
En el tutorial Divi de hoy , le mostraremos cómo puede usar las nuevas opciones de alineación de filas en Divi para su beneficio. Combinaremos las opciones de alineación de filas con otras opciones de diseño integradas para darle una idea de lo que es posible con las opciones de diseño avanzadas de Divi. El ejemplo que le mostraremos cómo recrear no contiene absolutamente ningún código adicional, lo que significa que cualquier persona de cualquier nivel de habilidad puede lograr este diseño.
¡Empecemos!
Vista previa del diseño
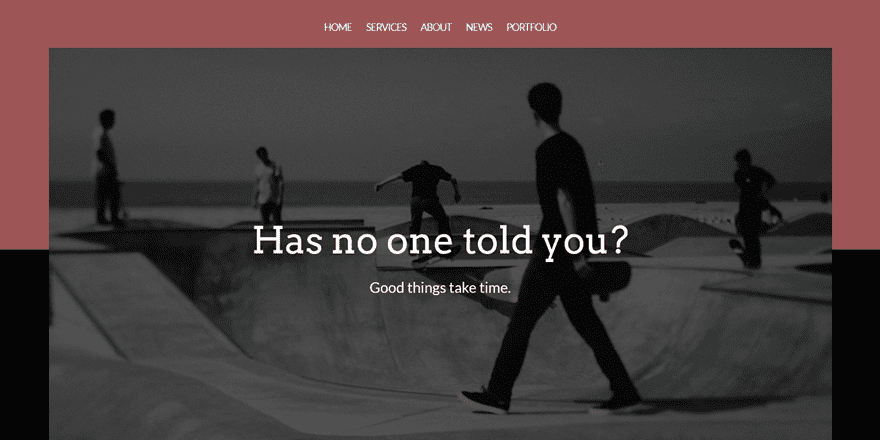
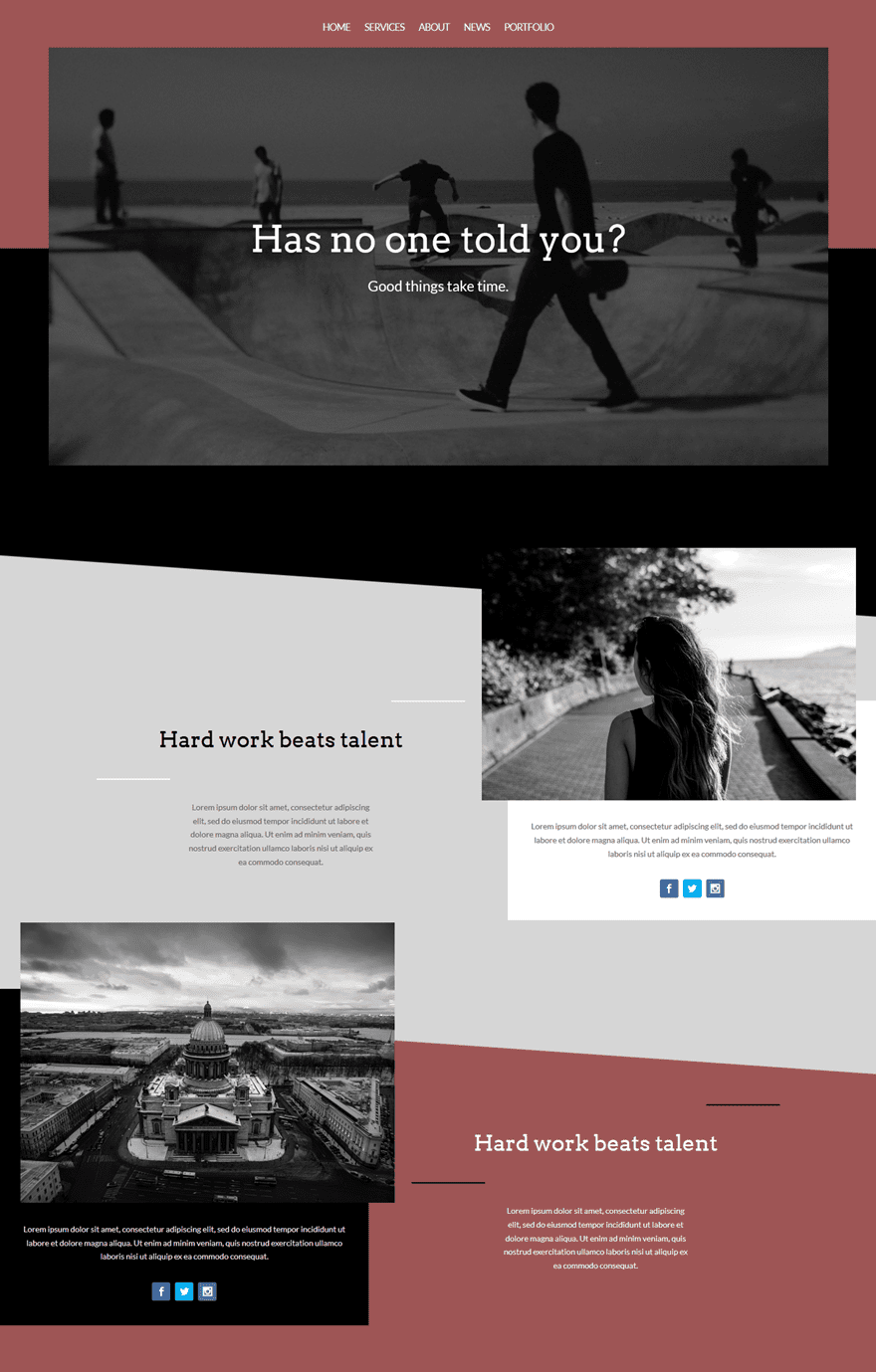
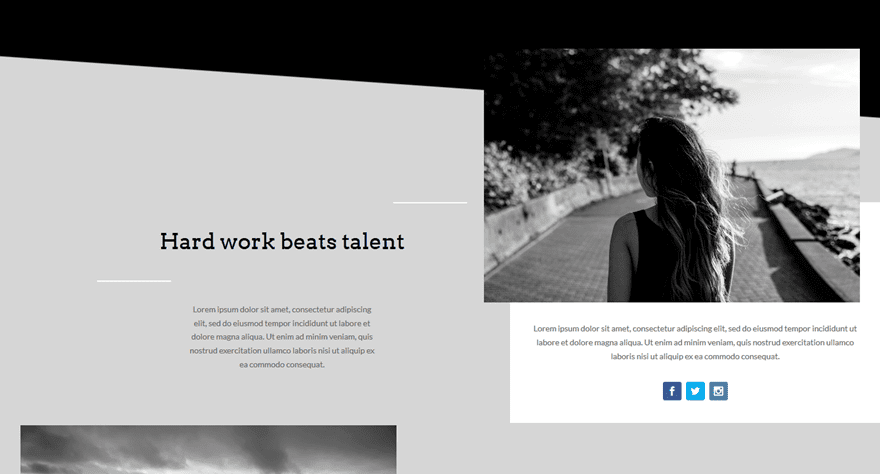
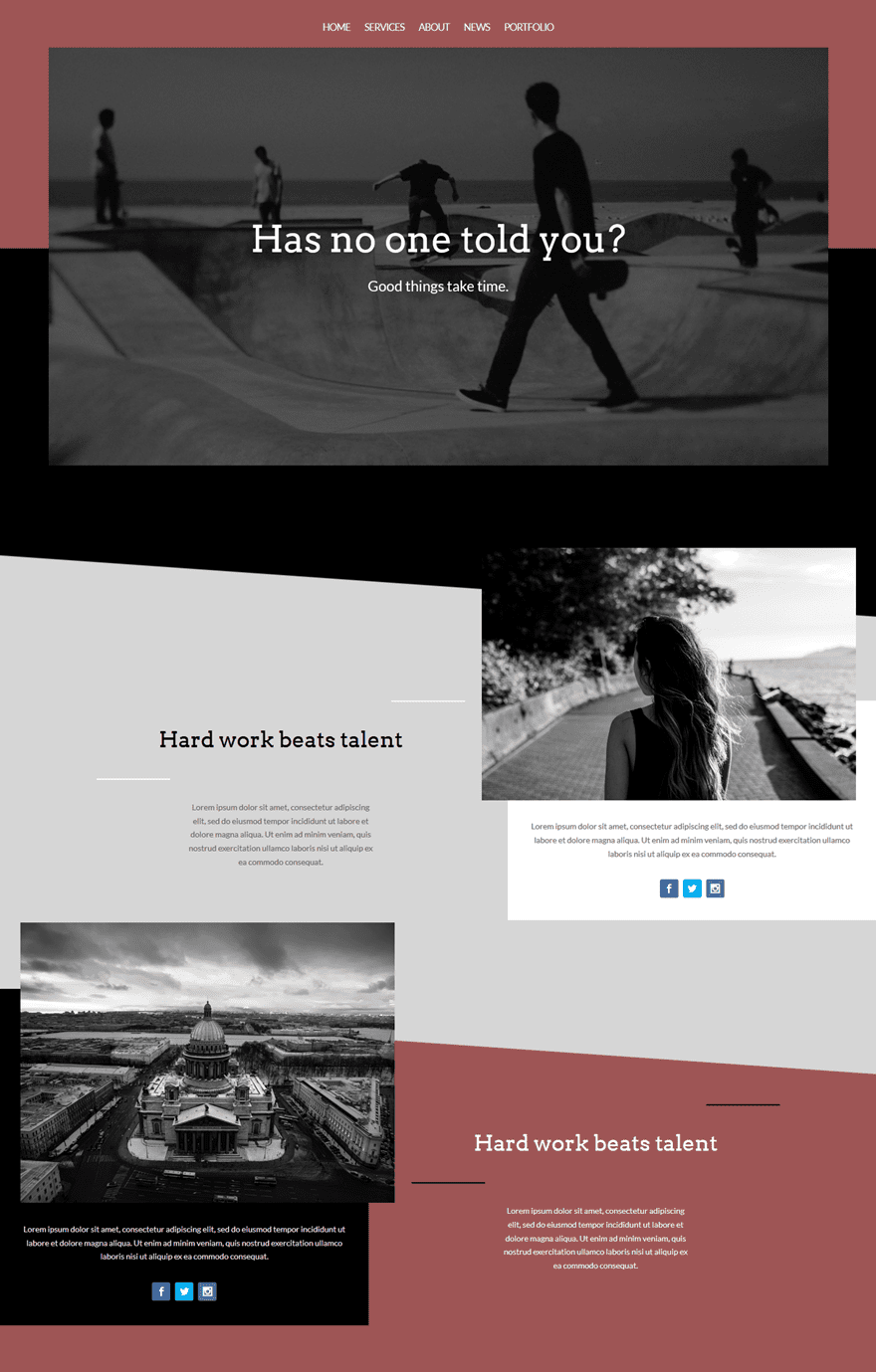
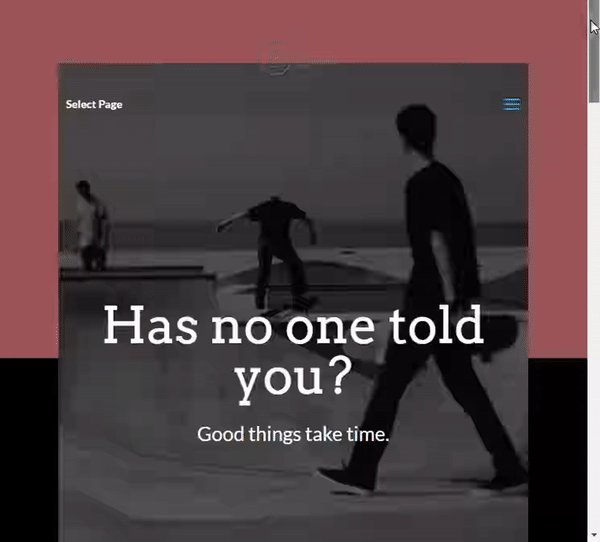
Aquí hay un vistazo rápido a lo que crearemos hoy (en el escritorio):

Y así es como se verá el diseño en el móvil:

Cómo usar creativamente las nuevas opciones de alineación de filas de Divi
Suscríbete a nuestro canal de Youtube
Configuración del personalizador de temas
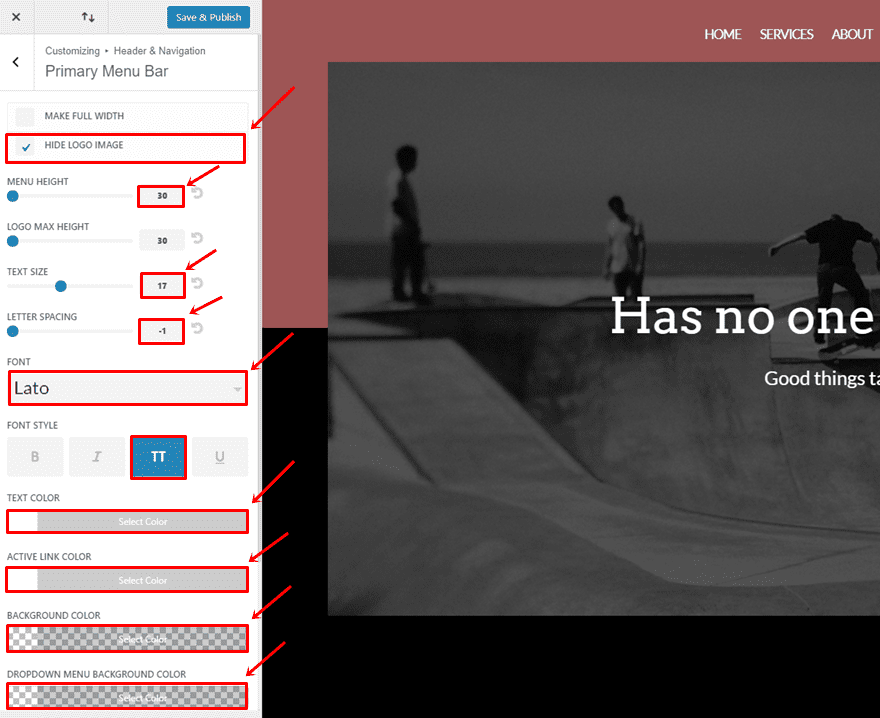
Como puede notar, también hemos emparejado el menú principal con el diseño. Para modificar su barra de menú principal, vaya a su Tablero de WordPress> Apariencia> Personalizar> Encabezado y navegación> Barra de menú principal> Y realice los siguientes cambios:
- Ocultar imagen del logotipo: Habilitar
- Altura del menú: 30
- Tamaño del texto: 17
- Espaciado entre letras: -1
- Estilo de fuente: Mayúsculas
- Color del texto: #FFFFFF
- Color del enlace activo: #FFFFFF
- Color de fondo: rgba(255, 255, 255, 0)
- Color de fondo desplegable: rgba(255, 255, 255, 0)

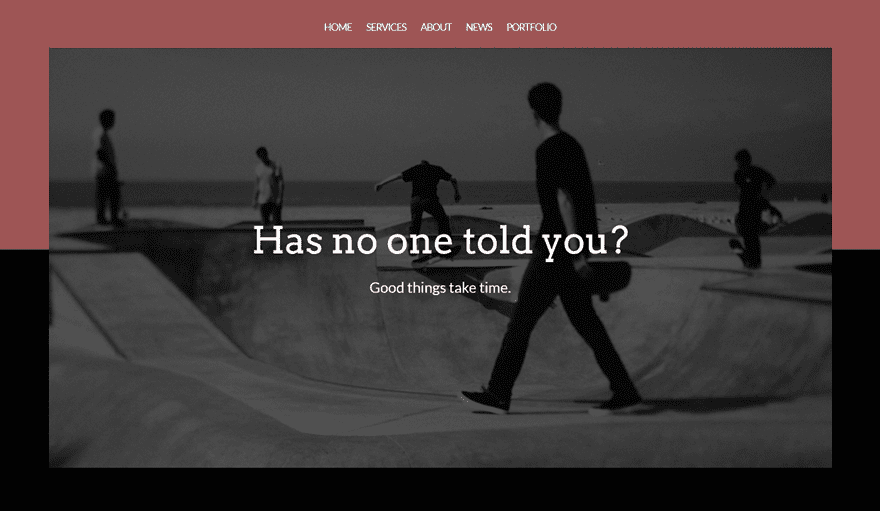
Sección de héroe
Una vez que haya modificado su menú principal, es hora de comenzar con el diseño. Lo primero que deberá hacer es agregar una nueva página, cambiar a Visual Builder y agregar una nueva sección estándar. Esta primera sección será nuestra sección principal y se ve así:

Ajustes de sección
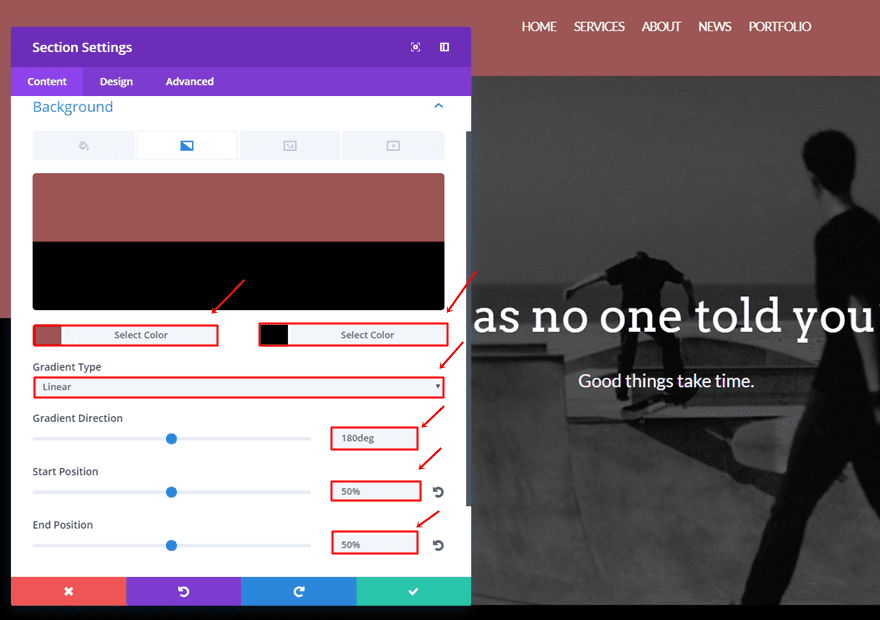
Fondo degradado
Una vez que haya agregado la sección estándar, puede agregarle un fondo degradado:
- Primer color: #9e5555
- Segundo Color: #000000
- Tipo de gradiente: lineal
- Dirección del gradiente: 180 grados
- Posición inicial: 50%
- Posición final: 50%

Configuración de fila
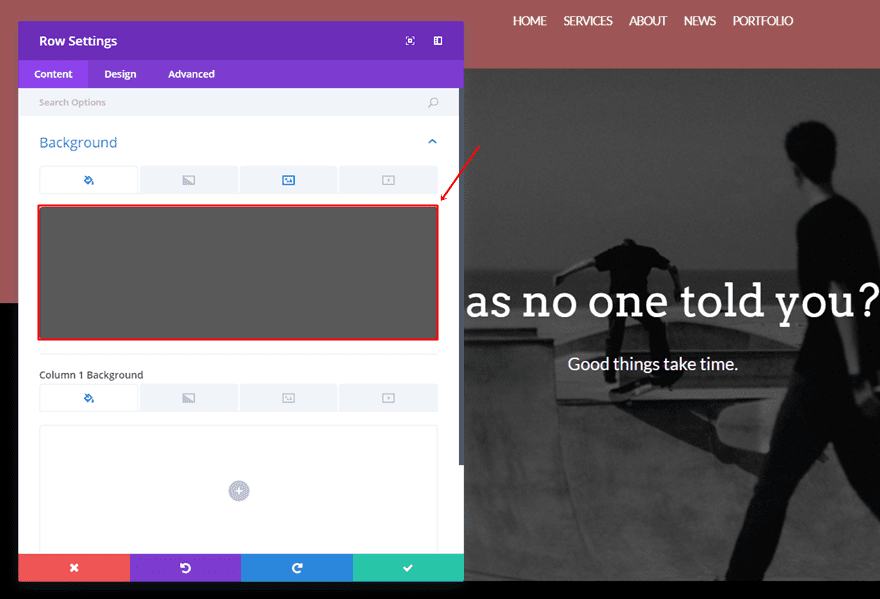
Superposición de color
Luego, agregue una fila de una columna a esa sección y abra su configuración. Lo primero que debemos hacer es agregar una superposición de color. Puede elegir qué tan oscura desea que sea su imagen seleccionando un color gris oscuro. En este caso, hemos usado ‘#595959’.

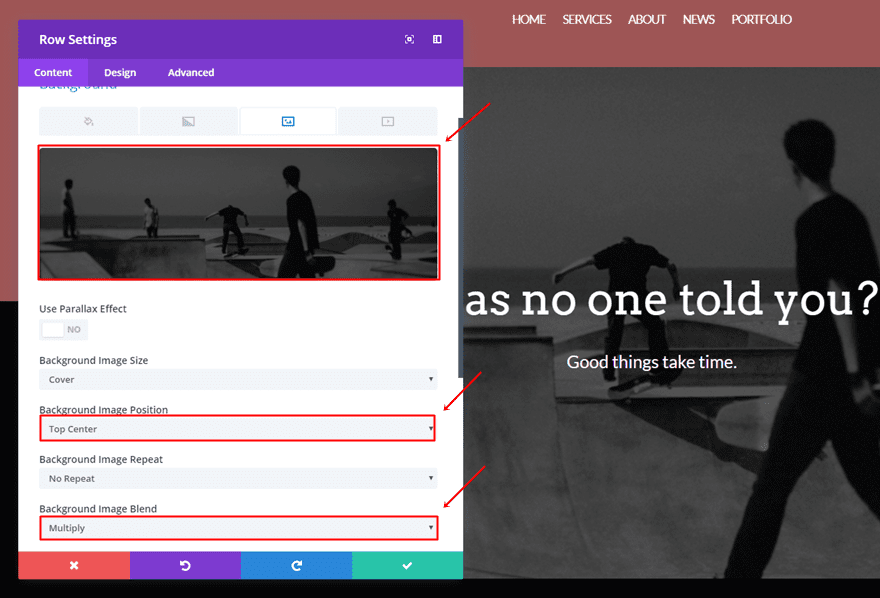
Imagen de fondo
Lo siguiente que debemos hacer es agregar una imagen de fondo a la fila de una columna y hacer que se aplique la superposición de colores. Para mezclar la superposición de colores y la imagen de fondo, elija ‘Multiplicar’ como Mezcla de imagen de fondo.

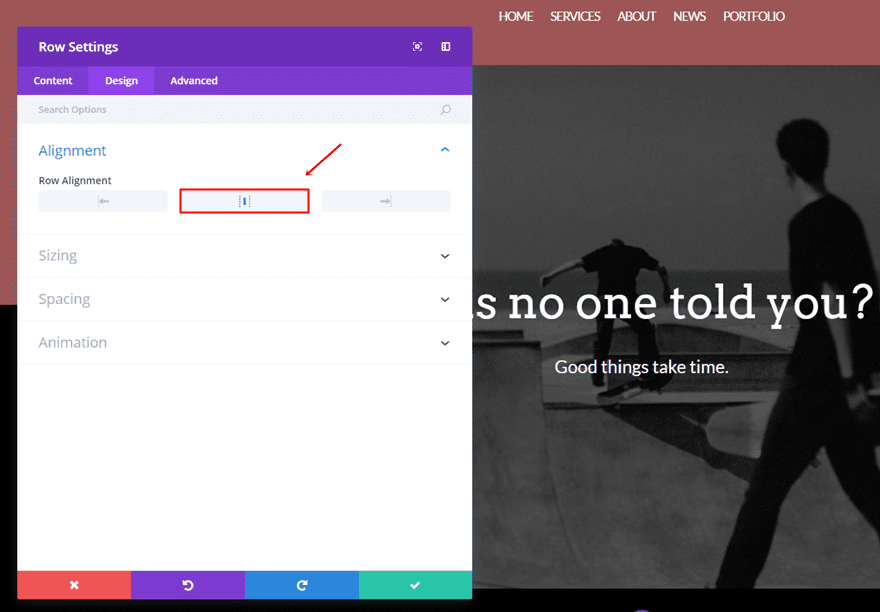
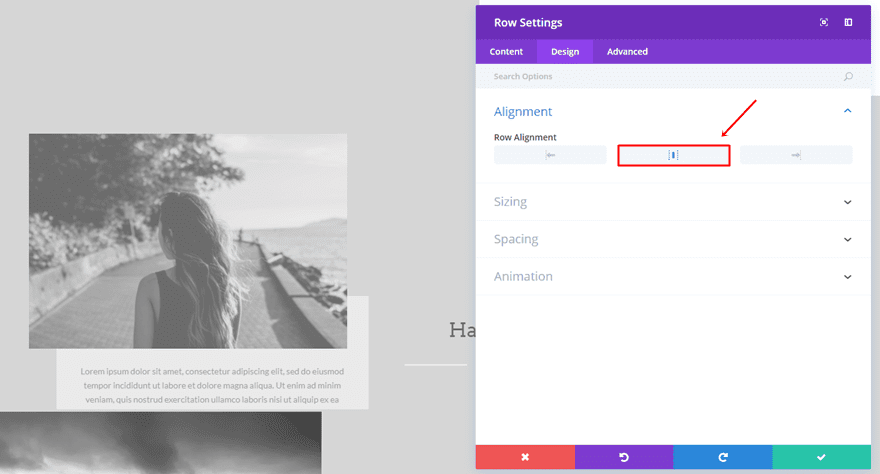
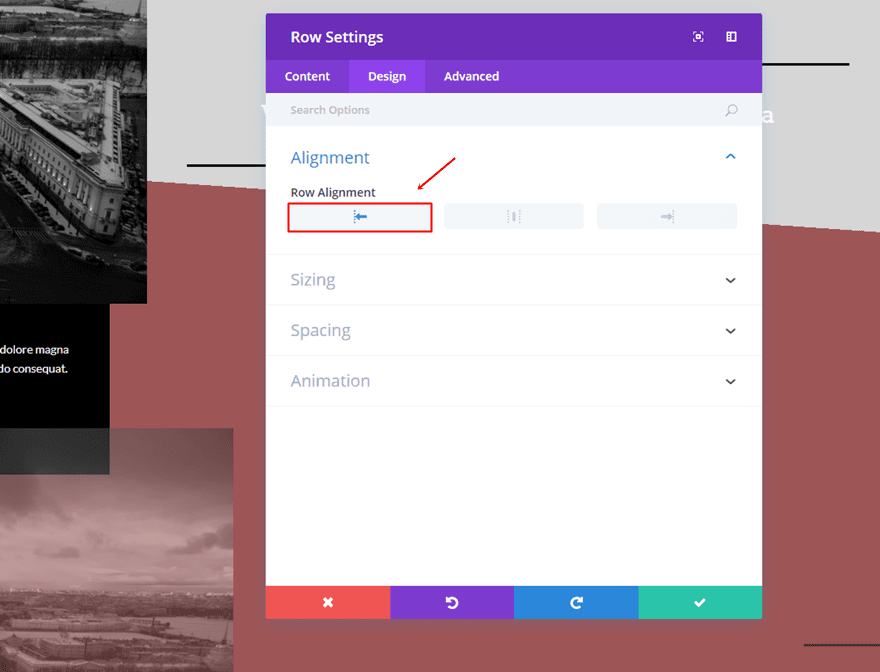
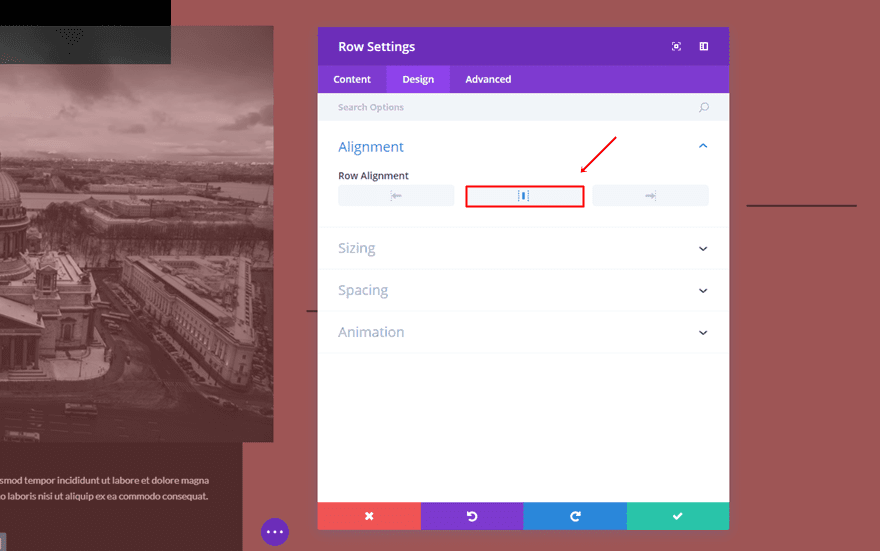
Alineación de fila central
Como la mayoría de los sitios web, elegiremos una alineación de fila central para la sección principal.

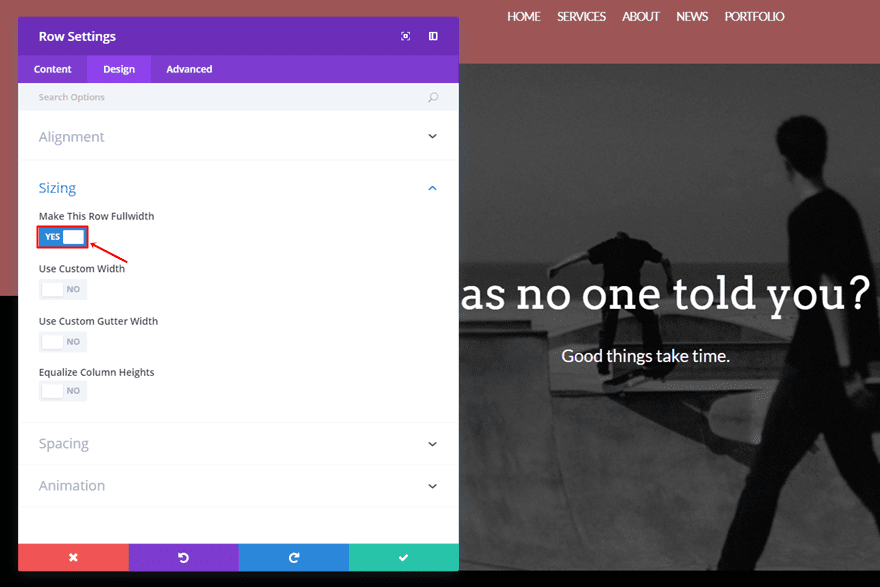
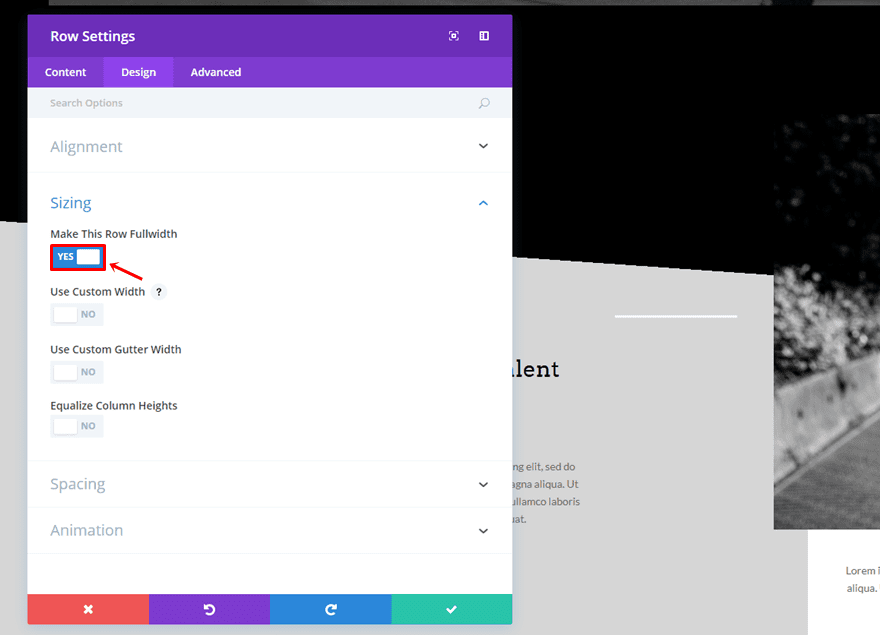
Hacer fila de ancho completo
También queremos que nuestra fila sea de ancho completo, por lo que habilitaremos esa opción dentro de la subcategoría Tamaño de la pestaña Diseño.

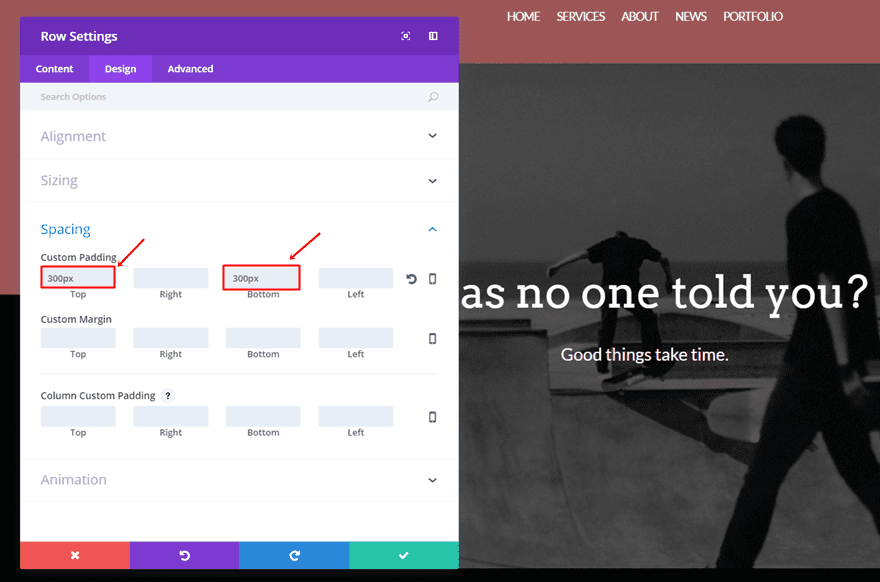
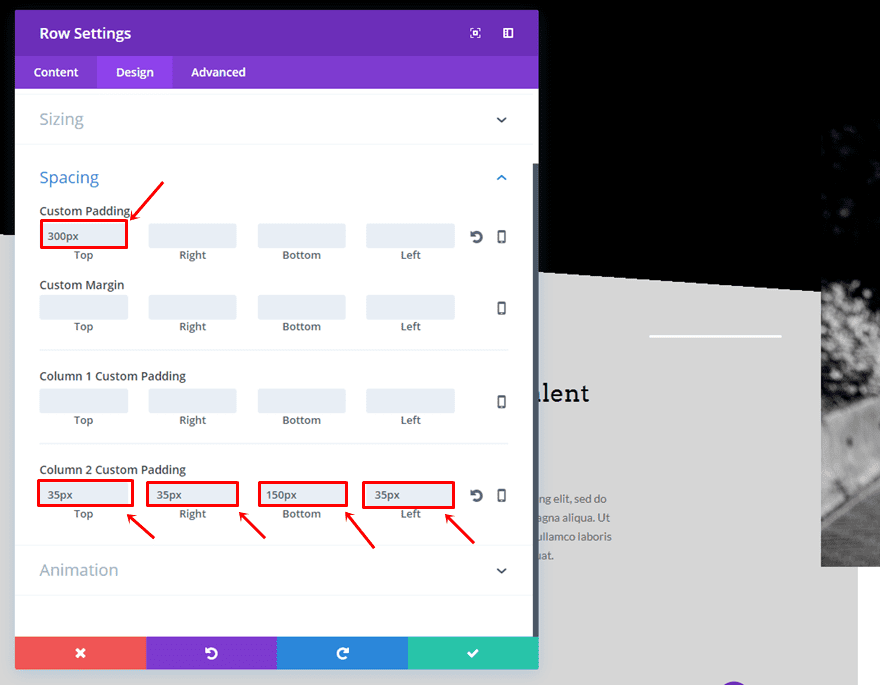
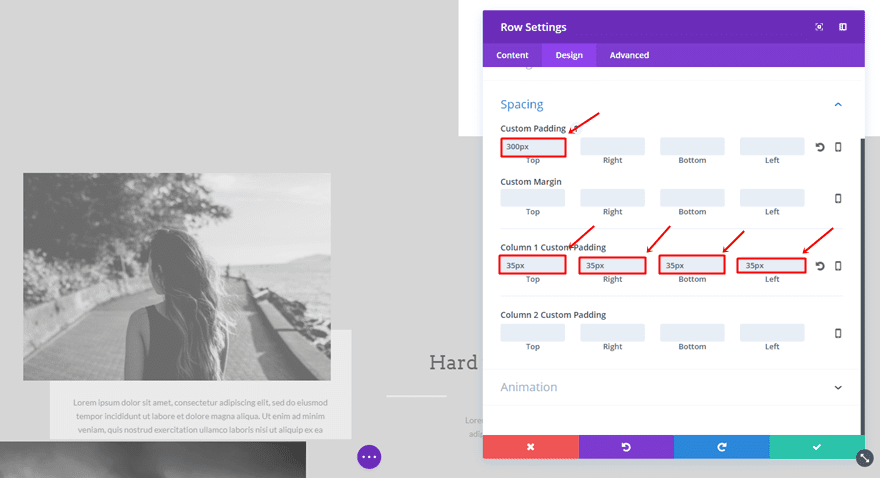
Acolchado personalizado
Lo último que tendremos que hacer dentro de la configuración de la fila es agregar un relleno personalizado de ‘300 px’ en la parte superior e inferior.

Primer módulo de texto
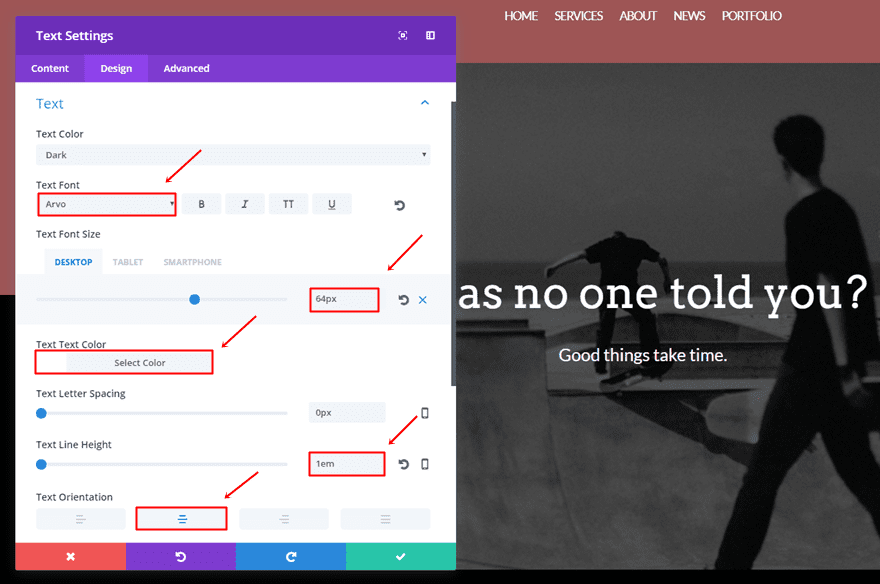
Una vez que tengamos todas las configuraciones en su lugar, agregaremos el primer módulo de texto a la fila. Elija el texto que desea que aparezca en la pestaña Contenido y pase a la pestaña Diseño. Dentro de la pestaña Diseño, asegúrese de que las siguientes configuraciones se apliquen a la subcategoría Texto:
- Fuente del texto: Arvo
- Tamaño de fuente de texto: 64 (escritorio), 47 (tableta), 33 (teléfono)
- Color del texto: #FFFFFF
- Altura de línea de texto: 1em
- Orientación del texto: Centro

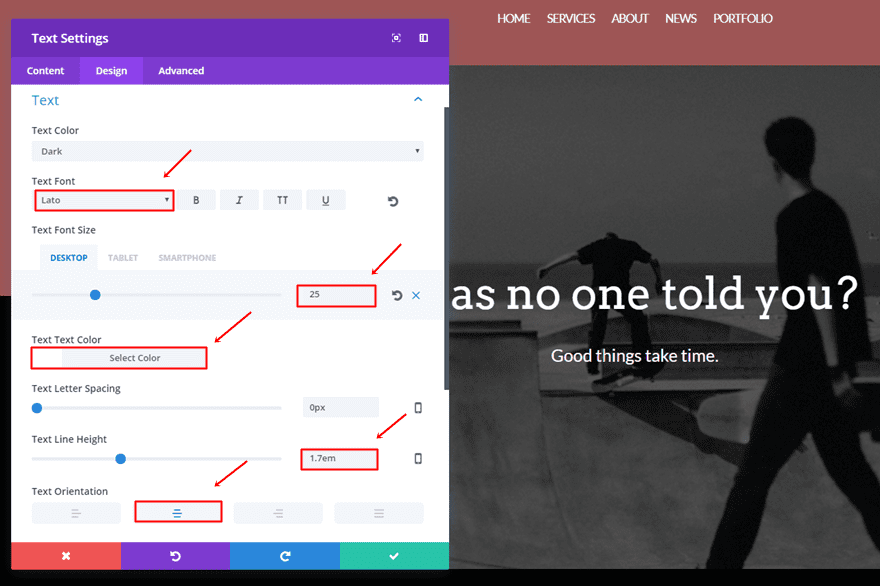
Segundo módulo de texto
Luego, agregue otro módulo de texto. El segundo módulo de texto contiene, en cambio, las siguientes configuraciones:
- Fuente del texto: Lato
- Tamaño de fuente de texto: 25 (escritorio), 18 (tableta), 16 (teléfono)
- Color del texto: #FFFFFF
- Altura de línea de texto: 1,7 em
- Orientación del texto: Centro

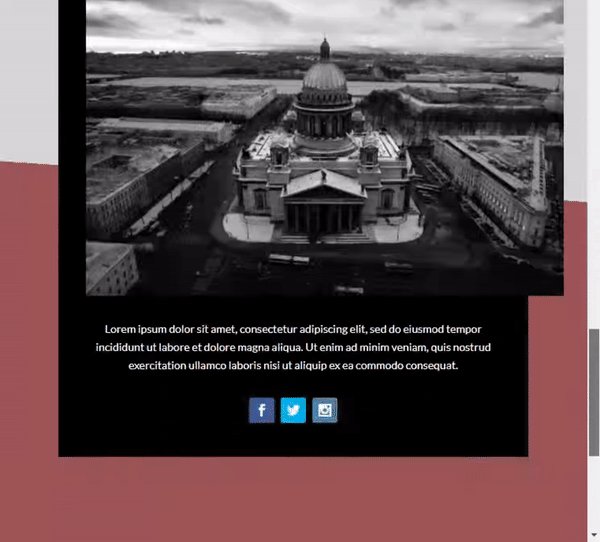
Segunda Sección
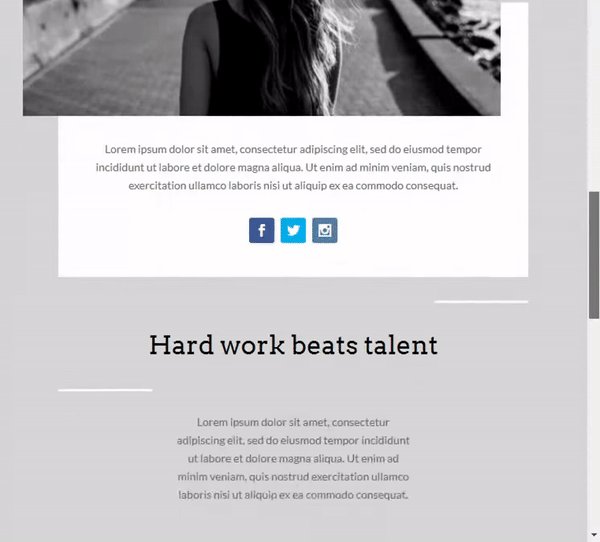
Una vez que la sección del héroe está lista, podemos pasar a la segunda sección. Para esta sección, usaremos la alineación de fila derecha en lugar de la del centro en combinación con márgenes personalizados y fondos de columna para crear un efecto hermoso. Tendremos que crear dos versiones de fila dentro de esta sección: la versión de escritorio y la versión para tableta/teléfono. Esto asegurará que el diseño se vea impresionante en todo tipo de pantallas.

Ajustes de sección
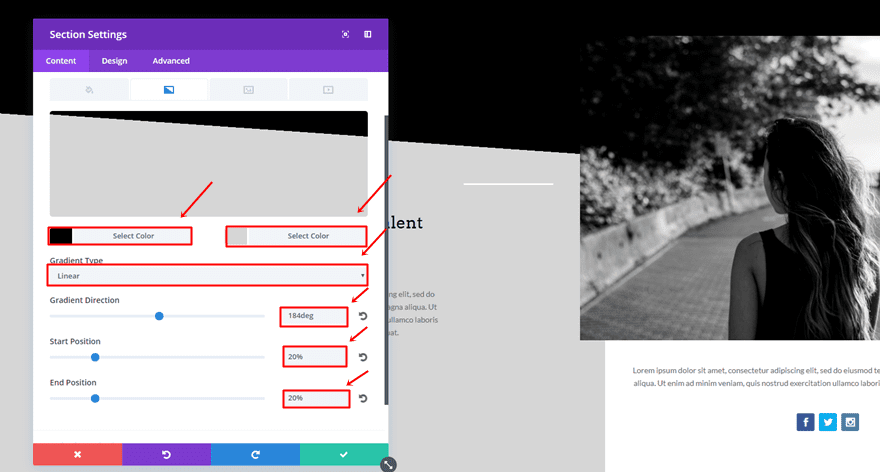
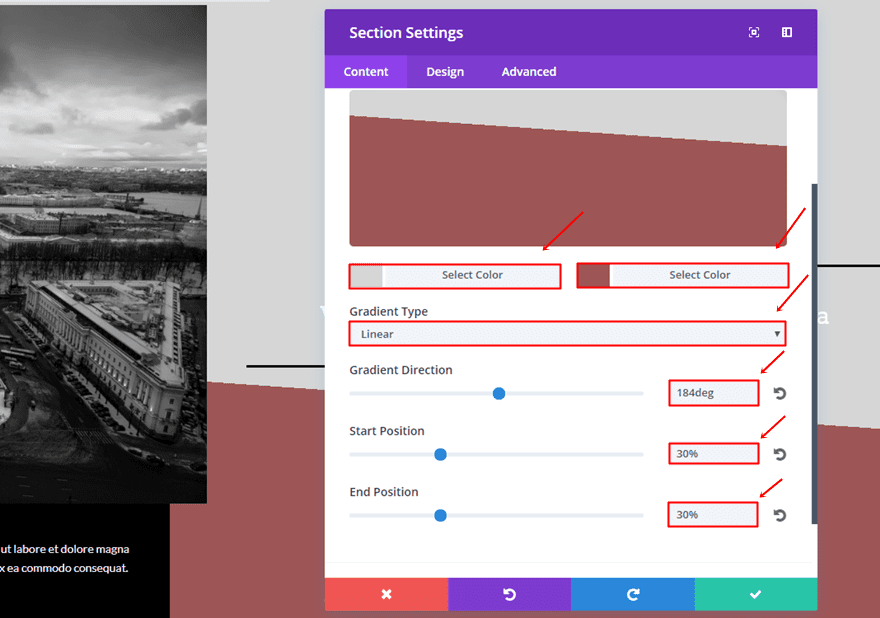
Fondo degradado
Después de haber agregado una segunda sección, agregue el siguiente fondo degradado:
- Primer color: #000000
- Segundo color: #d6d6d6
- Tipo de gradiente: lineal
- Dirección del gradiente: 184 grados
- Posición inicial: 20%
- Posición final: 20%

Agregar fila de escritorio
Luego, puede continuar y agregarle una primera fila de dos columnas; esta fila será la versión de escritorio. Afortunadamente, también podremos reutilizar la mayor parte para la versión de tableta/móvil.
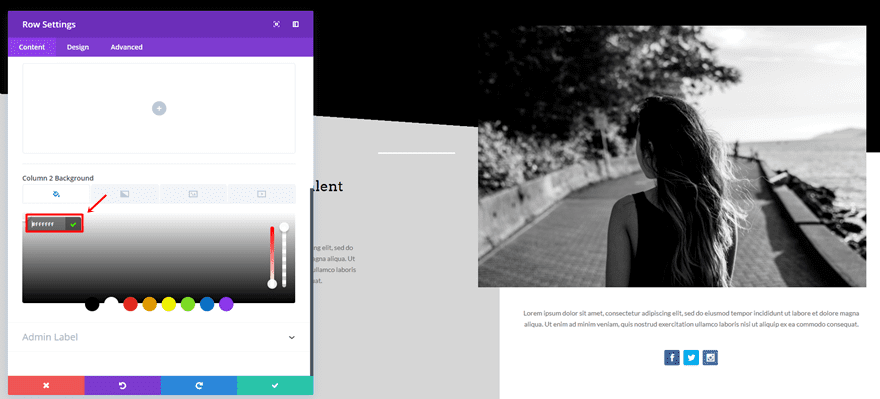
Configuración de fila
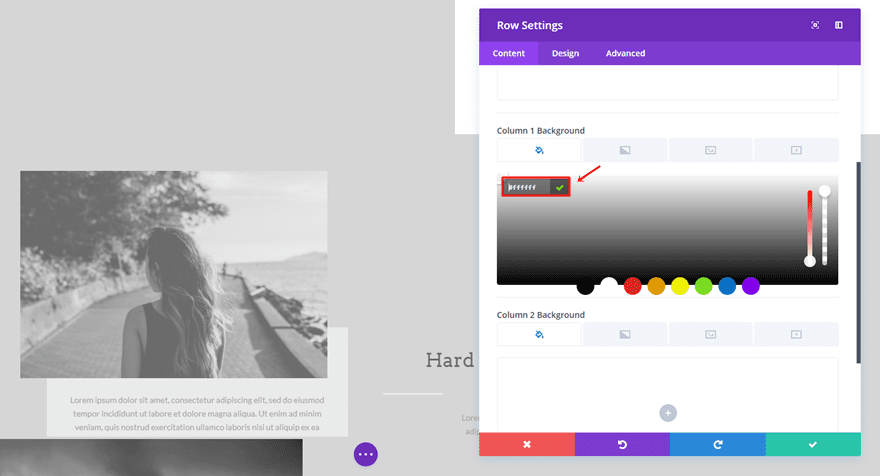
Fondo de la columna
Dentro de la pestaña Contenido, agregue ‘#FFFFFF’ como color de fondo de la segunda columna.

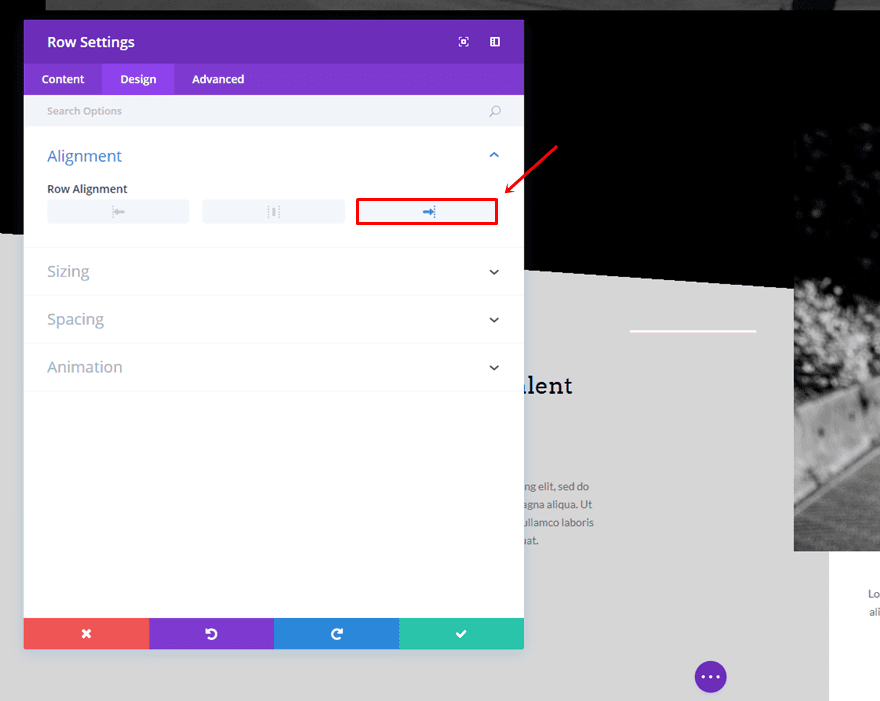
Alineación de fila derecha
Pase a la pestaña Diseño y seleccione una alineación de fila derecha.

Hacer fila de ancho completo
A continuación, abra la subcategoría Tamaño y habilite la opción ‘Hacer esta fila de ancho completo’.

Acolchado personalizado
Lo último que deberá hacer en la configuración de la fila es agregar un relleno superior de ‘300px’ a la fila y el siguiente relleno a la segunda columna:
- Superior: 35px
- Derecha: 35px
- Abajo: 150px
- Izquierda: 35px

columna 1
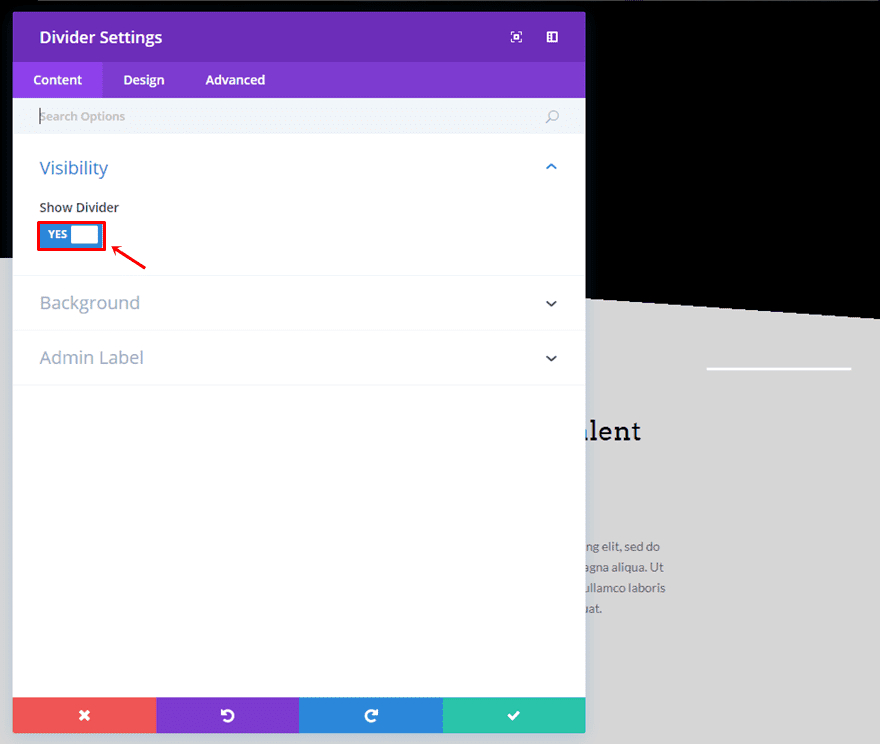
Primer Módulo Divisor
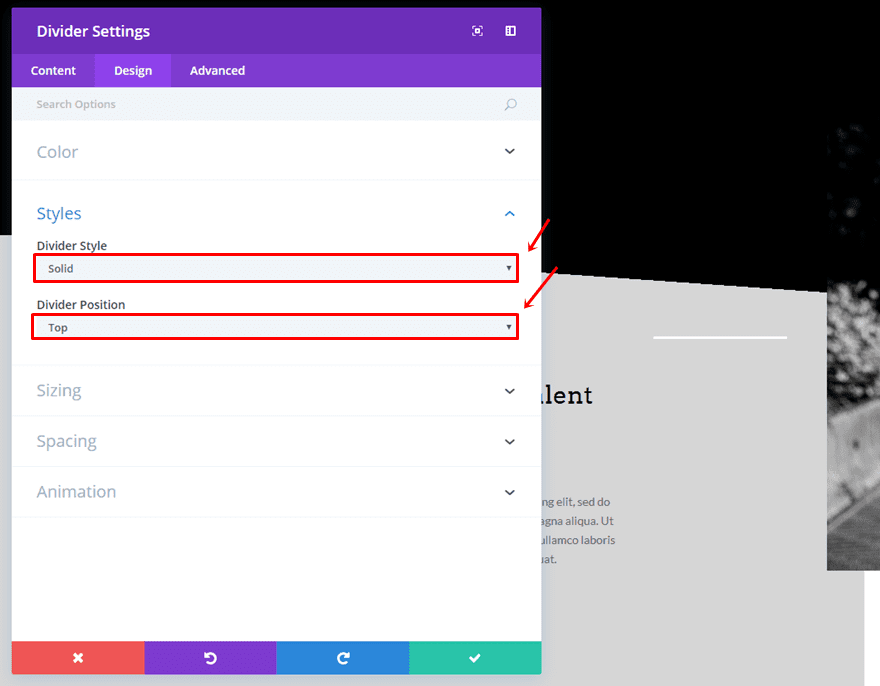
Para la primera columna, vamos a comenzar agregando un módulo divisor. Dentro de la subcategoría Visibilidad de la pestaña Contenido, habilite la opción ‘Mostrar divisor’.

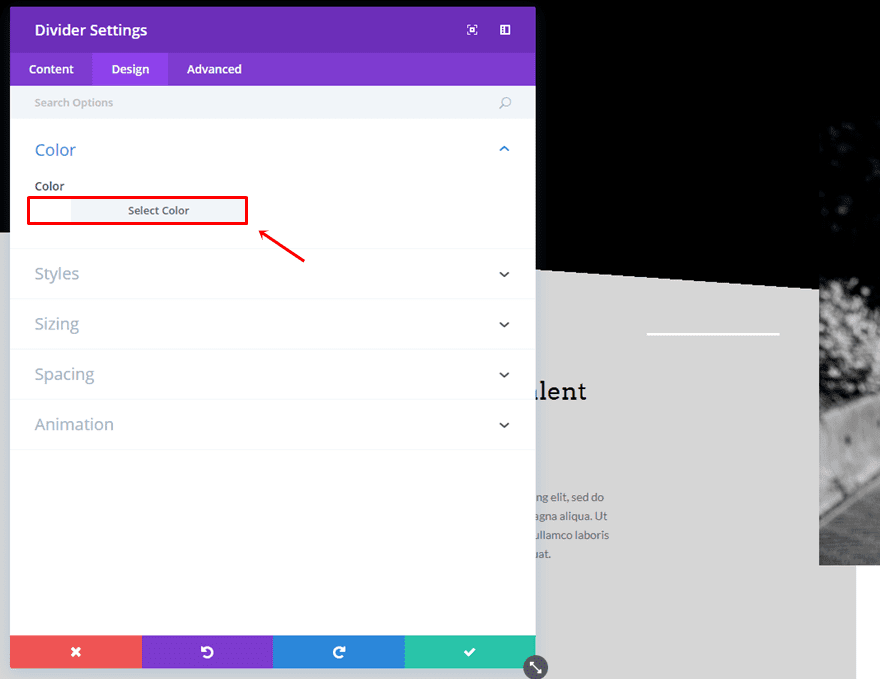
Pase a la pestaña Diseño y seleccione ‘#FFFFFF’ como el color del divisor.

Luego, elija ‘Sólido’ como Estilo de división y ‘Superior’ como Posición de división dentro de la subcategoría Estilos.

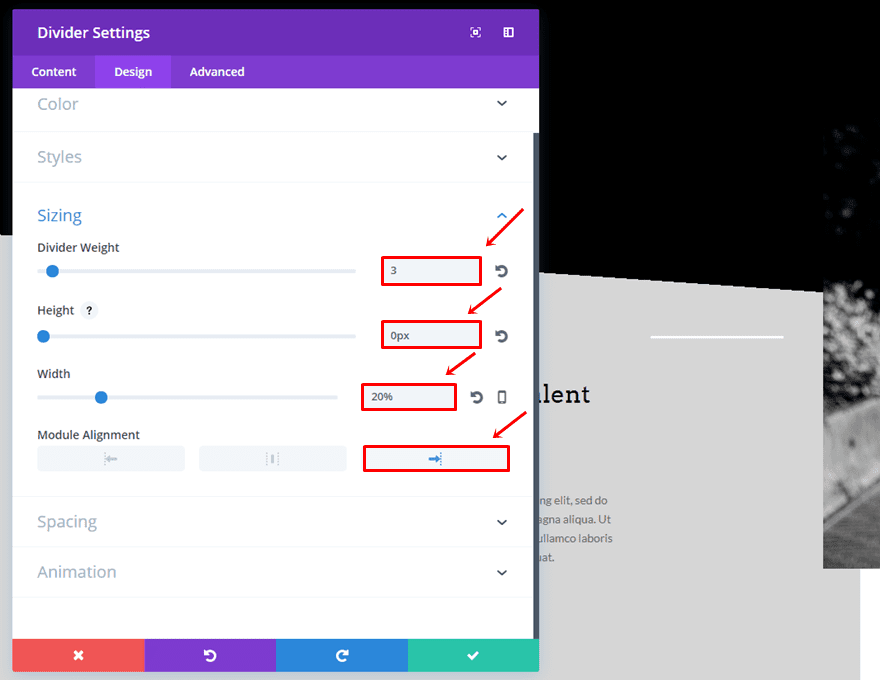
Lo último que deberá hacer en la pestaña Diseño del Módulo divisor es realizar los siguientes ajustes en la subcategoría Tamaño:
- Peso del divisor: 3
- Altura: 0px
- Ancho: 20%
- Alineación del módulo: Derecha

Primer módulo de texto
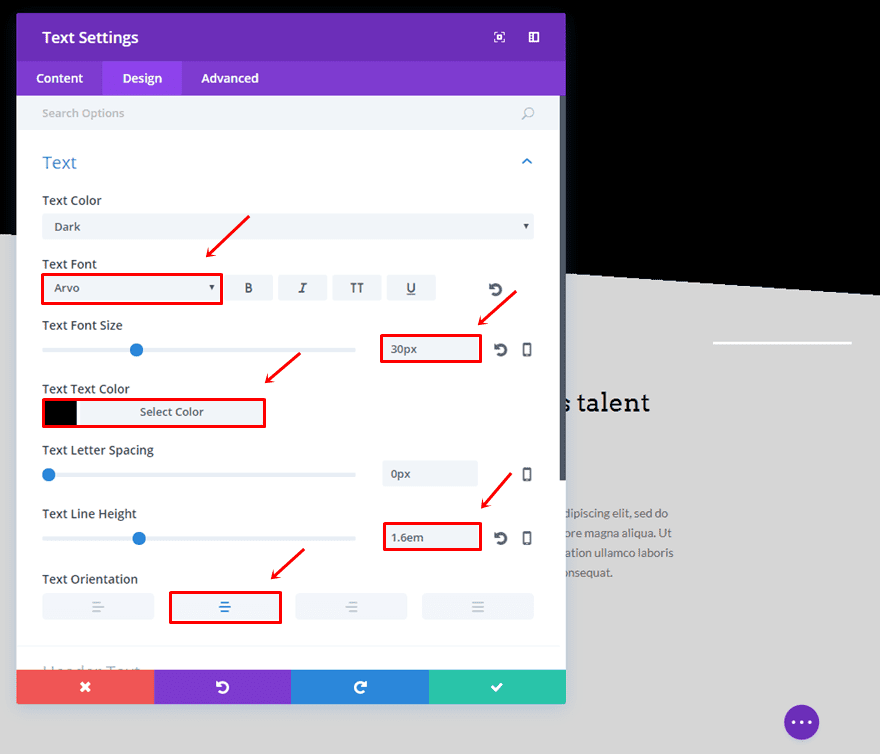
Justo debajo del Módulo divisor, agregue el primer Módulo de texto y use las siguientes configuraciones dentro de la subcategoría Texto de la pestaña Diseño:
- Fuente del texto: Arvo
- Tamaño de fuente de texto: 30px
- Color del texto: #000000
- Altura de línea de texto: 1,6 em
- Orientación del texto: Centro

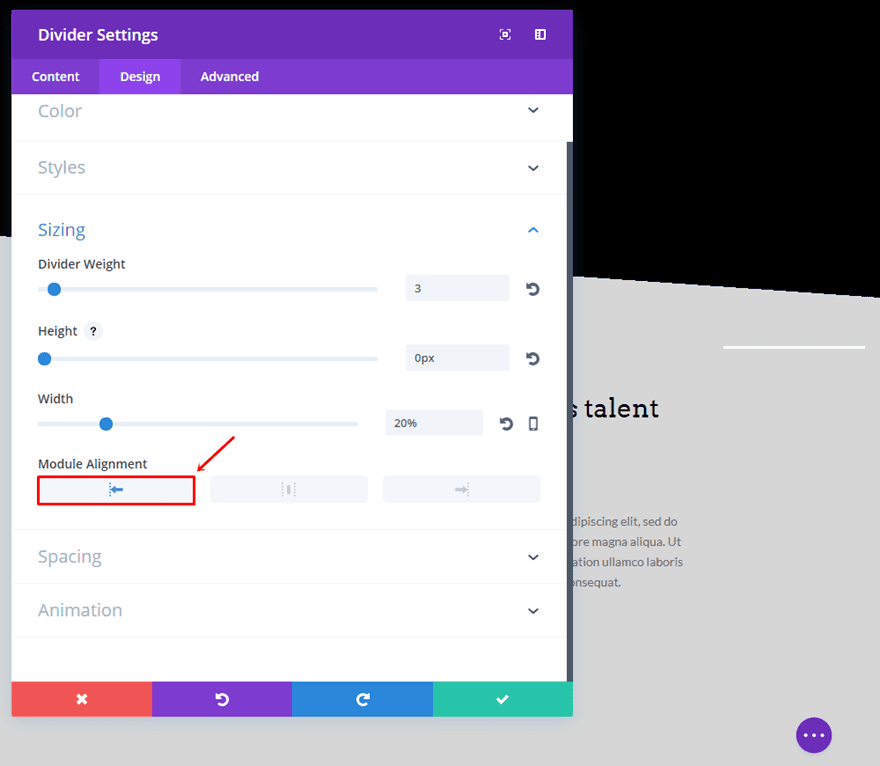
Clonar el primer módulo divisor y cambiar la alineación
Clona el módulo divisor que hemos creado y colócalo justo debajo del primer módulo de texto. Lo único que debe cambiarse es la Alineación del módulo en la subcategoría Dimensionamiento. En lugar de tenerlo en el lado derecho, elige el izquierdo.

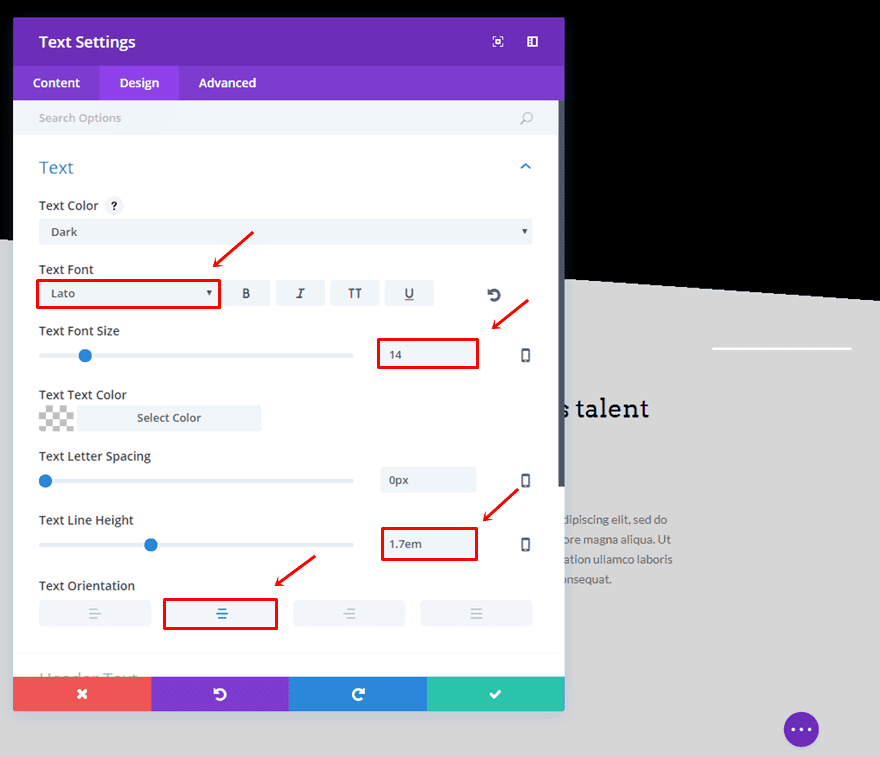
Segundo módulo de texto
Lo último que deberá agregar a la primera columna es otro módulo de texto con la siguiente configuración:
- Fuente del texto: Lato
- Tamaño de fuente de texto: 14
- Altura de línea de texto: 1,7 em
- Orientación del texto: Centro

columna 2
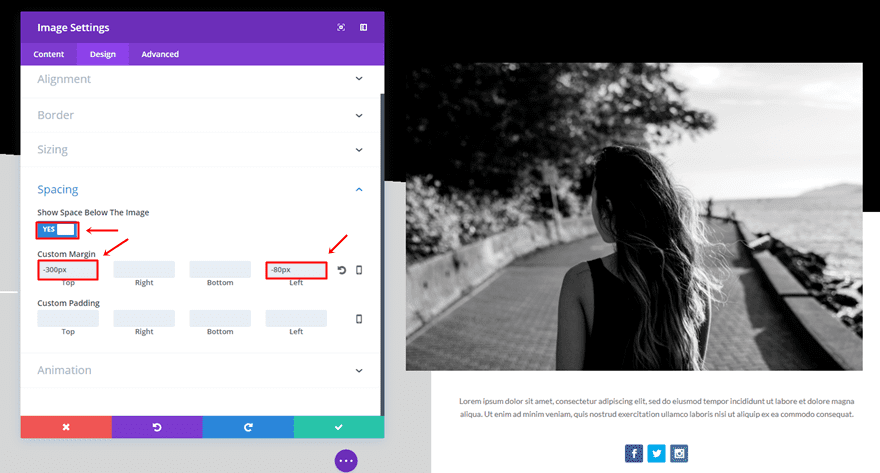
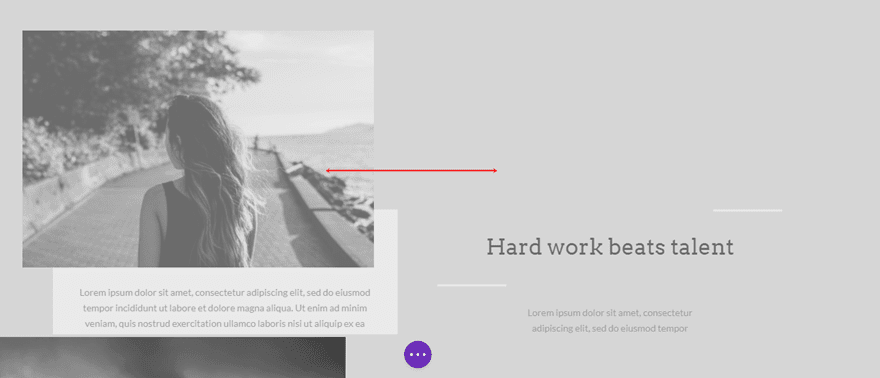
Módulo de imagen
Lo primero que deberá agregar a la segunda columna es un Módulo de imagen con la siguiente configuración dentro de la subcategoría Espaciado de la pestaña Diseño:
- Mostrar espacio debajo de la imagen: Sí
- Margen superior: -300px
- Izquierda: -80px

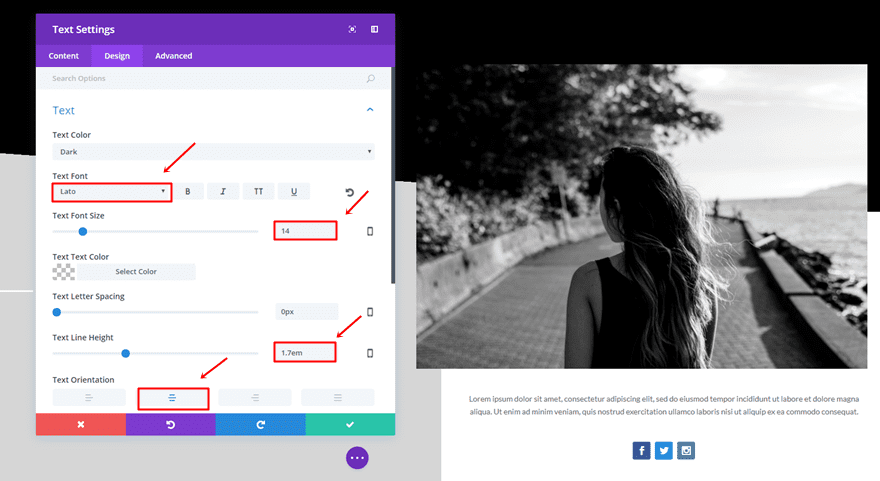
Módulo de texto
Luego, agregue un Módulo de texto justo debajo del Módulo de imagen y elija las siguientes configuraciones dentro de la subcategoría Texto de la pestaña Diseño:
- Fuente del texto: Lato
- Tamaño de fuente de texto: 14
- Altura de línea de texto: 1,7 em
- Orientación del texto: Centro

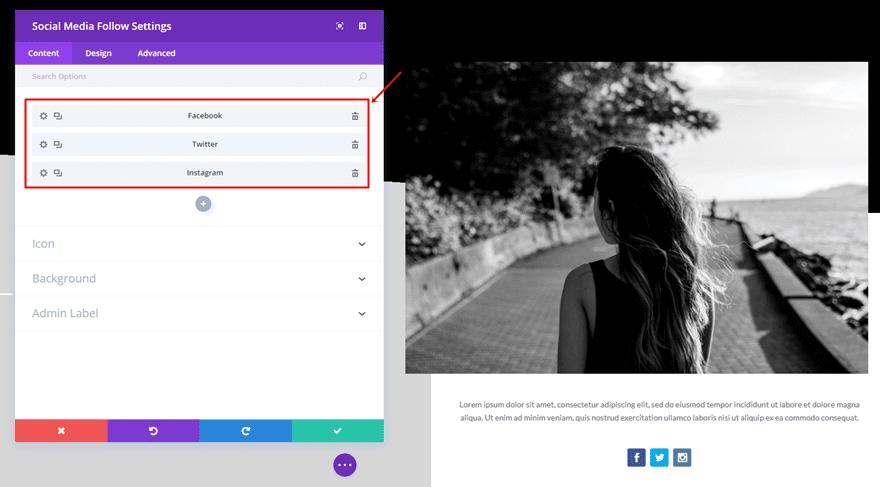
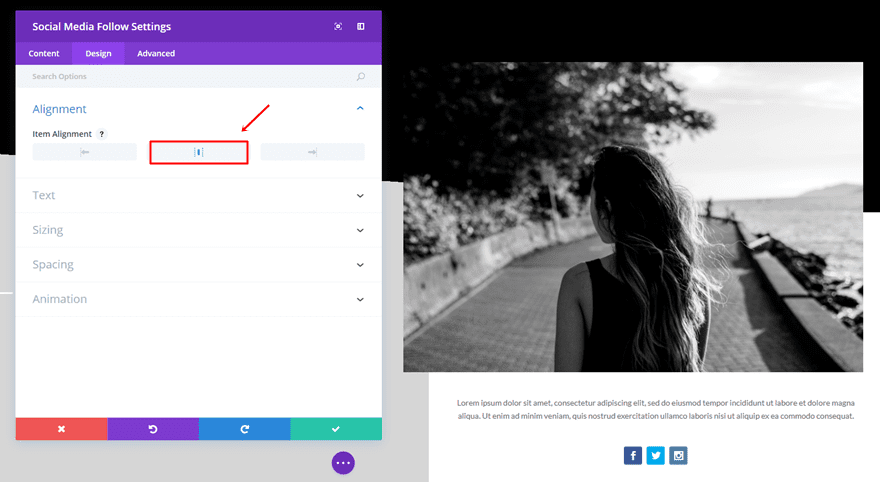
Módulo de seguimiento de redes sociales
Lo último que deberá agregar a la segunda columna es un módulo de seguimiento de redes sociales. Agregue tantos íconos sociales como desee y asegúrese de seleccionar ‘Centro’ como Alineación de elementos dentro de la pestaña Diseño.


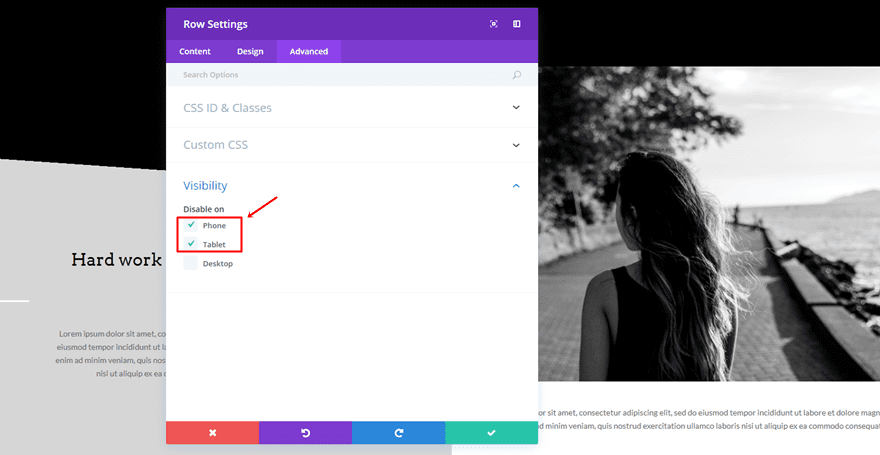
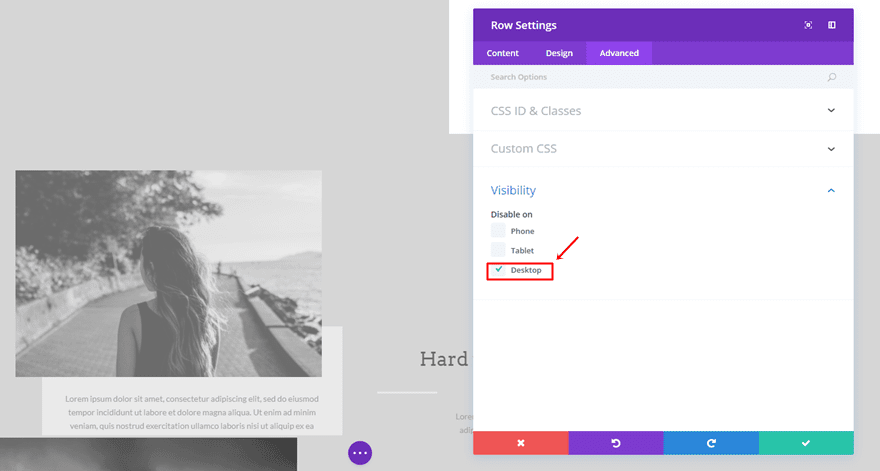
Desactivar en tableta y teléfono
Una vez que haya terminado, puede continuar y deshabilitar la fila en Teléfono y tableta.

Agregar fila móvil
Clonar fila de escritorio
Ahora que ya hicimos la versión de escritorio, hacer la versión móvil será mucho más rápido. Clone la fila del escritorio y siga los siguientes pasos.
Cambiar columnas
Comience cambiando los módulos que se encuentran en ambas columnas.

Color de fondo de la columna
Luego, elimine el color de fondo de la segunda columna y colóquelo en la primera columna.

Relleno de columna
En lugar de tener el Relleno personalizado en la segunda columna, necesitaremos tenerlo en la primera columna. Además, el relleno inferior no es ‘150px’ sino ’35px’ como el relleno superior, derecho e izquierdo.

Usar alineación de fila central
Luego, también tendremos que cambiar la alineación de la fila a ‘Centro’.

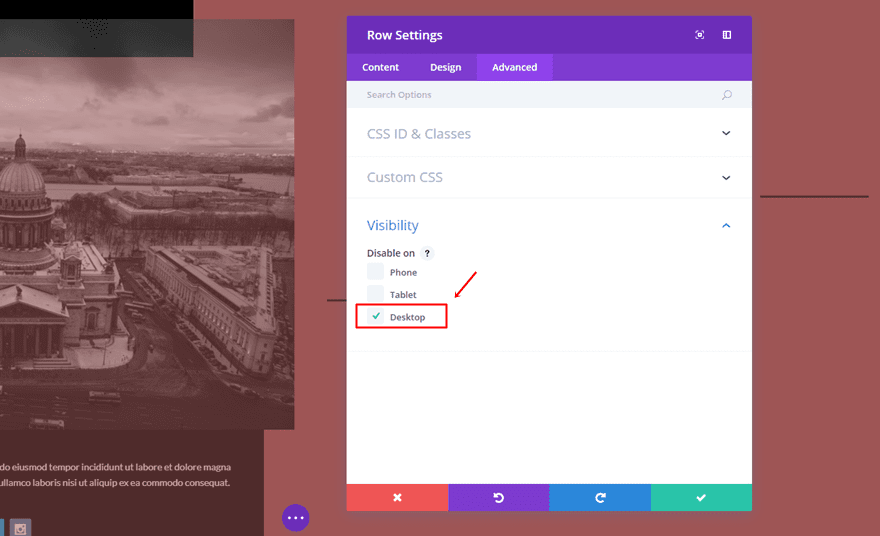
Deshabilitar en el escritorio
Por último, pero no menos importante, asegúrese de que la fila esté deshabilitada en el escritorio.

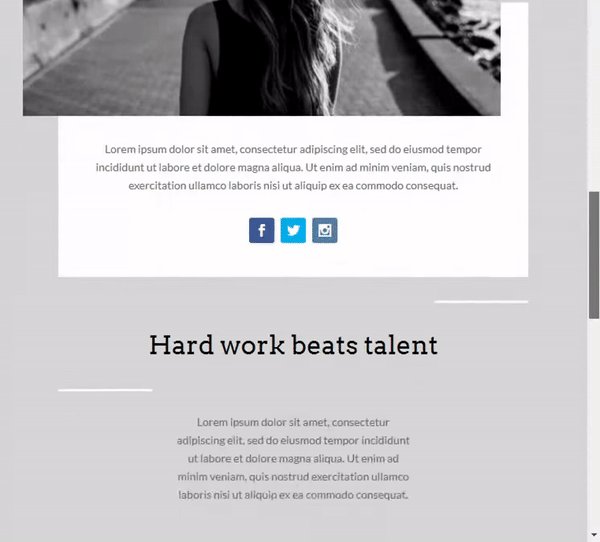
Sección Tercera
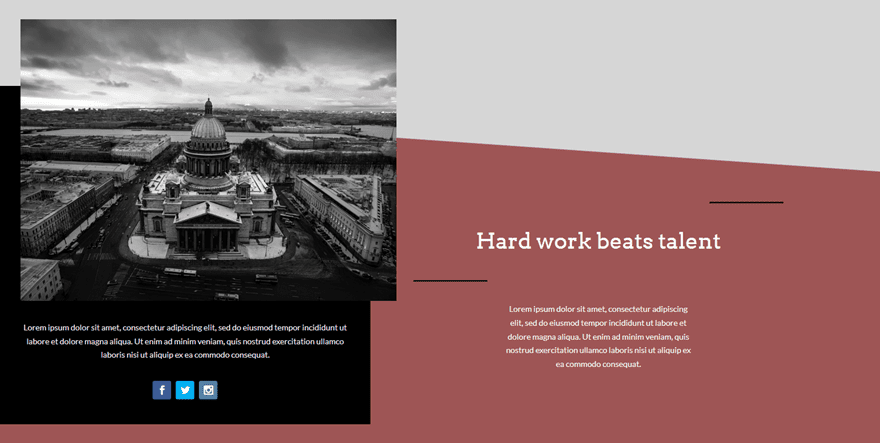
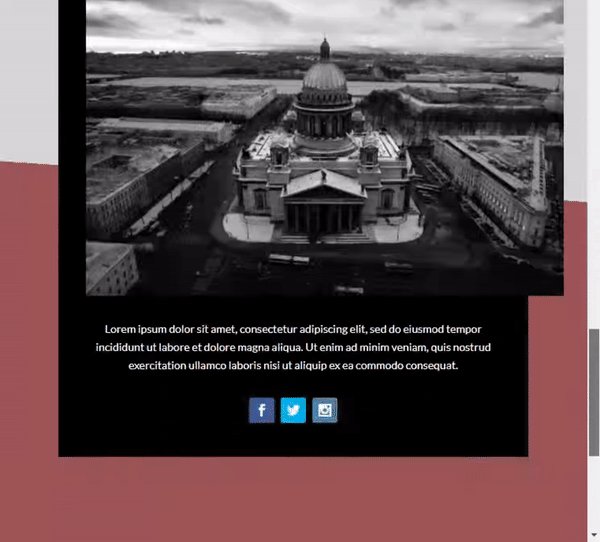
La tercera sección va a ser muy similar a la segunda. Crear esta sección será fácil ya que podemos tomar la mayoría de las configuraciones de la segunda sección y hacer algunos ajustes. Una vez que haya completado todos los pasos, podrá presenciar el siguiente resultado:

Ajustes de sección
Fondo degradado
Agregue una nueva sección estándar y use el siguiente fondo degradado:
- Primer color: #d6d6d6
- Segundo Color: #9e5555
- Tipo de gradiente: lineal
- Dirección del gradiente: 184 grados
- Posición inicial: 30%
- Posición final: 30%

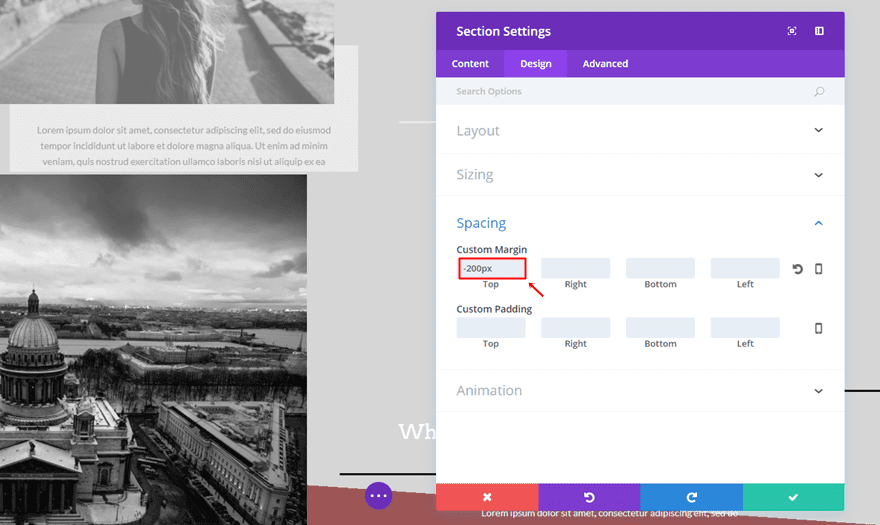
Margen personalizado
Luego, agregue un margen personalizado de ‘-200px’ también.

Fila de escritorio
Misma manera de trabajar cuenta para la tercera sección; vamos a hacer una versión de escritorio y tableta/teléfono.
Clonar fila de escritorio de la segunda sección
Comience por clonar la fila Escritorio de la sección anterior. La mayoría de las configuraciones son las mismas y repasaremos los cambios que deben realizarse.
Cambiar columnas
Uno de los cambios que debemos hacer es cambiar los módulos que se encuentran en ambas columnas.
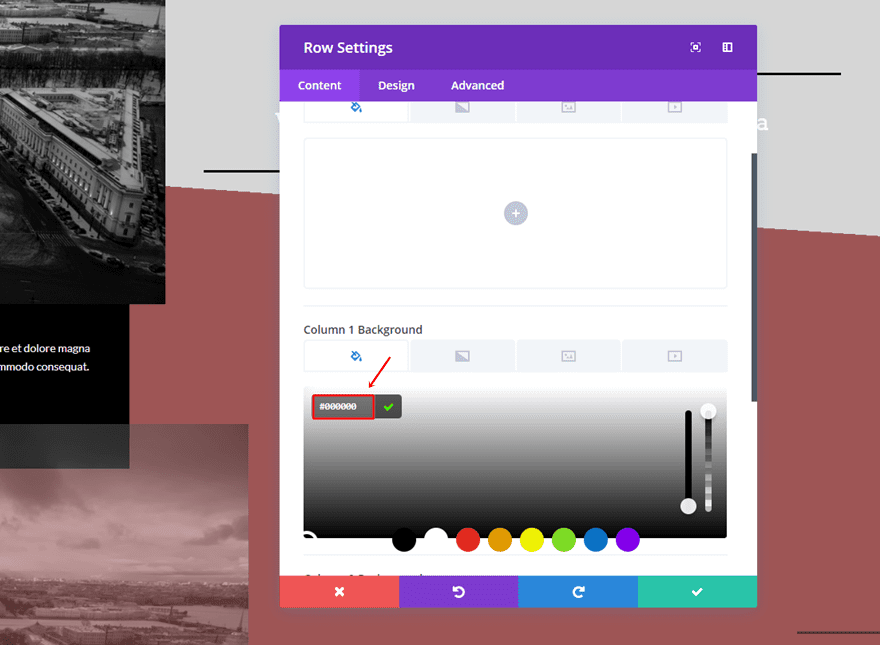
Color de fondo de la columna
Luego, también tendremos que eliminar el color de fondo de la segunda columna y agregar ‘#000000’ como el color de fondo de la primera columna.

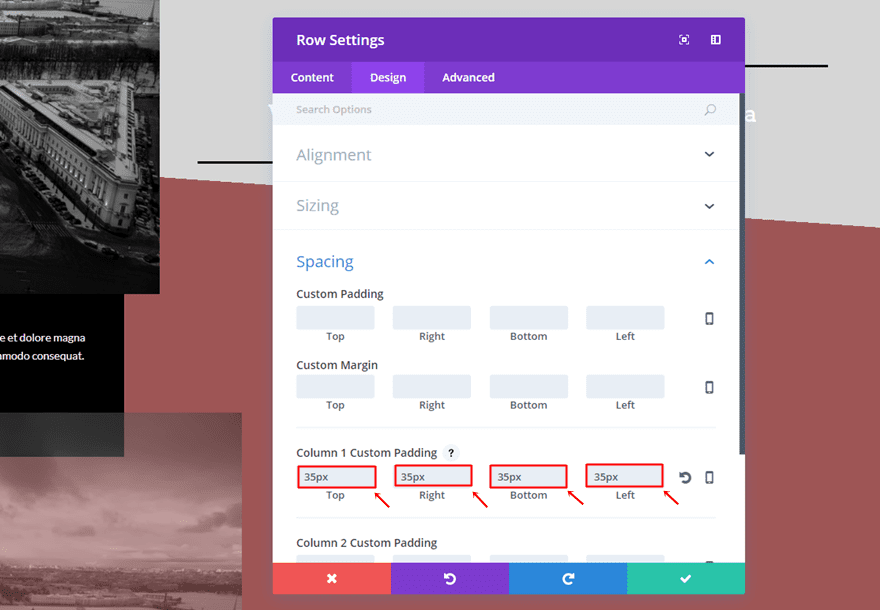
Relleno de columna
Elimine el relleno personalizado de la columna 2 y use ’35px’ para el relleno personalizado superior, derecho, inferior e izquierdo de la primera columna.

Usar alineación de fila izquierda
Además, cambie la alineación de las filas de derecha a izquierda.

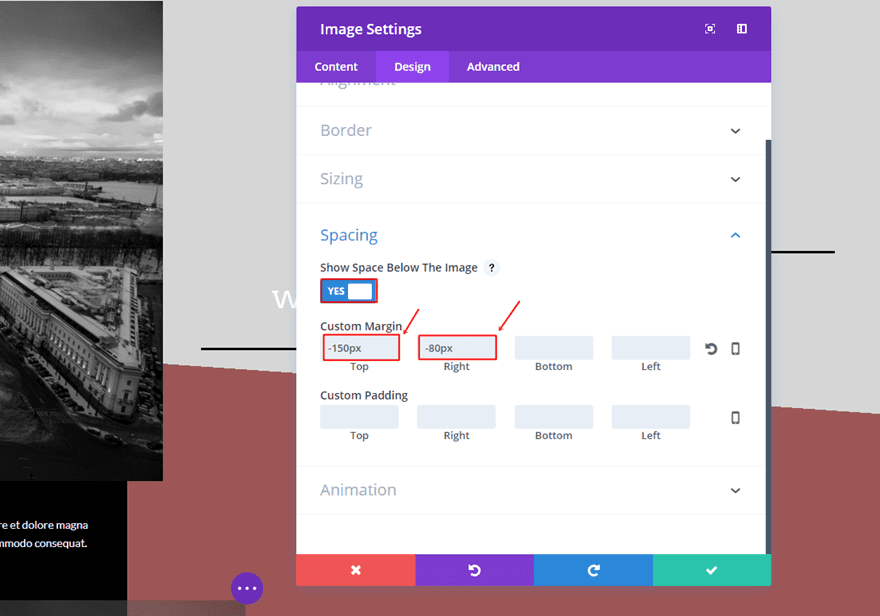
Margen personalizado del módulo de imagen
La subcategoría de espaciado del módulo de imagen también necesitará algunos cambios:
- Superior: -150px
- Derecha: -80px

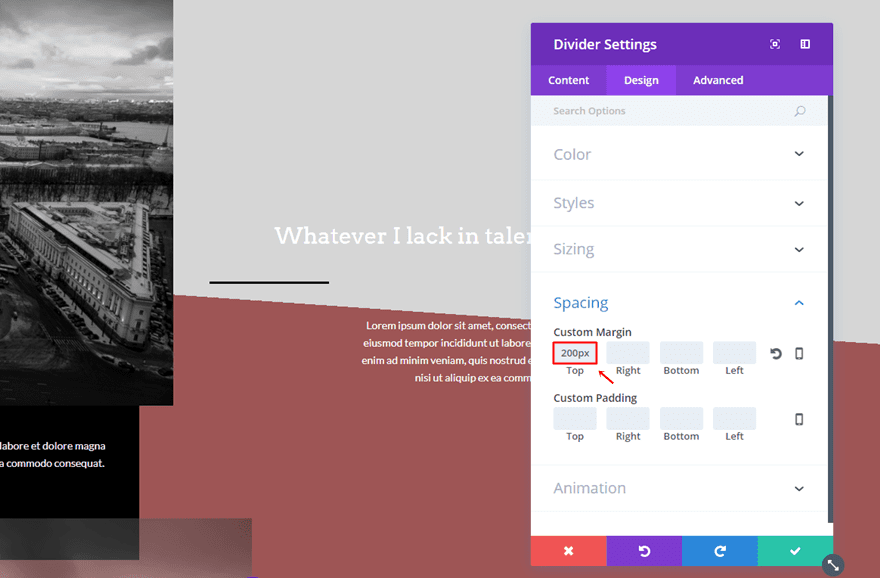
Margen personalizado del primer módulo divisor
A continuación, agregue un margen superior de ‘200 px’ al primer módulo divisor dentro de la segunda columna.

Usar colores opuestos
Como puedes notar; el uso de colores es el opuesto al segundo apartado. Continúe y cambie todos los colores de la fuente a ‘#FFFFFF’ y los colores de los divisores a ‘#000000’.
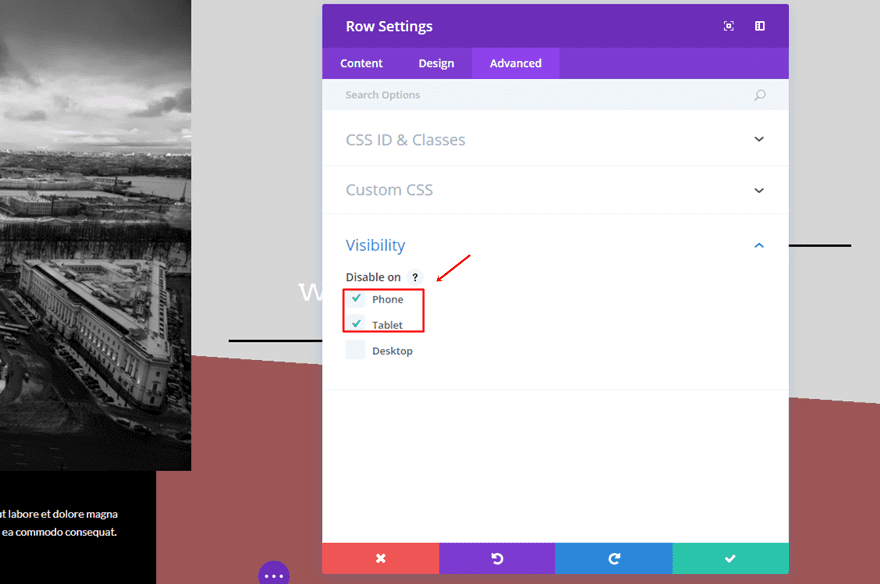
Desactivar en tableta y teléfono
Aunque la fila ya está deshabilitada en la tableta y el teléfono (debido al clon), puede ir a la subcategoría Visibilidad si quiere asegurarse.

fila móvil
Clonar fila de escritorio anterior
Para la versión móvil, clone la fila de escritorio que acaba de crear y realice los cambios que siguen en la siguiente parte de esta publicación.
Usar alineación de fila central
Abra la configuración de fila y cambie la Alineación de fila al centro.

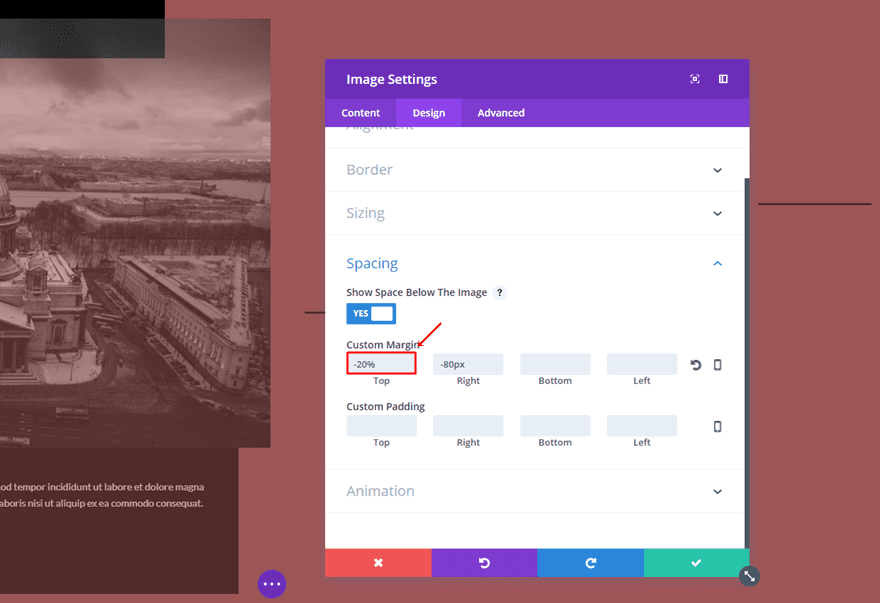
Margen personalizado del módulo de imagen
Otra cosa que deberá hacer es cambiar el margen superior del Módulo de imagen a ‘-20%’.

Deshabilitar en el escritorio
Por último, pero no menos importante, asegúrese de que esta última fila esté deshabilitada en el escritorio.

Resultado
Siguiendo este tutorial paso a paso, debería poder lograr el siguiente resultado en el escritorio:

Y el siguiente resultado en el móvil:

Pensamientos finales
En esta publicación, le mostramos cómo puede usar creativamente las diferentes opciones de alineación de filas dentro de Divi Builder. La gente aprende más haciendo, es por eso que te proporcionamos un ejemplo en el que te mostramos paso a paso cómo crear. Si tiene alguna pregunta o sugerencia; no dude en dejar un comentario en la sección de comentarios a continuación.
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!