
Divi’s Divider Module es único entre los módulos disponibles dentro de Divi Builder . Funciona para servir a múltiples propósitos. No solo proporciona una línea con estilo para agregar una división interesante entre módulos, sino que también se usa para agregar espacios en blanco. Muchos diseños Divi usan módulos divisores invisibles para crear espacio dentro del diseño. En esta publicación, veremos cómo usar divisores invisibles para crear espacio entre los módulos Divi.
Suscríbete a nuestro canal de Youtube
Los divisores invisibles son una excelente manera de agregar espacios en blanco a sus diseños. Sin espacios en blanco, un diseño puede volverse desordenado y visualmente poco atractivo. Los elementos se pueden ignorar fácilmente si están demasiado cerca de otros elementos. No se diferenciarán, haciendo que los CTA pasen desapercibidos.
Los espacios en blanco pueden ayudar a centrar la atención en ciertas áreas de la pantalla. Cuando un elemento tiene muchos espacios en blanco a su alrededor, se destaca. Esto es especialmente importante para botones, descripciones, anuncios publicitarios o cualquier cosa con la que desee que sus visitantes interactúen. Los espacios en blanco incluso mejoran la legibilidad, por lo que el contenido es más fácil de consumir.
Configuración del módulo divisor
Los módulos divisores pueden crear espacios verticales y horizontales de varias maneras. La cantidad de espacio que ocupa el módulo se puede ajustar con Tamaño, Margen y Relleno. El resultado es esencialmente el mismo y cada uno de los métodos se puede usar en combinación si necesita ajustar el espaciado.
Módulo divisor Mostrar visibilidad
El módulo puede mostrar o no mostrar el divisor. Esto nos permite usar el módulo solo de espacio si queremos. El tamaño del espacio que ocupa el módulo es diferente del divisor visible e invisible.
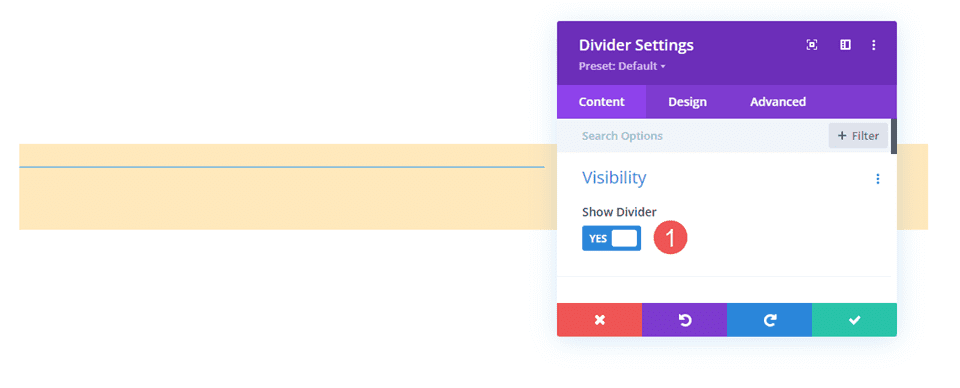
Para hacer que el divisor sea invisible, vaya a su pestaña Contenido . La primera sección es Visibilidad . Esto está habilitado por defecto. Aquí está la configuración con Visibilidad habilitada. Le he dado a la Fila un fondo tostado para ayudar a visualizar el Módulo Divisor.

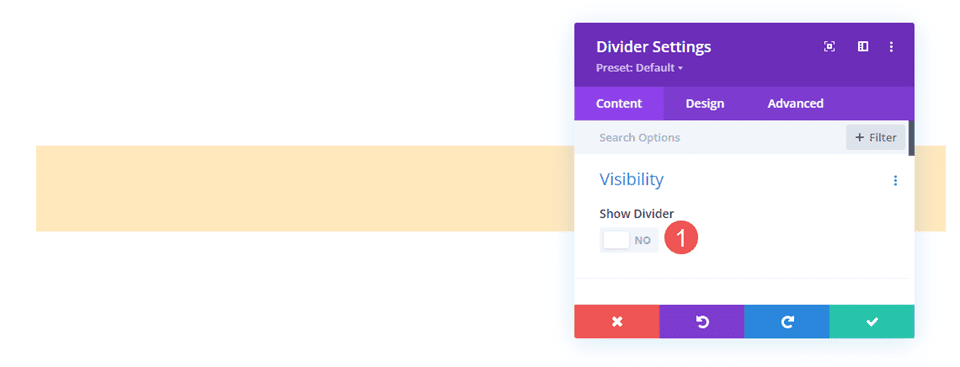
Simplemente desactívelo . El divisor no se mostrará, y ahora puede usar el módulo para agregar espacio dentro del diseño de Divi. Todo lo que se muestra ahora es el fondo bronceado de Row.

Divisor invisible combinado con dimensionamiento
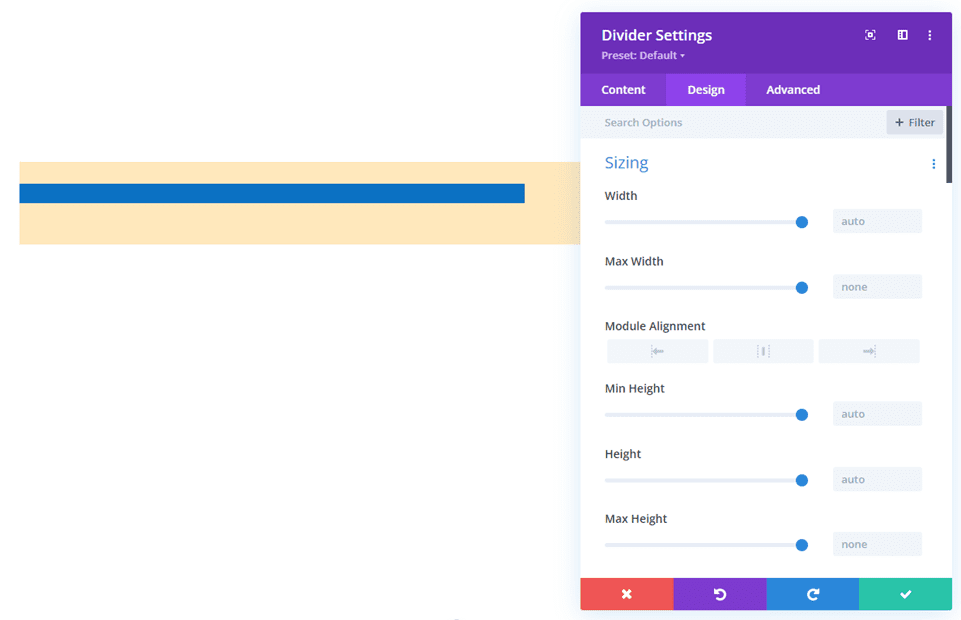
Como muchos módulos Divi, el Módulo divisor incluye varios ajustes para controlar el tamaño del módulo. La primera es la configuración de tamaño. Cuando el módulo Divi está configurado para no mostrar el divisor, la configuración de tamaño solo muestra:
- Ancho
- Anchura máxima
- Altura mínima
- Altura
- Altura máxima
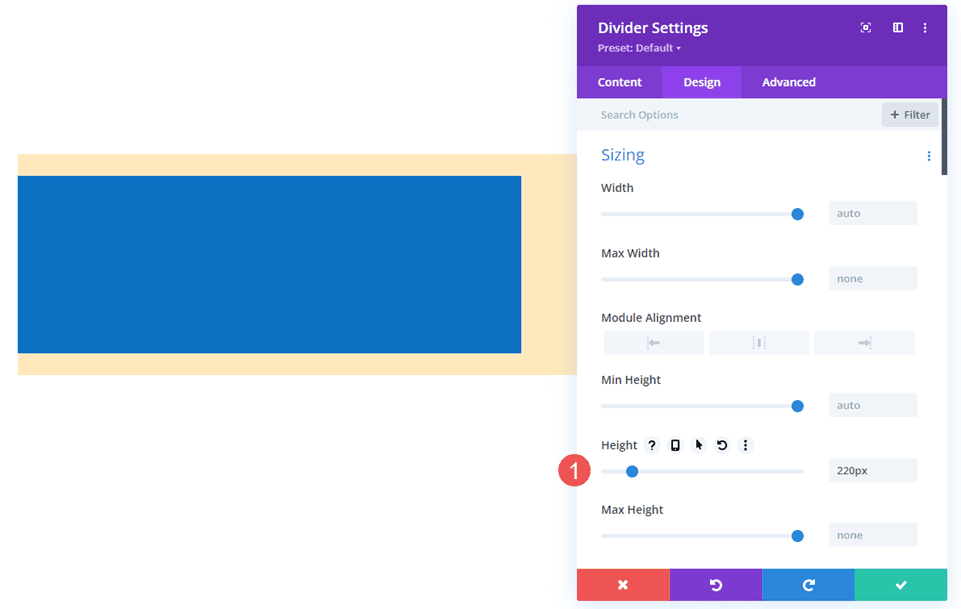
El siguiente ejemplo muestra el módulo divisor invisible. He agregado un fondo azul al módulo para que se destaque.

Ajustar la altura es una excelente manera de controlar el espacio para el módulo divisor invisible. El siguiente ejemplo muestra un módulo divisor con 220 px de altura.

Módulo divisor invisible combinado con espaciado
El margen y el relleno también se pueden usar para agregar espacio para el módulo divisor invisible. Funcionan igual que con cualquier módulo Divi.
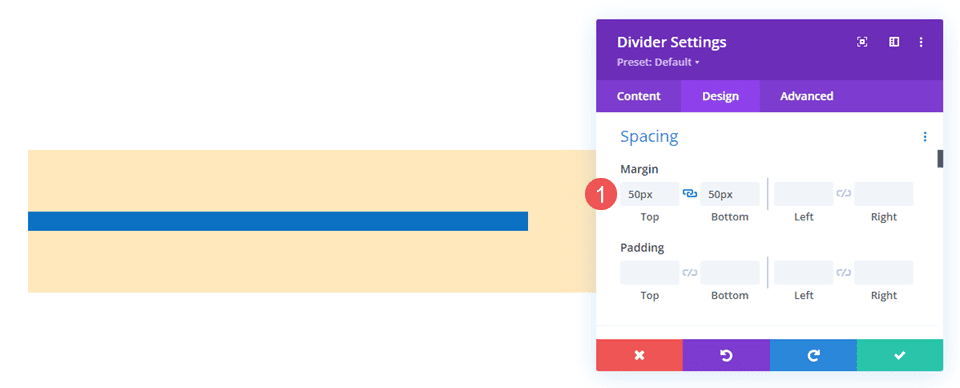
Este ejemplo muestra el módulo divisor invisible sin ajuste de altura. Agregué 50px de margen superior e inferior . El módulo todavía muestra el fondo azul en su tamaño normal, pero hay más margen alrededor del módulo, como puede ver por el fondo marrón de la Fila.

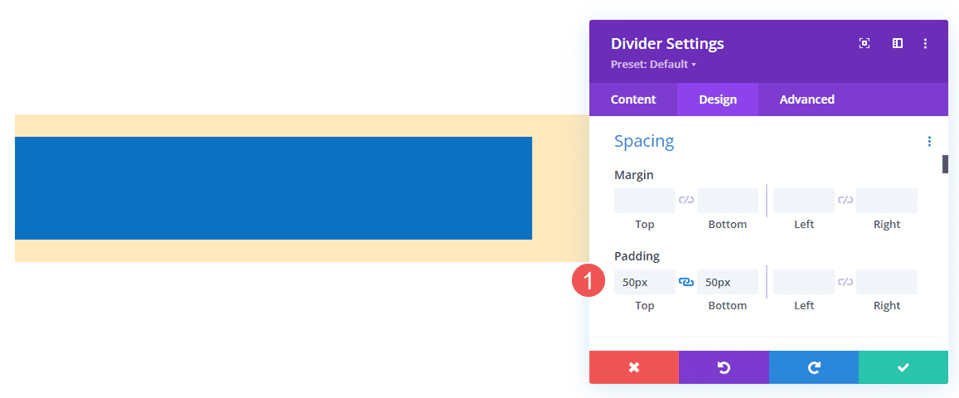
Este ejemplo agrega 50px de relleno superior e inferior . La Fila tiene el mismo tamaño, pero el módulo ahora ocupa más de la Fila. El resultado es esencialmente el mismo, por lo que puede probar ambos y ver cuál funciona mejor para cada situación.

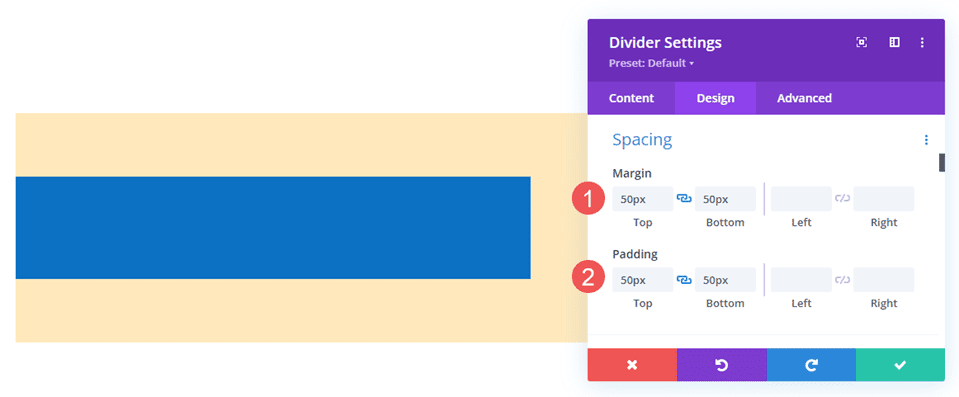
Este ejemplo muestra ambos con margen superior e inferior de 50 px y relleno . El módulo ahora ocupa más del área. Puede usar uno u otro, pero esto lo ayuda a ajustar el espaciado si hay algún problema.

Ejemplos de divisores invisibles
Crearemos dos ejemplos del mismo paquete de diseño. nuestros ejemplos agregarán espacios en blanco para enfocar el contenido o ayudar con la alineación. Para los ejemplos, usaré la página de destino y la página de inicio del paquete de diseño de granja de flores gratuito que está disponible en Divi. Usaremos una variedad de ajustes para ver cómo funcionan.
Divisores invisibles Ejemplo uno
Para nuestro primer ejemplo, agregaremos espacio entre dos módulos de texto y un módulo de botones para que ocupen más espacio en su área. Usaremos dos Módulos Divisores invisibles.
Este ejemplo utiliza la página de destino del paquete de diseño de la granja de flores. Agregaré espacios en blanco a la CTA en la Sección de servicio. Como referencia, aquí hay un vistazo a esta sección antes de agregar los módulos divisores invisibles.

primer divisor
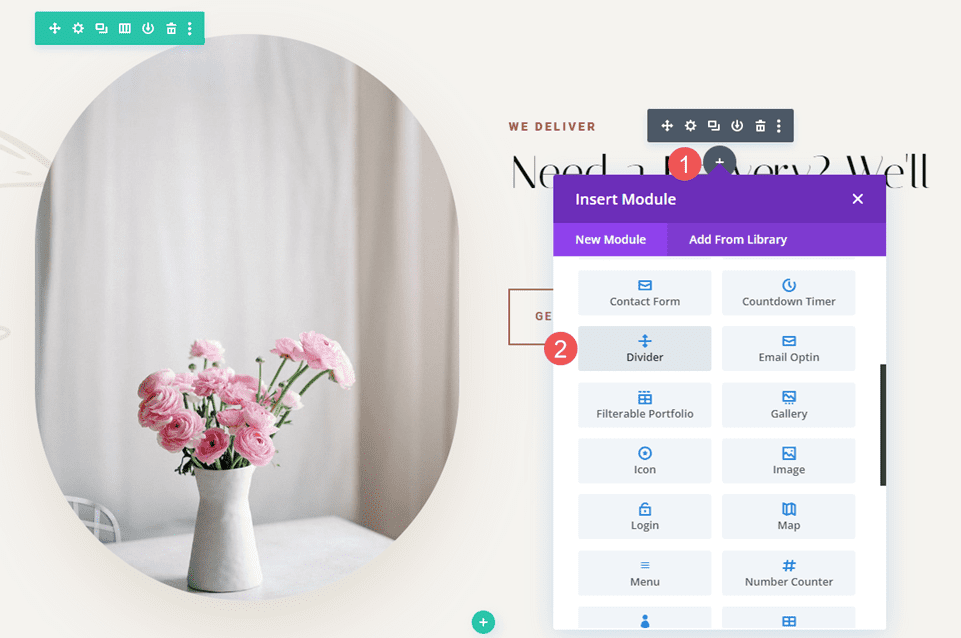
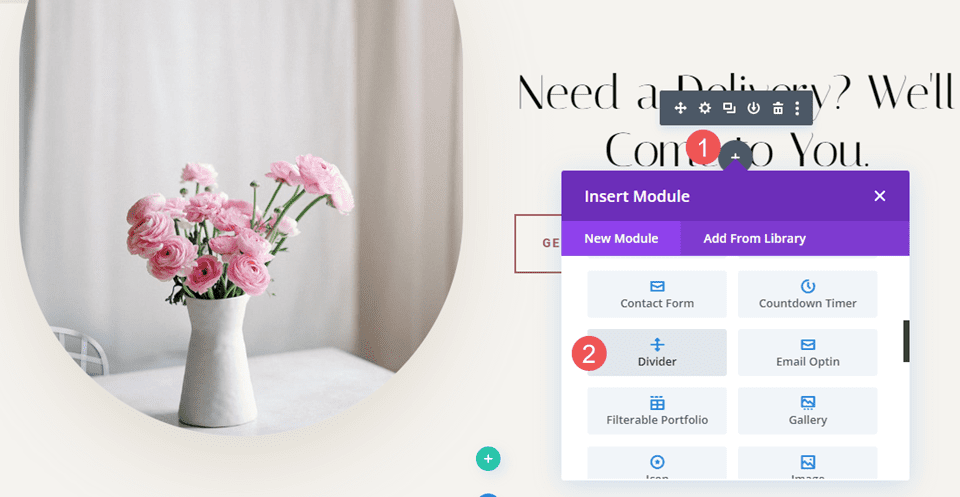
Coloque un módulo divisor debajo del primer módulo de texto.

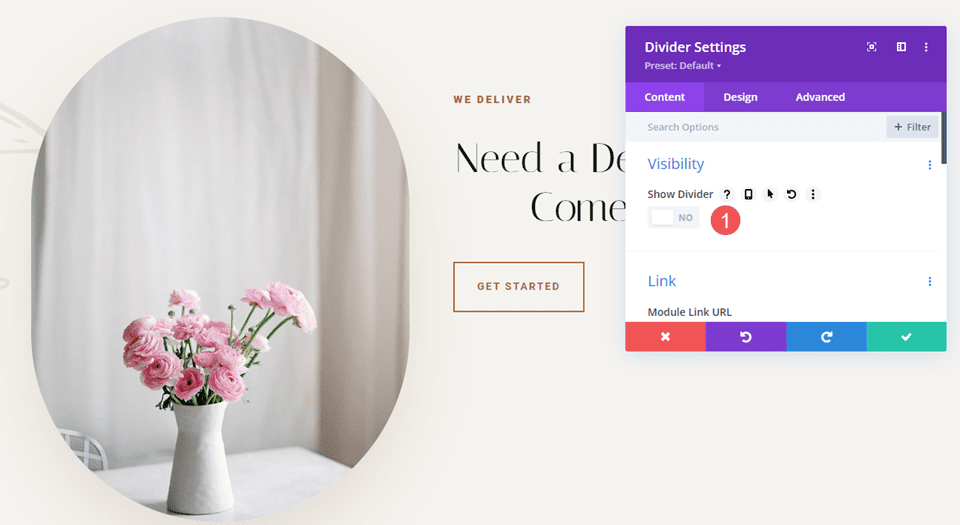
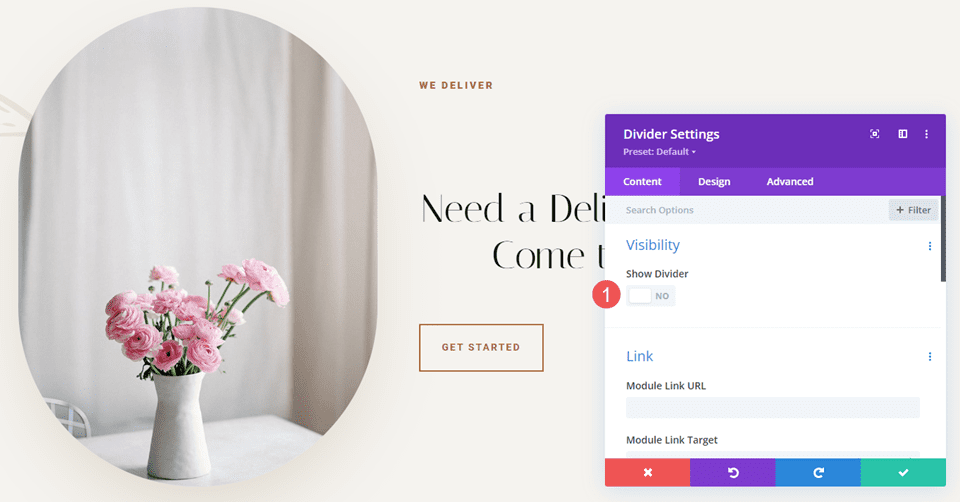
Configure la Visibilidad del módulo para que no muestre el divisor.
- Mostrar divisor: No

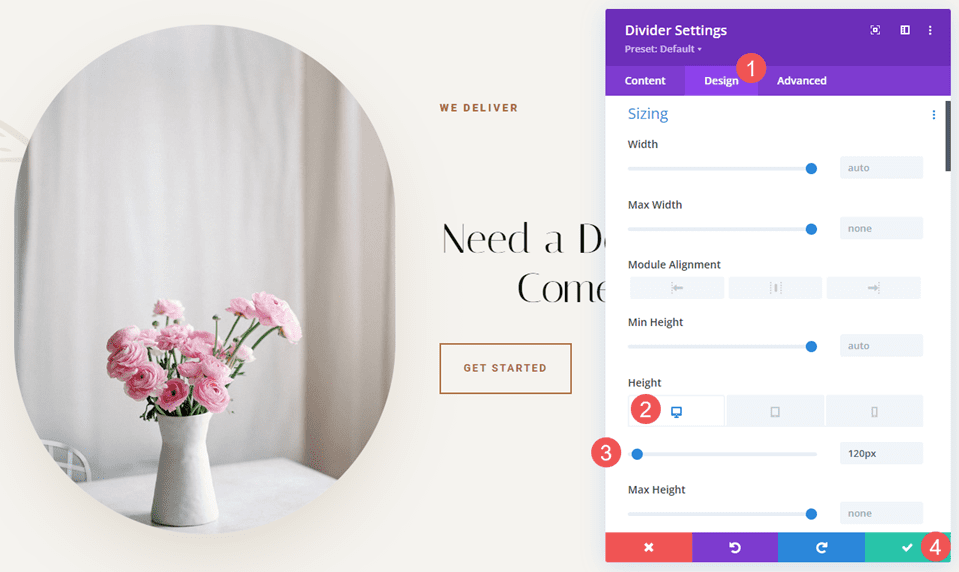
Seleccione la pestaña Diseño y cambie la Altura a 120 px para escritorios. Establezca la Altura para tabletas y teléfonos en Automático. Cierra la configuración del módulo.
- Altura: 120 px (escritorio), Automático (tableta y teléfono)

Segundo divisor
A continuación, coloque el segundo módulo divisor encima del módulo de botones.

Configure la Visibilidad del módulo para que no muestre el divisor.
- Mostrar divisor: No

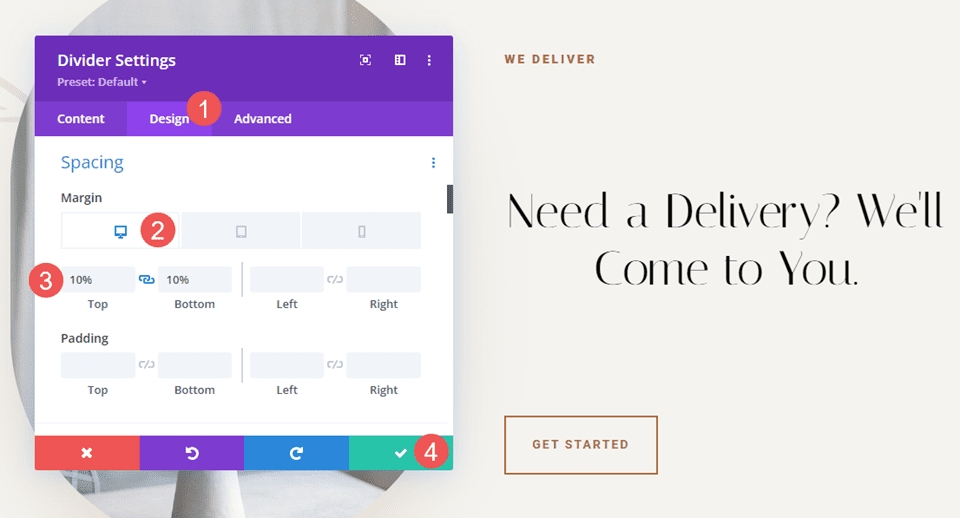
Seleccione la pestaña Diseño y desplácese hacia abajo hasta Espaciado . Ingrese 10% para el margen superior e inferior para computadoras de escritorio. Configure las tabletas y los teléfonos en Auto. Cierre el módulo y guarde su configuración.
- Margen: 10% Superior e Inferior, Auto tablet y teléfono

Divisores invisibles Ejemplo dos
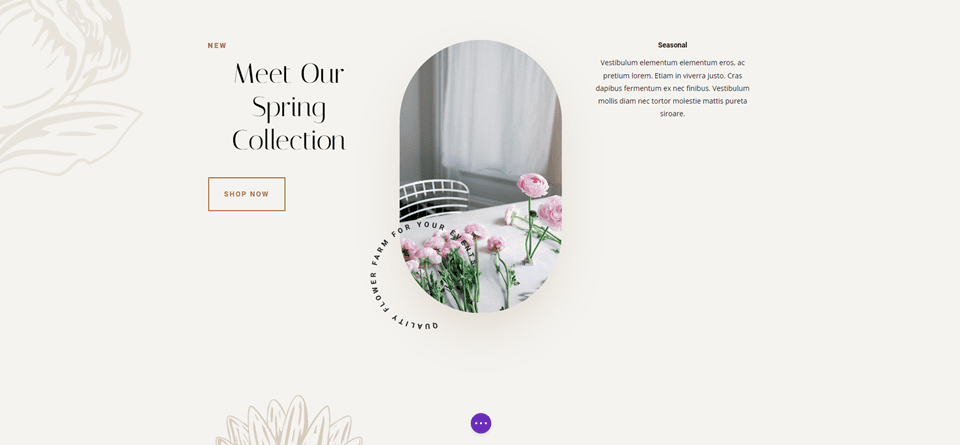
Para nuestro segundo ejemplo, usaremos la sección Llamada a la acción del diseño. Esta sección tiene una fila de tres columnas con un título y un botón a la izquierda, una imagen en el medio y una descripción a la derecha. El contenido de las columnas izquierda y derecha comienza en la parte superior de la Fila. Usaremos tres módulos divisores para agregar espacios en blanco y centrar el contenido. La diferencia será menor, pero tendrá un impacto visual en el diseño.
Este usa la página de inicio del paquete de diseño de la granja de flores. Como referencia, aquí hay un vistazo a esta sección antes de agregar los módulos divisores invisibles.

primer divisor
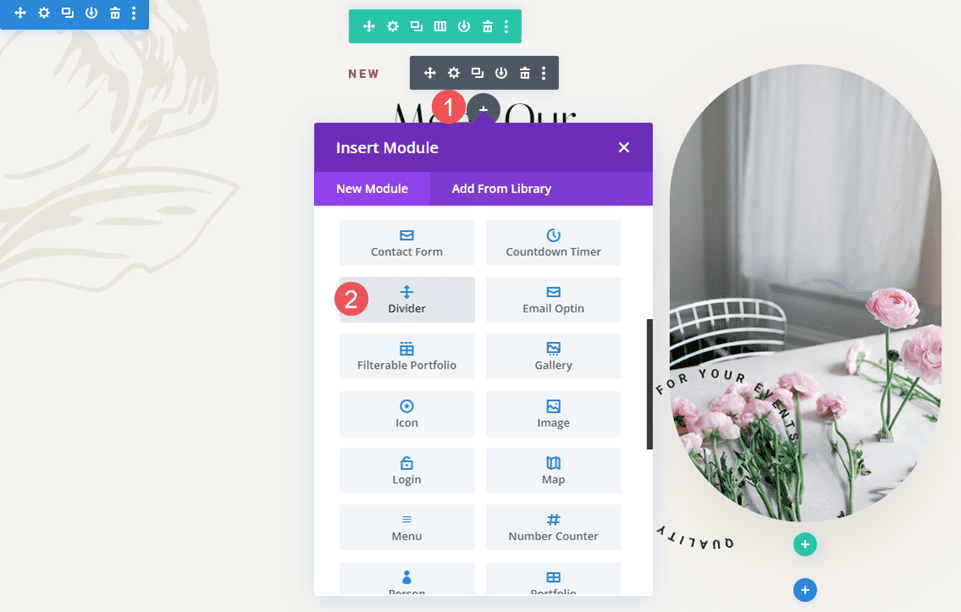
Coloque un módulo divisor encima del primer módulo de texto en la columna de la izquierda. Es posible que deba arrastrar el módulo divisor sobre el primer módulo de texto después de agregarlo.

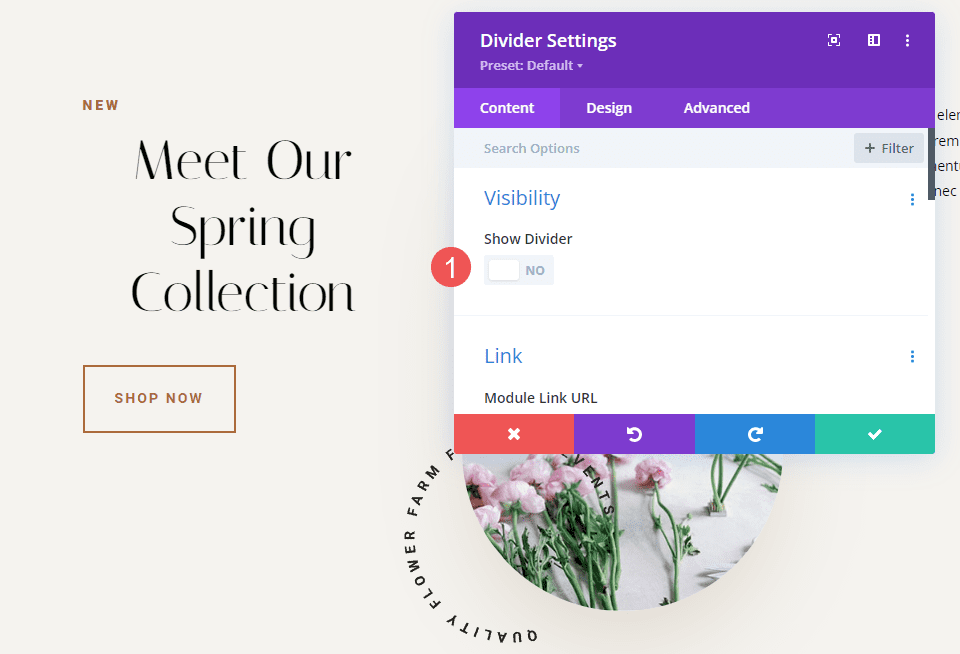
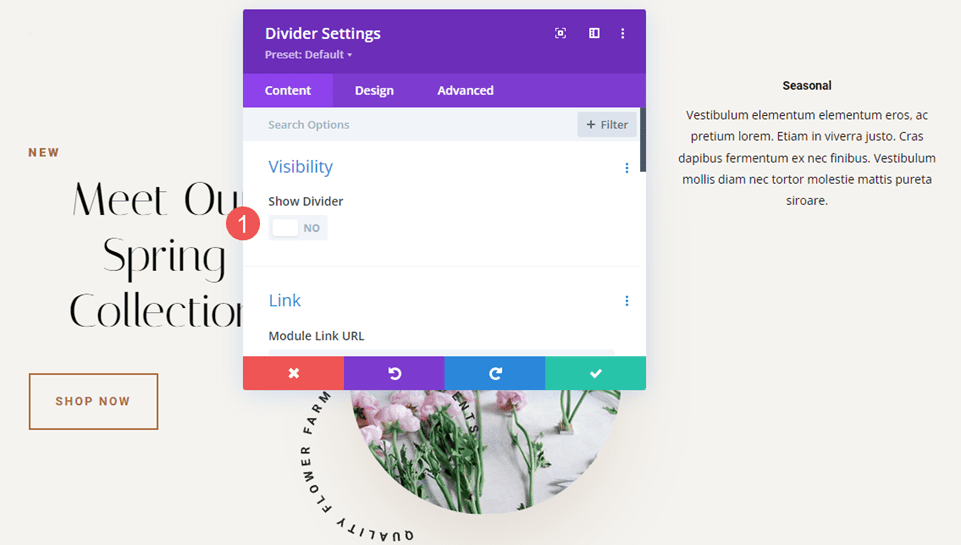
Configure la Visibilidad del módulo para que no muestre el divisor. Cierra la configuración del módulo.
- Mostrar divisor: No

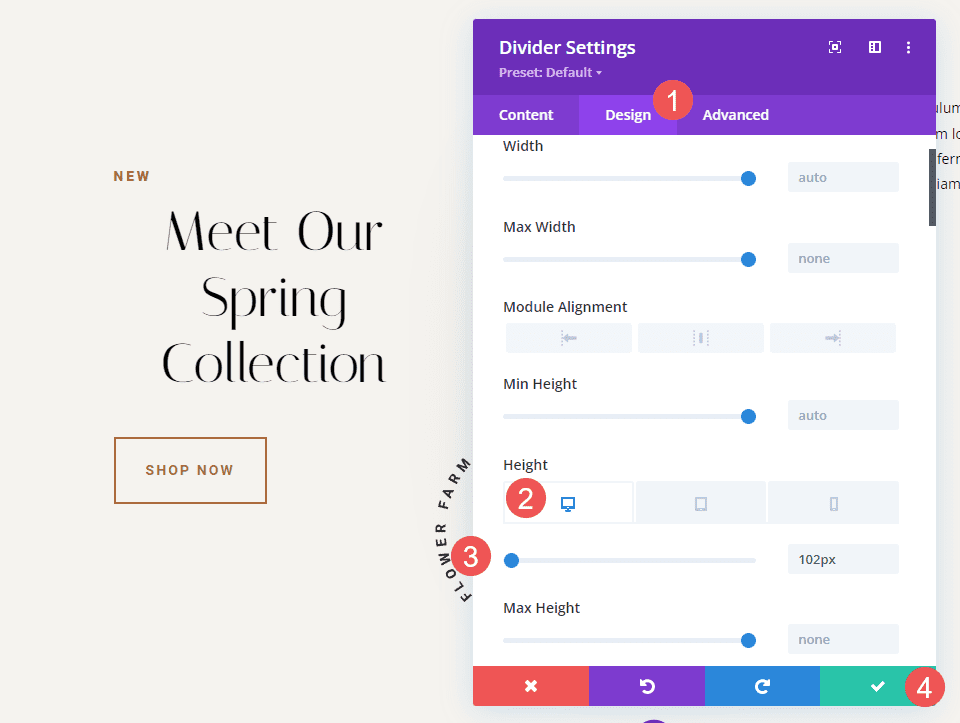
Seleccione la pestaña Diseño y cambie la Altura a 102 px para escritorios. Configure la Altura para tabletas y teléfonos en automático. Cierra la configuración del módulo.
- Altura (escritorio): 102px
- Altura (tableta, teléfono): Auto

Segundo divisor
Coloque el segundo módulo divisor debajo del módulo de botones en la columna de la izquierda. Al principio, parecerá que este no es necesario ya que no afectará a la versión de escritorio, pero tendrá un impacto en tabletas y teléfonos.

Configure la Visibilidad del módulo para que no muestre el divisor.
- Mostrar divisor: No

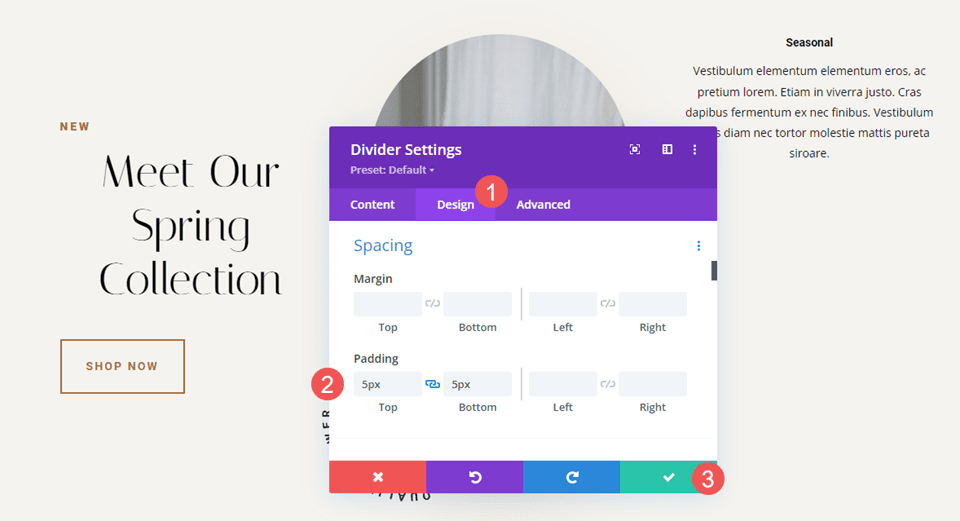
Seleccione la pestaña Diseño . Desplácese hacia abajo hasta Espaciado y agregue 5px al Relleno superior e inferior . Cierra la configuración del módulo.
- Relleno: 5px arriba, 5px abajo

Tercer divisor
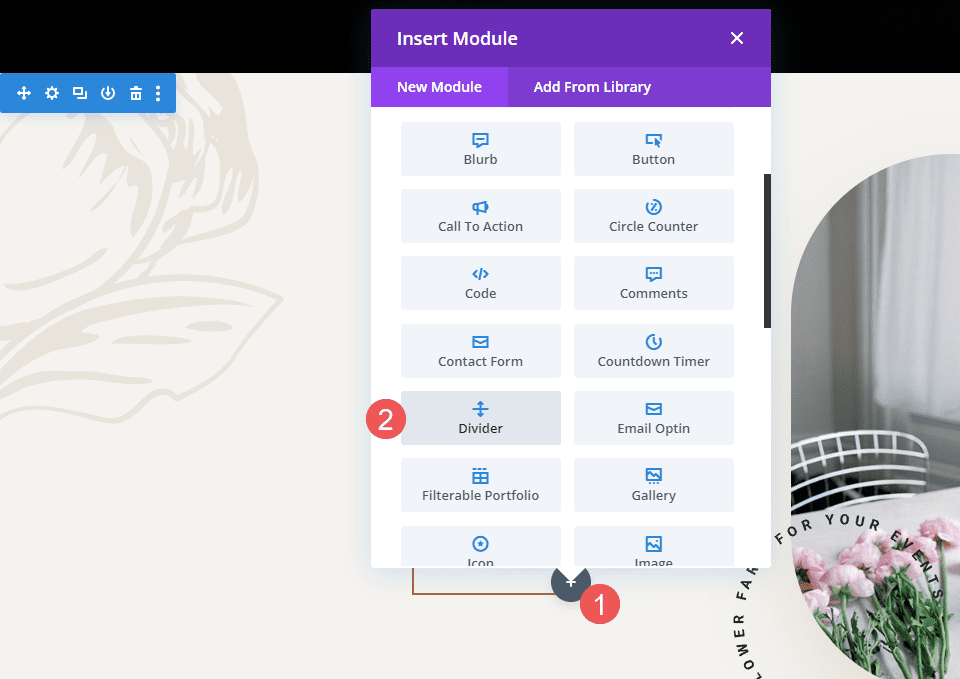
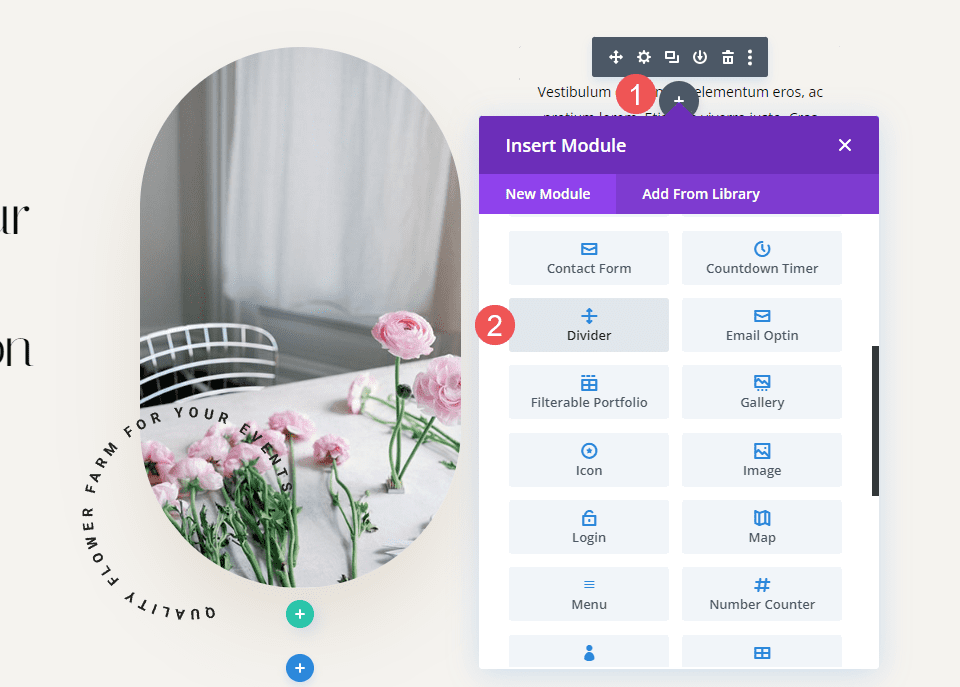
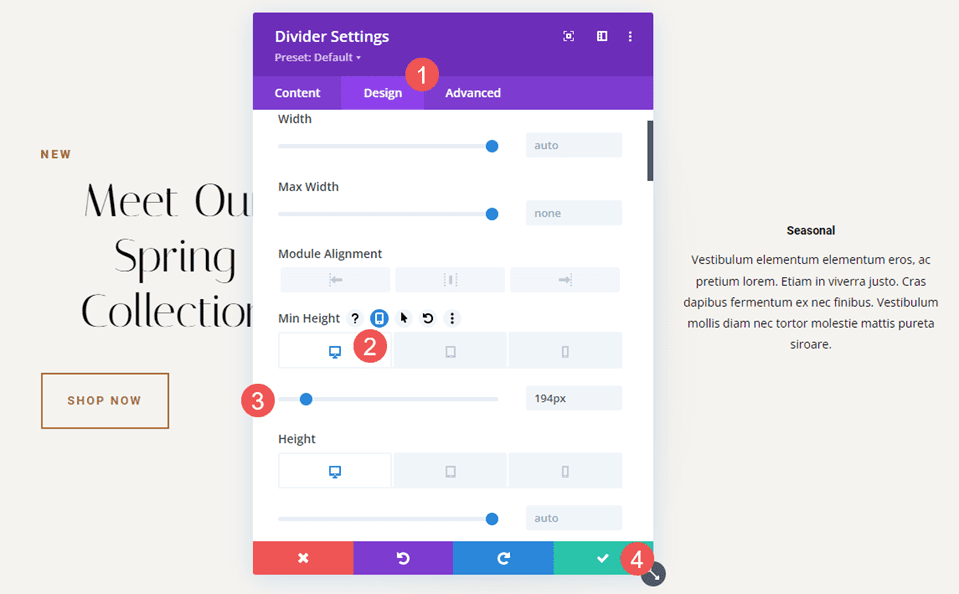
Finalmente, coloque el tercer módulo divisor sobre el primer módulo de texto en la columna de la derecha. Es posible que deba arrastrarlo a su lugar.

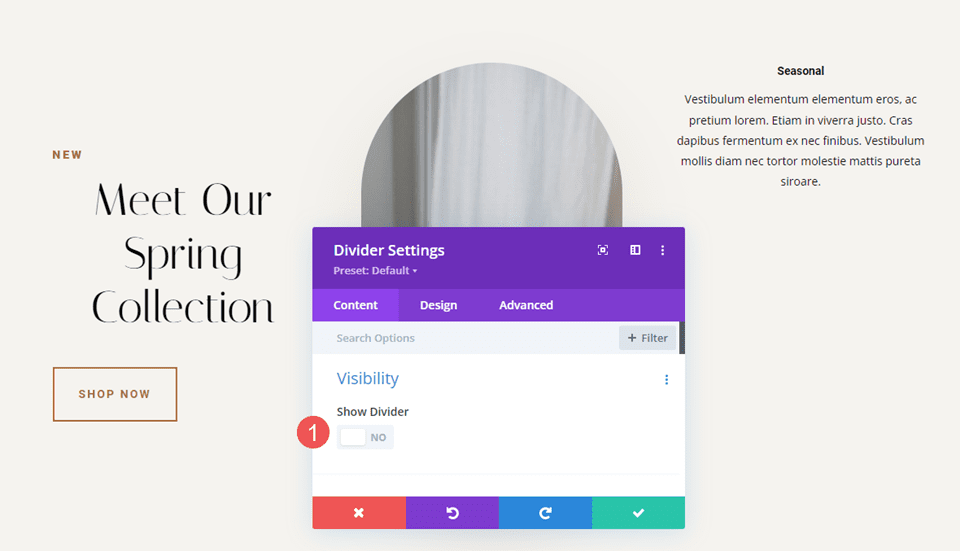
Configure la Visibilidad del módulo para que no muestre el divisor.
- Mostrar divisor: No

Seleccione la pestaña Diseño y cambie la Altura a 194px. Establezca la Altura para tabletas en 50 px y teléfonos en 40 px. Cierra la configuración del módulo.
- Altura: 194 px (escritorio), 50 px (tableta), 40 px (teléfono)

Resultados de divisores invisibles
Divisores invisibles de escritorio Ejemplo uno

Divisores invisibles para teléfono Ejemplo uno

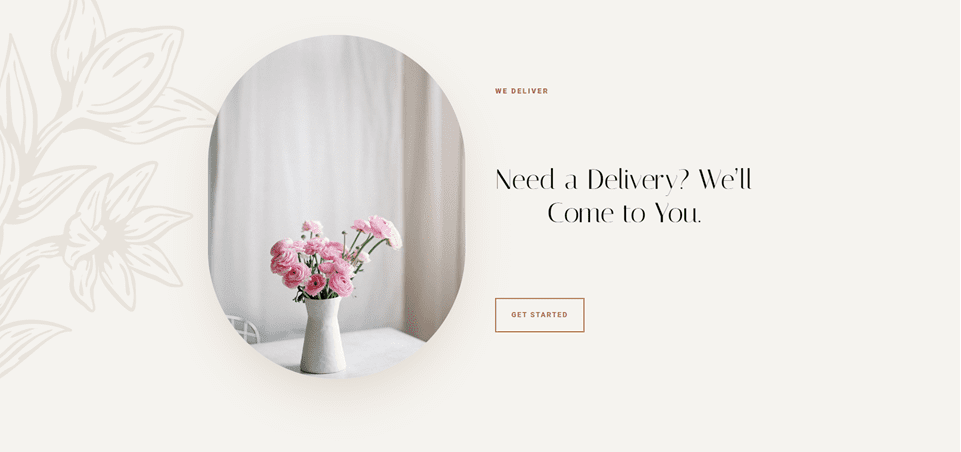
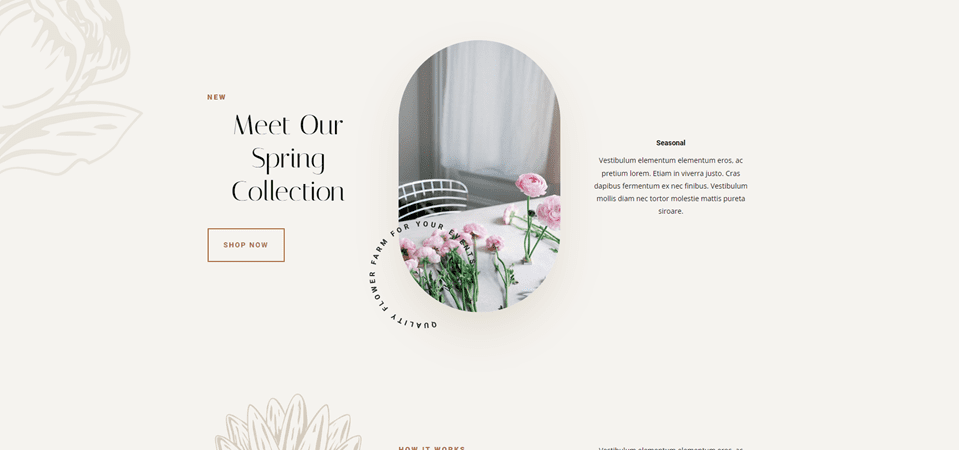
Divisores invisibles de escritorio Ejemplo dos

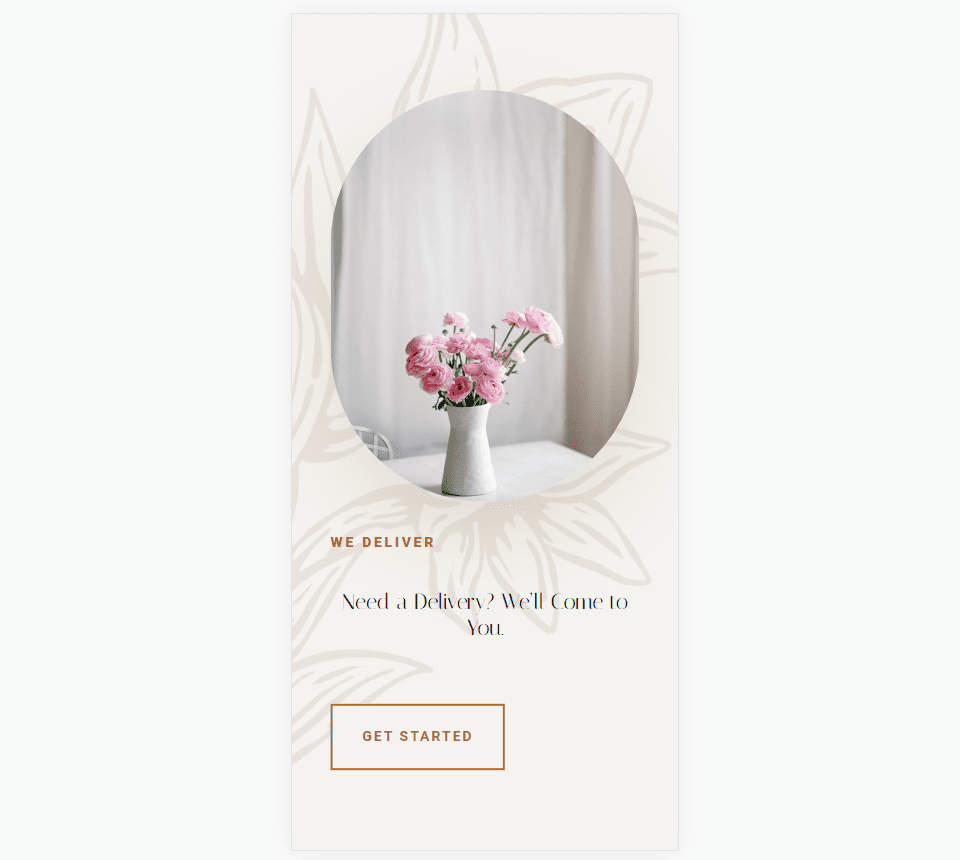
Divisores invisibles del teléfono Ejemplo dos

pensamientos finales
Eso es o mira cómo usar divisores invisibles para crear espacio entre los módulos Divi. Los espacios en blanco son excelentes para resaltar ciertos elementos y mejorar la legibilidad de un sitio web. El módulo divisor ofrece varias opciones para agregar espacio, incluido el tamaño y el espaciado, y puede ajustar el margen, el relleno o ambos. Puede usar cualquiera o todas las configuraciones en cualquier combinación que desee para obtener los resultados que necesita.
Queremos escuchar de ti. ¿Utiliza módulos divisores invisibles para agregar espacios en blanco a sus diseños Divi? Cuéntanos tu experiencia en los comentarios.