
Agregar interacciones sutiles a su sitio web realmente puede mejorar la experiencia general del usuario que tienen los visitantes. Una de las cosas que hará que su sitio web se vea más elegante, sin dejar de respetar la facilidad de uso, es hacer que el contenido de la fila aparezca al pasar el mouse. Este es un gran enfoque para mostrar servicios, productos, características y más.
En este tutorial, le mostraremos cómo crear un diseño específico de la A a la Z, pero una vez que obtenga el enfoque, puede hacer que funcione para cualquier tipo de sitio web en el que esté trabajando. Al final de esta publicación de blog, también compartiremos el archivo JSON de este diseño que puede descargar GRATIS y usar sin restricciones.
¡Hagámoslo!
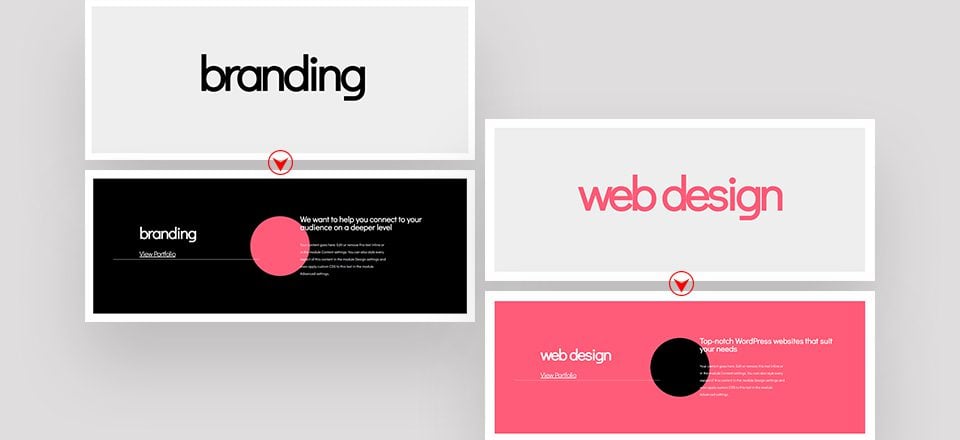
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
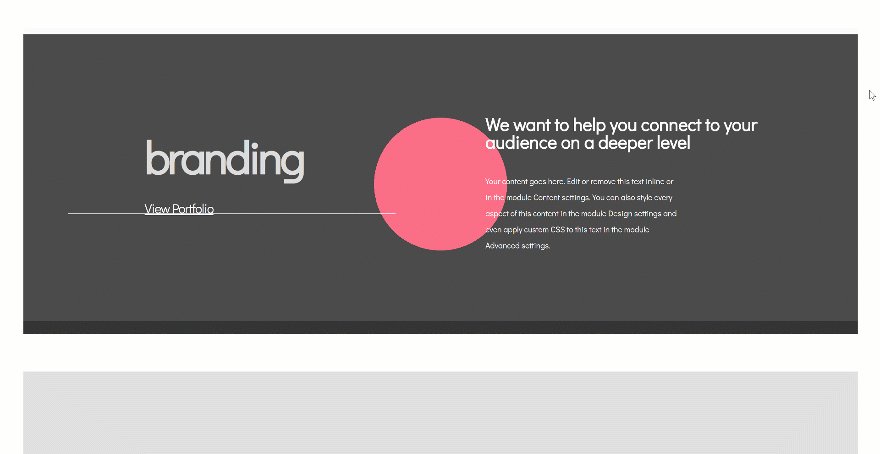
Escritorio

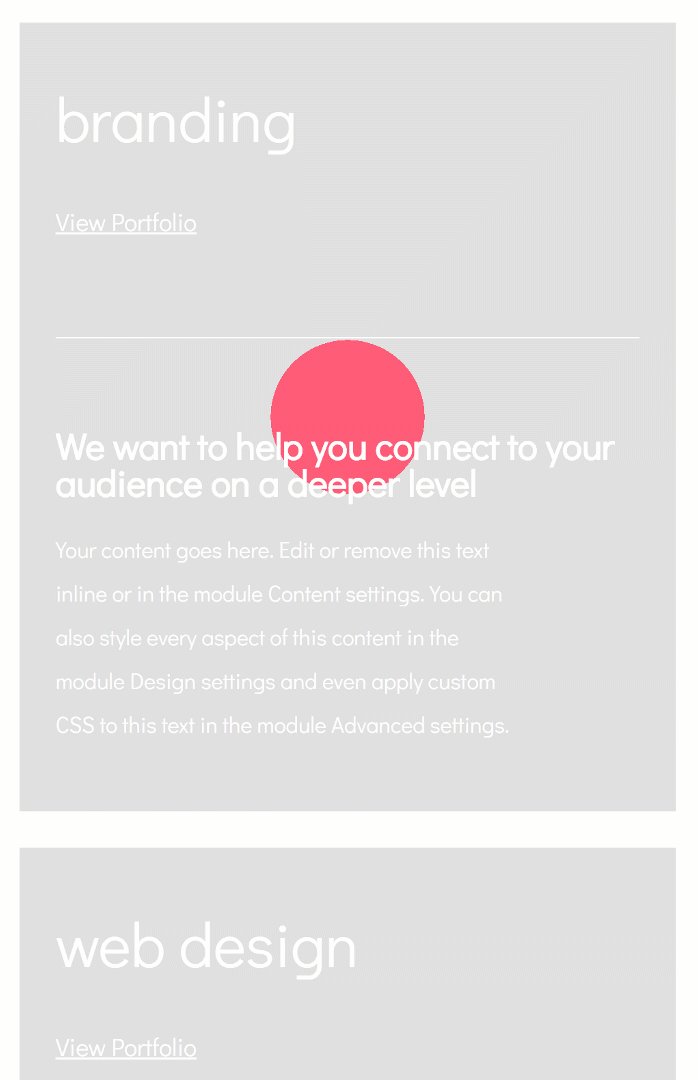
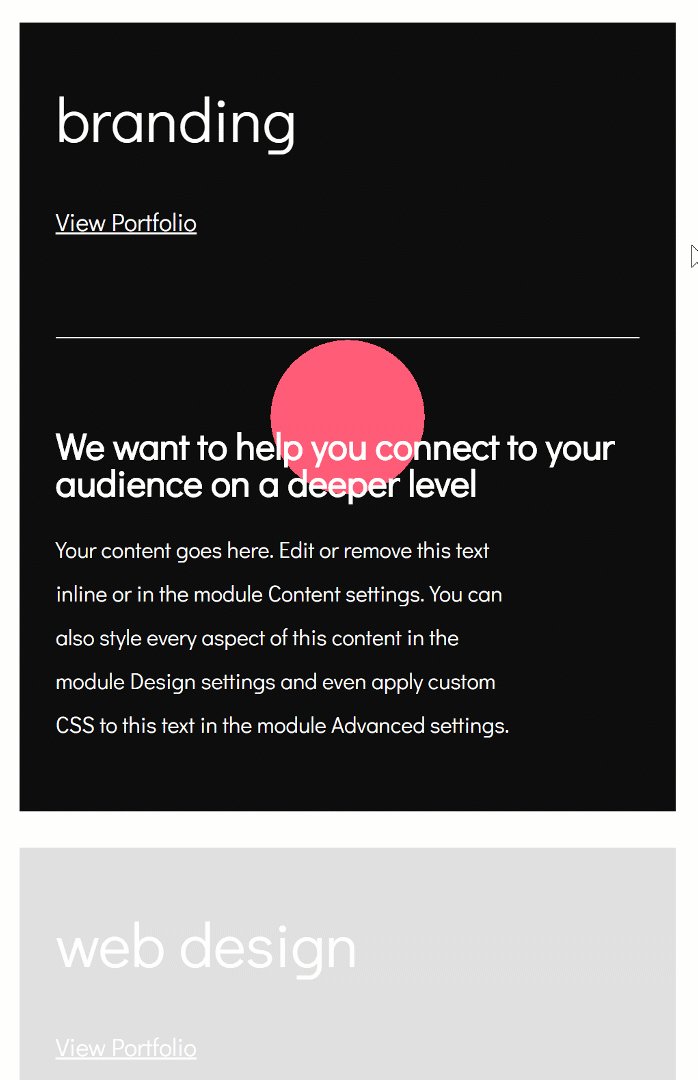
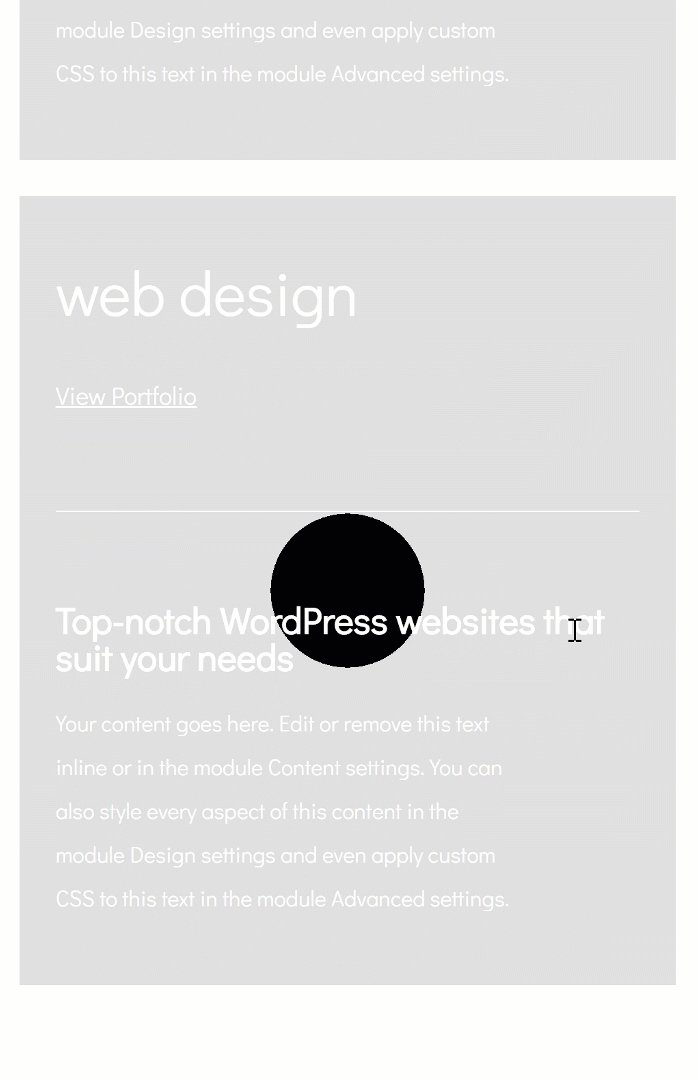
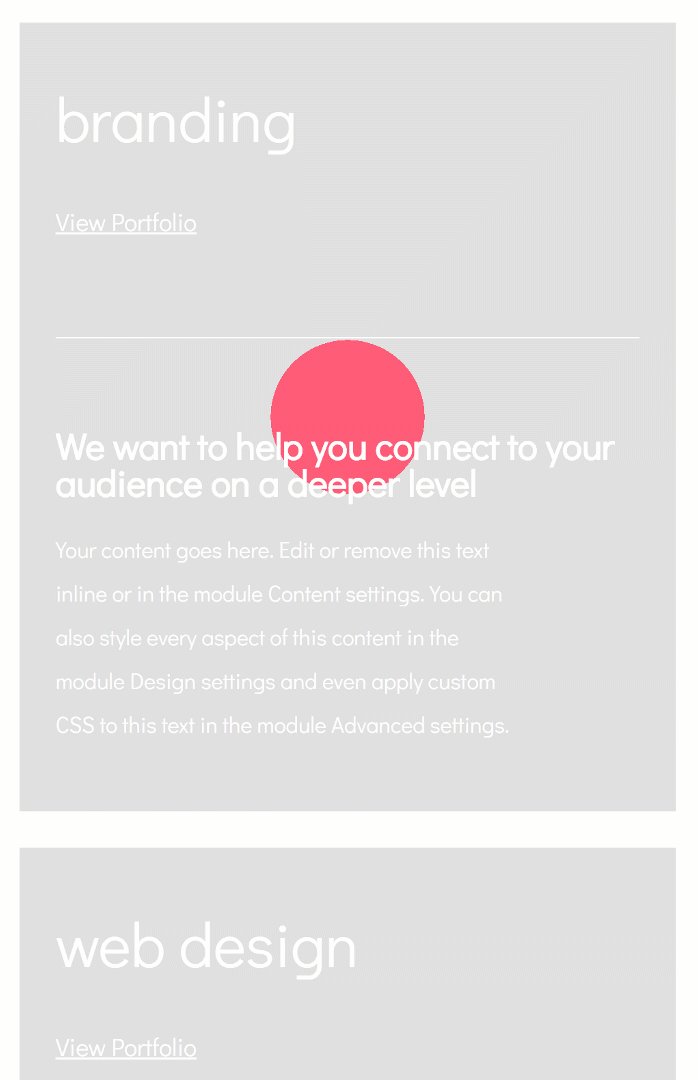
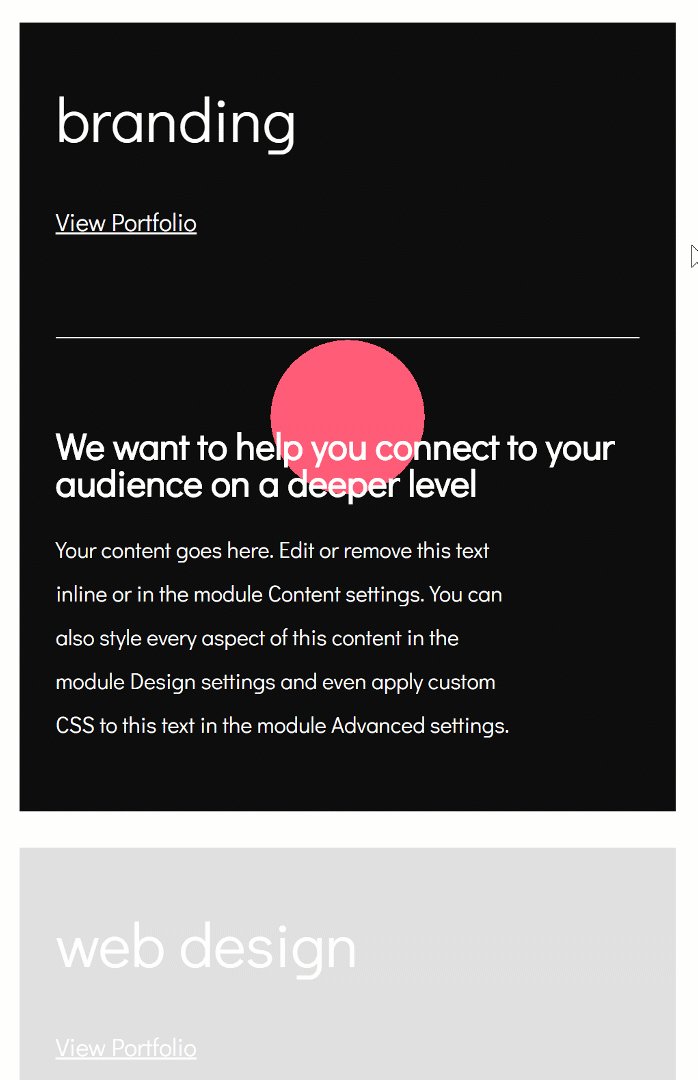
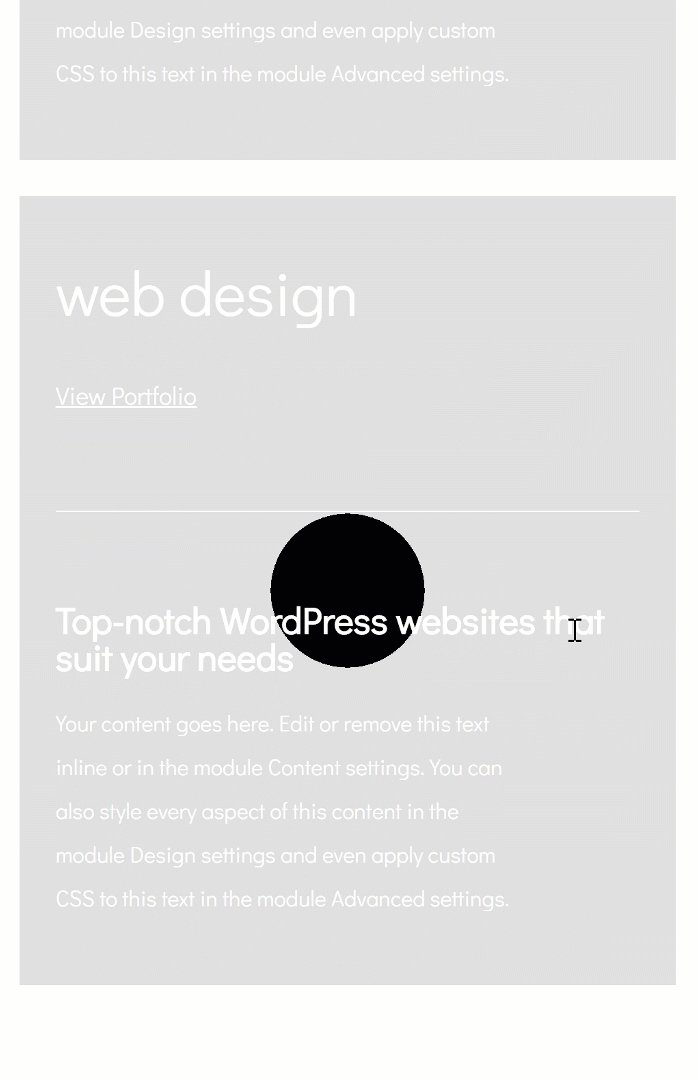
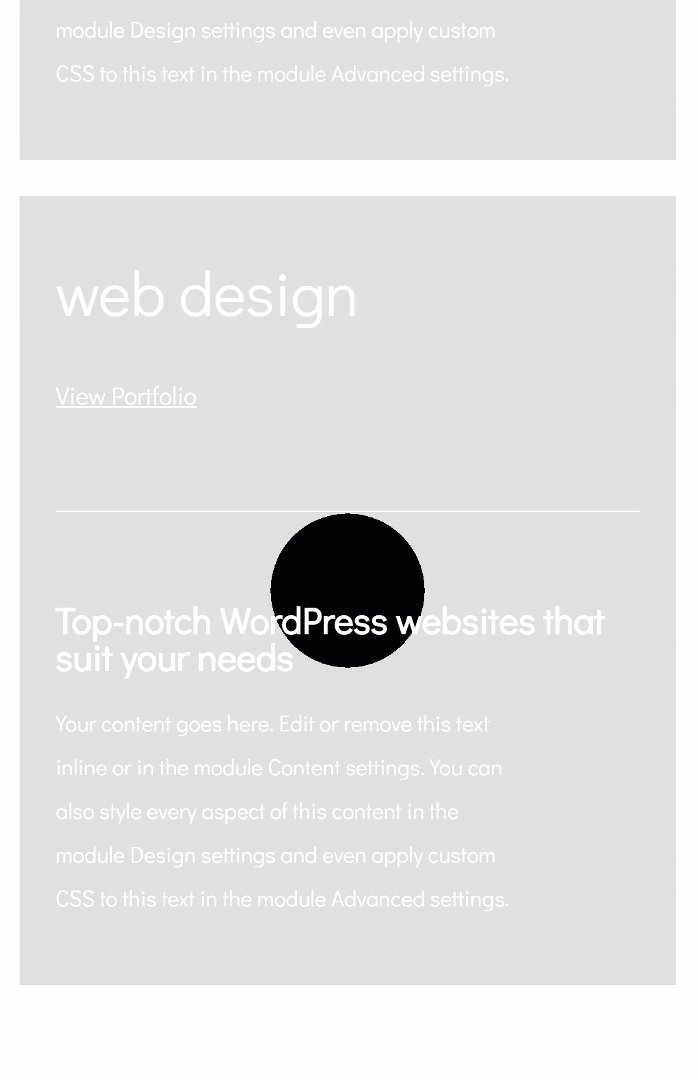
Móvil

¡Comencemos a crear!
Agregar nueva sección
Color de fondo predeterminado
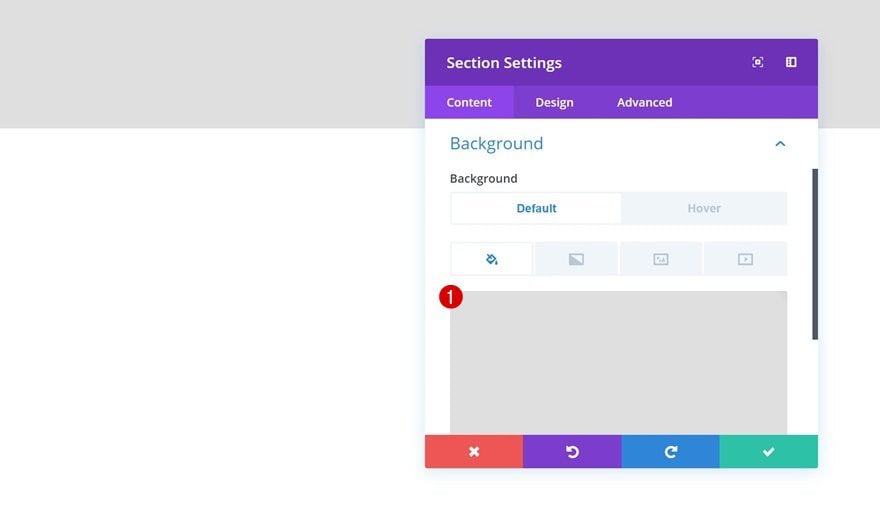
Comience agregando una nueva sección a una página nueva o existente y cambie el color de fondo de la sección.
- Color de fondo: #e0e0e0

Color de fondo flotante
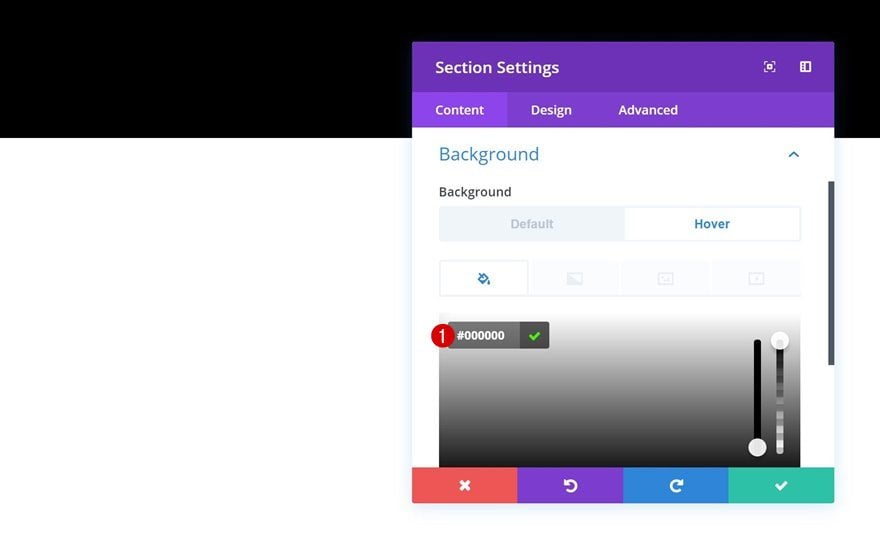
Modifique este color de fondo al pasar el mouse.
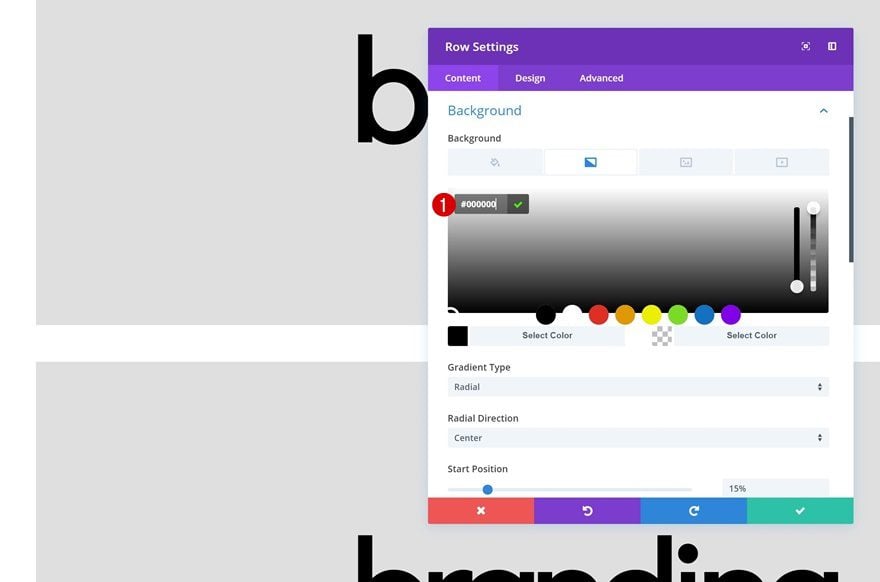
- Color de fondo: #000000

Espaciado
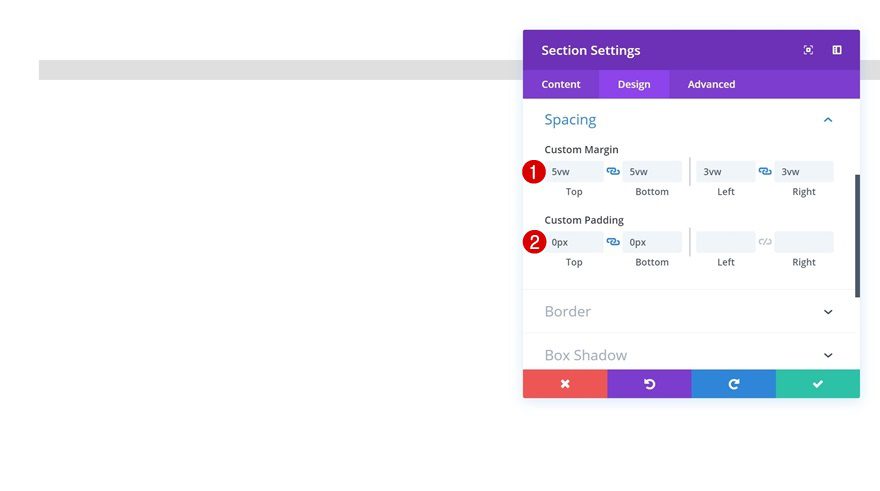
Pase a la pestaña de diseño y agregue algunos valores de espaciado personalizados. Para que este tutorial funcione, solo usaremos unidades de ventana gráfica. Esto ayudará a garantizar que todo permanezca en su lugar, sin importar el tamaño de la pantalla.
- Margen superior: 5vw
- Margen inferior: 5vw
- Margen izquierdo: 3vw
- Margen derecho: 3vw
- Relleno superior: 0px
- Relleno inferior: 0px

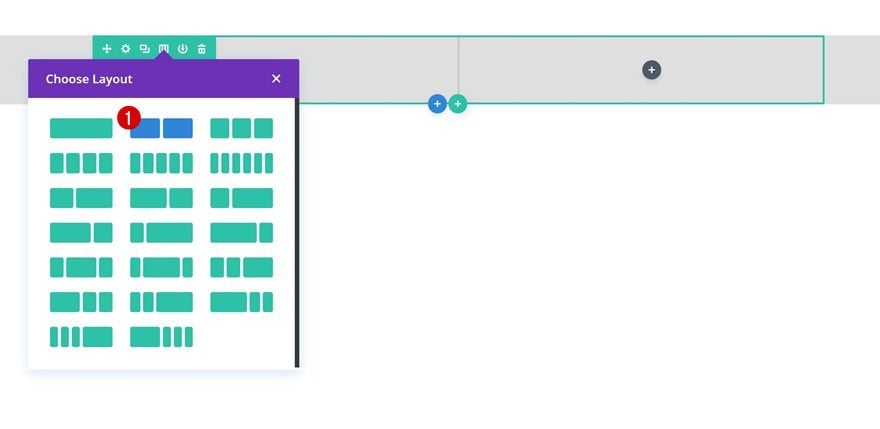
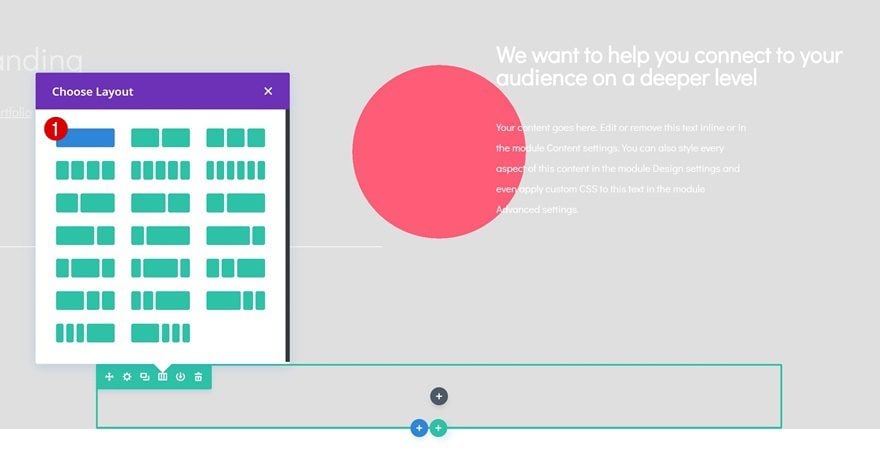
Añadir Fila #1
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

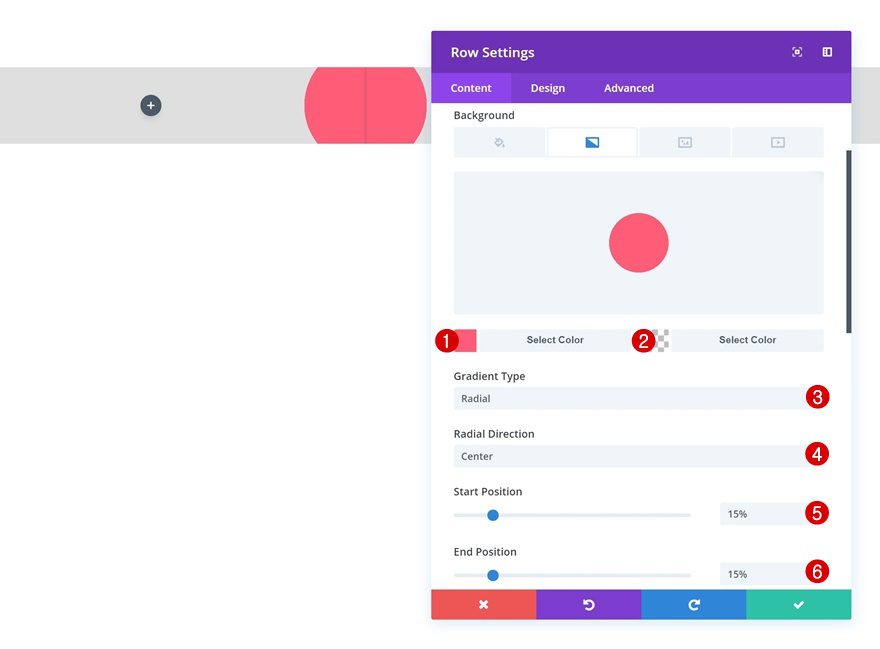
Fondo degradado
Sin agregar ningún módulo todavía, abra la configuración de la fila y agregue un fondo degradado.
- Color 1: #ff5b79
- Color 2: rgba (255.255.255,0)
- Tipo de gradiente: Radial
- Dirección radial: Centro
- Posición inicial: 15%
- Posición final: 15%

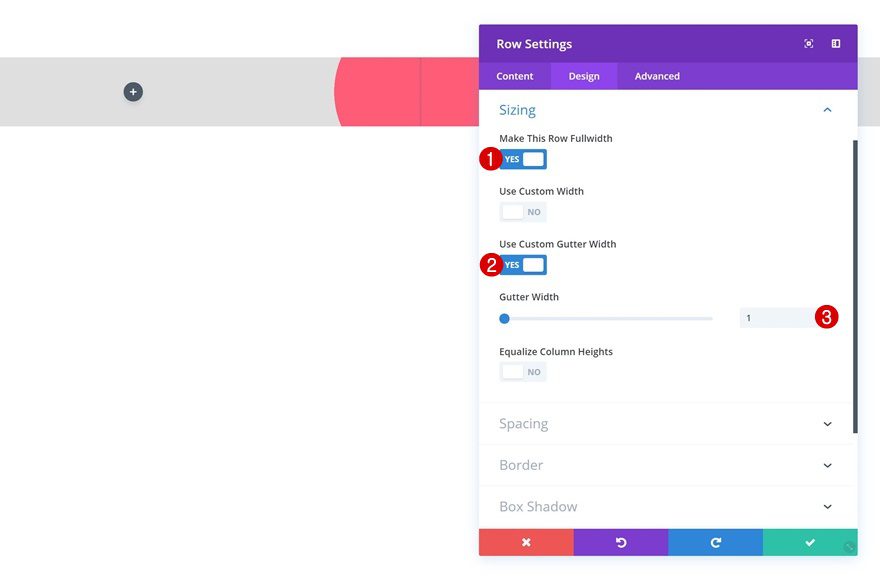
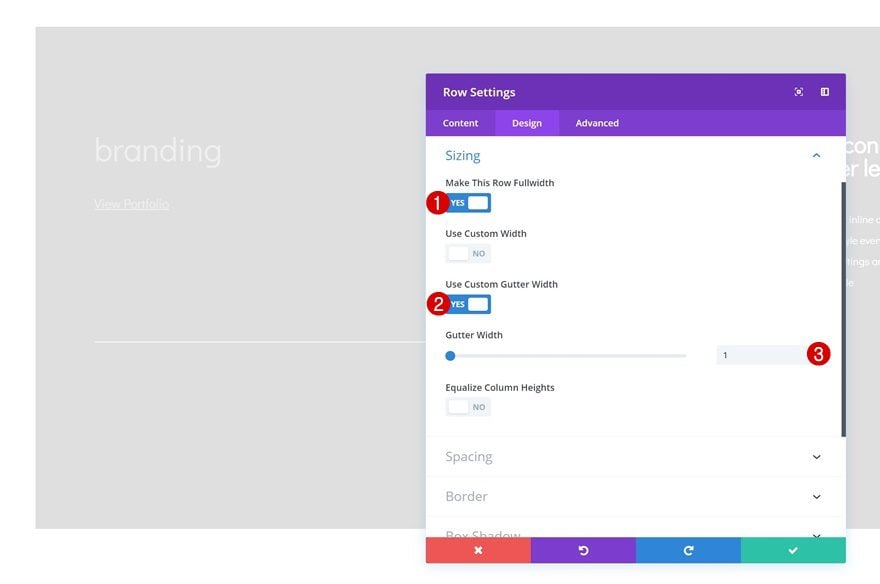
Dimensionamiento
Realice también algunos cambios en la configuración de tamaño de la fila.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

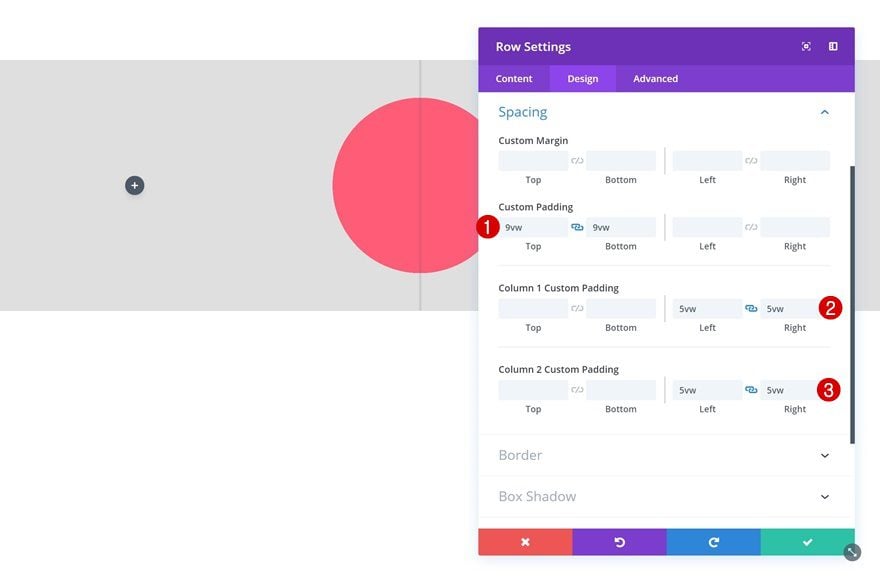
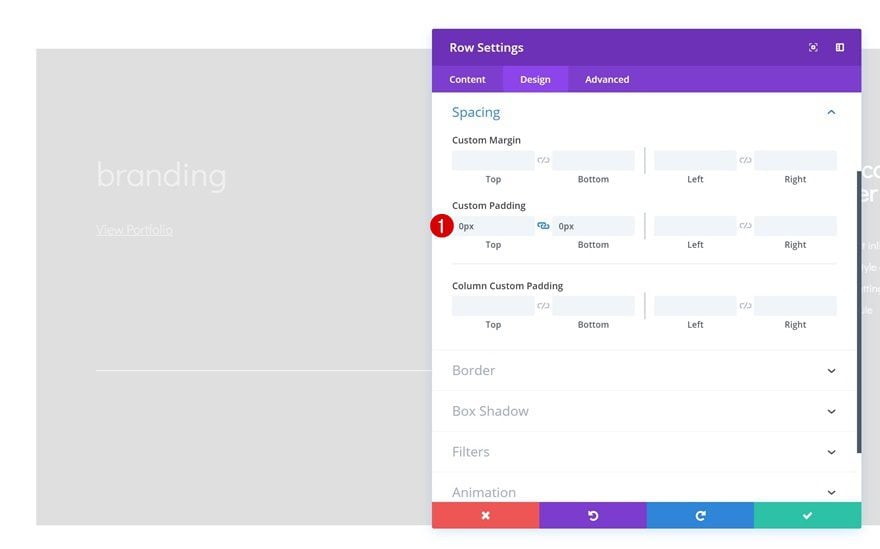
Espaciado
Y agregue algunos valores de relleno personalizados en la configuración de espaciado.
- Acolchado superior: 9vw
- Acolchado inferior: 9vw
- Relleno izquierdo de la columna 1: 5vw
- Columna 1 Relleno derecho: 5vw
- Relleno izquierdo de la columna 2: 5vw
- Relleno derecho de la columna 2: 5vw

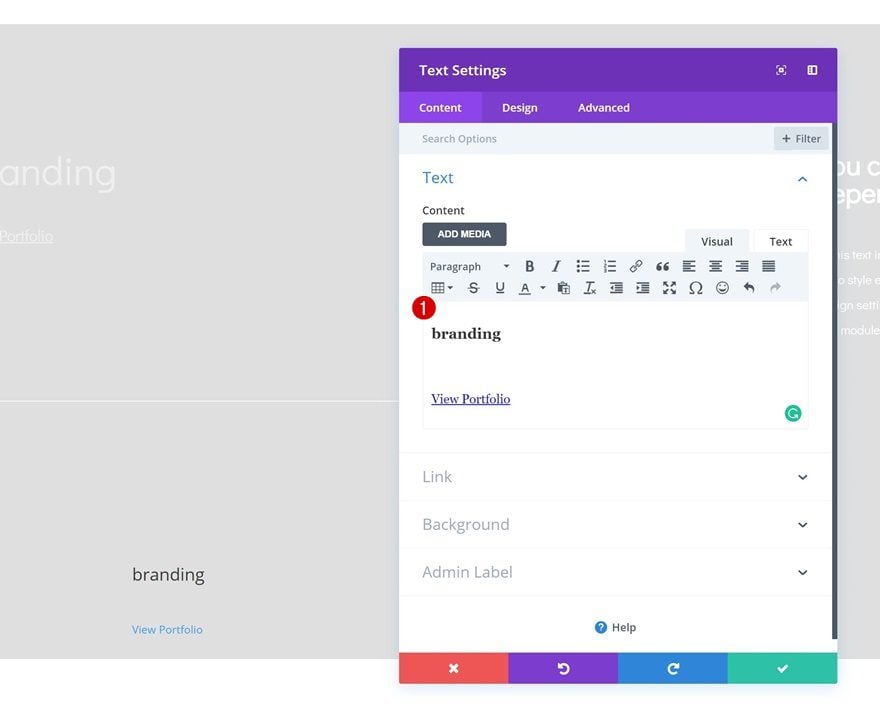
Agregar módulo de texto a la columna 1
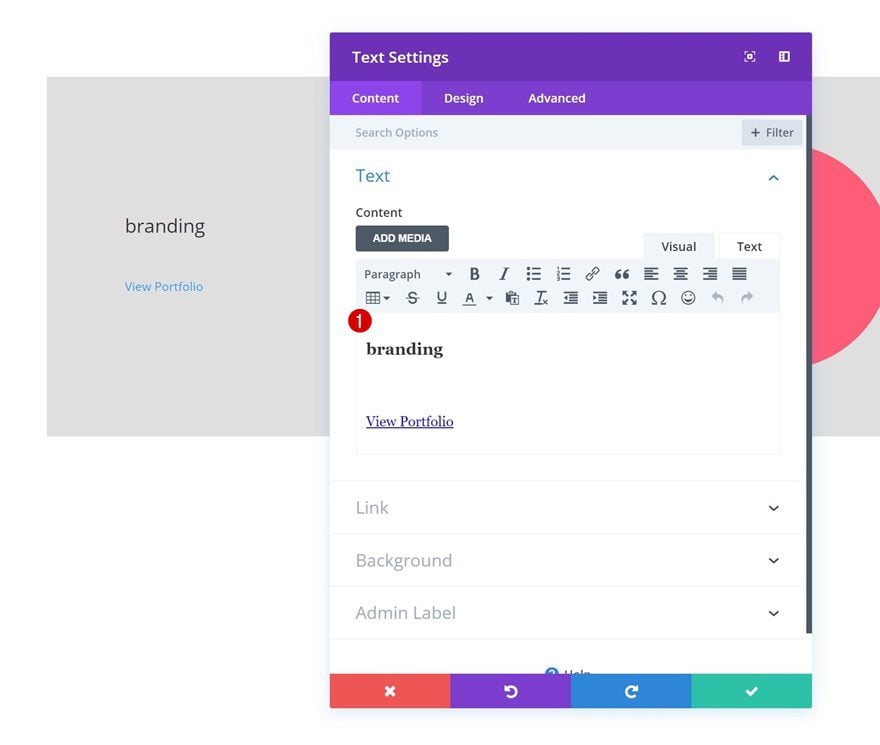
Agregar contenido
¡Es hora de comenzar a agregar los módulos! El primer módulo que necesitaremos es un módulo de texto en la columna 1. Agregue contenido H3 y un enlace.

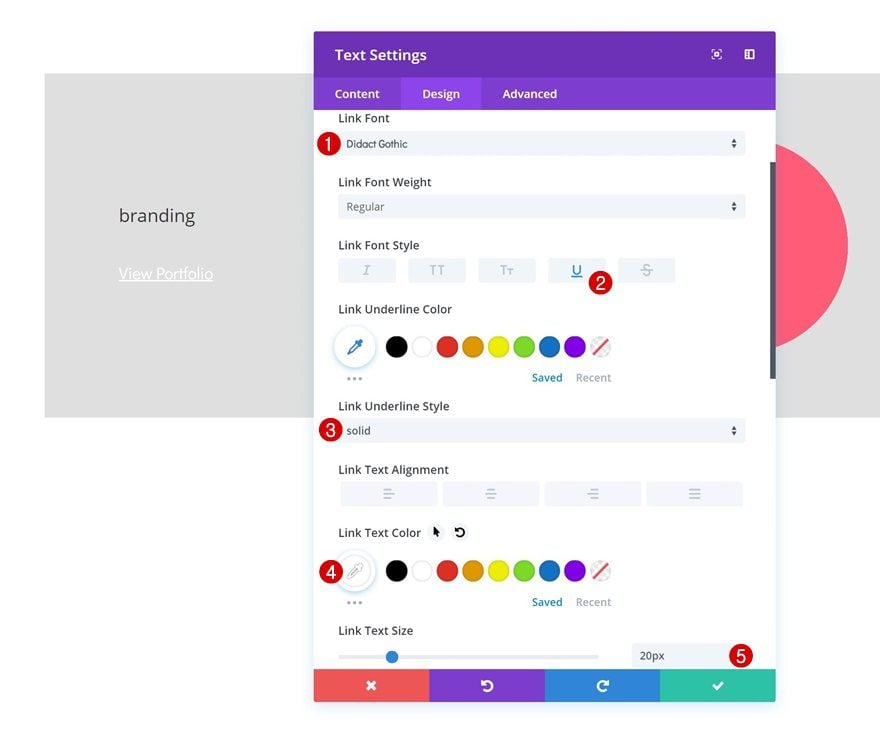
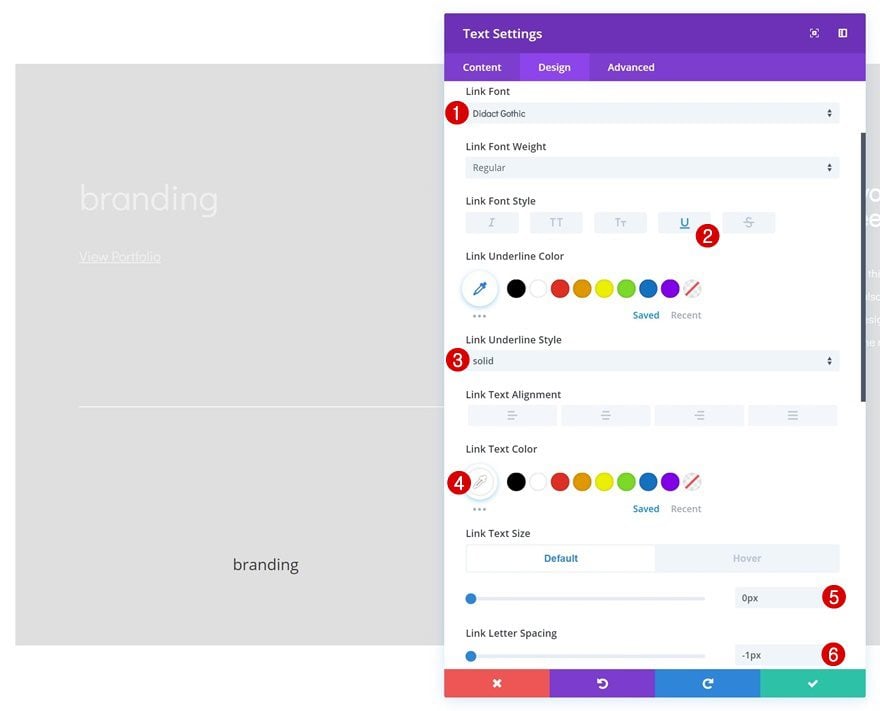
Ajustes de texto de enlace
Luego, vaya a la configuración del texto del enlace y realice algunos cambios en la apariencia del enlace.
- Fuente del enlace: Didact Gothic
- Estilo de fuente del enlace: Subrayado
- Estilo de subrayado de enlace: Sólido
- Color del texto del enlace: #ffffff
- Tamaño del texto del enlace: 20px

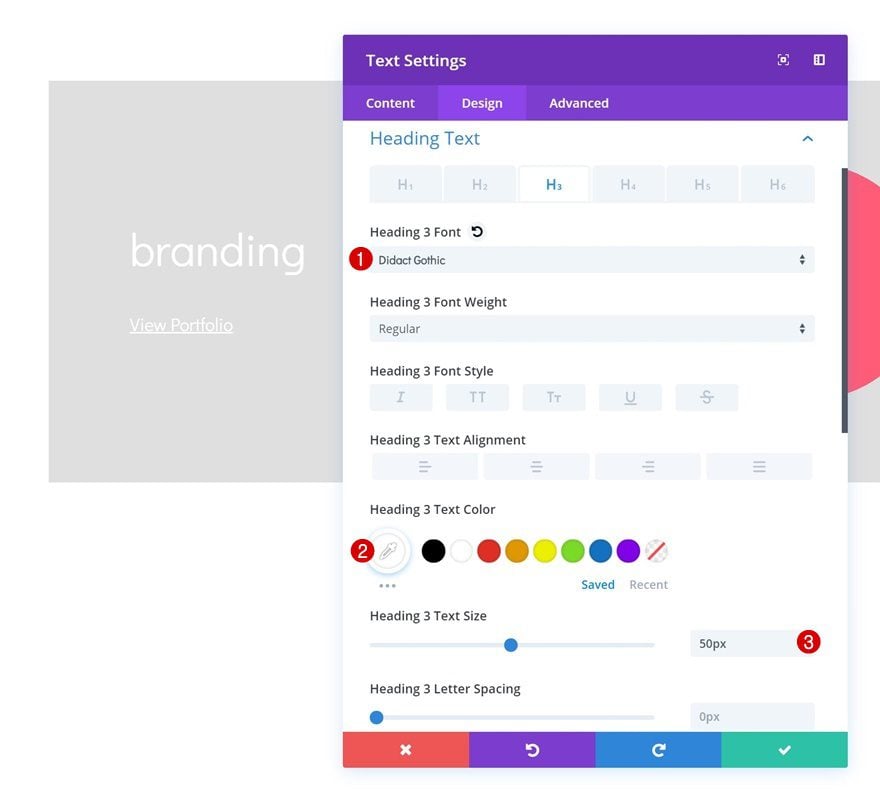
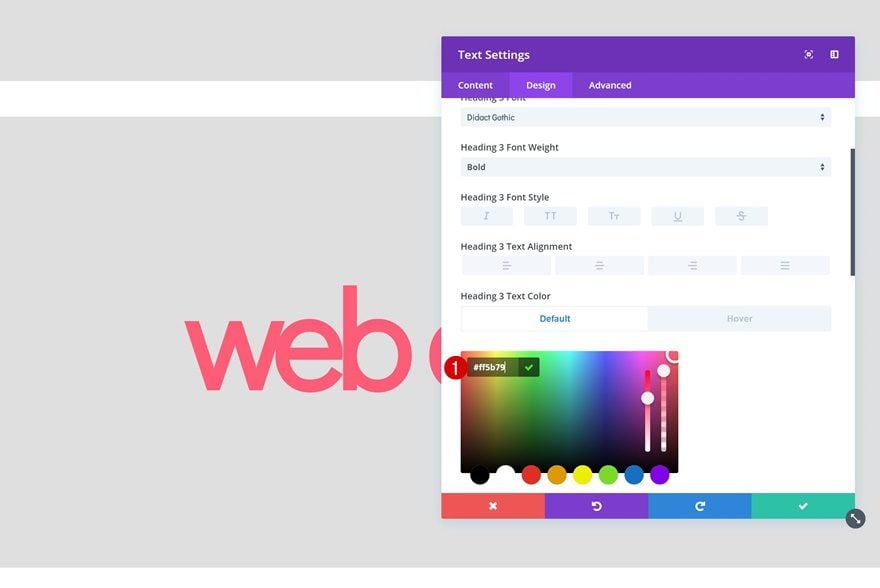
Ajustes de texto de encabezado
Modifique también la configuración de texto H3.
- Título 3 Fuente: Didact Gothic
- Título 3 Color del texto: #ffffff
- Encabezado 3 Tamaño del texto: 50px

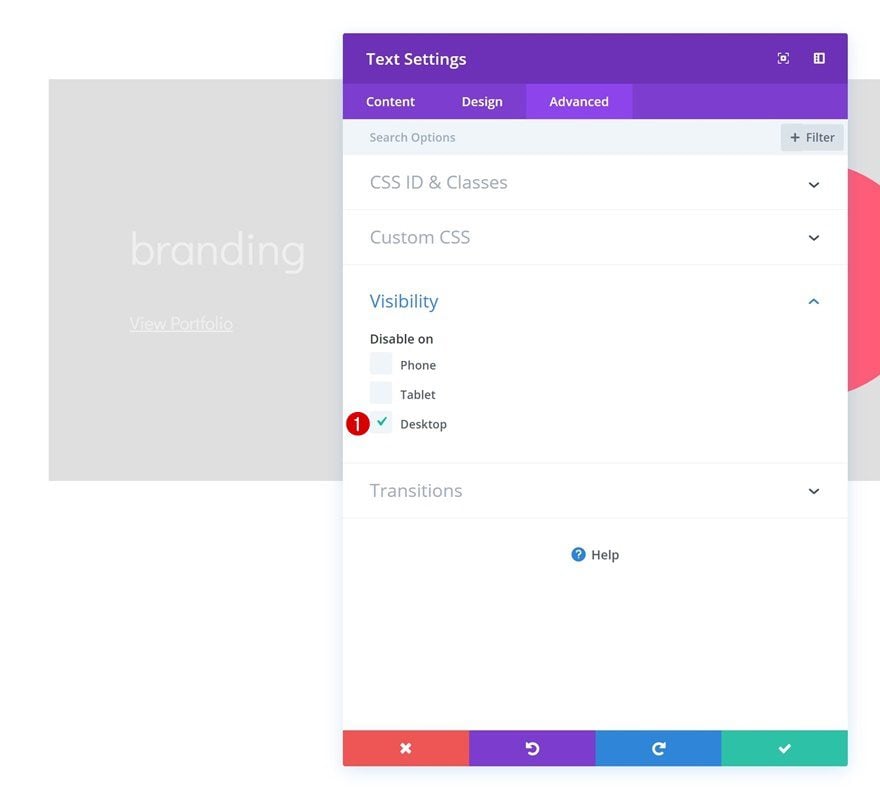
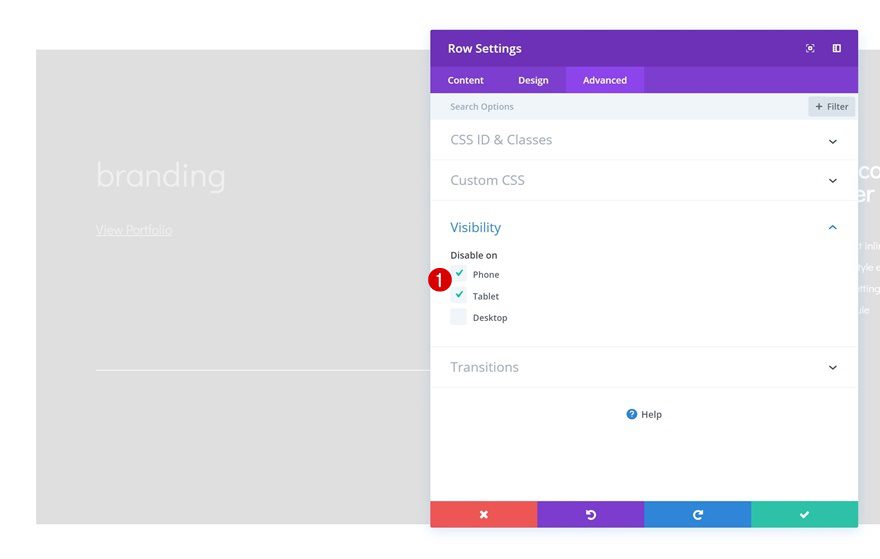
Visibilidad
Por último, pero no menos importante, deshabilite el módulo en el escritorio. Solo necesitamos que este módulo aparezca en pantallas más pequeñas.

Agregue el módulo divisor a la columna 2
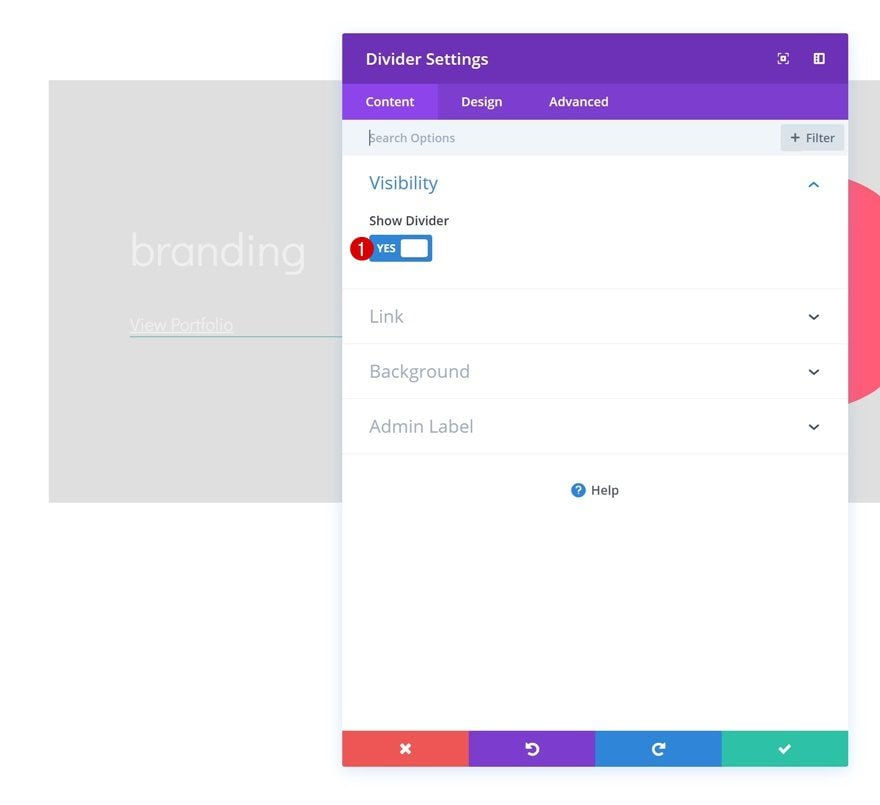
Visibilidad
El segundo y último módulo necesario en la columna 1 es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

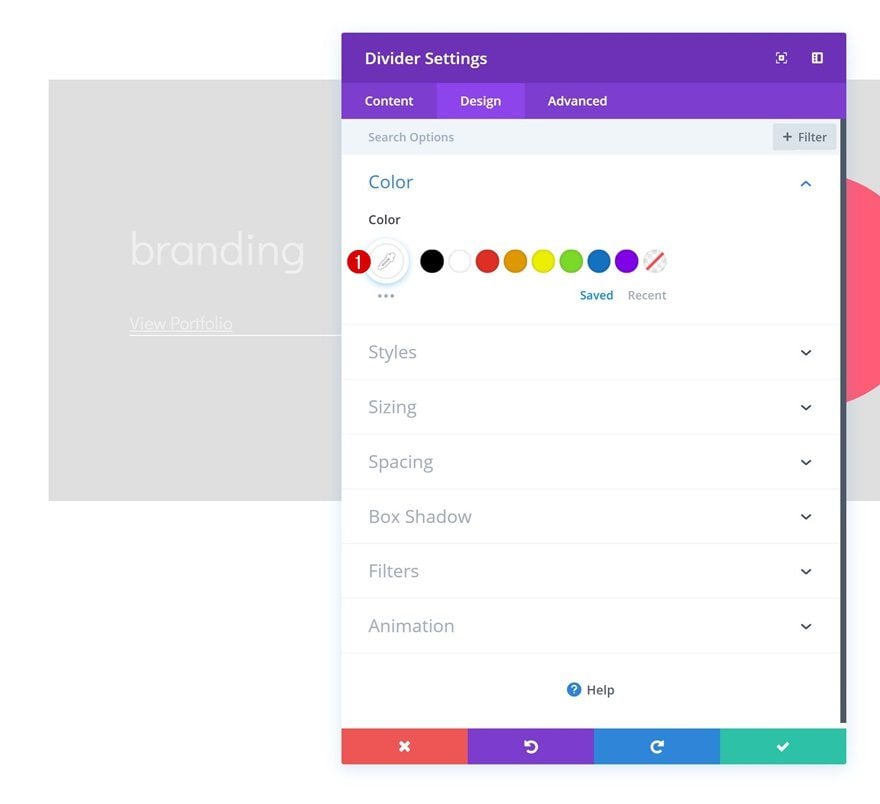
Color
Luego, cambie el color del divisor.
- Color: #ffffff

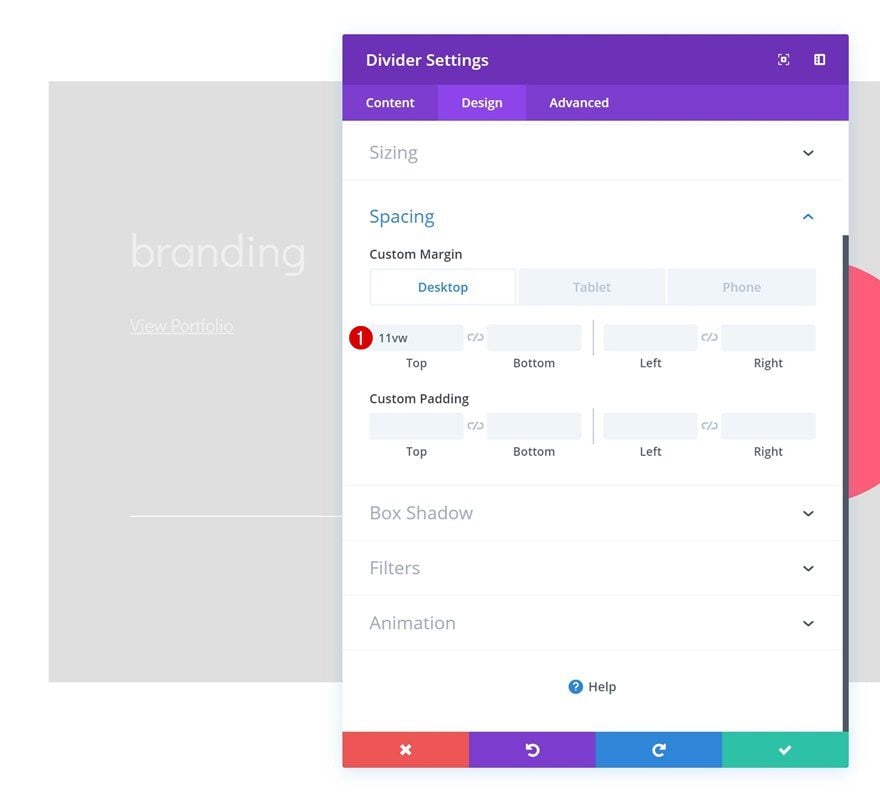
Espaciado
Agregue también algunos valores de margen personalizados al módulo divisor.
- Margen superior: 11vw (Escritorio), 80px (Tableta),
- Margen inferior: 50 px (tableta y teléfono)

Agregue el Módulo de Texto #1 a la Columna 2
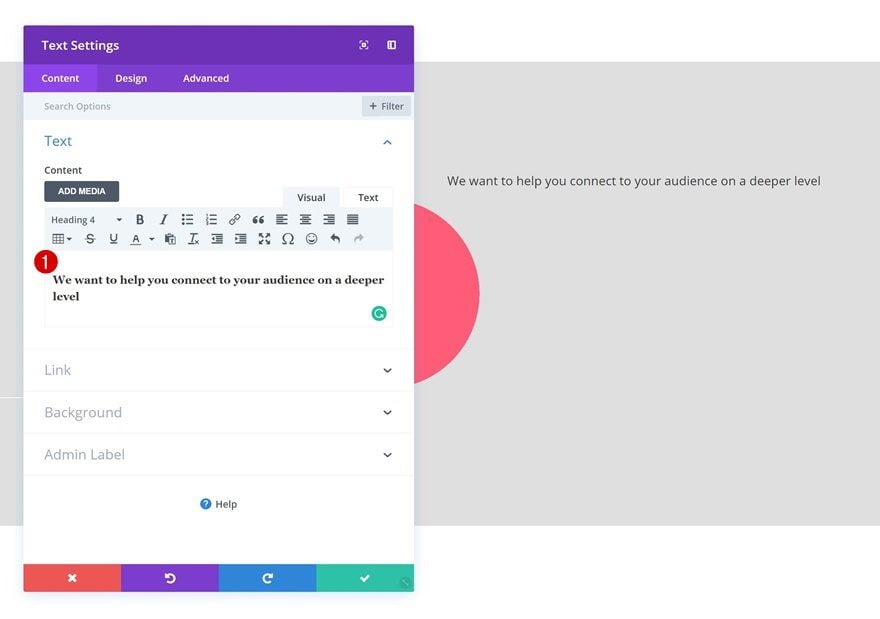
Agregar contenido
¡A por la segunda columna! Agregue un módulo de texto con algún contenido H4 de su elección.

Ajustes de texto de encabezado
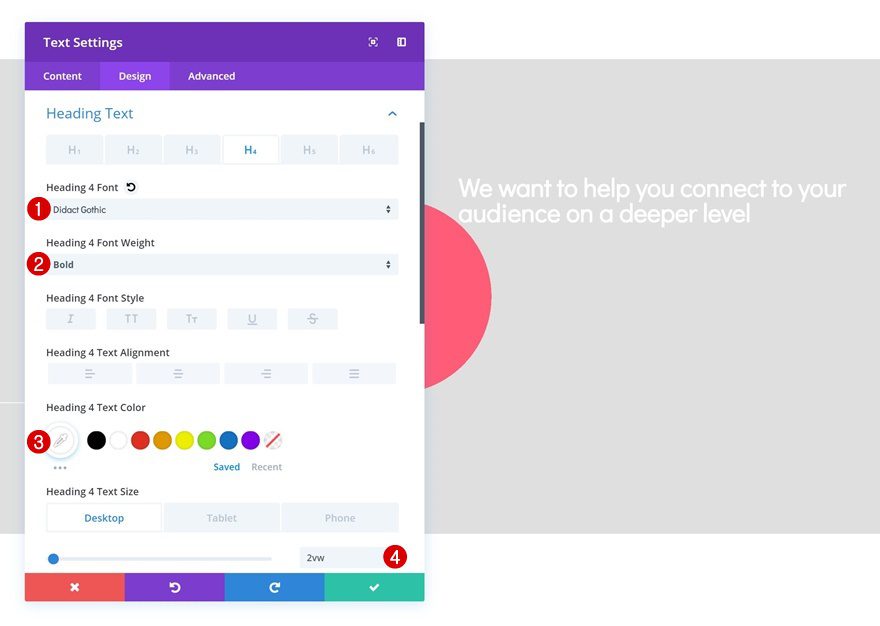
Luego, vaya a la configuración de texto H4 y realice algunos cambios.
- Título 4 Fuente: Didact Gothic
- Encabezado 4 Peso de fuente: Negrita
- Título 4 Color del texto: #ffffff
- Título 4 Tamaño del texto: 2vw (Escritorio), 40px (Tableta), 30px (Teléfono)

Agregue el Módulo de Texto #2 a la Columna 2
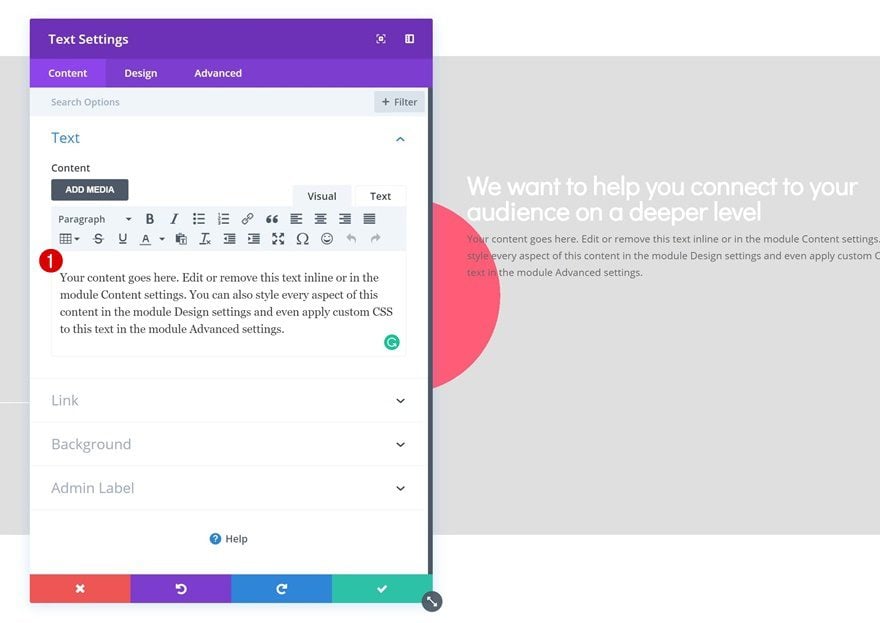
Agregar contenido
Justo debajo del módulo de texto anterior, continúe y agregue otro con algún contenido de párrafo de su elección.

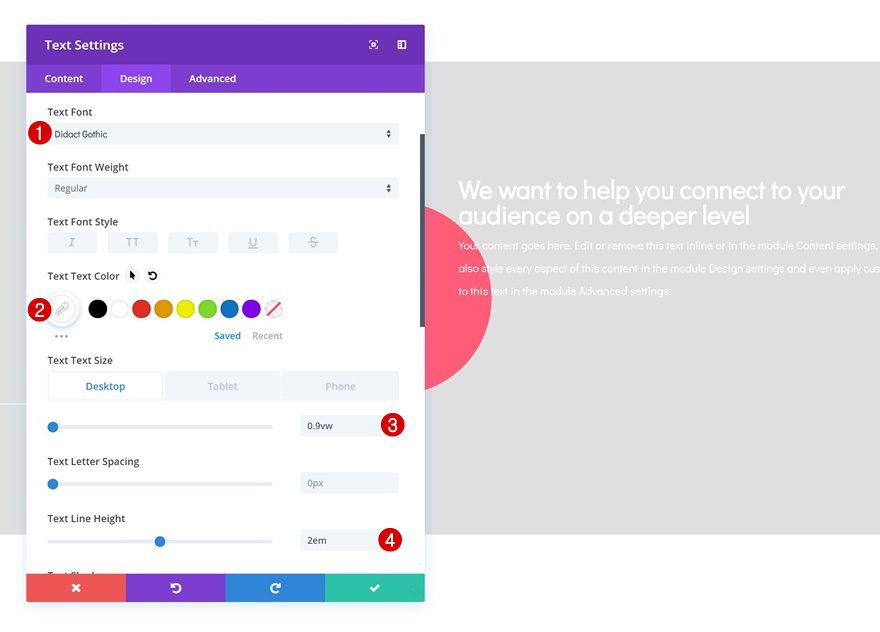
Configuración de texto
Vaya a la configuración de texto a continuación y realice algunos cambios.
- Fuente del texto: didáctica gótica
- Color del texto: #ffffff
- Tamaño del texto: 0.9vw (escritorio), 18px (tableta y teléfono)
- Altura de línea de texto: 2em

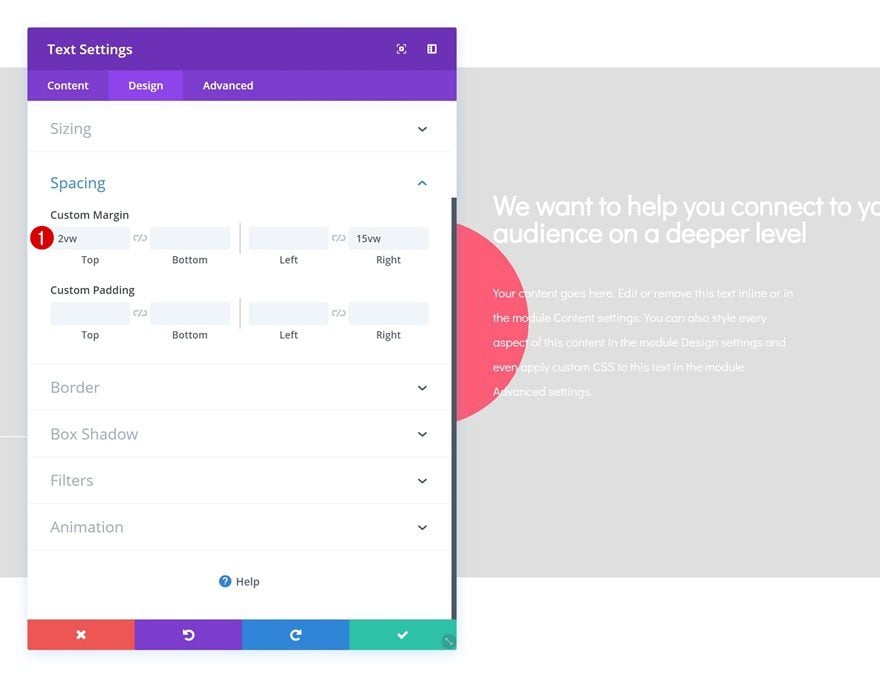
Espaciado
Agregue también algunos valores de margen personalizados.
- Margen superior: 2vw
- Margen Derecho: 15vw

Añadir Fila #2
Estructura de la columna
Una vez que haya terminado de modificar la primera fila y todos sus módulos, puede continuar y agregar una nueva fila usando la siguiente estructura de columnas:

Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y realice algunos cambios en la configuración de Tamaño.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

Espaciado
Elimine también todo el relleno predeterminado en la configuración de espaciado de filas.
- Relleno superior: 0px
- Relleno inferior: 0px

Visibilidad
Por último, pero no menos importante, oculta esta fila en la tableta y el teléfono.

Agregar módulo de texto a la columna
Agregar contenido
El único módulo que necesitamos en esta fila es un módulo de texto. Agregue algo de contenido H3 y un enlace.

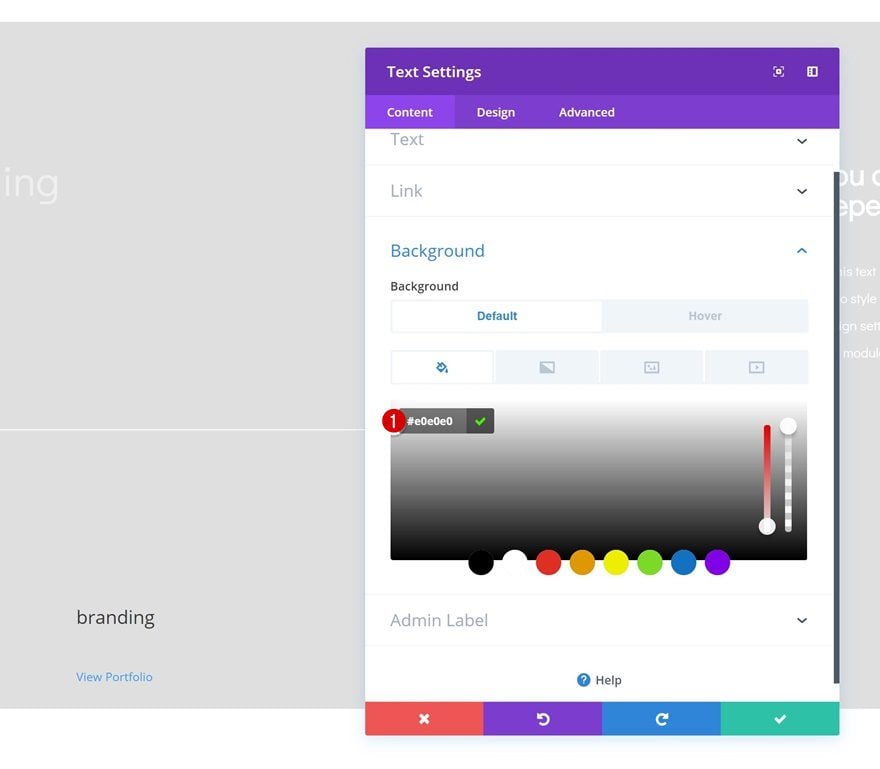
Color de fondo predeterminado
Luego, vaya a la configuración de fondo y agregue un color de fondo al módulo de texto.
- Color de fondo: #e0e0e0

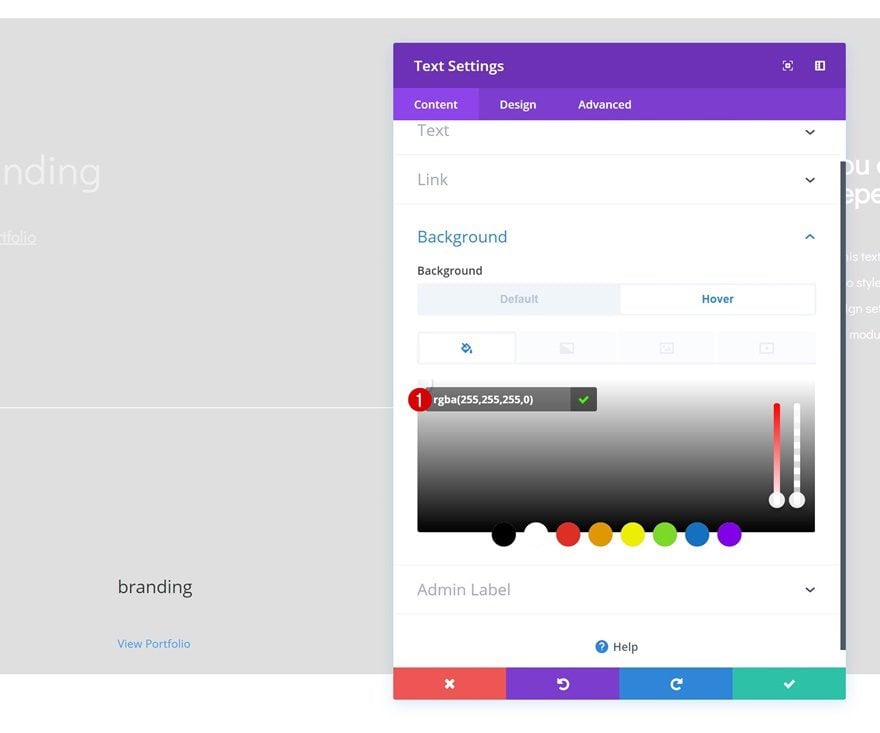
Color de fondo flotante
Modifique este color de fondo al pasar el mouse.
- Color de fondo: rgba(255,255,255,0)

Configuración de texto predeterminada
A continuación, vaya a la configuración de texto y realice algunos cambios.
- Fuente del enlace: Didact Gothic
- Estilo de fuente del enlace: Subrayado
- Estilo de subrayado de enlace: Sólido
- Color del texto del enlace: #ffffff
- Tamaño del texto del enlace: 0px
- Espaciado entre letras de enlace: -1px

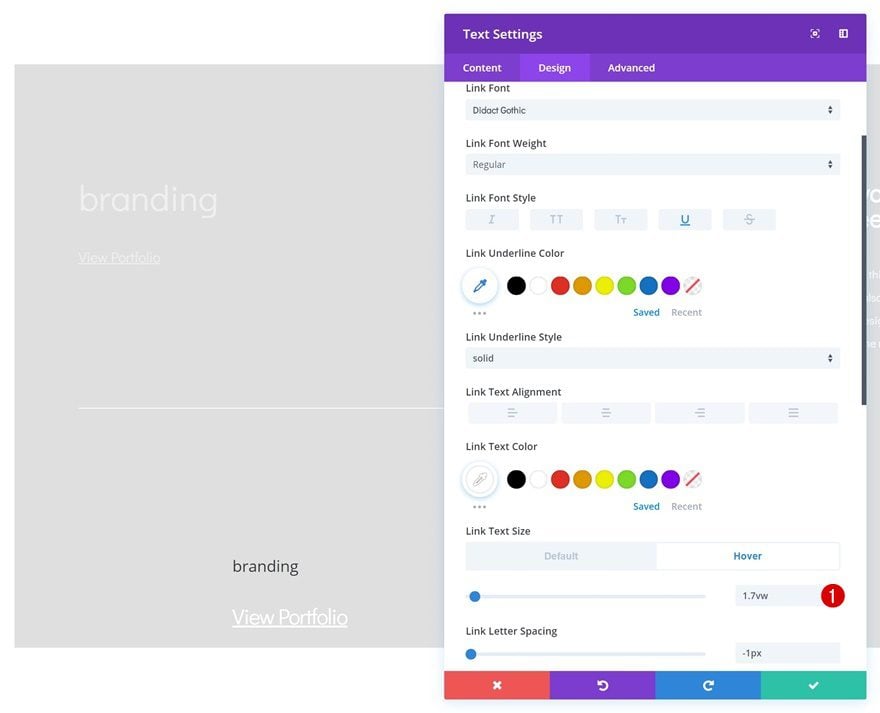
Configuración de texto de enlace flotante
Modifique también el tamaño del texto del enlace al pasar el mouse por encima.
- Tamaño del texto del enlace: 1.7vw

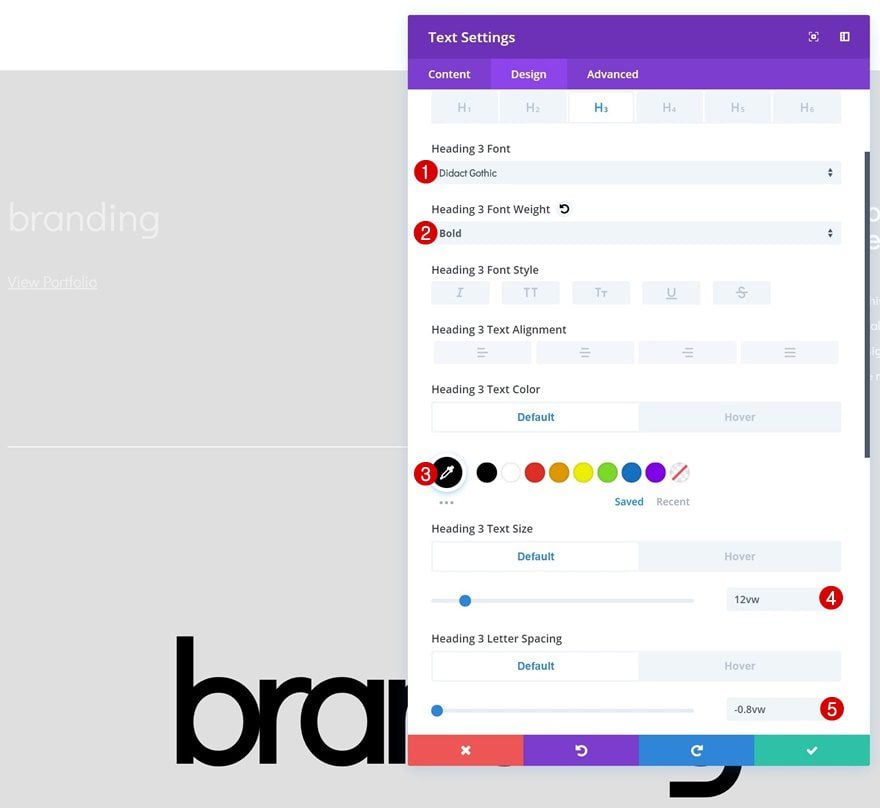
Configuración de texto de encabezado predeterminado
Continúe haciendo algunos cambios en la configuración de texto H3.
- Título 3 Fuente: Didact Gothic
- Encabezado 3 Peso de fuente: Negrita
- Título 3 Color del texto: #000000
- Título 3 Tamaño del texto: 12vw
- Encabezado 3 Espaciado entre letras: -0.8vw

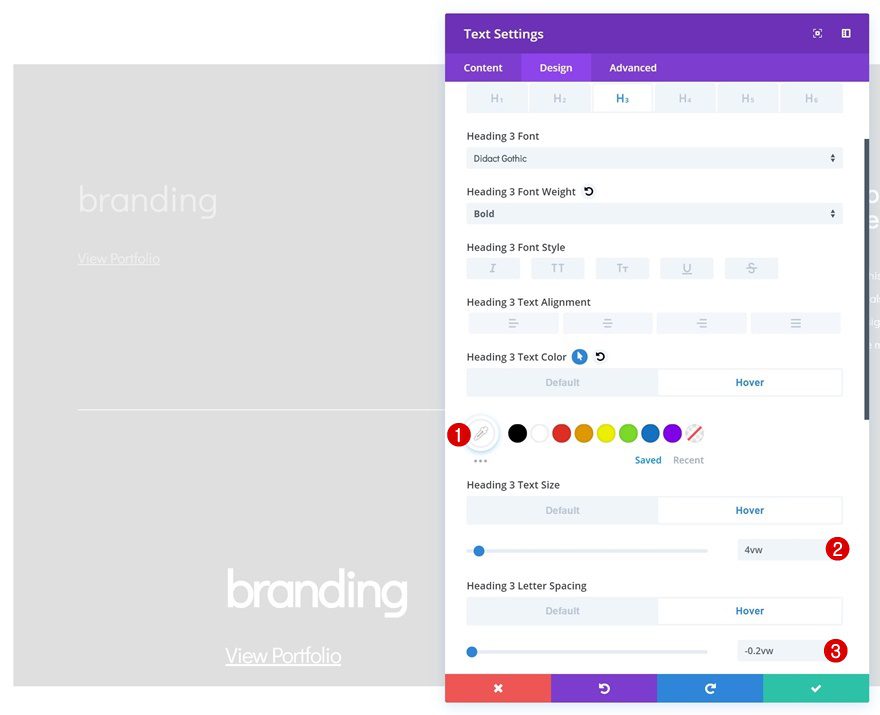
Configuración de texto de encabezado flotante
Modifique algunas de las configuraciones de texto H3 al pasar el mouse.
- Título 3 Color del texto: #ffffff
- Título 3 Tamaño del texto: 4vw
- Encabezado 3 Espaciado entre letras: -0.2vw

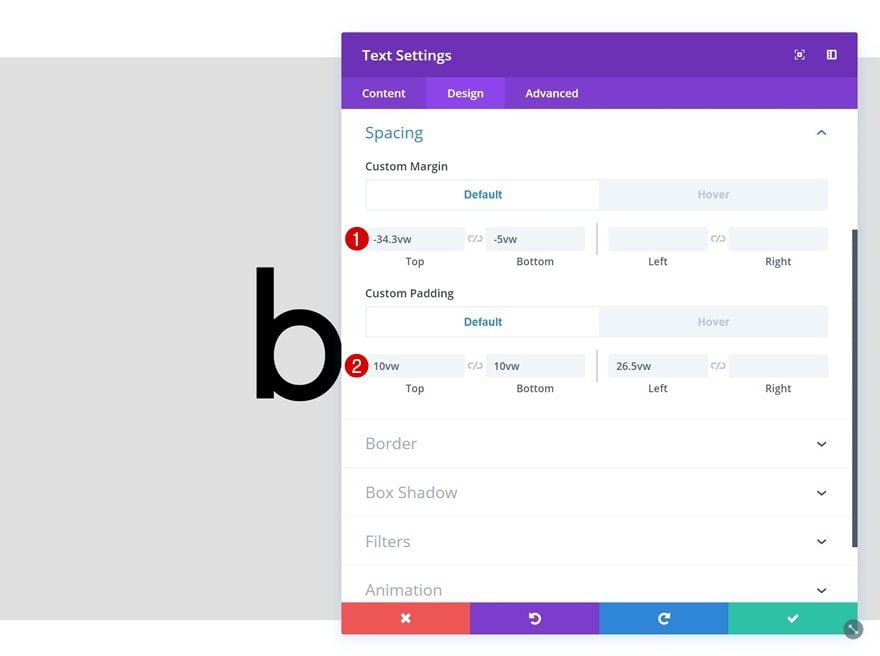
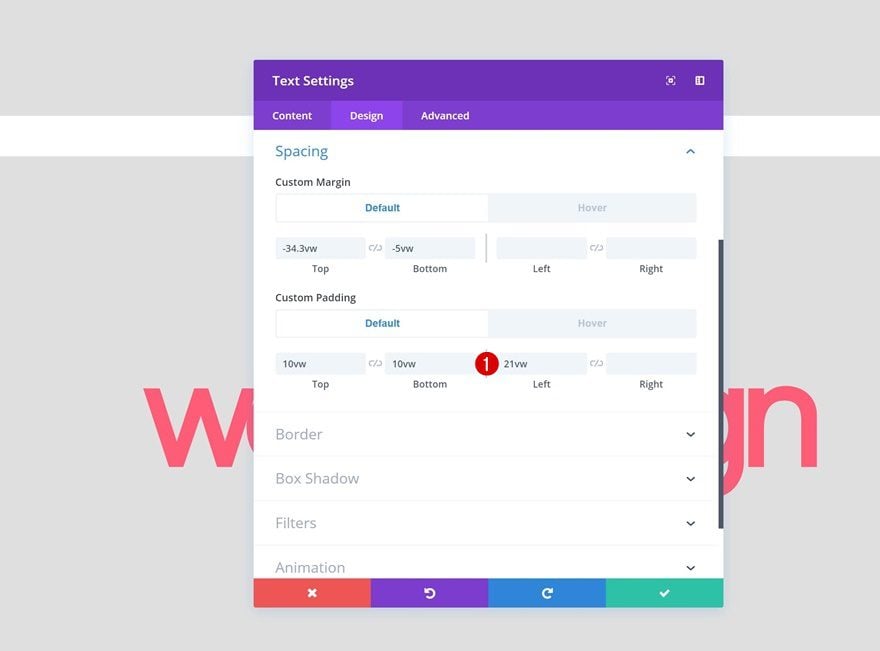
Espaciado
Luego, vaya a la configuración de espaciado y agregue algunos márgenes personalizados y valores de relleno.
- Margen superior: -34.3vw
- Margen inferior: -5vw
- Acolchado superior: 10vw
- Acolchado inferior: 10vw
- Acolchado izquierdo: 26.5vw

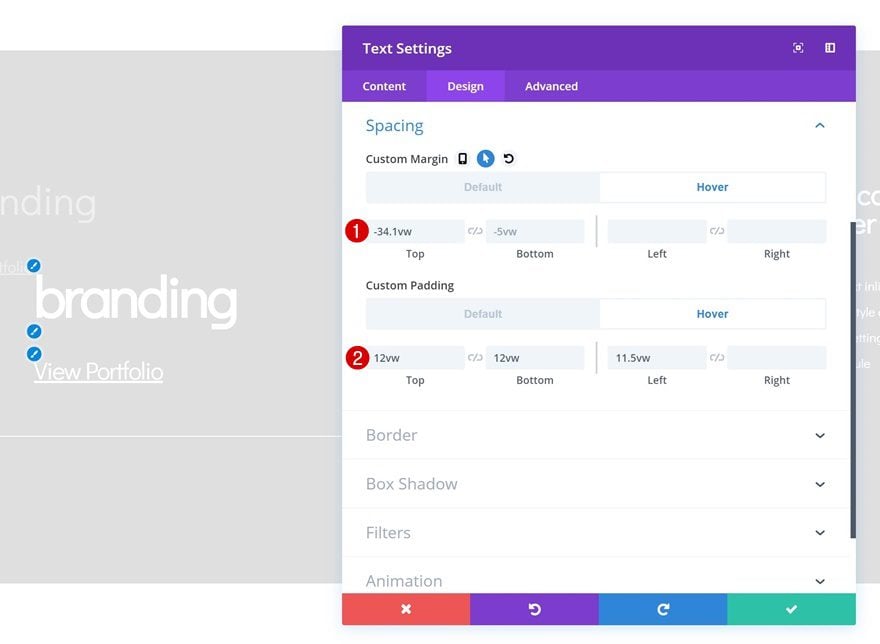
Espaciado de desplazamiento
Modifique los valores de espaciado al pasar el mouse.
- Margen superior: -34.1vw
- Margen inferior: -5vw
- Acolchado superior: 12vw
- Acolchado inferior: 12vw
- Acolchado izquierdo: 11.5vw

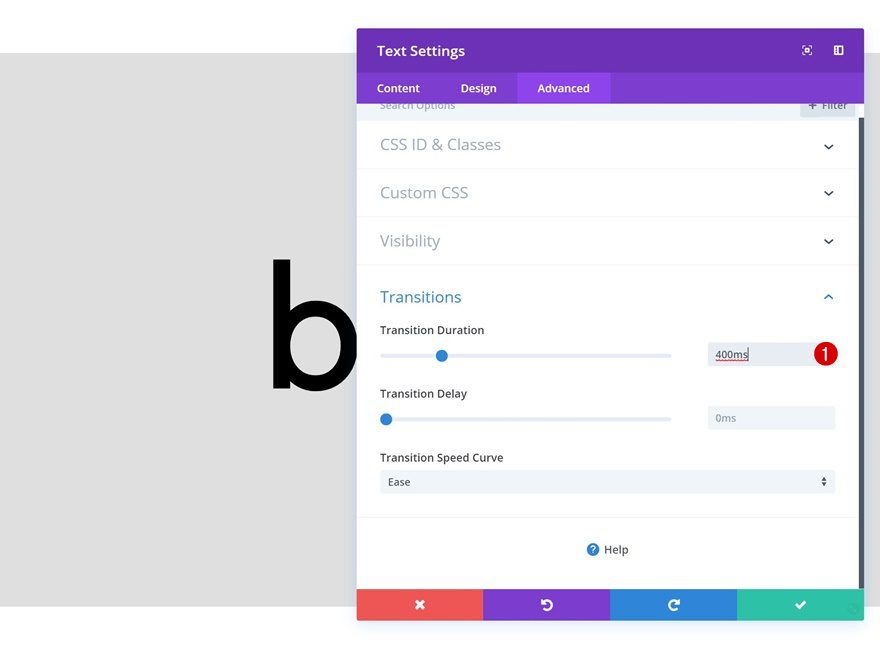
Transiciones
Aumente también la duración de la transición del módulo de texto.
- Duración de la transición: 400ms

Sección de clonación
Una vez que haya completado su primera sección, continúe y clone toda la sección tantas veces como desee. En la siguiente parte del tutorial, le mostraremos los cambios que debe realizar en cada duplicado.

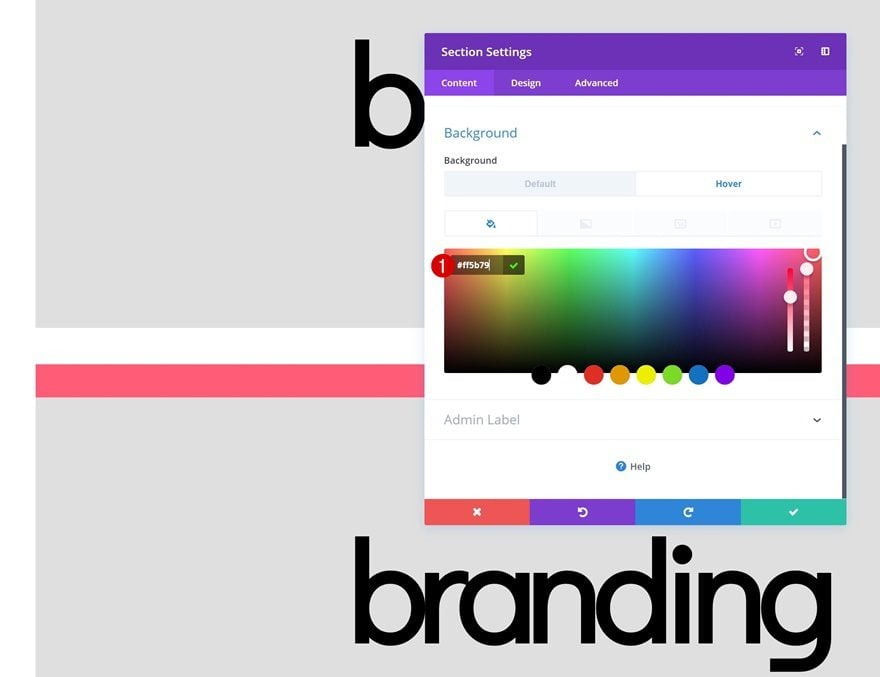
Cambiar el color de fondo del cursor de la sección
Lo primero que deberá modificar es el color de fondo del cursor de la sección.
- Color de fondo: #ff5b79

Cambiar el fondo degradado de la fila n.º 1
Cambie también el fondo degradado de la fila n.º 1.
- Color 1: #000000

Cambiar color de texto y copiar
Junto con el color del texto y toda la copia.
- Título 3 Color del texto: #ff5b79

Cambiar el espaciado del módulo de texto
Por último, pero no menos importante, cambie el relleno izquierdo del módulo de texto en la fila n.º 2. La cantidad de relleno izquierdo que necesitará usar depende de la longitud del contenido que esté usando.
- Acolchado izquierdo: 21vw

Descarga el diseño GRATIS
Para poner sus manos en el diseño, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
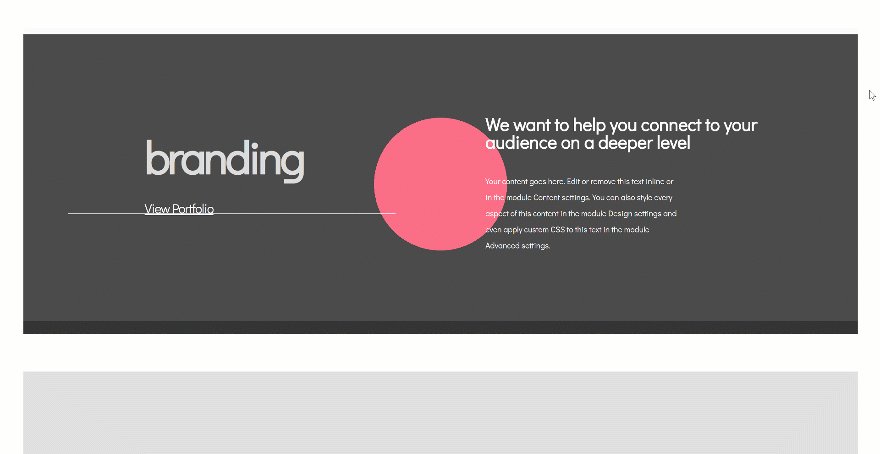
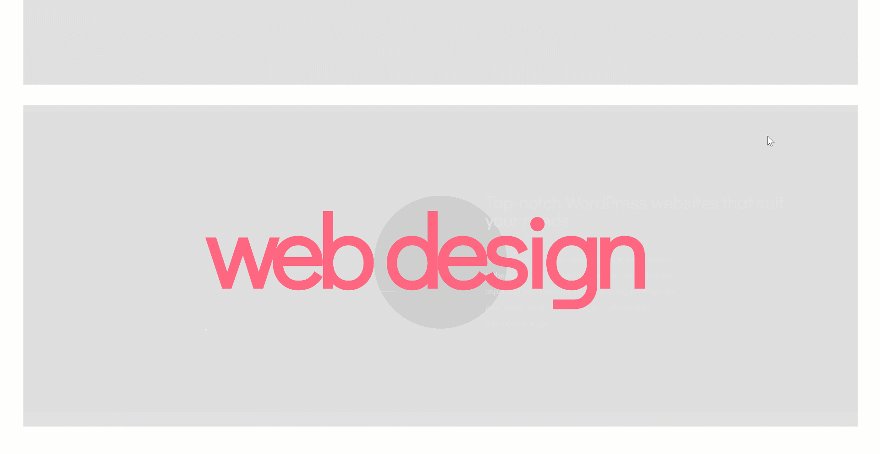
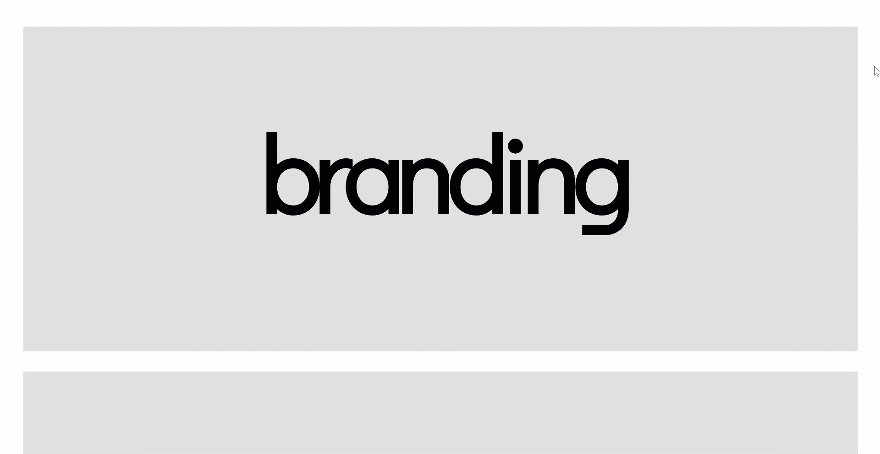
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo revelar contenido de fila oculto al pasar el mouse. El resultado que hemos creado se realiza utilizando únicamente las opciones integradas de Divi. También compartimos el archivo JSON al final del tutorial que, con suerte, también lo ayudará a crear sus propios diseños alternativos. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!