 que capta la atención de los visitantes cambiando los colores y animando al desplazarse hacia abajo en la página. </font><font>Tener este tipo de botón CTA en su sitio probablemente aumentará la tasa de clics y las conversiones.</font></font></p>
<p><font><font>Hoy les mostraré cómo duplicar el menú principal de Elegant Theme usando </font></font><font><font>Divi</font></font><font><font> . </font><font>Para implementar el estilo personalizado y la funcionalidad del botón, usaré una combinación de CSS y jQuery.</font></font></p><div class='code-block code-block-2' style='margin: 8px 0; clear: both;'>
<script async src=)
Cómo duplicar el menú principal de Elegant Theme con Divi
¡Empecemos!

Suscríbete a nuestro canal de Youtube
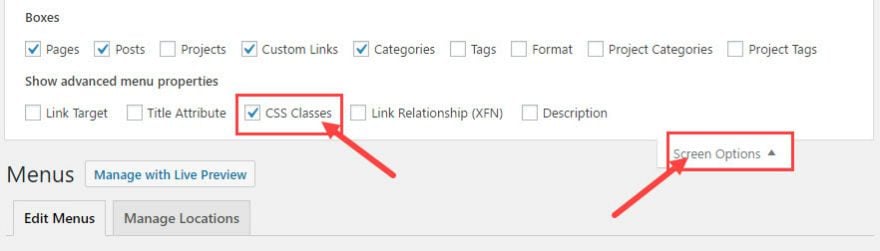
Desde el Panel de WordPress, ve a Apariencia → Menús . En la parte superior de la página de menús, haga clic en Opciones de pantalla y marque Clases de CSS. Esto le permitirá agregar una clase CSS personalizada a los elementos de su menú.

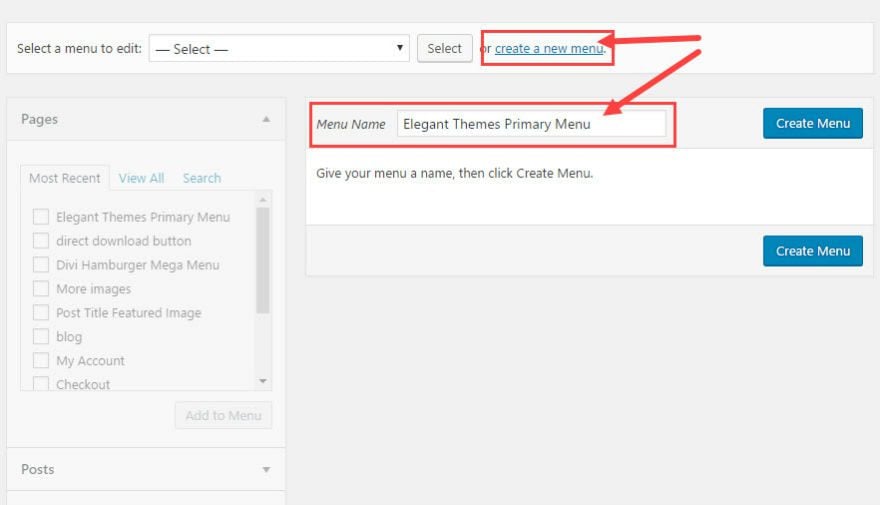
Ahora haga clic en «crear nuevo menú» y asigne un nombre a su menú.

Haga clic en el botón «Crear menú».
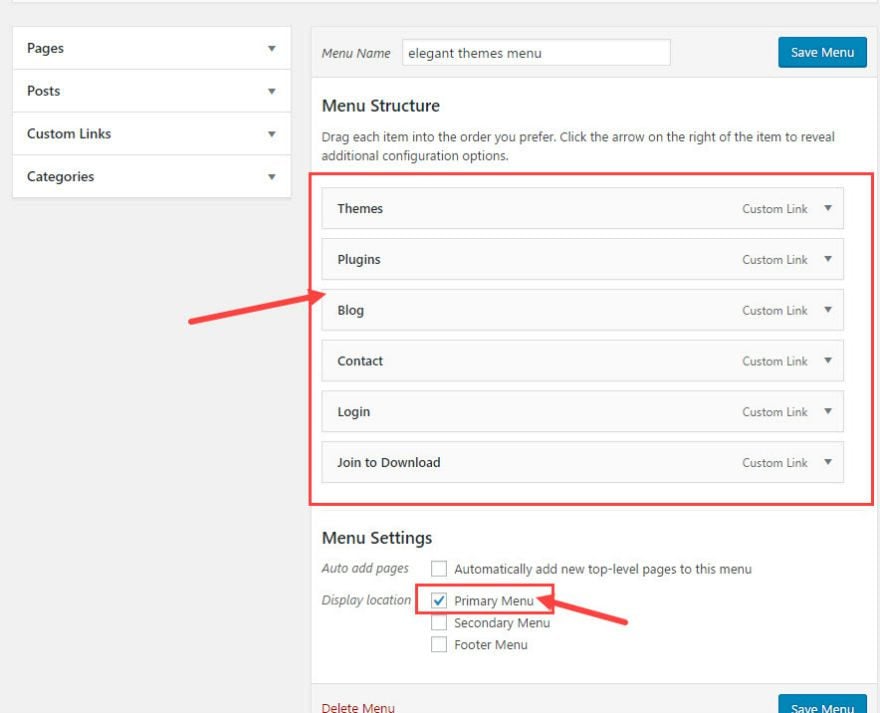
A continuación, agregue los enlaces del menú a su nuevo menú. Dado que estamos duplicando el menú de Temas elegantes, estoy agregando los siguientes enlaces personalizados:
Temas
Complementos
Blog
Contacto
Iniciar sesión
Únase para descargar
Una vez que haya terminado de agregar los enlaces a su menú, seleccione el nuevo menú como el menú principal de su sitio.

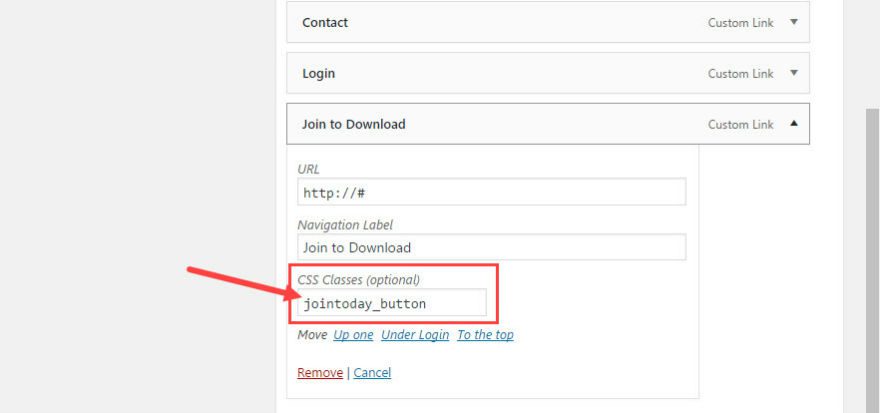
Para cambiar el enlace del menú «Unirse para descargar» en el botón CTA, deberá agregarle una clase CSS personalizada para que pueda diseñarlo más tarde usando CSS. Para agregar la clase, haga clic en la flecha a la derecha del elemento de menú Unirse para descargar para revelar las opciones de configuración. Agregue una clase llamada «jointoday_button» dentro del cuadro de texto Clases CSS.

Menú Guardar
Con el menú creado y configurado como el menú principal, es hora de agregar el estilo al menú de navegación y al botón CTA.
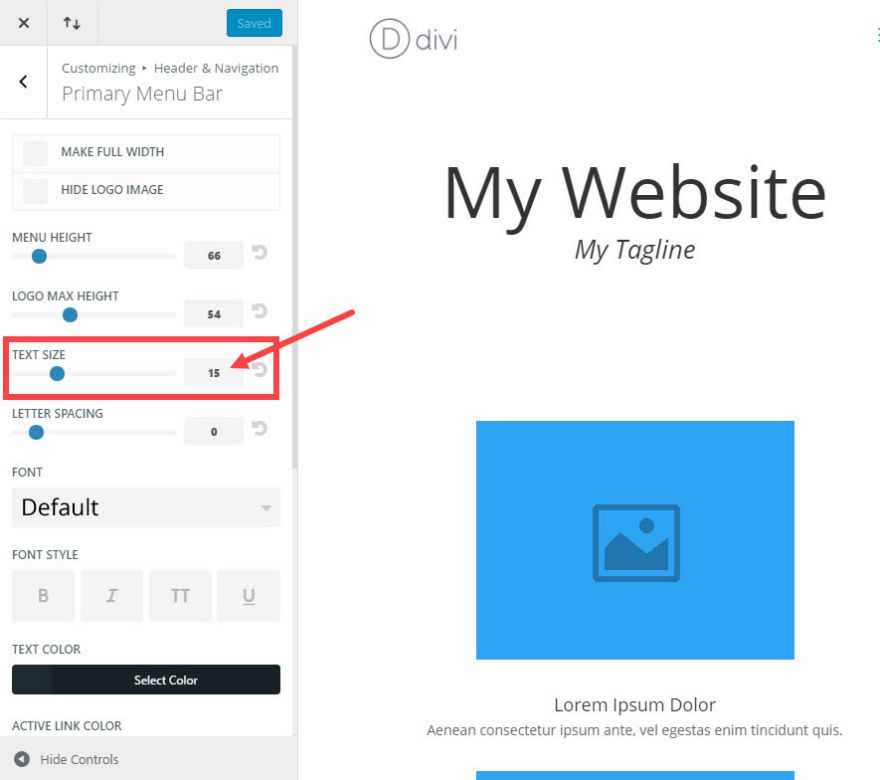
Primero, debemos cambiar el tamaño del texto de la barra de menú principal. Vaya a Personalizador de temas → Encabezado y navegación → Barra de menú principal . Mantenga todas las configuraciones predeterminadas y cambie el tamaño del texto a 15.

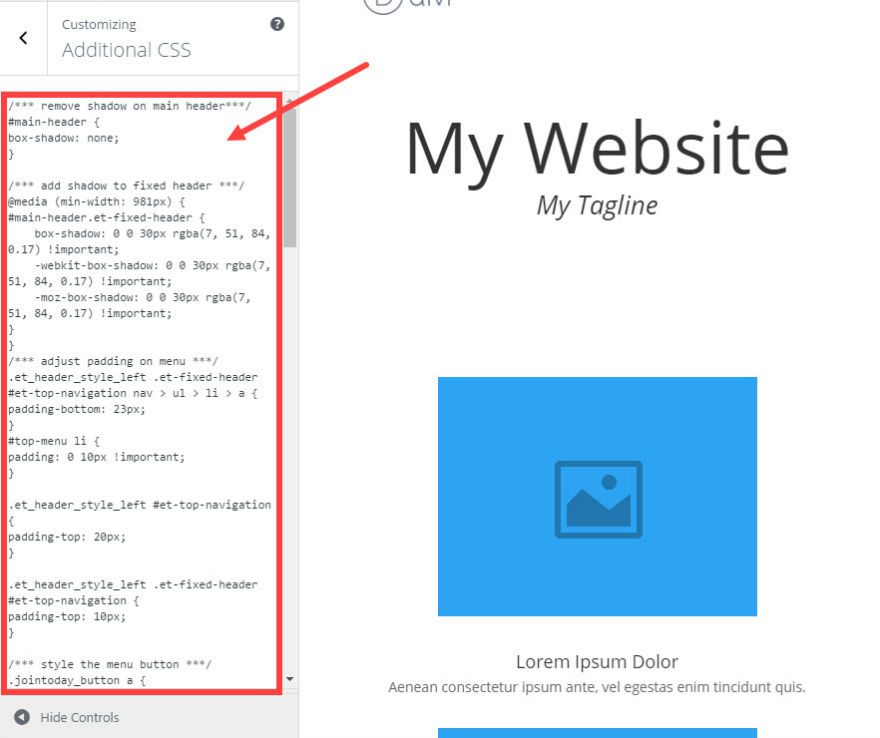
El resto del menú de navegación se diseñará con CSS personalizado. En Personalizador de temas, vaya a CSS adicional y agregue el siguiente CSS personalizado (también puede agregarlo al archivo style.css de su tema secundario):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
sesenta y cinco
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
|
/*** remove shadow on main header***/#main-header {box-shadow: none;}/*** add shadow to fixed header ***/@media (min-width: 981px) {#main-header.et-fixed-header { box-shadow: 0 0 30px rgba(7, 51, 84, 0.17) !important; -webkit-box-shadow: 0 0 30px rgba(7, 51, 84, 0.17) !important; -moz-box-shadow: 0 0 30px rgba(7, 51, 84, 0.17) !important;}}/*** adjust padding on menu ***/.et_header_style_left .et-fixed-header #et-top-navigation nav > ul > li > a {padding-bottom: 23px;}#top-menu li {padding: 0 10px !important;}.et_header_style_left #et-top-navigation {padding-top: 20px;}.et_header_style_left .et-fixed-header #et-top-navigation {padding-top: 10px;}/*** style the menu button ***/.jointoday_button a {color: #f92c8b !important; line-height: 9px; font-weight: 600; padding: 13px 16px !important; text-transform: uppercase; font-size: 12px !important; border-radius: 50px; -webkit-border-radius: 50px; -moz-border-radius: 50px; display: block; transition: all .5s ease; -webkit-transition: all .5s ease; -moz-transition: all .5s ease; border: 2px solid #f92c8b;}.jointoday_button a:hover { opacity: 1 !important; color: #fff !important; background-color: #f92c8b;}.et-fixed-header #top-menu .jointoday_button a:hover { background-color: #de20b3; border: 2px solid #de20b3; box-shadow: 0px 5px 20px #aab9c3; -moz-box-shadow: 0px 5px 20px #aab9c3; -webkit-box-shadow: 0px 5px 20px #aab9c3;}.et-fixed-header #top-menu .jointoday_button a { color: #fff !important; background-color: #f92c8b; box-shadow: 0px 5px 20px #d6dee4; -moz-box-shadow: 0px 5px 20px #d6dee4; -webkit-box-shadow: 0px 5px 20px #d6dee4; border: 2px solid #f92c8b;}.et-fixed-header.et_highlight_nav #top-menu .jointoday_button a { background-color: #2cc2e6; border: 2px solid #2cc2e6; animation: highlight-nav .8s ease; -webkit-animation: highlight-nav .8s ease;}#main-header.et-fixed-header.et_highlight_nav #top-menu .jointoday_button a:hover { background-color: #f92c8b; border: 2px solid #f92c8b; box-shadow: 0px 5px 20px #aab9c3; -moz-box-shadow: 0px 5px 20px #aab9c3; -webkit-box-shadow: 0px 5px 20px #aab9c3;}@-webkit-keyframes highlight-nav { 0% { -webkit-transform: scale(1); transform: scale(1) } 50% { -webkit-transform: scale(1.2); transform: scale(1.2) } 100% { -webkit-transform: scale(1); transform: scale(1) }}@keyframes highlight-nav { 0% { -webkit-transform: scale(1); transform: scale(1) } 50% { -webkit-transform: scale(1.2); transform: scale(1.2) } 100% { -webkit-transform: scale(1); transform: scale(1) }}/*** style the mobile menu links and button ***/@media (max-width: 980px) {.et_mobile_menu li {text-align: center;}.et_mobile_menu li a {border-bottom: none;}.et_mobile_menu li a:hover {background-color: transparent;} .jointoday_button a {border-bottom: 2px solid #f92c8b !important;}} |

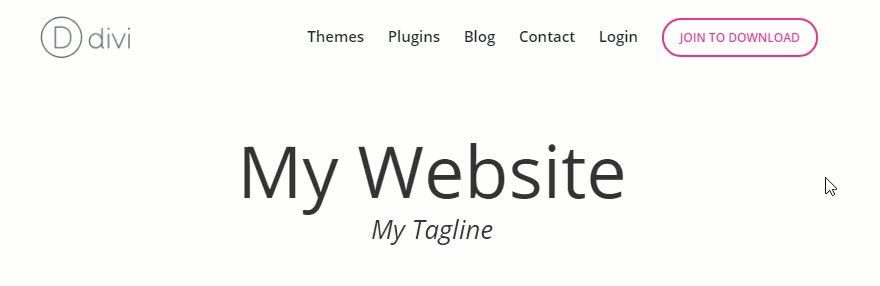
Estas casi listo. Veamos cómo se ve el menú hasta ahora.

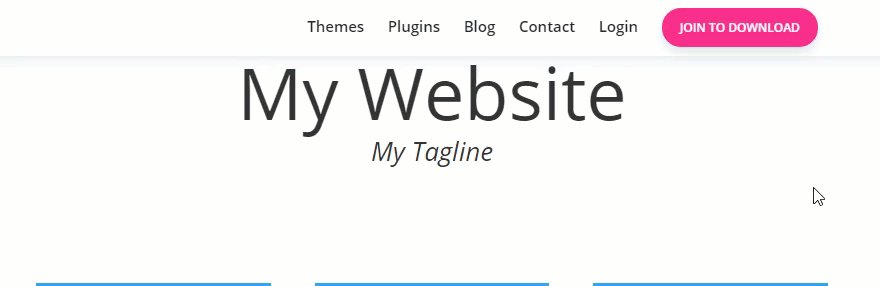
Observe que la sombra debajo del menú se eliminó y solo se muestra cuando la navegación fija está activada al desplazarse hacia abajo en la página. Además, el botón CTA se ha diseñado para cambiar los colores en la navegación fija.
Agregando el jQuery
Todo lo que queda por hacer es agregar el cambio de color adicional y la animación de pulso al botón cuando se desplaza hacia abajo a un punto determinado de la página. Esta funcionalidad adicional llama más la atención sobre el botón CTA a medida que el usuario interactúa con el contenido. Para agregar este efecto, debemos agregar una clase CSS adicional al botón solo cuando el usuario se desplaza a un punto específico de la página. En este caso, agregaremos la clase «et_highlight_nav» al menú cuando el usuario se desplace a un punto superior al 50 por ciento del cuerpo de la página. Esta clase se eliminará una vez que el usuario regrese a la parte superior de la página.
Puede lograr esto agregando algo de jQuery. Vaya a Divi → Opciones de tema y, en la pestaña Integración, agregue el siguiente jQuery al área de texto «Agregar código al encabezado de su blog»:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
|
<script>jQuery(document).ready(function($){ jQuery(window).scroll(function() { var $main_header = jQuery('#main-header'), $body = jQuery('body'), scrollPercentage = 100 * (jQuery(this).scrollTop() / $body.height()), scroll = $(window).scrollTop(), objectPosition = $body.offset().top; if (scroll < objectPosition) { $main_header.removeClass("et_highlight_nav"); } if (scrollPercentage >= 50){ $main_header.addClass("et_highlight_nav"); } });});</script> |
La clase «et_highlight_nav» ahora se puede usar para diseñar el botón CTA con una animación de pulso y un color azul. Como ya agregó el CSS personalizado para este efecto anteriormente, ya está todo listo.
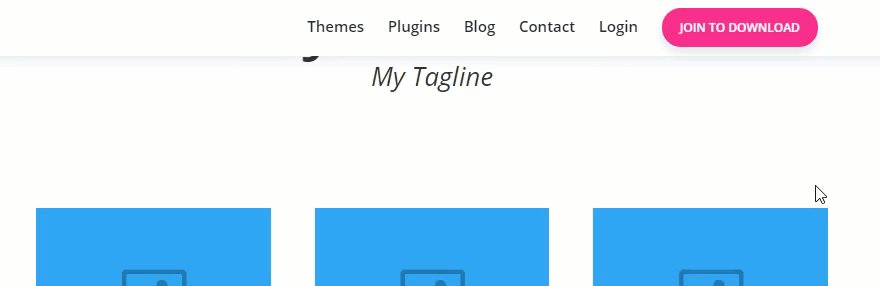
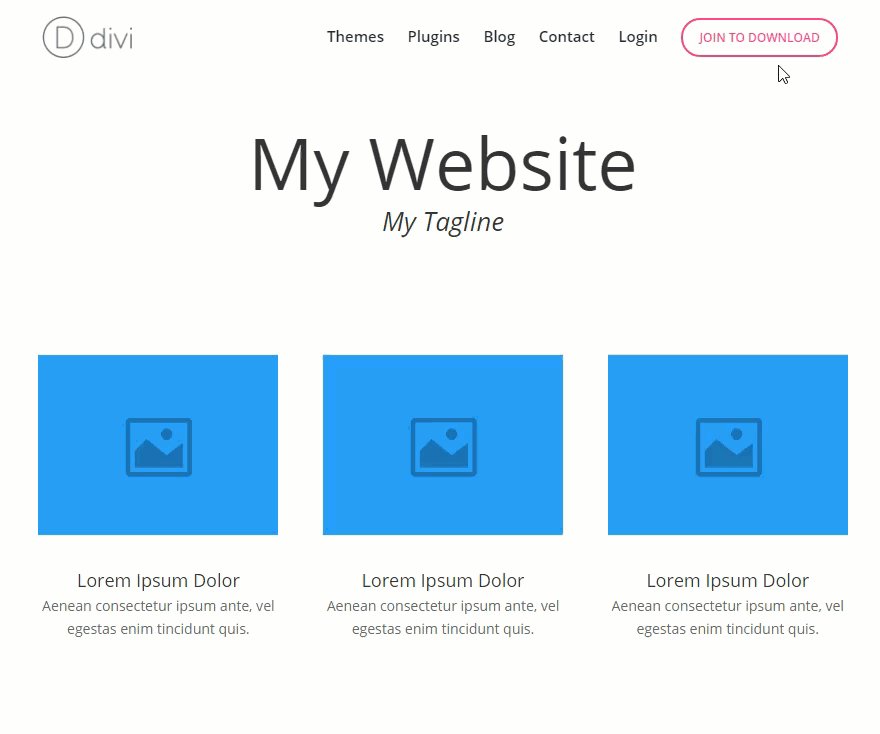
Mira el menú ahora.

El botón CTA ahora se volverá azul y parpadeará a medida que se desplaza hacia abajo en la página y se reiniciará cuando regrese a la parte superior de la página.
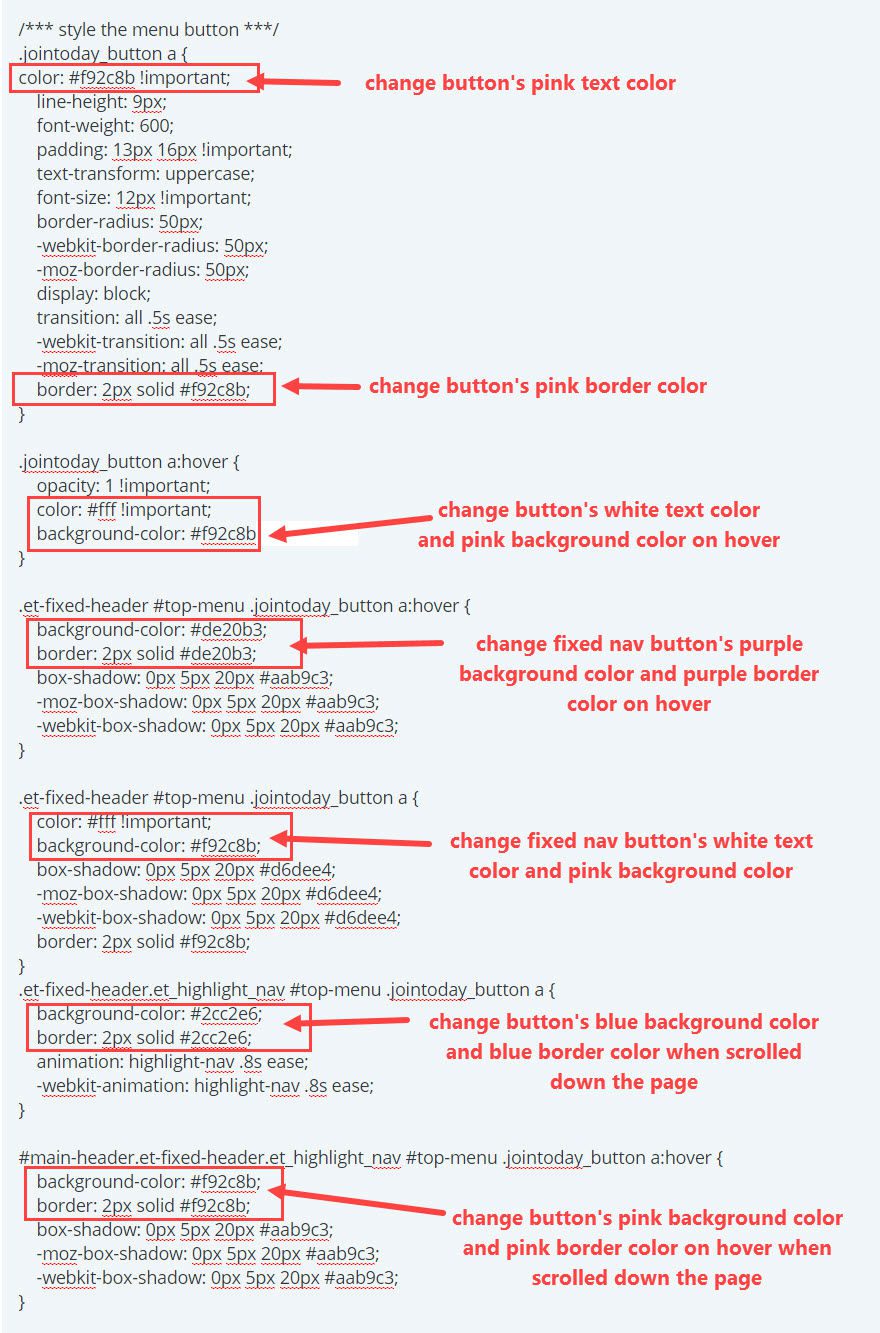
Dado que el botón CTA usa una clase de CSS personalizada, puedes cambiar el estilo del botón para que coincida con tu sitio ajustando el CSS que agregaste anteriormente. Simplemente reemplace el código de color con el suyo propio. Aquí están las secciones de CSS que apuntan a los diferentes estilos de botones:

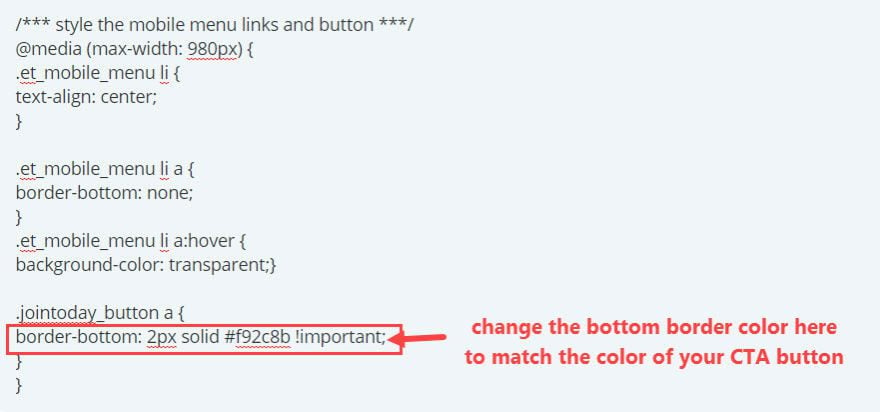
Si cambia el color de su botón, asegúrese de cambiar el borde inferior de su botón en el móvil cambiando el CSS aquí:

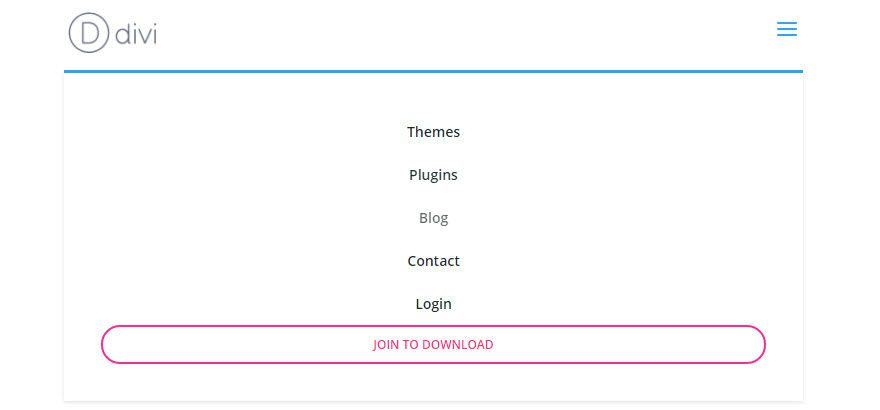
¿Cómo se ve en el móvil?
El CSS personalizado agregado anteriormente centrará los elementos de tu menú y espaciará adecuadamente tu botón de CTA en el dispositivo móvil, al igual que en el menú móvil de temas elegantes.

Para este tutorial, estoy usando la fuente predeterminada Open Sans como fuente de menú. La fuente predeterminada para el sitio de Elegant Themes (incluido el texto del menú) es una fuente llamada Poppins. Puede importar esta fuente utilizando Google Fonts siguiendo las instrucciones de esta publicación anterior .
Pensamientos finales
¡Eso es todo! Has duplicado con éxito el menú principal de Elegant Themes. Y puede ajustar el estilo de su botón CTA para que coincida con el diseño de su sitio ajustando el CSS personalizado. Dado que los colores de los botones cambian en la navegación fija y se animan al desplazarse hacia abajo en la página, es más probable que los usuarios noten la CTA que ayudará a sus conversiones.
Espero que este nuevo menú sea una característica útil para los próximos proyectos. Y espero escuchar de usted en los comentarios a continuación.
¡Disfrutar!