
Cada semana, le proporcionamos un paquete de diseño Divi nuevo y gratuito que puede usar para su próximo proyecto. Junto con cada paquete de diseño, también compartimos un caso de uso que lo ayudará a llevar su sitio web al siguiente nivel.
Esta semana, como parte de nuestra iniciativa de diseño Divi en curso, le mostraremos cómo preparar su sitio web de diseño de interiores para las redes sociales con el Paquete de diseño de diseño de interiores , Divi y Monarch . Además de mostrarle cómo agregar íconos para compartir en redes sociales e íconos para seguir en redes sociales a sus páginas y publicaciones, también vamos a crear un diseño de plantilla de publicación de blog a juego que puede usar para todas las publicaciones que cree en su sitio web de diseño de interiores.
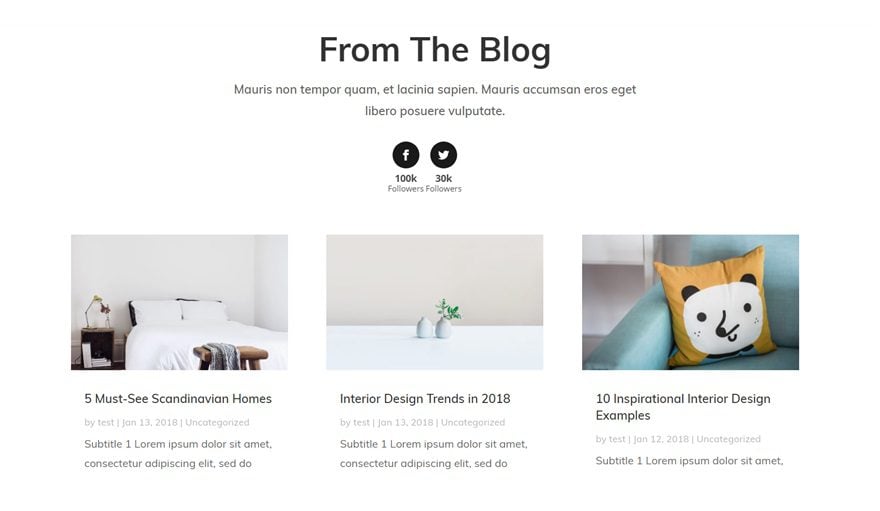
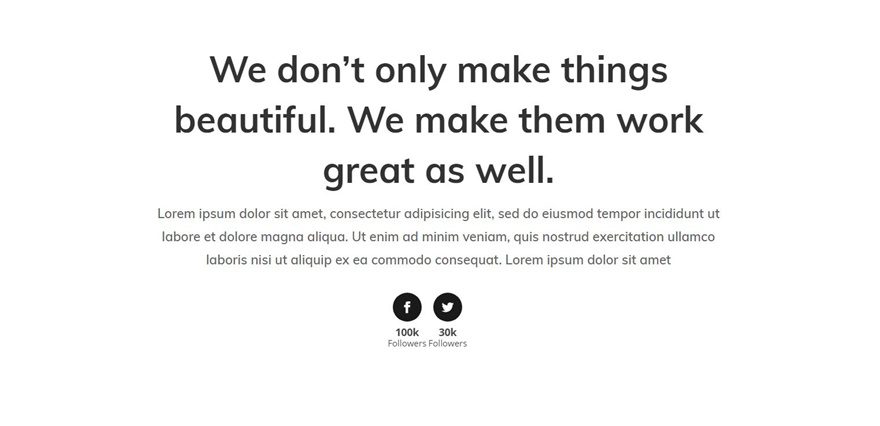
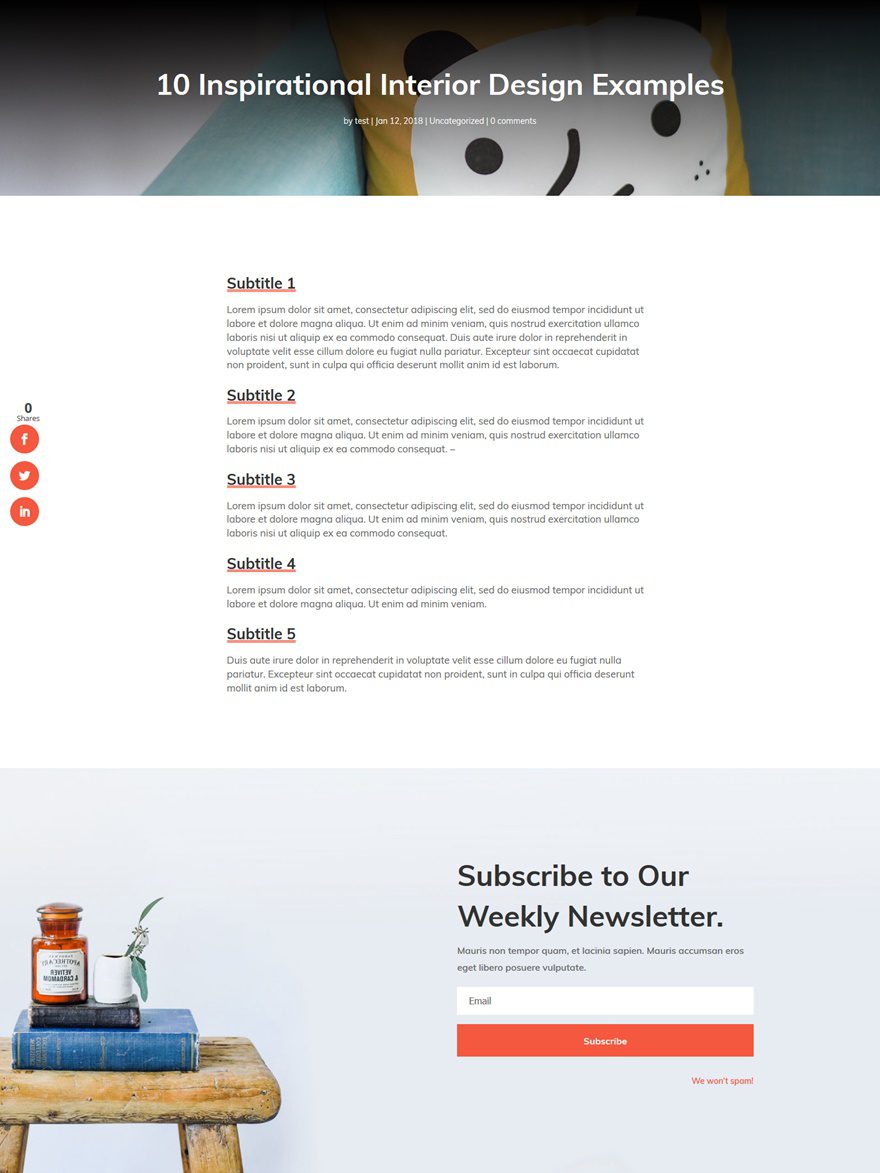
Antes de profundizar en la publicación de blog del caso de uso, echemos un vistazo a lo que vamos a crear visualmente. En primer lugar, agregaremos la función de seguimiento social de Monarch que puede colocar donde desee en sus páginas. También mostraremos la cantidad de seguidores para cada una de las redes sociales para crear una prueba social en todo el sitio web de una manera sutil.

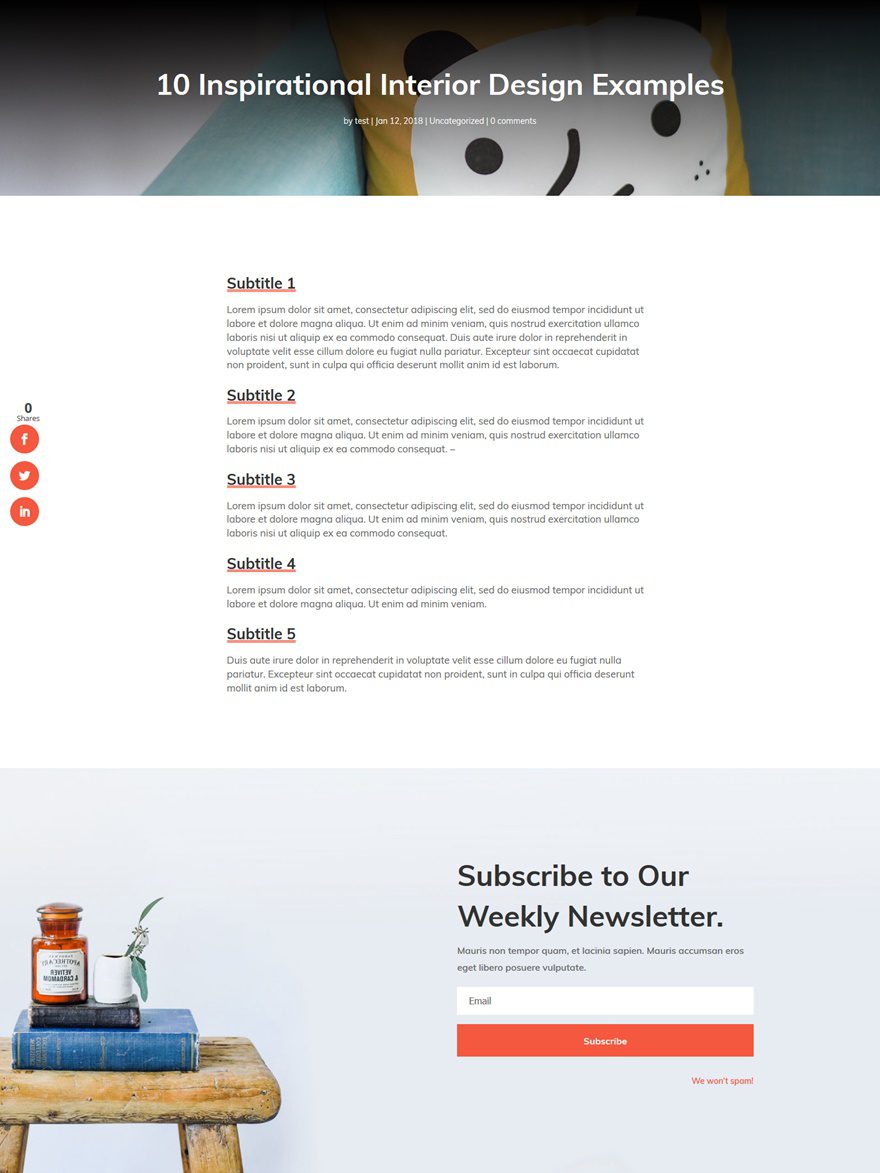
También le mostraremos cómo agregar íconos para compartir en redes sociales a todas y cada una de las publicaciones del blog. Además de eso, también estamos creando un diseño de plantilla de publicación de blog atractivo que puede reutilizar para cada una de sus futuras publicaciones de blog.

Suscríbete a nuestro canal de Youtube
La puesta en marcha
1. Instale y active el tema Divi
2. Instale complementos
3. Descargue el paquete de diseño e importe el archivo Interior-Design_All.json a su biblioteca de temas Divi.
4. Cree nuevas páginas para cada diseño.
5. Crea tu menú principal.
Si está confundido con la configuración mencionada anteriormente, puede encontrar instrucciones más detalladas sobre cómo configurar su diseño correctamente consultando estos 10 pasos para usar un paquete de diseño para su nuevo proyecto .
Parte 1: Descargue e instale el complemento Monarch
Paso 1: Descargar complemento
Lo primero que deberá hacer es descargar el complemento Monarch. Si es miembro de Elegant Themes, puede encontrar el complemento en el Área de miembros después de iniciar sesión. Si aún no es miembro de Elegant Themes, vaya a la siguiente página para convertirse en miembro de nuestra comunidad empoderada.

Paso 2: Cargue y active el complemento
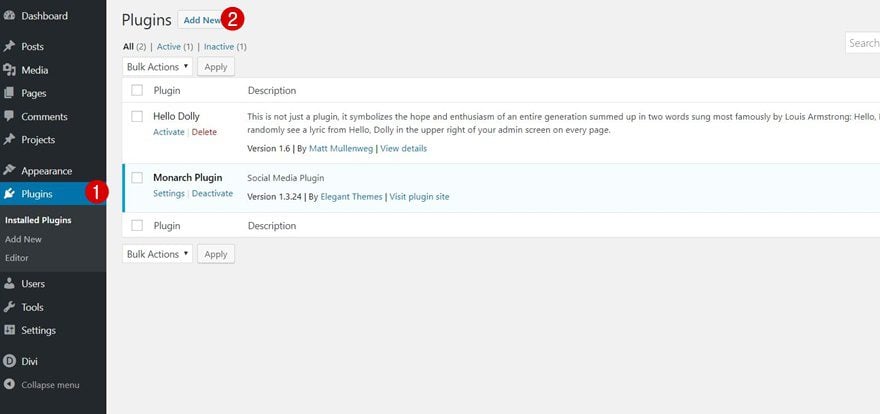
Una vez que haya descargado Monarch, vaya a sus complementos > Agregar nuevo, cargue el archivo comprimido y asegúrese de activar su complemento también.


Paso 1: Vaya a la configuración de Monarch
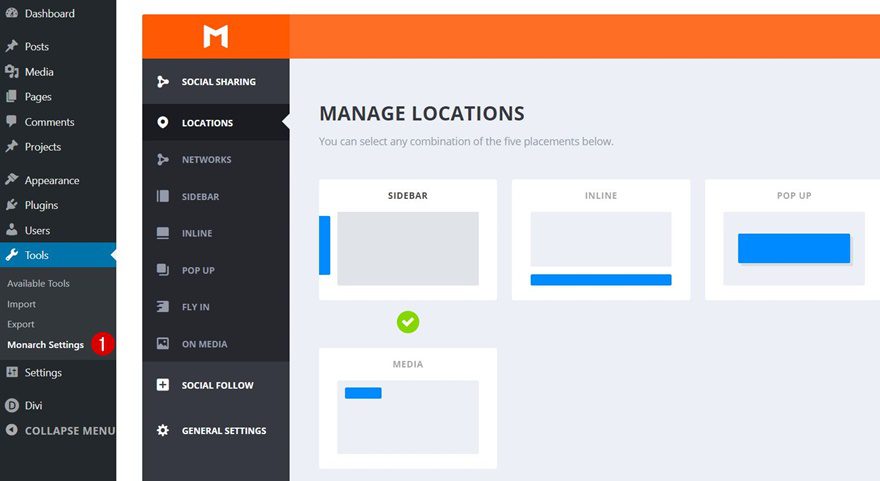
Para configurar sus íconos de seguimiento social, comience yendo a Herramientas > Configuración de Monarch .

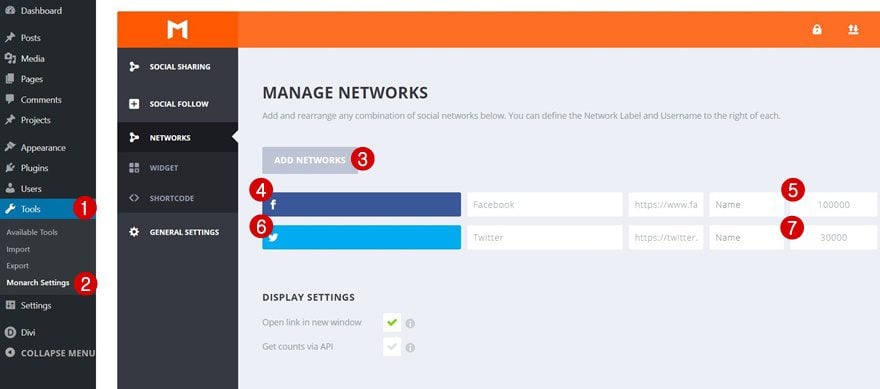
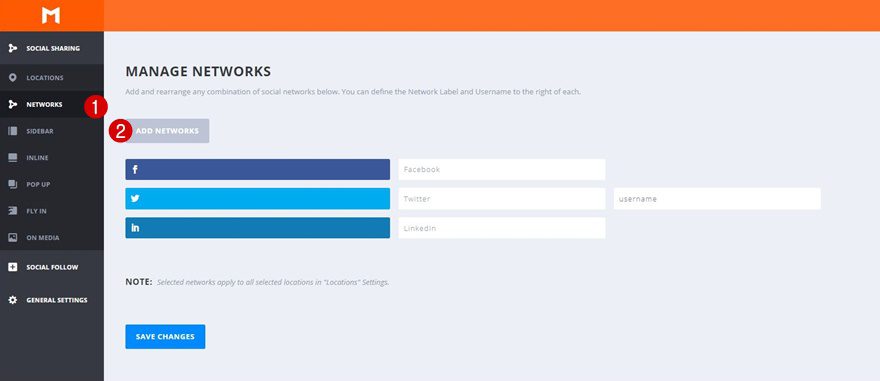
Luego, abra la opción Seguimiento social, vaya a Redes y agregue los canales de redes sociales relevantes vinculados a su empresa de diseño de interiores. No es necesario agregar todas las opciones allí, intente concentrarse en las que aportan el mayor valor agregado. Habilite también la opción ‘Abrir enlace en ventana nueva’.

Paso 3: Configuración de apariencia
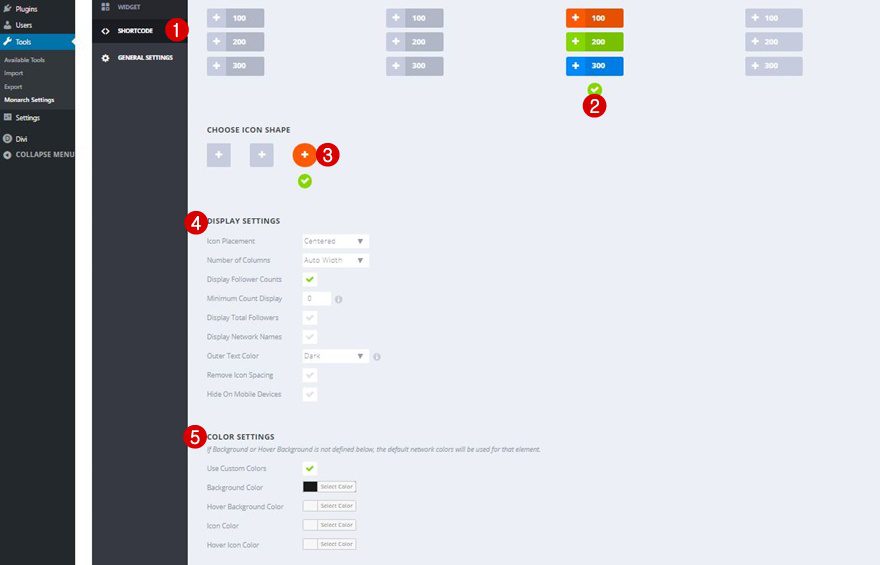
Luego, pase a la pestaña Shortcode y aplique los siguientes cambios a la apariencia de sus íconos de seguimiento social:
- Ubicación del icono: centrado
- Número de columnas: ancho automático
- Mostrar recuentos de seguidores: Sí
- Visualización de conteo mínimo: 0
- Mostrar seguidores totales: No
- Mostrar nombres de redes: No
- Color del texto exterior: oscuro
- Quitar espaciado de iconos: No
- Ocultar en dispositivos móviles: No
- Usar colores personalizados: Sí
- Color de fondo: #1a1a1a

Paso 4: generar código corto
Una vez que haya realizado todos los cambios de apariencia, puede continuar y generar un código abreviado. Copie este shortcode ya que lo necesitará en los próximos pasos de esta publicación.

Puede colocar estos íconos de seguimiento social donde desee en su sitio web. Sin embargo, y preferiblemente, elegirá una posición estratégica y no los agregará con demasiada frecuencia, ya que puede resultar molesto. Algunos buenos lugares donde puede agregar los íconos sociales son:
- La sección del blog en la página de inicio o página de destino
- La página acerca de
- Cualquier otro lugar que no incluya un CTA ya

Paso 6: Agregar módulo de texto
Aunque también puede agregarlo en cualquier otro lugar que desee, le mostraremos cómo agregarlo a la sección de blog de la página de inicio. Después de crear primero la integración, puede reutilizar el módulo de texto en cualquier otro lugar que desee en su sitio web. Entonces, vaya a su página de inicio, habilite Visual Builder y agregue un nuevo Módulo de texto justo debajo del Módulo de texto existente de la sección del blog.

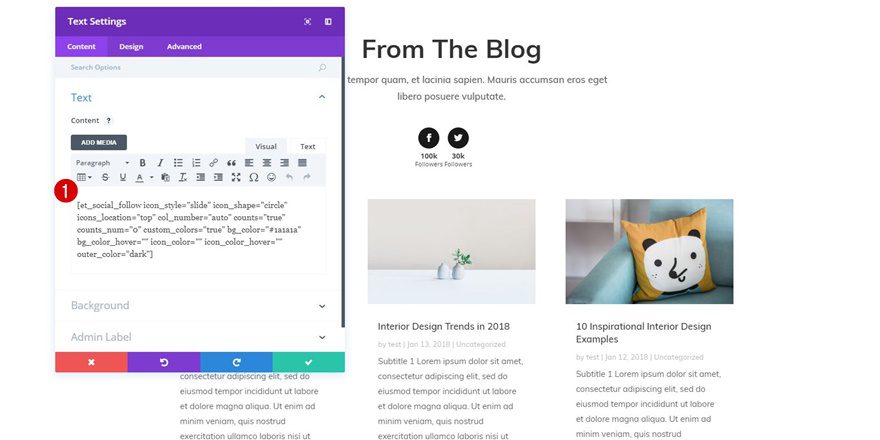
Paso: 7: Agregar código abreviado al módulo de texto
Luego, agregue el código abreviado al cuadro Contenido del Módulo de texto. Esto hará que aparezcan tus íconos de seguimiento social.

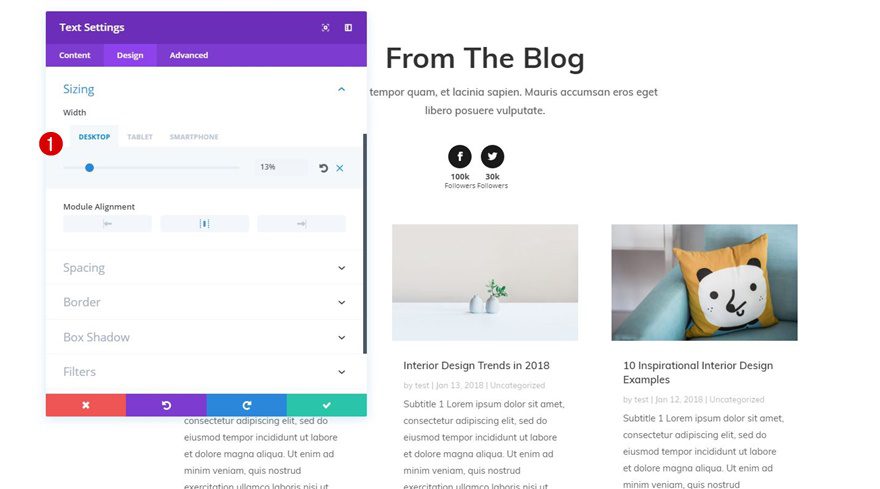
Paso 8: modificar el ancho del módulo de texto según la posición
Según la posición de los íconos de seguimiento social, deberá modificar el ancho de su módulo de texto para que coincida con el diseño. Para el siguiente ejemplo, hemos usado ‘13%’ para escritorio y ‘20%’ para tableta.

Parte 2: crear un diseño de plantilla de publicación de blog personalizado

Paso 1: Agregar nueva publicación
Para crear el diseño de la plantilla de publicación de blog, comience yendo a Publicaciones > Agregar nuevo para crear una nueva publicación.

Paso 2: Agregar título e imagen destacada
Luego, agrega un título y una imagen destacada a tu publicación.

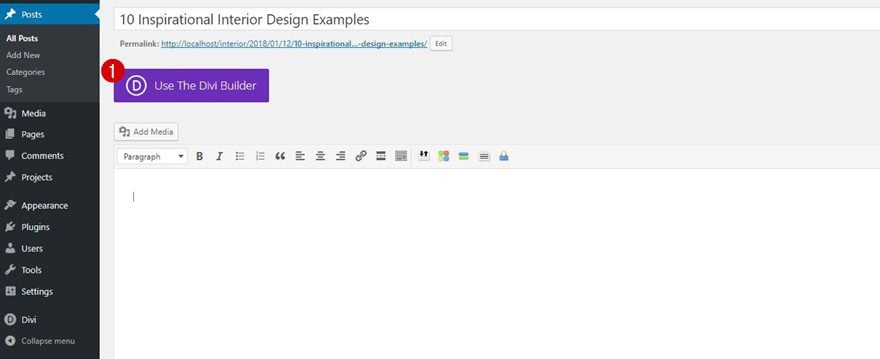
Paso 3: habilitar Divi Builder
A continuación, habilite Divi Builder.

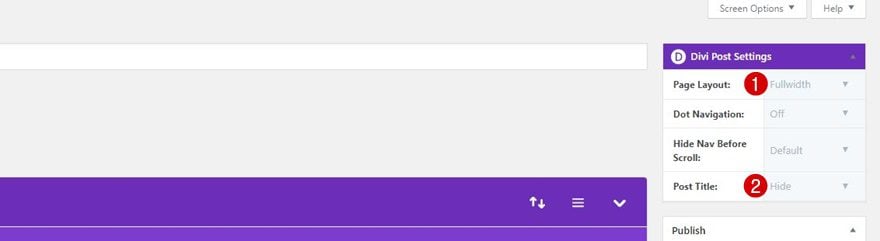
Paso 4: modificar la configuración de las publicaciones de Divi
Y antes de pasar al Visual Builder, haga que se apliquen las siguientes configuraciones de publicación de Divi:
- Diseño de página: Ancho completo
- Título de la publicación: Ocultar

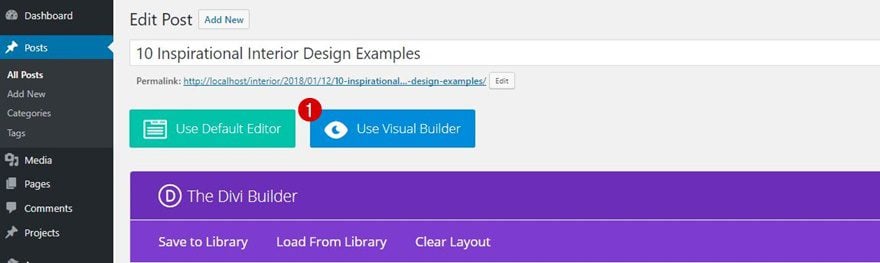
Paso 5: cambie a Visual Builder
Luego, cambie a Visual Builder para continuar creando el diseño de plantilla de publicación de blog.

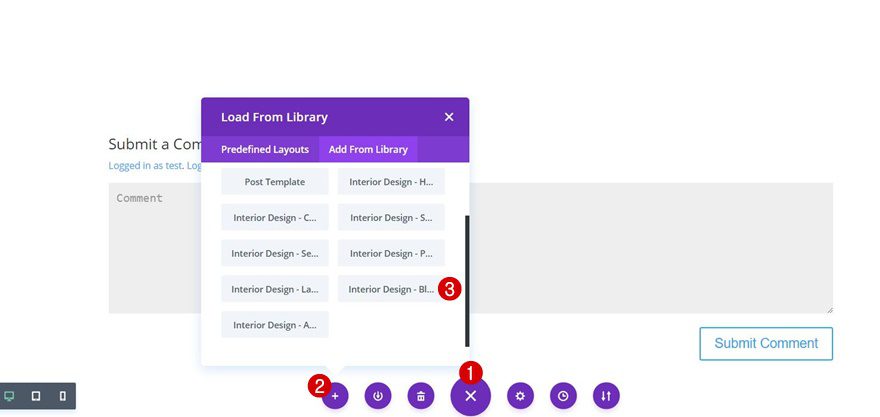
Paso 6: Cargue el diseño del blog
Una vez que esté allí, cargue el diseño del blog incluido en el paquete de diseño de diseño de interiores . Reutilizaremos la mayoría de las partes de este diseño y haremos algunos cambios para mantener el trabajo que debemos realizar al mínimo.

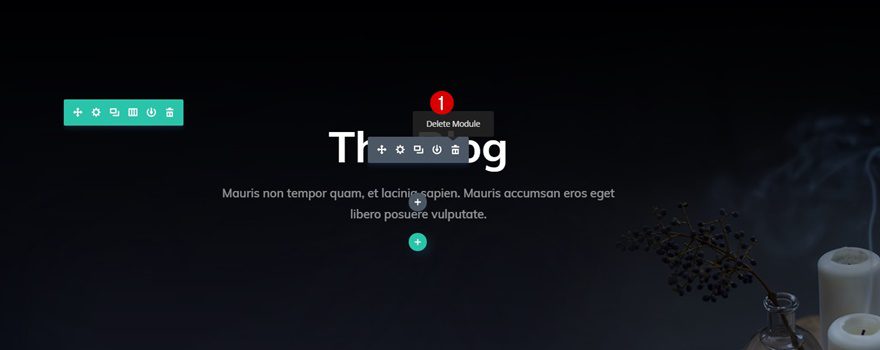
Paso 7: eliminar el módulo de texto de la sección Hero
El módulo de texto dentro de la sección principal del diseño del blog de diseño de interiores no es necesario en este caso. Es por eso que puede eliminarlo de inmediato.

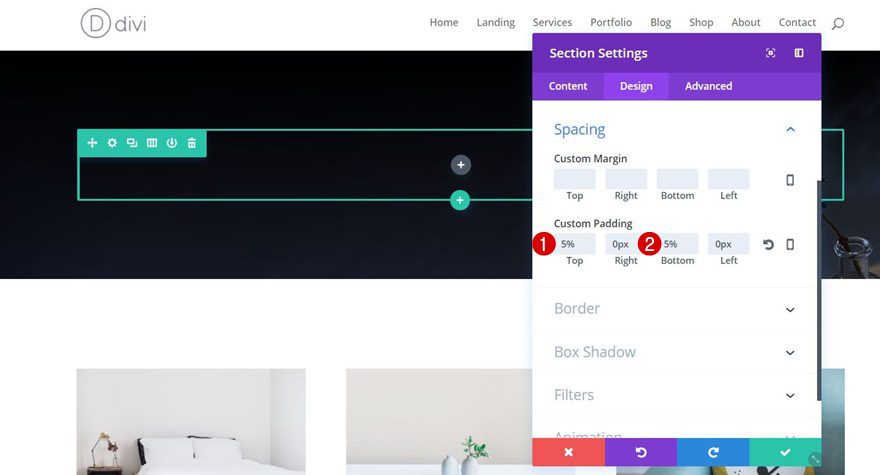
Paso 8: cambiar el espaciado de la sección del héroe
Luego, abra la configuración de la sección y cambie el relleno superior e inferior de su sección a ‘5%’.

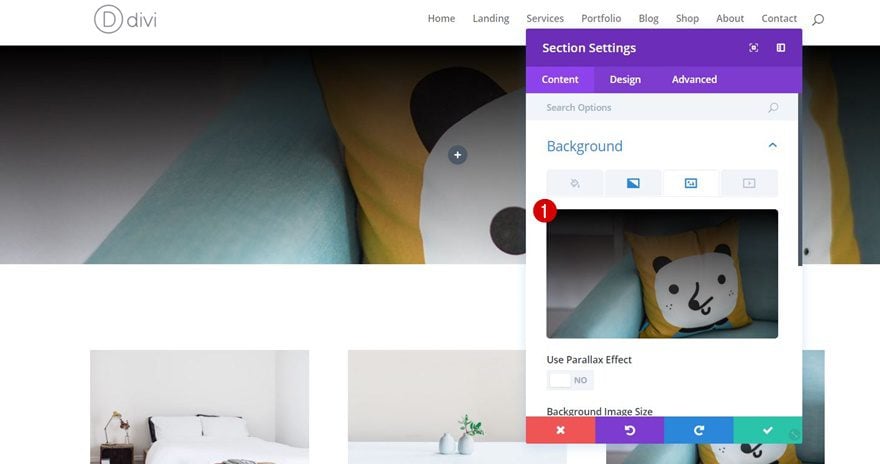
Paso 9: Cargue la imagen destacada como fondo de la sección principal
Dentro de la configuración de la sección, cambie la imagen de fondo a su imagen destacada también. Tendrá que cambiar esta imagen de fondo cada vez que reutilice el diseño de la plantilla de publicación de blog para que coincida con su nueva publicación de blog.

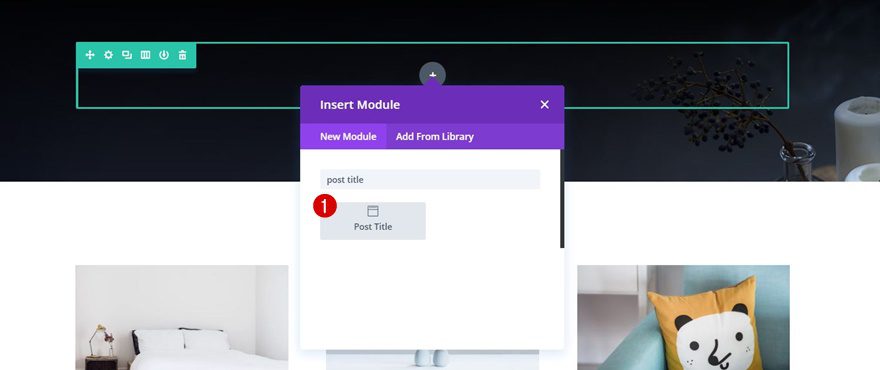
Paso 10: Agregar módulo de título de publicación
Continuando, agregue el Módulo de título de publicación a la columna de su fila.

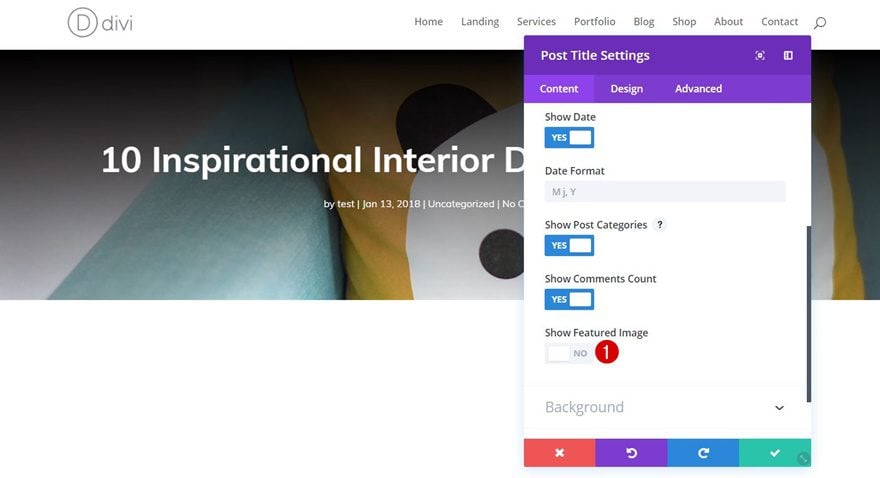
Paso 11: deshabilite el elemento de imagen destacado
Dado que ya estamos usando el fondo de la sección para nuestra imagen destacada, puede continuar y deshabilitar la opción ‘Mostrar imagen destacada’ del módulo de título de la publicación.

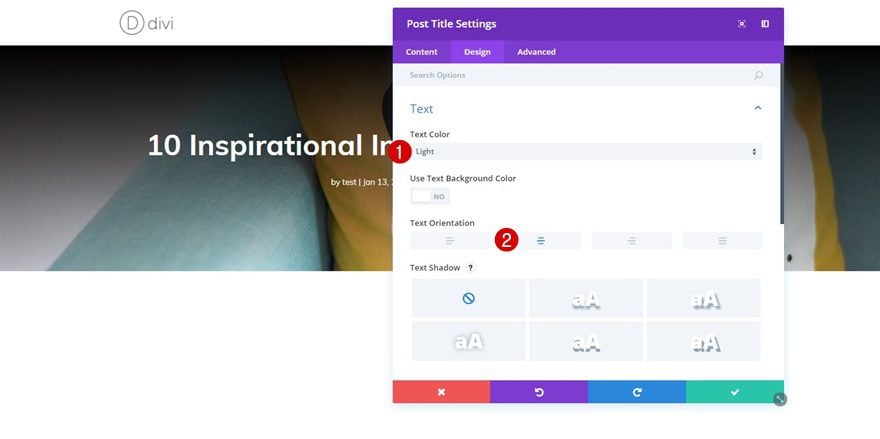
Paso 12: Configuración de texto
Luego, vaya a la pestaña Diseño y aplique los siguientes cambios a la subcategoría Texto:
- Color del texto: Claro
- Orientación del texto: Centro

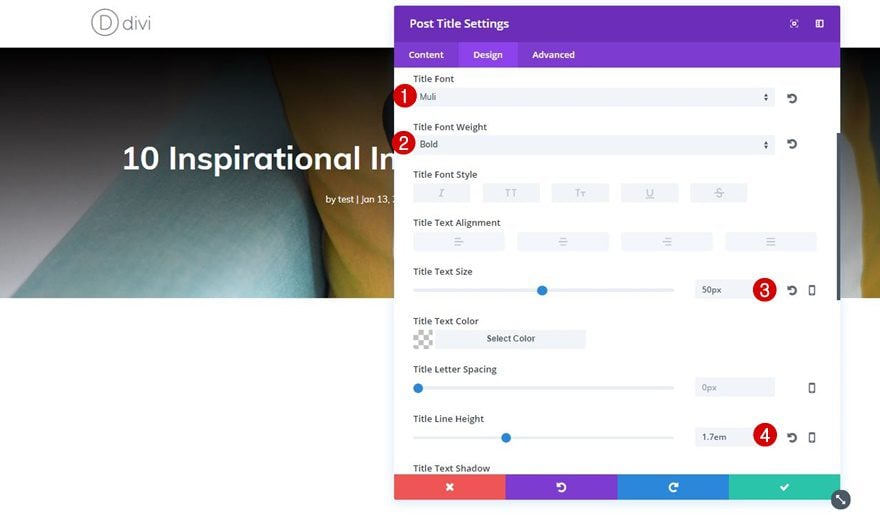
Paso 13: Configuración del texto del título
A continuación, abra la subcategoría Texto del título y utilice la siguiente configuración:
- Fuente del título: Muli
- Peso de la fuente del título: Negrita
- Tamaño del texto del título: 50px
- Altura de la línea del título: 1,7 em

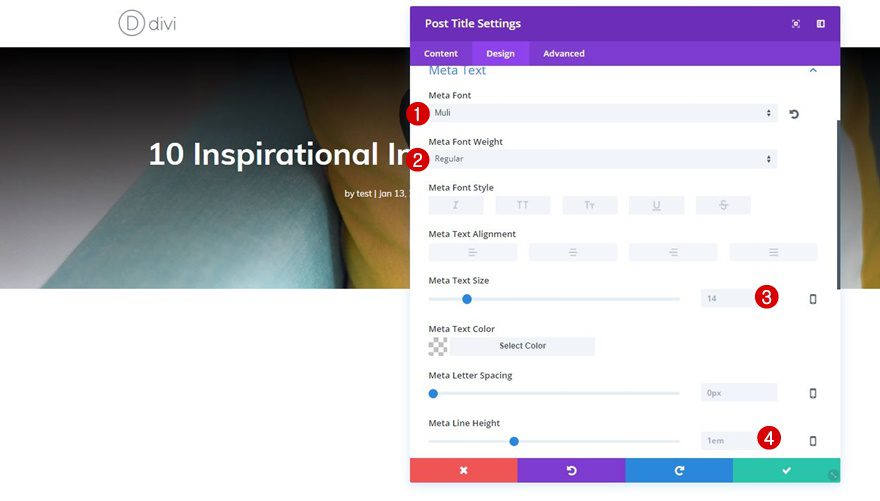
Paso 14: Configuración de metatexto
En cambio, la subcategoría Metatexto necesitará la siguiente configuración:
- Fuente Meta: Muli
- Peso de fuente Meta: Regular
- Tamaño del metatexto: 14px
- Altura de la metalínea: 1em

Paso 15: eliminar el módulo de blog
Desplácese hacia abajo en la publicación en la que está trabajando y elimine el módulo de blog que ya está presente.

Paso 16: Agregar módulo de texto
Continúe inmediatamente agregando un módulo de texto a esa fila. Este módulo de texto contendrá el contenido que compartirá con sus visitantes.

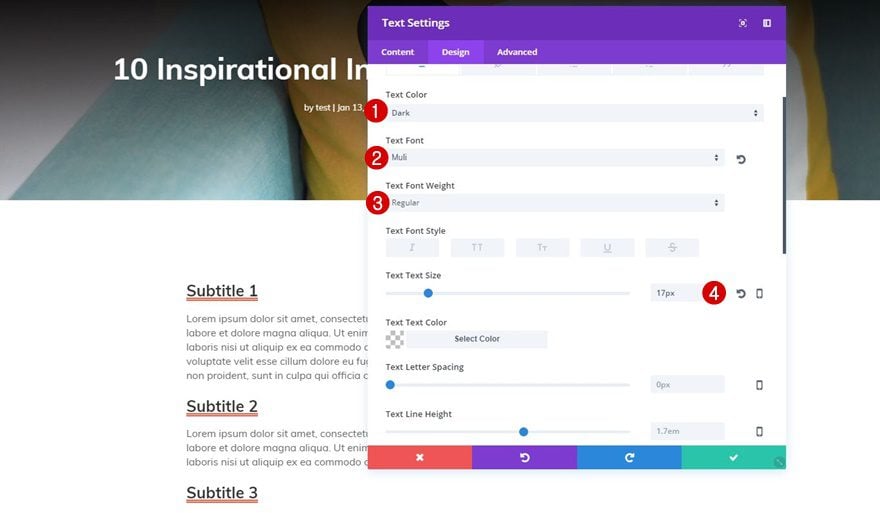
Paso 17: Configuración de texto
Después de agregar un texto de muestra o su primera publicación de blog, vaya a la pestaña Diseño y realice los siguientes cambios en la subcategoría Texto:
- Color del texto: oscuro
- Fuente del texto: Muli
- Peso de fuente de texto: regular
- Tamaño del texto: 17px

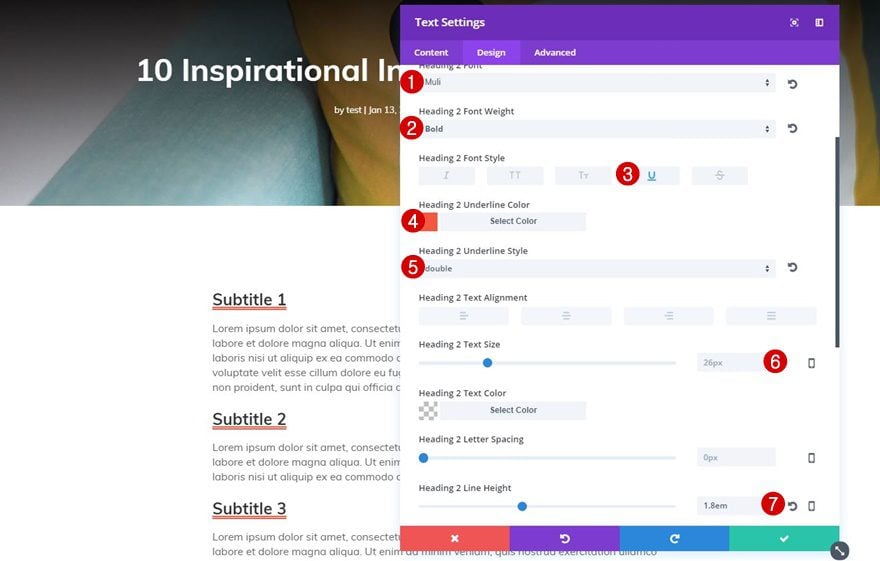
Paso 18: Configuración del texto del encabezado
Para la subcategoría Texto de encabezado, use la siguiente configuración en su lugar:
- Fuente del encabezado: Muli
- Peso de la fuente del encabezado: Negrita
- Estilo de fuente del encabezado: Subrayado
- Color de subrayado del encabezado: #f4583f
- Estilo de subrayado de título: Doble
- Tamaño del texto del encabezado: 26 px
- Altura de la línea de encabezado: 1,8 em

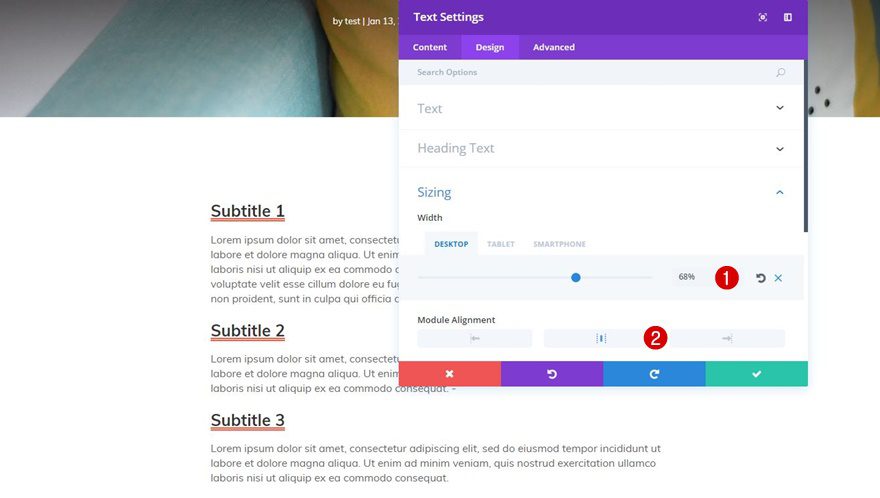
Paso 19: cambiar el tamaño
Por último, desplácese hacia abajo y cambie el tamaño de su módulo de texto a:
- Ancho: 68 % (escritorio), 100 % (tableta y teléfono)
- Alineación del módulo: Centro

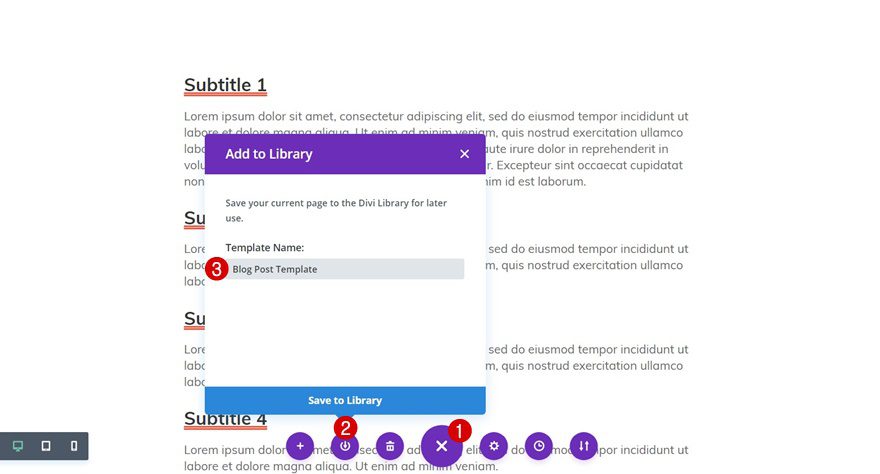
Paso 20: Guardar diseño para publicaciones futuras
Ahora que ha terminado de editar el diseño de la plantilla de su publicación de blog, puede continuar y guardarlo en su biblioteca Divi. Esto le permitirá reutilizar el diseño cada vez que cree una nueva publicación de blog. Por supuesto, deberá modificar algunas cosas cada vez que cree una nueva publicación de blog, como la imagen destacada, la imagen de fondo de la sección principal y el contenido.

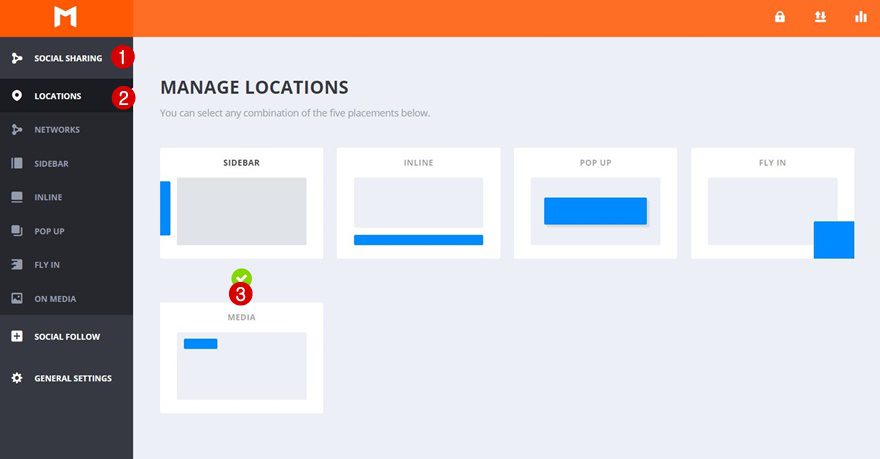
Ahora que tiene su primera publicación de blog de muestra, puede agregar sus íconos para compartir en redes sociales y ver cómo se ven en sus publicaciones. Comience yendo a Herramientas> Configuración de Monarch> Compartir en redes sociales> Ubicaciones y elija ‘Barra lateral’ como su ubicación.

A continuación, abra la pestaña Redes y agregue tantas redes sociales como necesite a las posibilidades de compartir.

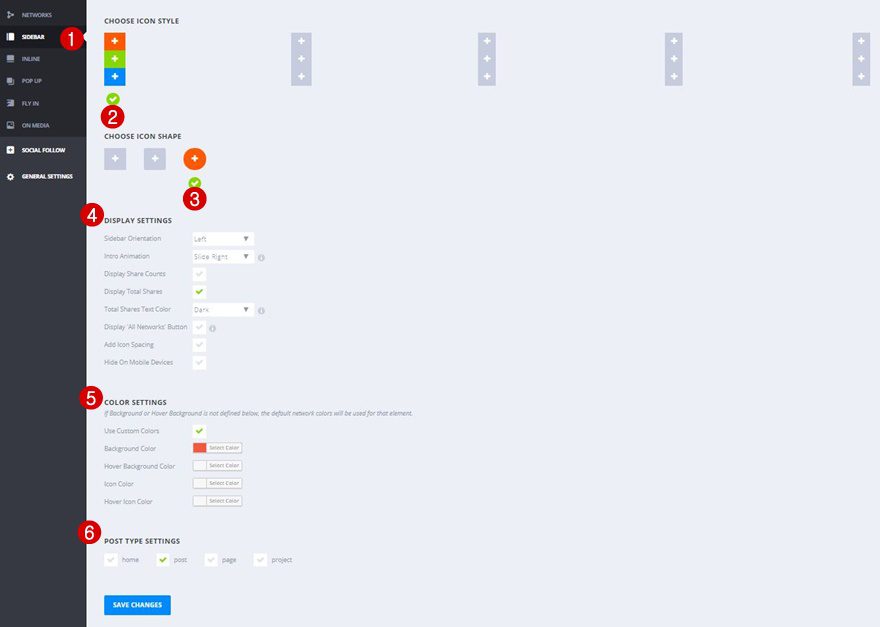
Por último, pero no menos importante, abra la pestaña de la barra lateral y haga que las siguientes configuraciones de apariencia se apliquen a sus íconos para compartir en redes sociales:
- Dirección de la barra lateral: Izquierda
- Animación de introducción: deslizar hacia la derecha
- Mostrar recuentos compartidos: No
- Mostrar acciones totales: Sí
- Total de acciones Color del texto: Oscuro
- Mostrar el botón ‘Todas las redes’: No
- Añadir espacio entre iconos: No
- Ocultar en dispositivos móviles: No
- Usar colores personalizados: Sí
- Color de fondo: #f4583f
- Configuración del tipo de publicación: solo publicaciones

Pensamientos finales
En esta publicación, le mostramos cómo hacer que su sitio web esté listo para las redes sociales utilizando el Paquete de diseño de diseño de interiores gratuito , Divi y Monarch . Además de mostrarle cómo agregar íconos de seguimiento de redes sociales para pruebas sociales en su sitio web e íconos para compartir en redes sociales en sus publicaciones, también hemos creado un diseño de plantilla de publicación de blog que puede usar para todas sus próximas publicaciones. Si tiene alguna pregunta o sugerencia; ¡Asegúrate de dejar un comentario en la sección de comentarios a continuación!
Imagen destacada de COME 2 US / shutterstock.com