
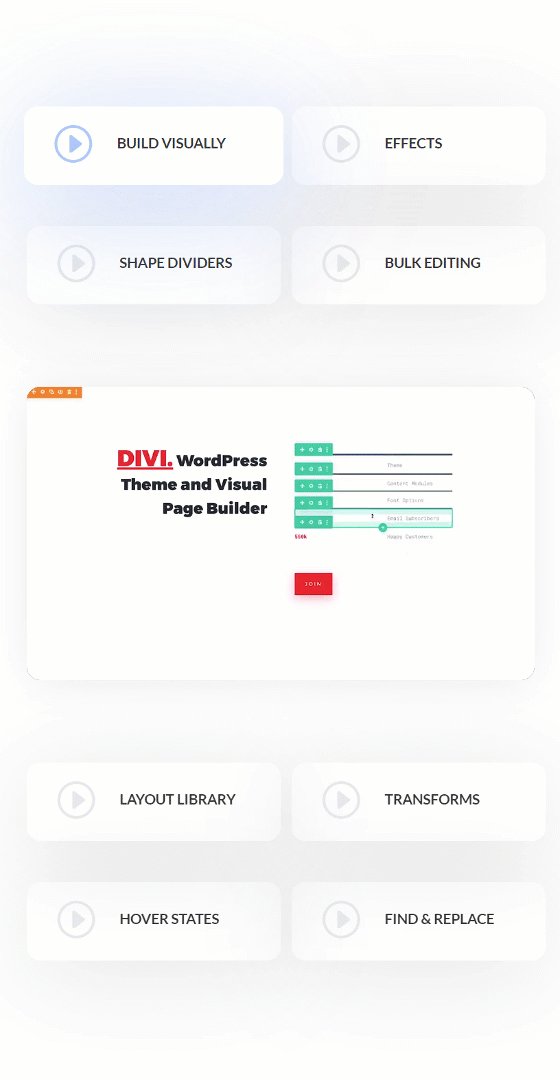
Compartir vistas previas de videos en su sitio web puede aumentar la interactividad y ayudar a los visitantes a comprender mejor y más rápido sus productos y/o servicios. Ahora, en el sitio web de Elegant Themes, adoptamos este enfoque por nosotros mismos y creamos un diseño de tutorial de video de clic directo que permite a las personas navegar a través de algunas de nuestras funciones más populares. Hemos recreado este diseño dentro de Divi y hoy te mostraremos cómo recrearlo desde cero. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
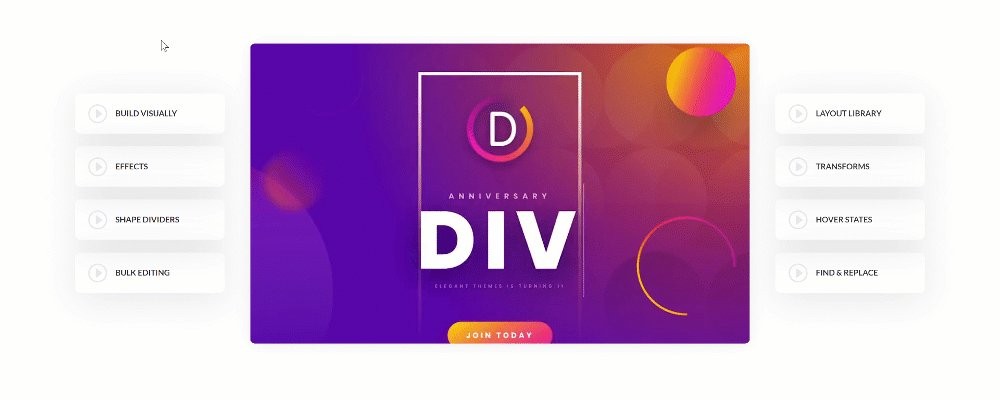
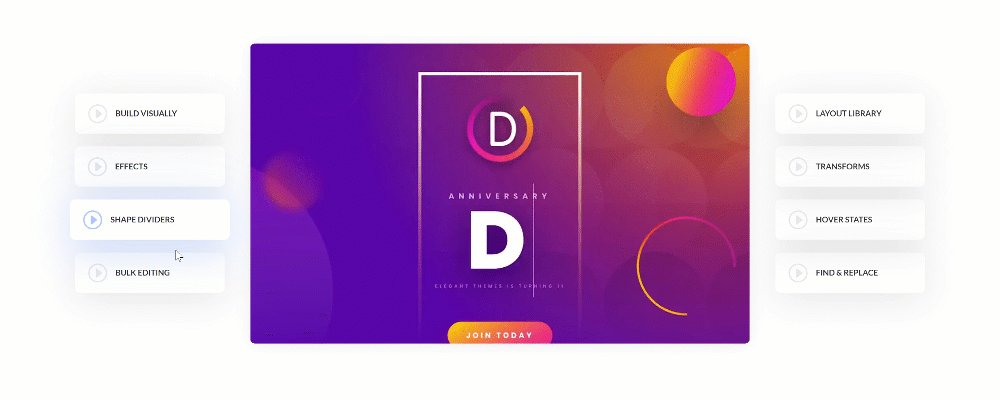
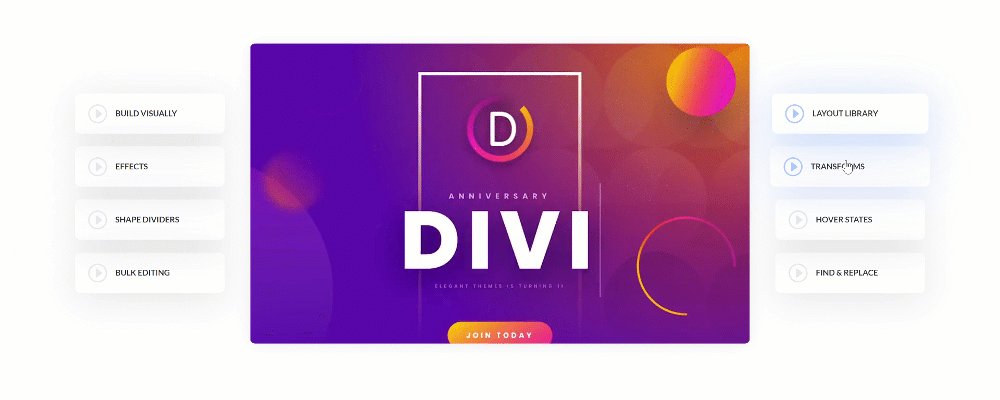
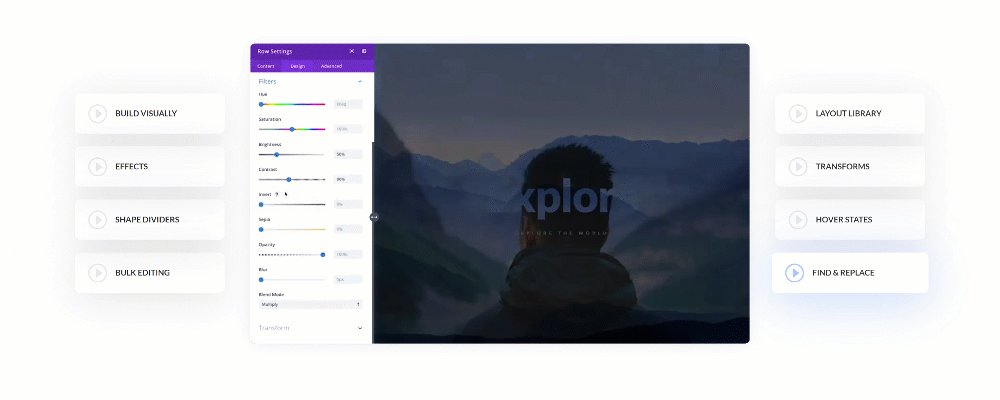
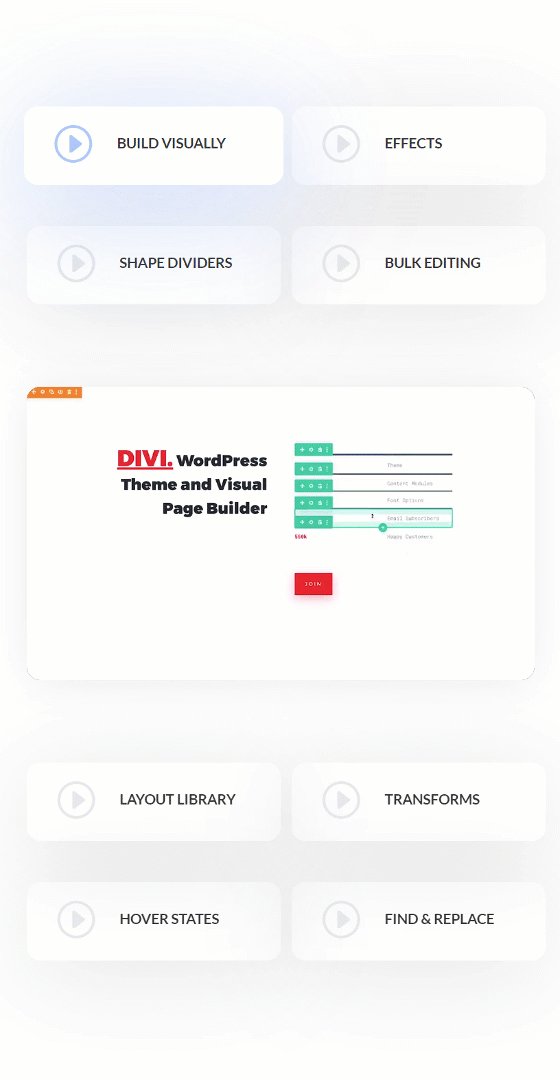
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
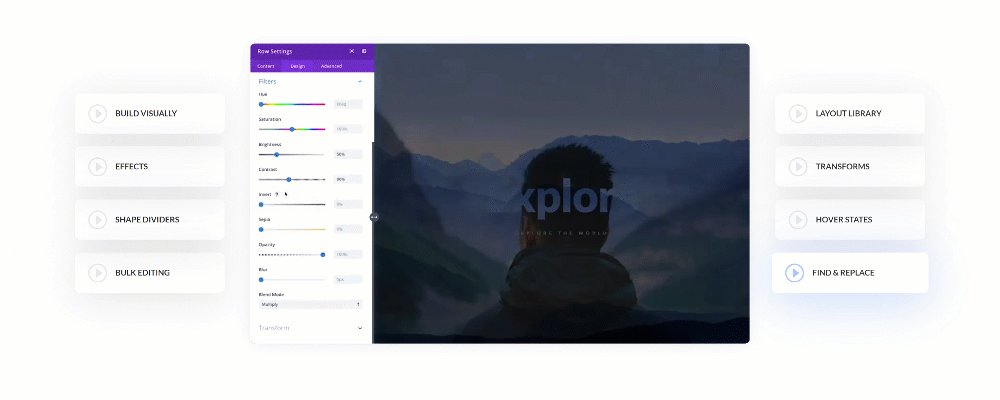
Escritorio

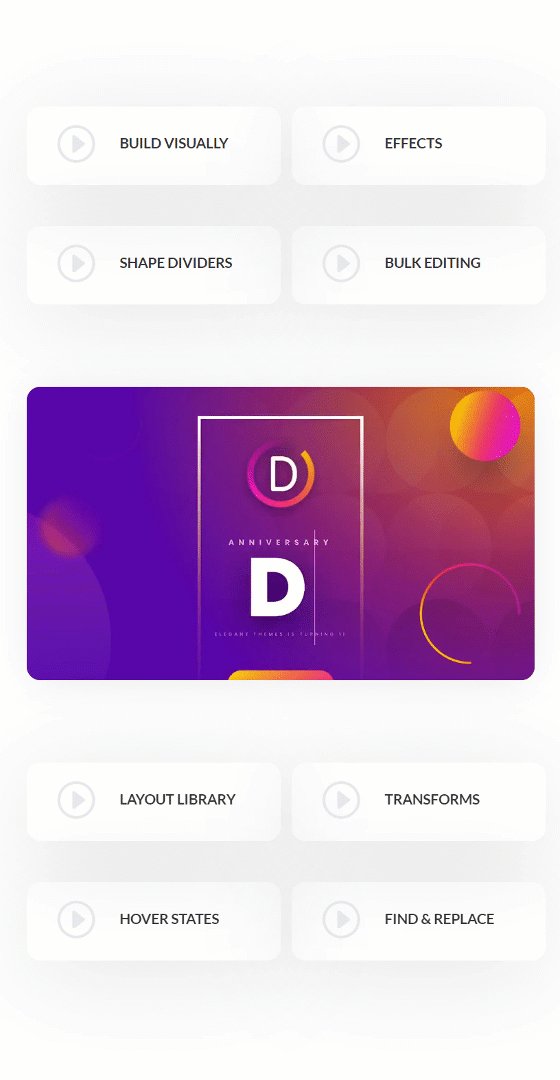
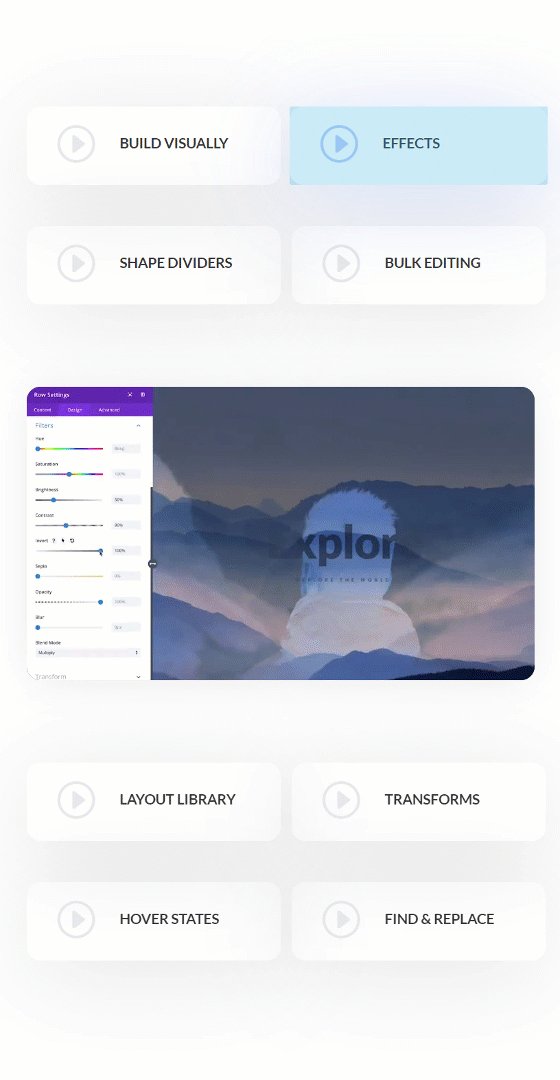
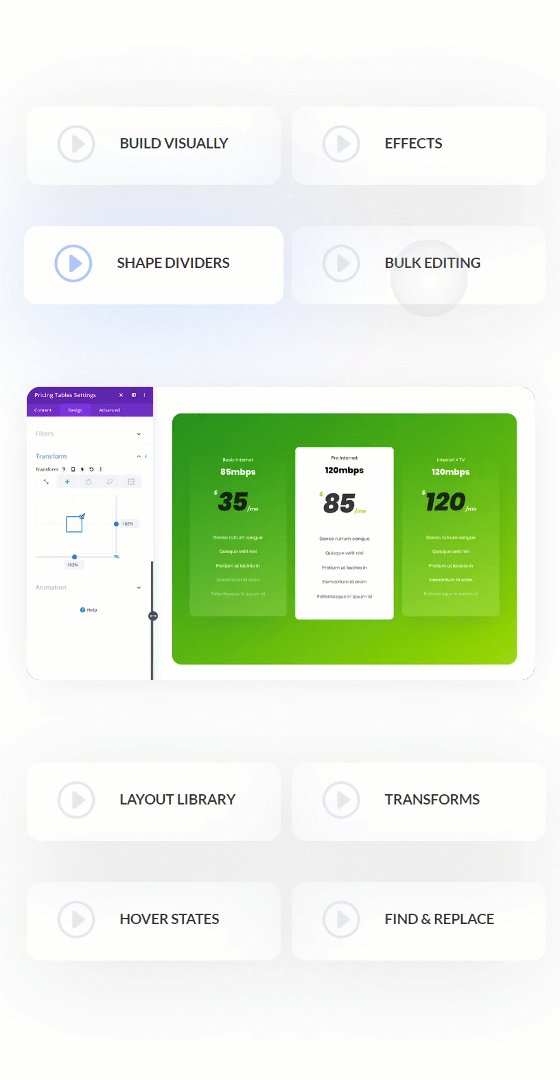
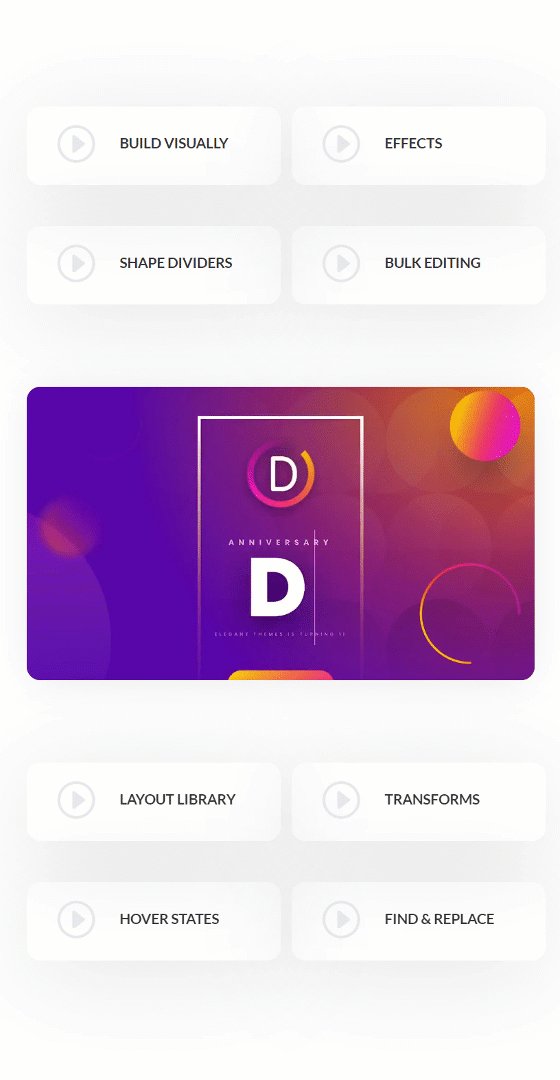
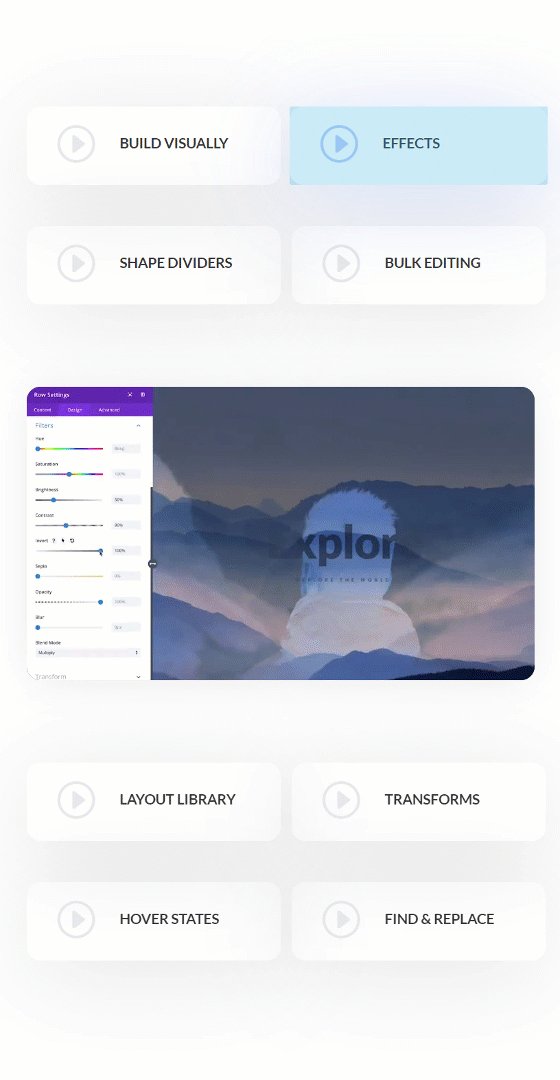
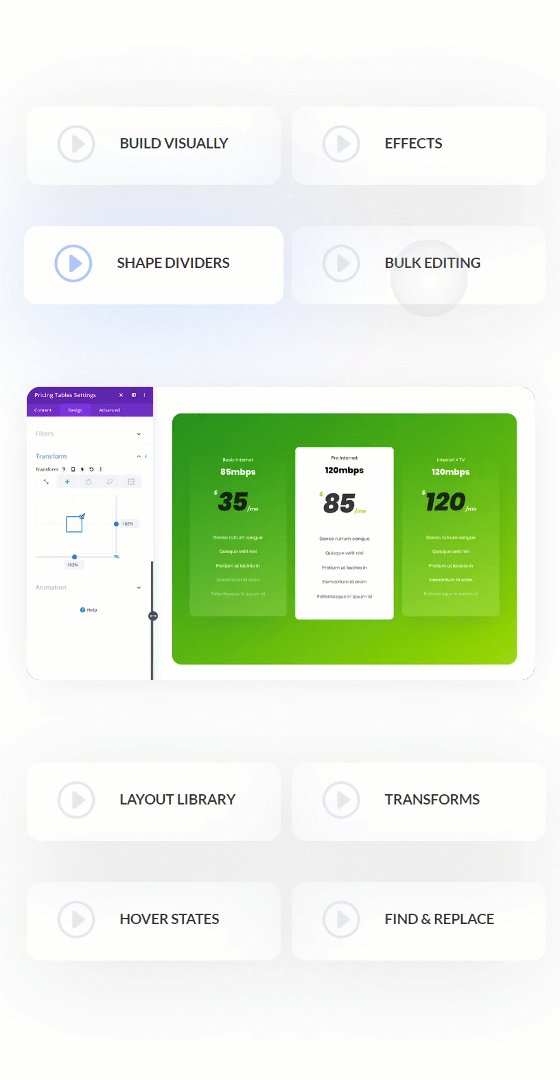
Móvil

Descargue GRATIS el diseño de la guía de video Click
Para poner sus manos en el diseño de tutorial de video de clic gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
¡Empecemos a Recrear!
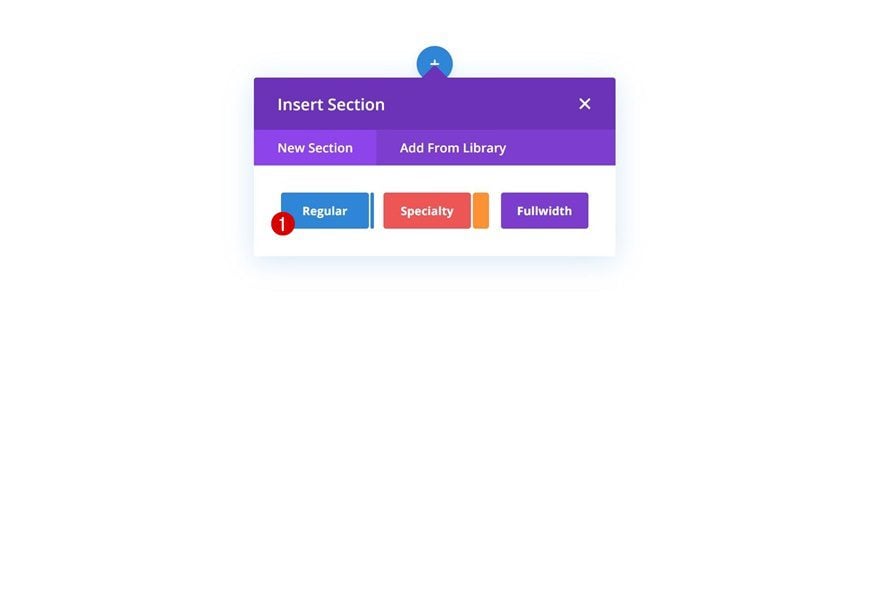
Agregar nueva sección regular
Comience agregando una nueva sección regular a la página en la que está trabajando.

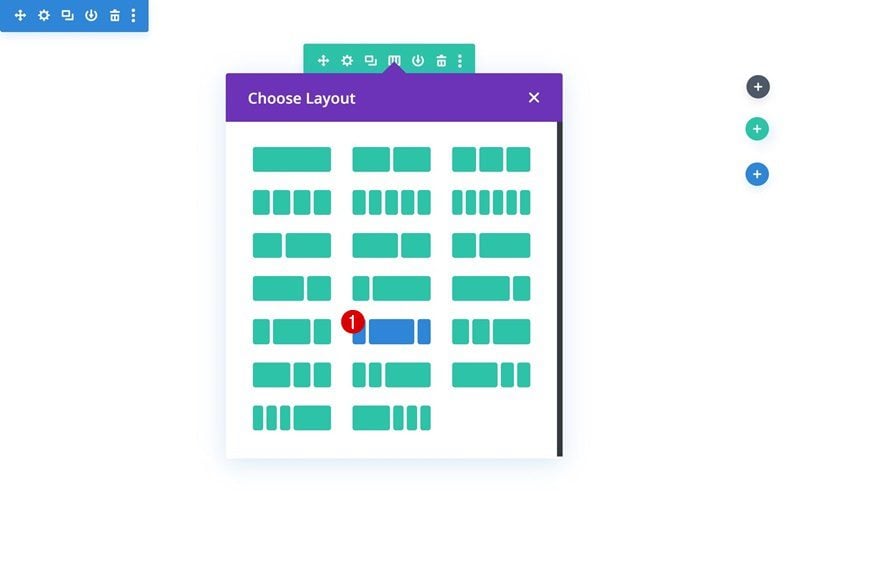
Agregar nueva fila
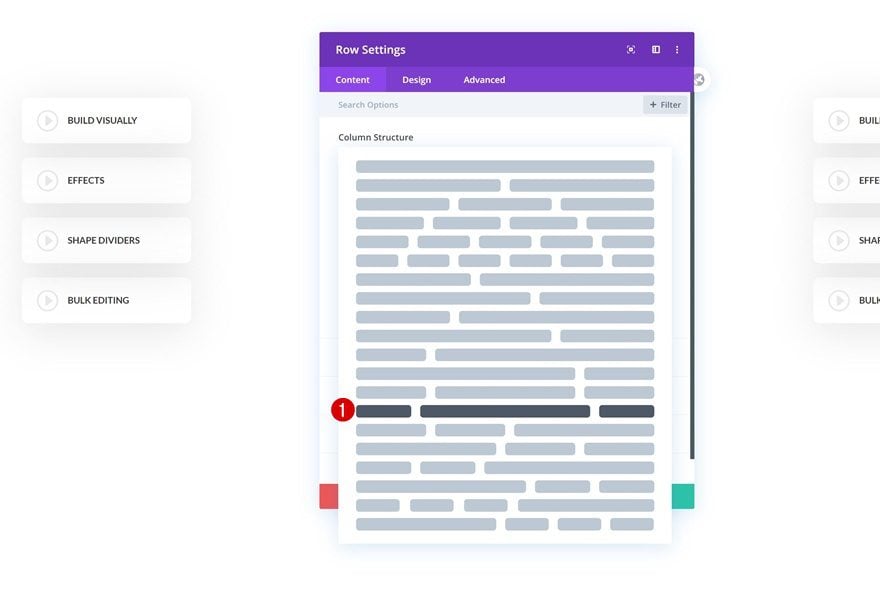
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

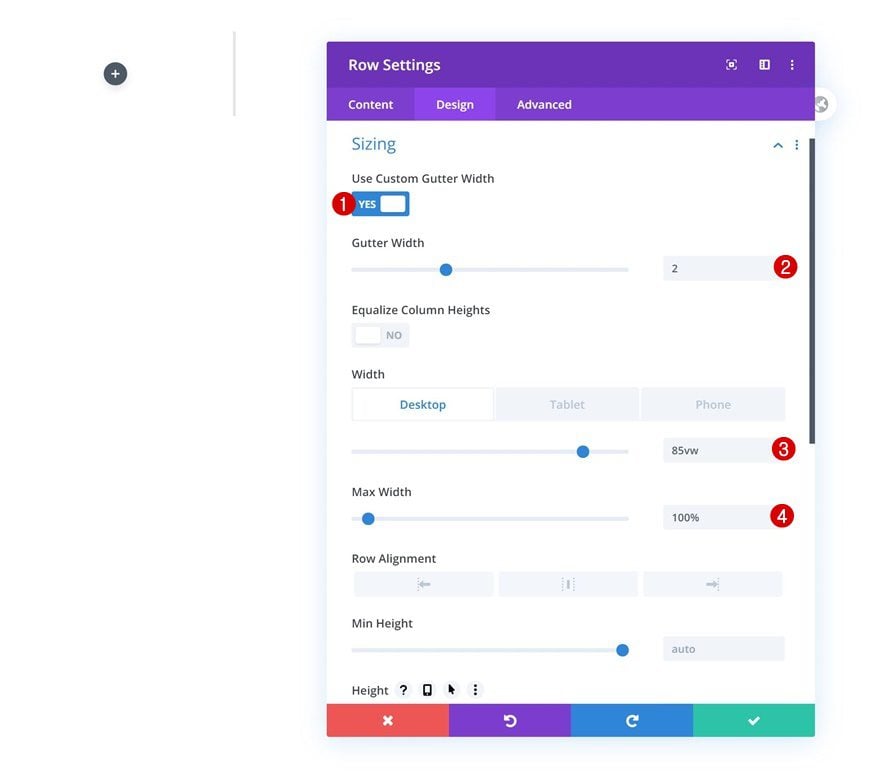
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y aplique la siguiente configuración de tamaño:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 2
- Ancho: 85vw (escritorio), 90% (tableta y teléfono)
- Ancho máximo: 100%

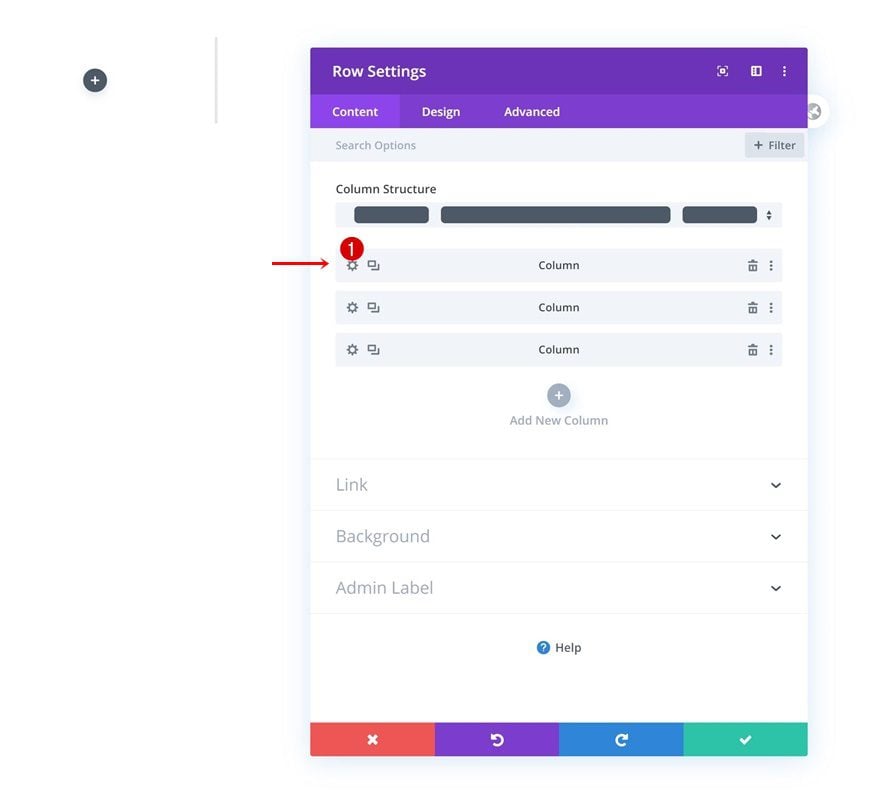
Configuración de la columna 1
Abra la configuración de la columna 1 a continuación.

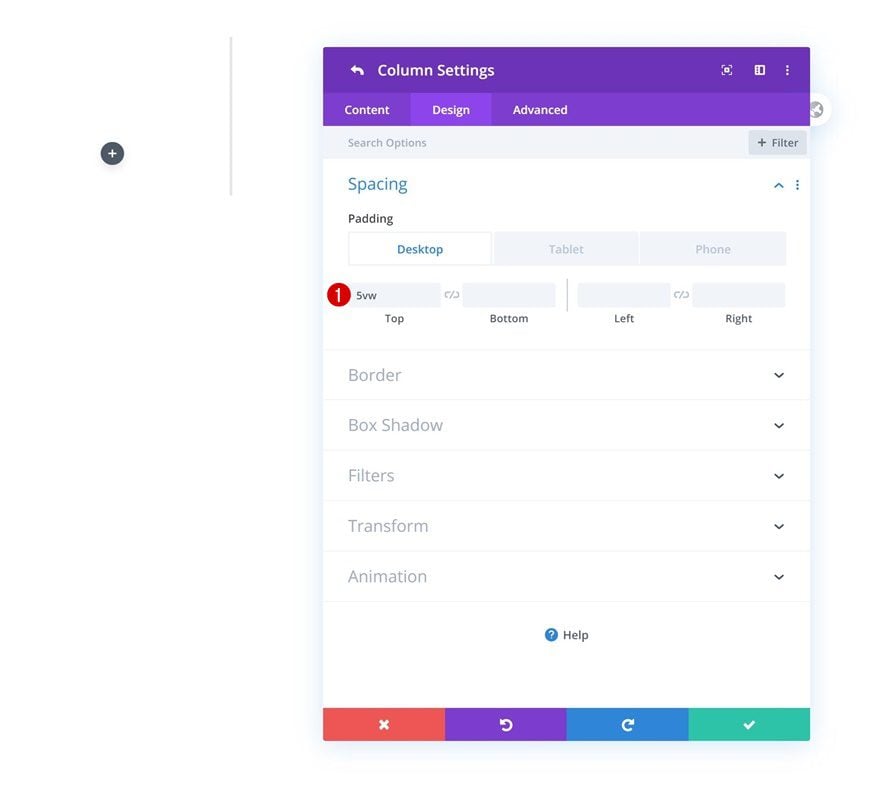
Espaciado
Vaya a la configuración de espaciado y agregue un poco de relleno superior en el escritorio.
- Acolchado superior: 5vw (escritorio), 0vw (tableta y teléfono)

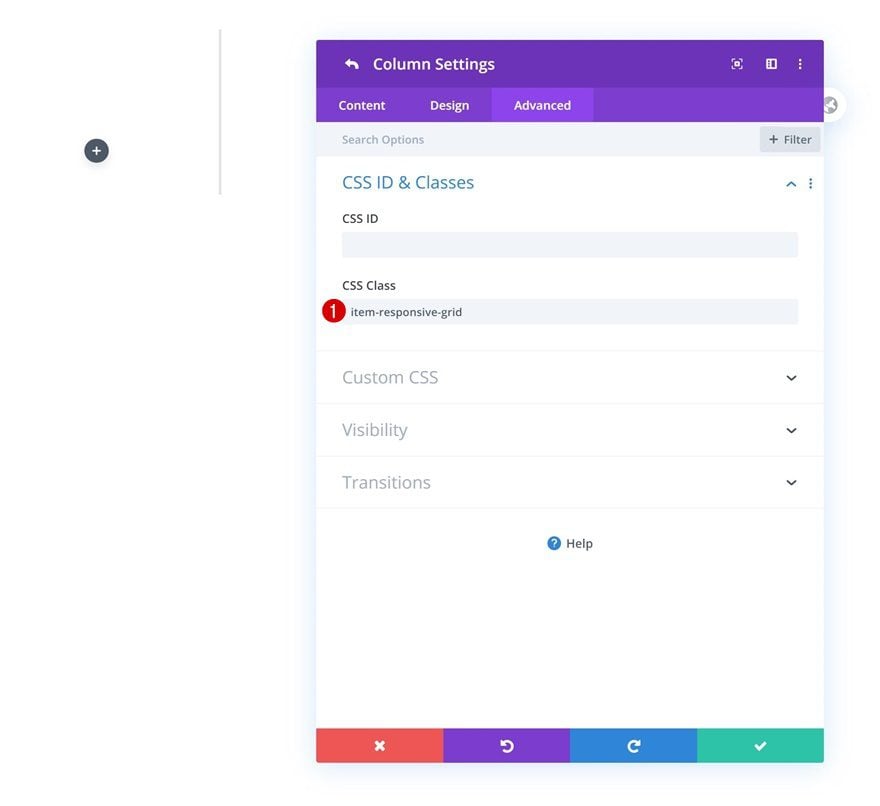
Clase CSS
Pase a la pestaña avanzada y agregue una clase CSS. Más adelante en la publicación, usaremos esta clase CSS para crear un efecto de cuadrícula en tabletas y dispositivos móviles.
- Clase CSS: elemento-responsive-grid

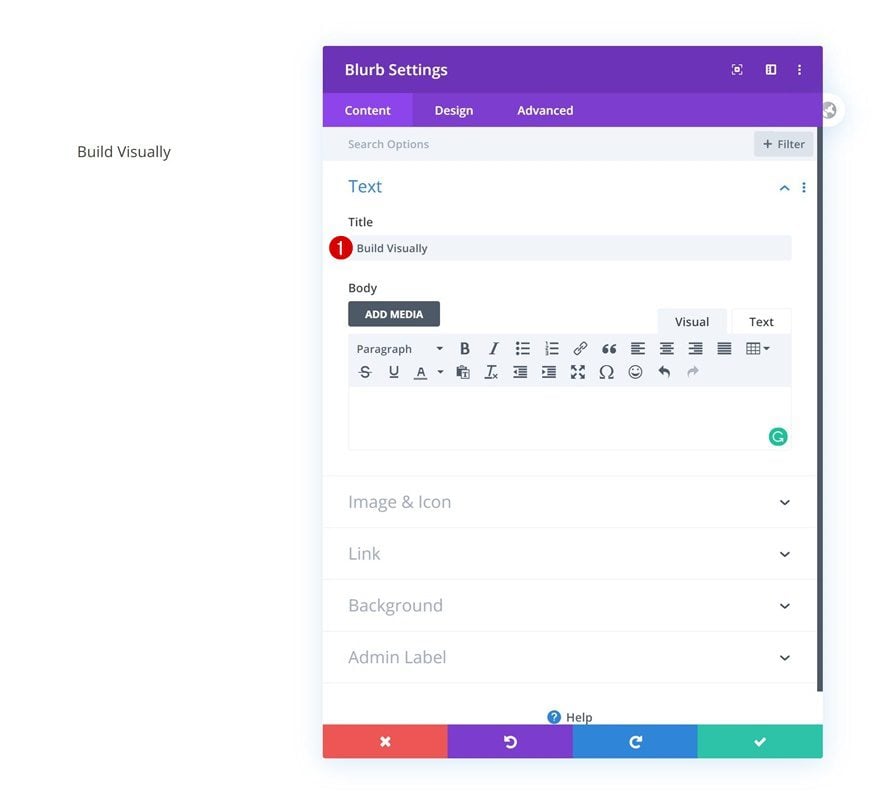
Agregue el módulo Blurb a la columna 1
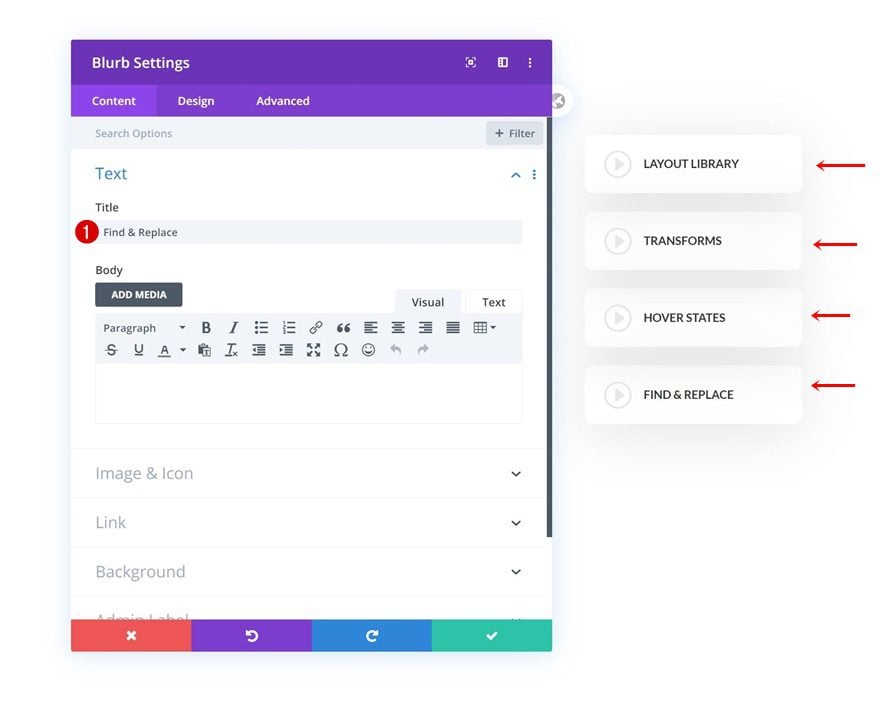
Añadir título
¡Comencemos a agregar módulos! Para cada elemento en el que se pueda hacer clic, usaremos un módulo de Blurb. Comenzaremos con el primero y lo reutilizaremos para los elementos de clic restantes. Agregue un nuevo módulo de Blurb a la columna 1 e ingrese un título de su elección.

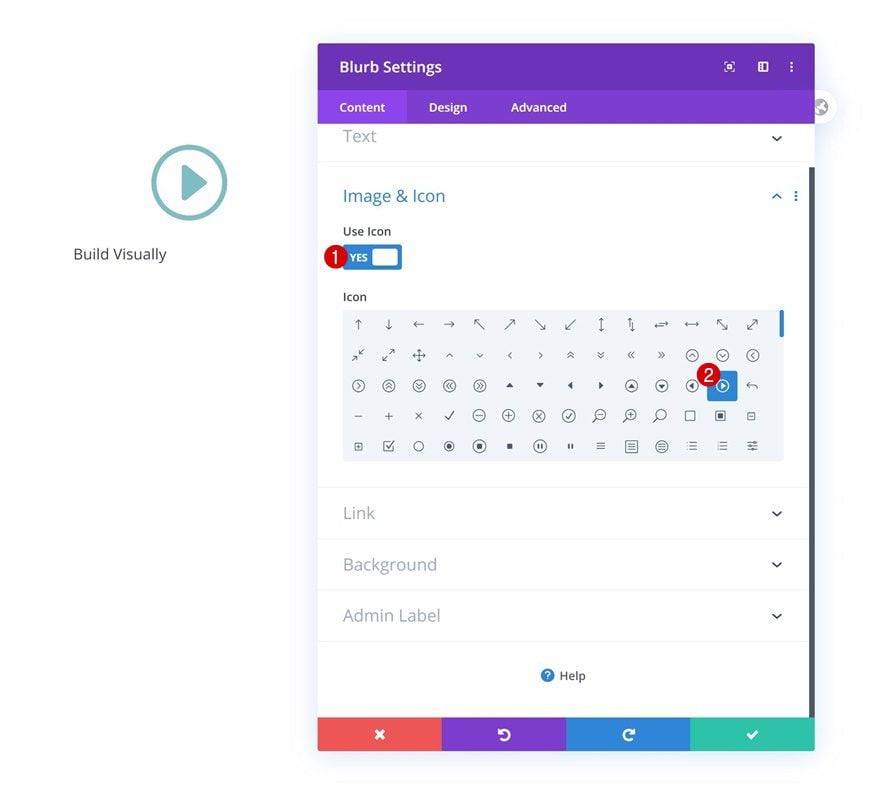
Seleccionar icono
Seleccione un icono a continuación.

Configuración de iconos predeterminada
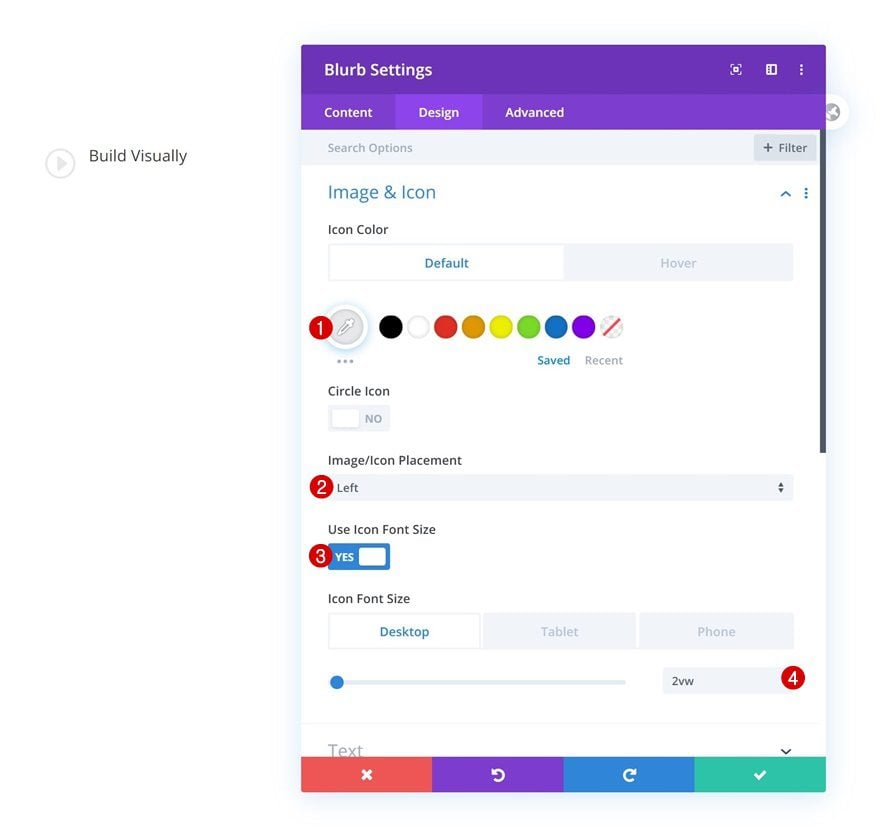
Pase al diseño y cambie la configuración del icono en consecuencia:
- Color del icono: #e8e9ea
- Ubicación del icono: Izquierda
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 2vw (escritorio), 4.5vw (tableta), 7vw (teléfono)

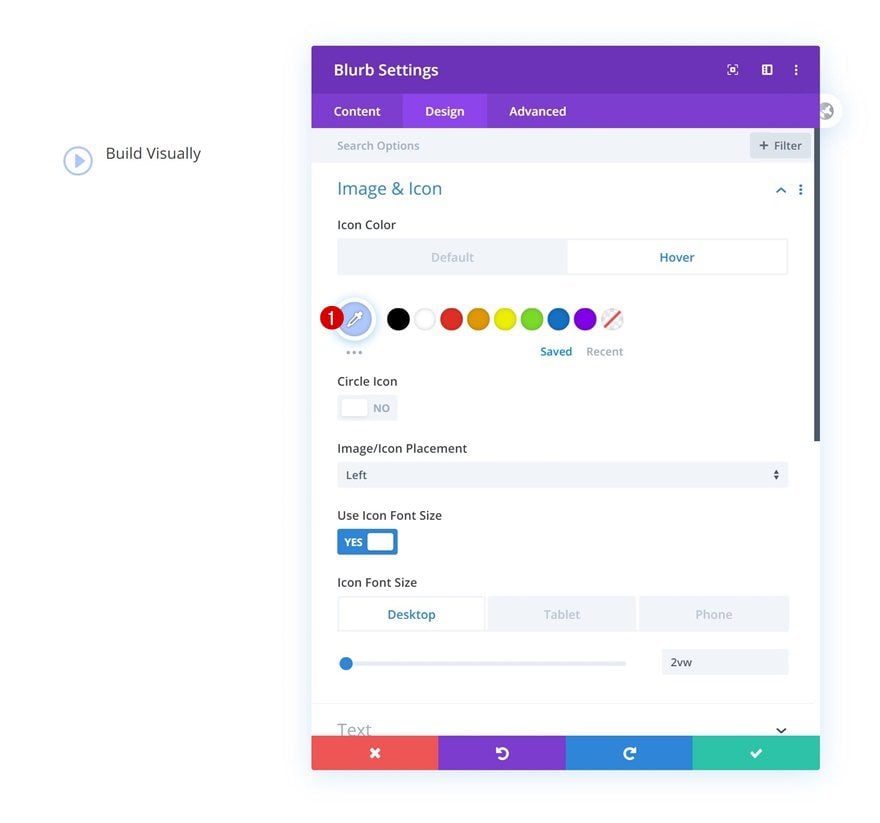
Configuración del icono de desplazamiento
Modifique el color del icono al pasar el mouse.
- Color del icono: #b0c8ff

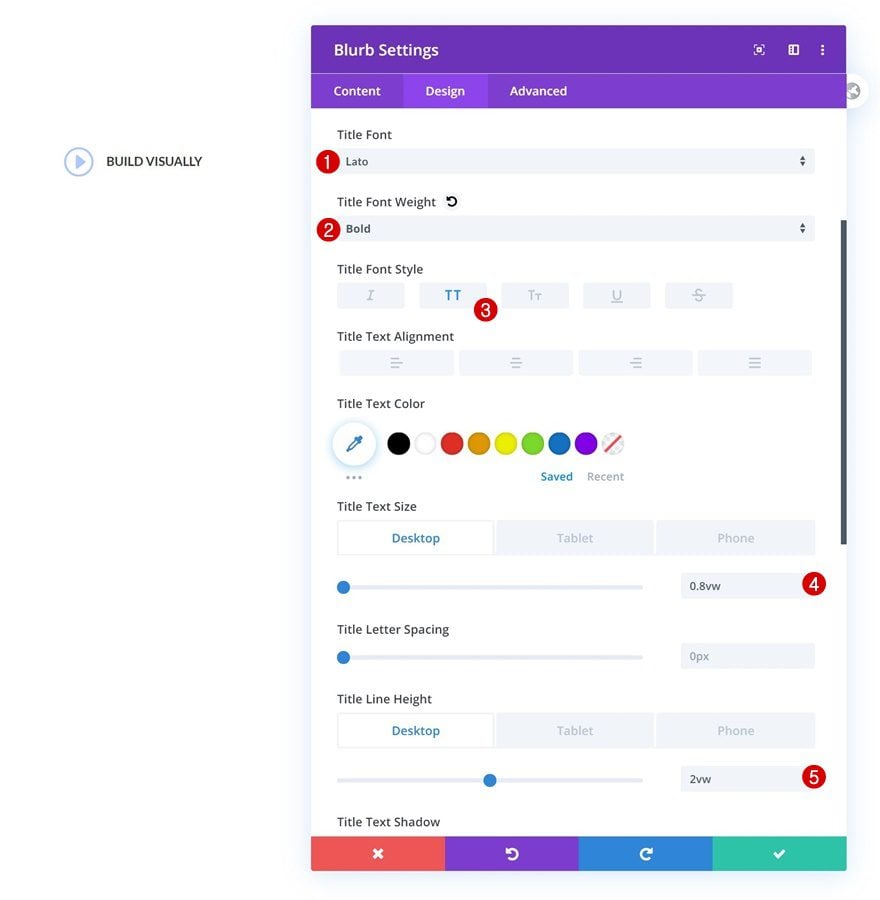
Configuración del texto del título
Pase a la configuración del texto del título y haga algunos cambios allí también.
- Fuente del título: Lato
- Peso de la fuente del título: Negrita
- Estilo de fuente del título: Mayúsculas
- Tamaño del texto del título: 0.8vw (escritorio), 1.7vw (tableta), 2.5vw (teléfono)
- Altura de la línea de título: 2vw (escritorio), 4.5vw (tableta), 7vw (teléfono)

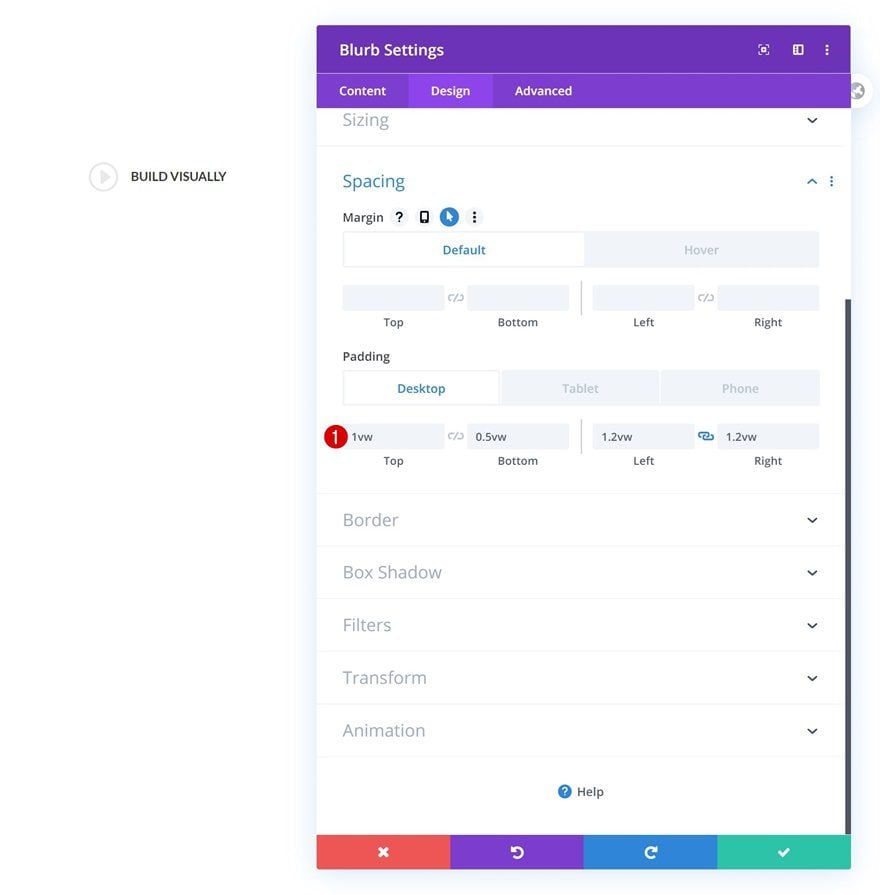
Espaciado predeterminado
Vamos a dar forma al Módulo de Blurb utilizando algunos valores de relleno personalizados en diferentes tamaños de pantalla.
- Relleno superior: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Acolchado inferior: 0.5vw (escritorio), 1.5vw (tableta y teléfono)
- Relleno izquierdo: 1.2vw (computadora de escritorio y tableta), 5vw (teléfono)
- Relleno derecho: 1.2vw (computadora de escritorio y tableta), 5vw (teléfono)

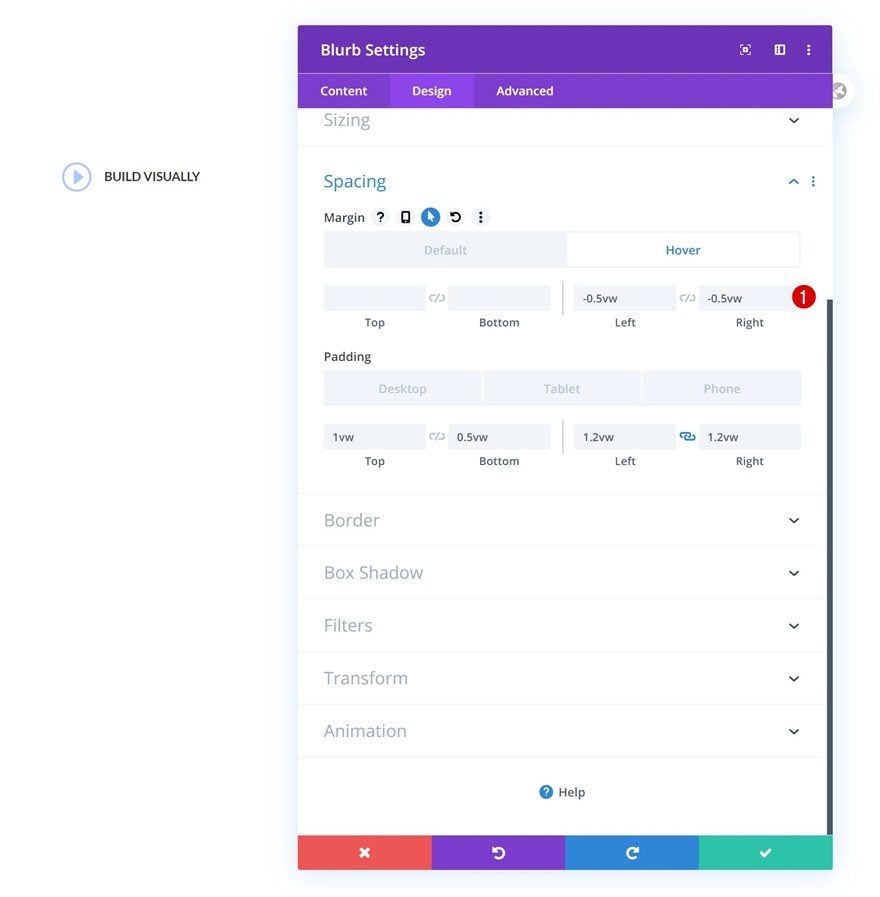
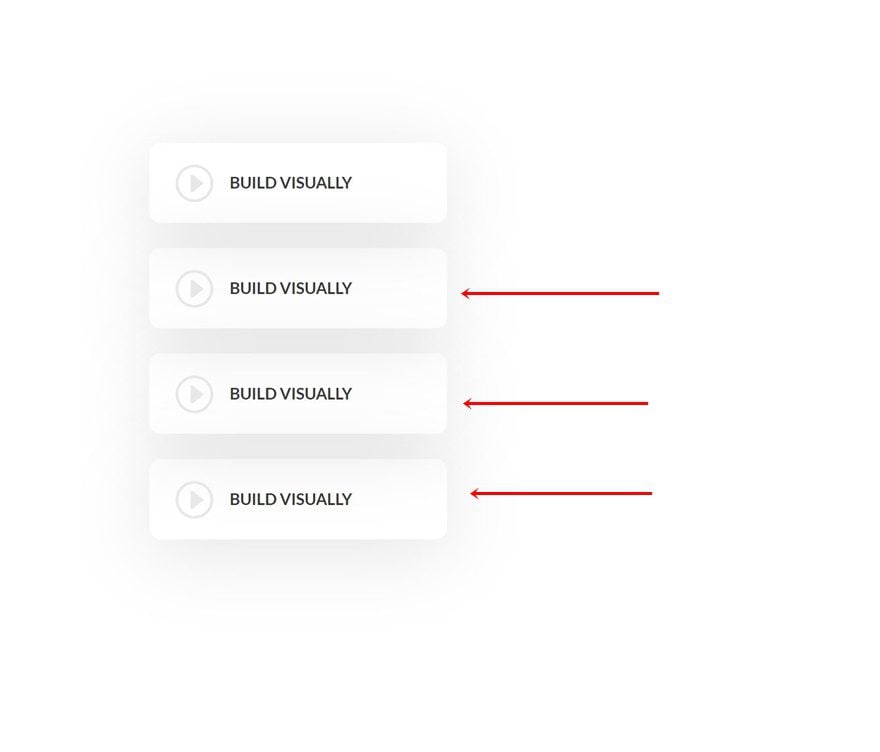
Espaciado de desplazamiento
Cree un efecto de desplazamiento de resaltado modificando los valores del margen de desplazamiento.
- Margen izquierdo: -0.5vw
- Margen derecho: -0.5vw

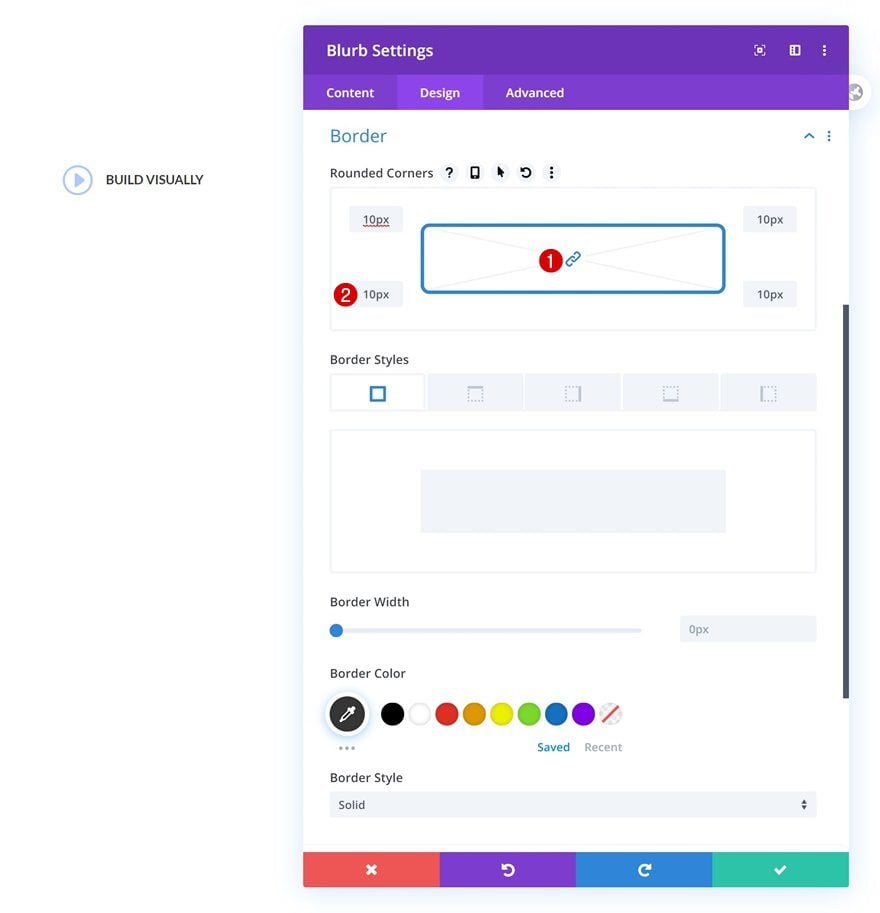
Borde
Agregue algunas esquinas redondeadas también.

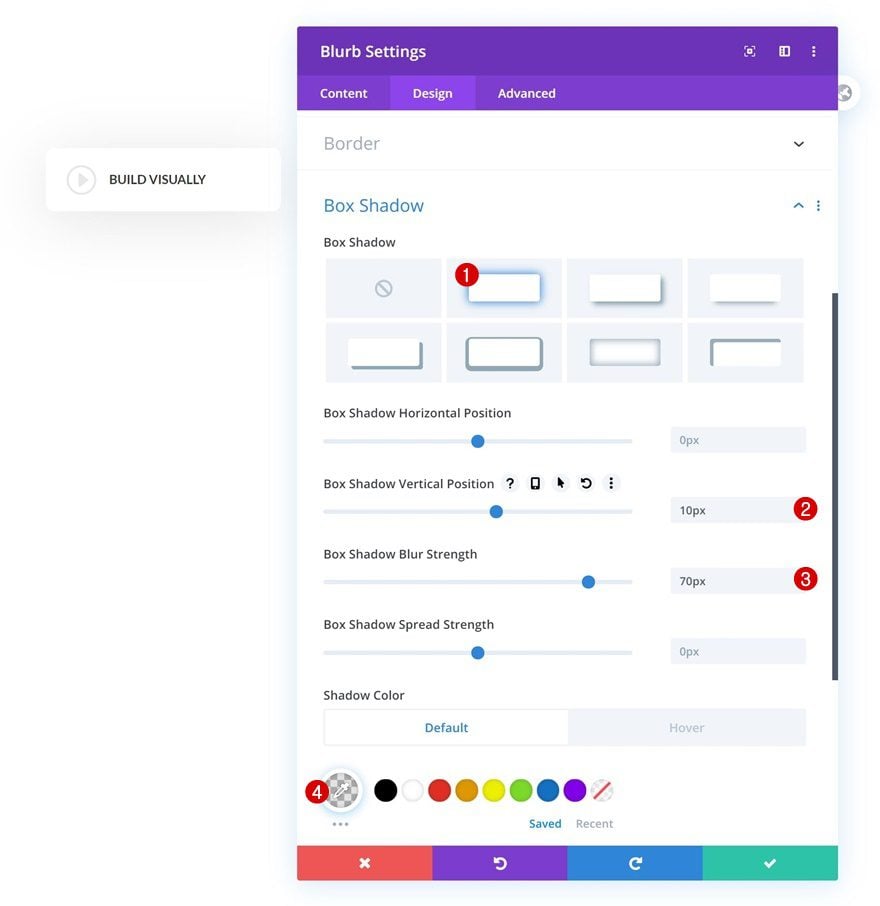
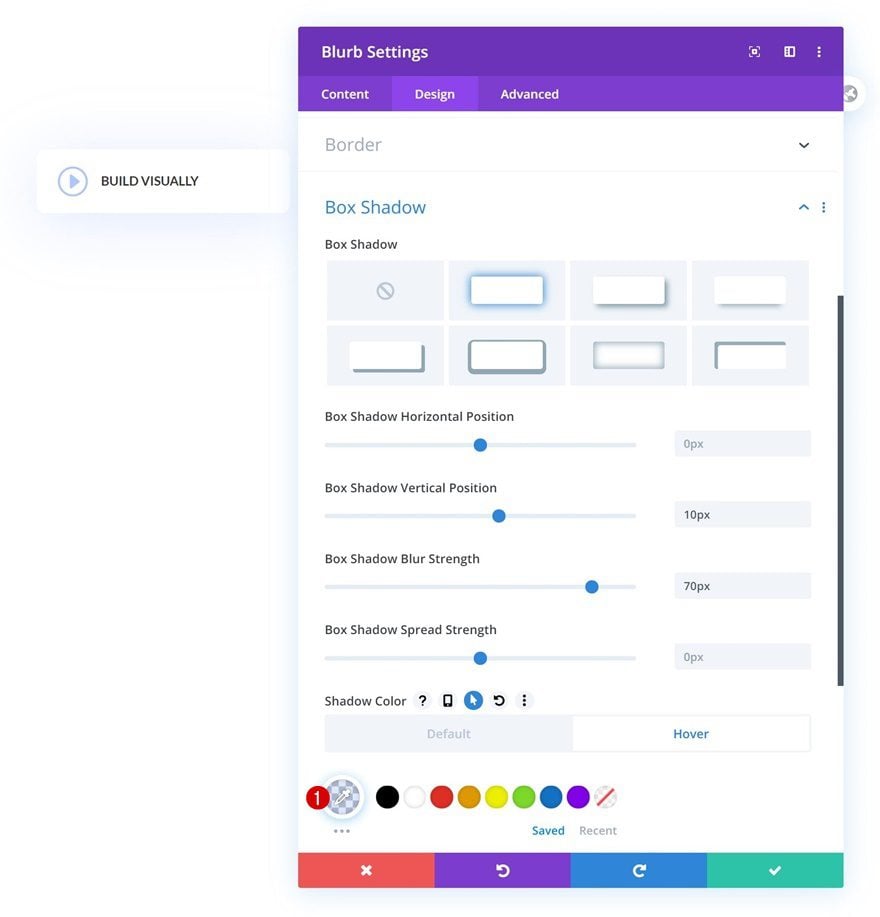
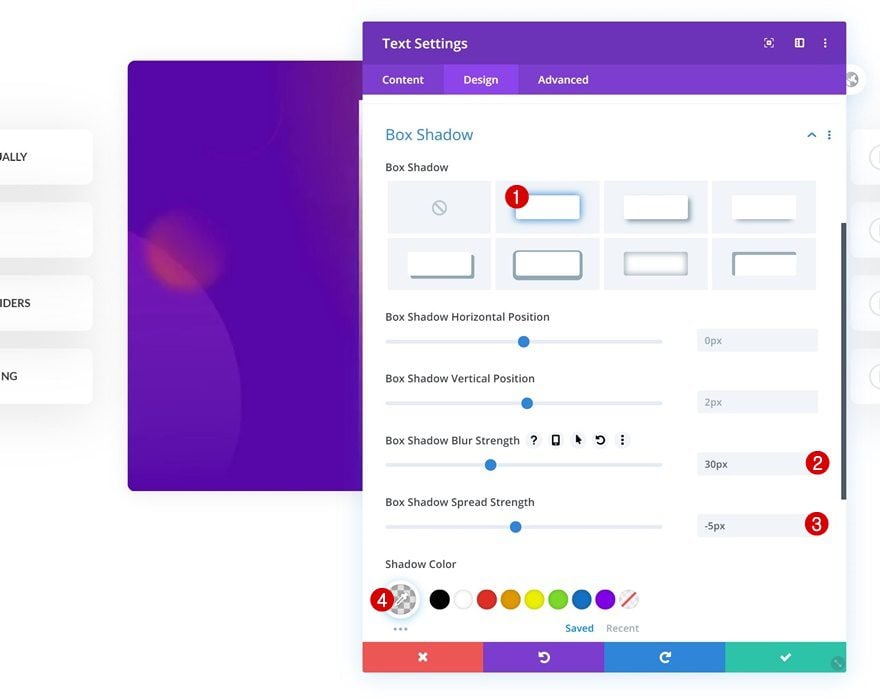
Sombra de cuadro predeterminada
Junto con una sombra de caja sutil.
- Posición vertical de la sombra del cuadro: 10px
- Fuerza de desenfoque de sombra de cuadro: 70px
- Color de sombra: rgba(0,0,0,0.11)

Sombra de caja flotante
Cambia el color de la sombra del cuadro al pasar el mouse.
- Color de sombra: rgba (103,151,255,0.22)

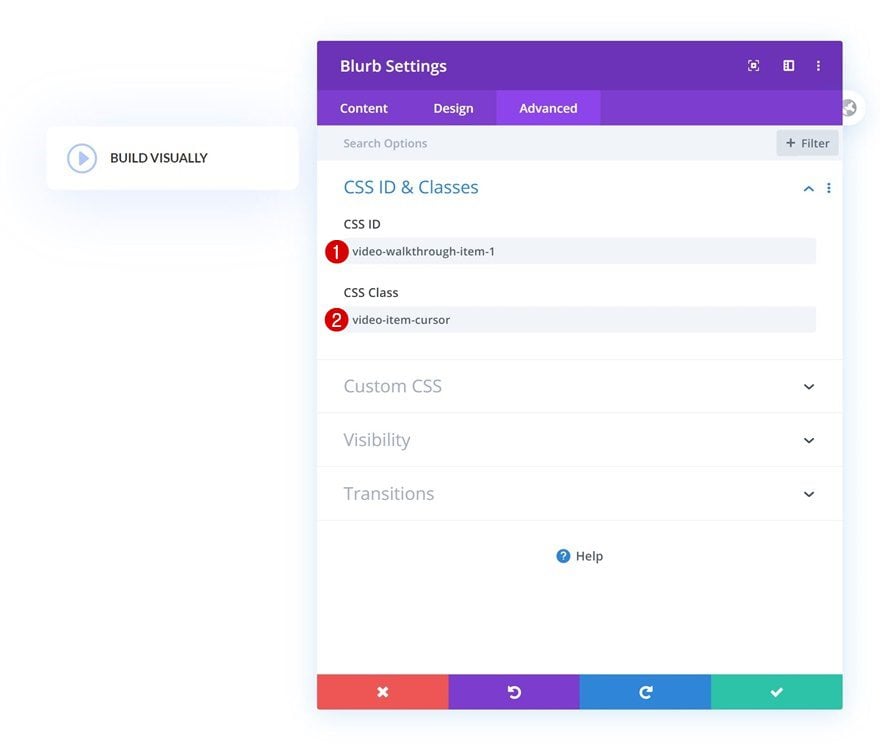
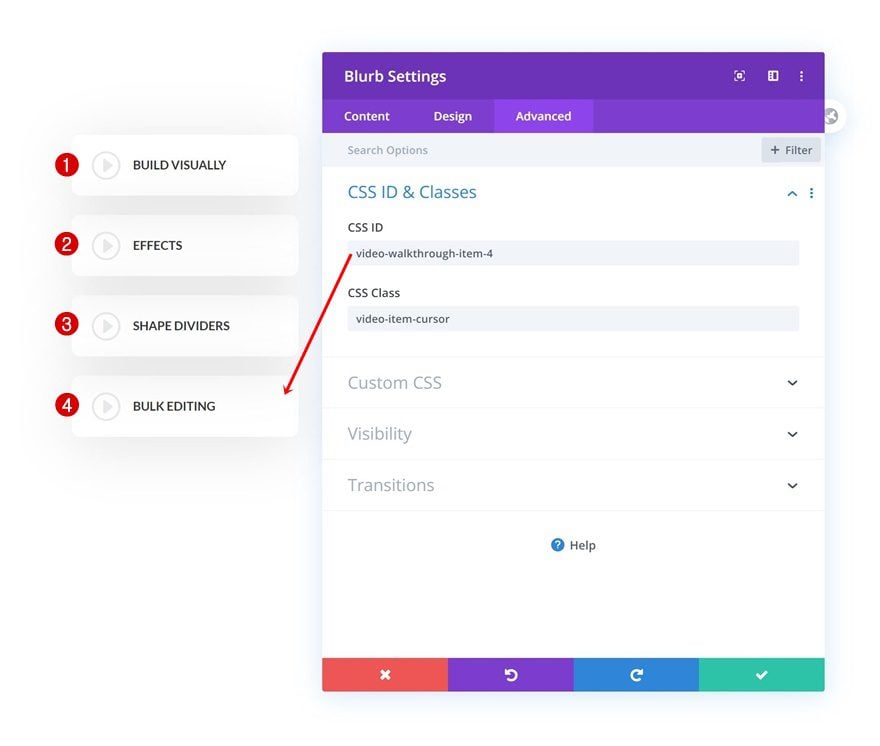
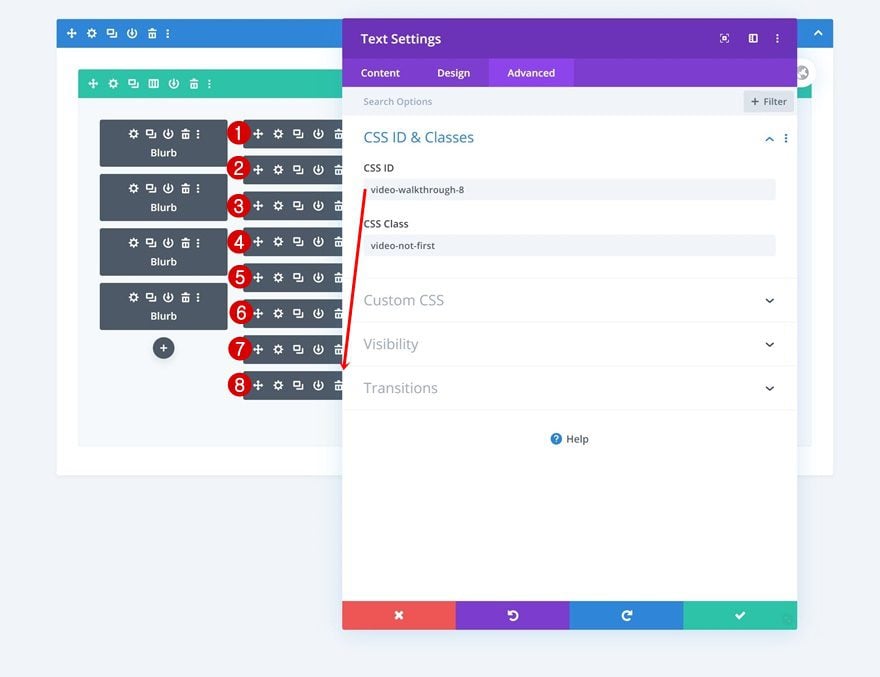
ID y clase de CSS
Por último, pero no menos importante, vaya a la pestaña avanzada del Módulo Blurb y agregue una ID y una clase de CSS.
- ID de CSS: video-tutorial-elemento-1
- Clase CSS: vídeo-elemento-cursor

Clonar el módulo Blurb tres veces
Una vez que haya completado el primer módulo de Blurb, puede clonarlo tres veces.

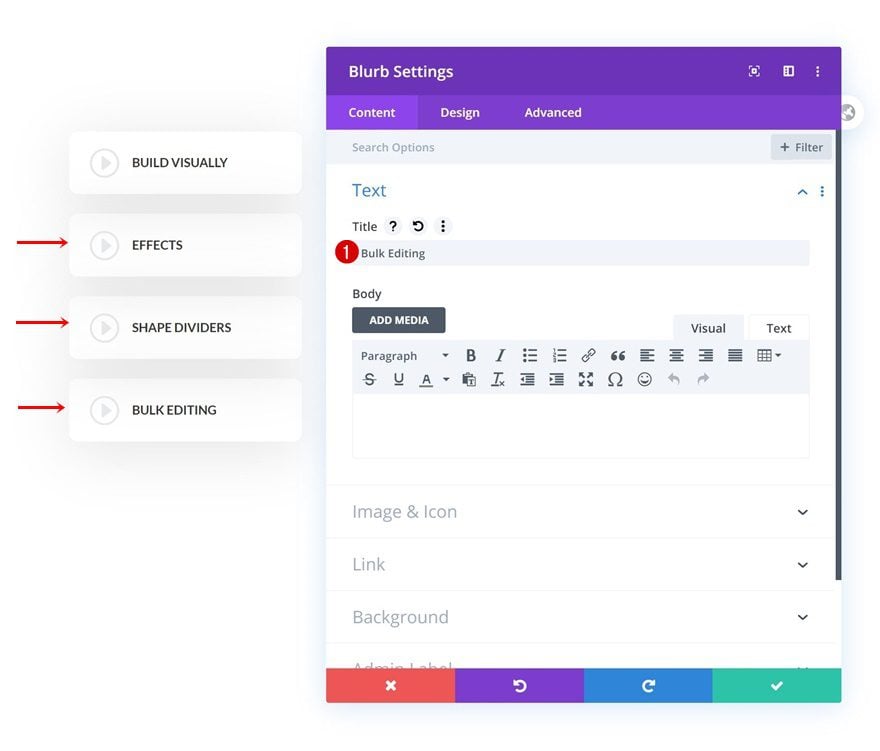
Cambiar contenido
Cambie el contenido de cada Módulo de Blurb duplicado.

Cambiar todos los ID de CSS del módulo de Blurb duplicados
Junto con los ID de CSS.
- 1) Construir visualmente: video-walkthrough-item-1
- 2) Efectos: video-tutorial-item-2
- 3) Divisores de forma : video-tutorial-elemento-3
- 4) Edición masiva: video-walkthrough-item-4

Reutilizar la columna 1
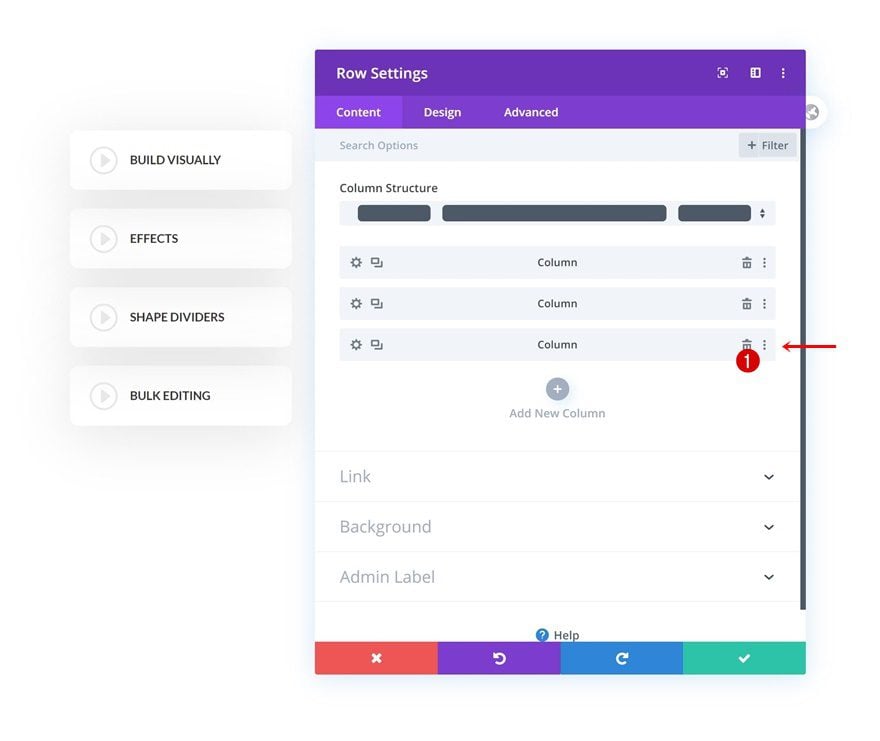
Eliminar columna 3
Una vez que haya completado la primera columna, puede abrir la configuración de la fila y eliminar la tercera columna.

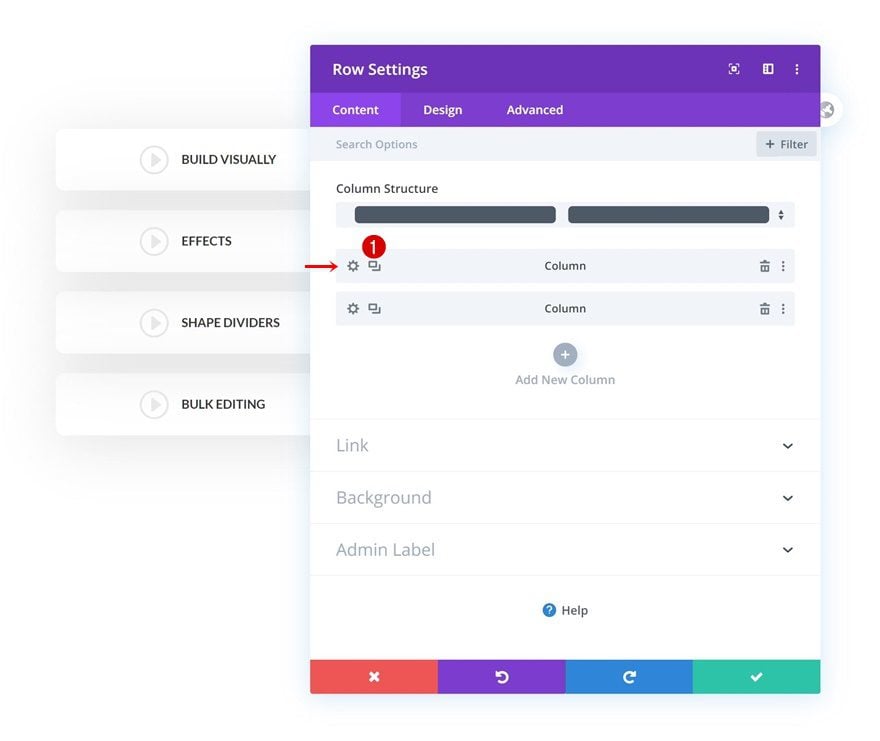
Clonar columna 1 y colocar en la parte inferior
Clone la primera columna (que contiene los módulos de Blurb) y coloque la columna duplicada en la parte inferior.


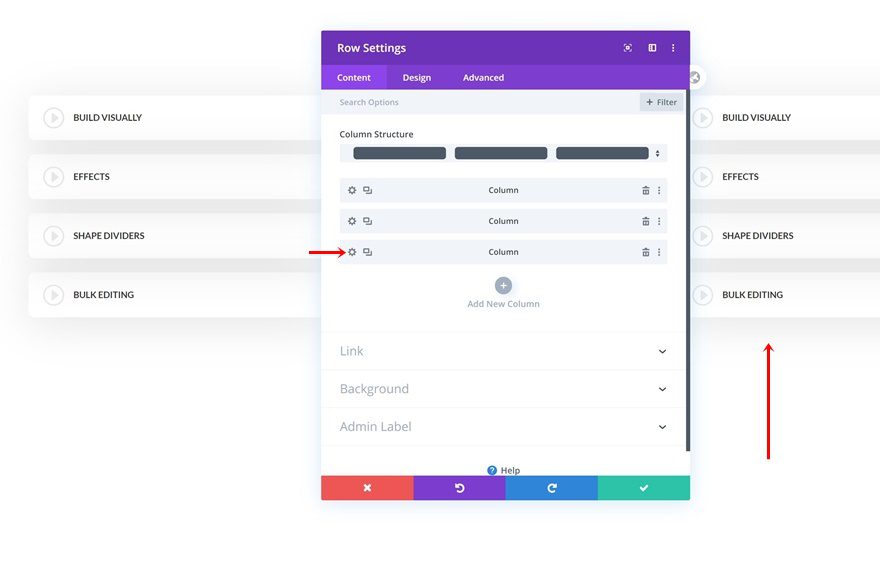
Cambiar la estructura de la columna posterior
Vuelva a cambiar la estructura de la columna a la que se seleccionó al comienzo de este tutorial.

Cambiar todo el contenido del módulo Blurb de la columna 3
Cambie el título del Módulo Blurb de cada duplicado en la columna 3.

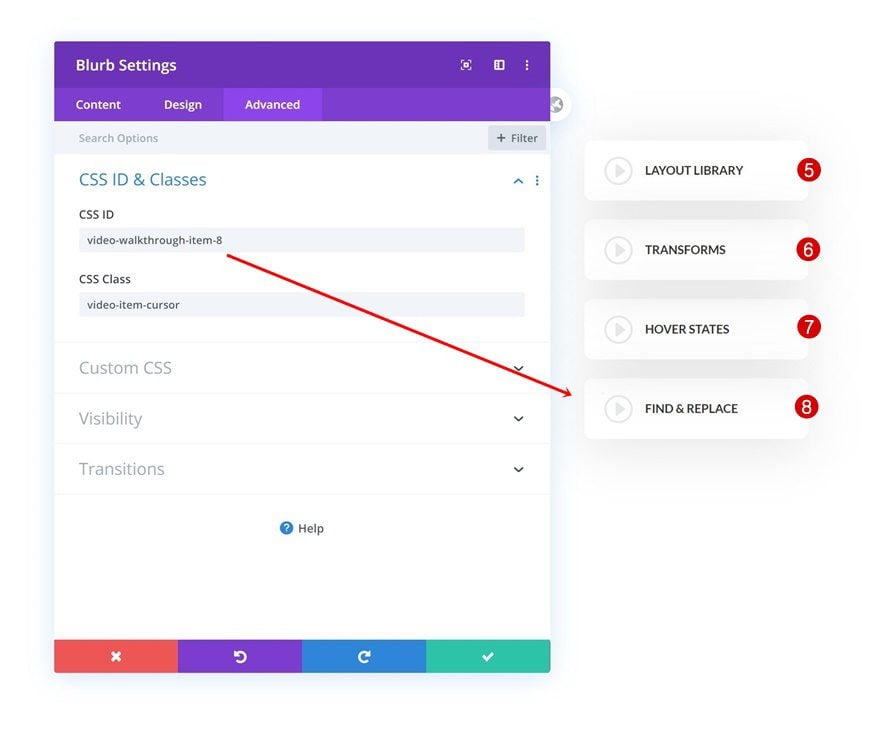
Cambiar todas las ID de CSS del módulo Blurb de la columna 3
Junto con los ID de CSS.
- 5) Biblioteca de diseños: video-walkthrough-item-5
- 6) Transformaciones: video-tutorial-elemento-6
- 7) Estados flotantes: video-walkthrough-item-7
- 8) Buscar y reemplazar: video-tutorial-elemento-8

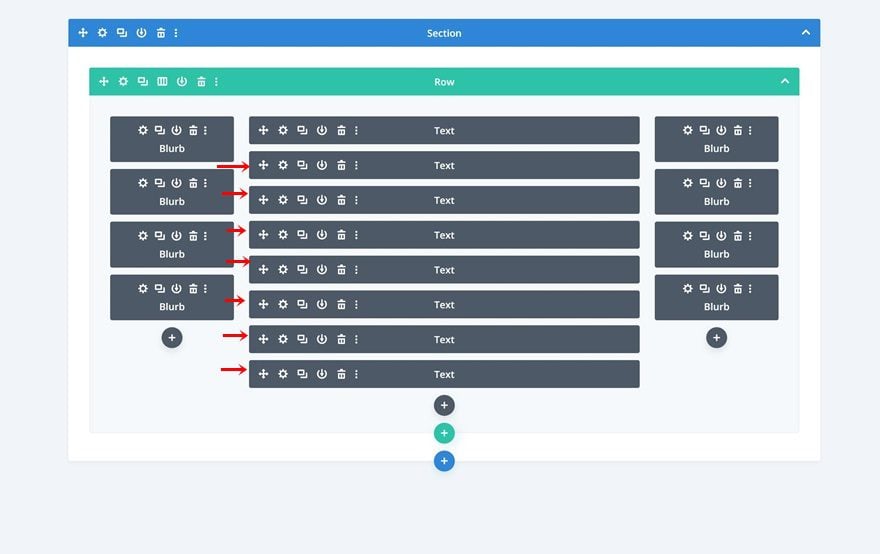
Agregar módulo de texto a la columna 2
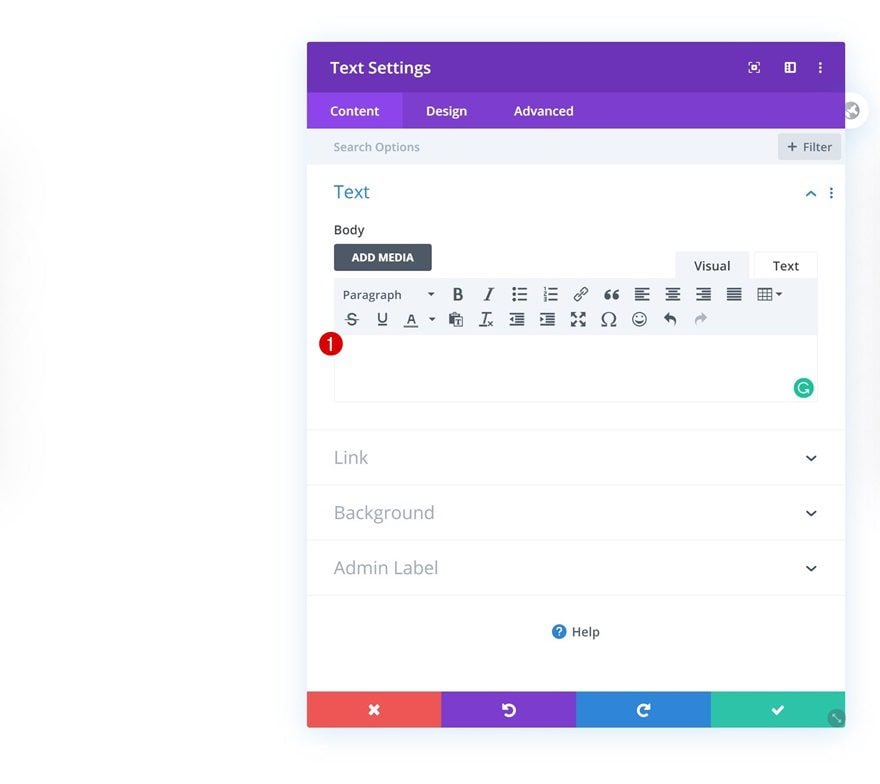
Dejar el cuadro de contenido vacío
¡Es hora de comenzar a agregar las diferentes vistas previas de video! Hay dos formas de abordarlo; usando un módulo de video o un módulo de texto. El módulo de video requiere que los visitantes presionen reproducir. El uso de un módulo de texto con un fondo de video, por otro lado, reproduce el video automáticamente pero sin sonido. Para este tutorial, usaremos un módulo de texto, pero siéntete libre de usar un módulo de video en su lugar. Asegúrese de que el cuadro de contenido del módulo de texto permanezca vacío.

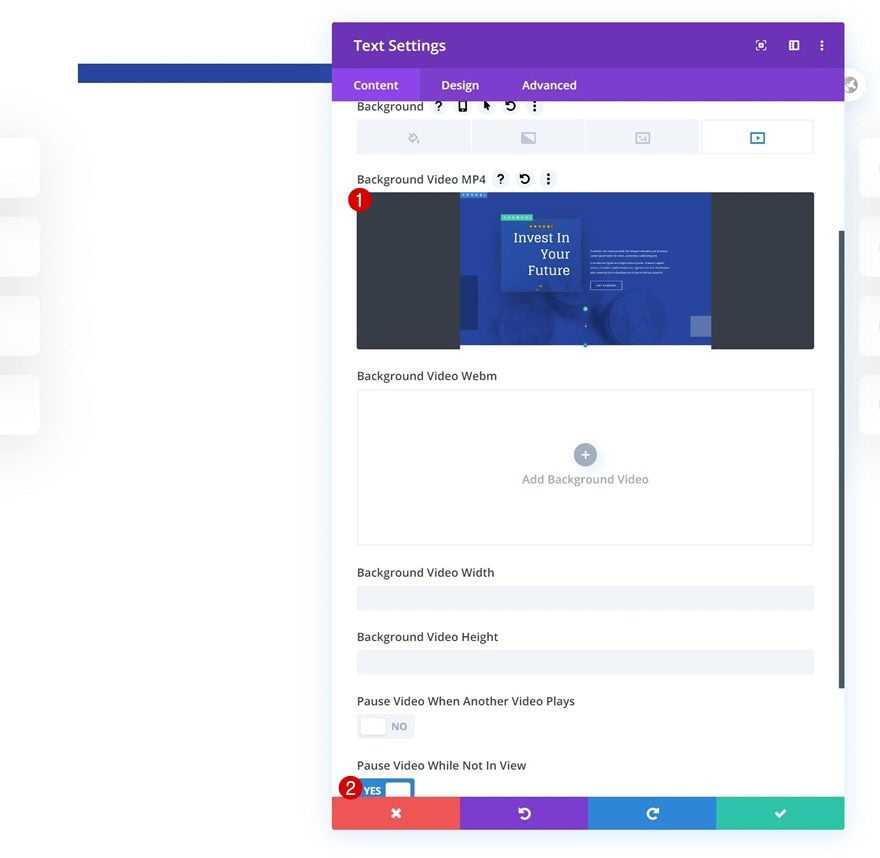
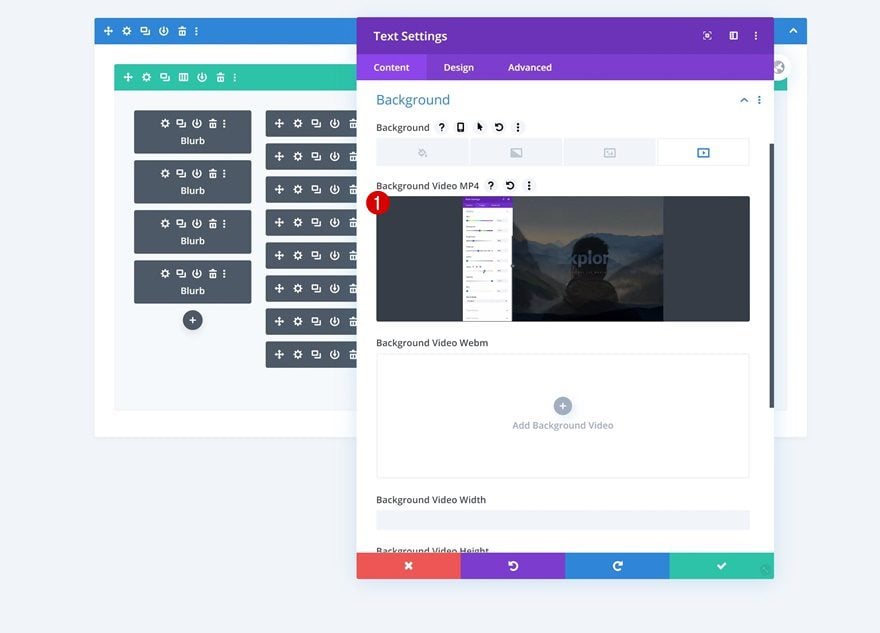
Fondo de vídeo
Vaya a la configuración de fondo y cargue un video de su elección.
- Pausar video mientras no está a la vista: Sí

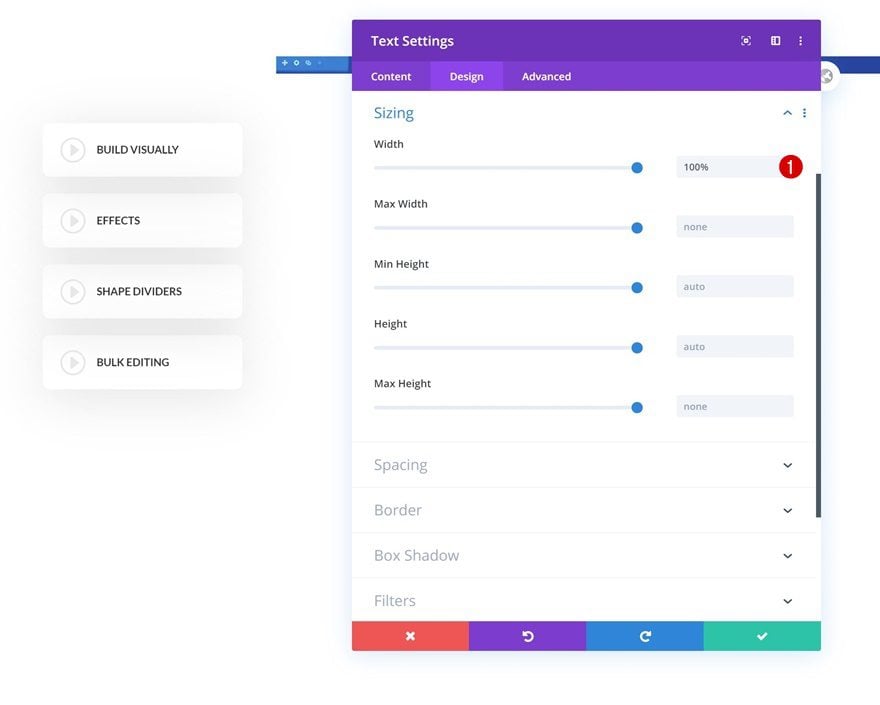
Dimensionamiento
Pase a la pestaña de diseño y agregue ‘100%’ al ancho.
- Ancho: 100%

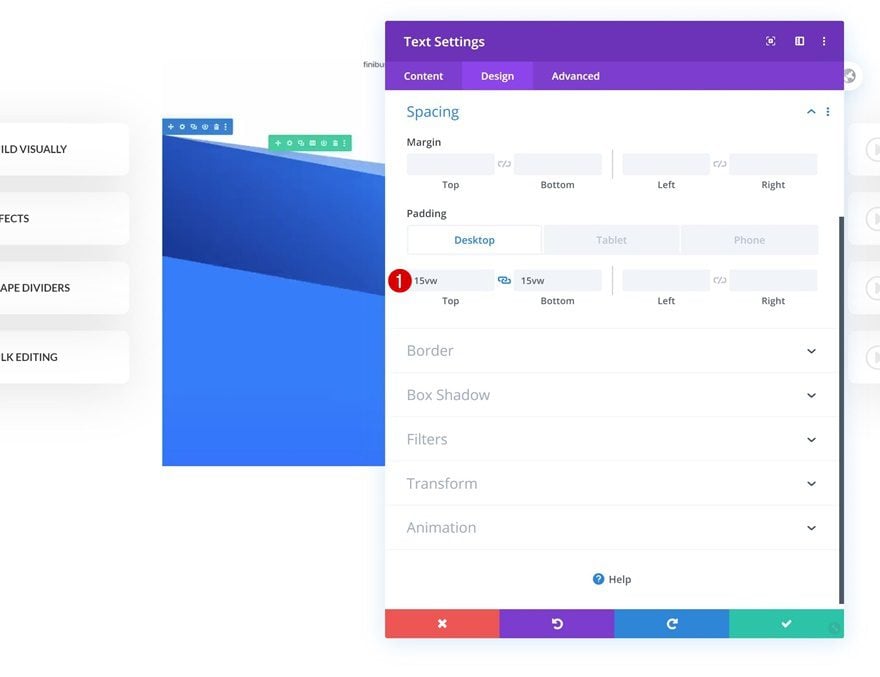
Espaciado
A continuación, permitiremos que se muestre el fondo del video agregando algunos valores de relleno superior e inferior personalizados en diferentes tamaños de pantalla. Nota: los valores que agregue deben ajustarse al conjunto de dimensiones de su video.
- Relleno superior: 15vw (escritorio), 24vw (tableta), 26vw (teléfono)
- Acolchado inferior: 15vw (escritorio), 24vw (tableta), 26vw (teléfono)

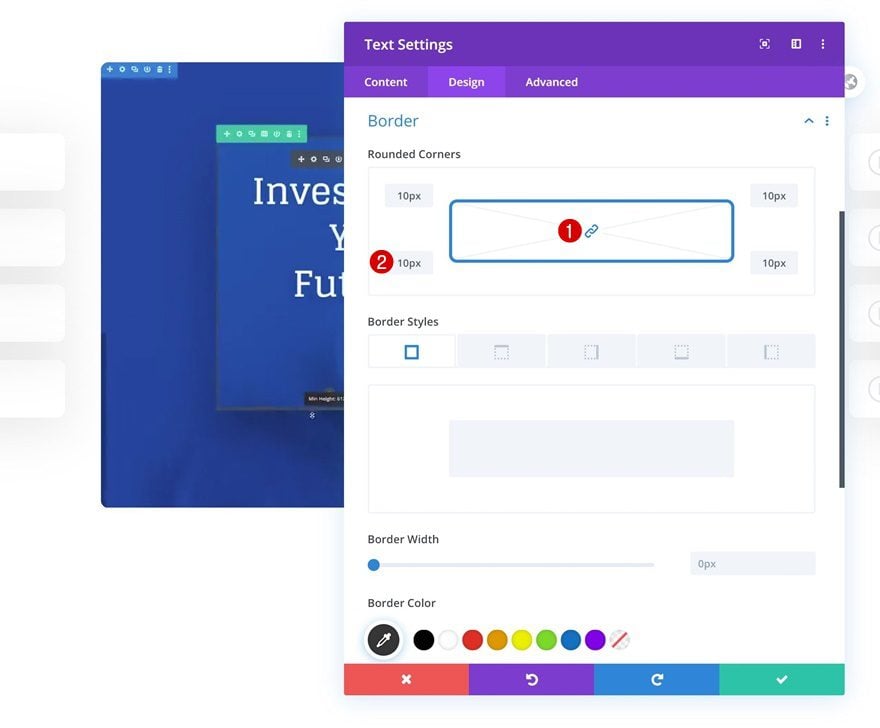
Borde
Continúe agregando ’10px’ a cada una de las esquinas.

Sombra de la caja
Junto con una sombra de caja sutil.
- Fuerza de desenfoque de sombra de cuadro: 30px
- Fuerza de propagación de la sombra del cuadro: -5px
- Color de sombra: rgba(0,0,0,0.11)

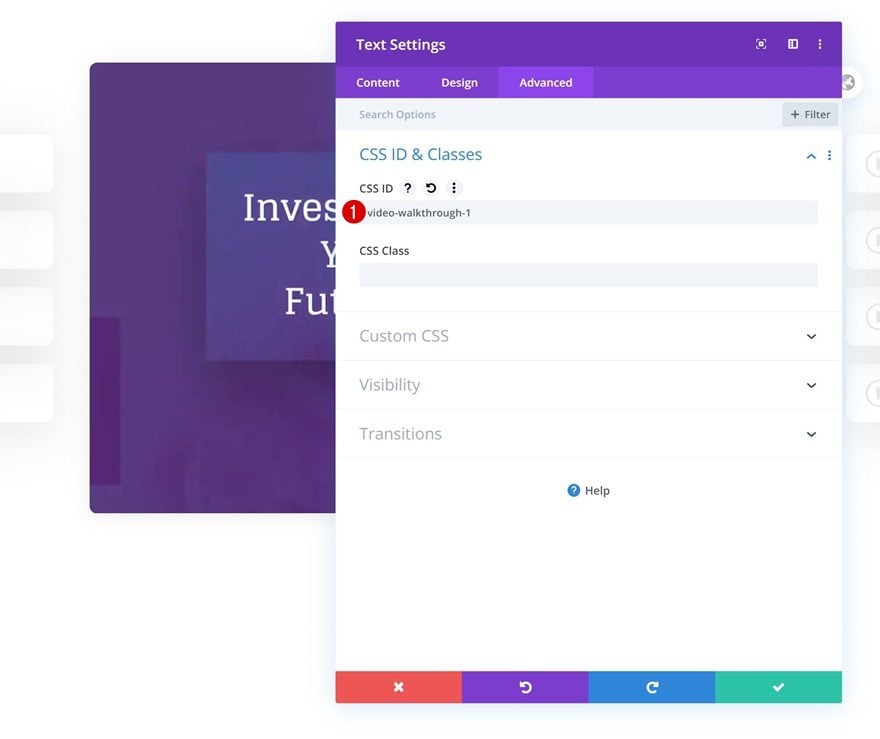
ID de CSS
Por último, pero no menos importante, agregue una ID de CSS.
- ID de CSS: video-tutorial-1

Clonar módulo de texto 7 veces
Una vez que haya terminado el módulo de texto, puede clonarlo siete veces (una para cada módulo de Blurb).

Cambiar todos los fondos de video del módulo de texto duplicado
Sube un fondo de video diferente para cada uno de los duplicados.

Cambie todos los ID de CSS del módulo de texto duplicado y agregue la clase CSS a todos los módulos de texto duplicado
Cambie las ID de CSS también. Asegúrese de conectar cada módulo de texto al módulo de Blurb correcto usando el mismo número al final de la ID de CSS. También estamos ocultando cada módulo de texto, además del módulo de texto original, usando una clase CSS.
- Texto Módulo 1: video-tutorial-1
- Texto Módulo 2: video-tutorial-2
- Texto Módulo 3: video-tutorial-3
- Módulo de texto 4: video-tutorial-4
- Texto Módulo 5: video-tutorial-5
- Módulo de texto 6: video-tutorial-6
- Módulo de texto 7: video-tutorial-7
- Texto Módulo 8: video-tutorial-8
- Clase CSS: video-no-primero

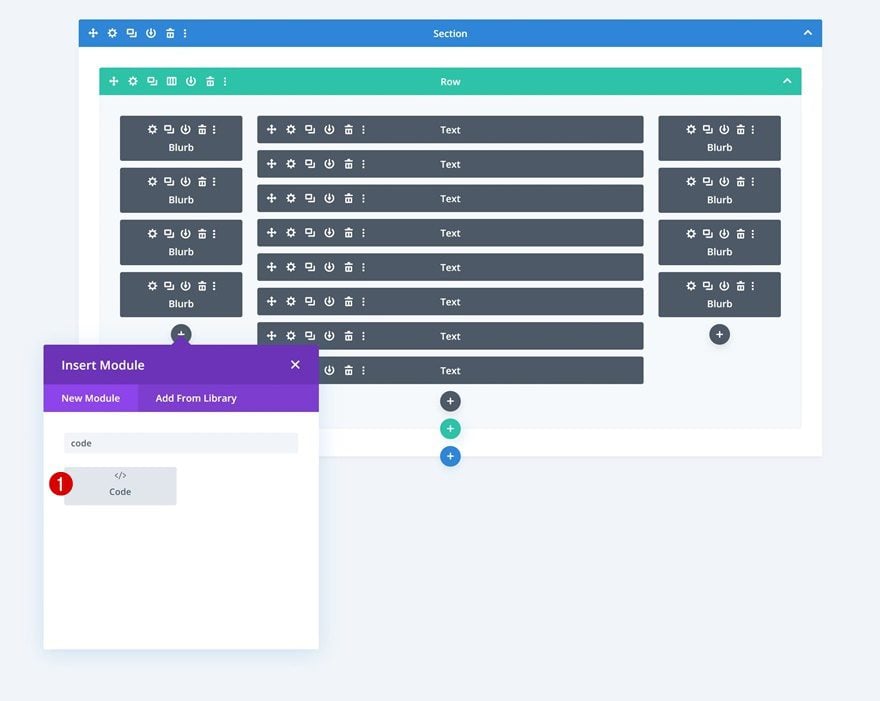
Agregue el módulo de código n. ° 1 a la columna 1
Una vez que haya completado la segunda fila, es hora de comenzar a agregar el código. Para hacer que la función de clic funcione, usaremos código CSS y JQuery. Colocaremos el código en dos módulos de código separados. Comience agregando el primer módulo de código a la columna 1.

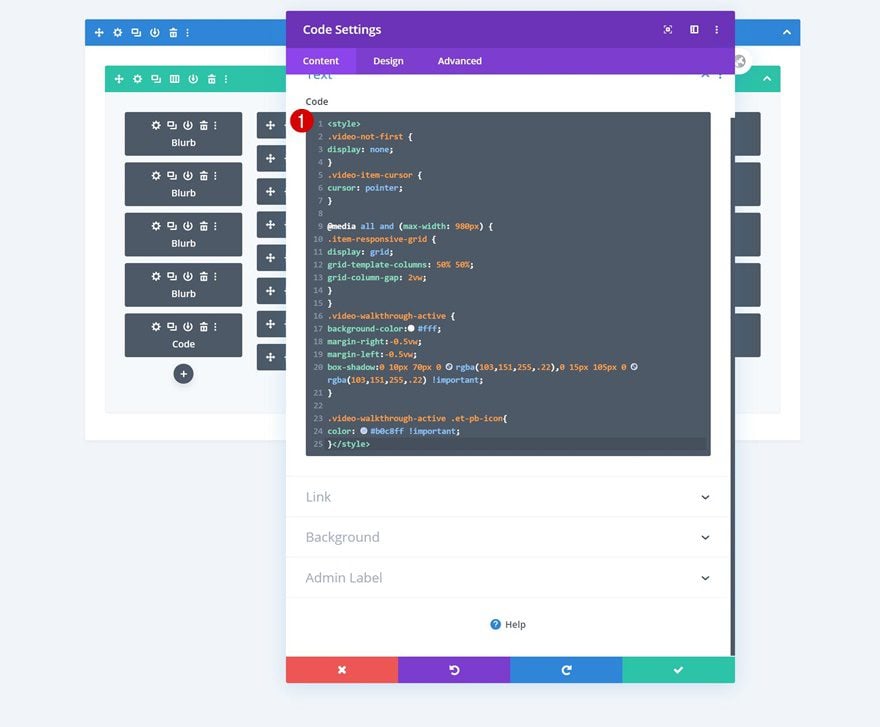
Insertar código CSS de página
Agregue las siguientes líneas de código CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
|
<style>.video-not-first {display: none;}.video-item-cursor {cursor: pointer;}@media all and (max-width: 980px) {.item-responsive-grid {display: grid;grid-template-columns: 50% 50%;grid-column-gap: 2vw;}}.video-walkthrough-active {background-color:#fff;margin-right:-0.5vw;margin-left:-0.5vw;box-shadow:0 10px 70px 0 rgba(103,151,255,.22),0 15px 105px 0 rgba(103,151,255,.22) !important;}.video-walkthrough-active .et-pb-icon{color: #b0c8ff !important;}</style> |

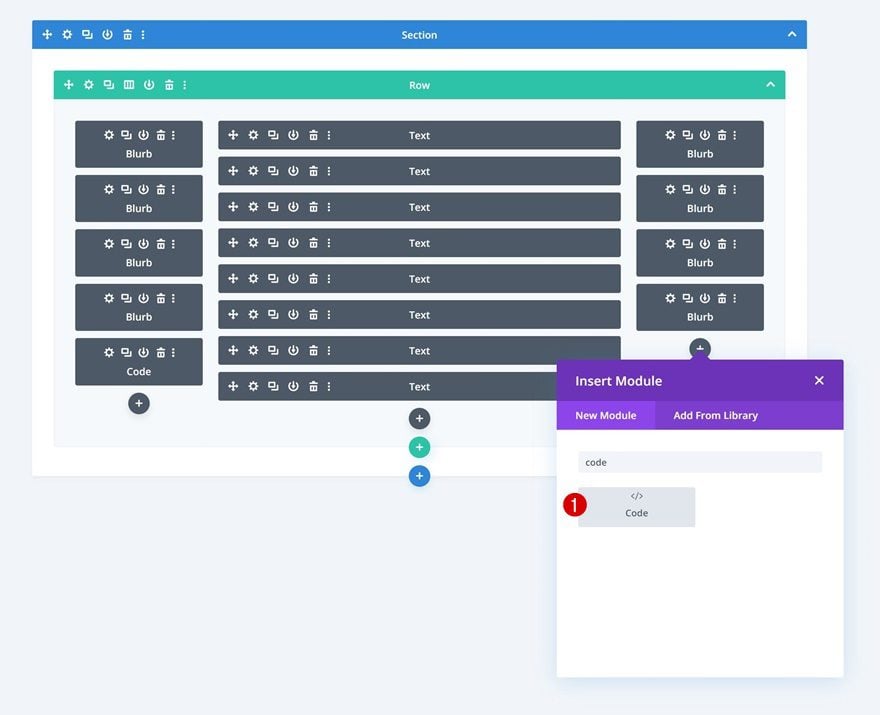
Agregue el módulo de código n.º 2 a la columna 3
Continúe agregando otro módulo de código a la tercera columna.

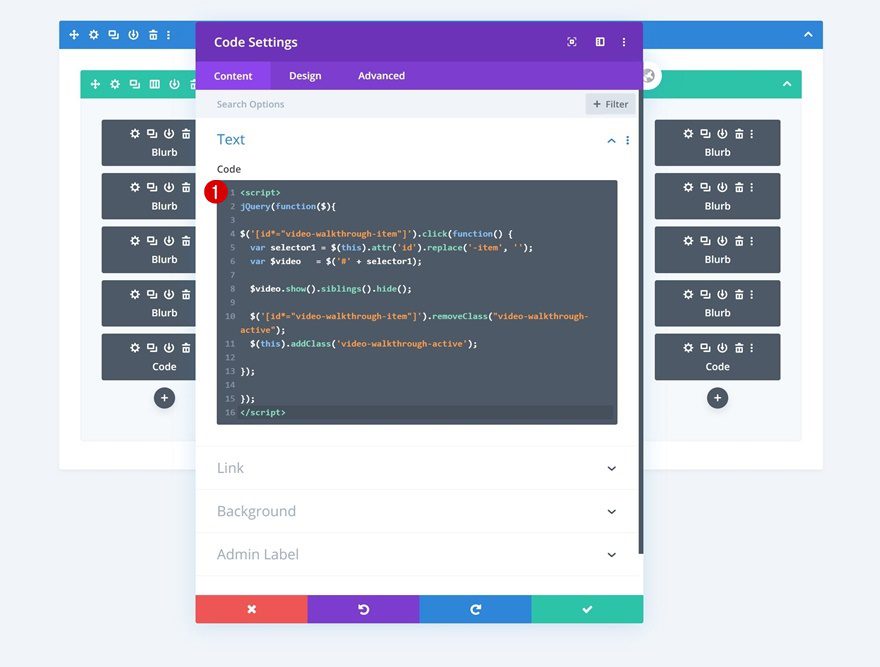
Insertar código JQuery de función de clic
Ingrese las siguientes líneas de código JQuery:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
|
<script>jQuery(function($){$('[id*="video-walkthrough-item"]').click(function() { var selector1 = $(this).attr('id').replace('-item', ''); var $video = $('#' + selector1); $video.show().siblings().hide(); $video.addClass('play-video'); $(".play-video .et_pb_section_video_bg video").trigger('play'); $video.removeClass('play-video'); $('[id*="video-walkthrough-item"]').removeClass("video-walkthrough-active"); $(this).addClass('video-walkthrough-active');});});</script> |
Una vez que haya realizado este paso, puede guardar su página y salir de Visual Builder.

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo recrear el tutorial de video de clic de Elegant Themes con Divi. ¡También le proporcionamos la descarga de JSON de forma gratuita! Siéntase libre de usar este diseño para cualquier tipo de sitio web que cree. Es una excelente manera de exhibir videos y captar la atención de sus visitantes. Si tiene alguna pregunta o sugerencia, ¡no dude en dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.