
Los estilos de división de secciones incorporados de Divi siempre han sido una forma popular (y simple) de agregar diseños de fondo creativos a sus páginas. No solo proporciona una forma rápida y hermosa de dividir el contenido de la página, sino que también puede agregar una textura de fondo abstracta para diferenciar su sitio web. Y con el lanzamiento de las opciones de transformación de Divi , hay aún más cosas geniales que puedes hacer con esos divisores de sección.
En este tutorial, le mostraré cómo usar las opciones de transformación para diseñar fondos de división de secciones únicos en Divi.
Empecemos.
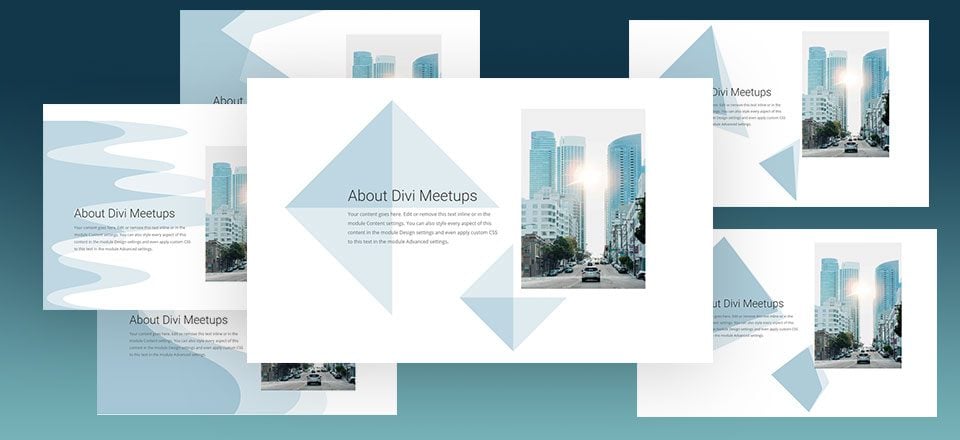
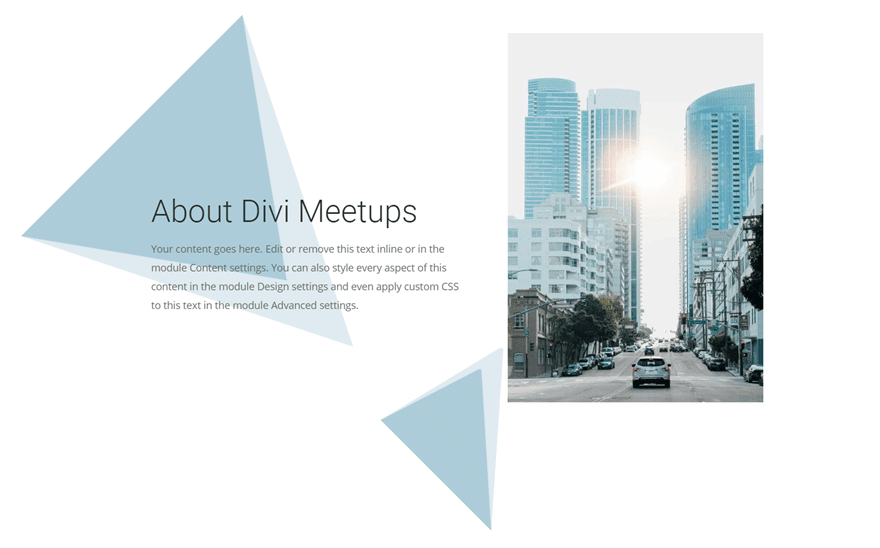
Aquí hay un adelanto de los diseños que podrá construir en este tutorial.






Descargue el diseño de ejemplos de fondo de divisor de sección GRATIS
Para poner sus manos en estos fondos de divisor de sección de ejemplo, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Ahora vamos al tutorial, ¿de acuerdo?
Empezando
Para comenzar con este tutorial, todo lo que necesita es el tema Divi y una imagen para usar como contenido de ejemplo. Construiremos el diseño desde cero. Todo lo que necesita hacer es crear una nueva página e implementar el constructor Divi en la interfaz. Entonces estás listo para ir.
Creación de fondos de formas abstractas con separadores de secciones

Este primer ejemplo es una forma genial de crear fondos de formas abstractas para su contenido. Básicamente, esto implica personalizar una sección vacía con un divisor y colocar ese divisor de sección en cualquier lugar de la página detrás de otro contenido.
Aquí está cómo hacerlo.
Creación de la sección de contenido
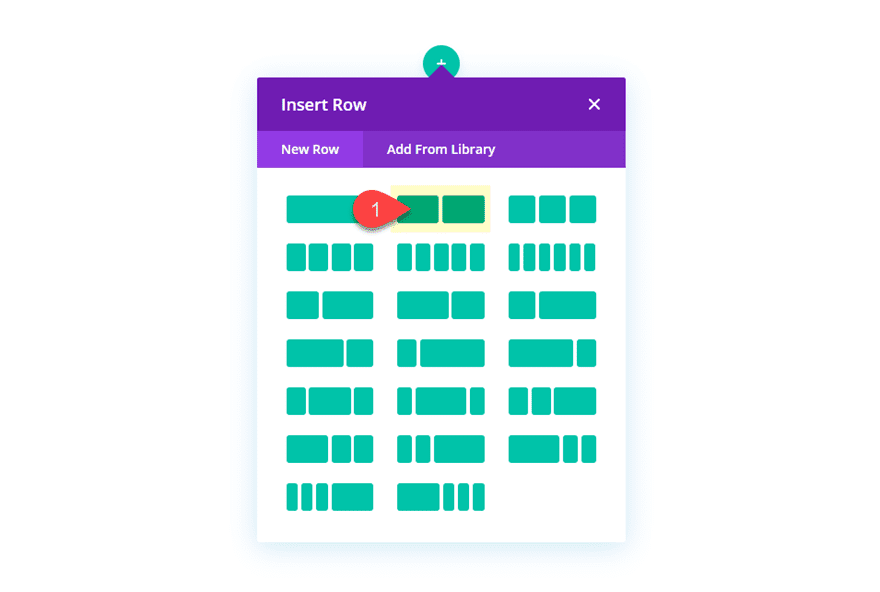
Antes de comenzar a agregar nuestros divisores de sección a nuestra página, primero agreguemos un contenido de ejemplo. Cree una nueva sección regular con una fila de dos columnas.

Agregar el módulo de texto
Luego agregue un módulo de texto a la columna 1 con el siguiente contenido simulado:
|
01
02
|
<h2>About Divi Meetups</h2><p>Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings</p> |
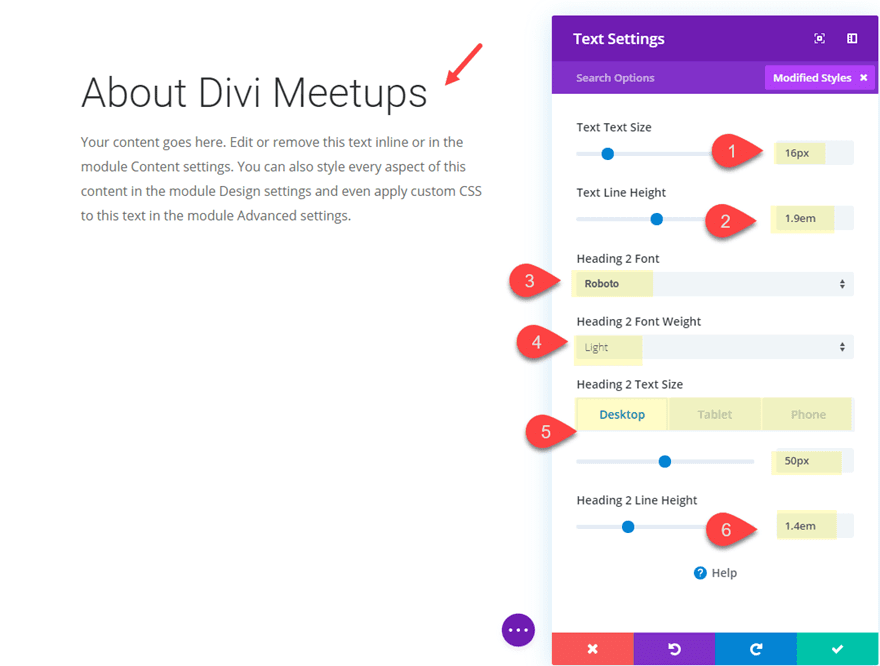
Luego actualice el diseño de la siguiente manera:
Texto Tamaño del texto: 16 px
Altura de la línea de texto: 1,9 em
Título 2 Fuente: Roboto
Heading 2 Peso de la fuente: Light
Heading 2 Tamaño del texto: 50 px (escritorio), 40 px (tableta), 32 px (teléfono)
Título 2 Altura de la línea: 1,4 em

Agregar el módulo de imagen
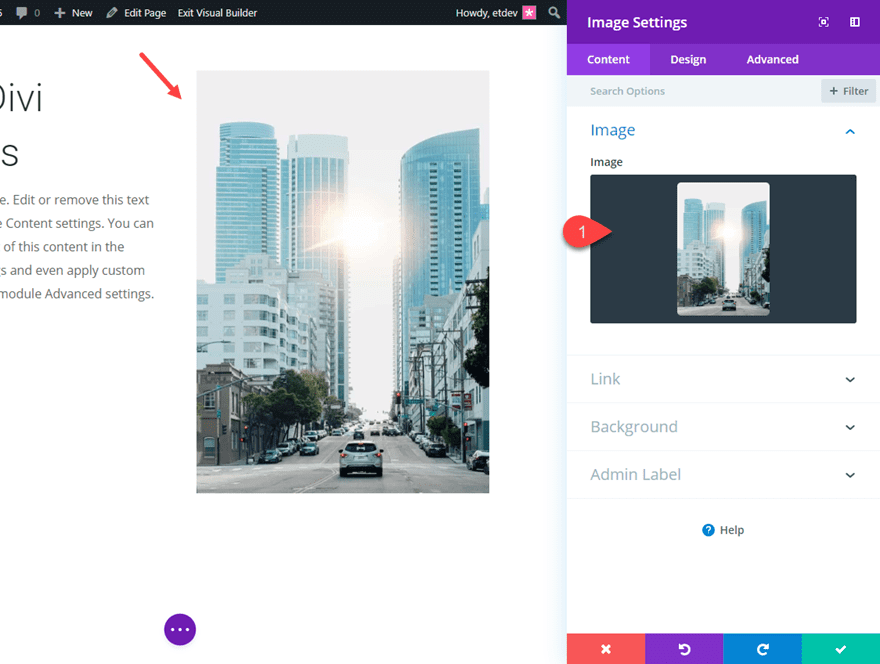
A continuación, agregue un módulo de imagen a la columna 2 y cargue la imagen que desea mostrar. En este ejemplo, estoy usando una imagen de uno de nuestros paquetes de diseño de 800 px por 1156 px.

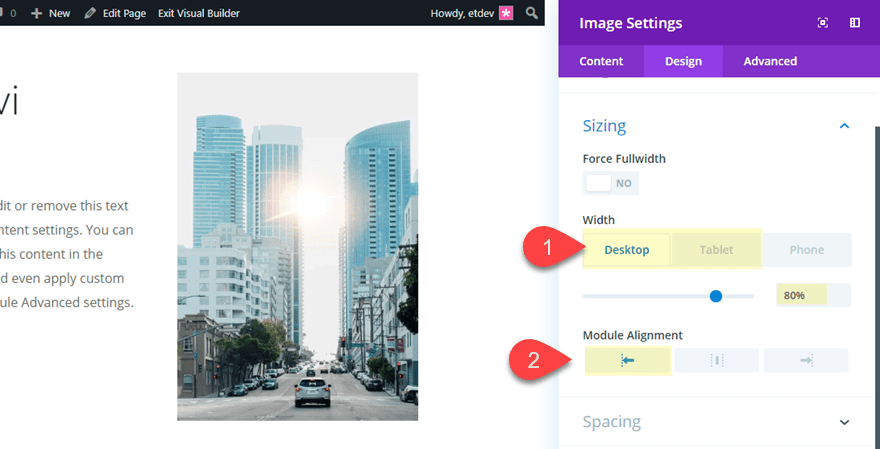
Luego ajuste el ancho y la alineación de la imagen de la siguiente manera:
Ancho: 80 % (escritorio), 70 % (tableta)
Alineación del módulo: Izquierda

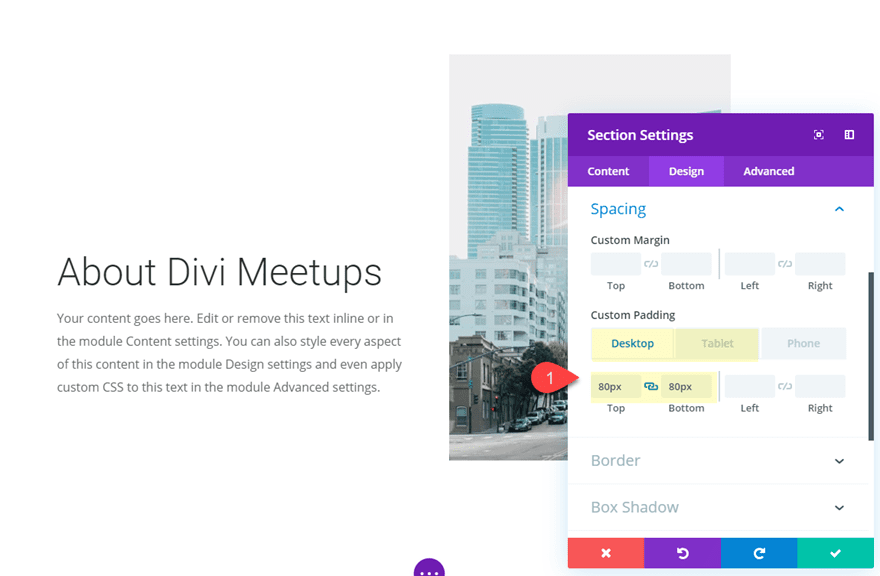
Agregar relleno a la columna 1
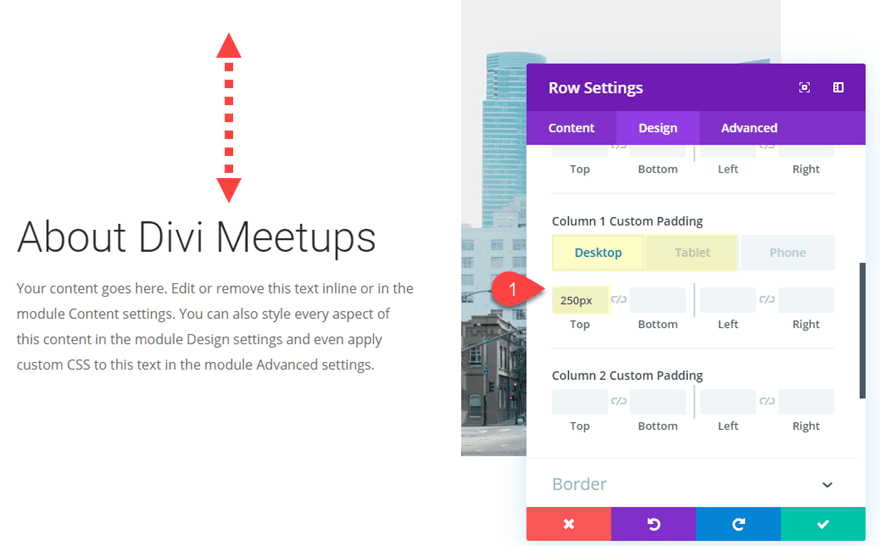
Con nuestro texto e imagen en su lugar, necesitamos agregar algo de relleno superior a la columna 1 para bajar nuestro módulo de texto. Abra la configuración de la fila y actualice lo siguiente:
Relleno personalizado de la columna 1 (escritorio): 250 px superior
Relleno personalizado de la columna 1 (tablet): 50 px superior

Agregar sección superior con divisor de sección
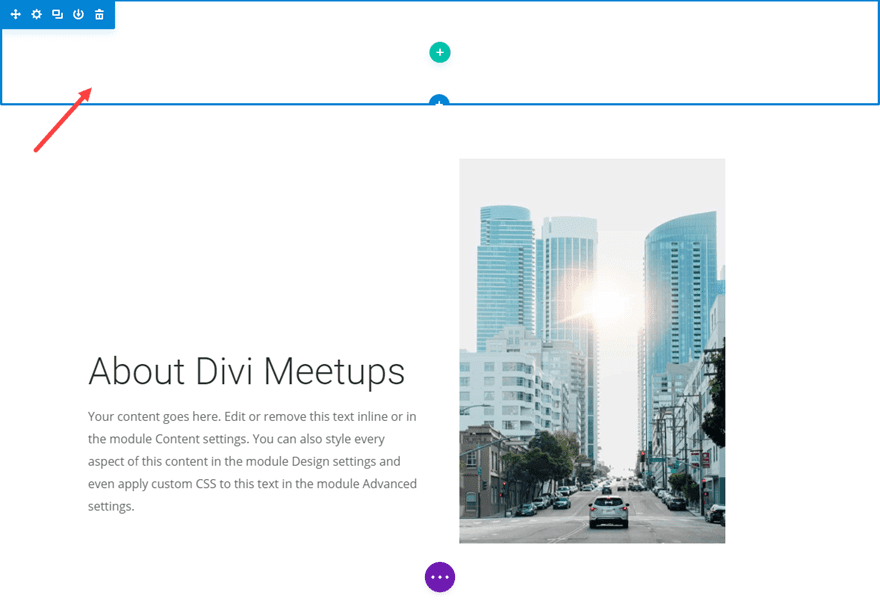
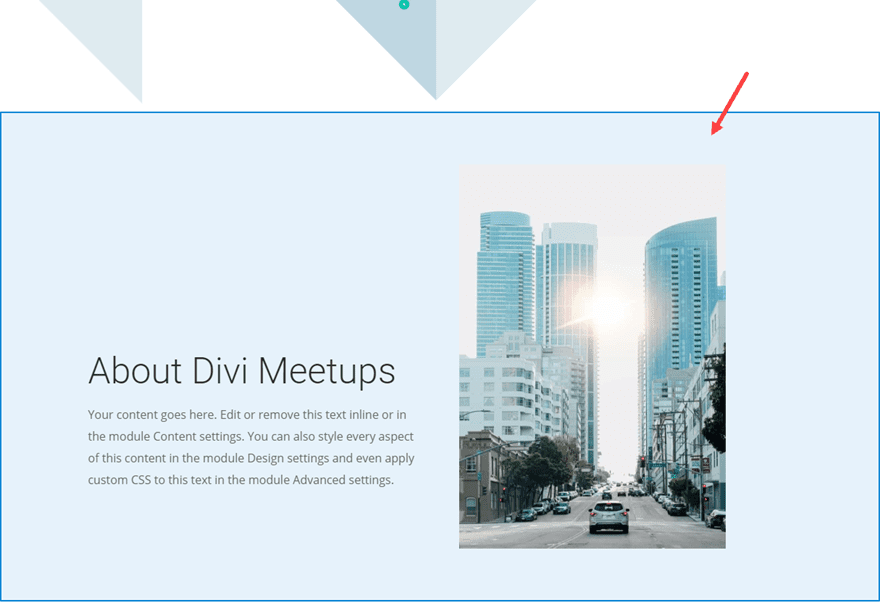
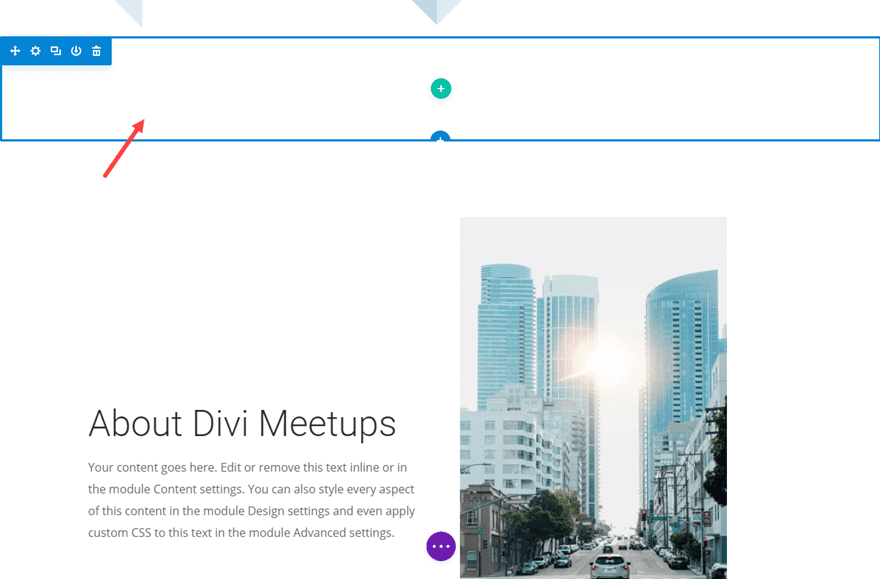
En este punto, estamos listos para agregar nuestro primer diseño de divisor de sección. Para hacer esto necesitamos crear una nueva sección. Así que continúe y cree una nueva sección regular (no agregue una columna a la sección porque no la necesitaremos) y arrástrela sobre la sección que contiene nuestro texto e imagen.

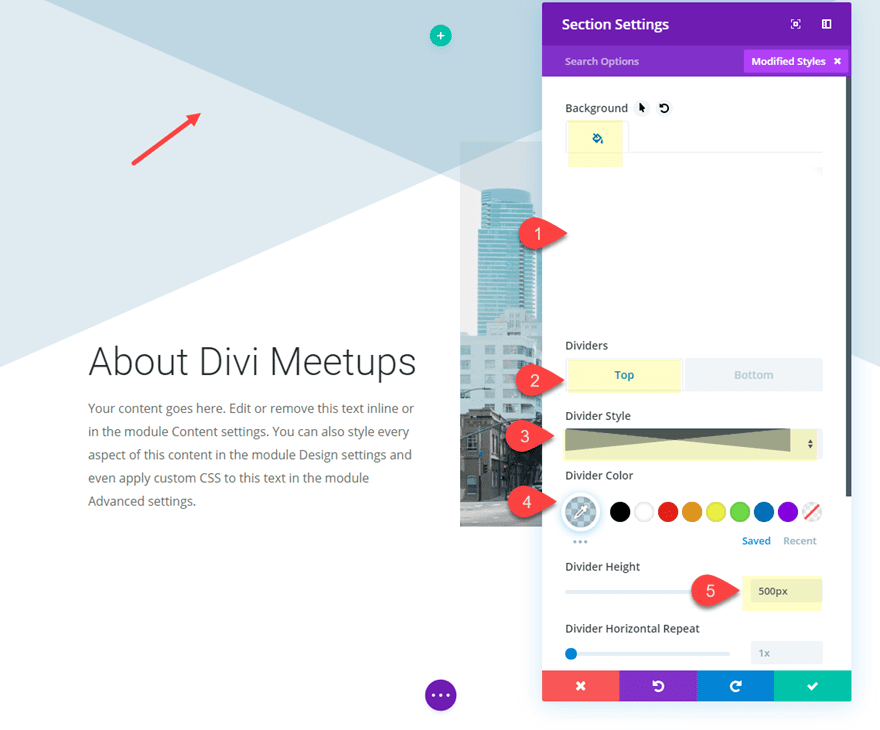
Luego proporcione la sección y el fondo transparente y un divisor superior actualizando lo siguiente:
Color de fondo: rgba(0,0,0,0)
Estilo del divisor superior: vea la captura de pantalla
Color del divisor: rgba(120,168,193,0.45)
Altura del divisor: 500px (escritorio), 400px (tableta), 300px (teléfono)

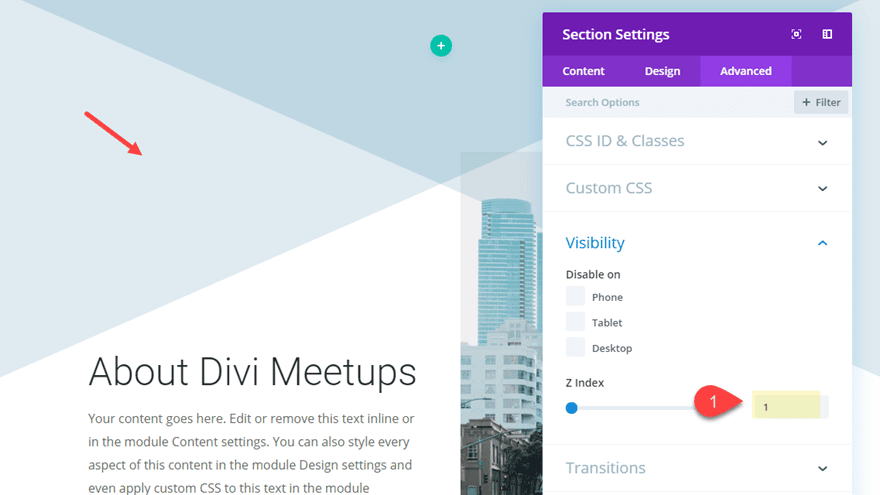
A continuación, vaya a la pestaña avanzada y establezca el valor del índice Z en 1 para que permanezca encima de la sección que se encuentra debajo.

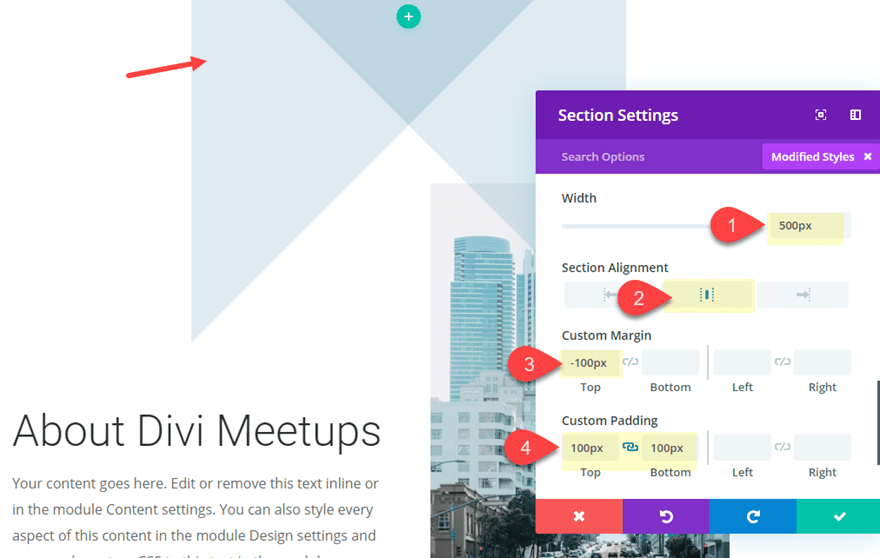
Luego actualice el tamaño y el espaciado de la sección de la siguiente manera:
Ancho: 500 px (escritorio), 400 px (tableta), 320 px (teléfono)
Alineación de la sección: Centro
Margen personalizado: -100 px
Relleno personalizado: 100 px arriba, 100 px abajo

Tenga en cuenta que el ancho es igual a la altura del divisor que agregamos anteriormente (500 px para escritorio, 400 px para tableta y 320 px para teléfono). Esto nos dará un diseño perfectamente cuadrado para nuestro divisor de secciones. También es importante reducir el ancho y la altura del divisor para ajustarlo a la tableta y el teléfono porque, de lo contrario, la sección se sesgará y romperá el diseño o causará un desbordamiento en la ventana del navegador.
El relleno personalizado es solo para darle a la sección algo de altura para que no tengamos que ajustar los valores de traducción de transformación tanto más adelante.
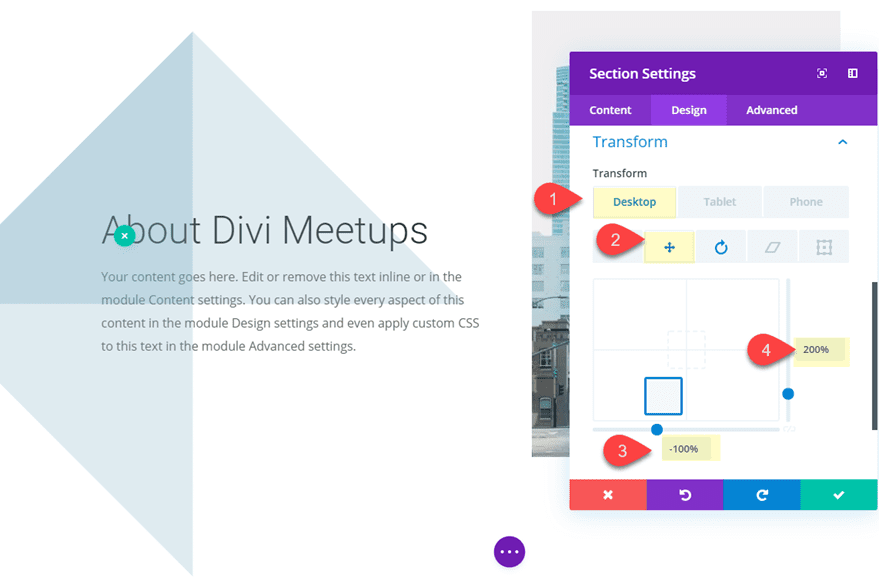
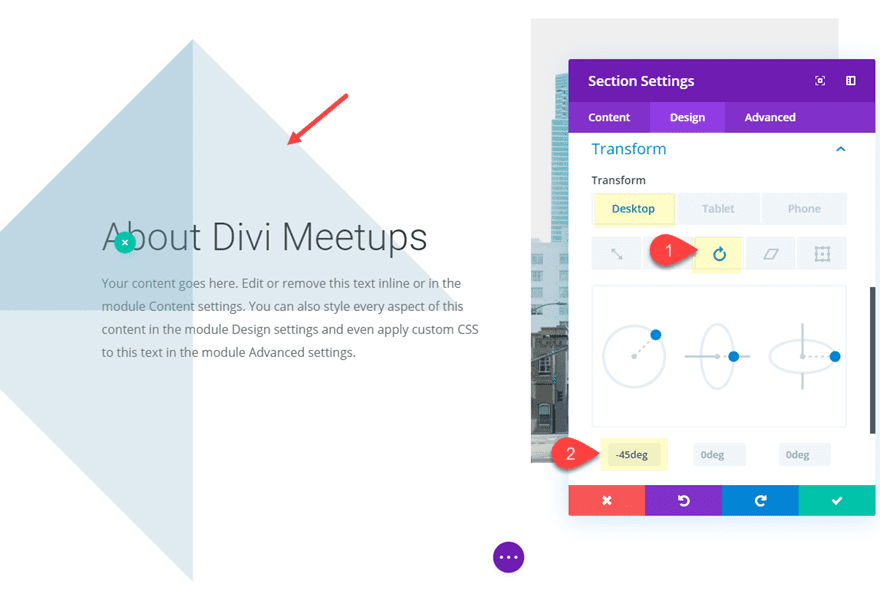
Ahora que tenemos nuestro diseño de sección en su lugar, podemos usar las opciones de transformación para colocar y rotar el divisor de sección donde queramos en la página.
Actualice lo siguiente:
Transformar Trasladar eje X (escritorio): -100 %
Transformar Trasladar eje Y (escritorio): 200 %
Transformar el eje X de traducción (tableta): -50 %
Transformar el eje Y de traducción (escritorio): 100 %

Transformar Rotar eje Z: -45 grados

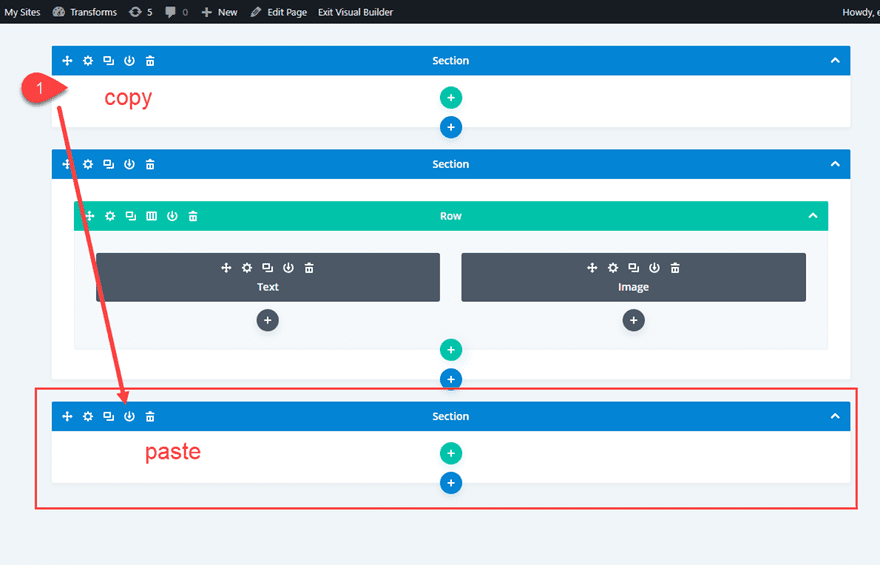
Sección de copiar y pegar
Vamos a agregar un diseño divisor de sección más a la página. Pero para comenzar con el diseño, implemente el modo de vista de estructura alámbrica y copie la sección superior (con el estilo divisor de sección) y péguela debajo de la sección que contiene el texto y la imagen.

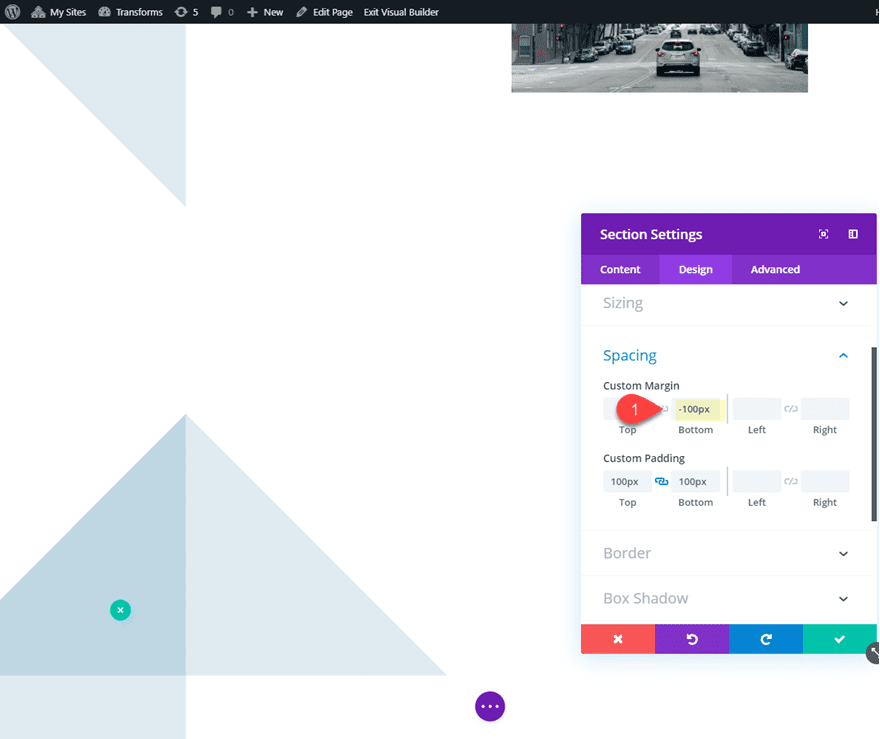
Actualizar la configuración de la sección
Luego actualice el margen personalizado de la siguiente manera:
Margen personalizado: -100px inferior

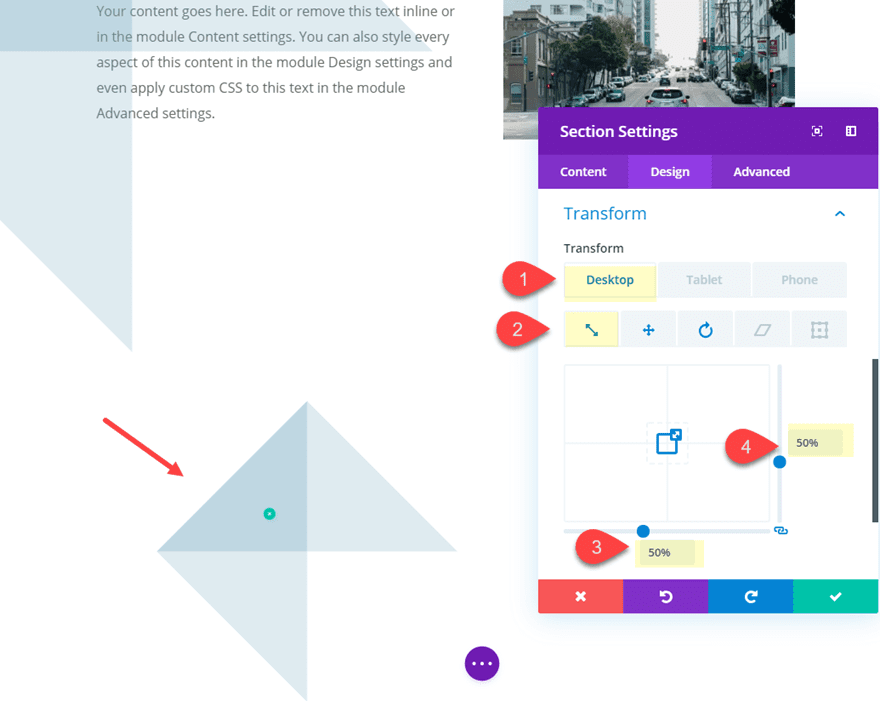
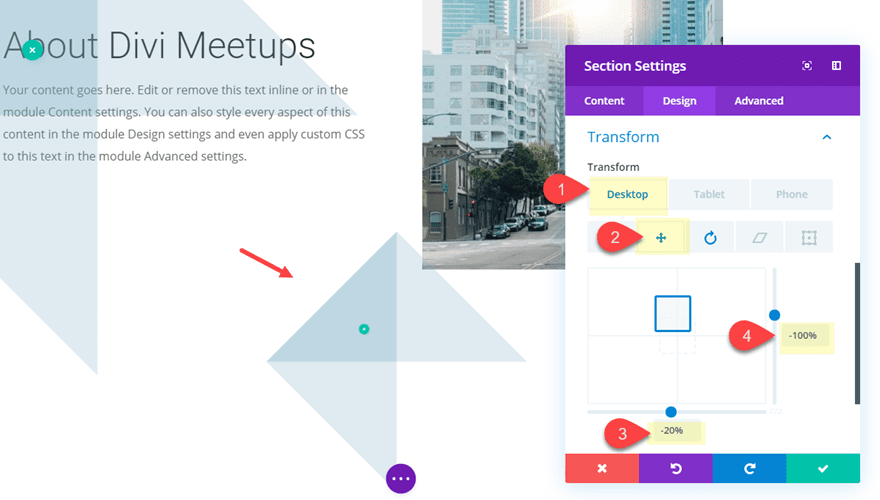
A continuación, podemos reducir el tamaño de la sección usando la opción de escala de transformación de la siguiente manera:
Escala de transformación (ejes X e Y): 50%

Usando transform translate, podemos mover la sección hacia arriba y hacia la derecha de la siguiente manera:
Transformar Traducir eje X (escritorio): -20 %
Transformar Traducir eje Y (escritorio): -100 %
Transformar Traducir eje X (tableta): 80%
Transformar Traducir eje X (tableta): 30%

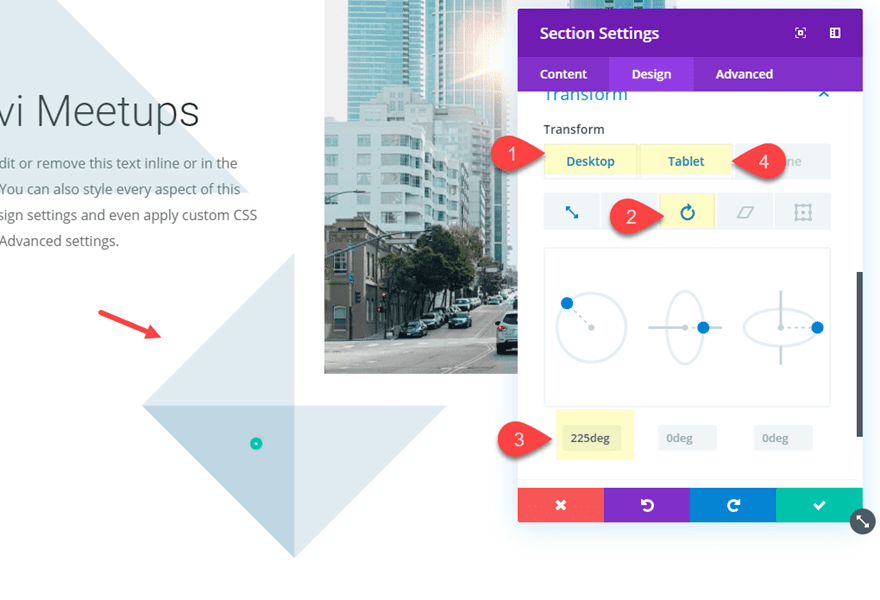
Ahora gire la sección de la siguiente manera:
Transformar Rotar eje Z (escritorio): 225 grados
Transformar Rotar eje Z (tableta): -225 grados

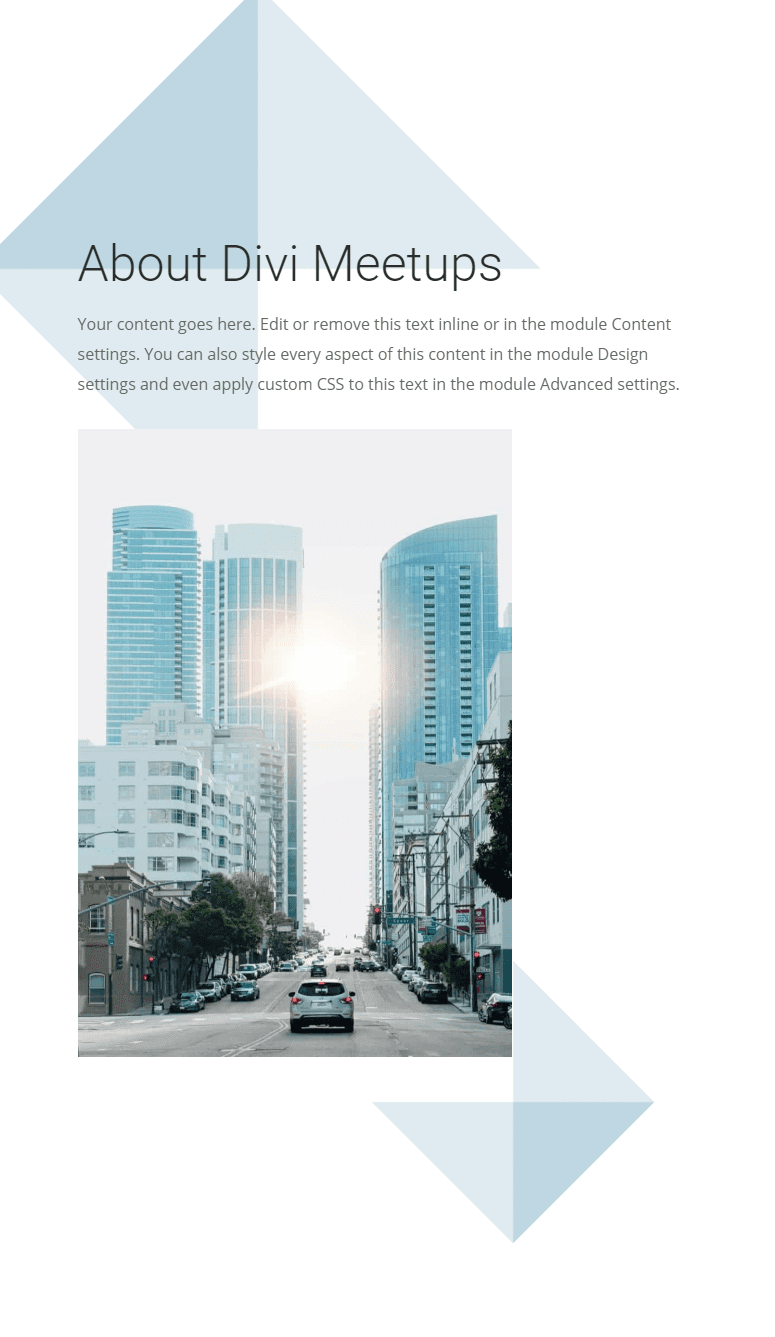
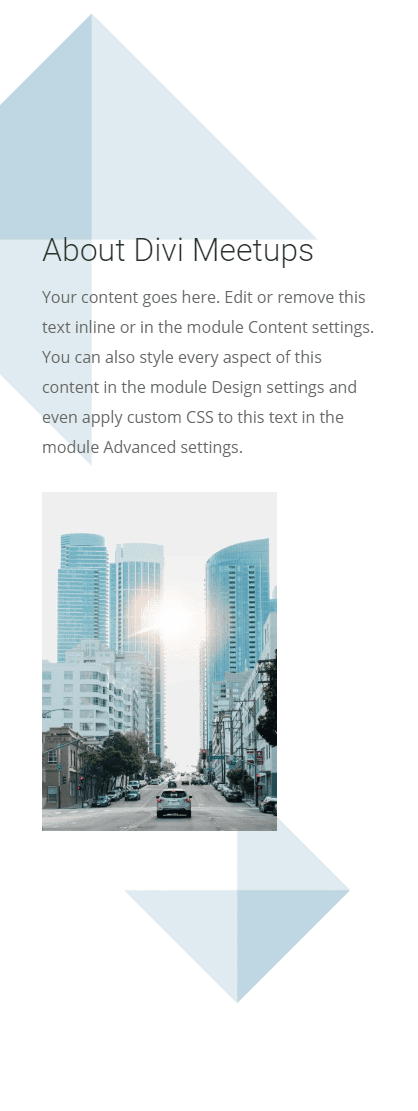
Resultado final
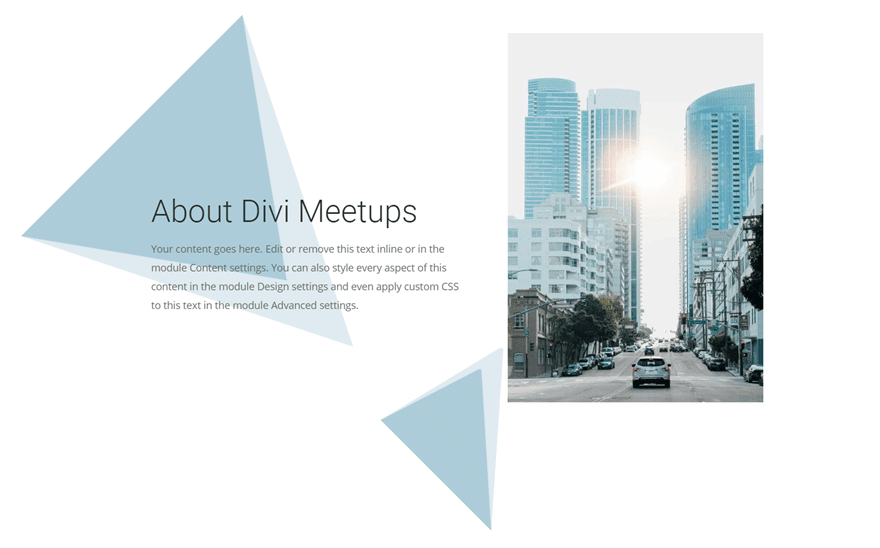
Veamos el resultado final. Observe cómo se reubican las secciones en la tableta y el teléfono para lograr un hermoso diseño.



Y aquí hay algunos ejemplos de diferentes estilos de divisores que usan el mismo diseño. Siéntase libre de experimentar con diferentes estilos y rotaciones por su cuenta.


Creación de divisores de secciones horizontales

Las opciones de transformación de Divi también nos permiten rotar los divisores de secciones para crear diseños de divisores de secciones horizontales. Esto puede proporcionar un fondo único para el contenido de su página.
Aquí está cómo hacerlo.
Duplicar la sección con contenido simulado
Para este ejemplo, podemos usar la misma sección de contenido que creamos para el primer ejemplo anterior. Adelante, copie y pegue la sección en la parte inferior de la página.

Actualizar sección de contenido
A continuación, abra la configuración de la sección para la sección duplicada y actualice lo siguiente:
Relleno personalizado (escritorio): 80 px arriba, 80 px abajo
Relleno personalizado (tablet): 0 px arriba

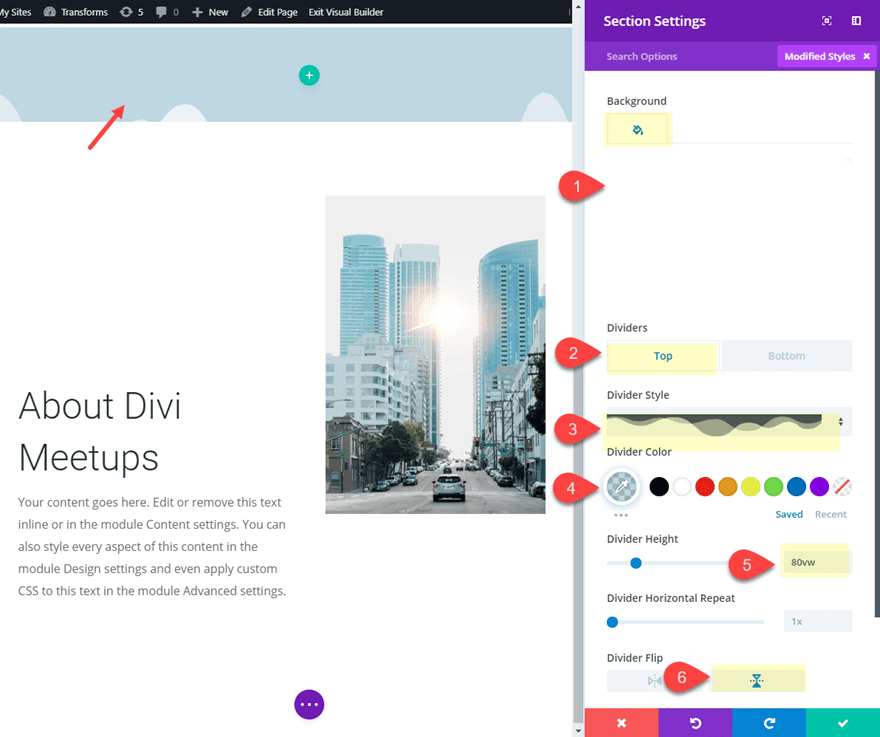
Crear el divisor de sección horizontal
Para crear el divisor de sección horizontal, primero cree una nueva sección regular directamente encima de la sección de contenido.

Luego actualice lo siguiente:
Color de fondo: rgba(0,0,0,0)
Estilo del divisor superior: vea la captura de pantalla
Color del divisor superior: rgba(120,168,193,0.45)
Altura del divisor superior: 80vw
Volteo del divisor superior: vertical

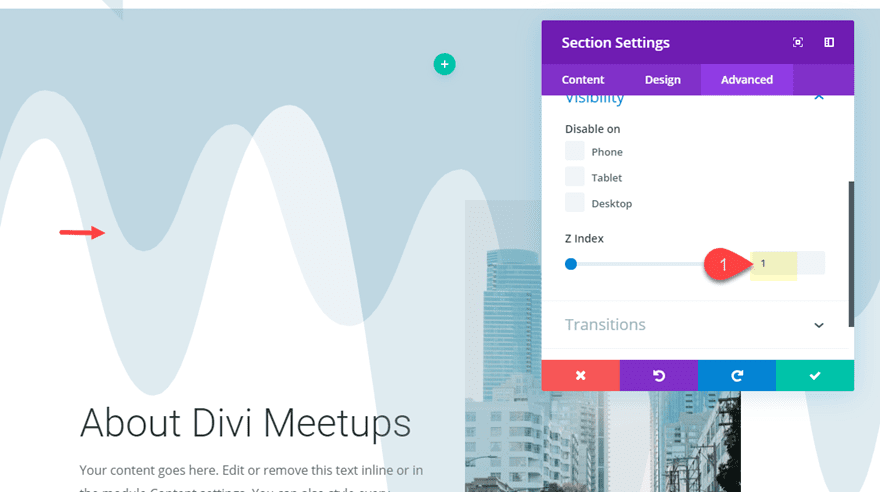
Para asegurarnos de que podemos ver el divisor de sección en la parte superior de la sección debajo, debemos actualizar el Índice Z a 1.

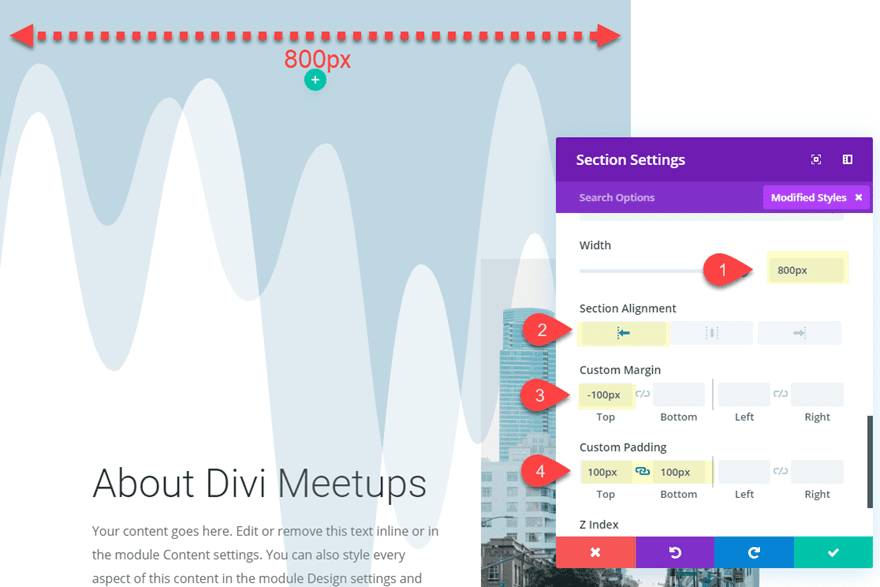
A continuación, debemos darle a nuestra sección un ancho y espaciado personalizados de la siguiente manera:
Ancho: 800 px
Alineación de la sección: izquierda
Margen personalizado: -100 px arriba
Relleno personalizado: 100 px arriba, 100 px abajo

El ancho de la sección (800 px) se convertirá en la altura de la sección una vez que gire para servir como divisor de sección horizontal. Por lo tanto, es posible que deba ajustar esta altura según la cantidad de contenido que tenga en la sección debajo.
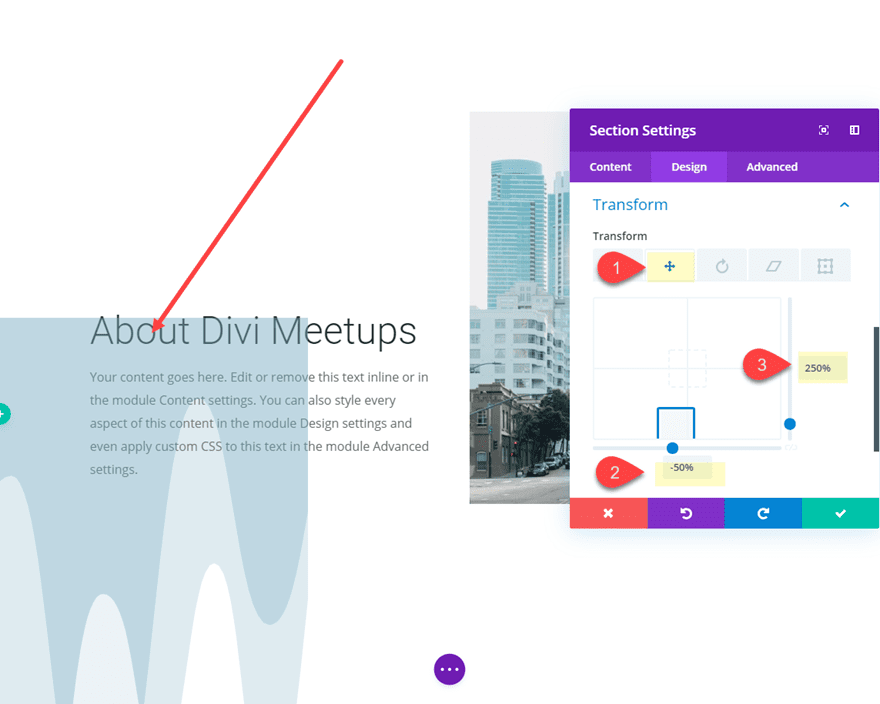
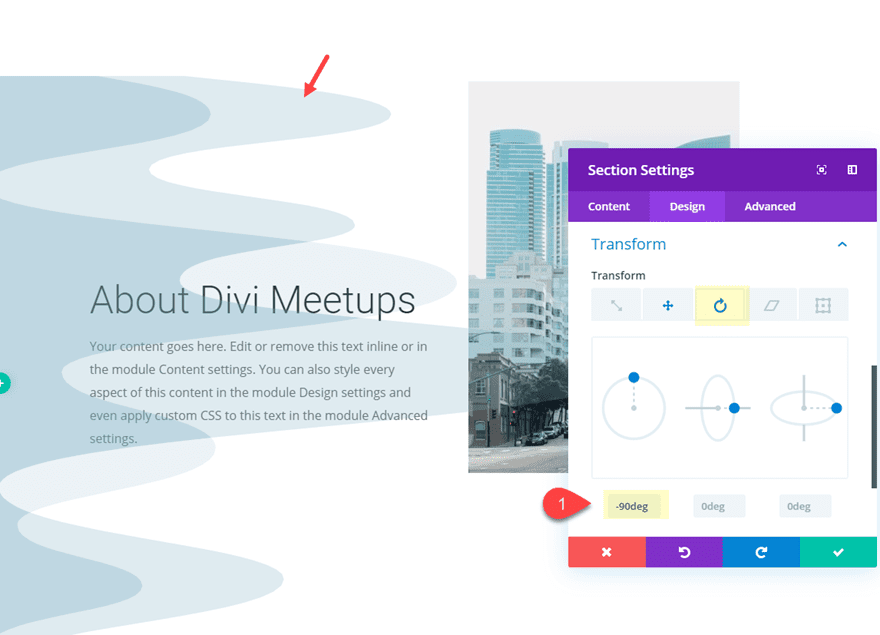
Ahora estamos listos para posicionar y rotar la sección usando las opciones de transformación de la siguiente manera:
Transformar Trasladar eje X: -50%
Transformar Trasladar eje Y: 250%

Transformar Rotar eje Z: -90 grados

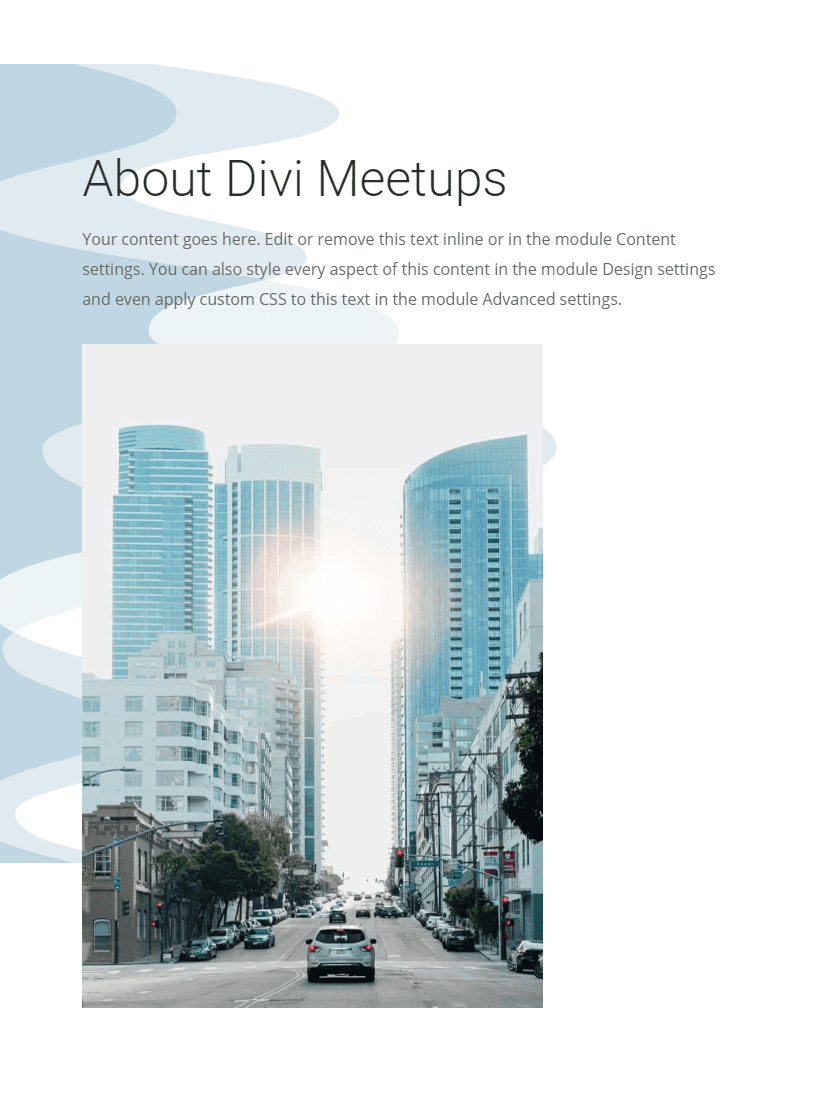
Resultado final
Aquí está el resultado final del diseño.


Y aquí hay algunos ejemplos más de diferentes estilos de divisores que usan el mismo diseño.


Terminando
Siempre hay espacio para más ideas sobre cómo agregar un diseño único a su sitio web. Con las opciones de transformación de Divi y los divisores de sección fáciles de diseñar, puedes hacer algunas cosas bastante creativas. Con suerte, los ejemplos en este tutorial lo inspirarán a crear algunos fondos de división de secciones para darle un nuevo giro a su próximo proyecto.
Espero escuchar de usted en los comentarios.
¡Salud!