un vistazo al resultado.
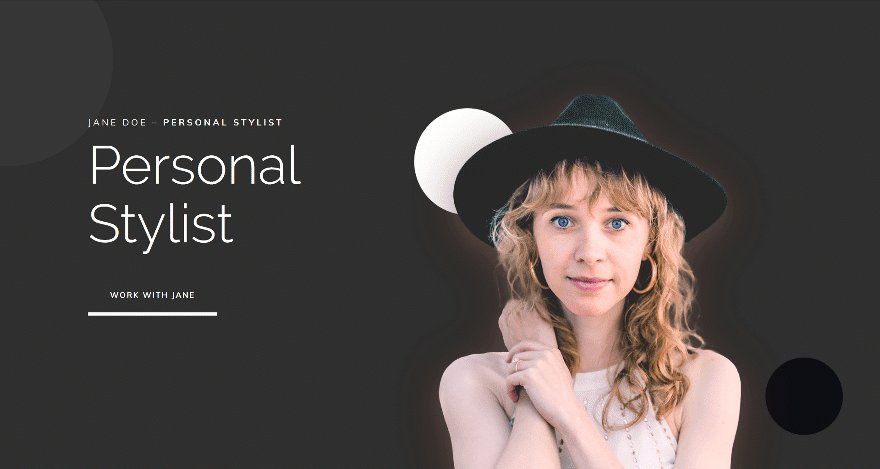
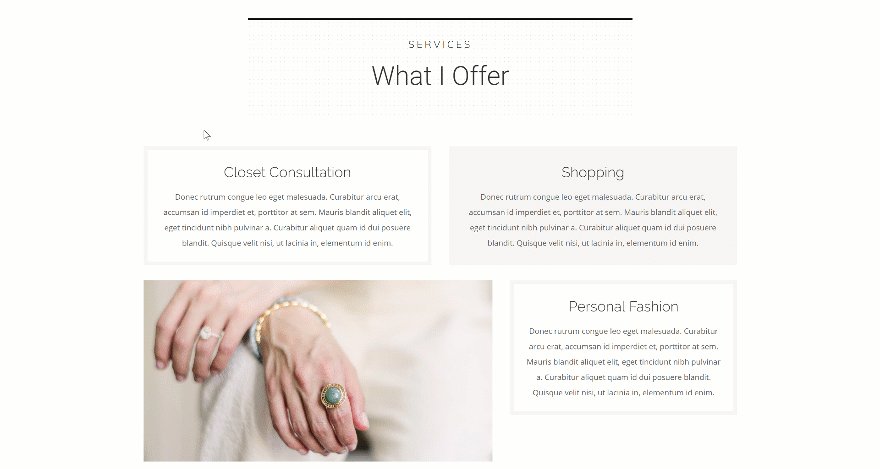
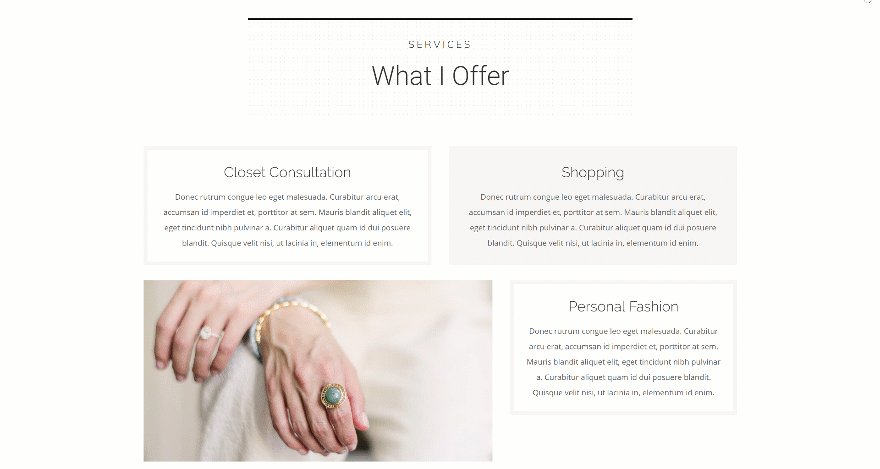
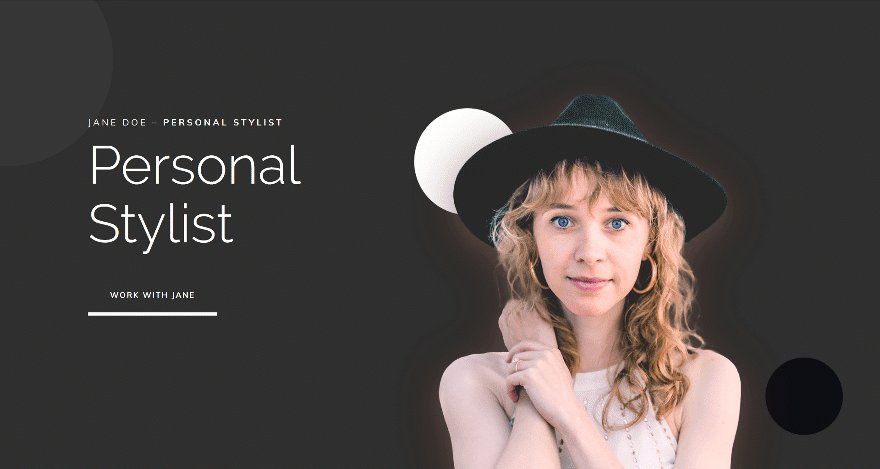
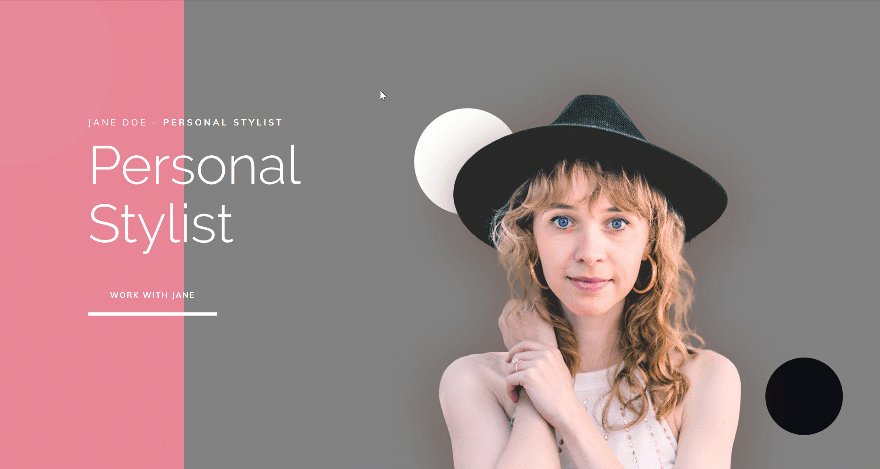
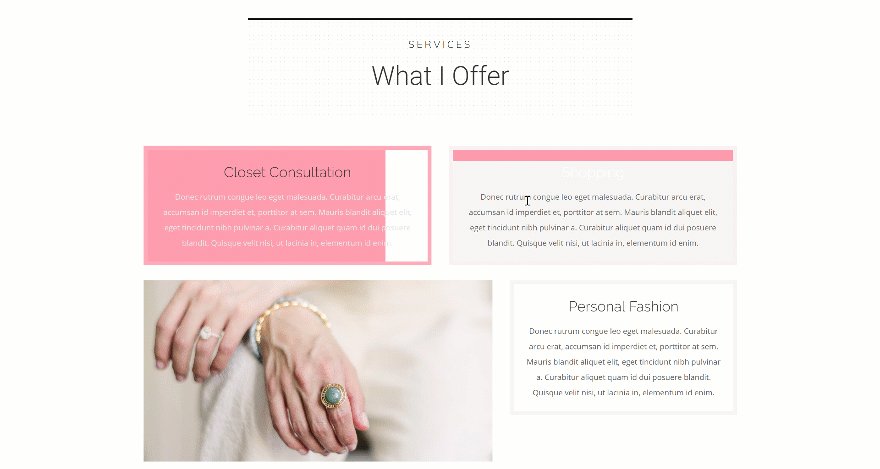
Ejemplo 1

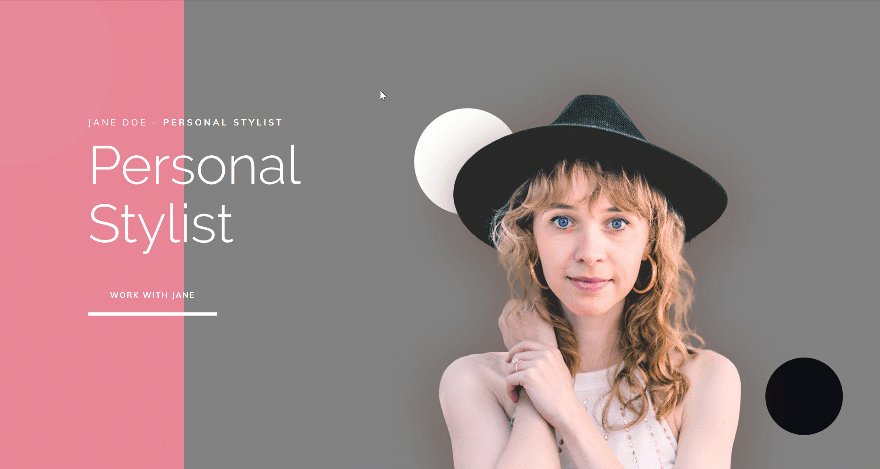
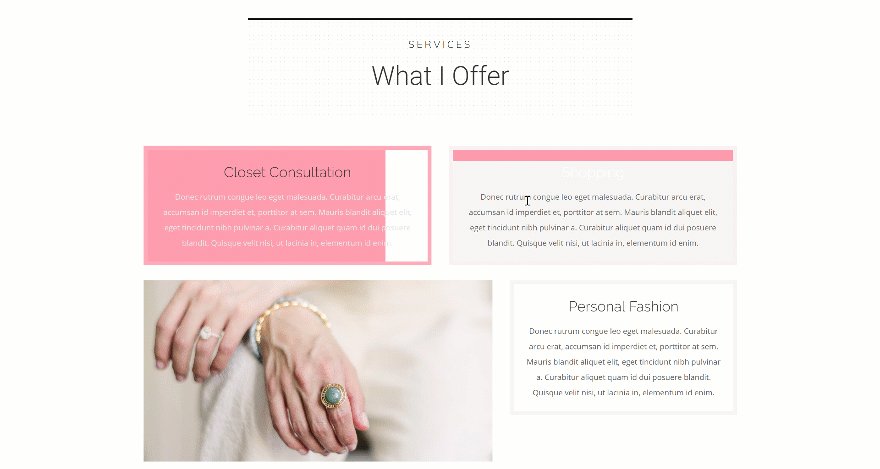
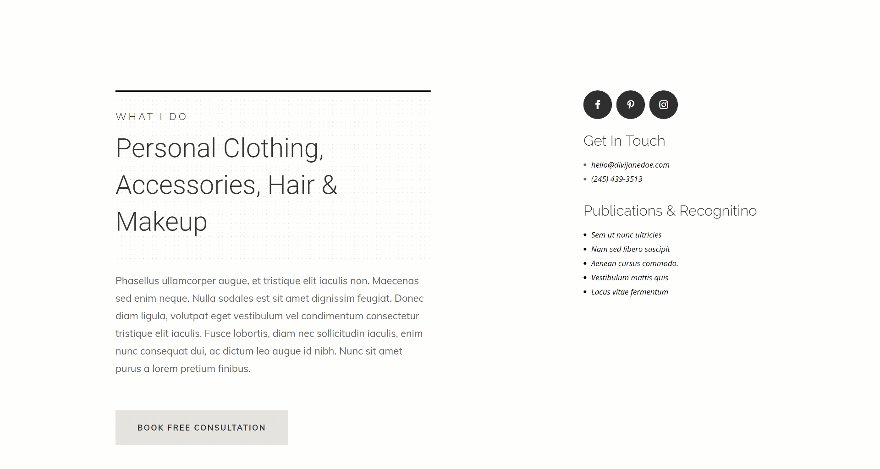
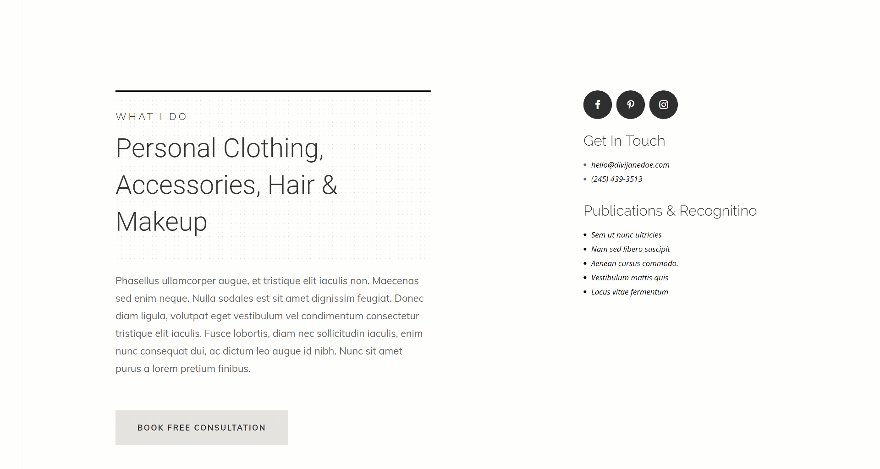
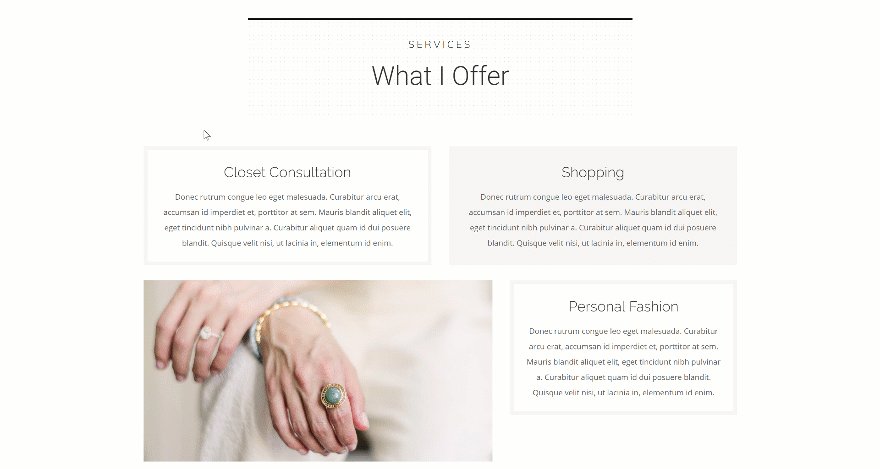
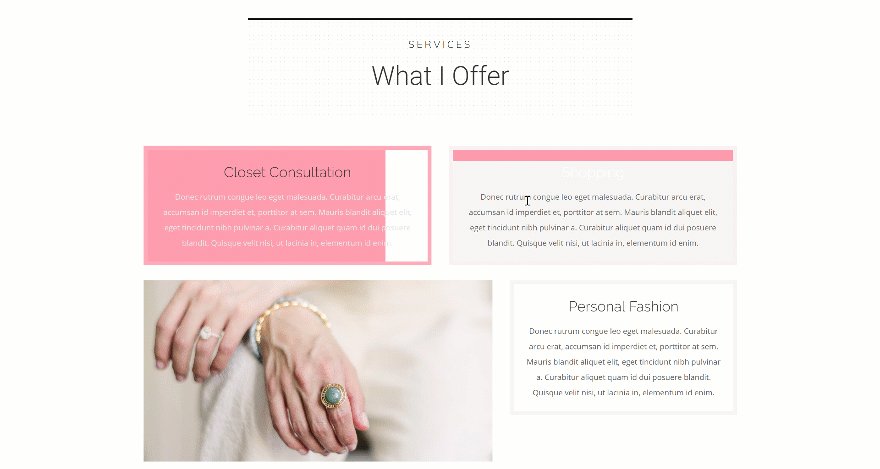
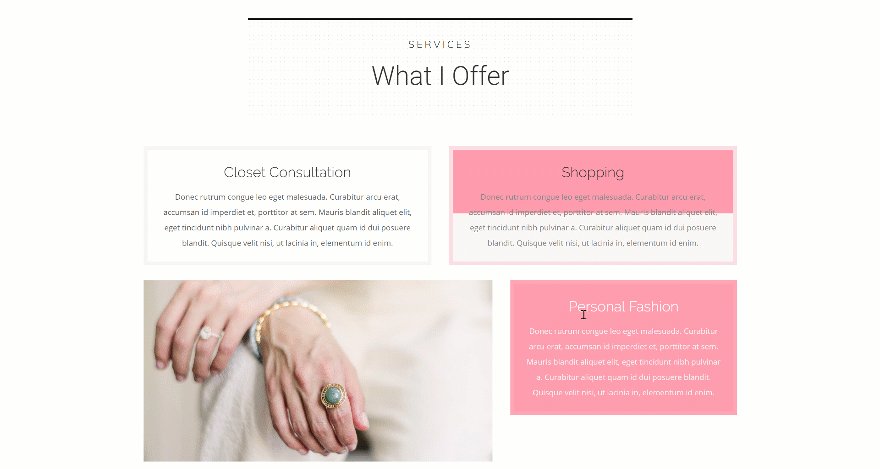
Ejemplo #2

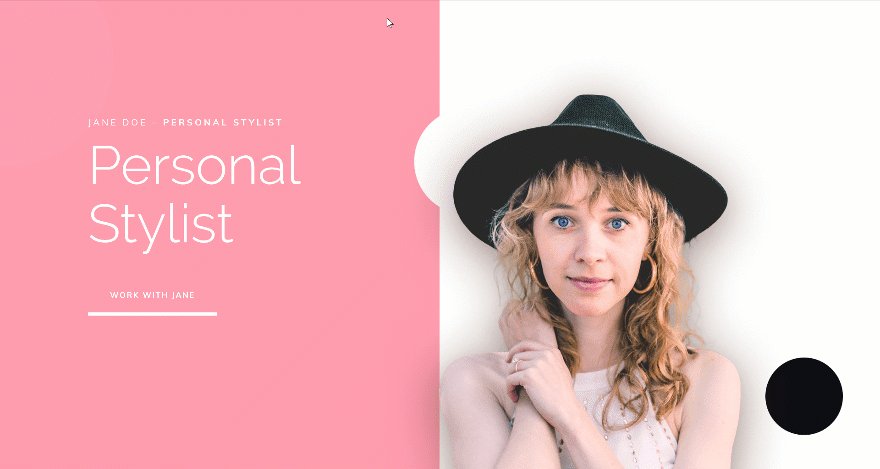
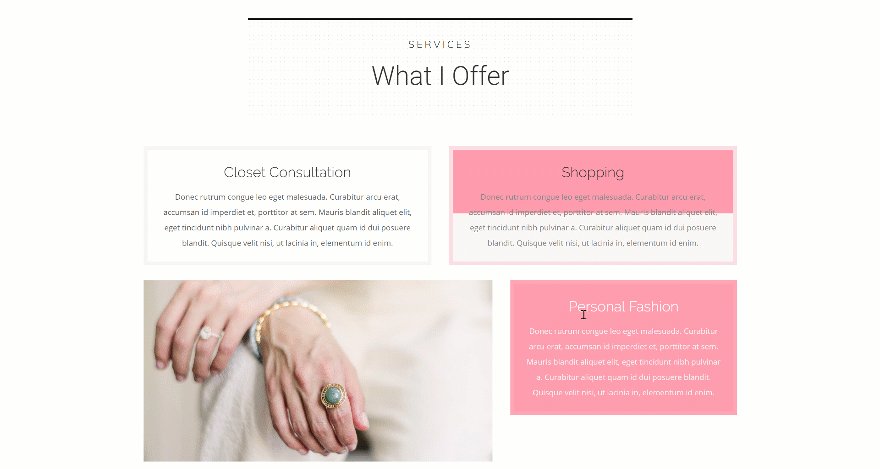
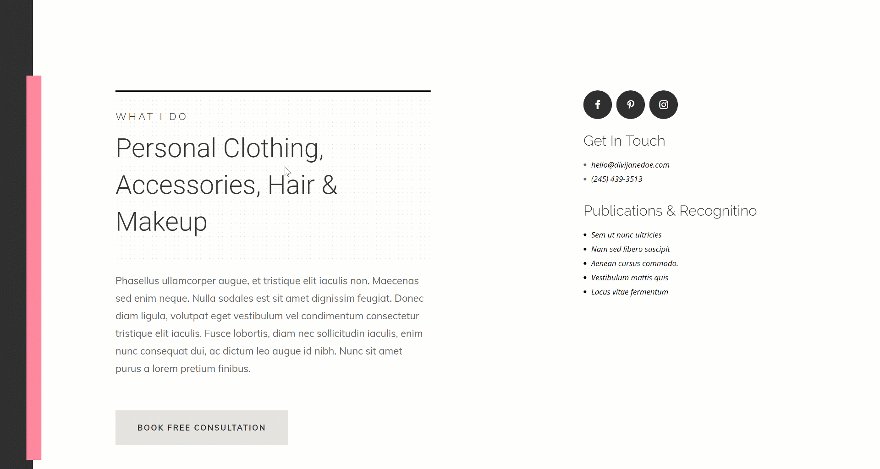
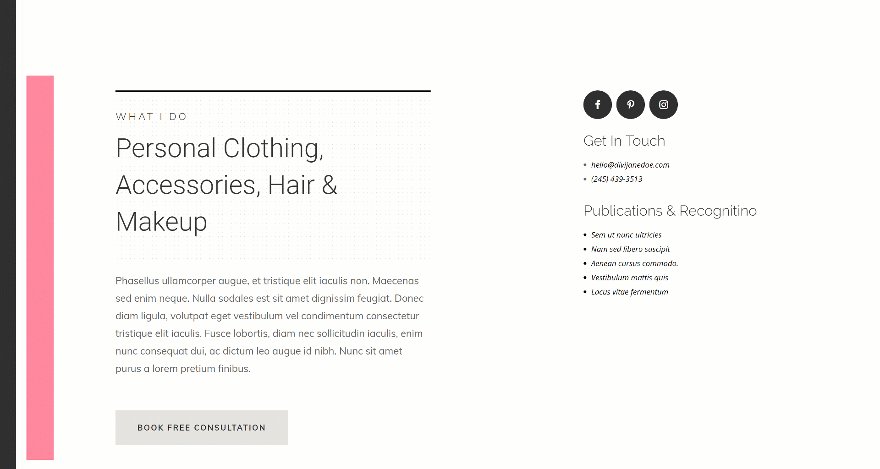
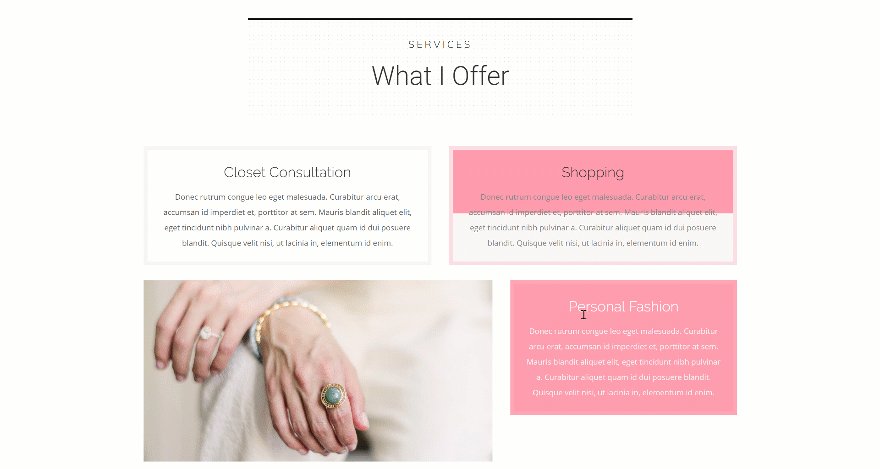
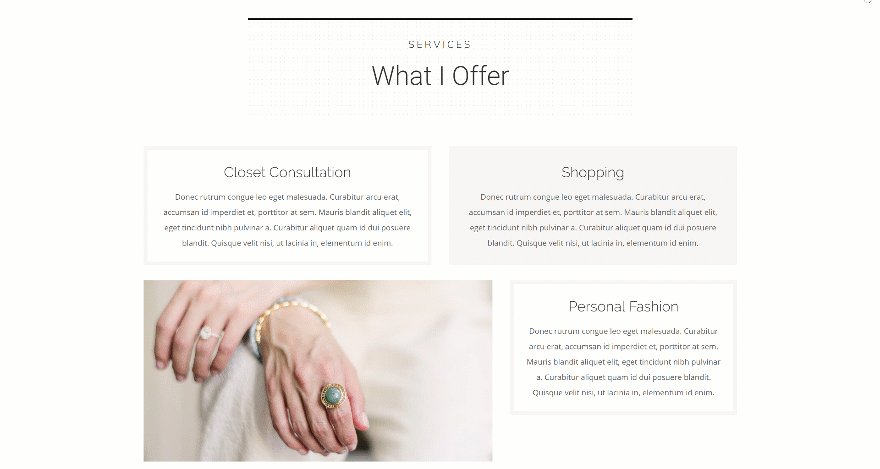
Ejemplo #3

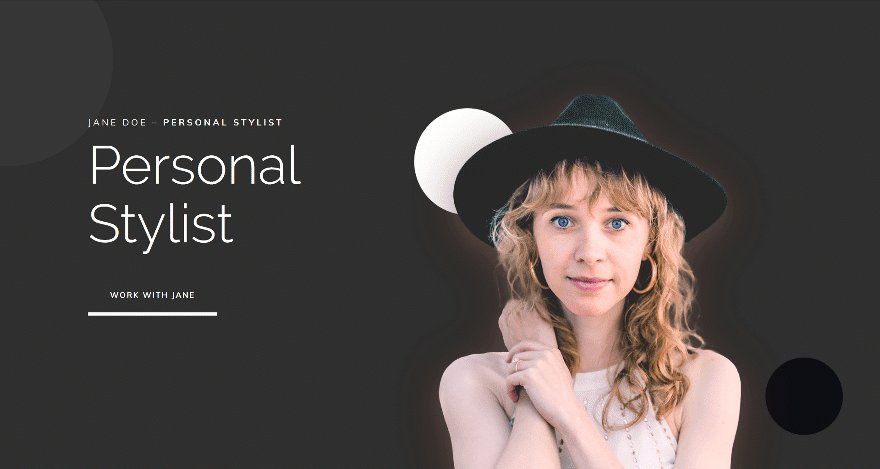
Cargar la página de inicio del paquete de diseño de estilista personal a una página nueva
Comience agregando una nueva página a su sitio web y cargue el diseño de la página de inicio de Personal Stylist. Aunque usaremos este diseño para lograr los tres ejemplos que se muestran arriba, puede usar este enfoque para cualquier tipo de diseño o sitio web en el que esté trabajando.

Recrear el ejemplo n.º 1

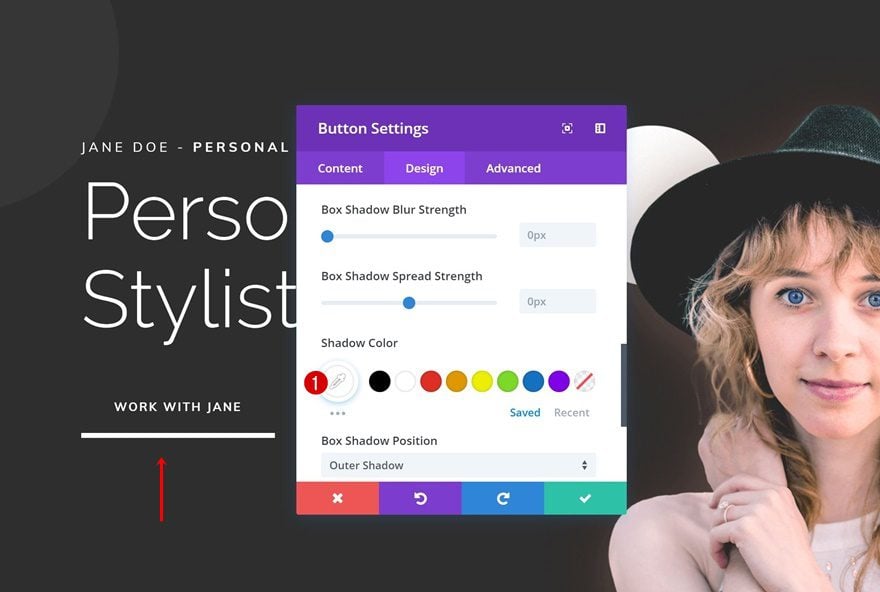
¡Comencemos a recrear el primer ejemplo! Este ejemplo lo ayuda a resaltar la sección principal. Lo primero que deberá hacer es abrir el Módulo de botones que puede encontrar en la primera columna y cambiar el color de la sombra del cuadro. Estamos haciendo esto para asegurarnos de que el color combine bien con la sombra del cuadro rosa que agregaremos al pasar el mouse.

Ajustes de sección
Color de fondo predeterminado
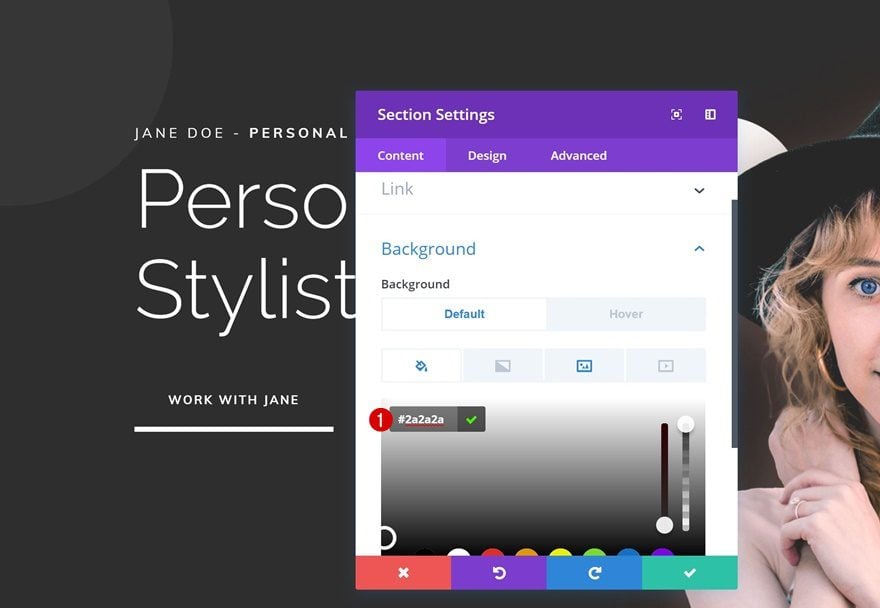
Continúe abriendo la sección de configuración. Asegúrese de que el color de fondo predeterminado siga siendo el mismo.
- Color de fondo: #2a2a2a

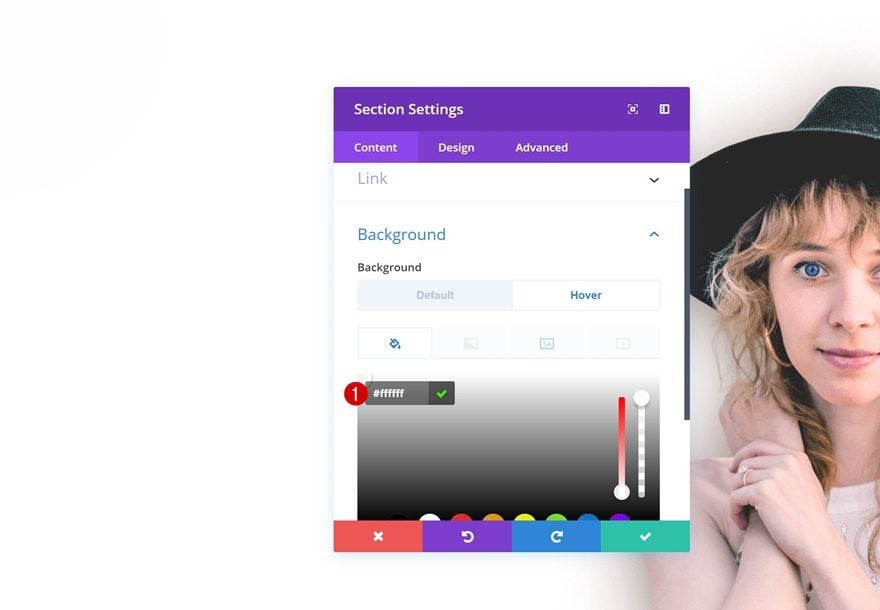
Color de fondo flotante
Cambia el fondo flotante.
- Color de fondo: #ffffff

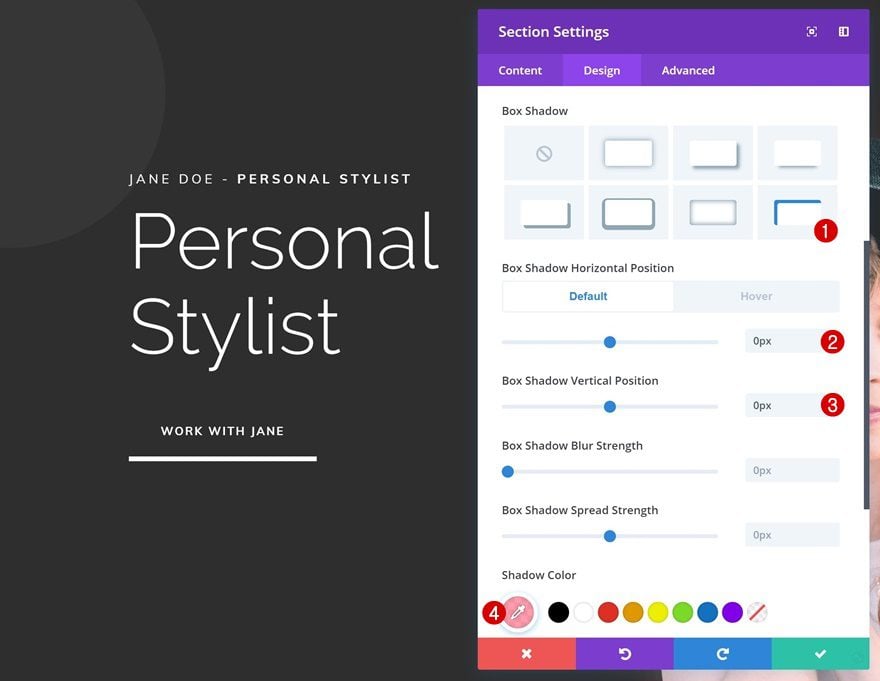
Sombra de cuadro predeterminada
Continúe agregando una sombra de cuadro predeterminada a la sección.
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 0px
- Color de sombra: rgba (255.137.159, 0,82)
- Posición de la sombra del cuadro: Sombra interior

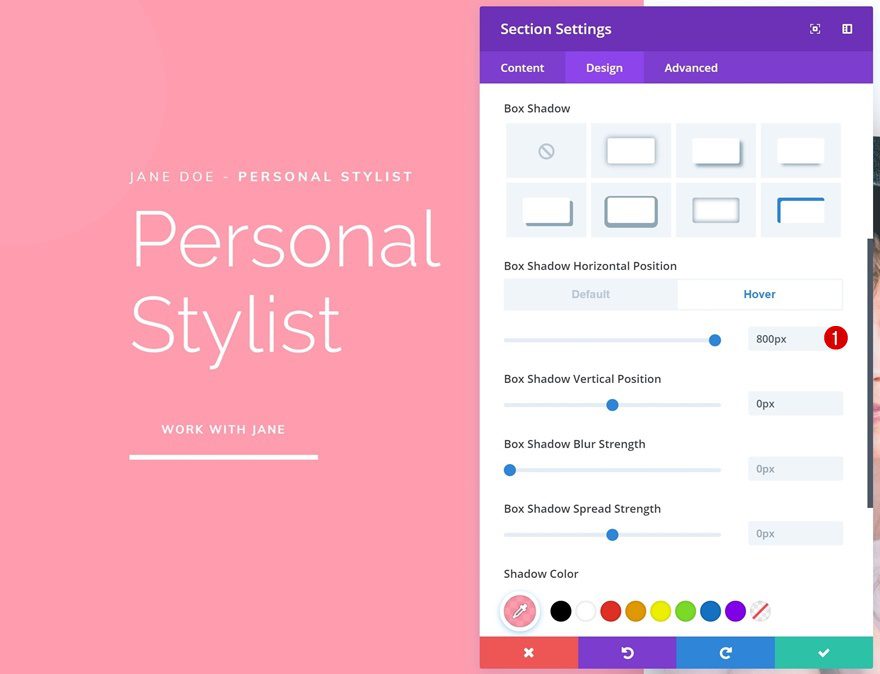
Sombra de caja flotante
Cambia la posición horizontal de la sombra del cuadro. Agregue cualquier valor de elección.
- Posición horizontal de la sombra del cuadro: 800 px

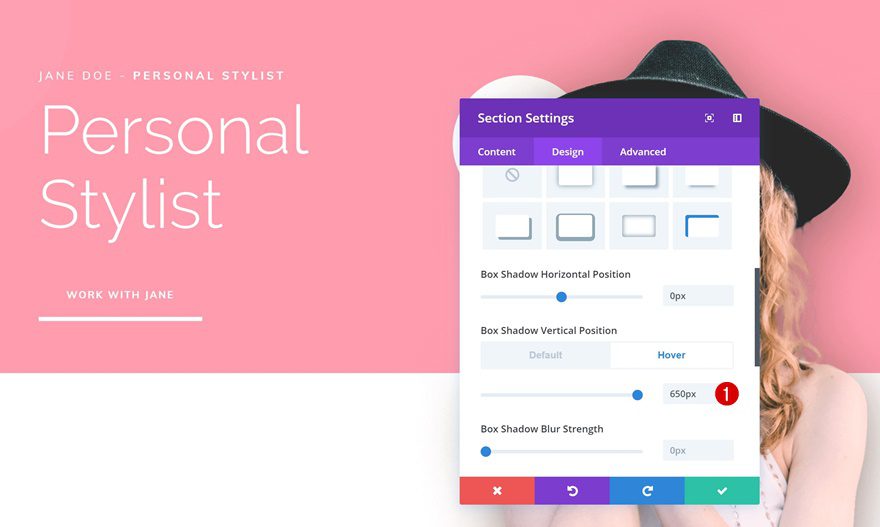
Si desea que el efecto de deslizamiento aparezca de arriba a abajo, puede cambiar la posición vertical de la sombra del cuadro.
- Posición vertical de la sombra del cuadro: 650 px

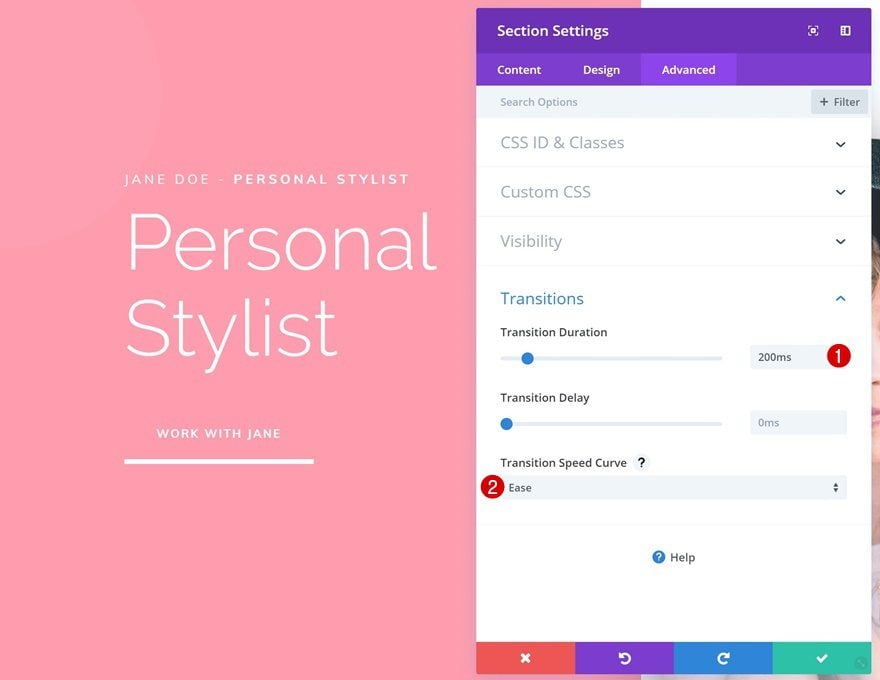
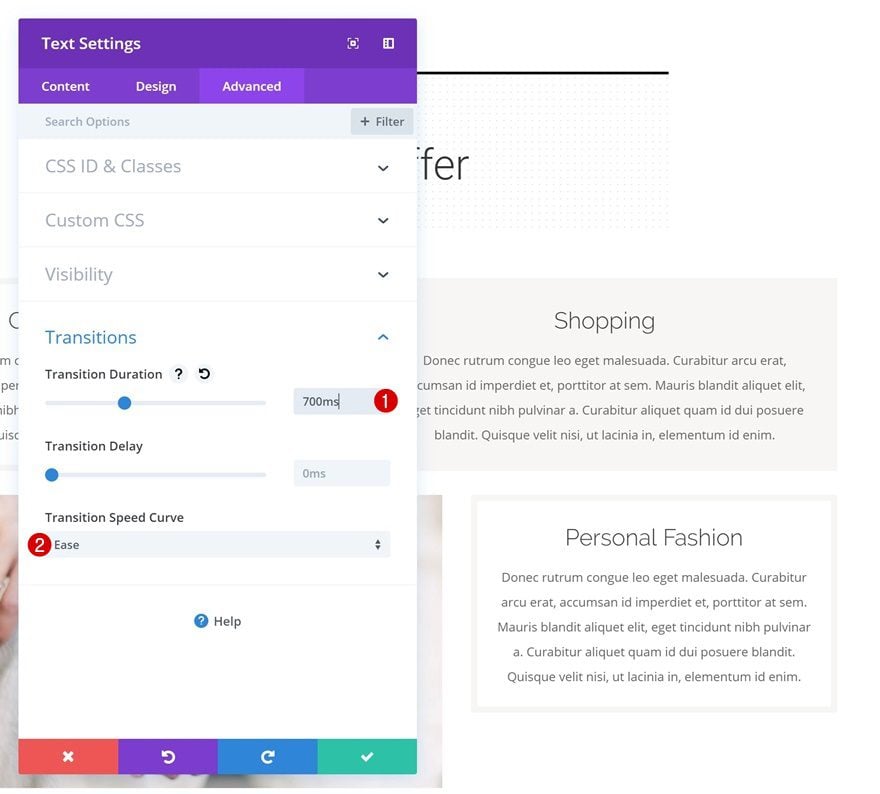
Transiciones
Por último, pero no menos importante, disminuya la duración de la transición en la pestaña avanzada para crear una transición rápida entre el color de fondo y el fondo de deslizamiento de la sombra del cuadro.
- Duración de la transición: 200ms
- Curva de velocidad de transición: Facilidad

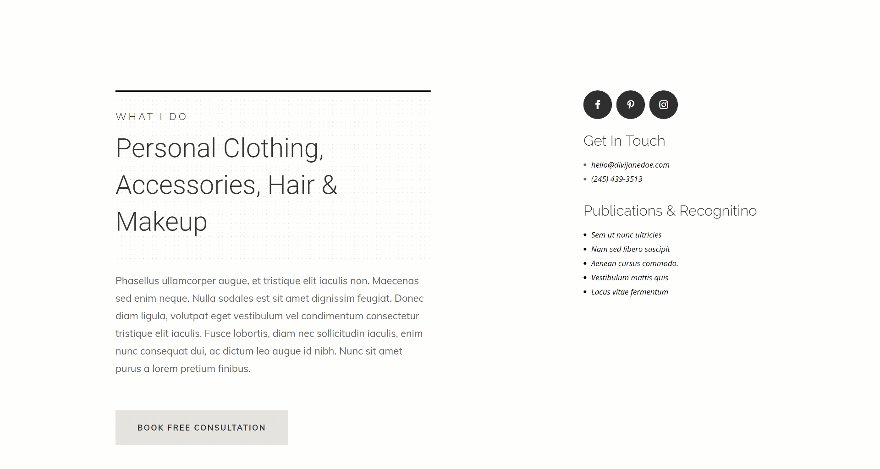
Recrear el Ejemplo #2

Modificar primer módulo de texto
Configuración de texto flotante
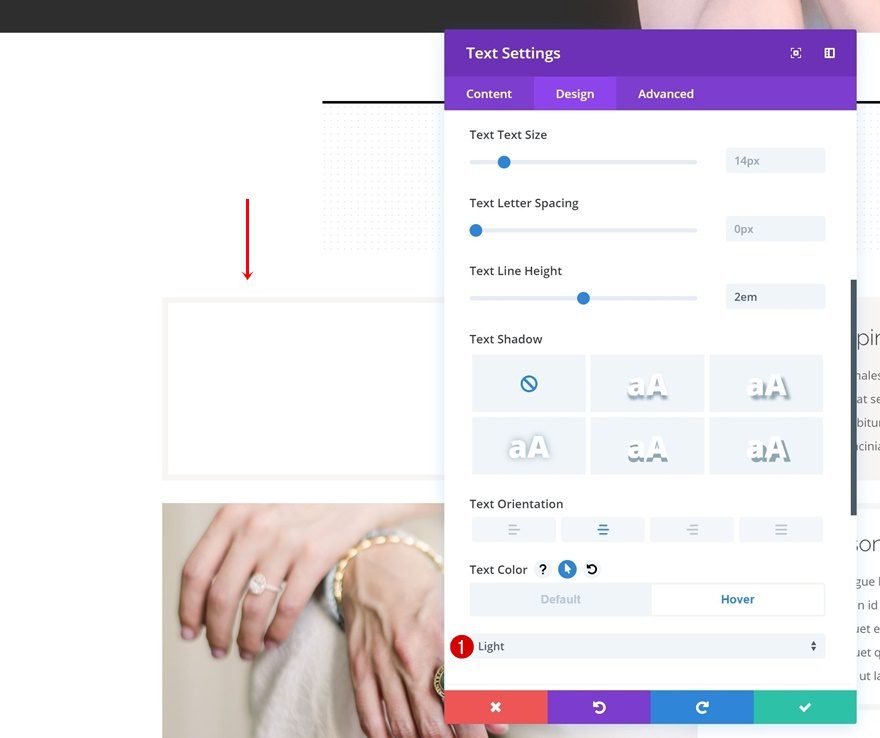
¡Vamos al siguiente ejemplo! Abra el Módulo de texto que puede encontrar en la primera columna y cambie el color del texto al pasar el mouse.
- Color del texto: Claro

Borde flotante
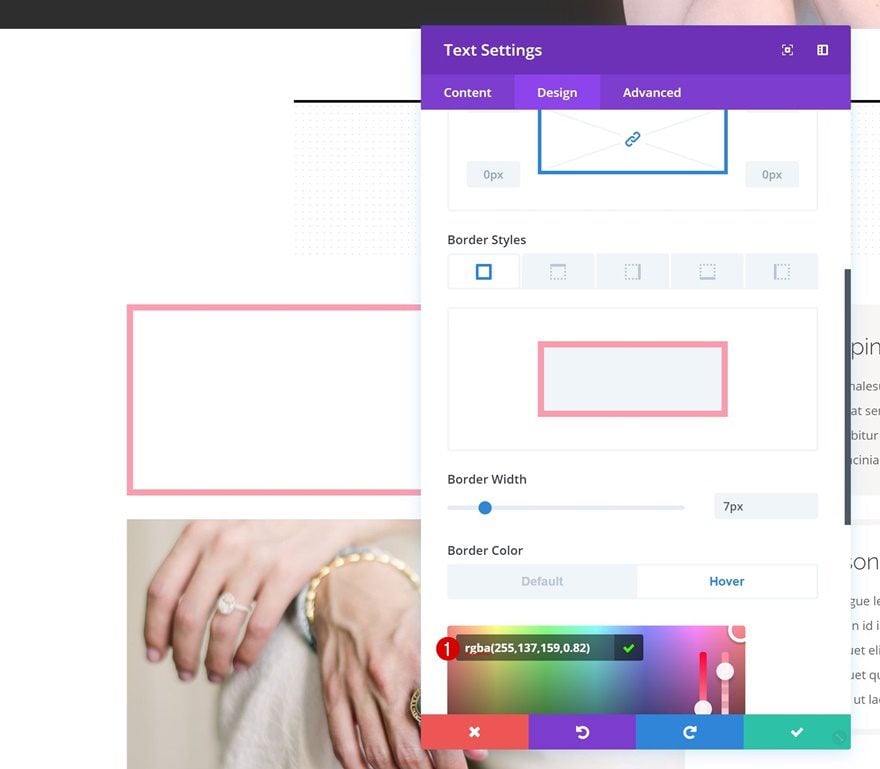
Continúe cambiando el color del borde al pasar el mouse sobre la pestaña de diseño.
- Color del borde: rgba (255.137.159, 0,82)

Sombra de cuadro predeterminada
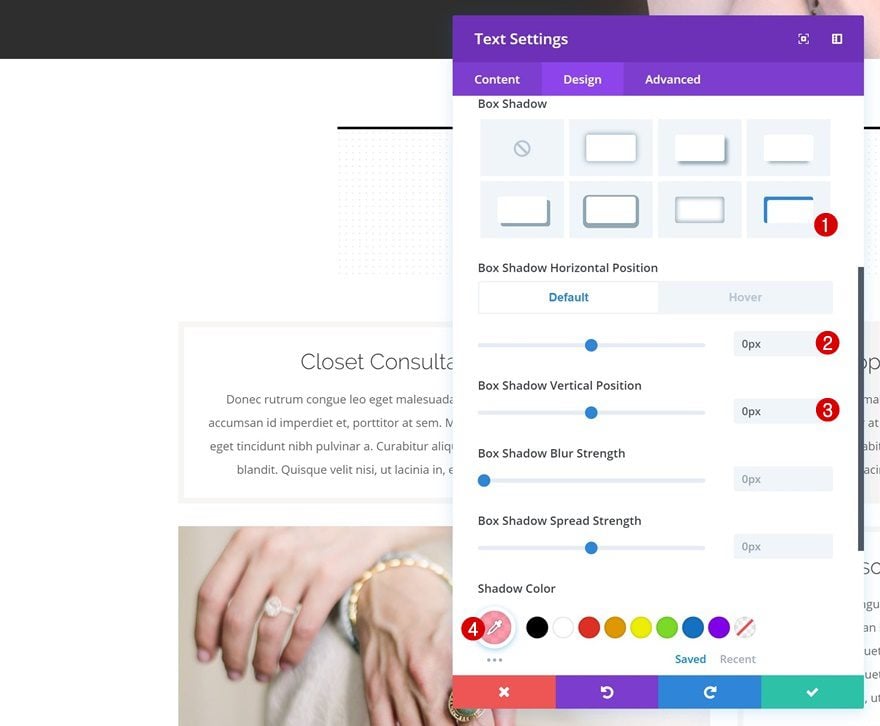
Luego, vaya a la configuración de sombra de caja y agregue una sombra de caja predeterminada.
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 0px
- Color de sombra: rgba (255.137.159, 0,82)
- Posición de la sombra del cuadro: Sombra interior

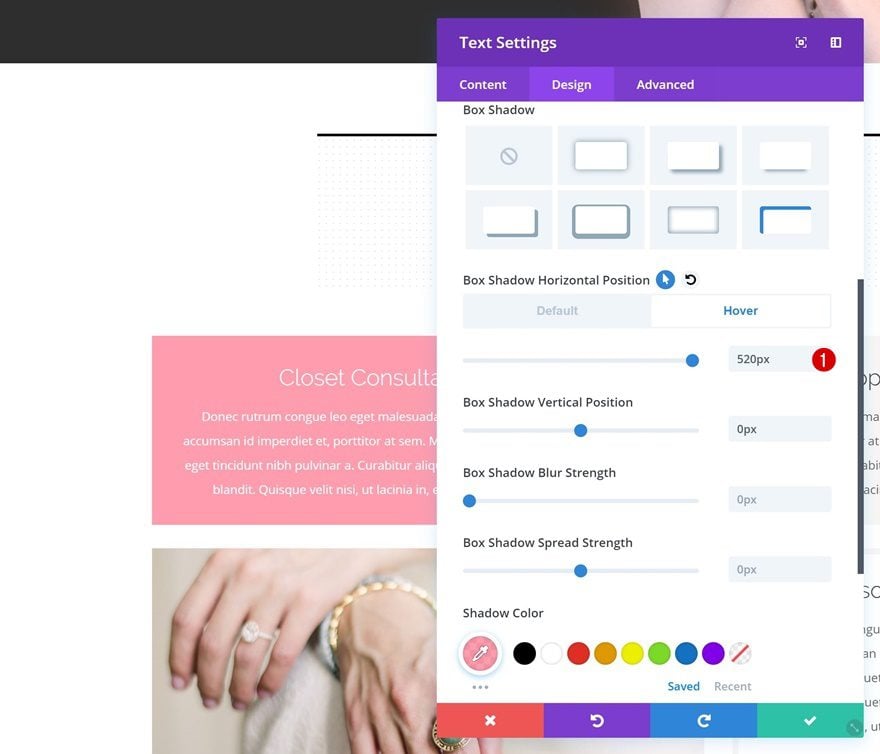
Sombra de caja flotante
Cambia la posición horizontal al pasar el mouse.
- Posición horizontal de la sombra del cuadro: 520 px

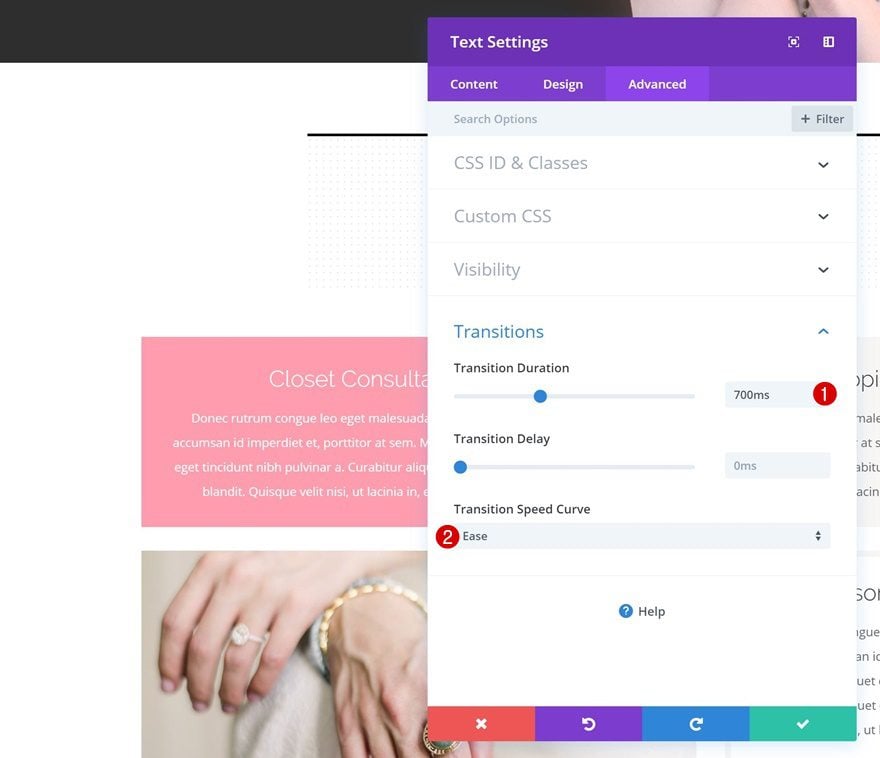
Transiciones
Por último, pero no menos importante, aumente la duración de la transición en la pestaña avanzada para crear una transición suave.
- Duración de la transición: 700ms
- Curva de velocidad de transición: Facilidad

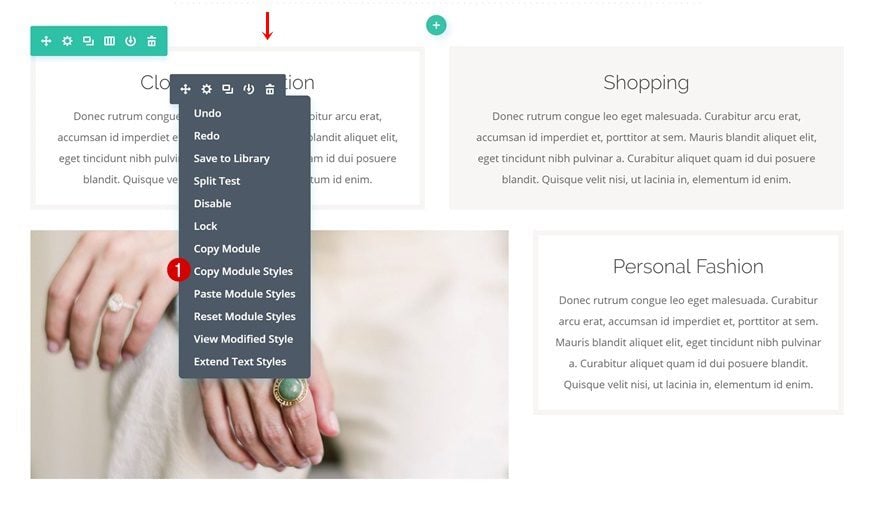
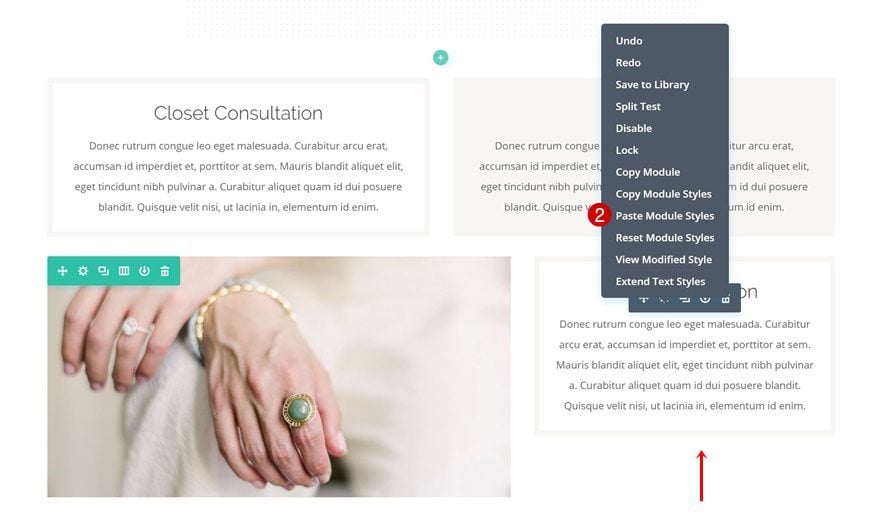
Copiar y pegar estilos de módulo en el tercer módulo de texto
También estamos usando los mismos estilos de módulo para el tercer módulo de texto. Para ahorrar tiempo, simplemente copiaremos los estilos de módulo del primer Módulo de texto y los pegaremos en el tercer Módulo de texto.


Modificar segundo módulo de texto
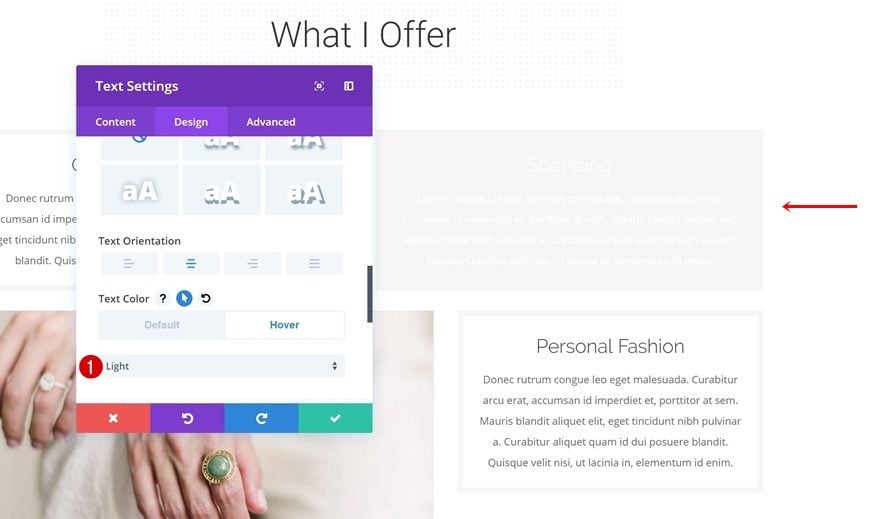
Configuración de texto
El segundo módulo de texto, sin embargo, es ligeramente diferente. Abra el módulo y vaya a la configuración de texto. Lo único que deberá hacer allí es cambiar el color del texto al pasar el mouse.
- Color del texto: Claro

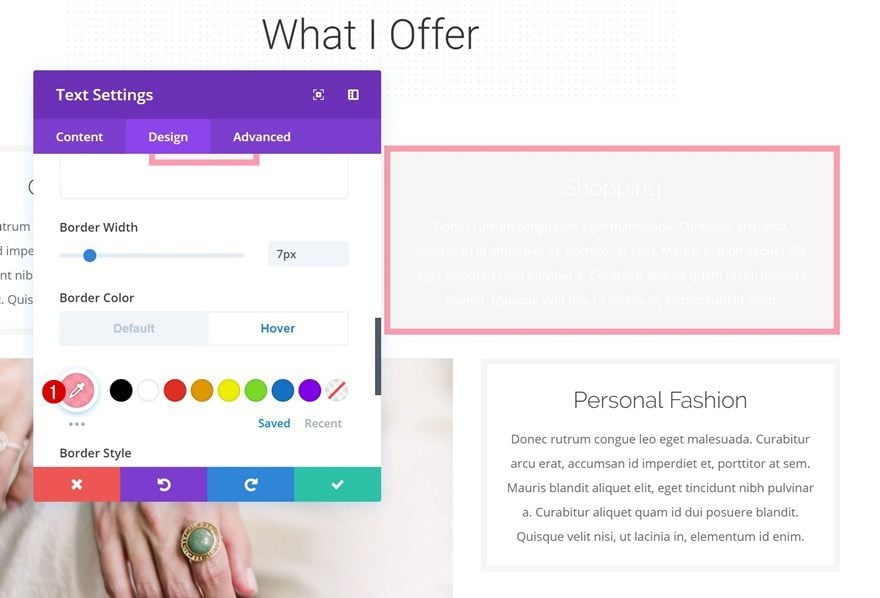
Borde flotante
Continúe yendo a la configuración del borde y cambiando el color del borde al pasar el mouse.
- Color del borde: rgba (255.137.159, 0,82)

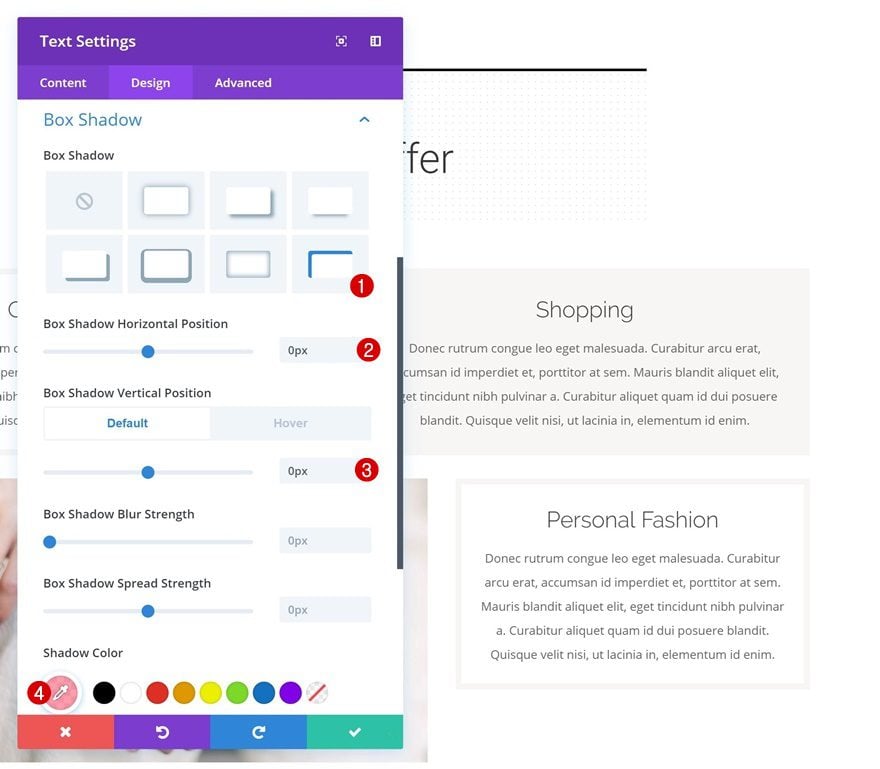
Sombra de cuadro predeterminada
¡Es hora de agregar el fondo deslizante! Comience agregando una sombra de cuadro predeterminada usando la siguiente configuración:
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 0px
- Color de sombra: rgba (255.137.159, 0,82)
- Posición de la sombra del cuadro: Sombra interior

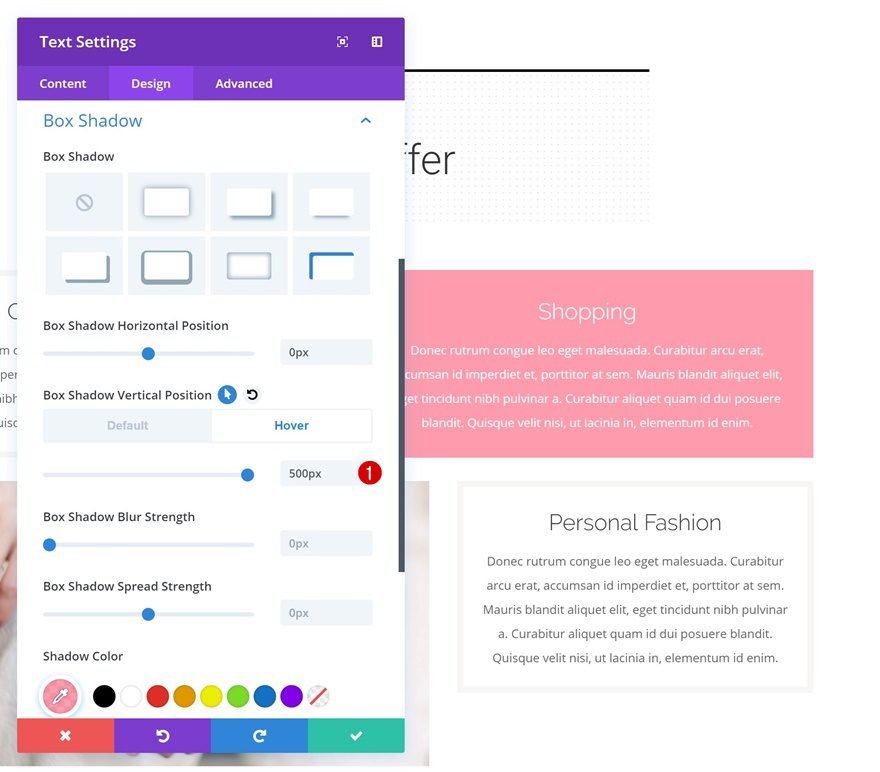
Sombra de caja flotante
Cambie la posición vertical de la sombra del cuadro al pasar el mouse.
- Posición vertical de la sombra del cuadro: 500 px

Transiciones
Por último, pero no menos importante, aumente también la duración de la transición de este módulo de texto.
- Duración de la transición: 700ms
- Curva de velocidad de transición: Facilidad

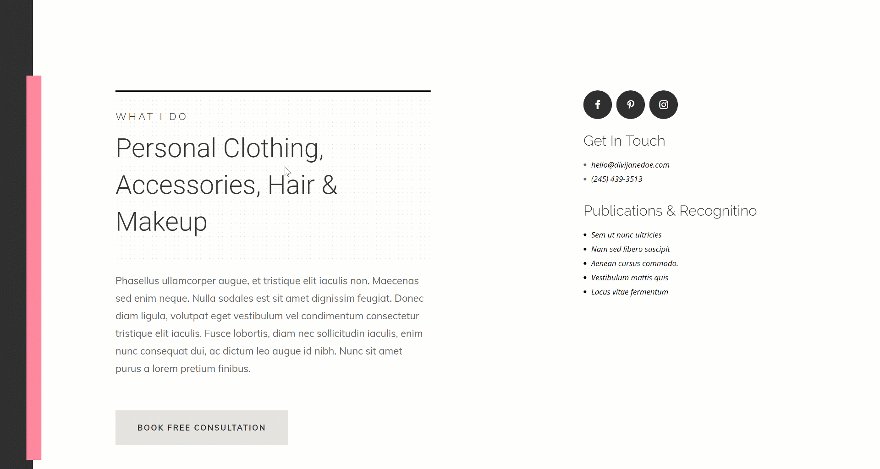
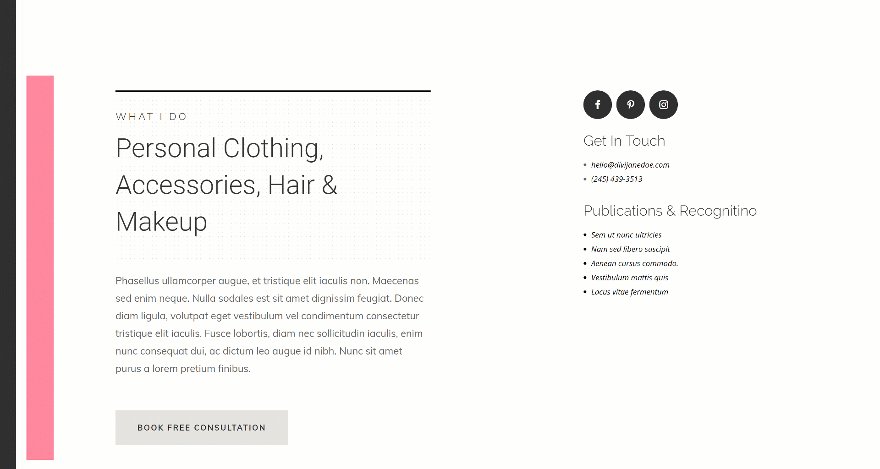
Recrear el Ejemplo #3

Cambiar configuración de fila
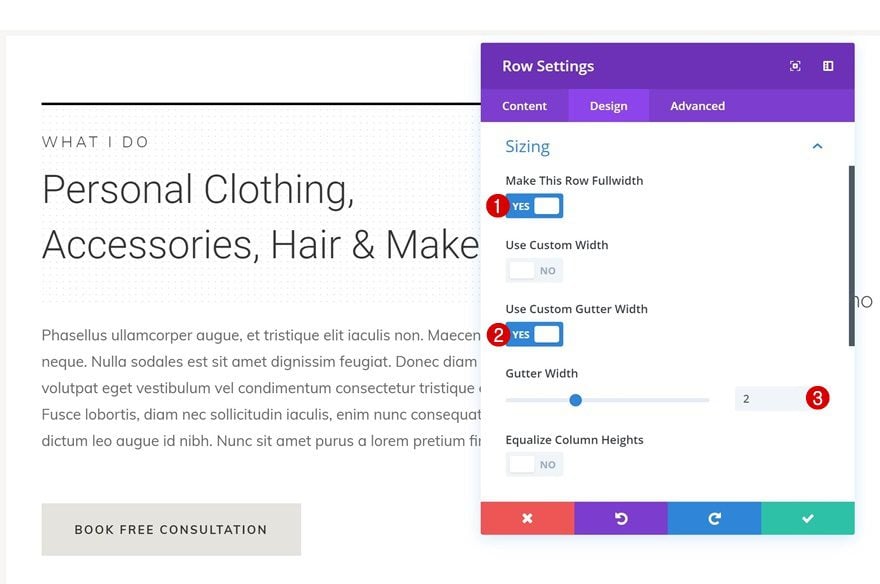
Dimensionamiento
¡Vamos al siguiente y último ejemplo! Comience abriendo la configuración de la fila y realice algunos cambios en la configuración de tamaño.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 2

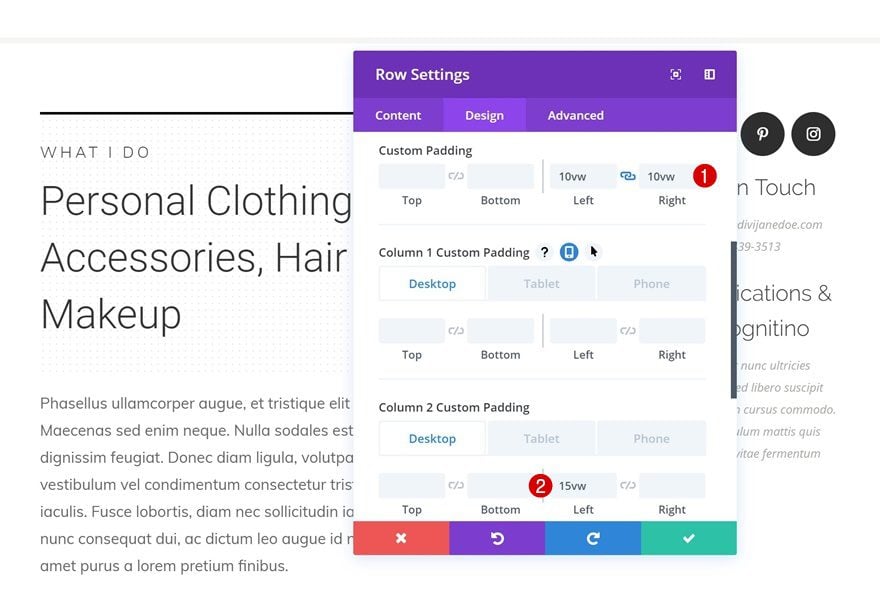
Espaciado
Continúe agregando un poco de relleno personalizado a la fila también.
- Acolchado izquierdo: 10vw
- Acolchado derecho: 10vw
- Relleno izquierdo de la columna 2: 15vw (escritorio), 0vw (tableta y teléfono)

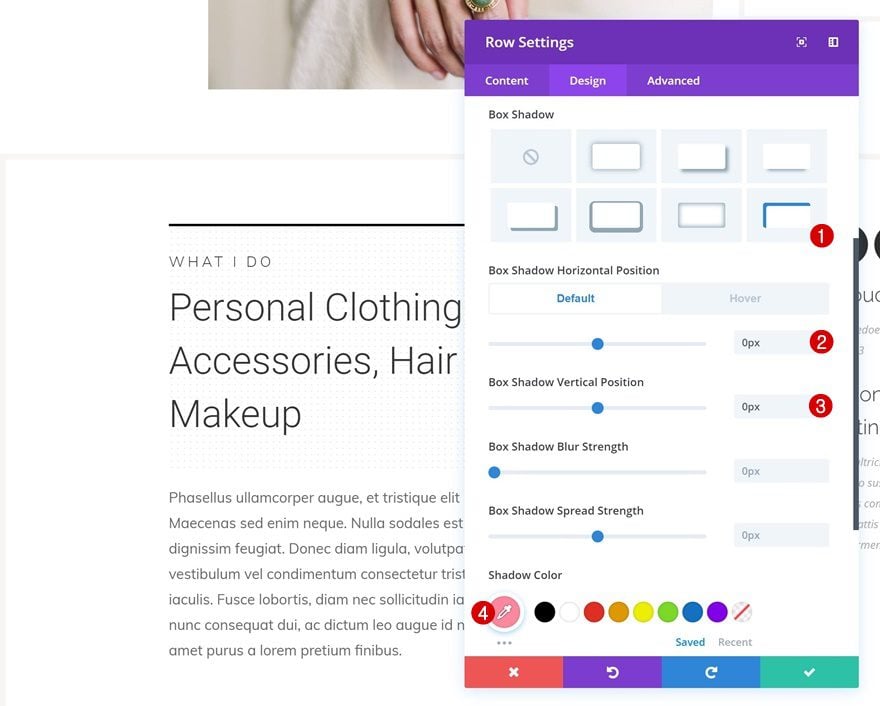
Sombra de cuadro predeterminada
Luego, agregue una sombra de cuadro predeterminada a la fila.
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 0px
- Color de sombra: #ff899f
- Posición de la sombra del cuadro: Sombra interior

Sombra de caja flotante
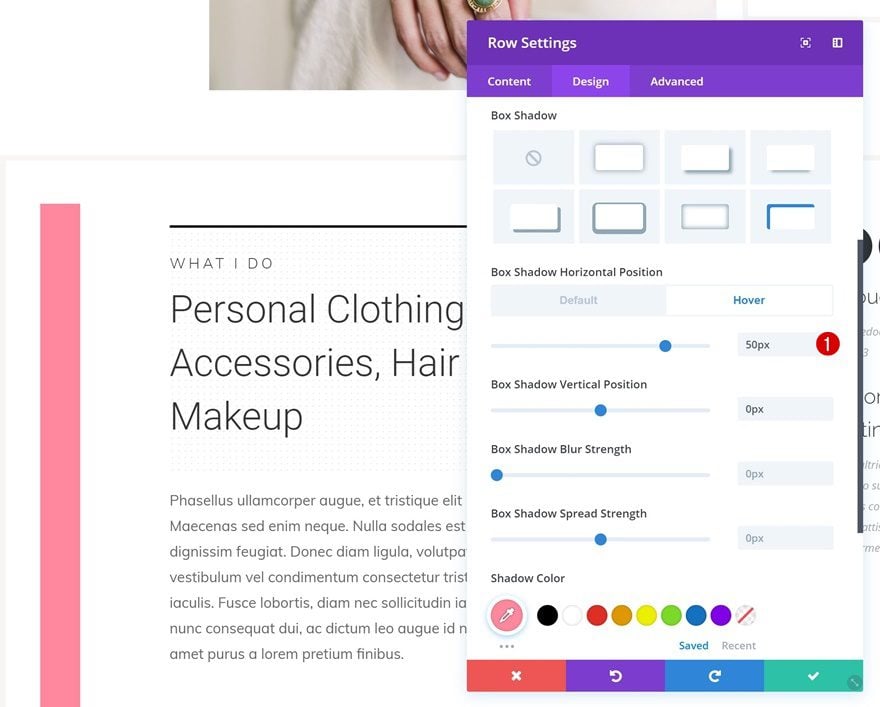
Cambia la posición horizontal al pasar el mouse.
- Posición horizontal de la sombra del cuadro: 50px

Transiciones
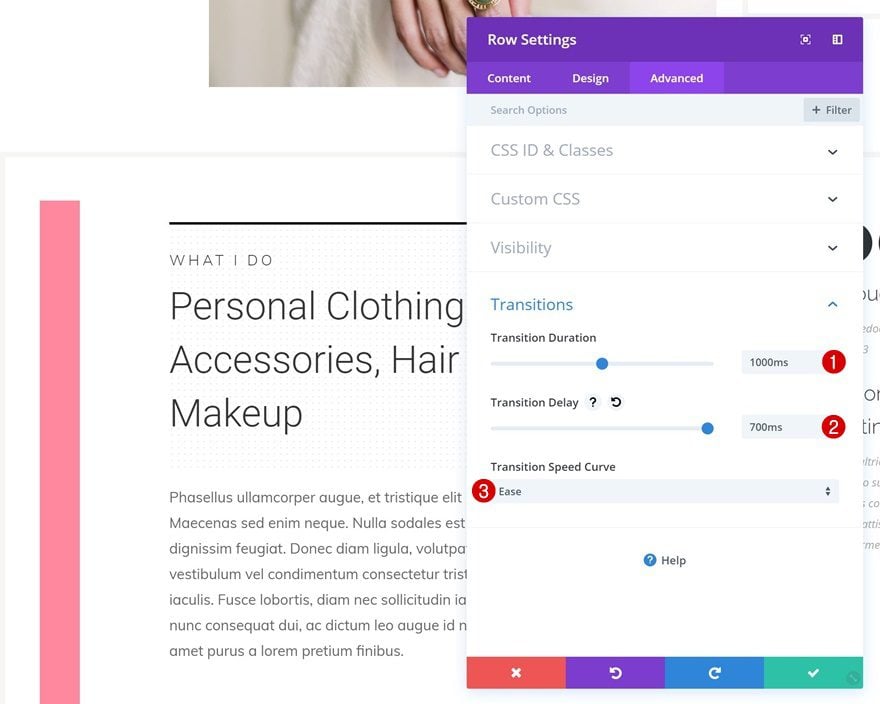
También estamos cambiando la duración de la transición y el retraso de la transición en la pestaña avanzada.
- Duración de la transición: 1000ms
- Retardo de transición: 700ms
- Curva de velocidad de transición: Facilidad

Cambiar la configuración de la sección
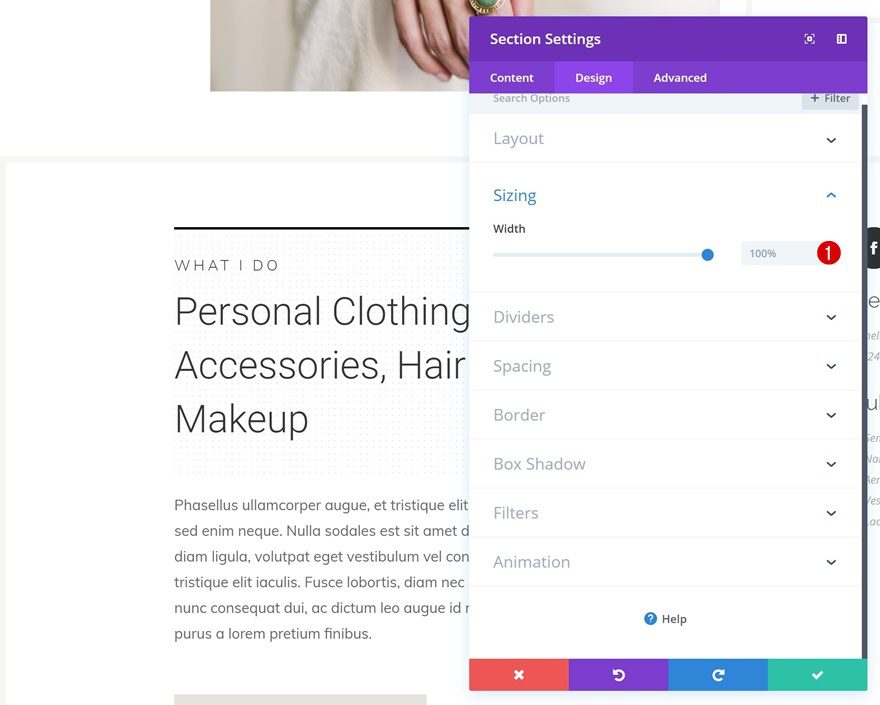
Quitar talla
Una vez que haya terminado de modificar la configuración de la fila, continúe y abra la configuración de la sección. Pase a la pestaña de diseño y restablezca el ancho haciendo clic derecho y haciendo clic en restablecer.

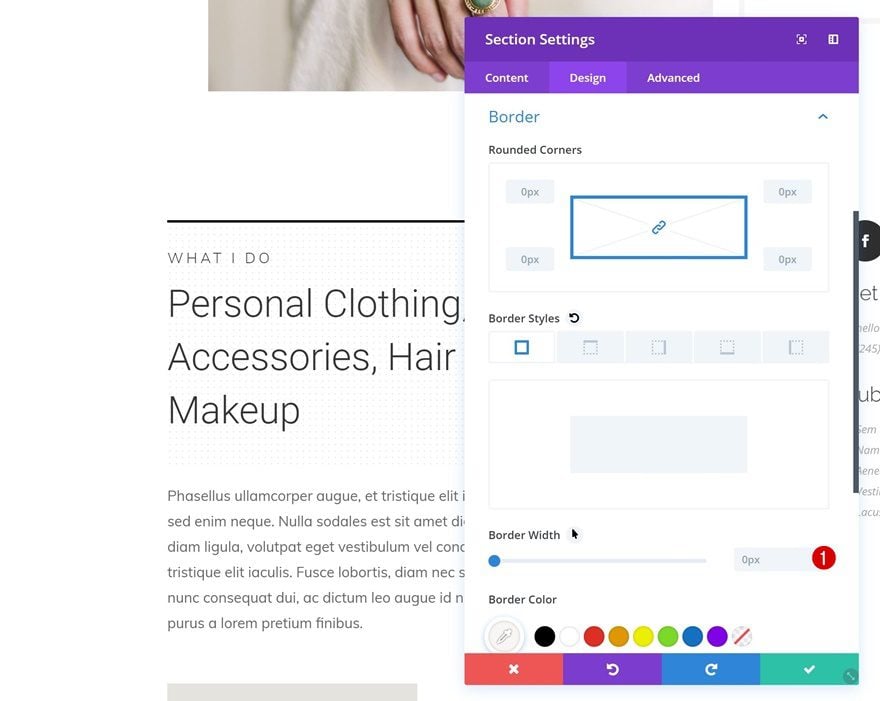
Eliminar borde
Haga lo mismo para el ancho del borde también.

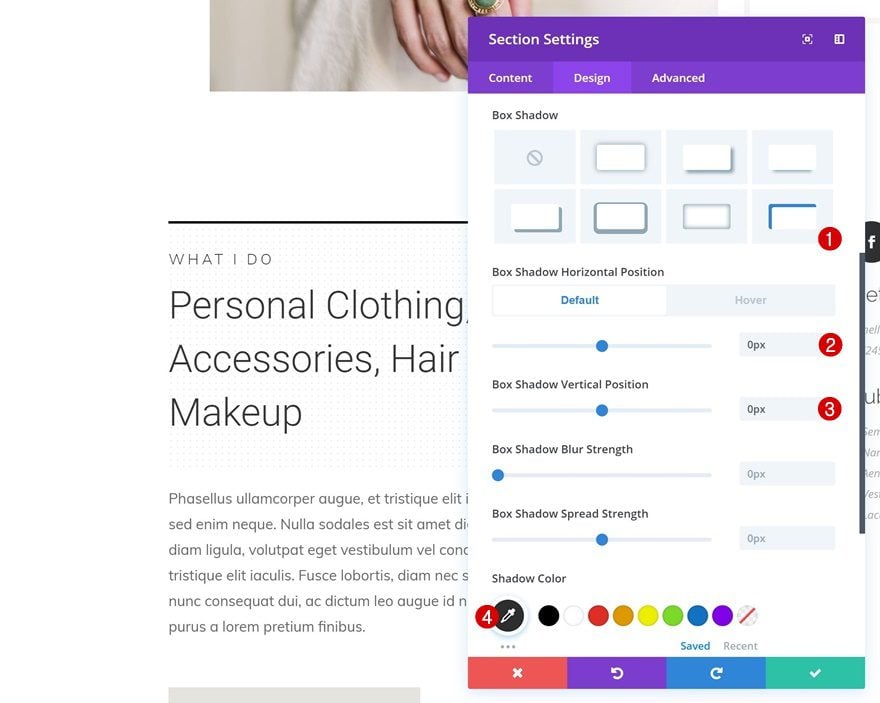
Sombra de cuadro predeterminada
Continúe agregando una sombra de cuadro predeterminada.
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 0px
- Color de sombra: #2a2a2a
- Posición de la sombra del cuadro: Sombra interior

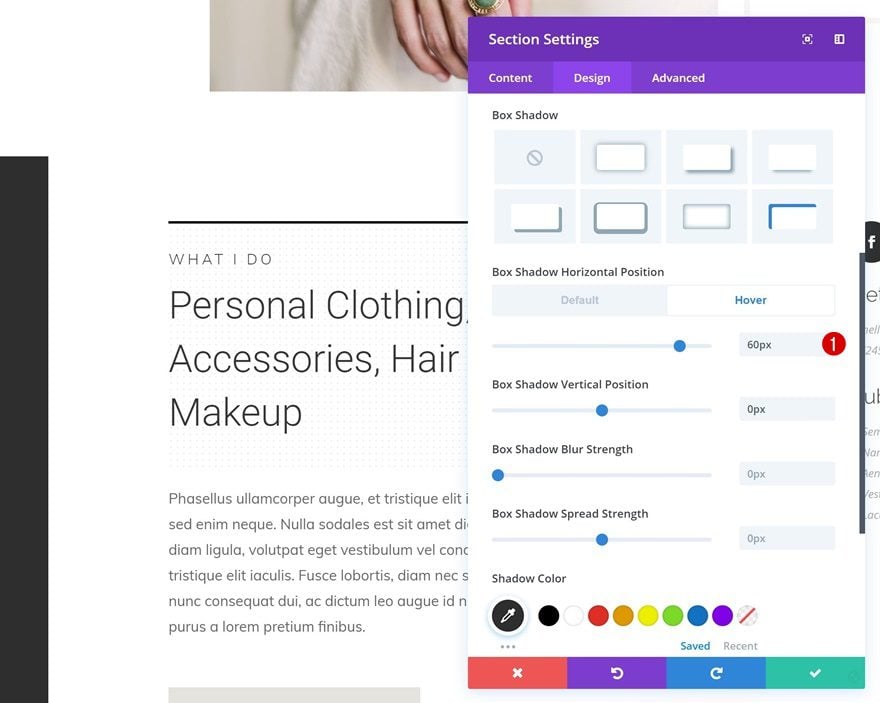
Sombra de caja flotante
Cambie la posición horizontal de la sombra del cuadro al pasar el mouse.
- Posición horizontal de la sombra del cuadro: 60px

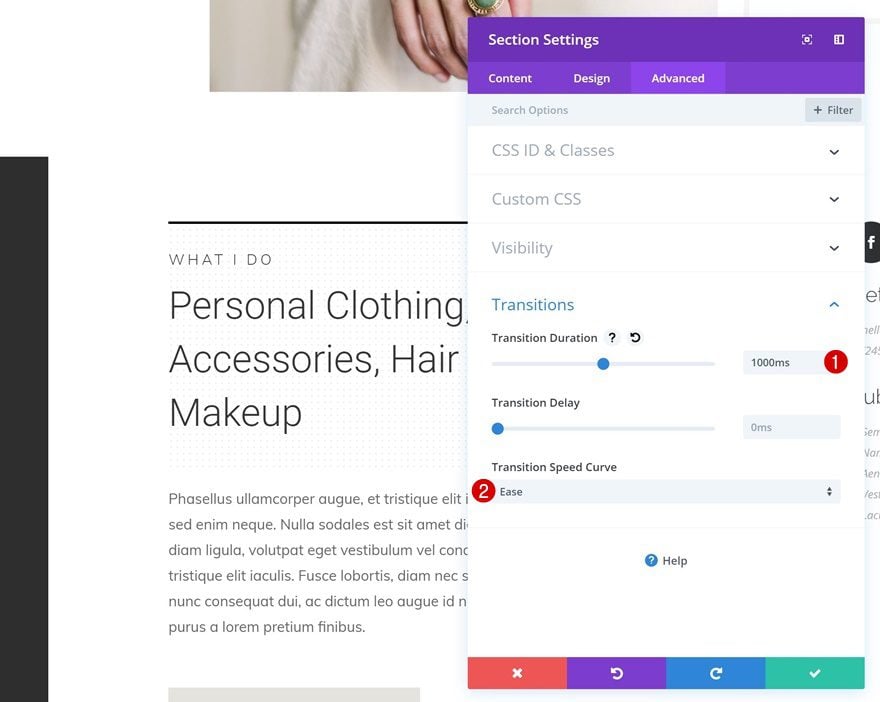
Transiciones
Y para terminar el diseño, aumente la duración de la transición en la pestaña avanzada.
- Duración de la transición: 1000ms

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final a los tres ejemplos diferentes que hemos recreado paso a paso.
Ejemplo 1

Ejemplo #2

Ejemplo #3

Pensamientos finales
En esta publicación, le mostramos cómo usar las sombras de los cuadros como fondos de deslizamiento solo con las opciones integradas de Divi. Este tutorial es parte de nuestra iniciativa de diseño Divi en curso en la que tratamos de poner algo extra en su caja de herramientas cada semana. Esperamos que este tutorial lo inspire a usar las sombras de cuadro de una manera única y creativa. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!