
Las opciones de estilo de lista y texto de Divi son una característica común disponible en la mayoría de los módulos Divi. Esto abre nuevas oportunidades para diseñar contenido creativo y enumerar diseños dentro de módulos (como el módulo de alternancia y acordeón) que anteriormente solo eran posibles dentro del módulo de texto . El truco es configurar su contenido con el html apropiado para que pueda orientar esos elementos utilizando la configuración de diseño integrada.
En este tutorial, le mostraré cómo usar las opciones de estilo de texto y lista de Divi para diseños únicos de contenido de alternancia y acordeón. Esto será útil cuando desee incorporar diferentes diseños de texto sin tener que usar clases CSS o CSS en línea.
Empecemos.
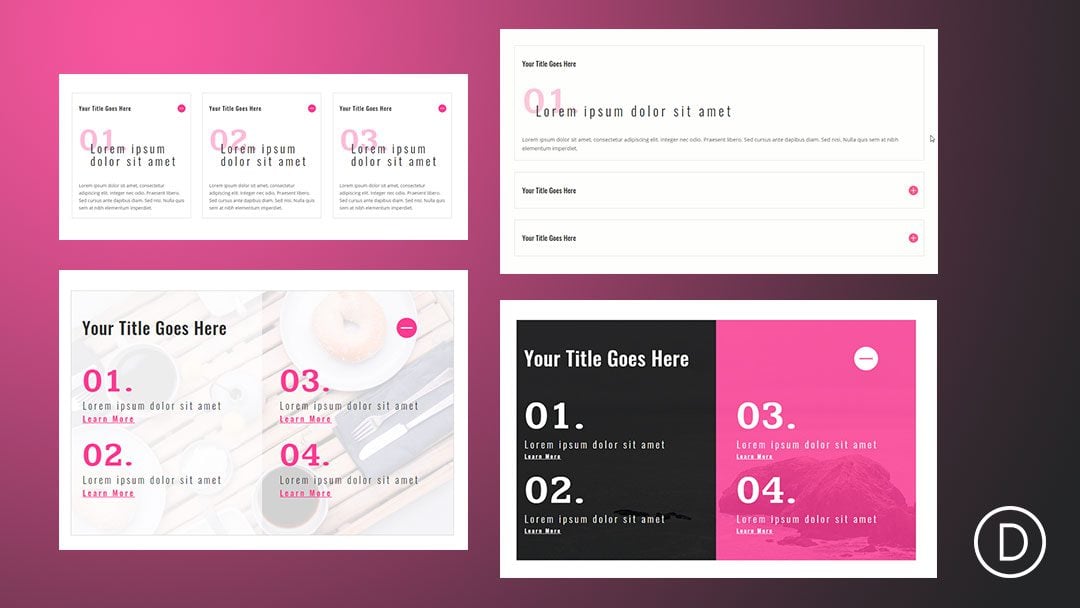
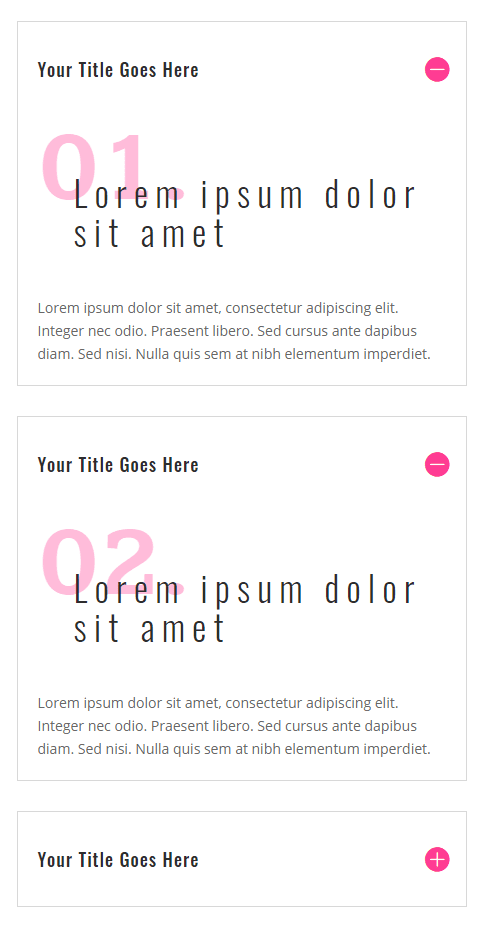
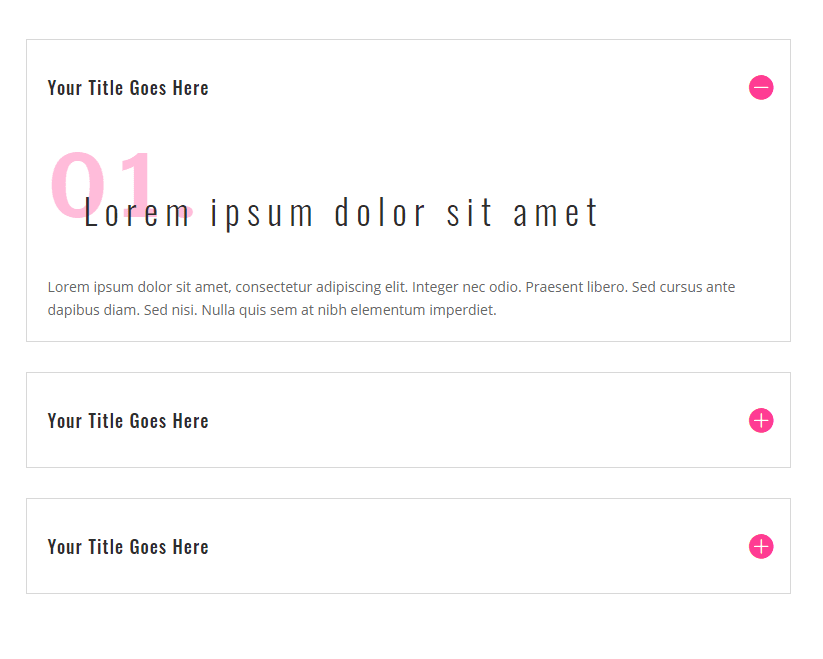
Aquí hay un vistazo rápido a los diseños que construiremos usando las opciones de estilo de lista y texto de Divi.




Descargue los diseños de estilo de lista para Toggles y diseño de acordeones GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, necesitará tener lo siguiente:
- El tema Divi instalado y activo
- Una nueva página creada para construir desde cero en el front-end (constructor visual)
- Imágenes que se utilizarán para contenido simulado
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Parte 1: uso de estilos de lista en módulos de alternancia

En esta primera parte del tutorial, vamos a crear tres conmutadores, cada uno de los cuales tiene contenido diseñado con opciones de estilo de lista. Esto será útil para separar los elementos de su lista en alternancias separadas casi como una propaganda personalizada de contenido.
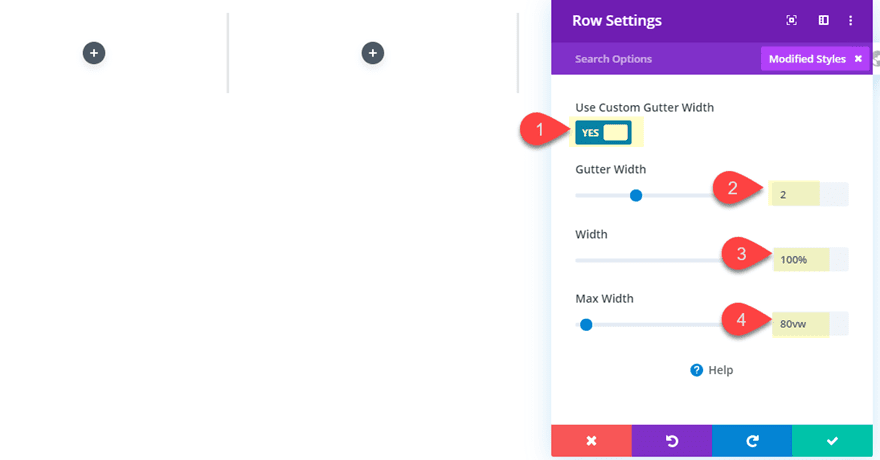
Primero crea una sección regular con una fila de tres columnas. Luego actualice la configuración de la fila de la siguiente manera:
Canalón Ancho: 2
Ancho: 100%
Ancho máximo: 90vw

Agregar un módulo de alternancia
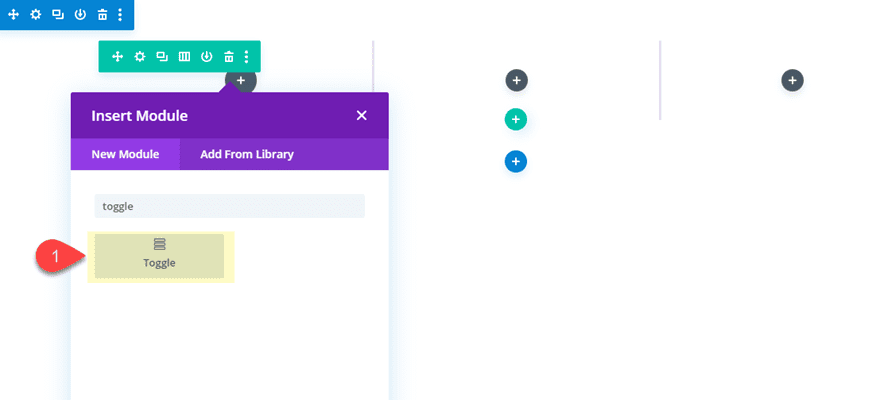
A continuación, agregue un módulo de alternancia a la columna 1. Este será el primero de los tres módulos de alternancia que se agregarán a cada una de las tres columnas.

Agregar el contenido HTML de alternancia
El contenido HTML es clave para este diseño. Para que podamos aprovechar los diferentes estilos de lista dentro de la configuración de alternancia de Divi, debemos agregar listas HTML a nuestro cuadro de contenido.
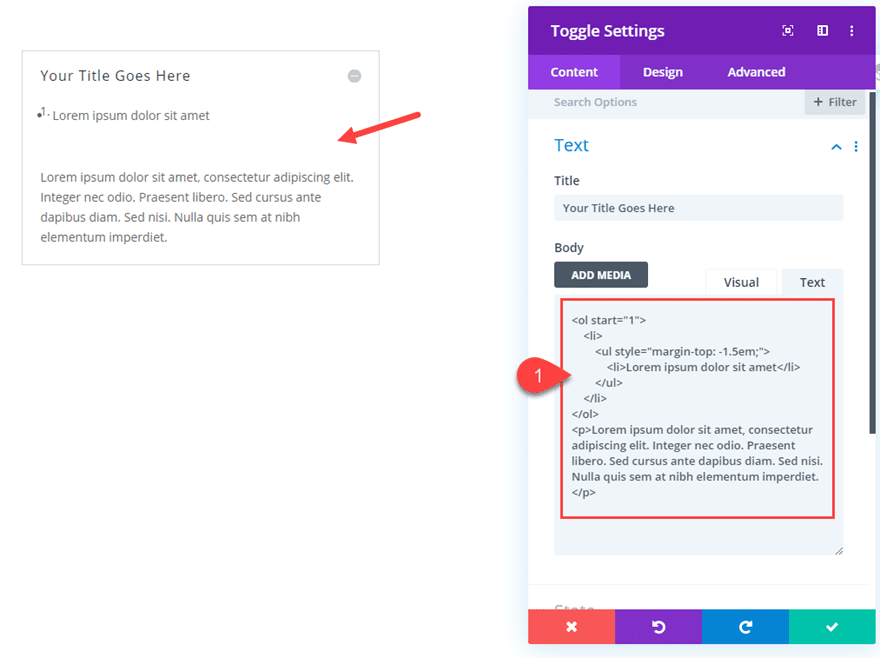
Continúe y pegue el siguiente código HTML en el
cuadro Contenido del cuerpo.
|
01
02
03
04
05
06
07
08
|
<ol start="1"> <li> <ul style="margin-top: -1.5em;"> <li>Lorem ipsum dolor sit amet</li> </ul> </li></ol><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh elementum imperdiet.</p> |

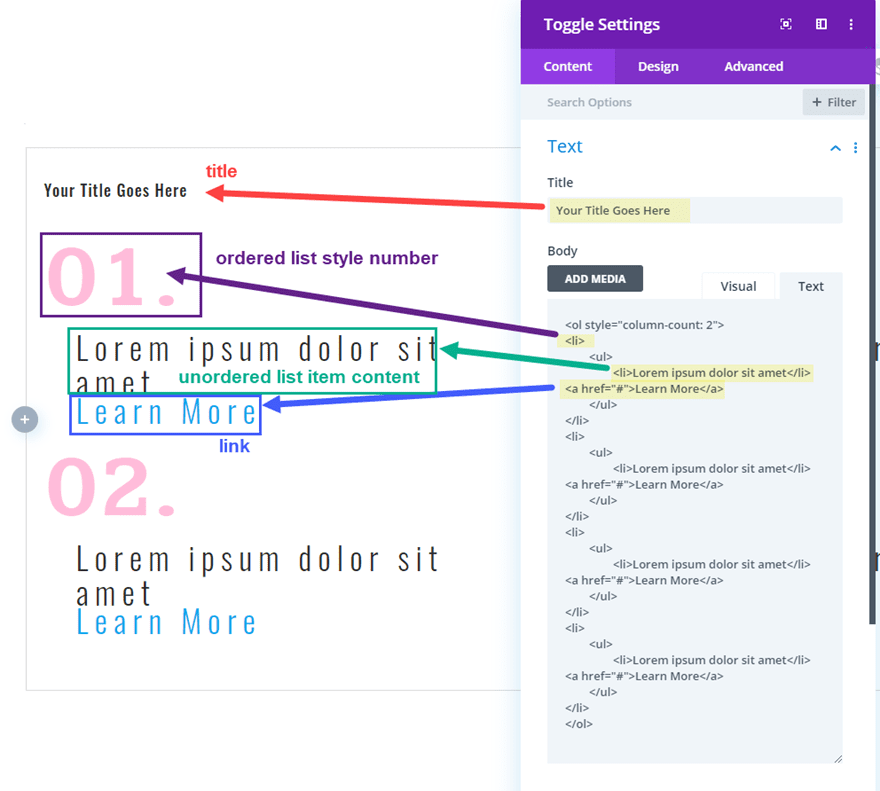
Ahora, esta pieza de código HTML crea una lista ordenada usando la etiqueta ol. La lista ordenada tiene solo un elemento de lista (li) que es una lista desordenada anidada (ul) con un elemento de lista (li) que tiene algún contenido simulado. Debajo de la lista ordenada hay un párrafo básico de texto.
Con esta configuración, podemos apuntar a cada una de esas etiquetas (ol, ul, p) para un estilo diferente utilizando los estilos de texto integrados de Divi que incluyen estilos de lista.
Observe que la etiqueta ol inicial tiene start=”1″ dentro. Esto le dice a la lista con qué número comenzar enumerando los números de la lista ordenada con cada elemento de la lista. Técnicamente, esto no es necesario para el primer número porque comenzará automáticamente con 1 de forma predeterminada. Pero lo necesitaremos para los próximos conmutadores que agregaremos.
Además, la etiqueta de la lista desordenada tiene un estilo en línea para aumentar un poco el contenido de ul usando un margen negativo. Así es como superpondremos el número de la lista ordenada con el texto de la lista desordenada en el diseño.
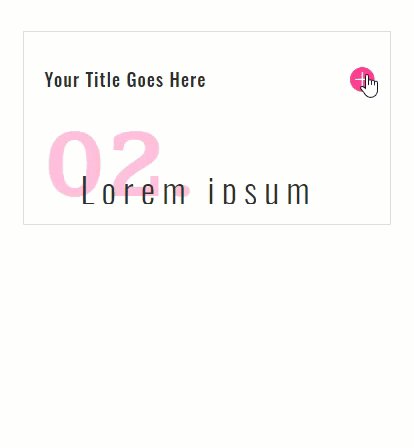
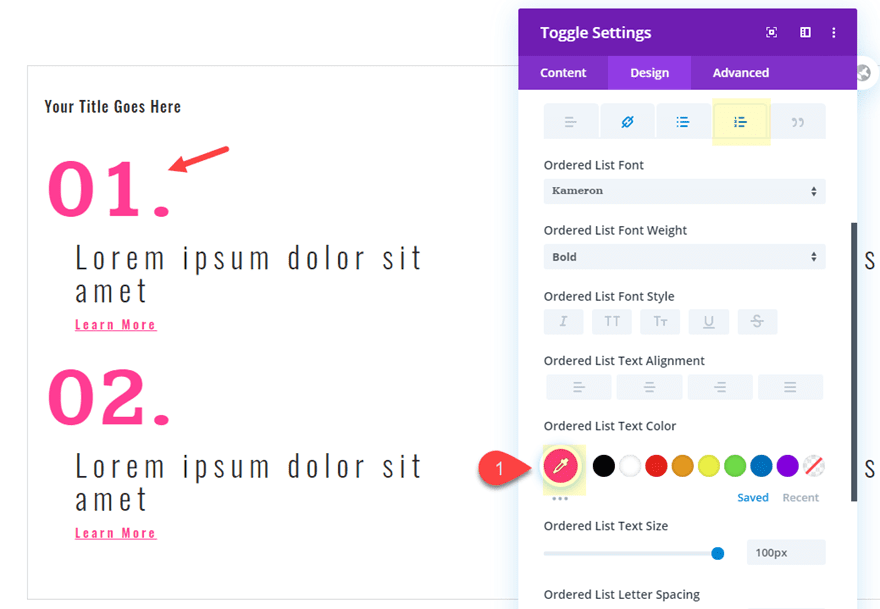
Dar estilo al contenido
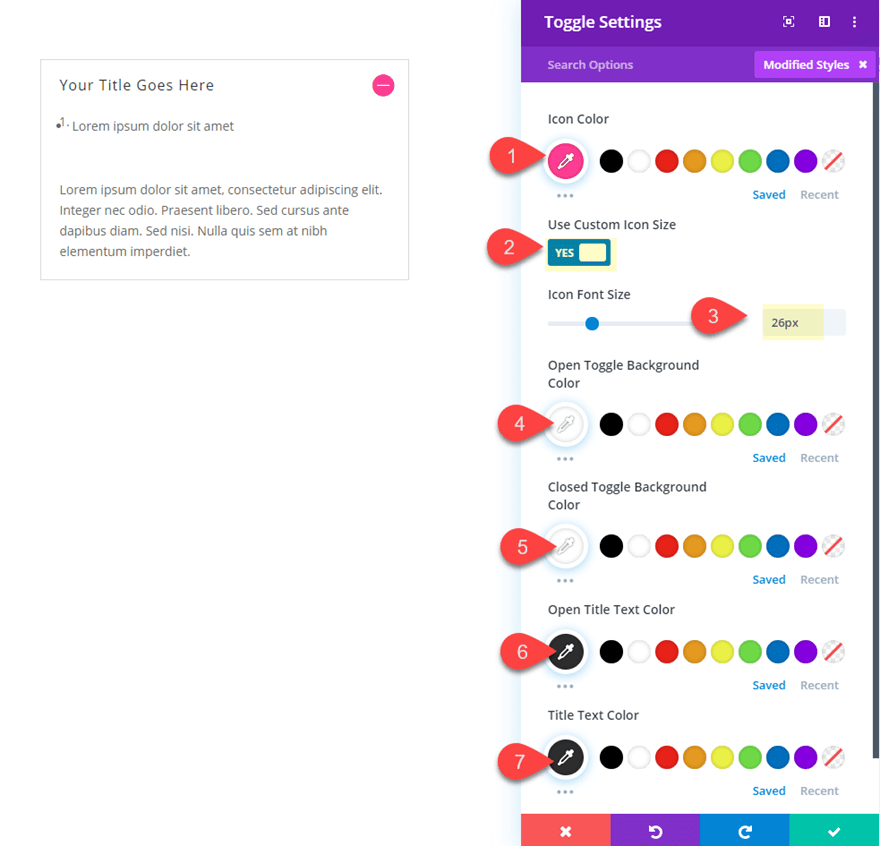
Ahora podemos comenzar a agregar algunos colores y estilos de fuente utilizando la configuración integrada y los estilos de lista. Actualice la configuración de diseño de alternar de la siguiente manera:
Color de icono: #ff3d97
Tamaño de fuente de icono: 26px
Color de fondo de alternancia abierta: #ffffff
Color de fondo de alternancia cerrada: #ffffff
Color de texto de título abierto: #333333
Color de texto de título: #333333

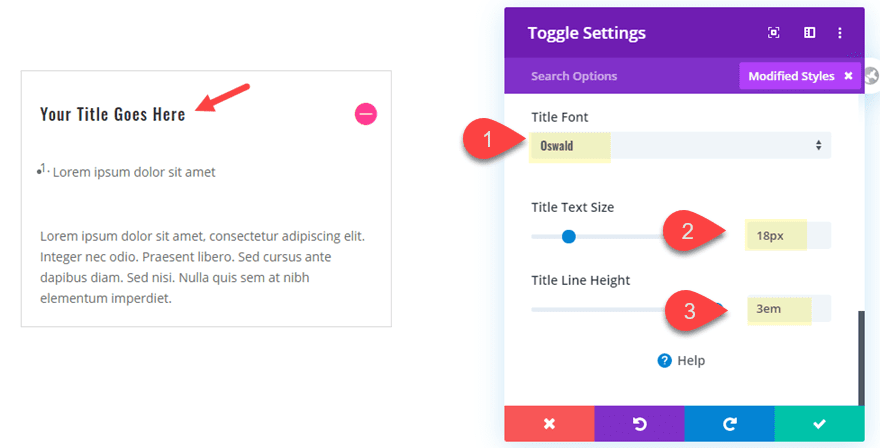
Fuente del título: Oswald
Tamaño del texto del título: 18px
Altura de la línea del título: 3em

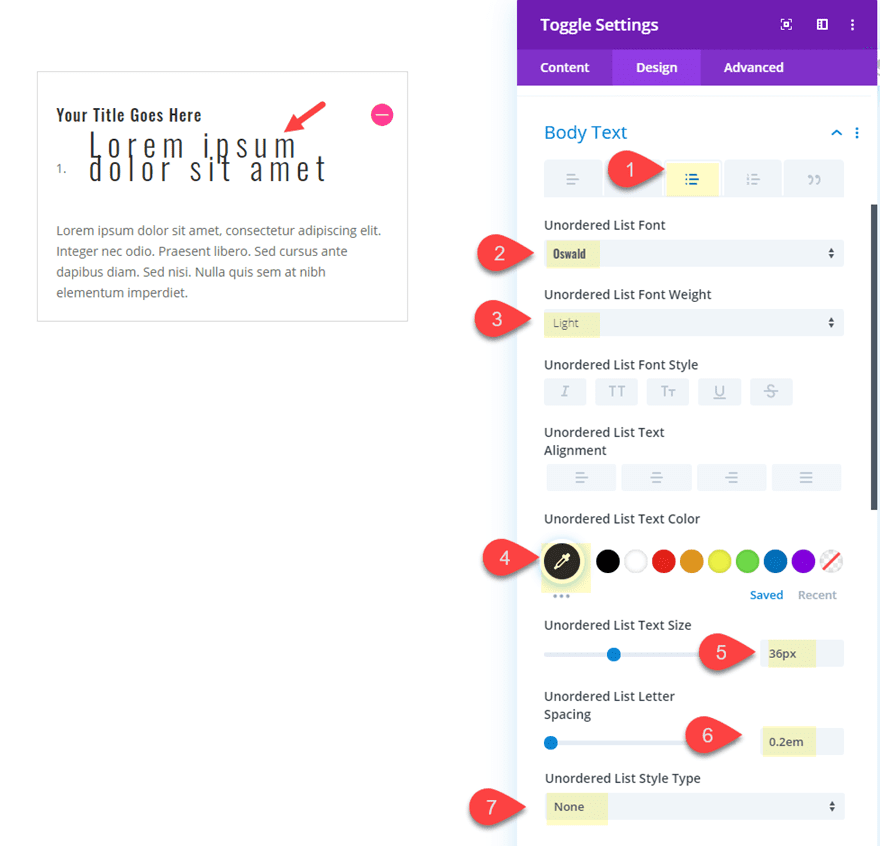
Fuente de lista desordenada: Oswald
Peso de fuente de lista desordenada: Claro
Color de texto de lista desordenada: #333333
Tamaño de texto de lista desordenada: 36px
Tipo de estilo de lista desordenada: Ninguno

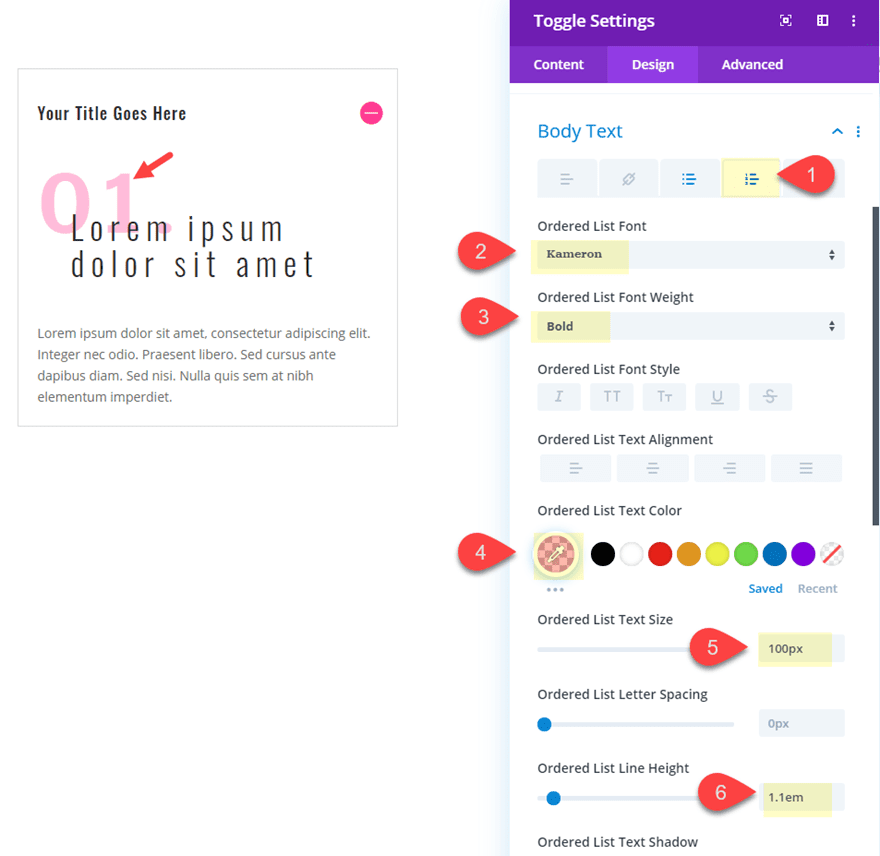
Fuente de lista ordenada: Kameron
Peso de fuente de lista ordenada: Negrita
Color de texto de lista ordenada: rgba(255,61,151,0.34)
Tamaño de texto de lista ordenada: 100px
Altura de línea de lista ordenada: 1.1em

Duplicar el primer módulo de alternancia para crear las otras alternancias
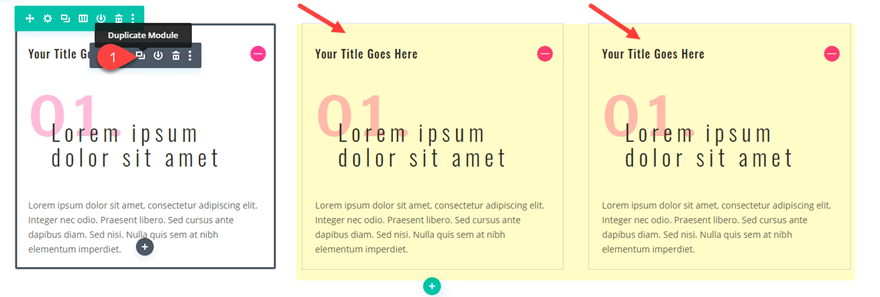
Para crear los conmutadores para las columnas 2 y 3, vamos a duplicar el módulo de conmutador que acabamos de terminar de diseñar. Luego podemos arrastrarlos a cada columna para que cada columna tenga el mismo módulo de alternancia.

Actualizar los números de inicio de la lista ordenada
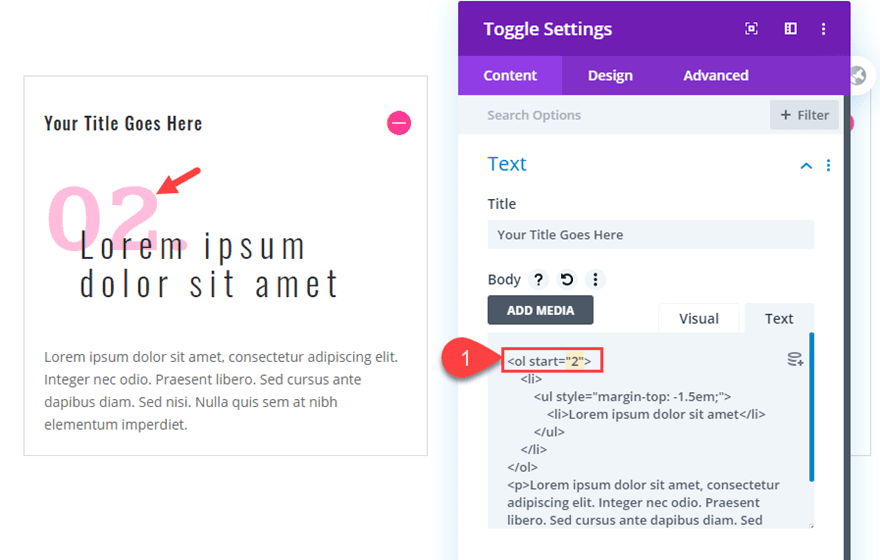
Para la alternancia duplicada en la columna 2, necesitamos que la lista ordenada comience con el número «2» en lugar de «1». Para cambiar esto, abra la configuración del módulo de alternancia y cambie el número de inicio en la etiqueta ol a «2».

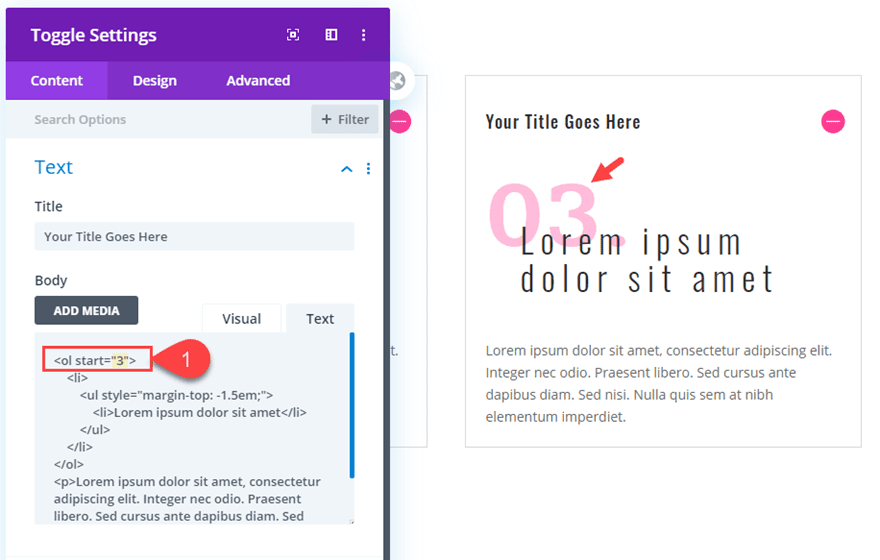
También deberá actualizar el conmutador en la columna 3 con el número de inicio de la lista ordenada de «3».

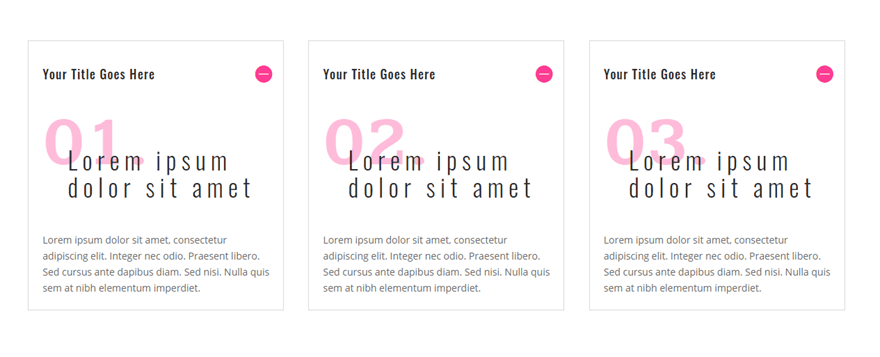
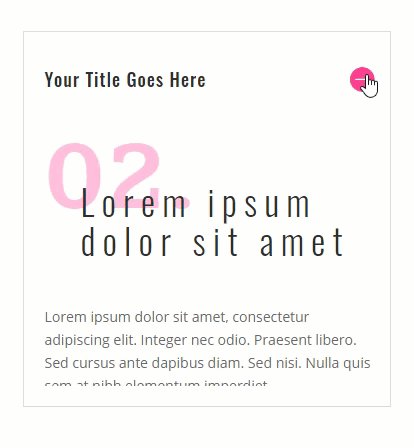
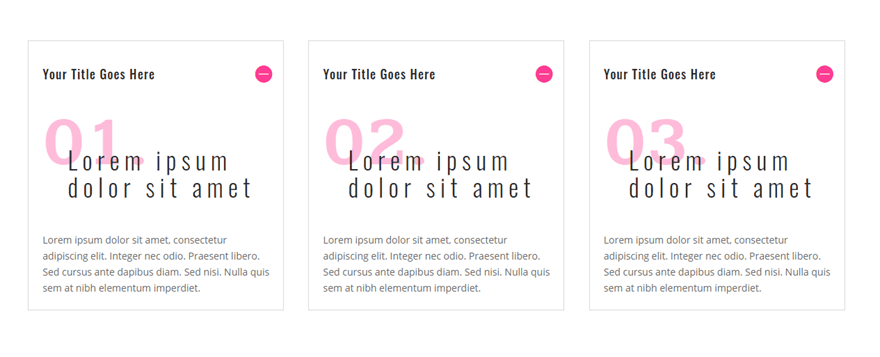
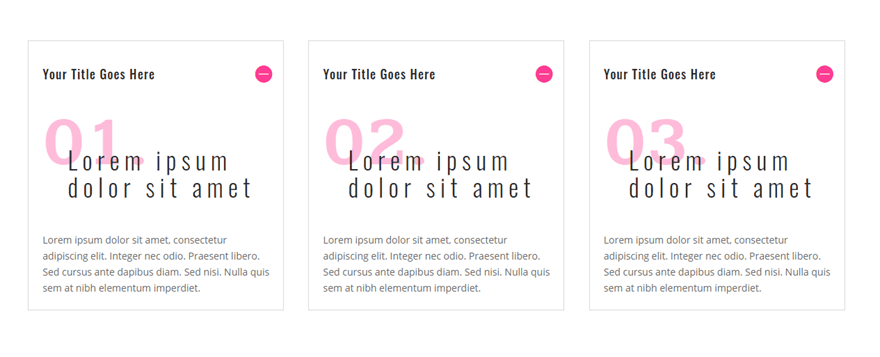
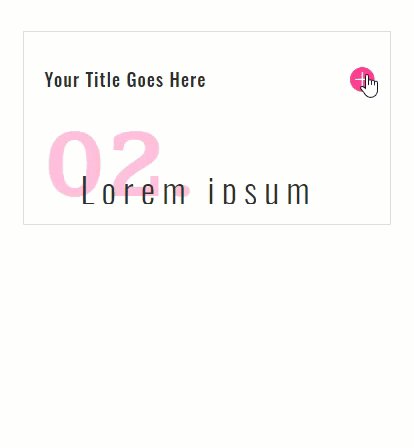
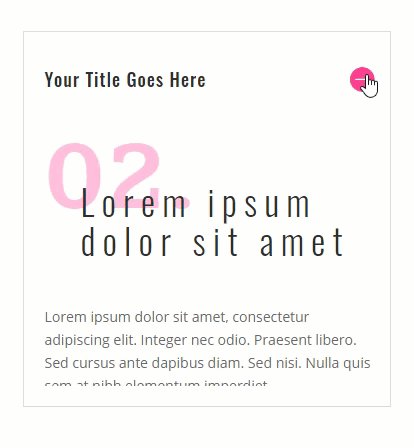
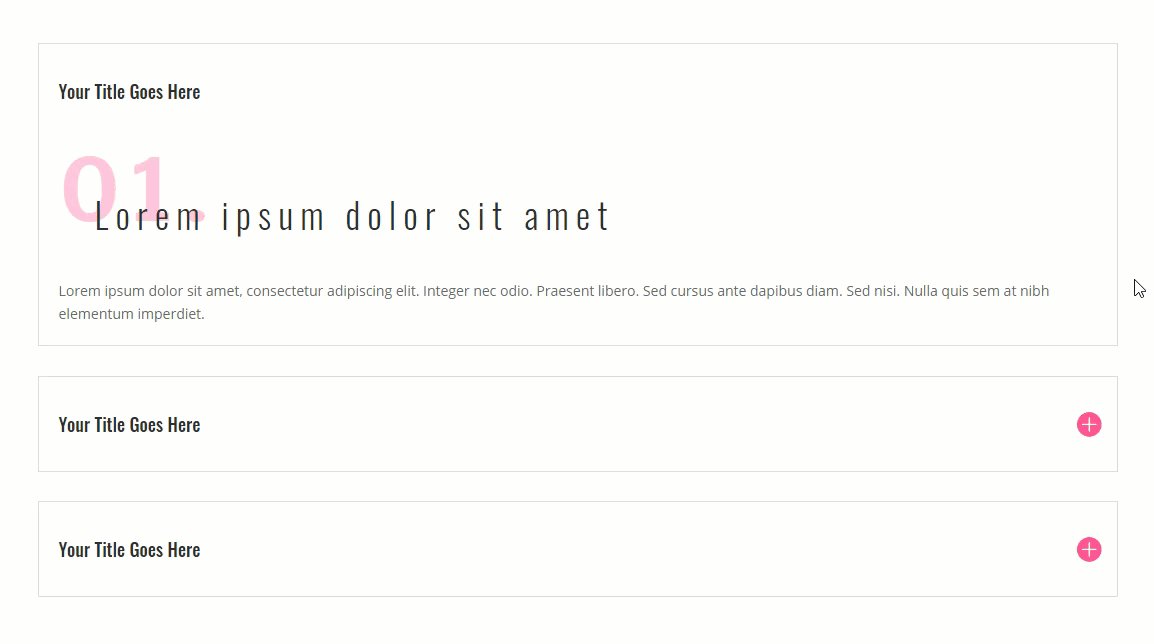
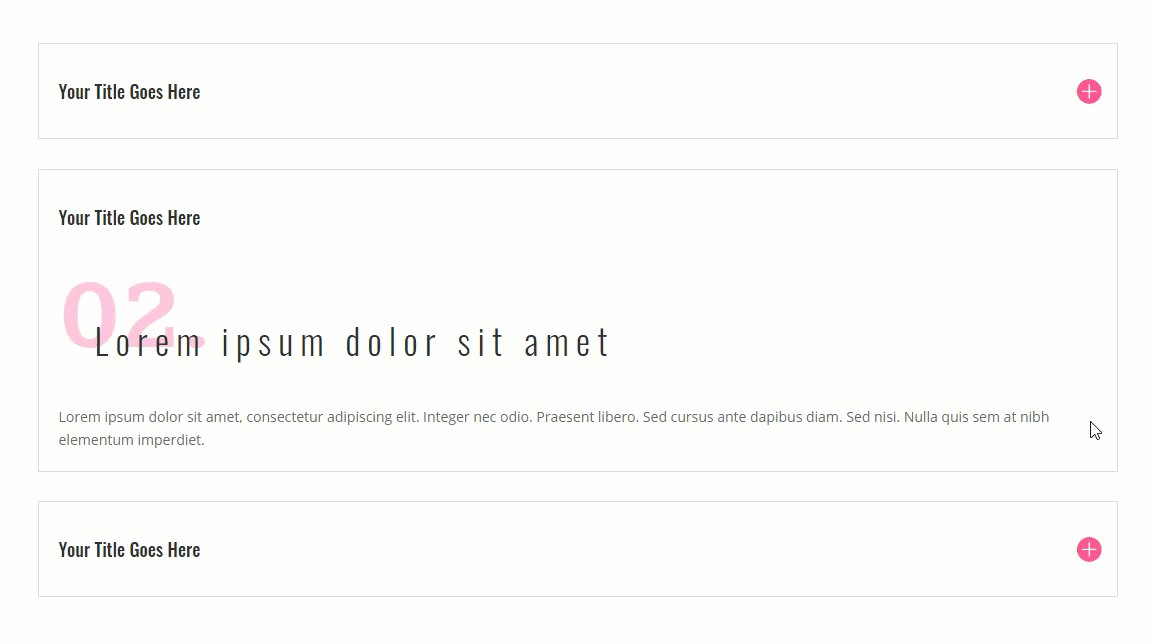
Diseño final
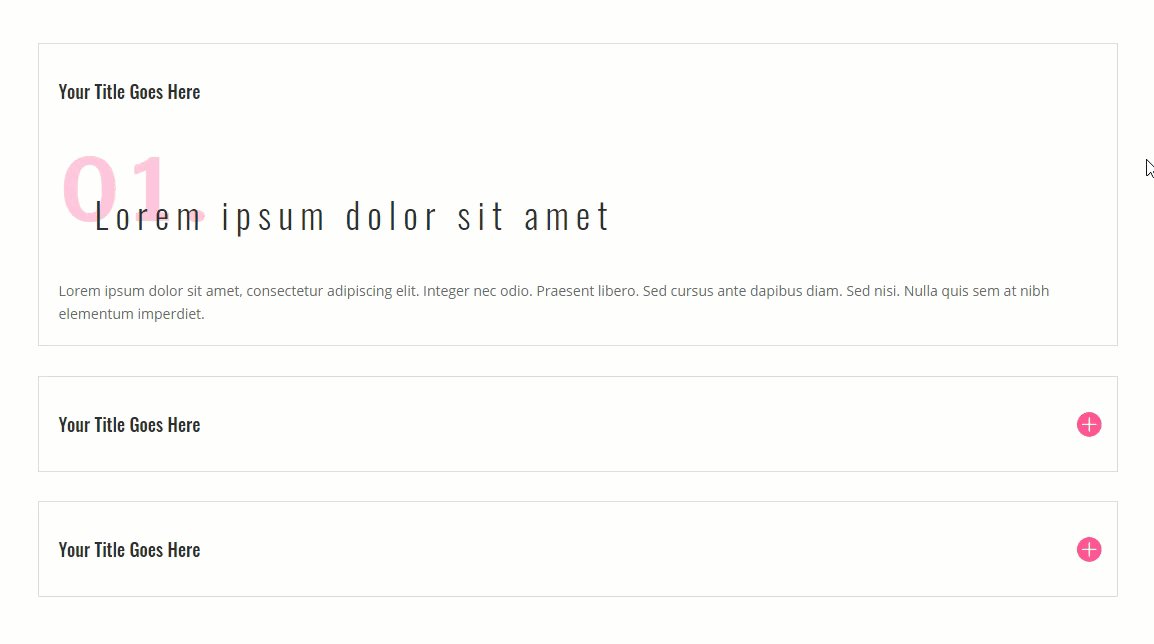
Ahora veamos el diseño final.




Parte 2: Uso de estilos de lista en módulos de acordeón

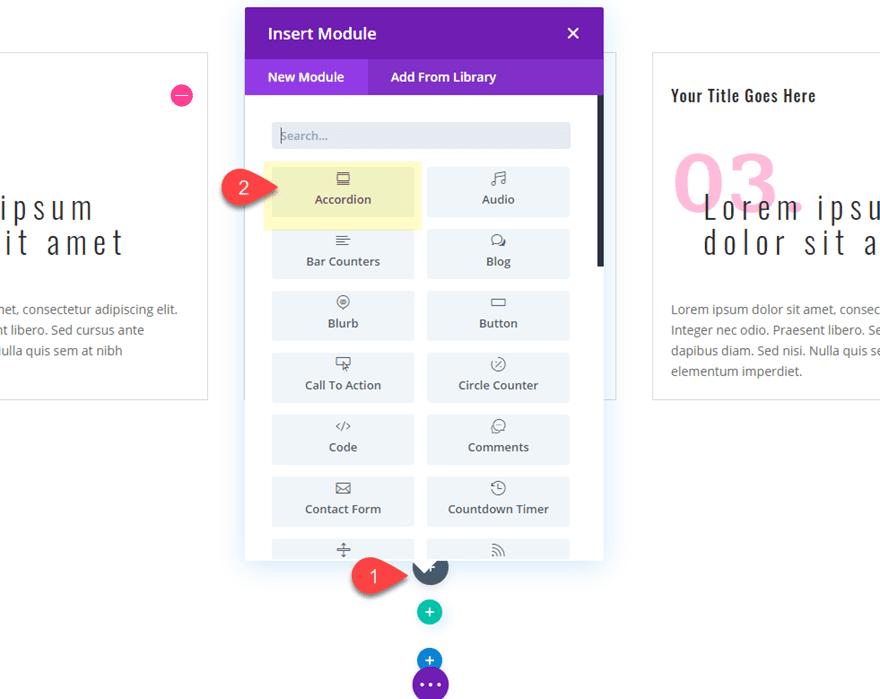
En esta segunda parte del tutorial, le mostraré una forma rápida y fácil de llevar los diseños de contenido de estilo de lista desde el módulo de alternar a un módulo de acordeón. El proceso es fácil porque puede usar el mismo texto y estilos de lista en un módulo de acordeón (o prácticamente en cualquier módulo) que usamos en nuestros conmutadores anteriores. Para hacer esto, primero cree una nueva sección con una fila de una columna. Luego agregue un módulo de acordeón a la fila.

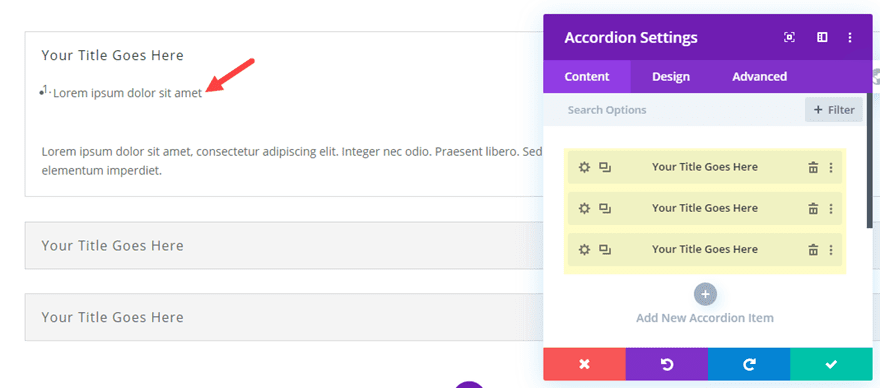
Luego, duplique uno de los dos acordeones predeterminados en la pestaña de contenido para un total de tres acordeones. Luego actualice el contenido para cada acordeón individual con el mismo contenido html de alternancia exacto dentro de cada una de las tres alternancias que creamos anteriormente.

Extienda los estilos de alternancia al acordeón
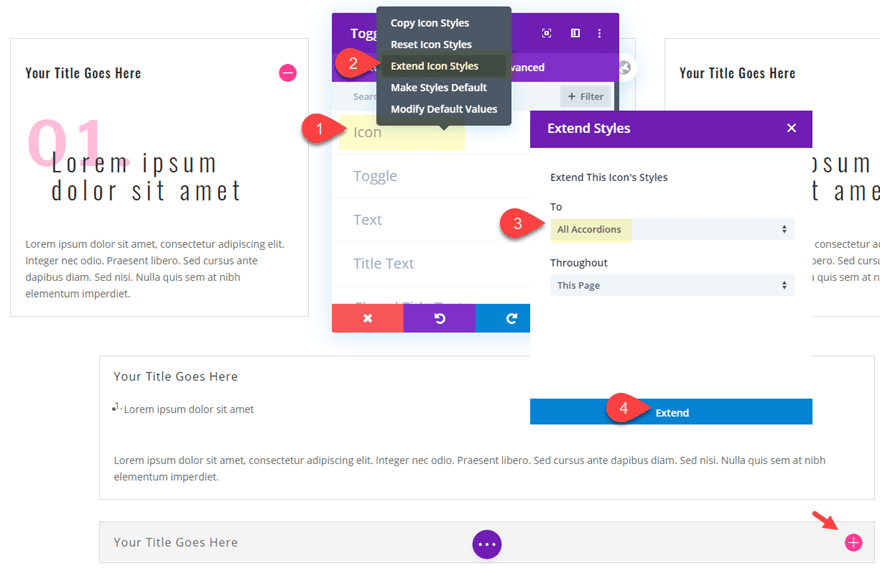
Una forma rápida de transferir el estilo de los interruptores que creamos al módulo de acordeón es usar la función de extensión de estilos . Para hacer esto, abra uno de los módulos de alternancia y haga clic derecho en la categoría de estilo de icono y seleccione «extender estilos de icono» en el menú contextual. Luego seleccione extender los estilos de este icono a «Todos los acordeones» en «Esta página».

Luego haga lo mismo para cada una de las categorías de diseño que tienen un estilo personalizado que debe extenderse al módulo de acordeón. Estos incluyen el estilo de «Alternar», «Texto del título» y «Texto del cuerpo».
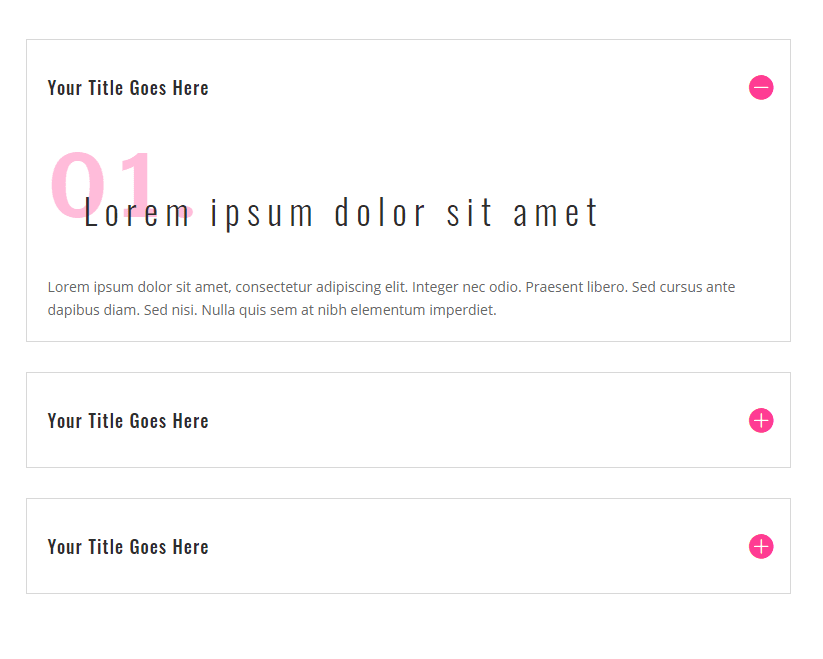
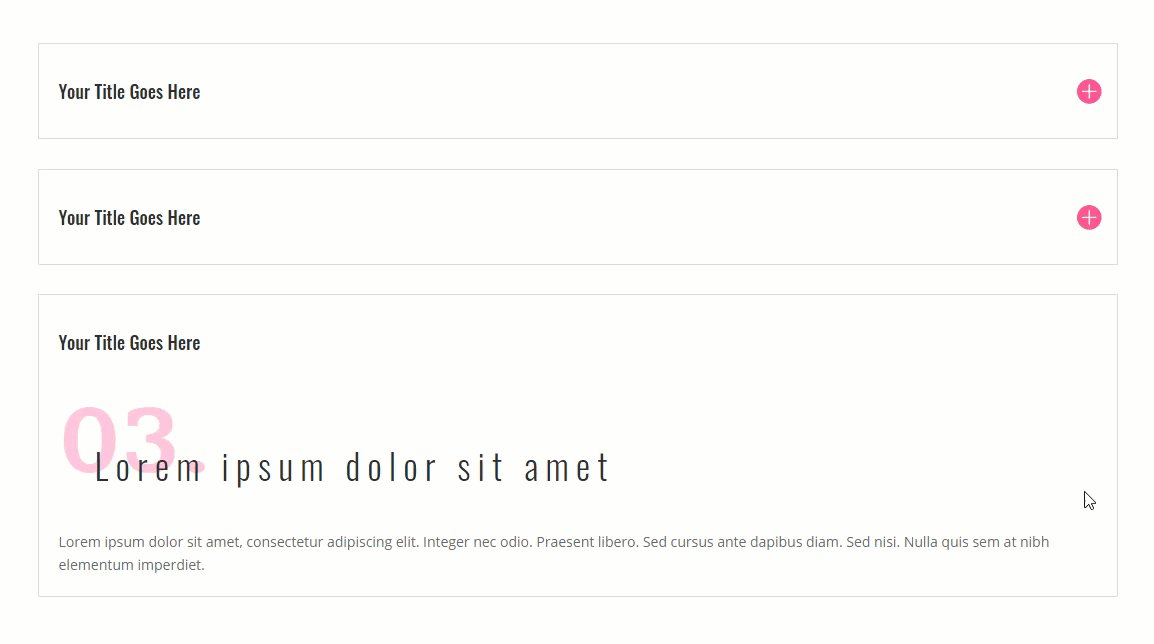
Luego mira el resultado final para el diseño de acordeón.

Parte 3: uso de estilos de lista para crear contenido de varias columnas en un módulo de alternancia

En esta tercera parte del tutorial, le mostraré cómo puede crear múltiples columnas de contenido para sus diseños de estilo de lista.
Primero, cree una nueva sección con una fila de una columna. Luego copie y pegue uno de los módulos de alternancia que creamos anteriormente en la fila.
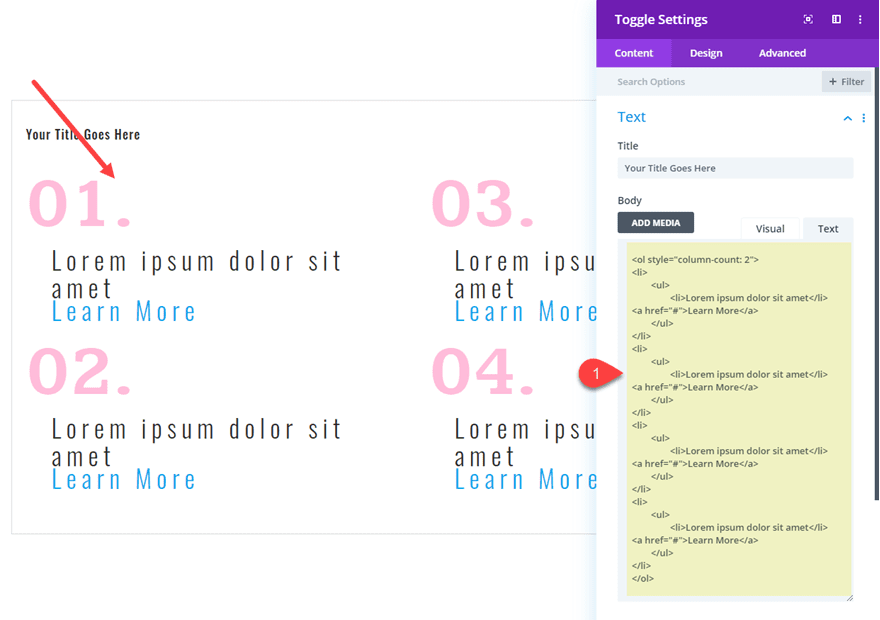
Luego, actualice el contenido del cuerpo del módulo de alternancia con algo de HTML nuevo de la siguiente manera:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
|
<ol style="column-count: 2"><li> <ul> <li>Lorem ipsum dolor sit amet</li><a href="#">Learn More</a> </ul></li><li> <ul> <li>Lorem ipsum dolor sit amet</li><a href="#">Learn More</a> </ul></li><li> <ul> <li>Lorem ipsum dolor sit amet</li><a href="#">Learn More</a> </ul></li><li> <ul> <li>Lorem ipsum dolor sit amet</li><a href="#">Learn More</a> </ul></li></ol> |

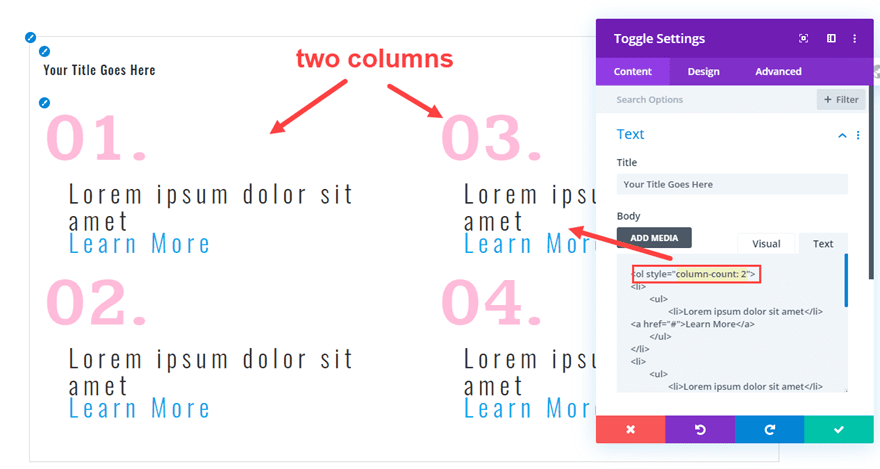
Observe el atributo de estilo en línea «column-count:2» que se ha agregado a la etiqueta ol inicial. Esto permitirá que el contenido de la lista ordenada se estructure en dos columnas en lugar de una. Puede cambiar esto a cualquier número para más columnas según sea necesario.

Y observe cómo tenemos la capacidad de usar la configuración de diseño integrada de Divi para los estilos de título, enlace y lista.

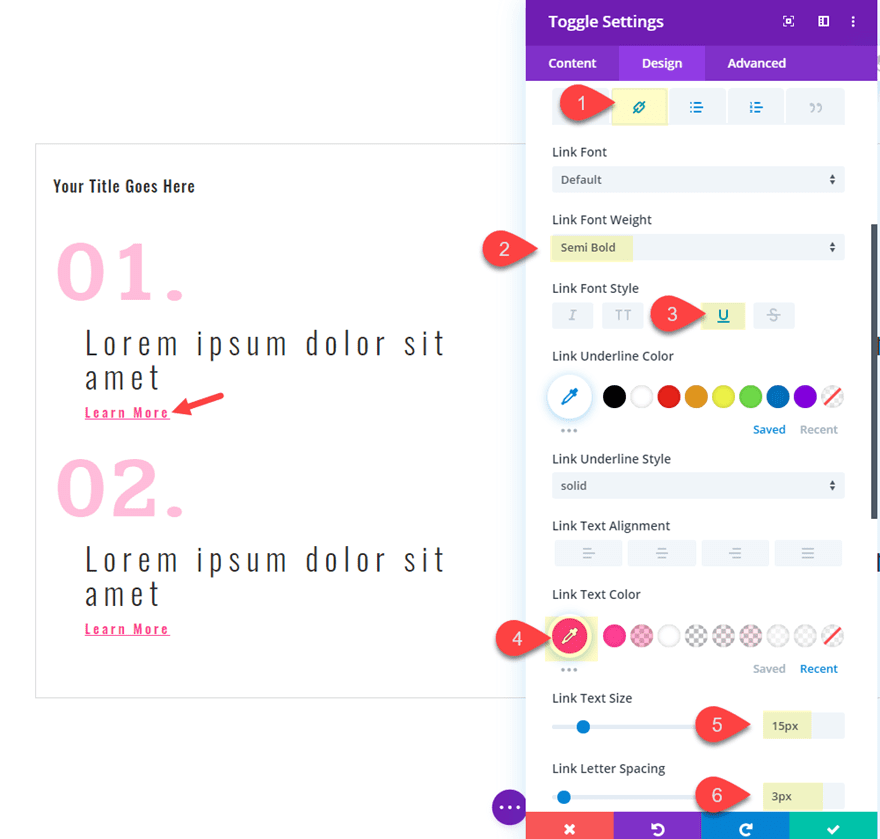
Dar estilo al texto del enlace
Dado que los estilos de título y lista ya están en su lugar desde el diseño anterior, todo lo que tenemos que hacer es agregar algo de diseño para el texto del enlace.
Abra la configuración de alternancia y actualice lo siguiente:
Peso de la fuente del enlace: Semi negrita
Estilo de fuente del enlace: Subrayado
Color del texto del enlace: #ff3d97
Tamaño del texto del enlace: 15px

Y dado que no estamos superponiendo ningún texto con este diseño, continúe y dé a los números de estilo de la lista ordenada un color más brillante de la siguiente manera:
Color de texto de la lista ordenada: #ff3d97

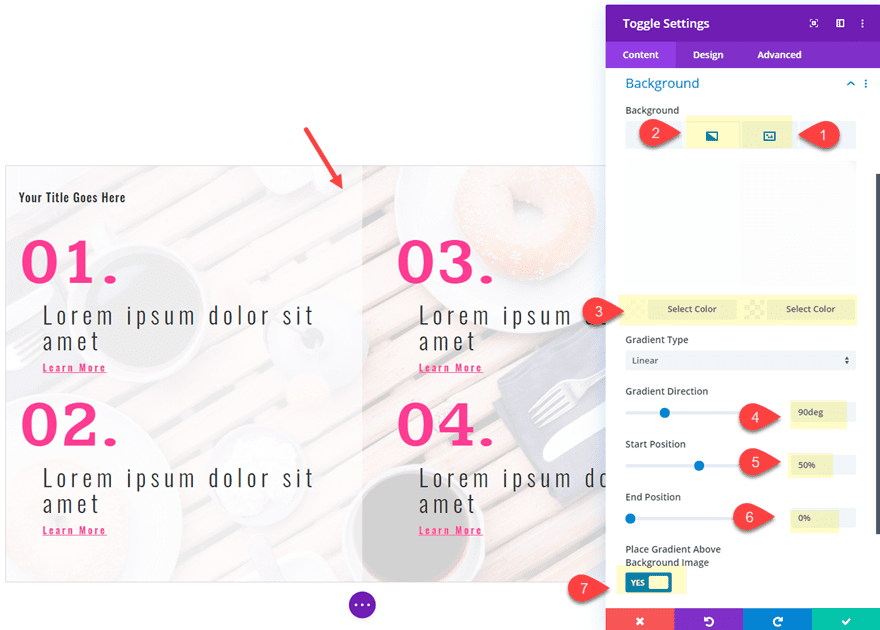
Agregar un fondo a la palanca
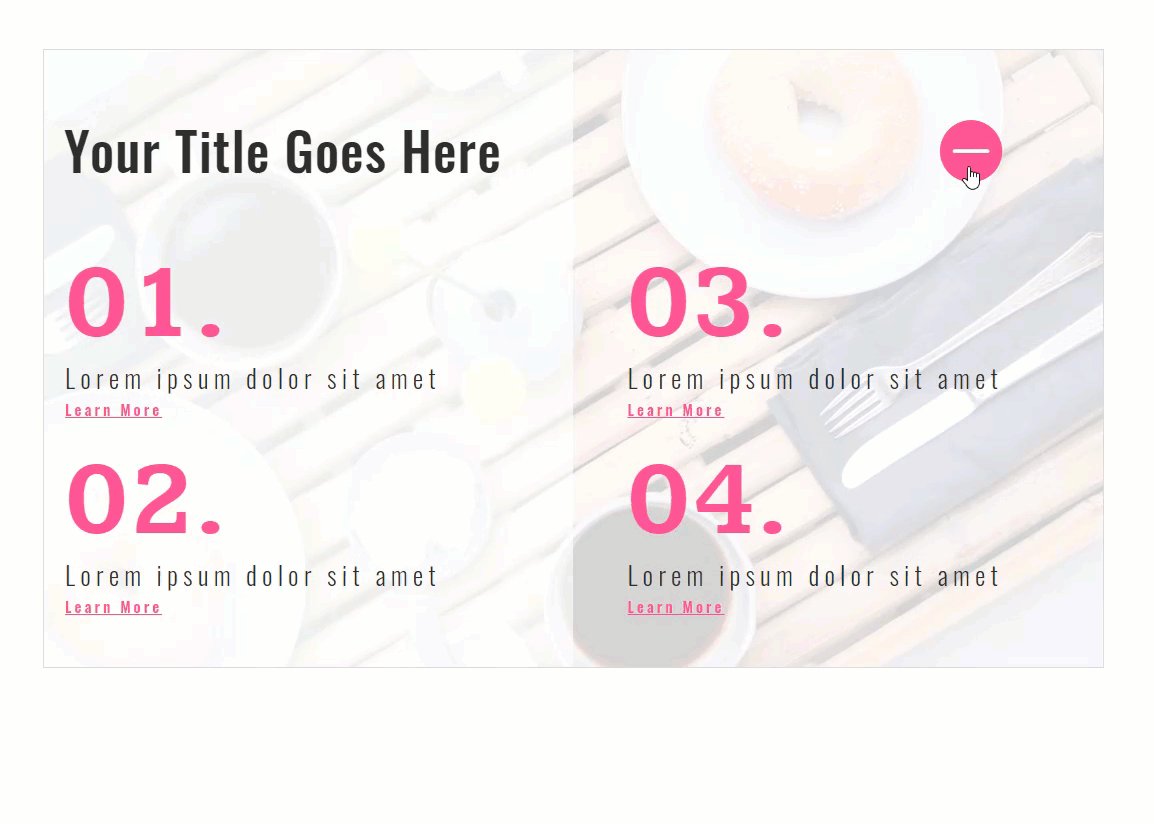
Para finalizar el diseño, podemos agregar un fondo personalizado a nuestra palanca. Para hacer esto, actualice la siguiente configuración de alternancia:
Imagen de fondo: [cargue la imagen de su elección]
Degradado de fondo Color izquierdo: rgba(255,255,255,0.92)
Degradado de fondo Color derecho: rgba(255,255,255,0.8)
Dirección del degradado: 90
grados Posición inicial: 50 %
Posición final: 0 %
Coloque el degradado sobre el fondo Imagen: SÍ

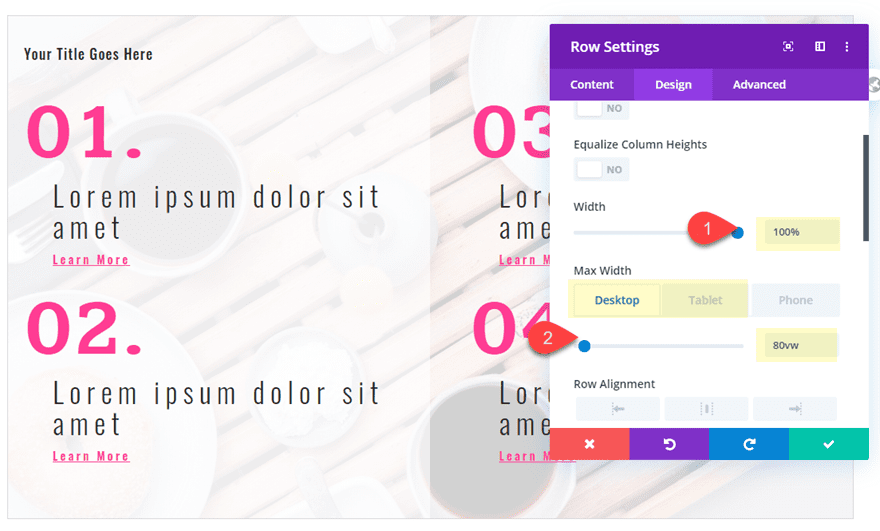
Adición de elementos receptivos a la palanca de dos columnas
Dado que el contenido de alternancia ahora tiene dos columnas, actualicemos el diseño con algunos estilos receptivos para que se adapte bien a los dispositivos móviles.
Primero, actualice la configuración de la fila de la siguiente manera:
Ancho: 100%
Ancho máximo: 89vw (escritorio), 90vw (tableta y teléfono)

A continuación, abra la configuración de alternancia y actualice lo siguiente:
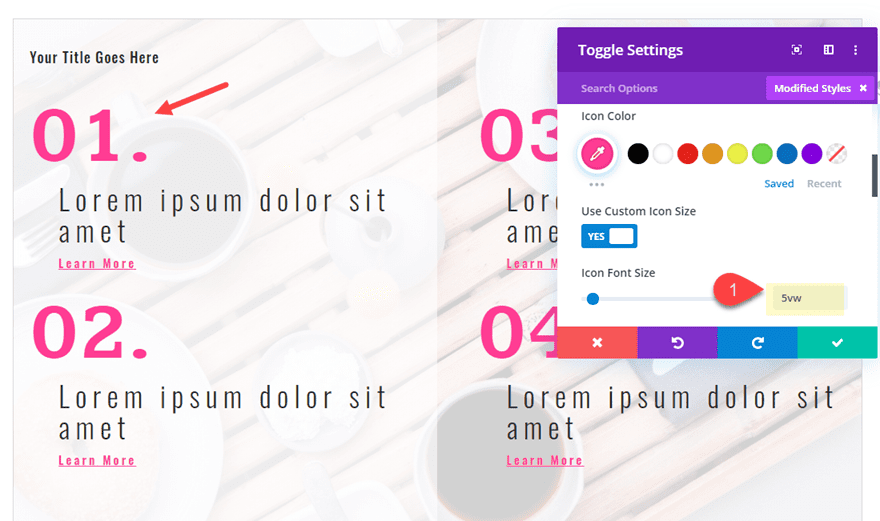
Tamaño de fuente del icono: 5vw

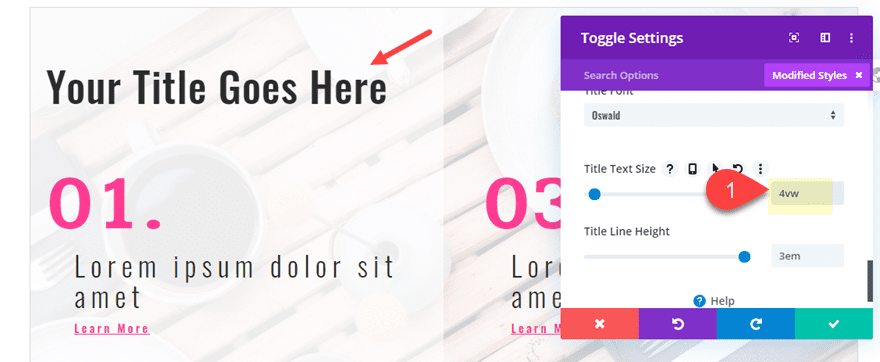
Tamaño del texto del título: 4vw

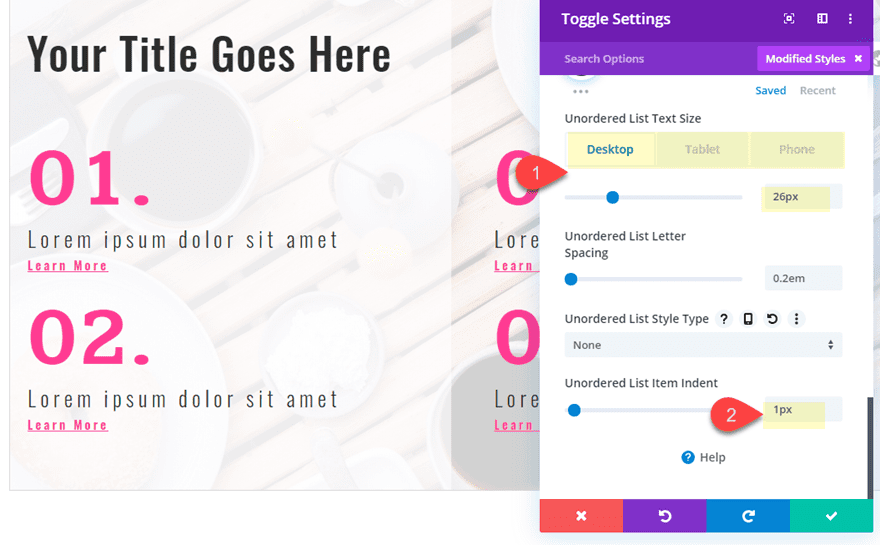
Tamaño de texto de lista desordenada: 26 px (escritorio), 18 px (tableta), 14 px (teléfono)
Sangría de elemento de lista desordenada: 1 px

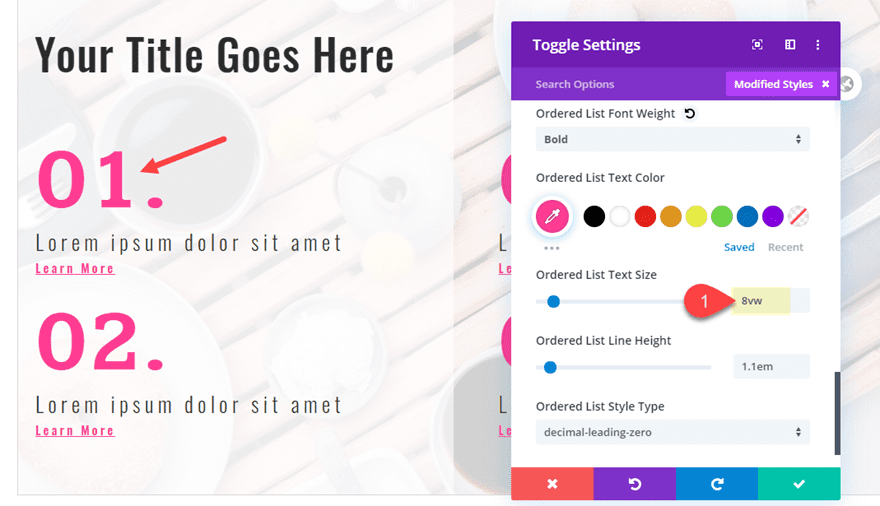
Tamaño de texto de lista ordenada: 8vw

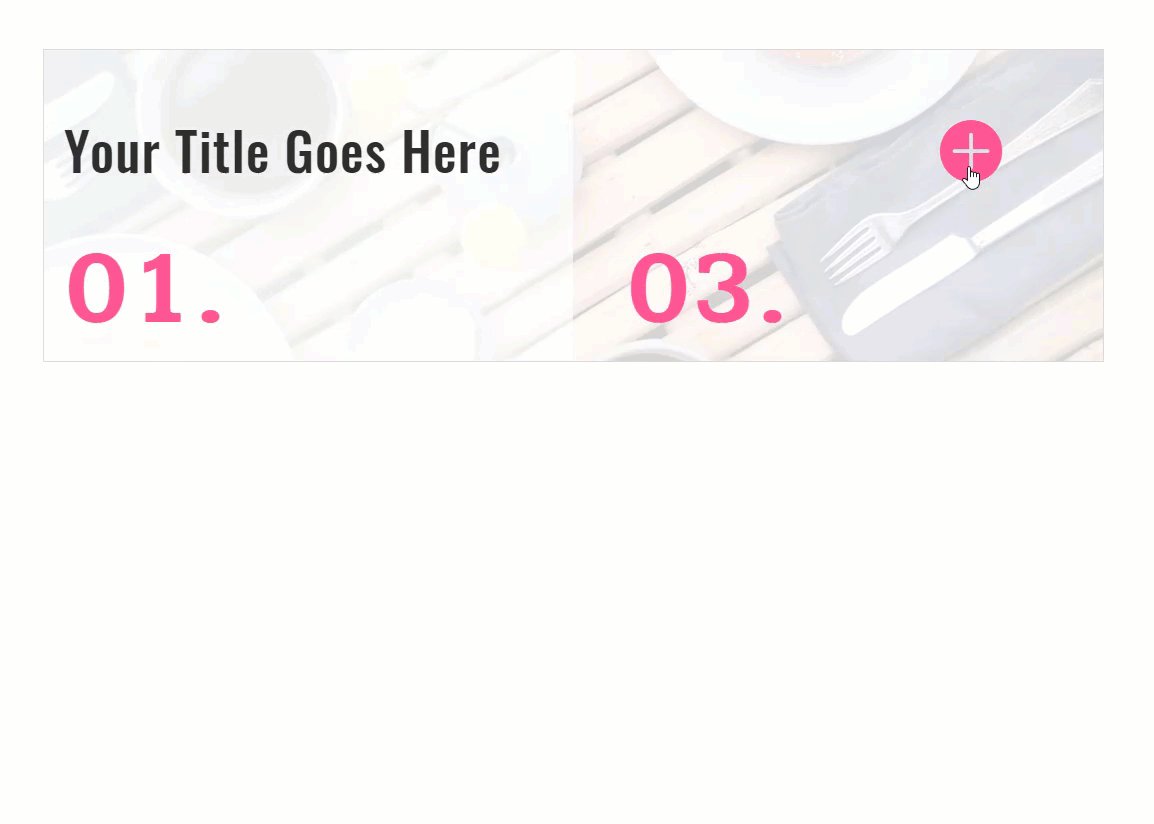
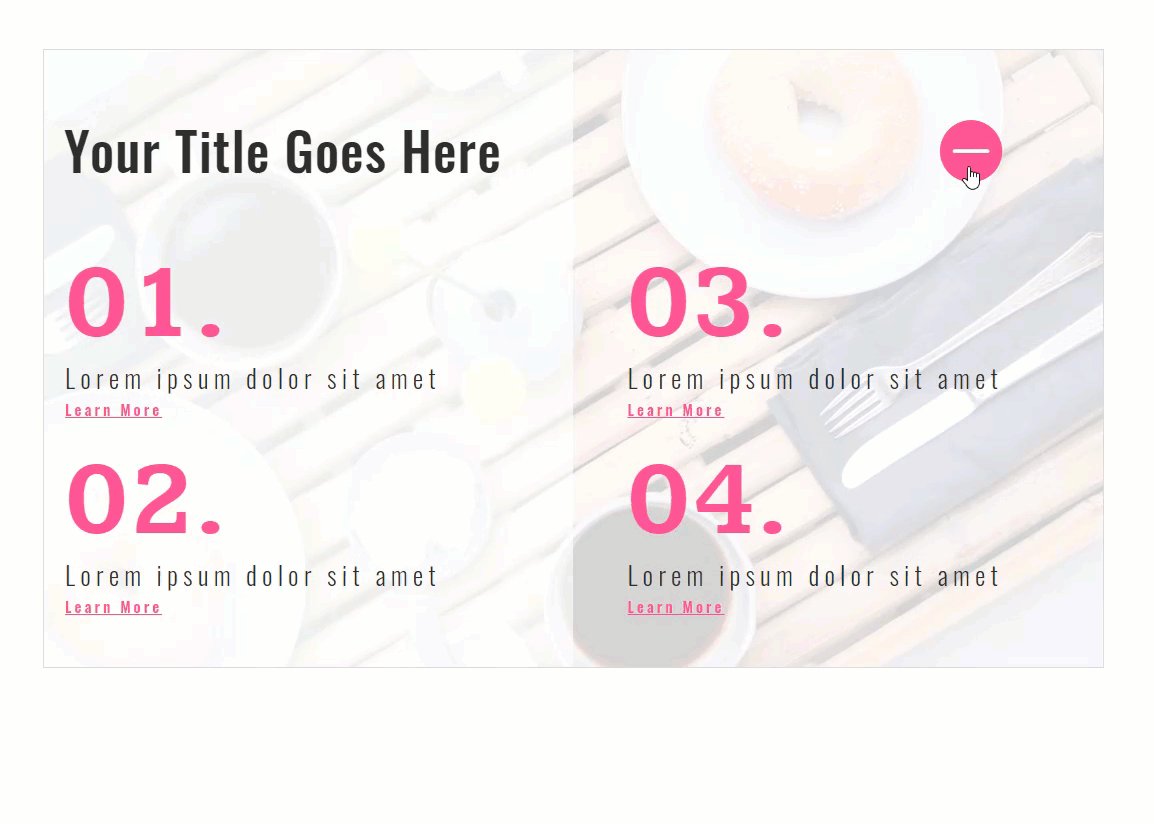
Diseño final del contenido de alternancia de varias columnas

Aquí está el diseño en pantallas de tabletas y teléfonos.


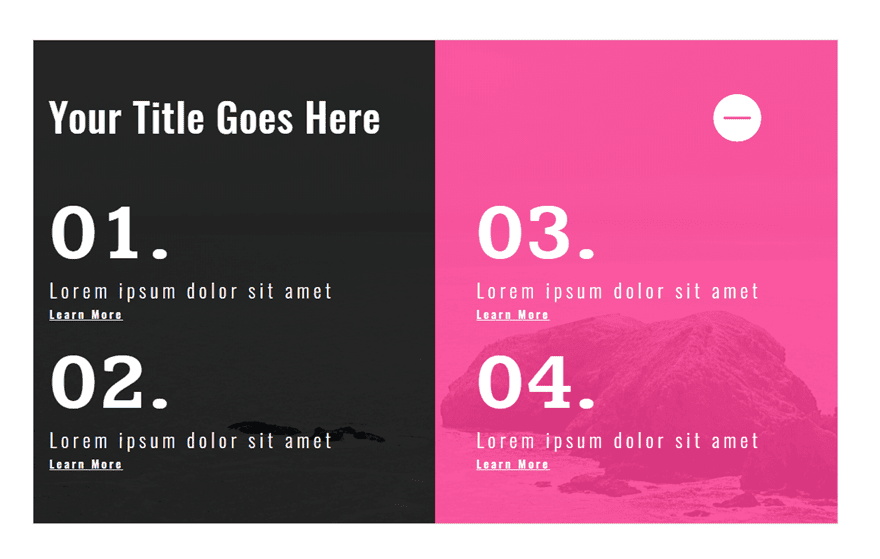
Y aquí está el mismo diseño con un fondo más oscuro y colores de texto blancos.

Pensamientos finales
La mayoría de las veces, los conmutadores y los acordeones tendrán contenido de cuerpo básico que realmente no requiere un diseño creativo. Pero si llega el momento en que desea darle vida a su contenido de alternancia y acordeón, puede aprovechar las opciones de estilo de lista y texto integradas de Divi. Una vez que tenga su html en su lugar, puede orientar esas etiquetas html para diferentes diseños sin tener que usar clases o CSS personalizados externos. Esta también es una excelente manera de mostrar estilos de listas creativas dentro de cualquier módulo utilizando el generador Divi porque estas mismas opciones de estilo de lista están disponibles en todos los módulos.
Diviértete explorando nuevos diseños.
Espero escuchar de usted en los comentarios.
¡Salud!