
Un pie de página fijo es una forma fantástica de mostrar contenido importante a tus visitantes. El pie de página permanece en la parte inferior de la pantalla mientras se desplazan para que siempre tengan fácil acceso al contenido. Esto es ideal para información de contacto, enlaces especiales y más. Afortunadamente, crear un pie de página fijo es fácil con Divi . En este tutorial, veremos cómo hacer que una sección de su pie de página Divi sea pegajosa y la ajustaremos de manera diferente para dispositivos de escritorio y teléfonos.
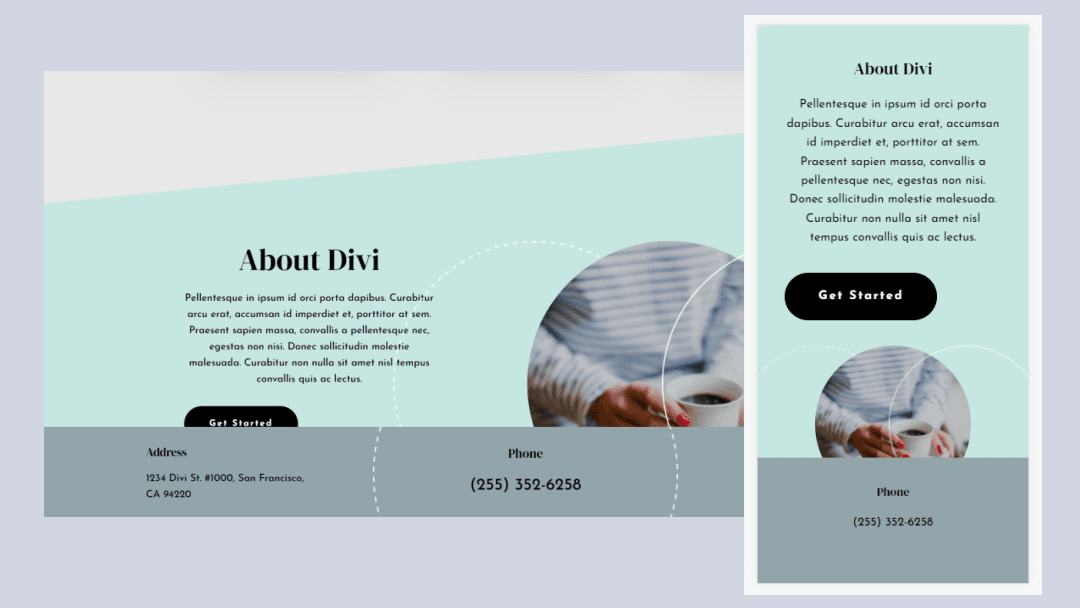
Antes de comenzar, echemos un vistazo a lo que construiremos en este tutorial.
Así es como se ve nuestro pie de página adhesivo Divi en una computadora de escritorio.
Así es como se ve nuestro pie de página adhesivo Divi en un teléfono.
Hay varias ventajas de usar un pie de página fijo…
Primero, las páginas que no tienen suficiente contenido para llenar la altura de la pantalla tendrán un pie de página flotante de forma predeterminada. Un pie de página adhesivo bloquea el pie de página en la parte inferior de la pantalla, evitando que flote. Esto hace que la página se vea mejor y distraiga menos a los lectores.
Otra ventaja es que es un excelente lugar para poner llamadas a la acción o información que el usuario puede usar al alcance de su mano. La información de contacto, los anuncios de ventas, los anuncios publicitarios y mucho más se pueden colocar en el pie de página adhesivo. Los números de teléfono son especialmente útiles para los teléfonos porque puede hacer que se pueda hacer clic en ellos.
Primero, necesitará una plantilla de pie de página para usar con Divi Theme Builder . Puede crear la suya propia u obtener una plantilla gratuita del blog de Elegant Themes. Elegant Themes proporciona plantillas de encabezado y pie de página gratuitas que coinciden con muchos de los paquetes de diseño gratuitos disponibles en Divi. Puede encontrar las plantillas de pie de página buscando en el blog «pie de página gratuito» o «plantilla de pie de página». Descarga tu plantilla y descomprime el archivo.

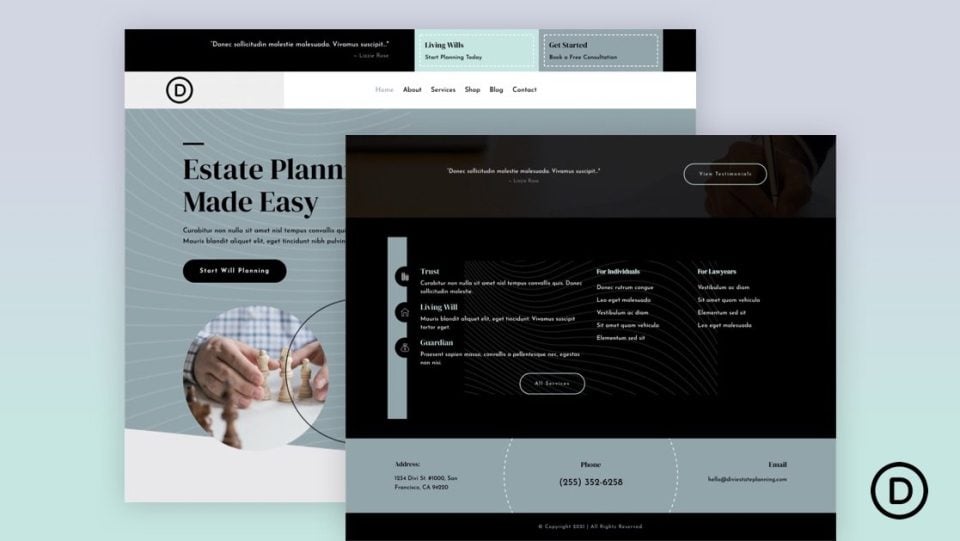
Para mis ejemplos, estoy usando la plantilla gratuita de encabezado y pie de página para el paquete de diseño de planificación patrimonial de Divi . También estoy usando la página de inicio del paquete de diseño de planificación patrimonial para el contenido de la página.

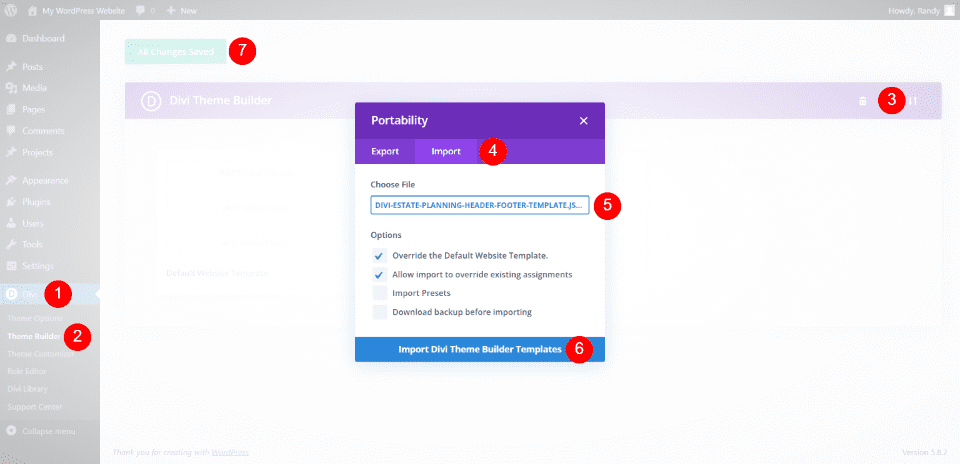
Para cargar su plantilla de pie de página, vaya a Divi > Theme Builder en el panel de control de WordPress. Haga clic en el ícono Portabilidad en la parte superior derecha y seleccione Importar dentro del modal que se abre. A continuación, haga clic en Elegir archivo y navegue hasta su archivo JSON en su computadora y selecciónelo. Finalmente, haga clic en el botón Importar plantilla de generador de temas Divi en la parte inferior del modal. Espere a que la plantilla se cargue y guarde su configuración.
Puede editar la plantilla desde Theme Builder en el backend o dentro de Visual Builder en el front-end.

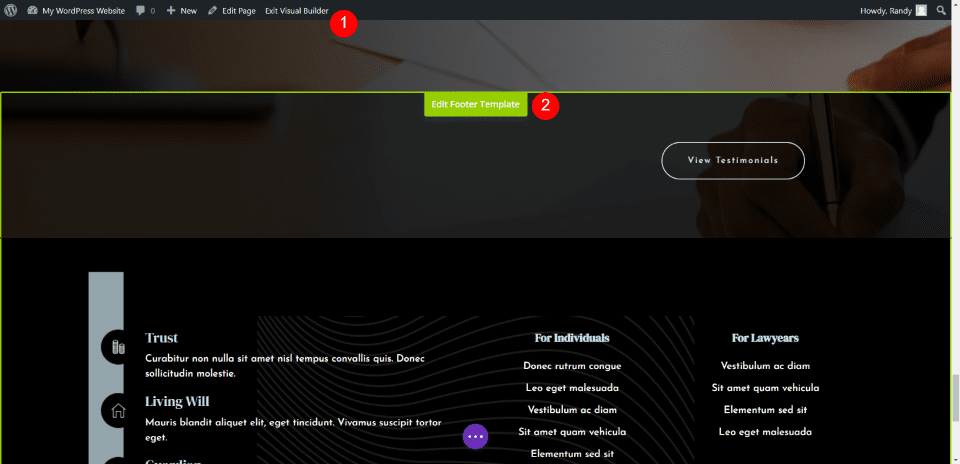
Estoy trabajando en el front-end para poder ver los resultados en vivo y asegurarme de que funcione con el cuerpo del sitio web. En la interfaz, seleccione Habilitar Visual Builder y desplácese hacia abajo hasta el pie de página y seleccione Editar plantilla de pie de página .

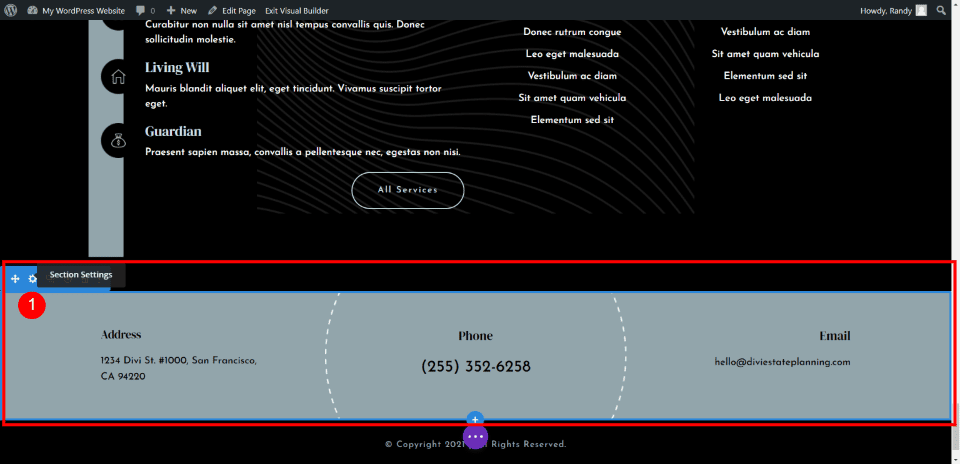
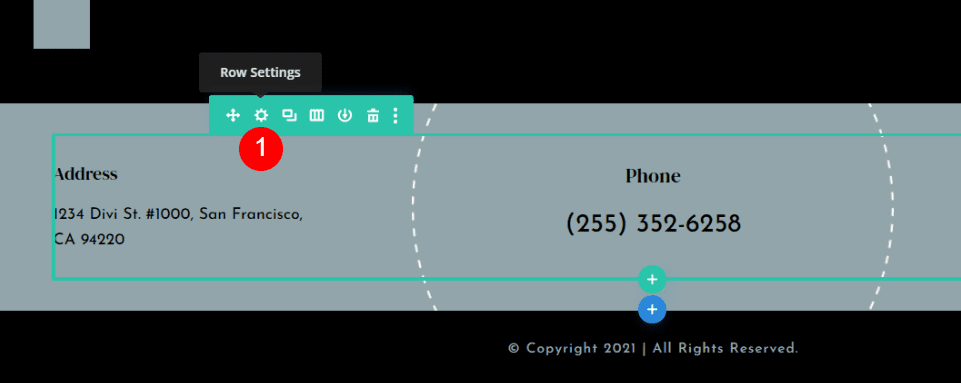
Haremos que una sección del pie de página sea pegajosa. Esta sección incluye la información de dirección, teléfono y correo electrónico. Lo haremos más pequeño mientras está en estado fijo y haremos diferentes ajustes para el escritorio y el pie de página. Pase el cursor sobre la sección que queremos hacer fija y seleccione el icono de configuración .

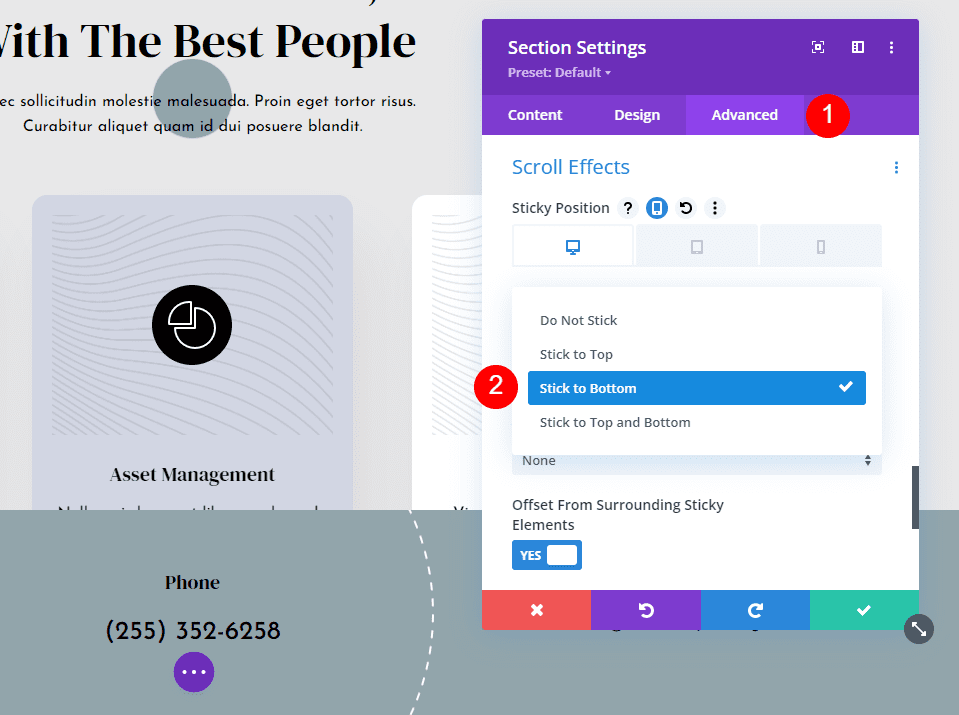
Seleccione la pestaña Avanzado y desplácese hacia abajo hasta Efectos de desplazamiento . Esta primera configuración es Sticky Position . Haga clic en el cuadro desplegable y elija Stick to Bottom . Esto habilitará las opciones adhesivas en toda la sección.

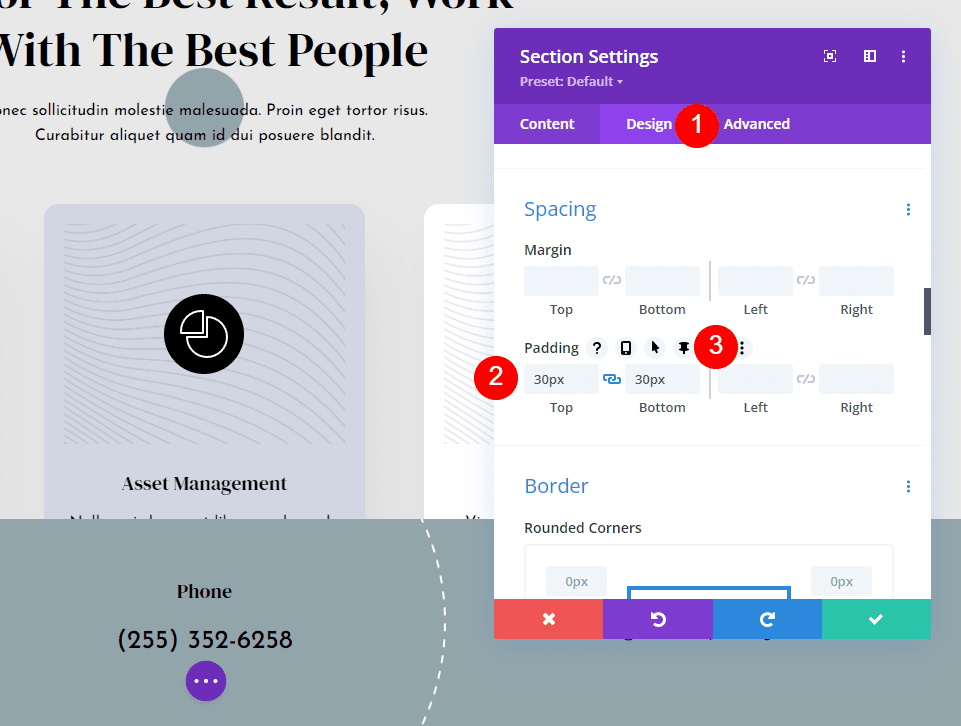
A continuación, vaya a la pestaña Diseño y desplácese hacia abajo hasta Espaciado . Ya debería tener el relleno para la parte superior e inferior en su lugar, pero si no está allí, agregue 30 px a cada uno.
- Relleno: 30px, arriba y abajo
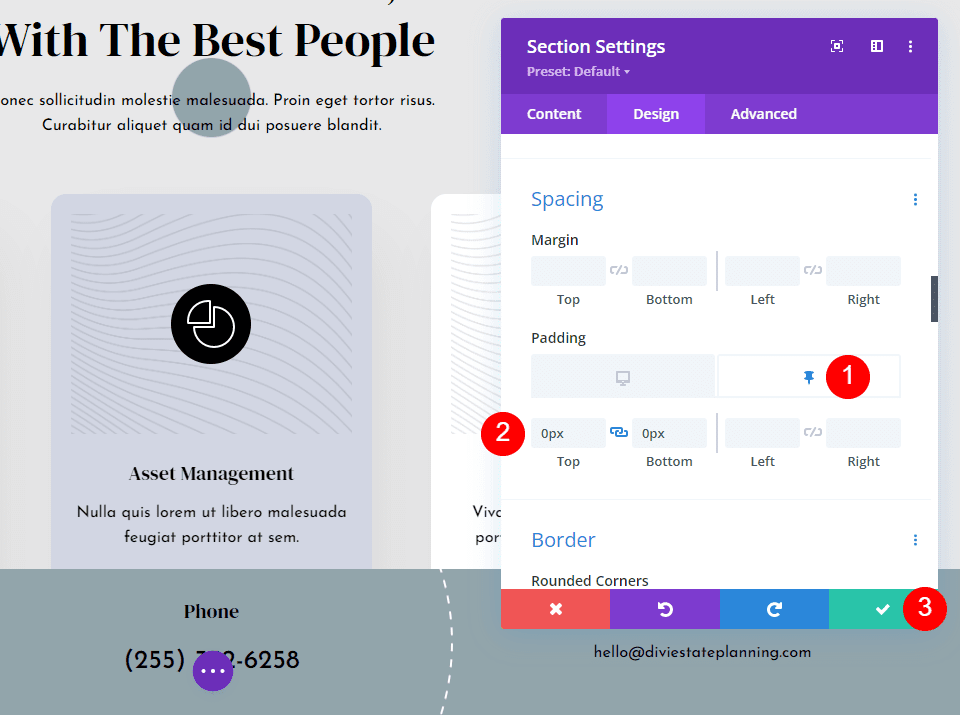
Pase el cursor sobre los campos para revelar varias opciones. Haga clic en el icono de alfiler . Esto abre los ajustes pegajosos para esta configuración.

Verá un icono de escritorio y un icono de alfiler. El icono del escritorio estará activo. Haga clic en el ícono de alfiler para ajustar el relleno para el estado fijo de la sección. Agregue 0px para la parte superior e inferior.
- Relleno Adhesivo: 0px, Superior e Inferior.
Ya puedes ver que la sección es más corta de lo que era. Esto permitirá que la sección se vea más pequeña cuando esté fuera de su sección y luego crecerá a su tamaño normal cuando encaje en su lugar en el pie de página. Esto es todo lo que tenemos que hacer para la configuración del escritorio. La tableta seguirá automáticamente esta configuración.

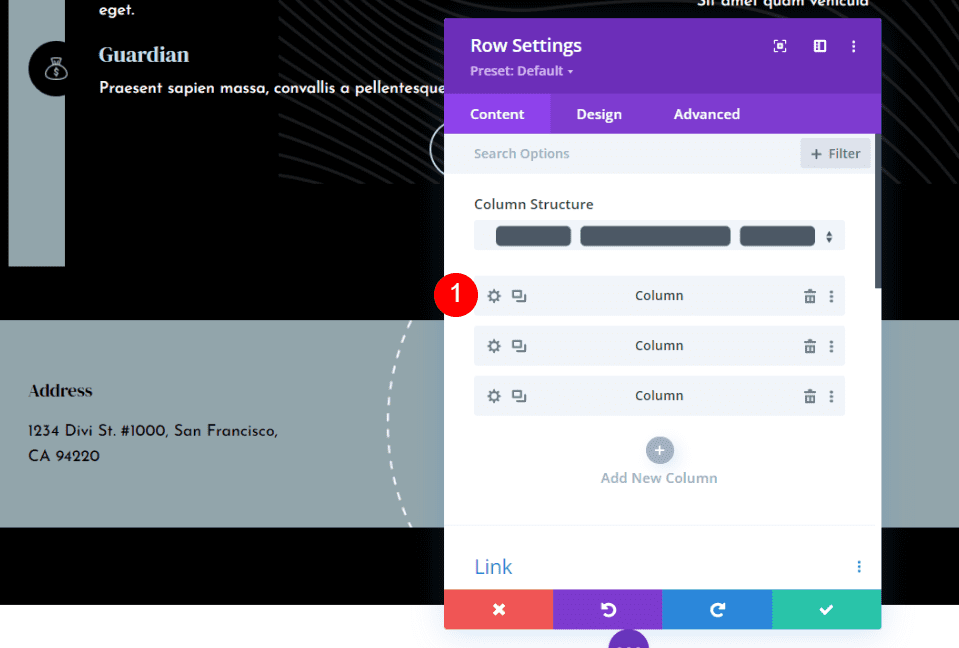
Haremos algunos cambios en el diseño del pie de página para el teléfono. Pase el cursor sobre la fila y haga clic en el icono de configuración .

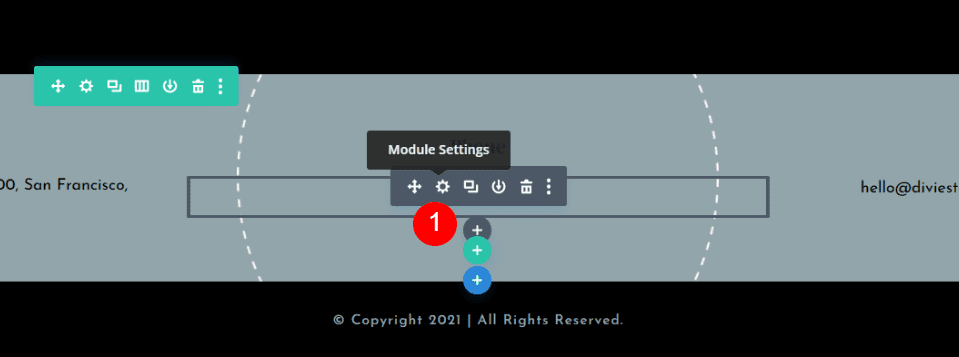
A continuación, haremos ajustes a dos de las columnas. Haga clic en el icono de configuración de la primera columna.

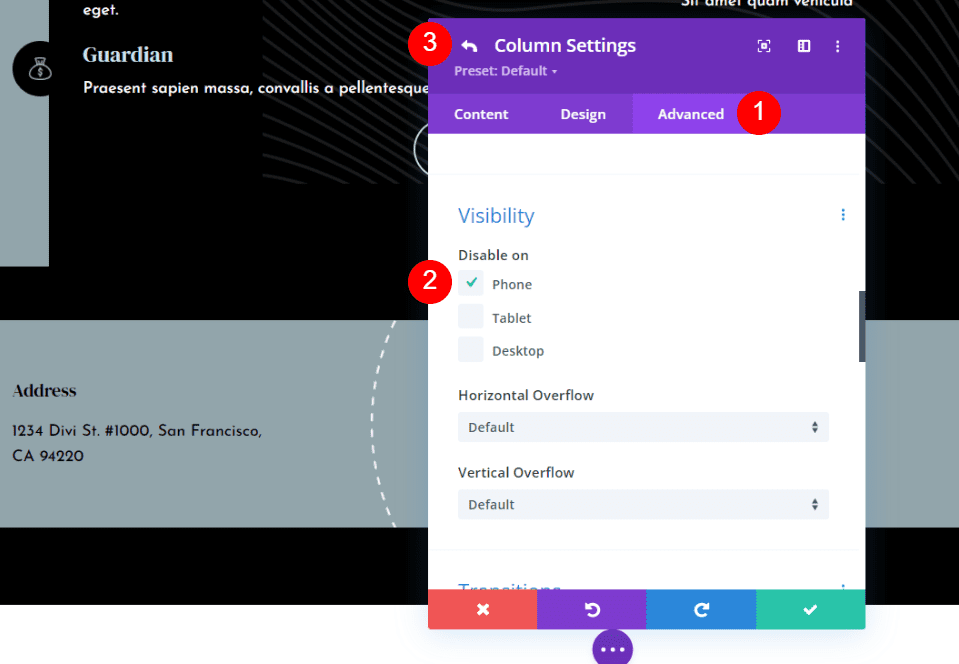
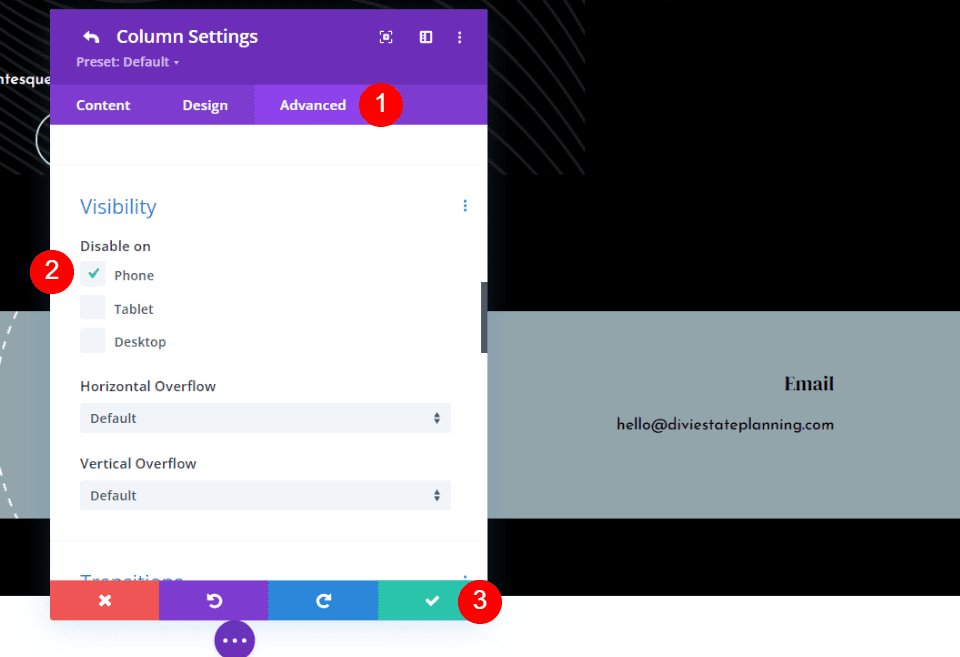
Seleccione la pestaña Avanzado y desplácese hacia abajo hasta Visibilidad . En Deshabilitar activado , marque Teléfono . Lo dejaremos habilitado en una tableta porque funciona igual que una computadora de escritorio. Haga clic en la flecha hacia atrás en la esquina superior izquierda del modal.
- Deshabilitar en: Teléfono

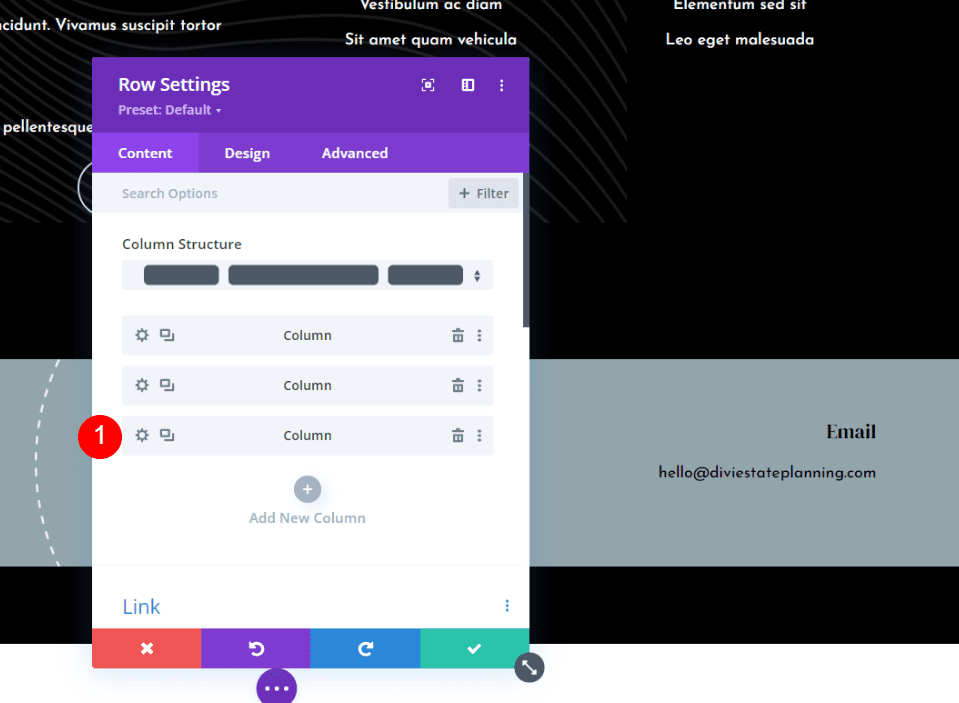
A continuación, haga clic en el icono de configuración de la tercera columna.

Vaya a la pestaña Avanzado , desplácese hasta Visibilidad y desactívelo en Teléfono . Haga clic en la marca de verificación verde en la parte inferior o haga clic en la flecha de retorno en la parte superior.
- Deshabilitar en: Teléfono
Cierre el modal y guarde sus cambios.
Número de teléfono en el que se puede hacer clic

Dado que la versión para teléfono de este pie de página fijo solo mostrará el número de teléfono, quiero que se pueda hacer clic en él. Esto hace uso del número de teléfono que permanece en la pantalla y crea una llamada a la acción. Haga clic en la configuración del módulo de texto que tiene el número de teléfono.

Haremos que se pueda hacer clic en el número solo para teléfonos. No se podrá hacer clic en el escritorio y la tableta. Si desea que se pueda hacer clic en el escritorio, omita hacer clic en el icono.
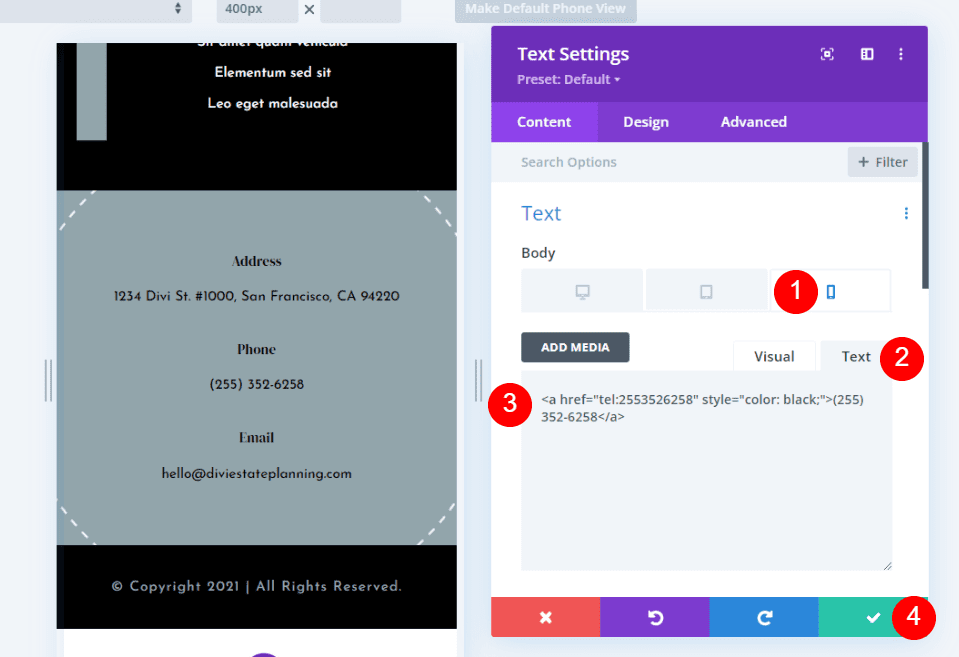
Seleccione el icono de teléfono . Seleccione la pestaña Texto en el editor de contenido del cuerpo y pegue este HTML para obtener un número de teléfono en el que se pueda hacer clic :
|
01
|
<a href="tel:2553526258" style="color: black;">(255) 252-6258</a> |
Para mi ejemplo, estoy usando el número que viene con la plantilla. Simplemente cambie el número por el suyo propio. Dado que los enlaces en los que se puede hacer clic cambian automáticamente al color del enlace predeterminado, también he agregado algo de CSS en línea para cambiar el color del enlace en el que se puede hacer clic a negro. Cambia el color agregando el nombre o el código hexadecimal.
También puede cambiar el título de Teléfono a Hacer clic para llamar, o algo similar.
Finalmente, cierre su configuración y guarde su diseño.
Resultados
Así es como se ve nuestro pie de página adhesivo Divi en una computadora de escritorio y un teléfono.
Así es como se ve nuestro pie de página adhesivo Divi en una computadora de escritorio.
Así es como se ve nuestro pie de página adhesivo Divi en un teléfono. Se puede hacer clic en el número de teléfono en este pie de página.
pensamientos finales
Ese es nuestro análisis de cómo hacer que el pie de página de Divi sea pegajoso usando las opciones pegajosas de Divi Builder. Todo el pie de página, o cualquier elemento del pie de página, se puede hacer pegajoso con un solo clic. Las opciones de estado del pie de página permiten que los elementos se vean diferentes mientras están fijos. Esto abre muchas opciones de diseño para pies de página adhesivos.
Queremos escuchar de ti. ¿Ha utilizado las opciones pegajosas de Divi para hacer que su pie de página de Divi sea pegajoso? Háganos saber acerca de su experiencia en los comentarios a continuación.