
La navegación es una parte vital de la experiencia del usuario en su sitio web. Es importante asegurarse de que sus visitantes puedan navegar sin problemas por su sitio web sin tener que comprometer la estética. De forma predeterminada, la barra de menú principal de WordPress se coloca en la parte superior de cada página y se considera independiente del diseño de la página que elija seguir. Sin embargo, en muchos casos, incluir su menú en el diseño general de la página puede generar resultados sorprendentes. Le dará a su sitio web una apariencia más coherente.
En esta publicación, le mostraremos cómo incluir la barra de menú principal en el diseño de su página Divi . Este es un cambio simple pero dinámico en la forma en que se muestra normalmente el menú principal, lo que brinda una apariencia única a cualquier proyecto Divi.
¡Hagámoslo!
Suscríbete a nuestro canal de Youtube
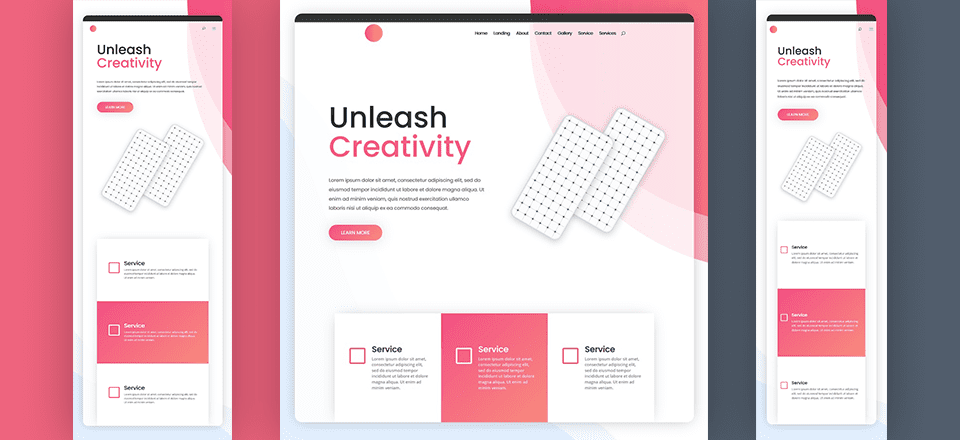
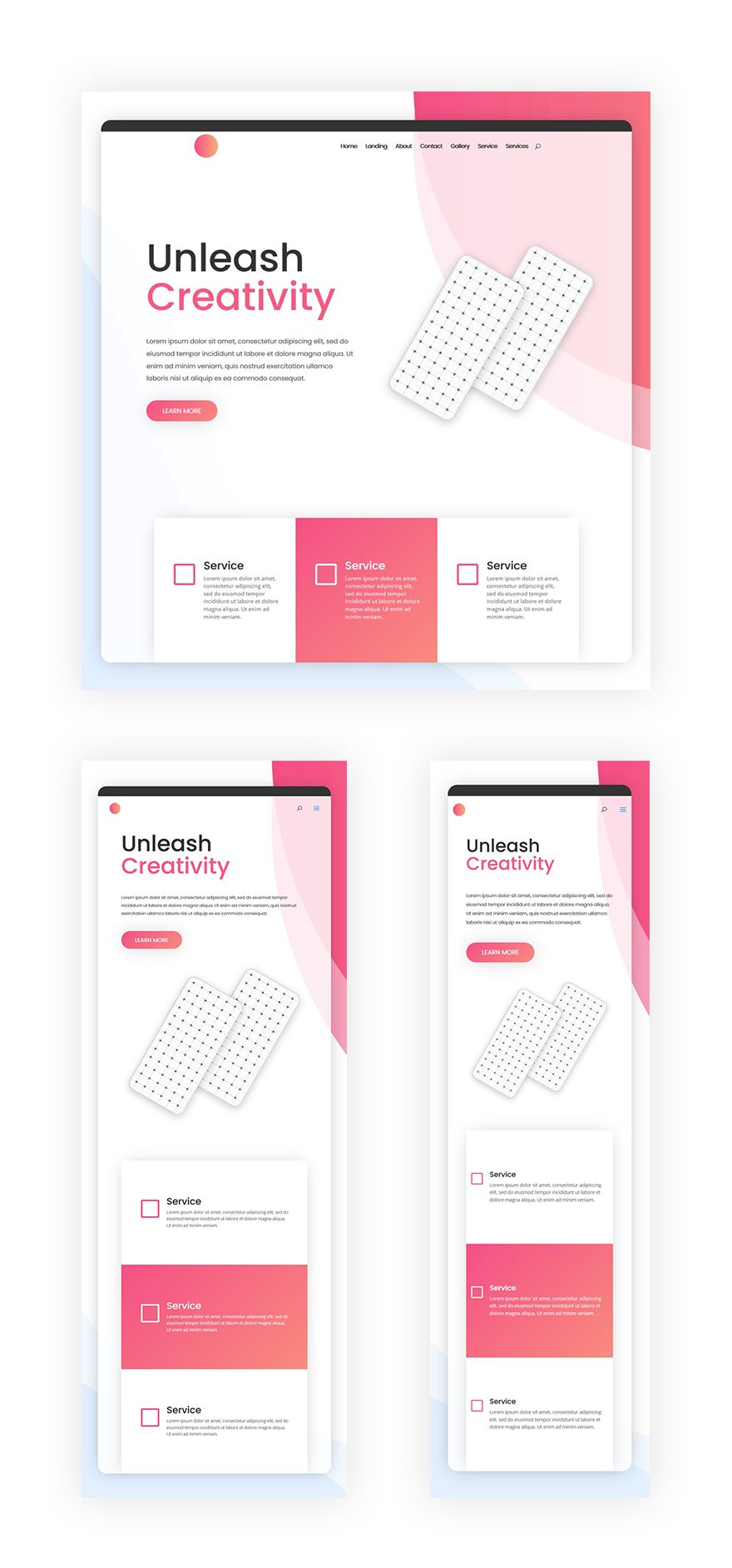
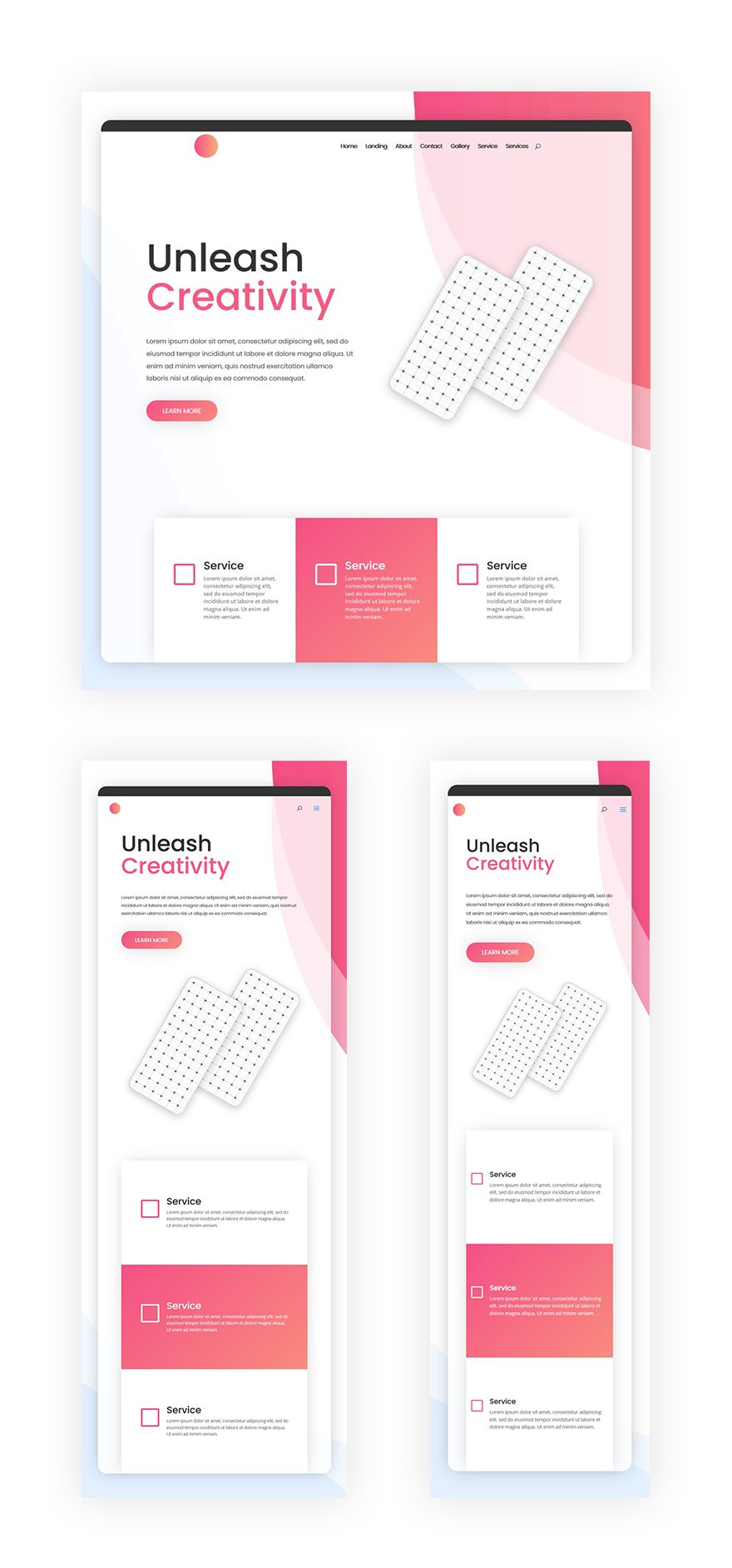
Empecemos echando un vistazo al resultado final en diferentes tamaños de pantalla:

Configuración del personalizador de temas
Ir al personalizador de temas
Antes de comenzar a construir nuestro diseño, comencemos con algunos cambios en el personalizador de temas . Ve a tu Panel de WordPress > Apariencia > Personalizar .

Guardar imagen de fondo
Dado que vamos a separar la barra de menú principal de la parte superior, necesitaremos algo para cubrir el espacio que normalmente ocupa. Usaremos la siguiente imagen de fondo, así que adelante, guárdela en su computadora:

Subir imagen de fondo a la configuración general
Luego, ve a Configuración general > Fondo y sube la imagen al fondo de tu sitio web.
- Estirar la imagen de fondo: Habilitado
- Posición de fondo: Fijo

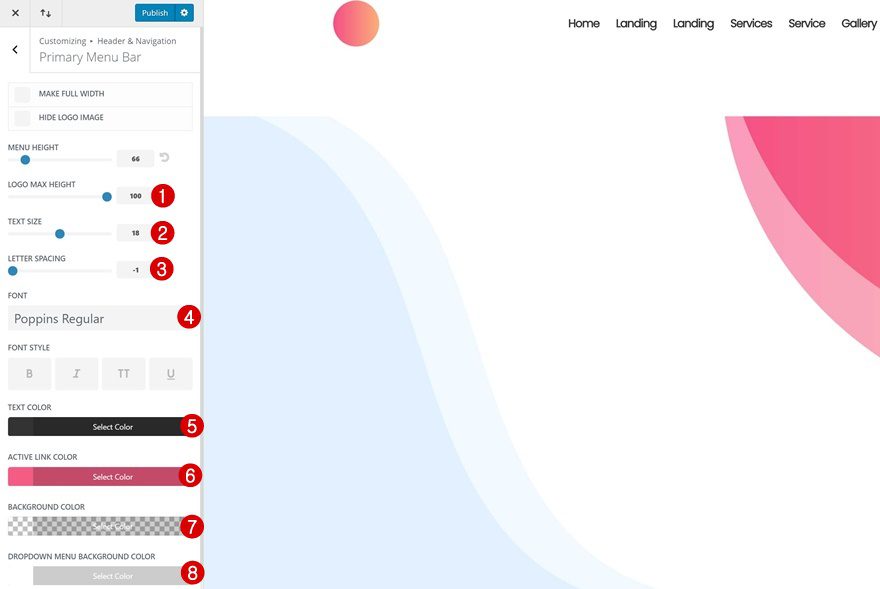
También vamos a fusionar la barra de menú principal lista con nuestro diseño Divi. Para hacer eso, primero necesitaremos modificar la configuración de la barra de menú principal. Vaya a Encabezado y navegación > Barra de menú principal y use la siguiente configuración:
- Altura máxima del logotipo: 100
- Tamaño del texto: 18
- Espaciado entre letras: -1
- Fuente: Poppins
- Color del texto: #333333
- Color del enlace activo: #f55c83
- Color de fondo: rgba(255,255,255,0)
- Color de fondo del menú desplegable: #FFFFFF

Agregar una nueva página
CSS personalizado de la página
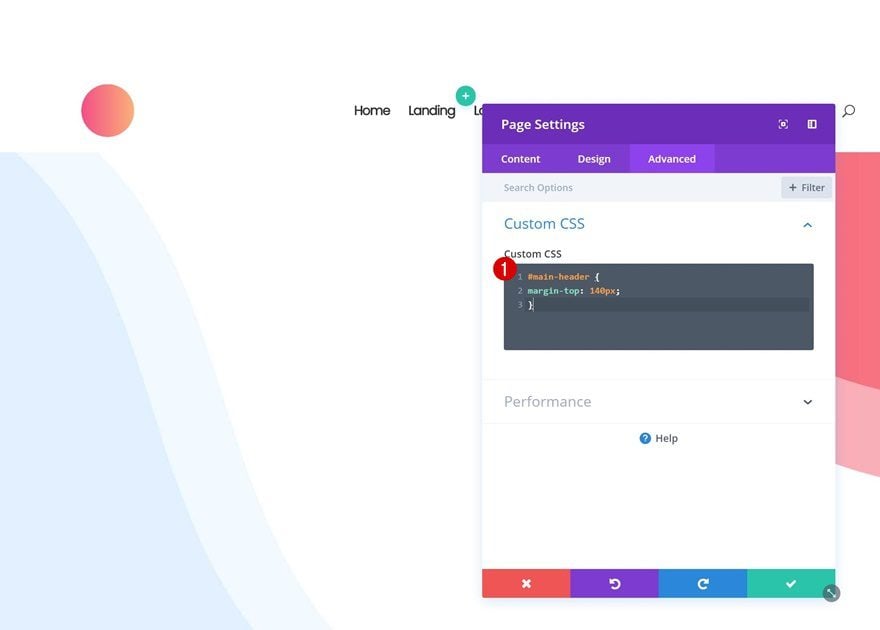
Para que la barra de menú principal se superponga al diseño de nuestra página, necesitaremos un poco de código CSS. Puede elegir si desea que la superposición se aplique en todo su sitio web o solo en una página en particular. Si elige agregarlo solo a una página, agregue el siguiente código CSS a la configuración de su página:
|
01
02
03
|
#main-header {margin-top: 140px;} |


Agregar nueva sección
Color de fondo
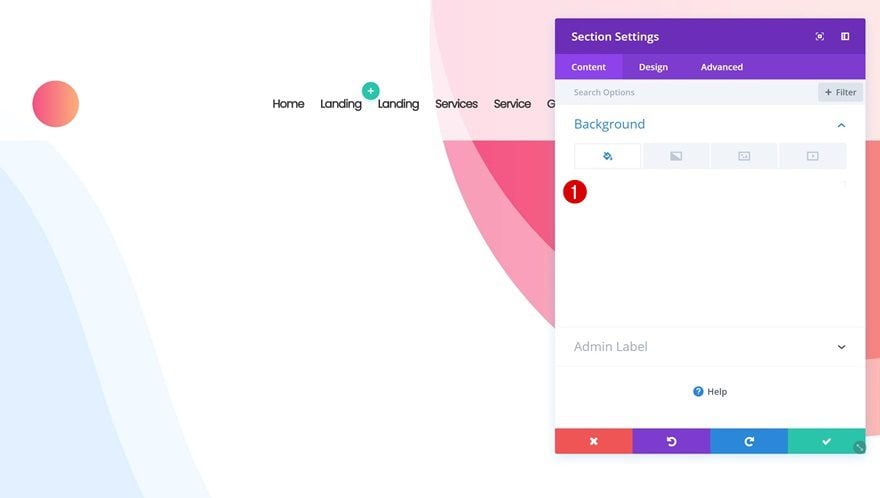
¡Comencemos con el diseño! Agregue una nueva página, cambie a Visual Builder y agregue su primera sección. Abra la configuración de la sección a continuación y agregue ‘rgba(255,255,255,0.81)’ como color de fondo. Esto permitirá que se muestre la imagen de fondo de nuestro sitio web.

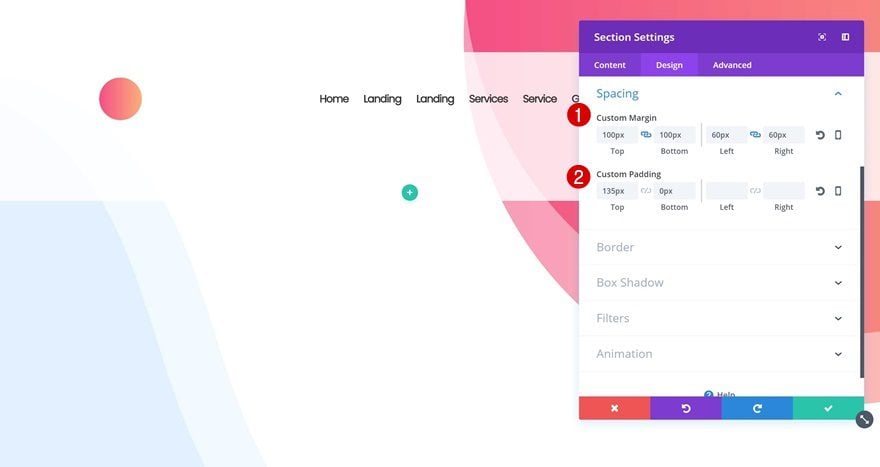
Espaciado
Continúe yendo a la configuración de Espaciado y agregue el siguiente margen y relleno personalizados:
- Margen superior e inferior: 100px
- Margen izquierdo y derecho: 60px
- Relleno superior: 135px
- Relleno inferior: 0px

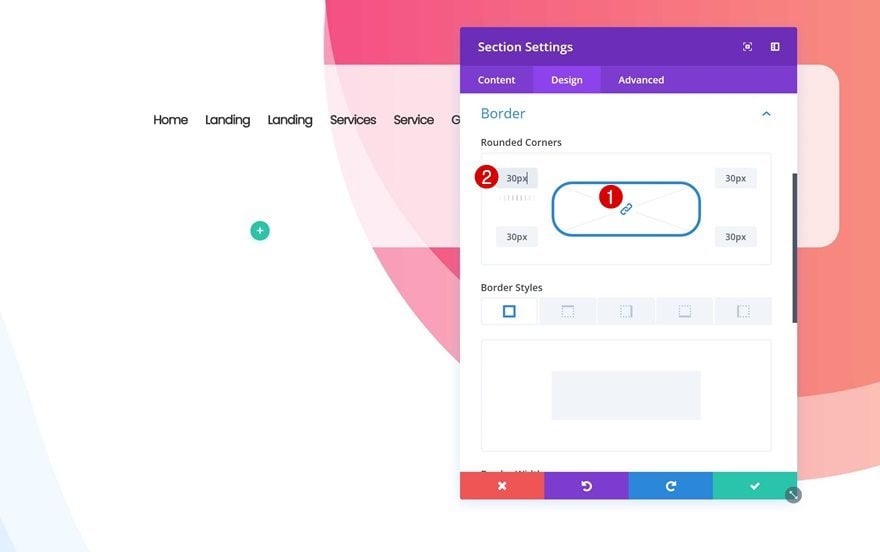
Esquinas redondeadas
Agregue ’30px’ a cada una de las esquinas de su sección también.

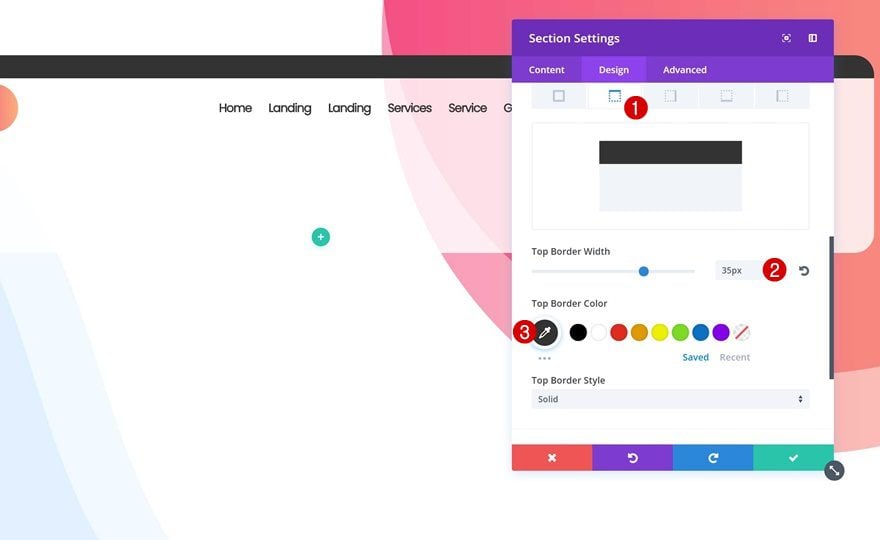
Borde
Luego, agrega un borde superior a tu sección:
- Ancho del borde superior: 35px
- Color del borde superior: #333333

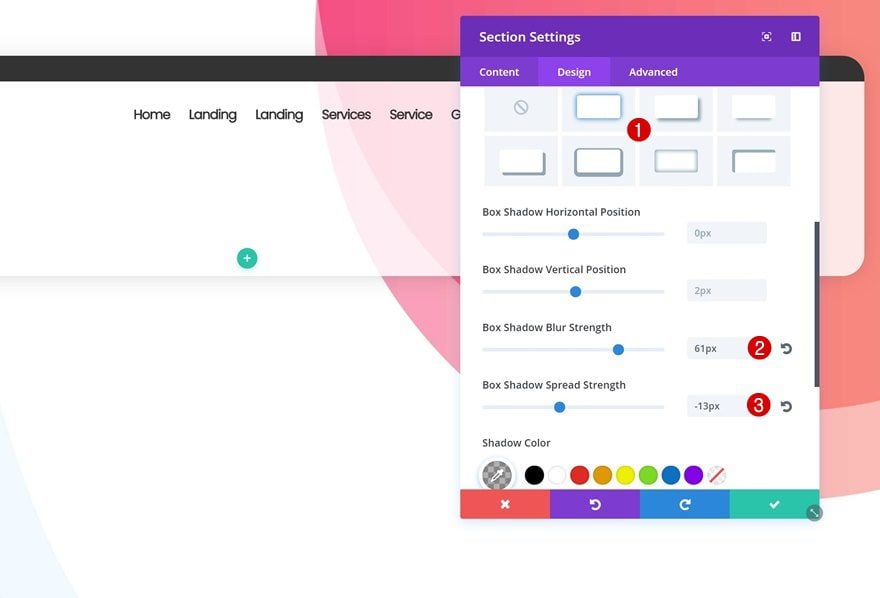
Sombra de la caja
Para terminar, añade una sombra de caja muy sutil.
- Fuerza de desenfoque de sombra de cuadro: 61px
- Fuerza de propagación de la sombra del cuadro: -13px

Añadir Fila #1
Estructura de la columna
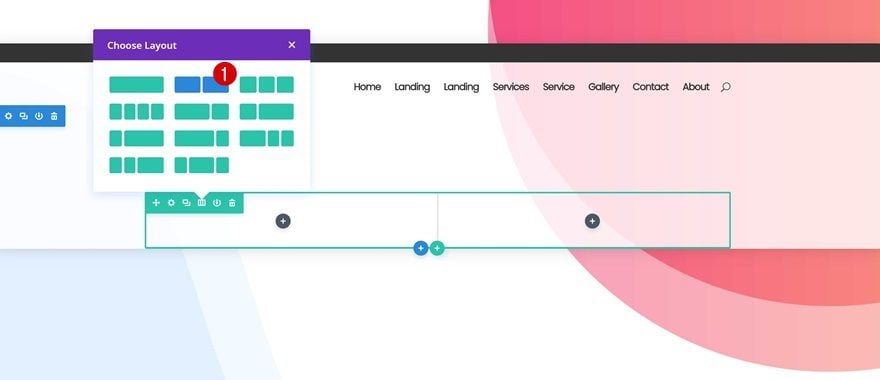
¡Es hora de comenzar a agregar filas y módulos! Agregue su primera fila usando dos columnas de igual tamaño.

Dimensionamiento
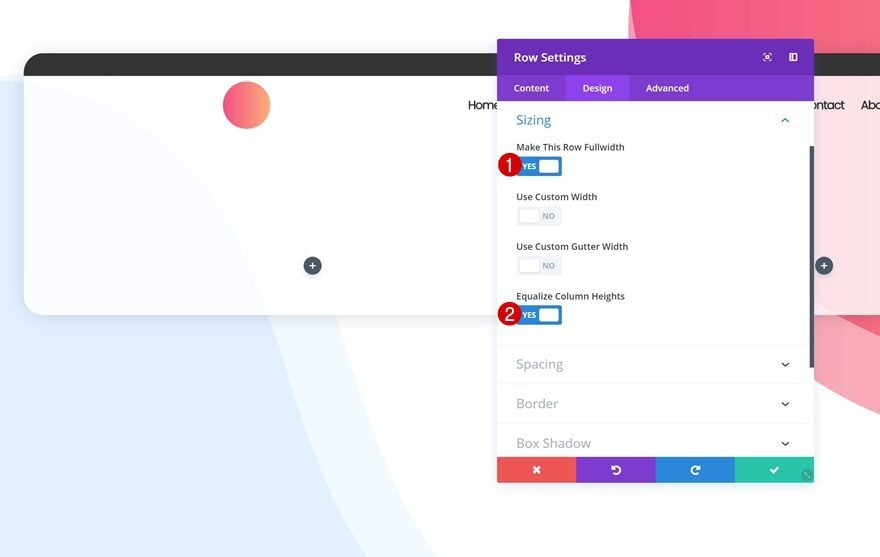
Sin agregar ningún módulo todavía, abra la configuración de la fila y cambie la configuración de Tamaño:
- Hacer esta fila de ancho completo: Sí
- Igualar alturas de columna: Sí

Espaciado
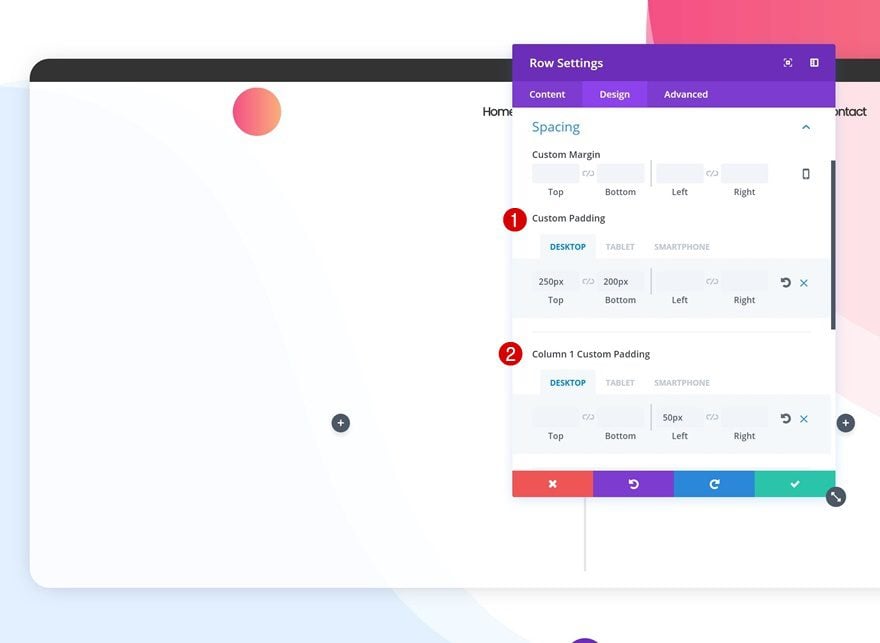
Agregue un poco de relleno personalizado a continuación:
- Relleno superior: 250 px (escritorio), 50 px (tableta y teléfono)
- Relleno inferior: 200 px (escritorio), 100 px (tableta), 50 px (teléfono)
- Relleno izquierdo de la columna 1: 50 px (escritorio), 0 px (tableta y teléfono)

Agregar módulo de texto de título a la columna 1
Configuración de texto H1
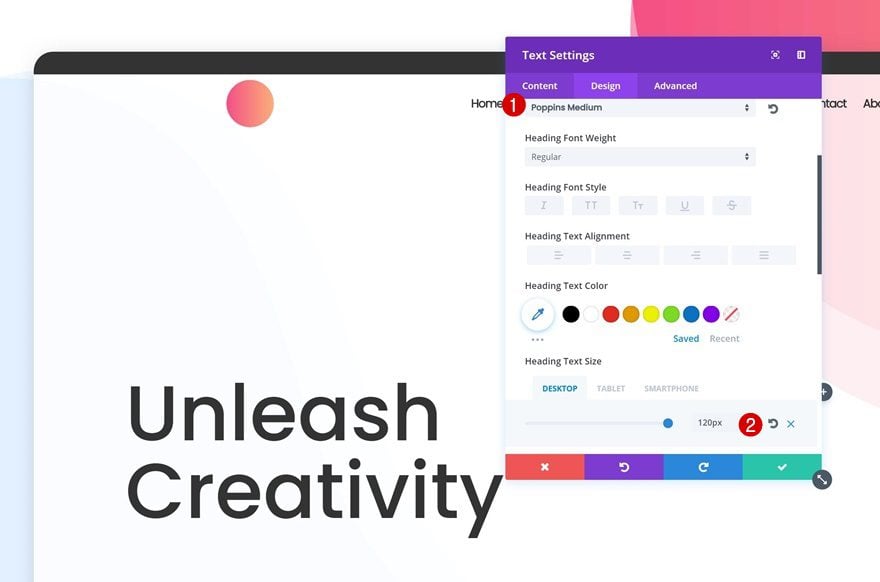
Ahora podemos comenzar a agregar los módulos. Comenzaremos con la primera columna agregando un nuevo módulo de texto de título.
- Fuente del título: Poppins
- Peso de la fuente del encabezado: Medio
- Tamaño del texto del encabezado: 120 px (escritorio), 80 px (tableta), 58 px (teléfono)

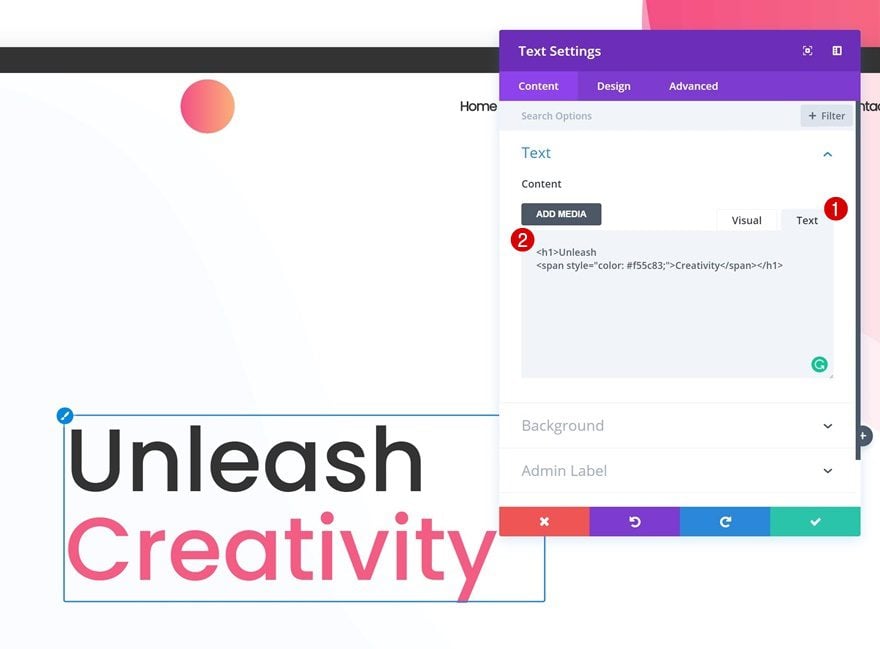
Agregar color diferente a parte de la copia
Puede cambiar fácilmente el color de una palabra en su título cambiando a la pestaña Texto y agregando un color a la palabra que elija usando etiquetas de intervalo.

Agregue el módulo de texto de descripción a la columna 1
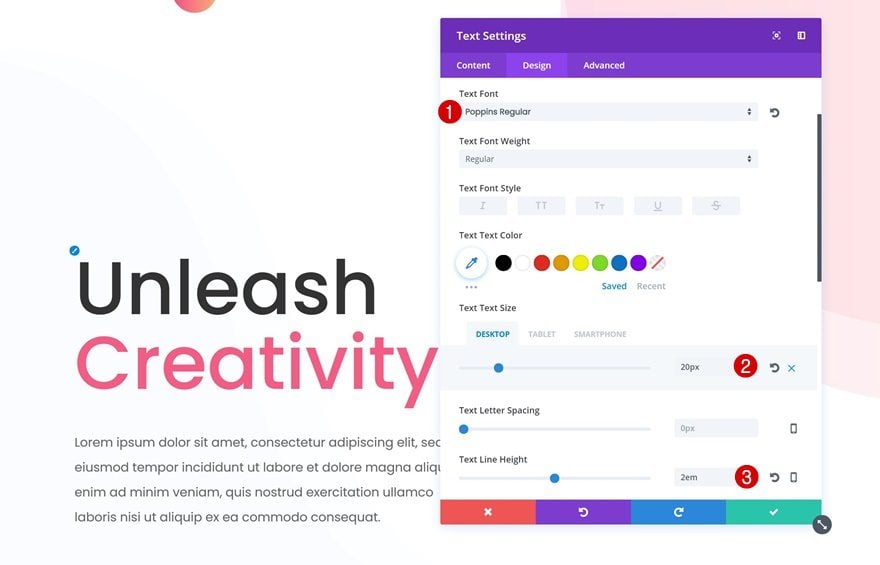
Configuración de texto
Justo debajo del módulo de texto anterior, continúe y agregue un módulo de texto de descripción utilizando la siguiente configuración de texto:
- Fuente del texto: Poppins
- Peso de fuente de texto: regular
- Tamaño del texto: 20 px (escritorio), 15 px (tableta y teléfono)
- Altura de línea de texto: 2em

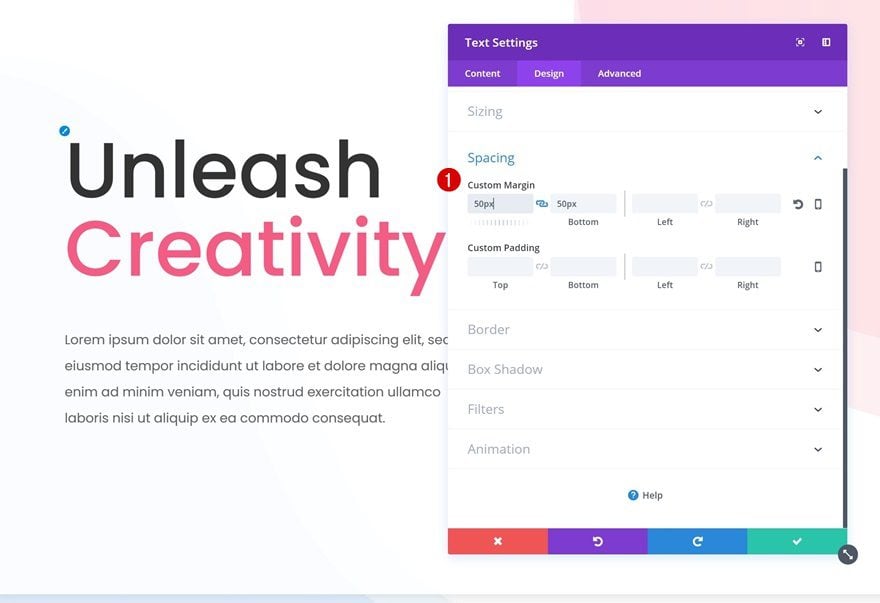
Espaciado
Necesitaremos un margen adicional para este módulo de texto:
- Margen superior e inferior: 50px

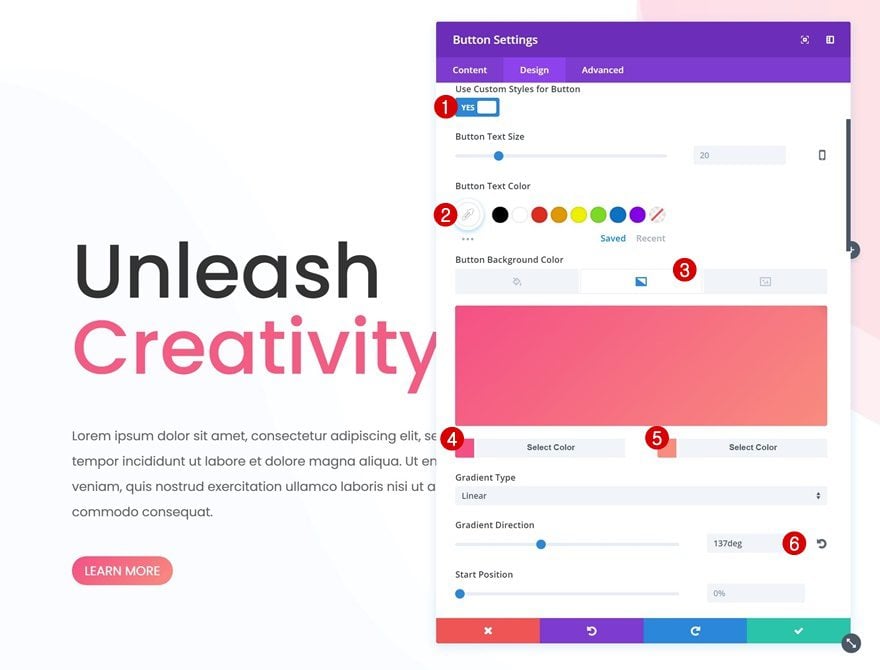
Configuración de botones
El último módulo de esta columna es un módulo de botones. Después de agregar la copia de CTA, cambia los estilos de los botones:
- Usar estilos personalizados para el botón: Sí
- Color del texto del botón: #FFFFFF
- Color degradado 1: #f45085
- Color degradado 2: #f88c7e
- Dirección del gradiente: 137 grados
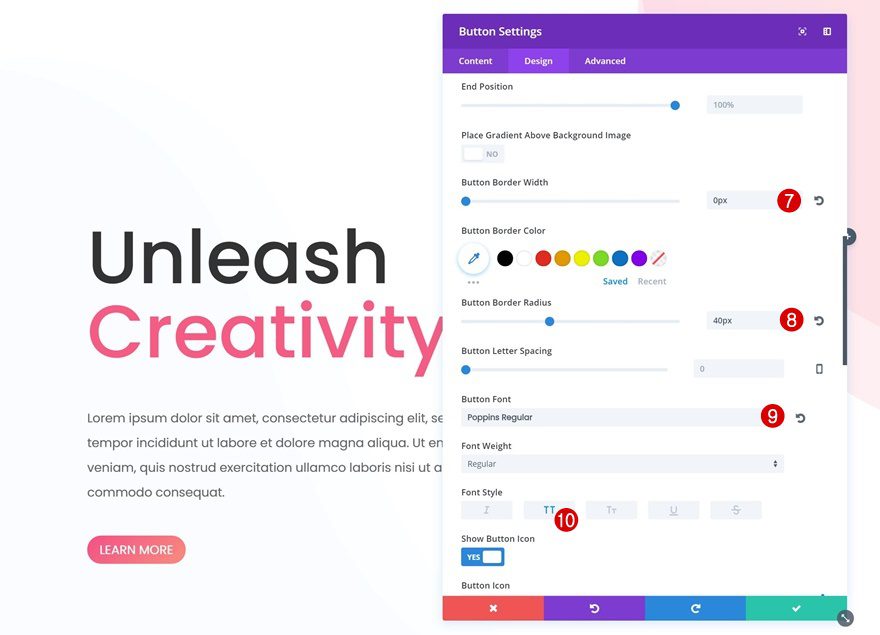
- Ancho del borde del botón: 0px
- Radio del borde del botón: 40px
- Fuente del botón: Poppins
- Peso de la fuente del botón: Regular
- Estilo de fuente: Mayúsculas


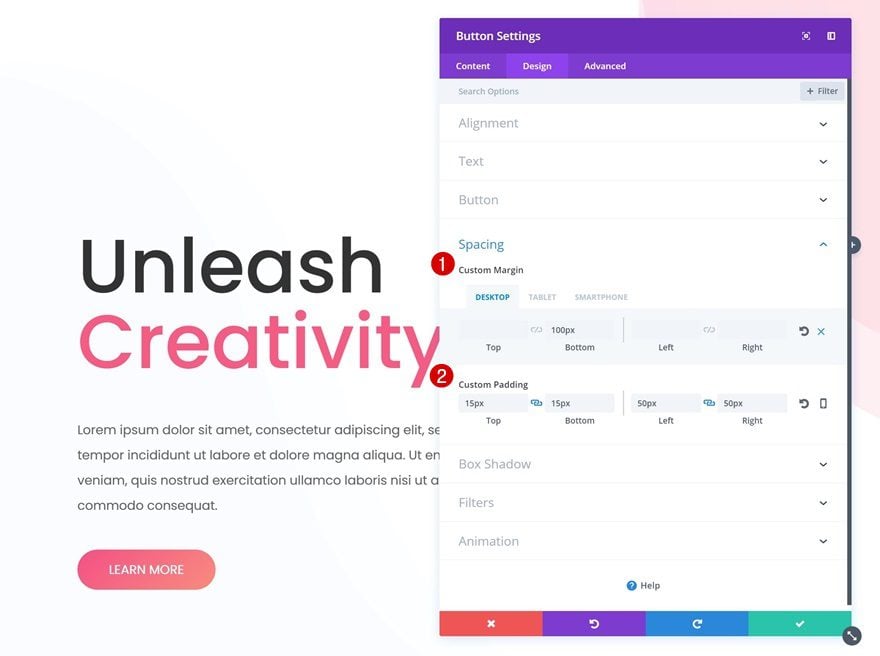
Espaciado
Abra la configuración de Espaciado a continuación y agregue un poco de margen y relleno a su botón:
- Margen inferior: 100 px (escritorio), 20 px (tableta y teléfono)
- Relleno superior e inferior: 15px
- Relleno izquierdo y derecho: 50px

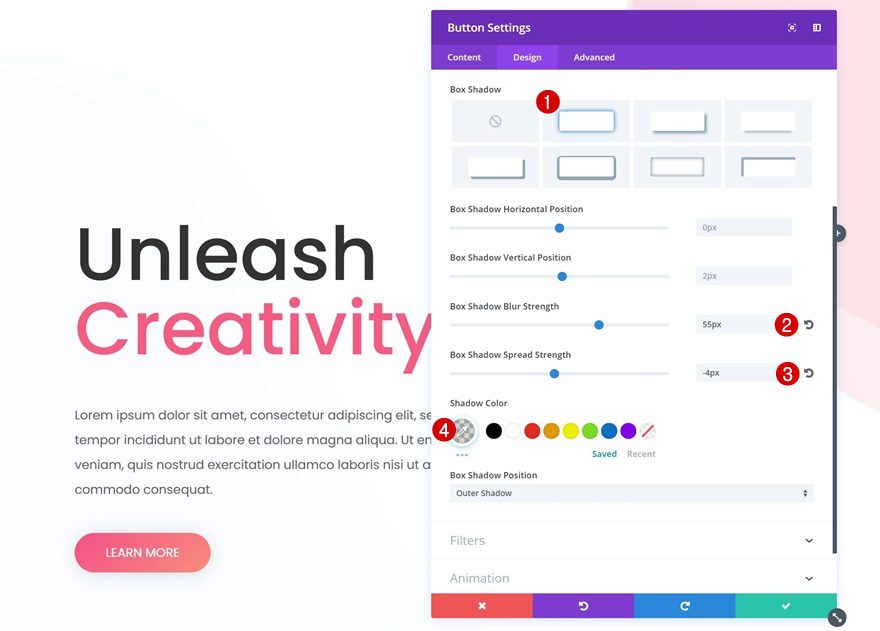
Sombra de la caja
Por último, pero no menos importante, usaremos una sombra de cuadro muy sutil para crear más profundidad en nuestra página:
- Fuerza de desenfoque de sombra de cuadro: 55px
- Fuerza de propagación de la sombra del cuadro: -4px
- Color de sombra: rgba (84,84,84,0.25)

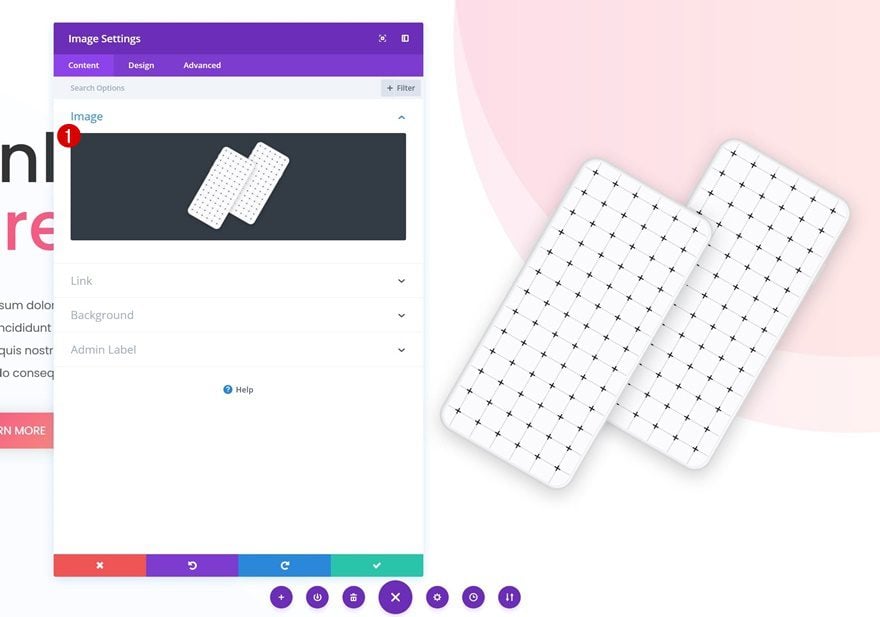
Agregar módulo de imagen a la columna 2
Guardar y cargar imagen
La segunda columna solo contiene un módulo de imagen. Estamos usando una maqueta que es parte del paquete de diseño de marketing digital de Divi . Continúe y guarde la imagen a continuación en su computadora. Después de hacerlo, agréguelo al Módulo de imagen en su segunda columna.


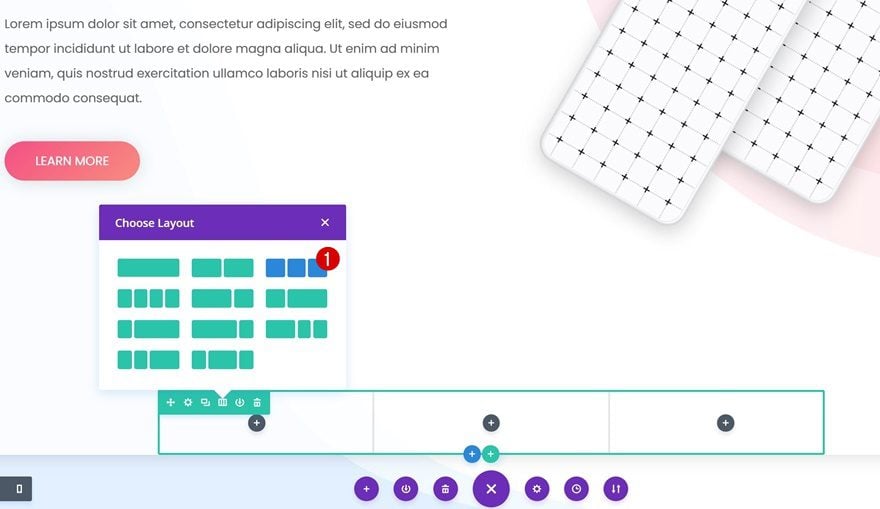
Añadir Fila #2
Estructura de la columna
¡Es hora de agregar la segunda fila! Elija la siguiente estructura de columna para ello:

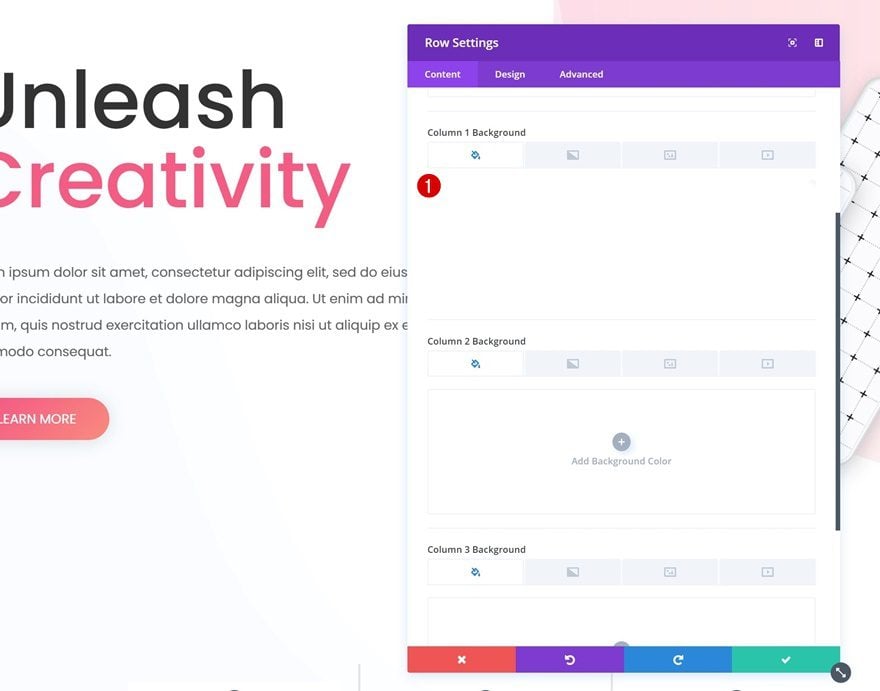
Color de fondo de la columna 1
Luego, abra la configuración de la fila y agregue ‘#FFFFFF’ como el color de fondo de la columna 1.

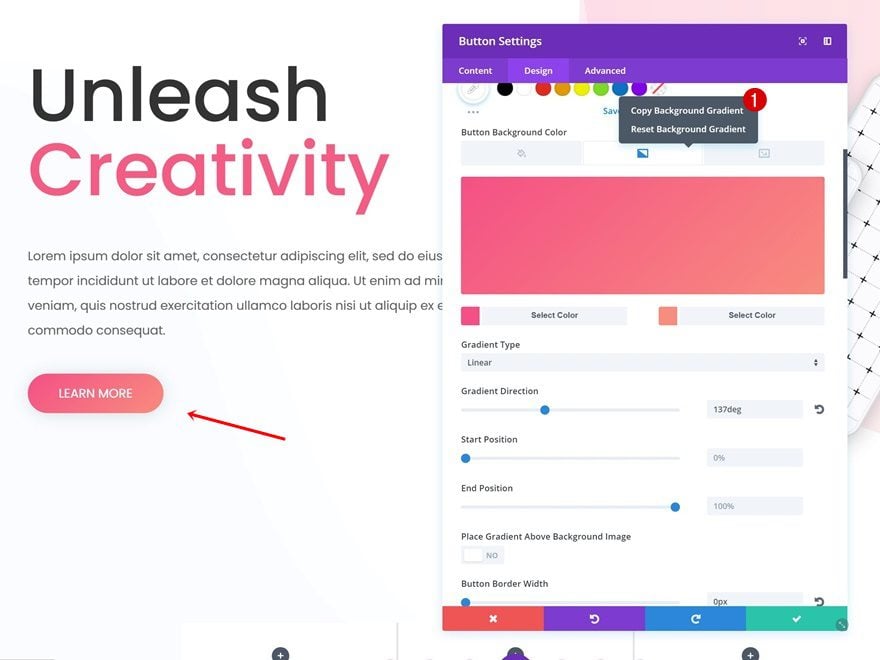
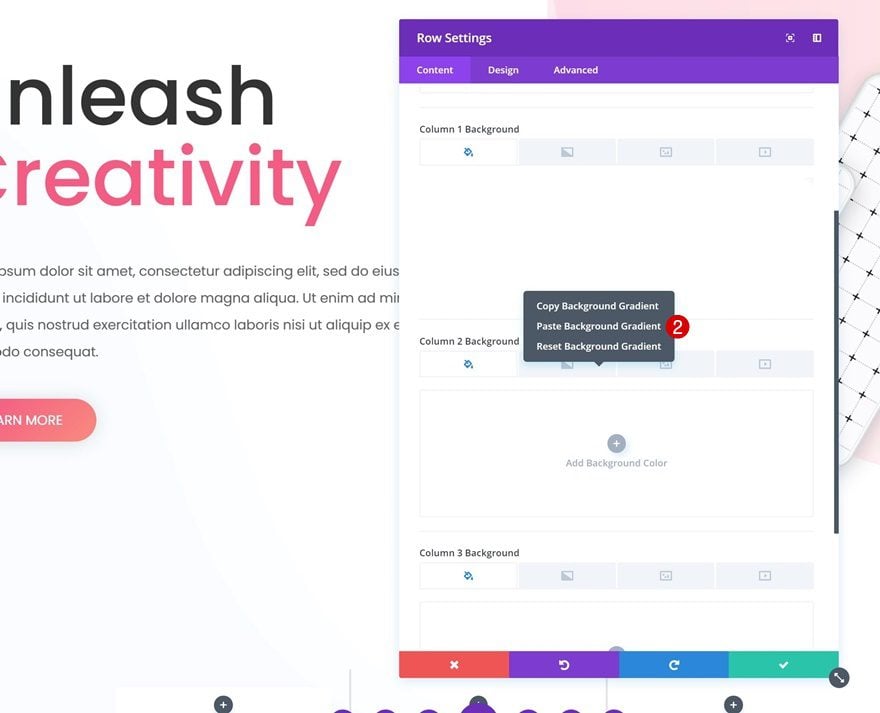
Vamos a ahorrarnos algo de tiempo y copiar el degradado que ya hemos usado para el Módulo de botones. Para hacer eso, abra el Módulo de botones, vaya a la configuración del botón, haga clic con el botón derecho en el fondo degradado y cópielo.

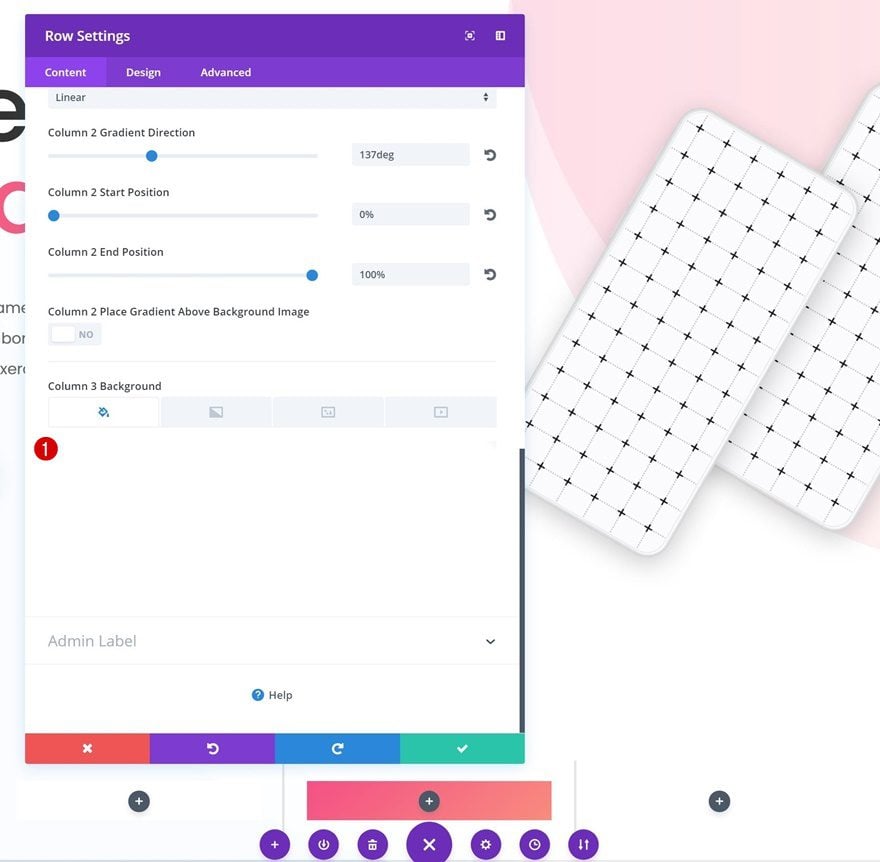
Pegar fondo degradado en la columna 2
Luego, regrese a la configuración de su fila y pegue el fondo degradado en la segunda columna.

Color de fondo de la columna 3
Para la tercera columna, usamos el color de fondo ‘#FFFFFF’.

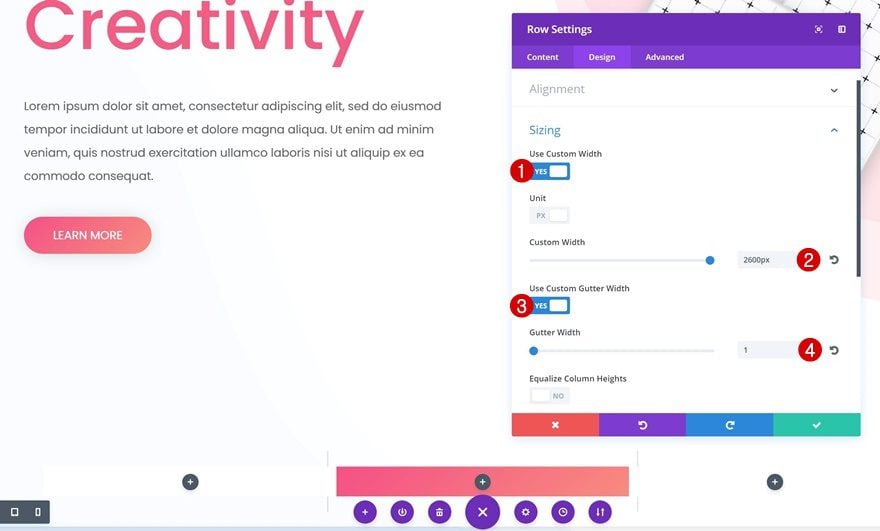
Dimensionamiento
Vaya a la configuración de tamaño a continuación y cambie la configuración:
- Usar ancho personalizado: Sí
- Ancho personalizado: 2600px
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

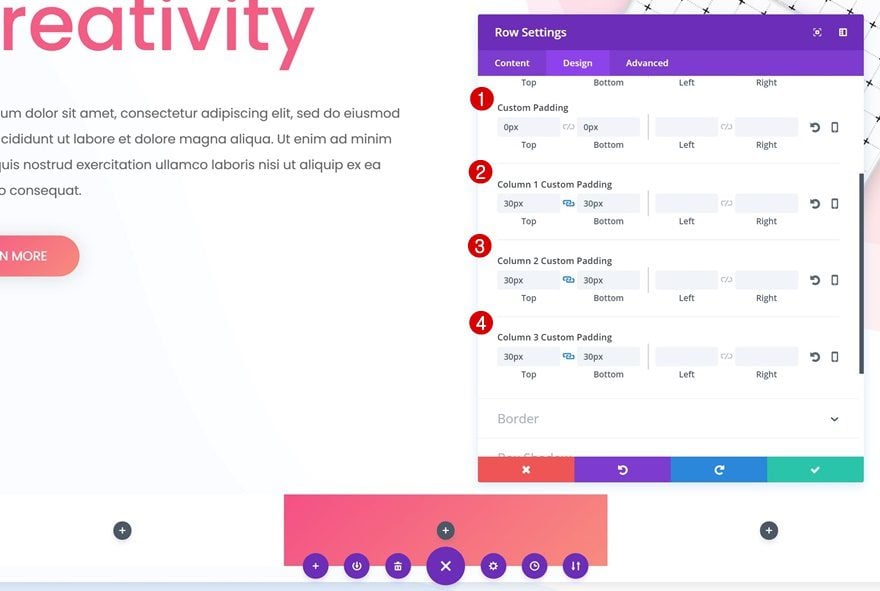
Espaciado
También necesitaremos algo de relleno adicional:
- Relleno superior e inferior: 0px
- Relleno superior e inferior de la columna: 30px

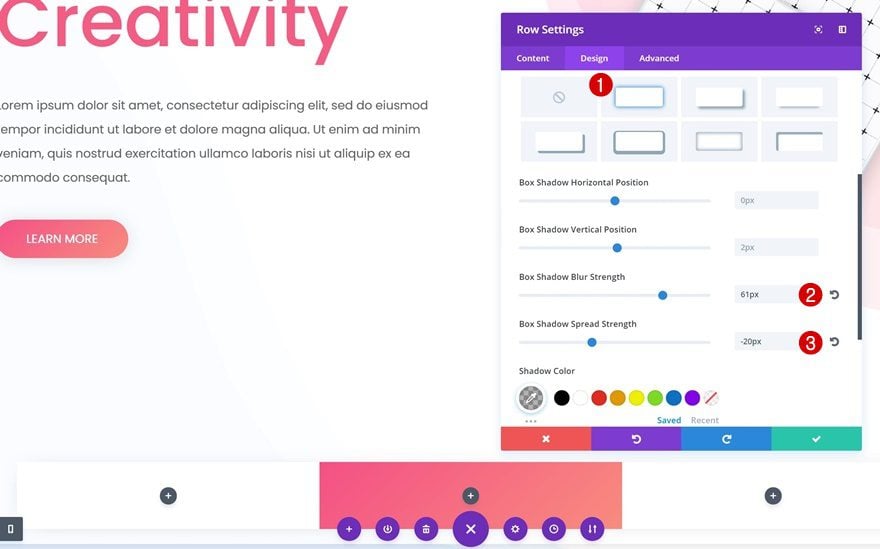
Sombra de la caja
Por último, pero no menos importante, usaremos una sombra de cuadro sutil:
- Fuerza de desenfoque de sombra de cuadro: 61px
- Fuerza de propagación de la sombra del cuadro: -20px

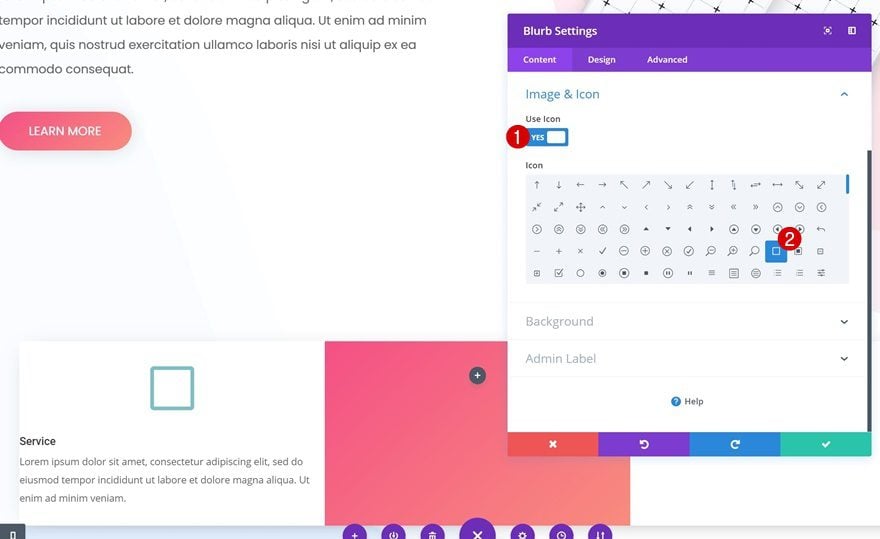
Agregue el Módulo de Blurb #1
Elegir icono
Necesitaremos tres módulos de Blurb en total. Comenzaremos con uno y luego lo clonaremos para ahorrar tiempo. Continúe y agregue un nuevo módulo de Blurb a la primera columna. Después de agregar su contenido, seleccione un icono de su elección.

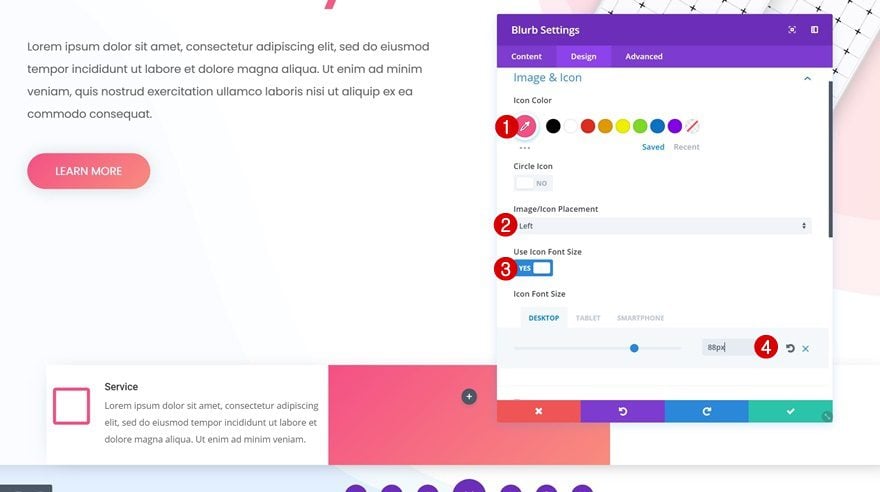
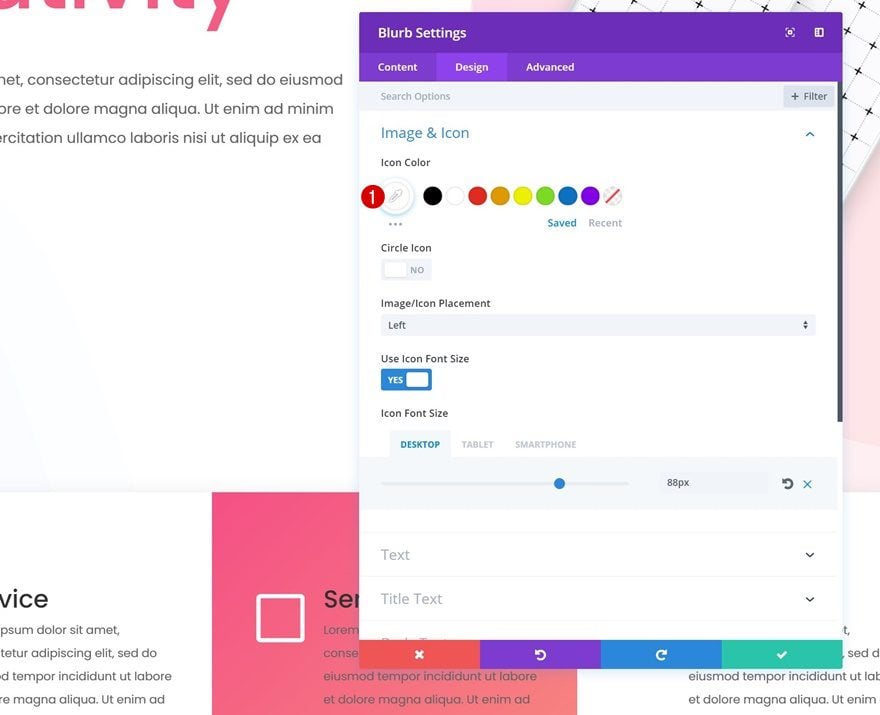
Configuración de iconos
Cambie la configuración de su icono en consecuencia:
- Color del icono: #f55c83
- Ubicación del icono: Izquierda
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 88 px (computadora de escritorio y tableta), 50 px (teléfono)

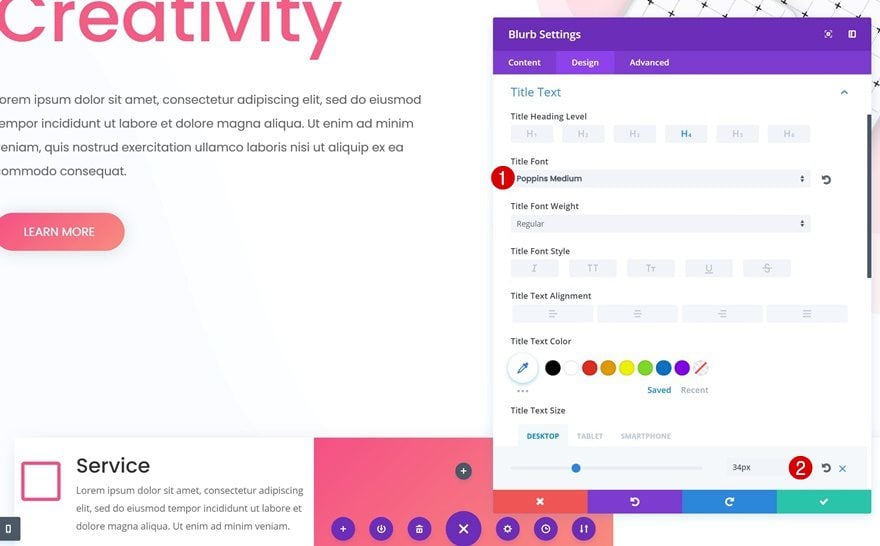
Configuración del texto del título
Abra la configuración del texto del título a continuación y realice algunos cambios:
- Fuente del título: Poppins
- Peso de la fuente del título: Medio
- Tamaño del texto del título: 34 px (computadora de escritorio y tableta), 23 px (teléfono)

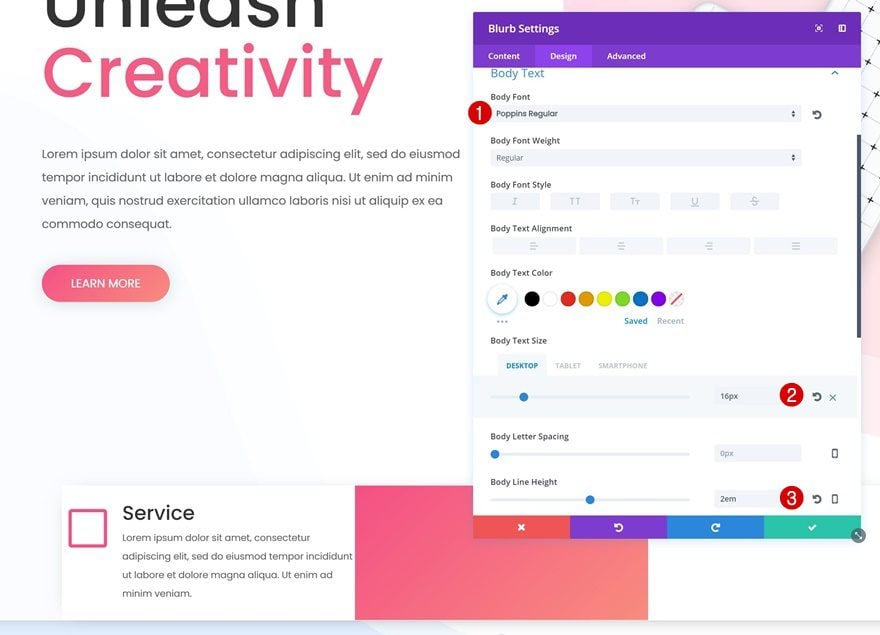
Configuración del texto del cuerpo
El cuerpo del texto también debe modificarse:
- Fuente del cuerpo: Poppins
- Peso de la fuente del cuerpo: Regular
- Tamaño del texto del cuerpo: 16 px (escritorio), 14 px (tableta y teléfono)
- Altura de la línea del cuerpo: 2em

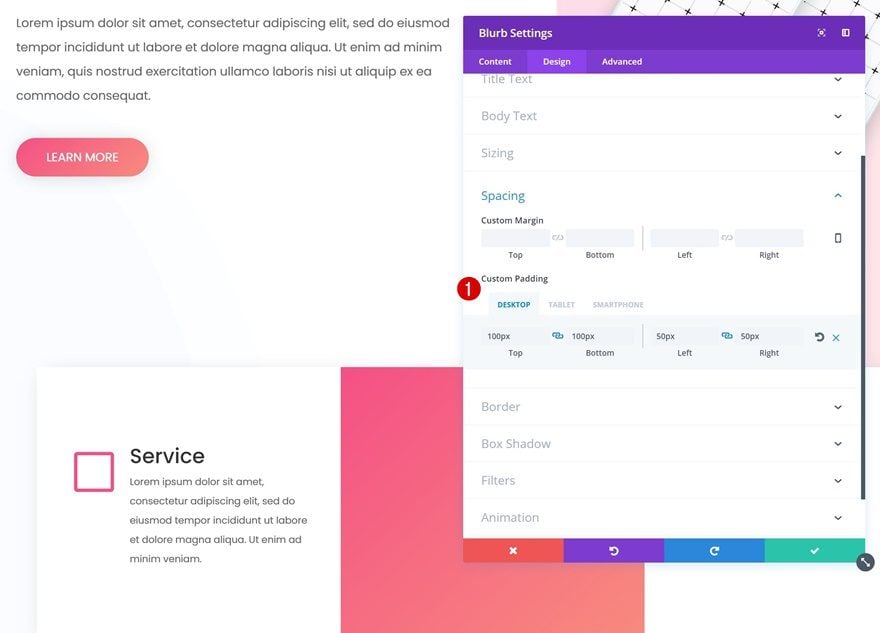
Espaciado
Y para crear un diseño estéticamente más atractivo, agregue algo de relleno:
- Relleno superior y relleno inferior: 100px
- Relleno izquierdo y derecho: 50 px (escritorio y tableta), 10 px (teléfono)

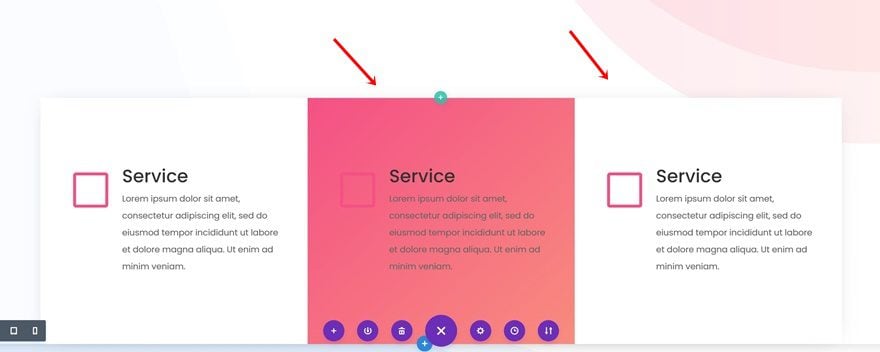
Clonar el módulo Blurb dos veces y colocarlo en las columnas restantes
Continúe y clone sus módulos de Blurb dos veces. Después de hacerlo, colóquelos en las columnas restantes.

Cambiar módulo Blurb en la columna 2
Cambiar el color del icono
El tercer módulo de Blurb no necesita ningún cambio, pero el segundo sí. Comience cambiando el color del icono a blanco.

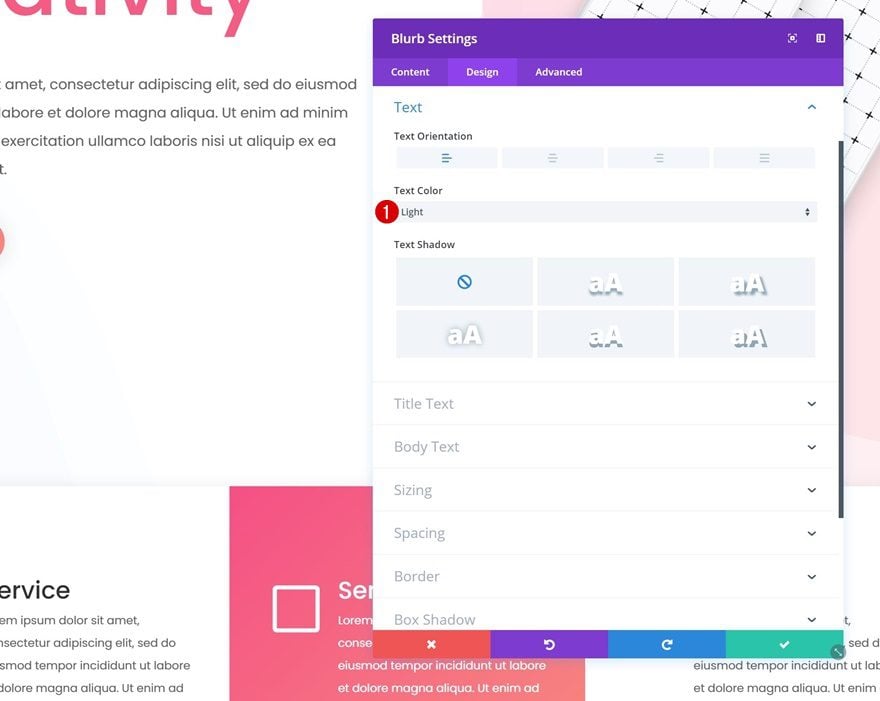
Cambiar el color del texto
Abra la Configuración de texto a continuación y cambie el Color del texto a ‘Claro’.

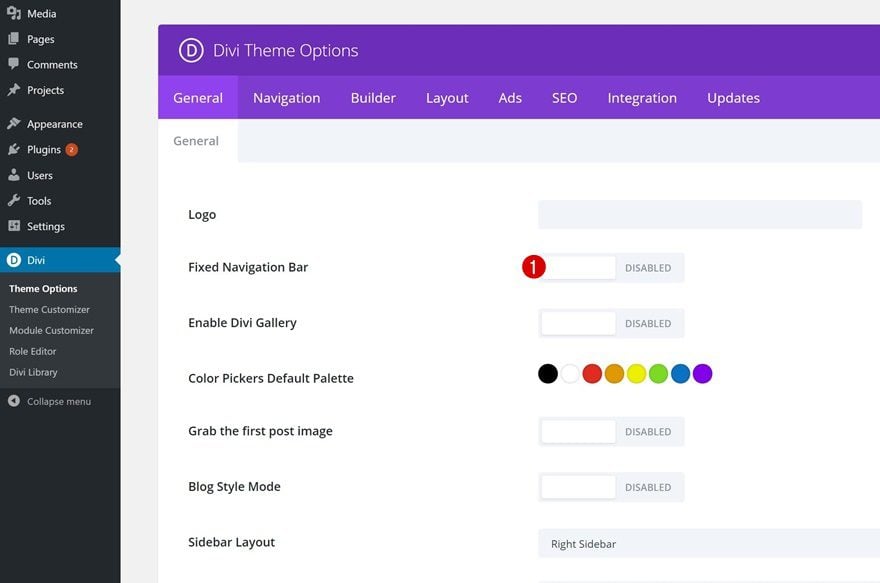
Para asegurarnos de que la barra de menú principal mantenga su lugar dentro del diseño, también necesitaremos deshabilitar la barra de navegación fija. Para hacer eso, vaya a su Tablero de WordPress> Divi> Opciones de tema> Deshabilitar la opción ‘Barra de navegación fija’ y guarde la configuración .

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla:

Pensamientos finales
En esta publicación, le mostramos cómo incluir creativamente la barra de menú principal en el diseño general de su página Divi. Este enfoque lo ayudará a crear una apariencia más coherente en su sitio web. También hemos creado un ejemplo desde cero. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!