
Divi y sus opciones integradas te permiten crear un sinfín de diseños impresionantes y únicos. Independientemente del tipo de sitio web que esté creando, puede ajustar la configuración para satisfacer las necesidades de su sitio web y de los visitantes sin problemas. En esta publicación, en particular, le mostraremos cómo utilizar el nuevo filtro de opacidad para lograr una hermosa sección de equipo para su próximo proyecto o sitio web. Para llevar este tutorial a buen puerto, necesitará lo siguiente:
- Una imagen de fondo sutil que formará parte de toda su(s) fila(s)
- Imágenes de los miembros del equipo que tienen un fondo sutil, un ancho de ‘800 px’ y una altura de ‘455 px’
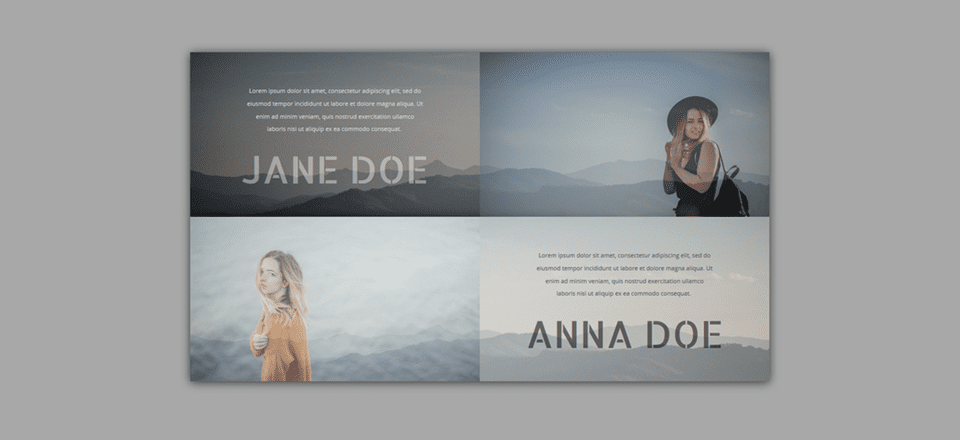
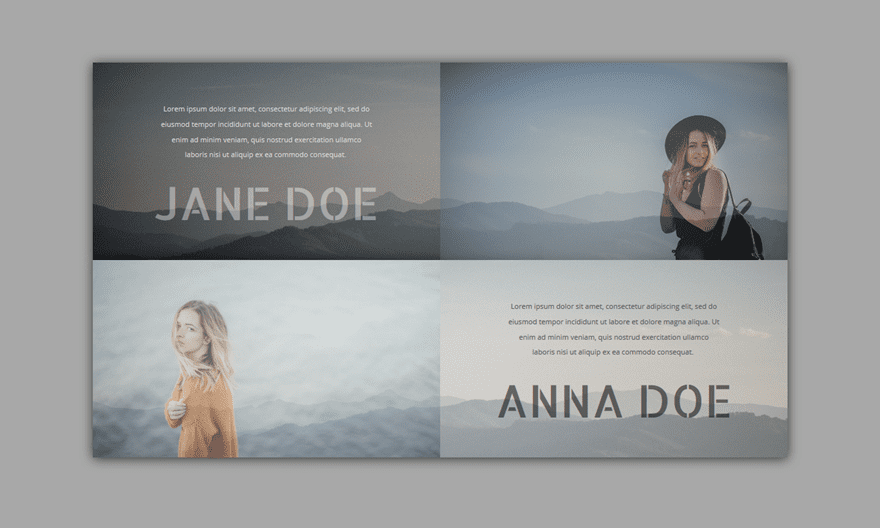
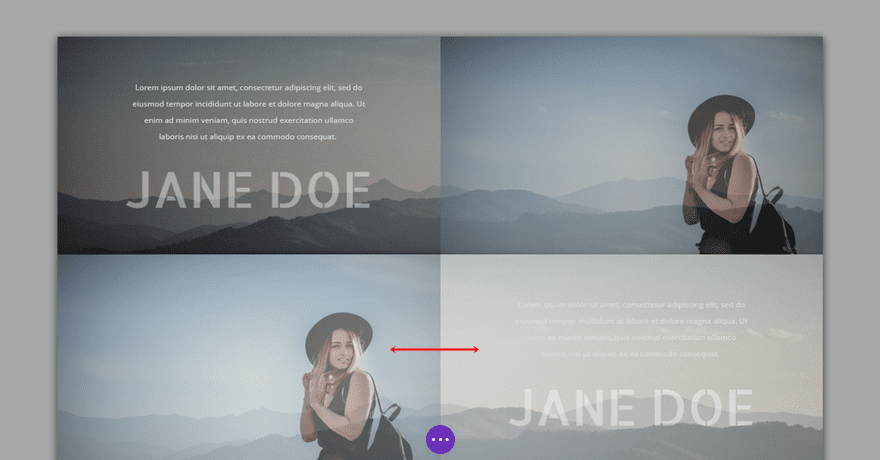
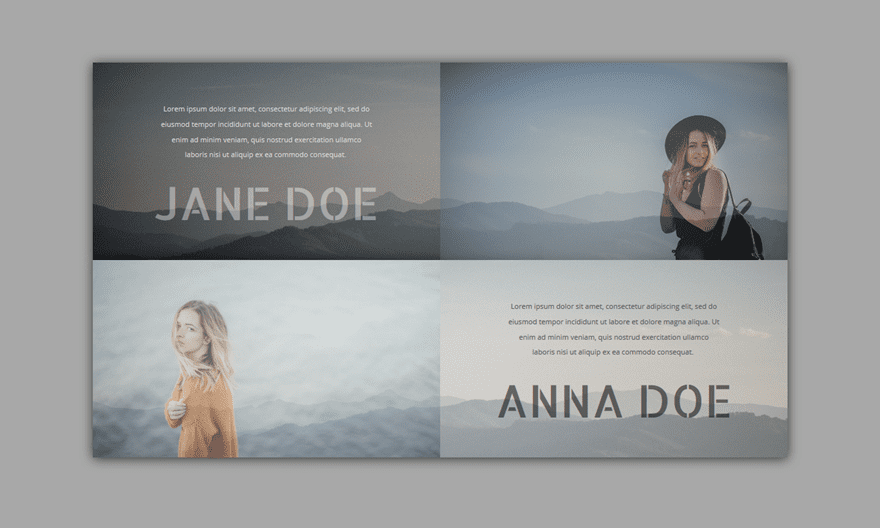
Antes de sumergirnos en el tutorial, echemos un vistazo al ejemplo que le mostraremos cómo recrear, paso a paso.
en el escritorio

en tableta

En movil

Agregar una sección estándar
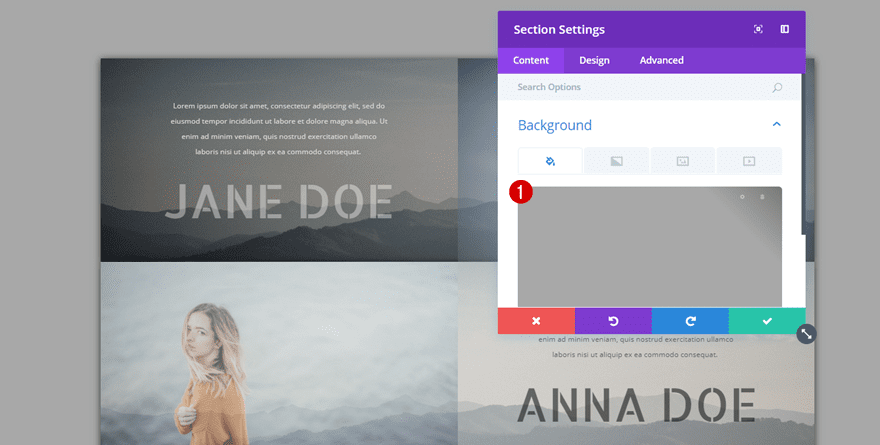
Color de fondo
Lo primero que deberá hacer es agregar una nueva sección estándar a una página existente o nueva. Una vez que haya agregado la nueva sección, cambie el color de fondo a ‘#a8a8a8’ o cualquier otro color de su elección dentro de la subcategoría Fondo.

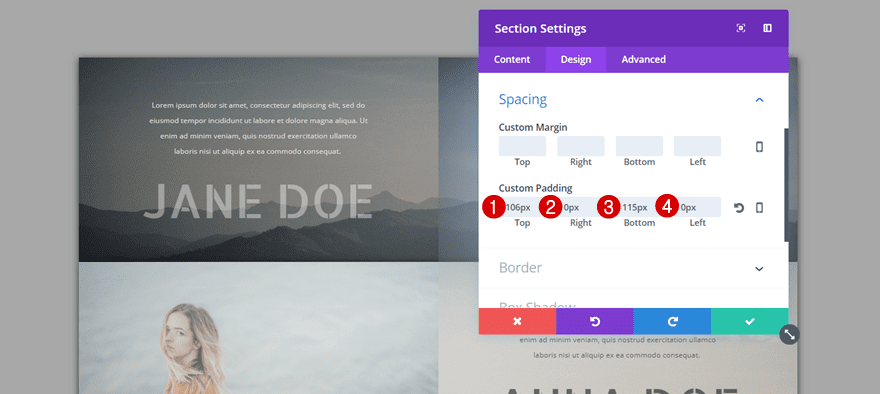
Espaciado
Luego, pase a la pestaña Diseño de su sección y agregue el siguiente relleno personalizado a la subcategoría Espaciado:
- Superior: 115px
- Derecha: 0px
- Abajo: 115px
- Izquierda: 0px

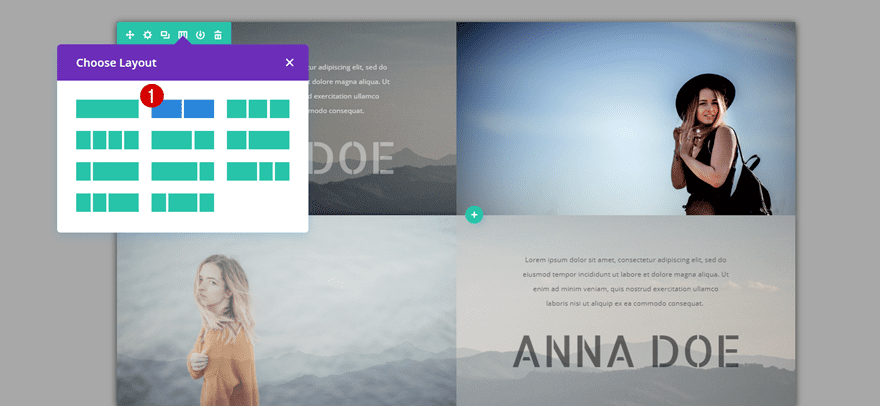
Añadir fila
Estructura de la columna
Continúe agregando una nueva fila con dos columnas iguales a su sección.

Color de fondo
Abra la configuración de la fila y elija ‘#666666’ como el color de fondo de la fila.

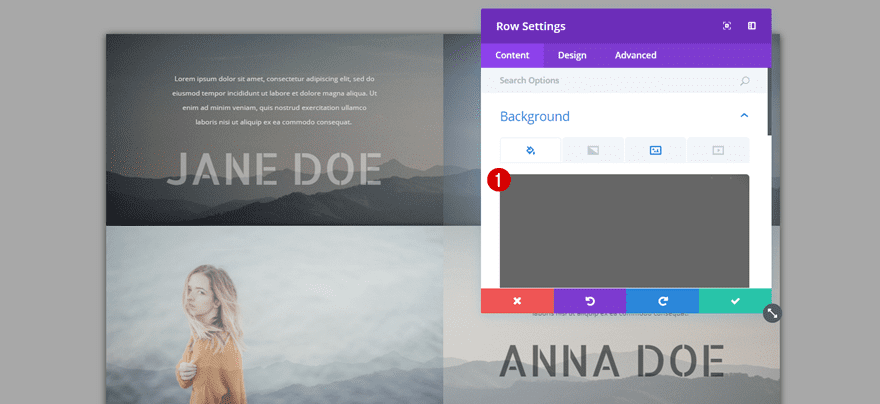
Imagen de fondo
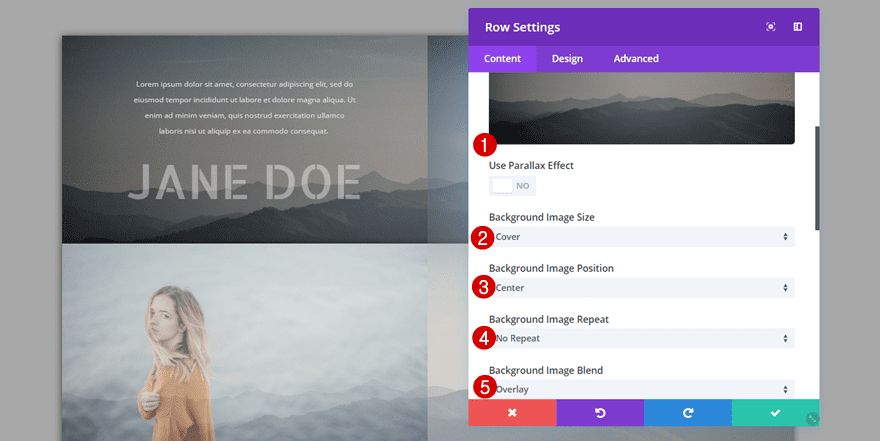
Luego, agregue un fondo degradado sutil y aplique la siguiente configuración:
- Tamaño de la imagen de fondo: Portada
- Posición de la imagen de fondo: Centro
- Repetición de la imagen de fondo: sin repetición
- Mezcla de imagen de fondo: superposición

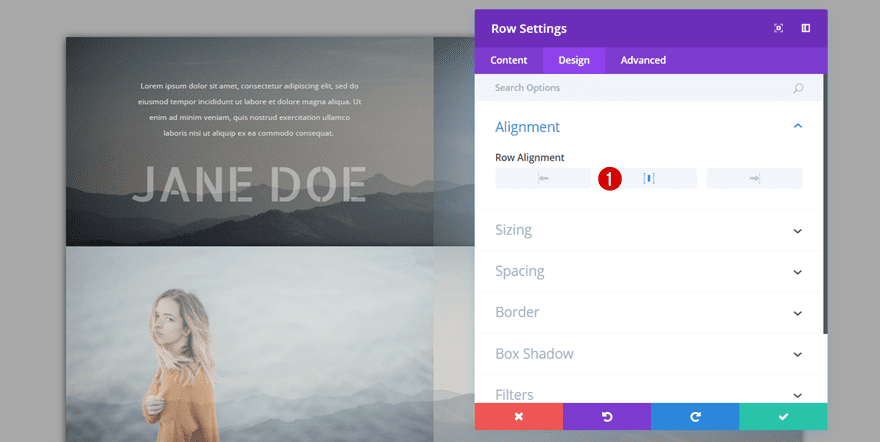
Alineación
Pase a la pestaña Diseño y use una Alineación de fila central a continuación.

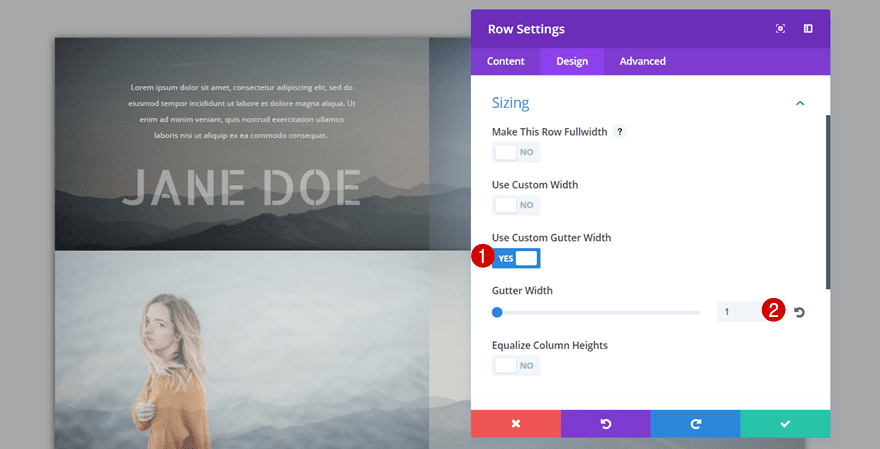
Dimensionamiento
Luego, abra la subcategoría Tamaño, habilite Ancho de canalón personalizado y use un valor de ‘1’ para el Ancho de canalón de su fila.

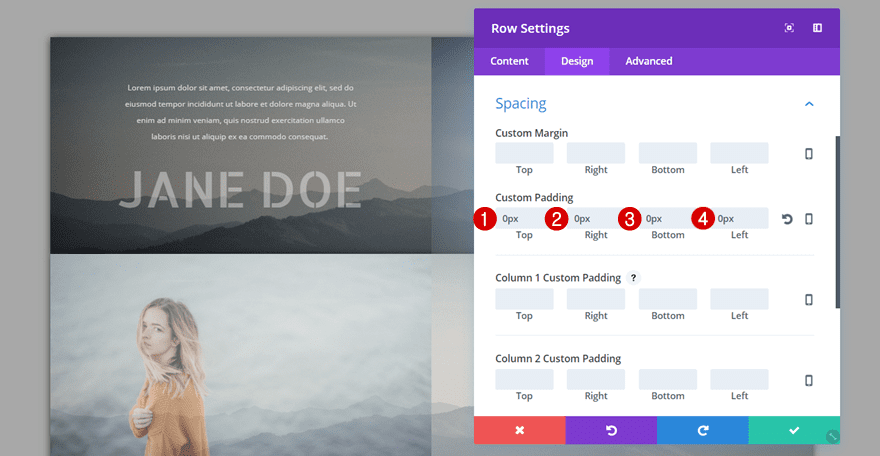
Espaciado
A continuación, pase a la subcategoría Espaciado y asegúrese de que todas las opciones de relleno estén configuradas en ‘0px’. Esto asegurará que, una vez que clone la fila más abajo en esta publicación, no tendrá ningún espacio entre sus filas.

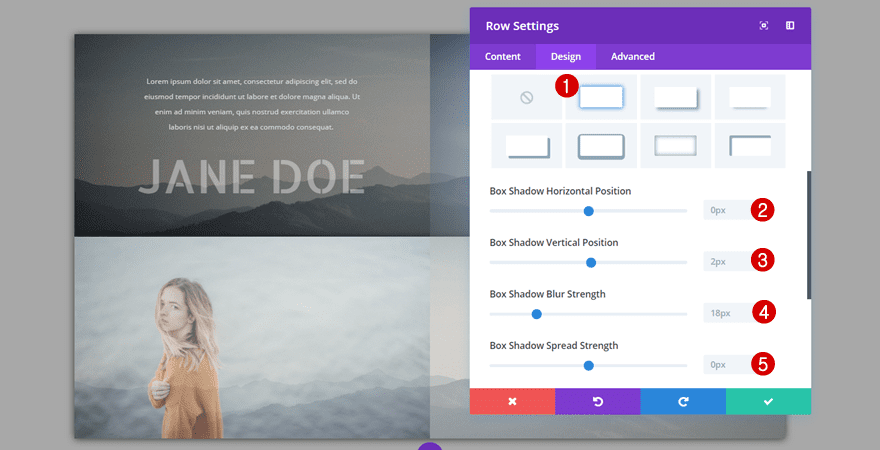
Sombra de la caja
Por último, pero no menos importante, agregue la siguiente sombra de cuadro a su fila:
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 2px
- Fuerza de desenfoque de sombra de cuadro: 18px
- Fuerza de propagación de la sombra del cuadro: 0px
- Color de sombra: rgba (0,0,0,0,71)

Primer módulo de texto
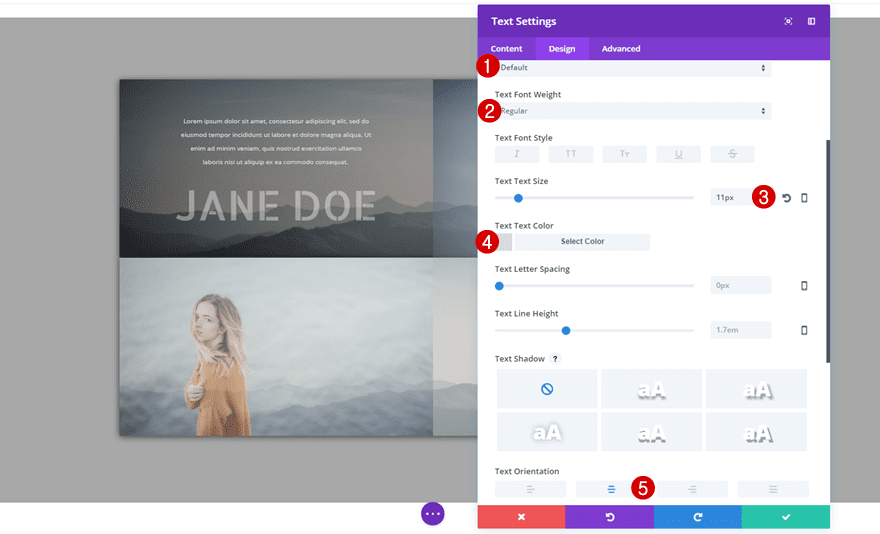
Configuración de texto
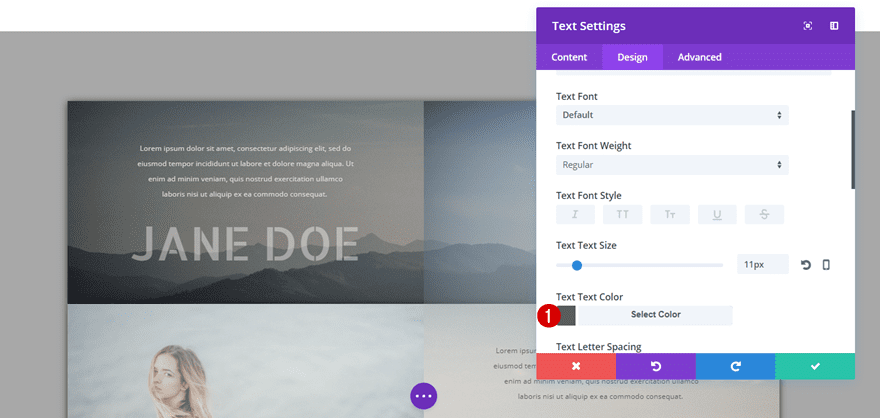
Una vez que haya terminado con la configuración de su fila, puede comenzar a agregar los diversos módulos a ambas columnas. Comience agregando un módulo de texto a la primera columna con la siguiente configuración de texto:
- Fuente de texto: Predeterminada
- Peso de fuente de texto: regular
- Tamaño del texto: 11px
- Color del texto: #dbdbdb
- Orientación del texto: Centro

Dimensionamiento
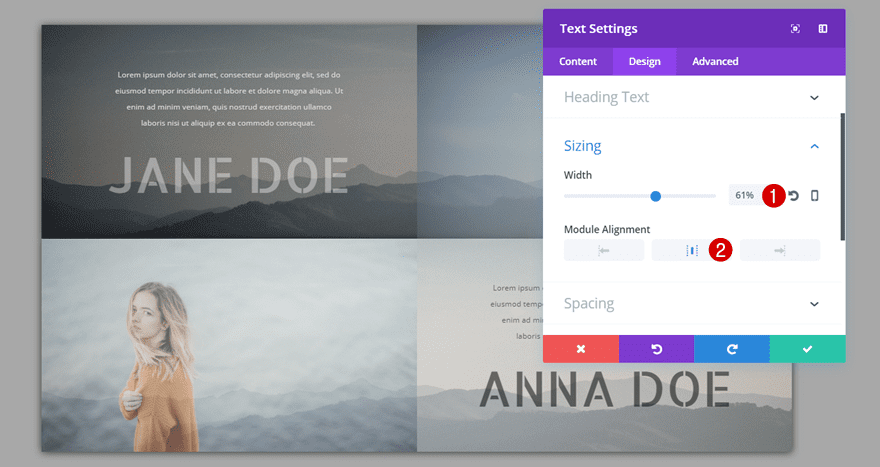
Luego, abra la subcategoría Dimensionamiento y realice los siguientes cambios:
- Ancho: 61%
- Alineación del módulo: Centro

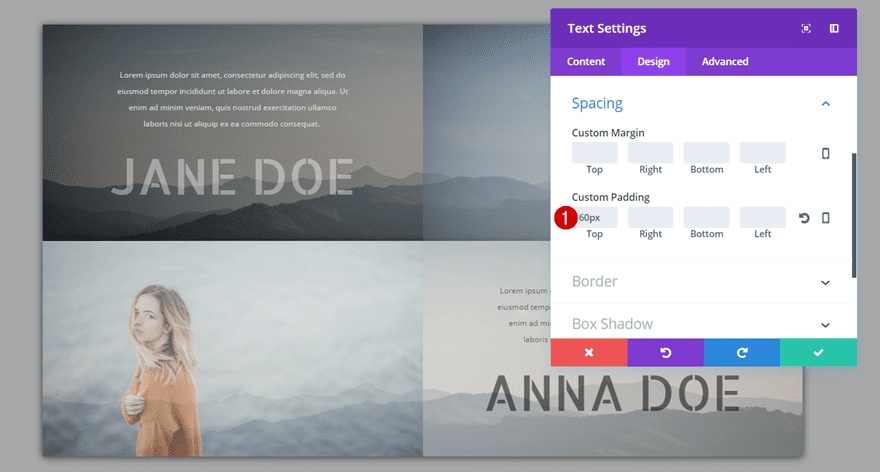
Espaciado
Por último, agregue un relleno superior de ’60px’ a la subcategoría Espaciado.

Segundo módulo de texto
Configuración de texto
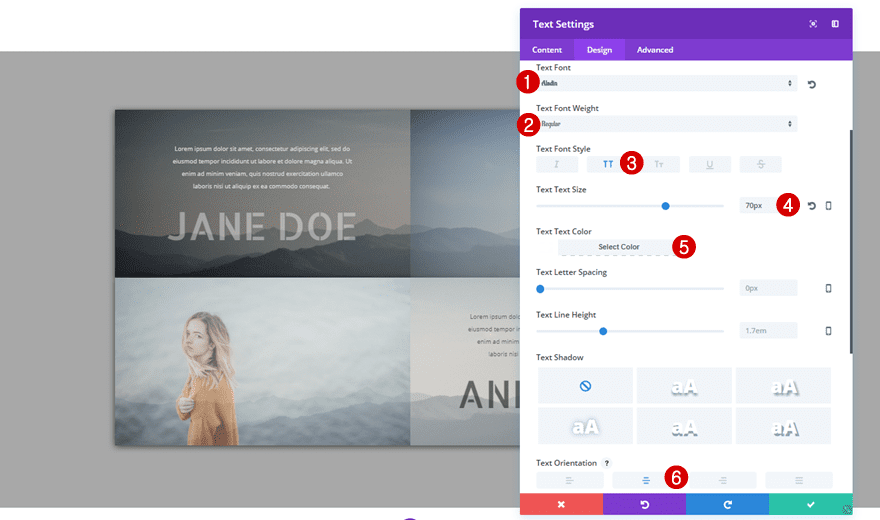
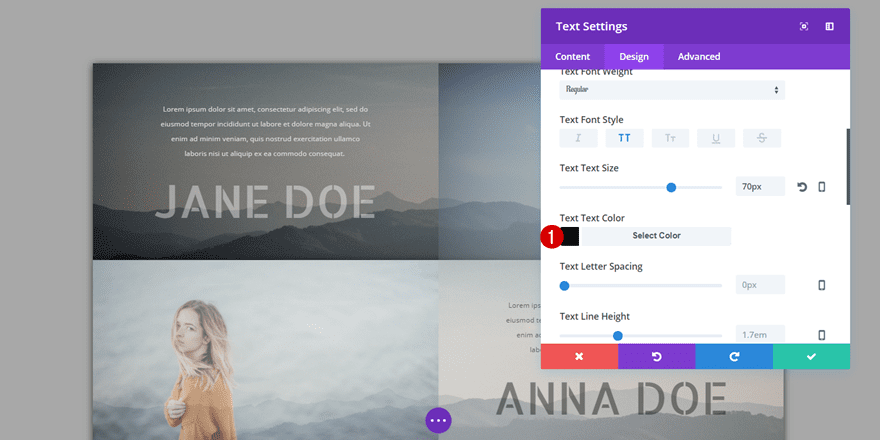
Justo debajo del módulo de texto anterior que ha creado, agregue otro módulo de texto con la siguiente configuración de texto:
- Fuente del texto: Aladin
- Peso de fuente de texto: regular
- Tamaño del texto: 70px
- Color del texto: #FFFFFF
- Orientación del texto: Centro

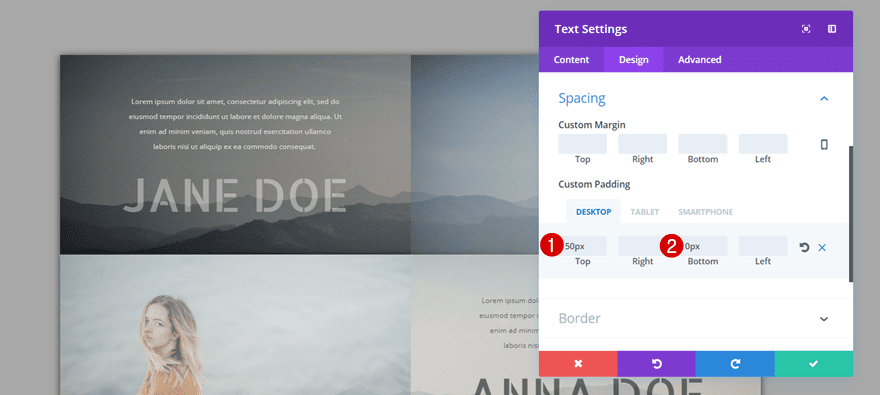
Espaciado
Pase a la subcategoría Espaciado y use también el siguiente relleno personalizado:
- Superior: 50px
- Abajo: 0px (escritorio), 120px (tableta y teléfono)

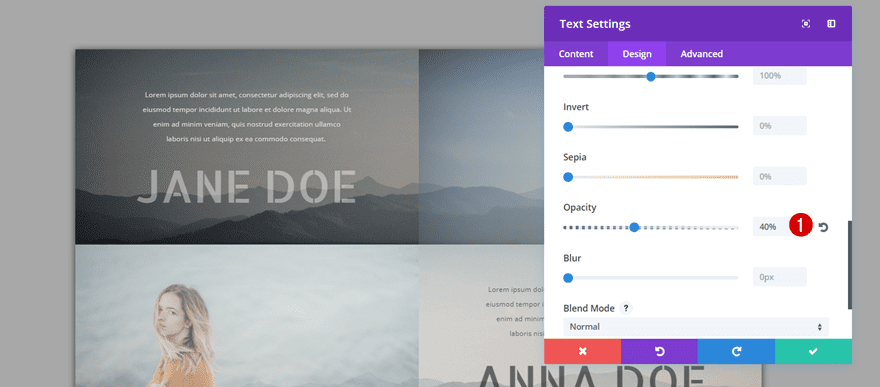
filtros
Por último, pero no menos importante, cambie la opción de filtro de opacidad en la subcategoría Filtro a ’40 %’ para que el fondo de la fila y el Módulo de imagen se fusionen.

Módulo de imagen
Dimensiones de la imagen
Como se mencionó en la introducción de esta publicación, usaremos dimensiones de imagen específicas para las imágenes de los miembros del equipo que forman parte de este tutorial. Para lograr exactamente el mismo resultado, use un ancho de ‘800px’ y una altura de ‘455px’. Continúe, agregue un módulo de imagen a la segunda columna y cargue una imagen de uno de los miembros de su equipo.
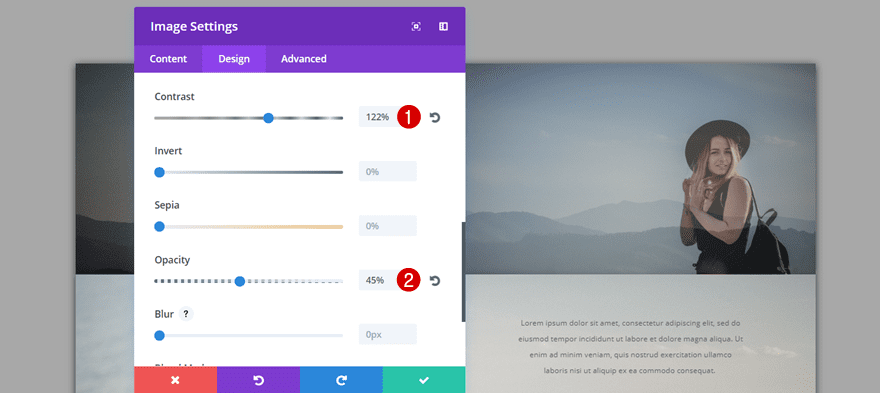
filtros
Luego, pase a la pestaña Diseño y abra la subcategoría Filtros. Juega con las diferentes opciones que tienes hasta lograr el resultado deseado. En este ejemplo, hemos realizado los siguientes cambios en el módulo de imagen:
- Contraste: 122%
- Opacidad: 45%

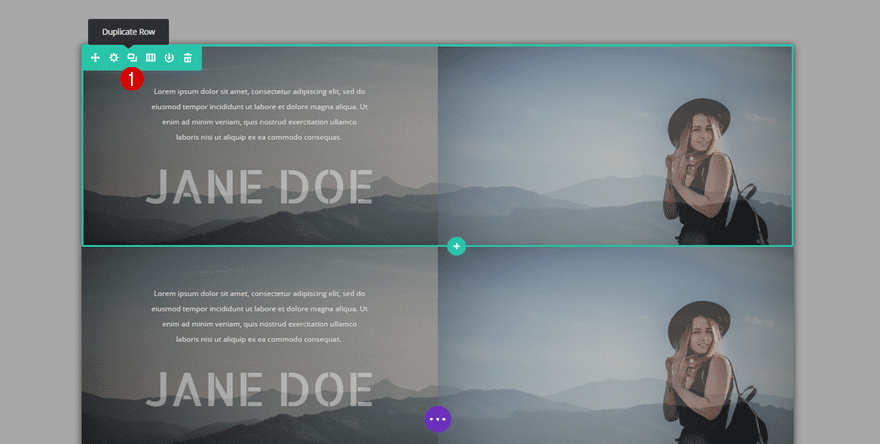
Clonar Fila
Ahora, una vez que haya terminado una fila por completo, puede clonarla para crear la segunda versión de la fila.

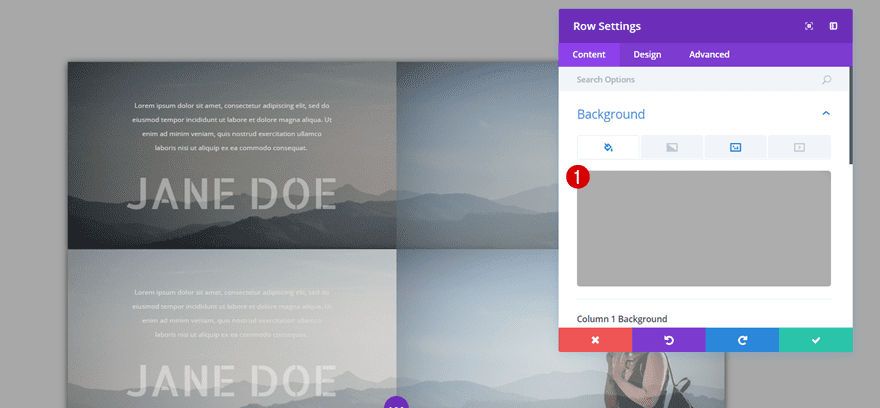
Cambiar color de fondo
Lo primero que cambiaremos de la fila clonada es el color de fondo. Estamos eligiendo un color de superposición de fondo ligeramente más claro, ‘#adadad’, para que las filas sean algo diferentes entre sí.

Cambiar la posición de los módulos
También vamos a cambiar la posición de nuestros módulos. Coloque su módulo de imagen en la primera columna y ambos módulos de texto en la segunda columna.

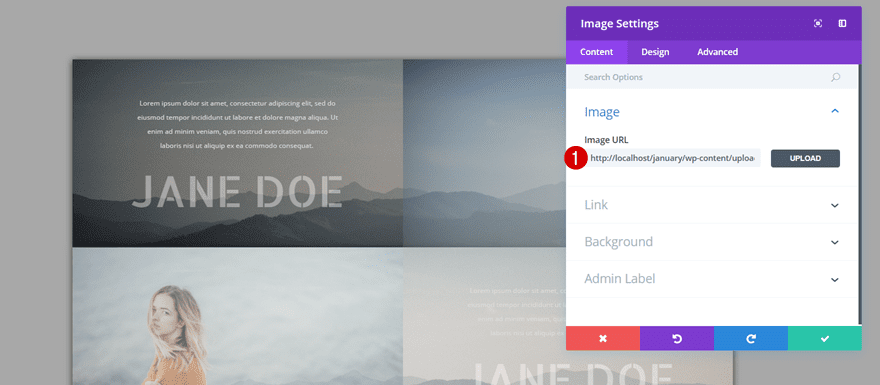
Cambiar imagen
Luego, cambie la imagen que está usando para su módulo de imagen. Asegúrese de que esta imagen tenga las mismas dimensiones que su imagen anterior (preferiblemente un ancho de ‘800px’ y una altura de ‘455px’.

Cambiar primer módulo de texto
Dado que estamos usando una superposición de fondo más clara para esta fila, también necesitaremos usar un color de texto más oscuro para que el texto siga siendo legible. Cambie el color del primer módulo de texto a ‘#5b5b5b’.

Cambiar segundo módulo de texto
El segundo módulo de texto también necesita un tono más oscuro, cámbielo a ‘#000000’. Estamos usando el color más oscuro que existe para asegurarnos de que nuestro texto aún sea legible después de agregar el filtro de opacidad.

Clonar filas tantas veces como sea necesario
Ahora puede clonar ambas filas tantas veces como sea necesario para que coincidan con la cantidad de miembros del equipo que desea mostrar en su página. El relleno personalizado que hemos agregado a la configuración de la fila se asegurará de que, sin importar cuántas filas similares use, seguirá pareciendo una entidad.
Resultado
Echemos un vistazo final al ejemplo que le mostramos cómo recrear en esta publicación.
en el escritorio

en tableta

En movil

Pensamientos finales
En esta publicación, le mostramos cómo usar la nueva opción de filtro de opacidad de Divi para crear una impresionante sección de equipo para su próximo proyecto o sitio web. El ejemplo que le mostramos cómo recrear tiene un gran equilibrio entre el contenido escrito y la visualidad. Si tiene alguna pregunta o sugerencia; ¡Asegúrate de dejar un comentario en la sección de comentarios a continuación!