
La barra de menú principal facilita la navegación de los visitantes. Además de la barra de menú principal predeterminada a la que estamos acostumbrados en WordPress, probablemente también haya encontrado el Módulo de menú de ancho completo que ofrece Divi . Por lo general, se usa para mostrar otros menús en su sitio web que son diferentes del menú principal que tiene en la parte superior de cada página.
Pero también puede usar fácilmente el Módulo de menú de ancho completo para reemplazar su barra de menú principal. Esto te da la libertad de colocar el menú donde quieras en la página sin tener que lidiar con un menú duplicado en la parte superior de la página. También puede usar las opciones integradas de Divi para diseñar el menú de la manera que desee, lo que significa que puede crear resultados sorprendentes utilizando las opciones de borde y divisor, por ejemplo.
En este tutorial, le mostraremos cómo reemplazar su barra de menú principal con el módulo de menú de ancho completo usando el paquete de diseño Carpenter de Divi. Esto es parte de nuestra iniciativa de diseño Divi en curso. Puede elegir si desea que este método se aplique a todas las páginas o solo a algunas de ellas. ¡Hagámoslo!
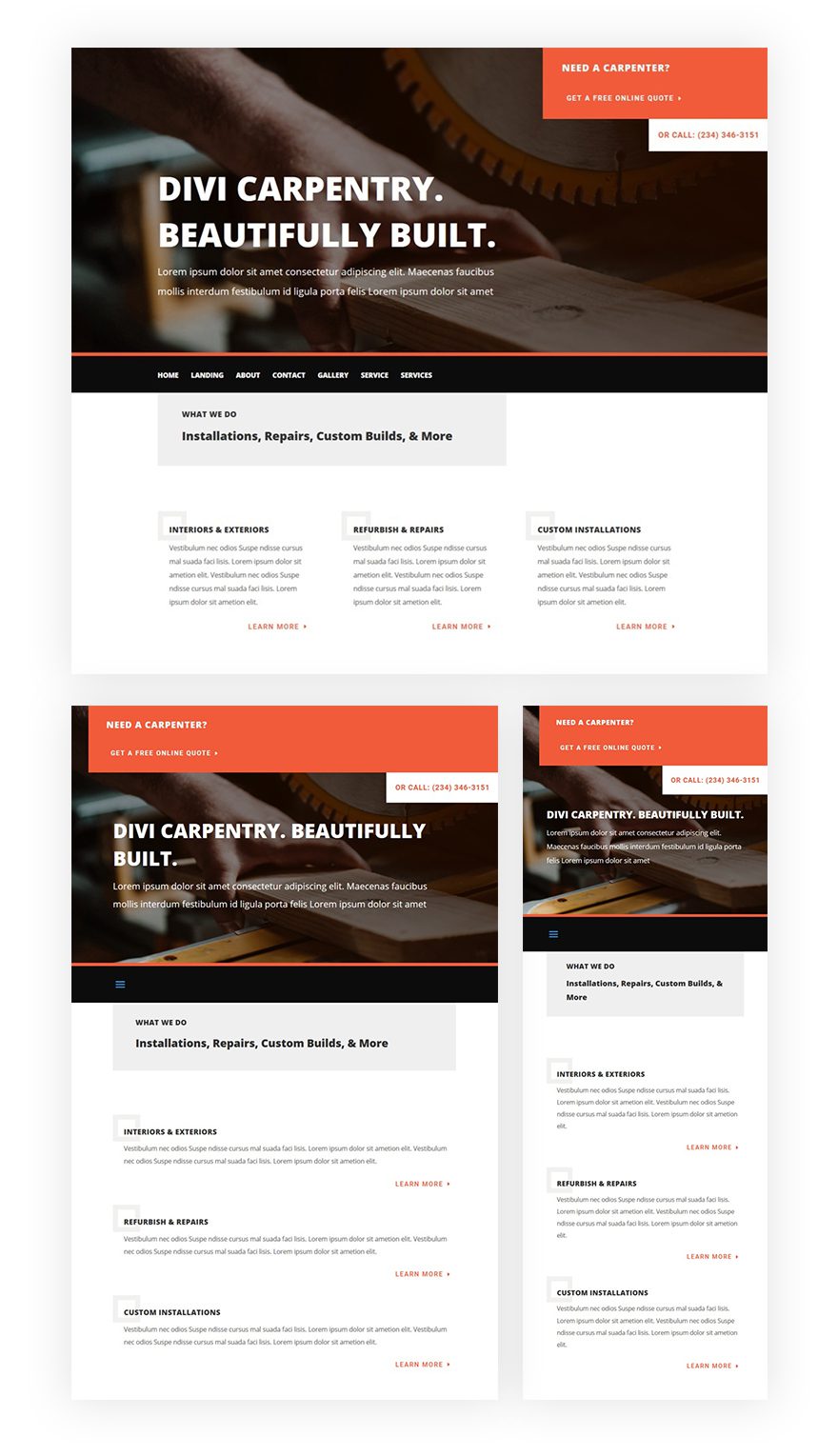
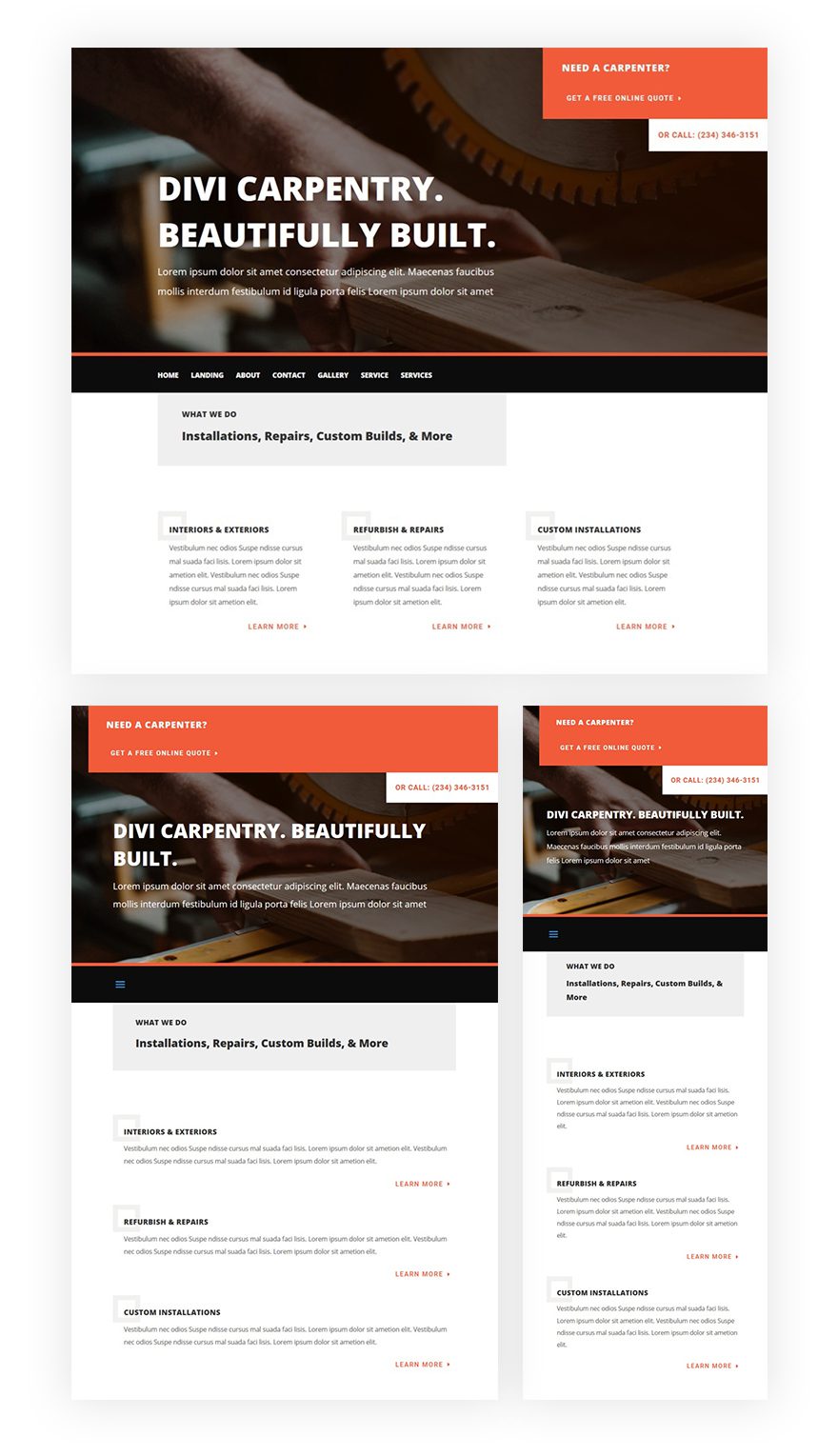
Antes de sumergirnos en el tutorial de casos de uso, echemos un vistazo rápido al resultado final en diferentes tamaños de pantalla.

Ir a las opciones de tema de Divi
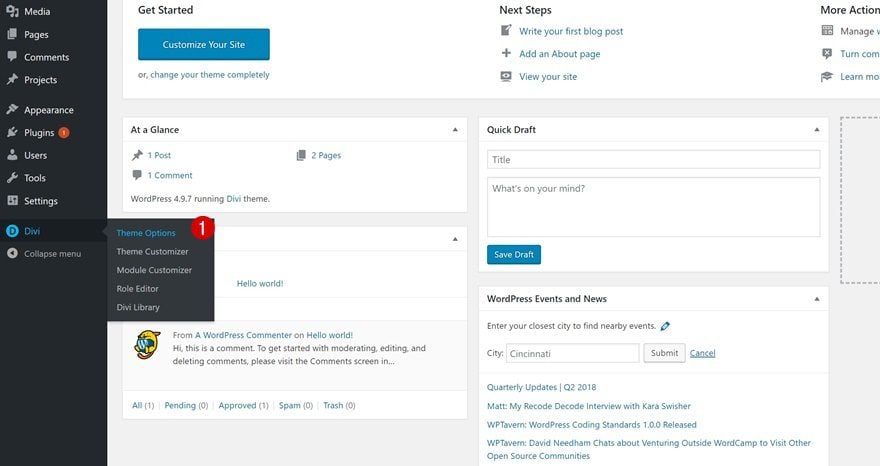
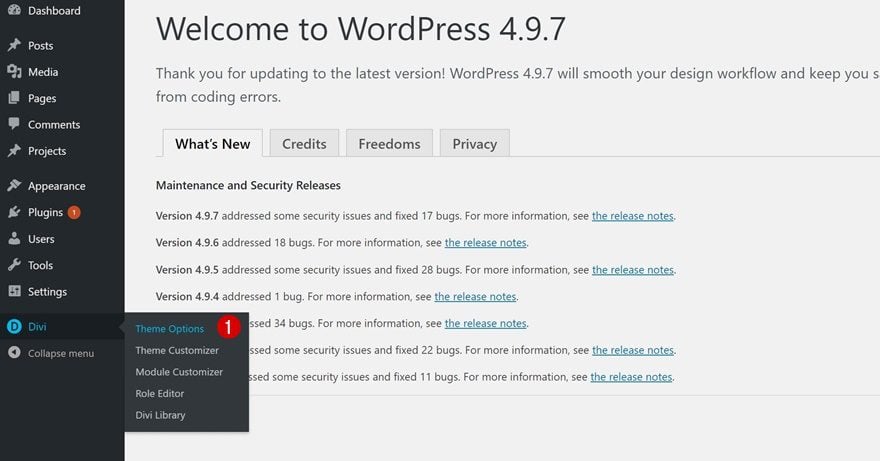
Lo primero que tendremos que hacer es deshabilitar la opción de navegación fija en las opciones de tema de Divi. Estamos haciendo esto para deshacernos del espacio del menú principal en la parte superior de nuestra página. Para hacer eso, vaya a su Panel de WordPress> Divi> Opciones de tema.

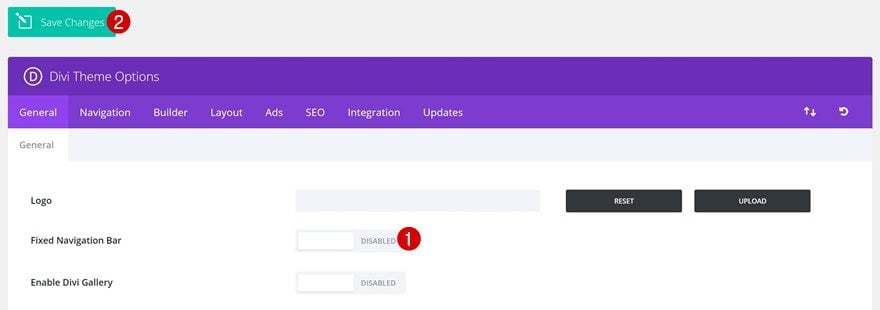
Abra la pestaña general y deshabilite la opción Barra de navegación fija.

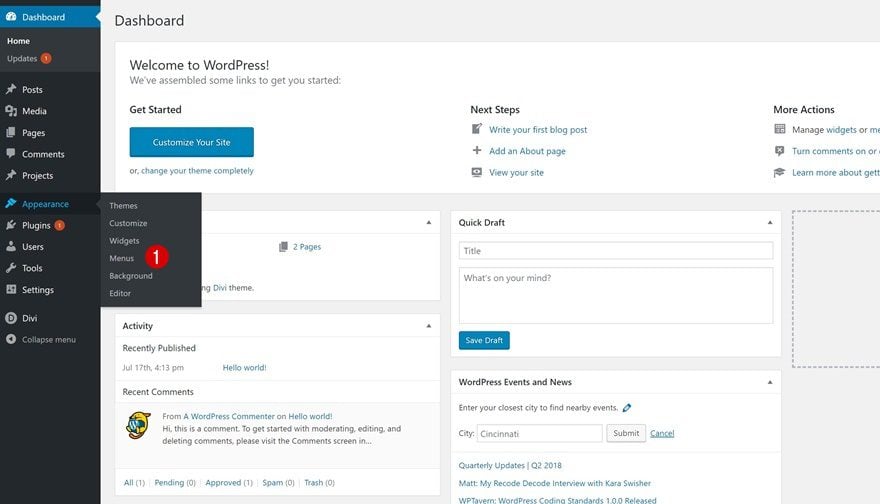
Lo siguiente que vamos a hacer es crear nuestro menú principal. Usaremos este menú principal tanto para la barra de menú principal predeterminada en la parte superior como para el módulo de menú de ancho completo. Para agregar su menú, vaya a su Tablero de WordPress> Apariencia> Menús.

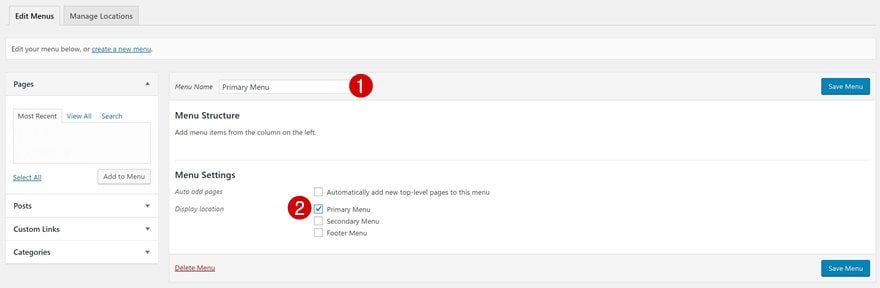
Agrega un nuevo menú, dale un nombre a tu menú y conviértelo en tu menú principal.

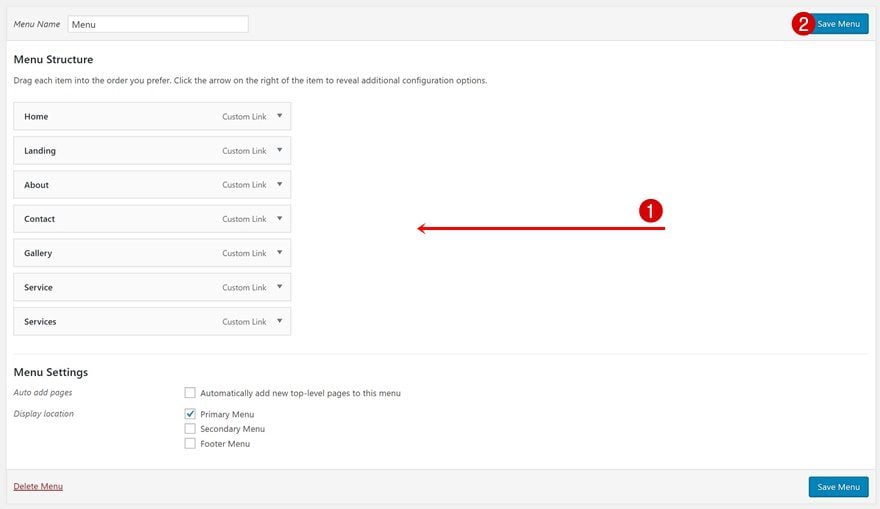
Por último, pero no menos importante, agregue todas sus páginas y guarde su menú.

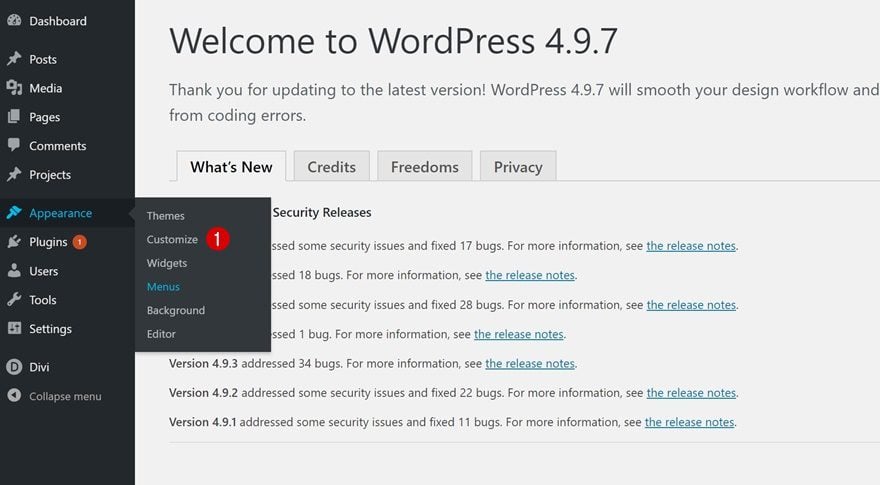
Ir al personalizador de temas
Dependiendo de si desea ocultar la barra de menú principal predeterminada en todas las páginas o no, es posible que desee diseñar primero la barra de menú principal predeterminada. Solo necesita hacer esto si planea usarlo en algunas páginas. Si desea eliminar la barra de menú principal de todas partes, puede omitir este paso.

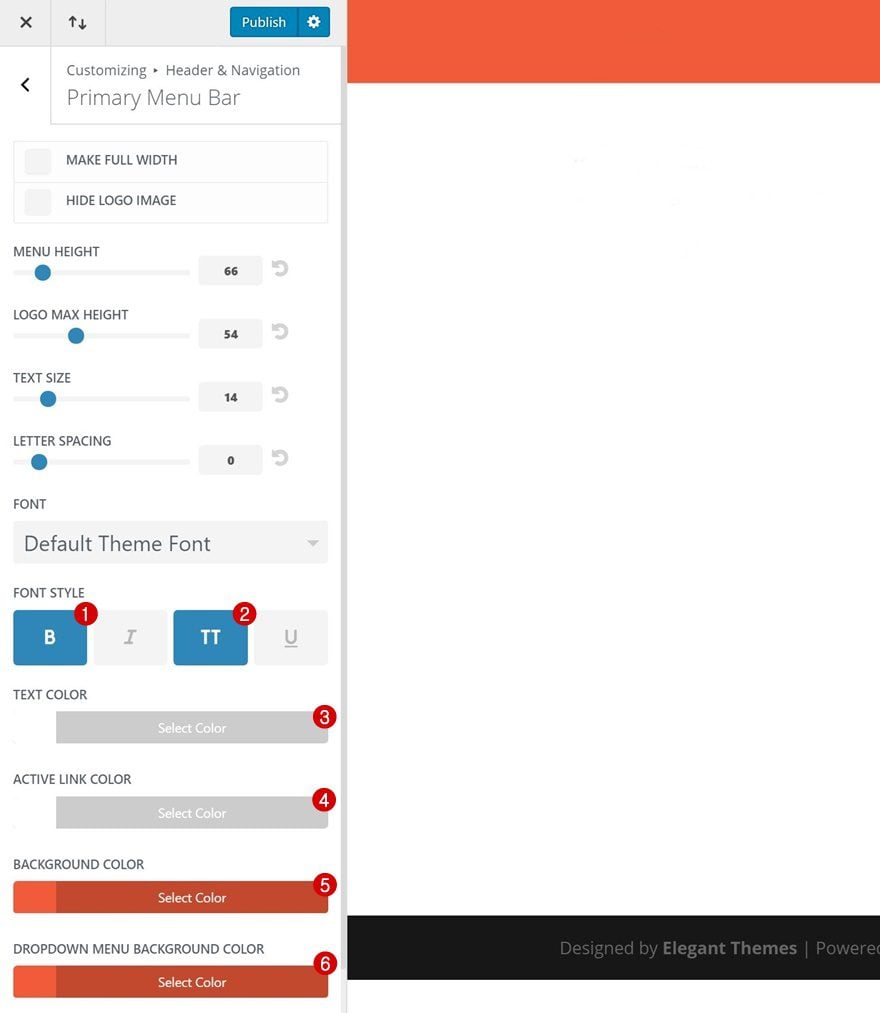
Para que coincida con el paquete de diseño, hemos aplicado los siguientes cambios:
- Estilo de fuente: negrita y mayúsculas
- Color del texto: #FFFFFF
- Color del enlace activo: #FFFFFF
- Color de fondo: #f25b3a
- Color de fondo del menú desplegable: #f25b3a

Una página
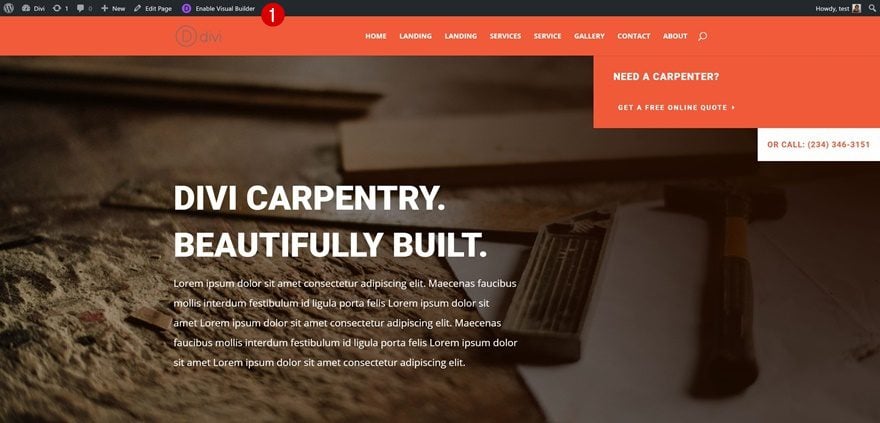
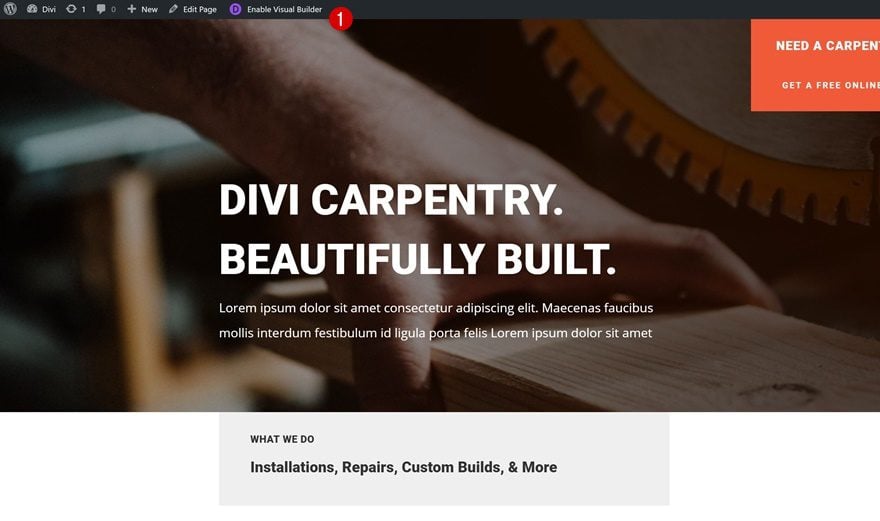
Vaya a la página de su elección y habilite Visual Builder
Para ocultar la barra de menú principal en la parte superior de nuestras páginas, necesitaremos usar una pequeña cantidad de código CSS. Tenga en cuenta que es importante tener deshabilitada la opción Barra de navegación fija (uno de los pasos anteriores). De lo contrario, el espacio que ocupa la barra de menú principal será blanco y no desaparecerá por completo. Si va a ocultar la barra de menú principal en una página en particular, vaya a esa página y habilite Visual Builder.

Configuración de la página abierta
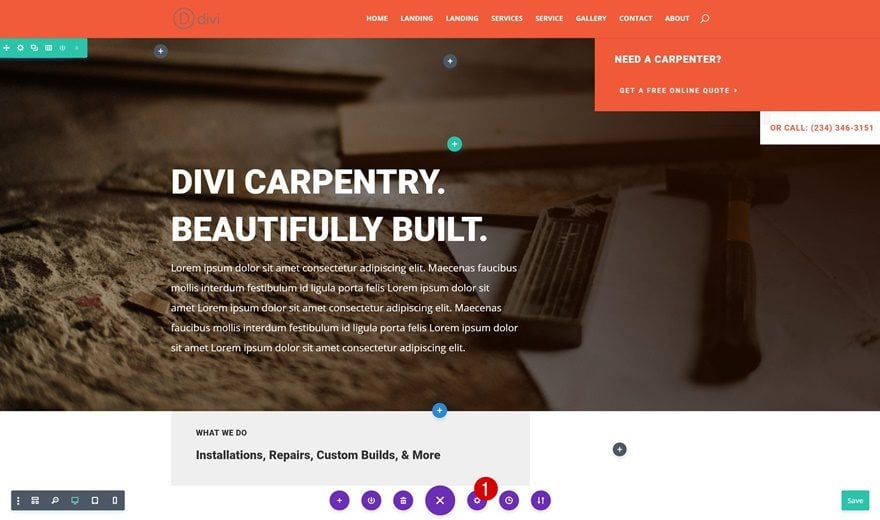
Abra la configuración de la página a continuación haciendo clic en el siguiente icono en la parte inferior de su página:

Agregar código CSS
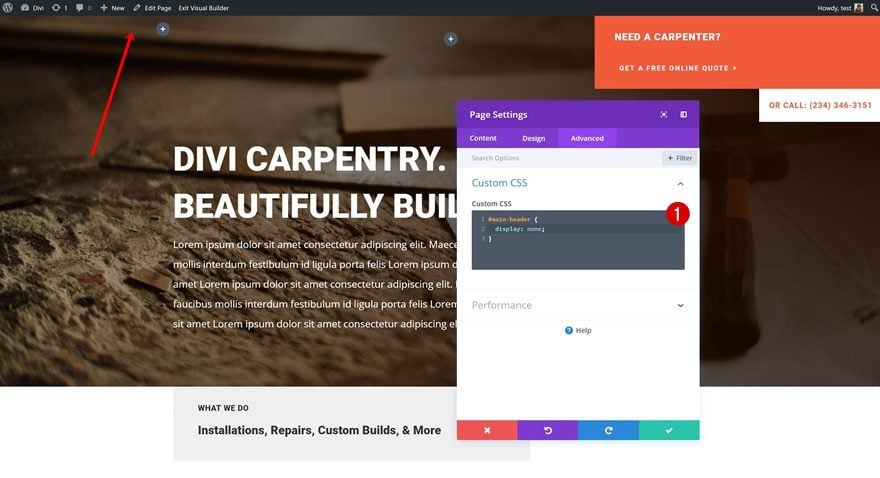
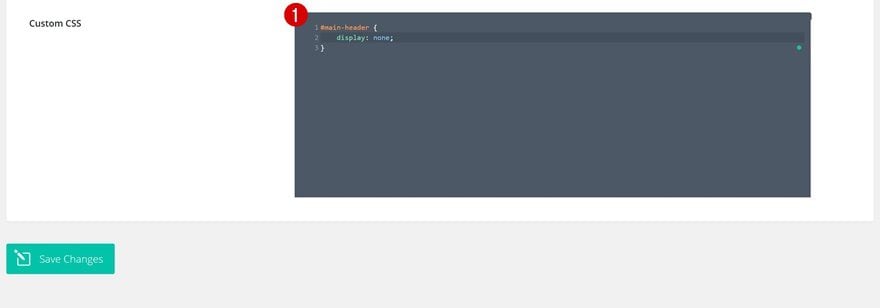
Cambie a la pestaña Avanzado y agregue el siguiente código CSS al cuadro CSS personalizado:
|
01
02
03
|
#main-header {display: none;} |

Todo el sitio web
Ir a las opciones de tema de Divi
Si desea deshacerse de la barra de menú principal en todo su sitio web, también puede hacerlo. No tiene que agregar el código a cada página manualmente. En su lugar, puede ir a su Tablero de WordPress> Divi> Opciones de tema.

Agregar código CSS
Continúe desplazándose hacia abajo hasta que encuentre el cuadro CSS personalizado y agregue el mismo código CSS allí:
|
01
02
03
|
#main-header {display: none;} |

Abrir página de destino con Visual Builder
Ahora que ocultamos la barra de menú principal, podemos comenzar a agregar el módulo de menú de ancho completo a nuestra página. Para hacer eso, vaya a su página de destino, por ejemplo, y habilite Visual Builder.

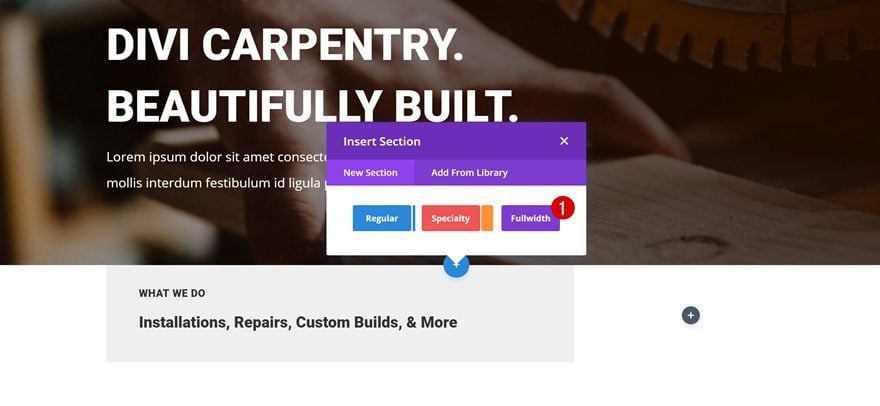
Agregar sección de ancho completo
Continúe agregando una sección de ancho completo justo debajo de su sección principal.

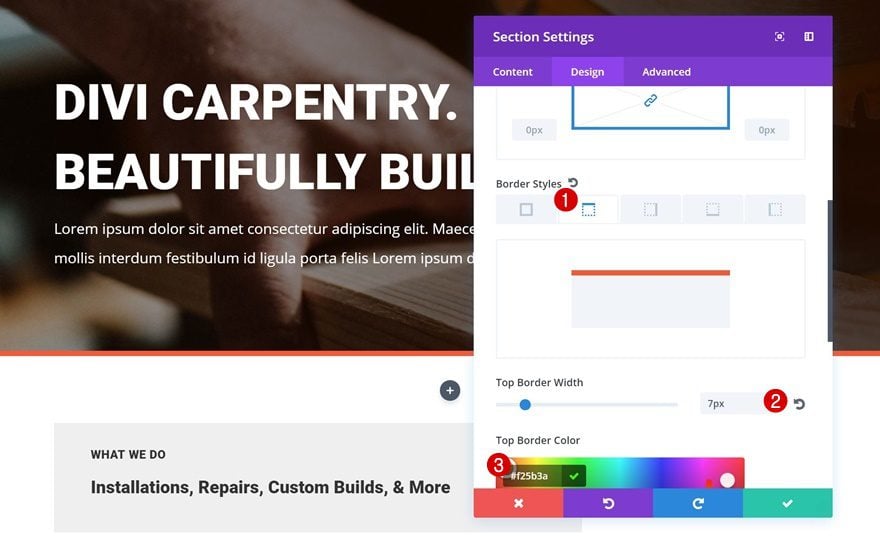
Borde superior
Puede usar todas las opciones integradas de Divi para crear el diseño exacto que desea. Vamos a mantenerlo bastante limpio. Lo único que agregaremos a nuestras opciones de sección es un borde superior:
- Ancho del borde superior: 7px
- Color del borde superior: #f25b3a

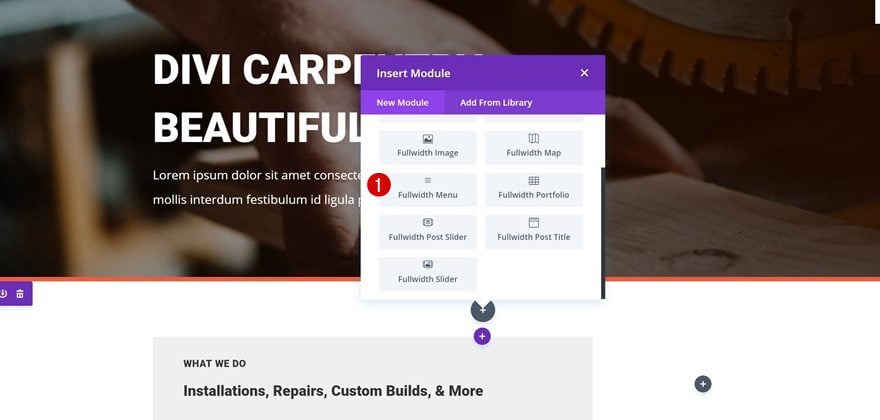
A continuación, agregue el módulo de menú de ancho completo a su sección.

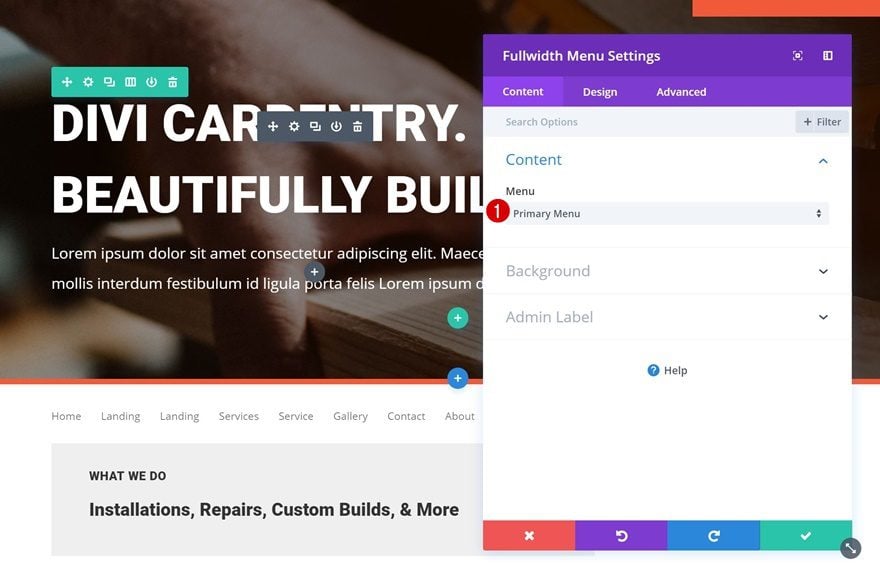
Seleccionar menú principal
Seleccione su menú principal como el menú que desea mostrar.

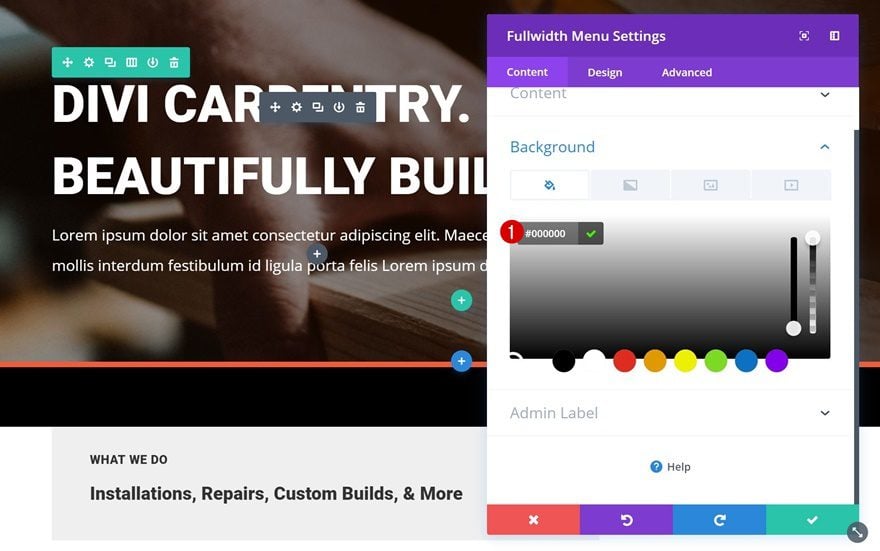
Color de fondo
Continúe dándole a su módulo un color de fondo negro.

Configuración de enlaces
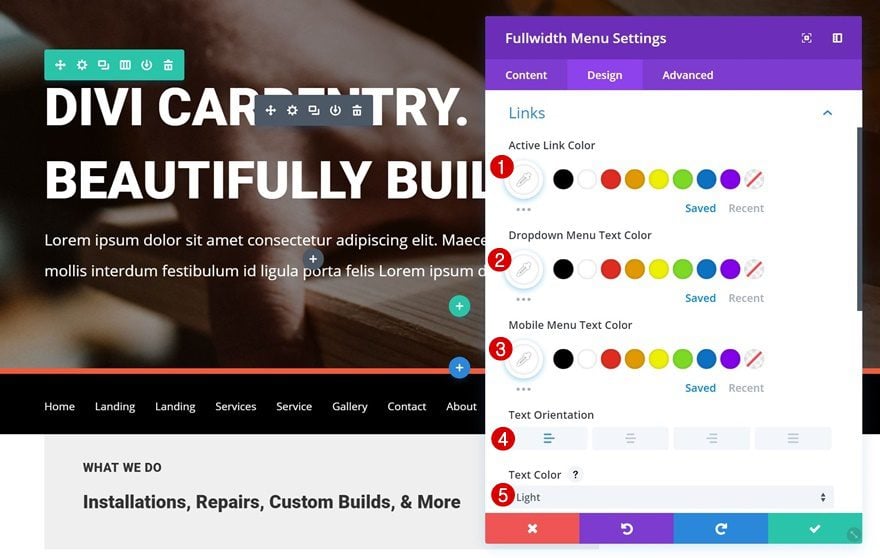
Luego, abra la configuración de Enlaces y aplique los siguientes cambios:
- Color del enlace activo: #FFFFFF
- Color del texto del menú desplegable: #FFFFFF
- Color del texto del menú móvil: #FFFFFF
- Orientación del texto: Izquierda
- Color del texto: Claro

Configuración del menú desplegable
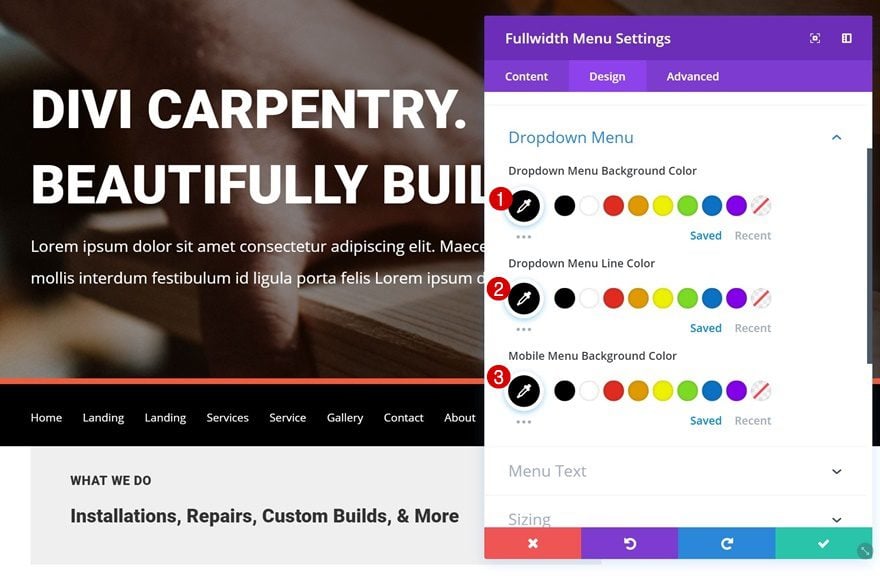
Cambie la configuración del menú desplegable a continuación:
- Color de fondo del menú desplegable: #000000
- Color de la línea del menú desplegable: #000000
- Color de fondo del menú móvil: #000000

Configuración del texto del menú
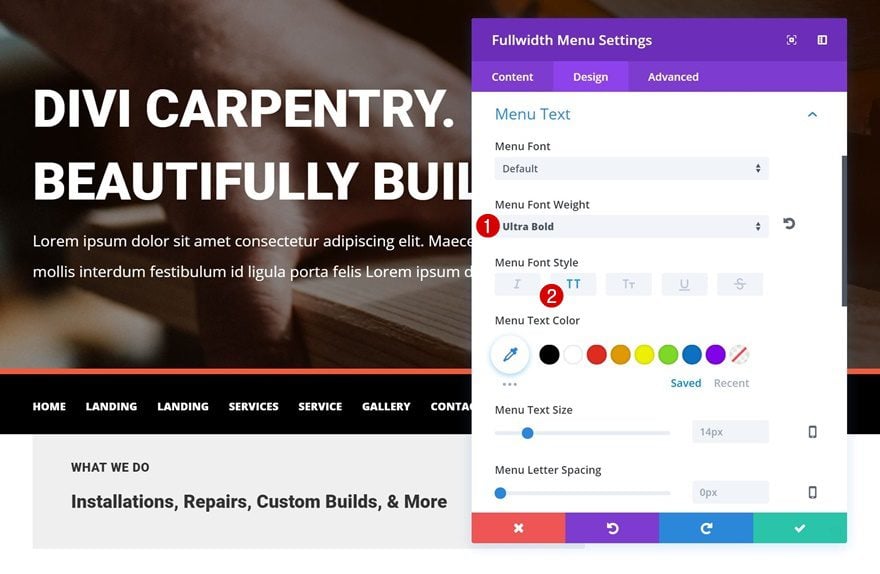
Por último, vamos a hacer que la configuración del texto coincida con el paquete de diseño:
- Peso de la fuente del menú: ultranegrita
- Estilo de fuente del menú: Mayúsculas

Haga que la sección de ancho completo sea global y utilícela también en otras páginas
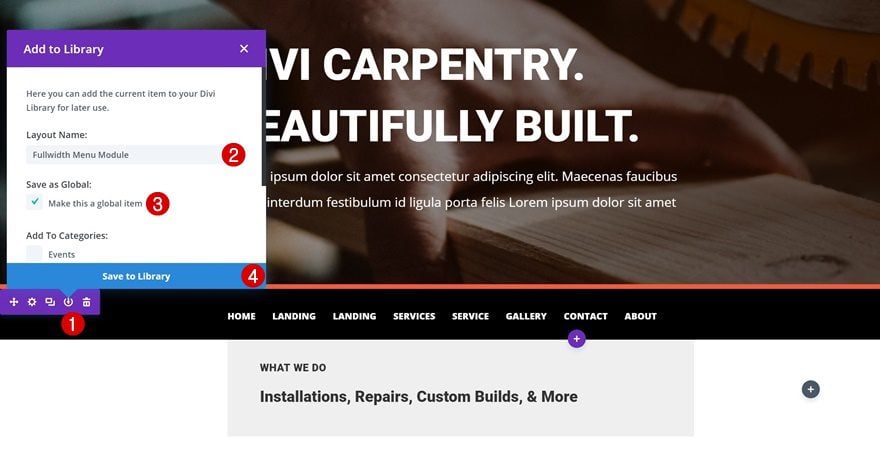
Guardar como sección global
¡Hemos terminado de crear nuestro nuevo menú principal! Si planea usarlo también en otras páginas, continúe y agréguelo a su Biblioteca Divi como un elemento global.

Ahora puede agregar fácilmente este menú de ancho completo a otras páginas. ¡Puedes elegir su posición y eres libre de jugar con las opciones de diseño integradas que vienen con él!

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.

Pensamientos finales
En esta publicación de blog de caso de uso, le mostramos cómo reemplazar la barra de menú principal en la parte superior de sus páginas con el módulo de menú de ancho completo. Aplicar este método te da la libertad de poder colocar tu menú donde quieras en tu página. Además de eso, también puede usar las opciones integradas de Divi para darle estilo. Si tiene alguna pregunta o sugerencia, asegúrese de dejar un comentario en la sección de comentarios a continuación.