
La reorientación de carritos abandonados es una técnica de marketing efectiva que incentiva a los clientes a comprar los artículos que abandonaron después de agregarlos a su carrito en su sitio web. Una estrategia eficaz para hacer que esos clientes vuelvan a finalizar la compra es ofrecer un descuento en los artículos que pretendían comprar. La parte complicada es ofrecer esos descuentos solo a los usuarios que han abandonado sus carritos.
Divi y sus opciones de condición incluyen condiciones de visualización que le permiten mostrar u ocultar contenido según el contenido del carrito de WooCommerce de un usuario y las visitas a la página. Este combo de condiciones permite redirigir a aquellos usuarios que han abandonado sus carritos con una ventana emergente de descuento o promoción.
En este tutorial, le mostraremos cómo redirigir los carritos abandonados mediante la creación de una ventana emergente de promoción inteligente que se muestra en una página de destino solo si el usuario tiene artículos en su carrito y ha visitado la página de pago.
¡Empecemos!
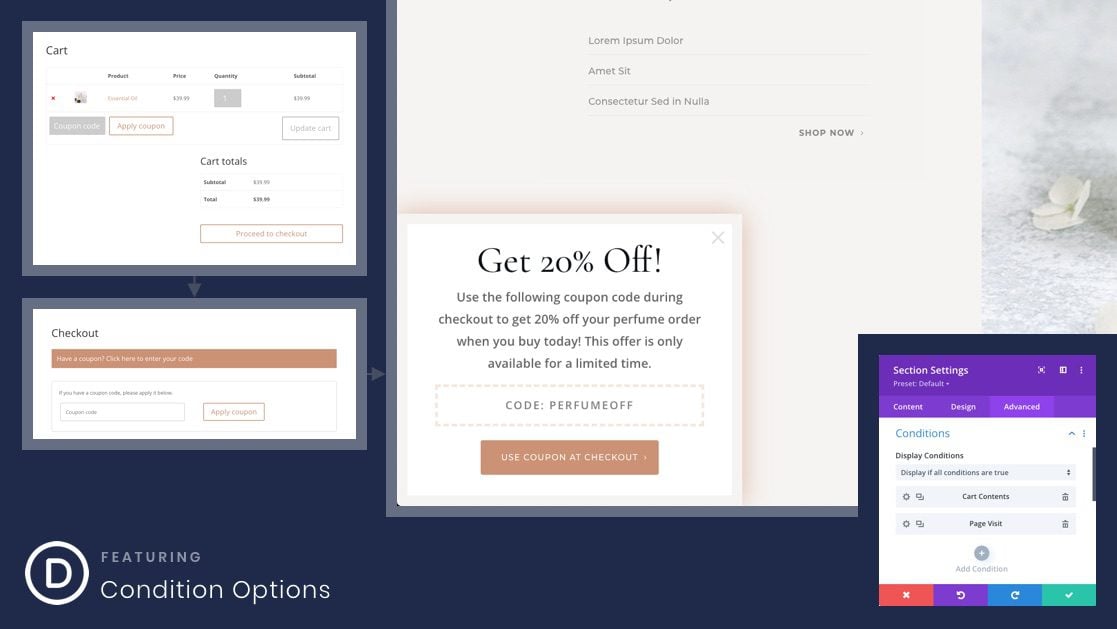
Aquí hay un vistazo rápido a la ventana emergente de promoción que construiremos en este tutorial.
Esta ventana emergente de promoción se mostrará en la página si el usuario agregó un producto a su carrito y visitó la página de pago.
Descargue el diseño emergente de promoción de carrito abandonado de retargeting GRATIS
Para poner sus manos en el diseño de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Comprender el concepto
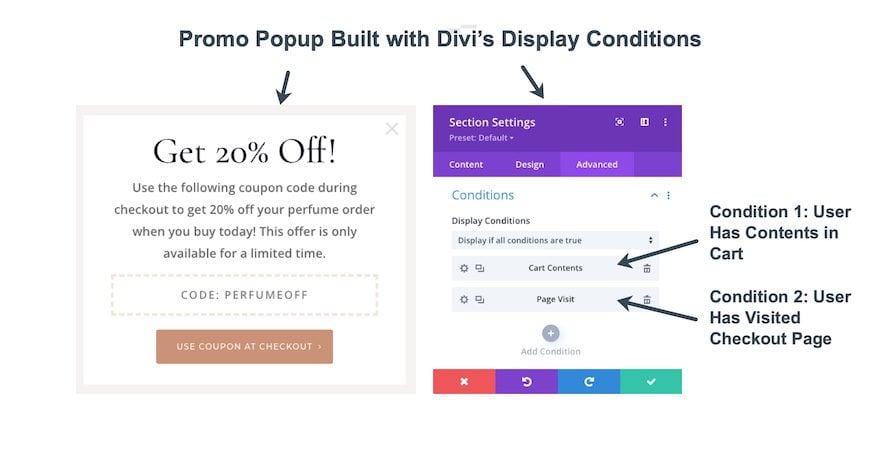
Antes de entrar en el proceso de construcción esencial del tutorial, puede ser útil comprender el concepto básico de lo que vamos a construir. La idea es usar Divi Builder para crear una ventana emergente de promoción en una página de destino existente. Una vez que se crea la sección emergente de promoción, queremos agregar las opciones de condición que mostrarán la sección cuando se cumplan las dos condiciones siguientes.
- El usuario tiene contenidos en su carrito
- El usuario ha visitado la página de Pago
Esto se puede hacer usando las opciones de condición integradas de Divi al editar la sección (o cualquier elemento Divi).

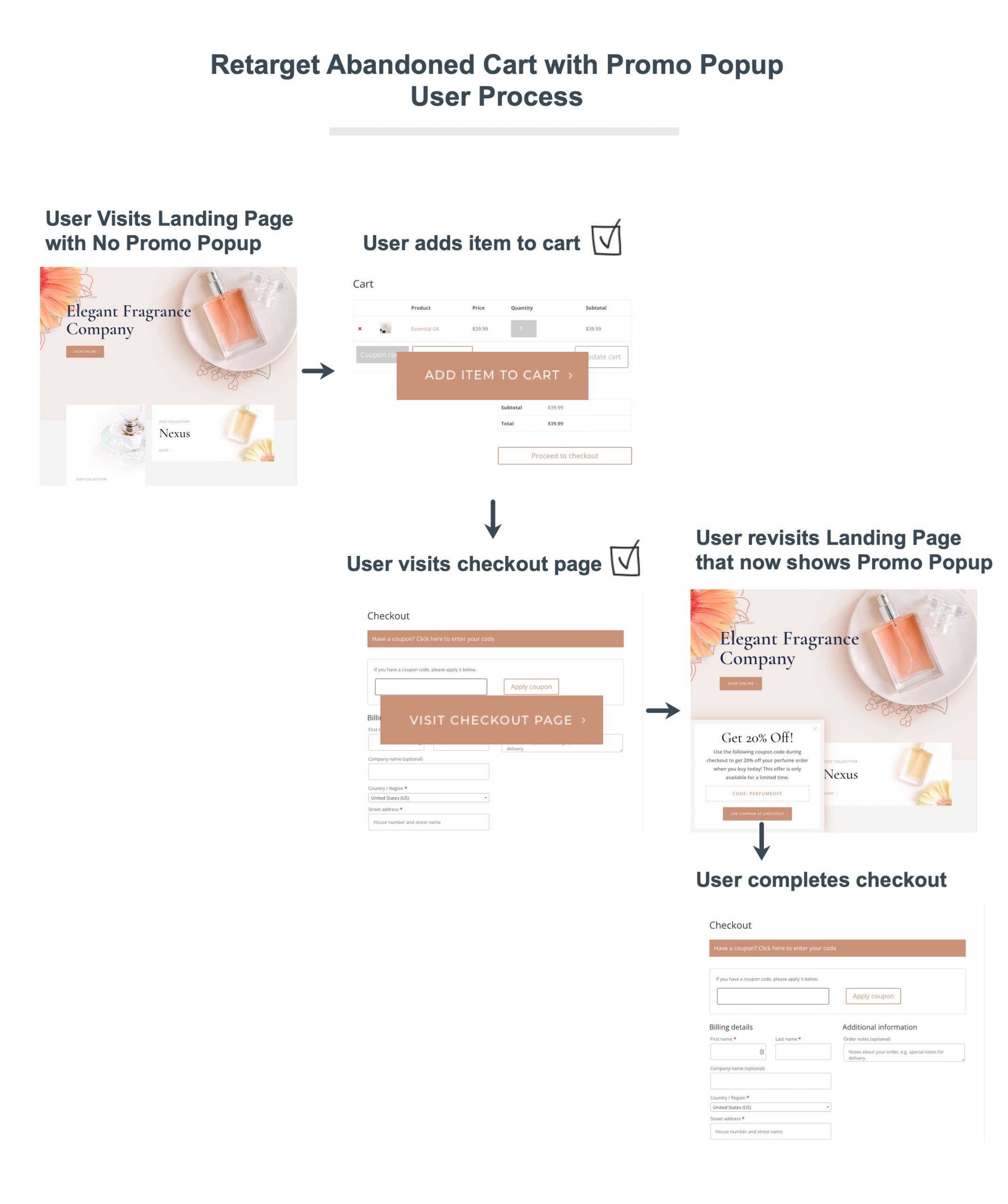
Una vez que se configuran las opciones de condición para esa sección (o ventana emergente de promoción), ahora podemos redirigir a los usuarios que han abandonado su carrito mostrando la ventana emergente cada vez que cumplen las condiciones. El proceso sería algo así…
- El usuario visita la página de destino sin que se muestre la ventana emergente de promoción.
- El usuario agrega contenido a su carrito (cumpliendo la condición #1)
- El usuario visita la página de Pago (cumpliendo la condición n.° 2) pero, por alguna razón, el usuario no completa el proceso de pago y se va.
- Luego, más tarde, el usuario vuelve a visitar la página de destino que ahora muestra la ventana emergente de promoción que los redirige para completar el proceso de pago con un descuento.

¡Cosas bastante geniales! Ahora que comprende el concepto, pasemos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción «Construir desde cero».
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Retargeting de carritos abandonados con una ventana emergente de promoción usando las opciones de condición de Divi
Parte 1: Cargar la página de destino prefabricada
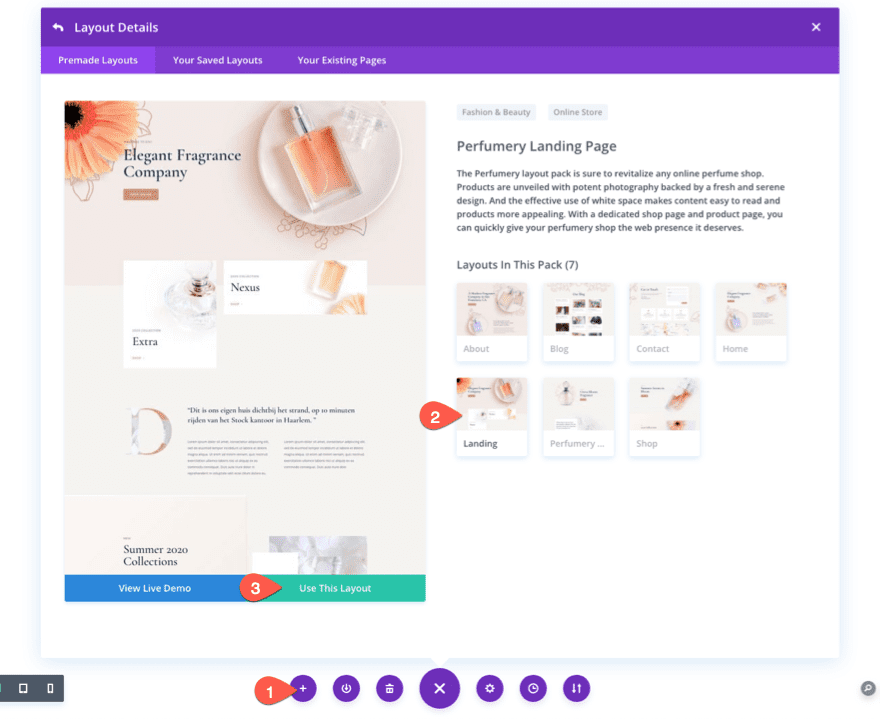
Para este tutorial, vamos a agregar la ventana emergente de promoción a la página de inicio de un sitio web de Divi. Para impulsar este proceso, vamos a importar el diseño de la página de destino de la perfumería desde Divi Builder.
Para hacer esto, abra el menú de configuración y haga clic en el icono Agregar de la biblioteca. Luego busque y encuentre el paquete de diseño de perfumería y haga clic para usar el diseño de página de diseño de perfumería.

Parte 2: Creación de una sección fija como contenedor emergente de promoción
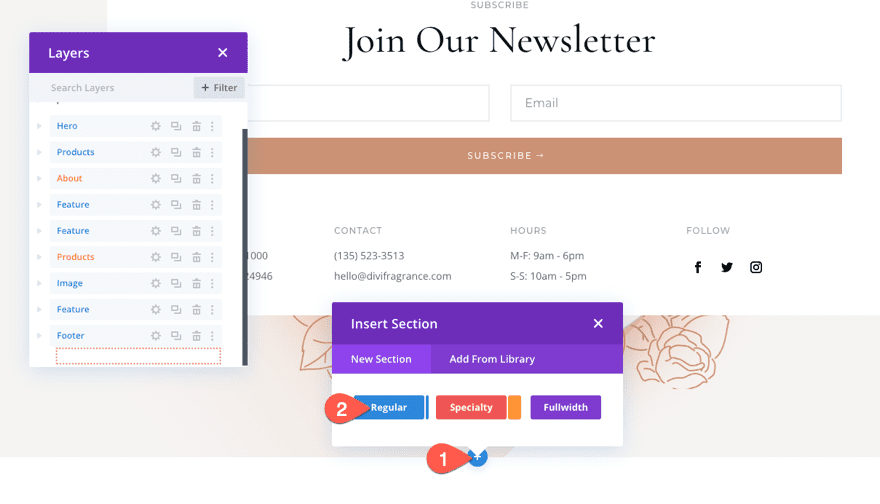
Una vez que se carga la página de destino. Desplácese hasta la parte inferior de la página y agregue una nueva sección regular debajo de la sección de pie de página de la página.

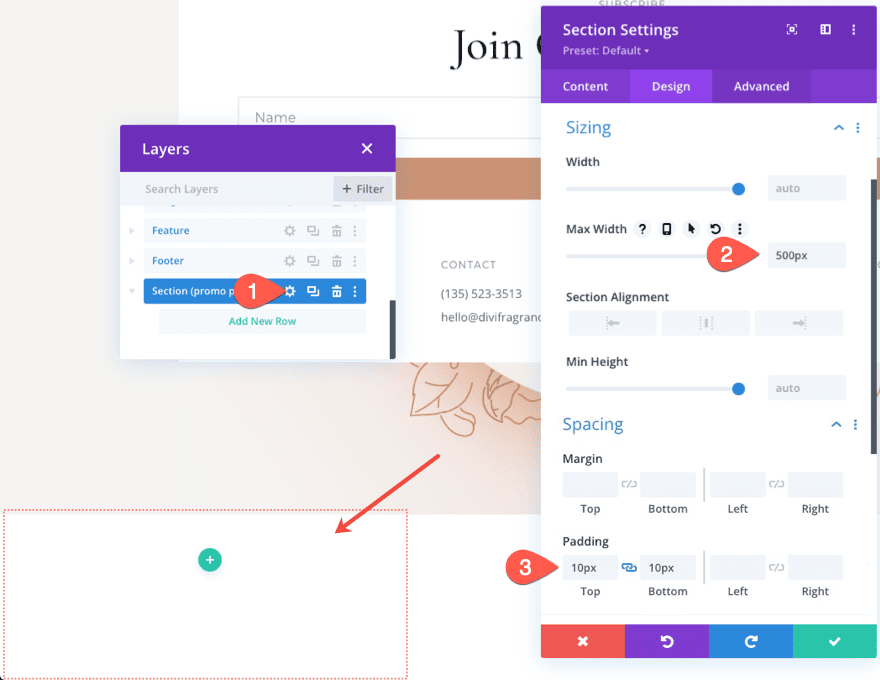
Ajustes de sección
Ancho y relleno
A continuación, actualice la configuración de la sección con un ancho máximo personalizado y relleno de la siguiente manera:
- Ancho máximo: 500px
- Relleno: 10px arriba, 10px abajo

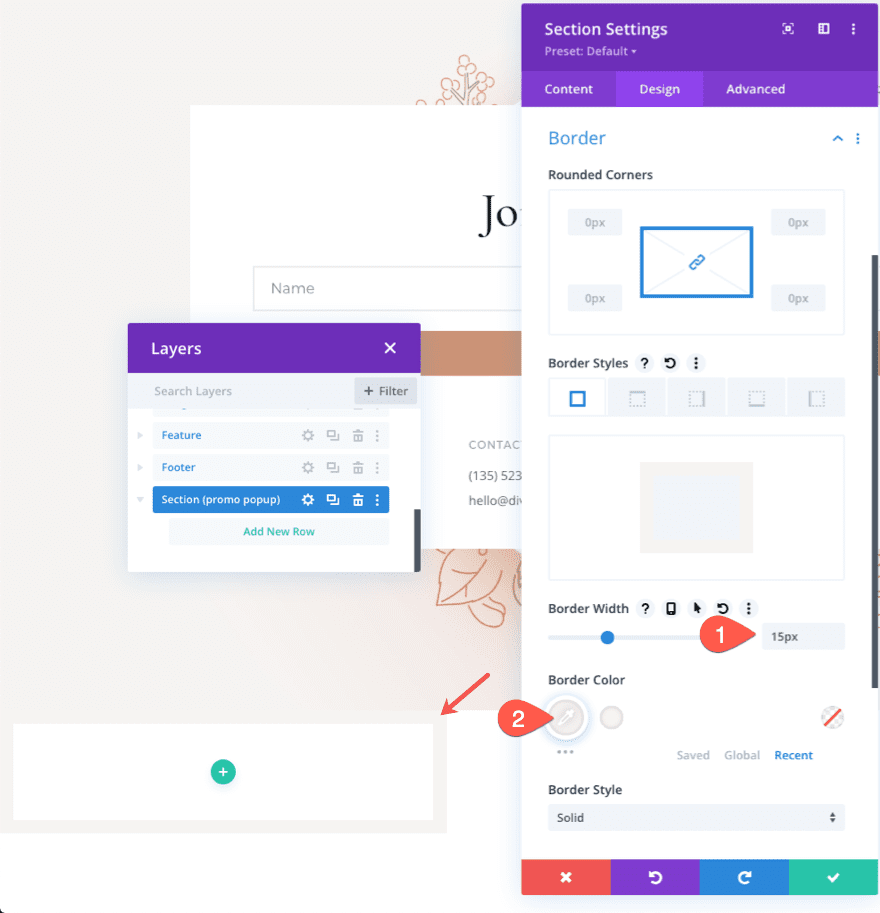
Borde
Luego dale a la sección un borde.
- Ancho del borde: 15px
- Color del borde: #f6f4f2

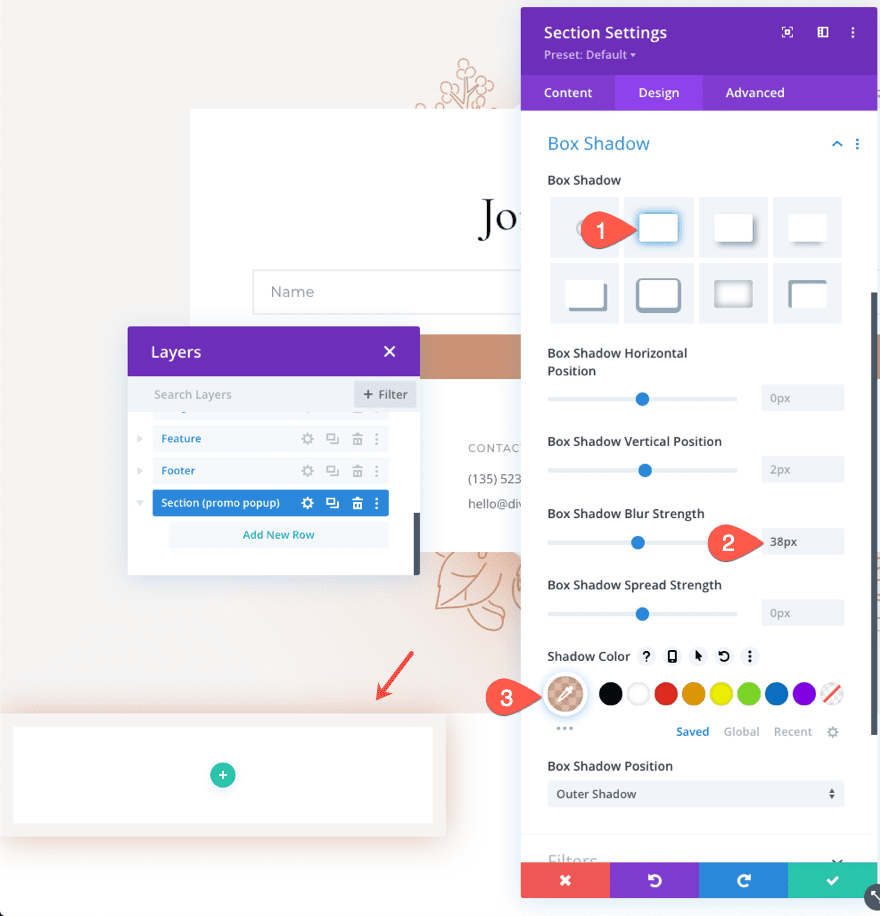
Sombra de la caja
Una vez que el borde esté en su lugar, agregue una sombra de cuadro a la sección para darle un poco de profundidad:
- Sombra de caja: ver captura de pantalla
- Fuerza de desenfoque de sombra de cuadro: 38px
- Color de sombra: rgba (203,146,116,0.6)

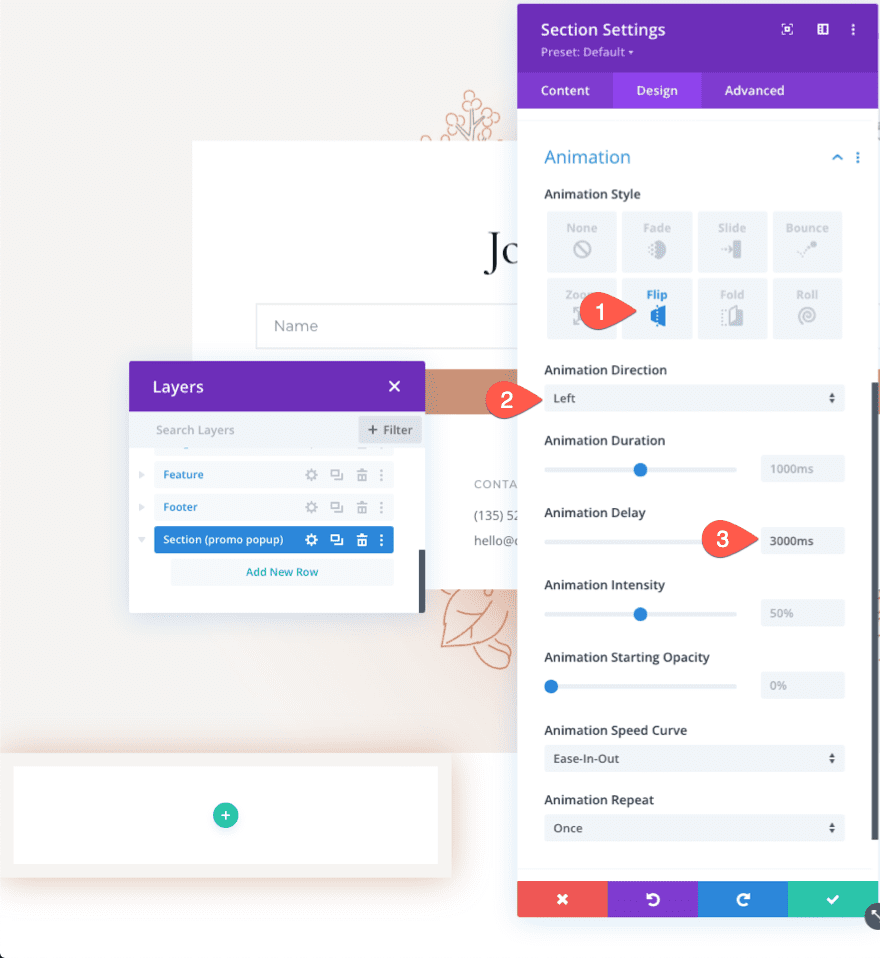
Animación
Para darle a la ventana emergente una animación retrasada, actualice el estilo de animación de la siguiente manera:
- Estilo de animación: Voltear
- Dirección de animación: Izquierda
- Duración de la animación: 3000ms
Esto mostrará la sección emergente 3 segundos después de la carga de la página con una bonita animación de volteo.

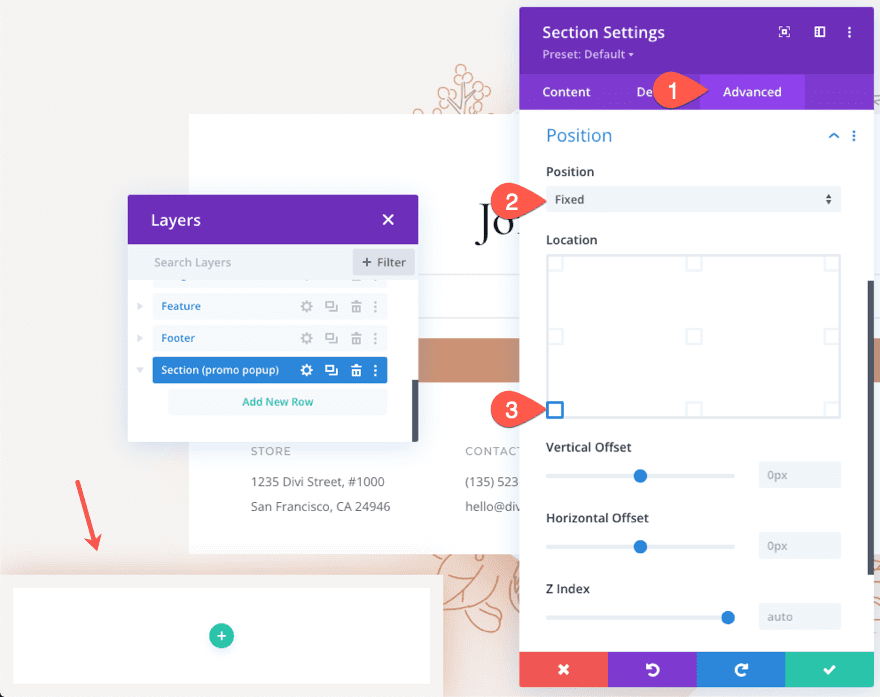
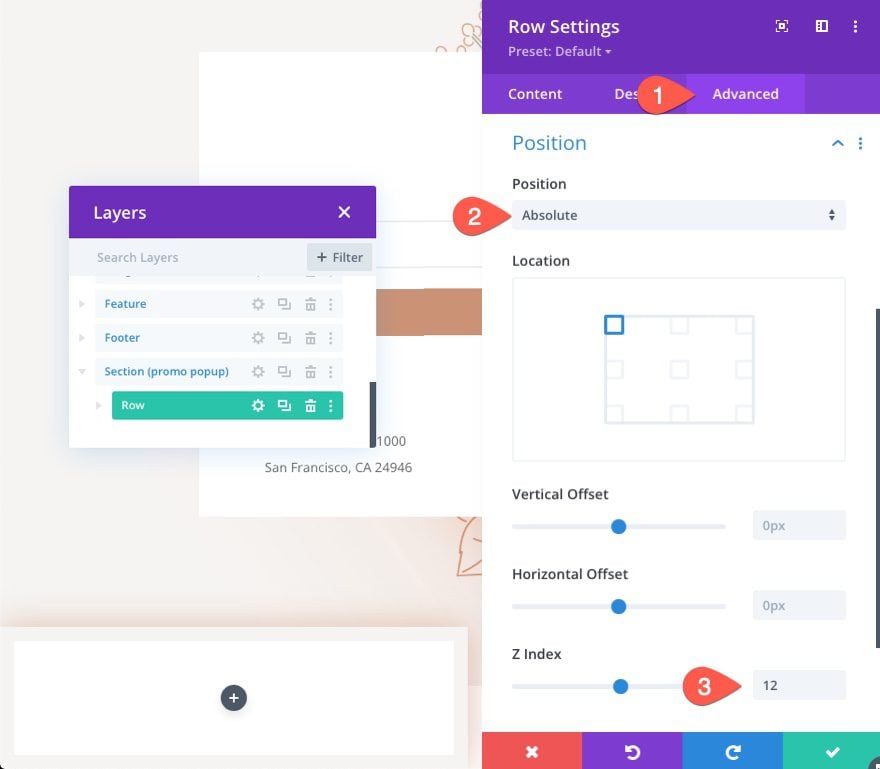
Posición
En la pestaña Avanzado, actualice la posición para que la sección permanezca fija en la parte inferior izquierda de la ventana del navegador.
- Posición: Fija
- Ubicación: abajo a la izquierda

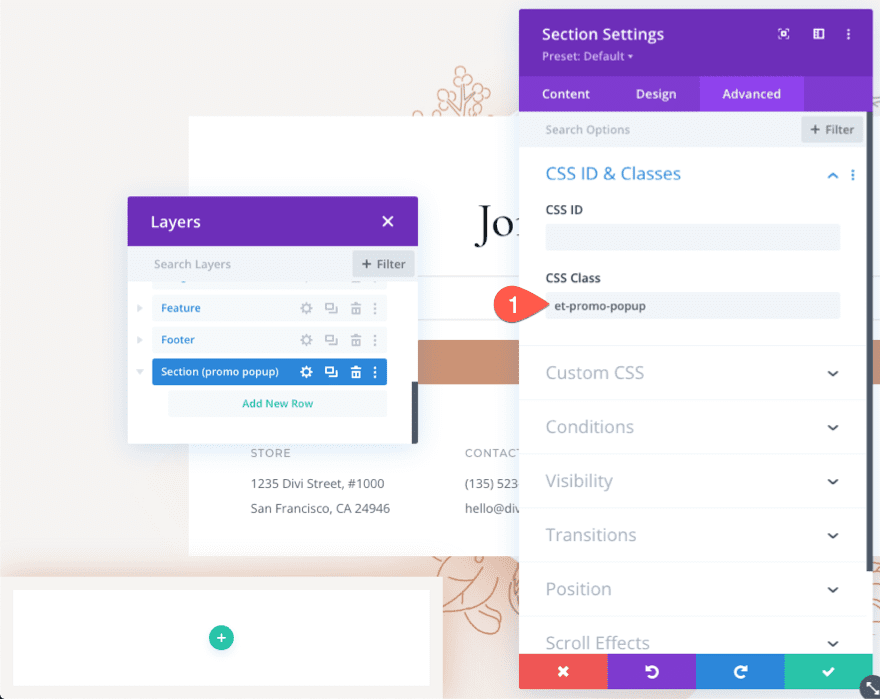
Clase CSS
Eventualmente, agregaremos un ícono «X» en el que se puede hacer clic que cerrará/ocultará la ventana emergente. Necesitamos agregar una clase CSS personalizada a la sección para orientarla con jQuery.
Introduzca la siguiente clase CSS:
- Clase CSS: et-promo-popup

Parte 3: Agregar opciones de condición a la sección
Una vez que se crea la sección (nuestro contenedor emergente), estamos listos para agregar las opciones de condición que mostrarán la sección cuando se cumplan las dos condiciones siguientes.
- El usuario tiene contenidos en su carrito
- El usuario ha visitado la página de Pago
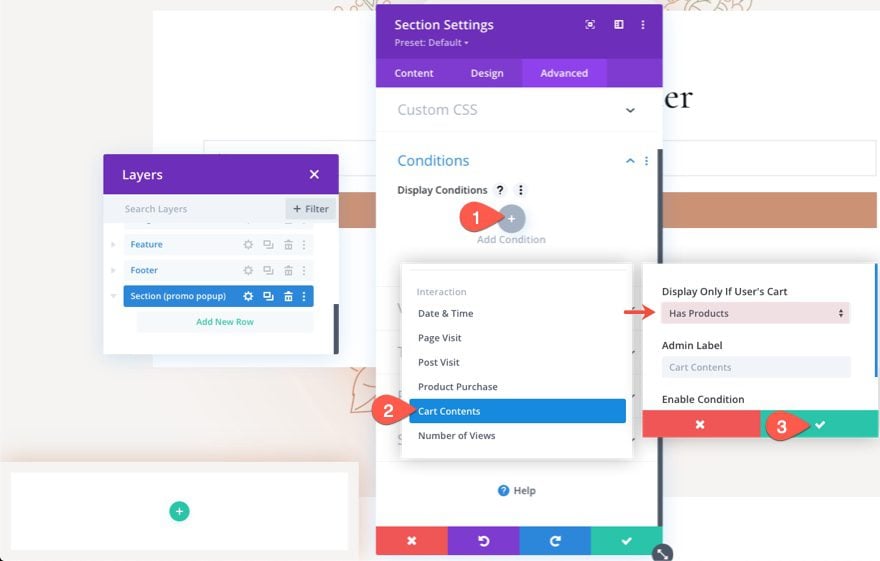
Condición de visualización 1: Contenido del carrito
Primero, agregaremos una condición de visualización que mostrará la sección/ventana emergente cada vez que el usuario tenga contenido en su carrito.
Para hacer esto, vaya a la pestaña avanzada en la sección de configuración. Luego haga clic en el ícono más para agregar una nueva condición.
En el menú desplegable, seleccione la condición Contenido del carrito .
En la ventana emergente de configuración del contenido del carrito, asegúrese de que la opción Mostrar solo si el carrito del usuario está configurada en «Tiene productos» .
Luego guarde los cambios.
NOTA: Esta condición es específica de los sitios Divi que utilizan WooCommerce.

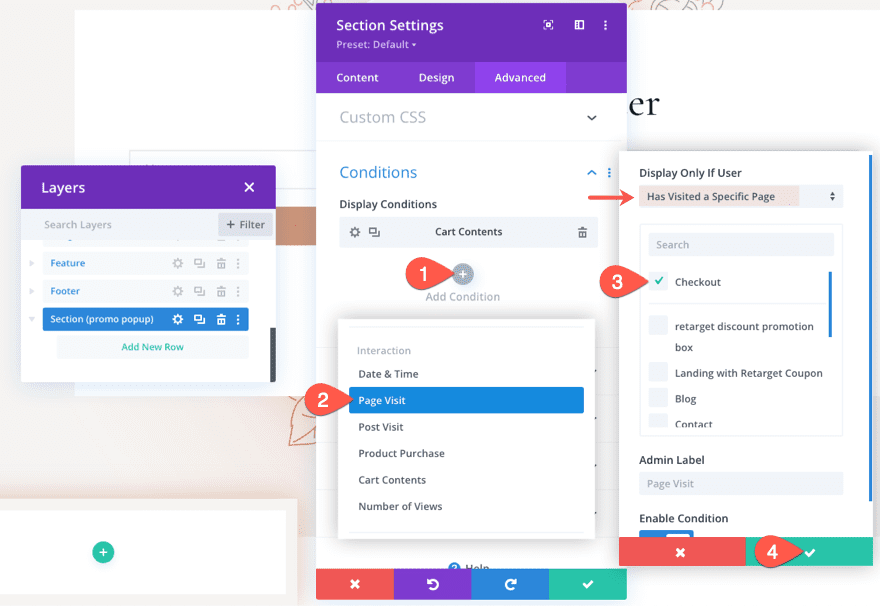
Condición de visualización 2: visita a la página
A continuación, agregaremos una condición de visualización que mostrará la sección/ventana emergente cada vez que el usuario haya visitado una página específica, que, en este caso, será la página de Pago en un sitio de WooCommerce.
Para hacer esto, vaya a la pestaña avanzada en la sección de configuración. Luego haga clic en el ícono más para agregar una nueva condición.
En el menú desplegable, seleccione la condición Visita a la página .
En la ventana emergente de configuración del contenido del carrito, asegúrese de que la opción Mostrar solo si el usuario está configurada en «Ha visitado una página específica» . Luego seleccione la página de pago de la lista de páginas en la ventana emergente.
Luego guarde los cambios.

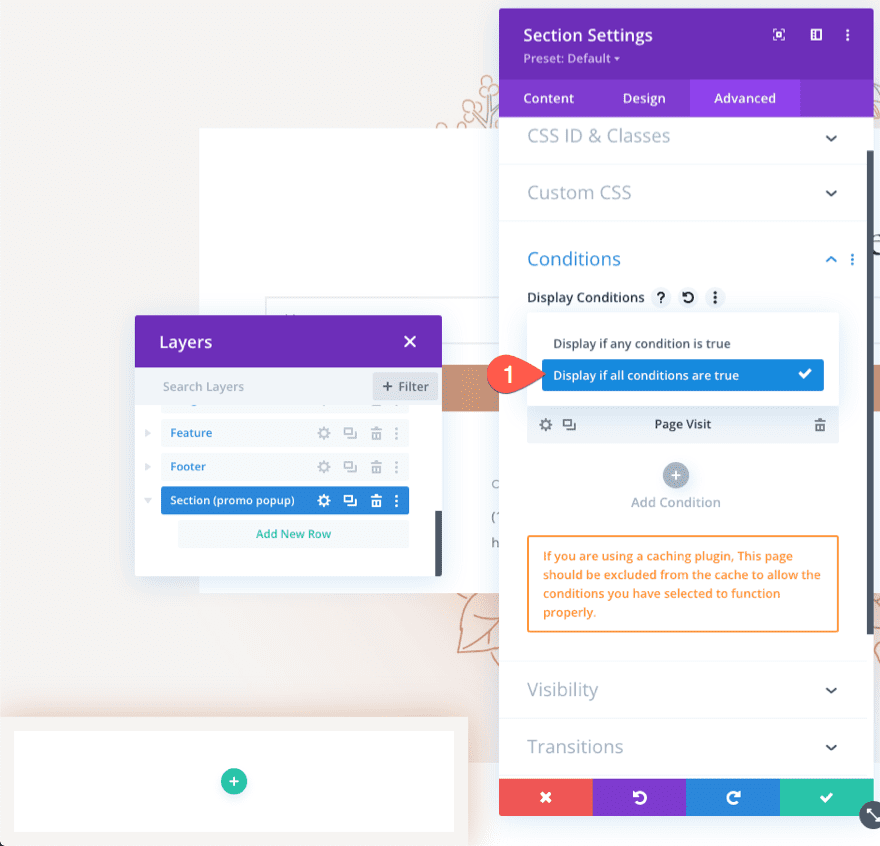
Mostrar si todas las condiciones son verdaderas
Dado que tenemos múltiples condiciones en juego, podemos optar por mostrar la sección si alguna o todas las condiciones son verdaderas.
En este caso, tiene sentido mostrar la ventana emergente de promoción cuando se cumplen todas las condiciones (el usuario tiene contenido en su carrito y ha visitado la página de pago).
En Condiciones de visualización, seleccione lo siguiente:
- Mostrar si todas las condiciones son verdaderas

En este punto, la funcionalidad de la condición que estamos buscando ya está en su lugar para mostrar la sección solo cuando un usuario tiene contenido del carrito y ha visitado la página de pago. Ahora, todo lo que tenemos que hacer es llenar la sección con el contenido necesario para crear la promoción.
Parte 4: Creación del contenido emergente de la promoción
Para crear el contenido de la ventana emergente de promoción, agregaremos cuatro módulos:
- Un módulo publicitario con un ícono X en el que se puede hacer clic para que los usuarios puedan cerrar la ventana emergente
- Un módulo de texto para el título y el cuerpo del texto.
- Otro módulo de texto para el código de promoción
- Y un módulo de botones que redirigirá a la página de pago para que los usuarios puedan completar la compra.
Crear el ícono «X» para cerrar la ventana emergente
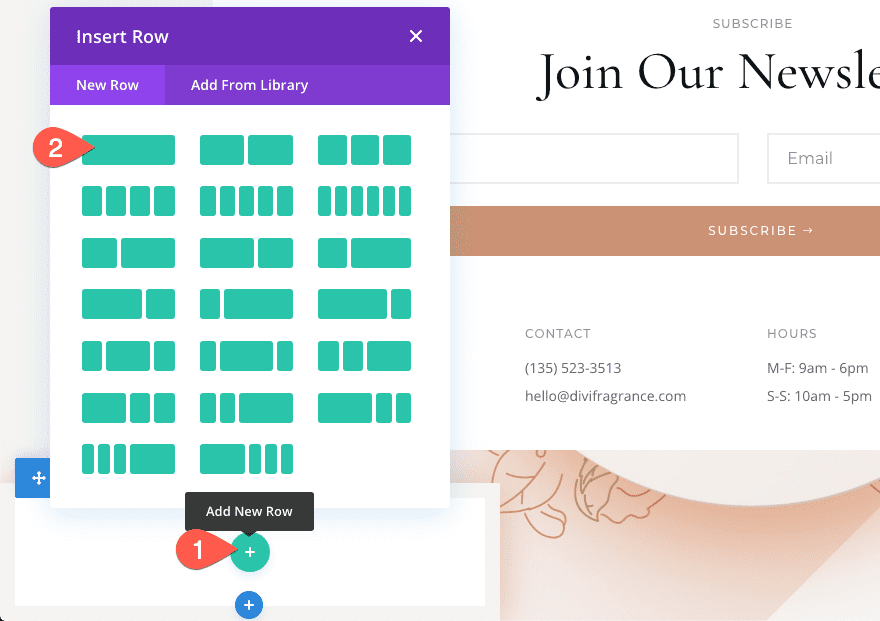
La fila para el icono
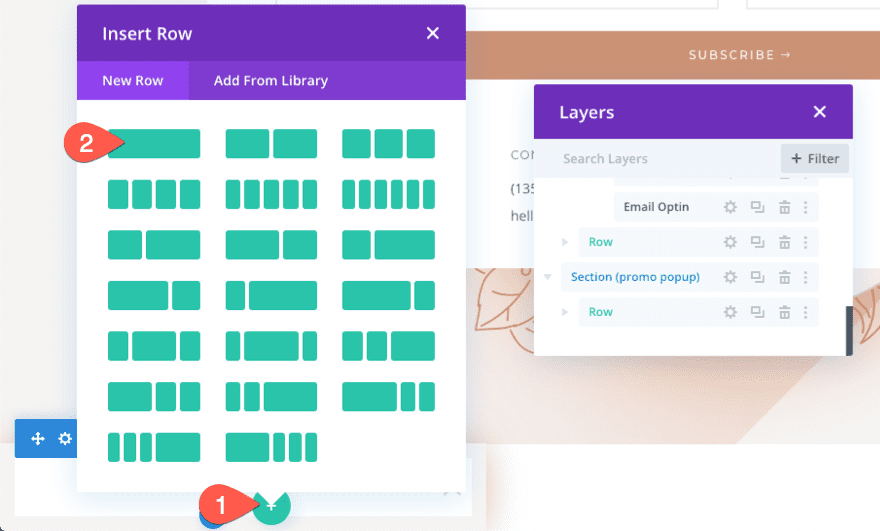
Antes de agregar la publicidad del icono «X», agregue una nueva fila de una columna a la sección.

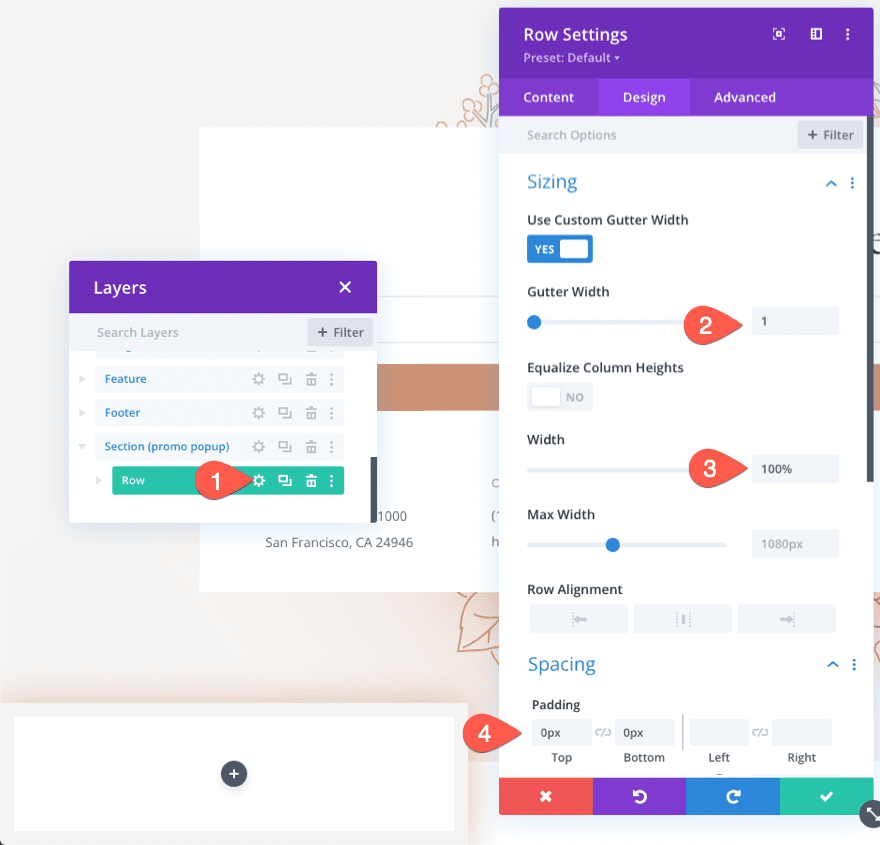
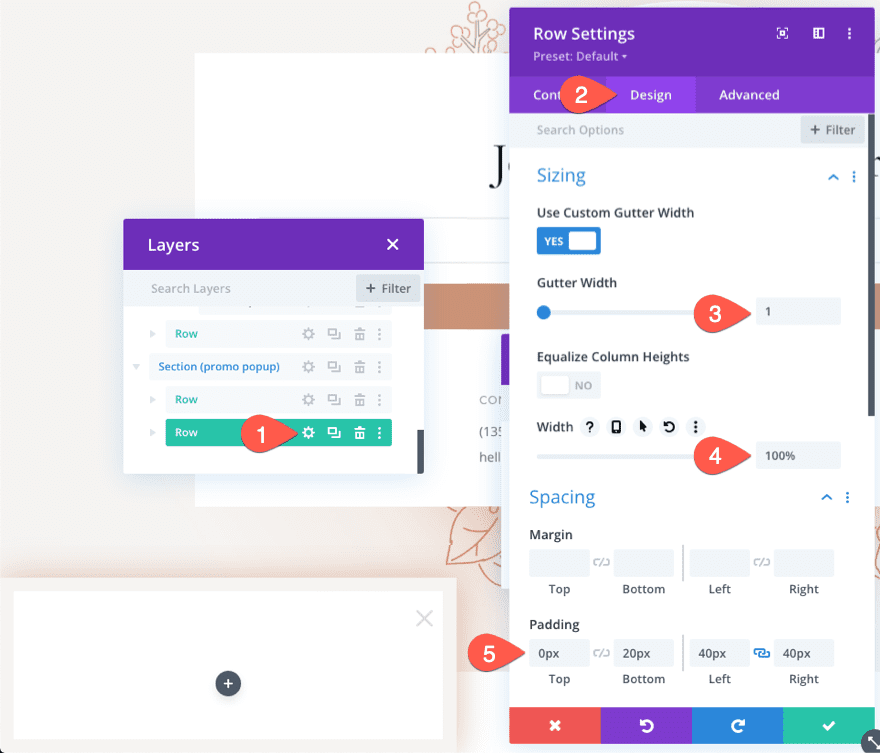
Actualice la configuración de la fila de la siguiente manera:
- Ancho del canalón: 1
- Ancho: 100%
- Relleno: 0px arriba, 0px abajo

Luego asigne a la fila una posición absoluta con un índice z más alto de la siguiente manera:
- Posición: Absoluta
- Índice Z: 12

El icono
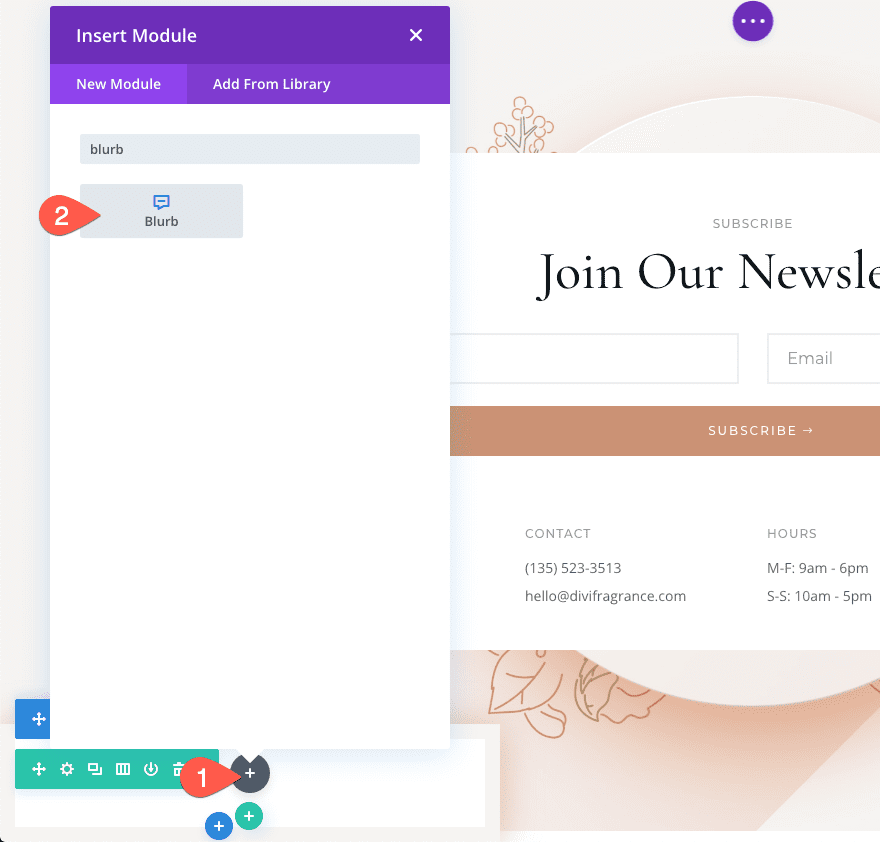
Para crear el ícono «X» para cerrar la ventana emergente, agregue un nuevo módulo publicitario dentro de la fila.

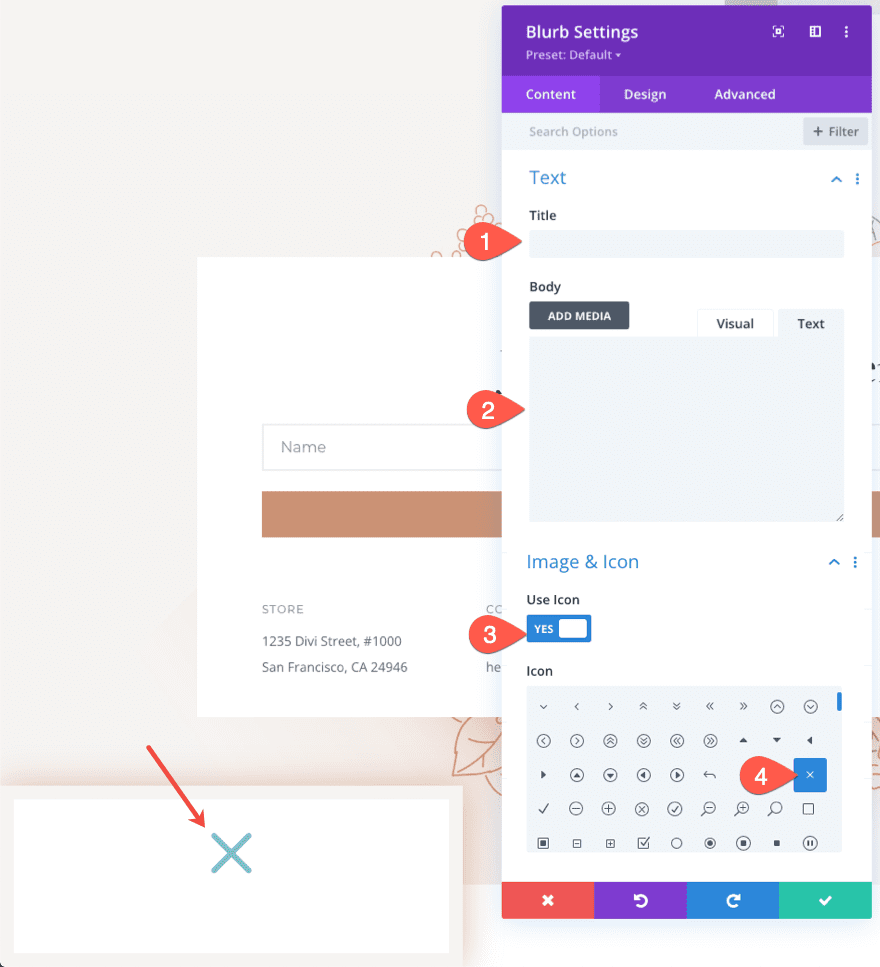
Elimine cualquier título o cuerpo de texto predeterminado del contenido de la propaganda. Luego haga clic para usar el ícono X para la propaganda.

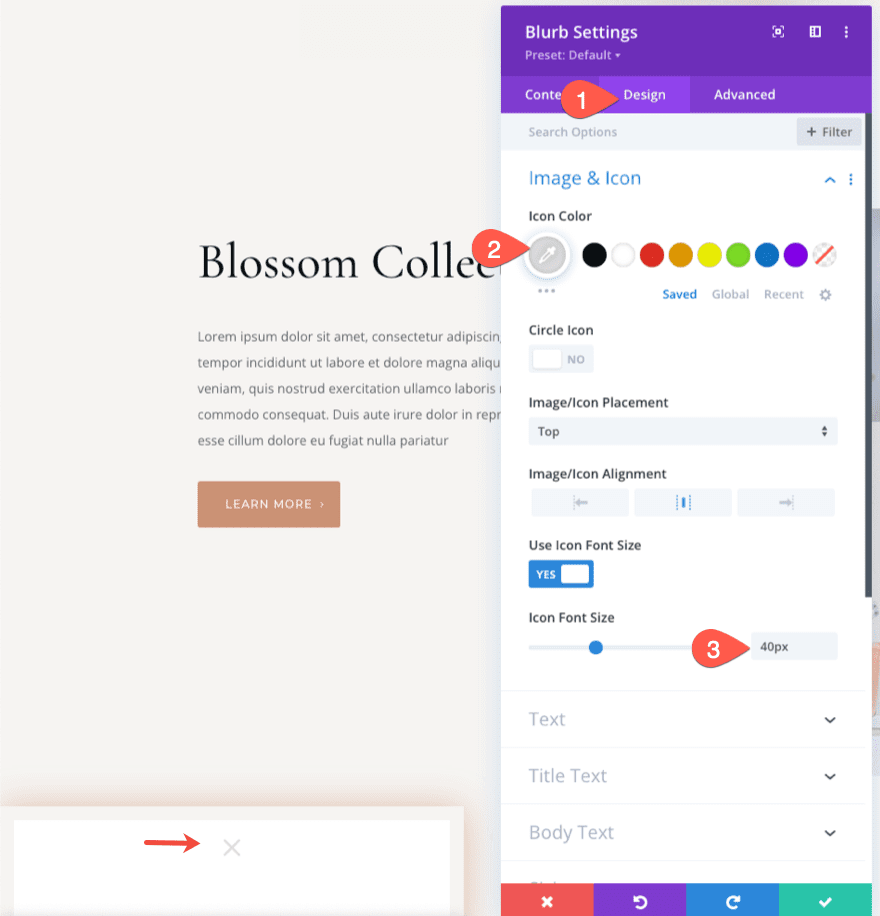
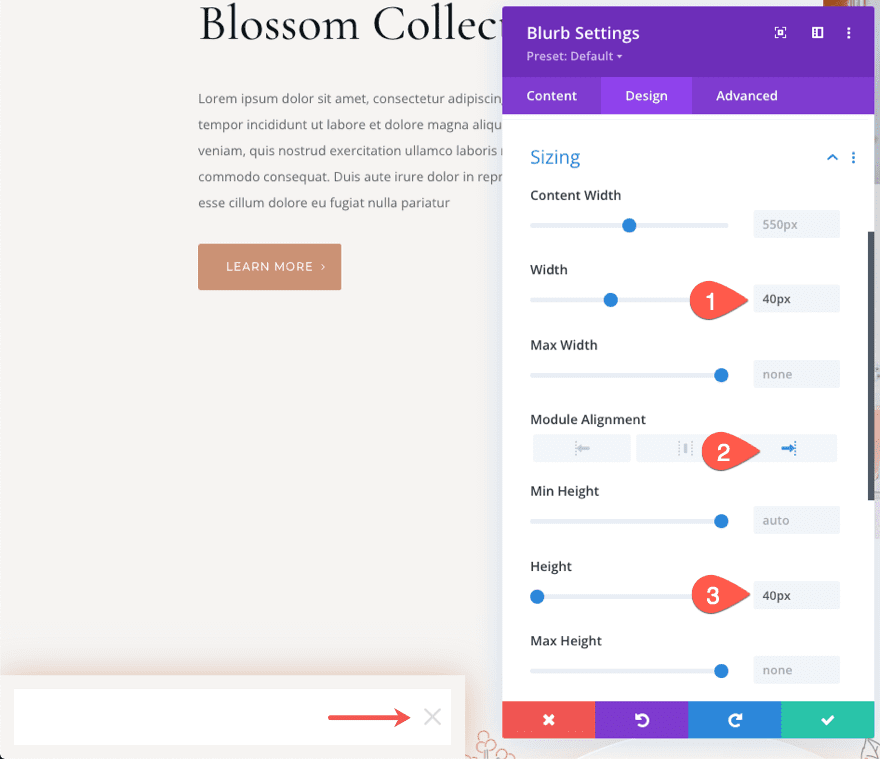
En la pestaña de diseño, actualice lo siguiente:
- Color del icono: #ddd
- Tamaño de fuente del icono: 40px

- Ancho: 40px
- Alineación del módulo: derecha
- Altura: 40px

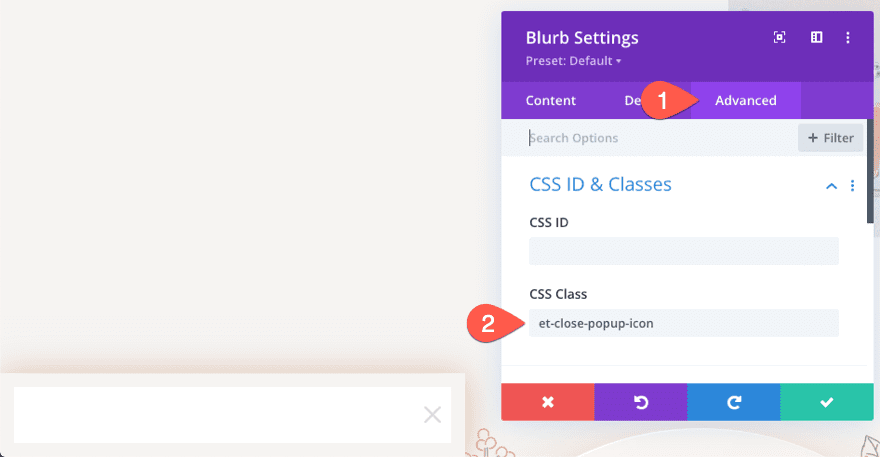
En la pestaña Avanzado, agregue la siguiente clase de CSS personalizada a la propaganda:
- Clase CSS: et-close-popup-icon
Tendremos que apuntar a esta clase con nuestro jQuery más adelante.

Crear el título y el texto del cuerpo de la ventana emergente
Los otros módulos que vamos a agregar necesitarán una fila separada. Agregue una nueva fila de una columna debajo de la fila anterior que contiene el ícono de publicidad.

Luego actualice la configuración de la fila de la siguiente manera:
- Ancho del canalón: 1
- Ancho: 100%
- Relleno: 0px arriba, 20px abajo, 40px a la izquierda, 40px a la derecha

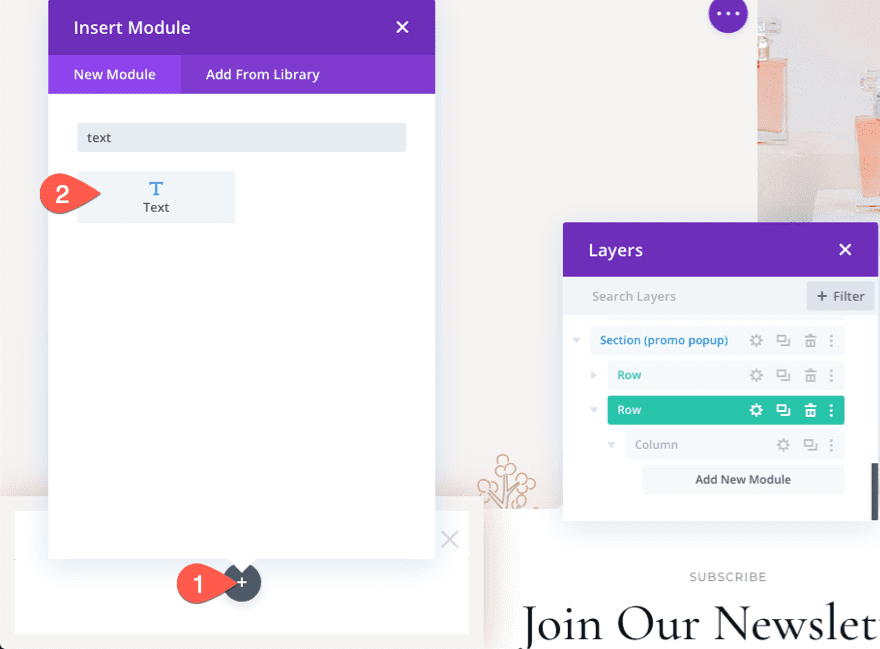
Para agregar el contenido del Título y el Cuerpo, agregue un nuevo módulo de texto dentro de la nueva fila.

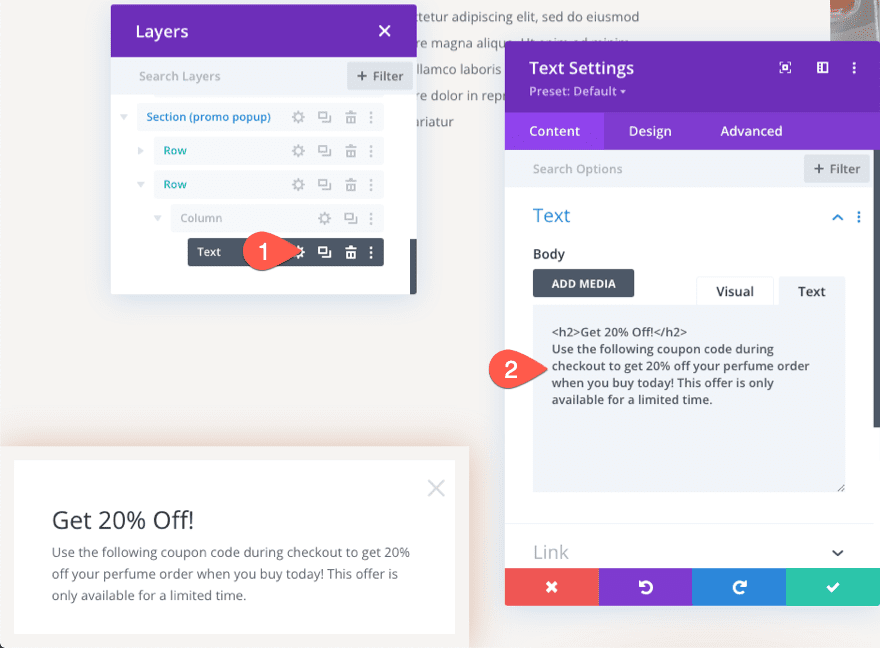
Actualice el contenido dentro del área del cuerpo con el siguiente HTML:
|
01
02
|
<h2>Get 20% Off!</h2>Use the following coupon code during checkout to get 20% off your perfume order when you buy today! This offer is only available for a limited time. |

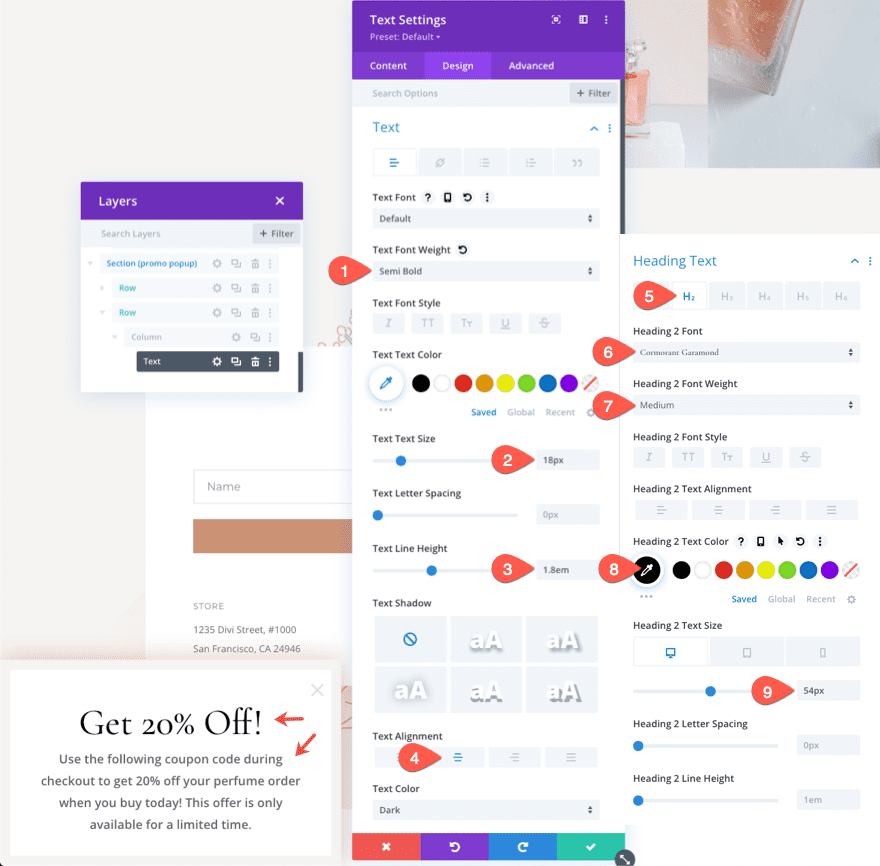
En la pestaña de diseño, actualice los estilos de texto de la siguiente manera:
- Peso de fuente de texto: semi negrita
- Texto Tamaño del texto: 18px
- Altura de la línea de texto: 1,8 em
- Alineación de texto: Centro
- Encabezado 2 Fuente: Cormorant Garamond
- Encabezado 2 Peso de fuente: Medio
- encabezado 2 Color del texto: #000
- Título 2 Tamaño del texto: 54 px (escritorio), 38 px (tableta y teléfono)

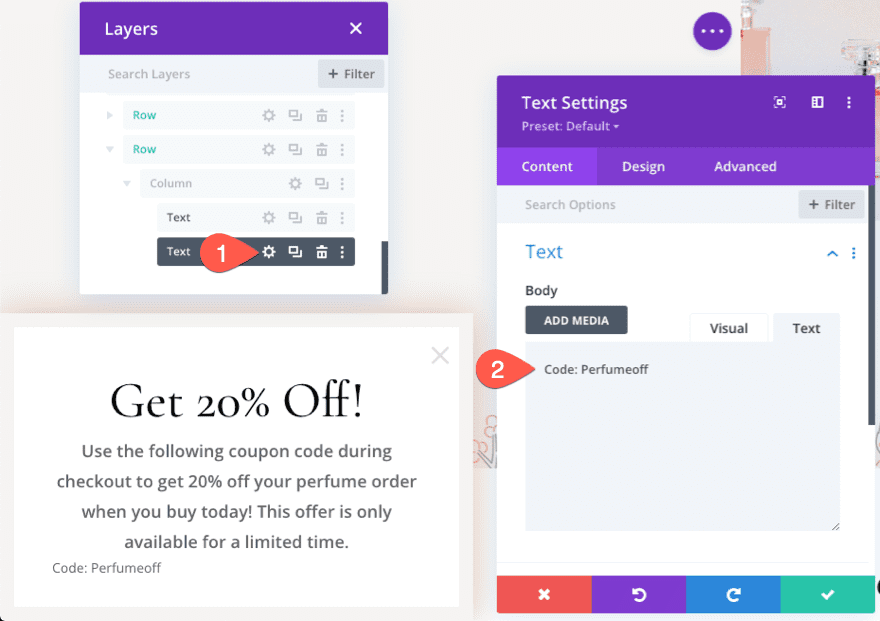
Crear el código de promoción para la ventana emergente
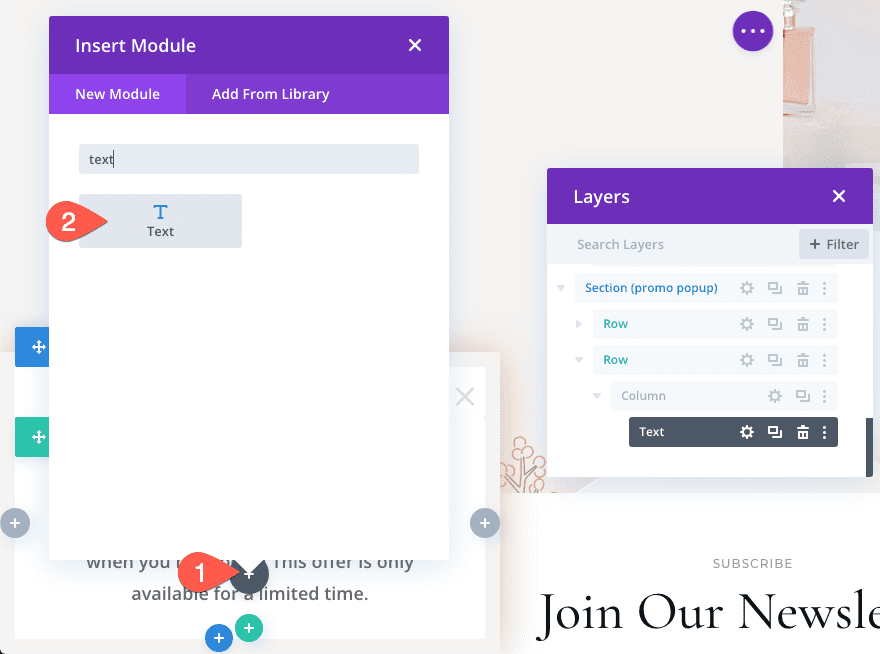
Para crear el código de promoción, agregue un nuevo módulo de texto debajo del anterior.

Actualice el área del cuerpo con el texto «Código: Perfumeoff»

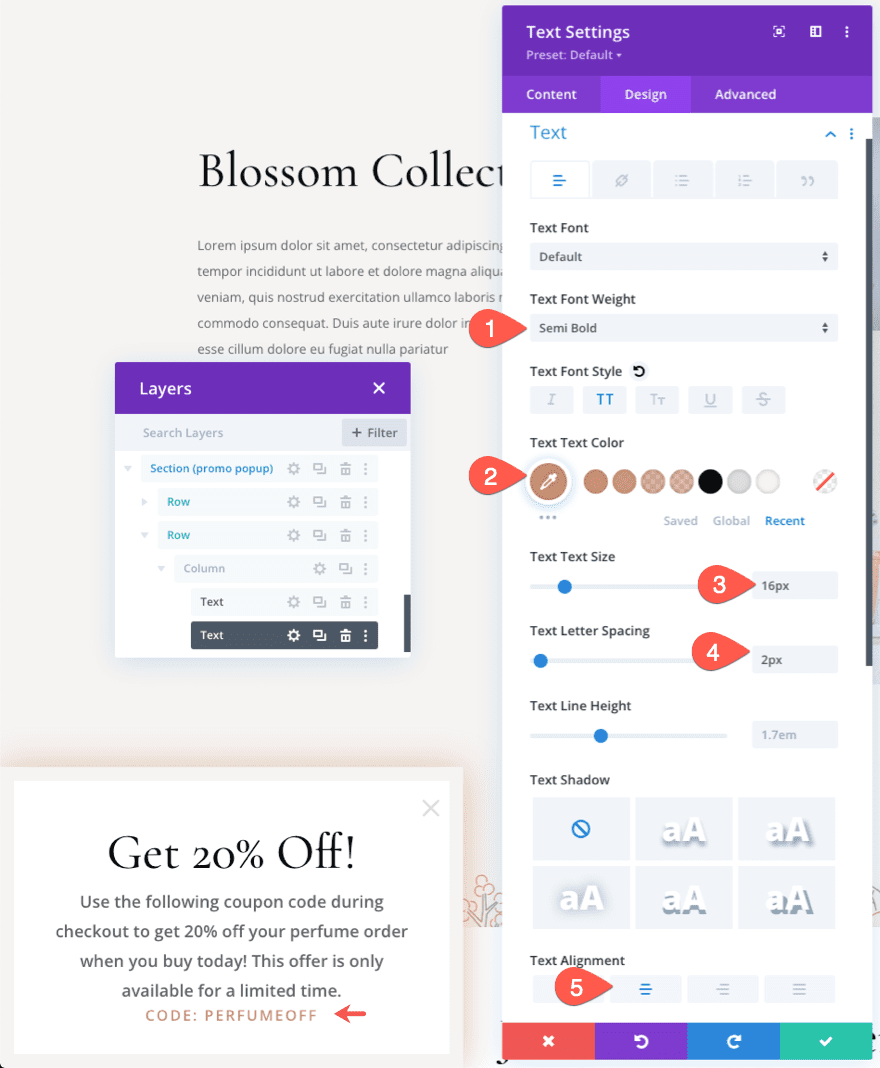
En la pestaña de diseño, actualice lo siguiente:
- Peso de fuente de texto: semi negrita
- Texto Color del texto: #cb9274
- Texto Tamaño del texto: 16px
- Espaciado entre letras de texto: 2px
- Alineación de texto: Centro

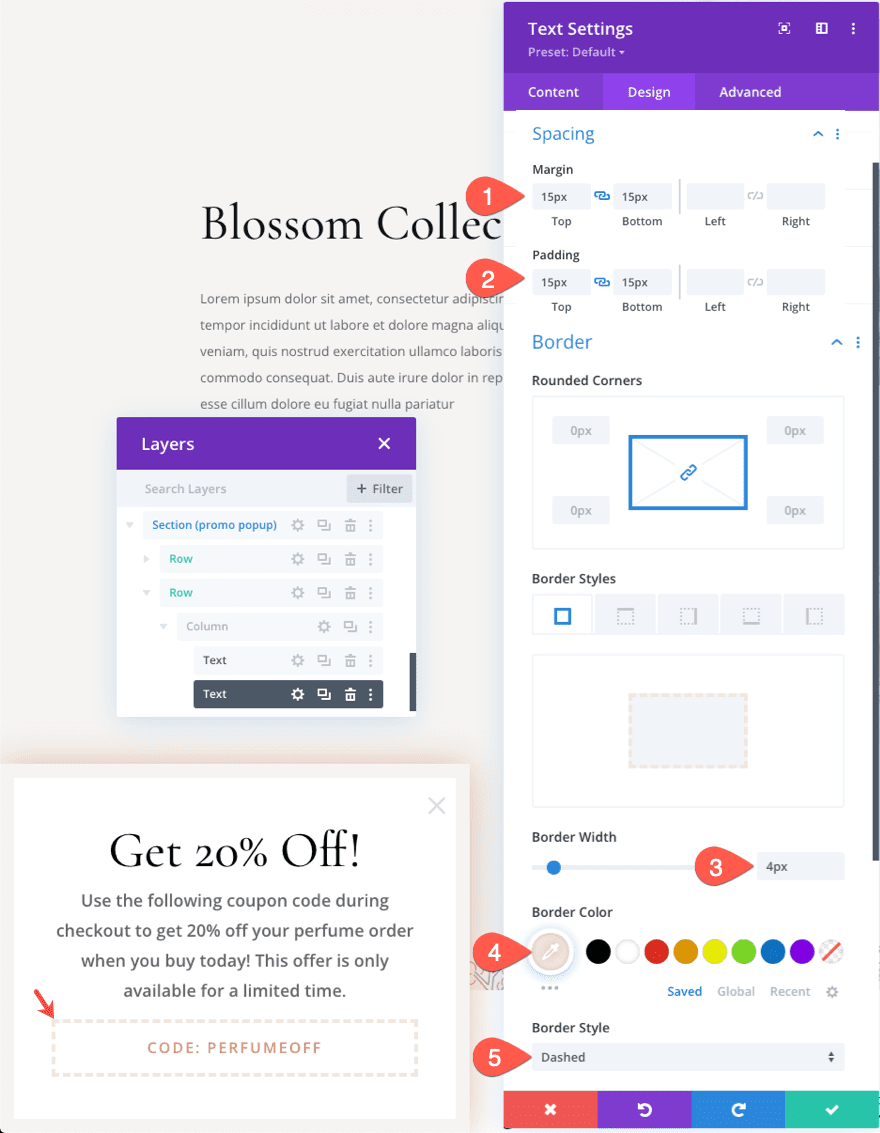
- Margen: 15 px arriba, 15 px abajo
- Relleno: 15 px arriba, 15 px abajo
- Ancho del borde: 4px
- Color del borde: #f4e8dc
- Estilo de borde: punteado

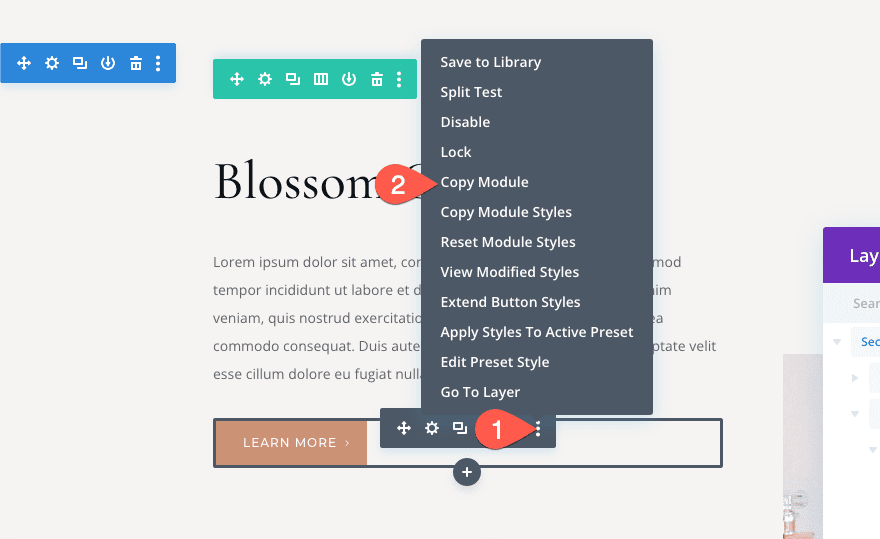
Crear el botón para la ventana emergente
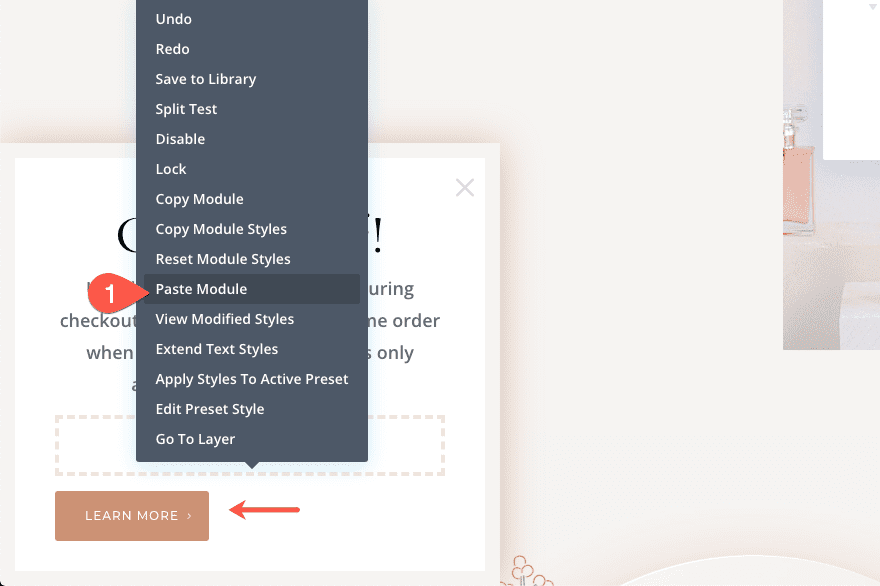
Para crear el botón, copie el módulo de botón de uno de los botones existentes en el diseño prefabricado.

Luego pase el módulo de botones debajo del módulo de texto del código de promoción.

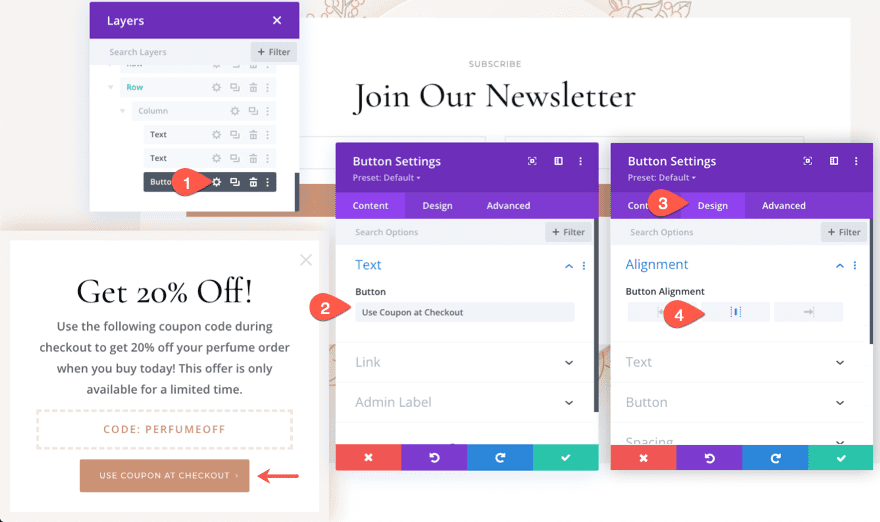
Actualice el texto del botón y la alineación de la siguiente manera:
- Texto del botón: Usar cupón al finalizar la compra
- Alineación de botones: Centro

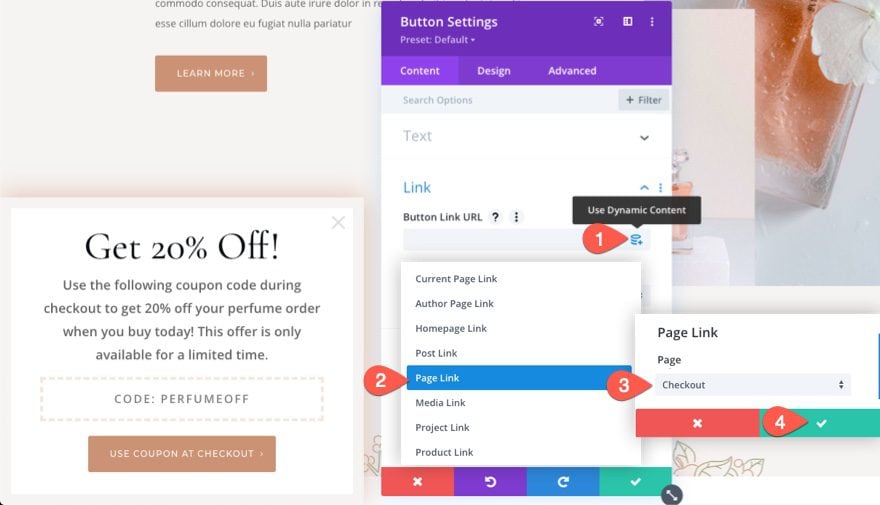
No olvide agregar un enlace a la página de pago. Para hacer esto, puede agregar un enlace de página dinámica como la URL del enlace del botón a su página de pago existente.

Código personalizado para cerrar la ventana emergente al hacer clic en el icono «X»
Para nuestro paso final, debemos agregar un fragmento rápido de CSS y jQuery para cerrar la ventana emergente al hacer clic en el ícono «X».
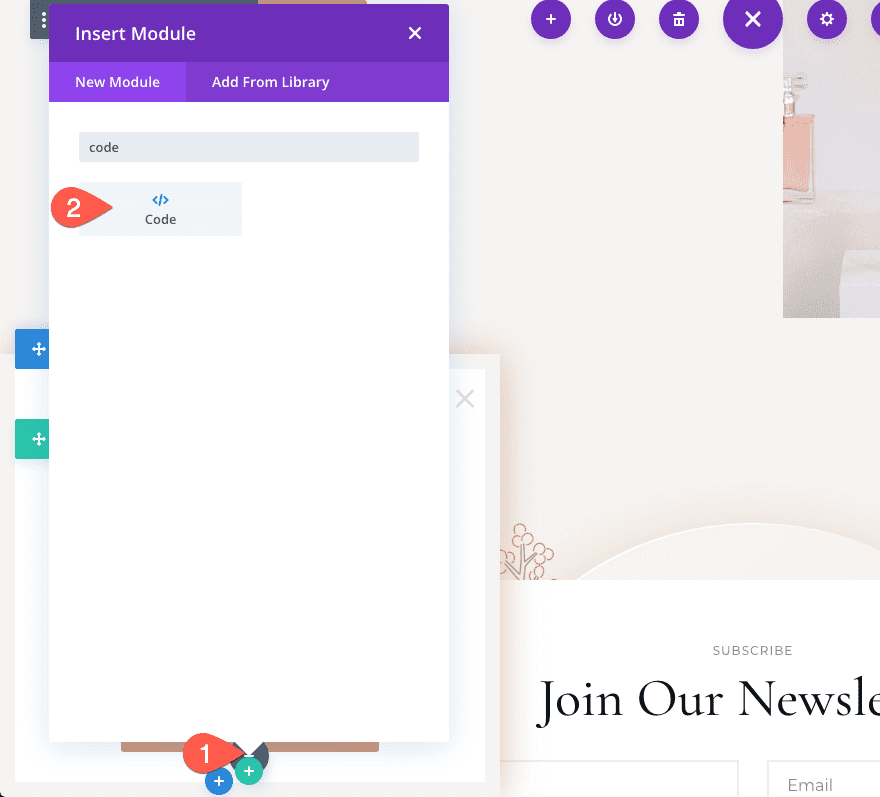
Para agregar el código, agregue un nuevo módulo de código debajo del botón.

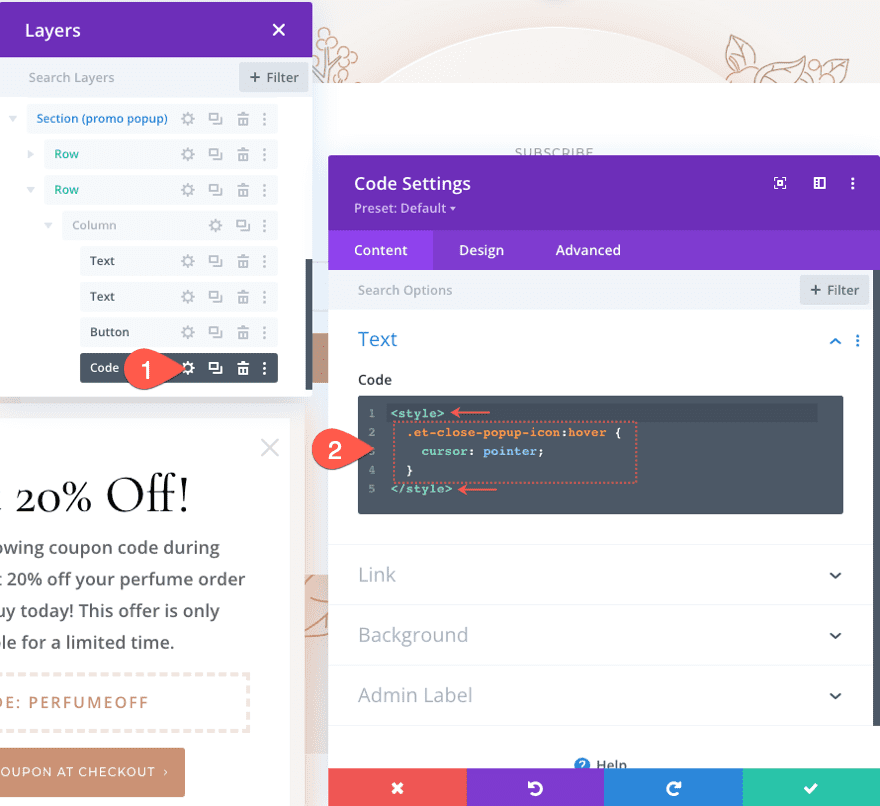
Luego pegue el siguiente CSS asegurándose de envolver el código en las etiquetas de estilo necesarias .
|
01
02
03
|
.et-close-popup-icon:hover { cursor: pointer;} |

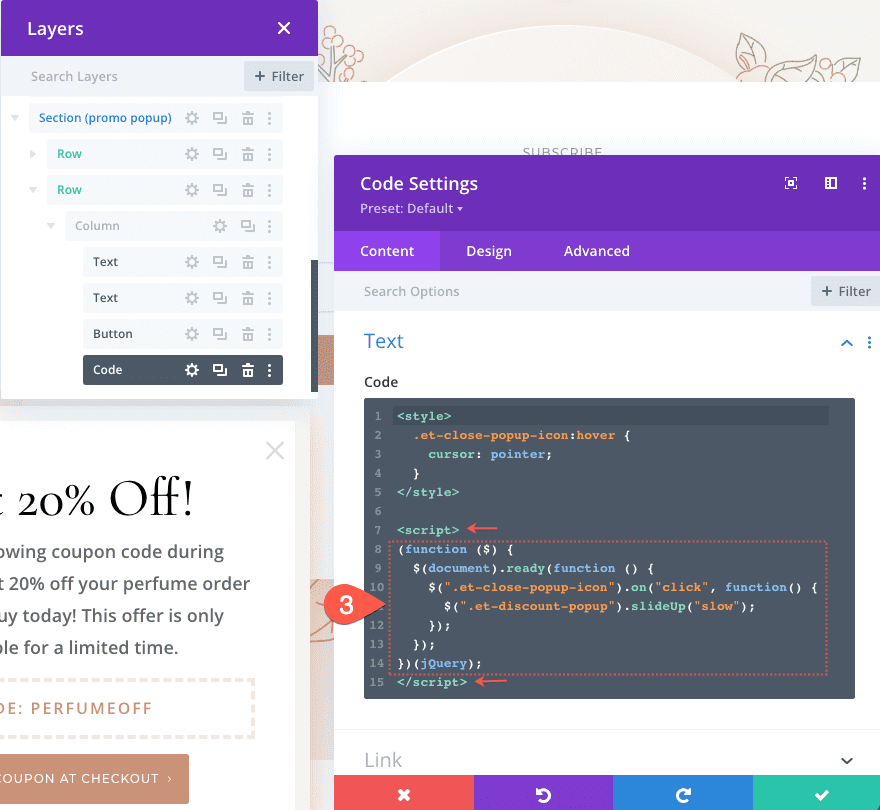
Debajo de la última etiqueta de estilo que contiene el fragmento de CSS, pegue el siguiente jQuery asegurándose de envolver el código con las etiquetas de script necesarias .
|
01
02
03
04
05
06
07
|
(function ($) { $(document).ready(function () { $(".et-close-popup-icon").on("click", function() { $(".et-promo-popup").slideUp("slow"); }) });})(jQuery); |

Resultado final
Actualmente, la ventana emergente de la promoción permanecerá oculta hasta que hayas cumplido con éxito las dos condiciones establecidas con las opciones de condición de Divi en la sección. Esto significa que tendrá que agregar un producto a su carrito y luego visitar la página de pago. Después de eso, regrese a la página de destino que acabamos de crear y verá la ventana emergente de promoción 3 segundos después de cargar la página.
Así es como se ve la ventana emergente de promoción al visitar la página después de cumplir con las condiciones.
Aquí está la ventana emergente en el móvil.
Y aquí hay un ejemplo del proceso por el que pasaría un usuario antes de ver la promoción que lo reorienta con éxito para finalizar el proceso de pago.
Pensamientos finales
Las opciones condicionales de Divi abren la puerta a toneladas de oportunidades para mostrar contenido de manera estratégica. La ventana emergente de promoción que creamos en este tutorial es excelente para reorientar los carritos abandonados. Pero hay muchas más formas de ajustar las condiciones para que se ajusten a sus propias necesidades o crear un proceso completamente nuevo para reorientar los carritos abandonados. ¡Me encantaría escuchar tus ideas!
Espero escuchar de usted en los comentarios.
¡Salud!