
Cuanto más te familiarices con Divi, más te darás cuenta de que es una herramienta muy flexible. Le permite sumergirse directamente en el diseño de una página sin tener que pasar primero por otras aplicaciones de diseño. También sienta las bases para que pueda crear experiencias aún más avanzadas con algunas de sus funciones integradas, como los efectos de desplazamiento y las opciones fijas .. Ahora, aunque estas son características bastante poderosas por sí mismas, tienen sus límites. Límites que puede romper fácilmente si usa bibliotecas externas. En el tutorial de hoy, por ejemplo, le mostraremos cómo transformar su diseño con velocidad de desplazamiento usando Divi, GSAP y ScrollTrigger para GSAP. A medida que nos desplazamos hacia abajo en el diseño, ciertos elementos se transformarán según la velocidad que esté utilizando para desplazarse, lo que conduce a una experiencia altamente interactiva. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
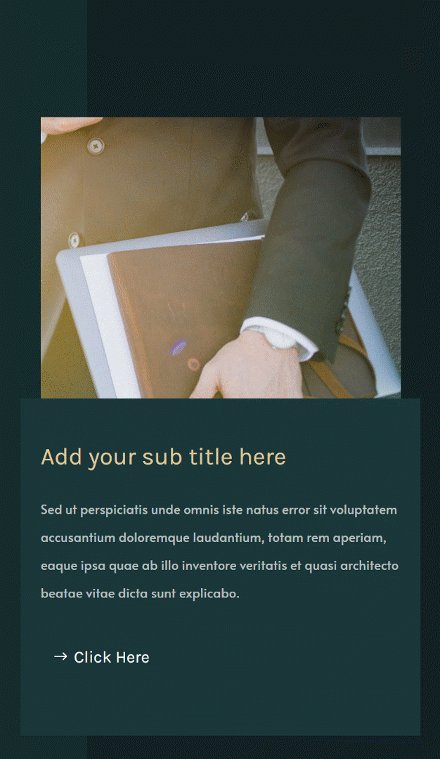
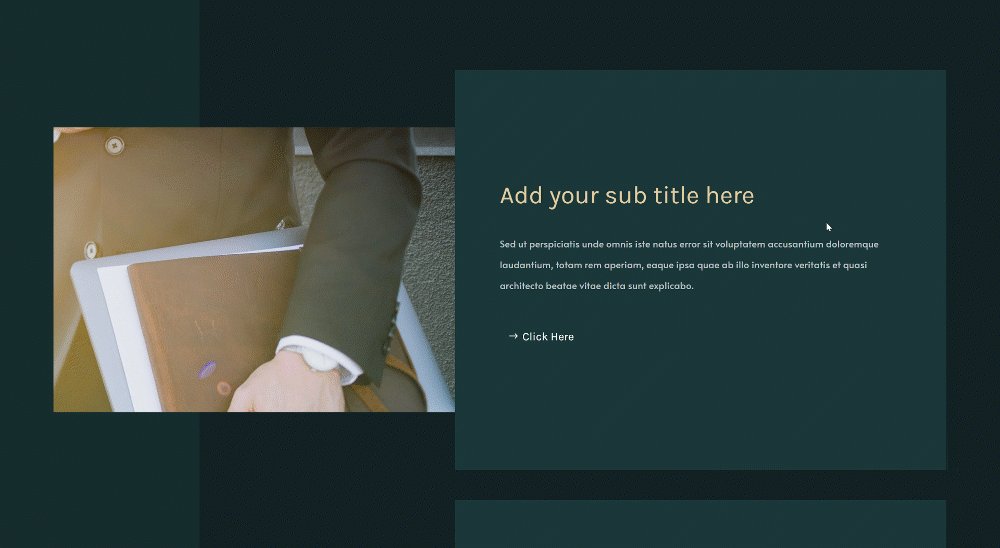
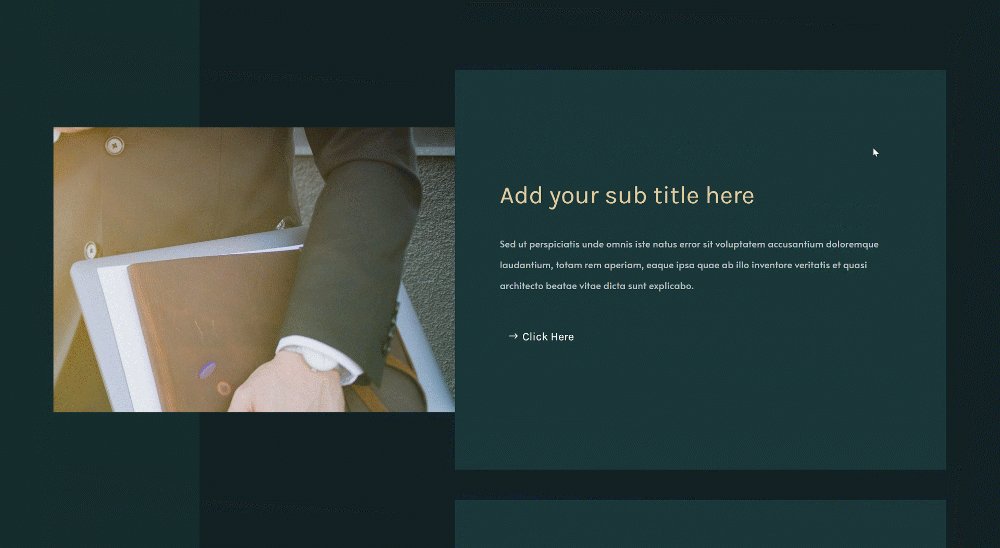
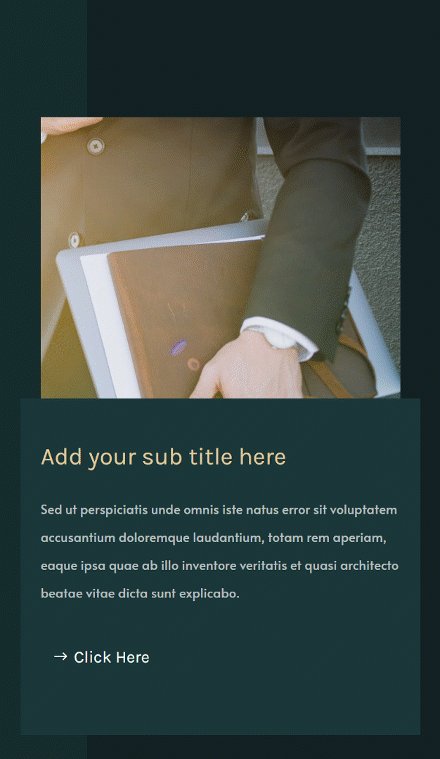
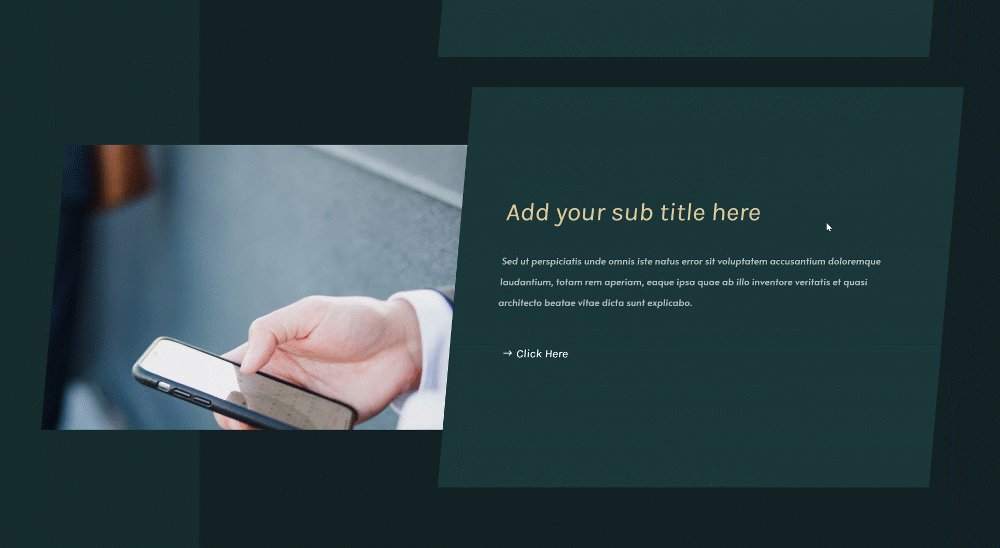
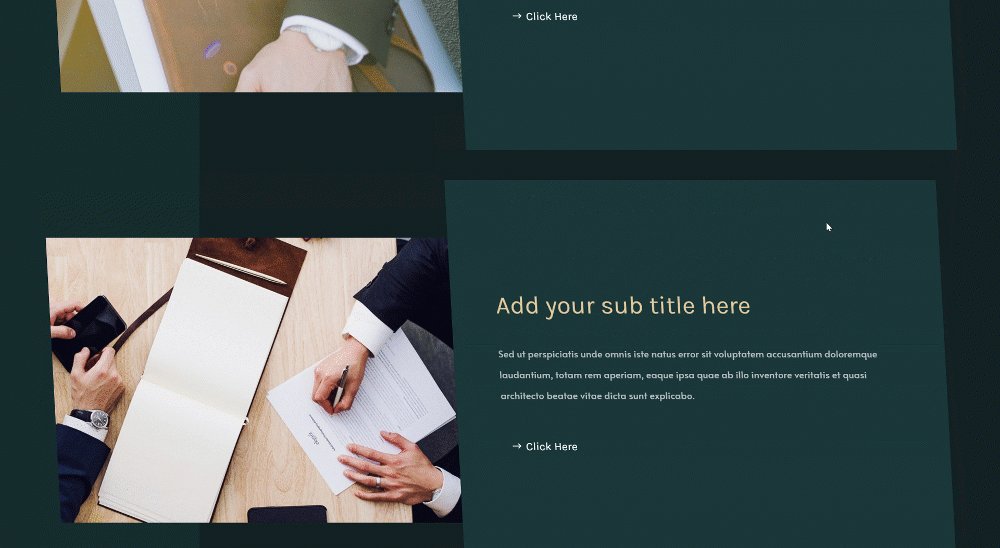
Sesgo vertical
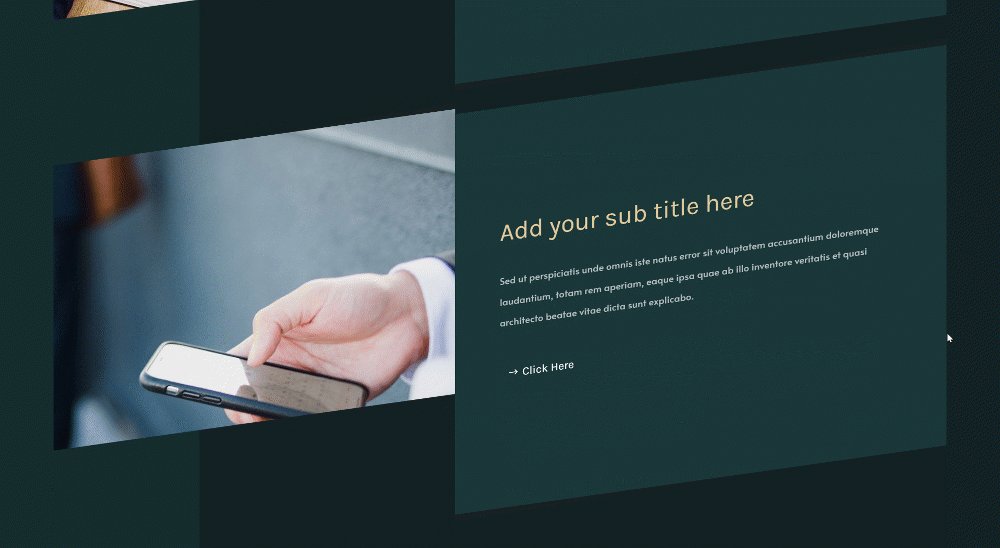
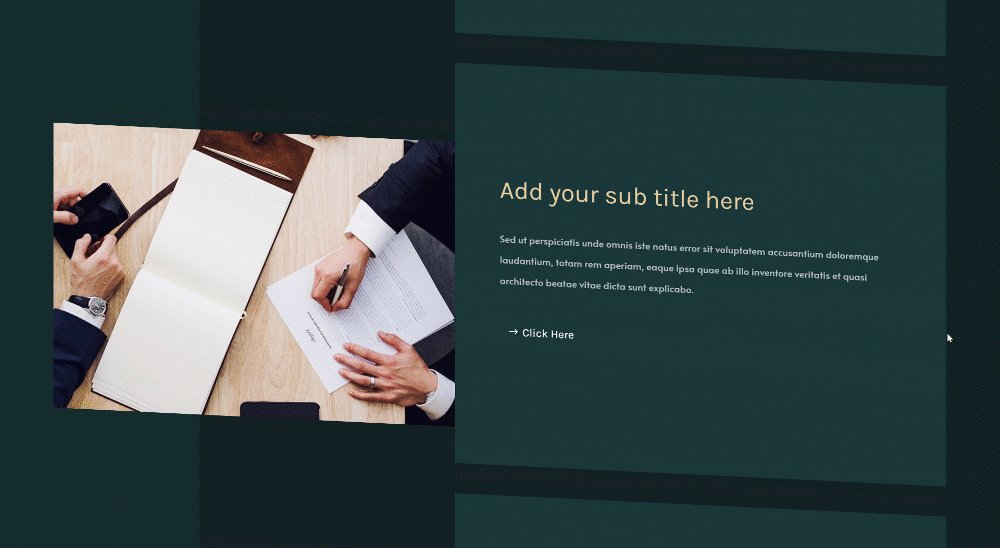
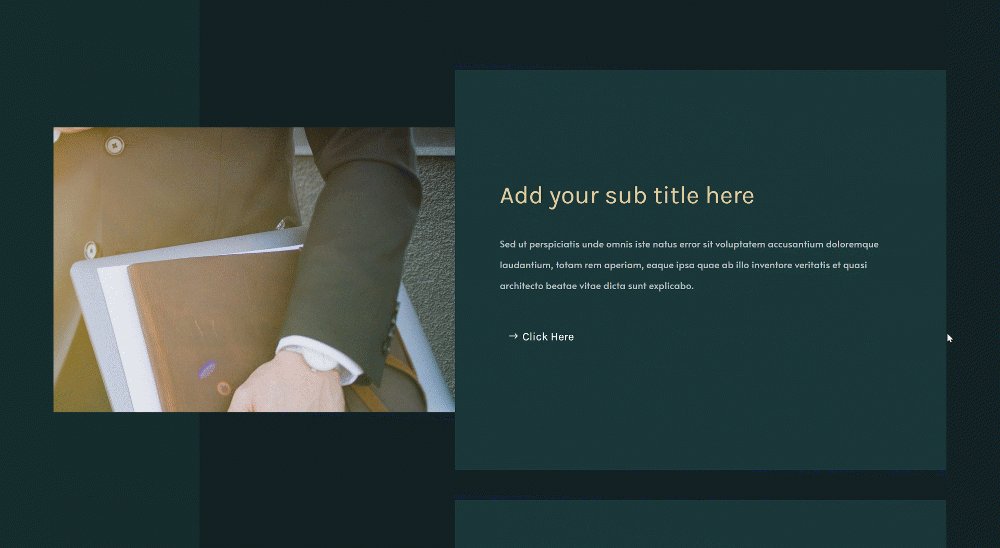
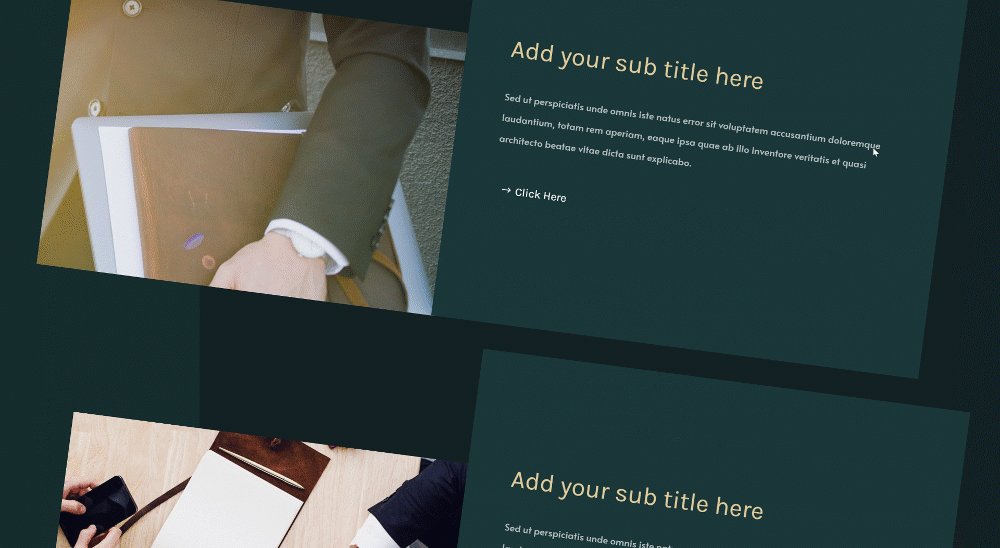
Escritorio

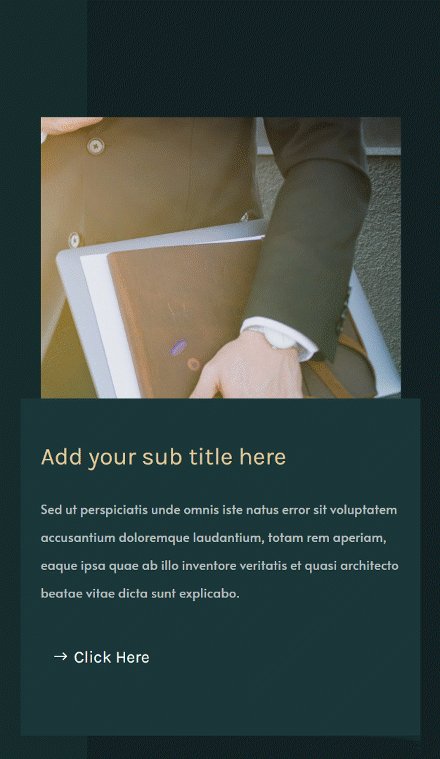
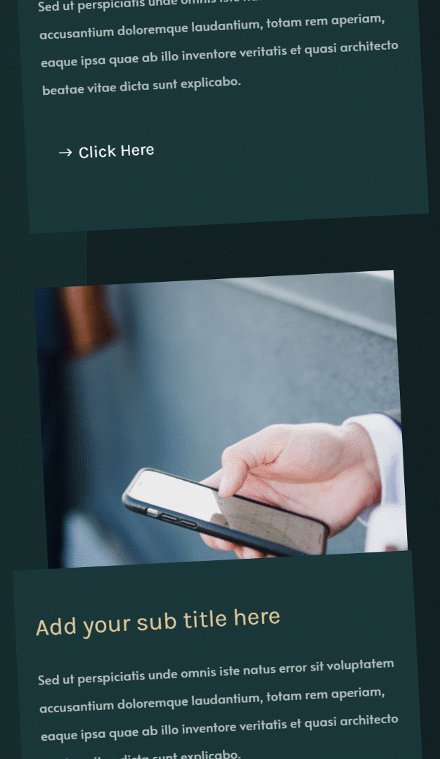
Móvil

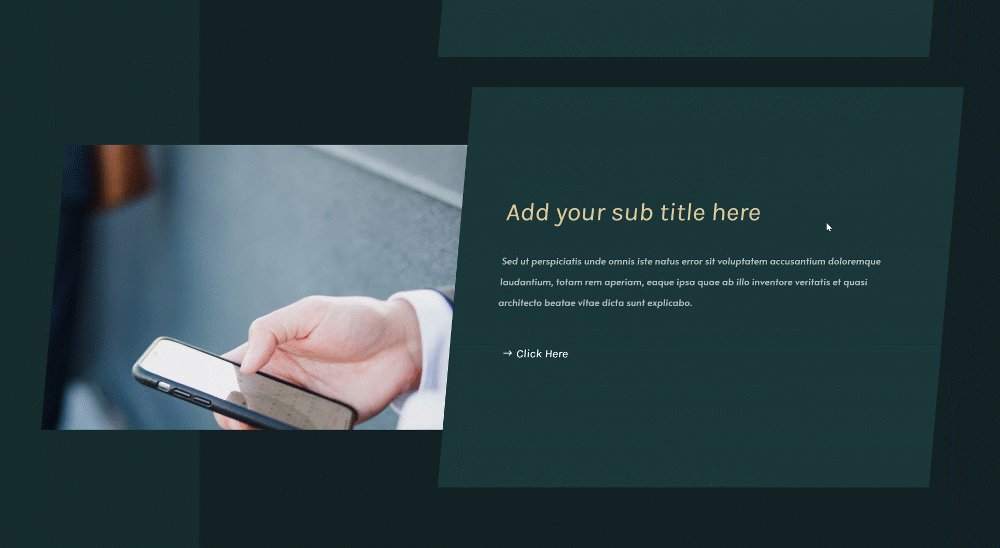
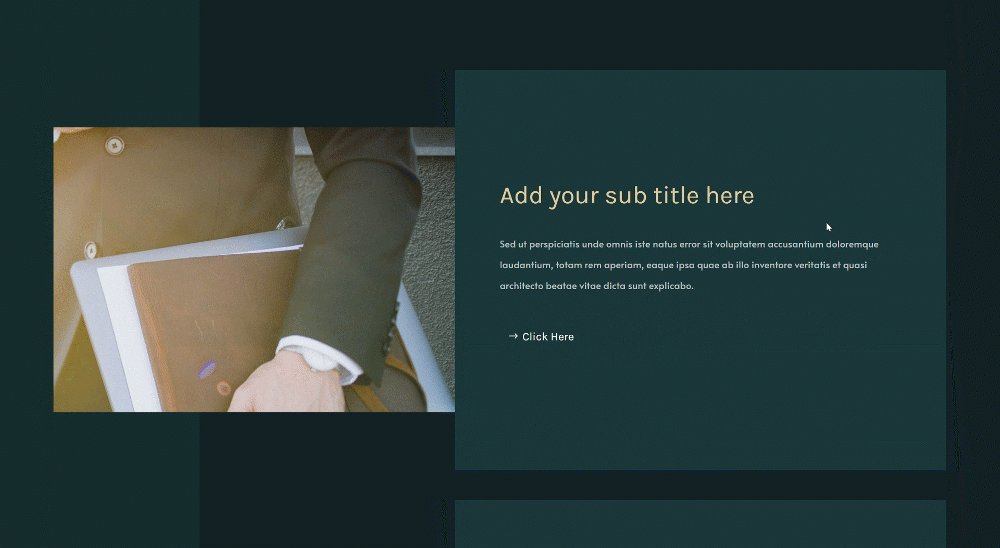
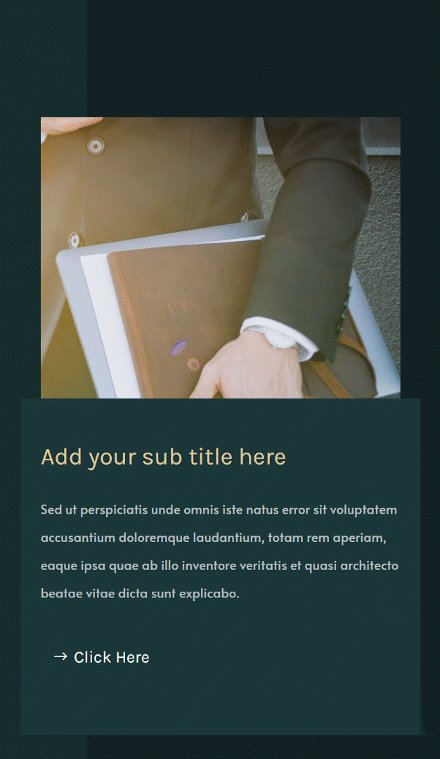
Sesgo Horizontal
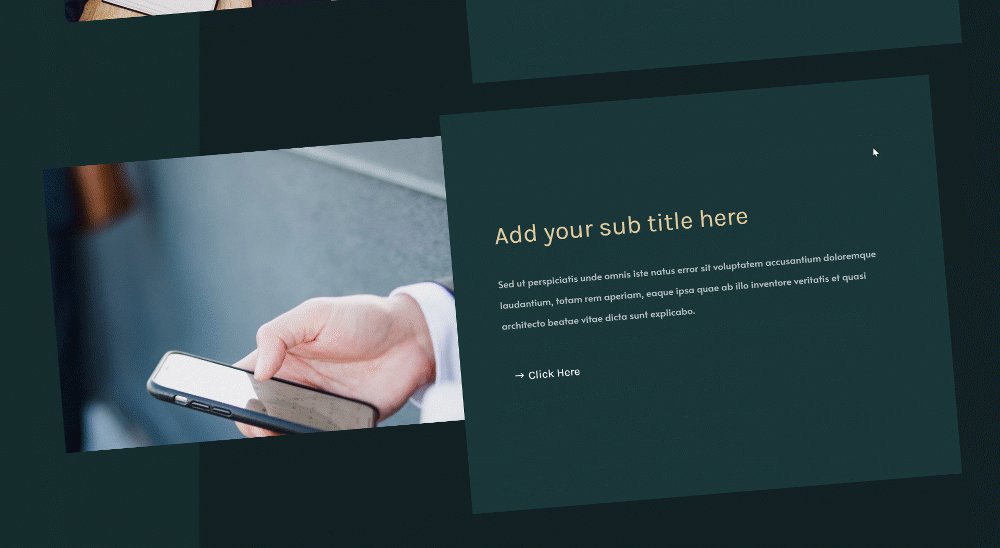
Escritorio

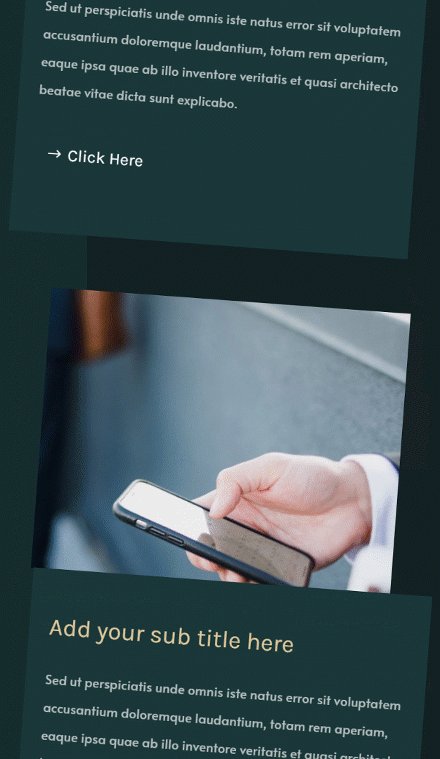
Móvil

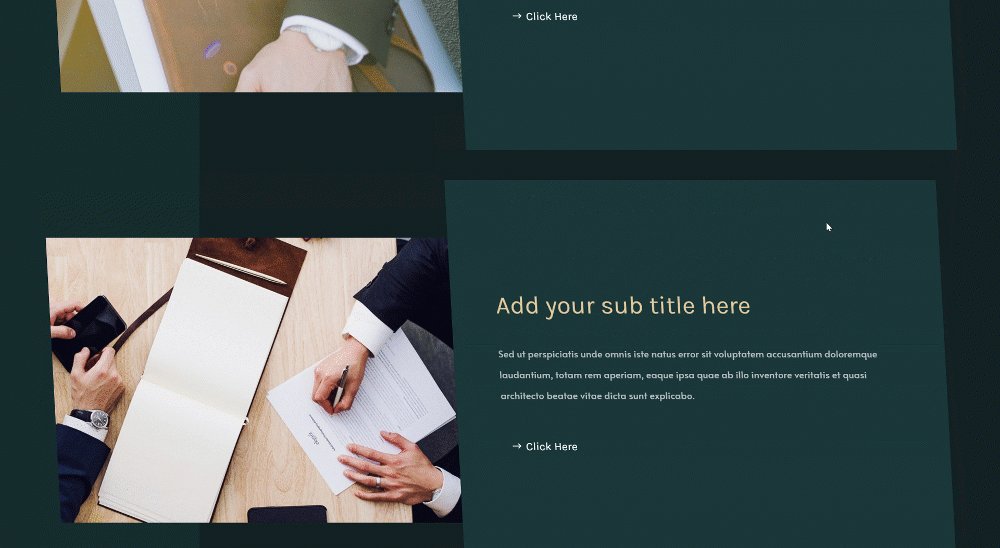
Girar
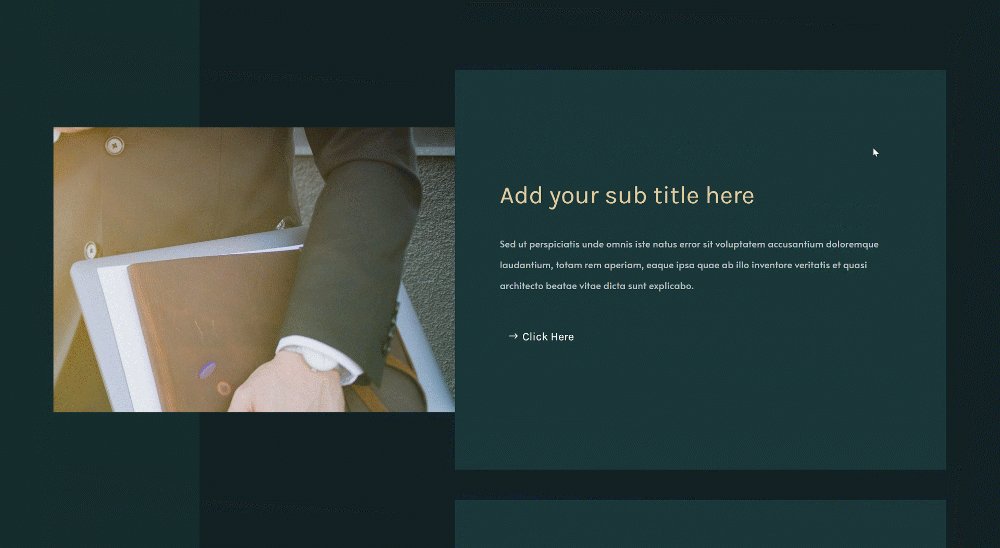
Escritorio

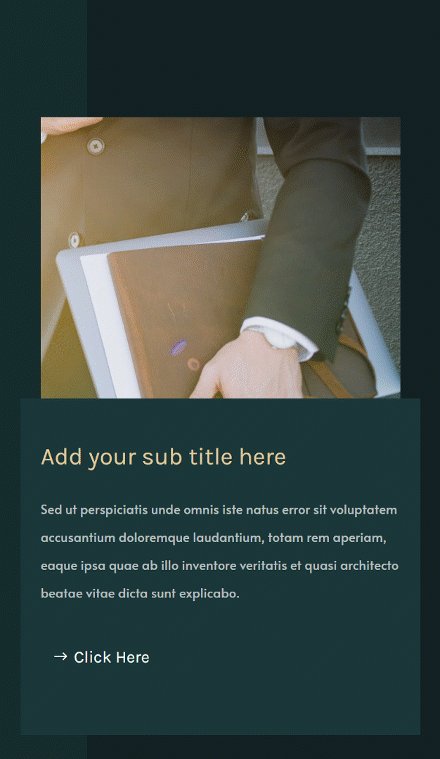
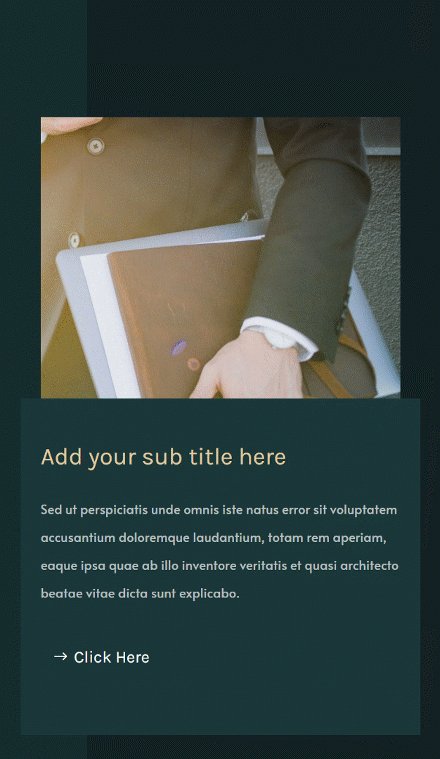
Móvil

Descarga los diseños GRATIS
Para poner sus manos en los diseños gratuitos, primero deberá descargarlos usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Lo que estamos usando
- divide
- GSAP
- ScrollTrigger para GSAP
- Demostración de ScrollTrigger
1. Estructura del elemento de construcción
Agregar nueva sección
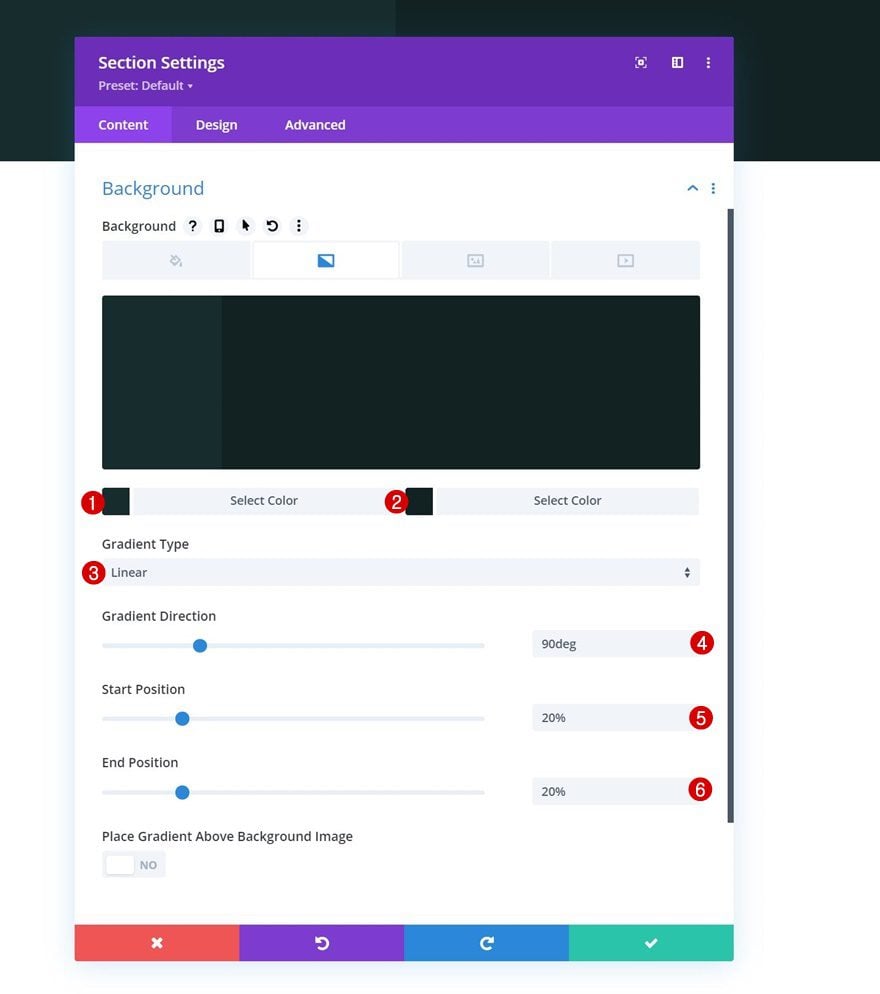
Fondo degradado
Comenzaremos este tutorial construyendo la estructura del elemento en una página nueva o existente. Agregue una nueva sección, abra la configuración de la sección e incluya un fondo degradado.
- Color 1: #162c2d
- Color 2: #122223
- Tipo de gradiente: lineal
- Dirección del gradiente: 90 grados
- Posición inicial: 20%
- Posición final: 20%

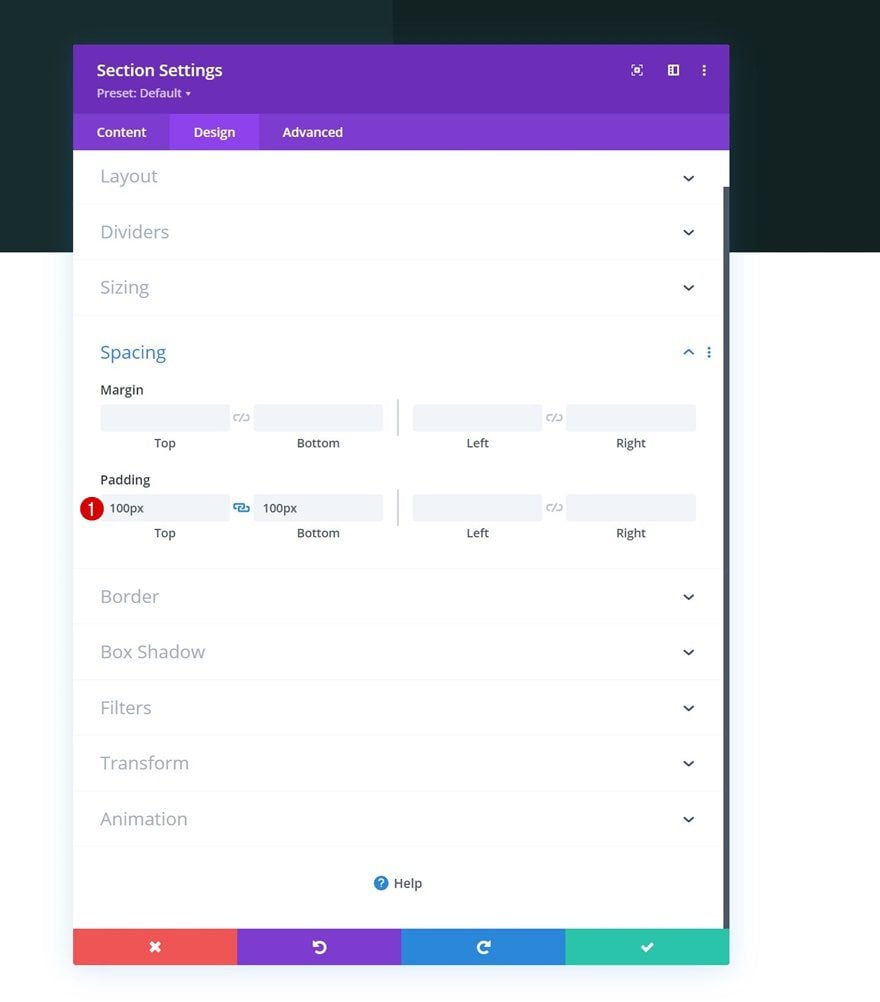
Espaciado
Pase a la pestaña de diseño de la sección y modifique los valores de relleno a continuación.
- Relleno superior: 100px
- Relleno inferior: 100px

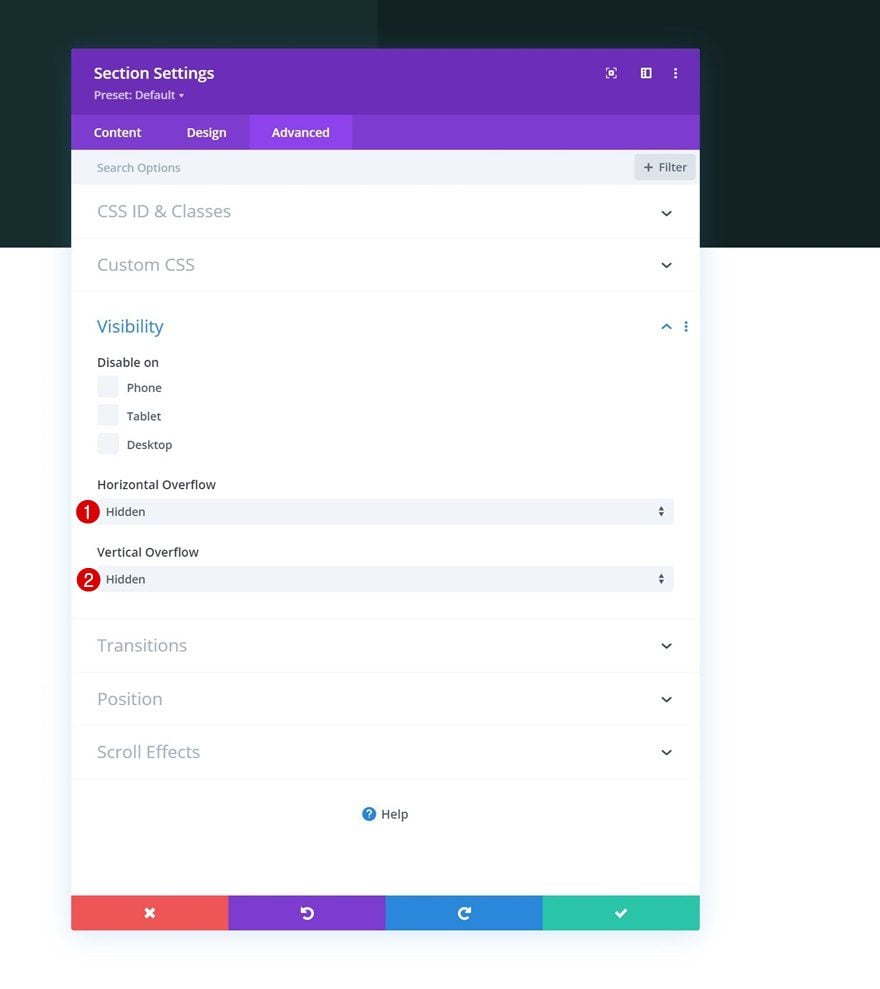
desbordamientos
Para asegurarnos de que nada exceda el contenedor de la sección, también ocultaremos los desbordamientos de la sección.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

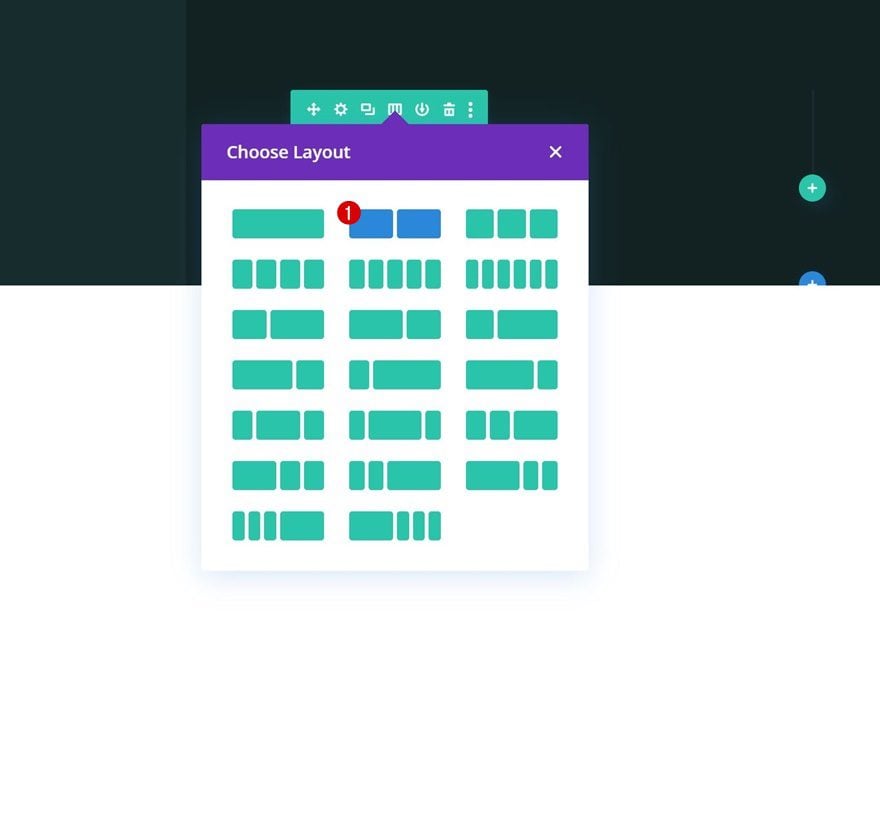
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

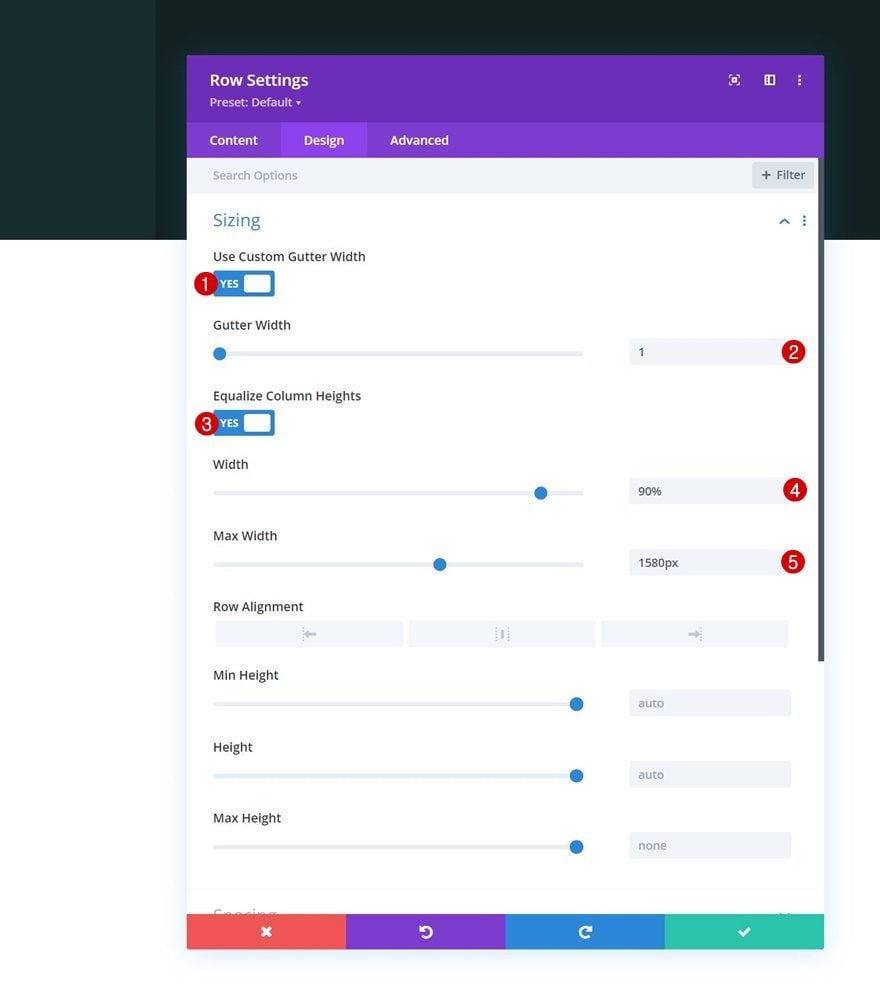
Dimensionamiento
Sin agregar módulos todavía, abra la configuración de fila y cambie la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí
- Ancho: 90%
- Ancho máximo: 1580px

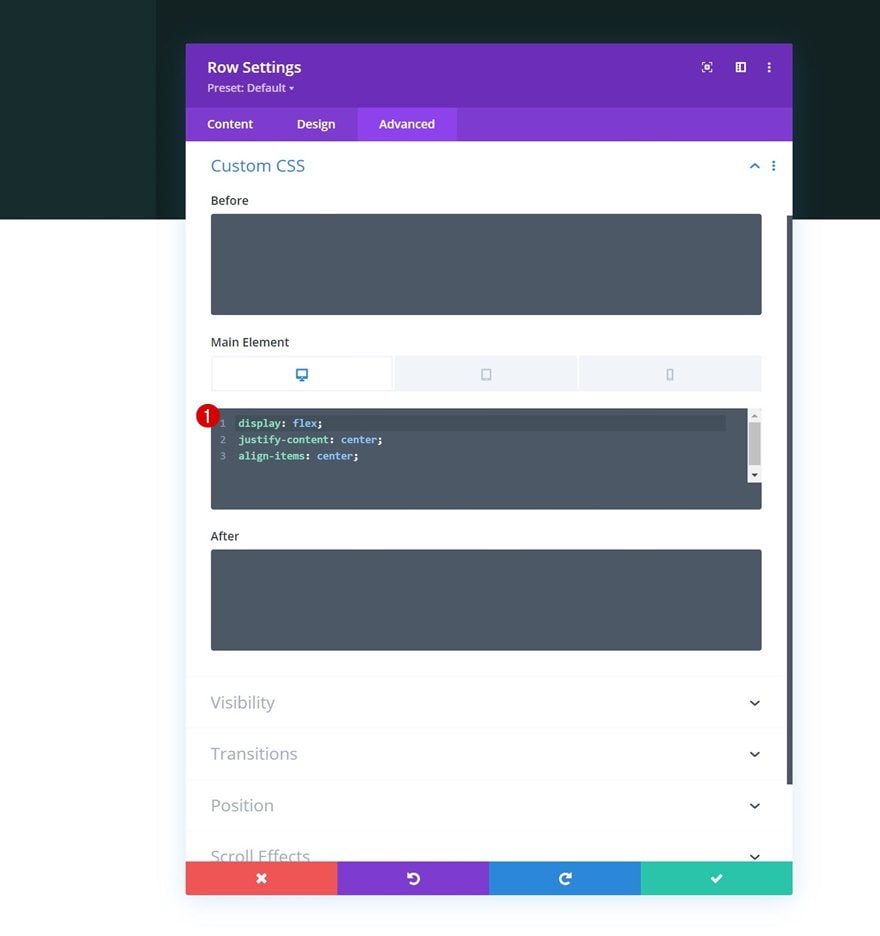
Elemento principal
Estamos alineando verticalmente el contenido de nuestra fila agregando las siguientes líneas de código CSS al elemento principal de la fila en la pestaña avanzada:
Escritorio:
|
01
02
03
|
display: flex;justify-content: center;align-items: center; |
Tableta y teléfono:
|
01
|
display: block; |

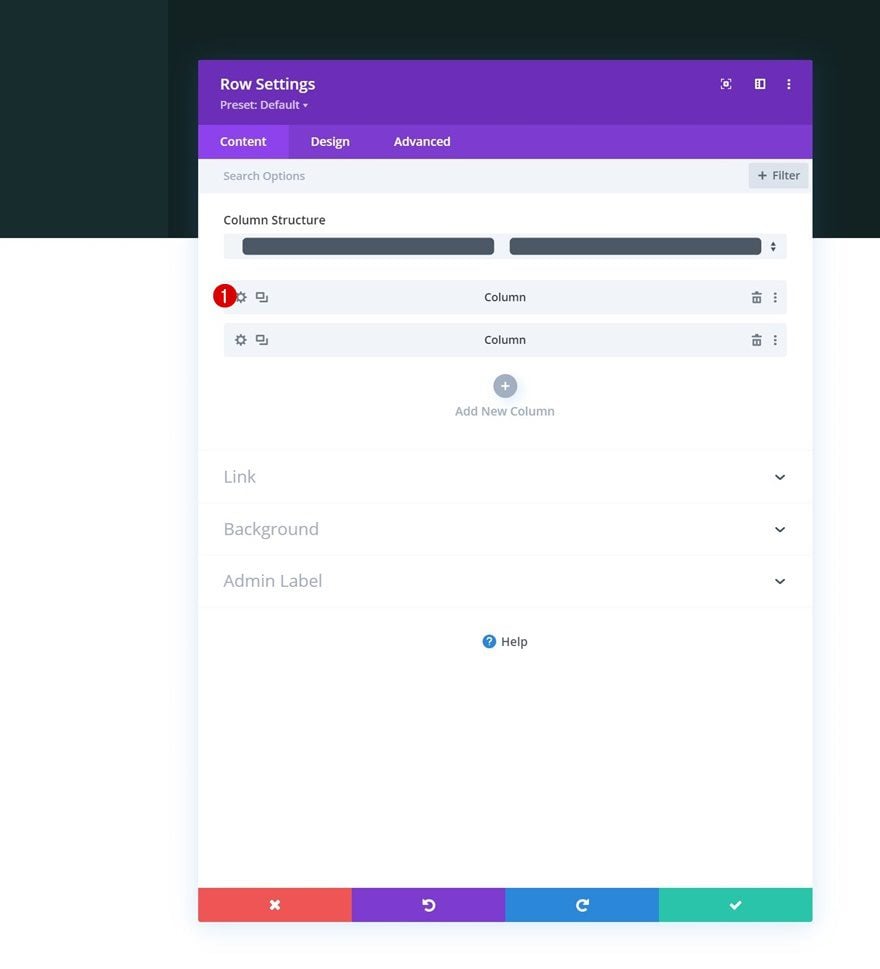
Configuración de la columna 1
Elemento principal
Luego, abriremos la configuración de la columna 1 y modificaremos el ancho de la columna en diferentes tamaños de pantalla en la pestaña avanzada.
Escritorio:
|
01
|
width: 45% !important; |
Tableta y teléfono:
|
01
|
width: 100% !important; |


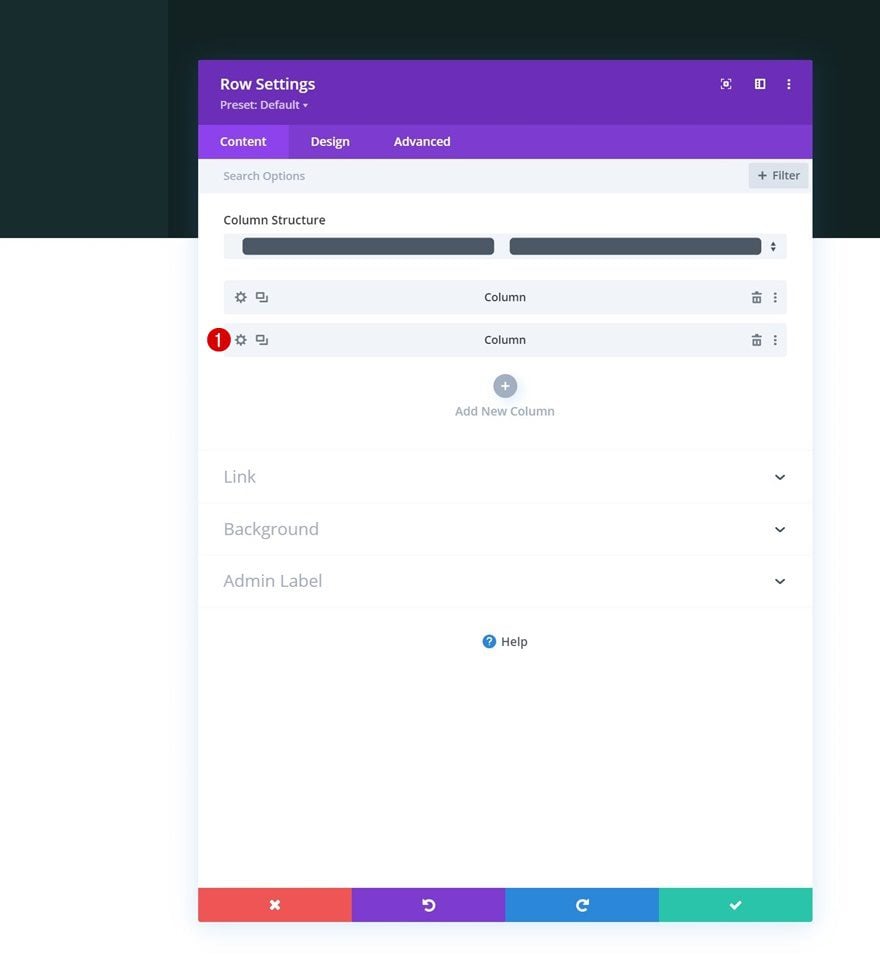
Configuración de la columna 2
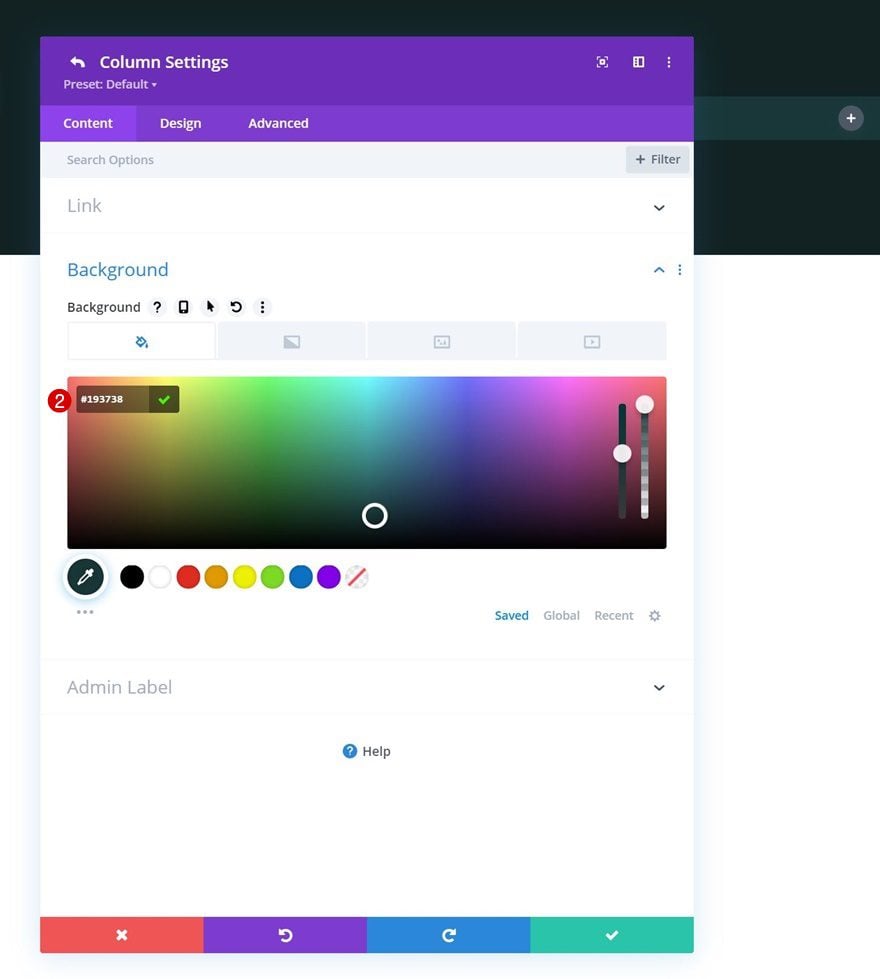
Color de fondo
Entonces, abriremos la configuración de la columna 2 y usaremos un color de fondo.
- Color de fondo: #193738


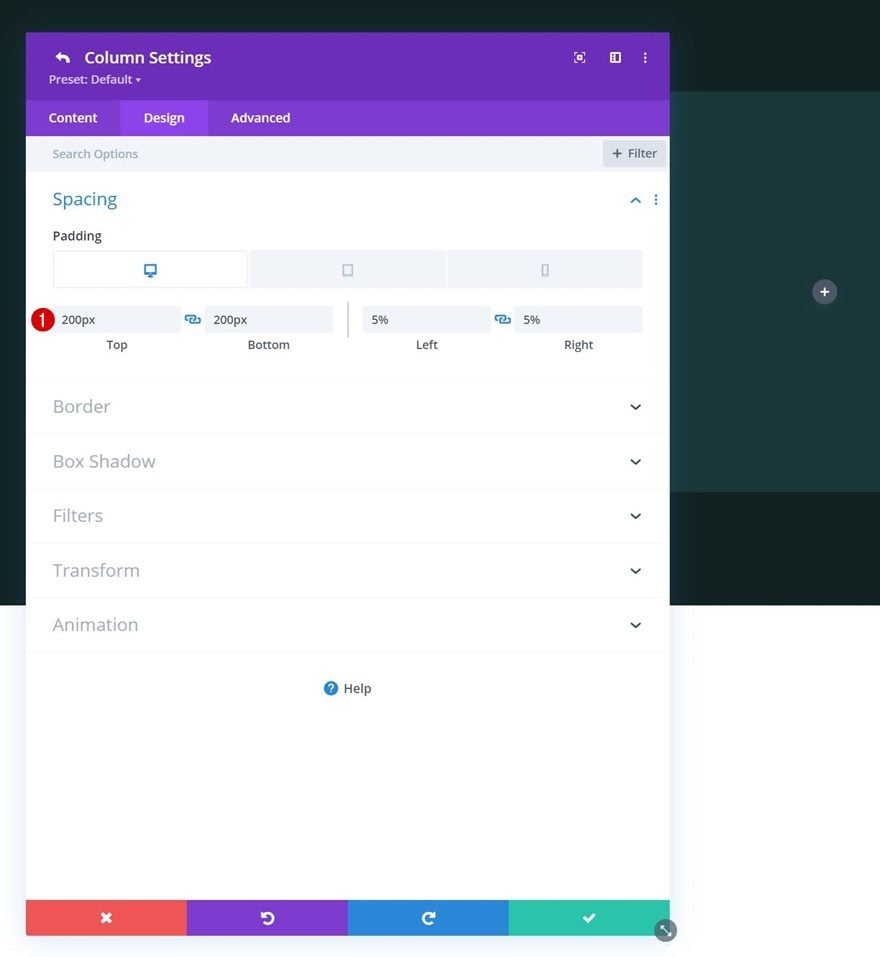
Espaciado
A continuación, cambiaremos los valores de espaciado de la columna.
- Acolchado superior:
- Escritorio: 200px
- Tableta: 100px
- Teléfono: 50px
- Acolchado inferior:
- Escritorio: 200px
- Tableta: 100px
- Teléfono: 50px
- Relleno izquierdo: 5%
- Relleno derecho: 5%

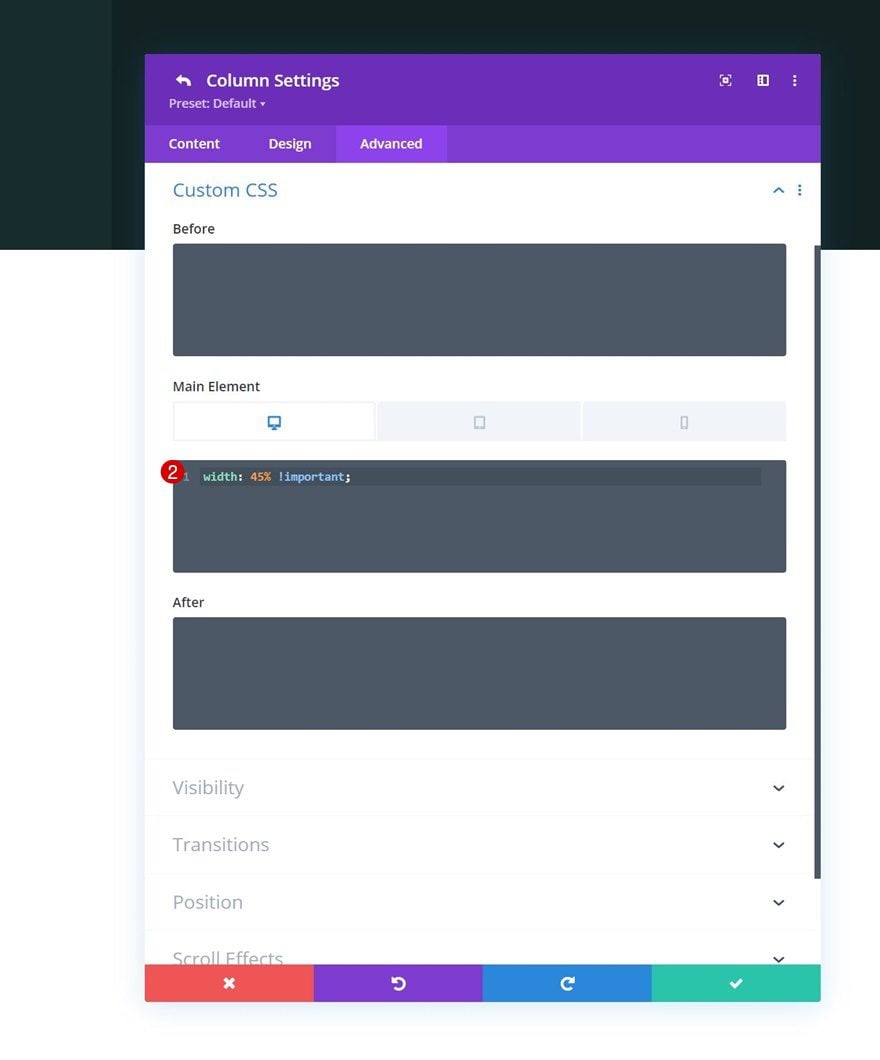
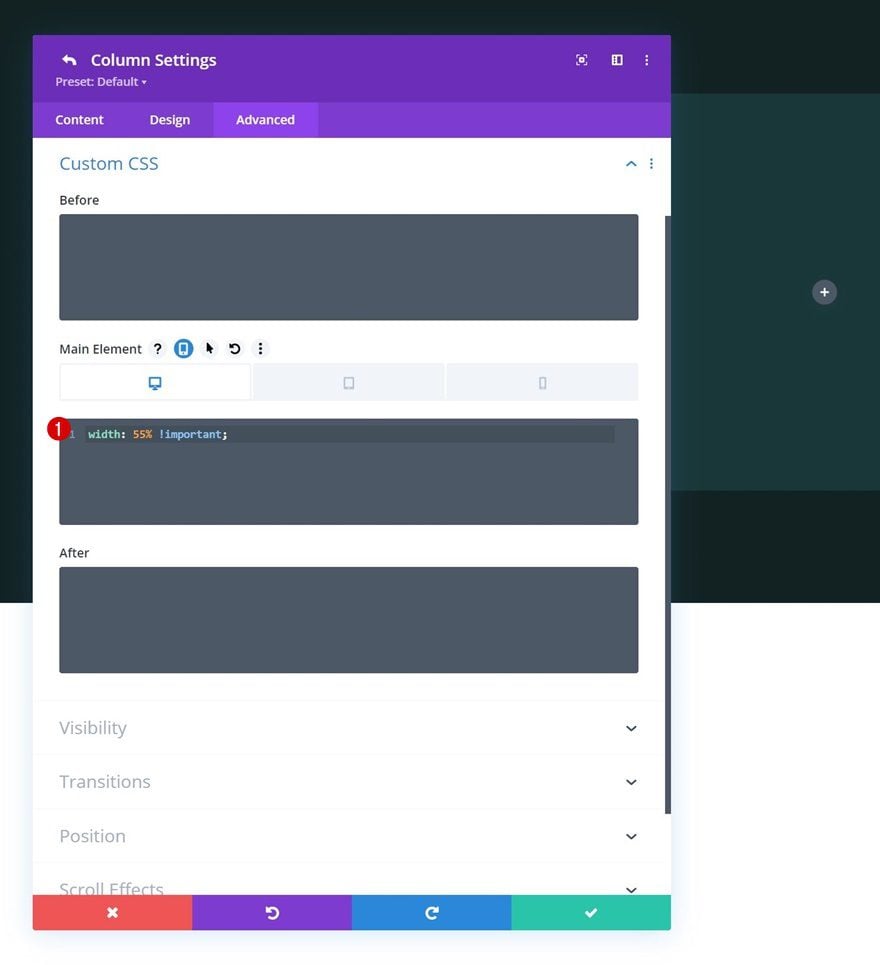
Elemento principal
Y completaremos la configuración de la columna agregando las siguientes líneas de código CSS al elemento principal de la columna:
Escritorio:
|
01
|
width: 55% !important; |
Tableta y teléfono:
|
01
|
width: 100% !important; |

Agregar módulo de imagen a la columna 1
Dejar cuadro de imagen vacío
Es hora de comenzar a agregar módulos, comenzando con un módulo de imagen en la columna 1. Deje el cuadro de imagen vacío.

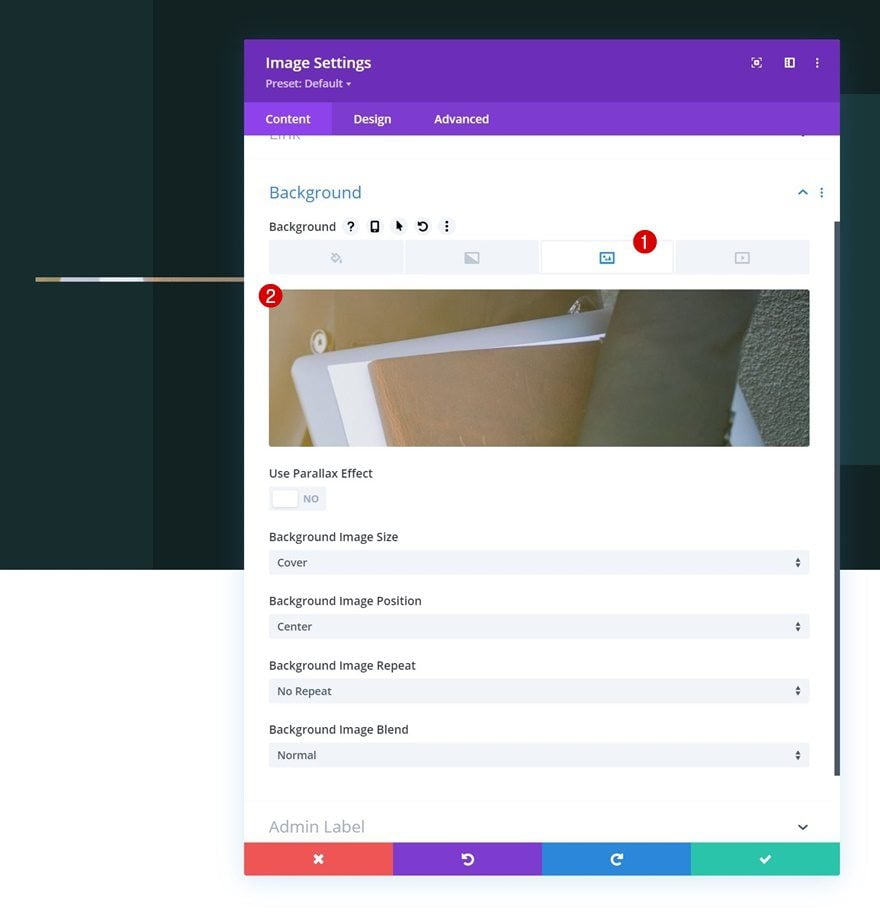
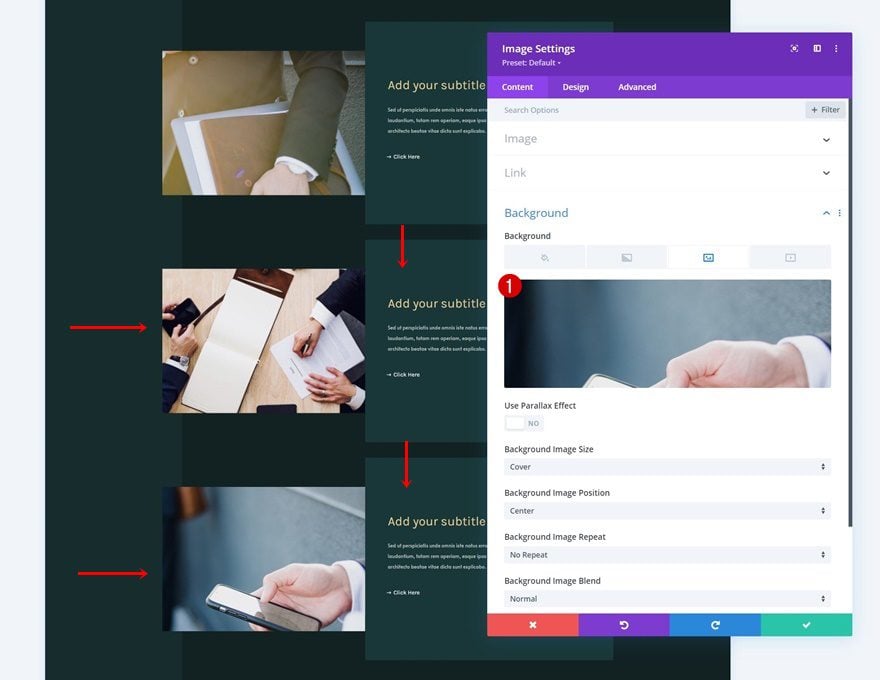
Imagen de fondo
En cambio, estamos usando una imagen de fondo para este módulo.

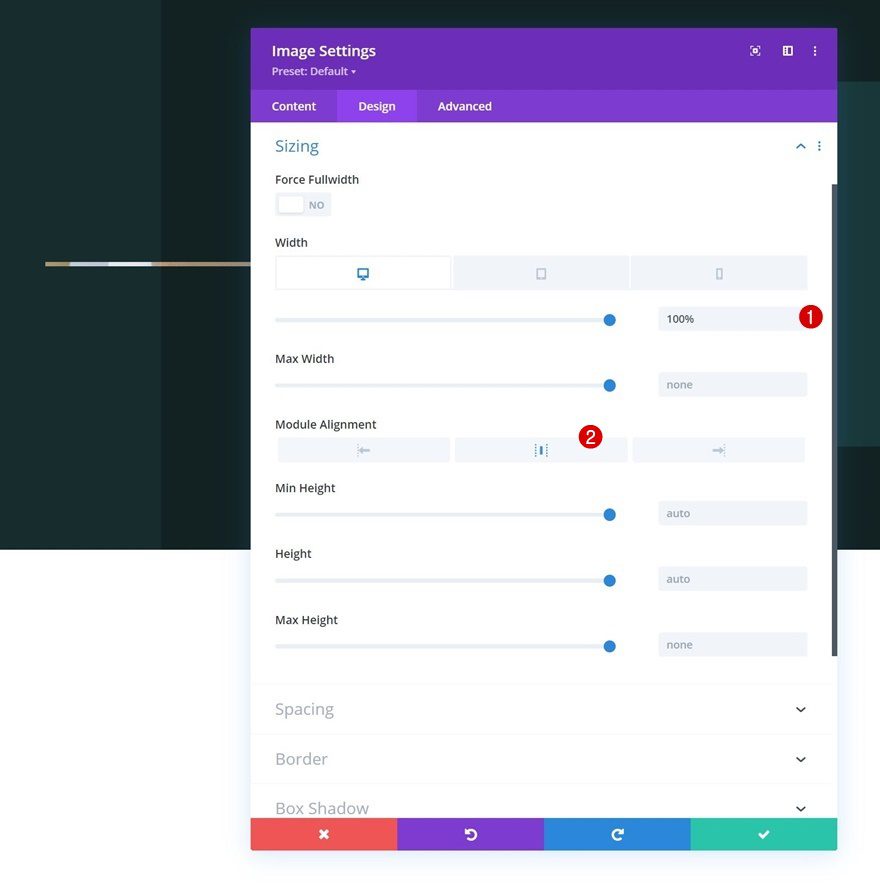
Dimensionamiento
Modificaremos la configuración de tamaño en la pestaña de diseño.
- Ancho:
- Escritorio: 100%
- Tableta y teléfono: 90%
- Alineación del módulo: Centro

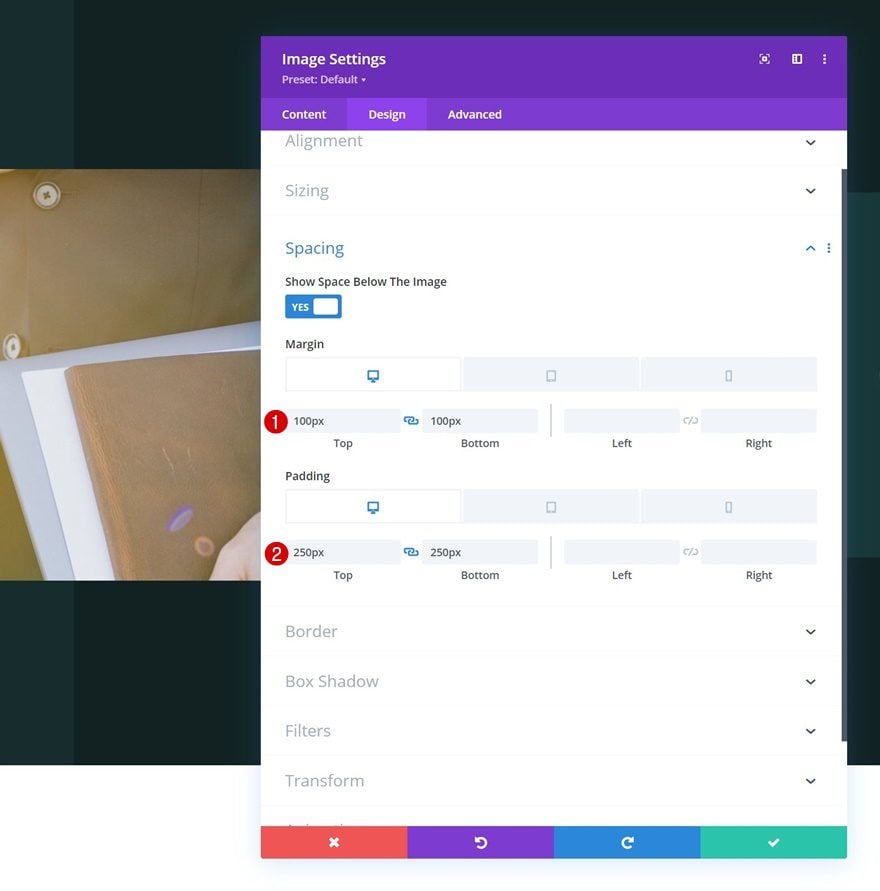
Espaciado
Luego, aplicaremos los siguientes valores a la configuración de espaciado:
- Margen superior:
- Escritorio: 100px
- Tableta y teléfono: 0px
- Margen inferior:
- Escritorio: 100px
- Tableta y teléfono: 0px
- Acolchado superior:
- Escritorio: 250px
- tableta: 200px
- Teléfono: 150px
- Acolchado inferior:
- Escritorio: 250px
- tableta: 200px
- Teléfono: 150px

Agregue el Módulo de Texto #1 a la Columna 2
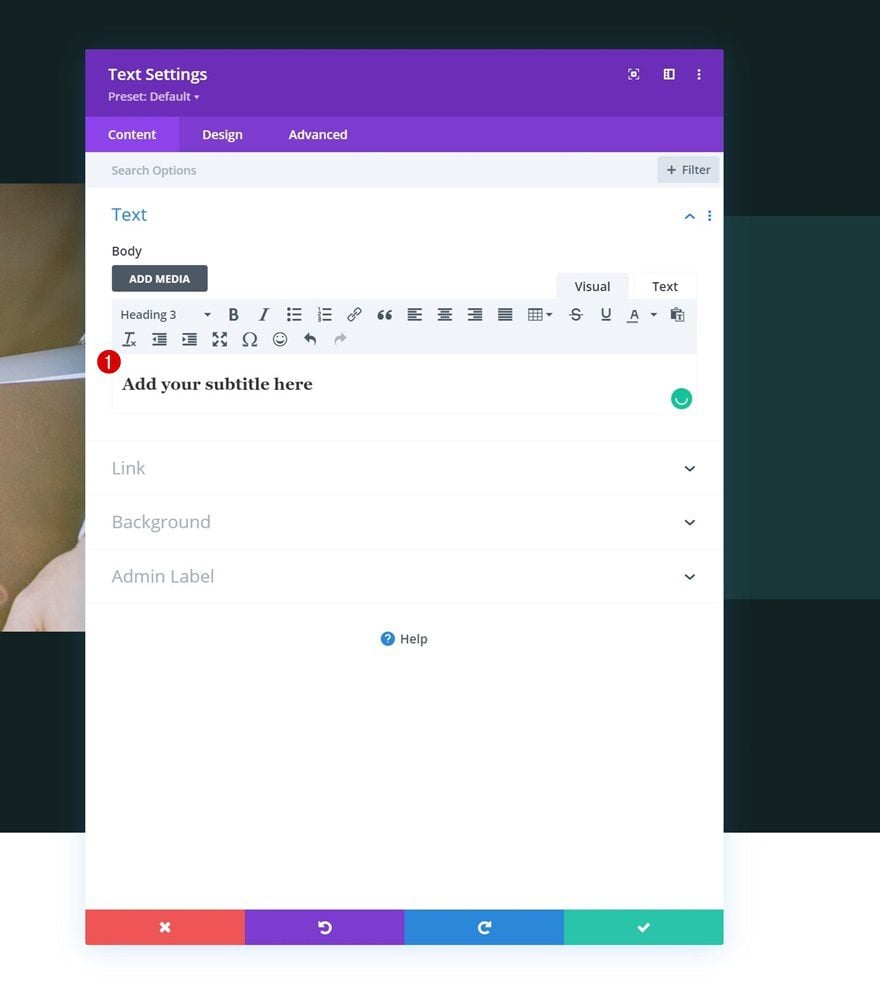
Agregar contenido H3
En la columna 2. Allí, el primer módulo que necesitamos es un módulo de texto con algo de contenido H3.

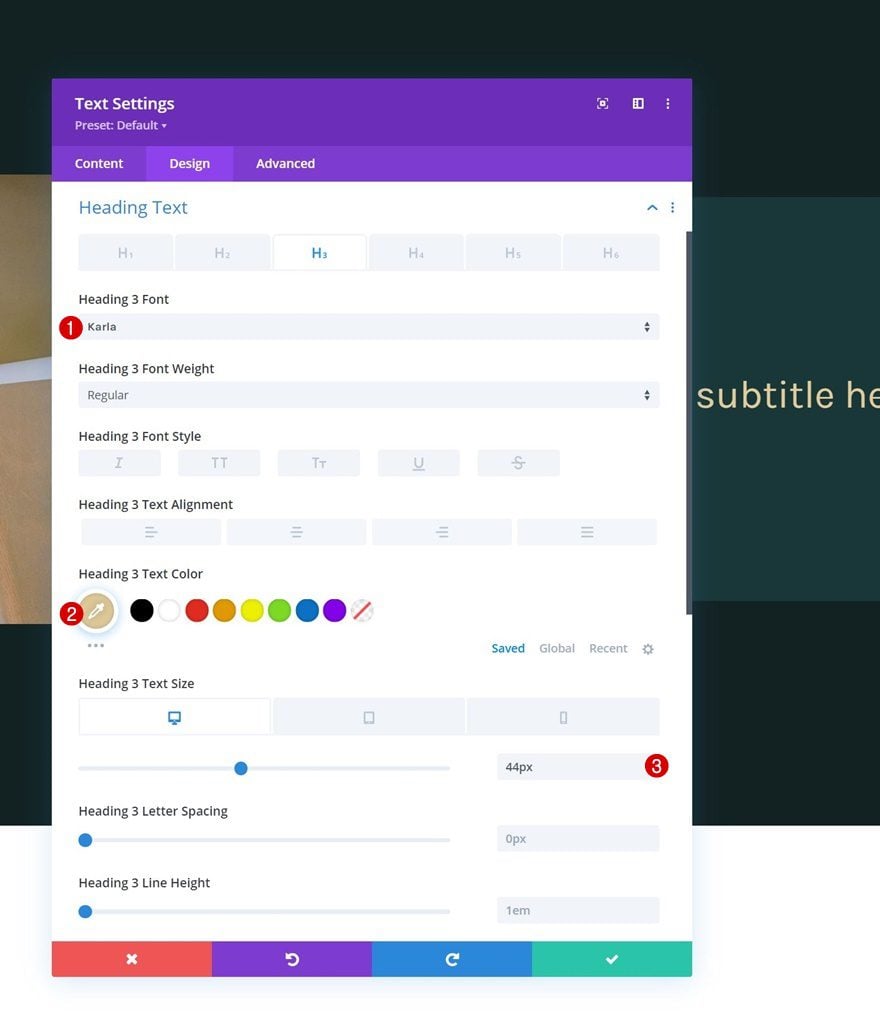
Configuración de texto H3
Pase a la pestaña de diseño del módulo y cambie la configuración de texto H3 en consecuencia:
- Encabezado 3 Fuente: Karla
- Título 3 Color del texto: #e0ca9a
- Título 3 Tamaño del texto:
- Escritorio: 44px
- Tableta: 30px
- Teléfono: 26px

Agregue el Módulo de Texto #2 a la Columna 2
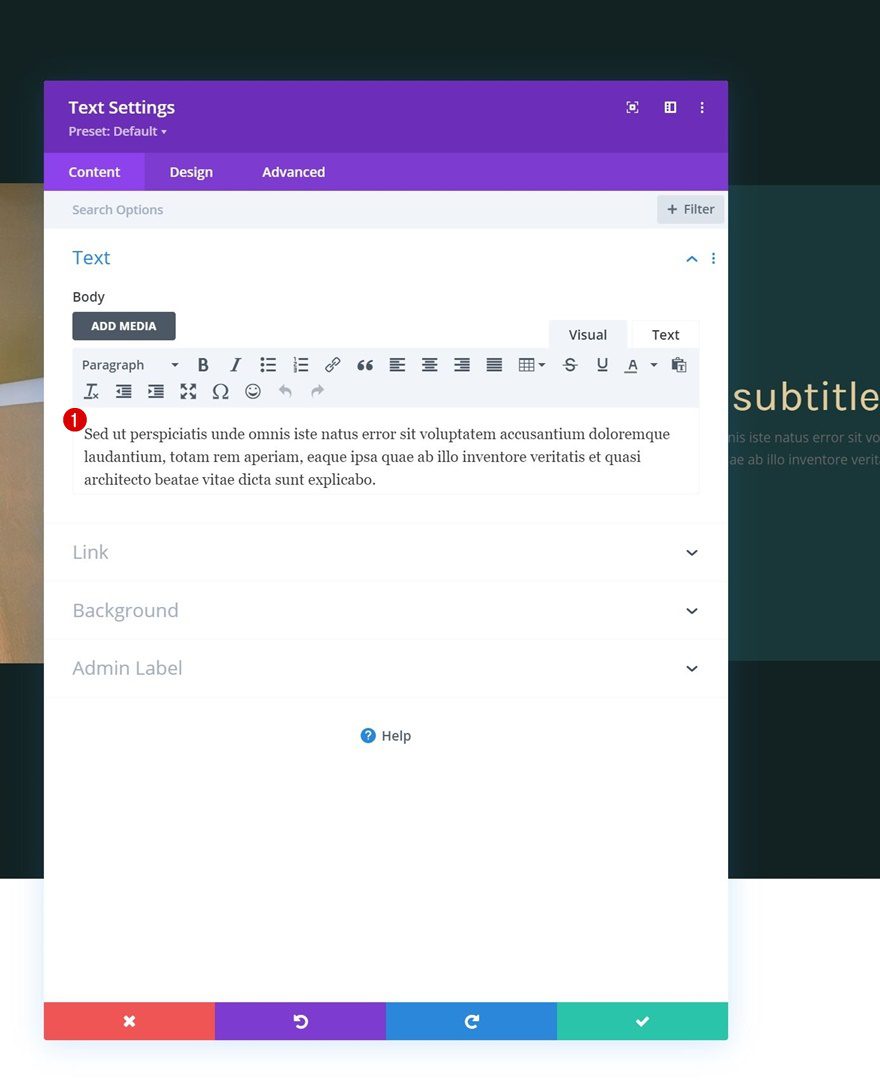
Agregar contenido de descripción
Agregue otro módulo de texto justo debajo del anterior e inserte algún contenido de descripción de su elección.

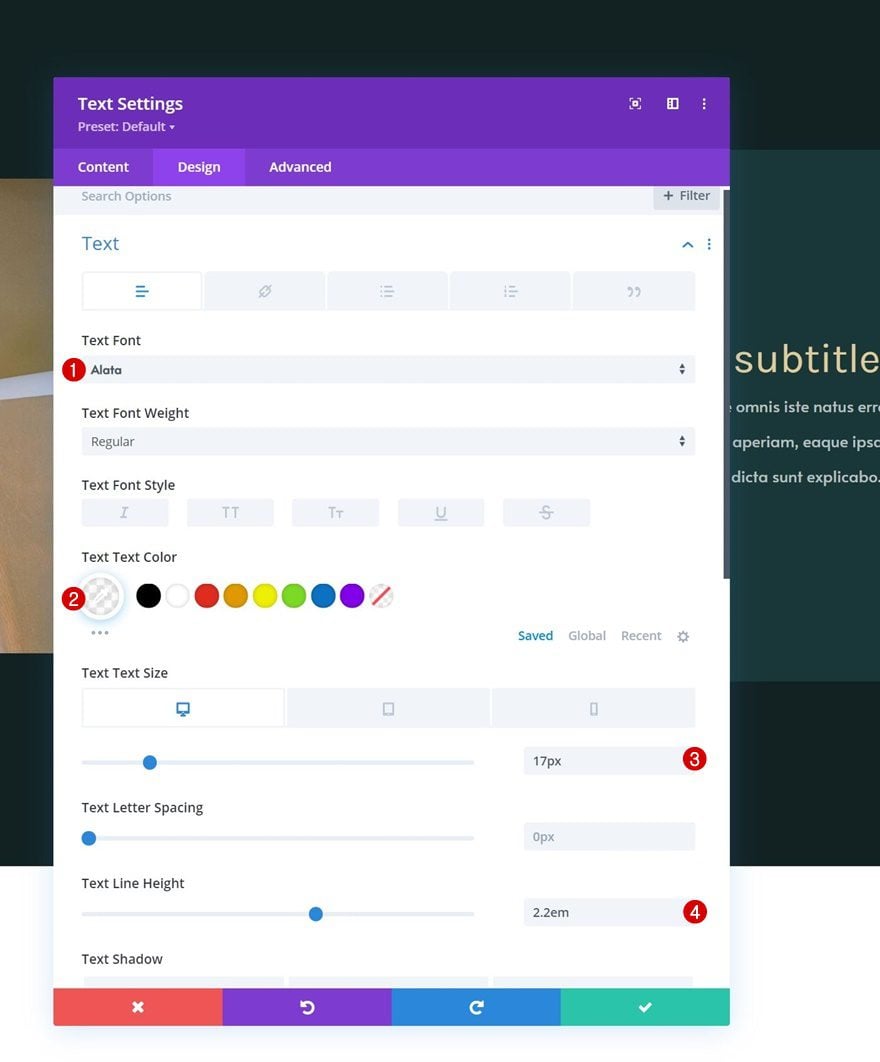
Configuración de texto
Cambie la configuración de texto del módulo en consecuencia:
- Fuente del texto: Alata
- Color del texto: rgba(255,255,255,0.67)
- Tamano del texto:
- Escritorio: 17px
- Tableta: 15px
- Teléfono: 14px
- Altura de línea de texto: 2,2 em

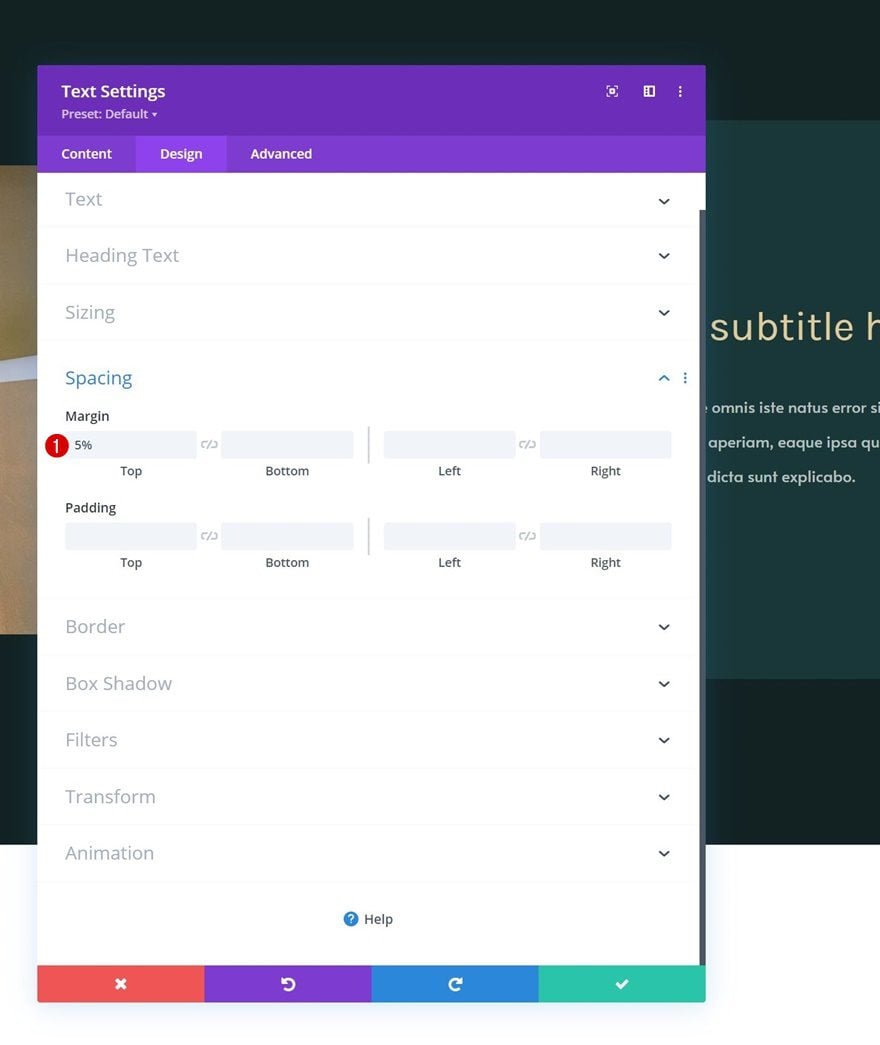
Espaciado
Y agregue un poco de margen superior a la configuración de espaciado.
- Margen superior: 5%

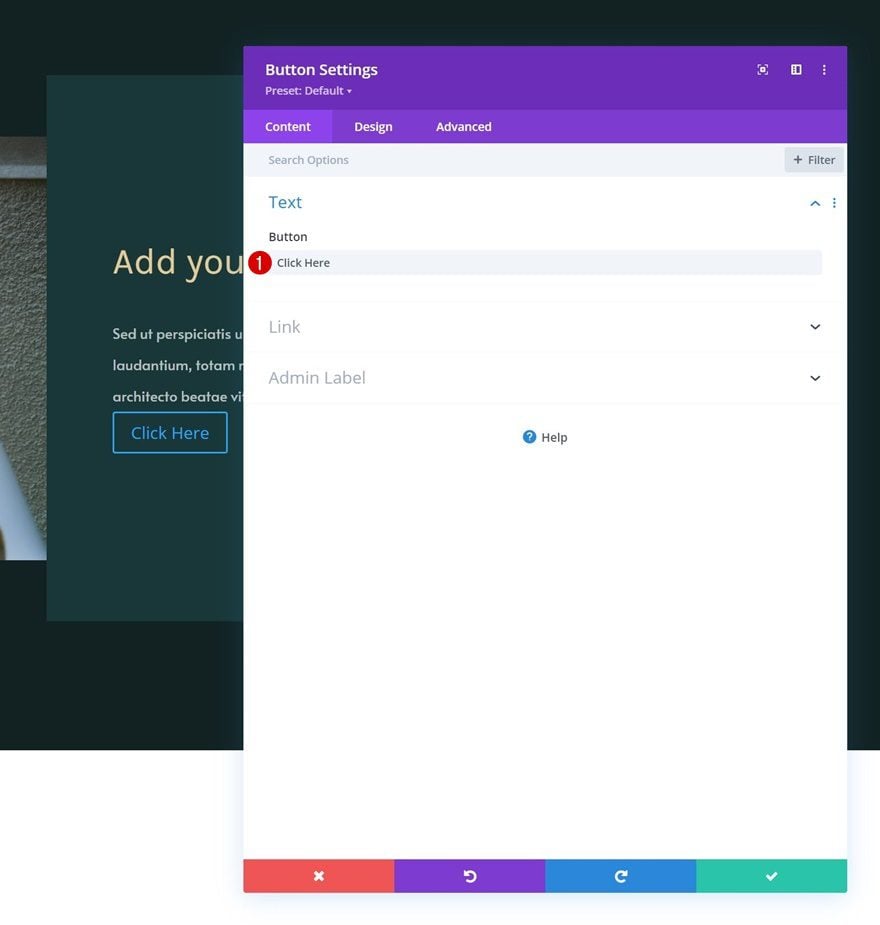
Agregar copia
El siguiente y último módulo que agregaremos a esta columna es un módulo de botones. Utilice alguna copia de su elección.

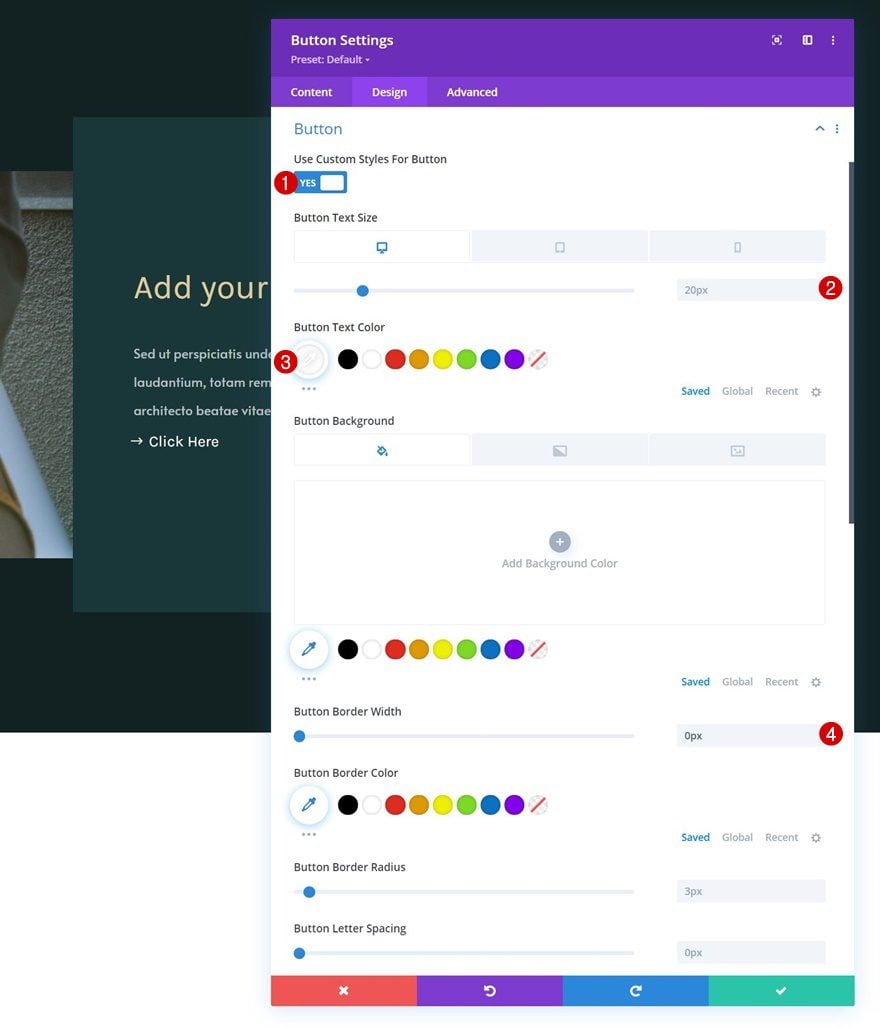
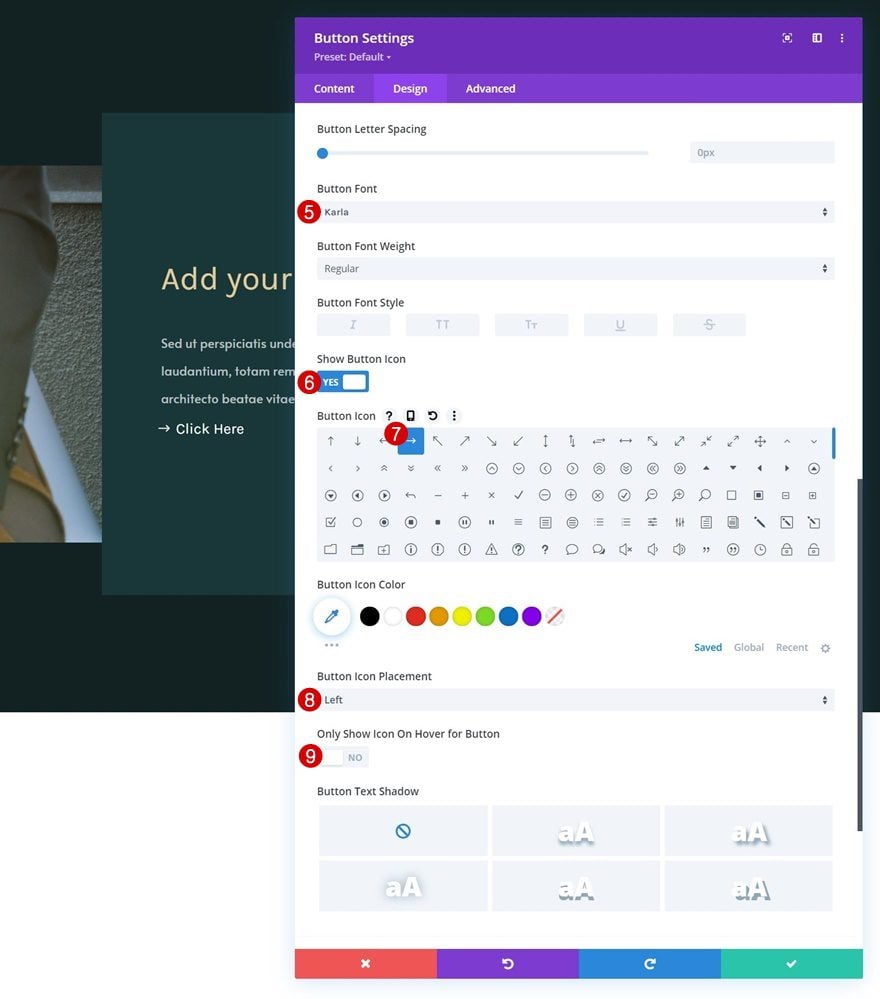
Configuración de botones
Pase a la pestaña de diseño del módulo y cambie la configuración del botón de la siguiente manera:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón:
- Escritorio: 20px
- Tableta y teléfono: 18px
- Color del texto del botón: #ffffff
- Ancho del borde del botón: 0px

- Fuente del botón: Karla
- Mostrar icono de botón: Sí
- Ubicación del icono del botón: Izquierda
- Solo mostrar icono al pasar el mouse sobre el botón: No

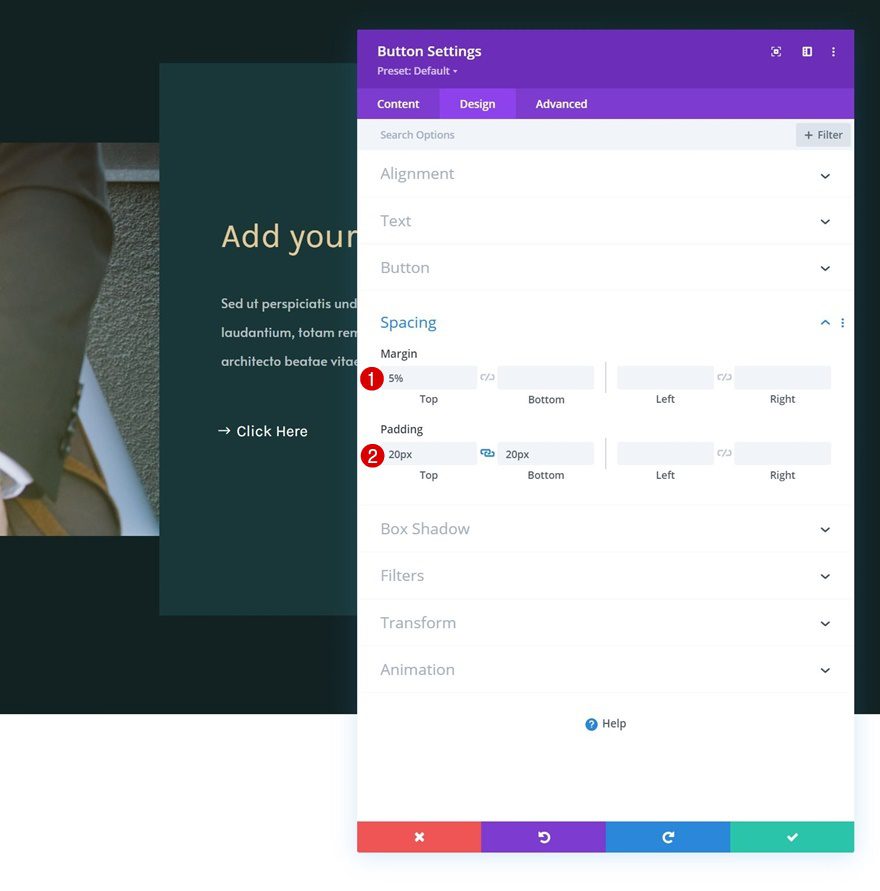
Espaciado
Agregue valores personalizados a la configuración de espaciado a continuación.
- Margen superior: 5%
- Relleno superior: 20px
- Relleno inferior: 20px

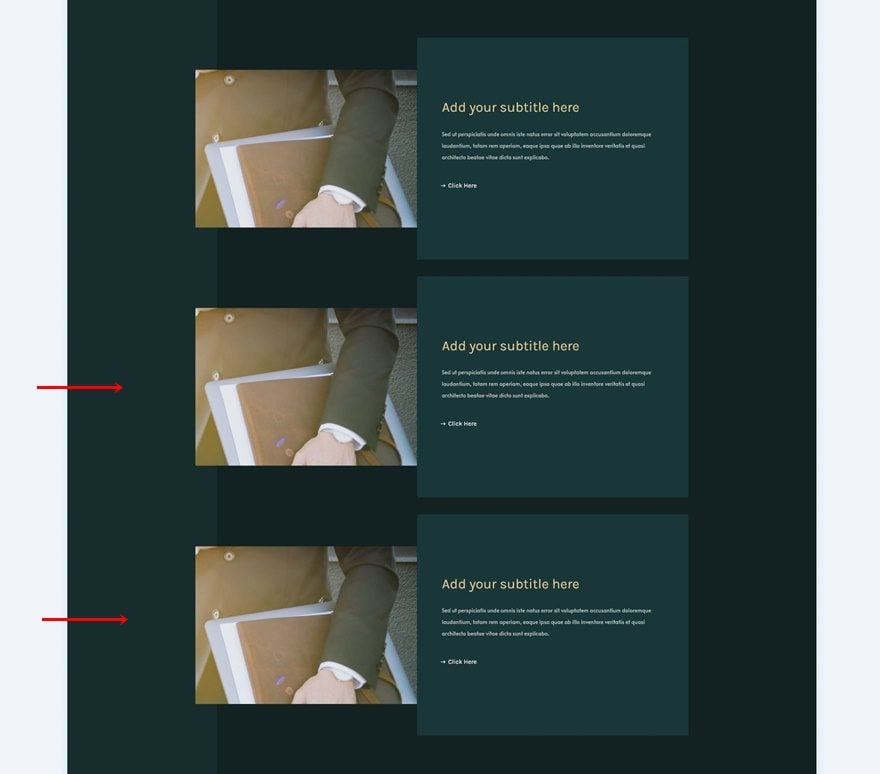
Clonar fila dos veces
Una vez que haya completado la fila y todos los módulos, puede clonar la fila tantas veces como desee.

Cambiar imágenes y contenido
Asegúrate de cambiar el contenido duplicado en cada una de las filas duplicadas.

2. Agregar efecto de velocidad de desplazamiento
Agregue la clase CSS a los elementos que desea sesgar
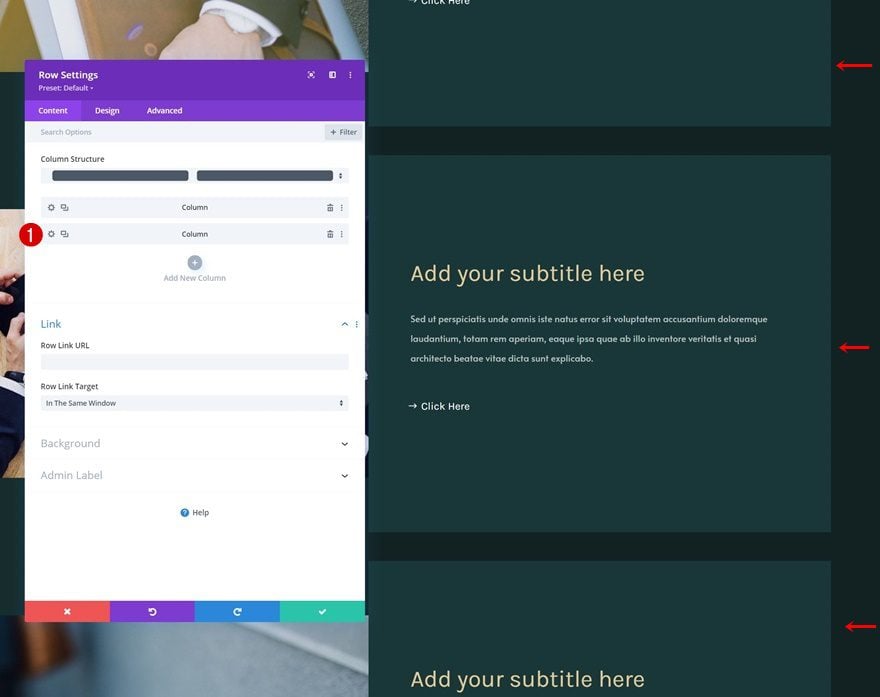
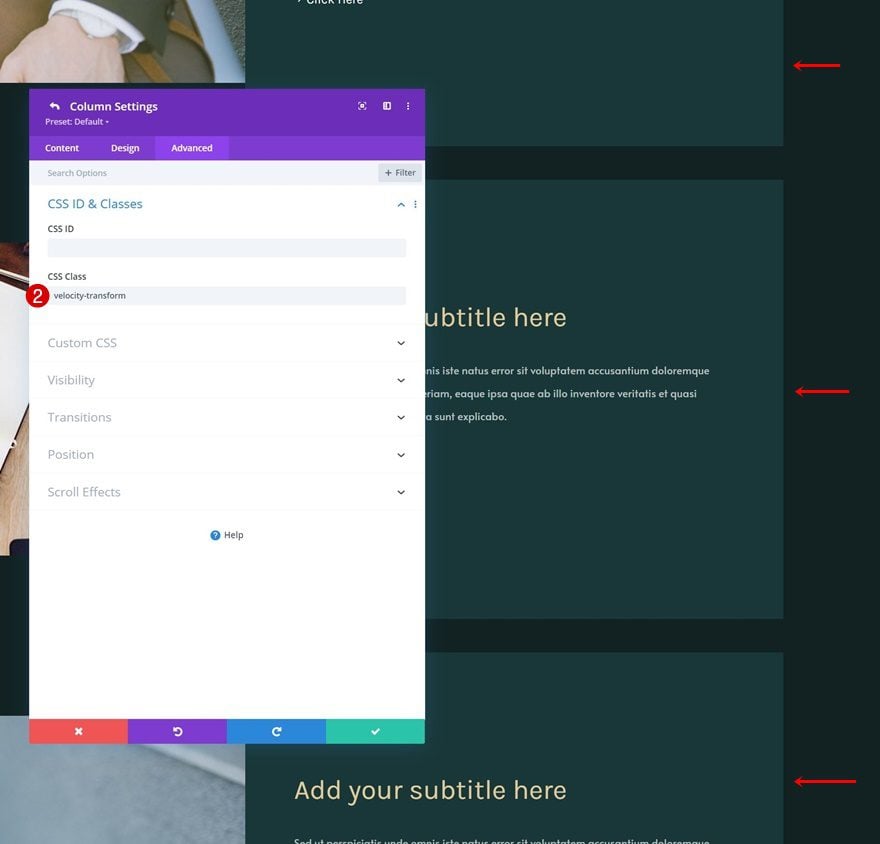
columna 2
Ahora que tenemos la estructura del elemento en su lugar, podemos concentrarnos en lograr que el efecto funcione. Para hacer eso, abra la configuración de la columna 2 de cada fila individualmente y asigne una clase CSS.
- Clase CSS: transformación de velocidad


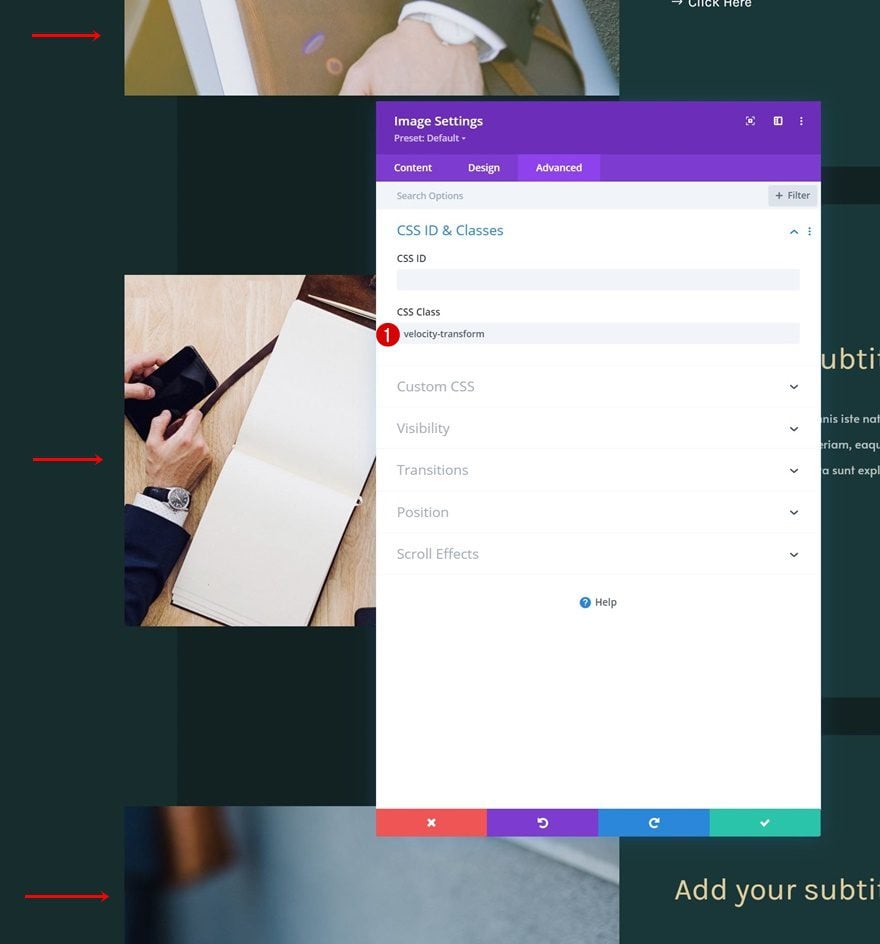
Módulo de imagen en la columna 1
Estamos agregando esa misma clase CSS a cada módulo de imagen en nuestro diseño.
- Clase CSS: transformación de velocidad

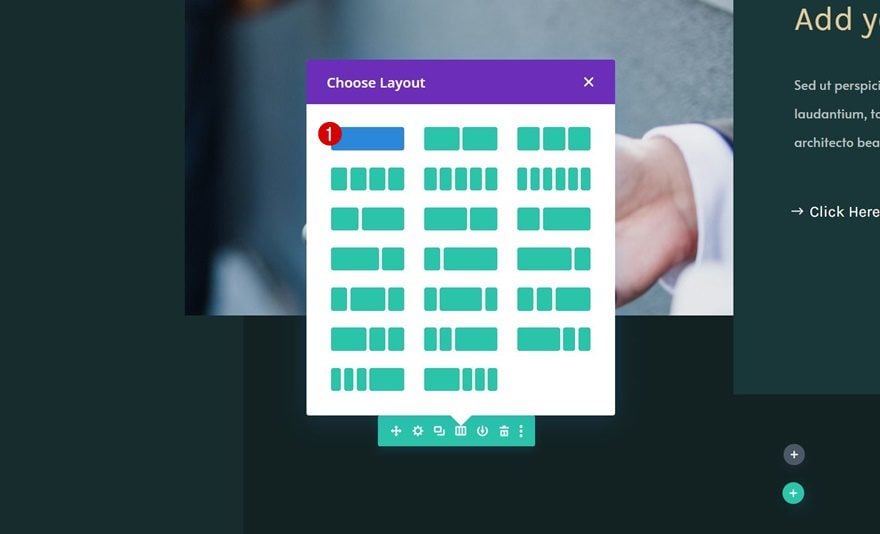
Agregar nueva fila
Estructura de la columna
A continuación, agregaremos una nueva fila al final de la sección utilizando la siguiente estructura de columnas:

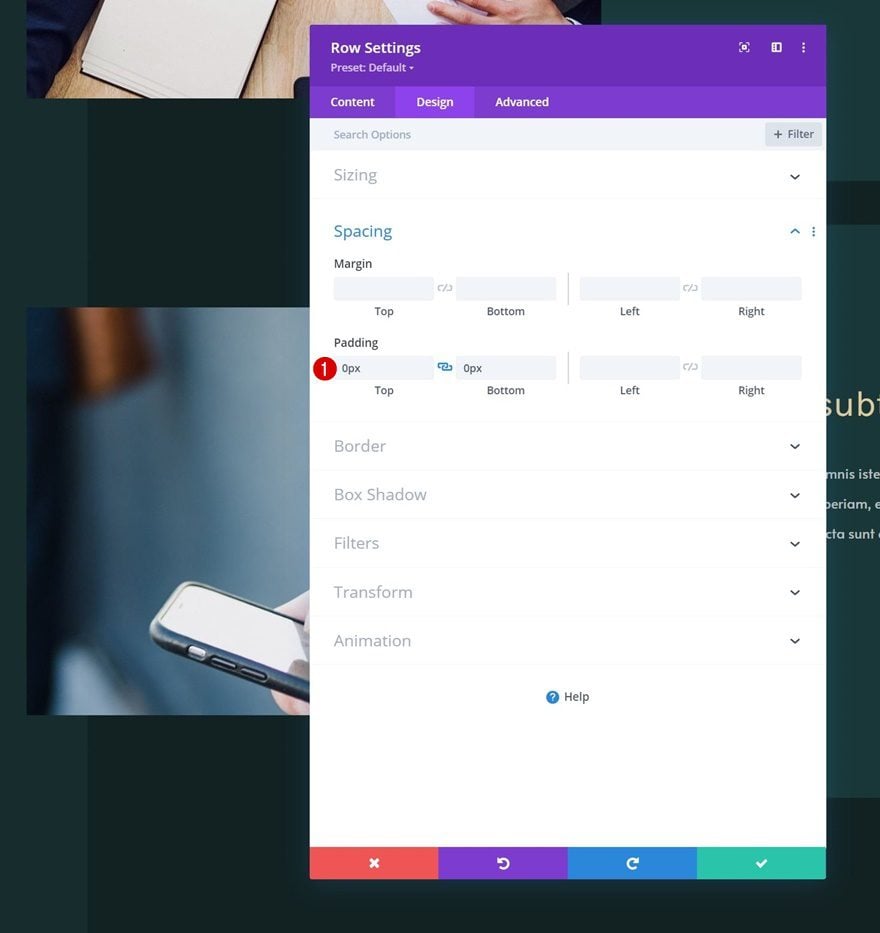
Espaciado
Abra la configuración de fila y elimine todo el relleno superior e inferior predeterminado en la configuración de espaciado.
- Relleno superior: 0px
- Relleno inferior: 0px

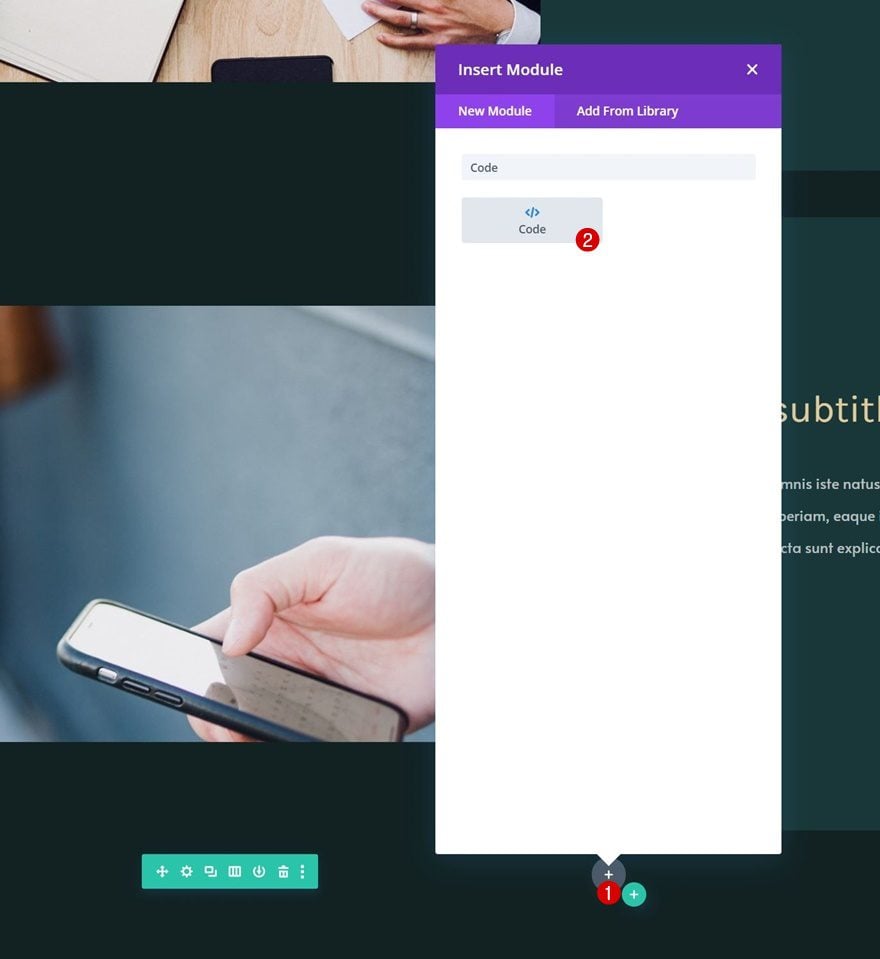
Agregar módulo de código a la columna
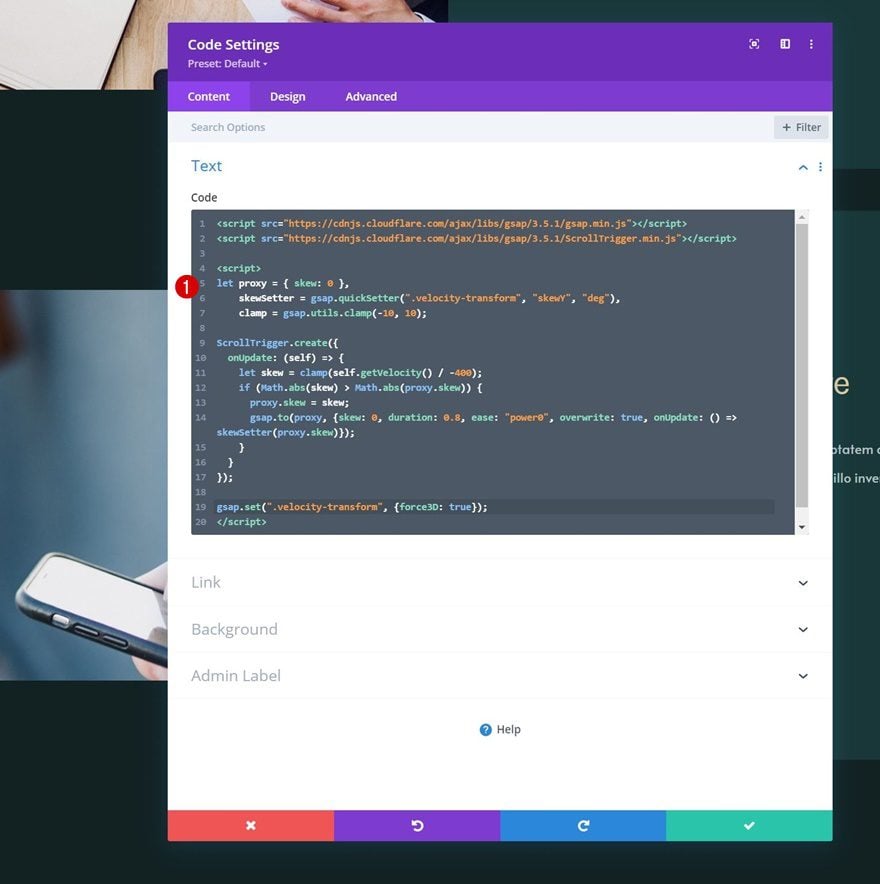
Luego, agregue un módulo de código a esta nueva fila.

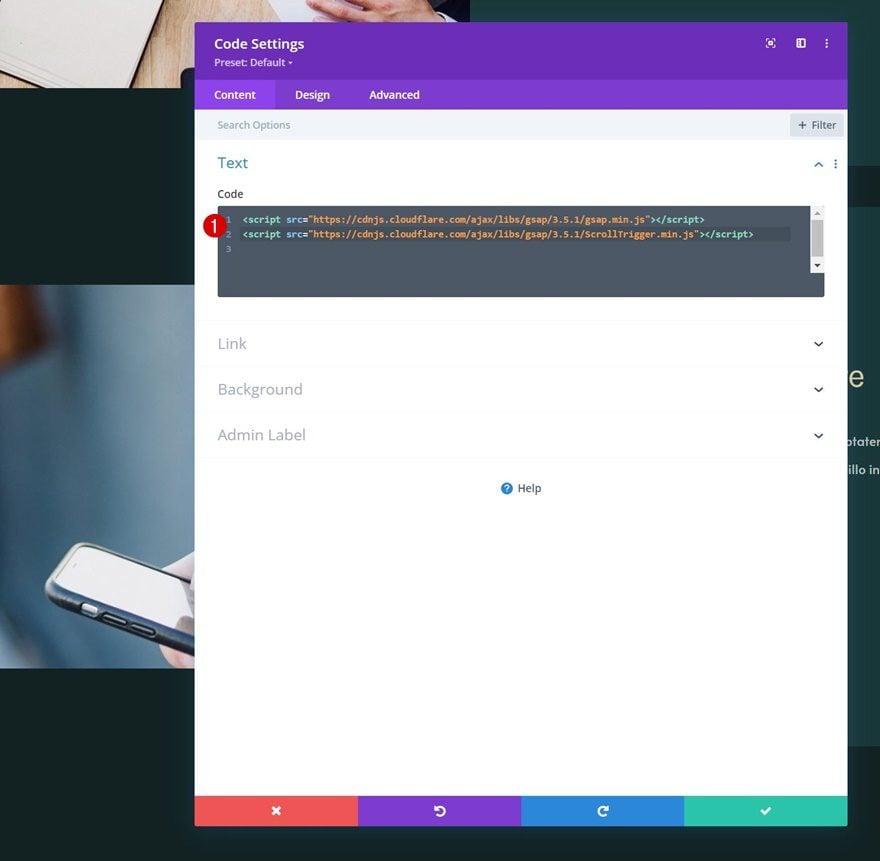
Agregar bibliotecas GSAP y ScrollTrigger
Antes de agregar cualquier código, incluiremos las bibliotecas GSAP y ScrollTrigger entre las etiquetas de script.
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/ScrollTrigger.min.js

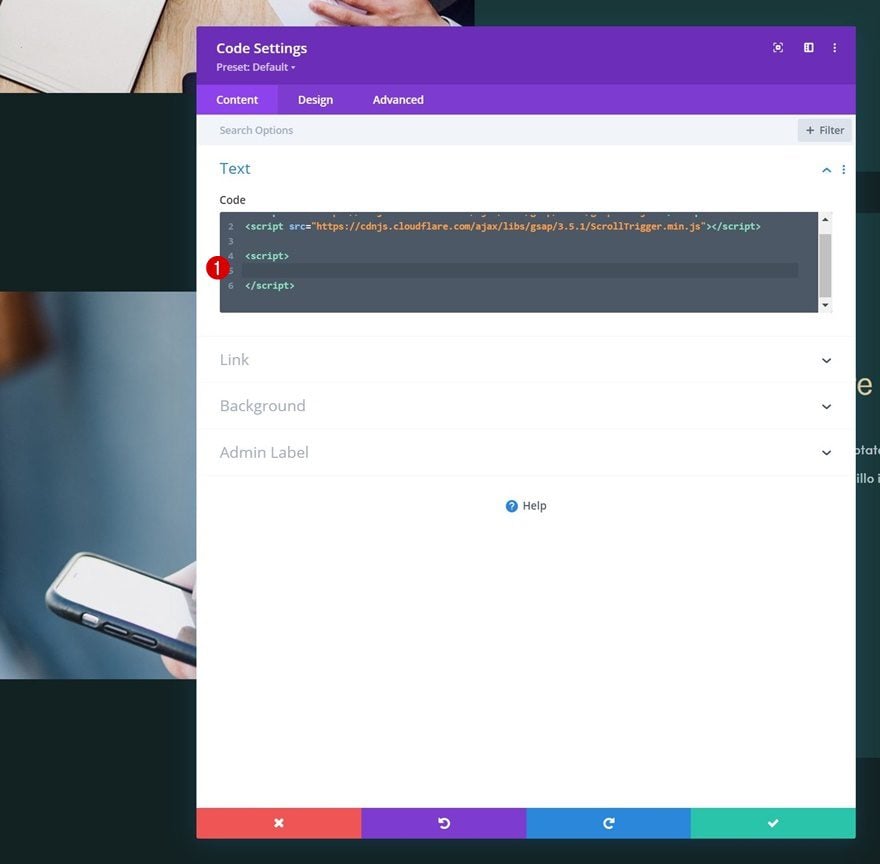
Agregaremos nuevas etiquetas de script justo debajo de estas bibliotecas.

E incluya las siguientes líneas de código JavaScript para crear un sesgo vertical:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
let proxy = { skew: 0 }, skewSetter = gsap.quickSetter(".velocity-transform", "skewY", "deg"), clamp = gsap.utils.clamp(-10, 10);ScrollTrigger.create({ onUpdate: (self) => { let skew = clamp(self.getVelocity() / -400); if (Math.abs(skew) > Math.abs(proxy.skew)) { proxy.skew = skew; gsap.to(proxy, {skew: 0, duration: 0.8, ease: "power0", overwrite: true, onUpdate: () => skewSetter(proxy.skew)}); } }});gsap.set(".velocity-transform", {force3D: true}); |

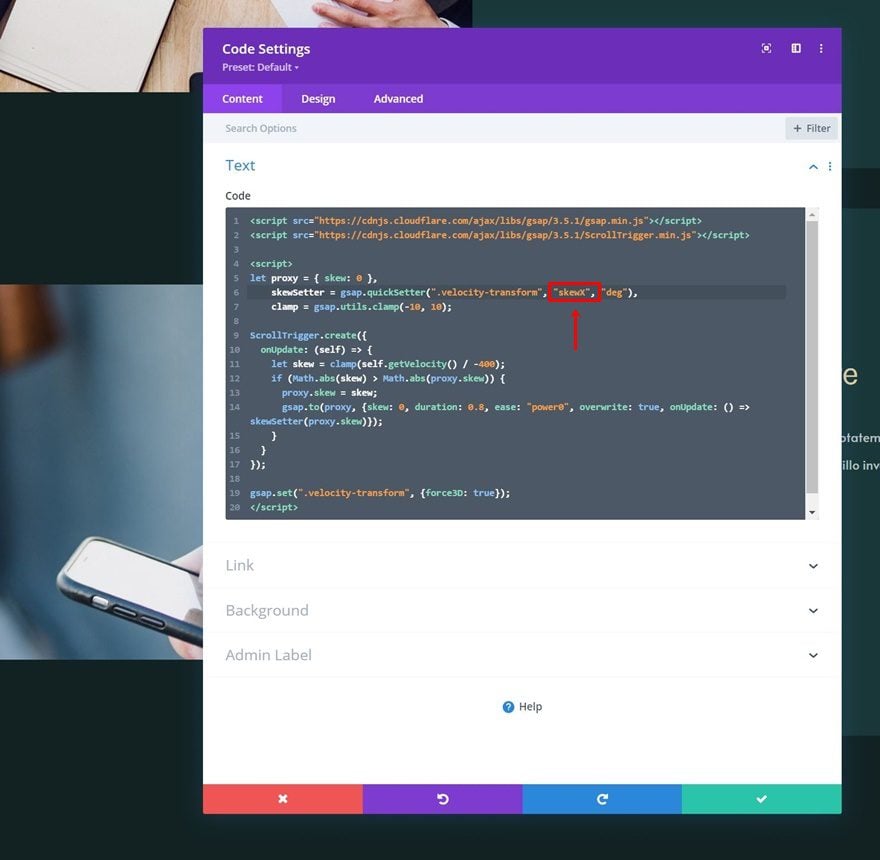
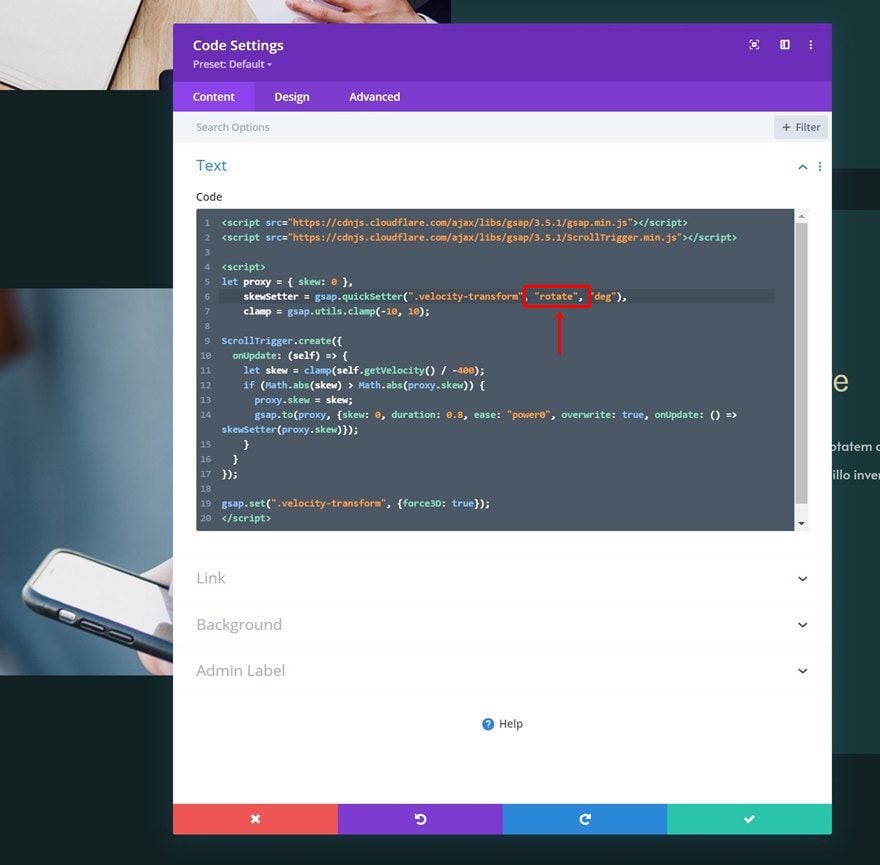
Use sesgo horizontal o gire en su lugar
Si desea usar la inclinación horizontal o rotar, como se ve en la vista previa de esta publicación, simplemente puede reemplazar «SkewY» en el código con «SkewX» para sesgar horizontal o «rotar» para rotar. Eso es todo.


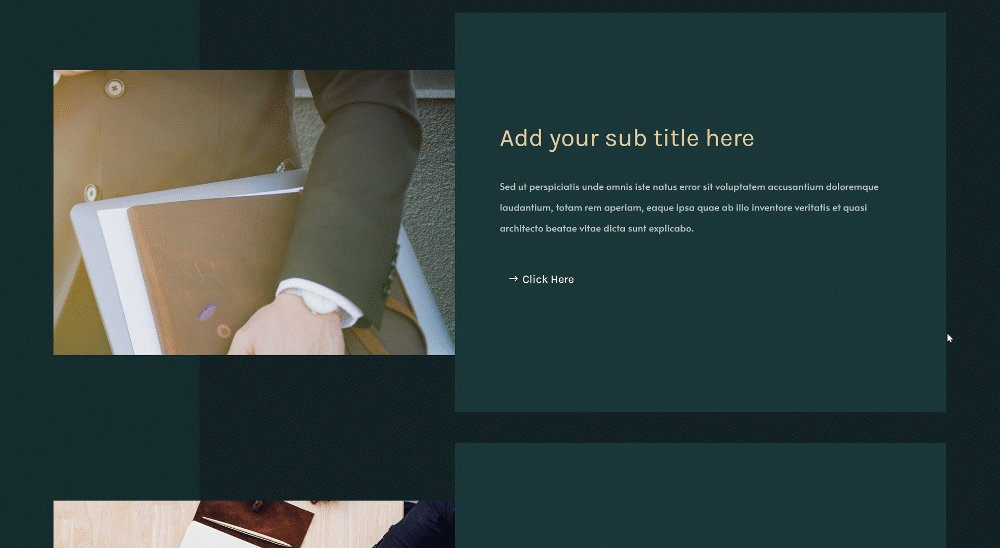
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Sesgo vertical
Escritorio

Móvil

Sesgo Horizontal
Escritorio

Móvil

Girar
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo crear un diseño interactivo en desplazamiento. Más específicamente, le mostramos cómo transformar su diseño según la velocidad de desplazamiento. Hemos combinado lo mejor de Divi con dos bibliotecas de JavaScript externas, a saber, GSAP y ScrollTrigger para GSAP. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.