
La variedad de Divi y sus estructuras de columnas te permiten crear básicamente cualquier diseño que tengas en mente. Y aunque usar las estructuras de columnas en su forma original es lo más sencillo, también puede ir un paso más allá al combinar los elementos de diseño en una fila de 6 columnas con unidades de ventana gráfica.
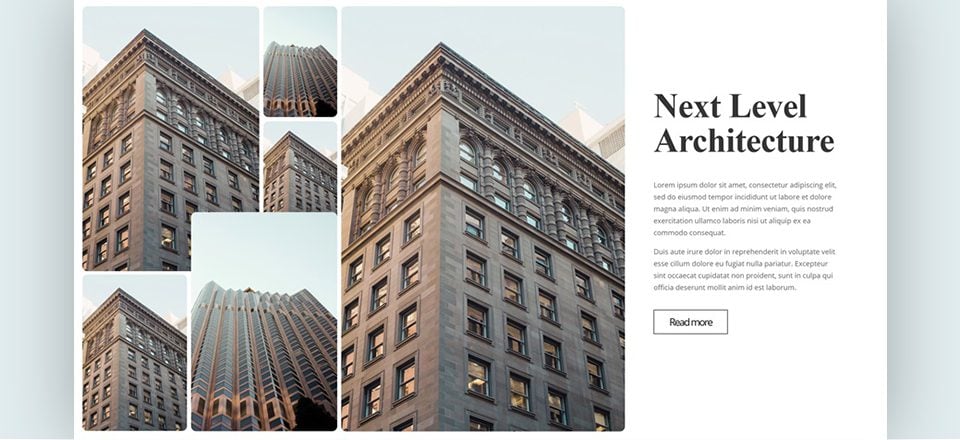
Una de las cosas que podrías crear, por ejemplo, es un collage. ¡No tendrás que usar ningún software de edición de imágenes! Además de eso, también puede permitir que cada una de las imágenes se abra en una caja de luz separada. En esta publicación, le mostraremos cómo hacer todo lo anterior utilizando solo las opciones integradas de Divi.
¡Hagámoslo!
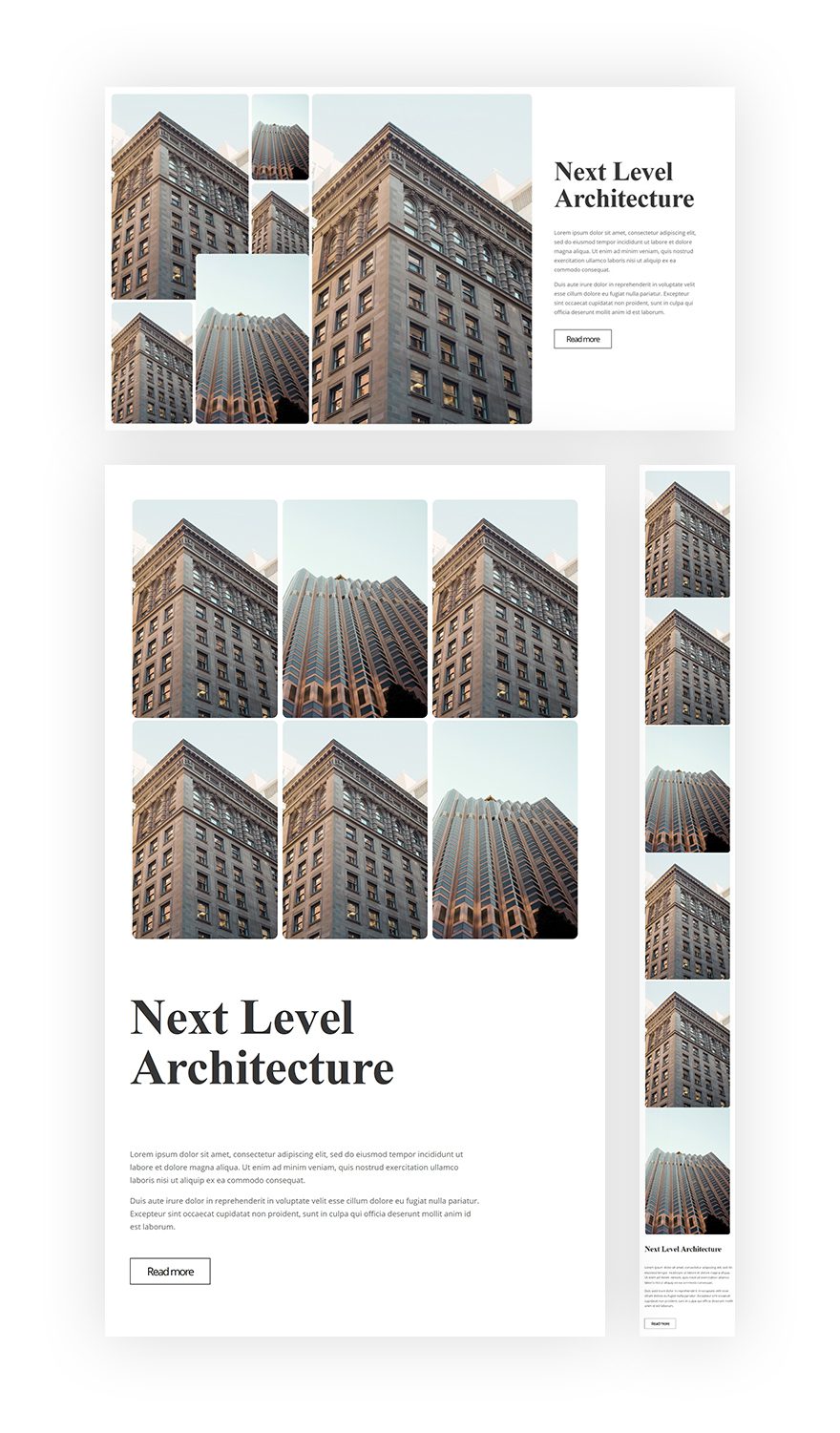
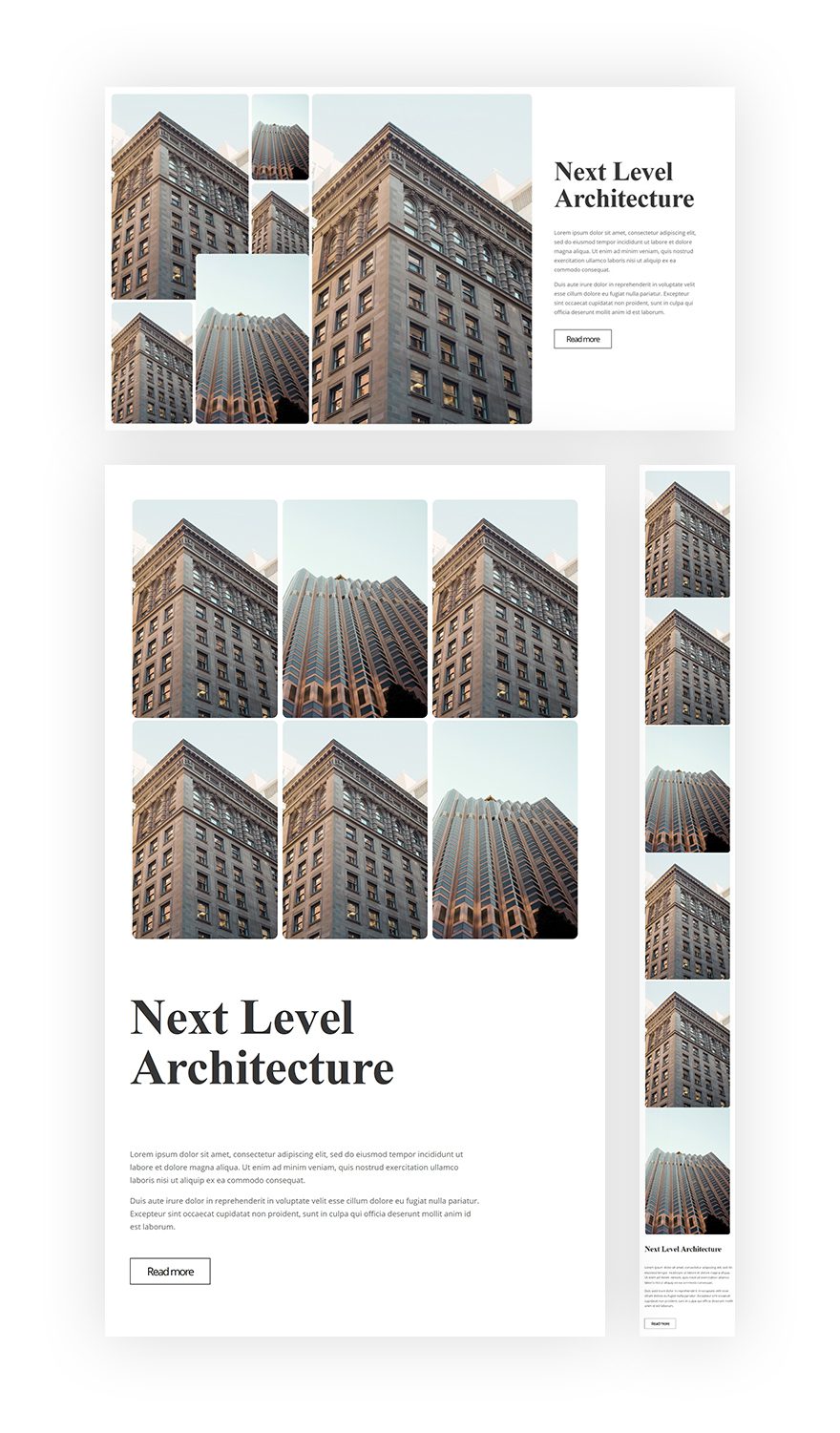
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.

Acercarse
- Estamos eliminando todo el ancho de medianil entre la sección, la fila y las columnas para que podamos agregar un margen personalizado y relleno a cada módulo manualmente (usando unidades de ventana gráfica)
- Las unidades de ventana gráfica garantizan que la posición de los elementos de diseño permanezca igual en todos los tamaños de pantalla de escritorio
- Vamos a ajustar la configuración de espaciado de cada elemento de diseño individualmente para que coincida con el diseño general del collage.
- Gracias a las opciones de respuesta en Divi, podemos asegurarnos de que las configuraciones mencionadas anteriormente no se apliquen a tabletas y teléfonos.
Comencemos a Crear
Vista previa del servidor
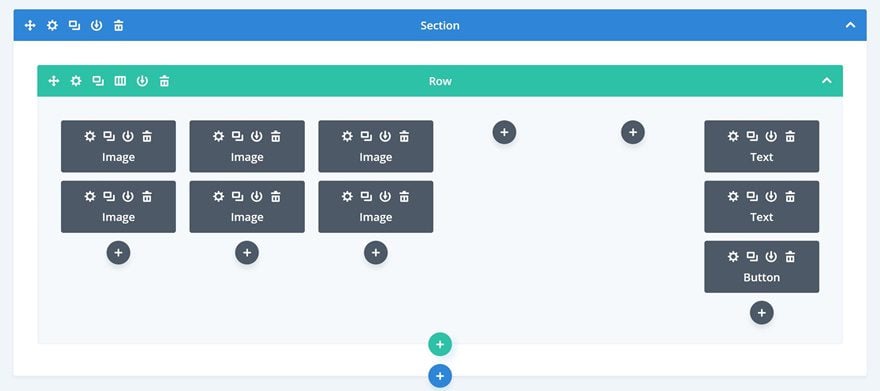
Este es el resultado final desde una perspectiva de back-end:

Agregar nueva sección
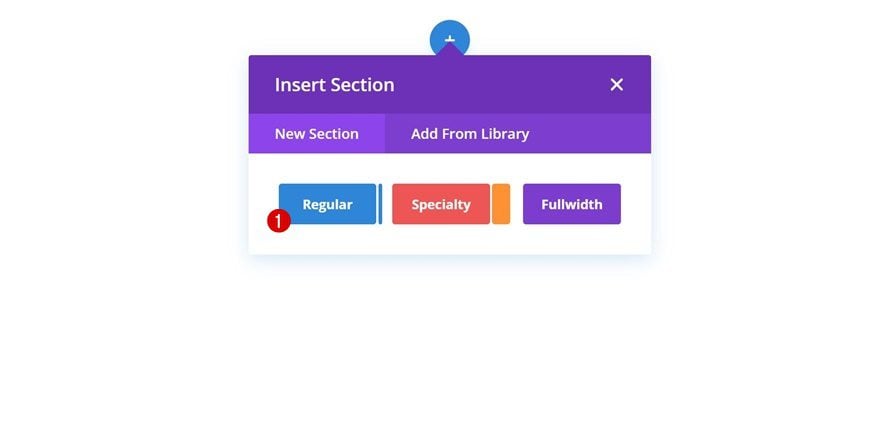
Lo primero que deberá hacer es crear una nueva página o abrir una existente y agregarle una sección normal.

Agregar nueva fila
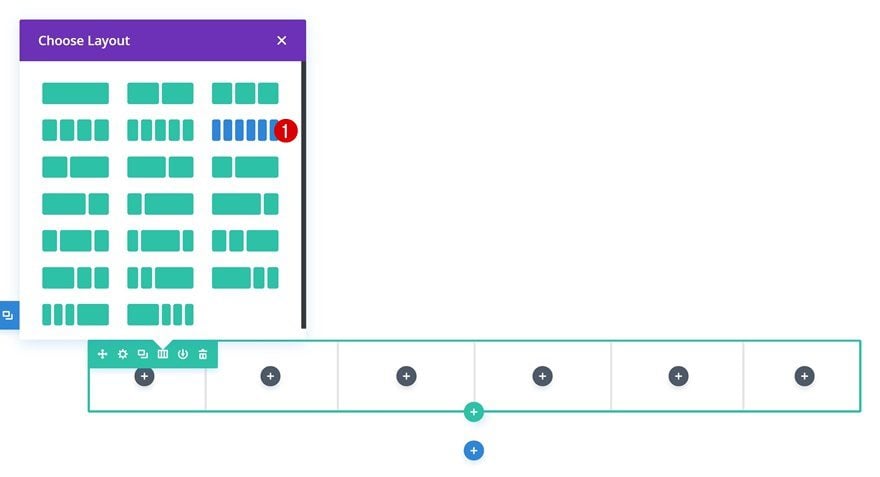
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

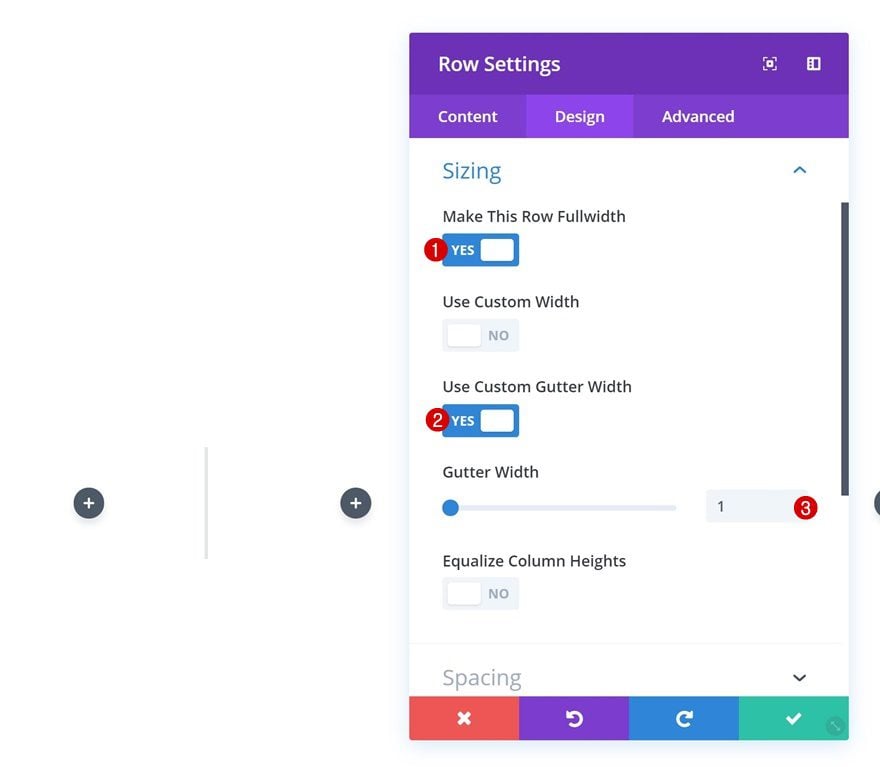
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de fila y cambie la configuración de tamaño. Este es un paso importante en este tutorial. Al eliminar todos los valores de margen y relleno predeterminados entre la sección, la fila y los módulos, podemos agregar espaciado manualmente a todos y cada uno de los elementos de diseño utilizando unidades de ventana gráfica.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

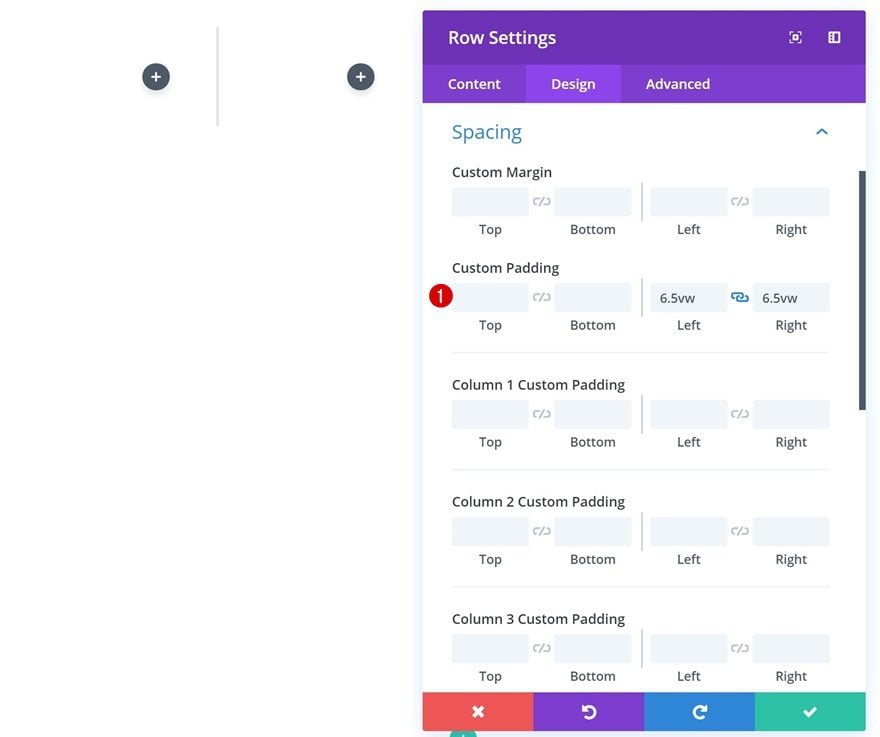
Espaciado
Agregue también un relleno personalizado izquierdo y derecho a la fila.
- Acolchado izquierdo: 6.5vw
- Acolchado derecho: 6.5vw

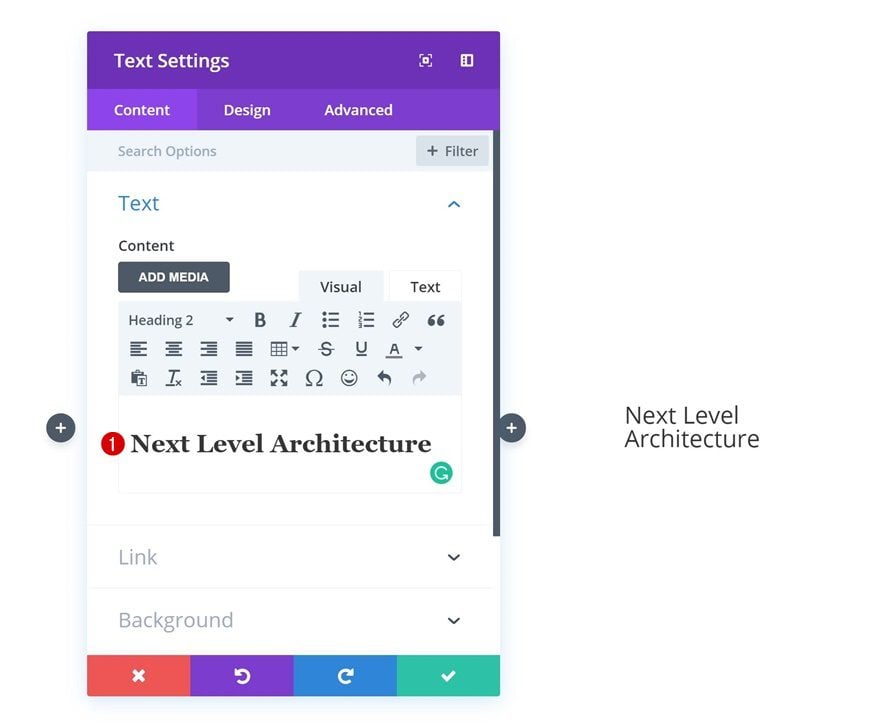
Agregar módulo de texto de título a la columna 6
Agregar contenido
¡Es hora de comenzar a agregar módulos! Comenzaremos agregando un Módulo de texto de título a la columna 6. Incluya alguna copia del encabezado 2 de su elección.

Ajustes de texto de encabezado
Luego, vaya a la pestaña de diseño y cambie la configuración del texto del encabezado del módulo.
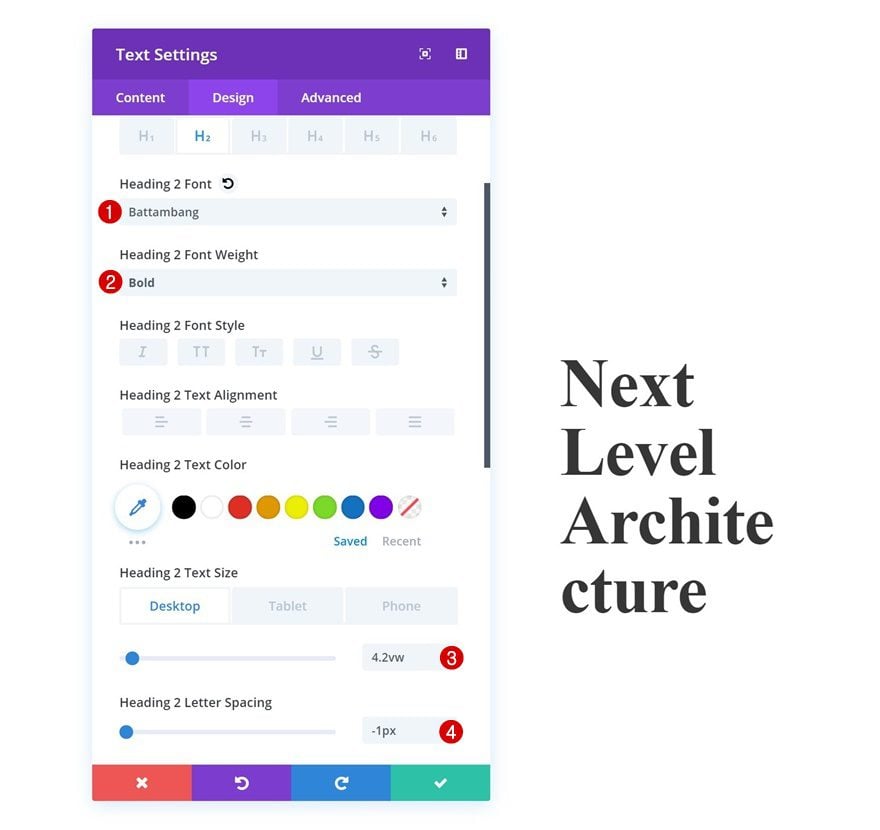
- Título 2 Fuente: Battambang
- Encabezado 2 Peso de fuente: Negrita
- Título 2 Tamaño del texto: 4.2vw (Escritorio), 10vw (Tablet), 8vw (Teléfono)
- Encabezado 2 Espaciado entre letras: -1px

Espaciado
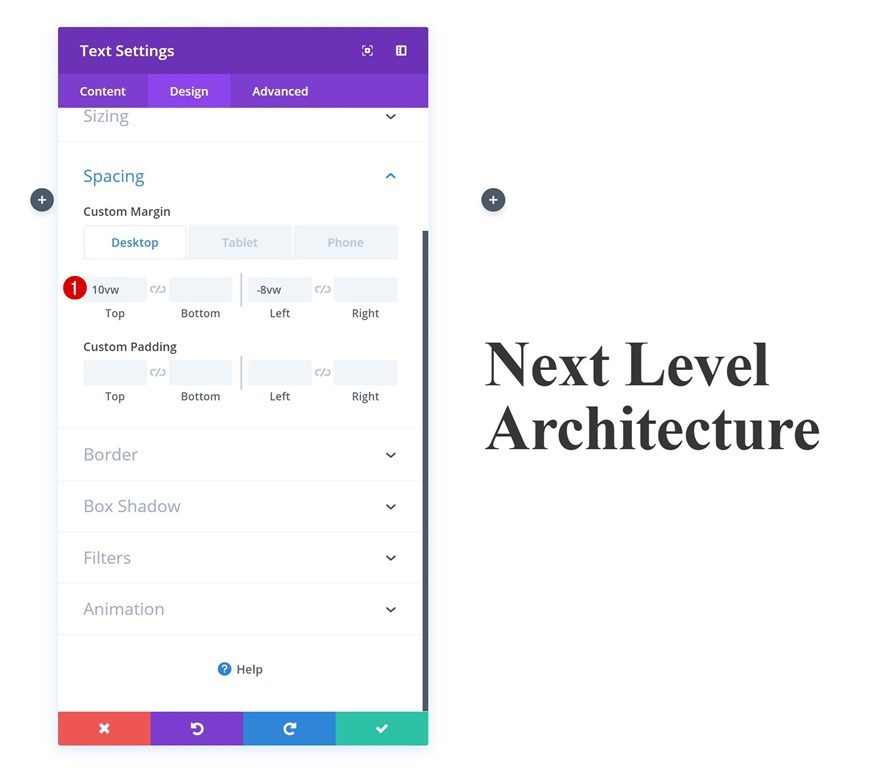
Agregue algunos valores de espaciado personalizados al lado para que esta fila se superponga a la sexta y quinta columna de la fila.
- Margen superior: 10vw
- Margen izquierdo: -8vw (escritorio), 0vw (tableta y teléfono)
- Margen derecho: -50vw (tableta y teléfono)

Agregue el módulo de texto de descripción a la columna 6
Agregar contenido
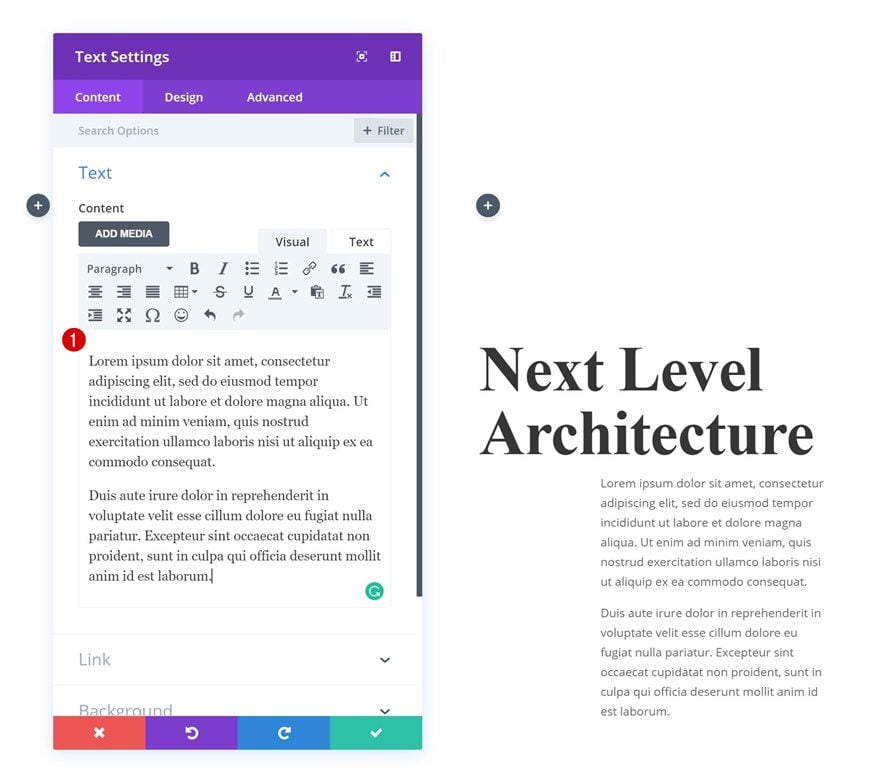
El siguiente módulo que necesitaremos en la columna 6 es un módulo de texto de descripción. Agregue algún contenido de su elección.

Espaciado
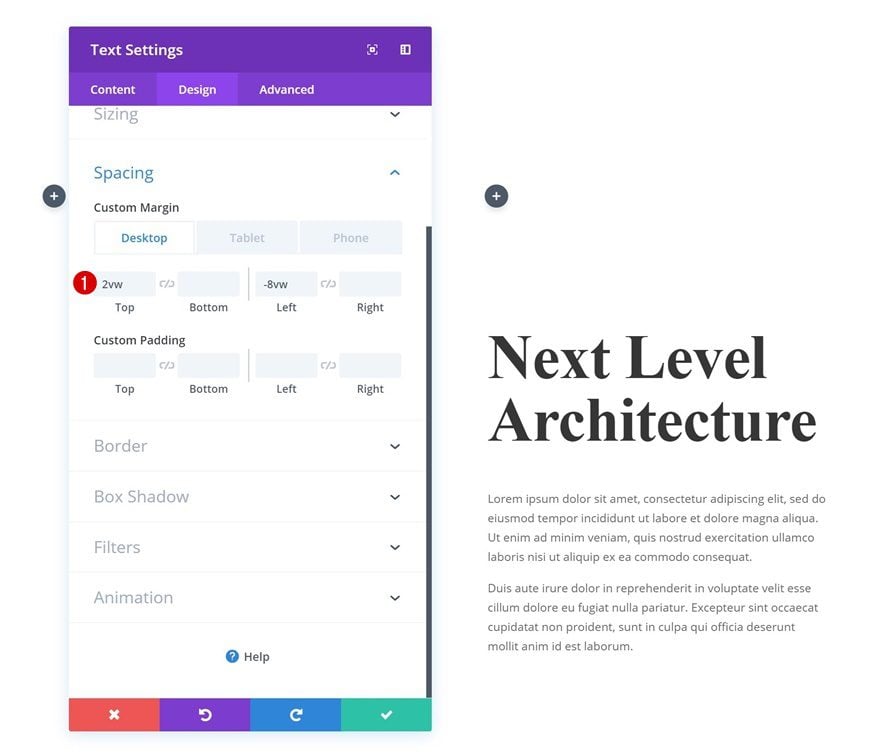
Luego, vaya a la configuración de espaciado y empuje este módulo hacia la izquierda también.
- Margen superior: 2vw
- Margen izquierdo: -8vw (escritorio), 0vw (tableta y teléfono)
- Margen derecho: -50vw (tableta), -3vw (teléfono)

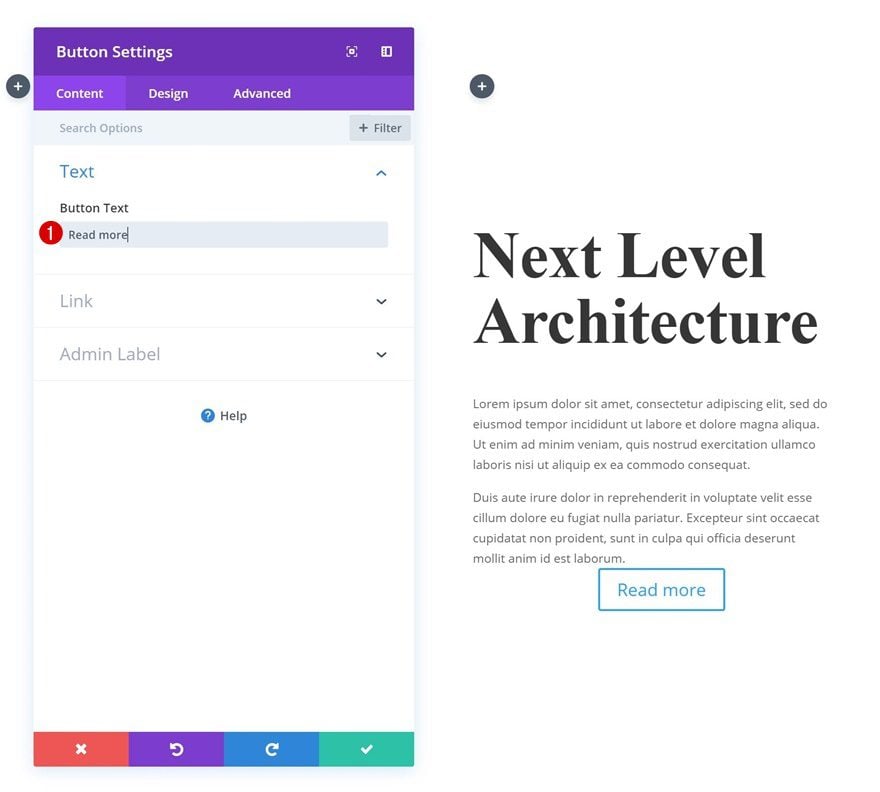
Agregar copia
El siguiente y último módulo necesario en la columna 6 es un módulo de botones. Agregue alguna copia de su elección.

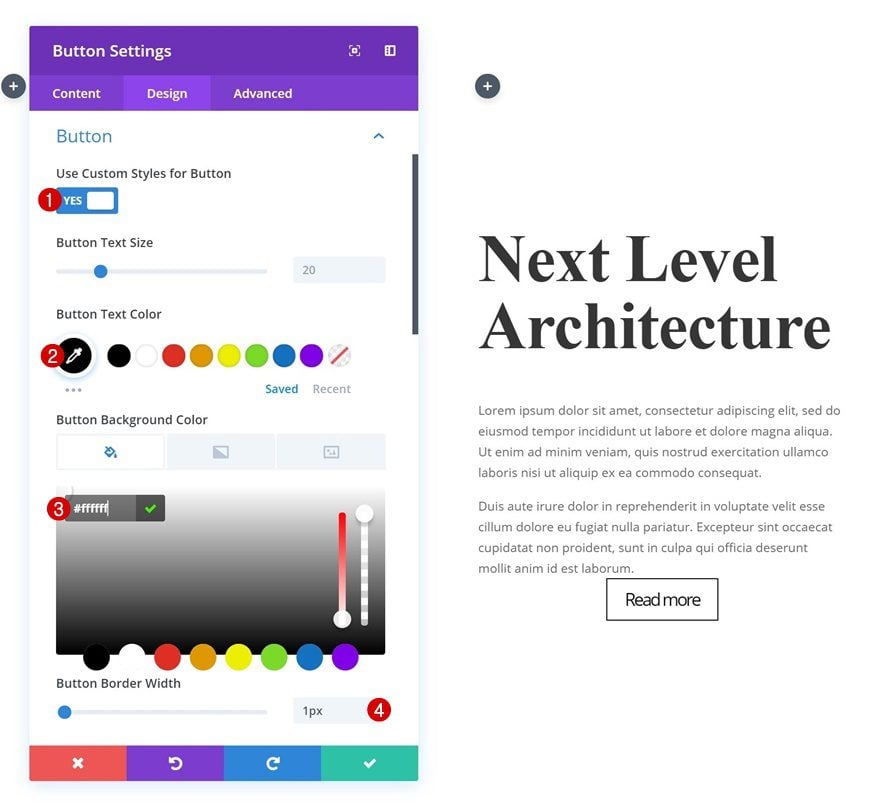
Configuración de botones
Luego, vaya a la pestaña de diseño y cambie la configuración del botón.
- Usar estilos personalizados para el botón: Sí
- Color del texto del botón: #ffffff
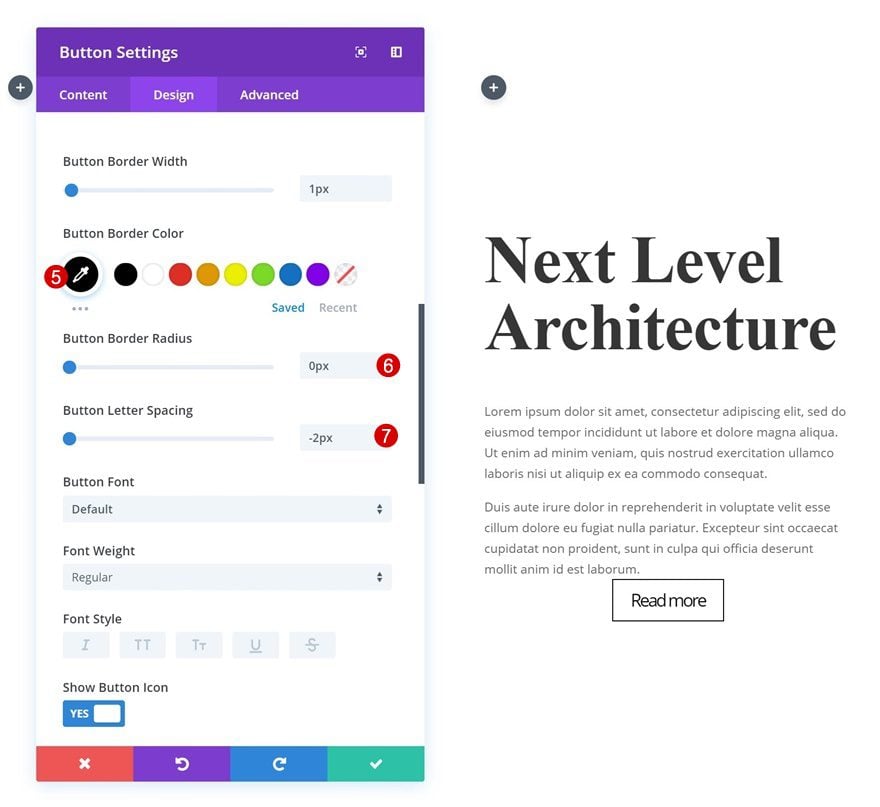
- Ancho del borde del botón: 1px
- Color del borde del botón: #000000
- Radio del borde del botón: 0px
- Espaciado entre letras de botón: -2px


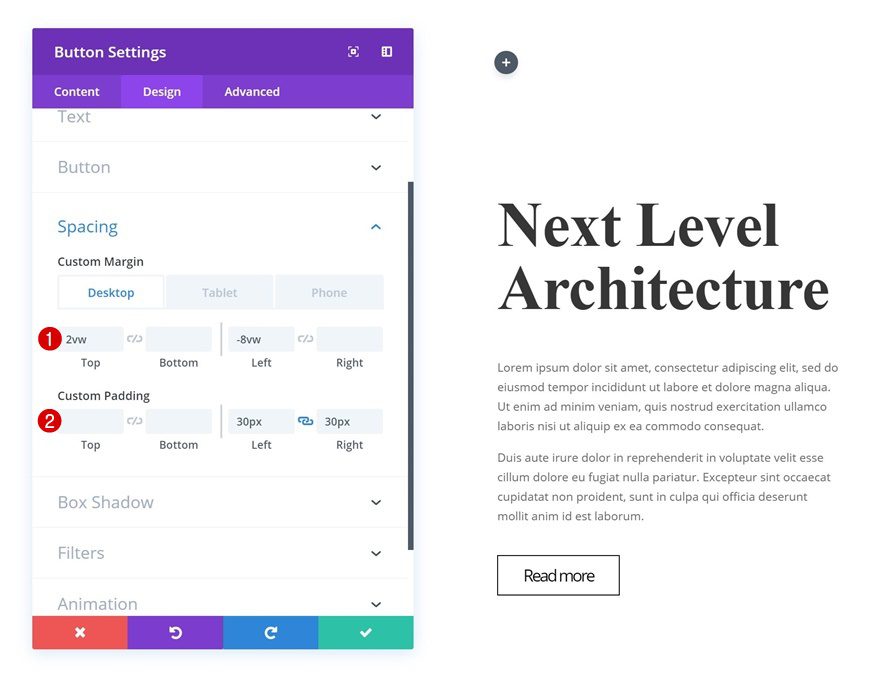
Espaciado
Y nuevamente, tendremos que hacer que este módulo se superponga a las columnas 5 y 6 usando valores de margen personalizados en la configuración de espaciado.
- Margen superior: 2vw (escritorio), 5vw (tableta), 10vw (teléfono)
- Margen izquierdo: -8vw (escritorio), 0vw (tableta y teléfono)
- Margen derecho: -50vw (tableta y teléfono)
- Relleno izquierdo: 30px
- Relleno derecho: 30px

Agregue el módulo de imagen n. ° 1 a la columna 1
Dimensiones de la imagen
¡Es hora de comenzar a agregar todos los diferentes módulos de imagen! El ejemplo que estamos recreando responde al 100 % si solo usa imágenes con un ancho de 880 px y una altura de 1320 . Entonces, si está buscando crear exactamente el mismo ejemplo desde cero, debe usar imágenes con ese conjunto específico de dimensiones. Sin embargo, si desea que esto funcione para cualquier tipo de conjunto de dimensiones de imagen, deberá ajustar las unidades de ventana gráfica de cada módulo de imagen manualmente para que se ajusten al diseño general.
Cargar imagen
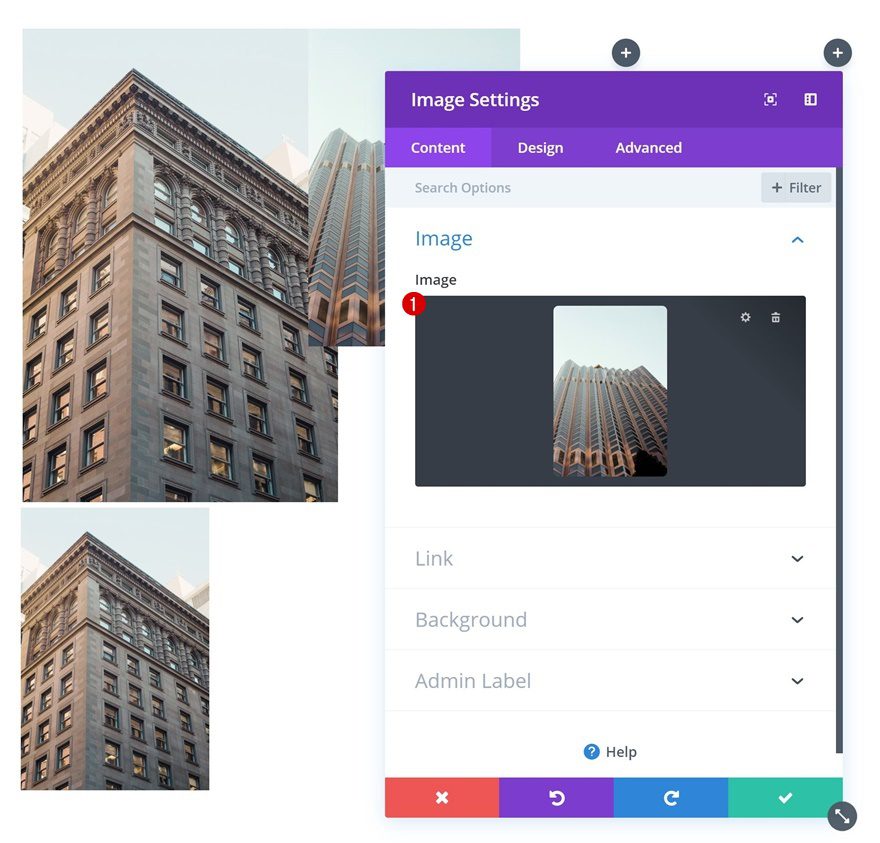
Cada una de las tres primeras columnas contará con dos Módulos de Imagen. Agregue el primer módulo de imagen a la columna 1.

Espaciado
Luego, vaya a la configuración de espaciado y aumente el tamaño de la imagen usando unidades de ventana gráfica.
- Margen superior: 0.5vw (solo tableta y teléfono)
- Margen inferior: 0.5vw (solo tableta y teléfono)
- Margen izquierdo: -5vw (escritorio), 0.5vw (tableta y teléfono)
- Margen derecho: -2vw (escritorio), 0.5vw (tableta y teléfono)

Agregue el módulo de imagen n.º 2 a la columna 1
Cargar imagen
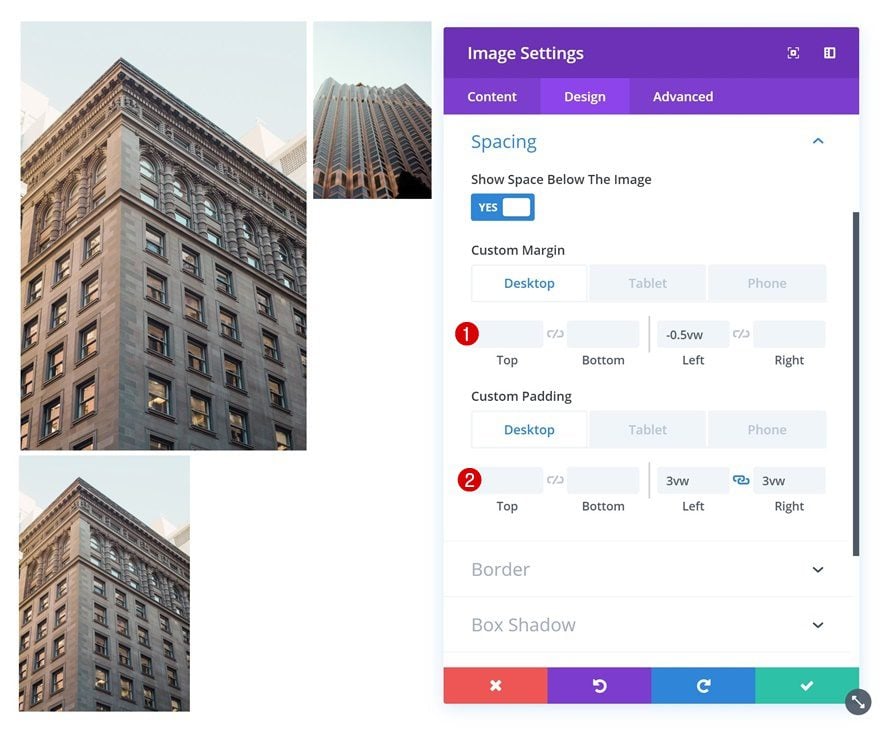
Cargue también el segundo módulo de imagen en la columna 1.

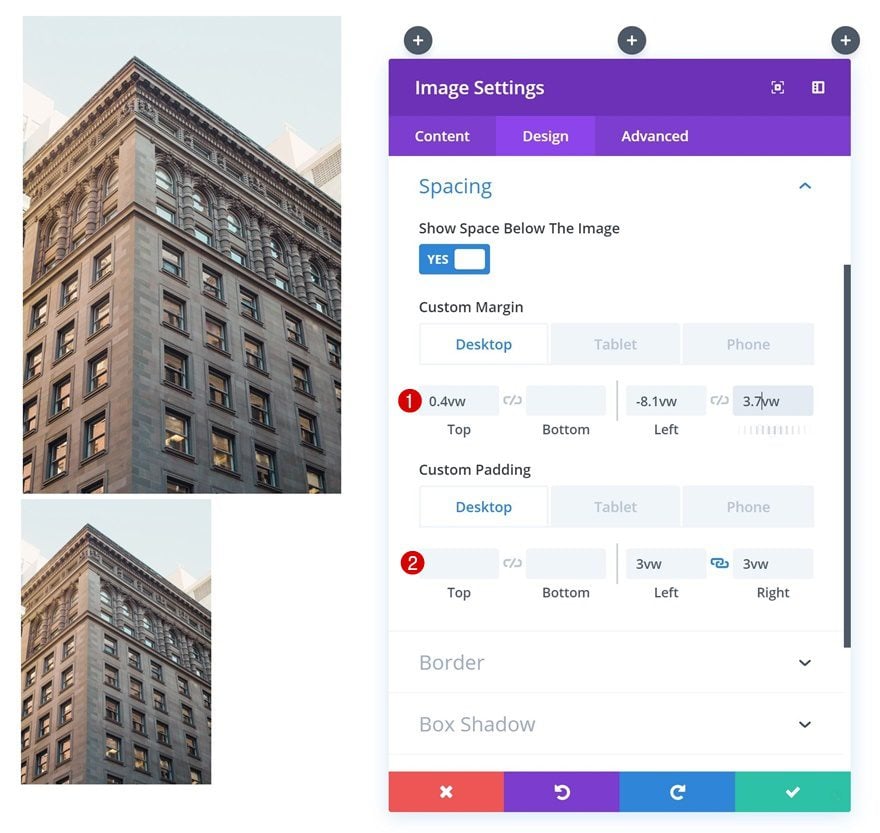
Espaciado
Y cambie también la configuración de espaciado de este módulo.
- Margen superior: 0.4vw (escritorio), 0.5vw (tableta y teléfono)
- Margen inferior: 0.5vw (solo tableta y teléfono)
- Margen izquierdo: -8.1vw (escritorio), 0.5vw (tableta y teléfono)
- Margen derecho: 3.7vw (escritorio), 0.5vw (tableta y teléfono)
- Relleno izquierdo: 3vw (escritorio), 0vw (tableta y teléfono)
- Relleno derecho: 3vw (escritorio), 0vw (tableta y teléfono)

Agregue el módulo de imagen n.º 3 a la columna 2
Cargar imagen
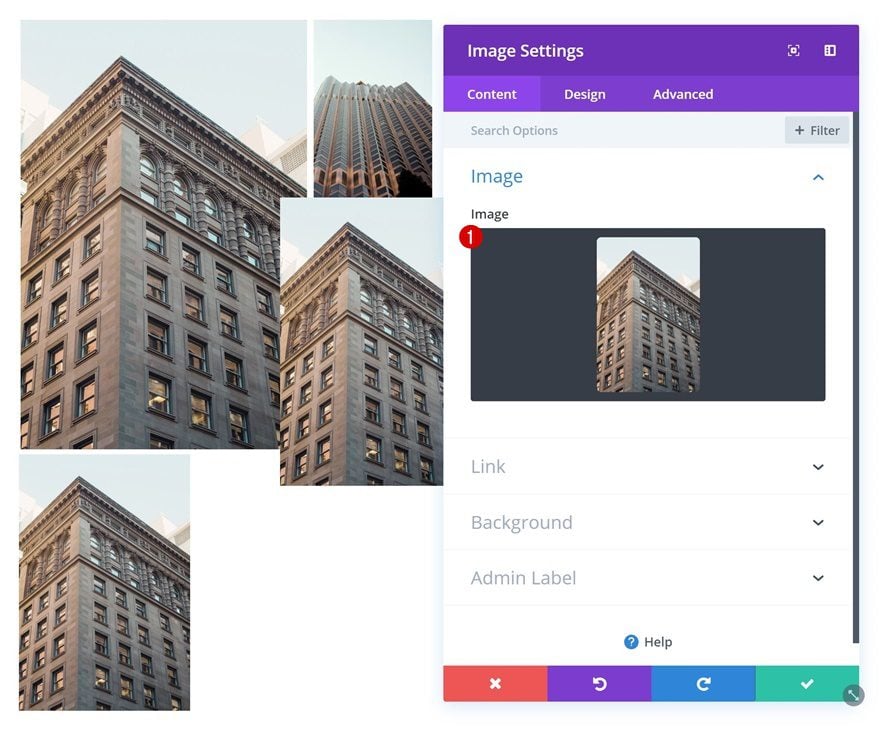
¡A por la segunda columna! Agregue un nuevo módulo de imagen y cargue una imagen.

Espaciado
Continúe utilizando márgenes personalizados y valores de relleno en la configuración de espaciado para reducir el tamaño de la imagen.
- Margen superior: 0.5vw (solo tableta y teléfono)
- Margen inferior: 0.5vw (solo tableta y teléfono)
- Margen izquierdo: -0.5vw (escritorio), 0.5vw (tableta y teléfono)
- Margen derecho: 0.5vw (solo tableta y teléfono)
- Relleno izquierdo: 3vw (escritorio), 0vw (tableta y teléfono)
- Relleno derecho: 3vw (escritorio), 0vw (tableta y teléfono)

Agregue el módulo de imagen n.º 4 a la columna 2
Cargar imagen
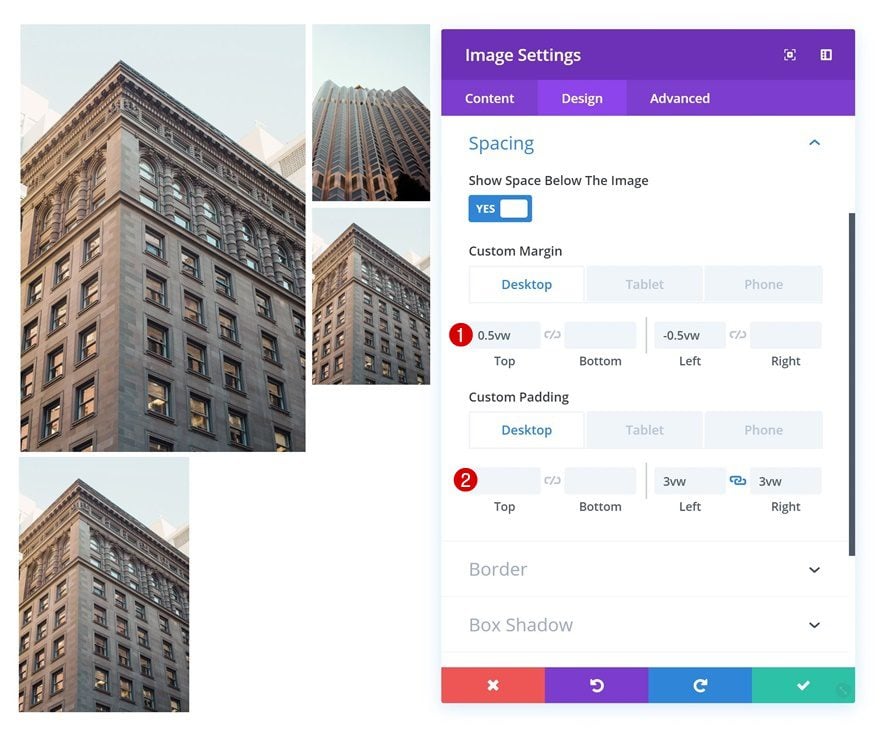
Agregue un segundo módulo de imagen a la columna 2 también.

Espaciado
Y cambie la configuración de espaciado aquí también.
- Margen superior: 0.5vw
- Margen inferior: 0.5vw (solo tableta y teléfono)
- Margen izquierdo: -0.5vw (escritorio), 0.5vw (tableta y teléfono)
- Margen derecho: 0.5vw (solo tableta y teléfono)
- Relleno izquierdo: 3vw (escritorio), 0vw (tableta y teléfono)
- Relleno derecho: 3vw (escritorio), 0vw (tableta y teléfono)

Agregue el módulo de imagen n.º 5 a la columna 3
Cargar imagen
En la siguiente y última columna. Agregue el primer módulo de imagen.

Espaciado
Cambie la configuración de espaciado del módulo de imagen a continuación. Estos valores ayudarán a aumentar el tamaño de la imagen, como puede observar en la pantalla de impresión a continuación.
- Margen superior: 0.5vw (solo tableta y teléfono)
- Margen inferior: 0.5vw (solo tableta y teléfono)
- Margen izquierdo: -2.5vw (escritorio), 0.5vw (tableta y teléfono)
- Margen derecho: -17,5 vw (escritorio), 0,5 vw (tableta y teléfono)

Agregue el módulo de imagen n.º 6 a la columna 3
Cargar imagen
Agregue el siguiente y último módulo de imagen en la columna 3.

Espaciado
Y cambie toda su posición agregando valores de margen personalizados. Para fines receptivos, agregamos este módulo a la columna 3 en lugar de a la columna 2.
- Margen superior: -26,7vw (escritorio), 0,5vw (tableta y teléfono)
- Margen inferior: 0.5vw (solo tableta y teléfono)
- Margen izquierdo: -20.5vw (escritorio), 0.5vw (tableta y teléfono)
- Margen derecho: 17,3 vw (escritorio), 0,5 vw (tableta y teléfono)

Habilitar Lightbox para el módulo de imagen n.º 1
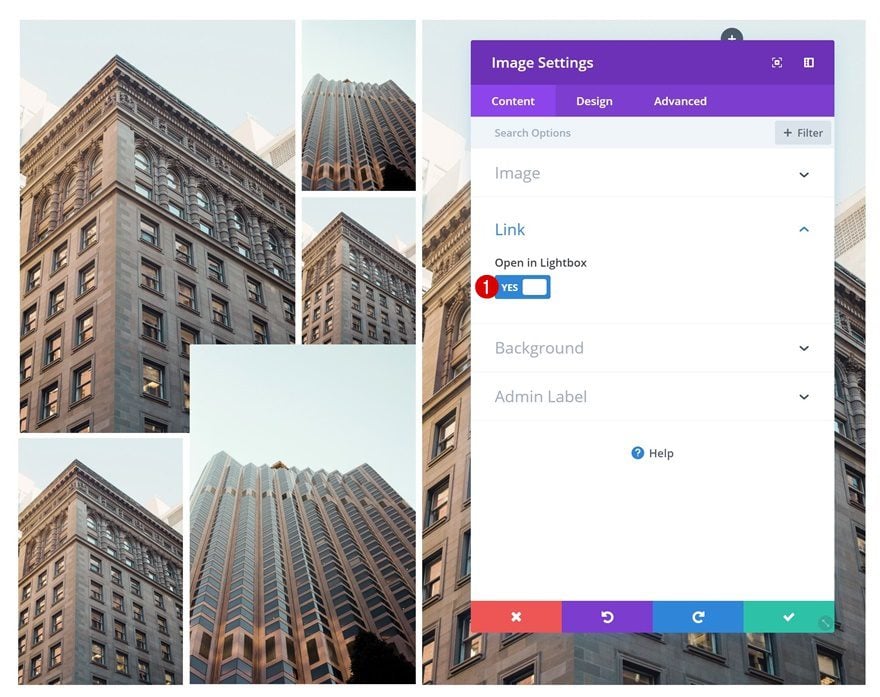
Una vez que tenga todas las imágenes en su lugar, puede continuar y habilitar la opción de caja de luz en la configuración del primer módulo de imagen.
- Abrir en Lightbox: Sí

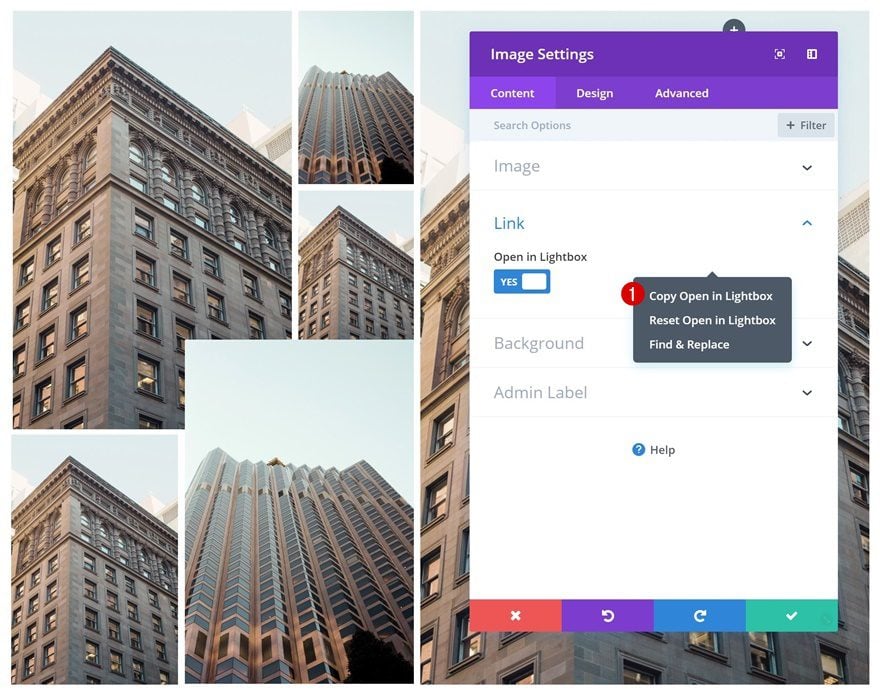
Copiar la opción Lightbox y aplicar a todas las imágenes en la sección
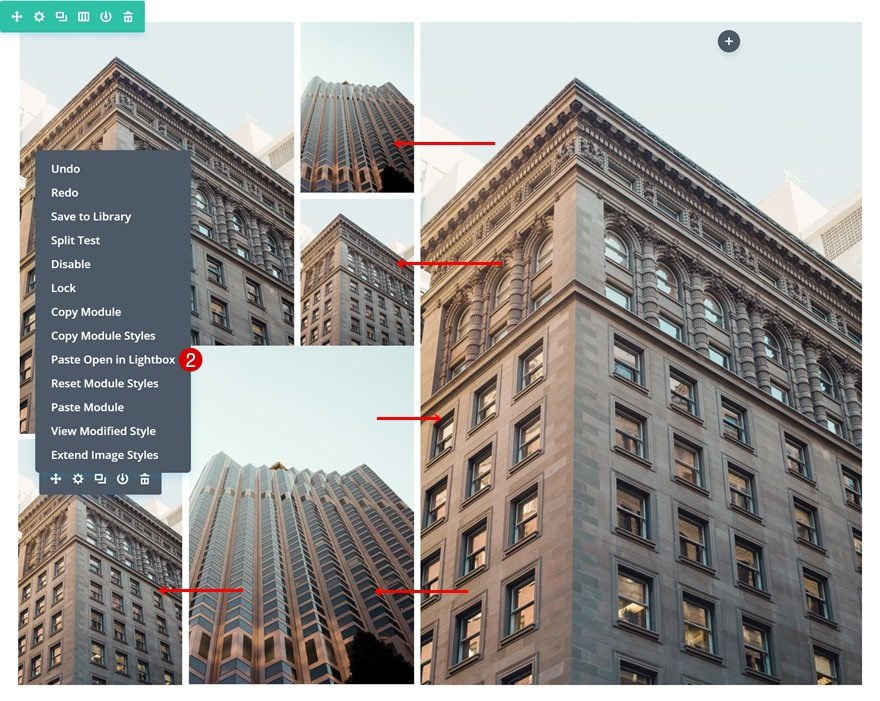
Una vez que haya activado la opción de caja de luz para el primer módulo de imagen, puede copiar esta opción y pegarla en todos los demás módulos de imagen de la sección.


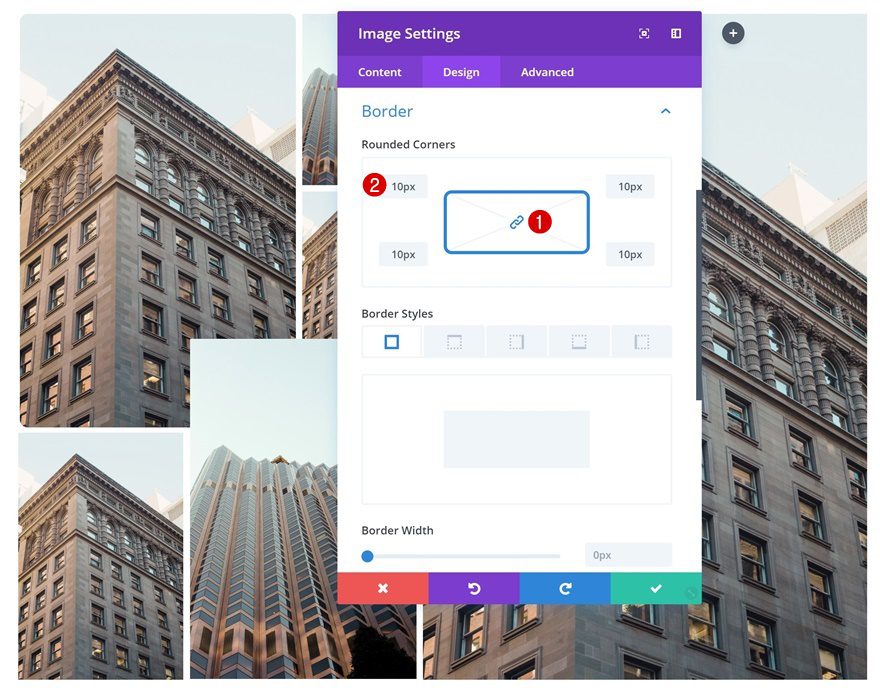
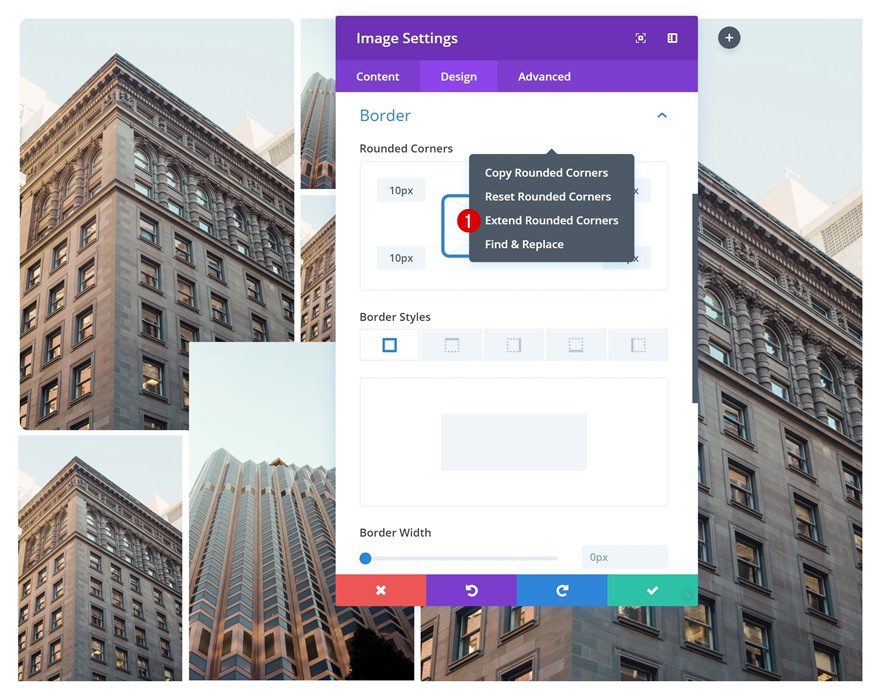
Agregar radio de borde al módulo de imagen n.º 1
Agregue también algunas esquinas redondeadas al primer módulo de imagen.

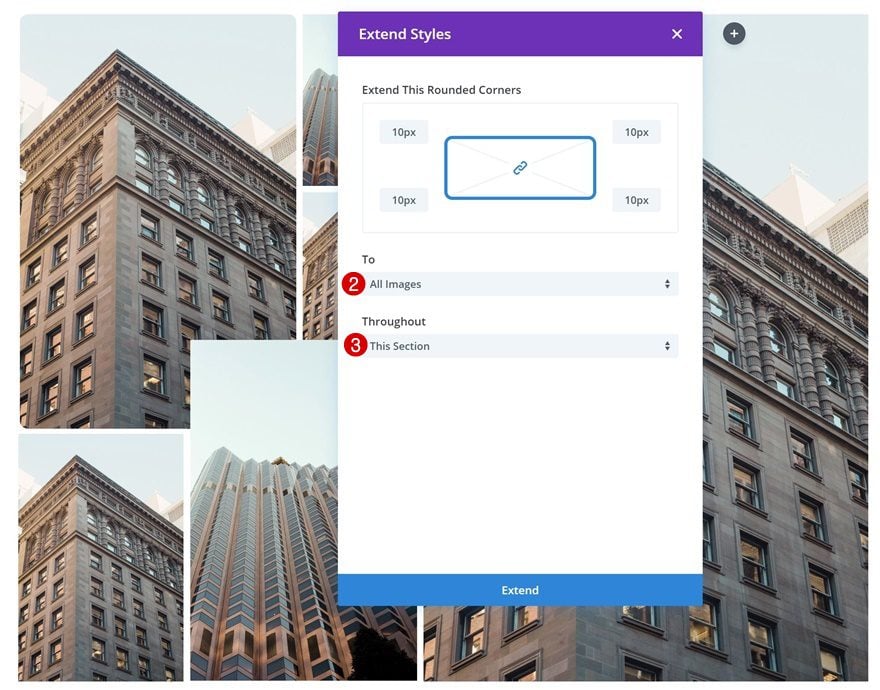
Extienda el radio del borde a todas las imágenes en la sección
Y extienda estas esquinas redondeadas a todos los Módulos de imagen en la sección para ahorrar tiempo.


Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.

Pensamientos finales
Las oportunidades que tienes con la nueva fila de 6 columnas de Divi son infinitas. En esta publicación, le mostramos cómo crear un collage impresionante y único utilizando la fila de 6 columnas y las unidades de ventana gráfica. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!