
Divi y sus nuevas opciones de borde agregan un montón de nuevas posibilidades para diseñar un nuevo sitio web solo con la configuración integrada de Divi. Para ayudarlo a ilustrar algunas de las cosas que puede hacer con las opciones de borde, estamos recreando los ejemplos de la publicación del anuncio . En la primera parte de esta publicación, hemos manejado 7 de los 13 ejemplos. Y en esta publicación, manejaremos los ejemplos restantes paso a paso.
No vamos a compartir todas las configuraciones de cada módulo que se está utilizando. Preferimos centrarnos en la configuración que lo ayudará a lograr los resultados del borde. Echemos un vistazo a los ejemplos que recrearemos paso a paso antes de sumergirnos en el tutorial.
Ejemplo #8

Ejemplo #9

Ejemplo #10

Ejemplo #11

Ejemplo #12

Ejemplo #13

Cómo usar las nuevas opciones de estilo de borde de Divi en su sitio web (Parte 2)
Suscríbete a nuestro canal de Youtube
Recrear bordes del ejemplo n.º 8

El concepto de frontera
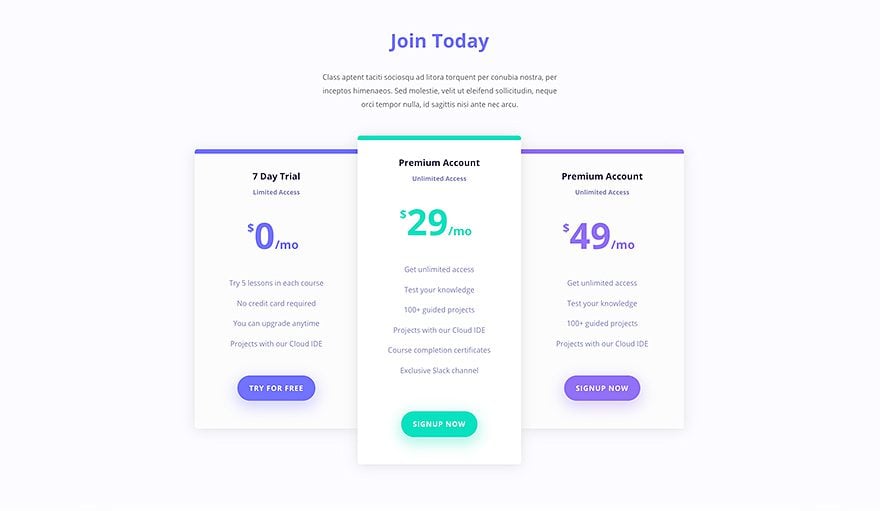
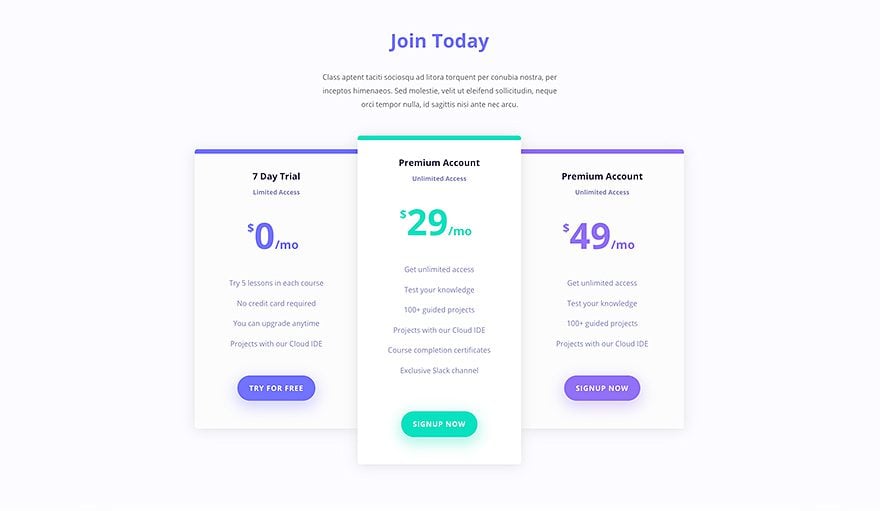
Este ejemplo hace uso de las dos opciones que tiene dentro de la subcategoría Borde; esquinas redondeadas y estilos de borde. La configuración de los bordes se realiza para cada una de las tablas individualmente, en lugar de todas a la vez, ya que son ligeramente diferentes entre sí.
Configuración de fila
Estructura de la columna
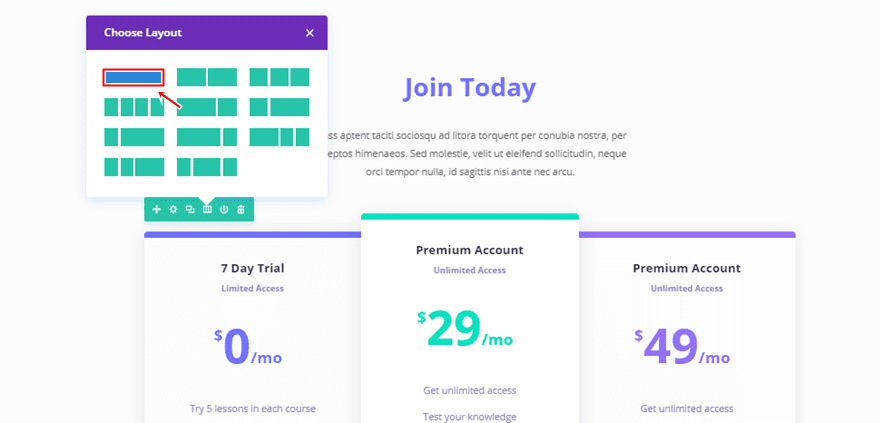
Comience agregando una fila con una columna a una sección existente.

Agregar Módulo de Tablas de Precios y Tablas
Luego, agregue un módulo de tablas de precios a esa fila y agregue las tablas.
Primera tabla de precios
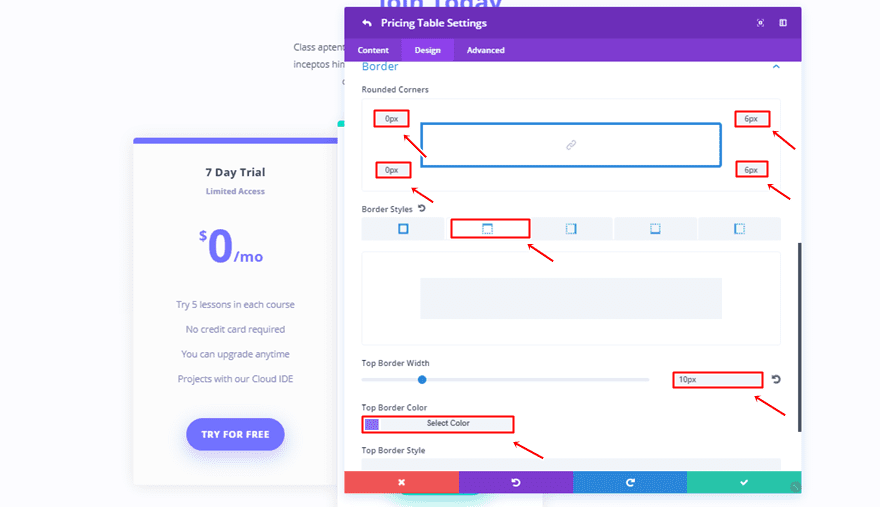
Configuración de borde
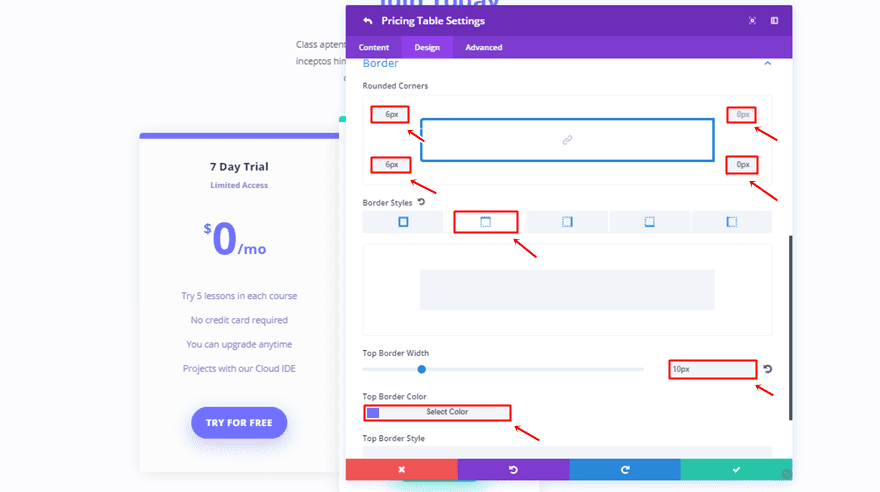
Cada tabla de precios necesita la configuración de borde individualmente. Eso es porque difieren ligeramente entre sí. Abra la primera tabla de precios, la de la izquierda, y agregue la siguiente configuración a la subcategoría Borde:
- Arriba a la izquierda: 6px
- Abajo a la izquierda: 6px
- Arriba a la derecha: 0px
- Abajo a la derecha: 0px
- Ancho del borde superior: 10px
- Color del borde superior: #7272ff

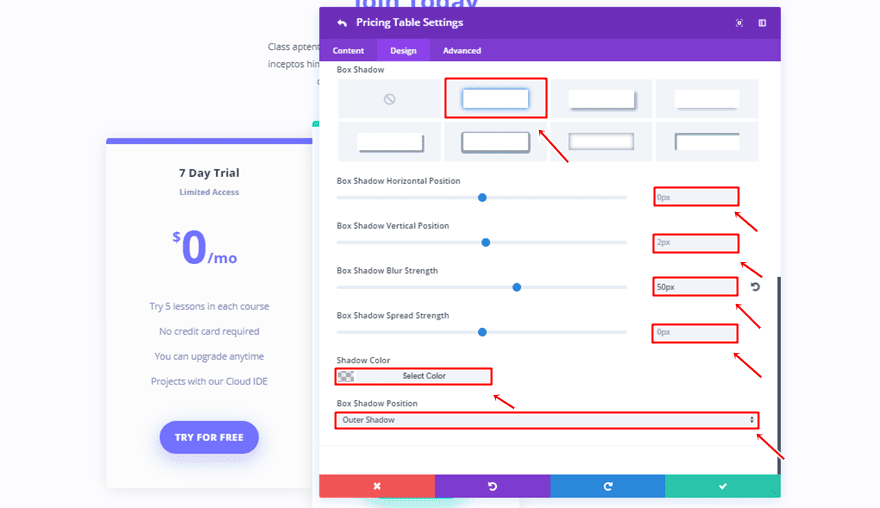
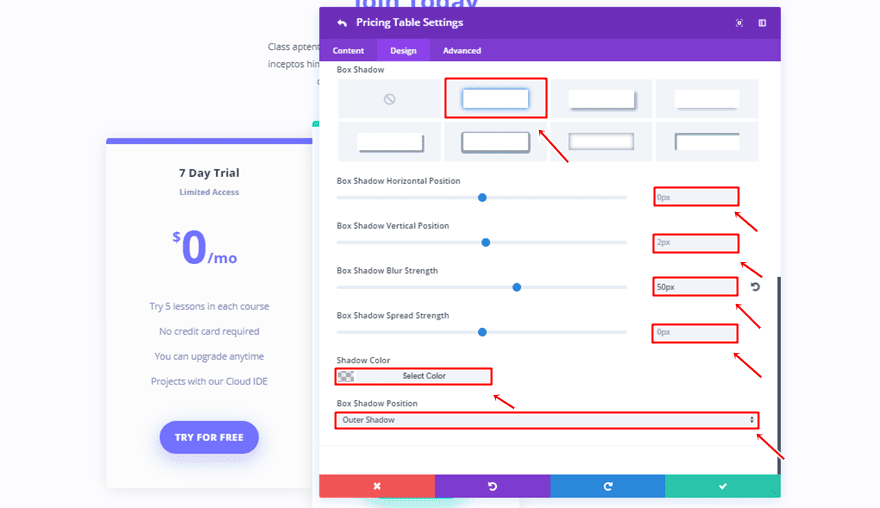
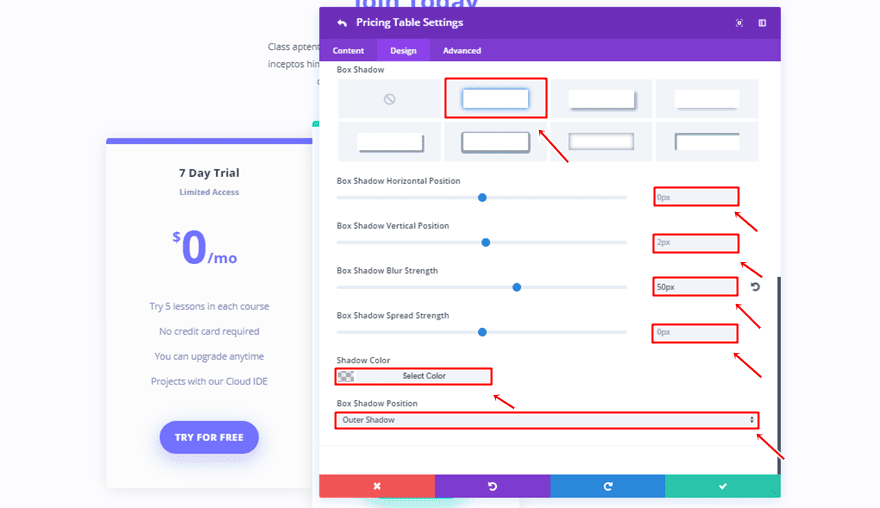
Configuración de la sombra del cuadro
Luego, abra la subcategoría Box Shadow y use la siguiente configuración:
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 2px
- Fuerza de desenfoque de sombra de cuadro: 50px
- Fuerza de propagación de la sombra del cuadro: 0px
- Color de sombra: rgba(0,0,0,0.1)
- Posición de la sombra del cuadro: Sombra exterior

Segunda tabla de precios
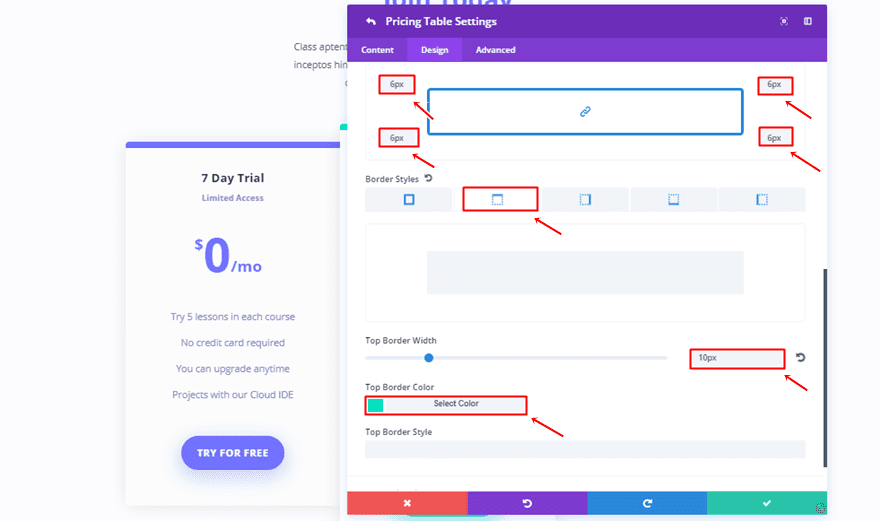
Configuración de borde
La segunda tabla de precios, en cambio, tiene las siguientes configuraciones:
- Arriba a la izquierda: 6px
- Abajo a la izquierda: 6px
- Arriba a la derecha: 6px
- Abajo a la derecha: 6px
- Ancho del borde superior: 10px
- Color del borde superior: #09e1c0

Configuración de la sombra del cuadro
Use la misma sombra de cuadro que la de la primera tabla de precios.

Tercera tabla de precios
Configuración de borde
La última tabla de precios necesitará la siguiente configuración para la subcategoría Borde:
- Arriba a la izquierda: 0px
- Abajo a la izquierda: 0px
- Arriba a la derecha: 6px
- Abajo a la derecha: 6px

Configuración de la sombra del cuadro
Nuevamente, la misma configuración se aplica a la subcategoría Box Shadow.

Recrear bordes del ejemplo n.º 9

El concepto de frontera
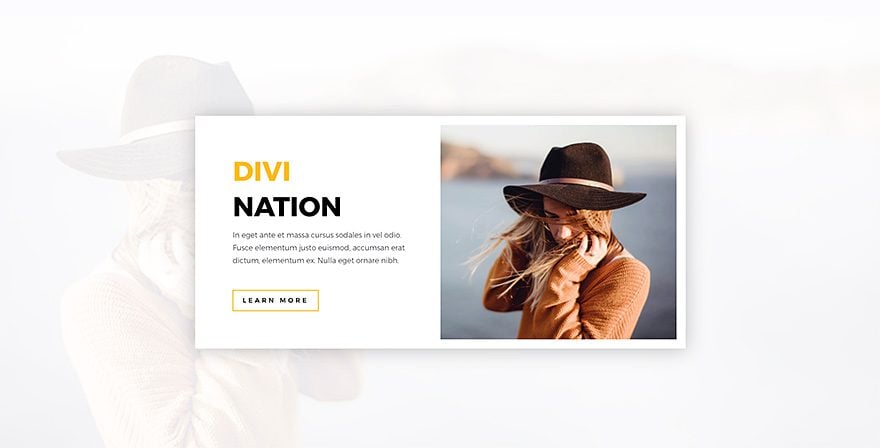
Este concepto de borde le permite crear un borde en toda la fila. Estamos usando el mismo color para el fondo de la fila y el borde, lo que nos ayuda a crear algo de espacio entre la imagen de fondo de la columna 2 y la fila.
Configuración de fila
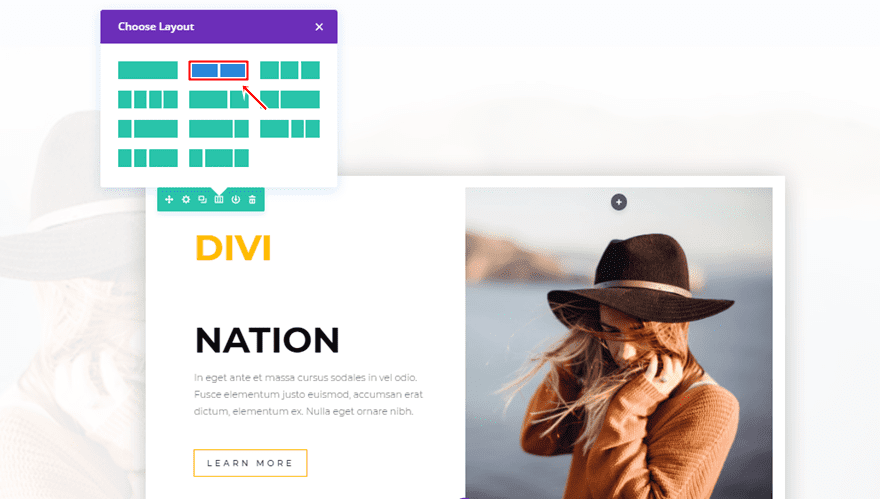
Estructura de la columna
Para este ejemplo, deberá agregar una fila de dos columnas a una sección existente.

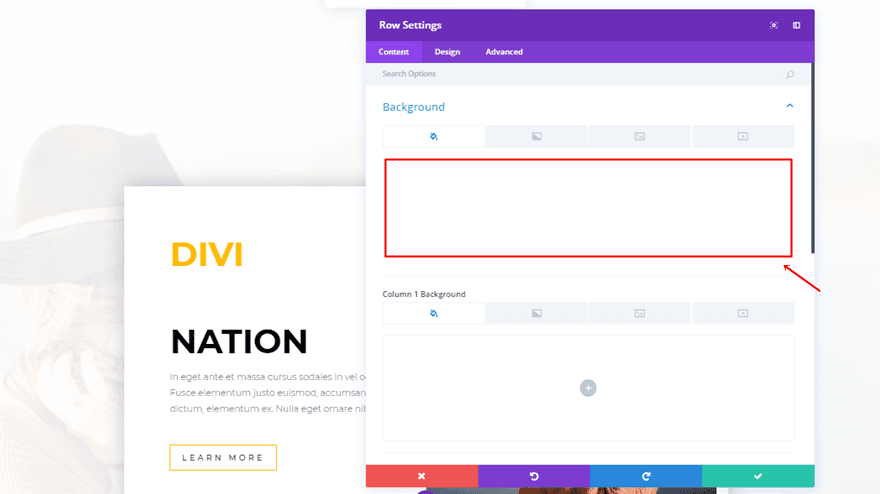
Color de fondo
Luego, abra la configuración de la fila y agregue ‘#ffffff’ como color de fondo.

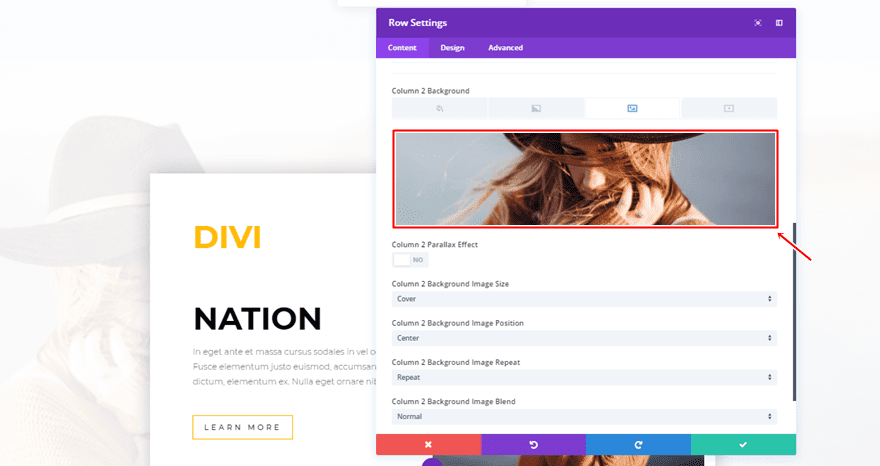
Imagen de fondo de la columna 2
Luego, puede agregar todo tipo de módulos a esa fila o elegir las imágenes de fondo de una columna que le gustaría que aparezcan dentro de su fila.

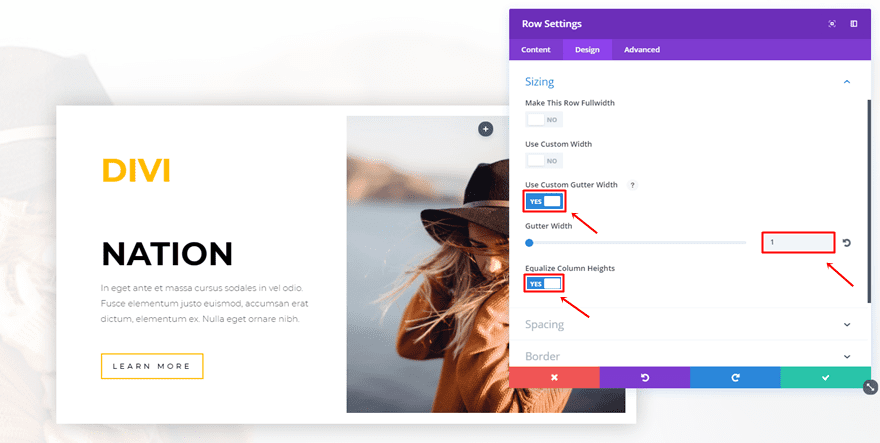
Dimensionamiento
Pase a la pestaña Diseño y agregue la siguiente configuración a la subcategoría Tamaño:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí

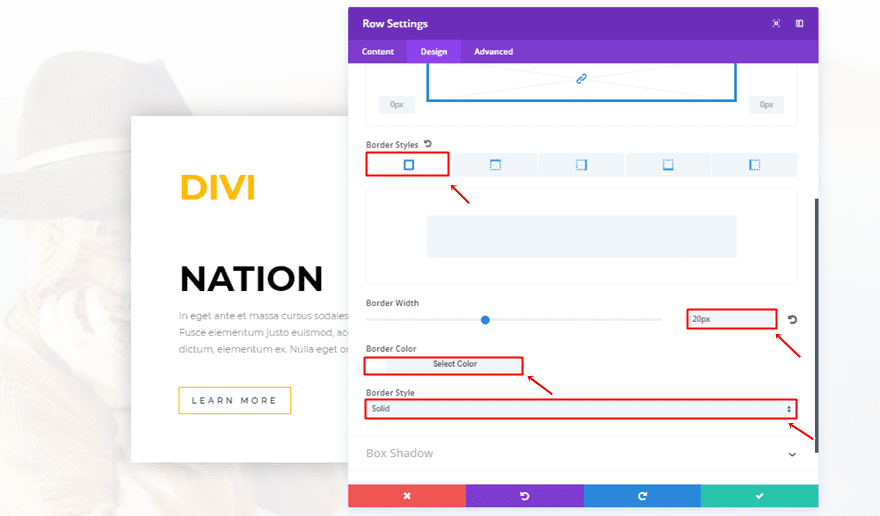
Borde
Luego, desplácese hacia abajo y agregue el siguiente estilo de borde a su fila:
- Ancho del borde: 20px
- Color del borde: #ffffff
- Estilo de borde: Sólido

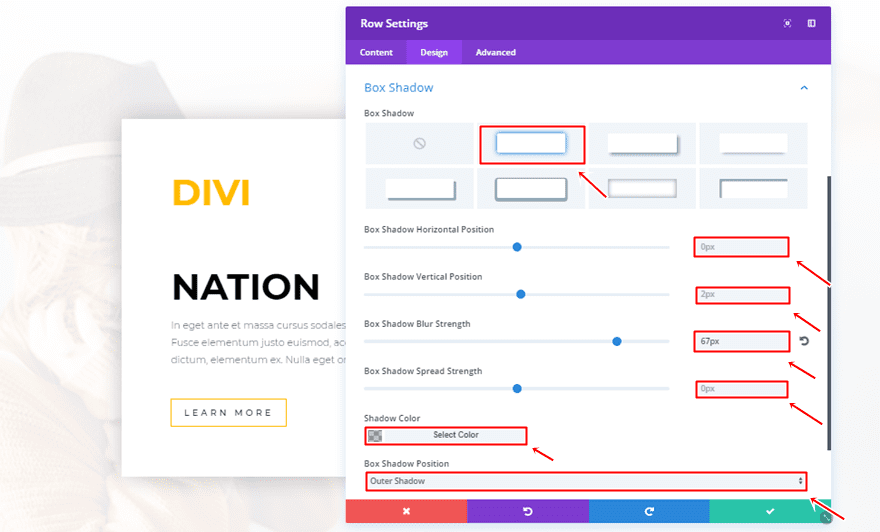
Sombra de la caja
Por último, también puede agregar un poco de sombra de cuadro para crear más profundidad:
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 2px
- Fuerza de desenfoque de sombra de cuadro: 67px
- Fuerza de propagación de la sombra del cuadro: 0px
- Color de sombra: rgba(0,0,0,0.23)
- Posición de la sombra del cuadro: Sombra exterior

Recrear bordes del ejemplo n.º 10

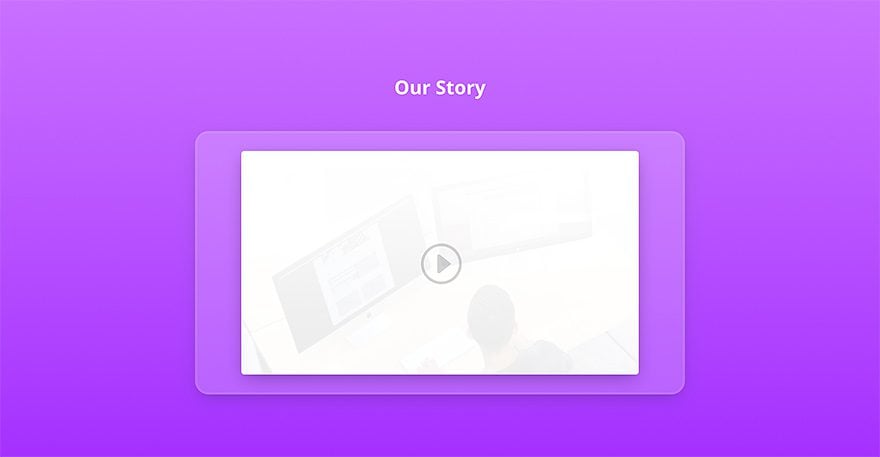
El concepto de frontera
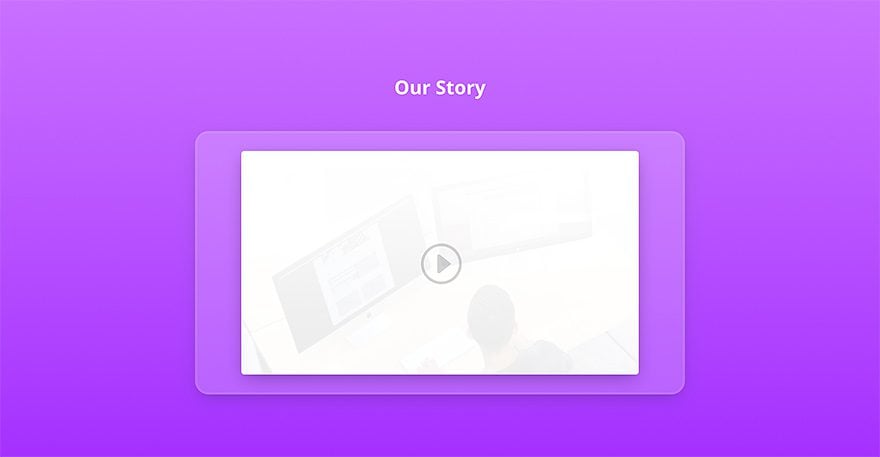
Para el siguiente ejemplo, vamos a crear una tableta que sea semitransparente. Esto, en combinación con un fondo degradado, da un resultado hermoso.
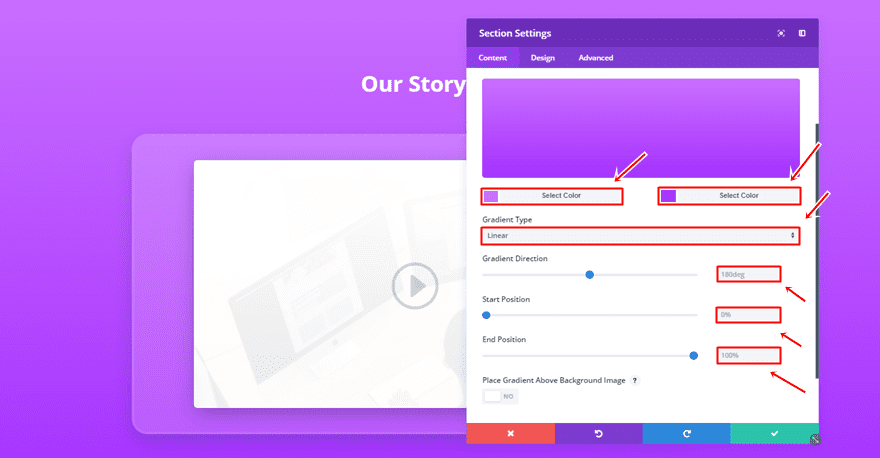
Ajustes de sección
Fondo degradado
Comience agregando una nueva sección estándar y agregue un fondo degradado. En este ejemplo, hemos utilizado la siguiente configuración:
- Primer color: #ca70ff
- Segundo color: #a530ff
- Tipo de gradiente: lineal
- Dirección del gradiente: 180 grados
- Posición de inicio: 0%
- Posición final: 100%

Configuración de fila
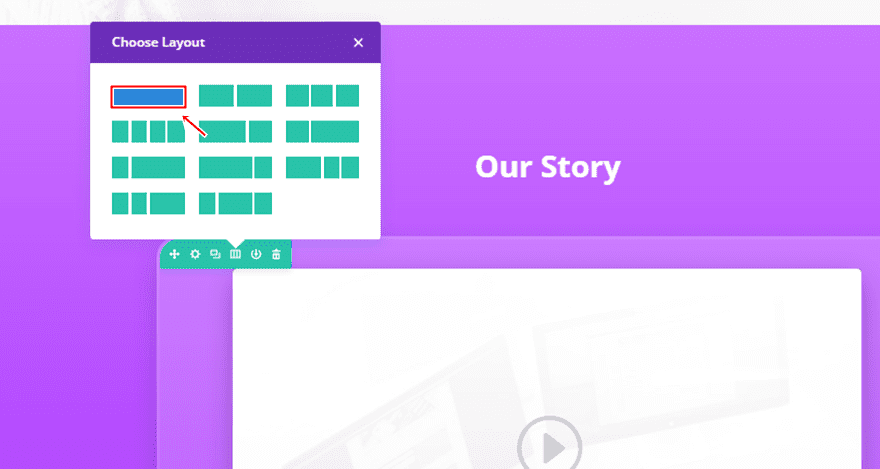
Estructura de la columna
Luego, agregue una fila con una columna a la sección que ha creado.

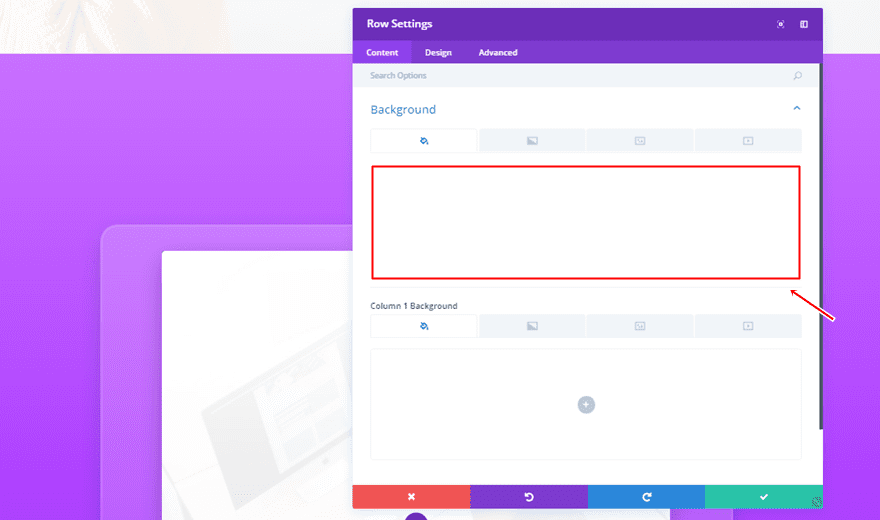
Color de fondo
Abra la configuración de la fila y agregue ‘rgba(255,255,255,0.19)’ como color de fondo.

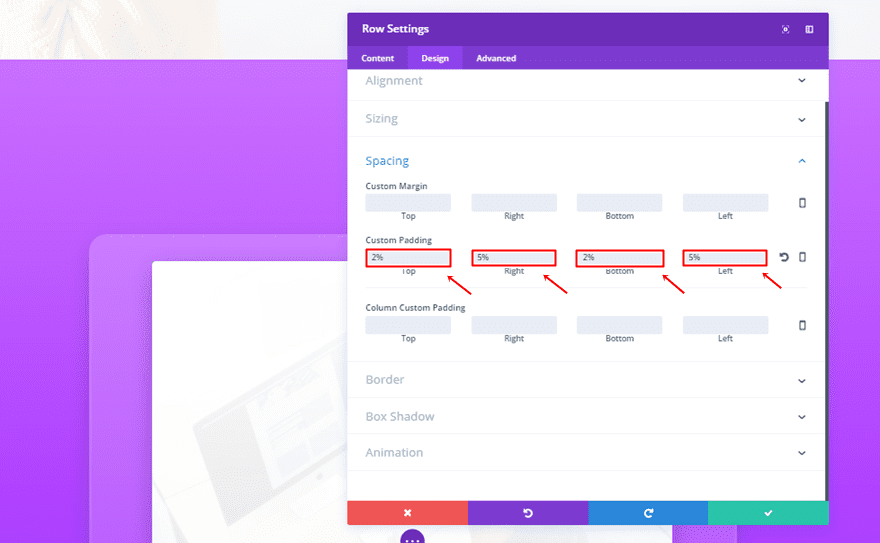
Espaciado
Luego, vaya a la pestaña Diseño y agregue el siguiente Relleno personalizado:
- Superior e inferior: 2%
- Derecha e Izquierda: 5%

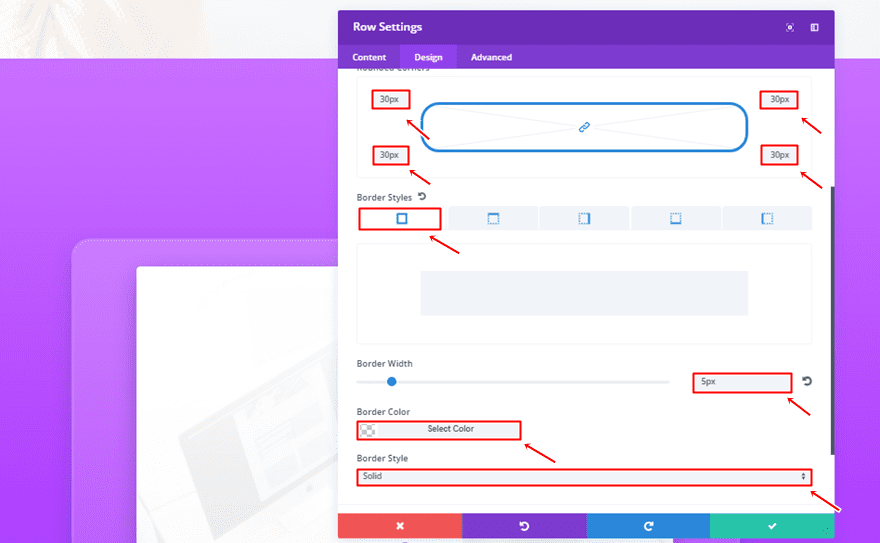
Borde
Desplácese hacia abajo, abra la subcategoría Borde y agréguele la siguiente configuración:
- Arriba a la izquierda: 30px
- Abajo a la izquierda: 30px
- Arriba a la derecha: 30px
- Abajo a la derecha: 30px
- Ancho del borde: 5px
- Color del borde: rgba(255,255,255,0.07)
- Estilo de borde: Sólido

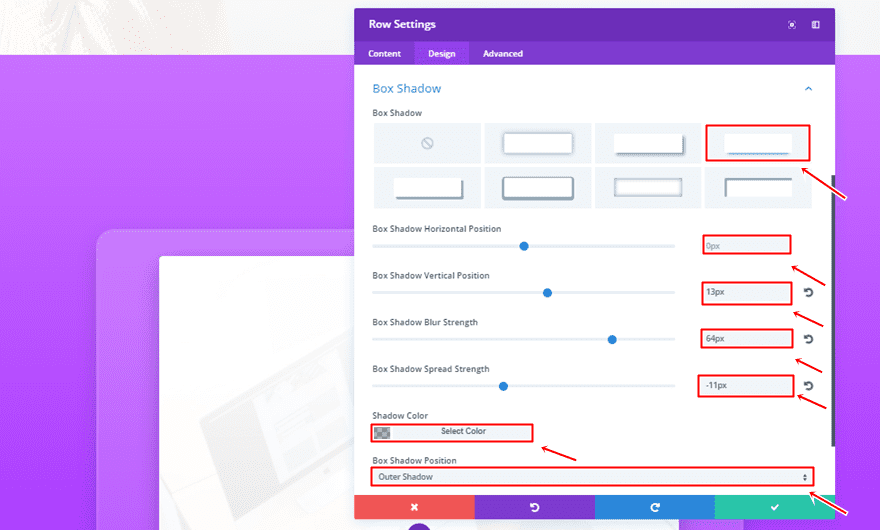
Sombra de la caja
Por último, agregue la siguiente sombra de cuadro a la fila:
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 13px
- Fuerza de desenfoque de sombra de cuadro: 64px
- Fuerza de propagación de la sombra del cuadro: -11px
- Color de sombra: rgba (26,54,68,0.36)
- Posición de la sombra del cuadro: Sombra exterior

Agregar módulo de video a la columna
Por último, agregue un módulo de video a la columna de su fila y cargue un video o inserte un enlace de video.
Recrear bordes del ejemplo n.º 11

El concepto de frontera
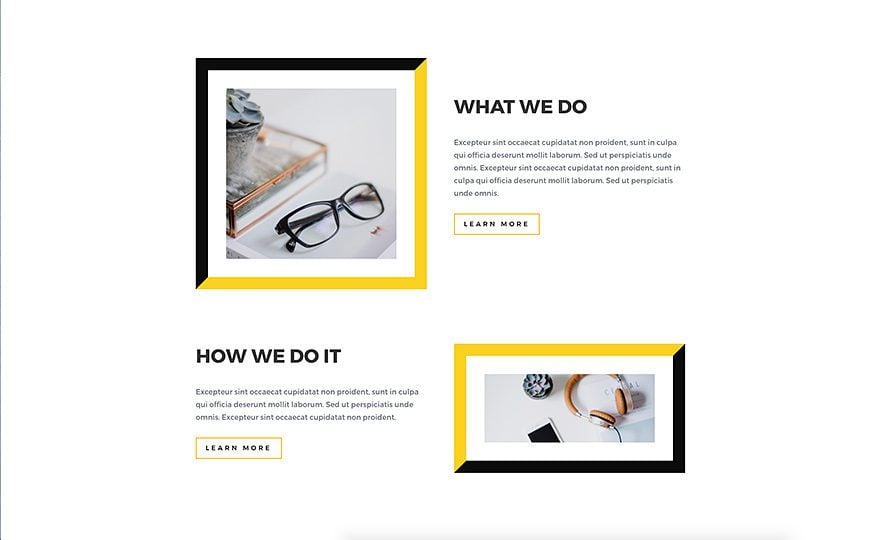
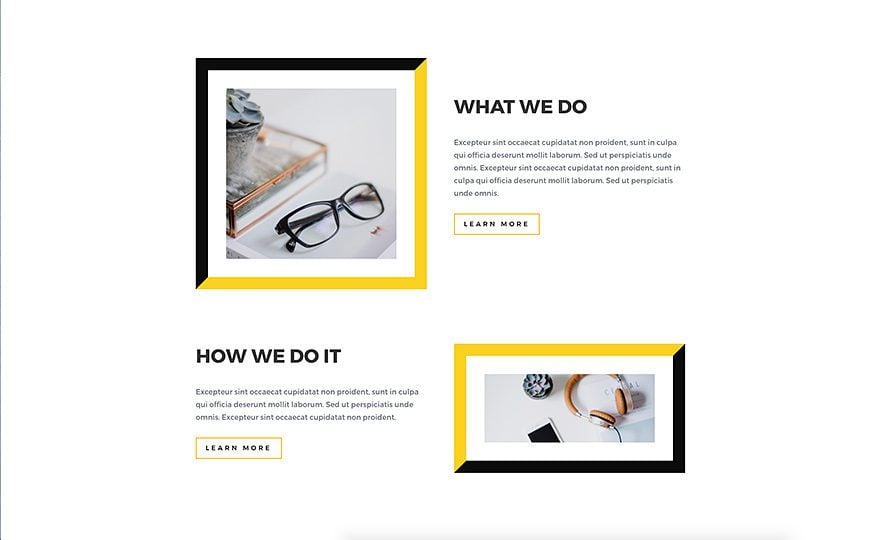
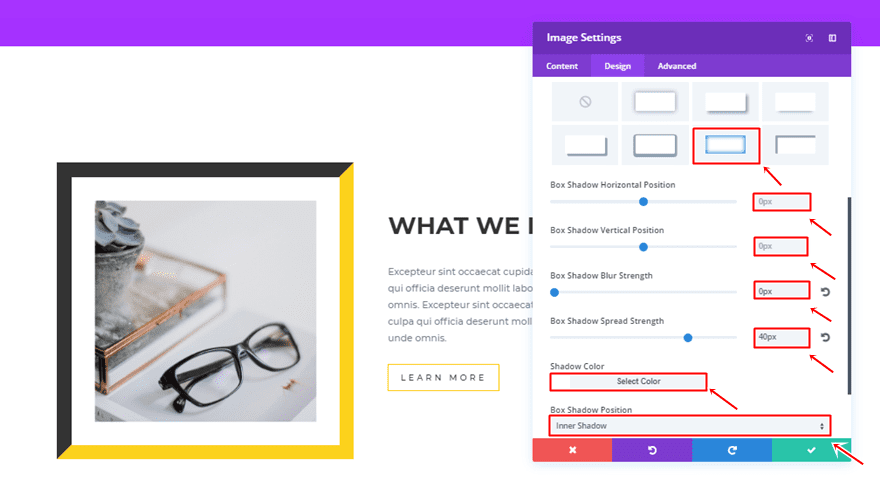
El siguiente ejemplo de configuración de borde impresionante es uno que se aplica a un módulo de imagen. Puede crear resultados sorprendentes para sus imágenes combinando sombras y bordes de cuadro y este ejemplo lo demuestra.
Configuración del módulo de imagen
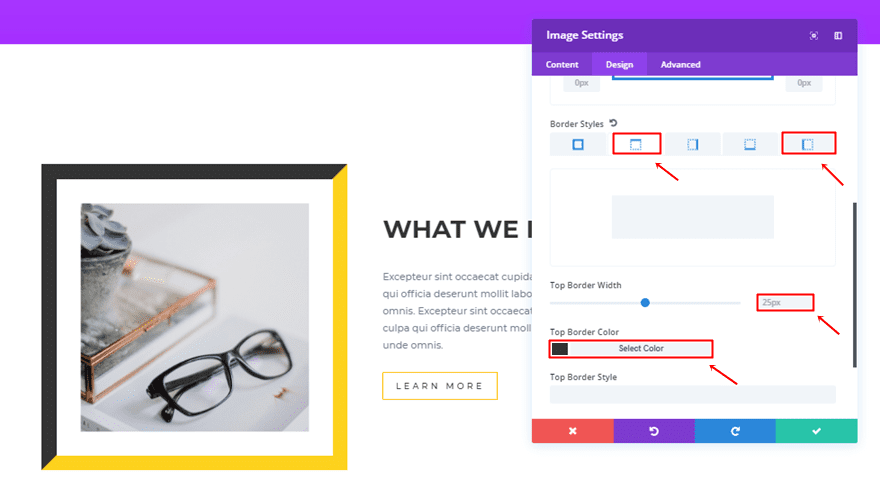
Borde
Agregue un módulo de imagen a una columna existente y, después de agregar la imagen, vaya a la pestaña Diseño. Abra la subcategoría Borde y agregue la siguiente configuración en la parte superior e izquierda:
- Ancho del borde: 25px
- Color del borde: #333333

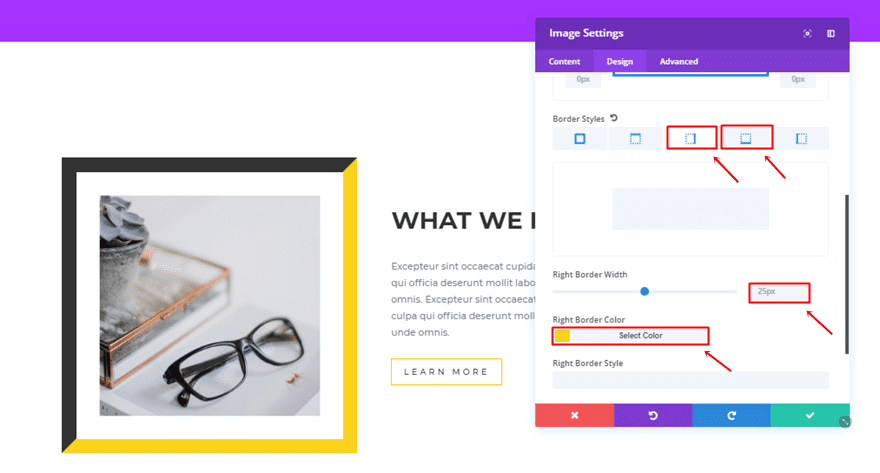
Y los siguientes ajustes a la derecha y abajo:
- Ancho del borde: 25px
- Color del borde: #fcd21d

Sombra de la caja
Luego, agrega también la siguiente sombra de cuadro:
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de desenfoque de sombra de cuadro: 0px
- Fuerza de propagación de sombra de cuadro: 40px
- Color de sombra: #ffffff
- Posición de la sombra del cuadro: Sombra interior

Recrear bordes del ejemplo n.º 12

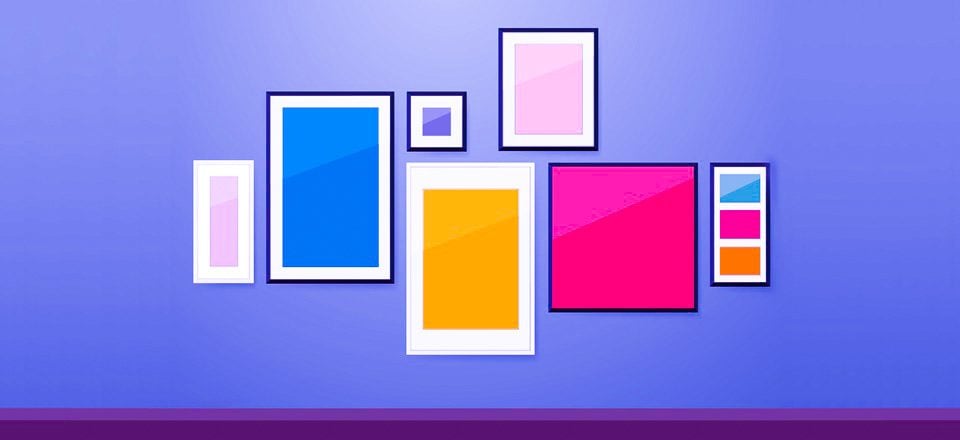
El concepto de frontera
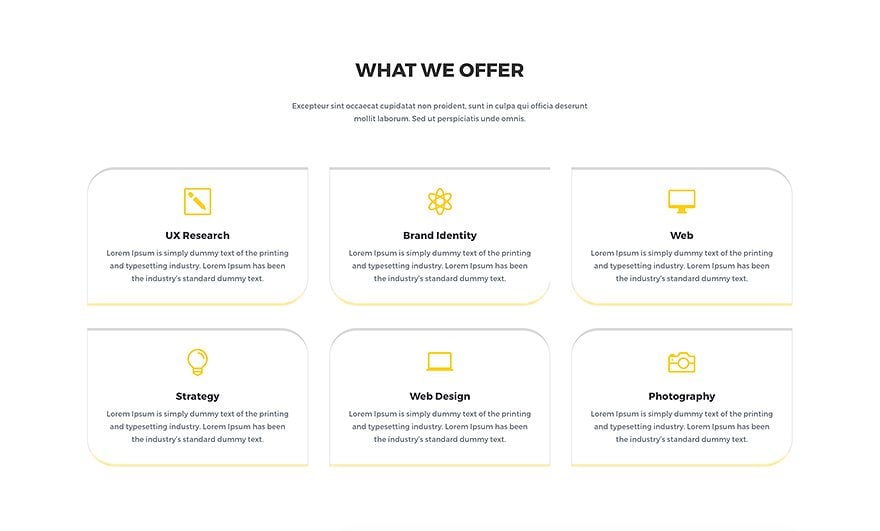
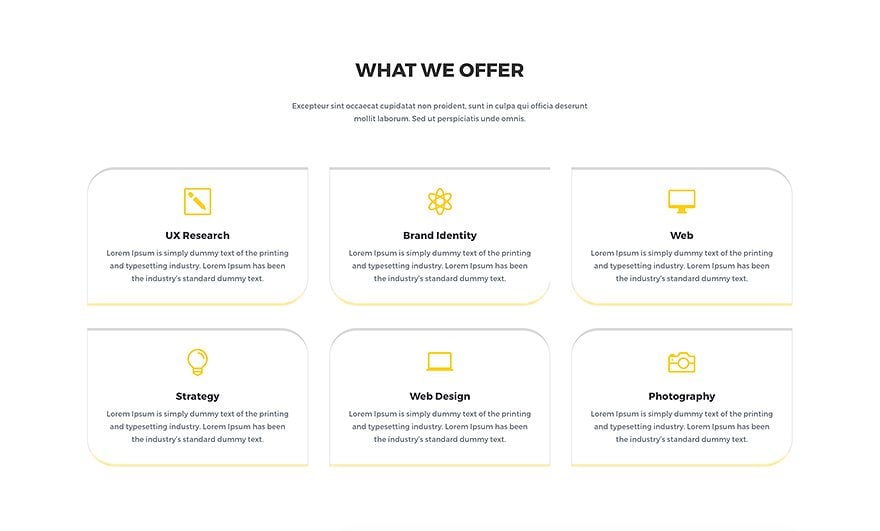
El siguiente ejemplo le permite crear una imagen más grande de los módulos de Blurb que está utilizando en su sitio web. Aunque solo hay una pequeña diferencia entre los módulos, es suficiente para que se destaquen entre sí.
Configuración de fila
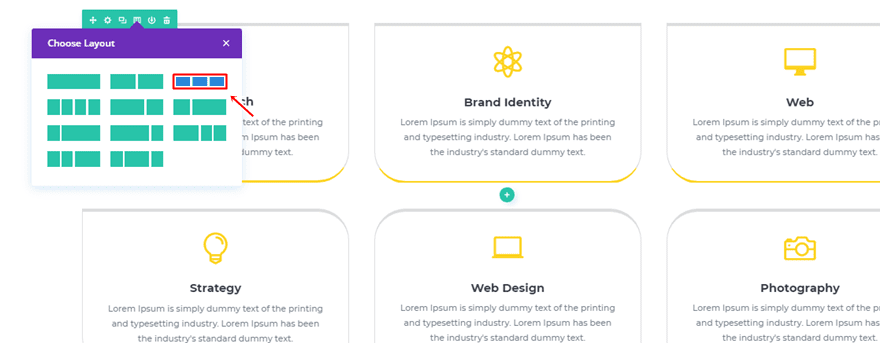
Estructura de la columna
Comience agregando dos filas con las tres columnas.

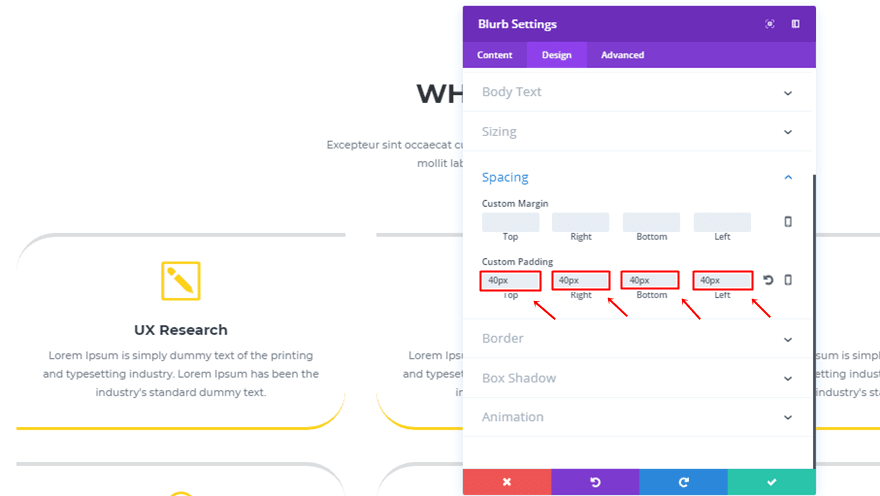
Configuración general del módulo Blurb
Espaciado
Lo primero que haremos será agregar todas las configuraciones que se aplican a todos los módulos de Blurb. El relleno personalizado de ’40px’ para cada opción es una de esas configuraciones.
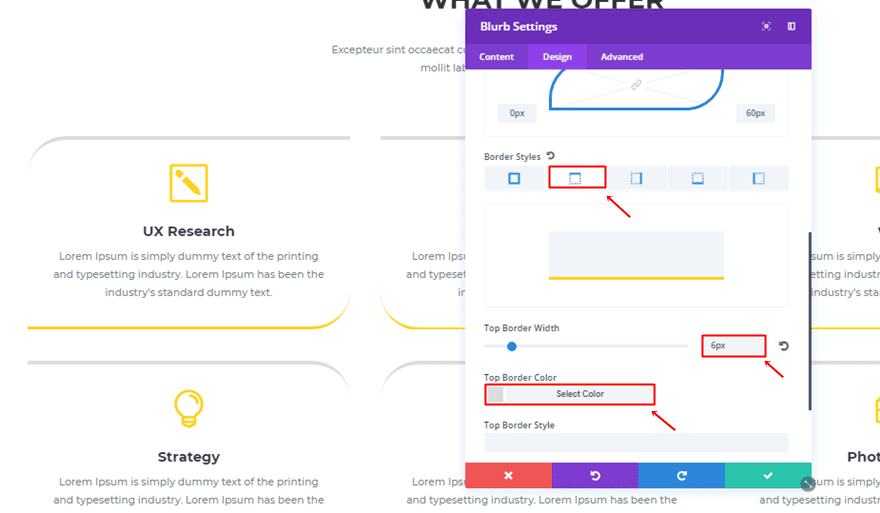
Estilo de borde
Luego, agregue el siguiente borde superior a la subcategoría Borde:
- Ancho del borde: 6px
- Color del borde: #dddddd

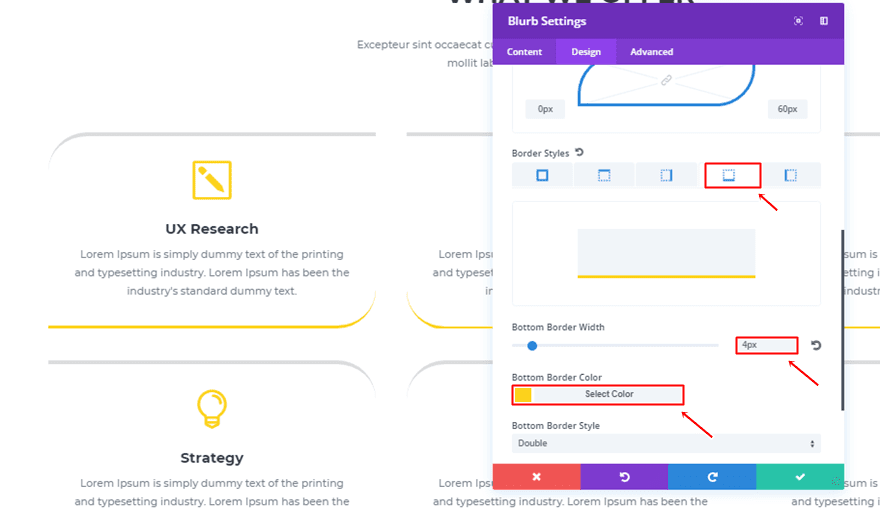
La parte inferior necesitará la siguiente configuración:
- Ancho del borde: 4px
- Color del borde: #fcd21d

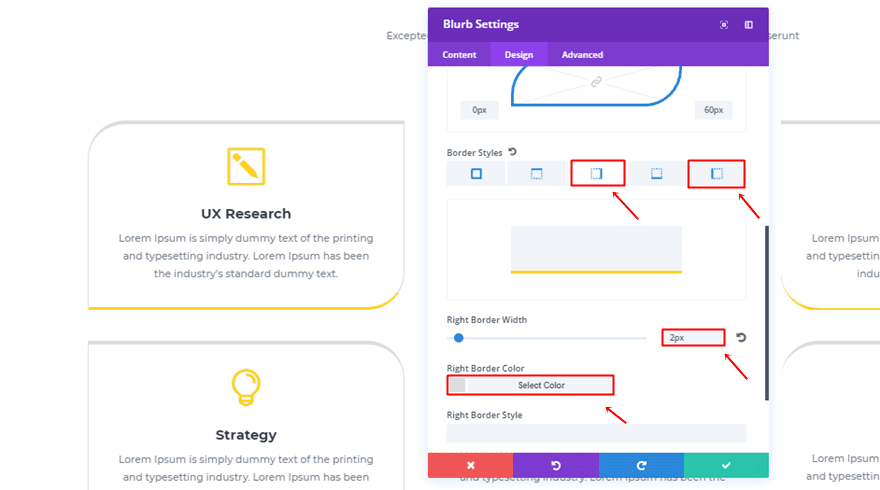
Por último, agregue el siguiente estilo de borde al lado izquierdo y derecho:
- Ancho del borde: 2px
- Color del borde: #dddddd

Clonar módulo Blurb cinco veces
Una vez que haya agregado todas las configuraciones generales a un módulo de Blurb, puede clonarlas cinco veces y colocarlas en las columnas restantes. En la siguiente parte, agregaremos las diversas esquinas redondeadas a cada módulo de Blurb individualmente.
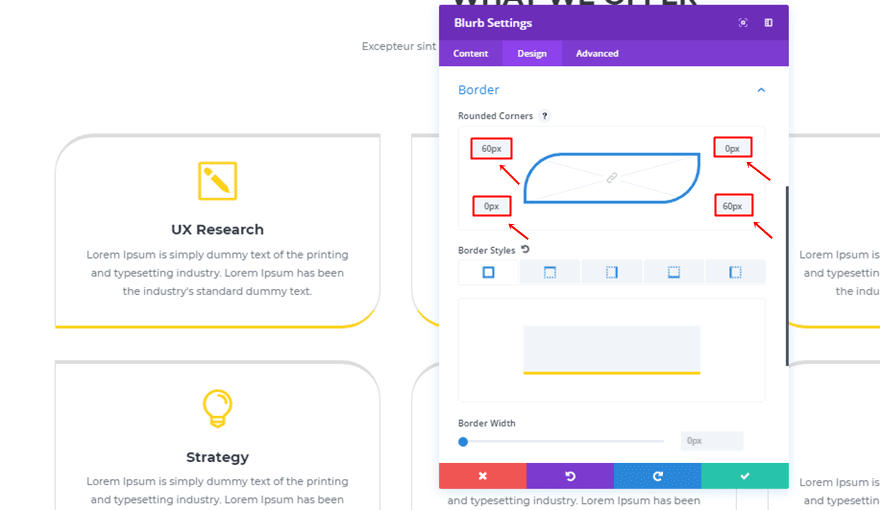
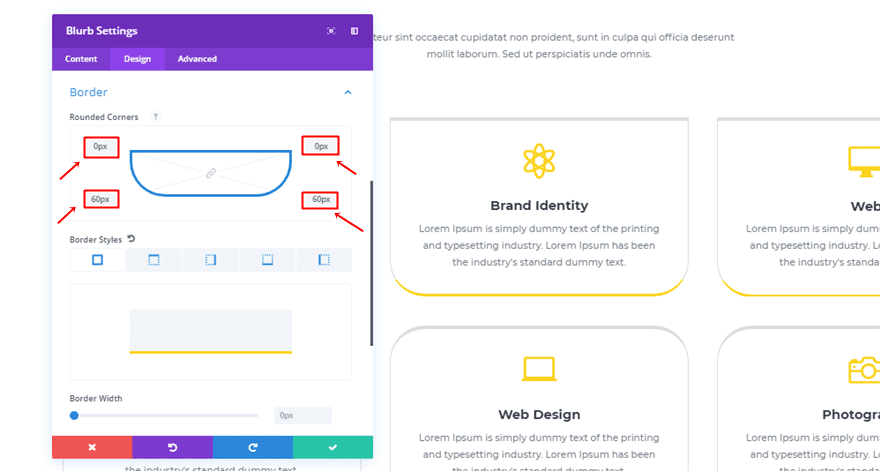
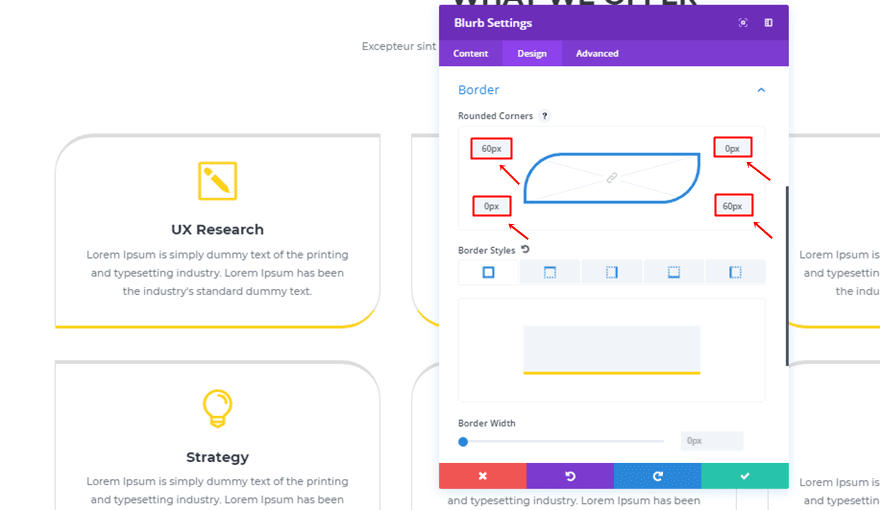
Esquinas redondeadas de la primera fila
Módulo de Blurb izquierdo
El primer módulo de Blurb dentro de la primera fila tiene las siguientes esquinas redondeadas:
- Arriba a la izquierda: 60px
- Abajo a la izquierda: 0px
- Arriba a la derecha: 0px
- Abajo a la derecha: 60px

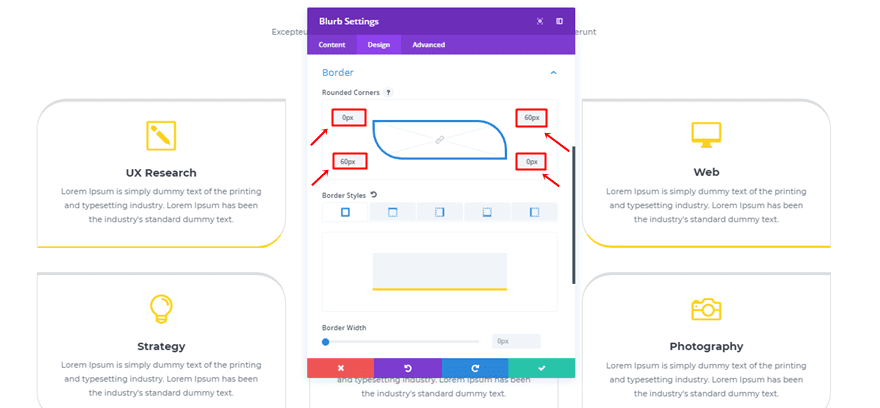
Módulo Blurb medio
Las esquinas redondeadas del segundo módulo de Blurb son las siguientes:
- Arriba a la izquierda: 0px
- Abajo a la izquierda: 60px
- Arriba a la derecha: 0px
- Abajo a la derecha: 60px

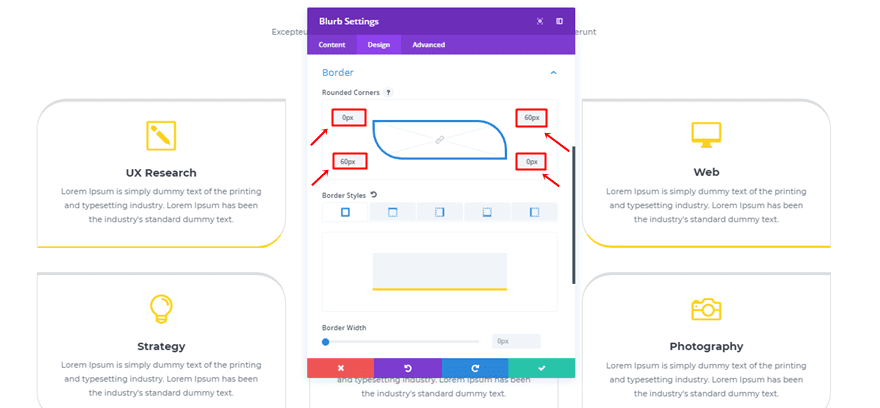
Módulo de Blurb derecho
El último módulo de Blurb de la primera fila tiene las siguientes esquinas redondeadas:
- Arriba a la izquierda: 0px
- Abajo a la izquierda: 60px
- Arriba a la derecha: 60px
- Abajo a la derecha: 0px

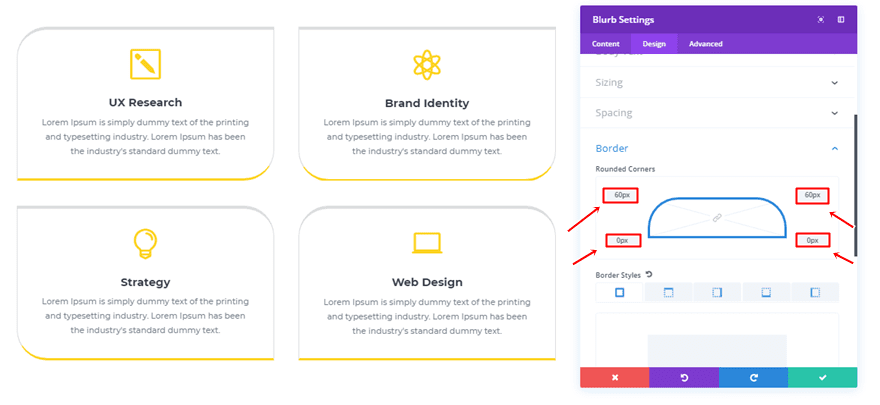
Esquinas redondeadas de la segunda fila
Módulo de Blurb izquierdo
El módulo de Blurb izquierdo y primero de la segunda fila tiene la misma configuración que el último de la primera fila:
- Arriba a la izquierda: 0px
- Abajo a la izquierda: 60px
- Arriba a la derecha: 60px
- Abajo a la derecha: 0px

Módulo Blurb medio
El medio necesita las siguientes esquinas redondeadas:
- Arriba a la izquierda: 60px
- Abajo a la izquierda: 0px
- Arriba a la derecha: 60px
- Abajo a la derecha: 0px

Módulo de Blurb derecho
El último módulo de Blurb de la segunda fila tiene las mismas esquinas redondeadas que el primer módulo de Blurb de la primera fila:
- Arriba a la izquierda: 60px
- Abajo a la izquierda: 0px
- Arriba a la derecha: 0px
- Abajo a la derecha: 60px

Recrear bordes del ejemplo n.º 13

El concepto de frontera
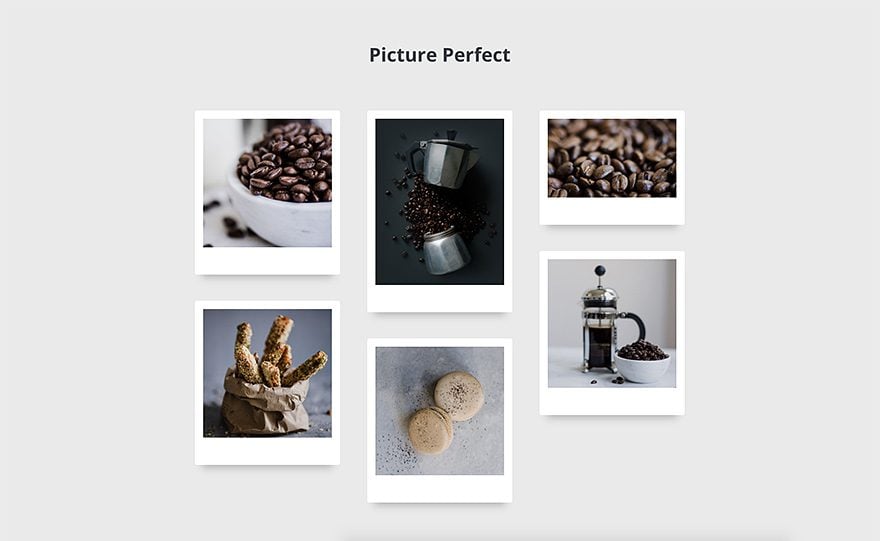
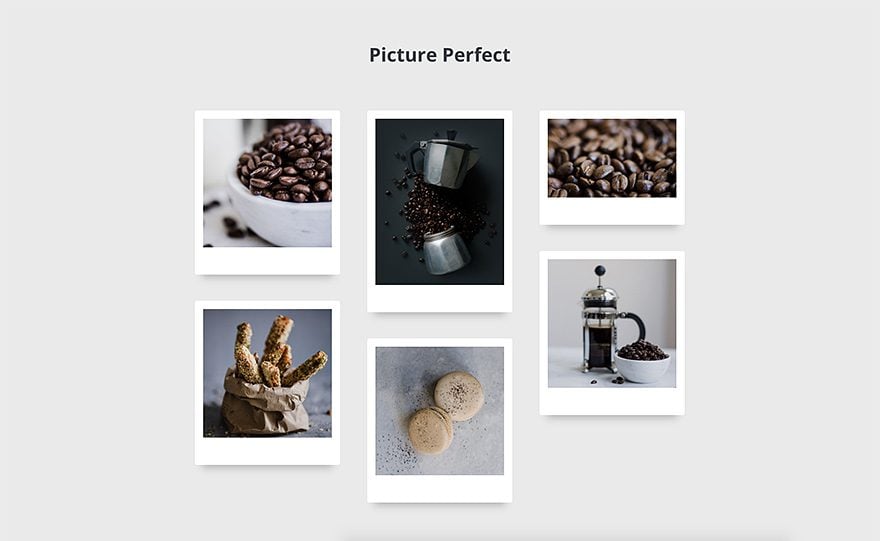
El último ejemplo de esta publicación te ayuda a agregar un efecto Polaroid a tus imágenes. Esta es, por ejemplo, una excelente manera de mostrar imágenes de una manera memorable. Estamos, nuevamente, usando una combinación de configuración de borde y configuración de sombra de cuadro.
Configuración del módulo de imagen
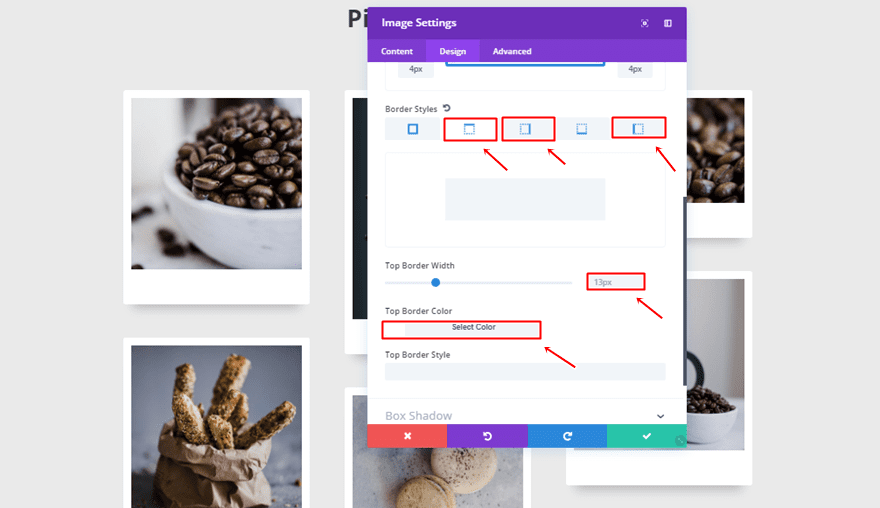
Borde
Agregue un módulo de imagen a una fila existente y utilice la siguiente configuración para los lados superior, derecho e izquierdo:
- Ancho del borde: 13px
- Color del borde: #ffffff

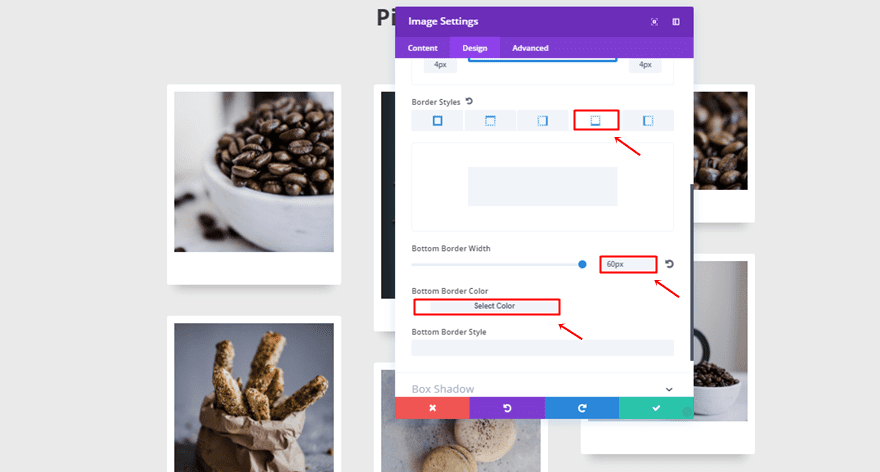
El fondo es ligeramente diferente:
- Ancho del borde: 60 px
- Color del borde: #ffffff

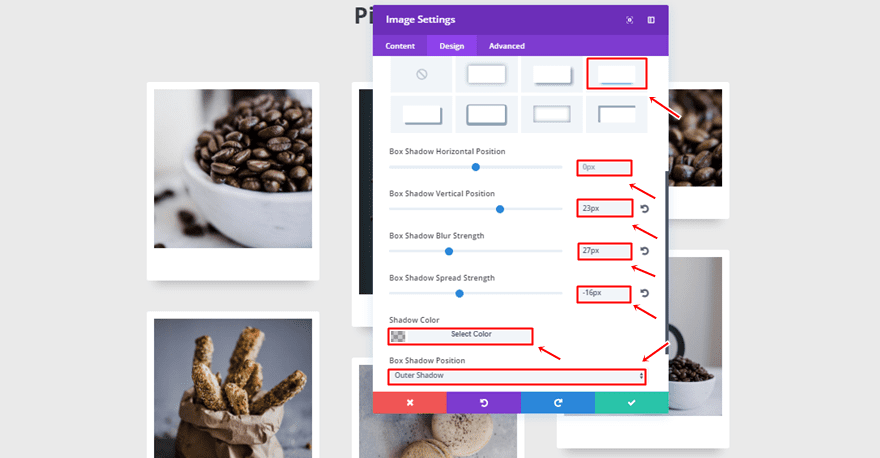
Sombra de la caja
Por último, agregue la siguiente sombra de cuadro:
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 23px
- Fuerza de desenfoque de sombra de cuadro: 27px
- Fuerza de propagación de la sombra del cuadro: 16px
- Color de sombra: rgba(0,0,0,0.21)
- Posición de la sombra del cuadro: Sombra exterior

Clone el módulo de imagen tantas veces como sea necesario
Para crear el resultado completo, puede clonar el Módulo de imagen tantas veces como desee y colocarlos en las diferentes columnas. Lo único que tendrás que cambiar es la imagen.
Pensamientos finales
Esta fue la segunda parte de la exploración de las nuevas opciones de borde de Divi. Todos los ejemplos que se realizaron en esta publicación de blog son parte de la configuración integrada de Divi y no requieren ningún código CSS adicional. Si tienes alguna pregunta; ¡asegúrate de dejarlos en la sección de comentarios a continuación!
Imagen destacada por estherpoon / shutterstock.com