
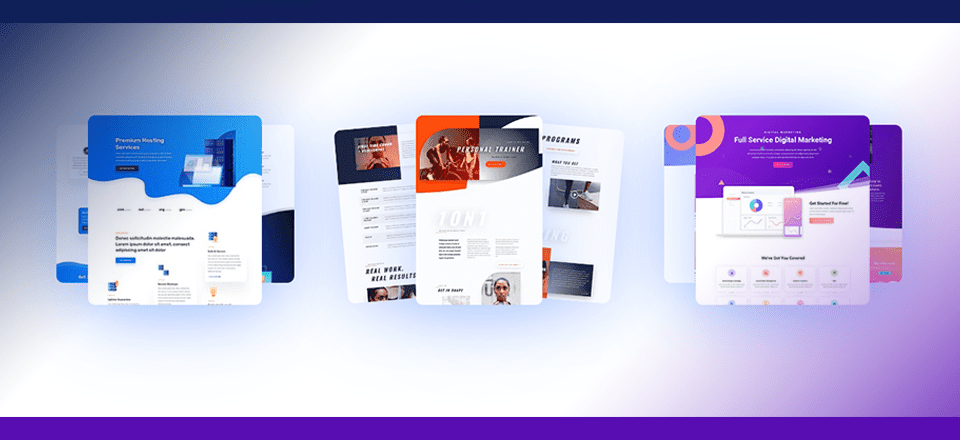
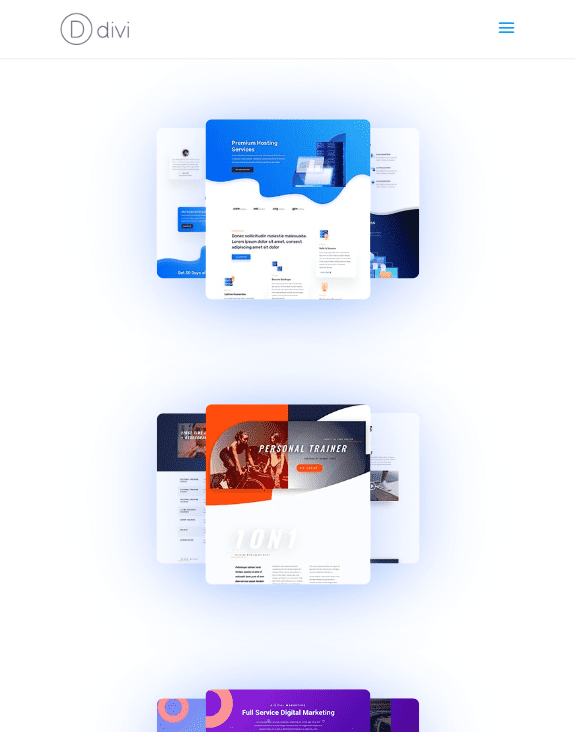
Una de las características interesantes del nuevo diseño del sitio web de elegantthemes.com son las vistas previas del paquete de diseño prefabricado en la página del producto Divi . Lo que hace que este diseño sea único es cómo cada paquete de diseño se presenta con tres imágenes separadas que se abren en abanico al pasar el mouse.
Hoy, le mostraremos cómo recrear el diseño de nuestras vistas previas del paquete de diseño con el mismo efecto de desplazamiento de distribución impresionante en Divi. Debido a que el diseño es un poco más avanzado, usaremos CSS personalizado en combinación con las opciones de diseño integradas de Divi. Pero no te preocupes, no llevará mucho tiempo construirlo y el resultado definitivamente vale la pena.
Empecemos.
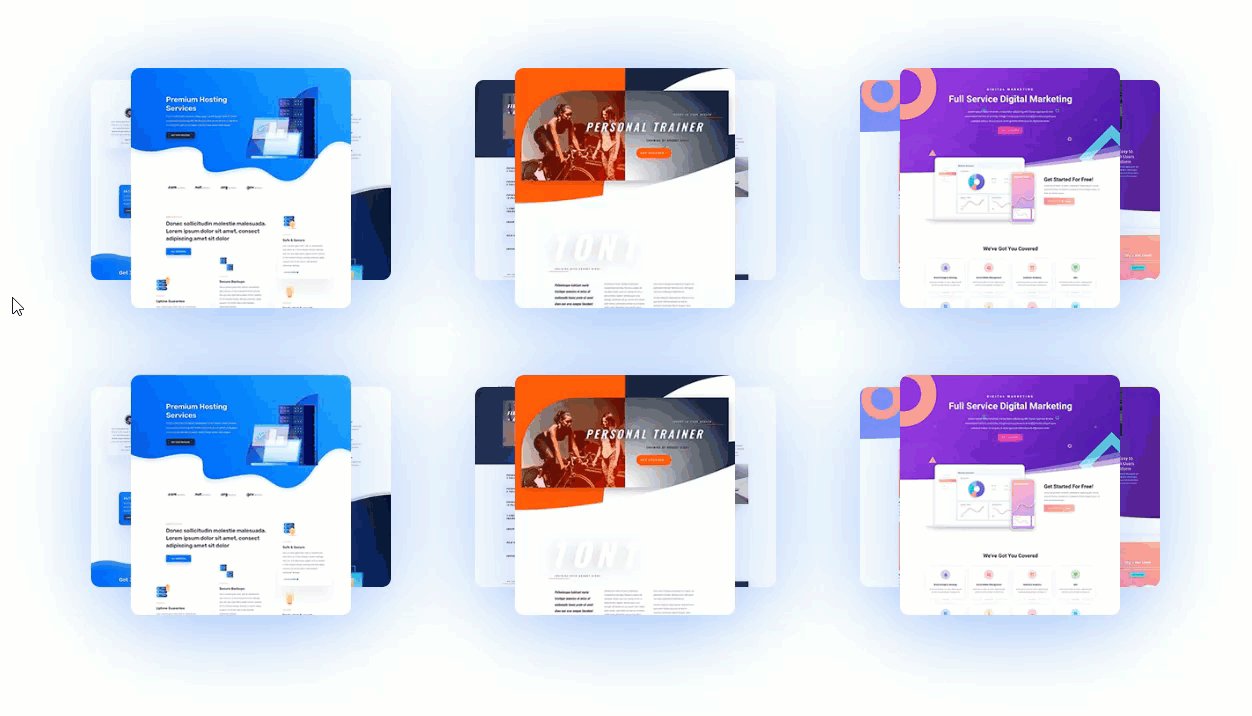
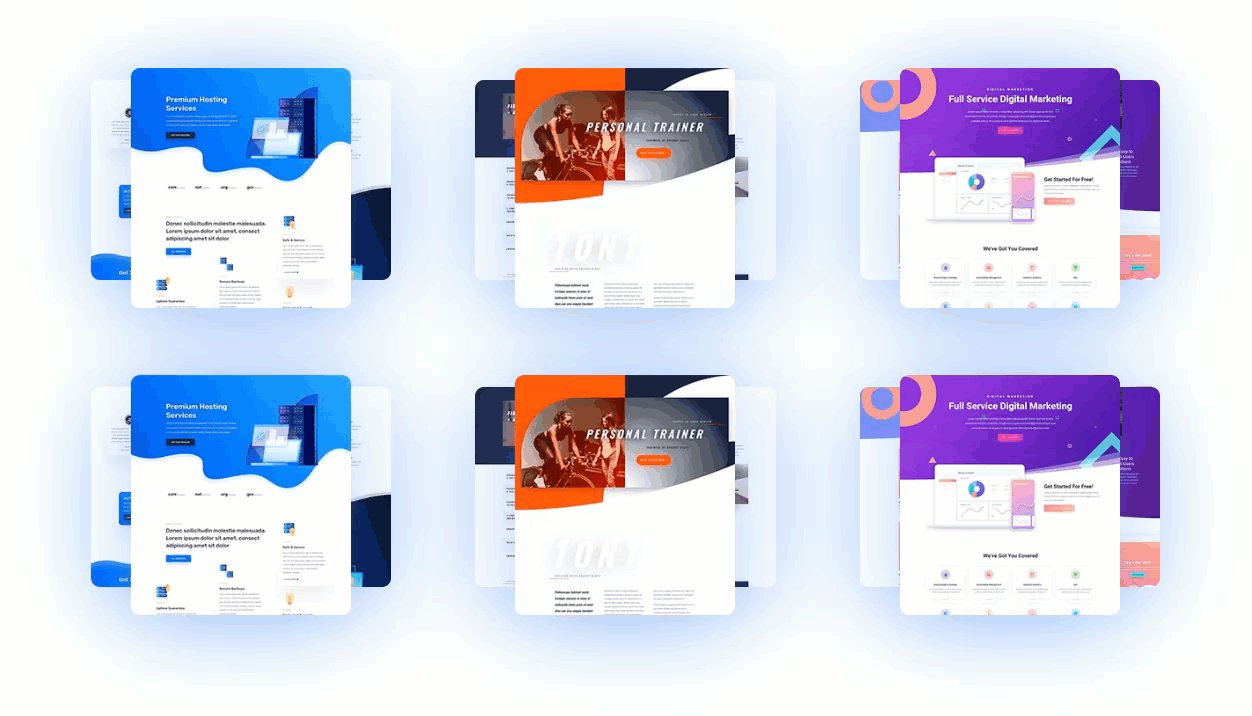
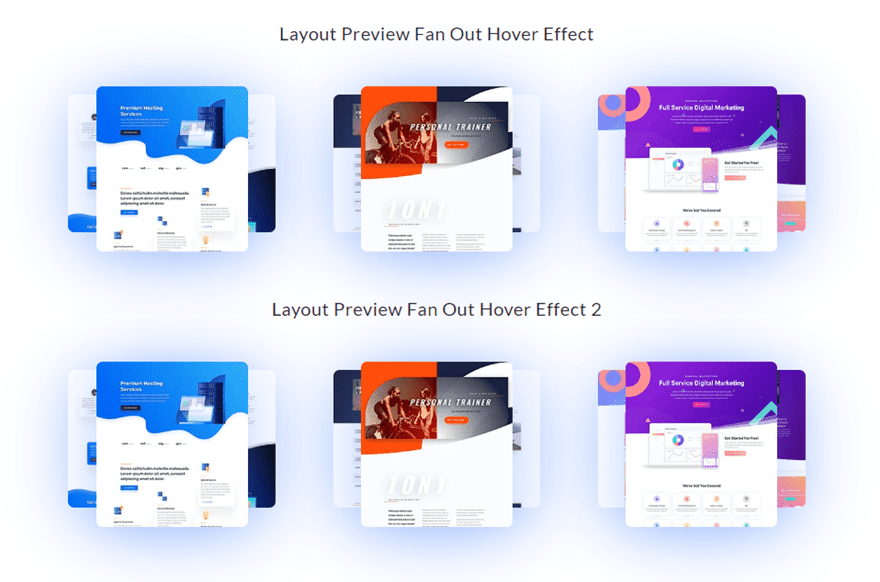
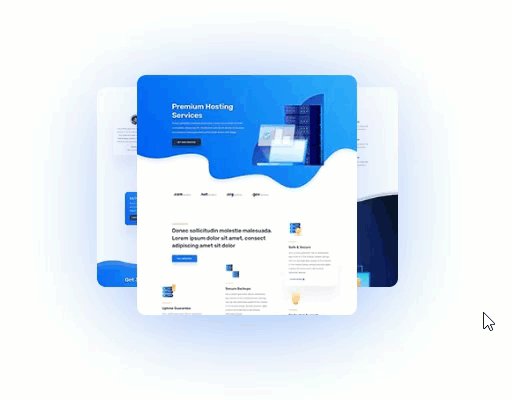
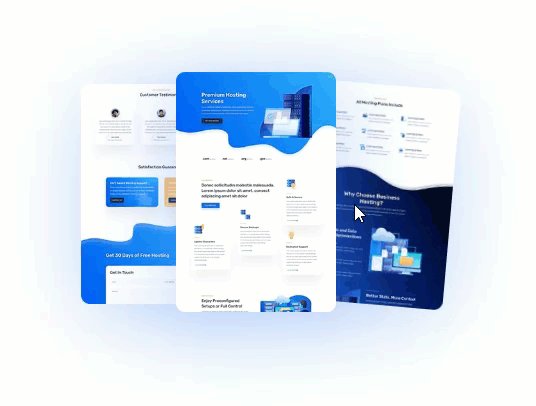
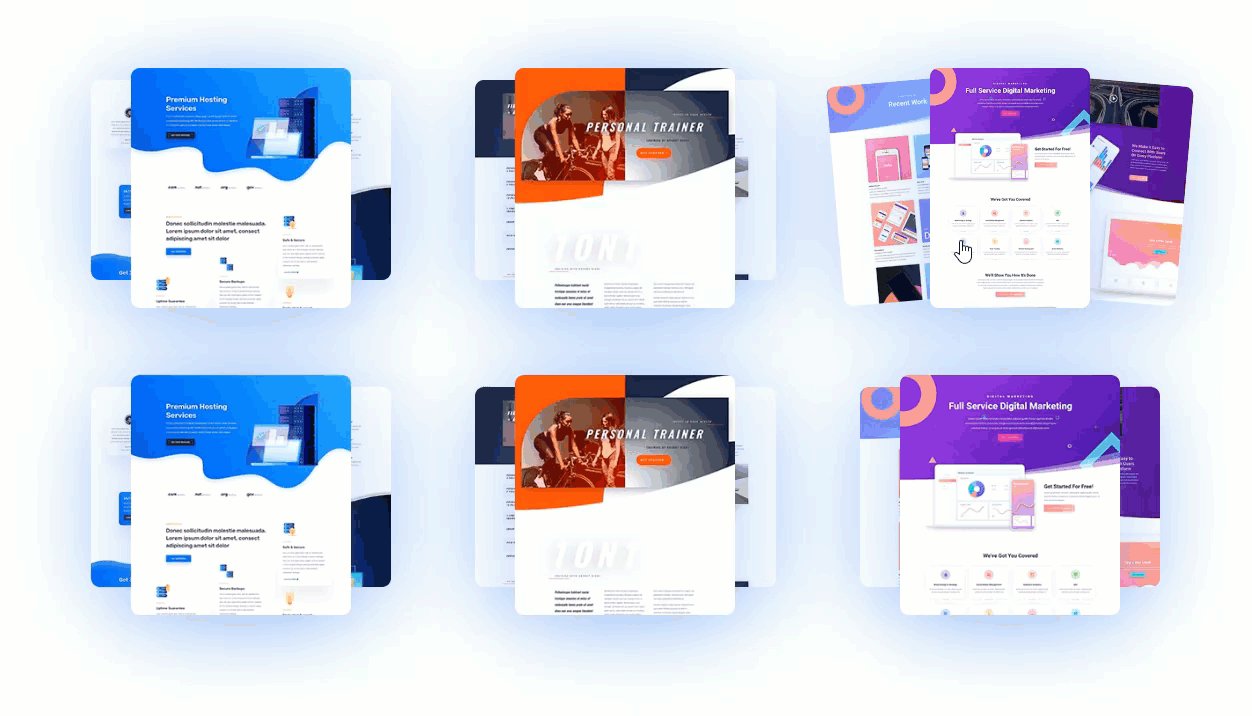
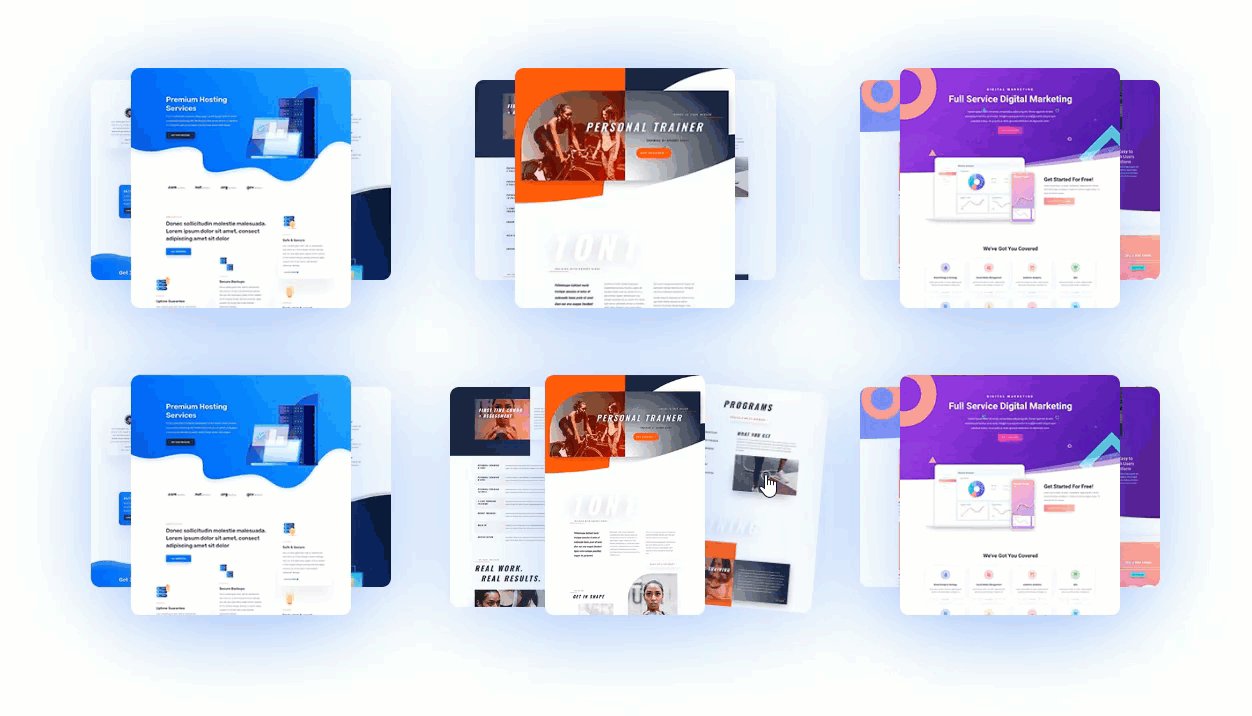
Aquí hay un vistazo a las vistas previas del paquete de diseño con un efecto de desplazamiento de abanico. Observe que la fila inferior tiene un efecto de desplazamiento secundario que rota las imágenes por separado al pasar el mouse.

El diseño de tres columnas en el escritorio se ajustará a una columna en la tableta y el teléfono.

Descargue el diseño de efectos de desplazamiento de vista previa del paquete de diseño GRATIS

Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Suscríbete a nuestro canal de Youtube
Lo que necesitas para empezar
Para comenzar, necesitará tener la siguiente configuración:
- El tema Divi instalado y activo
- Una nueva página creada para construir desde cero en el generador (visual) frontal de Divi.
- Tres imágenes que se utilizarán para contenido simulado. Las imágenes deben tener alrededor de 250 px por 375 px para obtener los mejores resultados. Dado que se trata de vistas previas de páginas web, puede crear sus propias capturas de pantalla de cualquier diseño de página y luego recortar/cambiar el tamaño de cada imagen en consecuencia.
Después de eso, tendrás un lienzo en blanco para comenzar a crear algunas pestañas flotantes en Divi.
Recreando las vistas previas del paquete de diseño de ET con efectos de desplazamiento en abanico en Divi
Construyendo la Sección y la Fila
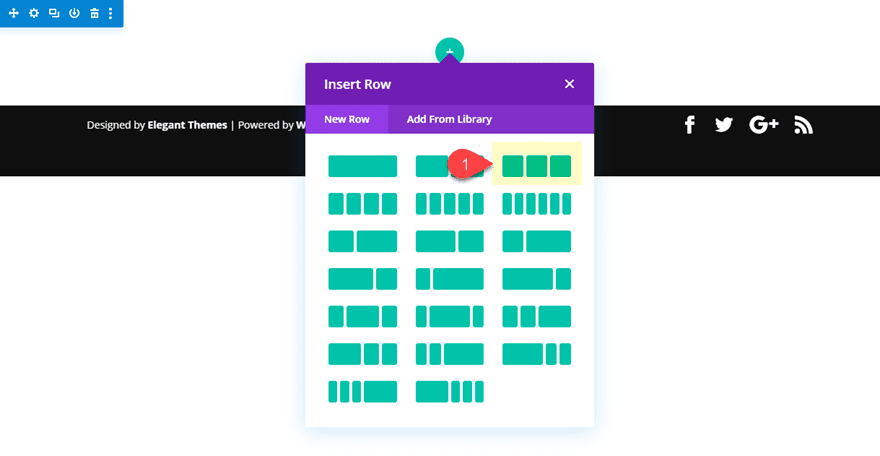
Cree una nueva sección regular con una fila de tres columnas.

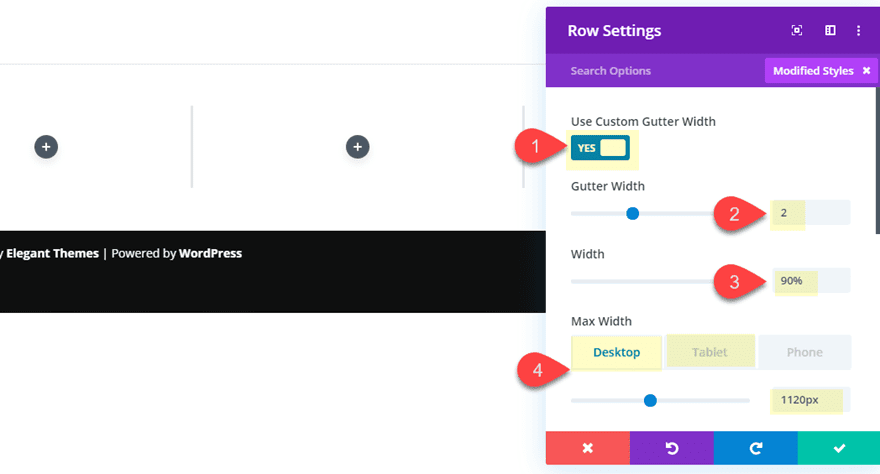
Antes de agregar cualquier módulo, abra la configuración de la fila y actualice el tamaño y el espaciado de la siguiente manera:
- Ancho del canalón: 2
- Ancho: 90%
- Ancho máximo: 1120 px (escritorio), 400 px (tableta)

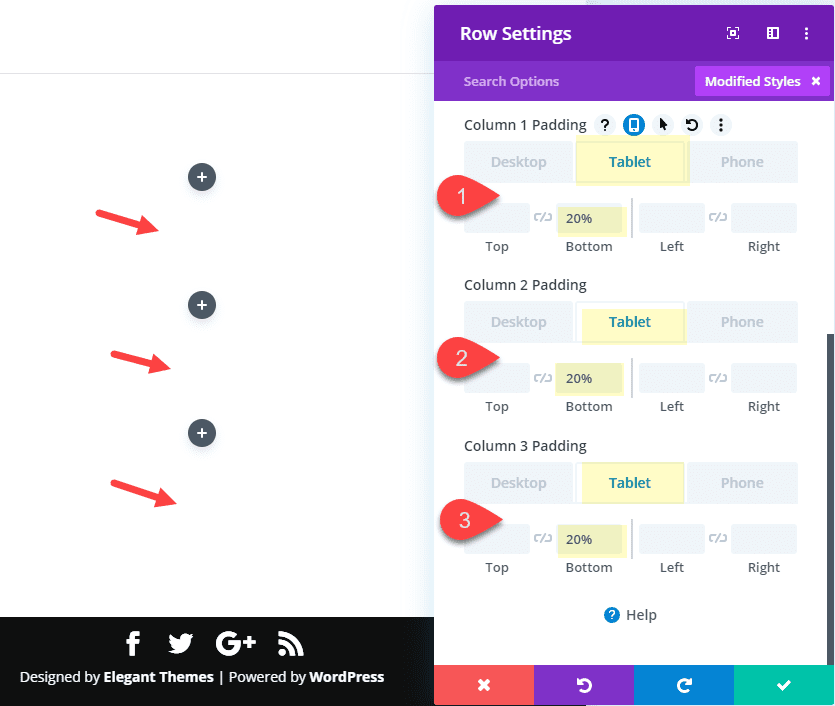
Luego agregue algo de relleno a la fila en la tableta para tener más espacio en el móvil.
- Relleno de la columna 1: 20% inferior
- Relleno de la columna 2: 20% inferior
- Relleno de la columna 3: 20% inferior

Agregar imagen 1
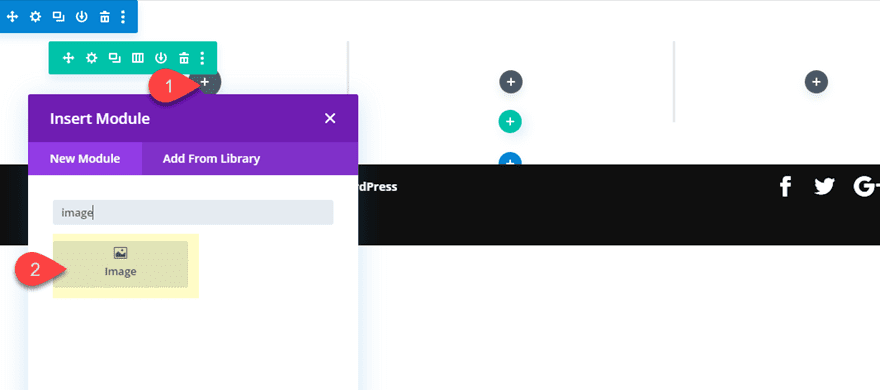
Ahora estamos listos para agregar la primera de las tres imágenes que conformarán nuestro diseño de vista previa del paquete de diseño. Continúe y agregue un módulo de imagen a la columna 1.

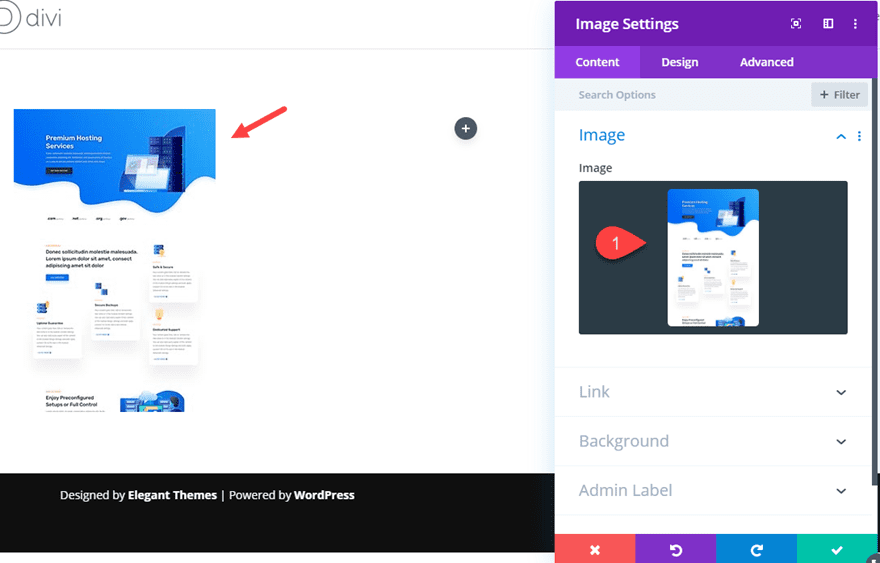
Luego cargue la imagen en el módulo de imagen (debe tener un tamaño de alrededor de 250 px por 375 px).

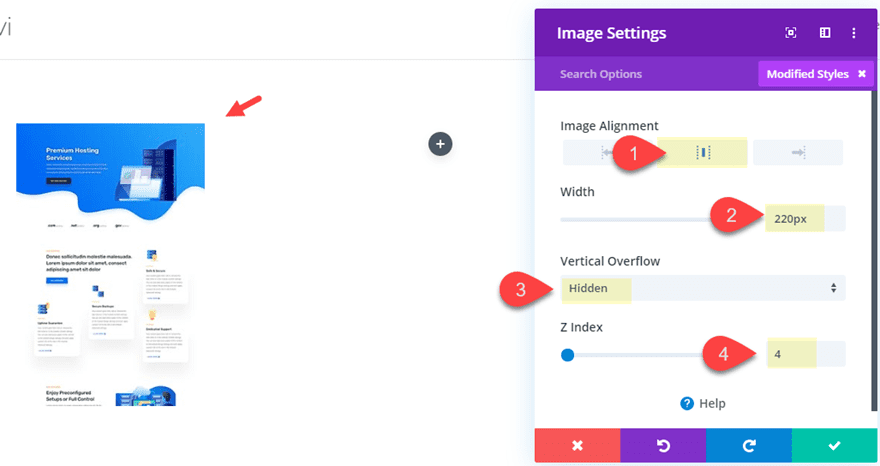
Luego actualice la configuración de diseño de la siguiente manera:
- Alineación de imagen: centro
- Ancho: 220px
- Desbordamiento vertical: oculto
- Índice Z: 4

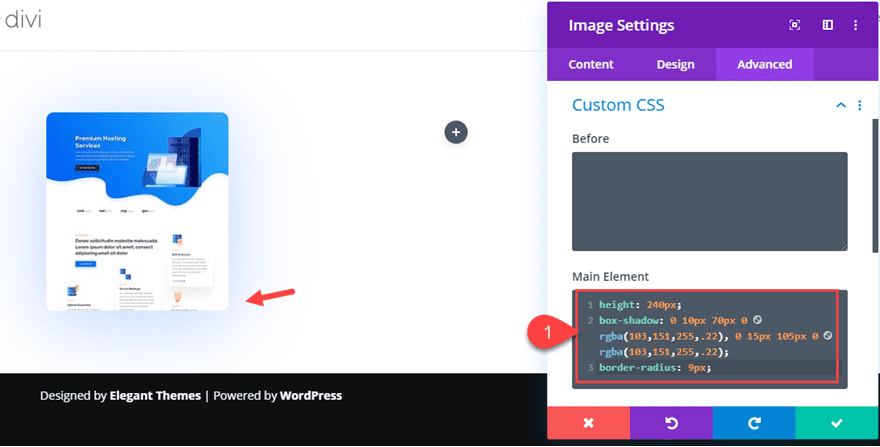
Dado que necesitamos apuntar al contenedor de la imagen (no a la imagen en sí), debemos agregar una altura personalizada, una sombra de cuadro y un radio de borde usando CSS personalizado. Agregue el siguiente CSS al elemento principal:
|
01
02
03
|
height: 240px;box-shadow: 0 10px 70px 0 rgba(103,151,255,.22), 0 15px 105px 0 rgba(103,151,255,.22);border-radius: 9px; |
Esto permitirá que la imagen se ajuste con el contenedor de la imagen cuando agreguemos el efecto de desplazamiento más adelante. Como puede ver ahora, la imagen se ha recortado ligeramente en la parte inferior porque tenemos una altura personalizada de 240 px y el desbordamiento está configurado como «oculto».

Agregar imagen 2
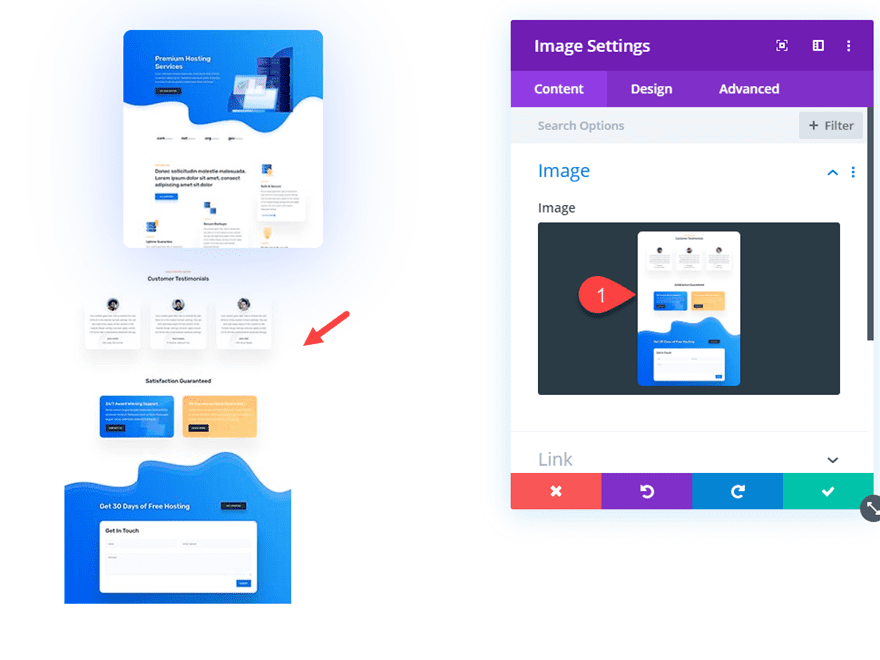
Para crear la segunda imagen, agregue un nuevo módulo de imagen debajo del primer módulo de imagen en la columna 1. Luego cargue una nueva imagen (250X350) al módulo.

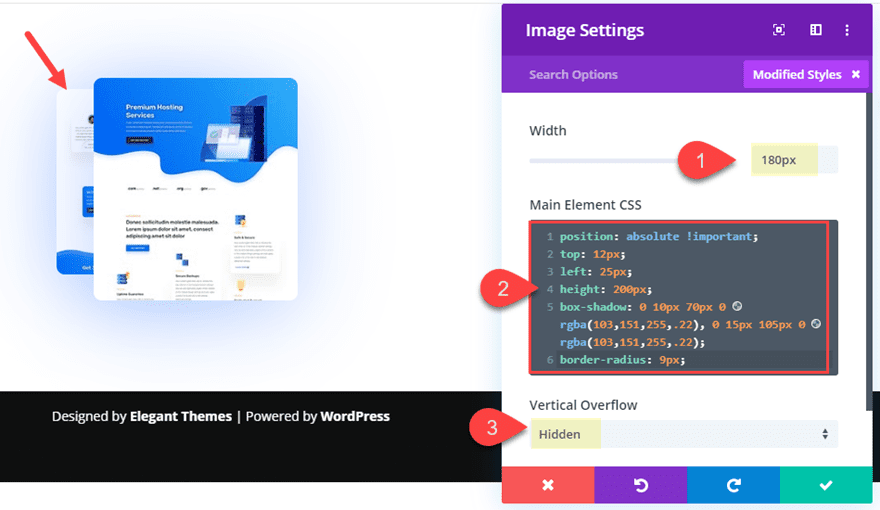
Luego, debemos colocar la imagen detrás y ligeramente a la izquierda de la imagen 1. Para hacer esto, necesitaremos agregar un ancho y una altura personalizados con el desbordamiento vertical oculto (al igual que hicimos con la imagen 1). La principal diferencia aquí es que necesitamos darle a la imagen una posición absoluta para que se muestre en la parte superior izquierda de la columna detrás de la imagen 1.
Para hacer esto, actualice lo siguiente:
- Ancho: 180px
- Desbordamiento vertical: oculto
Luego agregue el siguiente CSS personalizado al elemento principal:
|
01
02
03
04
05
06
|
position: absolute !important;top: 12px;left: 25px;height: 200px;box-shadow: 0 10px 70px 0 rgba(103,151,255,.22), 0 15px 105px 0 rgba(103,151,255,.22);border-radius: 9px; |

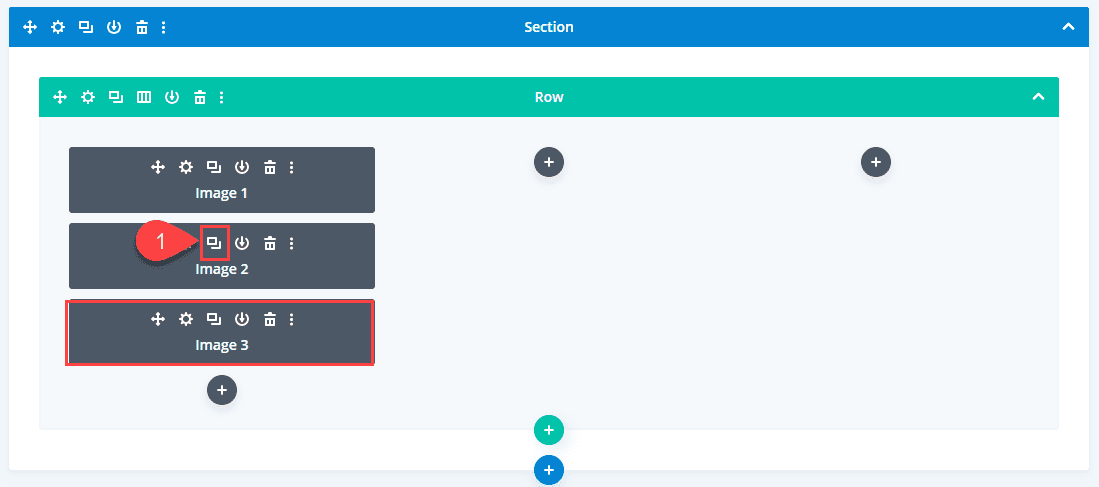
Agregar imagen 3
Ahora estamos listos para agregar la tercera imagen para completar la vista previa del paquete de diseño. En este punto, tiene sentido usar el modo de vista de estructura alámbrica, ya que tenemos algunas superposiciones que dificultan el uso del generador visual. Implemente el modo de estructura alámbrica y duplique la imagen 2.

Duplicamos la imagen porque queremos transferir la mayoría de las configuraciones que usamos para la imagen 2. La única diferencia (además de una nueva imagen) es que necesitamos colocar la imagen a la derecha en lugar de a la izquierda.
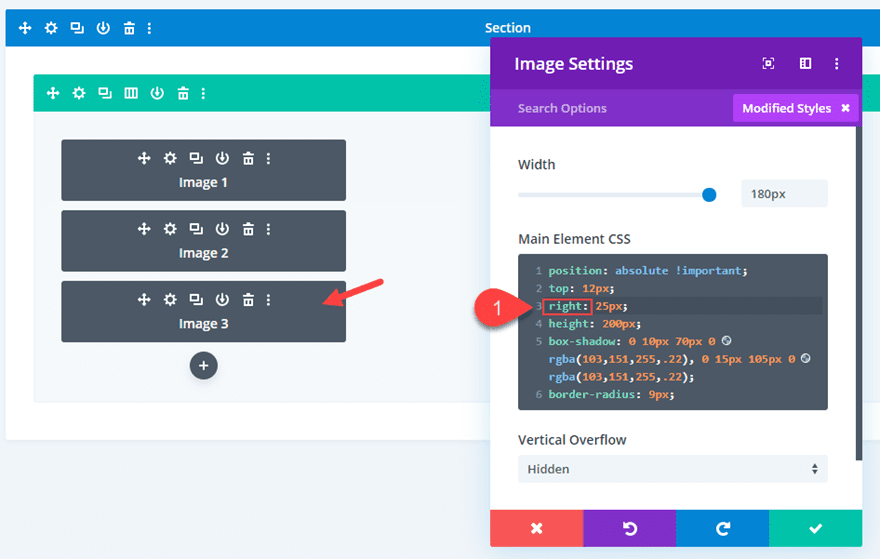
Abra la imagen duplicada (imagen 3) y actualice el módulo de imagen con una nueva imagen (250 × 375).
Luego actualice el CSS personalizado cambiando la leftpropiedad de posición a una rightpropiedad de posición. No se necesitan otros cambios en el CSS.

Si lo prefiere, puede copiar y pegar el siguiente CSS en el elemento principal para reemplazar el CSS actual.
|
01
02
03
04
05
06
|
position: absolute !important;top: 12px;right: 25px;height: 200px;box-shadow: 0 10px 70px 0 rgba(103,151,255,.22), 0 15px 105px 0 rgba(103,151,255,.22);border-radius: 9px; |
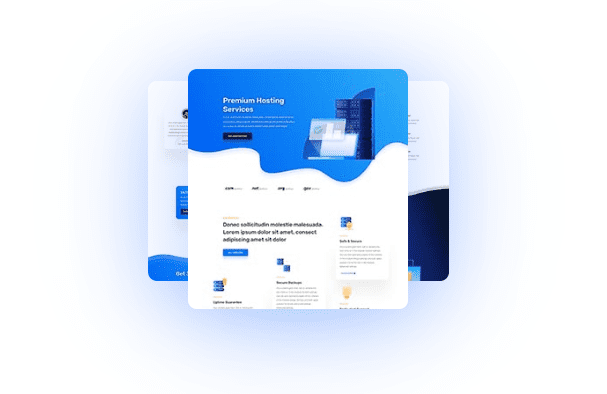
Hasta ahora, todo bien
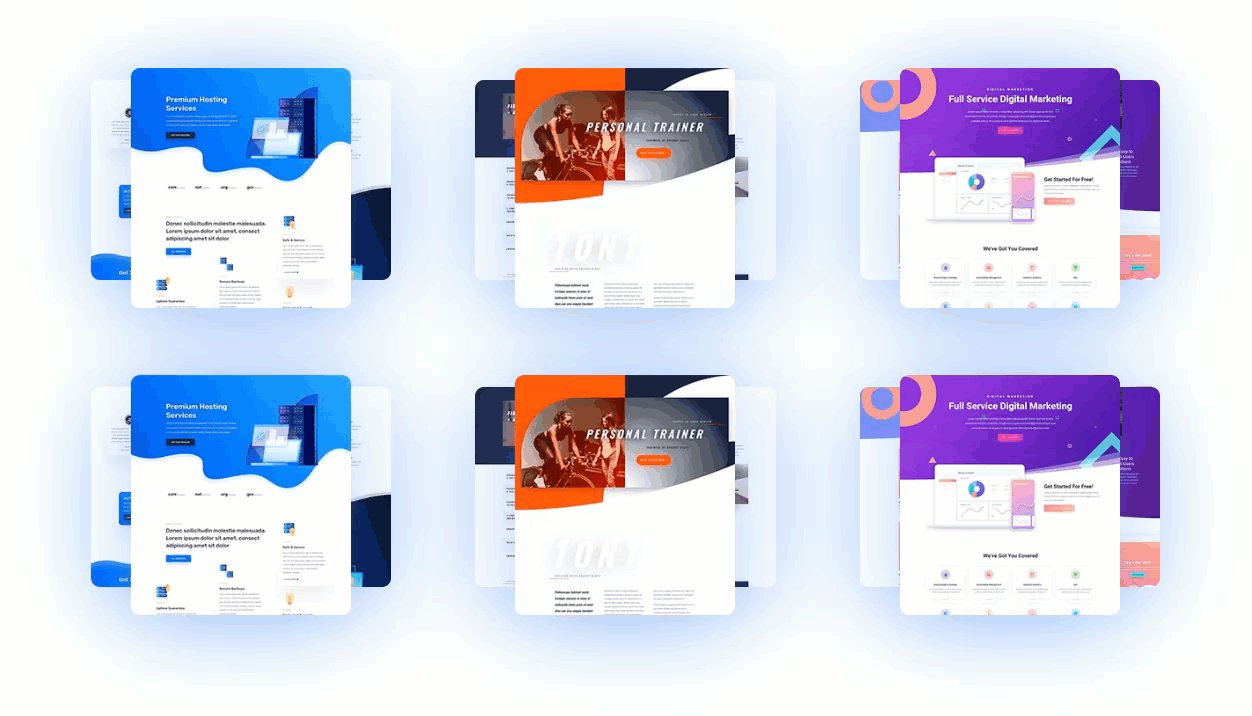
Aquí está el resultado final hasta el momento.

El diseño es realmente hermoso tal como está, pero mejorémoslo con un efecto de desplazamiento de abanico.
Agregar el CSS del efecto de desplazamiento de abanico
Normalmente, si estuviéramos tratando con una sola imagen, podríamos agregar fácilmente efectos de desplazamiento usando las opciones integradas de Divi. Pero este efecto de desplazamiento de despliegue requiere que activemos el estado de desplazamiento de varios elementos secundarios (imágenes) a la vez cuando se desplaza sobre la columna principal. Al pasar el cursor sobre la columna, queremos que lo siguiente realice los siguientes ajustes en las imágenes.
- Agregue una duración de transición a cada imagen para una transición suave al pasar el mouse.
- Ajuste la Imagen 1 para que tenga un ancho de 180 px y una altura de 240 px. Esto hará que el contenedor de la imagen se haga más alto y más estrecho para mostrar más de la imagen.
- Ajuste las imágenes 2 y 3 para que tengan un ancho de 160 px y una altura de 220 px. Esto también hará que las imágenes crezcan más altas y más estrechas para mostrar más de la imagen.
- Ajuste la Imagen 2 para que gire 5 grados en el sentido contrario a las agujas del reloj y muévala ligeramente hacia la izquierda. Podemos hacer esto agregando un valor de -5 grados a la
transform:rotatepropiedad y ajustando el valor de laleftpropiedad de posición a 0. - Ajuste la Imagen 3 para girar 5 grados en el sentido de las agujas del reloj y muévala ligeramente hacia la derecha. Podemos hacer esto agregando un valor de 5 grados a la
transform:rotatepropiedad y ajustando el valor de larightpropiedad de posición a 0.
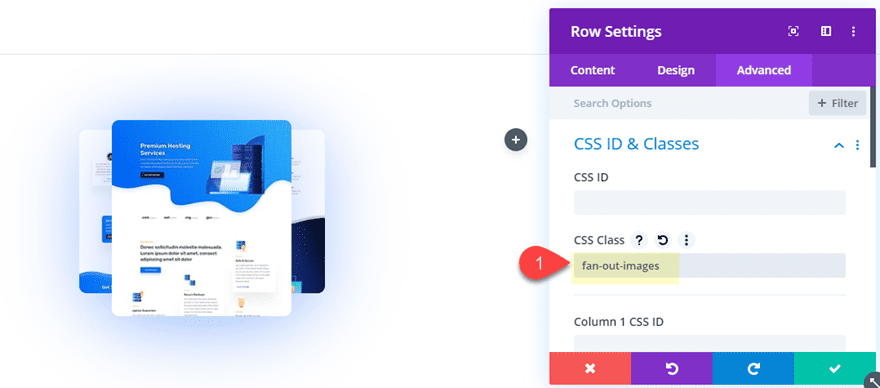
Para agregar el CSS personalizado necesario para estos efectos de desplazamiento, debemos agregar una clase CSS personalizada a la fila que contiene las imágenes. Esto nos permitirá aplicar el CSS personalizado solo a las imágenes en una fila en particular.
Abra la configuración de la fila y agregue la siguiente clase CSS.
- Clase CSS: imágenes de abanico

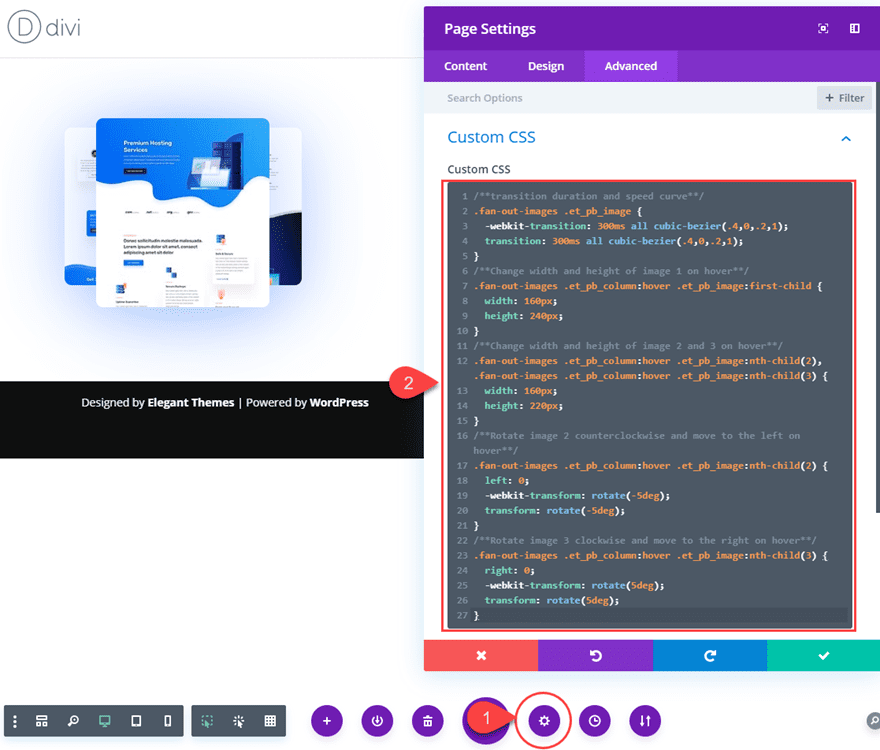
Para agregar el CSS personalizado a la página, abra la configuración de la página y agregue el siguiente CSS personalizado en la pestaña Avanzado.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
|
/**transition duration and speed curve**/.fan-out-images .et_pb_image { -webkit-transition: 300ms all cubic-bezier(.4,0,.2,1); transition: 300ms all cubic-bezier(.4,0,.2,1);}/**Change width and height of image 1 on hover**/.fan-out-images .et_pb_column:hover .et_pb_image:first-child { width: 160px; height: 240px;}/**Change width and height of image 2 and 3 on hover**/.fan-out-images .et_pb_column:hover .et_pb_image:nth-child(2), .fan-cards .et_pb_column:hover .et_pb_image:nth-child(3) { width: 160px; height: 220px;}/**Rotate image 2 counterclockwise and move to the left on hover**/.fan-out-images .et_pb_column:hover .et_pb_image:nth-child(2) { left: 0; -webkit-transform: rotate(-5deg); transform: rotate(-5deg);}/**Rotate image 3 clockwise and move to the right on hover**/.fan-out-images .et_pb_column:hover .et_pb_image:nth-child(3) { right: 0; -webkit-transform: rotate(5deg); transform: rotate(5deg);} |

Agregué un comentario sobre cada fragmento de css para recordarle lo que está haciendo cada uno.
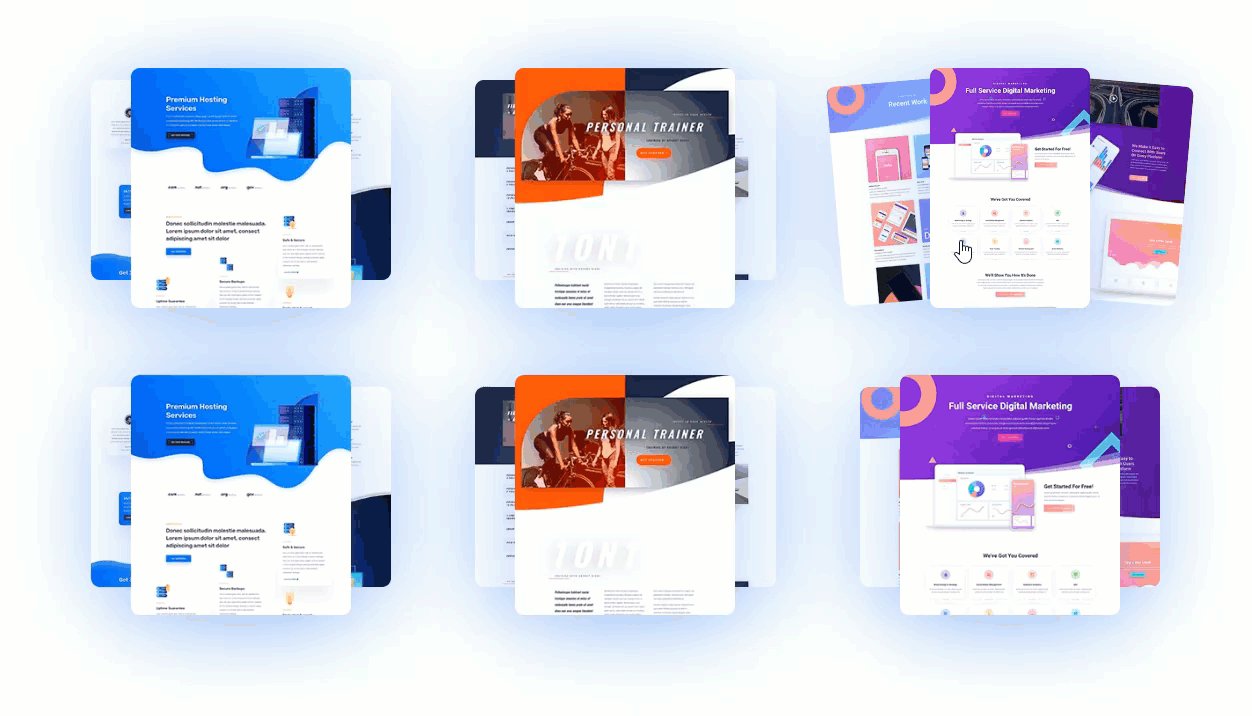
Una vez que haya terminado. Mira el resultado final.
Resultado final

Efecto Hover opcional: rotación de la imagen 1 y 2 por separado en Hover
Para agregar otro nivel de participación a las imágenes de vista previa del paquete de diseño, podemos hacer que la rotación de la imagen 1 y la imagen 2 se realice de forma separada del efecto de desplazamiento inicial. Esto permitirá al usuario interactuar con las imágenes de una manera única. Incluso puede agregar enlaces separados o vistas previas de lightbox a esas imágenes si lo desea.
Así es como lo haces.
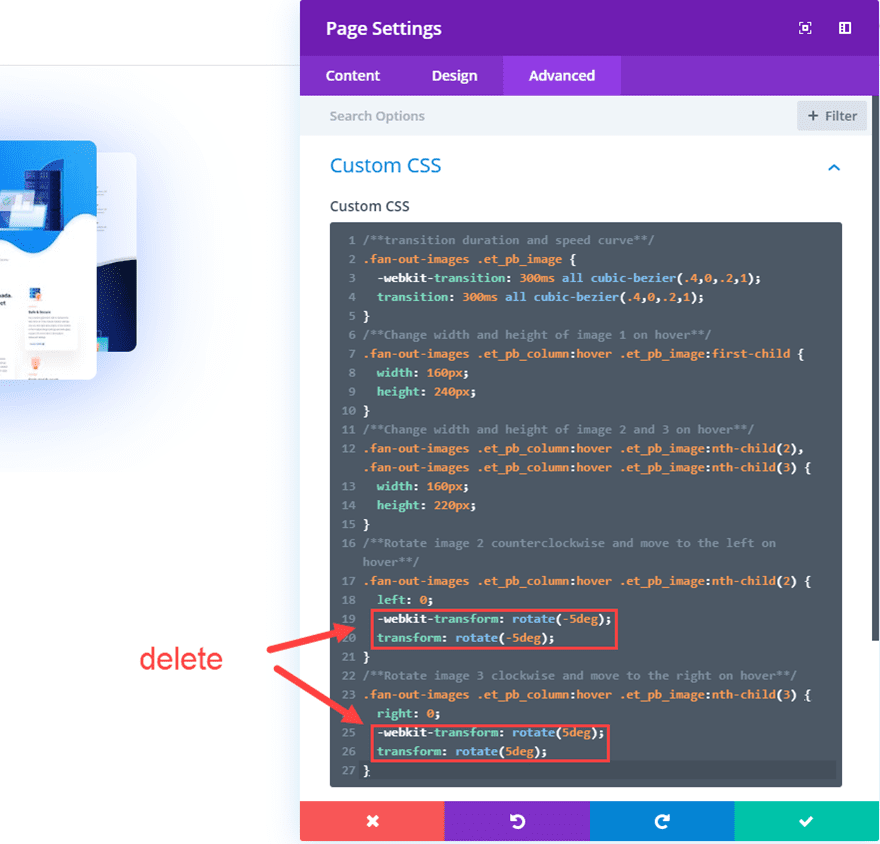
Eliminación de las propiedades de transformación de la configuración de página CSS personalizado
Primero, debe eliminar las dos líneas de CSS personalizado que giran la imagen cuando se desplaza sobre la columna. Abra el CSS personalizado de configuración de la página y saque lo siguiente:
|
01
02
|
-webkit-transform: rotate(-5deg);transform: rotate(-5deg); |
|
01
02
|
-webkit-transform: rotate(5deg);transform: rotate(5deg); |

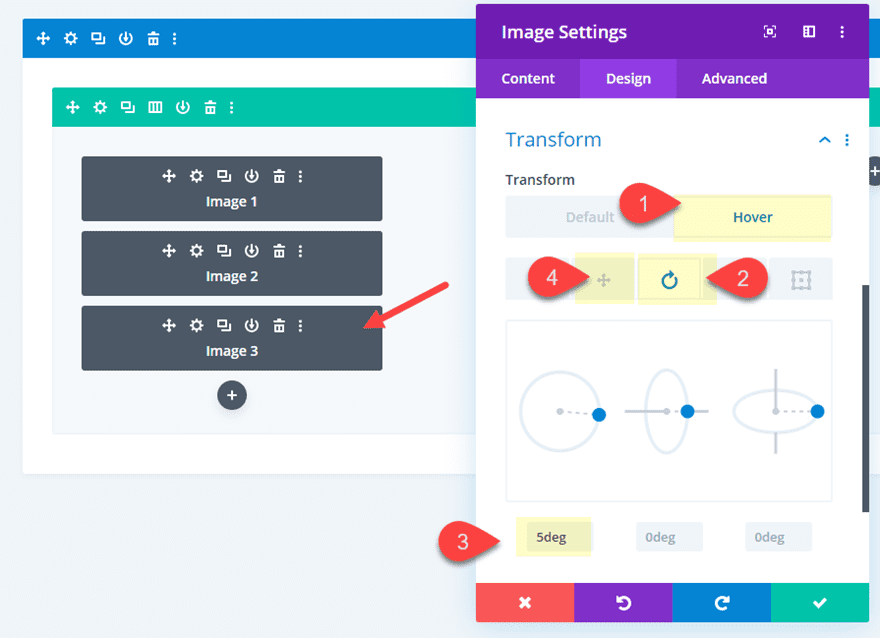
Agregar propiedades de transformación al pasar el mouse por encima de la imagen 2
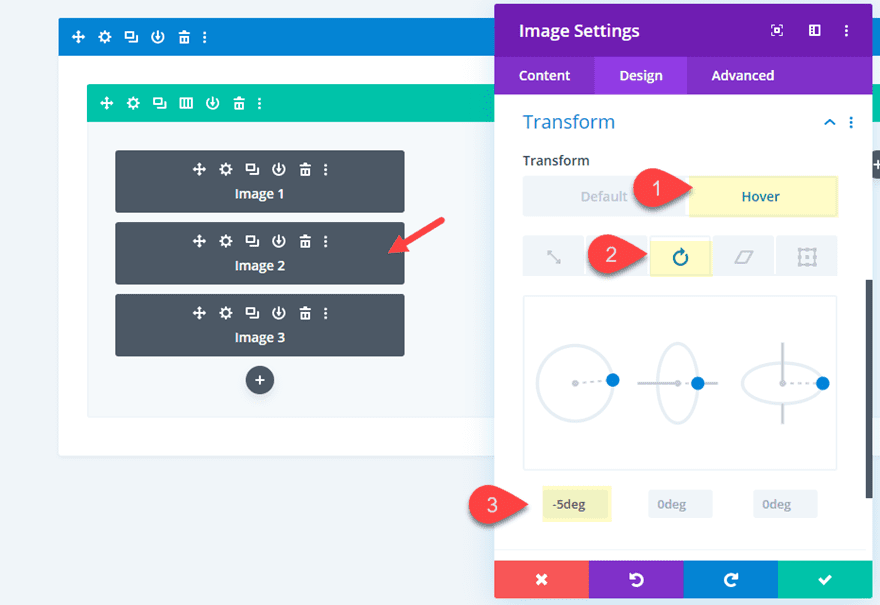
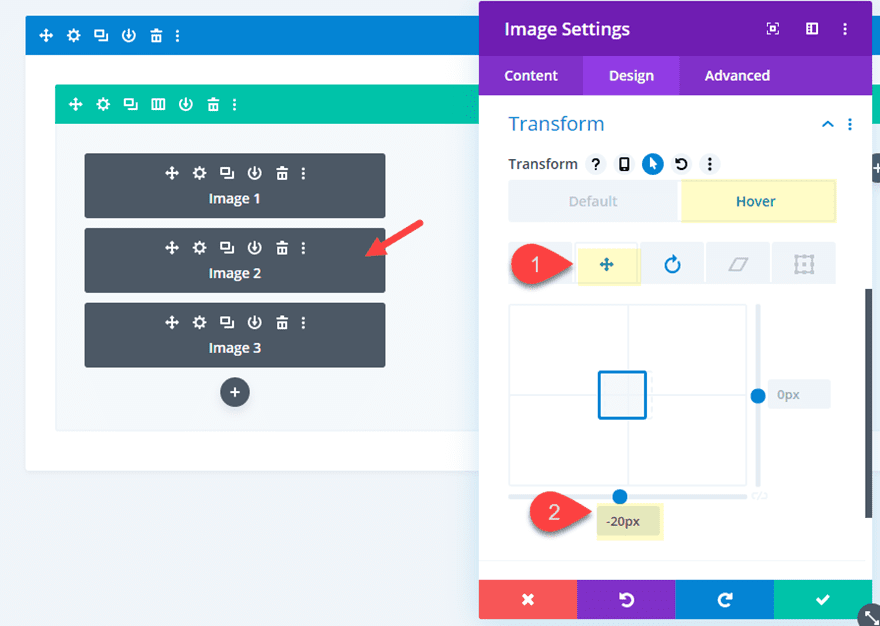
Luego abra la configuración del módulo de imagen para la imagen 2 y use las opciones de transformación integradas de Divi para agregar el mismo valor de rotación de transformación que eliminamos anteriormente para el estado de desplazamiento.
- Transformar Girar eje Z (desplazamiento): -5 grados
- Transformar Traducir eje X (desplazar): -20px


Agregar propiedades de transformación al pasar el mouse por encima de la imagen 3
Luego actualice la configuración del módulo de imagen para la imagen 3 para agregar la propiedad de rotación de transformación.
- Transformar Girar eje Z (desplazamiento): 5 grados
- Transformar Trasladar el eje X (pasar el mouse): 20px

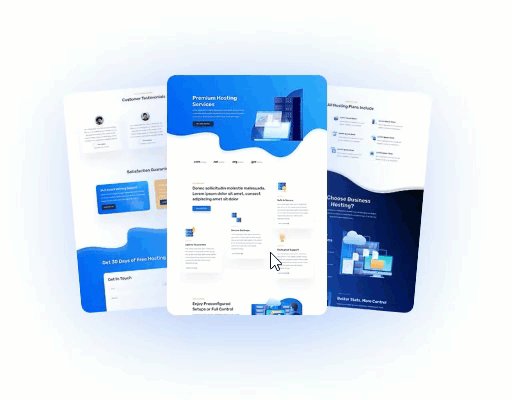
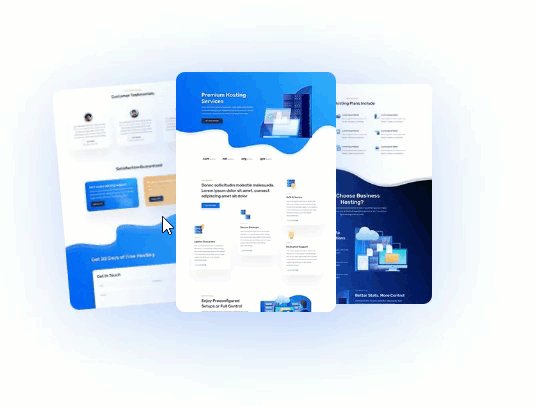
Ahora mira el resultado final.
Resultado final

Adición de enlaces a imágenes
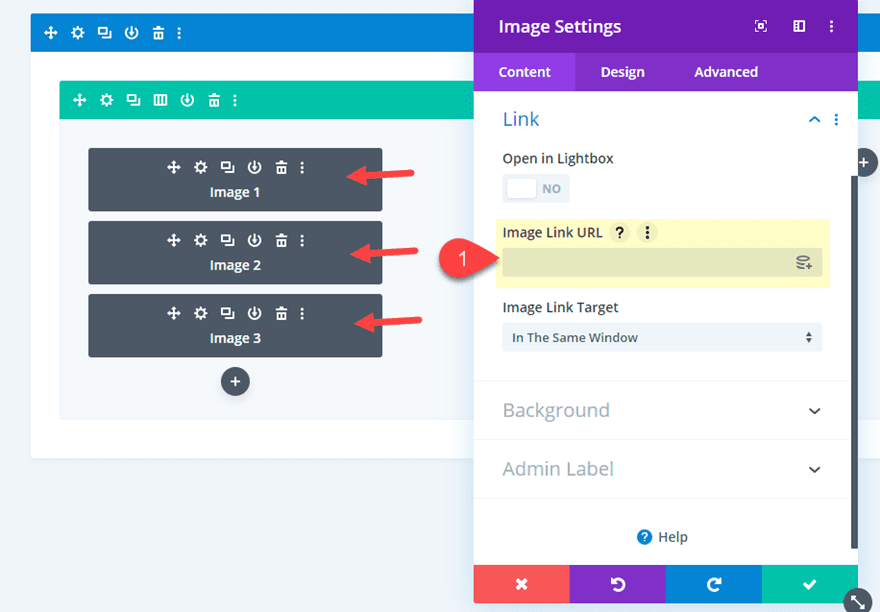
Si desea crear enlaces de redireccionamiento para mostrar un paquete de diseño o un diseño de página en particular en una página separada, sería mejor agregar la misma URL de enlace a las tres imágenes del paquete. Para ello, abre cada uno de los módulos de la imagen y añade la URL del enlace.

Agregar nuevas vistas previas del paquete de diseño a las otras columnas
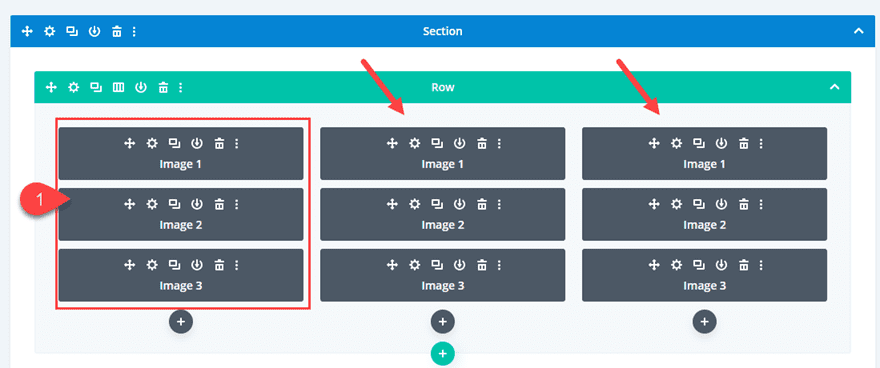
Para finalizar el diseño, podemos copiar las tres imágenes de la columna 1 y pegarlas en la columna 2 y la columna 3.

Después de eso, todo lo que necesita hacer es actualizar cada una de las imágenes en la columna 2 y 3 con otras nuevas.
¡Eso es todo!
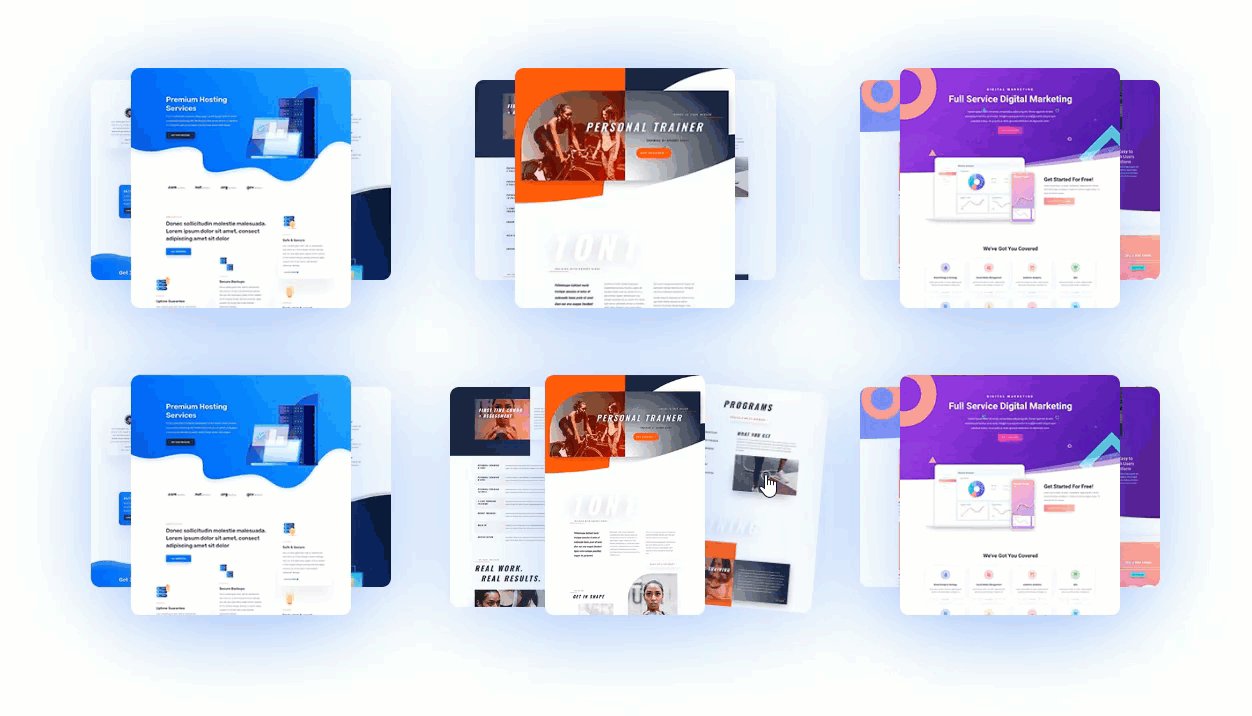
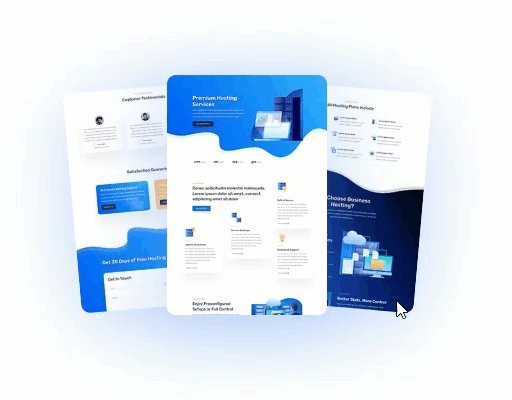
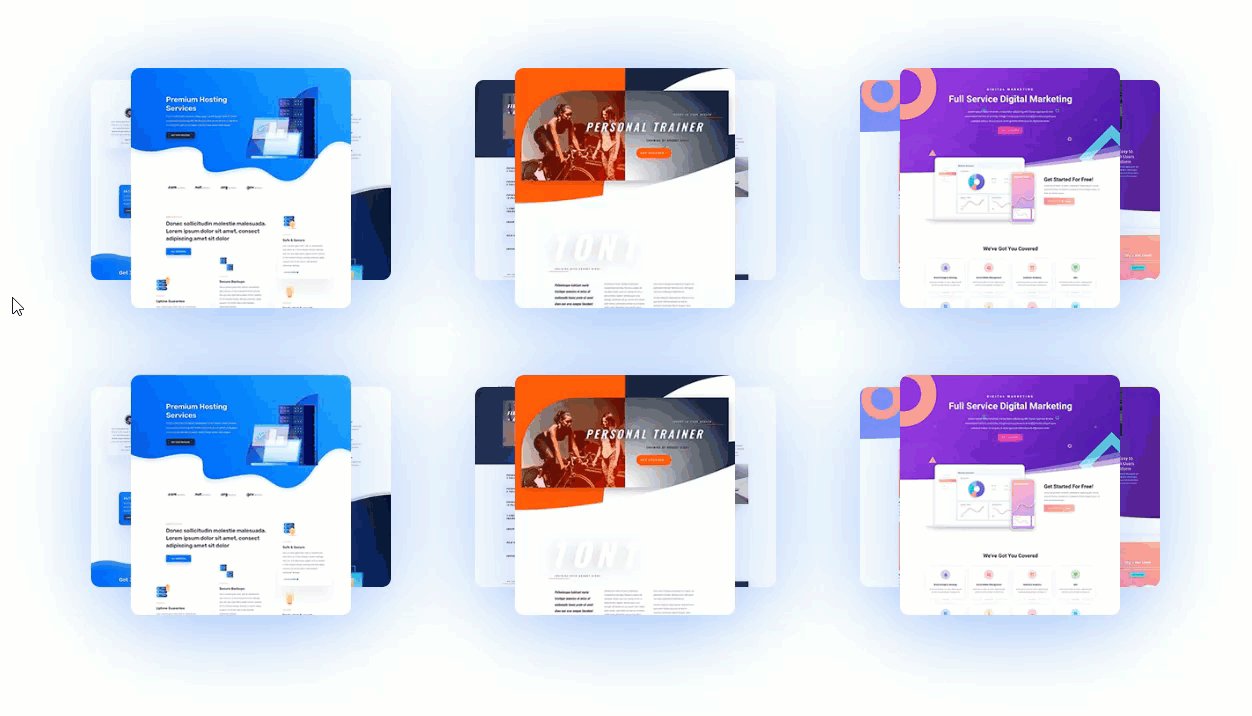
Diseño final
Aquí está el diseño final. La fila superior muestra el efecto de desplazamiento al pasar el cursor sobre la columna. La segunda fila muestra el efecto de desplazamiento de despliegue secundario agregado a las imágenes 2 y 3 por separado.

El diseño de tres columnas en el escritorio se ajustará a una columna en la tableta y el teléfono.

Pensamientos finales
El efecto de desplazamiento de abanico es un elemento de diseño hermoso y atractivo que puede usar para presentar diseños de página en su propio sitio web. La combinación de CSS personalizado y la configuración integrada de Divi que cubrimos en este tutorial funcionará mágicamente. Y esta configuración servirá como un excelente punto de partida para explorar más diseños utilizando el constructor Divi. Con suerte, esto le dará algo de inspiración para llevar su cartera al siguiente nivel.
Espero escuchar de usted en los comentarios.
¡Salud!