
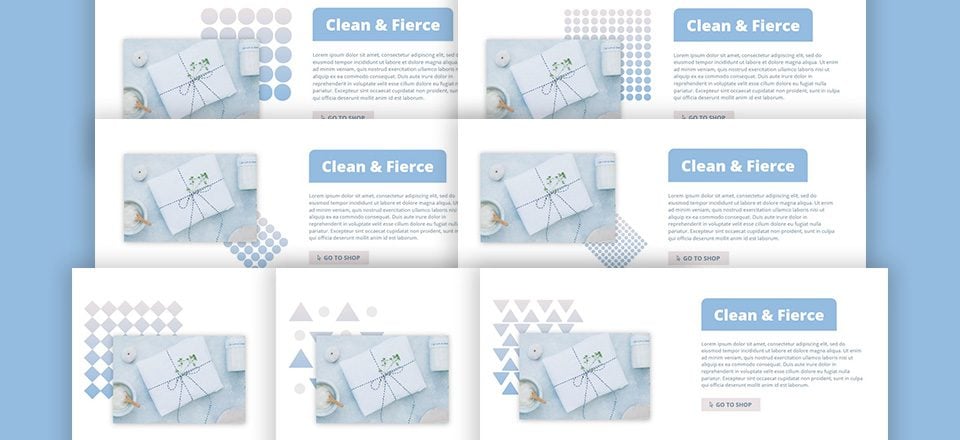
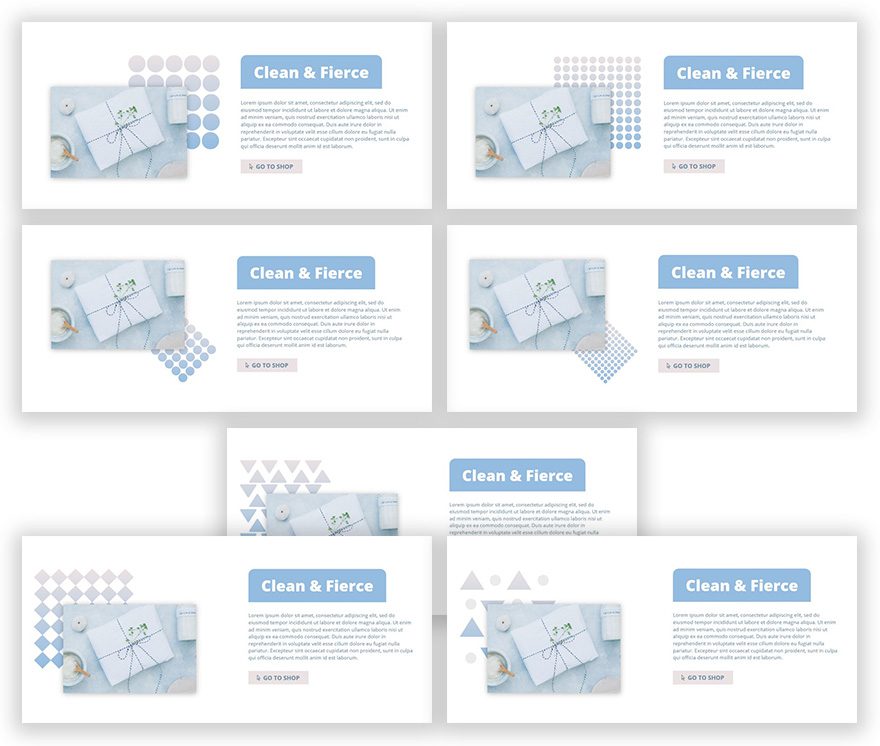
Cuando incluye imágenes en su sitio web, quiere que llamen la atención a primera vista. Una de las cosas que pueden darle vida a su imagen es usar patrones que enfaticen los colores que se usan dentro de la imagen misma. No solo enfatizará los colores de su imagen, sino que también mejorará su diseño.
Más abajo en esta publicación, podrás descargar 7 patrones diferentes gratis y usarlos en cualquiera de tus diseños sin restricciones.
¡Hagámoslo!

Descargar los archivos de este tutorial
Para poner sus manos en los archivos de imagen gratuitos, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Cómo enfatizar los colores de su imagen usando patrones (¡Descargue 7 patrones gratis!)
Suscríbete a nuestro canal de Youtube
Acercarse
- Los archivos de imágenes de patrones que puede encontrar en la carpeta descargada contienen patrones transparentes y un fondo blanco.
- Elegiremos dos colores de nuestra imagen y los aplicaremos al fondo degradado de nuestra imagen (el fondo degradado se muestra a través de los patrones)
- Comenzaremos repasando los pasos generales del diseño.
- Luego, jugaremos con el margen personalizado de la imagen del producto y la imagen del patrón para cambiar la ubicación del patrón (arriba a la derecha, abajo a la derecha y arriba a la izquierda)
Pasos generales
Agregar una nueva sección
Color de fondo
Comience agregando una nueva sección y usando ‘#ffffff’ como color de fondo.

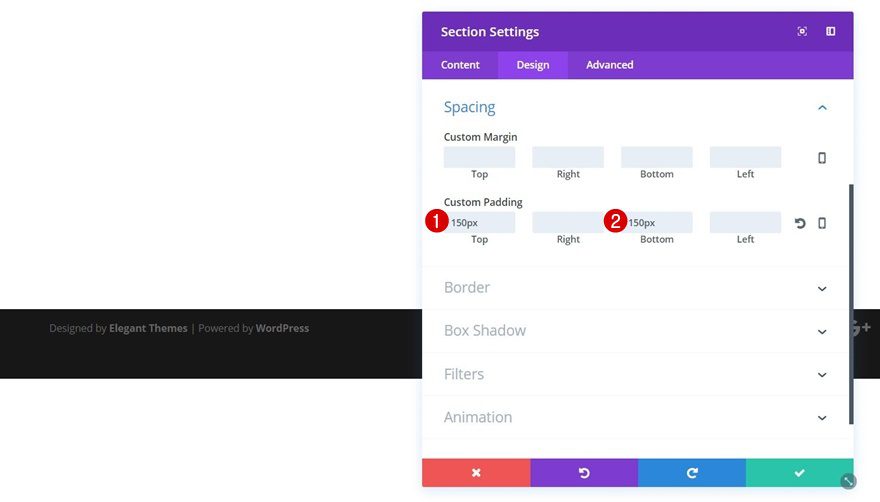
Acolchado personalizado
Queremos crear algo de espacio en la parte superior e inferior de nuestra sección. Es por eso que agregaremos ‘150px’ a las opciones de relleno superior e inferior dentro de la subcategoría Espaciado.

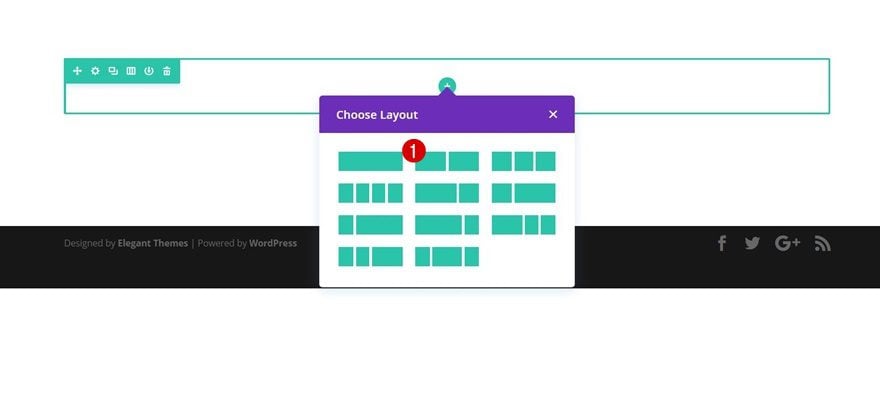
Agregar una nueva fila a la sección
Estructura de la columna
Una vez que haya aplicado los pasos anteriores a su sección, continúe y agregue una fila con la siguiente estructura de columnas:

Agregar módulo de imagen de patrón a la columna 1
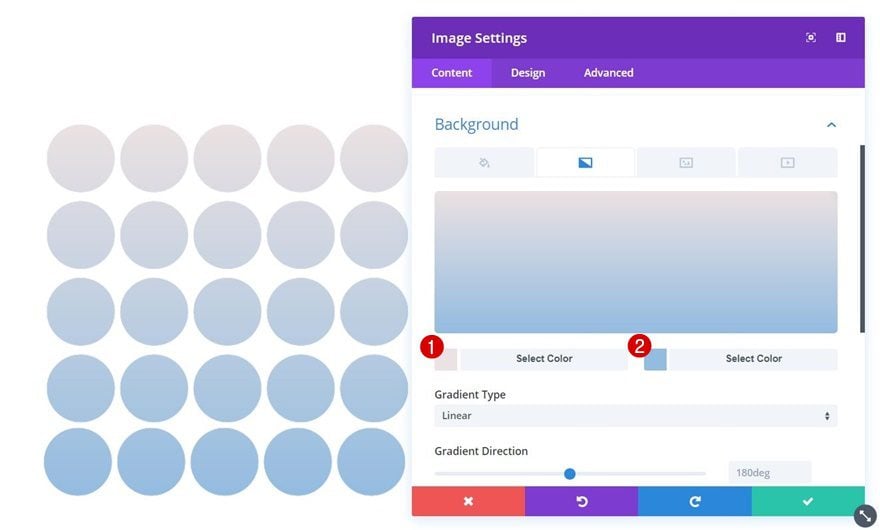
Fondo degradado
Ahora puede comenzar a agregar los distintos módulos. Comenzaremos con la columna 1 agregando un módulo de imagen. Sube cualquiera de los patrones descargados que quieras usar. Luego, elija los dos colores de la imagen de su producto que también desea usar dentro de su patrón. Una vez que lo haga, abra la subcategoría Fondo de su Módulo de imagen y use estos dos colores para crear un fondo degradado:
- Color 1: #ebe2e3
- Color 2: #94bce0

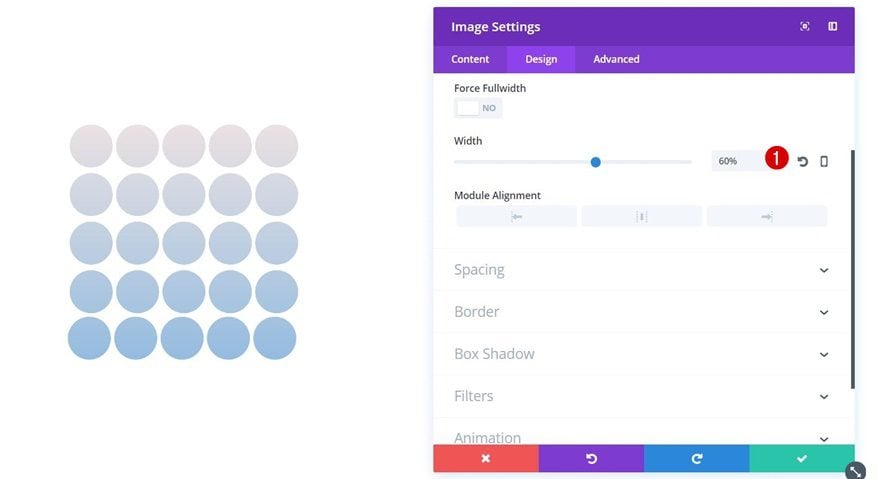
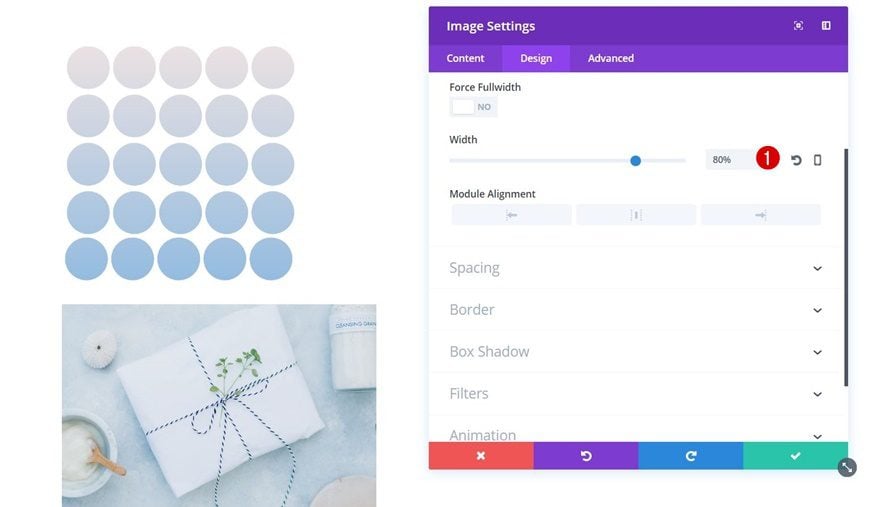
Dimensionamiento
Pase a la pestaña Diseño de este módulo de imagen y use ‘60%’ para el ancho.

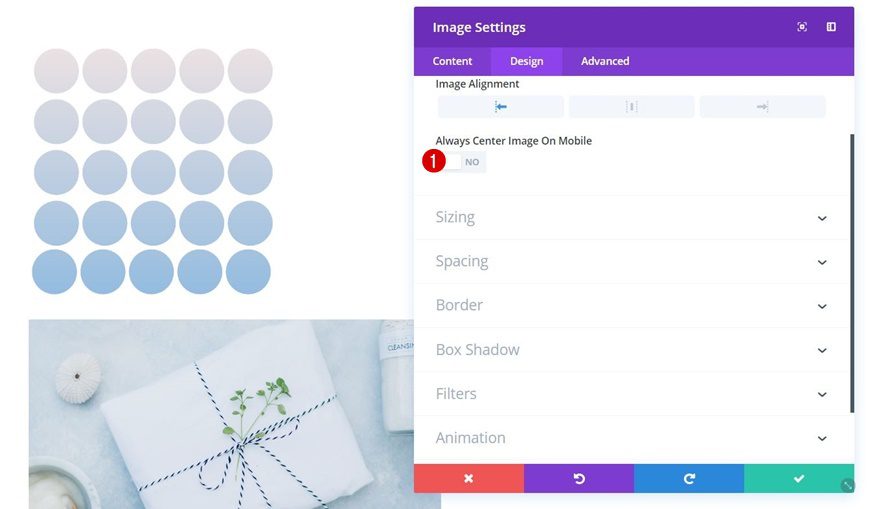
Agregue el módulo de imagen del producto a la columna 1
Alineación de imagen
Justo debajo del módulo de imagen del patrón, agregue otro módulo de imagen para la imagen de su producto. Lo primero que deberá hacer, después de cargar su imagen, es deshabilitar la opción ‘Centrar siempre la imagen en el dispositivo móvil’ dentro de la subcategoría Alineación.

Dimensionamiento
Abra la subcategoría Tamaño a continuación y use ‘80%’ para el Ancho.

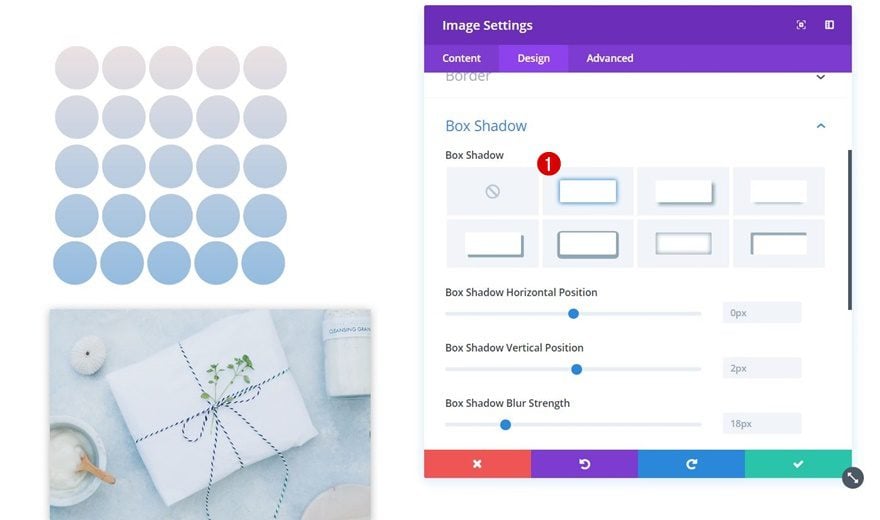
Sombra de la caja
Por último, habilite la opción de sombra del primer cuadro sin modificar su configuración predeterminada.

Agregar módulo de texto de título a la columna 2
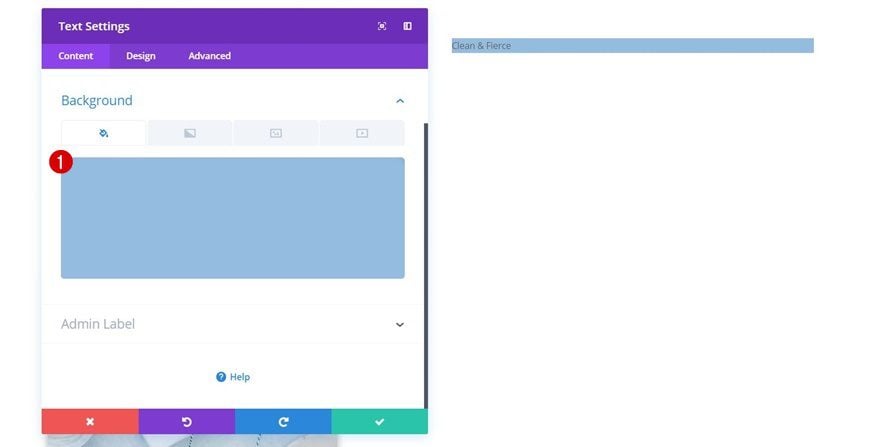
Color de fondo
Tenemos todos los módulos que necesitamos en la primera columna, así que pasemos a la segunda. Allí, lo primero que necesitaremos es un módulo de texto de título con ‘# 94bce0’ como color de fondo.

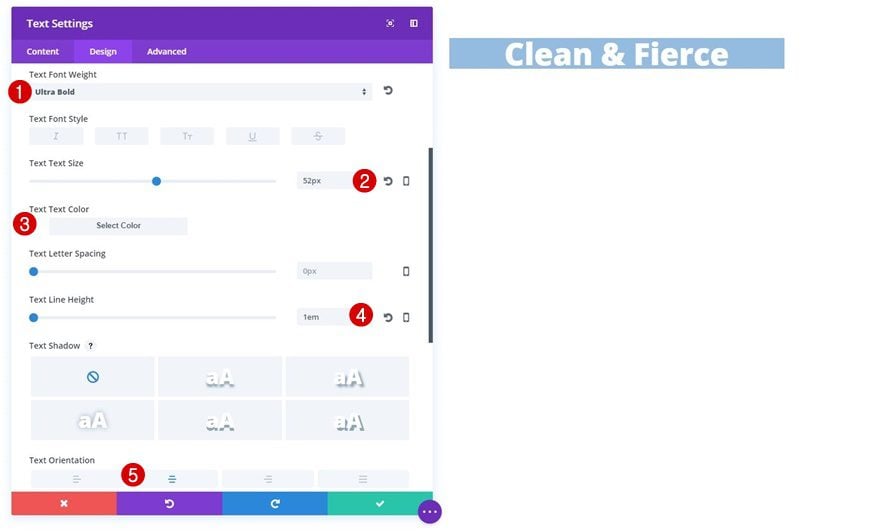
Configuración de texto
Vaya a la pestaña Diseño y aplique la siguiente configuración de texto a este Módulo de texto a continuación:
- Peso de fuente de texto: ultra negrita
- Tamaño del texto: 52 px
- Color del texto: #ffffff
- Altura de línea de texto: 1em
- Orientación del texto: Centro

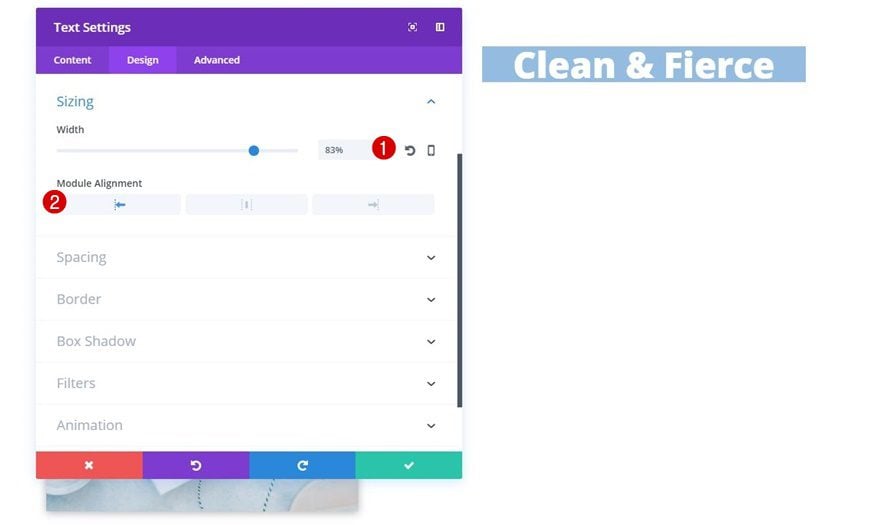
Dimensionamiento
Continúe abriendo la subcategoría Dimensionamiento y aplicándole la siguiente configuración:
- Ancho: 83%
- Alineación del módulo: Izquierda

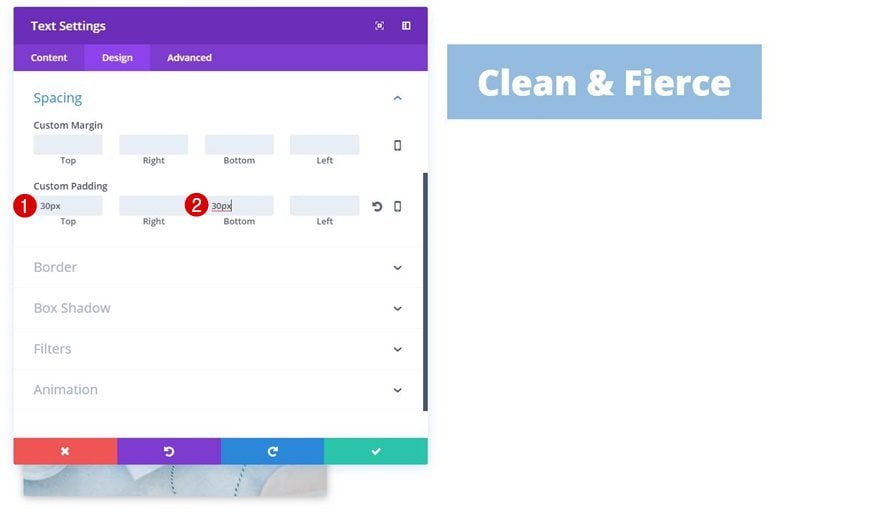
Acolchado personalizado
Para crear espacio adicional en la parte superior e inferior, también aplicaremos el siguiente relleno personalizado:
- Superior: 30px
- Abajo: 30px

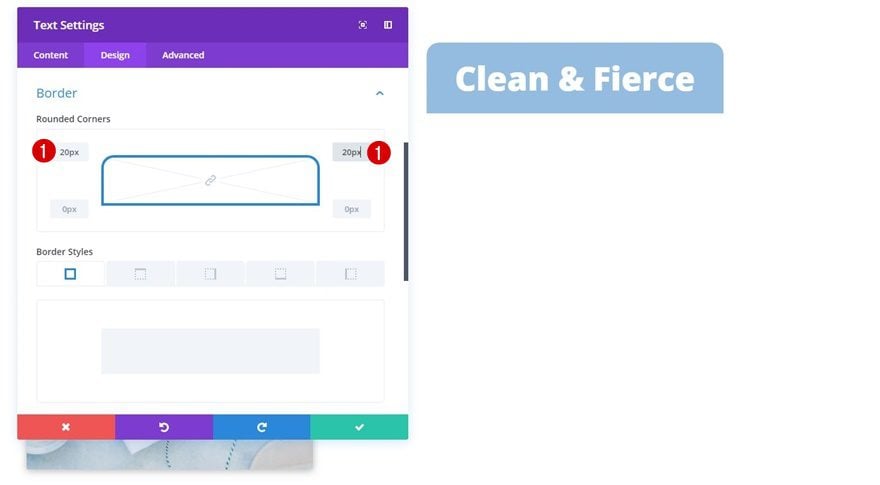
Borde
Por último, crearemos esquinas redondeadas para las esquinas superior izquierda y derecha agregando ’20px’.

Agregue el módulo de texto de descripción a la columna 2
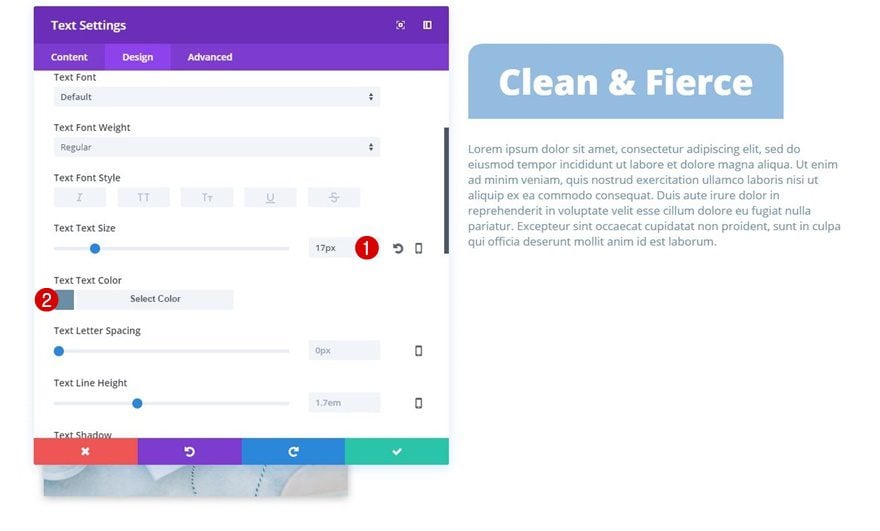
Configuración de texto
Justo debajo del título Módulo de texto, continúe y agregue una descripción Módulo de texto usando la siguiente configuración de texto:
- Tamaño del texto: 17px
- Color del texto: #6b8ea5

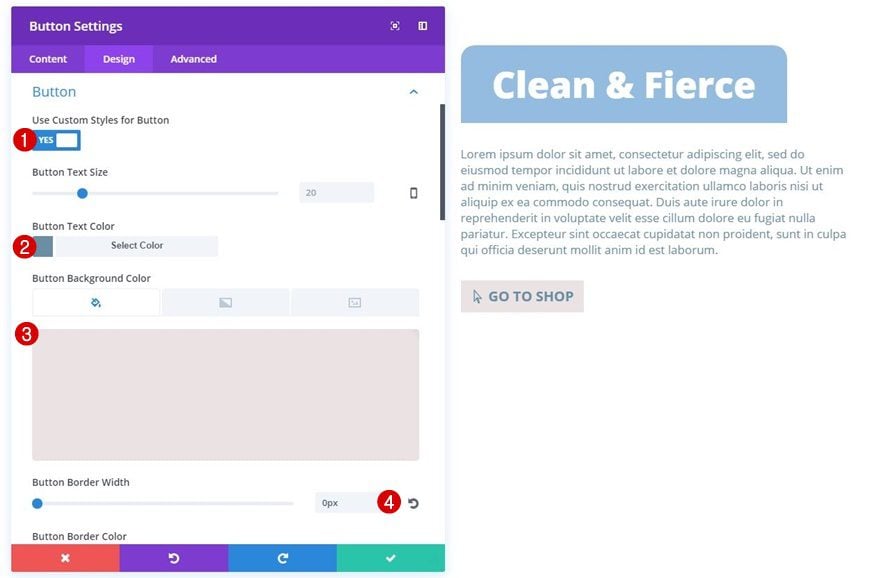
Configuración de botones
El último módulo de esta columna es un Módulo de botones que contiene la siguiente configuración de botones:
- Usar estilos personalizados para el botón: Sí
- Color del texto del botón: #6b8ea5
- Color de fondo del botón: #ebe2e3
- Ancho del borde del botón: 0px
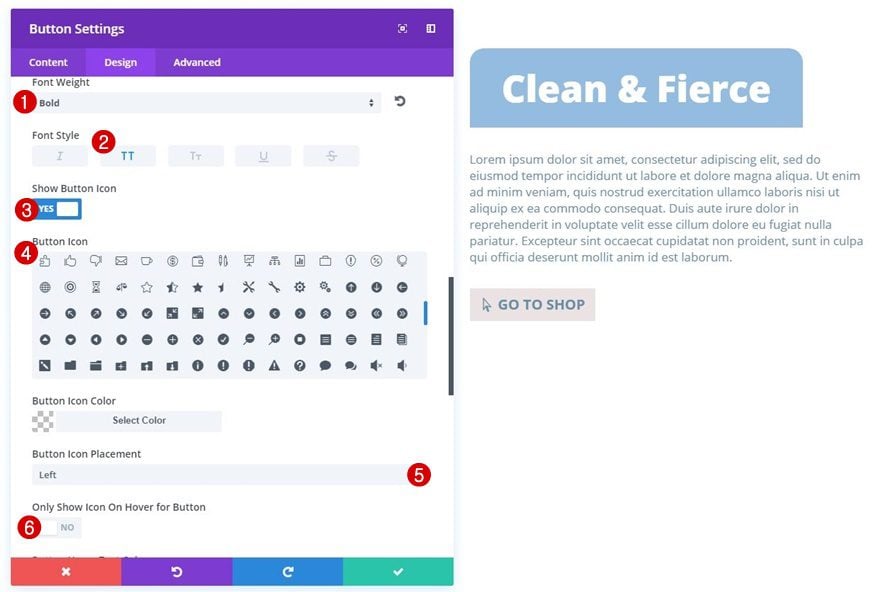
- Peso de fuente: Negrita
- Estilo de fuente: Mayúsculas
- Mostrar icono de botón: Sí
- Ubicación del icono del botón: Izquierda
- Solo mostrar icono al pasar el mouse sobre el botón: No


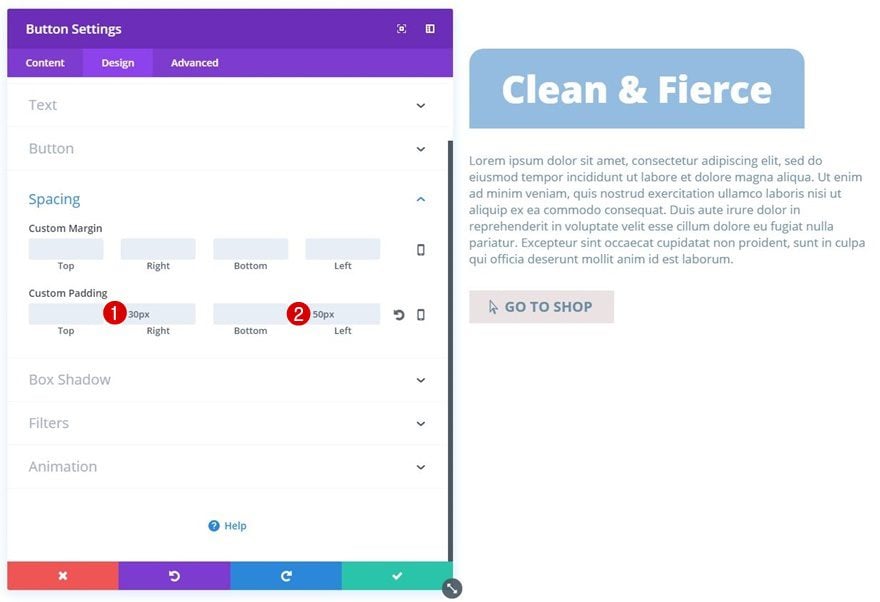
Acolchado personalizado
Crearemos algo de espacio a la izquierda y a la derecha agregando también el siguiente relleno personalizado:
- Derecha: 30px
- Izquierda: 50px

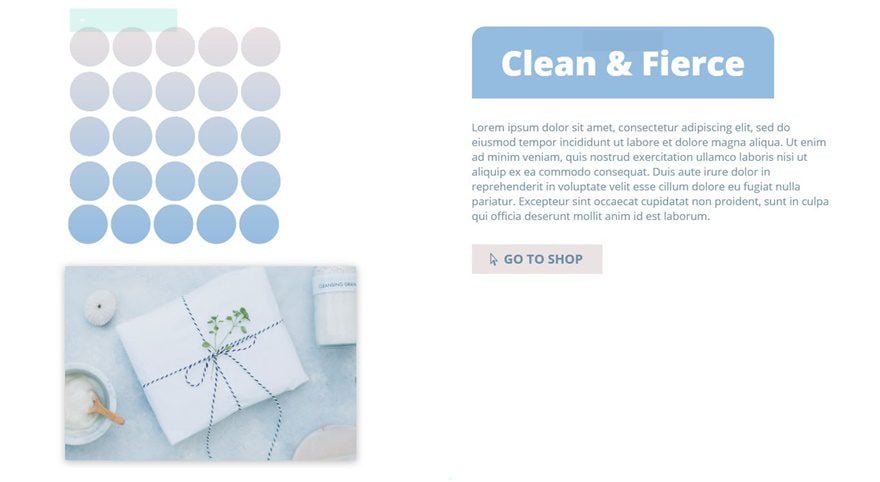
Resultado Temporal
Hasta este punto, hemos llegado al siguiente resultado:

Ahora, dependiendo de dónde quieras que aparezca tu patrón:
- Parte superior derecha
- Abajo a la derecha
- Arriba a la izquierda
Puede aplicar diferentes valores de margen personalizados tanto a la imagen del patrón como a la imagen del producto. En la siguiente parte de esta publicación, analizaremos las tres posibilidades y cómo configurarlas.
Posición superior derecha del patrón
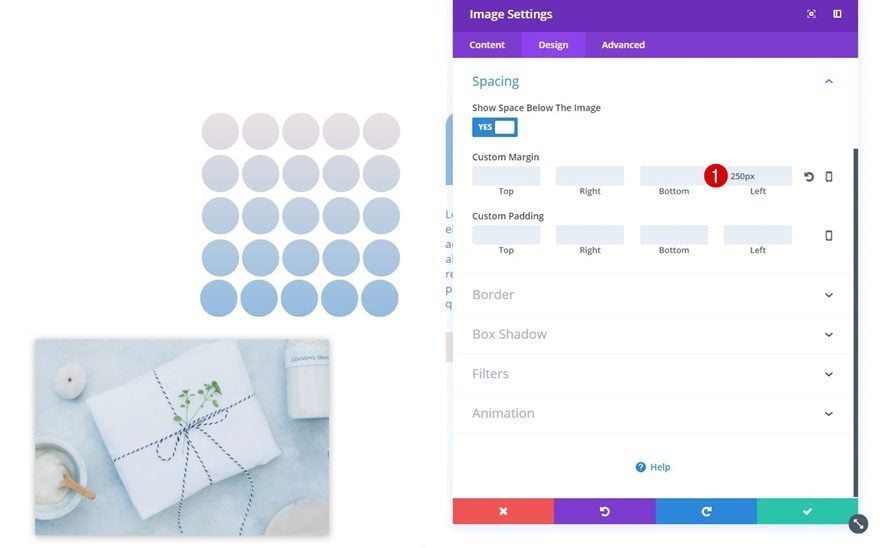
Margen personalizado del módulo de imagen de patrón
Si desea que su imagen se muestre en la parte superior derecha, agregue el siguiente margen personalizado a su módulo de imagen de patrón:
- Margen izquierdo: 250 px (escritorio, tableta y teléfono)

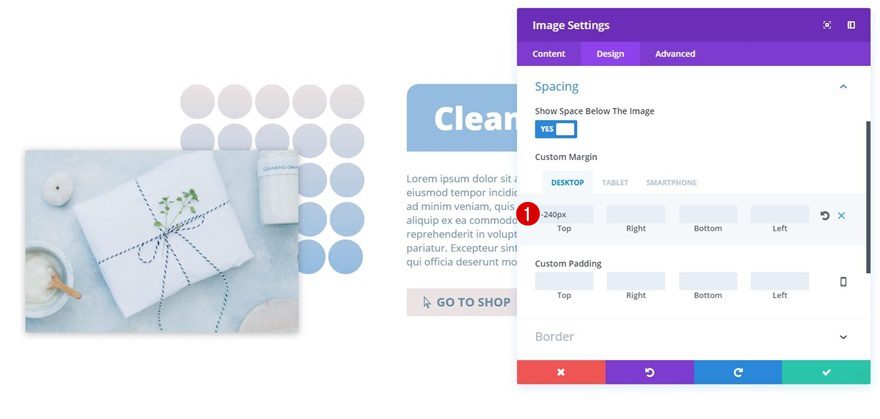
Módulo de imagen del producto Margen personalizado
Luego, abra el módulo de imagen del producto y aplíquele el siguiente margen personalizado:
- Margen superior: -240 px (escritorio), -220 px (tableta), -100 px (teléfono)

Posición inferior derecha del patrón
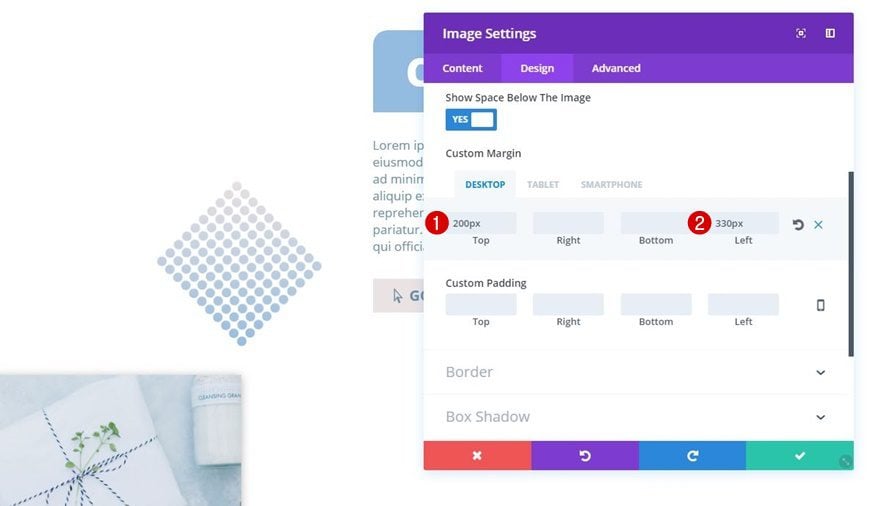
Margen personalizado del módulo de imagen de patrón
Para que el Módulo de imagen del patrón aparezca en la parte inferior derecha, abra el Módulo de imagen del patrón y aplíquele el siguiente margen personalizado:
- Margen superior: 200 px (escritorio), 0 px (tableta y teléfono)
- Margen izquierdo: 330 px (computadora de escritorio y tableta), 200 px (teléfono)

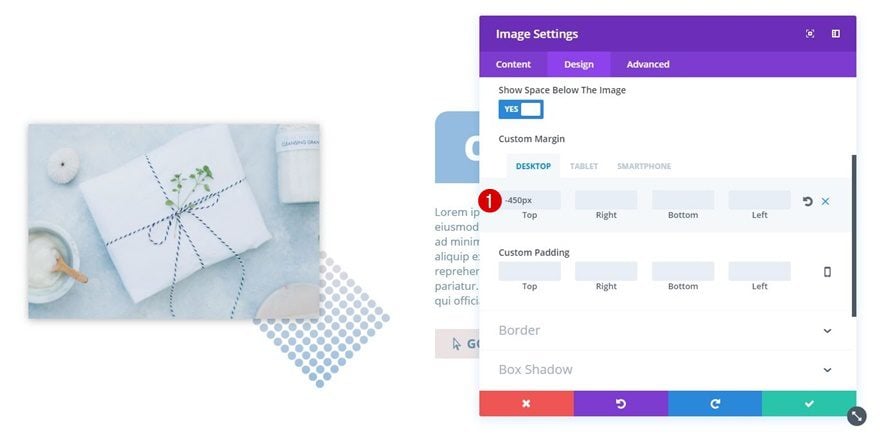
Módulo de imagen del producto Margen personalizado
Abra el módulo de imagen del producto a continuación y agregue los siguientes valores de margen personalizados:
- Arriba: -450px (Escritorio), -400px (Tableta), -300px (Teléfono)

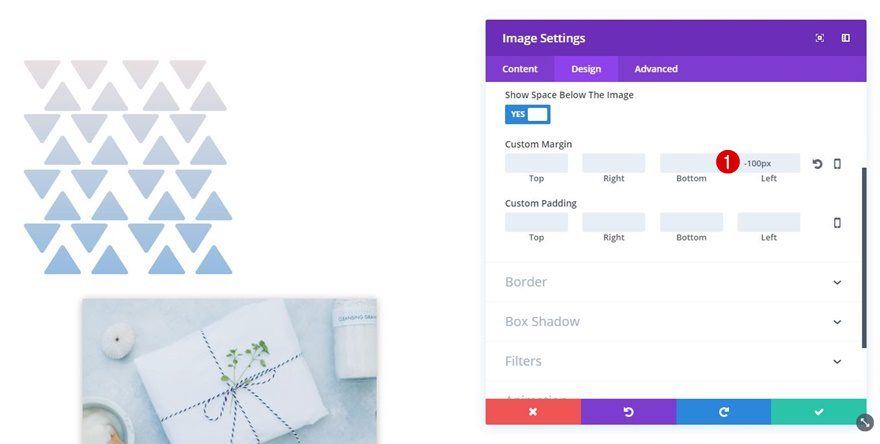
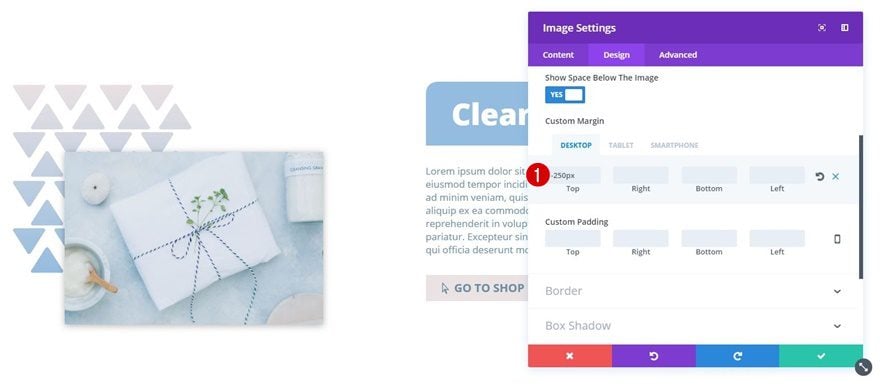
Posición superior izquierda del patrón
Margen personalizado del módulo de imagen de patrón
Ahora, la última posición del patrón necesita el siguiente margen personalizado:
- Margen izquierdo: -100px (Escritorio, tableta y teléfono)

Módulo de imagen del producto Margen personalizado
Por último, abra el módulo de imagen del producto y use el siguiente margen personalizado:
- Margen superior: -250 px (escritorio), -230 px (tableta), -150 px (teléfono)

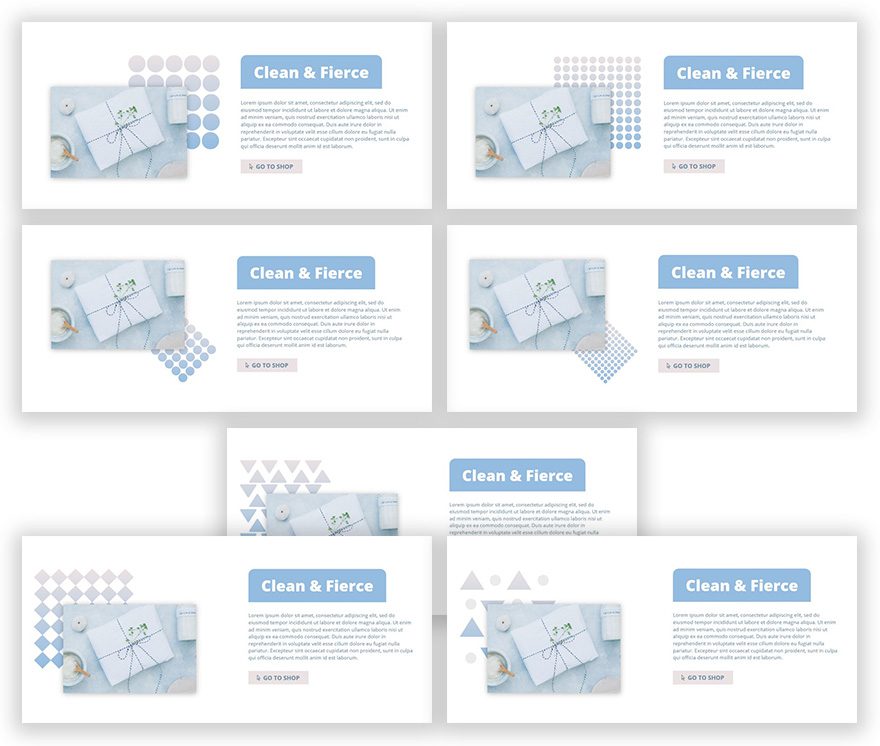
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado.

Pensamientos finales
Resaltar sus imágenes con patrones realmente puede ayudarlo a mejorar la apariencia general de su diseño. En esta publicación, compartimos 7 patrones diferentes que puedes descargar gratis y usar sin restricciones. También le mostramos cómo agregarlos a su diseño usando las opciones integradas de Divi. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!