
Una de las características más valiosas de Divi Theme Builder es la capacidad de crear plantillas personalizadas y asignarlas a páginas o publicaciones específicas. Puede crear una plantilla diferente para cada página o publicación, ciertos tipos de publicaciones, etiquetas, categorías, productos, etc. El generador de temas también se puede usar para eliminar esas plantillas con el mismo nivel de detalle. En este artículo, veremos varios métodos para eliminar el pie de página de Divi de ciertas páginas usando Divi Theme Builder.
Suscríbete a nuestro canal de Youtube
Hay varios métodos para eliminar el pie de página de Divi utilizando Divi Theme Builder. Este es el método que debe usar si desea usar un pie de página global creado con Divi.

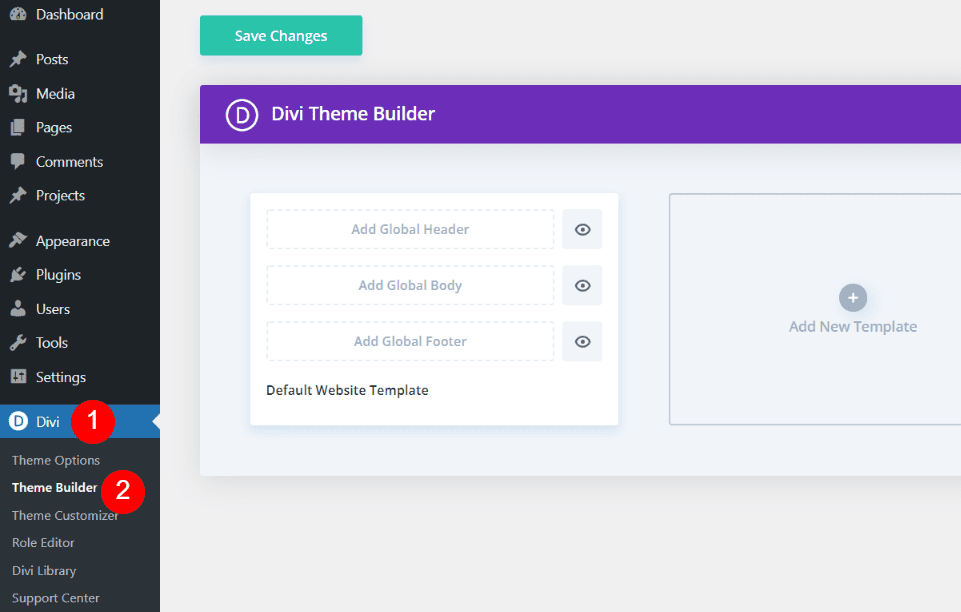
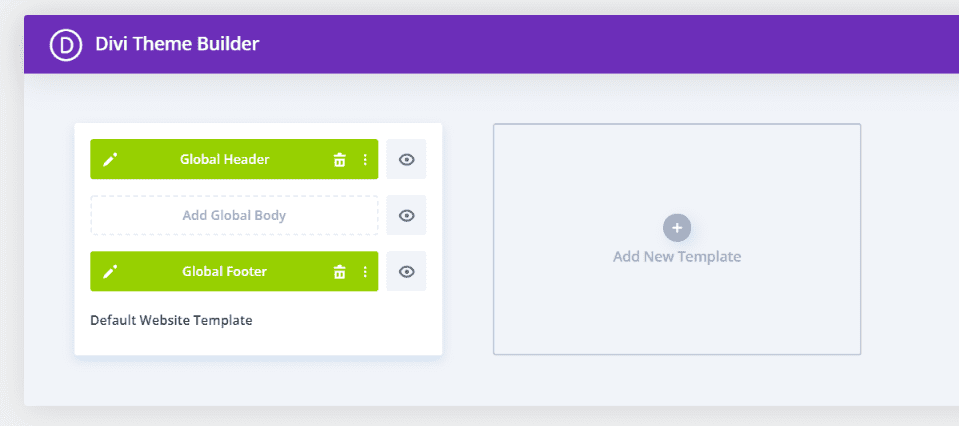
El primer método comienza con la creación de un pie de página global. Para crear o agregar un pie de página global, vaya a Divi > Generador de temas en el panel de control de WordPress.

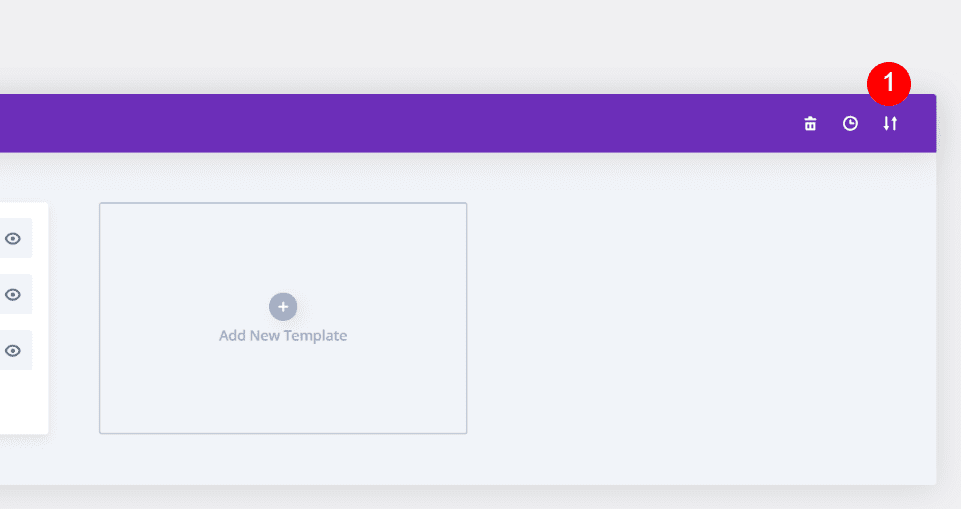
A continuación, cree o cargue una plantilla de pie de página. Seleccione el ícono Portabilidad en la esquina superior derecha para importar el archivo JSON del diseño desde su computadora. También puede hacer clic en el área de plantilla de sitio web predeterminada donde dice Agregar pie de página global para crear desde cero o cargar desde la biblioteca.
Hay muchas plantillas de pie de página gratuitas disponibles para descargar en el blog de Elegant Themes. Están diseñados para Theme Builder y coinciden con los paquetes de diseño gratuitos que están disponibles todas las semanas. Para encontrarlos, simplemente vaya al blog y busque «pie de página gratuito». Para mis ejemplos, estoy usando la plantilla de pie de página gratuita de Blogger Layout Pack de Divi .

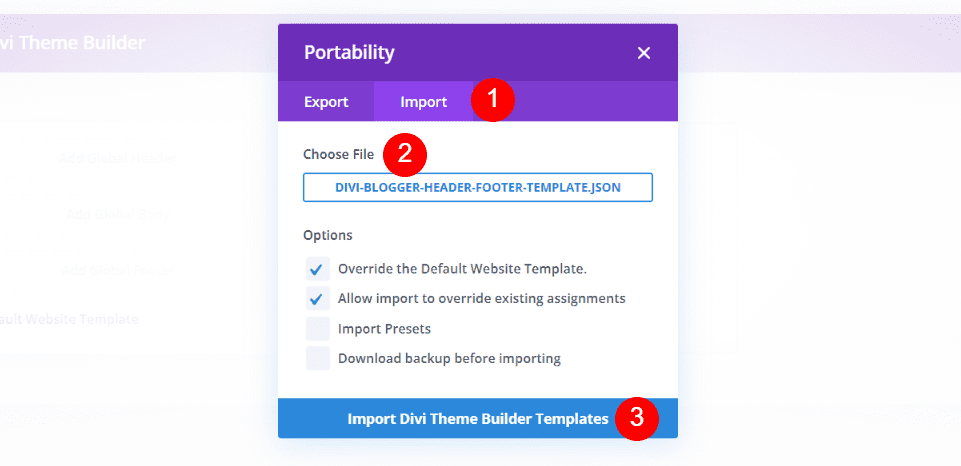
Se abrirá un modal cuando seleccione el icono Portabilidad. Elija la pestaña Importar. Haga clic para elegir el archivo y navegue hasta el archivo en su computadora y selecciónelo. A continuación, haga clic en el botón Importar plantillas de generador de temas Divi en la parte inferior del modal. Espere a que se complete la importación.

Ahora tiene un pie de página global. Este pie de página se aplica automáticamente a cada página y publicación en su sitio web Divi. El archivo JSON incluía un encabezado global. El paquete de diseño gratuito que estoy usando incluye una plantilla de encabezado y pie de página. Como no estoy usando el encabezado, lo eliminaré. Veremos dos métodos para ocultarlo de ciertas páginas.

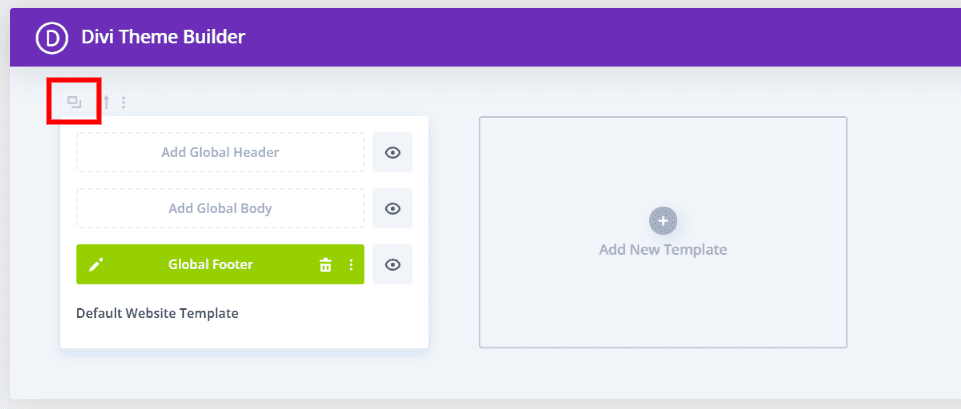
Primero, deberá copiar la plantilla. Para ocultar el pie de página en ciertas páginas, no podemos usar la plantilla global porque no nos permite hacer esas selecciones. Pase el cursor sobre la plantilla para revelar las herramientas que se encuentran encima. A continuación, seleccione el icono de clonación.

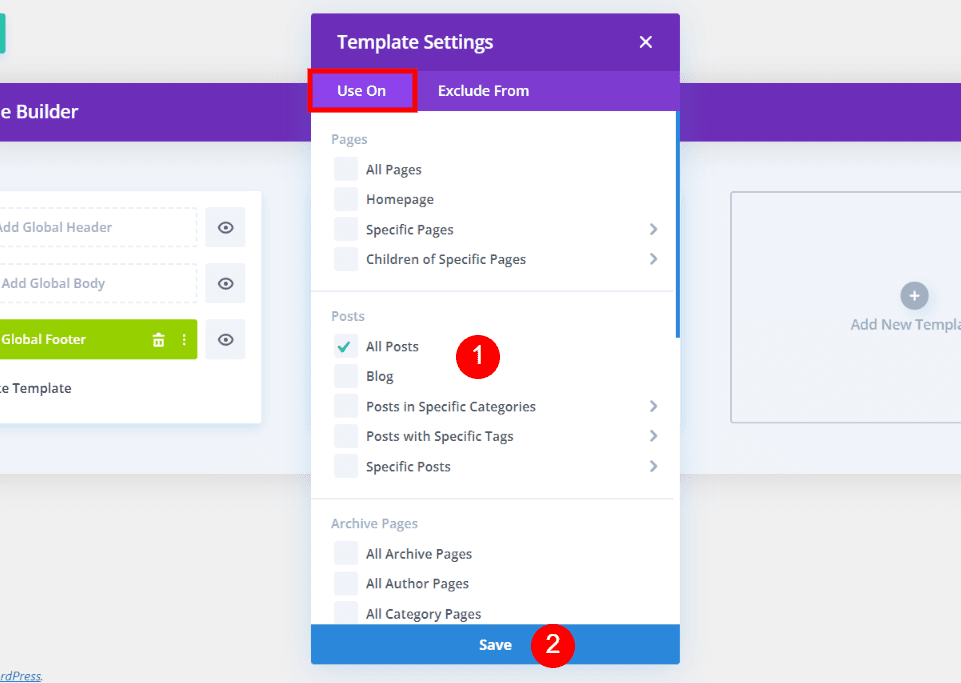
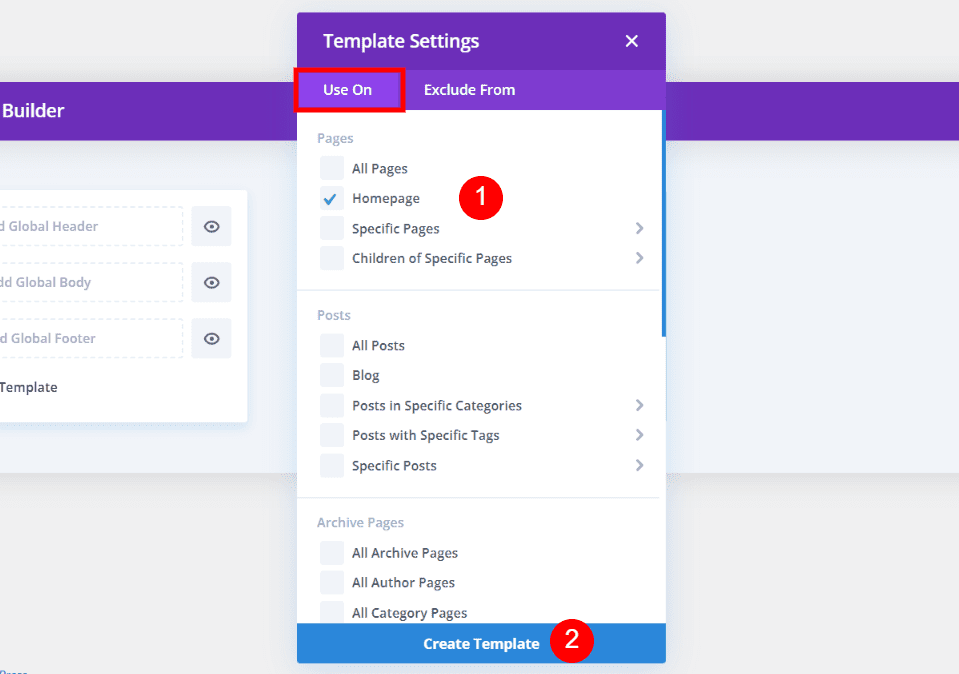
Verá un modal con dos pestañas y listas de sus páginas, publicaciones, etc. Dentro de la pestaña Usar en, seleccione todas las páginas donde desea ocultar el pie de página. Haz clic en Guardar cuando estés listo. Esto crea un pie de página personalizado que anulará el pie de página global.

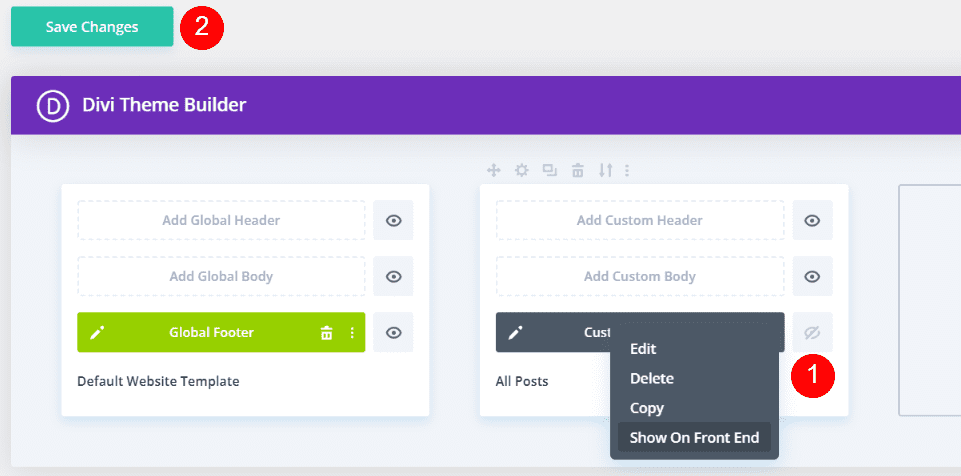
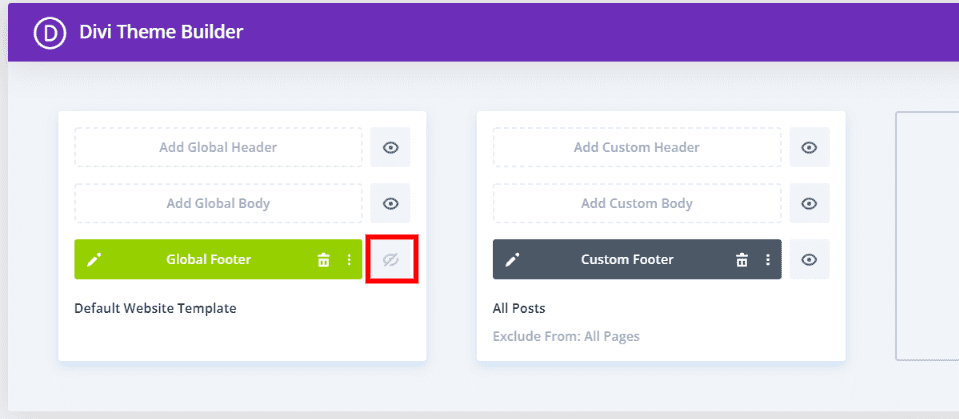
A continuación, deberá ocultar el pie de página personalizado. Seleccione el icono del ojo junto al pie de página personalizado y desmárquelo. Como alternativa, puede hacer clic con el botón derecho en el pie de página personalizado y seleccionar Ocultar en la interfaz. El ojo se atenuará y tendrá una línea diagonal a través de él.
El pie de página ahora se elimina de todas las páginas que seleccionó. No se mostrará ningún pie de página en estas páginas. No mostrarán el pie de página predeterminado de Divi, por lo que no tendrán íconos, texto de pie de página, widgets, etc. La plantilla se etiqueta automáticamente de acuerdo con las selecciones que haya realizado. En mi ejemplo, el pie de página global se ocultará en Todas las publicaciones.

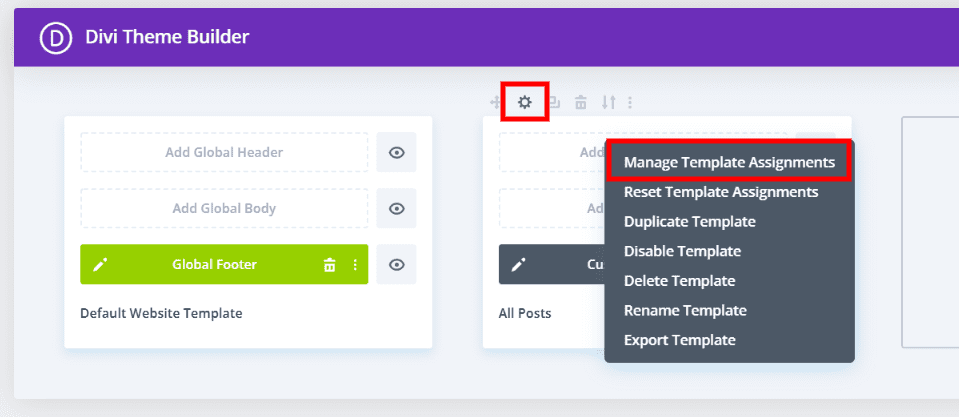
Para realizar cambios en las páginas que se incluyen, seleccione Configuración arriba de la plantilla. Como alternativa, puede hacer clic con el botón derecho en la plantilla y seleccionar Administrar asignaciones de plantilla. Ambas acciones abrirán el modal donde puede ajustar la configuración nuevamente.

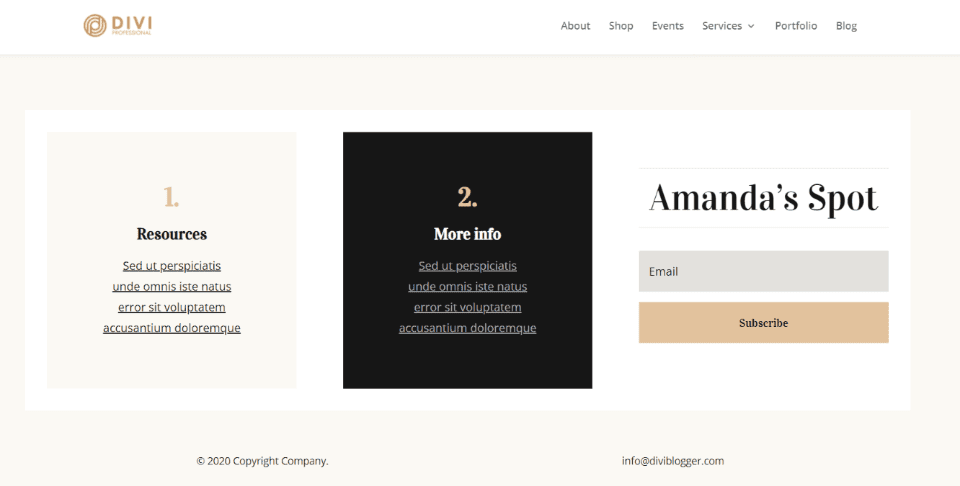
Aquí está mi página de inicio que muestra el pie de página global de Divi en la parte inferior de la página. Muestra el pie de página como normal.

Aquí hay una entrada de blog. Dado que seleccioné eliminar el pie de página de Todas las publicaciones, no muestra el pie de página global. Tampoco vuelve al pie de página original. En cambio, no tiene pie de página. Está completamente eliminado.
Utilice este método si desea seleccionar individualmente las páginas y publicaciones que no mostrarán el pie de página.
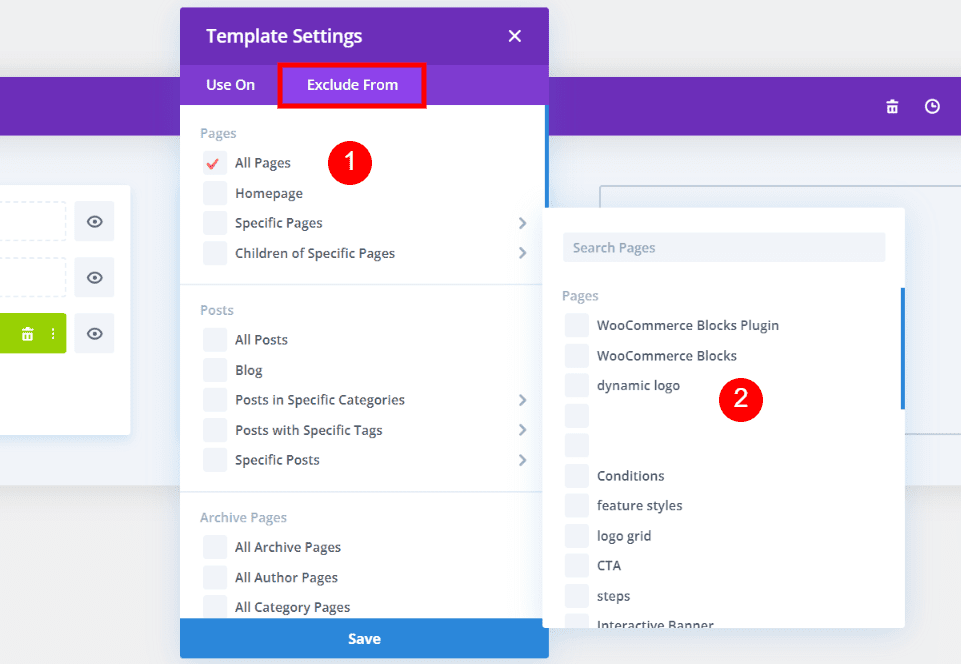
Exclusión de páginas en la pestaña Excluir de

También puede excluir el pie de página de ciertas páginas. Este método solo funciona cuando se usa un pie de página personalizado. Necesitará al menos una página seleccionada en la pestaña Usar en. Luego, puede seleccionar todas las páginas de las que desea excluir el pie de página. Verá una marca roja para indicar que la página será excluida.

El título mostrará a qué páginas o publicaciones se aplica y de cuáles está excluido. Excluir de solo se agrega al título cuando ha realizado una selección en la pestaña Excluir de. A continuación, configure el Pie de página global como oculto haciendo clic en el ícono del ojo para atenuarlo. Cada página o publicación que se excluya no mostrará un pie de página a menos que no haya ocultado el pie de página global en la plantilla de sitio web predeterminada.
Utilice este método si no desea utilizar un pie de página global. Este método mostrará el pie de página predeterminado estándar de Divi completo con iconos, widgets, texto de pie de página, etc. Podrá ocultar ese pie de página predeterminado.

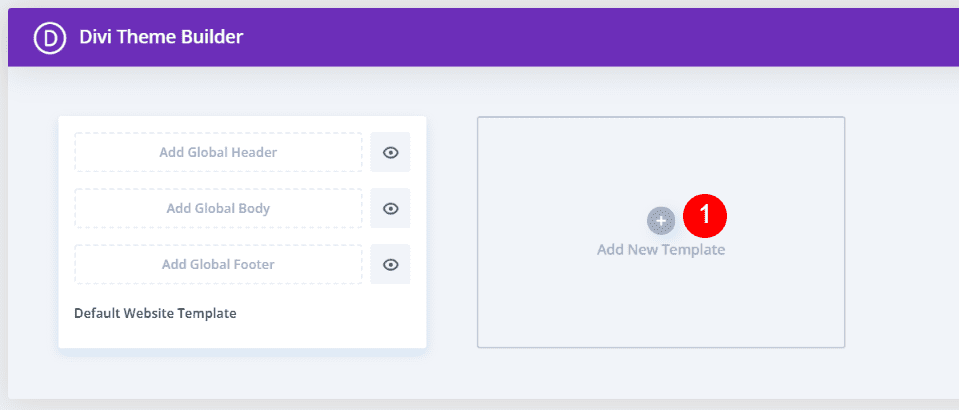
Primero, haga clic en Agregar nueva plantilla en el área de plantilla vacía. Esto abrirá un modal donde puede hacer sus selecciones.

En la pestaña Usar en, seleccione todas las páginas de las que desea eliminar el pie de página. Si no desea que ninguna de las páginas muestre el pie de página predeterminado, puede hacer clic en Crear plantilla. Todas las demás páginas mostrarán el pie de página predeterminado. Seleccione Crear plantilla en la parte inferior del modal.

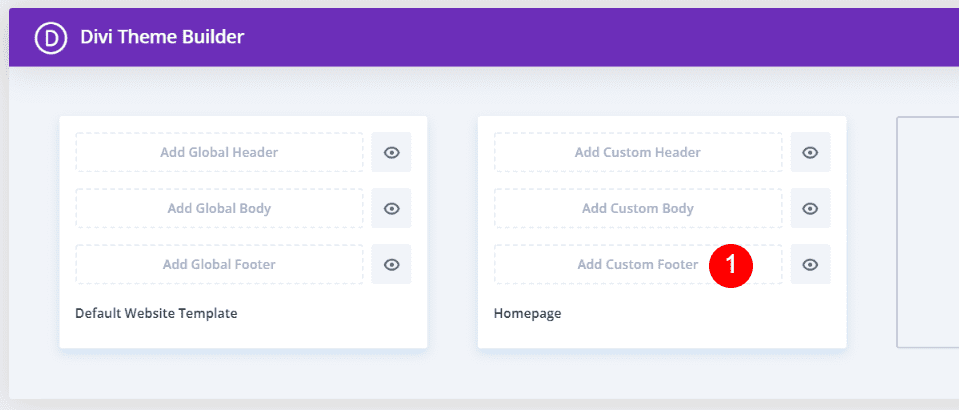
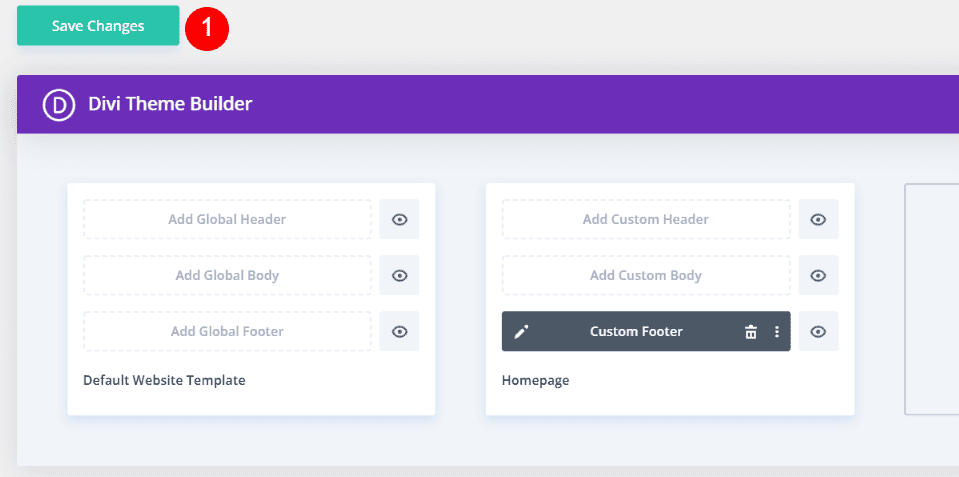
Haga clic en Agregar pie de página personalizado y guarde la plantilla sin agregarle nada.

Guarde los cambios y las páginas que seleccionó eliminarán el pie de página de Divi predeterminado. Todas las demás páginas mostrarán el pie de página de forma normal. En mi ejemplo, mi página de inicio tendrá el pie de página eliminado y todas las demás páginas mostrarán el pie de página.

Esta es la parte inferior de mi página de inicio. No muestra pie de página.

Aquí hay una publicación de blog que muestra el pie de página predeterminado de Divi.
pensamientos finales
Ese es nuestro vistazo a cómo eliminar el pie de página Divi de ciertas páginas. Independientemente de si está utilizando el pie de página Divi predeterminado o un pie de página Divi global, Divi Theme Builder hace que esta sea una tarea sencilla. Hay varios métodos para elegir, por lo que puede utilizar el método que mejor se adapte a sus necesidades. La clave es saber qué desea mostrar y dónde desea mostrarlo, y luego hacer esas selecciones en Divi Theme Builder.
Queremos escuchar de ti. ¿Utiliza Divi Theme Builder para eliminar el pie de página de Divi de ciertas páginas? Háganos saber acerca de su método favorito en los comentarios.
Imagen destacada a través de vasabii / shutterstock.com