
Los encabezados de pantalla completa ocupan toda la pantalla, independientemente del tamaño de la pantalla del visitante. Esto es genial para captar la atención de los usuarios. También es excelente para dirigirlos a su llamado a la acción. Afortunadamente, es fácil hacer un encabezado de pantalla completa con el Módulo de encabezado de ancho completo de Divi. En esta publicación, le mostraremos cómo crear un encabezado de ancho completo, convertirlo en pantalla completa y diseñarlo. ¡Puede usar este enfoque para crear cualquier sección principal de pantalla completa para sus páginas!
Empecemos.
Veamos una vista previa de lo que construiremos en este tutorial.
Escritorio

Tableta

Teléfono

¿Por qué hacer un encabezado de pantalla completa con el módulo de encabezado de ancho completo de Divi?
Antes de discutir cómo hacer un encabezado de pantalla completa, hablemos de por qué los usuarios de Divi podrían querer uno.
Un encabezado de pantalla completa presenta elementos específicos en una sección contenida. Esta sección presenta estos elementos en un diseño limpio que llama la atención y realiza varias tareas.
En primer lugar, esto se puede usar para mostrar una llamada a la acción que puede llevar a sus visitantes a su embudo de ventas . Es un gran lugar para mencionar un producto o servicio específico.
En segundo lugar, puede presentar al usuario un diseño interesante que lo mantenga en el sitio web. Los sitios web solo tienen unos segundos para captar la atención de los visitantes.
Hay algunas cosas a tener en cuenta al crear un encabezado de pantalla completa:
- Siga las prácticas de diseño comunes para colores y fuentes. Asegúrese de que sean legibles y se ajusten al tema de su sitio web.
- Mantenga el diseño simple y limpio. No utilice demasiadas imágenes, enlaces o botones. Enfócate en algunas cosas. Menos es más.
- Asegúrese de que el encabezado de pantalla completa responda. Un encabezado de pantalla completa debe verse bien y funcionar correctamente en todos los tamaños de pantalla.
Cómo hacer que su encabezado Divi Fullwidth sea un encabezado de pantalla completa
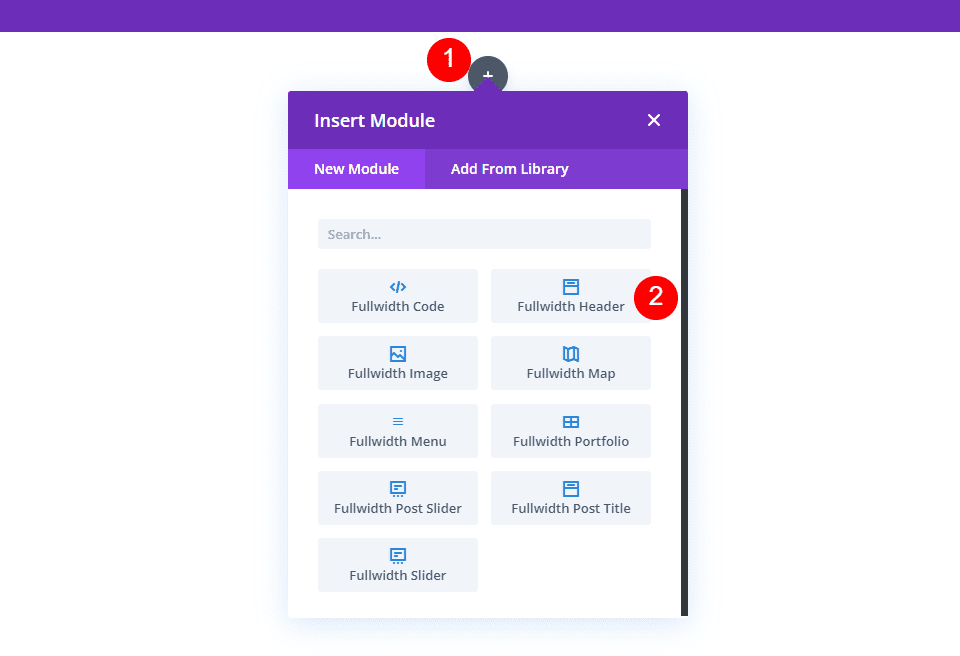
Comience agregando una sección de ancho completo a la página en la que está trabajando. Luego, agregue un Módulo de encabezado de ancho completo a la sección de ancho completo.

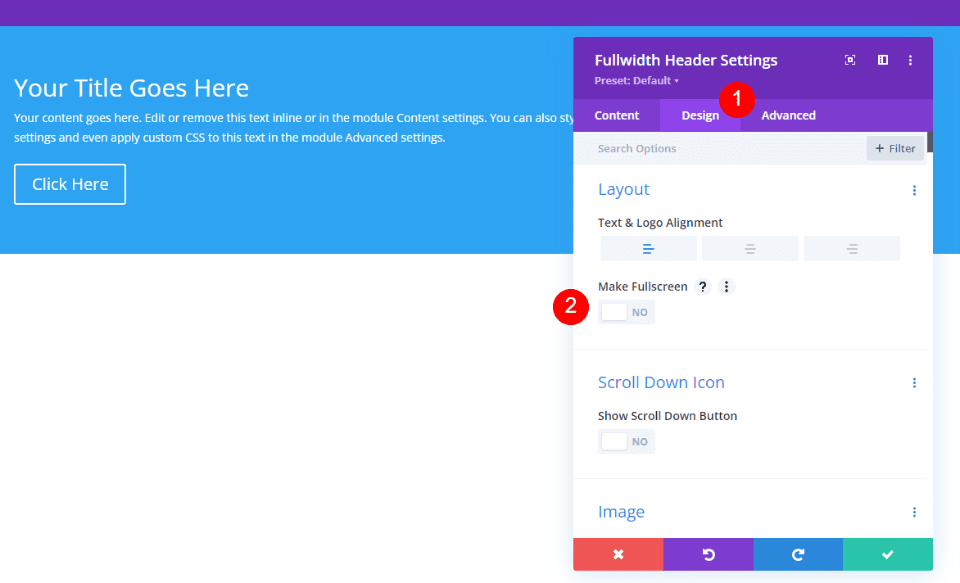
Se abrirá la configuración del módulo. Seleccione la pestaña Diseño. Habilita la opción llamada Hacer pantalla completa .

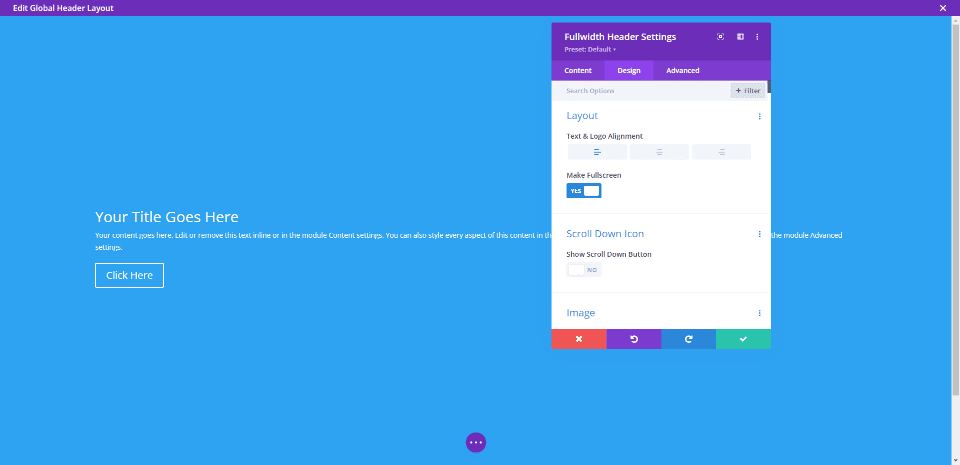
Ahora tenemos un encabezado de pantalla completa. Es así de simple.

Habilitar el icono de desplazamiento hacia abajo del encabezado de pantalla completa
También podemos agregar un botón que indique al usuario que se desplace hacia abajo. Sin embargo, tenemos que habilitarlo. Este botón siempre está a la vista en la opción de pantalla completa. La opción de encabezado de pantalla completa siempre coincide con la altura de la pantalla del visitante.
En la configuración del módulo, veremos una sección llamada Icono de desplazamiento hacia abajo en las opciones de Diseño. Haga clic en el botón para habilitar Mostrar botón de desplazamiento hacia abajo .
![]()
Ejemplo de encabezado de pantalla completa de encabezado de ancho completo Divi
Ahora que hemos discutido por qué querríamos hacer un encabezado de ancho completo a pantalla completa y ver cómo realizar la tarea, veamos un ejemplo. Crearé un encabezado de ancho completo usando la sección principal de un diseño Divi.
Para este ejemplo, estoy usando la sección principal de la página de inicio en el paquete de diseño de estudio de fotografía gratuito que está disponible en Divi. Personalizaré esta sección principal usando las fuentes y los colores del diseño para crear un encabezado único de ancho completo.
Configuración del módulo de encabezado de pantalla completa
Estos son los pasos para cada sección de configuración en el módulo de encabezado de pantalla completa.
Texto
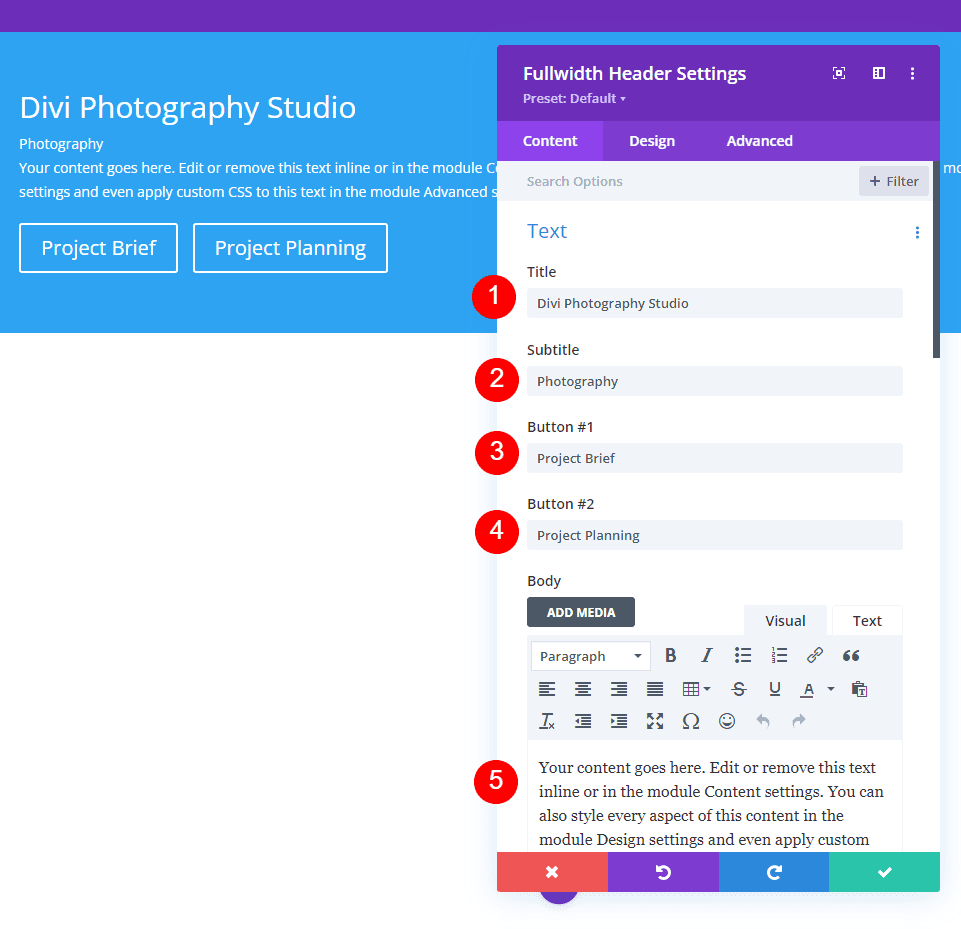
Primero, agregue el texto que será visible en el encabezado de ancho completo. Esto incluye el título, el subtítulo, el contenido (usaré el texto ficticio incorporado de Divi para esto) y el texto del botón.
- Título: Divi Photography Studio
- Subtítulo: Fotografía
- Botón 1: Resumen del proyecto
- Botón 2: Planificación del proyecto
- Cuerpo: contenido

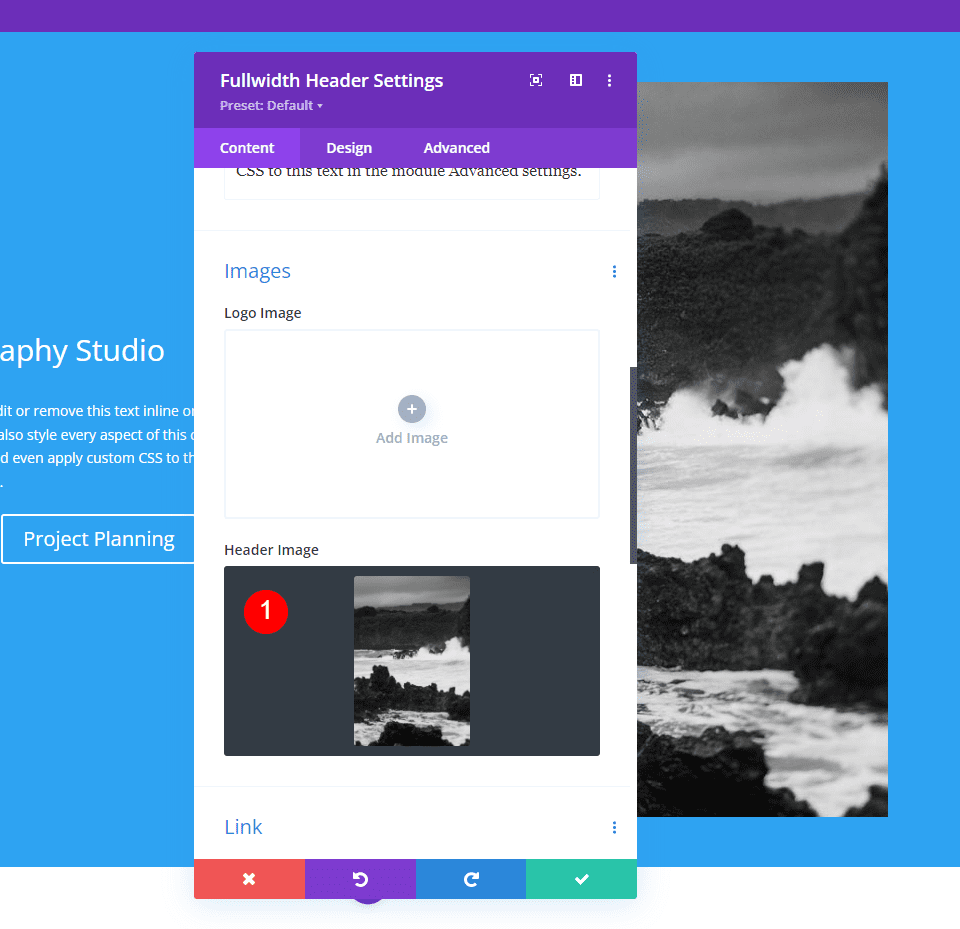
Imágenes
A continuación, agregue la imagen . Esto se muestra en el lado derecho del encabezado de ancho completo, moviendo el texto hacia la izquierda.
- Imagen de encabezado: tu elección

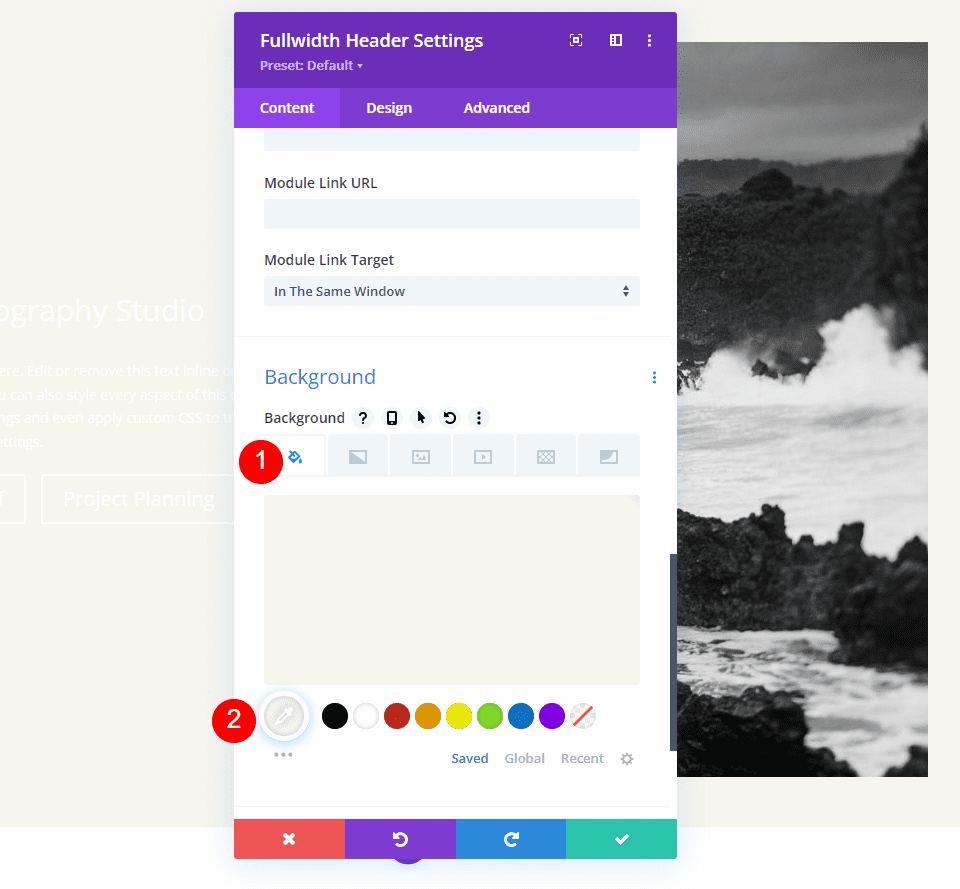
Fondo
Desplácese hacia abajo hasta Fondo y establezca el Color en #f6f5ee.
- Color: #f6f5ee

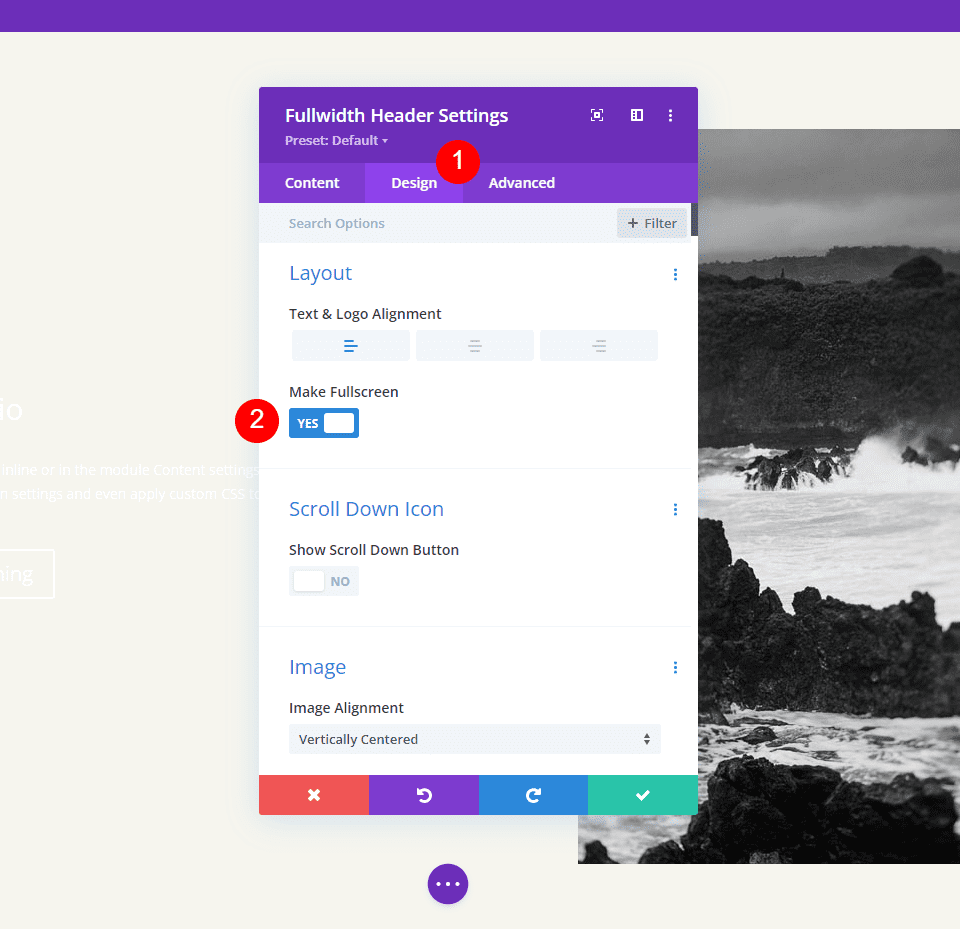
Disposición
A continuación, vaya a la pestaña Diseño. Habilite Hacer pantalla completa .
- Hacer pantalla completa: Sí

Icono de desplazamiento hacia abajo
A continuación, habilite el icono de desplazamiento hacia abajo . Cambie el Color a negro para computadoras de escritorio y tabletas y blanco para teléfonos. Con la imagen que he seleccionado, el icono aparecerá en la parte inferior de la imagen para teléfonos y esto permite que sea visible con los colores de la imagen. Cambie el tamaño del ícono a 70 px para computadoras de escritorio, 60 px para tabletas y 50 px para teléfonos.
- Mostrar botón de desplazamiento hacia abajo: Sí
- Color del icono: #000000 Escritorio y tableta, #ffffff Teléfono
- Tamaño: escritorio de 70 px, tableta de 60 px, teléfono de 50 px
![]()
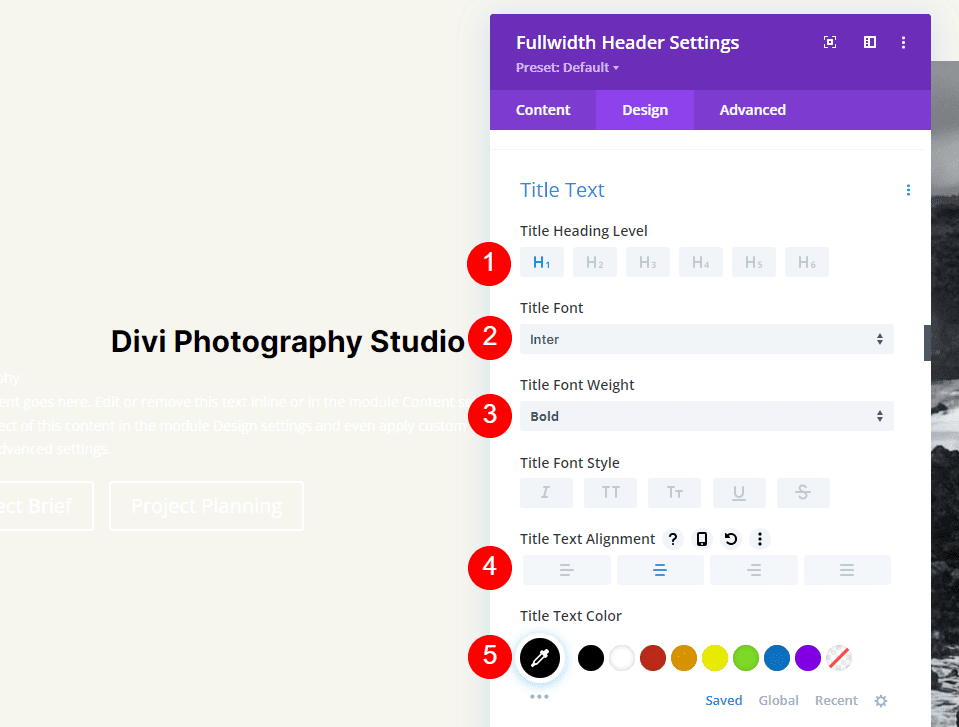
Texto del título
A continuación, ajustaremos el Texto del título . Establezca el texto en H1 y elija Inter para la fuente. Establece el Grosor en negrita, la Alineación en el centro y el Color en negro.
- Título: H1
- Fuente: Inter
- Peso: Negrita
- Alineación: Centro
- Color: #000000

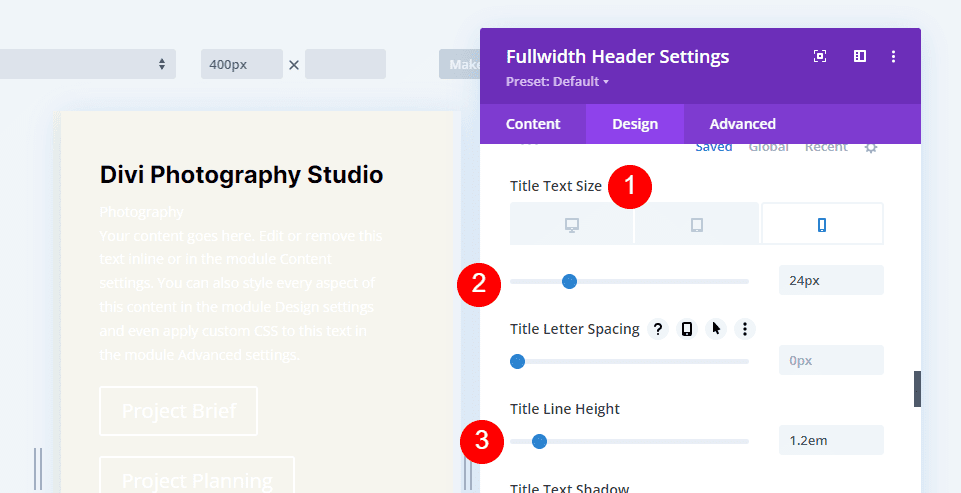
Usaremos tres tamaños para el tamaño de fuente : 75 px para computadoras de escritorio, 40 px para tabletas y 24 px para teléfonos. Cambie la altura de la línea a 1,2 em.
- Tamaño: escritorio de 75 px, tableta de 40 px, teléfono de 24 px
- Altura de la línea: 1,2 em

Cuerpo de texto
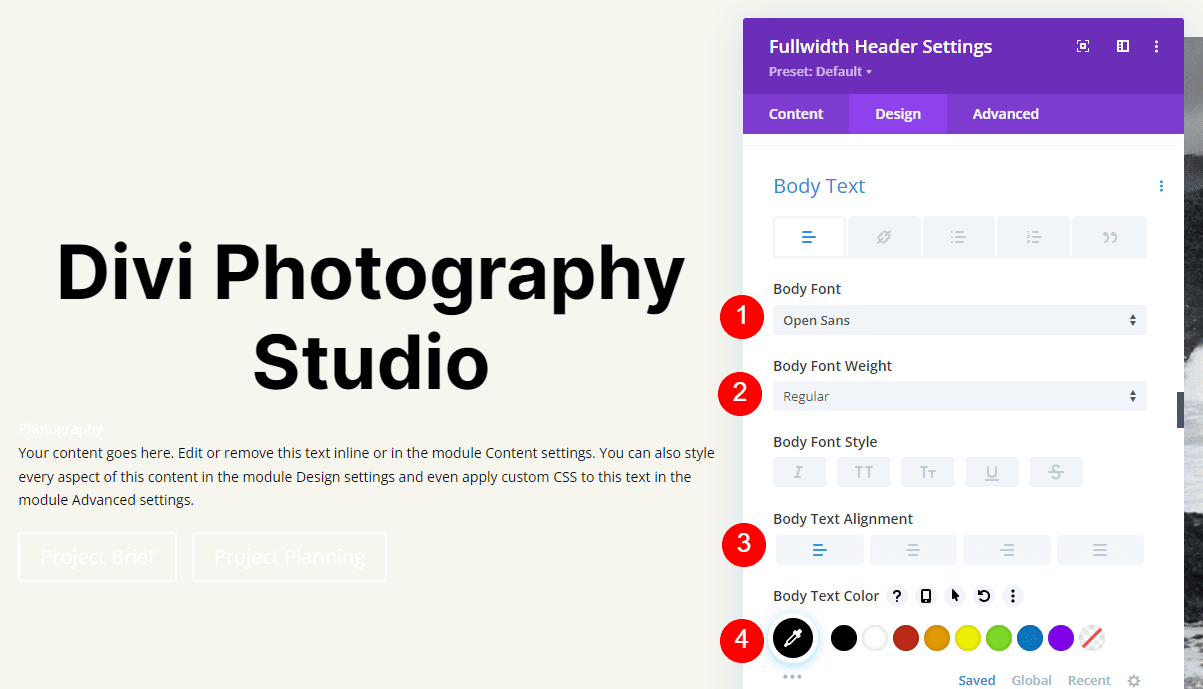
A continuación, desplácese hacia abajo hasta Texto del cuerpo . Elija Open Sans para la fuente. Establece la Alineación a la Izquierda y el Color a negro.
- Fuente: Open Sans
- Alineación: Izquierda
- Color: #000000

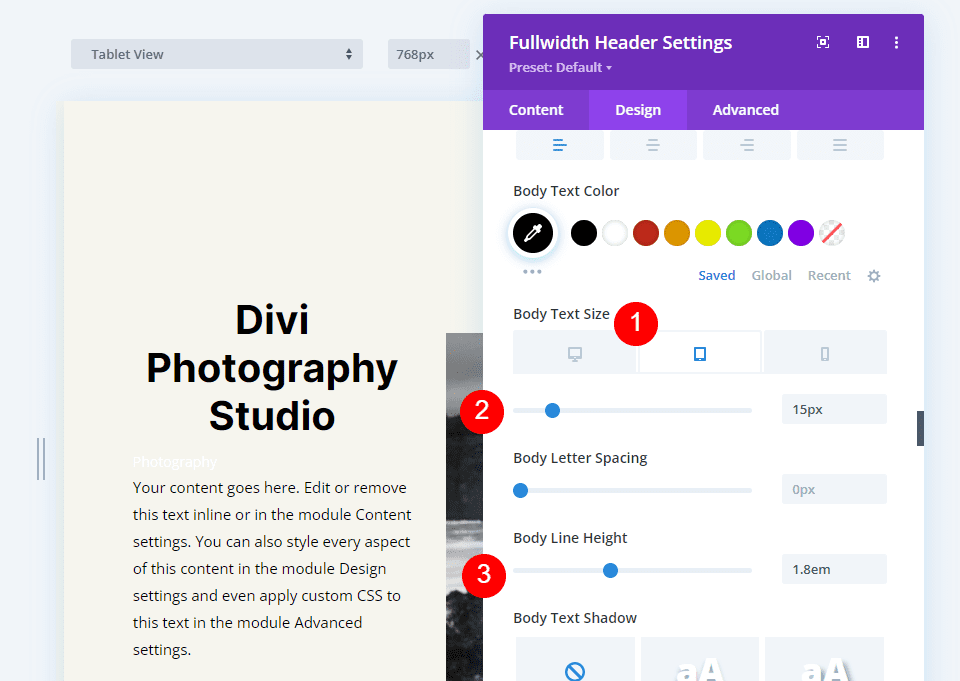
Establezca el Tamaño de fuente en 16 px para computadoras de escritorio, 15 px para tabletas y 14 px para teléfonos. Cambie la altura de la línea a 1,8 em.
- Tamaño: escritorio de 16 px, tableta de 15 px, teléfono de 14 px
- Altura de la línea: 1,8 em

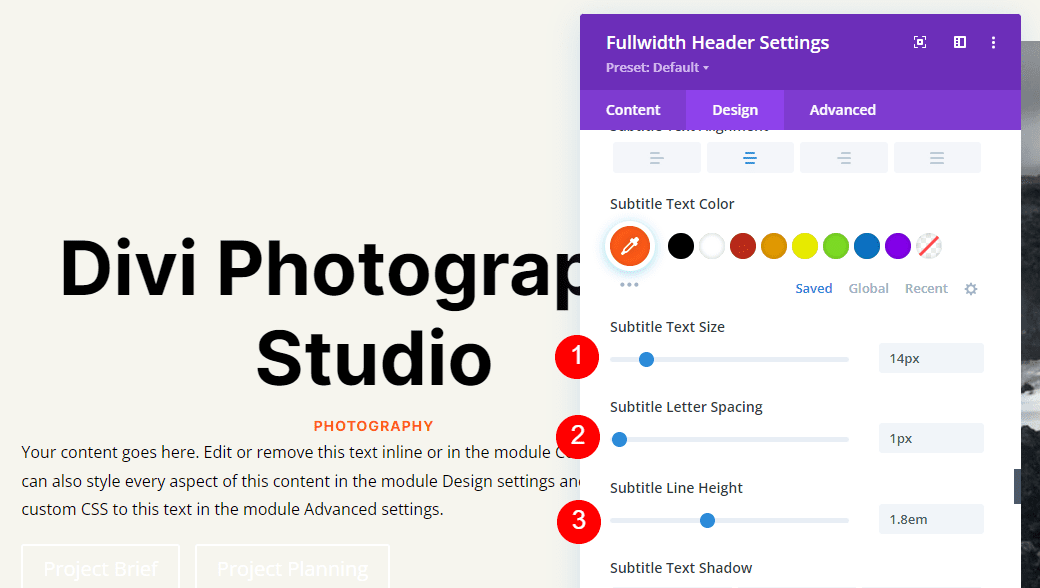
Texto del subtítulo
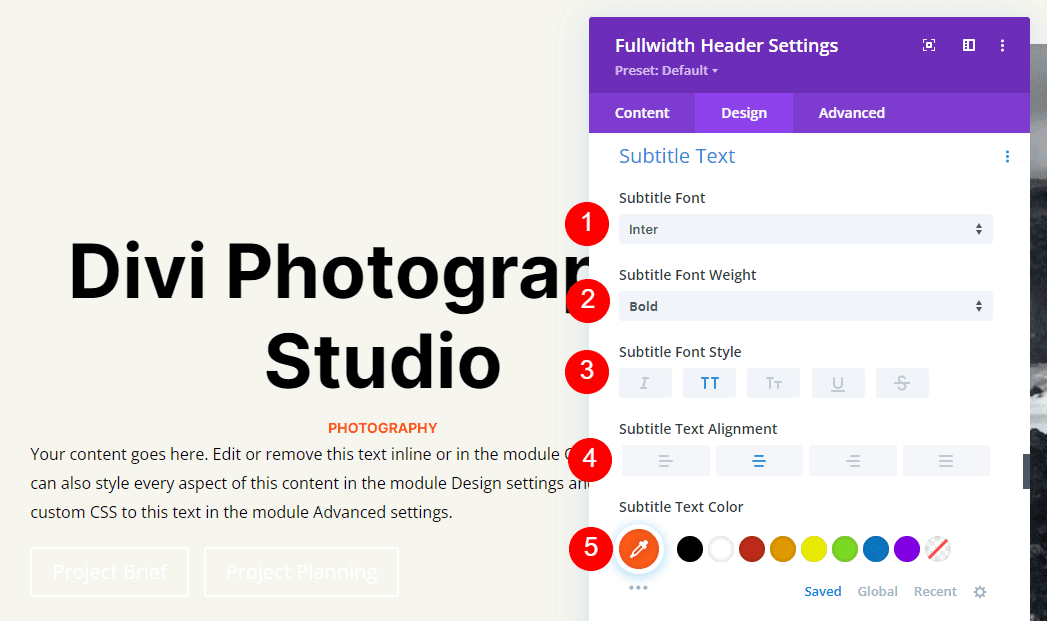
A continuación, desplácese hacia abajo hasta Texto de subtítulos . Cambia la Fuente a Inter. Establece el Grosor en negrita, el Estilo en TT, la Alineación en el centro y el Color en #ff5a17.
- Fuente: Inter
- Peso: Negrita
- Estilo: TT
- Alineación: Centro
- Color: #ff5a17

Cambie el Tamaño a 14px para los tres tamaños de pantalla. Cambia el Espaciado entre letras a 1px y la Altura de línea a 1,4em.
- Tamaño: 14px
- Espaciado entre letras 1px
- Altura de la línea: 1,8 em

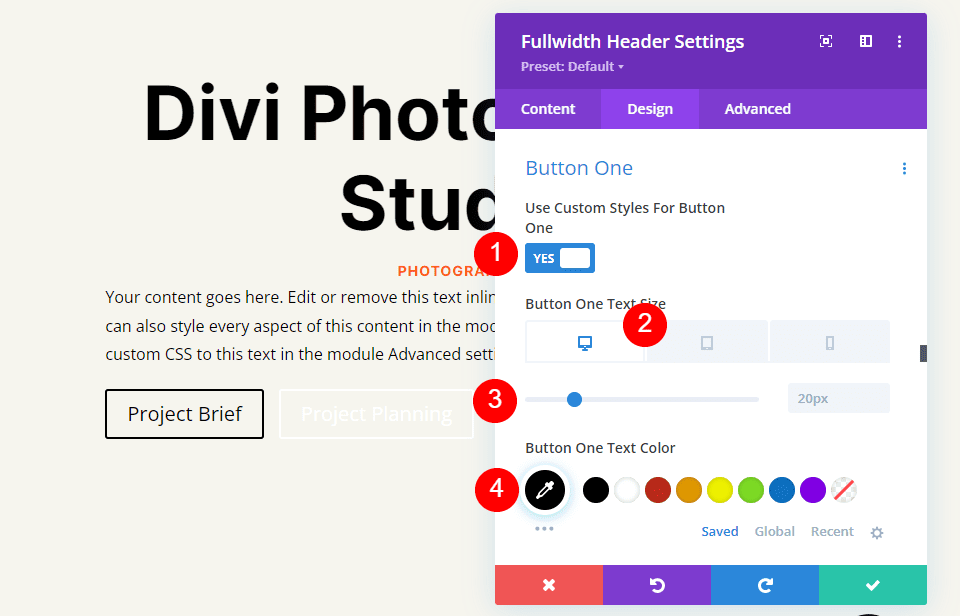
A continuación, desplácese hacia abajo hasta el Botón uno y seleccione Usar estilos personalizados para el botón . Cambie el color del texto a negro.
- Usar estilos personalizados para el botón: Sí
- Tamaño: escritorio de 20 px, tableta de 18 px, teléfono de 16 px
- Color del texto: #000000

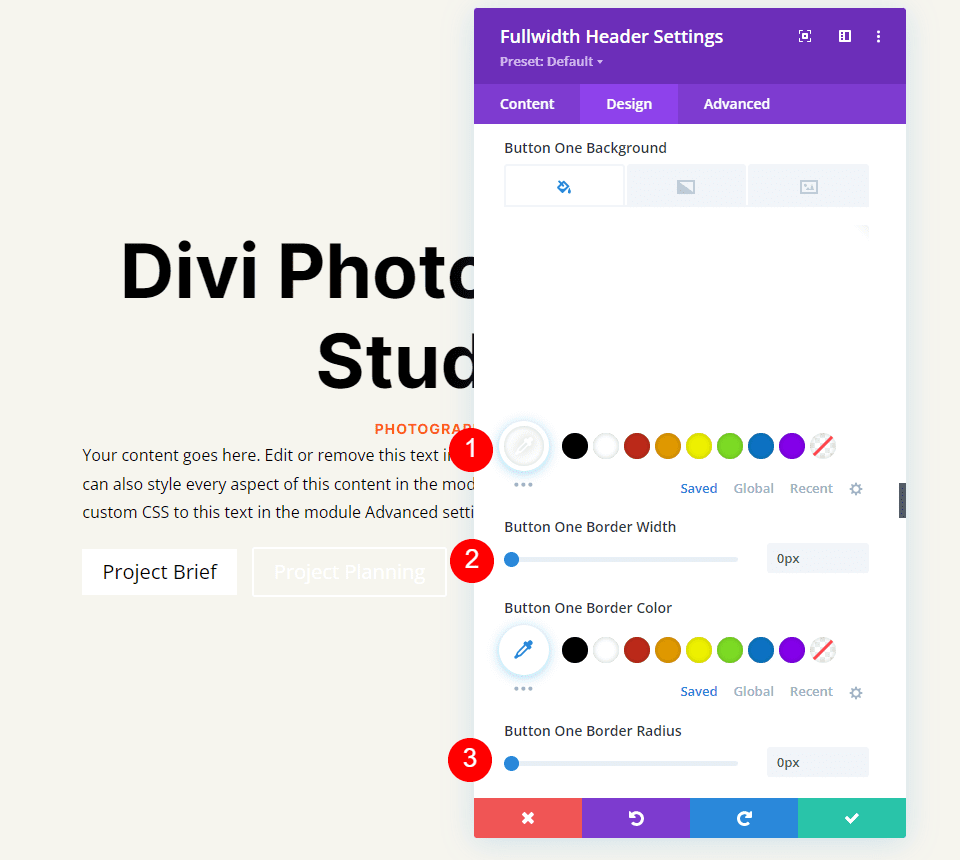
Cambie el Color de fondo a blanco y establezca el Ancho del borde y el Radio en 0px.
- Color de fondo: #ffffff
- Ancho del borde del botón uno: 0px
- Radio del borde del botón uno: 0px

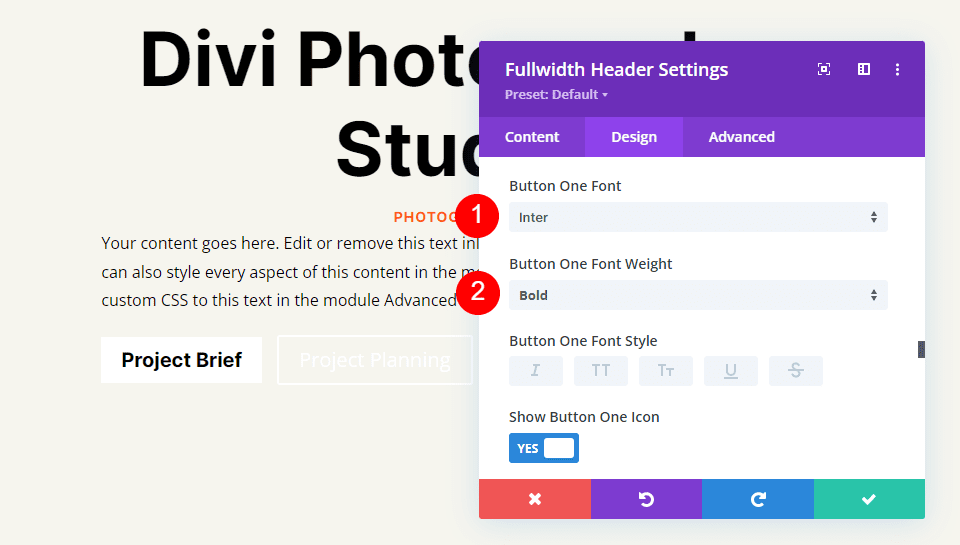
Cambie la Fuente a Inter y el Peso a Negrita.
- Fuente: Inter
- Peso: Negrita

A continuación, seleccione su icono preferido, cambie el color a negro, configure la ubicación del botón a la izquierda y deshabilite Mostrar solo el icono al pasar el mouse para el botón uno.
- Icono: tu elección
- Color del icono: #000000
- Ubicación del icono del botón uno: Izquierda
- Mostrar solo el ícono al pasar el mouse sobre el botón uno: No
![]()
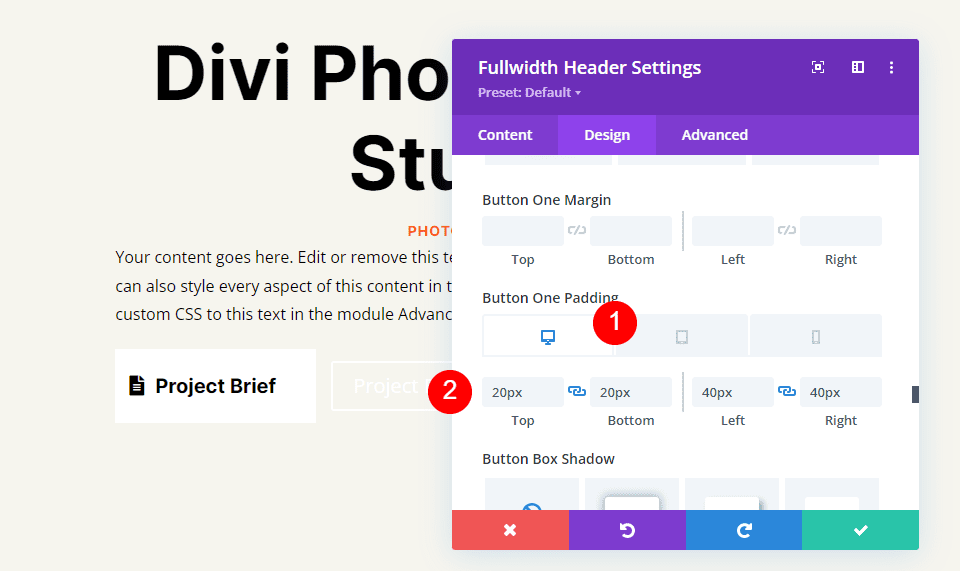
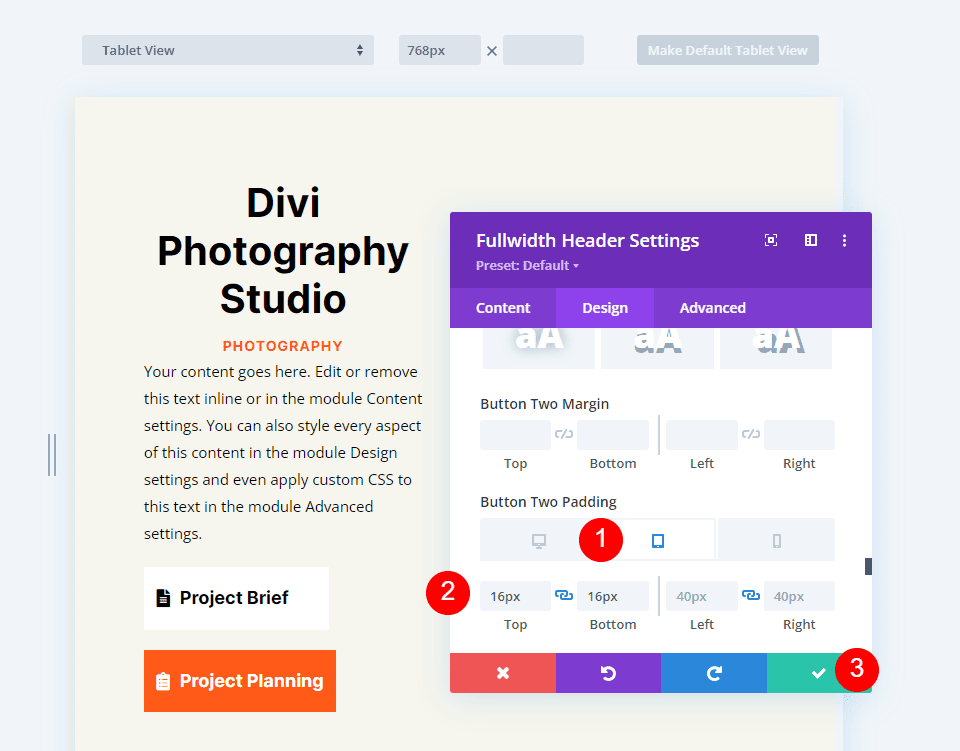
Finalmente, desplácese hacia abajo hasta las opciones de relleno de Button One . Usaremos diferentes rellenos para cada tamaño de pantalla. Para escritorios, use 20 px para Arriba y Abajo, y 40 px para Izquierda y Derecha. Para tabletas, cambie el Relleno superior e inferior a 16 px. En los teléfonos, cambie el Relleno superior e inferior a 12 px. Deje el relleno izquierdo y derecho igual para los tres.
- Relleno de escritorio: 20 px arriba y abajo, 40 px izquierda y derecha
- Relleno de la tableta: 16 px arriba y abajo, 40 px izquierda y derecha
- Relleno del teléfono: 12 px arriba y abajo, 40 px izquierda y derecha

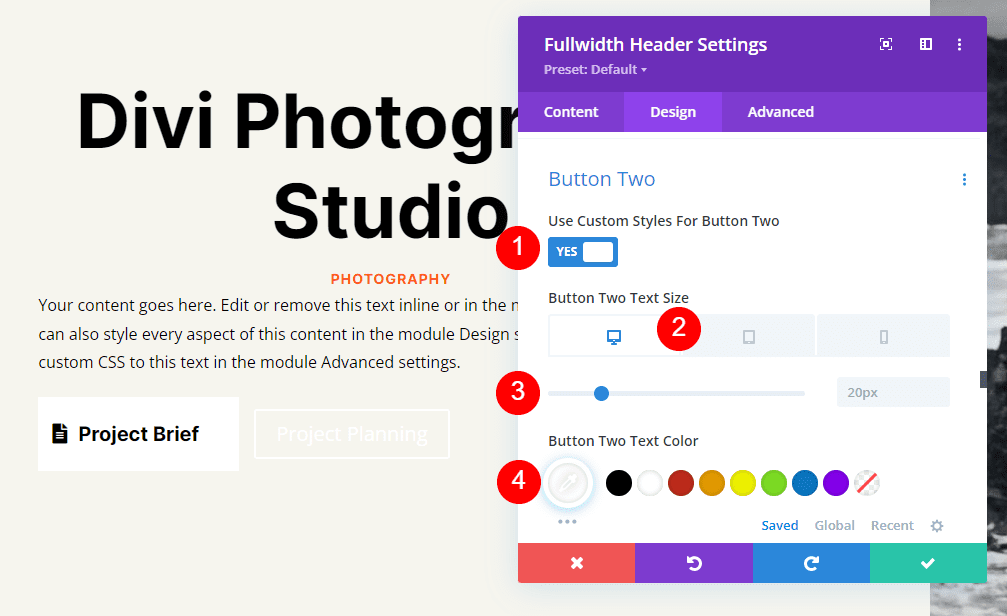
Por último, desplácese hacia abajo hasta el botón dos . Seleccione Usar estilos personalizados para el botón . Establezca el Tamaño de fuente en 20 px para computadoras de escritorio, 19 px para tabletas y 16 px para teléfonos. Cambie el color del texto a blanco.
- Usar estilos personalizados para el botón: Sí
- Tamaño: escritorio de 20 px, tableta de 18 px, teléfono de 16 px
- Color del texto: #ffffff

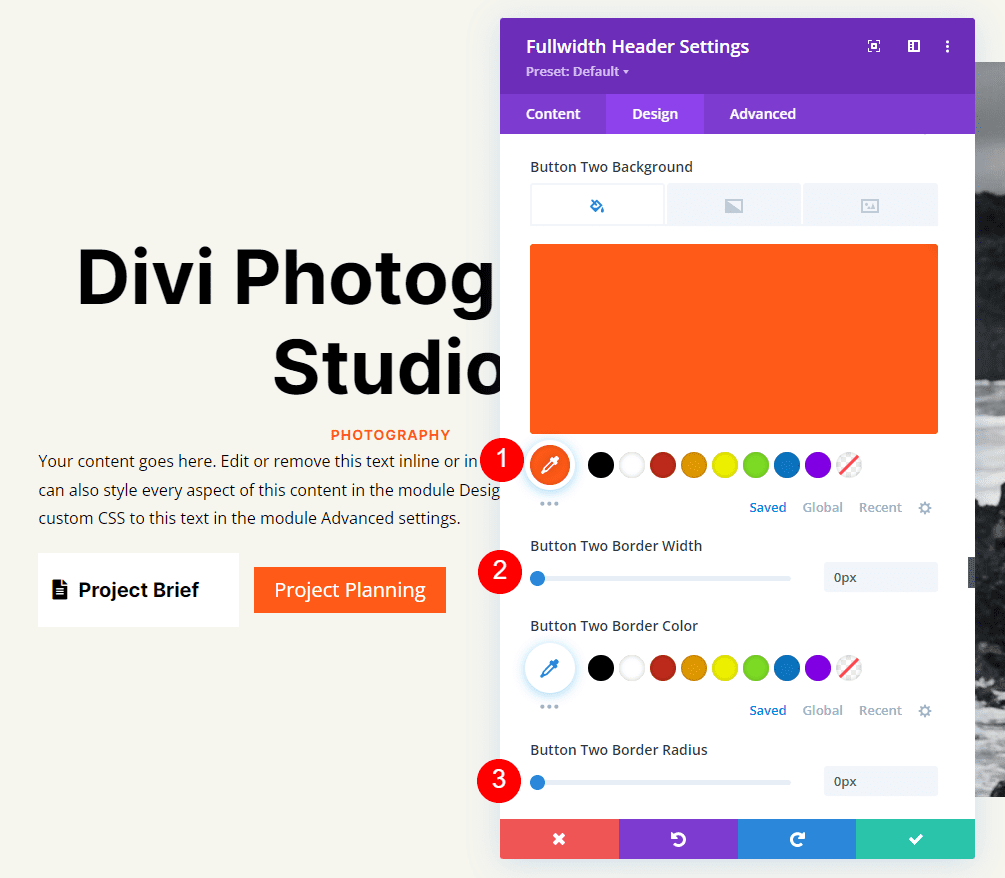
Cambie el color de fondo a #ff5a17. Establezca el ancho del borde y el radio en 0px.
- Color de fondo: #ff5a17
- Ancho del borde del botón dos: 0px
- Radio del borde del botón dos: 0px

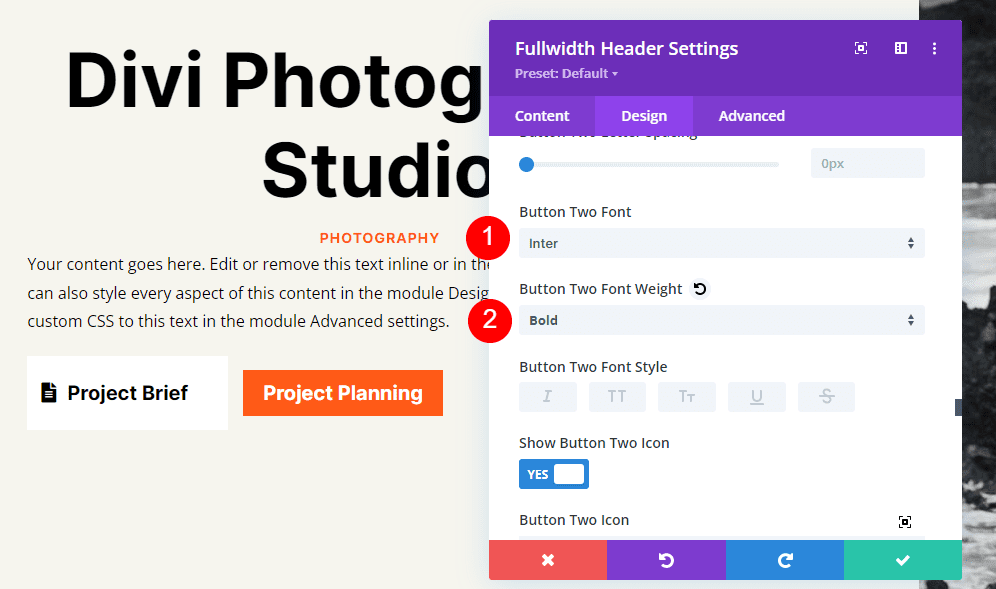
A continuación, cambie la Fuente a Inter y el Peso a Negrita.
- Fuente: Inter
- Peso: Negrita

Elige tu icono preferido. Cambie el color a negro, configure la ubicación del botón a la izquierda y deshabilite Mostrar solo el icono al pasar el mouse para el botón dos.
- Icono: tu elección
- Color del icono: #000000
- Ubicación del icono del botón dos: Izquierda
- Mostrar solo el ícono al pasar el mouse para el botón dos: No
![]()
Por último, desplácese hacia abajo hasta las opciones de relleno del botón dos . Para escritorios, use 20 px para Arriba y Abajo, y 40 px para Izquierda y Derecha. En tabletas, cambie el Relleno superior e inferior a 16 px. Para teléfonos, cambie el Relleno superior e inferior a 12 px. Cierre el módulo y guarde su trabajo.
- Relleno de escritorio: 20 px arriba y abajo, 40 px izquierda y derecha
- Relleno de la tableta: 16 px arriba y abajo, 40 px izquierda y derecha
- Relleno del teléfono: 12 px arriba y abajo, 40 px izquierda y derecha

Resultados de encabezado de pantalla completa
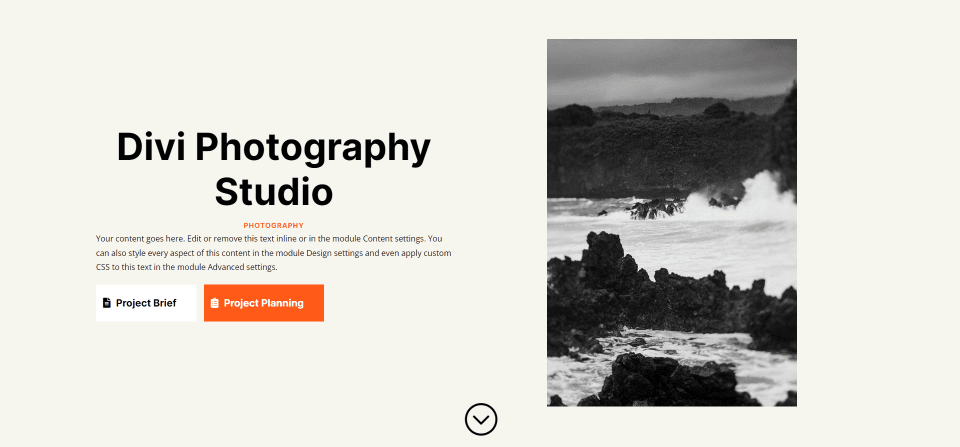
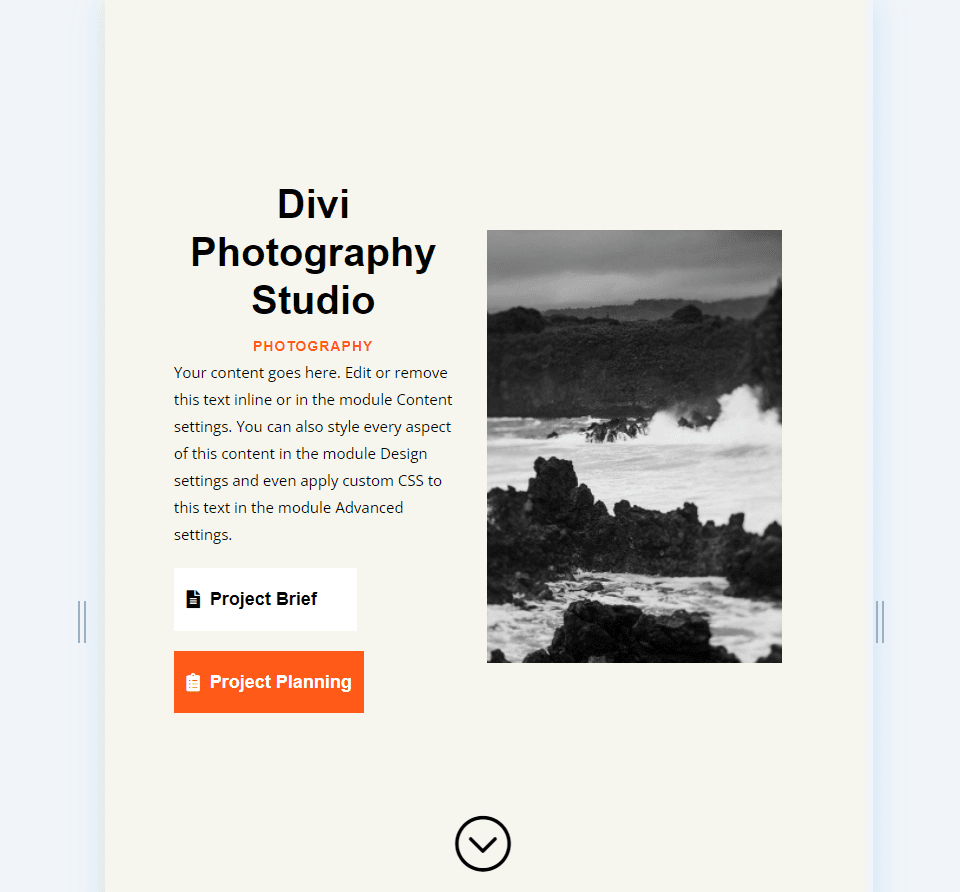
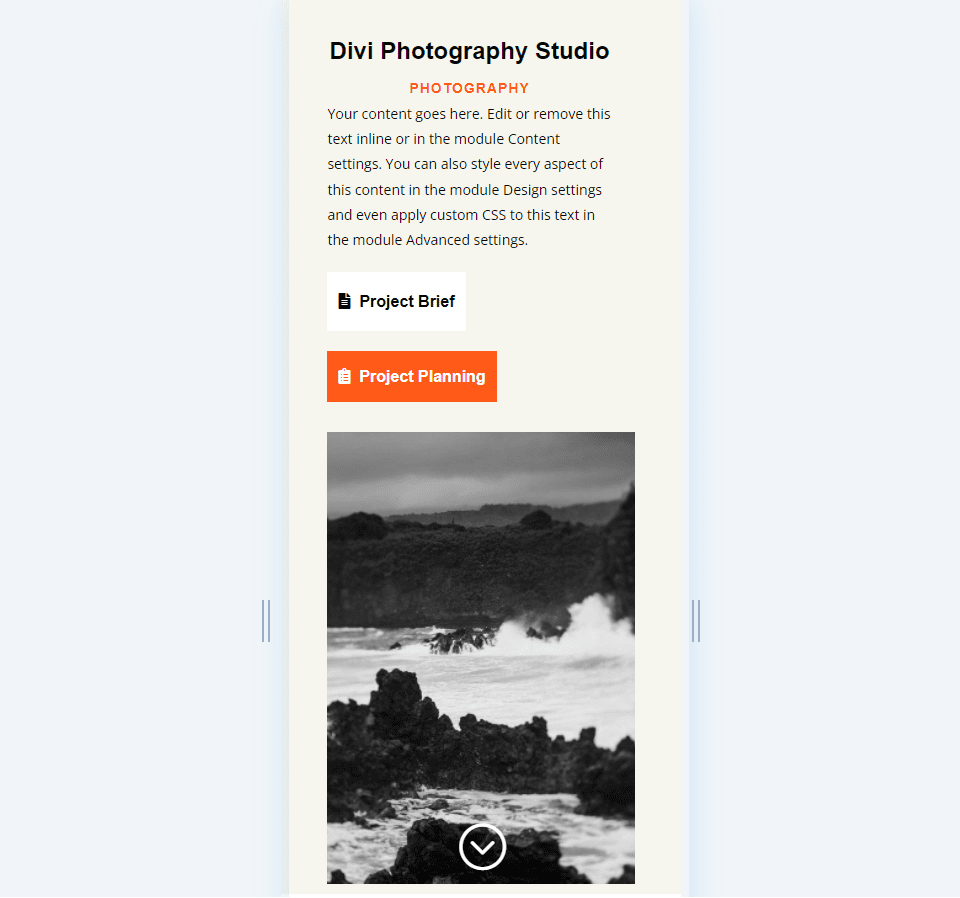
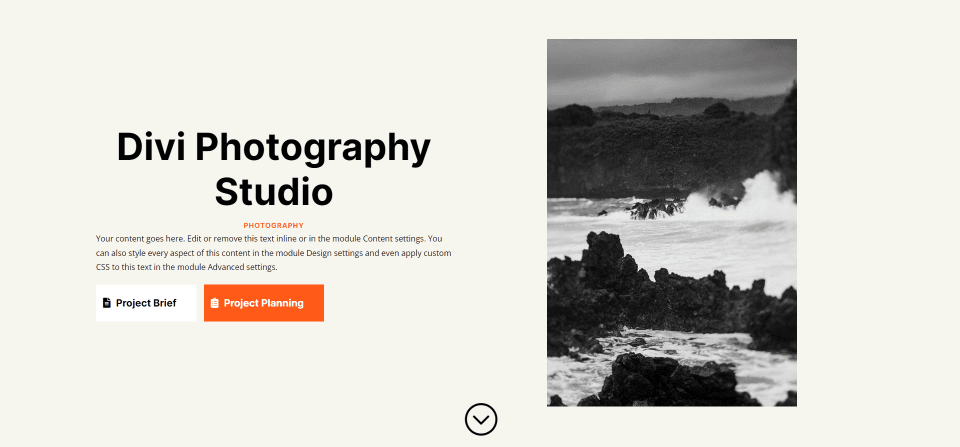
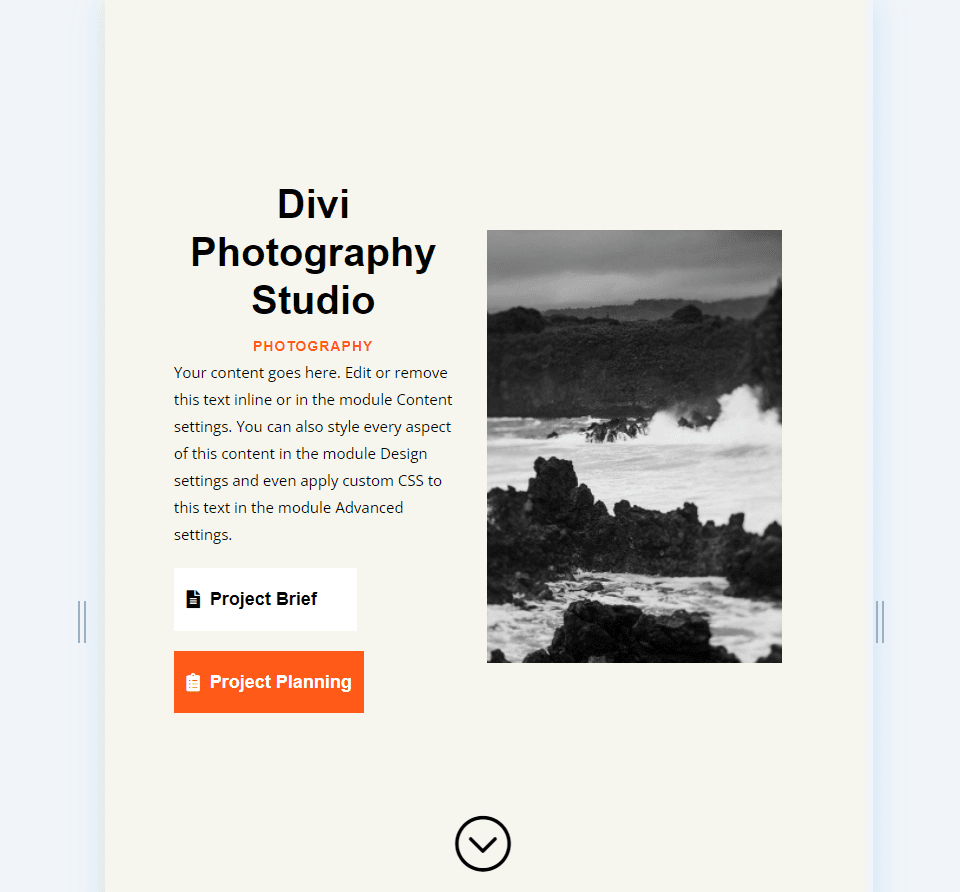
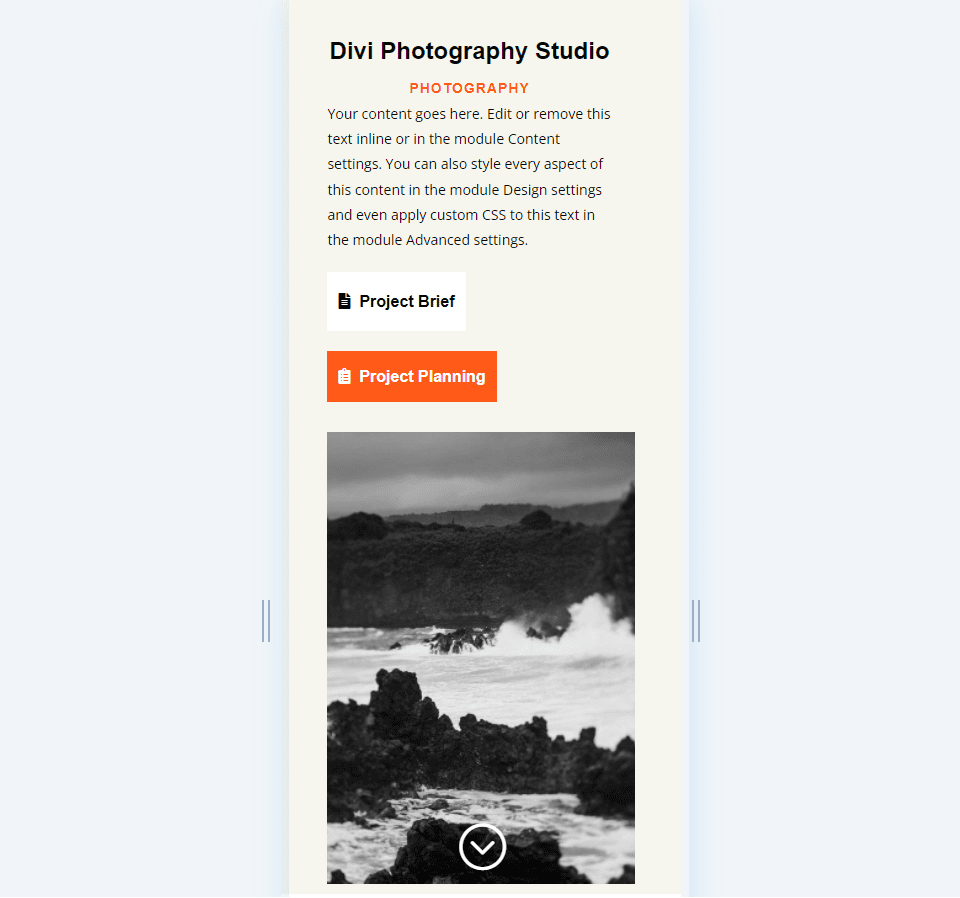
Así es como se ve nuestro encabezado de ancho completo en computadoras de escritorio, tabletas y teléfonos.
Escritorio

Tableta

Teléfono

Pensamientos finales sobre la creación de un encabezado de pantalla completa con el módulo de encabezado de ancho completo de Divi
Ese es nuestro vistazo a cómo hacer un encabezado de pantalla completa con su módulo de encabezado Divi Fullwidth. El proceso es simple y se ve muy bien en cualquier dispositivo. Agregar el botón Desplazarse hacia abajo es una excelente imagen que indica a los usuarios que pueden desplazarse. Diseñar un encabezado de pantalla completa es similar a diseñar una sección principal. Seguir algunas pautas simples puede ayudarlo a crear increíbles encabezados de pantalla completa con el Módulo de encabezado de pantalla completa de Divi.
Queremos escuchar de ti. ¿Ha hecho su Divi Fullwidth Header a pantalla completa? Cuéntanoslo en los comentarios.