
Los sitios web de productos para niños tienen un estilo único. Suelen ser divertidos, coloridos e inspirar una sonrisa. Su tienda WooCommerce para productos para niños ahora es más fácil de crear con el generador de temas Divi y los módulos Woo personalizables. ¿Por qué no hacerlo un poco más especial con un diseño único y divertido? En esta publicación, le mostraremos cómo crear una plantilla de página de producto para niños en el generador de temas que se aplicará a todos sus productos. Funcionará mejor con imágenes de productos que tengan un fondo transparente. ¡También podrá descargar el archivo JSON de forma gratuita!
Empecemos.
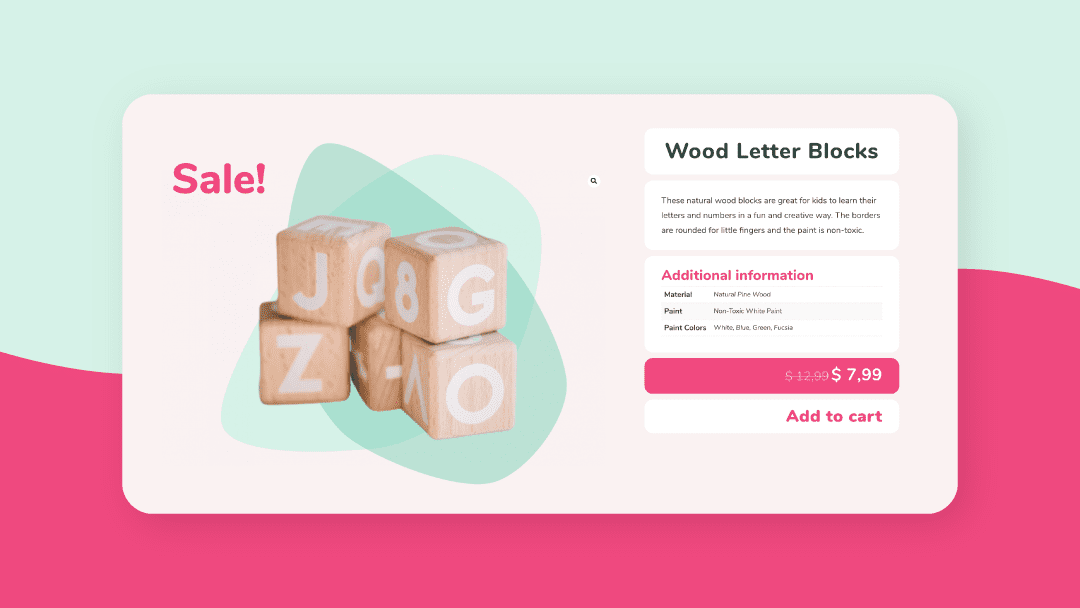
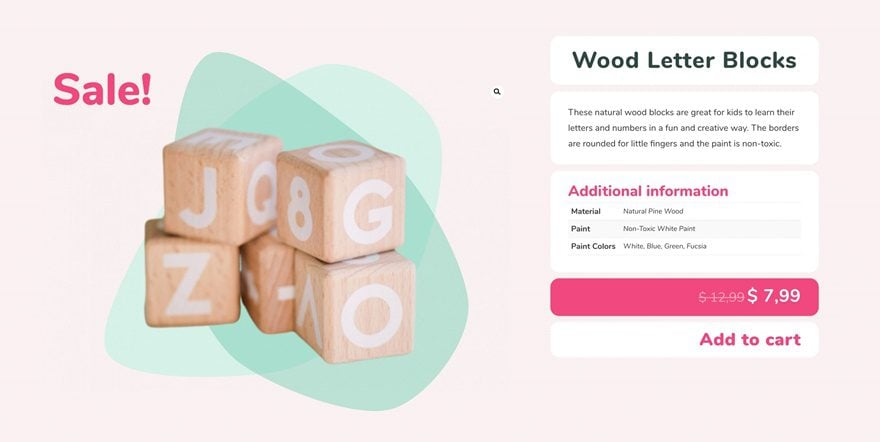
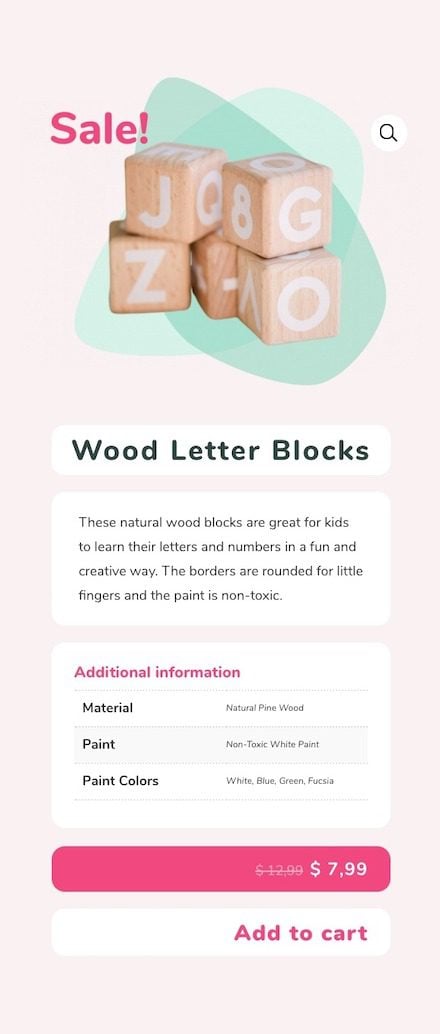
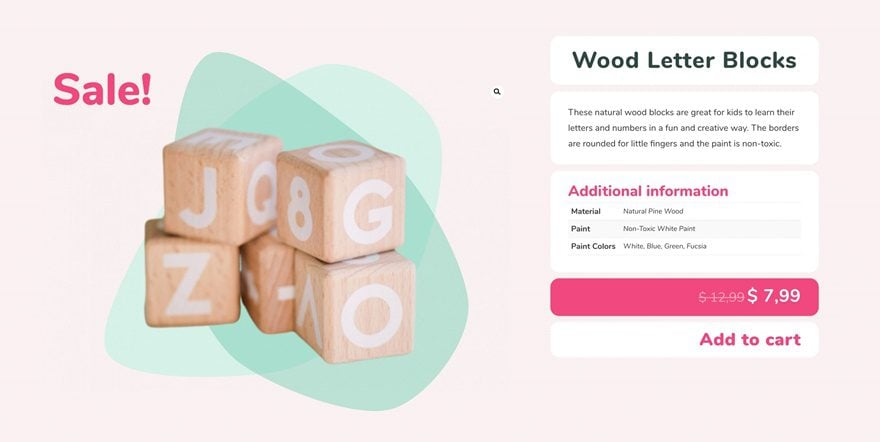
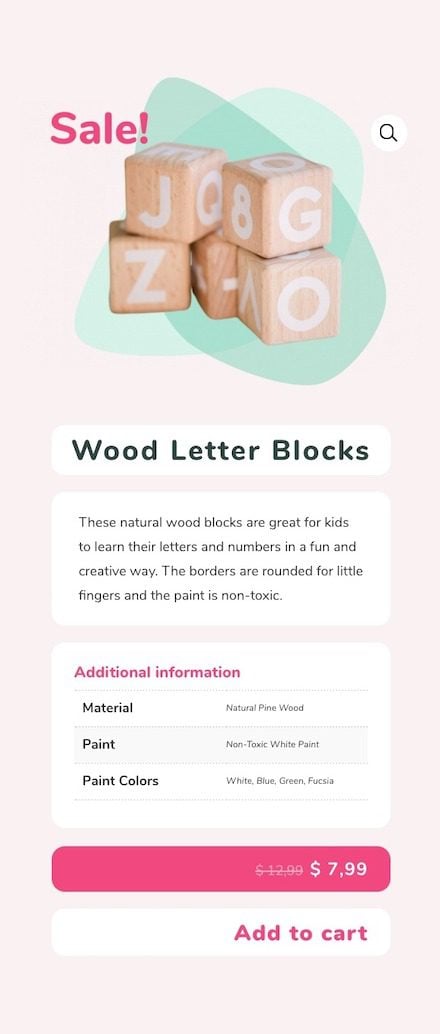
Antes de comenzar a recrear el diseño, echemos un vistazo al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Descargue la plantilla de productos The Fun Kids GRATIS
Para poner sus manos en la plantilla de productos divertidos para niños gratis, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Preparación del diseño para la plantilla de productos para niños
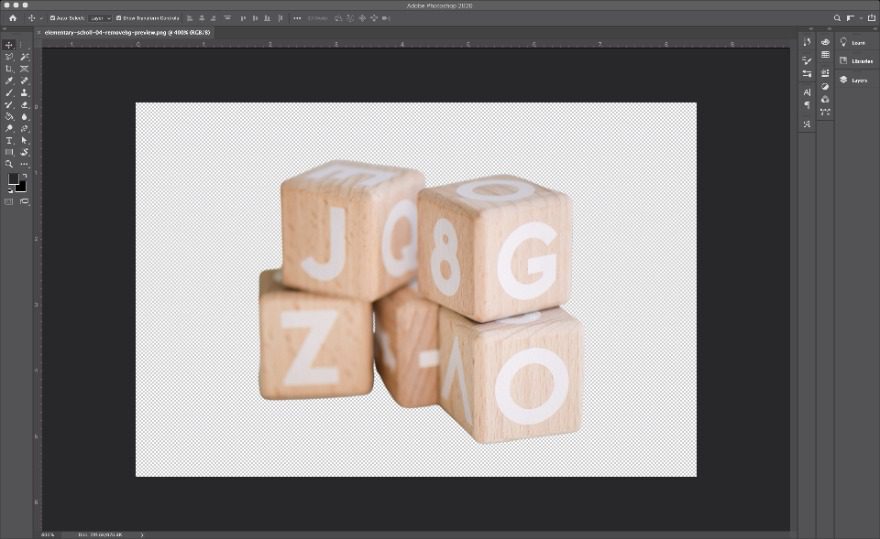
Quitar el fondo de la foto del producto
Lo primero que haremos antes de empezar con el diseño del producto infantil será preparar las imágenes. Elimina el fondo de las imágenes del producto. Puede lograr esto con Adobe Photoshop, Adobe Illustrator o remove.bg. Deje algo de espacio alrededor del producto para que encaje bien en el diseño. El mejor tamaño para la imagen final es 600X400 píxeles.

Crear diseño de fondo
El segundo paso es crear un diseño de fondo para colocar detrás de la imagen. Este diseño con formas superpuestas se crea fácilmente dentro de Adobe Illustrator. Alternativamente, puede encontrar esta imagen de fondo en la carpeta descargable de arriba. Estos son los pasos a seguir si desea crear el fondo:
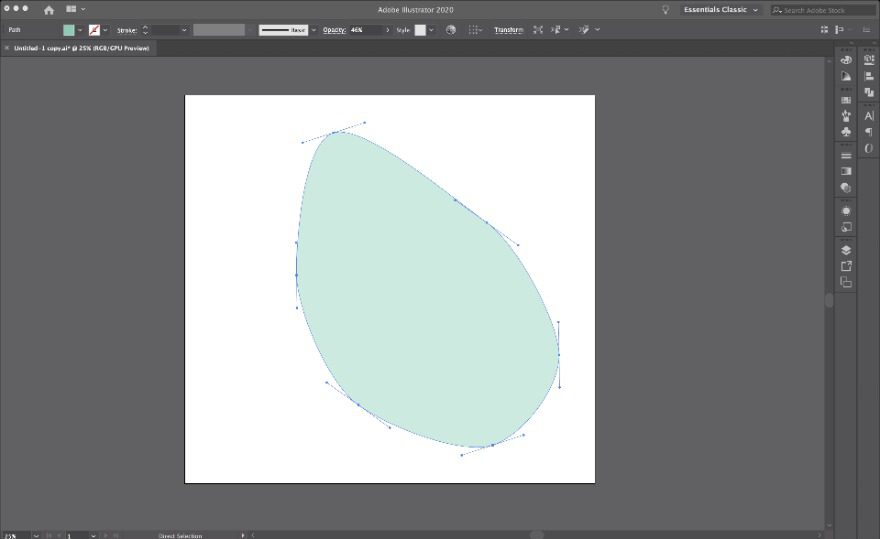
- Cree (o obtenga) una forma.
- Dale a la forma el color que quieras.
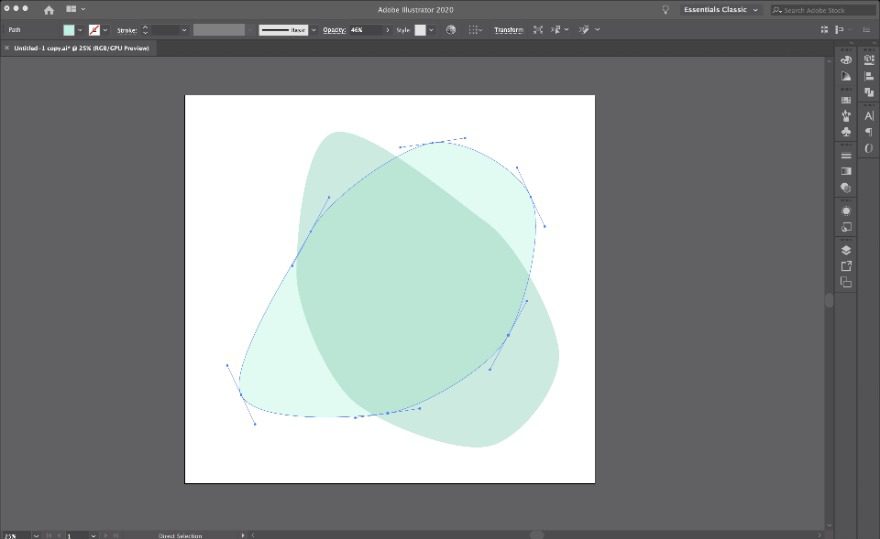
- Duplica la forma.
- Coloréalo en un tono similar al original.
- Gira la segunda forma para crear una bonita composición.
- Agrega algo de transparencia a ambas formas.
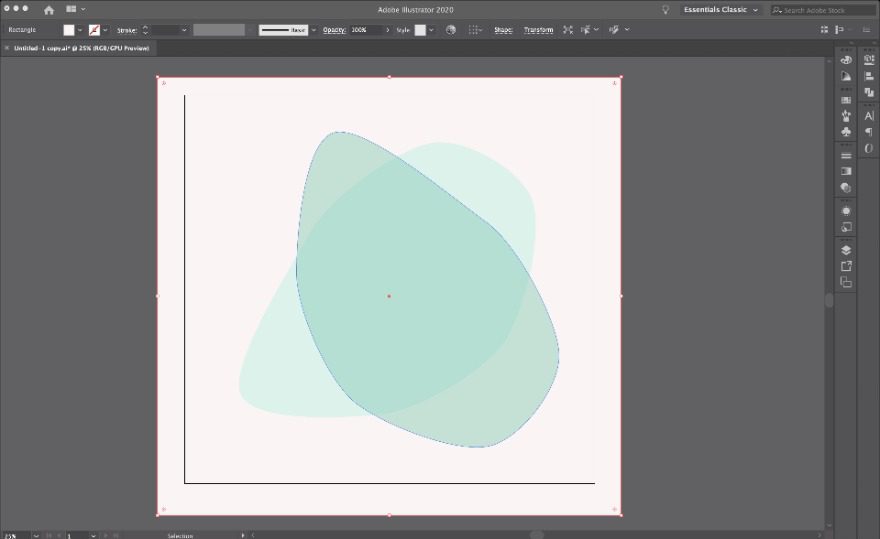
- Agregue un fondo del mismo color que el fondo en el diseño final.
- Guárdelo como JPG a alrededor de 1750X1650 px.



2. Crear/Agregar nuevo producto de Woocommerce
Datos del producto
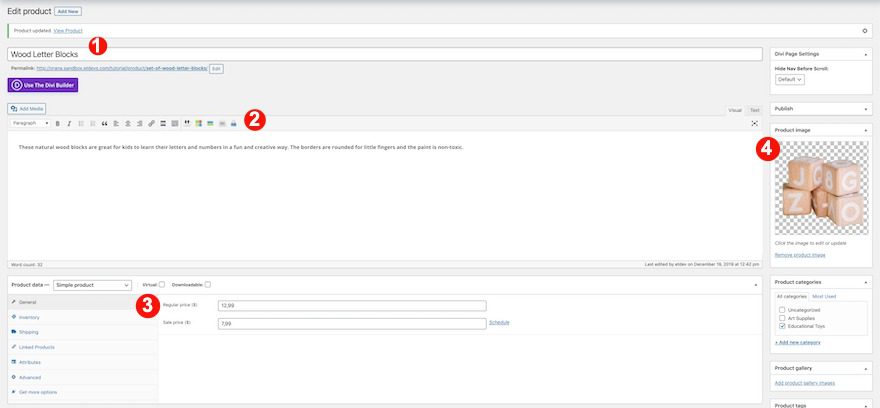
Una vez que tenemos la imagen del producto y los diseños de fondo listos, es hora de crear un producto para niños. Para crear un diseño exactamente como el nuestro, inserte la siguiente información.
- Título: Bloques de letras de madera
- Descripción larga: estos bloques de madera natural son excelentes para que los niños aprendan las letras y los números de una manera divertida y creativa. Los bordes están redondeados para los pequeños dedos y la pintura no es tóxica.
- Precio de venta antiguo: 12,99
- Nuevo Precio de Venta: 7,99
- Imagen destacada: Imagen recortada de bloques de madera. Tamaño preferido: 600 x 400 px
- Atributos: Ver abajo

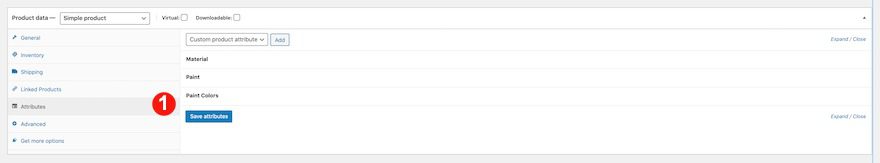
En la pestaña de atributos, ingrese los valores para el módulo de información adicional.
- Material: madera de pino natural.
- Pintura: pintura blanca no tóxica
- Colores de pintura: Blanco, Azul, Verde, Fucsia

3. Crear nueva plantilla en Theme Builder
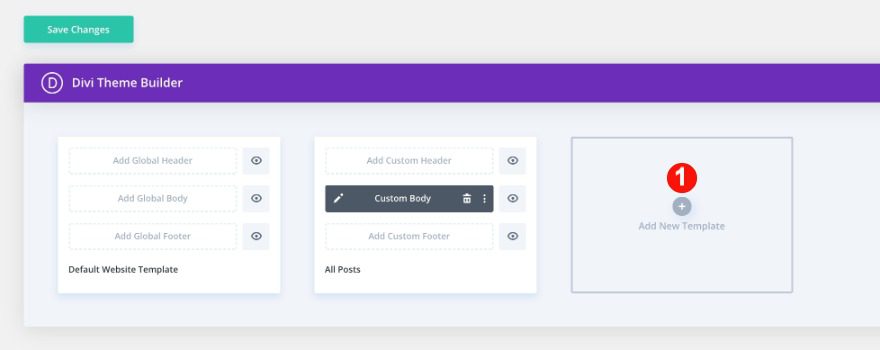
Abra Divi Theme Builder y agregue una nueva plantilla
Ahora es el momento de dirigirse al generador de temas Divi. Construiremos el diseño allí. Agregue una nueva plantilla.

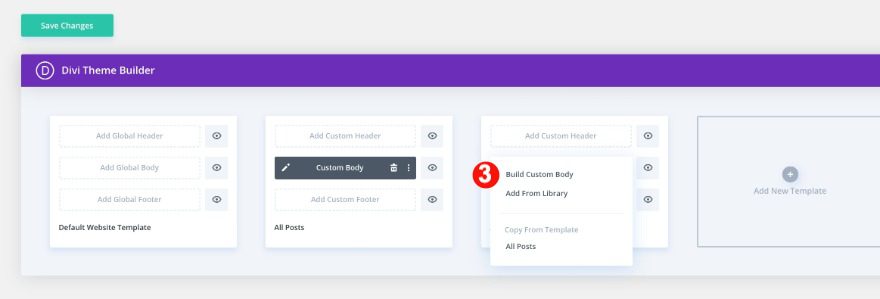
Comience a construir un cuerpo personalizado para todos los productos
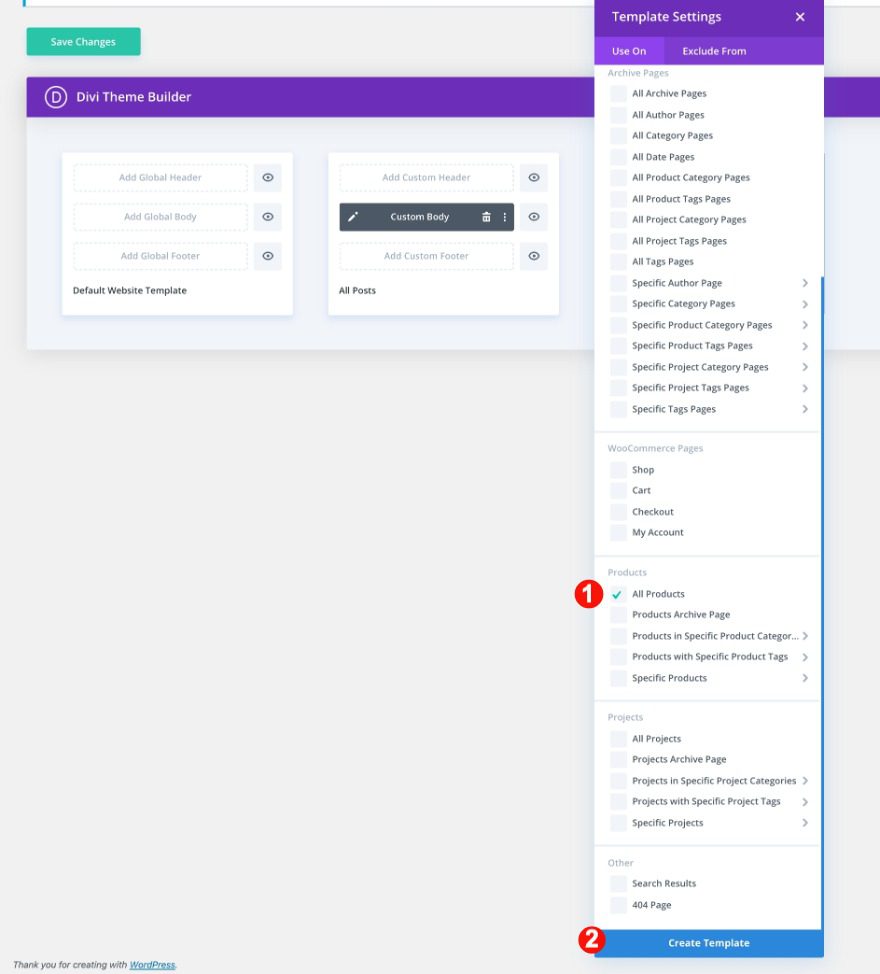
Use esta plantilla en todos los productos y comience a construir el cuerpo.



Consejo de Theme Builder Pro:
Al crear un diseño de producto dentro del generador de temas, mantenga siempre abierta una página de producto en otra ventana para verificar los cambios.
4. Recree el diseño de productos para niños
Agregar nueva sección
Fondo
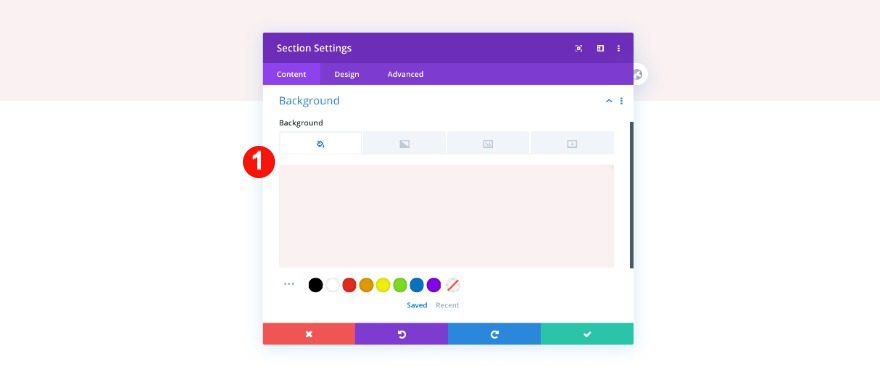
Dentro del generador de plantillas de cuerpo, notará una sección. Abre esa sección y cambia el color de fondo.
- Color de fondo: rosa pálido #f9f2f2

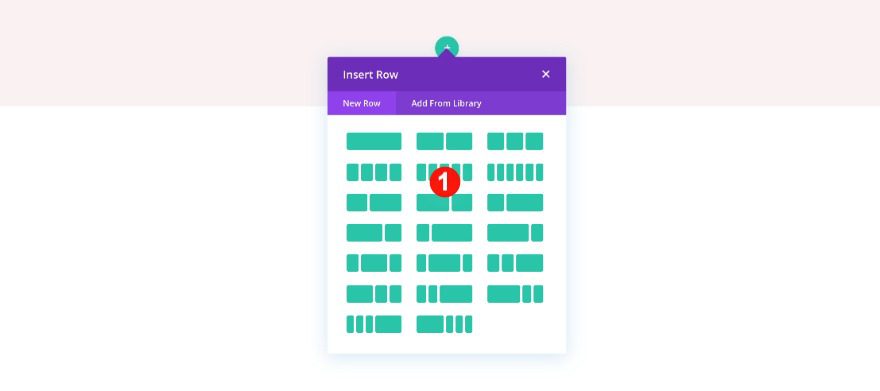
Agregar nueva fila
Estructura de la columna
Ahora, agregue una nueva fila con 2 columnas.

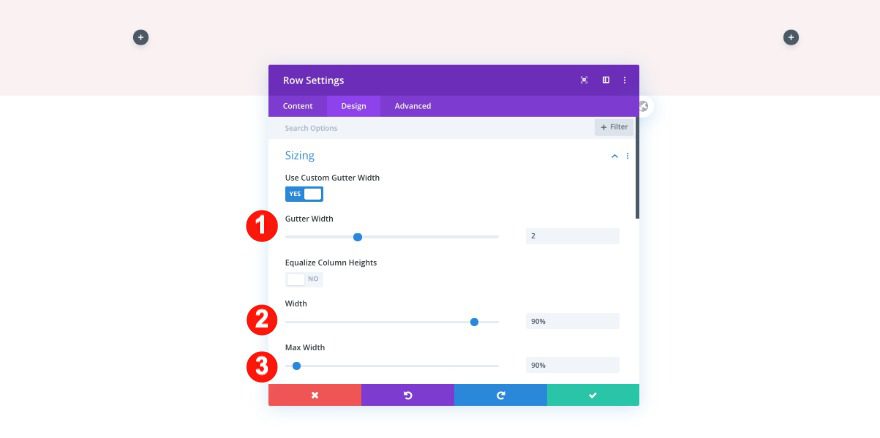
Dimensionamiento
Luego, ajuste el tamaño de la fila.
- Ancho de canalón personalizado: 2
- Ancho: 90%
- Ancho máximo: 90%

Configuración de la columna 1
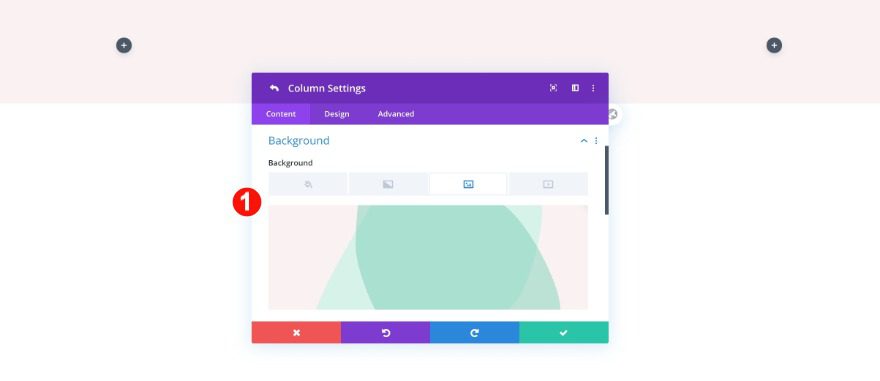
Fondo
En la configuración de la columna 1, agregue el diseño de la imagen de fondo que creó con las formas superpuestas.
- Imagen de fondo

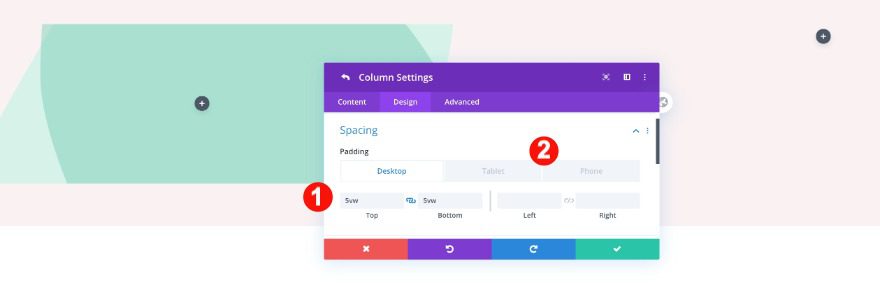
Espaciado
Luego, ajuste el espacio en consecuencia.
- Acolchado superior e inferior: 5vw
- Relleno izquierdo y derecho
- Tableta: 2vw
- Teléfono: 0vw

Configuración de la columna 2
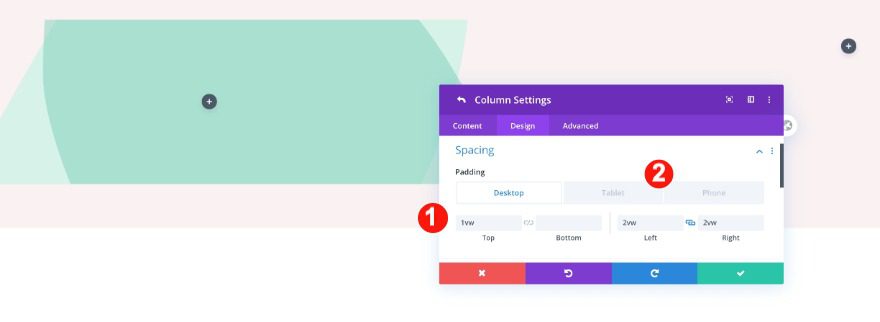
Espaciado
Pase a la columna 2 y ajuste los valores de espaciado de la siguiente manera.
- Acolchado superior: 1vw
- Acolchado inferior:
- Tableta + Teléfono: 1vw
- Relleno izquierdo y derecho:
- Escritorio: 2vw
- Tableta y teléfono: 7vw

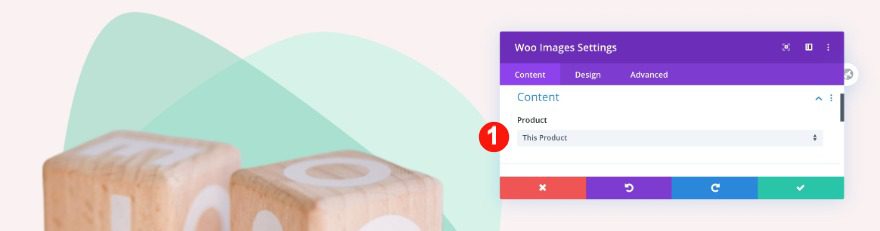
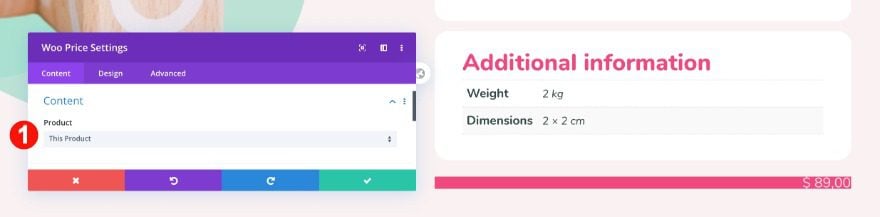
Agregue el módulo de imagen de Woo a la columna 1
Contenido
Ahora es el momento de agregar los módulos. Primero, en la columna 1, agregue un módulo de imagen woo y seleccione este producto en contenido.
- Producto: Este Producto

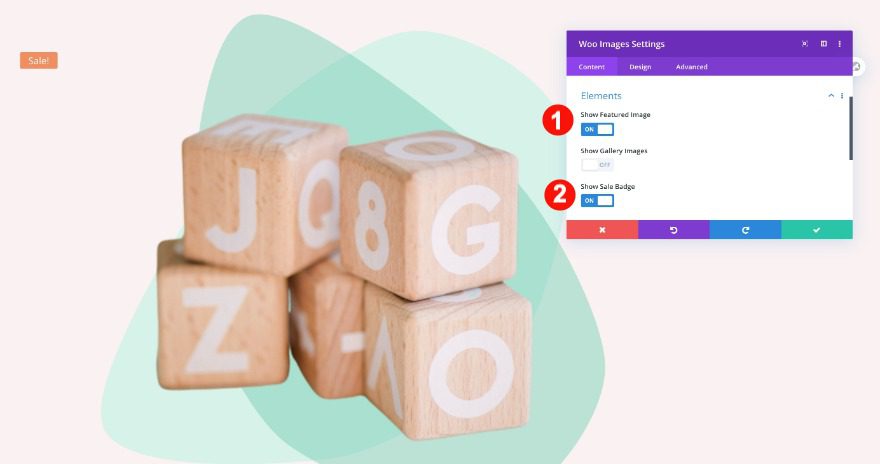
Elementos
Luego, seleccione los elementos que se mostrarán en el diseño.
- Imagen destacada: Sí
- Galería: No
- Insignia de ventas: Sí

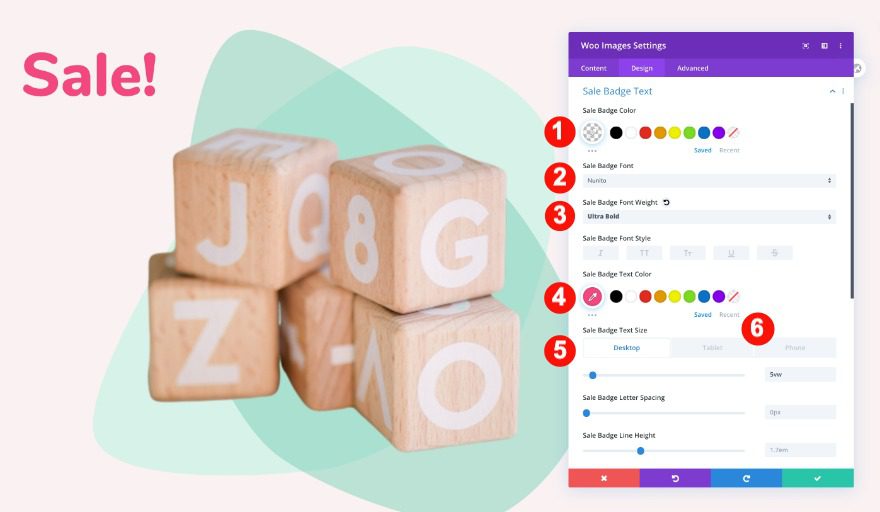
Texto de la insignia de venta
En la pestaña de diseño, ajuste los valores de la insignia de venta de la siguiente manera.
- Color de la insignia: transparente
- Fuente: Nunito
- Peso de fuente: Negrita
- Color del texto: Rosa #f24881
- Tamano del texto:
- Escritorio: 5vw
- Tableta: 12vw
- Teléfono: 10vw

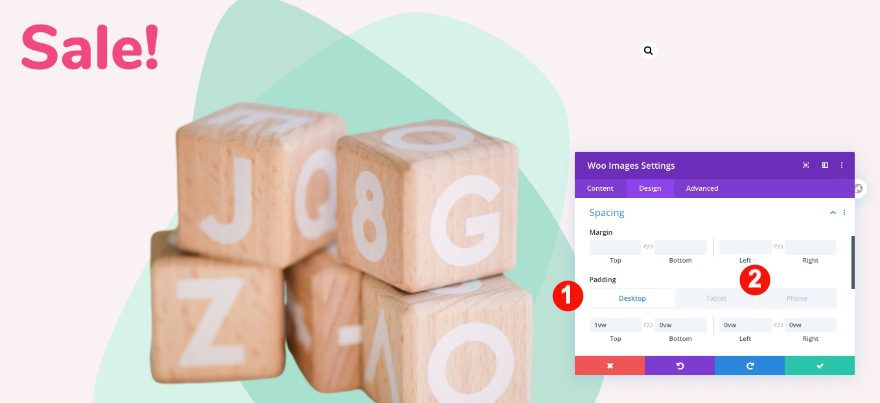
Dimensionamiento
Luego, ajuste el espacio para que las cosas encajen mejor.
- Acolchado superior:
- Escritorio y tableta: 1vw
- Teléfono: 2vw
- Acolchado inferior: 0vw
- Relleno izquierdo y derecho: 0vw

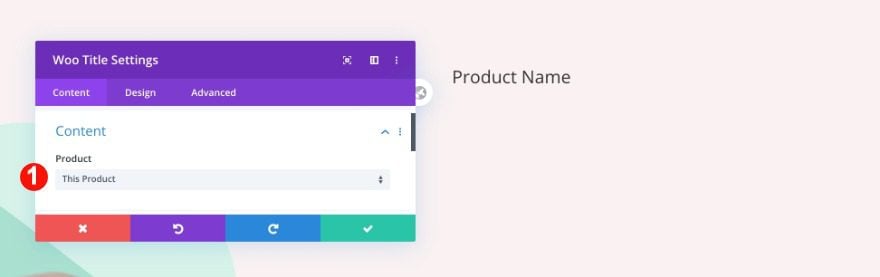
Agregue el módulo de título de Woo a la columna 2
Contenido
En la segunda columna, agregue un módulo de título woo y seleccione este producto en la pestaña de contenido.
- Producto: Este Producto

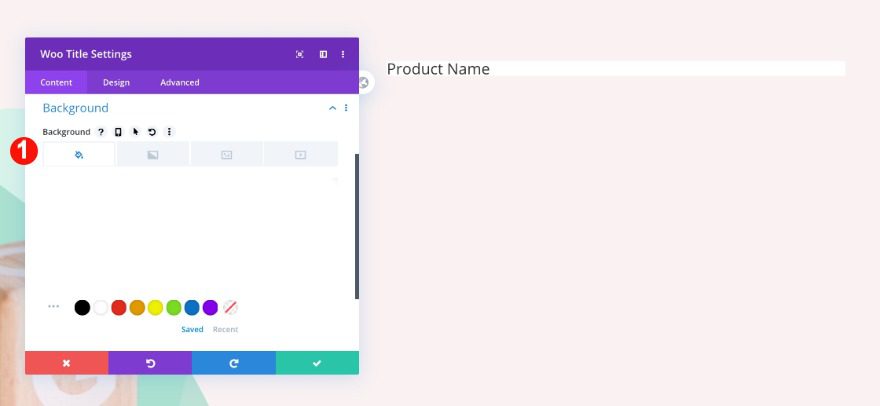
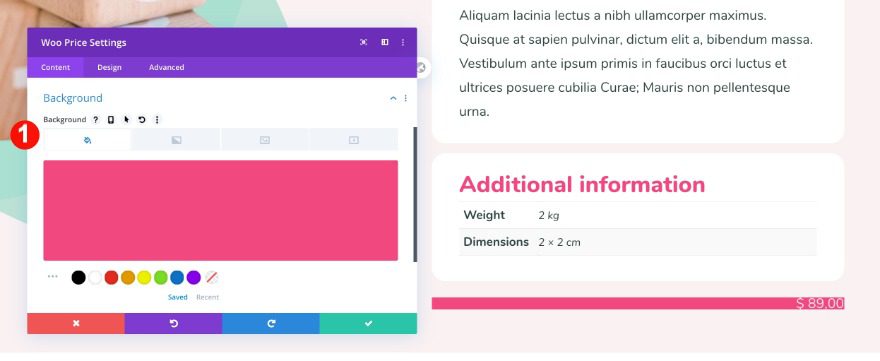
Fondo
Dale al módulo un fondo blanco.
- Color de fondo: Blanco #ffffff

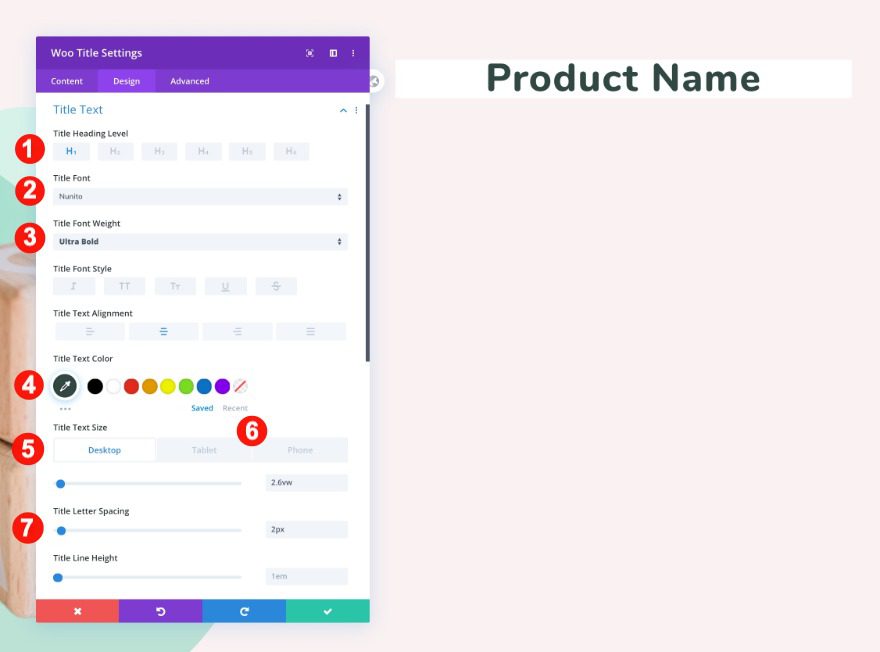
Texto del título
Luego, aplique estilo al texto del título en un nivel H1.
- Nivel de título: H1
- Fuente: Nunito
- Peso de fuente: ultra negrita
- Alineación de texto: Centro
- Color del texto: Gris oscuro verdoso #314942
- Tamano del texto:
- Escritorio: 2.6vw
- Tableta y teléfono: 6.4vw

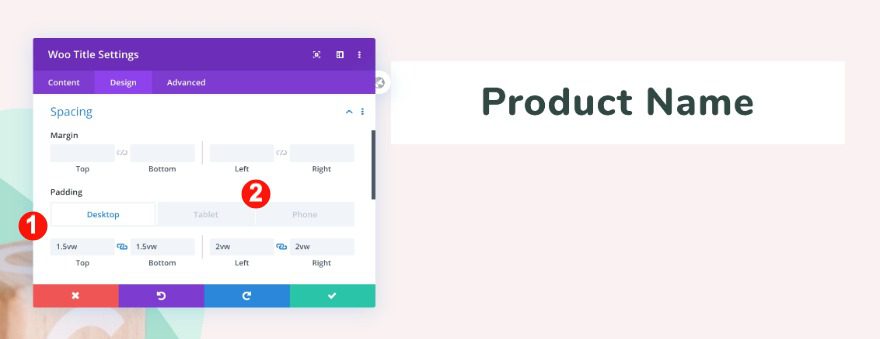
Espaciado
Continúe ajustando el espacio en el módulo.
- Acolchado superior e inferior:
- Escritorio: 1.5vw
- Tableta y teléfono: 2.5vw
- Acolchado izquierdo y derecho: 2vw

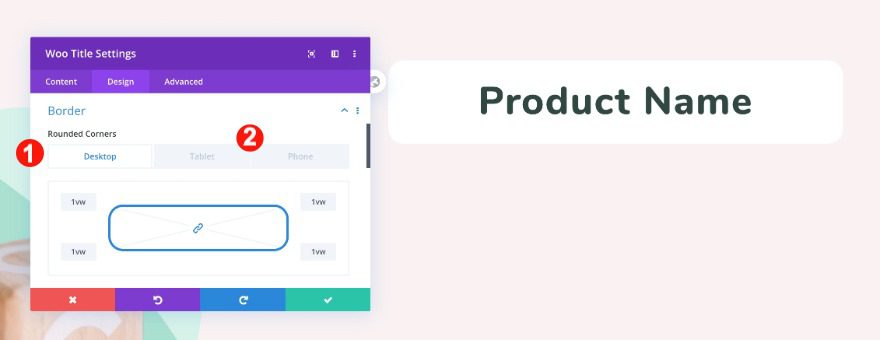
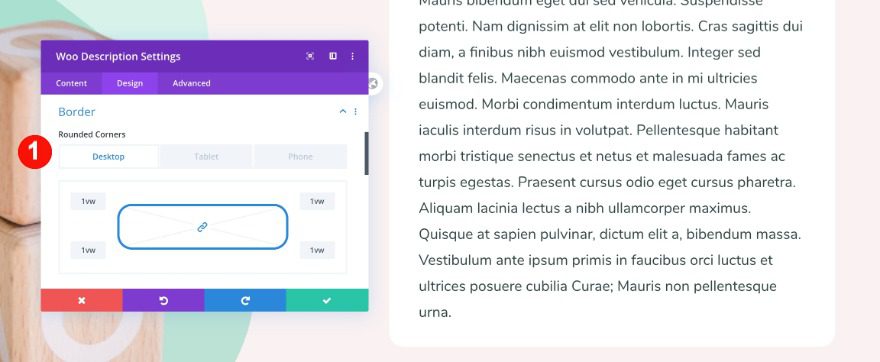
Borde
Finalmente, ajuste el borde para los tamaños de escritorio y de respuesta.
- Esquinas redondeadas:
- Escritorio: 1vw las cuatro esquinas
- Tableta y teléfono: 3vw las cuatro esquinas

Agregue el módulo de descripción de Woo a la columna 2
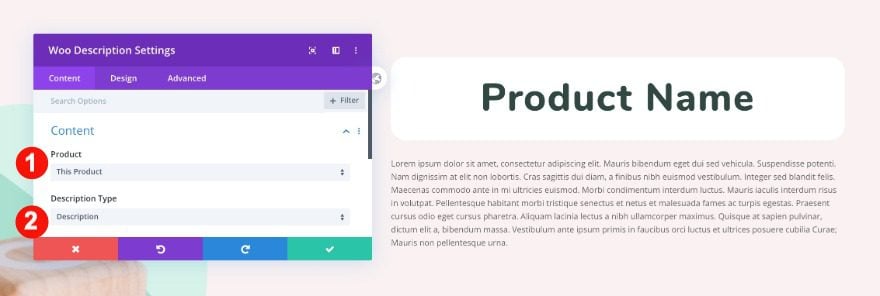
Contenido
Debajo del título del producto, agregue un módulo de descripción de woo. Elija el tipo de descripción y este producto en la pestaña de contenido.
- Producto: Este Producto
- Descripción Tipo: Descripción

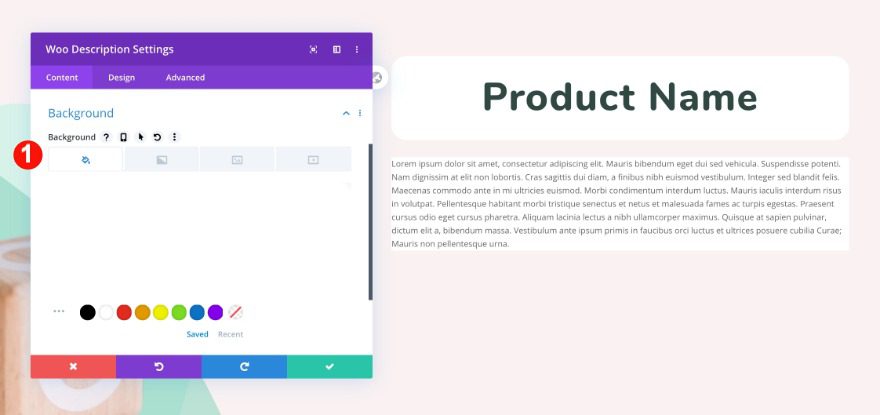
Fondo
Luego, dale al módulo un color de fondo.
- Color de fondo: Blanco #ffffff

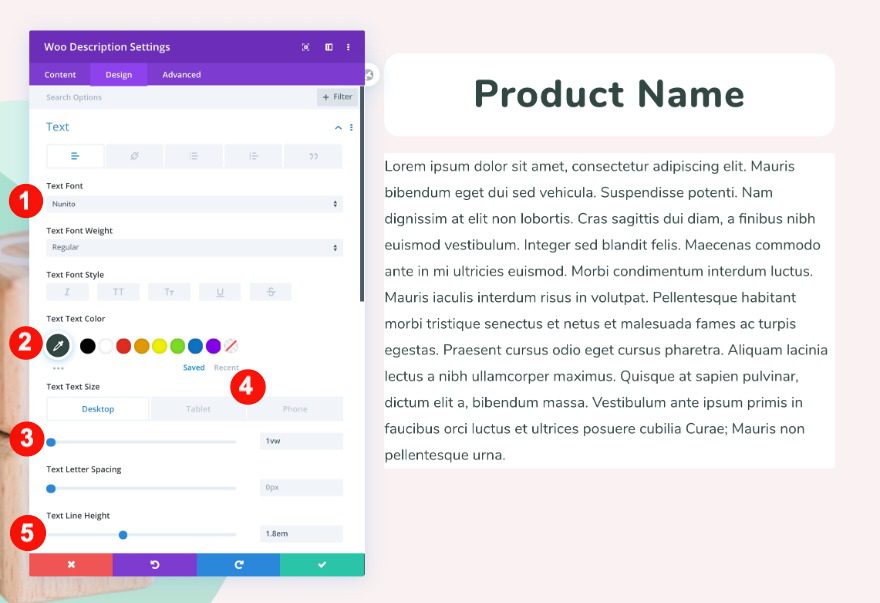
Texto
Pase a la pestaña de diseño y aplique estilo al texto.
- Fuente: Nunito
- Color: Gris oscuro verdoso #314942
- Tamaño:
- Escritorio: 1vw
- Tableta: 2.5vw
- Teléfono: 3vw

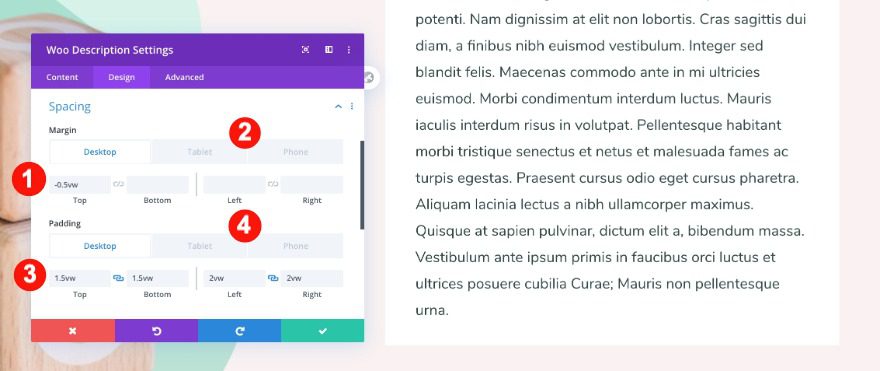
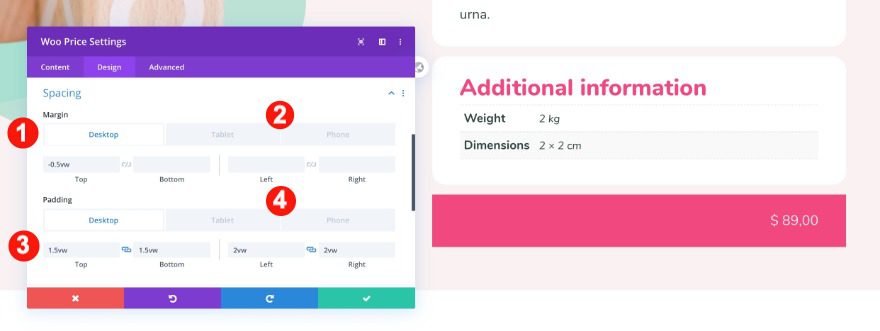
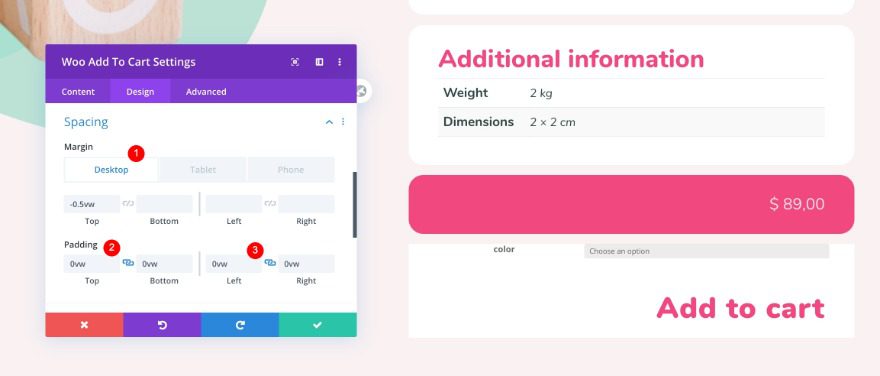
Espaciado
Luego, ajuste el espacio para el módulo.
- Margen superior:
- Escritorio y tableta: -0.5vw
- Teléfono: -3vw
- Acolchado superior e inferior:
- Escritorio: 1.5vw
- Tableta y Teléfono: 4vw
- Relleno izquierdo y derecho:
- Escritorio: 2vw
- Tableta y teléfono: 6vw

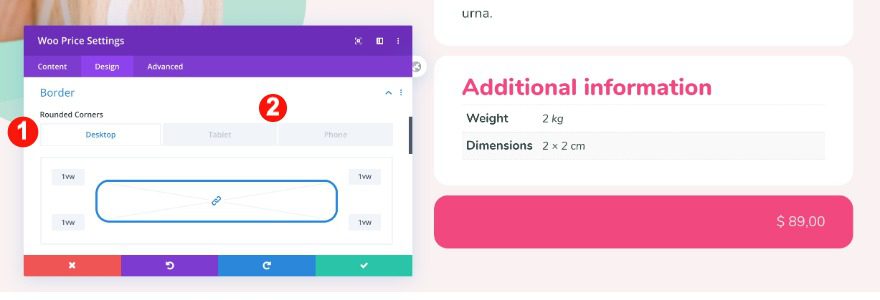
Borde
Finalmente, agregue las esquinas redondeadas.
- Esquinas redondeadas:
- Escritorio: 1vw las cuatro esquinas
- Tableta y teléfono: 3vw las cuatro esquinas

Agregue el módulo de información adicional de Woo a la columna 2
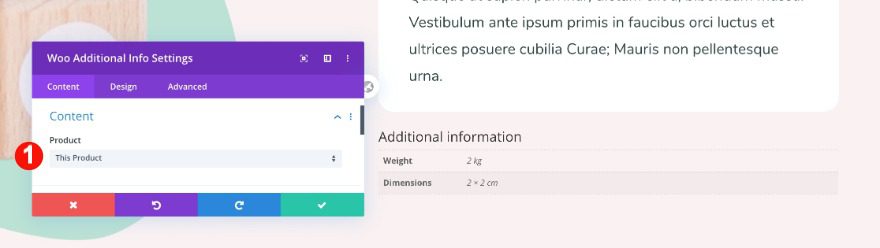
Contenido
Debajo del módulo de descripción, agregue el módulo de información adicional de woo. Elija este producto en la pestaña de contenido.
- Producto: Este Producto

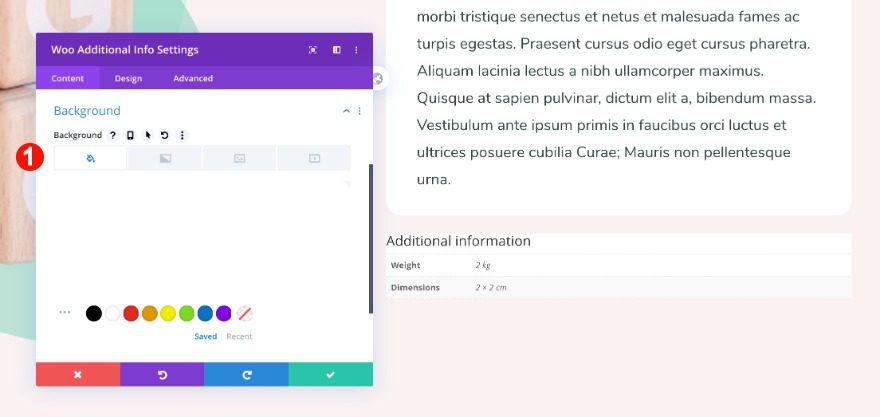
Fondo
Luego, agrega un fondo blanco.
- Color de fondo: Blanco #ffffff

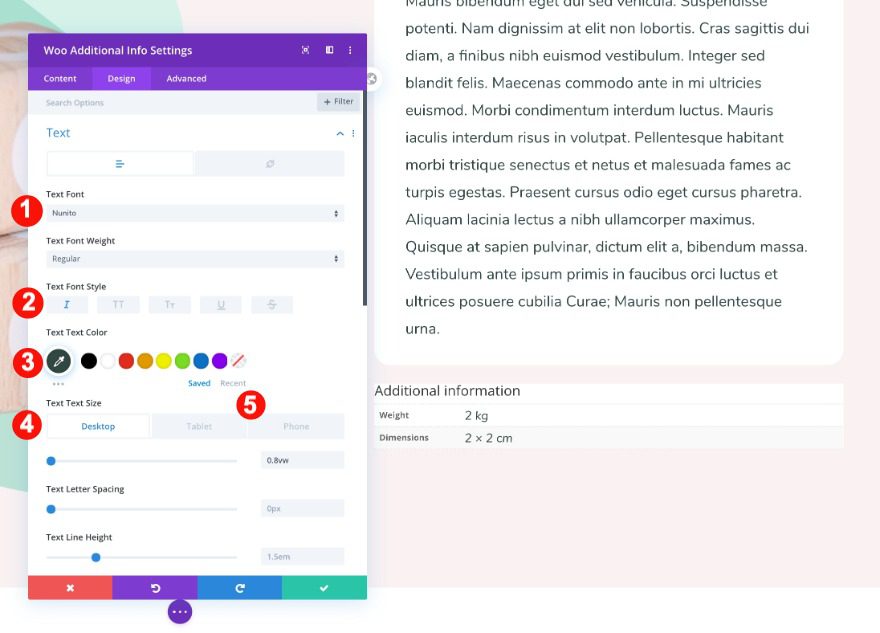
Texto
En la pestaña de diseño, comience a diseñar los diferentes tipos de texto. Primero, el texto que se aplica a los valores de los atributos.
- Fuente: Nunito
- Estilo: cursiva
- Color: Gris oscuro verdoso #314942
- Tamaño:
- Escritorio: 0.8vw
- Tableta: 1.5vw
- Teléfono: 2vw

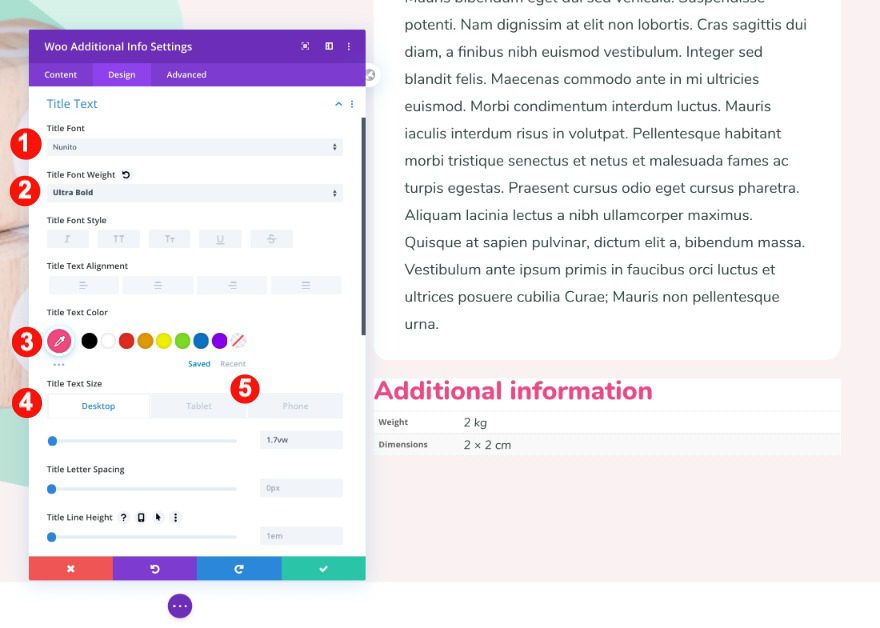
Texto del título
En segundo lugar, aplique estilo al texto del título.
- Fuente: Nunito
- Peso: Ultra Negrita
- Color: Rosa #f24881
- Tamaño:
- Escritorio: 1.7vw
- Tableta: 3vw
- Teléfono: 3.5vw
- Altura de línea: 1em

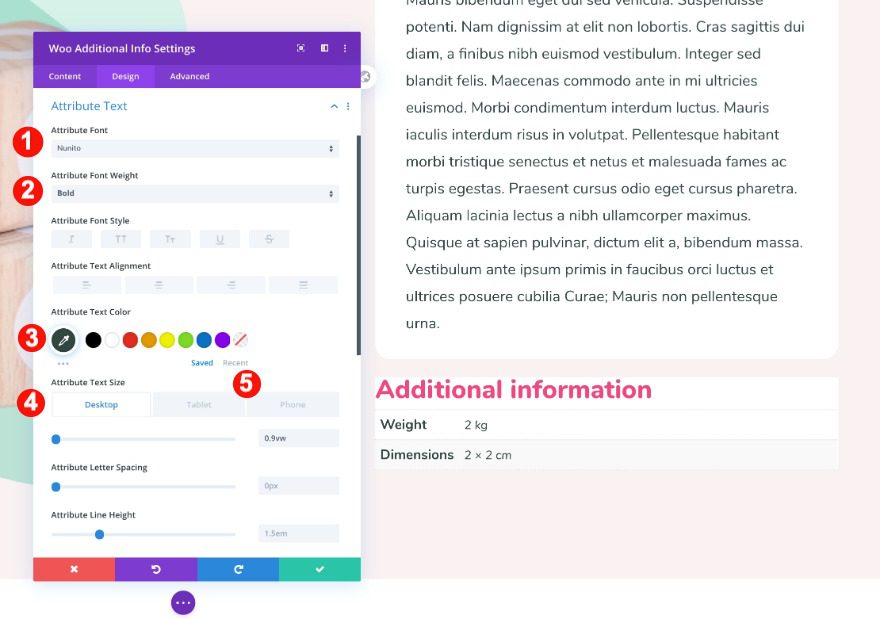
Texto de atributo
En tercer lugar, aplique estilo al texto del atributo.
- Fuente: Nunito
- Peso: Negrita
- Color: Gris oscuro verdoso #314942
- Tamaño:
- Escritorio: 0.9vw
- Tableta: 2vw
- Teléfono: 3vw

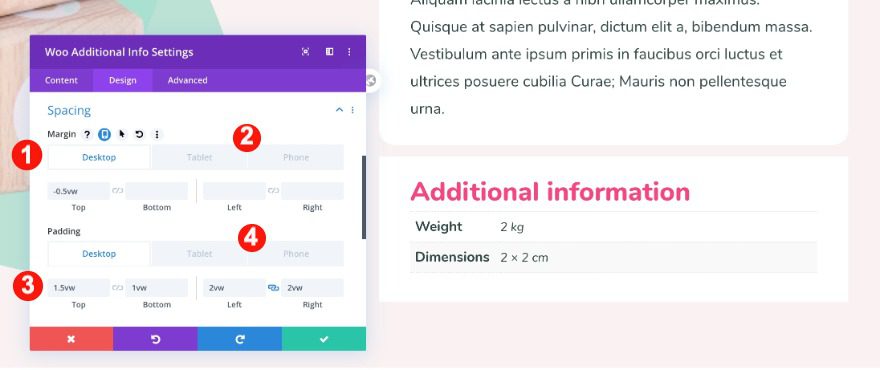
Espaciado
Luego, ajuste el espacio de la siguiente manera.
- Margen superior:
- Escritorio y tableta: -0.5vw
- Teléfono: -3vw
- Acolchado superior:
- Escritorio: 1.5vw
- Tableta: 3vw
- Teléfono: 5vw
- Acolchado izquierdo: 1vw
- Relleno derecho:
- Escritorio: 2vw
- Tableta y teléfono: 5vw

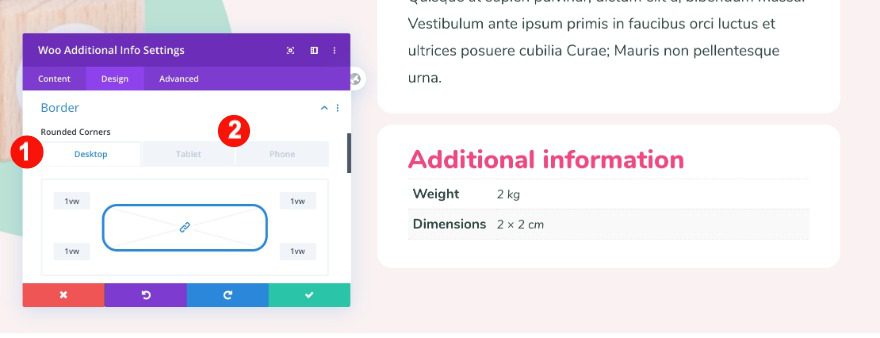
Borde
Finalmente, agregue las esquinas redondeadas.
- Esquinas redondeadas:
- Escritorio: 1vw las cuatro esquinas
- Tableta y teléfono: 3vw las cuatro esquinas

Agregue el módulo de precios de Woo a la columna 2
Contenido
Agregue un módulo de precio atractivo y elija este producto en la pestaña de contenido.
- Producto: Este Producto

Fondo
Además, agregue un fondo rosa al módulo para que se destaque.
- Color de fondo: Rosa #f24881

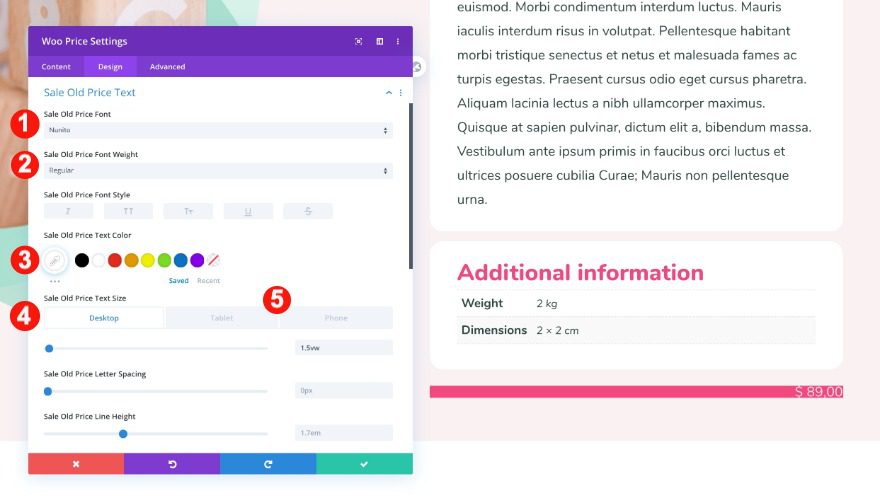
Texto de precio antiguo de venta
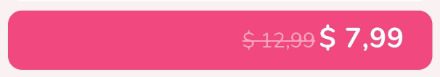
Pase a la pestaña de diseño y diseñe el precio de oferta anterior.
* Cuando agrega un precio de venta nuevo y antiguo a un producto, el módulo de precios de cortejo no mostrará ambos en el generador de temas. Consulte la página del producto real para ver cómo se ve el diseño final.
- Fuente: Nunito
- Color: Blanco #ffffff
- Tamaño:
- Escritorio: 1.5vw
- Tableta: 2.5vw
- Teléfono: 3vvw

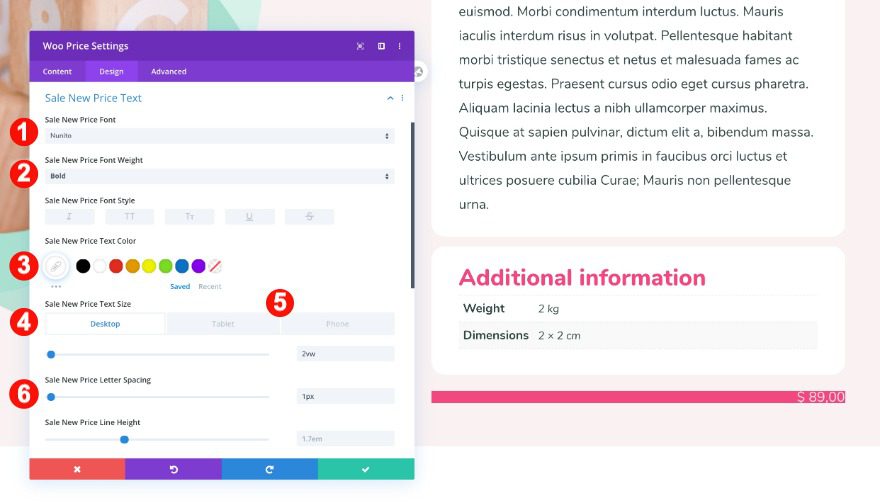
Texto de precio nuevo de venta
Continúe diseñando el nuevo precio.
- Fuente: Nunito
- Peso: Negrita
- Color: Blanco #ffffff
- Tamaño:
- Escritorio: 2vw
- Tableta: 2vw
- Teléfono: 4vw
- Espaciado entre letras: 1px

Espaciado
Luego, ajuste el espaciado del módulo.
- Margen superior:
- Escritorio y tableta: -0.5vw
- Teléfono: -3vw
- Acolchado superior e inferior:
- Escritorio: 1.5vw
- Tableta y teléfono:
- Relleno izquierdo y derecho:
- Escritorio: 2vw
- Tableta y teléfono: 5vw

Borde
Finalmente, agregue las esquinas redondeadas.
- Esquinas redondeadas:
- Escritorio: 1vw las cuatro esquinas
- Tableta y teléfono: 3vw las cuatro esquinas

Diseño final
Así es como se ve el diseño en el producto real frente a cómo se ve en el generador de temas.

Agregar Woo Agregar al módulo del carrito a la columna 2
Contenido
Debajo del módulo de precios, coloque un módulo de agregar al carrito. Seleccione este producto en la pestaña de contenido.
* Cuando agrega un módulo Woo Add to Cart, notará que en la parte superior tiene un menú desplegable para una opción de color. Si no especificó esto en la página de su producto, no aparecerá en su diseño final. Puede asegurarse revisando el producto en vivo mientras construye dentro del generador de temas.
- Producto: Este Producto

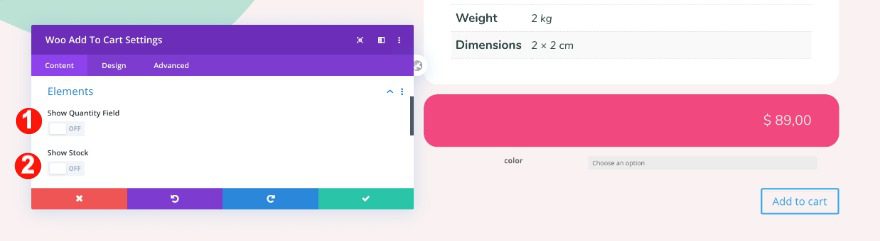
Elementos
Continuando, seleccione los elementos que se mostrarán en el módulo.
- Campo de cantidad: Desactivado
- Existencias: Desactivado

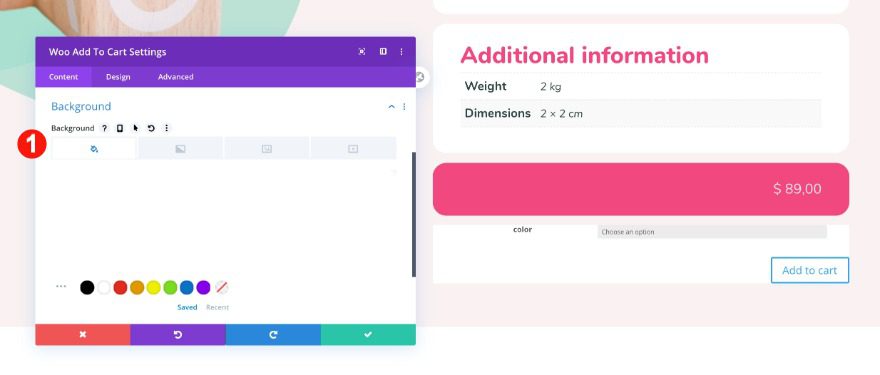
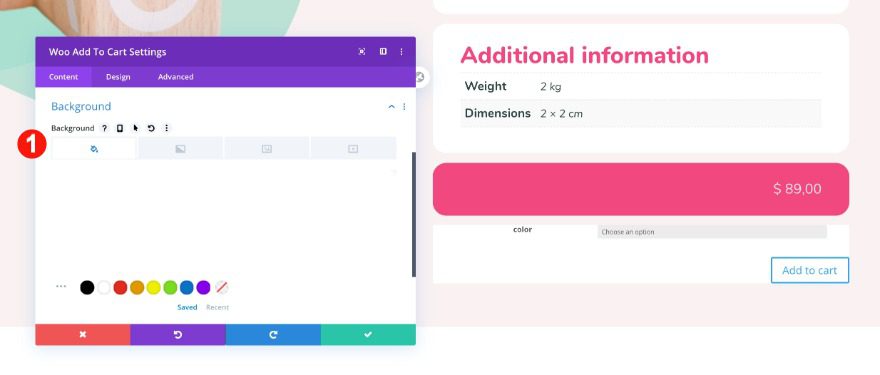
Fondo
Luego, agregue un color de fondo blanco.
- Color de fondo: Blanco #ffffff

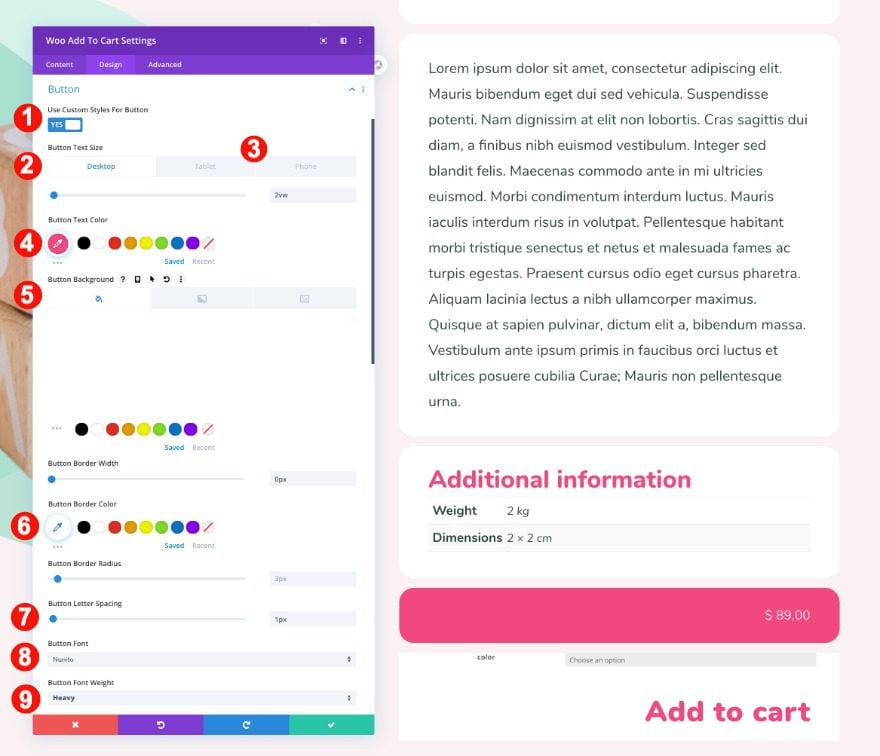
Botón
Ahora es el momento de diseñar el botón. Sume los valores de la siguiente manera.
- Tamano del texto:
- Escritorio: 2vw
- Tableta: 3vw
- Teléfono: 5vw
- Color del texto: Rosa #f24881
- Color de fondo: Blanco #ffffff
- Espaciado entre letras: 1px
- Fuente: Nunito
- Peso: Pesado
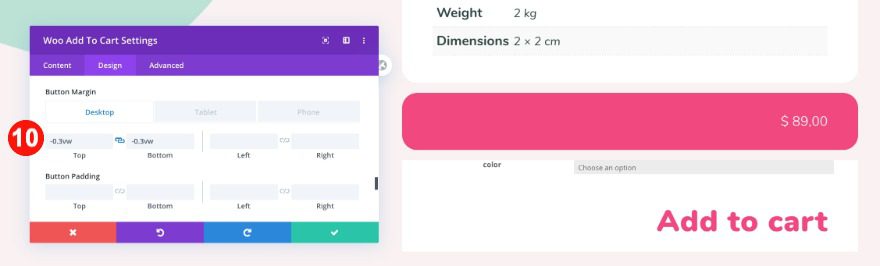
- Margen superior e inferior: -0.3vw


Espaciado
Luego, ajuste el espaciado del módulo.
- Margen superior:
- Escritorio y tableta: -0.5vw
- Tableta: -3vw
- Acolchado superior e inferior: 0vw
- Margen izquierdo y derecho: 0vw

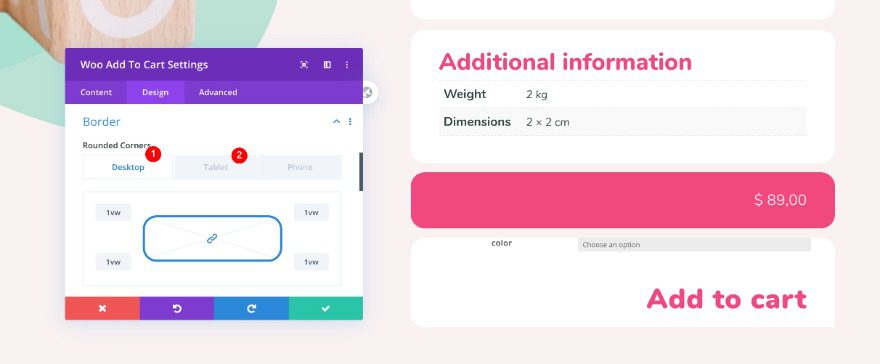
Borde
Finalmente, agregue un borde redondeado.
- Esquinas redondeadas:
- Escritorio: 1vw las cuatro esquinas
- Tableta y teléfono: 3vw las cuatro esquinas

Avance
Echemos un vistazo final al diseño terminado en diferentes tamaños de pantalla. La plantilla de diseño de productos para niños ahora se aplicará a todos los productos de tu tienda. Asegúrese de volver a verificar los tamaños de las imágenes para asegurarse de que todas encajen bien.
Escritorio

Móvil

¡Es una envoltura en la página de productos para niños!
En esta publicación, le mostramos cómo recrear un diseño para una página de productos para niños. Este diseño con bordes suaves, un diseño de fondo divertido y colores alegres hará que todos sus productos se vean atractivos y listos para comprar. Esperamos que te guste este diseño y lo utilices para inspirar tus propias creaciones Divi. ¡Déjanos tu opinión en los comentarios!