
Mostrar la experiencia laboral y las habilidades en línea es una excelente manera de destacarse como trabajador independiente. Con Divi , puede crear una línea de tiempo única para mostrar su historial de trabajo de una manera limpia y profesional. Y, al ser un poco creativo con el módulo de contador de círculos de Divi, también puede agregar una infografía animada para resaltar sus habilidades.
En este tutorial, le mostraré cómo puede usar Divi Builder para diseñar una sección destacada de experiencia laboral y habilidades para su sitio web. Vea cómo Divi puede reemplazar un complemento completamente separado para crear líneas de tiempo .
Empecemos.
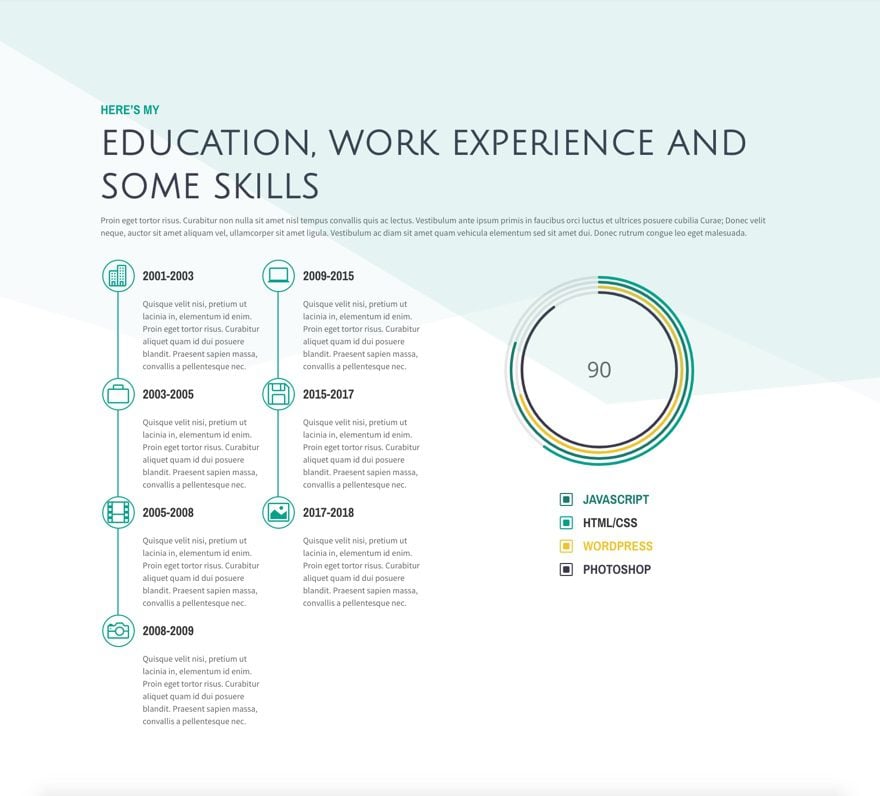
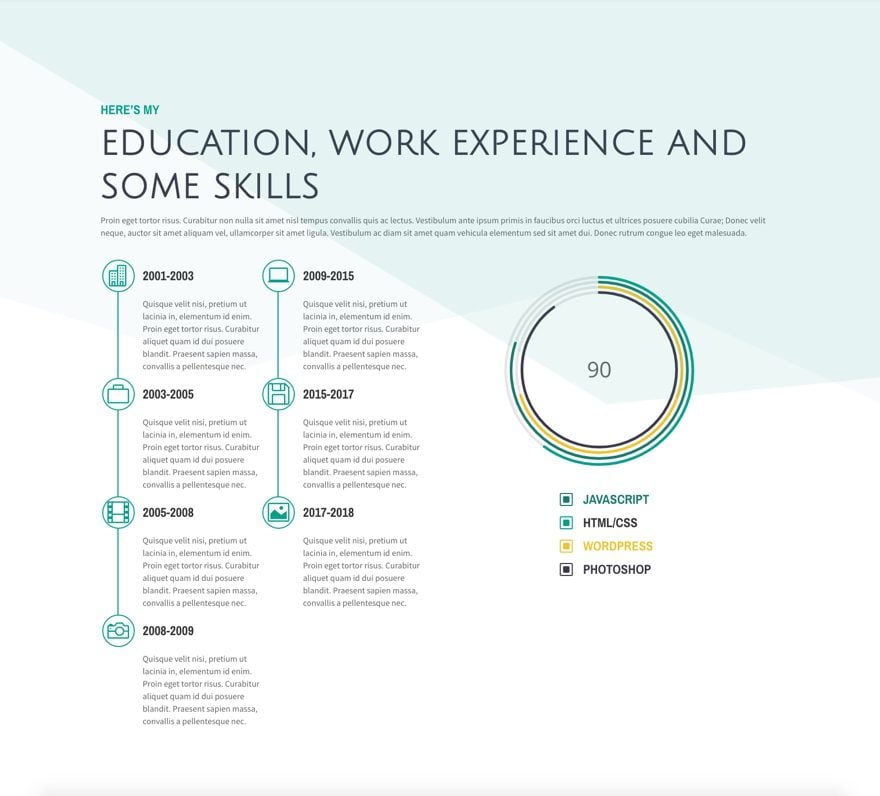
Aquí hay una vista previa de lo que crearemos en este tutorial.

Crea tu sección de título
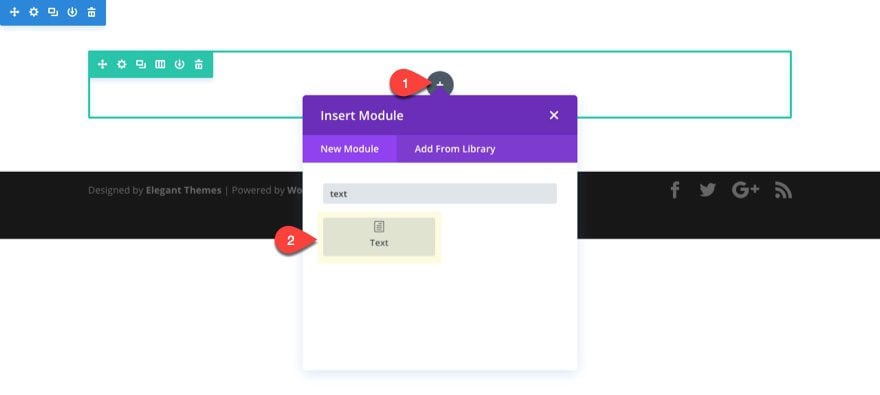
La sección crea tu título, agrega una fila de una columna con un módulo de texto.

Para el contenido del módulo de texto, ingrese el siguiente html:
|
01
02
03
|
<h2>Here's my</h2><h3>Education, Work Experience and Some Skills</h3><p>Proin eget tortor risus. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Donec velit neque, auctor sit amet aliquam vel, ullamcorper sit amet ligula. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Donec rutrum congue leo eget malesuada.</p> |
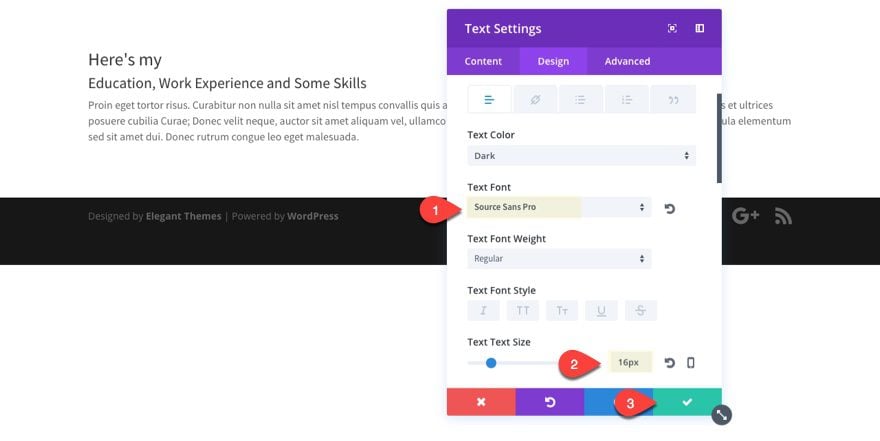
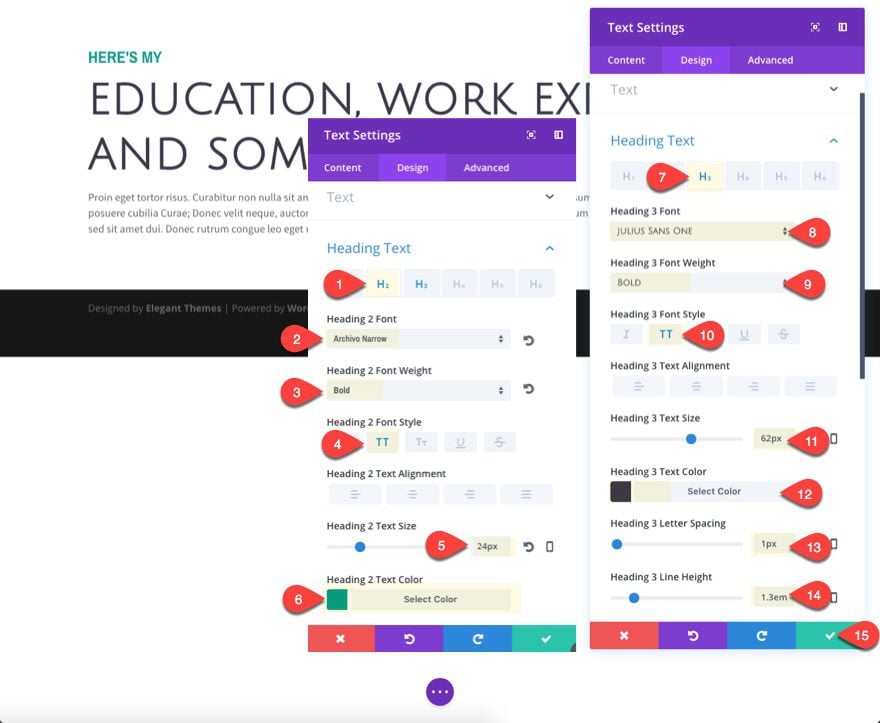
Actualice la configuración de la pestaña de diseño para su módulo de texto de la siguiente manera:
Fuente del texto: Fuente Sans Pro
Texto Tamaño del texto: 16px

Dado que tenemos un encabezado h2 y h3 en nuestro contenido, necesitamos diseñar ambos.
Encabezado 2 Fuente: Archivo Estrecho
Encabezado 2 Peso de la fuente: Negrita
Encabezado 2 estilo de fuente: TT
Encabezado 2 Tamaño del texto: 24px
Encabezado 2 Color del texto: #06a08c
Fuente del título 3: Julius Sans One
Peso de la fuente del título 3: Negrita
Estilo de fuente del título 3: TT
Tamaño del texto del título 3: 62px
Color del texto del título 3: #3d394b

Actualizar configuración de fila
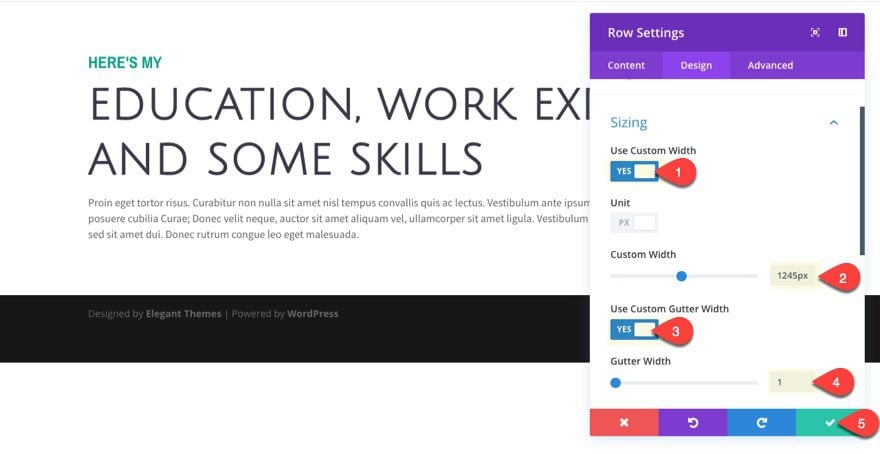
Ahora que ha terminado de ingresar el contenido para el título de la sección, actualice la configuración de la fila para darle un poco más de espacio de la siguiente manera:
Usar ancho personalizado: SÍ
Ancho personalizado: 1245px
Usar ancho de canalón personalizado: SÍ
Ancho de canalón: 1

Cree su línea de tiempo de experiencia laboral
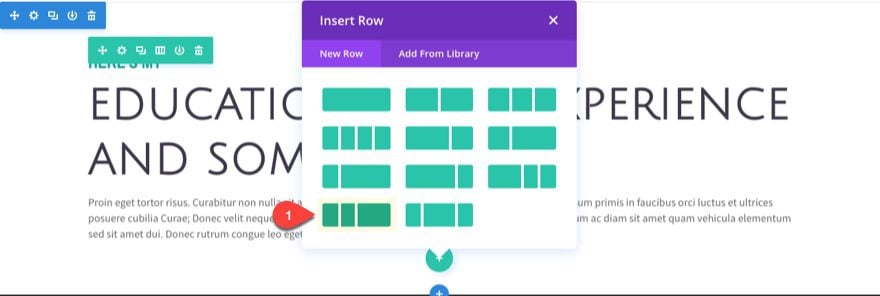
Para crear su línea de tiempo de experiencia laboral, agregue una nueva fila con un diseño de una cuarta parte de una columna y media.

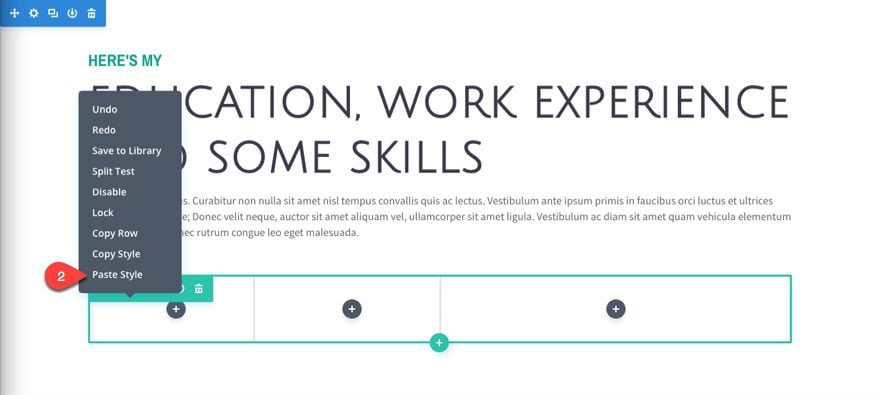
Antes de agregar su primer módulo, debemos hacer coincidir el estilo de la fila anterior con nuestra nueva fila. Para hacer esto, use las opciones del botón derecho para copiar el estilo de la primera fila de arriba y pegue el estilo en la fila que acaba de agregar.

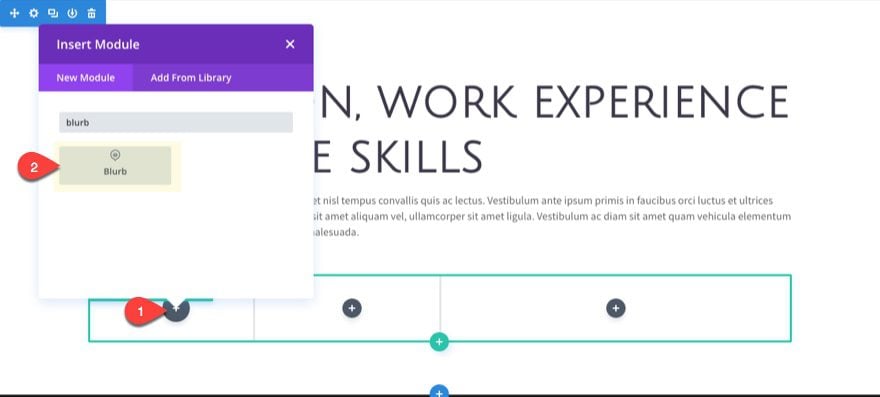
En la primera columna, agregue un módulo de propaganda.

Luego actualice la configuración del módulo de publicidad de la siguiente manera:
Título: 2001-2003
Contenido: Quisque velit nisi, pretium ut lacinia in, elementum id enim. Proin eget tortor risus. Curabitur aliquet quam id dui posuere blandit. Praesent sapien massa, convallis a pellentesque nec.
Icono de uso: SÍ
Icono: seleccione un icono
![]()
En la configuración de la pestaña de diseño, actualice las opciones para el diseño del icono de la siguiente manera:
Color de icono: #06a08c
Icono de círculo: SÍ
Color de círculo: #ffffff
Mostrar borde de círculo: SÍ
Color de borde de círculo: #06a08c
Ubicación de imagen/icono: Izquierda
Usar tamaño de fuente de icono: SÍ
Tamaño de fuente de icono: 40 px
![]()
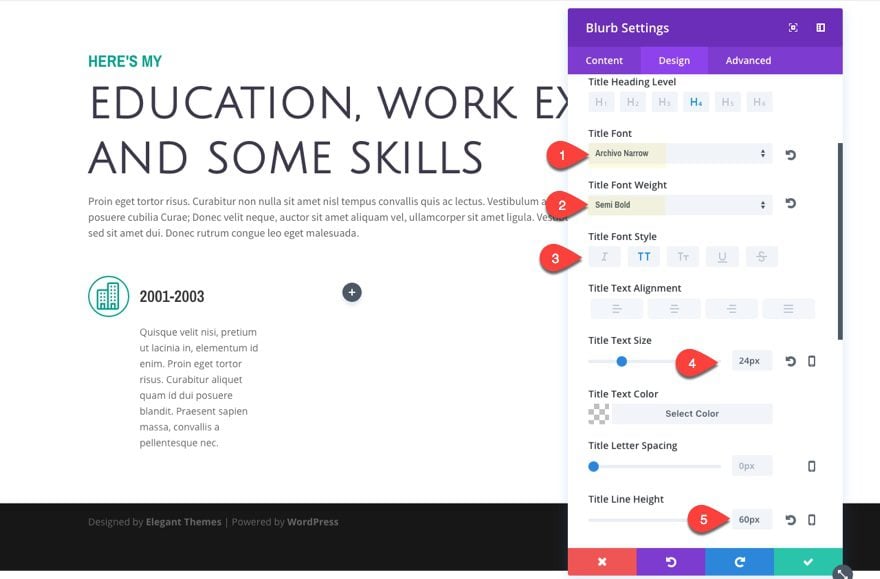
Ahora actualice las opciones de diseño del título y el texto del cuerpo de la siguiente manera:
Fuente del título: Archivo
Peso de la fuente del título estrecho: Semi negrita
Estilo de fuente del título: TT
Tamaño del texto del título: 24 px
Altura de la línea del título: 60 px

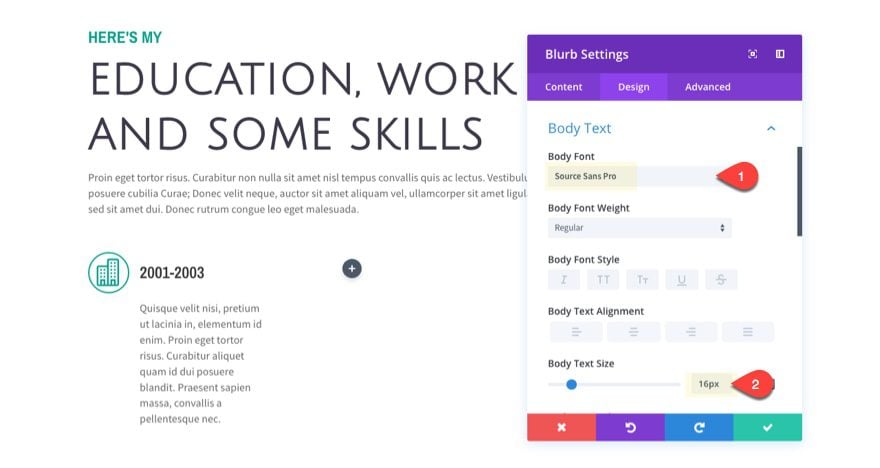
Actualice la configuración del texto del cuerpo de la siguiente manera:
Fuente del cuerpo: Fuente Sans Pro
Tamaño del texto del cuerpo: 16px

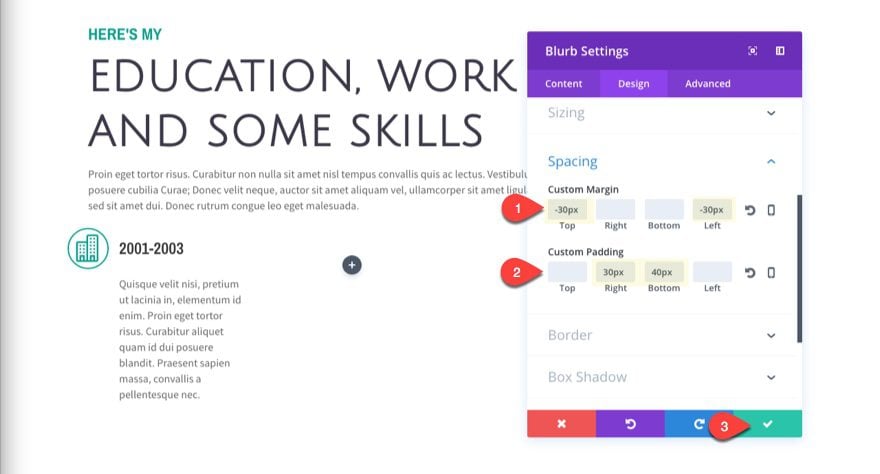
Ahora ubiquemos nuestro módulo de publicidad para que se superponga a la línea del borde izquierdo que crearemos más adelante para nuestra fila. Actualice lo siguiente:
Margen personalizado: -30 px superior, -30 px izquierdo
Relleno personalizado: 30 px derecho, 40 px inferior

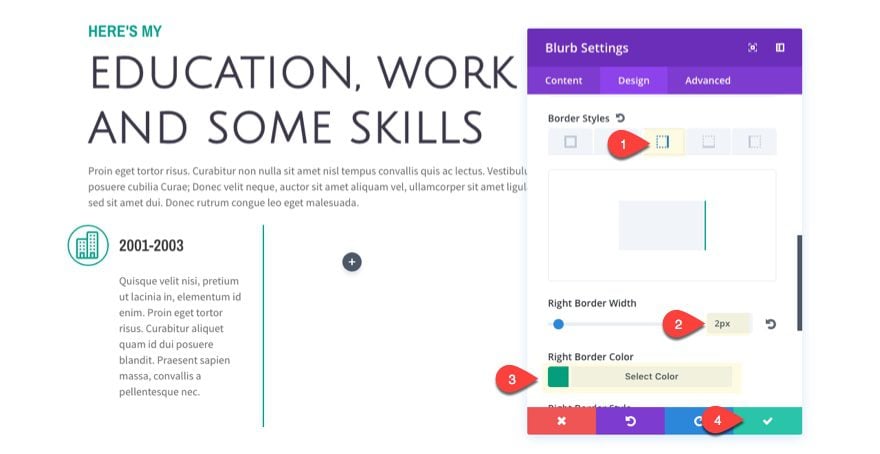
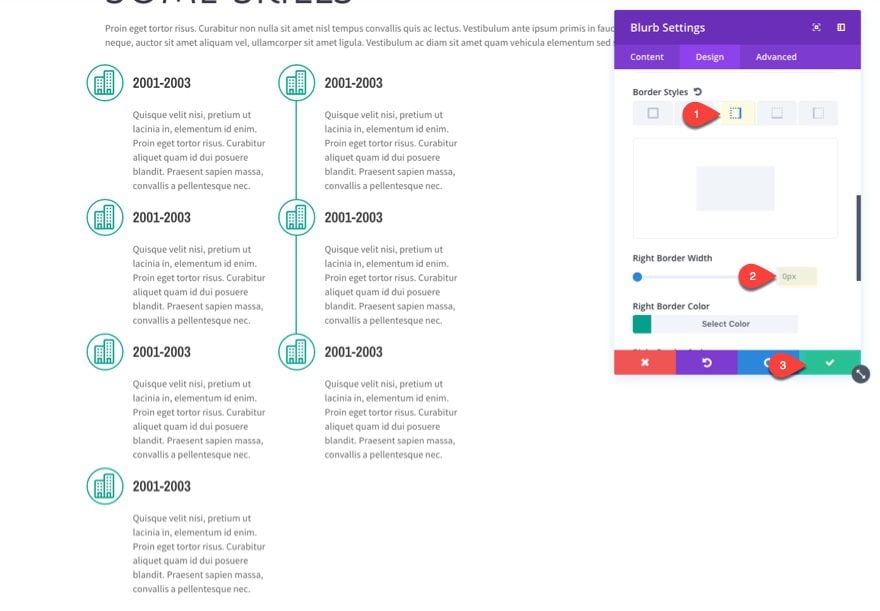
Necesitamos crear una línea de borde derecho para usar para la línea de tiempo continua en la segunda columna. Para hacer esto, vamos a crear un borde derecho en este módulo publicitario. Actualice lo siguiente:
Estilos de borde: borde derecho
Ancho del borde derecho: 2px
Color del borde derecho: #06a08c

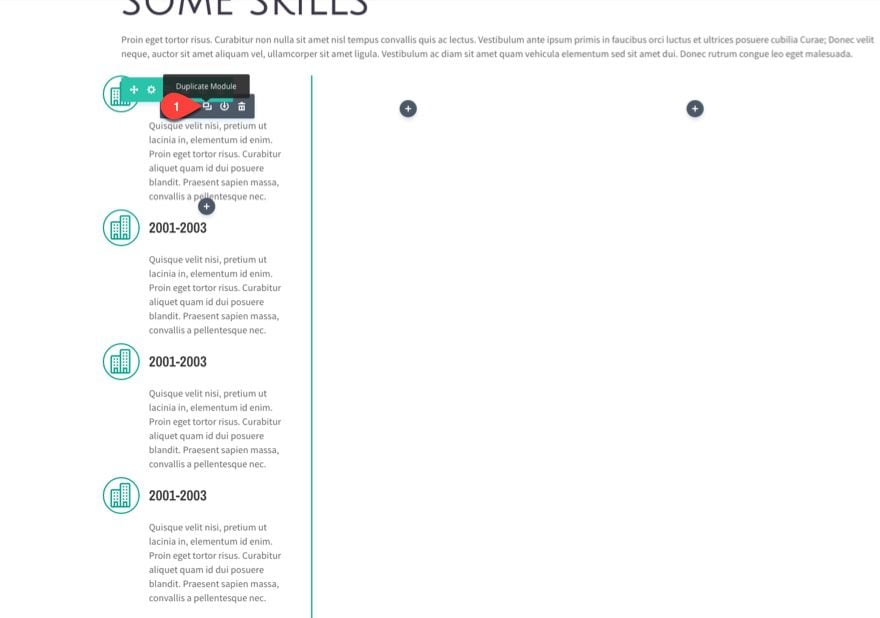
Ahora estamos listos para duplicar nuestro módulo de propaganda para crear nuestro contenido de línea de tiempo adicional. Duplica el módulo de publicidad tres veces para crear un total de 4 módulos de publicidad en la primera columna.

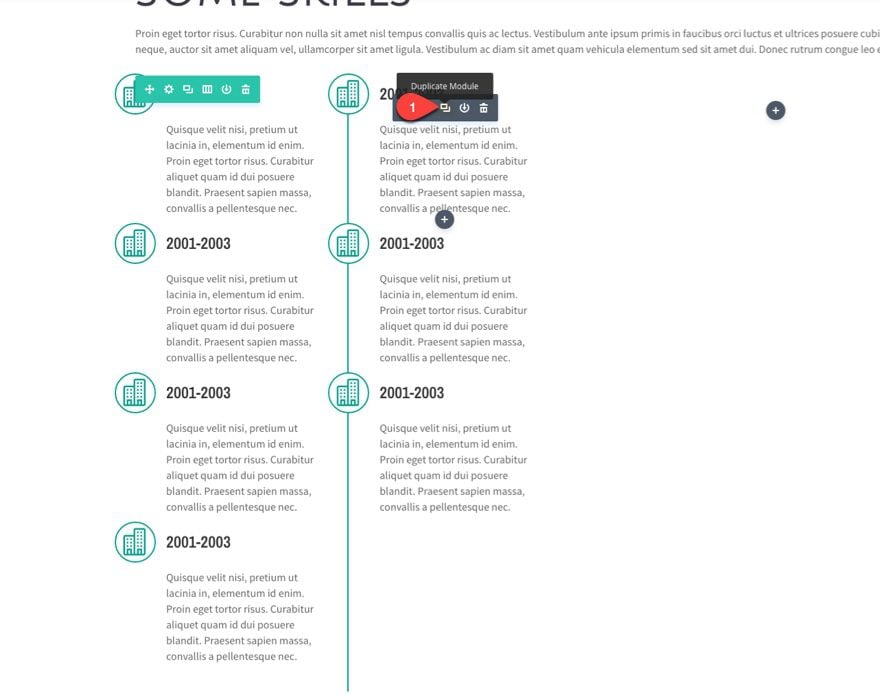
A continuación, copie el mismo módulo de publicidad y péguelo en la segunda columna. Luego, elimine el borde derecho del módulo de publicidad que ahora se encuentra en la segunda columna.

Ahora duplique ese módulo de publicidad dos veces para crear un total de tres módulos de publicidad en la segunda columna.

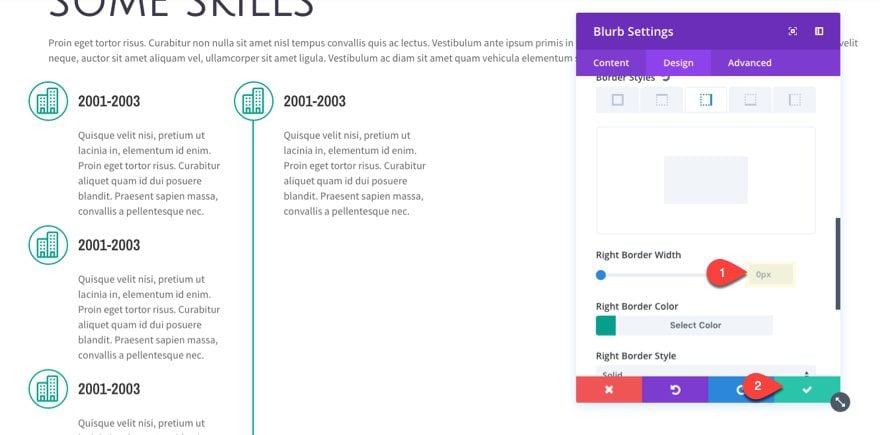
Necesitamos deshacernos del espacio de línea adicional debajo de los anuncios publicitarios de la segunda columna eliminando el borde derecho de los dos últimos anuncios publicitarios en la primera columna. Para hacer eso, actualice los dos últimos módulos publicitarios en la primera columna con lo siguiente:
Ancho del borde derecho: 0px

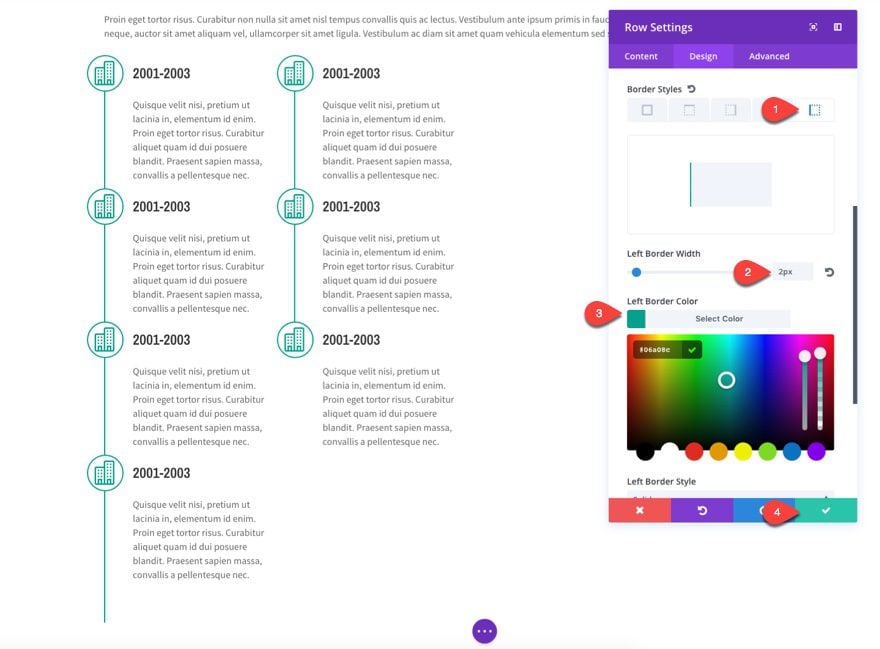
Ahora necesitamos agregar el borde izquierdo a nuestra fila para adjuntar los íconos de publicidad en la primera fila. Para hacer eso, actualice la configuración de la fila de la siguiente manera:
Estilos de borde: Borde izquierdo
Ancho del borde izquierdo: 2px
Color del borde izquierdo: #06a08c

Ahora actualice un poco el espacio entre filas.
Relleno personalizado: 28 px arriba, 0 px abajo
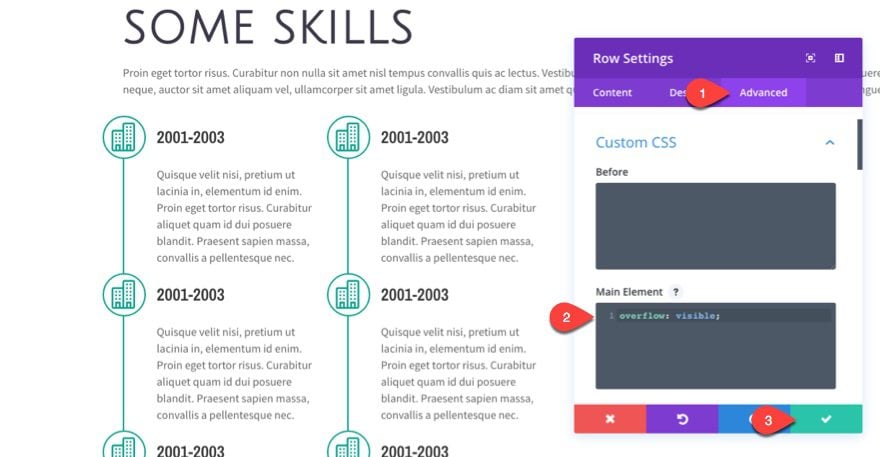
Dado que nuestros íconos se extienden más allá del borde izquierdo de nuestra fila, debemos agregar una sola línea de css personalizado para asegurarnos de que el resto del ícono sea visible. Para hacer esto, vaya a la pestaña avanzada de la configuración de la fila e ingrese lo siguiente debajo del cuadro del elemento principal:
|
01
|
overflow: visible; |

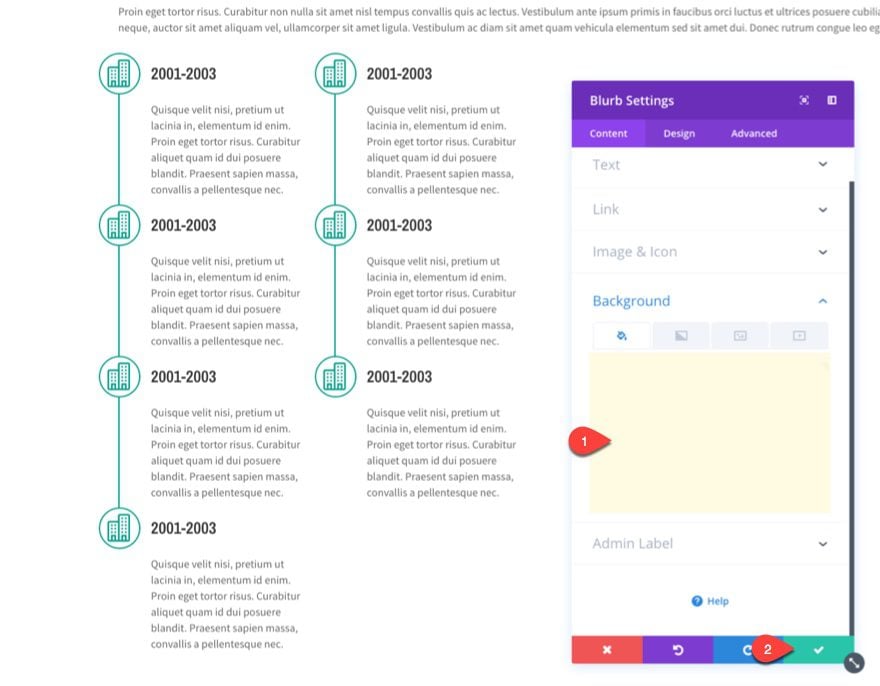
Para ocultar la línea de borde izquierda junto a la última publicidad en la primera columna, debemos darle a ese módulo de publicidad un color de fondo blanco. Esto funciona porque el módulo de publicidad ya se movió hacia la izquierda con un margen izquierdo de -30px.

Superponga módulos de contador de círculos para crear una infografía de habilidades
En lugar de espaciar 4 módulos de contadores circulares diferentes para ilustrar sus niveles de habilidad en una página, puede crear diferentes tamaños de cada contador circular y superponerlos para crear una sola infografía. Con la animación incorporada, realmente es una ilustración impresionante.
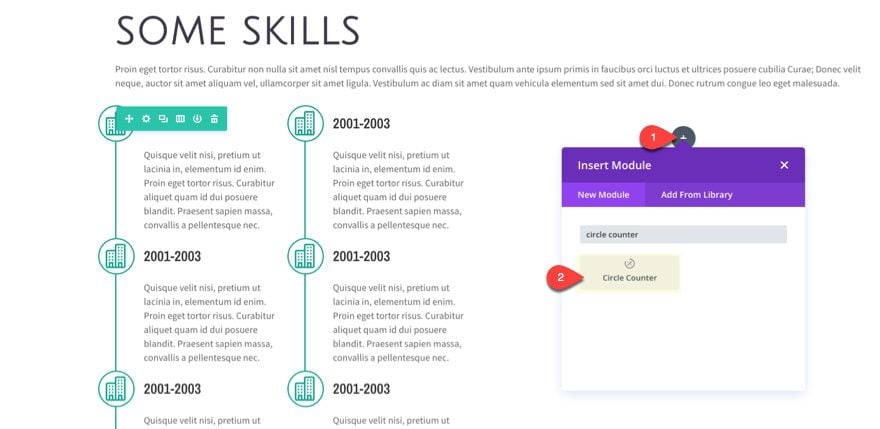
Agregue su primer módulo de contador de círculos
Para hacer esto, primero, debemos crear nuestro primero de cuatro módulos de contador circular. Agreguemos el primero a la columna de la derecha de nuestra fila al lado de nuestra línea de tiempo.

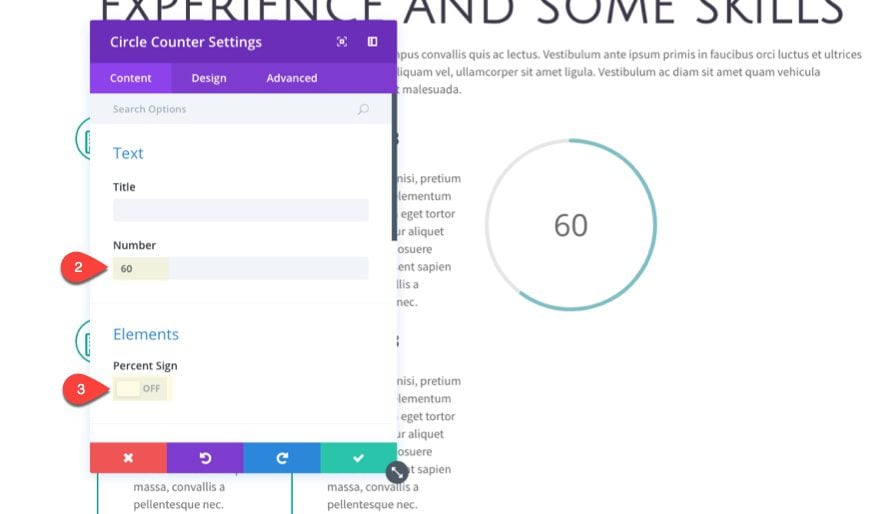
Dado que vamos a superponer nuestro módulo de contador de círculos con otros, no queremos que este primero muestre realmente el valor numérico. Pero queremos establecer un valor numérico para mostrar la barra de colores animada. Actualice la configuración del contador de círculos de la siguiente manera:
Número: 60
por ciento Signo: APAGADO

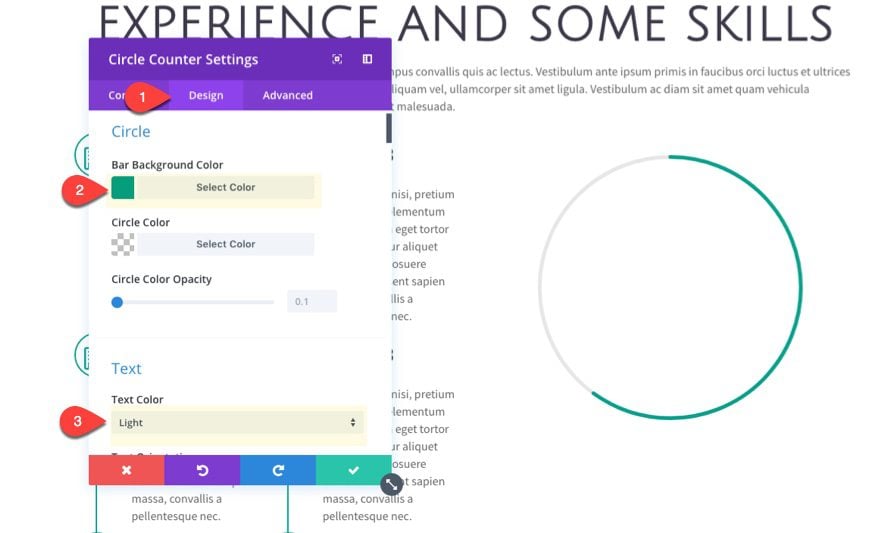
En la pestaña de diseño…
Color de fondo de barra: #06a08c
Color de texto: claro (esto ocultará nuestro texto en el fondo blanco)

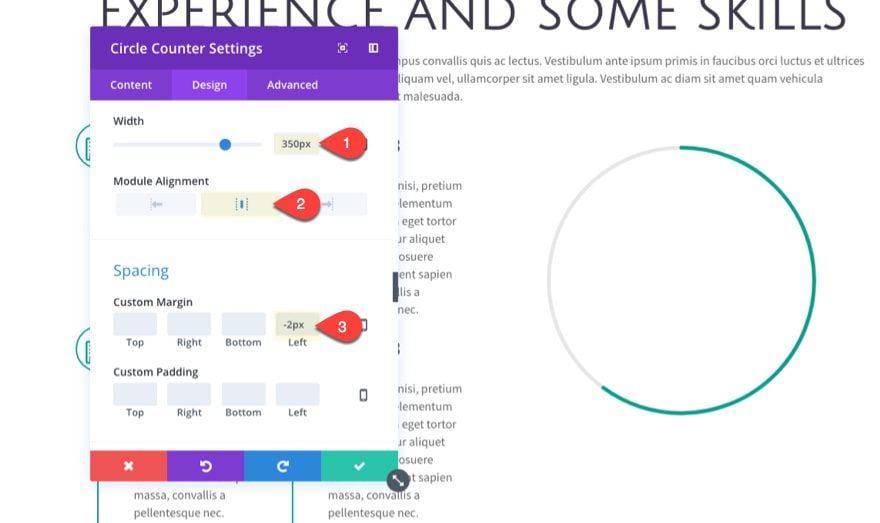
Ancho: 350 px
Alineación del módulo: Centro
El ancho de 350 px disminuirá gradualmente con cada módulo de círculo que agreguemos sobre el anterior para completar el diseño infográfico.
Margen personalizado: -2 px a la izquierda (esto es para ocultar el borde verde izquierdo que se mostrará junto al módulo circular en el móvil)

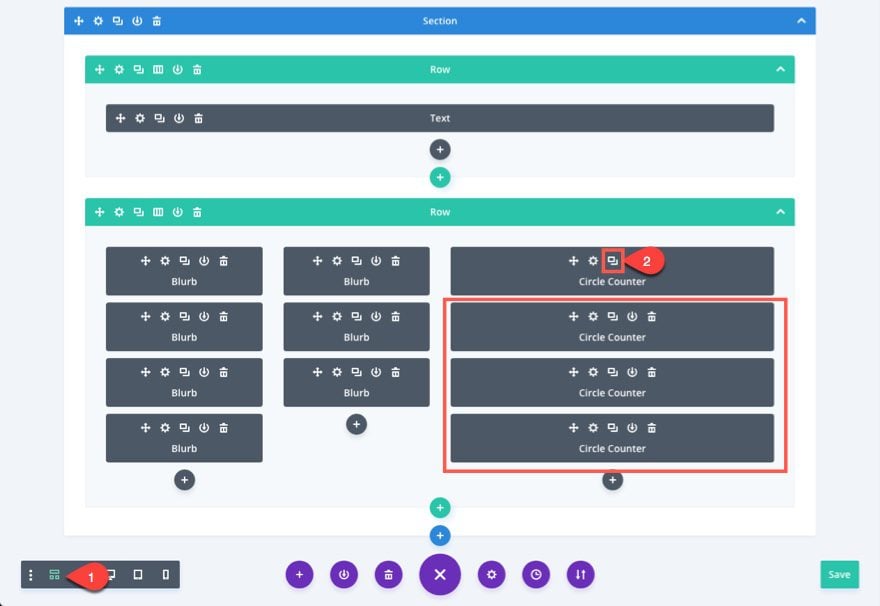
Dado que vamos a superponer algunos módulos, implemente la vista de estructura alámbrica para completar los siguientes tres módulos circulares. Luego, duplique el módulo circular tres veces para que tenga un total de cuatro módulos contadores circulares en la columna del extremo derecho de la fila.

Ahora necesitamos actualizar el diseño y colocar los tres módulos contadores circulares duplicados para completar el resto de la ilustración.
Diseñe y coloque el segundo contador circular
Actualice la configuración del segundo contador circular (el que está debajo del original) con lo siguiente:
Número: 80
Barra Color de fondo: #187d6f
Ancho: 330px
Observe que disminuyo el ancho del contador circular en 20 px desde el primero. De esa manera encajará muy bien en el medio del círculo más grande. Ahora tenemos que subir nuestro contador circular con un margen negativo.
Margen personalizado: -338px Superior
Ahora guarde su configuración y obtenga una vista previa de su página. Deberías ver que el círculo encaja dentro del otro.

Continúe este proceso con los siguientes dos contadores circulares.
Diseñe y coloque el tercer contador circular
Para el contador del tercer círculo, actualice la siguiente configuración:
Número: 70
Barra Color de fondo: #eec42d
Ancho: 310px
Observe que reduje el ancho del círculo nuevamente en 20px. Esto es para asegurarse de que el espacio entre los círculos superpuestos esté a una distancia uniforme.
Margen personalizado: -318px Superior
Observe que el margen personalizado también se reduce en 20 px para tener en cuenta el espacio vertical adecuado entre los círculos superpuestos.
Diseñe y coloque el cuarto contador circular
Para el contador del cuarto círculo, actualice la siguiente configuración:
Número: 90
Barra Color de fondo: #3d394b
Es posible que desee incluir el número en el medio de sus contadores circulares en este punto. Si es así, simplemente puede actualizar el color del texto a oscuro.
Color del texto: oscuro
En realidad, puede optar por mostrar cualquiera de los valores numéricos de sus contadores de cuatro círculos de esta manera. Solo asegúrese de elegir solo uno que tenga un color de texto oscuro para que no tenga que superponerse los números.
Ancho: 290px
Margen personalizado: -298 px arriba, 80 px abajo
Para este último módulo circular, no solo es necesario mostrarlo con un margen negativo, sino que también queremos agregar un margen positivo debajo para compensar el espacio negativo creado. Esto asegurará que el siguiente módulo que coloque debajo de los módulos circulares tenga el espacio adecuado.
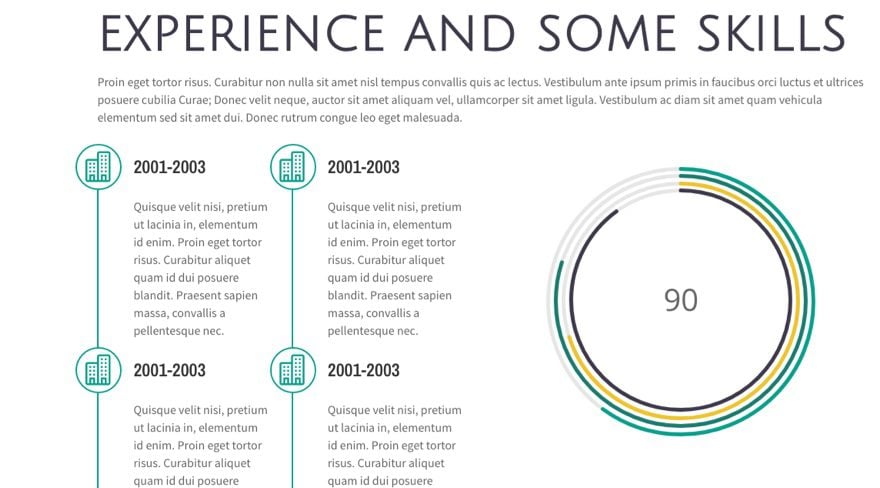
Ahora mira el resultado.

Haga una lista de sus habilidades con etiquetas de colores que correspondan a los colores de su contador circular
El paso final es crear una clave de color para ayudar a comprender qué habilidades corresponden a cada color de barra dentro de cada uno de los contadores circulares.
Una excelente manera de crear elementos de lista personalizados es usar el módulo de publicidad. Antes de salir de la vista de estructura alámbrica, agregue un nuevo módulo publicitario debajo de sus contadores de círculo en la columna derecha. Luego cambie la vista de escritorio para completar el resto del tutorial.
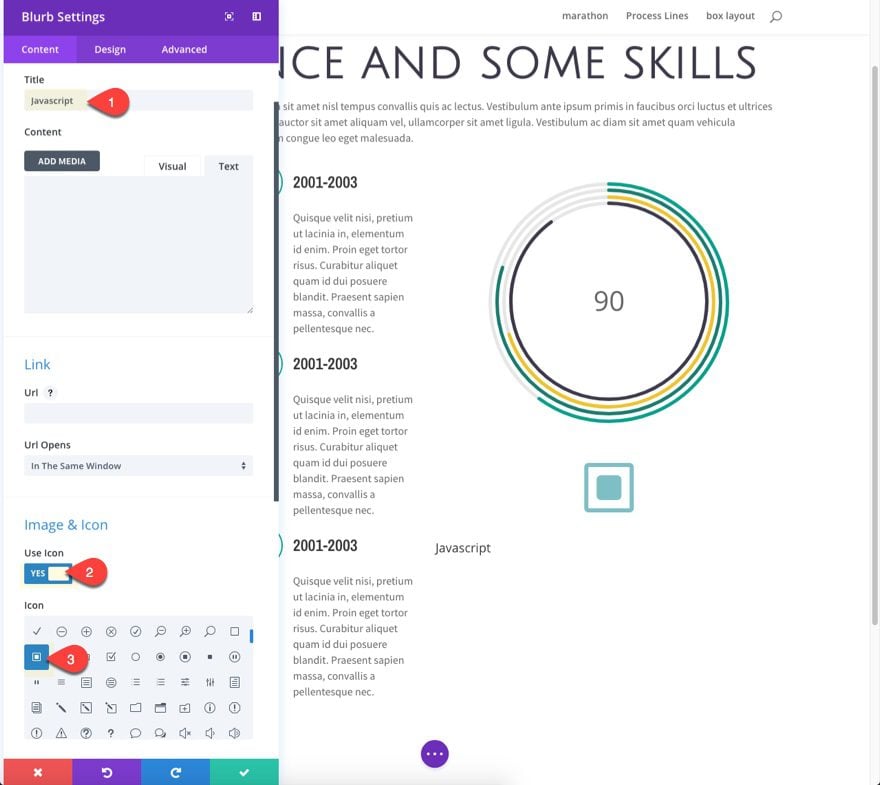
Actualice la configuración del módulo de publicidad de la siguiente manera:
Título:
Uso de Javascript Icono: SÍ
Icono: seleccione el icono cuadrado

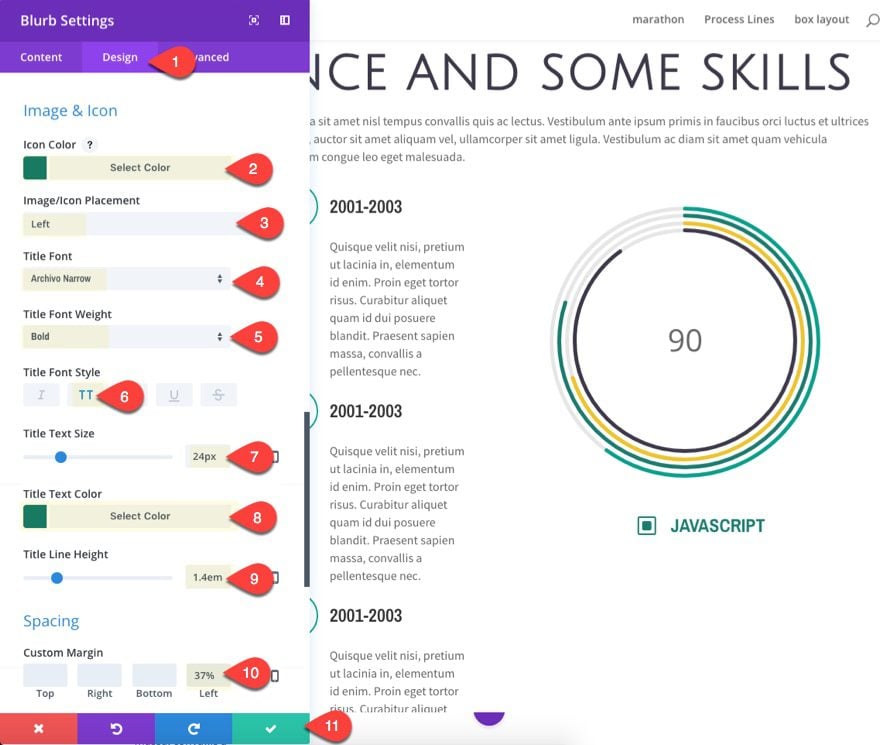
En la pestaña Diseño…
Color del icono: #187d6f
Ubicación de la imagen/icono:
Fuente del título izquierdo:
Peso de la fuente del título estrecho del archivo:
Estilo de fuente del título en negrita: TT
Tamaño del texto del título: 24 px
Color del texto del título: #187d6f
Altura de la línea del título: 1,4 em
Observe que hice coincidir el color del título con el color del icono, y ese mismo color se corresponde con el color de uno de los contadores circulares de arriba.
Sugerencia: Usé la altura de la línea de título para centrar verticalmente mi título de modo que se alinee con el icono de la izquierda. Tenga esto en cuenta cuando haga esto en el futuro.
Margen personalizado: 37 % restante
Darle a mi propaganda un margen izquierdo le permite colocarlo debajo de los contadores circulares.

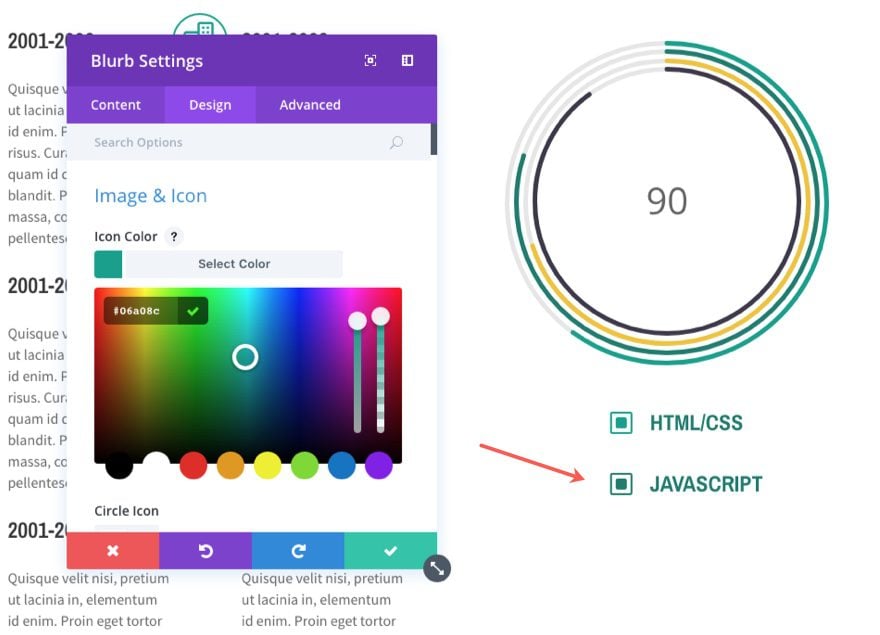
Agregue la segunda etiqueta de color
Para crear la segunda etiqueta de color, duplique la que acaba de crear y actualice lo siguiente:
Título: HTML/CSS
Color del icono: #06a08c
Color del texto del título: #06a08c

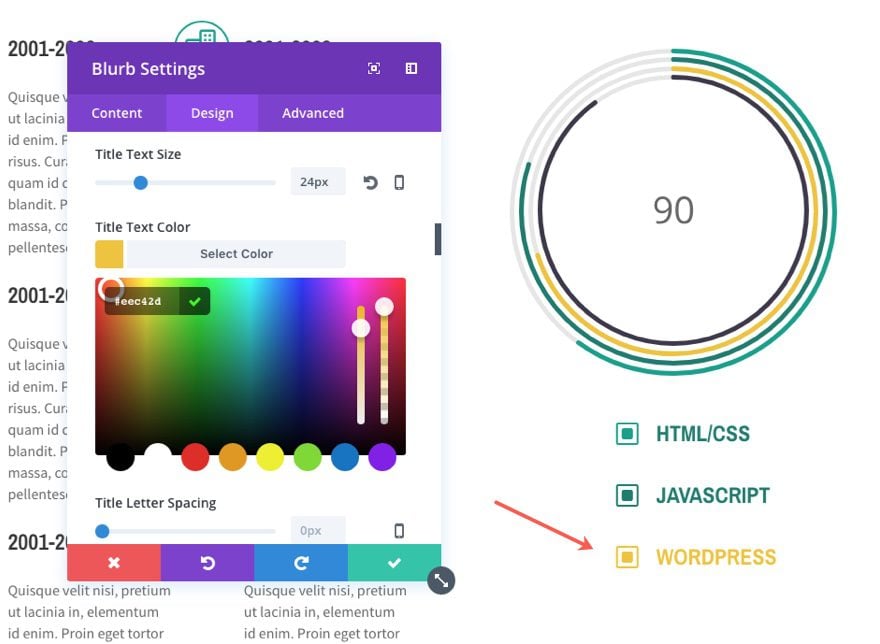
Agregue la tercera etiqueta de color
Para crear la tercera etiqueta, duplique la que acaba de crear y actualice lo siguiente:
Título:
Color del icono de WordPress: #eec42d
Color del texto del título: #eec42d

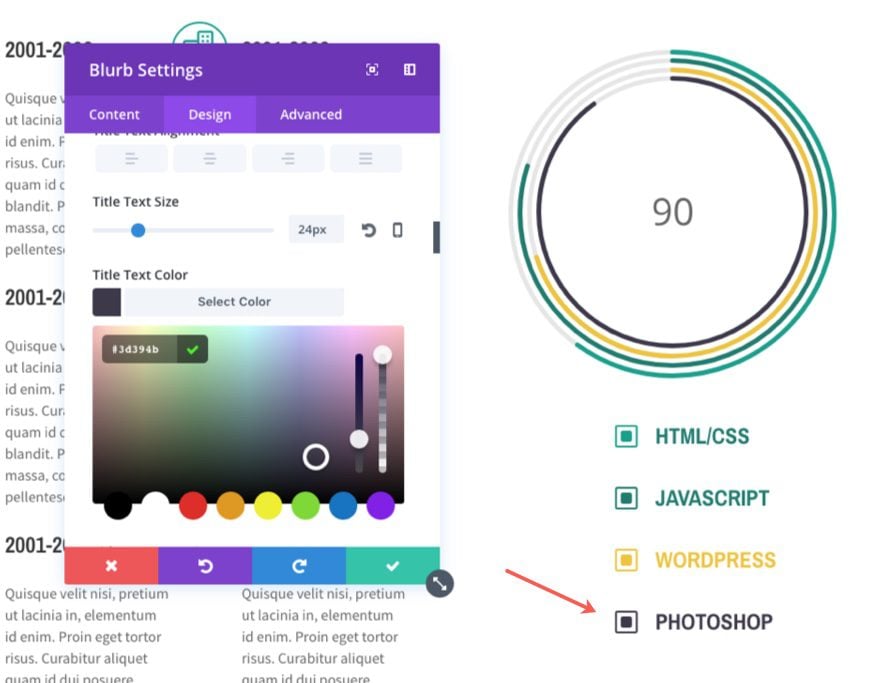
Agregue la cuarta etiqueta de color
Para crear la cuarta etiqueta, duplique la que acaba de crear y actualice lo siguiente:
Título:
Color del icono de WordPress: #3d394b
Color del texto del título: #3d394b

Guarde sus cambios.
Agregue un divisor a su sección
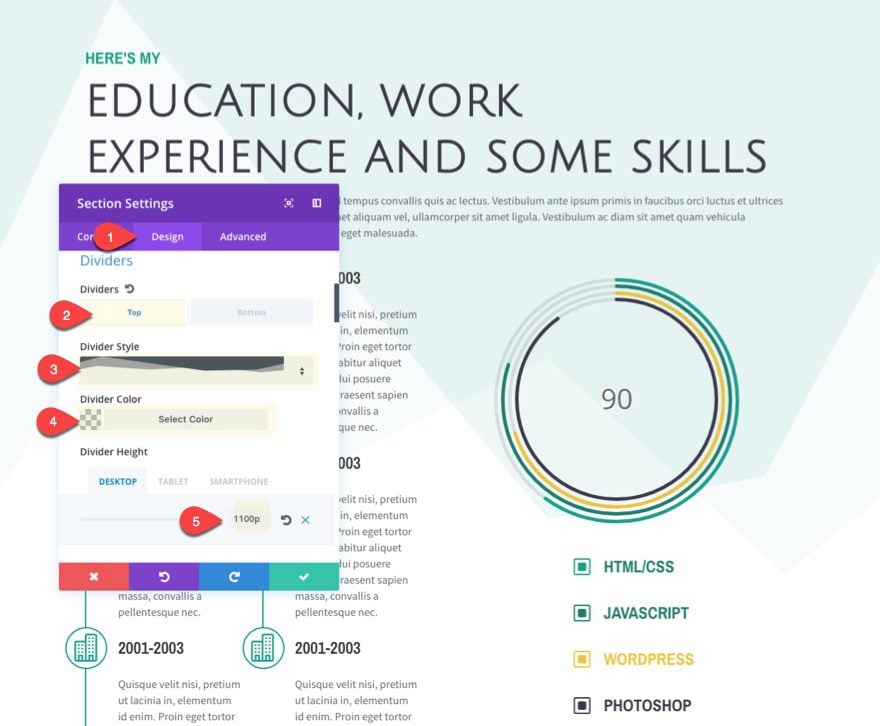
Como toque final, regrese a la configuración de su sección y agregue un divisor para agregar un poco de textura de fondo de la siguiente manera:
Divisor: Superior
Estilo de divisor: ver captura de pantalla
Color de divisor: rgba(6,160,140,0.08)
Altura de divisor: 1100px

Eso es todo.
Aquí esta el resultado final.

Terminando
Una vez que su diseño esté completo, todo lo que necesita hacer es regresar y actualizar sus íconos, contenido, habilidades, etc. para satisfacer sus necesidades y ya está todo listo. Si necesita reemplazar los íconos con sus propios íconos/imágenes, siéntase libre. Solo asegúrese de que sean de 40 px por 40 px para que se ajusten a este diseño.
Espero que esta sección de experiencia laboral te ayude a destacar como freelancer. E imagino que este diseño funcionaría bien para otros casos de uso. Por ejemplo, podría usar este diseño de línea de tiempo para mostrar el historial de su empresa en una página acerca de.
Espero escuchar de usted en los comentarios.
¡Salud!